16 consejos para hacer que su sitio web de WordPress se vea más profesional
Publicado: 2020-06-17Después de instalar WordPress por primera vez, que puede encontrar cómo hacerlo en la página para crear un sitio web, se queda con un blog bastante soso. Todas las configuraciones básicas están activas, prácticamente no tiene complementos instalados y se queda con el tema predeterminado de WordPress que no tiene un aspecto profesional de ninguna manera.
¿Qué puede hacer uno? Bueno, para que su blog se vea más profesional, aquí hay 16 consejos que puede emplear.
#1. Instalar un tema personalizado
Es tentador navegar por la sección de temas gratuitos de WordPress en WordPress.org cuando busca un aspecto para su blog. Desafortunadamente, y como seguramente habrás notado, la mayoría de los temas gratuitos de WordPress no se ven tan bien. Después de todo, son gratuitos, por lo que no puede ni debe esperar mucho de ellos (también, consulte este útil tutorial: ¿Cómo instalar un tema de WordPress?).
Además de carecer de un aspecto agradable, la mayoría, si no todos, los temas gratuitos de WordPress carecen en gran medida del departamento de características. En otras palabras, no podrá personalizarlo a su gusto y tendrá que instalar complementos para compensar la diferencia. Complementos que incluso pueden reducir la velocidad de su sitio web.
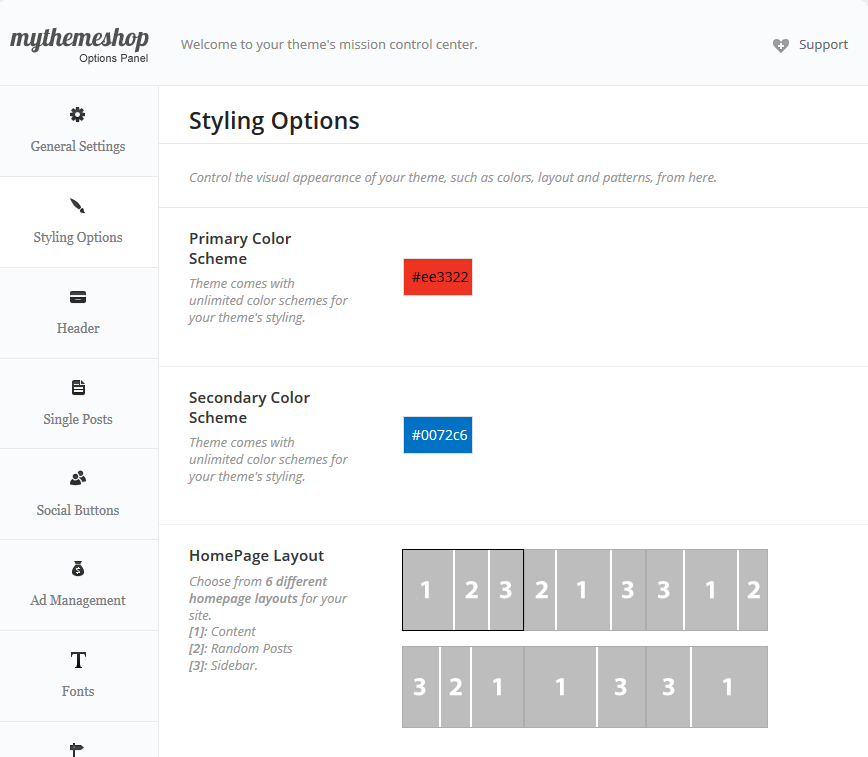
Elegir un tema personalizado le brindará una gran cantidad de funciones adicionales y lo cubrirá en muchos otros departamentos. Por ejemplo, los temas personalizados generalmente vienen con su propia barra de acciones sociales (como la liviana que usa este blog), con sus propios widgets personalizados y una sección de publicaciones relacionadas.

#2. Agregar widgets
Tener algunos (pero no demasiados) widgets puede hacer que tu blog se vea mucho más profesional. Tener los widgets correctos también puede aumentar un poco la tasa de clics. Por ejemplo, no me gusta exagerar con los widgets y me gusta mantener las cosas lo más simples posible, por lo que tengo un widget combinado de publicaciones populares/recientes, un widget de categoría y dos íconos sociales que dirigen a mis páginas de Facebook y Twitter. (también, consulte nuestro complemento de cuenta regresiva de WordPress).
No es necesario que se exceda, pero tener una barra lateral simple pero atractiva puede y ayudará a su tasa de clics y hará que su blog se vea mejor.
#3. Responsivo móvil
Nada grita poco profesional como un sitio web/blog que no responde a dispositivos móviles. Los temas gratuitos de WordPress generalmente no responden, aunque hay formas de solucionarlo. Lo primero es lo primero, verifique si su sitio se muestra correctamente en los dispositivos móviles. Una herramienta excelente que utilizo es MobileTest.me, que le permite probar su blog en varios dispositivos portátiles como el iPhone y el iPad de Apple.
Si su sitio web no se muestra receptivo en los dispositivos, cambie a un tema premium o pruebe estos consejos.
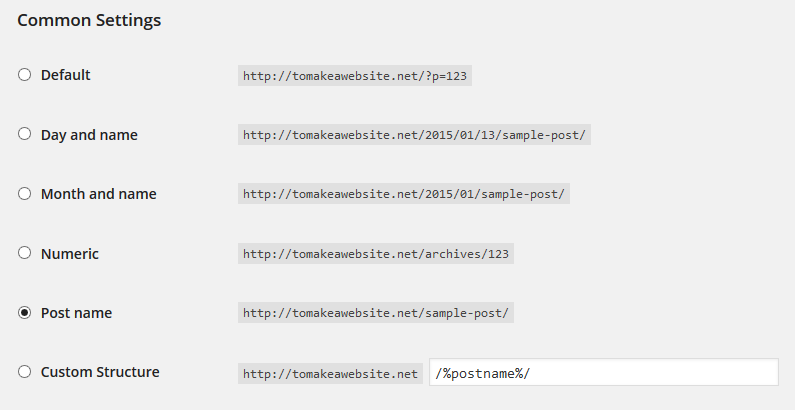
#4. Cambia tu estructura de enlaces permanentes
La configuración predeterminada de Permalink es horrenda. Piense en algo como esto: tomakeawebsite.net/?psidogneoigjeoijieo. Estoy exagerando, pero solo un poco. Cambiar tus enlaces permanentes es extremadamente fácil, pero hacerlo demasiado tarde puede ser desastroso para tus backlinks. En su lugar, cambie su estructura de enlaces permanentes tan pronto como su blog se publique (también puede consultar nuestro complemento de tabla de precios de WordPress).
Simplemente navegue a Configuración->Permalinks y cambie su configuración predeterminada:

Cambie a casi cualquier cosa menos al valor predeterminado. Recomiendo 'Nombre de la publicación' o 'Día y nombre'.
#5. Usa imágenes destacadas en tus publicaciones
Las imágenes destacadas son importantes, no solo para la página de tu blog, sino también para cuando alguien decida compartir tu contenido en una de sus plataformas de redes sociales. Pinterest, por ejemplo, mostrará automáticamente la imagen destacada de su publicación cuando alguien 'fije' una página. Para agregar una imagen destacada a una de sus publicaciones, simplemente haga clic en el enlace debajo de la sección "imagen destacada" en su publicación, seleccione la imagen de las cargas y agréguela a su publicación (también, consulte nuestro complemento de Galería de imágenes de WordPress).
#6. Agregar un icono favorito
Primero, ¿qué es un favicon? En pocas palabras, un favicon es una imagen muy pequeña de 16 por 16 píxeles que aparece en la pestaña del navegador. Si su sitio web está marcado como favorito, el ícono también aparecerá en la sección de favoritos de esa persona y también aparecerá en los lectores de RSS.
Por lo general, es mejor crear un favicon muy simple ya que es muy pequeño. Una letra o un ícono pequeño son su mejor apuesta. En cuanto a cómo, la mayoría de los temas personalizados le permiten cargar su favicon a través de las 'opciones de tema' (puede llamarse de otra manera en su caso) en la pestaña Apariencia. Así es como se ve mi favicon en la pestaña (también, puede consultar nuestro complemento WordPress Próximamente):
#7. Tener una sección de publicaciones relacionadas
Cada blog debe tener una sección de publicaciones relacionadas que se muestre después de su artículo. Esto no solo hace que su blog se vea mejor, sino que también ayuda a mantener a los visitantes en su sitio web por más tiempo. Muchos temas personalizados de WordPress vienen con una funcionalidad de publicaciones relacionadas incorporada; de lo contrario, tendrá que encontrar un complemento para llenar el vacío. Una de las opciones gratuitas más populares es Yet Another Related Posts, que actualmente tiene más de 3 millones de descargas.
#8. Obtenga un Dominio Personalizado
Si está utilizando WordPress.com y no WordPress.org, entonces su dominio probablemente tenga la extensión .wordpress (sunombrededominio.wordpress.com). No debería necesitar decirte que esto parece poco profesional. También he notado que es mucho menos probable que otros blogueros se vinculen a sus sitios web si no tiene un dominio personalizado. Si está pensando en usar WordPress.com como su software de creación de sitios web, piénselo de nuevo. La mayoría de las personas que tienen blogs profesionales usan WordPress.org por una razón.

Lo mismo ocurre con los sitios web de Blogspot. Nada desanima más a los visitantes o posibles backlinks que una extensión .blogspot en su URL.
#9. Velocidad del sitio web
La mayoría de los principales blogs, como Moz, Smashingmagazine, Ahrefs, socialmediaexaminer, etc., hacen todo lo posible para lograr una buena velocidad de página. Normalmente, esto significa que cambian a un servicio de alojamiento dedicado o incluso a un servicio de alojamiento de WordPress especializado como WPEngine. Lo hacen porque los sitios web profesionales no tardan 10 segundos en cargarse. La velocidad de carga lenta no solo es poco profesional, sino que también hará que los lectores potenciales abandonen su blog (también, consulte los mejores complementos de comercio electrónico de WordPress).
#10. Compartir botones
Agregar botones para compartir es importante por muchas razones. Si tiene contenido popular, mostrar cuántos compartidos obtiene es una ventaja a los ojos de sus visitantes. El ejemplo perfecto de eso sería el examinador de redes sociales, que recibe miles y miles de acciones cada vez que publica un nuevo artículo (también puede consultar esta publicación interesante: ¿Cómo agregar un botón Compartir de LinkedIn en WordPress?).
Incluso si no tiene la cantidad de lectores que tiene SME, eso no debería desanimarlo de tener una barra de acciones sociales. Tener una forma para que sus lectores compartan sus publicaciones debería ser una obviedad. Si los visitantes no pueden compartir, no solo se sentirán decepcionados, sino que también perderá tráfico valioso de las redes sociales.
#11. fuentes
No es una mala idea tener fuentes de diferentes colores para su sitio web. Esto depende del tema que use, es posible que los temas gratuitos de WordPress no vengan con la opción de cambiar la fuente. Los temas premium, por otro lado, suelen tener muchas personalizaciones de color para el texto, como encabezados y texto de enlace. Si el suyo lo hace, intente experimentar con fuentes de diferentes colores para varios aspectos de su sitio web (también, consulte este útil tutorial: ¿Qué es PHP.INI?).
Por ejemplo, este sitio web utiliza una fuente azul para el texto del encabezado, texto rojo para las publicaciones del blog y todo el texto vinculado, y luego la fuente negra estándar para todo el texto del párrafo.
#12. Volver arriba Jersey
Si bien no es necesario para un blog profesional, un puente de regreso a la parte superior es conveniente para sus lectores. Un enlace de salto de regreso al principio hace precisamente eso. Cuando se hace clic en él, el lector saltará a la parte superior de cualquier página que esté leyendo. Esto es especialmente conveniente para publicaciones más largas, como esta, e incluso he visto esta práctica función incluida en algunos temas gratuitos de WordPress.
Si su tema no vino con un puente de regreso a la parte superior, puede probar este complemento gratuito.
#13. Necesita tener una barra de búsqueda en algún lugar
Ya sea en la parte superior de su blog, en el medio o en la parte inferior, una barra de búsqueda debe estar en algún lugar de su sitio web. La mayoría de los temas, incluso los gratuitos, vienen con una barra de búsqueda integrada. Si el suyo no lo hizo, entonces puede usar uno de los complementos de la barra de búsqueda más avanzados (y gratuitos): Dave's WordPress Live Search (también, consulte la lista de los mejores complementos de copia de seguridad de WordPress).
#14. Pie de página personalizado
Según el tema, tendrá algún tipo de pie de página en la parte inferior de su sitio web, que puede incluir cosas como un mensaje de derechos de autor predeterminado y el nombre de su sitio web (que enlaza con la página de inicio).
En lugar de dejar el predeterminado, agregue su propio pie de página personalizado. Da algún reconocimiento al diseñador de tu tema, agrega algunos enlaces, una opción de suscripción, íconos de redes sociales para tu página de Facebook y Twitter, etc.
#15. Agregar un formulario de contacto
Es posible que se sorprenda de la cantidad de blogs más nuevos que no se preocupan por tener una forma para que los visitantes se comuniquen con ellos. Esto no solo es poco profesional, sino que podría estar costándole algunas oportunidades (como oportunidades de backlinking). Algunos temas ya vienen con una función de contacto incorporada, aunque muchas veces necesitará usar un complemento. Una de las opciones de complemento gratuitas más populares es el Formulario de contacto 7, que actualmente tiene más de 23 millones de descargas (también, consulte este complemento de formulario de contacto agradable).
#dieciséis. Agregar un logotipo
Cada blog debe tener su propio logotipo personalizado. Las mejores marcas reconocen la importancia de tener un logotipo en la parte superior de su sitio web, aunque los sitios web más nuevos parecen posponer el proceso del logotipo. no deberías Tener un logotipo hace que su blog se vea profesional y cuanto más profesional se vea el sitio web, más posibilidades tendrá de obtener vínculos de retroceso de otros sitios web.
Dicho esto, esta opción puede ser difícil para algunas personas que no tienen habilidades de diseño (que realmente no necesita si solo está buscando crear un logotipo básico), o software de diseño como Photoshop. Tienes otras opciones si este es el caso. En lugar de intentar hacer su propio logotipo, simplemente subcontrate el trabajo. Mencioné en artículos anteriores que puedes encontrar oro (a un precio bajo) en sitios web como Fiverr y Freelancer. Fiverr tiene una sección para la creación de logotipos y Freelancer le permite publicar su propio proyecto y precio, que generalmente comienza a atraer ofertas minutos después de su publicación (también, consulte esta publicación de comparación: WP Super Cache VS W3 Total Cache).
Después de estos ajustes, su blog debería tener algo de singularidad para su marca específica. Lo mejor de todo es que la mayoría de los consejos anteriores no requieren que seas un desarrollador profesional. Solo necesita tener el tema dinámico correcto que le permita realizar todas estas personalizaciones.
