2 formas diferentes de agregar JQuery a su sitio de WordPress usando el tema Bitz
Publicado: 2022-11-12Si está utilizando el tema Bitz WordPress, hay algunas formas diferentes de agregar jQuery a su sitio. Puede agregarlo al archivo functions.php de su tema secundario o usar un complemento como jQuery Input para incluirlo en su tema. Si no está familiarizado con la adición de código a su archivo functions.php, le recomendamos que utilice un complemento como jQuery Input. Esto le permitirá agregar fácilmente jQuery a su sitio de WordPress sin tener que editar ningún código. Una vez que haya instalado y activado el complemento, simplemente vaya a la página Configuración » Entrada jQuery e ingrese el siguiente código en el cuadro denominado "Código jQuery": jQuery(document).ready(function($){ //Tu código va aquí }); Asegúrese de reemplazar "Su código va aquí" con su propio código jQuery. Una vez que haya hecho eso, haga clic en el botón "Guardar cambios" y ¡ya está todo listo! Así que ahí lo tiene, dos formas diferentes de agregar jQuery a su sitio de WordPress usando el tema Bitz. Si no se siente cómodo editando código, le recomendamos usar un complemento como jQuery Input. De lo contrario, agregar el código al archivo functions.php de su tema hijo también es una opción perfecta.
Aunque JQuery no es la biblioteca Javascript más popular , lo es. El programa le permite agregar rápidamente interactividad a su sitio web sin necesidad de JavaScript. Siempre que su sitio sea relativamente pequeño en tamaño, debería funcionar bien. Es fundamental comprender que WordPress es una característica que se incluye con el sistema, no algo que deba instalarse de inmediato. Se puede requerir un archivo functions.php para crear un tema desde cero. Si ya existe, simplemente puede agregarlo según la naturaleza del tema. La biblioteca y custom_script.js se cargarán en el encabezado de la página, según sus preferencias, con la excepción de la página de administración.
Estas herramientas son muy útiles y pueden reducir los dolores de cabeza de los desarrolladores de Chrome. Siempre es necesario identificar el error si las cosas no responden con jQuery. Las herramientas para desarrolladores de Chrome son fáciles de usar. Como resultado de algunos pequeños cambios, utilizará la biblioteca jQuery en su sitio de WordPress.
¿Dónde debe colocarse Jquery Html?

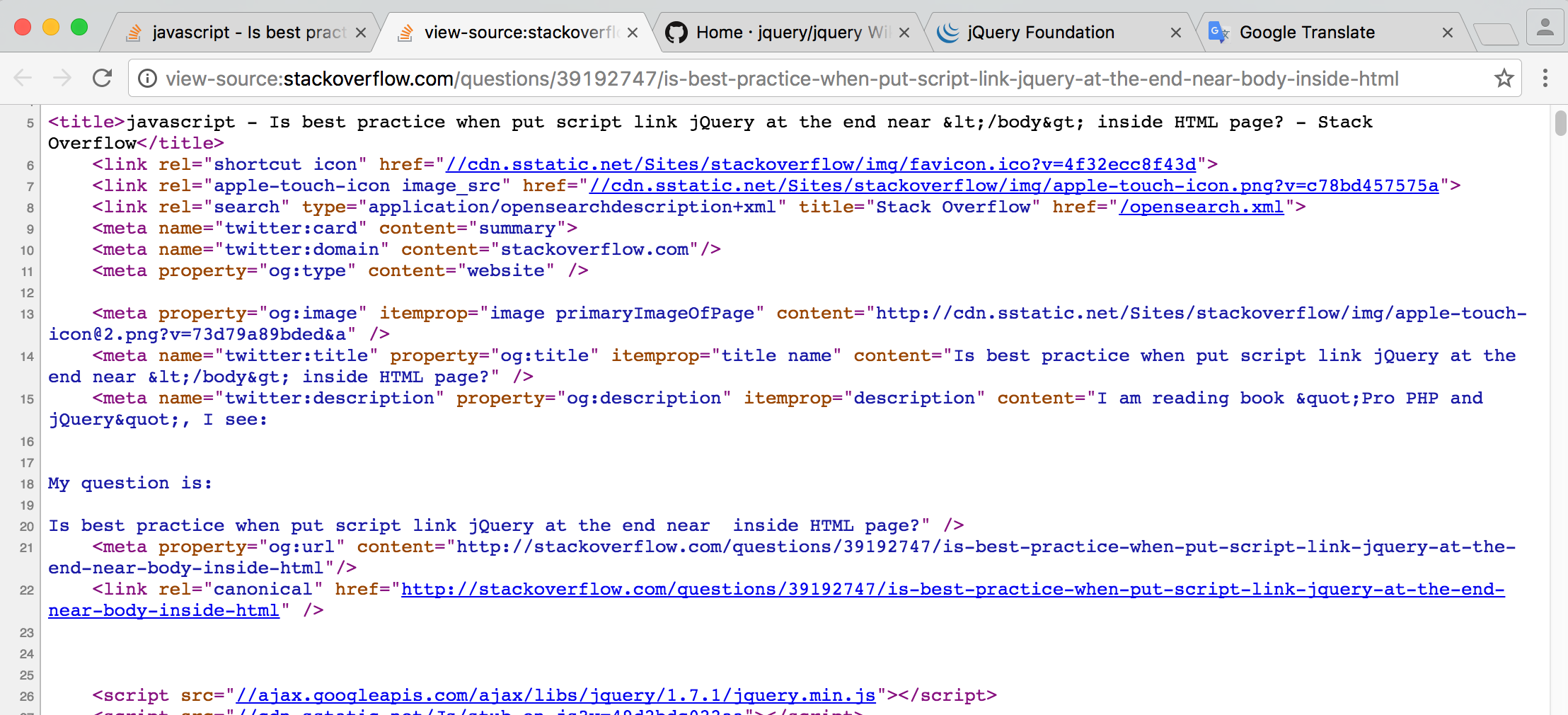
jQuery debe colocarse dentro de las etiquetas de su documento HTML . Esto se debe a que jQuery es una biblioteca de JavaScript, y JavaScript debe cargarse antes de poder usarse. Al colocar jQuery dentro de las etiquetas, se asegura de que la biblioteca se cargue antes que cualquier otro código que la use.
Treehouse Community es un lugar de encuentro para desarrolladores, diseñadores y programadores de todos los orígenes y niveles de habilidad. Su participación en la comunidad le brinda una oportunidad única de interactuar con miles de ex alumnos y estudiantes de Treehouse. Puede mantenerse al día con el contenido más reciente y conocer gente nueva en una comunidad de apoyo. Para los nuevos estudiantes, Treehouse ofrece un período de prueba gratuito de siete días. El 11 de abril de 2014, a las 6:39 p. m., Lauri Hasko subió al escenario. Porque solo estoy aquí hablando de esto, no quiero ni creerlo. Para llegar al final del montón, el código debe estar en clases/objetos. ¿Qué sucede si un archivo app.js no está listo como documento para que el programador lo abra? ¿Se podría comentar esto?
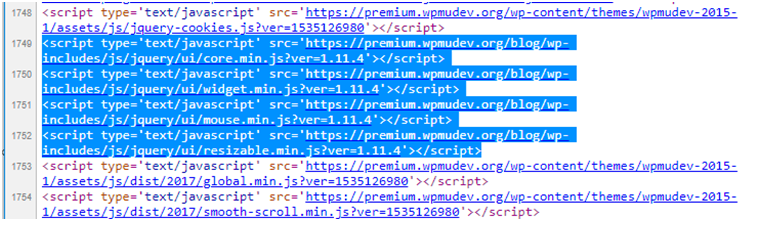
Cuando se incluye jQuery, se debe proporcionar el número de versión apropiado. En la mayoría de los casos, esto corresponde a 1.11.1 o 2.1.1.
jQuery tiene algunos selectores que debe tener en cuenta si desea usarlo. Al buscar elementos en un documento, se utiliza el selector find(). El objeto del documento recibe el segundo argumento después del primer argumento, que es el selector.
En el selector attr(), se puede recuperar el valor de un atributo. El primer argumento es un elemento y el segundo es un selector que debe consultarse.
Cuando el final de un elemento se puede agregar, se usa el método append() para agregar datos. El primer argumento es un selector y el segundo argumento son los datos que se agregarán.
Wrap() es un método que se utiliza para envolver un elemento en un div o un lapso. El primer argumento es el elemento que se va a ajustar, seguido del elemento que se va a seleccionar.

Las imágenes deben cargarse antes que Jquery
Cuando no tiene la intención de cargar sus imágenes antes de jQuery, puede cargarlas en la cabeza usando el atributo defer o de forma asíncrona usando jQuery.
¿Se necesita Jquery para WordPress?

jQuery y algunas bibliotecas jQuery esenciales se incluyen con WordPress. jQuery se usa en una variedad de temas y complementos de WordPress, por lo que los desarrolladores pueden usarlo en sus propios complementos y temas. Al usar jQuery en un tema o complemento de WordPress, los usuarios primero deben agregar sus propios scripts de jQuery y ponerlos en cola.
Es una biblioteca de JavaScript que es extremadamente popular entre los desarrolladores de WordPress porque les permite crear sitios web altamente dinámicos, atractivos y distintivos. Además de actualizar y cambiar el lenguaje de marcado de hipertexto (HTML) y las hojas de estilo en cascada (CSS), también se puede utilizar para crear otros nuevos. En este artículo, lo guiaremos a través del proceso de agregar jQuery a su sitio web con o sin un complemento. Antes de usarlo en su sitio web, es una buena idea poner la biblioteca en modo de compatibilidad. Para decirlo de otra manera, entrará en un modo tan pronto como se cargue en la página para evitar conflictos con otras bibliotecas de JavaScript que pueda estar usando. Antes de incorporar sus funciones correctamente, deberá crear un archivo de secuencia de comandos y guardarlo en la carpeta de su tema. En lugar de aprender los fundamentos de las funciones y scripts de WordPress , puede usar complementos para hacerlo.
Antes de decidir qué complemento usar, recomendamos aprender jQuery y cómo funciona con WordPress. Como ejemplo, echemos un vistazo a un complemento como este en su sitio web. Los campos disponibles para usted pueden realizar una amplia gama de tareas. El campo se puede probar haciendo clic en Publicaciones. La nueva publicación ahora tendrá un campo personalizado debajo del área de edición.
¿Qué versión de Jquery usa WordPress?
WordPress ahora incluye jQuery versión 1.12.
¿Por qué necesitamos usar Jquery?
El objetivo de jQuery es simplificar el uso de JavaScript en su sitio web. Las tareas más comunes se pueden completar con una sola línea de código jQuery, que las envuelve en métodos a los que se puede acceder usando una sola línea de código.
¿Woocommerce usa Jquery?
La interfaz de WooCommerce actualmente emplea jQuery para la interacción DOM.
