18 componentes React para desarrolladores web 2022
Publicado: 2022-01-05Es muy raro ver una biblioteca despegar como lo ha hecho React.js en tan solo unos años. La biblioteca se ha acelerado literalmente al ritmo de la velocidad de la luz cuando se trata de nuevos lanzamientos, características y desarrollos; ver aquí para la última versión importante. Claro, algunos argumentarán que no hay necesidad de "marcos", pero React es mucho más que un marco, o deberíamos decir "mucho menos que". ¿Por qué? Porque React es una biblioteca que ayuda a construir componentes reactivos. No actúa necesariamente como un marco, pero felizmente funcionará sobre cualquier marco existente que esté utilizando, ya sea Meteor o Angular.
La situación con React se ve bastante bien en este momento. La comunidad está entusiasmada con las nuevas posibilidades y, en general, todos están ocupados construyendo, en lugar de quejarse. La biblioteca funciona y tiene un enorme potencial. Necesita ingenieros y desarrolladores más experimentados que puedan construir algo que seguramente se destaque entre la multitud. Hay muchos desarrolladores a los que les encanta "despotricar" sobre React. Pero, aquellos que no lo hacen, están ocupados haciendo alguna diferencia en el mundo.
Más sobre reaccionar
¡React se basa en gran medida en componentes, y los componentes se pueden reutilizar! Los componentes funcionales de React pueden integrarse en sus aplicaciones, sitios web u otro software existente que desee lanzar en breve. Eso significa que cualquiera puede crear algo genial con React y compartirlo con el resto de la comunidad de desarrolladores. Y eso es exactamente lo que ha estado sucediendo, especialmente en los últimos años. Para celebrar, sentimos que era hora de armar nuestro propio recurso de componentes React que consistirá en usable y versátil. También tratamos de ser lo más únicos posible e incluimos tantas variaciones como sea posible. Pero dado que los errores ocurren, únase a nosotros para ayudar a crear el mejor resumen de componentes de React que existe, y comparta con nosotros sus componentes favoritos sin los cuales no puede imaginarse viviendo, ¡gracias!
Material-IU

Comprender los roles de React y Material Design en el área de desarrollo web es esencial para que funcione para usted. Y en caso de que no haya encontrado la funcionalidad que busca en el primer componente, aquí está la biblioteca Material-UI que integra completamente el diseño de materiales de Google en los flujos de trabajo de sus componentes de React. Los propietarios de la biblioteca están siendo generosos con el uso de este marco y características. Le animan a que lea la documentación del diseño del material antes de saltar desnudo a estas aguas turbias.
Interfaz de usuario de Onsen para React

Onsen UI es un kit de componentes React que hacen realidad las aplicaciones móviles híbridas. Si ha estado lidiando con esto últimamente, es mejor que considere ahorrarse tiempo con la interfaz de usuario de Onsen. Tenga en cuenta que la herramienta es compatible tanto con Android como con iOS para su comodidad. Con más de cien componentes a su disposición, sabe que encontrará los elementos correctos para mezclar y combinar para su proyecto. Todos se basan en el diseño Material y Flat. Además, todo se hace pensando en el usuario, tratando de que sea lo más fácil de entender posible.
Reaccionar-Bootstrap

React-Bootstrap es un paquete de componentes de Bootstrap 4 creado con React. Si bien puede usar el material disponible para construir un nuevo proyecto desde cero, también puede integrarlo en su aplicación existente. Por supuesto, asegúrese de investigar primero la documentación completa con el kit y continúe desde allí. También hay una opción para pasar de Bootstrap a Bootstrap 4 usando React-Bootstrap, pero nuevamente, hágase un favor y lea la documentación primero, para que la ejecución sea más impecable. Yarn es el administrador de paquetes para la configuración local que hará el truco. Por último, también puede contribuir al proyecto si desea contribuir al proyecto.
Caja de herramientas de reacción

React Toolbox es un kit de componentes de Material Design que promete poner en marcha su proyecto de inmediato. Después de todo, no tiene que pasar por todo el trabajo pesado solo. En su lugar, elija las herramientas listas para usar que React Toolbox tiene reservadas para usted y marque una diferencia inmediata. Hablando de componentes, React Toolbox presenta barra de aplicaciones, avatar, autocompletar, menú desplegable, diálogo, menú, barra de progreso, entrada y mucho más. Esta biblioteca de componentes de React le irá bien al desarrollador, una garantía. La documentación detallada también es muy útil y muestra cómo usar cada componente correctamente.
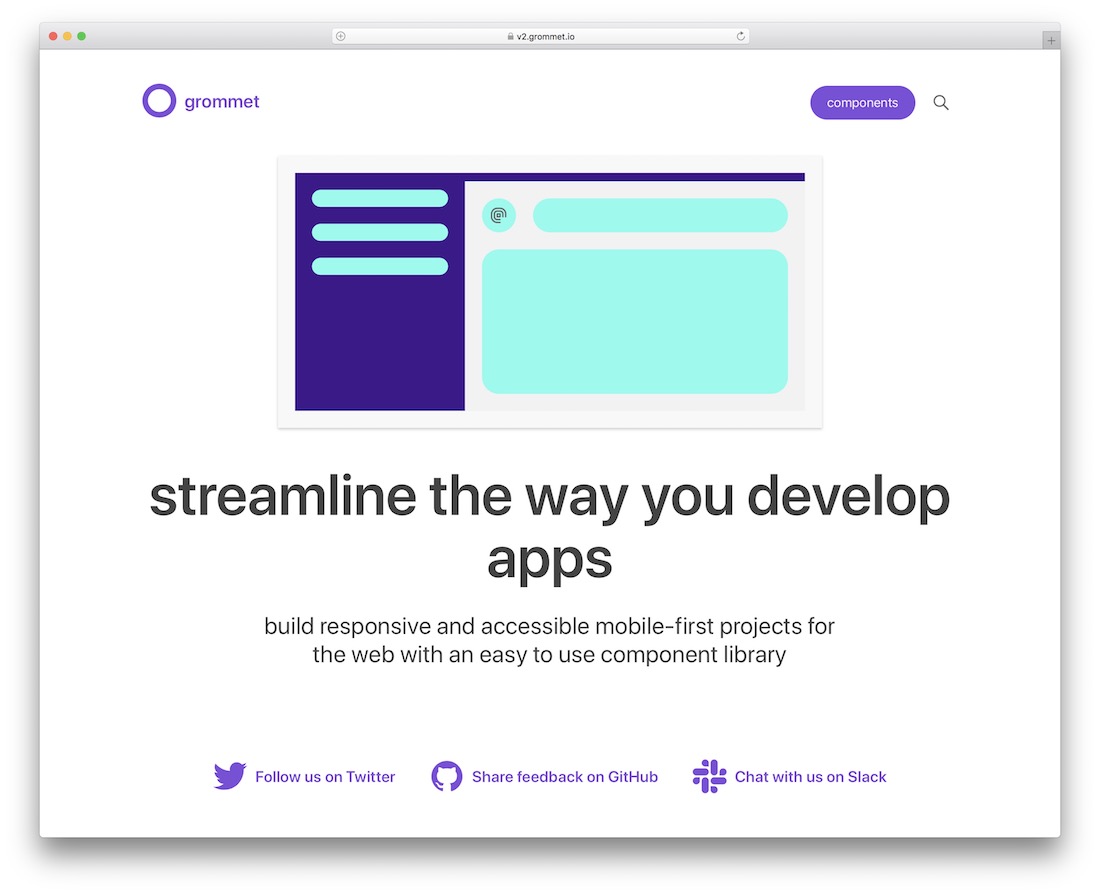
ojal

Disfrute de la maravilla de Grommet ahora, mientras avanza hacia un lanzamiento exitoso de su primer proyecto móvil. Puede mezclar y combinar libremente todos los elementos predefinidos según sus gustos, así como personalizarlos en consecuencia. Incluso si trabaja en varias aplicaciones, la biblioteca de componentes React hará la magia, impulsando su flujo de trabajo hasta el techo. Por supuesto, todo se armó teniendo en cuenta la capacidad de respuesta, por lo que el rendimiento final será de primera clase. Ya sea trabajando en un nuevo proyecto o refinando uno existente, Grommet es aplicable a ambos enfoques.
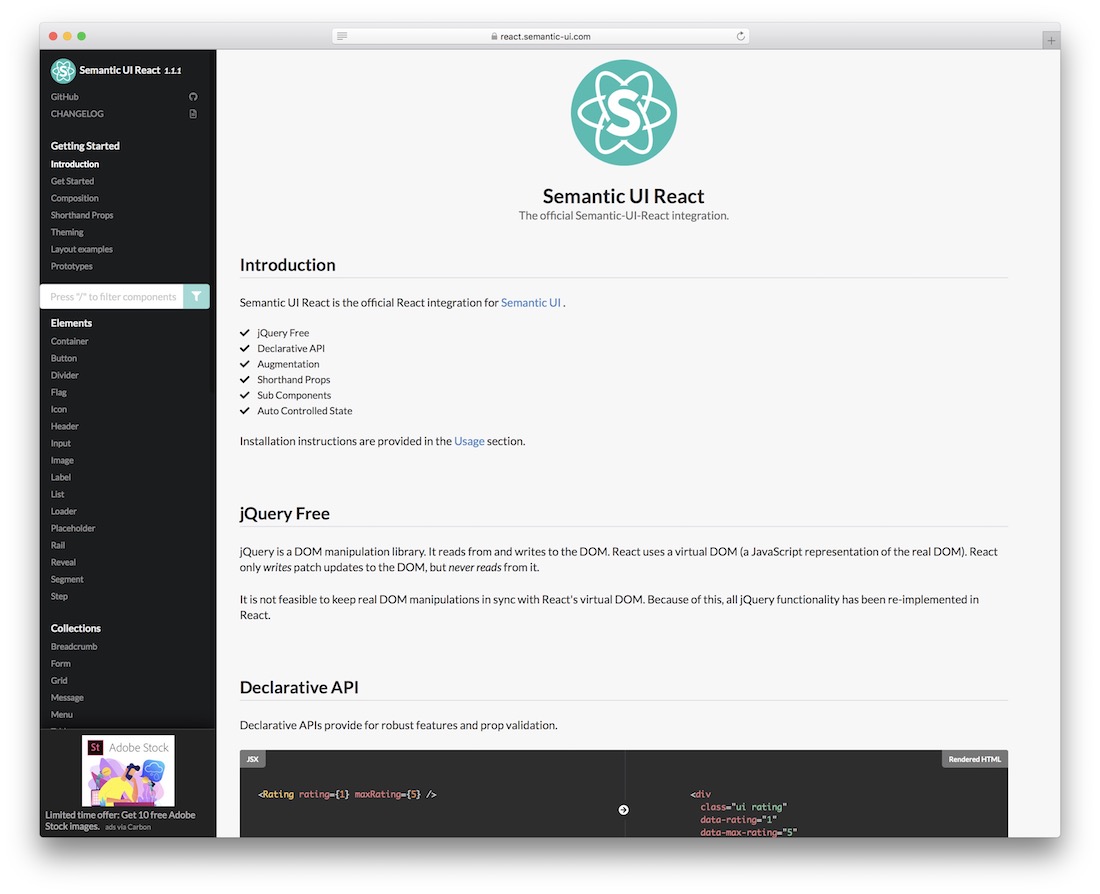
Reacción de interfaz de usuario semántica

Como su nombre lo indica, Semantic UI React es la integración oficial de React para Semantic UI. Si necesita profundizar en las instrucciones de instalación y uso, asegúrese de revisar primero todas las secciones oficiales de la página de inicio del producto y obtener la esencia. Algunas de las características de Semantic UI React contienen subcomponentes, estado controlado automáticamente, accesorios abreviados, aumento y API declarativa, por nombrar algunos. En cuanto a los elementos, también obtienes muchos. Estos son solo algunos de todos los beneficios que puede obtener, desde botones, banderas y encabezados hasta entradas, etiquetas, cargadores y revelaciones.
Reaccionar escritorio | Componentes de la interfaz de usuario de React para OS X El Capitan y Windows 10

¿Quieres llevar esa dulce acción de React al escritorio? ¡Pues ahora puedes! Aunque la biblioteca está etiquetada como un proyecto BETA, sería útil si más desarrolladores dedicaran su precioso tiempo a pensar y ajustar la biblioteca para que se adapte mejor a las plataformas Windows 10 y Mac OS X. No hace falta señalar que la característica más prometedora de todas ellas es que puede usar JavaScript para crear sus propios proyectos de los que podrían beneficiarse las computadoras de escritorio. También será interesante observar el desarrollo de este espacio. Es bueno ver que la tecnología está evolucionando más allá de los lenguajes de programación básicos restringidos por software. En su lugar, también estamos aprendiendo a llevar la web a su escritorio.
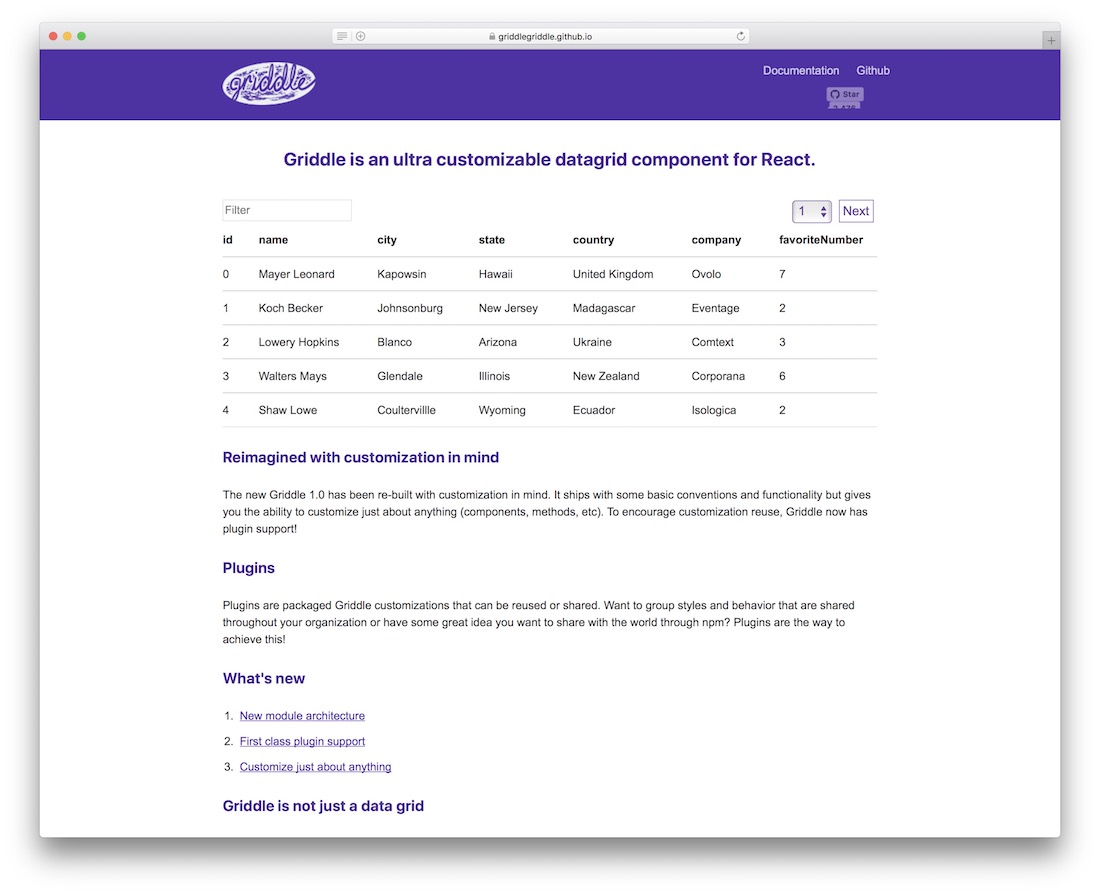
Plancha – Componente React Grid

Griddle es la característica de las tablas de datos optimizadas para cuadrículas que funcionan con una interacción fluida y de alto rendimiento entre el navegador. Cuando exploramos Griddle por primera vez, parecía como cualquier otro proyecto de tabla de cuadrícula. Pero después de una inspección y comprensión más detalladas, parece que Griddle supera prácticamente a cualquier otra biblioteca de tablas de cuadrículas. Ofrece los componentes de alta calidad que se sabe que aportan al flujo de trabajo de los desarrolladores web. Intente jugar con la demostración y vea por sí mismo qué tan fluidas son las interacciones cuando navega por los datos y ajusta los parámetros de búsqueda, cosas geniales por todas partes.

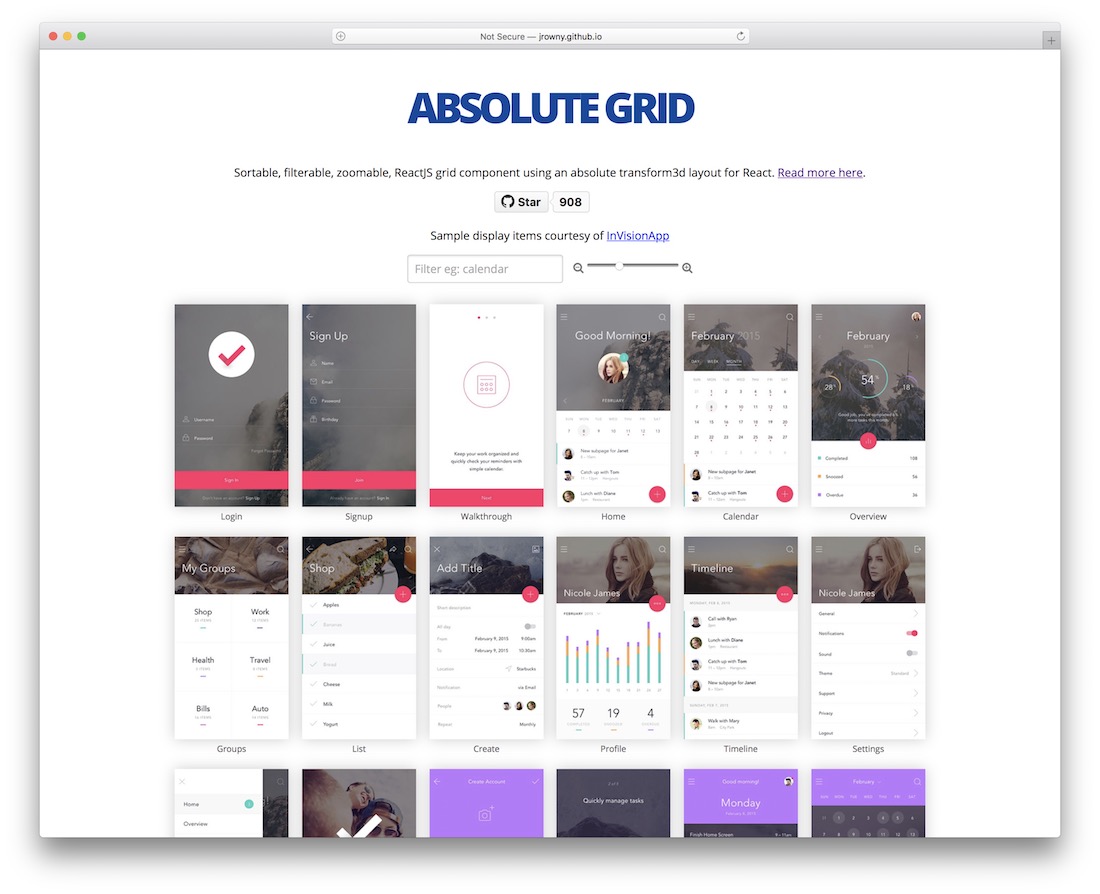
Reaccionar cuadrícula absoluta

Las cuadrículas también se pueden confundir a menudo con cuál es su funcionalidad. Un elemento particular dentro de la página web tiene sus valores de estilo y navegador. Con bibliotecas externas, podemos hacer que estos componentes y elementos sean mucho más flexibles. En particular, podemos implementar bibliotecas como Absolute Grid y obtener un control total sobre nuestra cuadrícula de elementos que estamos presentando al usuario. El componente que está viendo aquí se puede configurar fácilmente para su uso en un sitio web/plataforma para compartir contenido y organizarlo según los valores de la base de datos. Librería muy muy versátil, un ejemplo de verdaderas posibilidades de desarrollo.
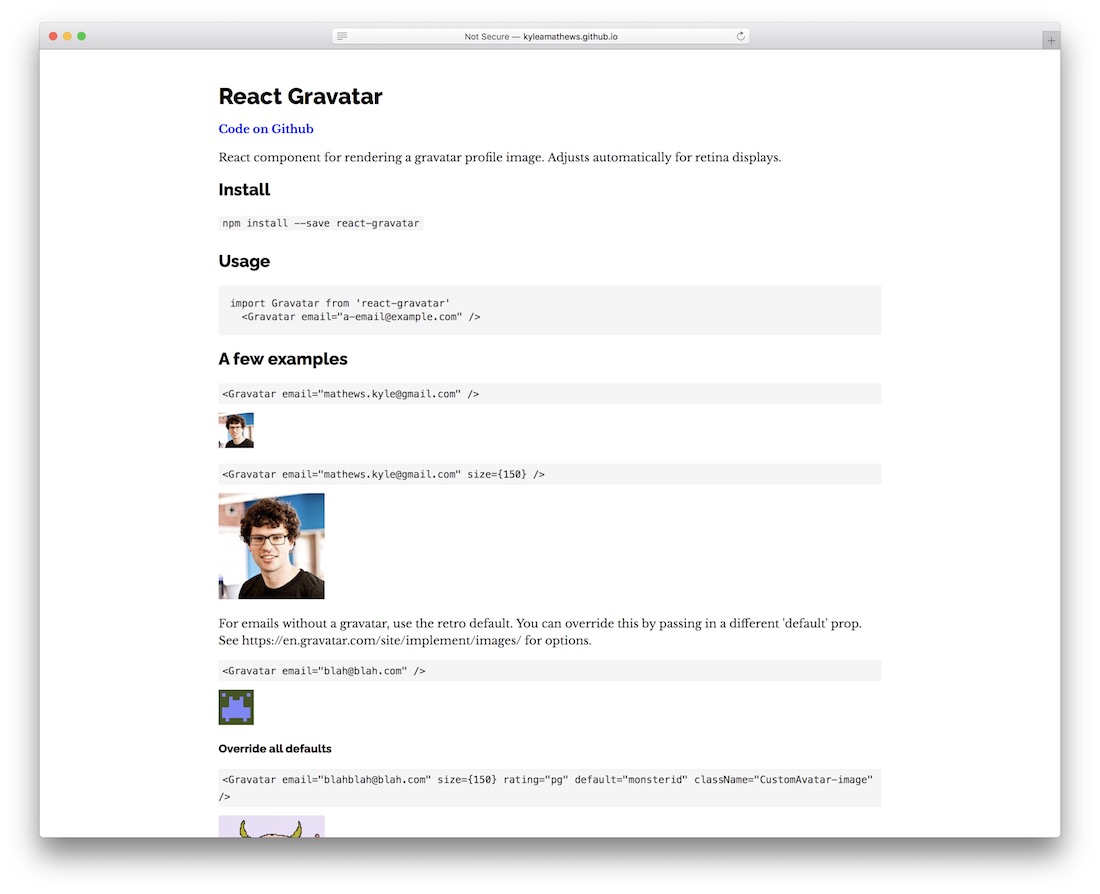
Reaccionar Gravatar

Si no ha oído hablar de Gravatar, debe haberse conectado solo en los últimos 2 días, ¡ja! Gravatar es la plataforma de avatar de usuario predeterminada integrada en la plataforma de WordPress. Ahora, puede traer todos esos fantásticos avatares a sus proyectos más avanzados a través de la biblioteca de componentes React Gravatar. Con este, el componente representará el avatar de Gravatar que el usuario está utilizando en función de la entrada de su dirección de correo electrónico. Es útil tener estas bibliotecas a mano para impulsar ese aspecto de globalización de obtener datos de usuario, en lugar de hacerlo manualmente.
Reaccionar-spinner

¿Quiere decirles a sus usuarios que la página a la que intentan acceder aún se está cargando? ¿Quizás desee agregar un control giratorio a sus aplicaciones para que el proceso de salto de página sea más interactivo? Ahórrese un poco de tiempo codificando su rueda giratoria; implementar este componente fácil de usar. No requiere configuración alguna.
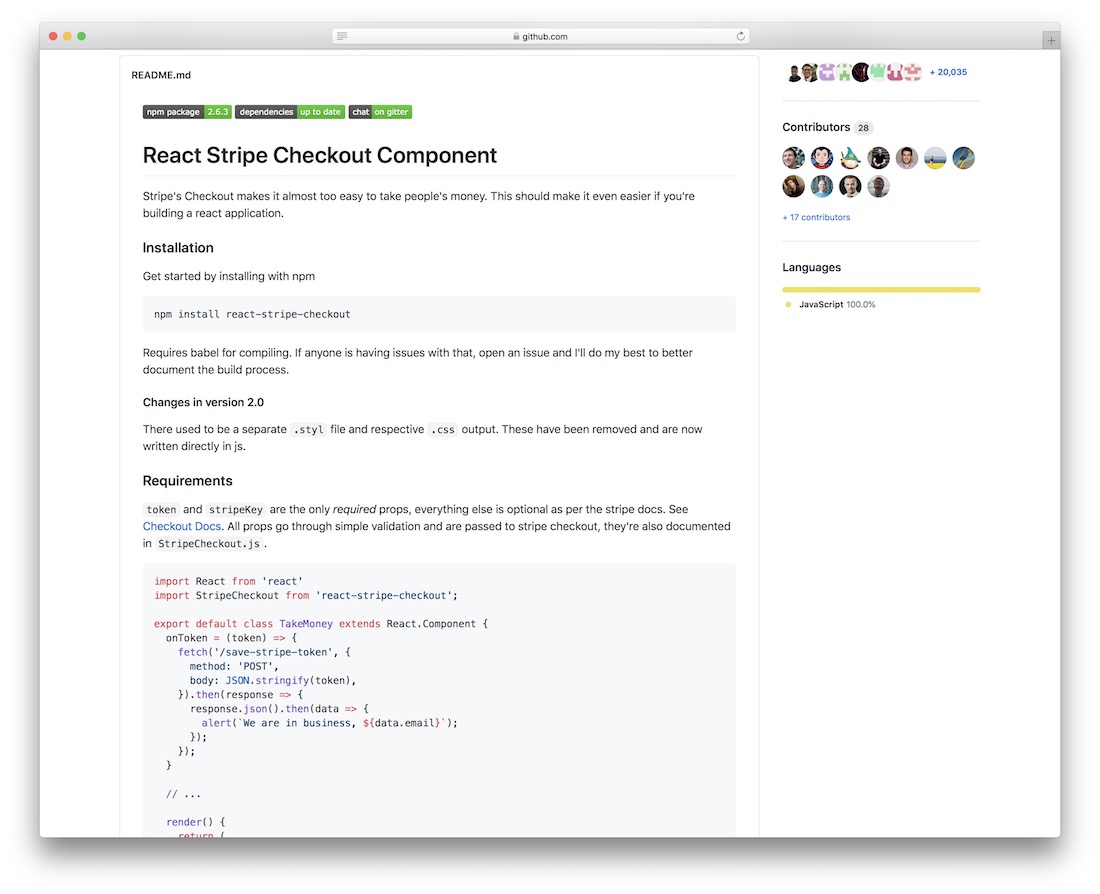
Componente de pago React Stripe

Stripe continúa impresionando a todos; clientes, diseñadores, desarrolladores y la comunidad tecnológica en general. Una startup que realmente ha redefinido la forma en que funcionan las grandes startups y cómo las startups pueden marcar la diferencia en el mundo, incluso si no tienen recursos del tamaño de la capitalización de mercado de Google. El pago de Stripe está siendo utilizado por millones de plataformas, entregando miles de millones de solicitudes diariamente. Si ha estado planeando usar Stripe con su proyecto React, tome el componente React Stripe Checkout para cargar la biblioteca de Stripe Checkout directamente como un componente React. Esta será una transición mucho más fluida para usar Stripe en sus aplicaciones.
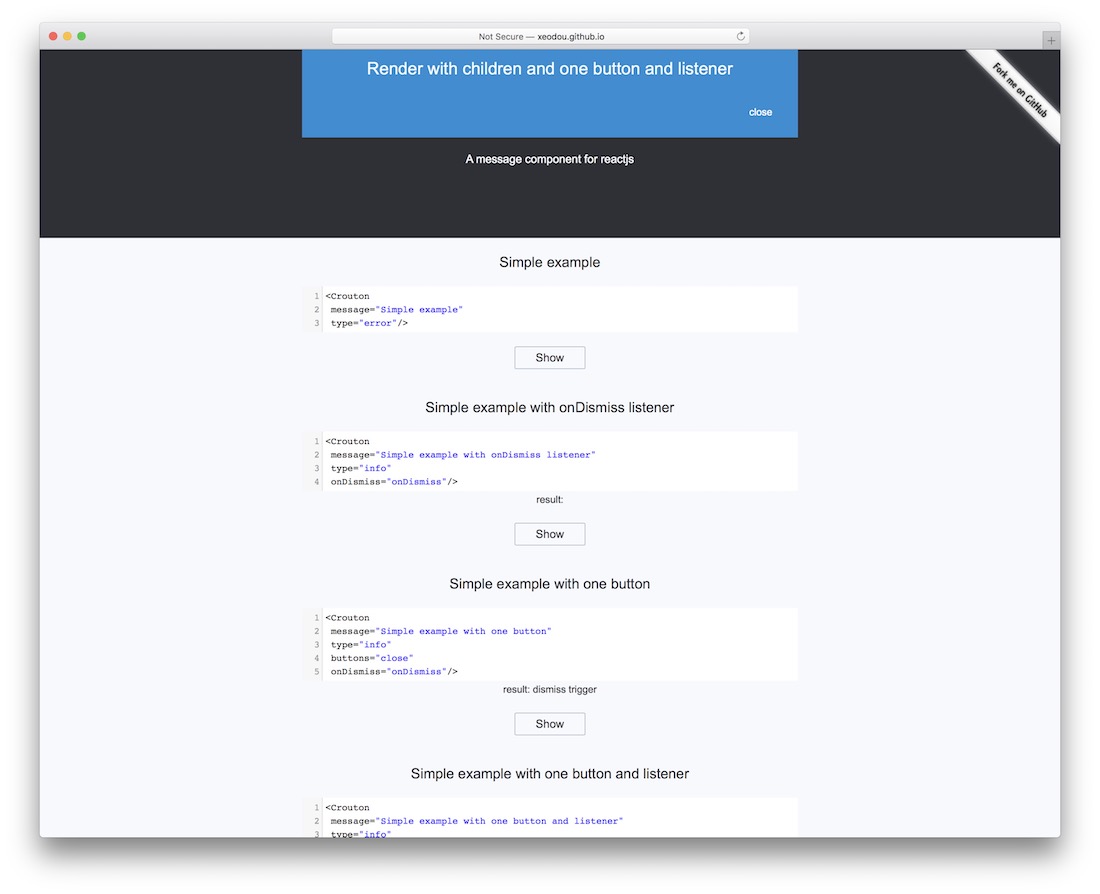
React-Crouton

Un componente de mensajería para React.js — React Crouton. No se confunda si cree que se trata de un componente de mensajería instantánea, no lo es. Este es más un componente de mensajería que tiene como objetivo proporcionar una opción de resaltado en un menú de resaltado de navegación. Con el componente, puede crear mensajes que aparecerán al usuario en la parte superior de la página, según el envío del formulario solicitado. Ya podemos prever que los vendedores de correo electrónico se volverán locos con esta biblioteca fluida y perfecta.
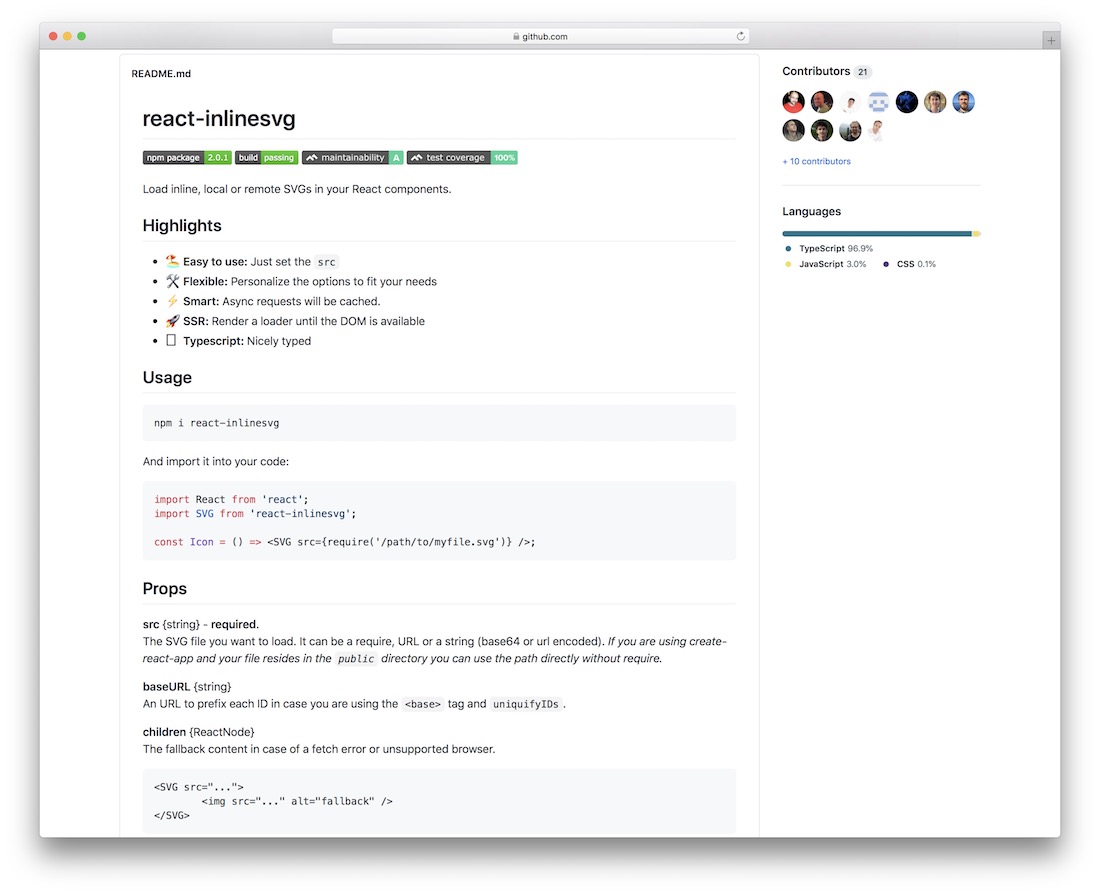
Componente cargador SVG para ReactJS

Sin duda, los SVG están aumentando en popularidad, a medida que hacemos la transición a una era de desarrollo web en la que el rendimiento se recompensa altamente con más enfoque y atención. La biblioteca React InlineSVG lo ayudará a cargar sus archivos SVG a través de React.js. Esto le da acceso para editarlos y diseñarlos sin tener que cambiar entre el mismo documento.
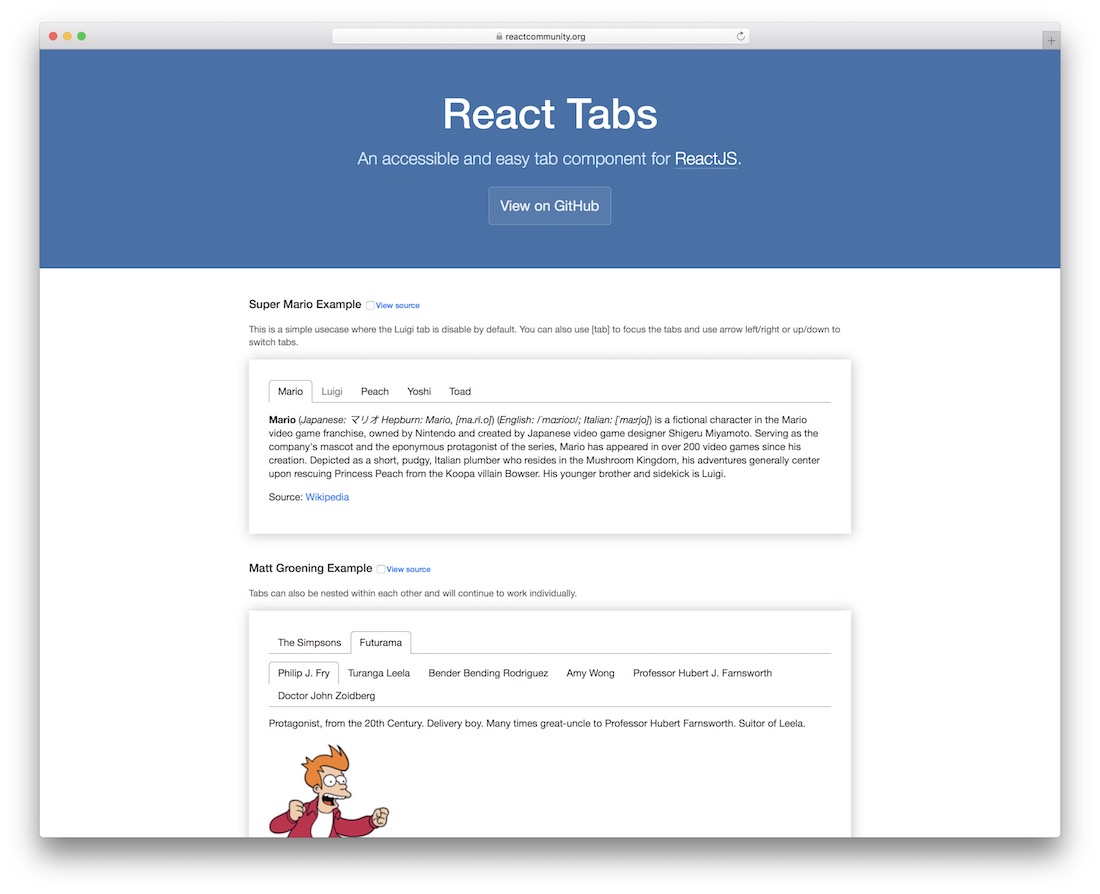
Componente de pestañas React

Un componente de pestañas de React que podrá implementar en cualquier situación en la que se requiera contenido con pestañas. Será interesante ver cómo React se vuelve útil para plataformas como las bases de conocimiento, conocidas por usar contenido con pestañas para presentar los datos de manera más conveniente. En general, una biblioteca muy confiable aquí que agrega la interacción de tabulación para su contenido en solo cuestión de segundos.
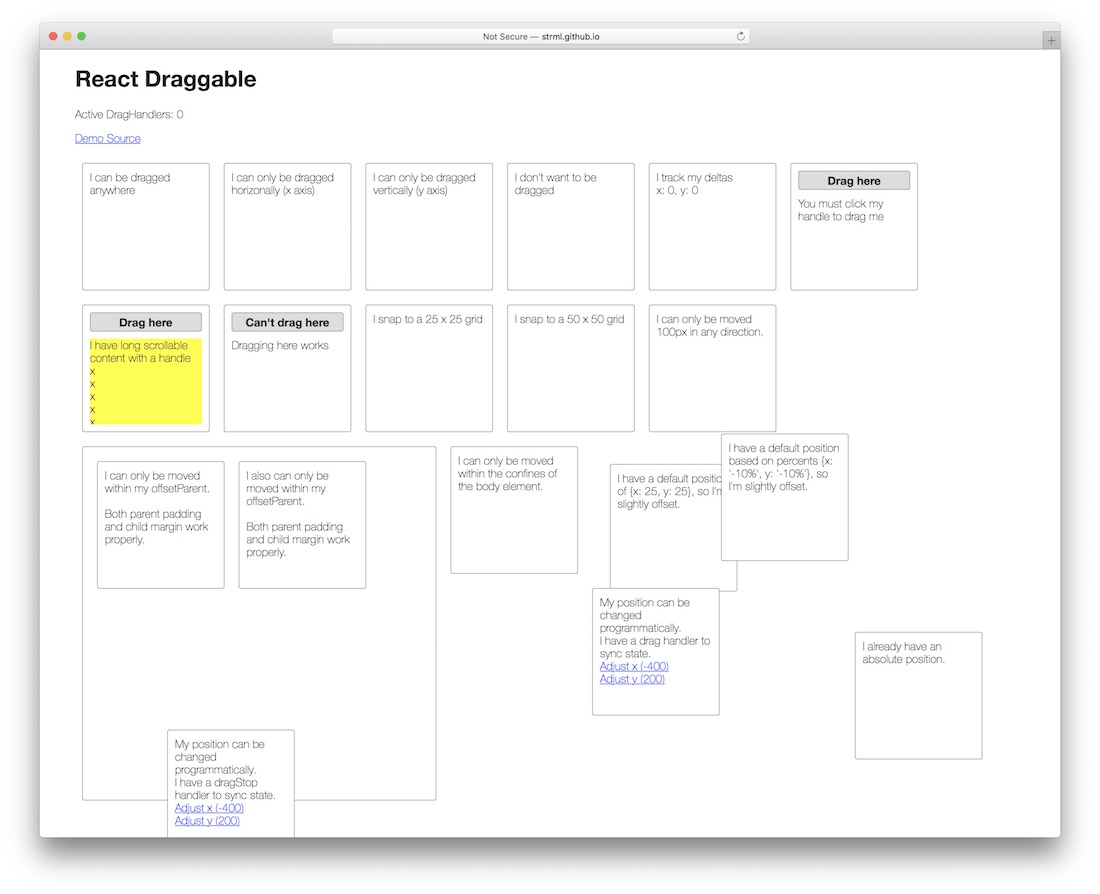
Reaccionar arrastrable

Si los primeros componentes arrastrables de los que hablamos no le atrajeron, y está buscando algo más crudo y único, entonces pruebe React Draggable; esto es lo más nativo posible. Exponga su contenido a través de la funcionalidad arrastrable y cree algo que pondrá al usuario a cargo de cómo le aparece el contenido. Por el momento, la demostración no muestra capacidades de arrastre fijas. Pero con un poco de magia de React, deberías alcanzar esa funcionalidad con bastante rapidez.
Google reCAPTCHA para React.js

Los spammers creen que se están volviendo más inteligentes, pero el reCAPTCHA de Google ha superado los desafíos de los sistemas captcha modernos y los bots que intentan romper este sistema. reCAPTCHA es una alternativa confiable para proteger los datos de su formulario de envío de los spammers. Recuerde que deberá crear una cuenta reCAPTCHA y obtener las claves API. De esa manera, puede aprovechar al máximo el potencial de este componente.
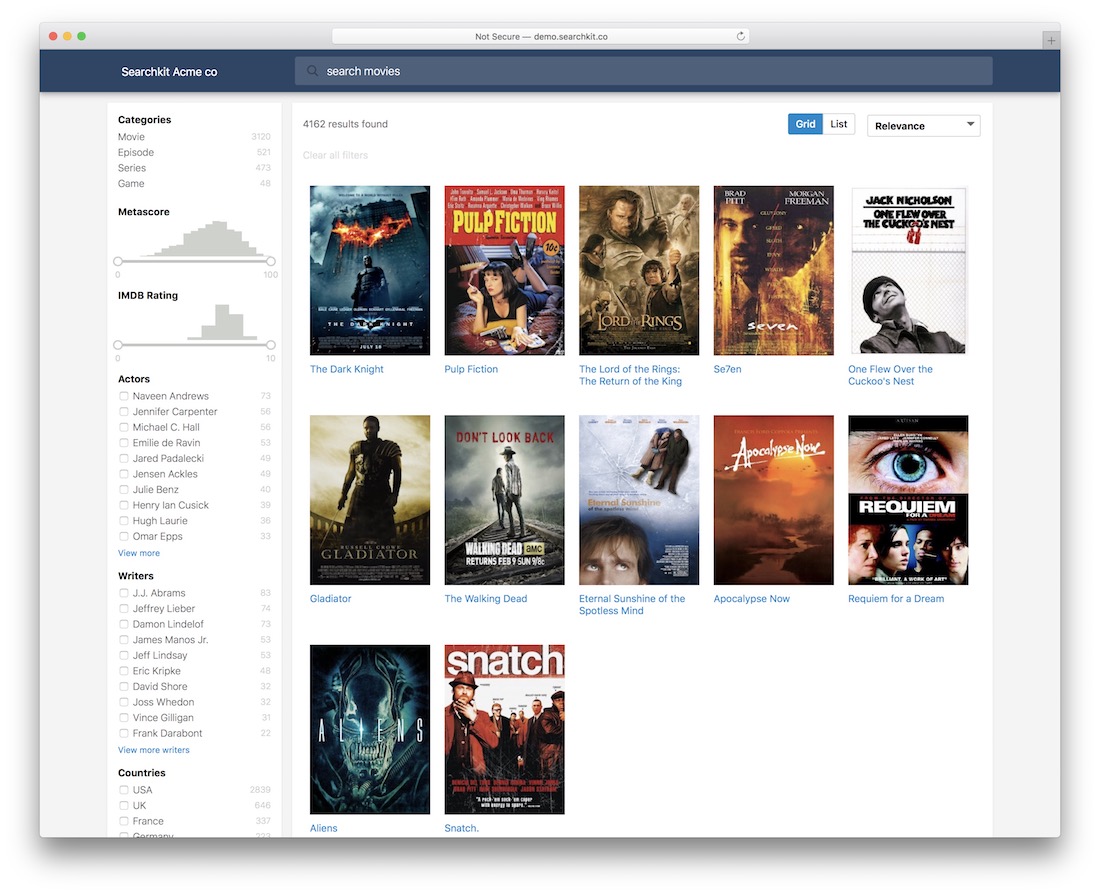
Componentes de la interfaz de usuario para Elasticsearch

Searchkit es una colección de componentes de interfaz de usuario para el popular Elasticsearch. Ahora, puede transformar su experiencia de búsqueda y hacerla verdaderamente moderna. Si lo tuyo es crear sitios de películas, Searchkit se encargará de todas las funciones de algoritmo difíciles que requeriría una función de búsqueda concisa, y te brindará el tipo de plataforma de búsqueda que hará que los usuarios regresen día tras día. A veces, la característica más importante de cualquier proyecto es la función de búsqueda; así es como sus usuarios interactúan con su contenido.
Divulgación: esta página contiene enlaces de afiliados externos que pueden resultar en que recibamos una comisión si elige comprar el producto mencionado. Las opiniones en esta página son nuestras y no recibimos bonos adicionales por críticas positivas.
