18 hermosos diseños CSS gratis para diseñadores de interfaz de usuario
Publicado: 2022-04-11¿Cómo obtienen los sitios web todas esas alineaciones, colores y flexibilidad de contenido interesante? ¡Es por CSS! Piense en CSS como el traje de la web. Es esa capa extra en el pastel para que se vea maravilloso. Y aunque no podemos saborear la web, ciertamente podemos disfrutarla al máximo cuando los diseñadores se toman su tiempo para brindar experiencias de navegación web únicas, ambiciosas y estelares. Comenzar con CSS nunca fue tan fácil; ahora hay cientos de libros, marcos y sitios web de codificación que brindan una experiencia integrada para comprender cómo se diseña la web. ¡La mejor parte es que puedes contribuir a esos esfuerzos de estilo!
Entonces, sin más preámbulos, le brindamos 18 de los diseños CSS más versátiles creados por los propios veteranos de CSS. Estos diseños y diseños están listos para usar en sus proyectos, o solo para comprender cómo funcionan los diseños. Es una maravillosa colección de diseños que lo inspirarán a medida que comience a darse cuenta de cuánto ha progresado CSS y cómo una ligera adición de códigos JS interactivos puede marcar la diferencia. En la parte inferior, incluimos algunos marcos de diseño de CSS famosos para ayudarlo a diseñar un diseño receptivo y moderno en muy poco tiempo.
Puro

Con todos esos hermosos diseños CSS que vimos, todavía te das cuenta de que falta algo. Esos son los elementos y componentes web que podría colocar para crear un sitio web completamente funcional. Claro, es posible codificarlos usted mismo, pero ¿por qué perder el tiempo cuando tiene marcos como Pure para trabajar? Pure le proporciona varias opciones de diseño en sí mismo. Estos incluyen blogs, correos electrónicos, galerías de fotos, páginas de destino, tablas de precios, menús laterales y otros tipos de menús.
Puede unir estos diseños y comenzar a crear un diseño web único. Los componentes que vienen con Pure son cuadrículas, botones, tablas, formularios y menús. Todos estos fluyen sin esfuerzo a medida que los pones todos juntos. Al incluir Pure y escribir algo de CSS, puede asegurarse de que su sitio o aplicación funcione correctamente en todos los navegadores. Incluso se verá realmente único. Lo mejor de todo es que el tamaño de su archivo CSS seguirá siendo pequeño. Esta característica es ideal para usuarios móviles y otros con conexiones lentas.
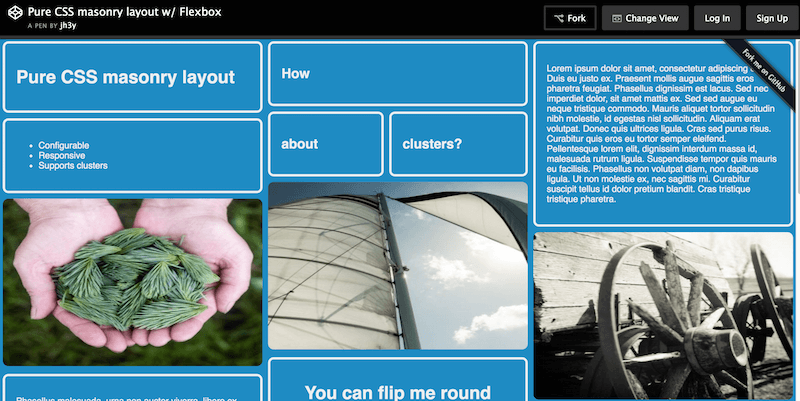
Diseño de mampostería CSS puro con Flexbox

Jhey Tompkins es un experto en CSS con más de 15 000 contribuciones individuales en GitHub solo en el último año; ¡Qué increíble logro! Muchos de sus repositorios en GitHub tienen más de 100 estrellas y es bien conocido entre sus pares. Este diseño CSS particular de Jhey también usa Flexbox para lograr un diseño de mampostería sólido listo para sus elementos y widgets de sitios web. Algunas características interesantes incluyen cuadrículas individuales "volteadas" para mayor creatividad y resaltadas una vez que el usuario pasa el mouse sobre ellas. Para concluir, es un diseño de cuadrícula perfecto para un proyecto de sitio web que tratará con una gran cantidad de contenido.
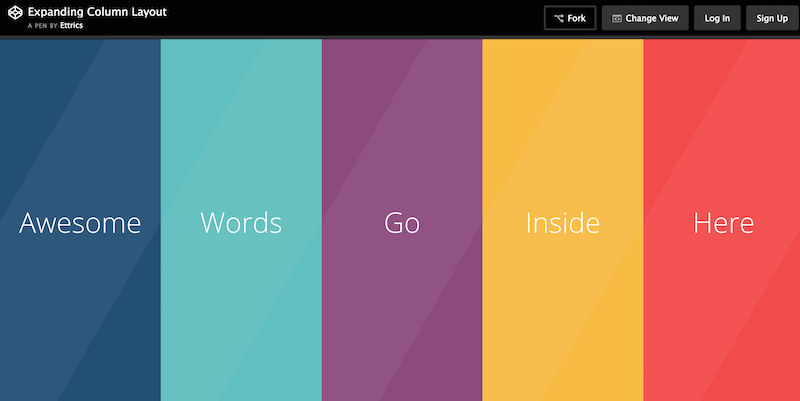
Diseño de columna desplegable

Ettrics es una pequeña agencia de diseño digital en Canadá. Dos chicos manejan esta pequeña agencia y han creado algunas obras de arte increíbles que miles de diseñadores en todo el mundo han reconocido. También compartieron algunos fragmentos de CSS geniales en el pasado, como animaciones Hexagon, animaciones de controles deslizantes, superposiciones de menú, interfaces de arrastrar y soltar y gráficos de barras interactivos, sumando más de 100,000 vistas en total.
Tampoco son tímidos para escribir y compartir tutoriales con la comunidad. Han escrito extensamente sobre cómo los diseñadores pueden crear kits de interfaz de usuario y experiencias de usuario atractivas utilizando una buena comprensión del diseño. Los desarrolladores también crearon este diseño llamado Diseño de columna desplegable. El público ya vio este diseño más de 30 000 veces. Una vez que acceda a este diseño, verá un diseño de página simple perfecto para carteras que muestra columnas de diferentes colores y expande cada columna individualmente. Dentro de la ventana que se expande, puede poner cualquier contenido que desee.
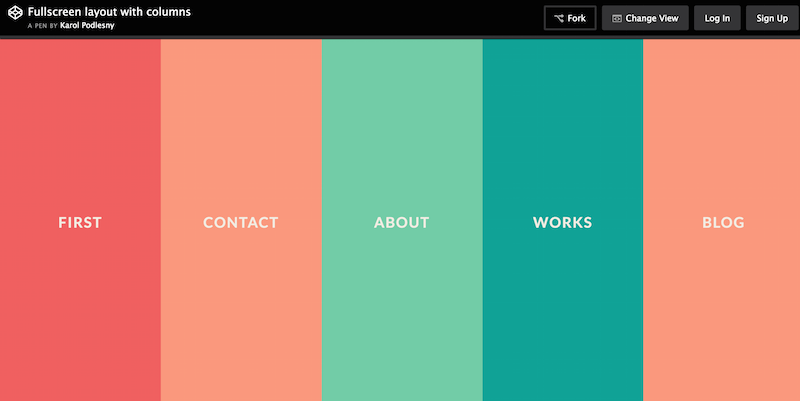
Diseño de pantalla completa con columnas

Karol Podlesny ha tomado el trabajo de Ettrics y ha cambiado un poco los esquemas. También obtiene un conjunto diferente de colores y ventanas expandibles ligeramente más optimizadas para compartir contenido. ¡Vale la pena compartirlo para ahorrar tiempo al administrar los colores individualmente! Además, es de pantalla completa y se adapta con gracia a los dispositivos móviles.
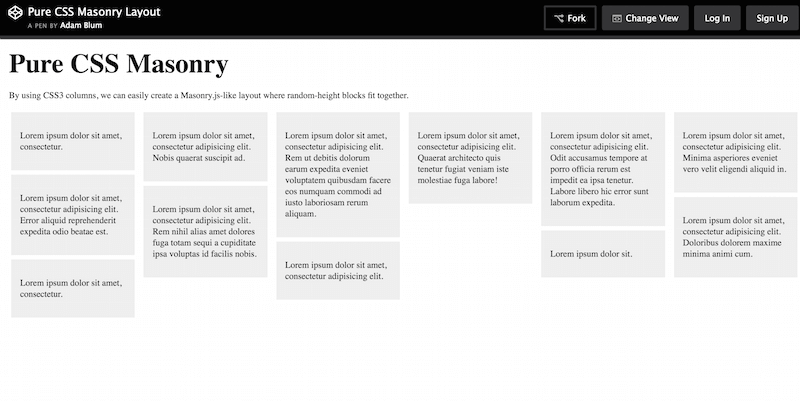
Diseño de mampostería CSS puro

Adam Blum ha hecho un par de acciones interesantes en el pasado, y este diseño de mampostería CSS puro no es una excepción. Si está buscando ampliar su conocimiento sobre las columnas CSS3 sin tener que jugar con JavaScript, este diseño simple podría ser un excelente punto de partida. Todos tenemos que empezar en alguna parte, de todos modos. Además, los creadores organizaron cuidadosamente los bloques de columnas individuales juntos, y puede construir rápidamente sobre cada uno de los bloques a medida que continúa agregando más elementos a su diseño.
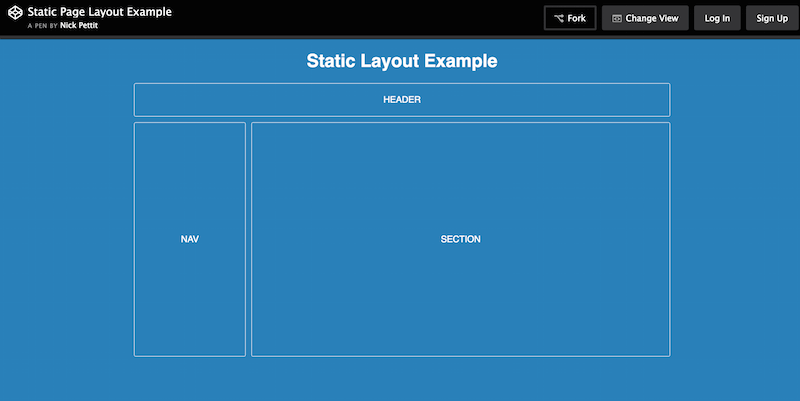
Ejemplo de diseño de página estática

Nick Pettit es un desarrollador de juegos excepcional que resulta ser uno de los profesores de cursos internos en Treehouse, un recurso de aprendizaje para desarrolladores de fama mundial. Lo que Nick ha construido aquí con este diseño es un ejemplo de cómo funciona un diseño de sitio web estático, y cómo puede usar un diseño tan estático para crear prototipos sin tener que dedicar necesariamente horas para proporcionar una demostración de funcionamiento impecable.
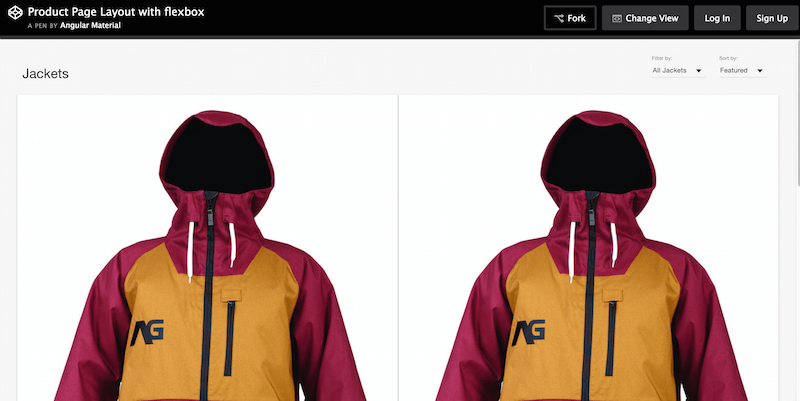
Diseño de página de producto con Flexbox

El equipo oficial detrás de Angular.js también comparte activamente diferentes fragmentos y estructuras de código para crear diseños particulares. Y así, Angular Material le está dando a la comunidad un sólido diseño de Flexbox para las páginas de productos. Los desarrolladores empaquetaron este tema con cuadrículas de productos individuales, para exhibiciones de productos comunes y destacados. También le dieron a este producto la capacidad de ordenar y filtrar los resultados. Maravillosos resultados en conjunto. Esto le da una idea de lo que puede esperar en el nuevo marco Angular 2 amplificado con la especificación Material Design.
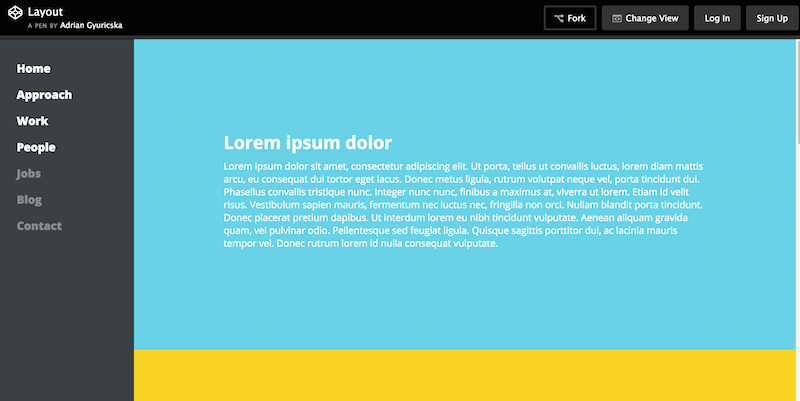
Hermoso diseño CSS3

Adrian Gyuricska ha producido un pequeño diseño CSS muy ordenado que es ideal para alojar una página de cartera, pero que también podría convertirse esencialmente en un diseño de blog de una sola página. Lo que más nos gusta es la barra lateral suave que está enriquecida con enlaces y el diseño de elementos coloridos que se divide en diferentes secciones. También hay un poco de acción de JavaScript y la plantilla está diseñada con Jade y SCSS.
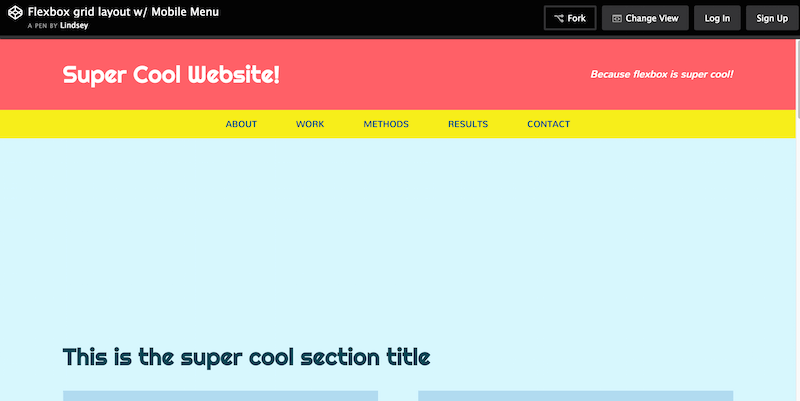
Diseño de cuadrícula Flexbox con menú móvil


Lindsey Di Napoli está detrás de CSSgirl, un proyecto de cartera/recursos que describe su carrera como diseñadora de front-end. Ha creado algunas cosas geniales en su tiempo, y Flexbox Grid Layout (con una navegación móvil compatible) es uno de sus mejores trabajos hasta la fecha, al menos en términos de uso compartido gratuito; estamos seguros de que ella misma ha trabajado en algún proyecto verdaderamente inspirador en el pasado. Entonces, de cualquier manera, este diseño muestra nuevamente cómo puede usar Flexbox para crear un diseño estético y perfectamente alineado. Nos gustan las tarjetas dentro de las áreas de contenido, con pequeñas superposiciones ordenadas que muestran botones para compartir en redes sociales.
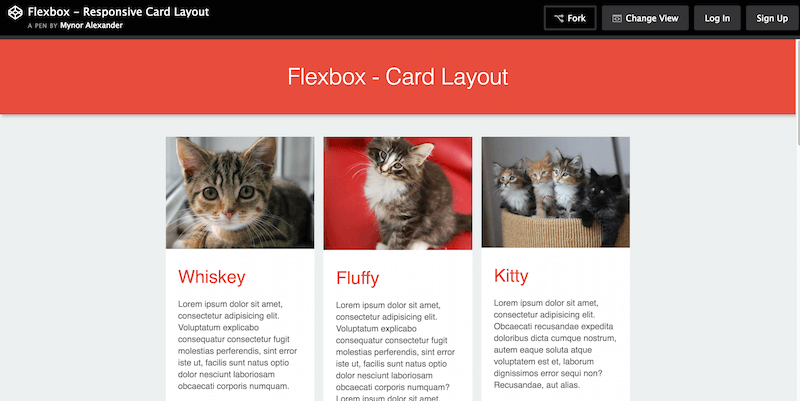
Diseño de tarjeta sensible con Flexbox

Mynor Alexander puede enseñarte algunas cosas sobre Flexbox y diseños de tarjetas, ¡y ni siquiera necesitas verlo en persona! Todo está aquí dentro del código fuente de este diseño de tarjeta sensible creado con Flexbox. Hoy en día, la adaptación de los diseños de tarjetas está en continuo crecimiento; su valor para la experiencia de diseño es invaluable. Y así, no hace falta decir que aprender a usar las tarjetas en el diseño como desarrollador front-end será fundamental para avanzar hacia el futuro del diseño web.
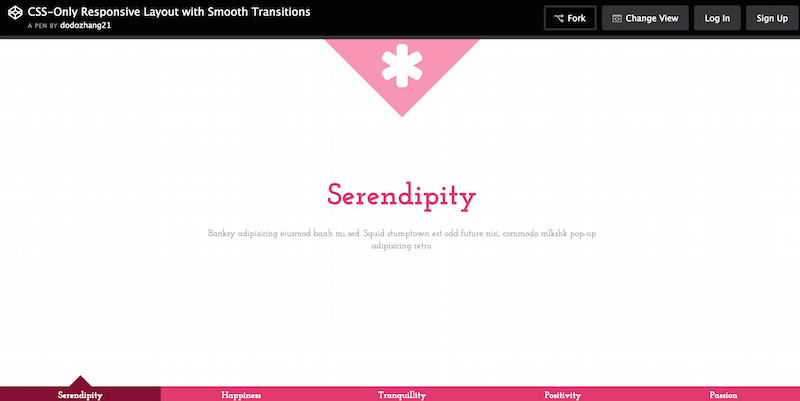
Diseño receptivo solo CSS con transiciones suaves

Ying Zhang trabaja con varias marcas importantes como desarrolladora web y presenta su proyecto Pure Essence para analizar su progreso en su carrera. Entre los fragmentos que ha compartido, encontrará este diseño de CSS puro con una transición suave compatible, todo totalmente receptivo. Las transiciones ocurren a través de una selección de menú en la parte inferior de la página. Una vez que hace clic en un elemento, se abre una nueva página con una transición suave. Además, puede personalizar cada aspecto de la página para que se ajuste a sus necesidades. Hermoso ejemplo de cómo construir interactividad en la web.
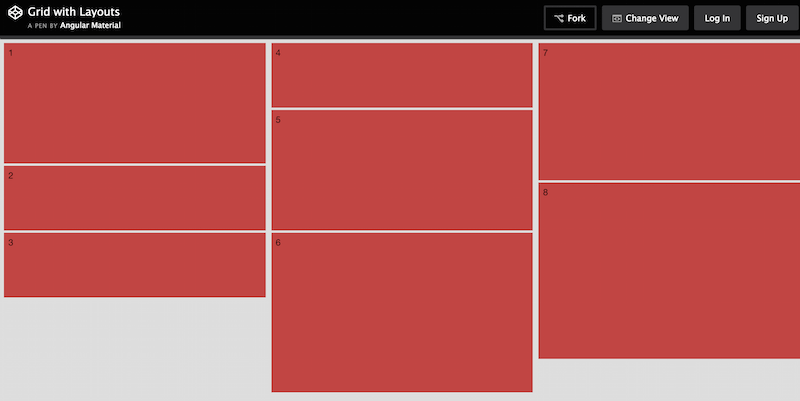
Cuadrícula con diseños

Esta es otra acción más de Angular Material; esta vez, están compartiendo un diseño de cuadrícula simple que puede usar como modelo para el desarrollo de diseños futuros. Esté atento a su página de CodePen a medida que continúan lanzando nuevos diseños y conceptos en preparación para el lanzamiento completo del marco Angular 2.
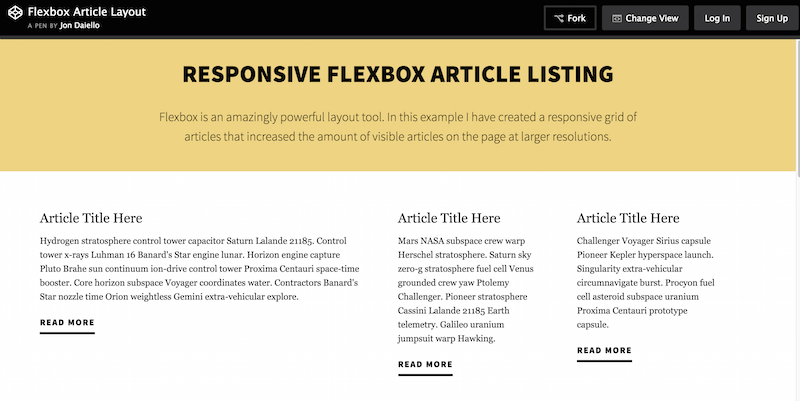
Diseño de artículo Flexbox

Jon Daiello ha trabajado en muchos grandes proyectos que involucraron el diseño y desarrollo de productos. Aquí, en este diseño, fue y nos mostró cuán flexible puede ser realmente Flexbox cuando se trata de estructurar un diseño para el contenido. Ya sea para artículos de revistas o blogs, con Flexbox es posible lograr esa calidad nítida que no encontrará en ningún otro lugar. Este diseño de artículo receptivo está diseñado para parecerse a un diseño de contenido tradicional dentro de una cuadrícula. Este es el mismo diseño que Jon está usando en su sitio web, que es otra forma de decir que confía en su trabajo. Las áreas de encabezado y pie de página podrían mejorar un poco, sin duda, y quizás todo lo que necesita sacar de este diseño es la estructura real de la cuadrícula en sí.
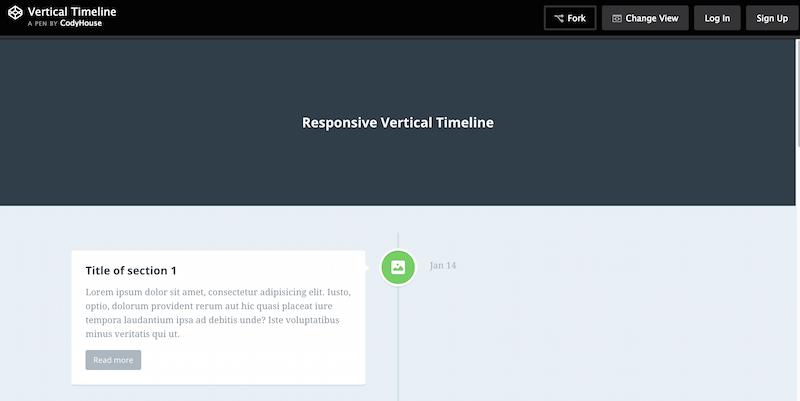
Línea de tiempo vertical receptiva

CodyHouse es una biblioteca gratuita de fragmentos de código listos para usar y fáciles de personalizar. CodyHouse lanza un nuevo fragmento o un script, acompáñalo con sus tutoriales y guías. Estas guías y tutoriales pueden mostrarle cómo funciona el código y lograr los resultados finales. En este ejemplo, tenemos un diseño de línea de tiempo vertical receptivo. Puede usarlo idealmente en sitios web comerciales o carteras donde desee mostrar cuánto progresó. Sería inusual ver este diseño en revistas. Pero, puede salirse con la suya con ciertos sitios de tipo blog utilizando un diseño de línea de tiempo. Aquellos que publican contenido en relación con las últimas actualizaciones y noticias comerciales también pueden utilizar esta función.
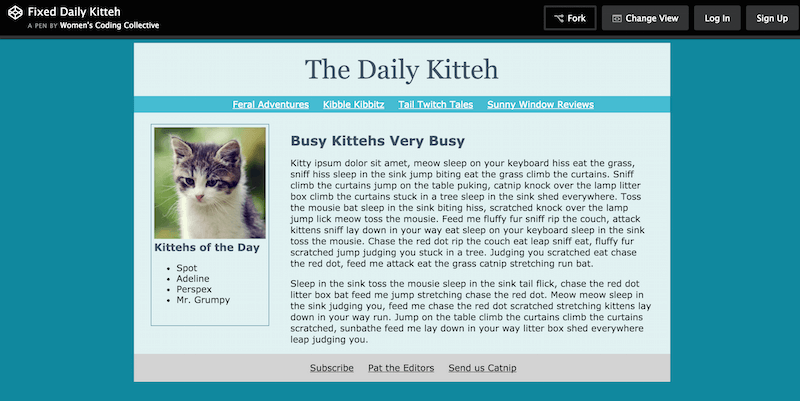
Kit diario fijo

El WCC, también conocido como Women's Coding Collective, es una comunidad de desarrolladores cuyo objetivo es estrictamente ayudar a las mujeres. WCC los empodera a través de la escritura de código. Puede cerrar la brecha entre los roles de género que normalmente se encuentran en las comunidades de desarrollo web de hoy. WCC brinda a las mujeres orientación y recursos para comenzar sus carreras como desarrolladoras. Este ejemplo de diseño de Daily Kitteh es solo uno de los ejemplos del tipo de trabajo que WCC ofrece para el aprendizaje. Las mujeres pueden aprender a estructurar una página web bonita y estática. WCC también puede hacerles entender cómo todos los elementos cooperan para el resultado final.
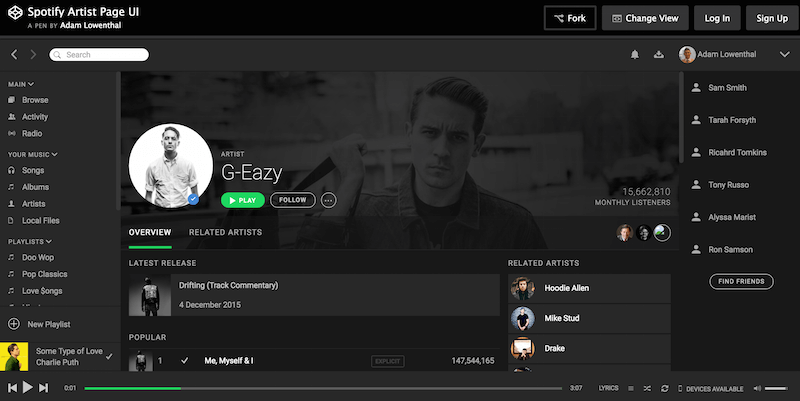
Interfaz de usuario de la página de artista de Spotify

Adam Lowenthal regala una increíble compilación de elementos de la interfaz de usuario que provienen directamente de las páginas de artistas de Spotify. Este es un diseño enorme que le llevará un poco de tiempo representarlo y comprenderlo completamente. Tiene barras laterales llenas de menús de navegación que profundizan en el diseño. Estos diseños permiten a los usuarios acceder a diferentes aspectos de las páginas del artista. Tienes las últimas canciones y un reproductor de música integrado, así como una adición de artistas relacionados. Tienes que tomarte tu tiempo para entender completamente este diseño; sin embargo, puedes y debes disfrutar del viaje porque es un verdadero tesoro.
Esqueleto

Si está creando un proyecto que no requiere todas las características extensas de los marcos grandes, Skeleton es su mejor opción. Los desarrolladores completaron esta plantilla repetitiva con elementos útiles para mejorar sus diseños. La cuadrícula es una cuadrícula básica de 12 columnas que responde a dispositivos móviles y se adapta a los dispositivos automáticamente. La tipografía es personalizable y utiliza propiedades receptivas para ajustarse adecuadamente en cada navegador. Puede elegir entre algunos estilos de botones predefinidos y también implementar formularios personalizados. Todos sabemos que a veces pueden ser difíciles de manejar, pero Skeleton hace que ese proceso sea muy sencillo. Luego tiene elementos como consultas de medios, resaltado de código, tablas, listas y utilidades básicas. También puede descargar la página de inicio de demostración disponible.
susy

Susy es una potencia de un marco que hace todo el trabajo duro por ti. Puede juntar sus ideas y patrones de diseño en un solo diseño.
