Los 20 mejores sitios web de portafolios de artistas (ejemplos) 2023
Publicado: 2023-01-13¿Necesita inspiración adicional y desea consultar los mejores sitios web de carteras de artistas?
¡Está bien! Siempre buscamos nuevos diseños web para expandir nuestro pensamiento creativo.
Después de analizar más de 60 sitios web de cartera, redujimos nuestra selección a los 20 mejores.
Estos son simples, limpios, minimalistas, creativos, animados, etc. Al cubrir diferentes estilos de sitios web de arte, nos aseguramos de cuidar todos sus gustos.
Pero también puede estar preguntándose cómo construir un sitio web de este tipo. La forma más rápida y amigable para principiantes es usar un tema de WordPress para artistas.
Por otro lado, también puede elegir un creador de sitios web para artistas (que es un software en línea todo en uno).
Los mejores sitios web de portafolios de artistas para su inspiración
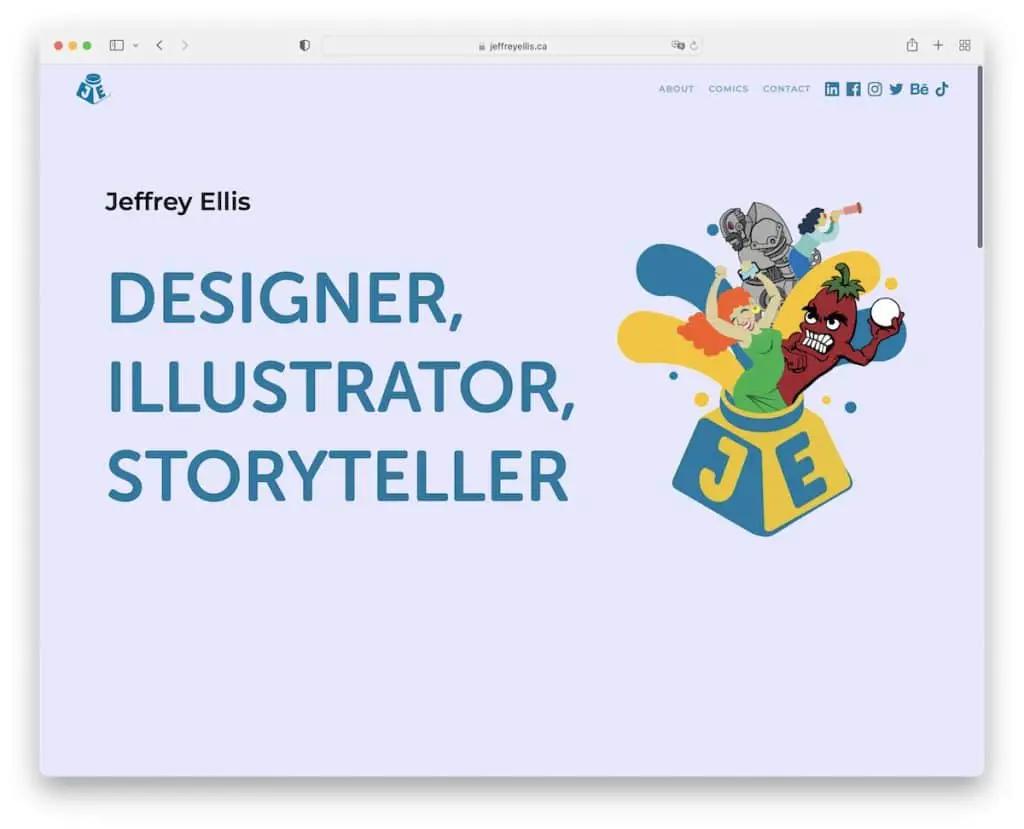
1. Jeffrey Ellis
Construido con: Webflow

El sitio web de Jeffrey Ellis lo golpea con una genial animación flotante para despertar la atención y la emoción. Jeffrey también usa tipografía grande en la mitad superior de la página con un encabezado minimalista e íconos de redes sociales en la barra de navegación.
El resto de la página de inicio presenta un portafolio de algunos de sus trabajos, con una sección acerca de y un correo electrónico en el que se puede hacer clic.
Nota: incluso si le gusta la simplicidad, siempre puede darle vida a las cosas con una animación genial (que el visitante controla al pasar el mouse).
También disfrutará revisando estos sitios web de Webflow de alta gama.
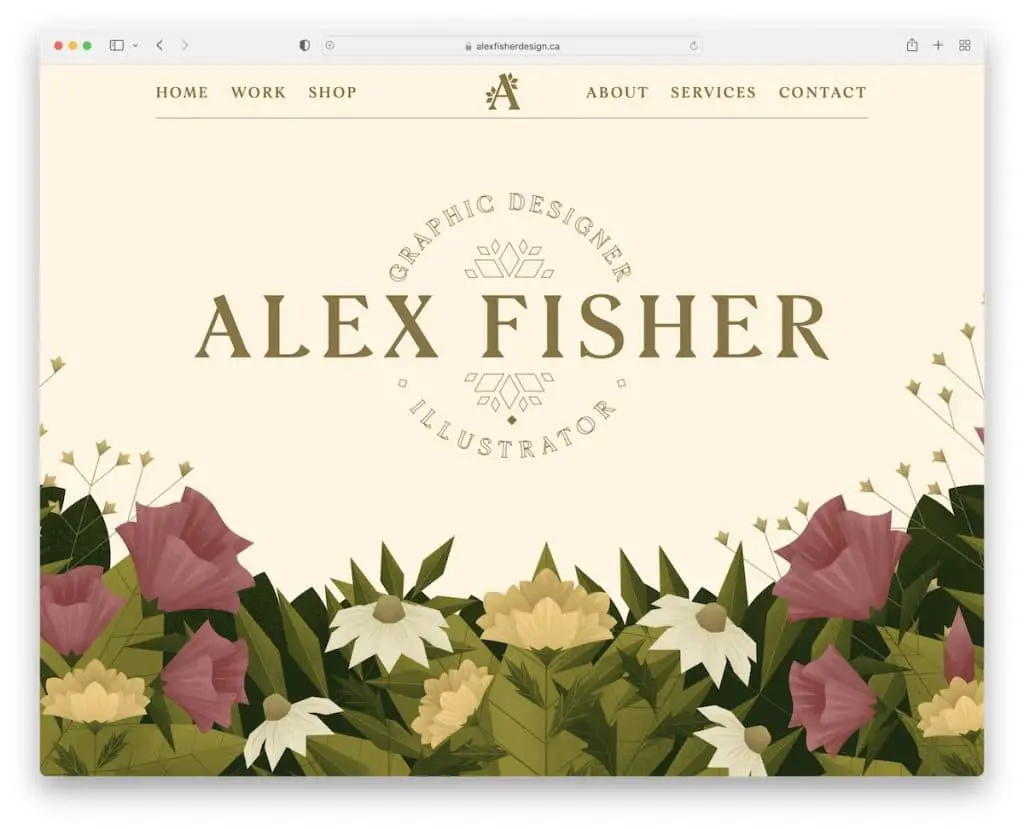
2. Alex Fisher
Construido con: Webflow

Alex Fisher es un ejemplo de sitio web de cartera de artista con una sección de héroe creativo con un efecto de paralaje y un encabezado flotante.
El carrusel deslizante muestra parte de su trabajo, con un botón de "más trabajo" que abre el portafolio completo en una nueva página.
La página de inicio de Alex Fisher también cuenta con un formulario de contacto y un hermoso precargador.
Nota: Agregue un formulario de contacto en la página de inicio para estar aún más accesible.
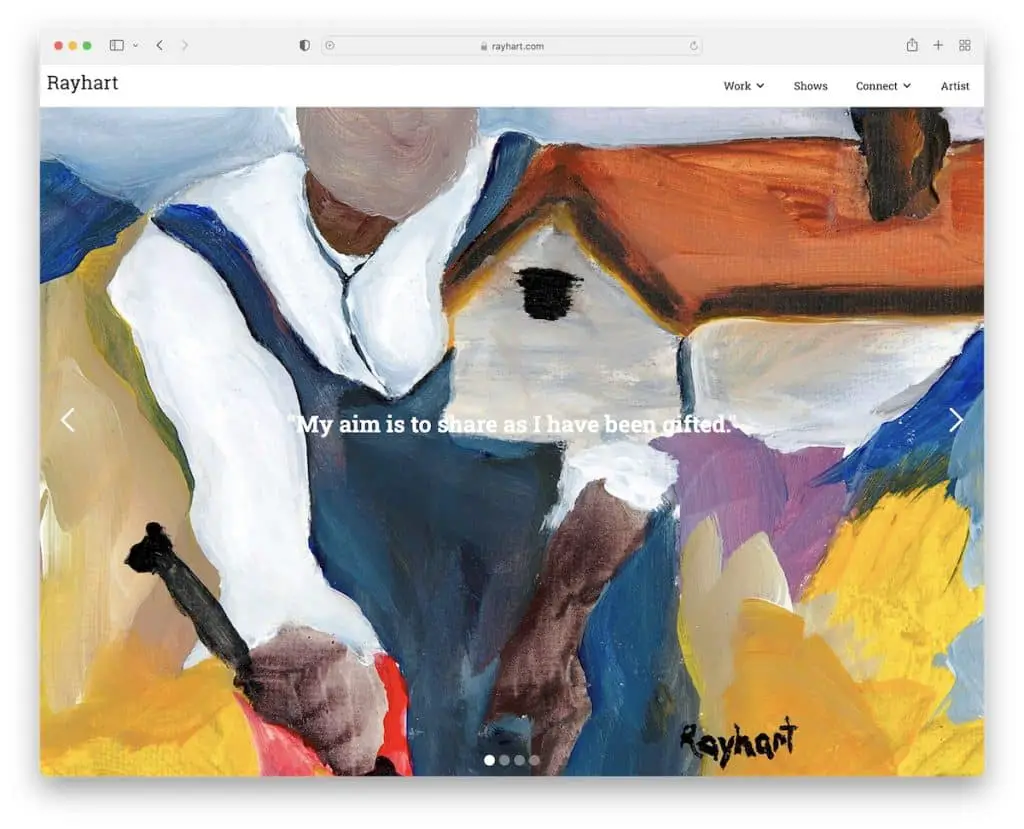
3. Ray Hart
Construido con: Webflow

El sitio web de Ray Hart tiene un control deslizante de imagen de pantalla completa con una superposición de texto y un encabezado fijo con un menú desplegable. Además de eso, lo único que hay en la página principal es una barra de búsqueda, pero está debajo de la presentación de diapositivas, lo cual es muy inusual.
El resto de las páginas son bastante minimalistas, lo que funciona muy bien para enfatizar más las obras.
Nota: Use una gran presentación de diapositivas para mostrar sus trabajos en todo su esplendor.
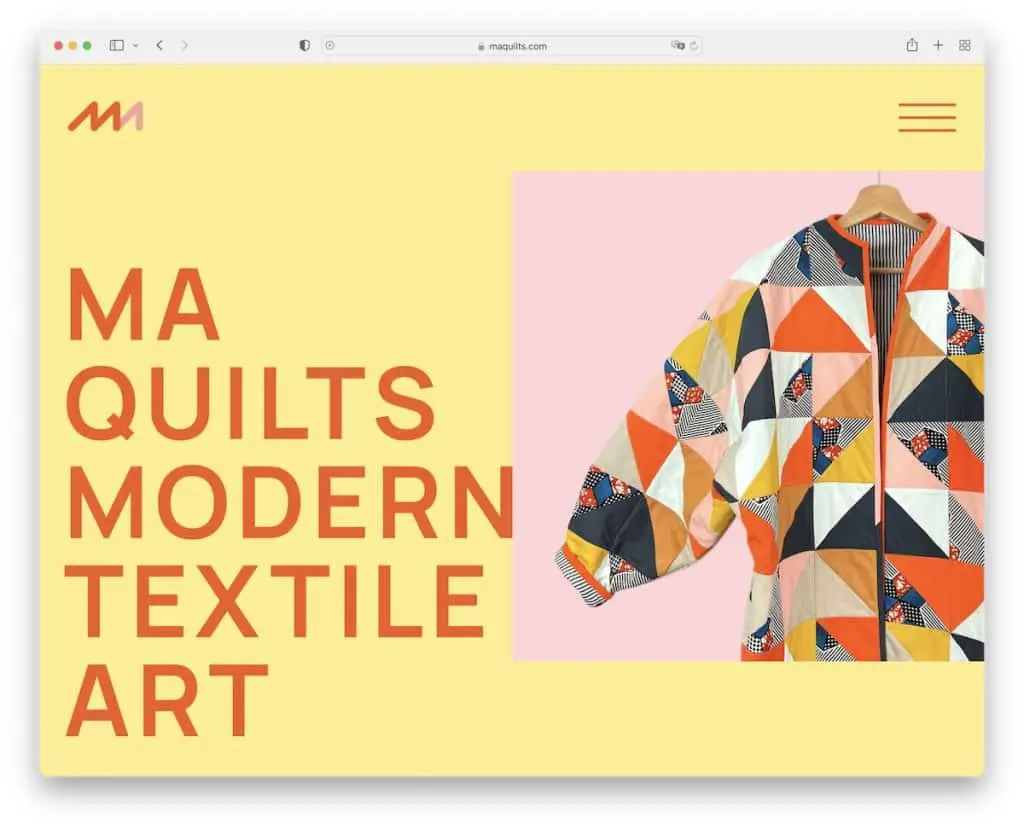
4. Edredones MA
Construido con: Webflow

MA Quilts tiene un diseño minimalista y creativo con texto grande, mucho espacio en blanco y un elemento adhesivo. El ícono del menú de hamburguesas abre la navegación en la barra lateral derecha, mientras que el pie de página no se siente como un pie de página en absoluto.
También nos gustan mucho los gráficos de fondo pegadizos que animan las cosas muy bien.
Nota: Mezclar la simplicidad con la singularidad puede hacer maravillas.
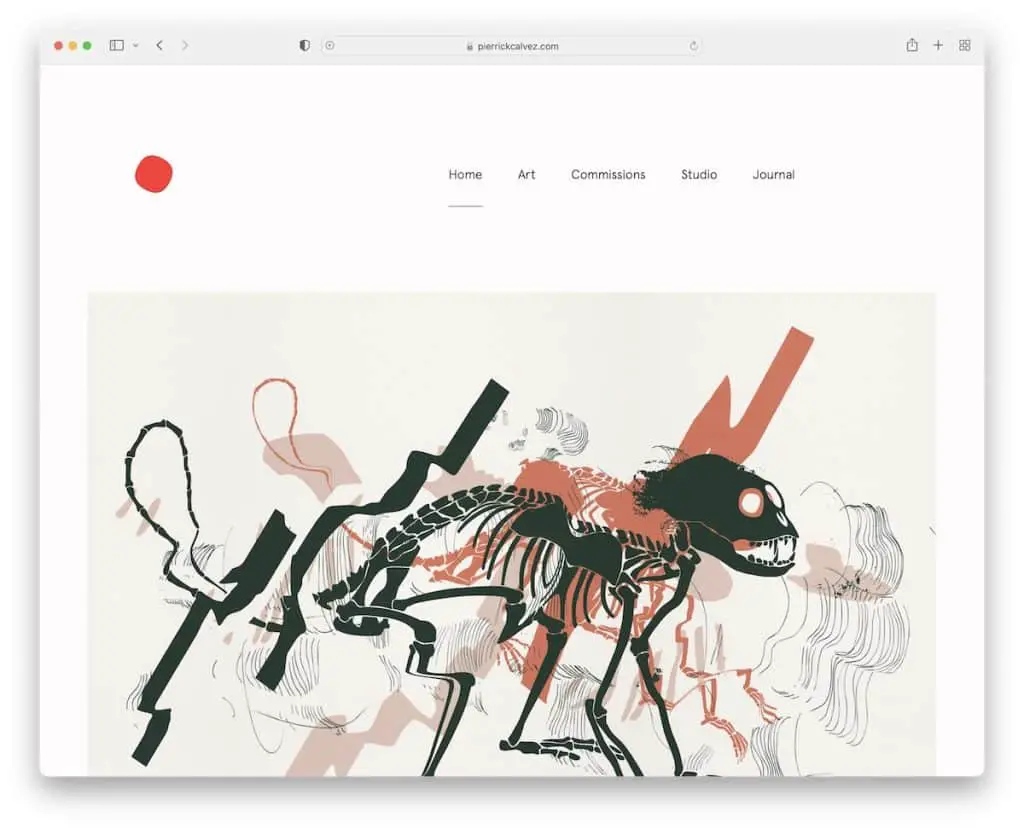
5. Pierrick Calvez
Construido con: Webflow

El sitio web de la cartera de artistas de Pierrick Calvez tiene un encabezado enorme pero simple con una navegación limpia. La página tiene muchas imágenes y poco texto con gran atención al detalle. Todo esto se suma a la agradable experiencia de visualización tanto en dispositivos móviles como de escritorio.
Antes de la sección de pie de página hay un gran formulario de suscripción al boletín informativo que es imposible pasar por alto.
Nota: Introduzca un formulario de suscripción al boletín y haga crecer su lista de correo electrónico.
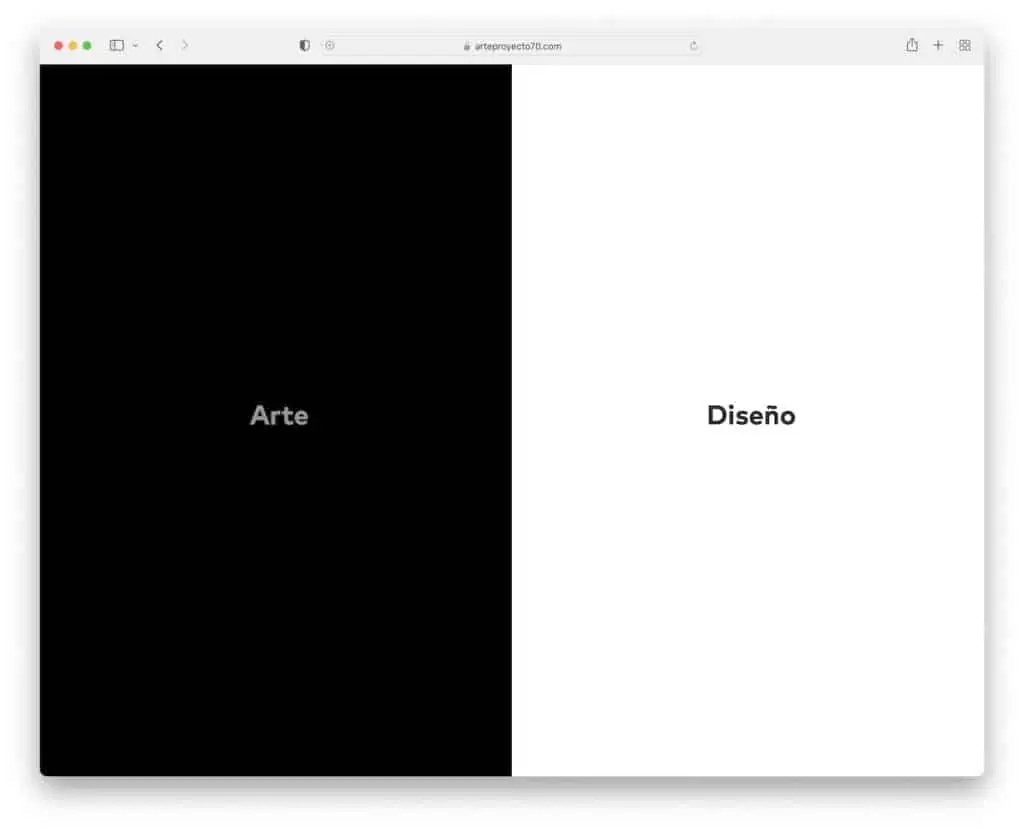
6. Arte Proyecto 70
Construido con: Webflow

Arte Proyecto 70 tiene un diseño dividido único, oscuro a la izquierda y claro a la derecha. Cambiar de una página a otra es muy fácil con el botón de la barra lateral que se pega a la pantalla, ya sea del lado izquierdo o derecho.
Ambas páginas tienen una cuadrícula de dos columnas, un encabezado minimalista y un pie de página básico. Las publicaciones individuales tienen imágenes destacadas y una galería de barra lateral que abre imágenes en una caja de luz.
Nota: Utilice diseños oscuros y claros para que su sitio web sea más dinámico.
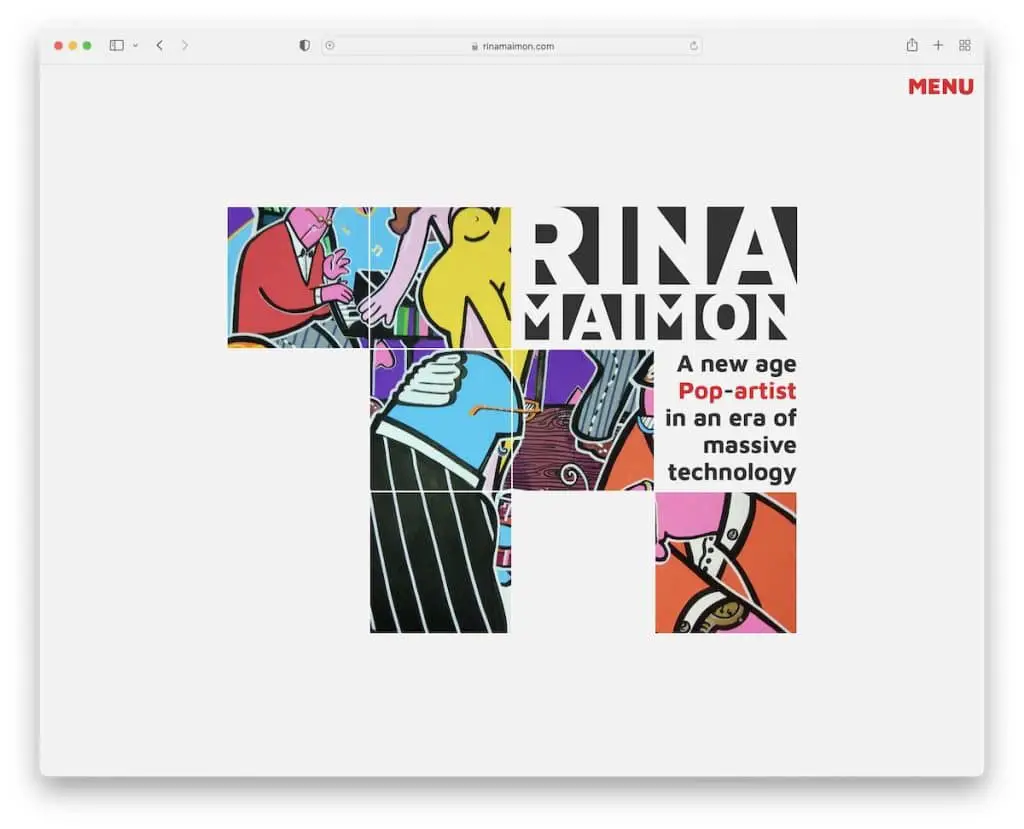
7. Rina Maimón
Construido con: Webflow

Rina Maimon es un sitio web de cartera de artistas con una página de inicio similar a un collage con un efecto de desplazamiento y un ícono de menú que abre la navegación de hamburguesas.
Todas las páginas internas están diseñadas pensando en la simplicidad, como la página principal, para mantener el mismo flujo. Lo que hace que Rina Maimon sea única es que el sitio no tiene encabezado ni pie de página.
Nota: No siempre es necesario utilizar un encabezado o un pie de página. ¡Vaya sin ellos!
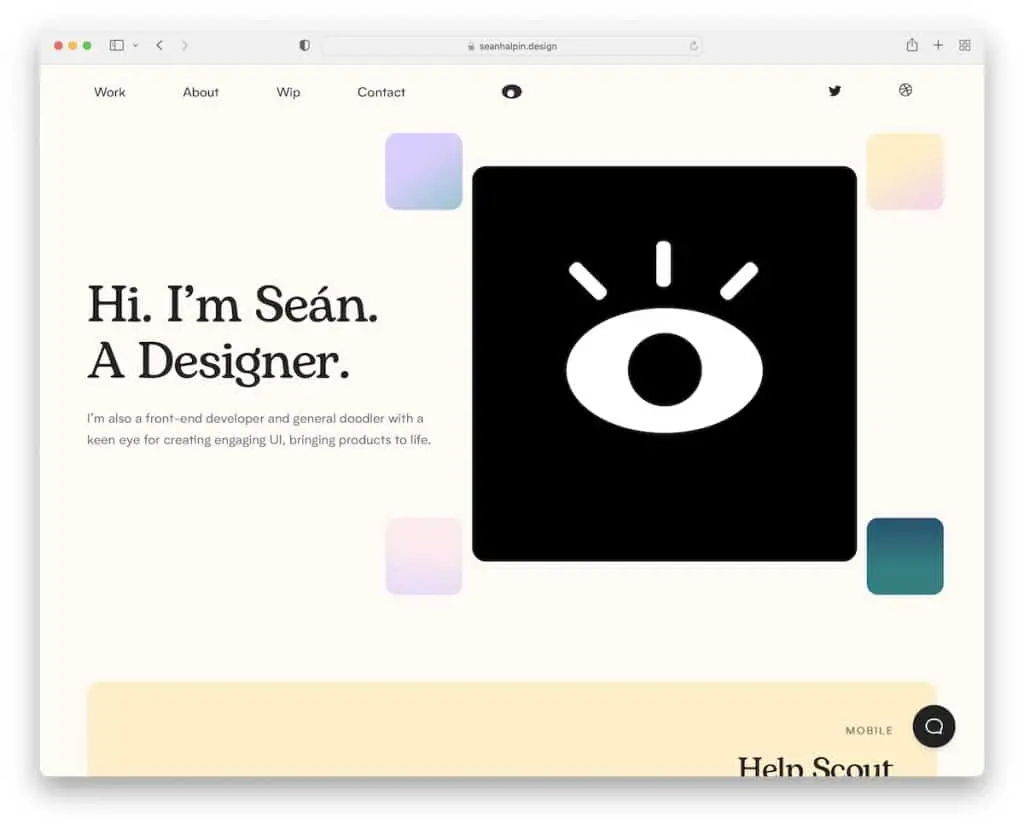
8. Sean Halpin
Construido con: Páginas de GitHub

Sean Halpin tiene un sitio web de portafolio creativo con una animación pegadiza en la parte superior de la página que despierta el interés de todos.
El encabezado presenta un menú desplegable, íconos de redes sociales y un ojo interactivo que sigue al cursor del mouse.
Otra especialidad es el chatbot en vivo que flota en la esquina inferior derecha de la pantalla. Este widget también se abre si hace clic en el enlace de contacto en la barra de navegación.
Nota: Introduce una función de chat en vivo, pero asegúrate de dejar en claro que es un bot si no vas a responder los mensajes tú mismo.
También puede consultar estos sitios web de animación si le gustan los efectos especiales.
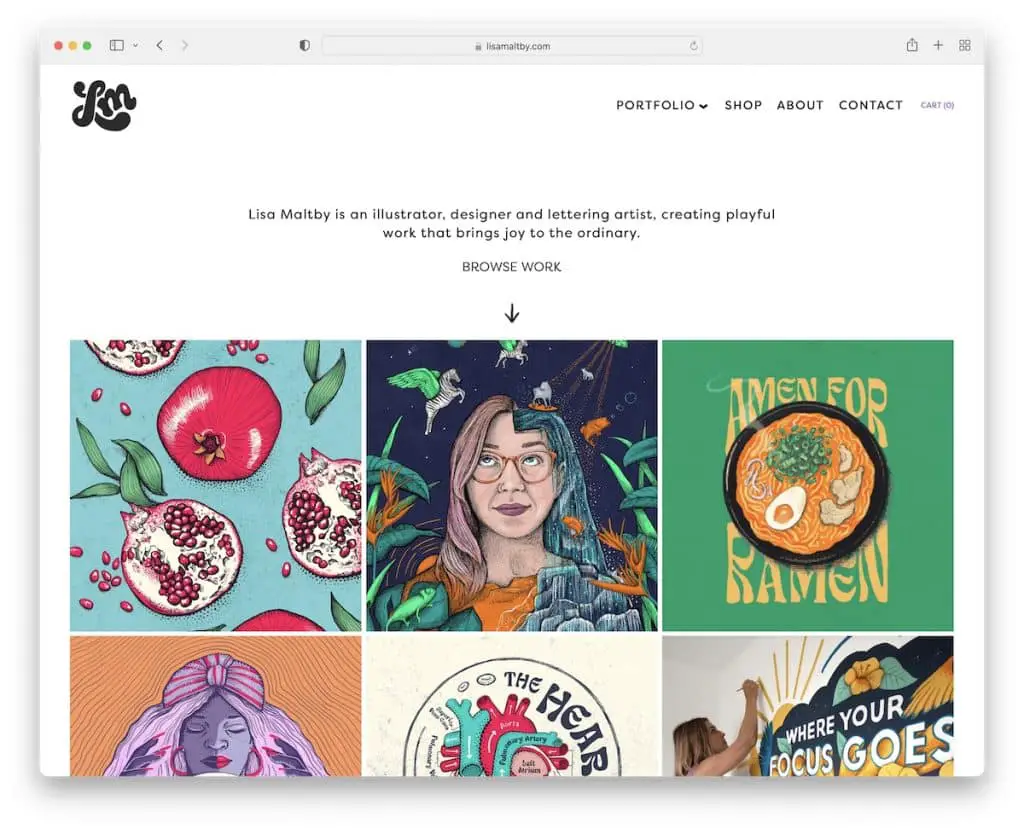
9. Lisa Maltby
Construido con: Squarespace

Lisa Maltby tiene una audaz página de inicio de cuadrícula de cartera con algunos elementos estáticos y algunos animados para darle vida a las cosas.
La página también comienza con texto para que todos sepan qué pasa. El encabezado presenta un logotipo animado a la izquierda, una navegación desplegable a la derecha y un ícono de carrito.
Además, aunque está enriquecida con hermosas imágenes, la página aún tiene un aspecto simple y limpio.
Nota: Mantenga un diseño minimalista en todo su sitio web para enfatizar sus trabajos.
Por cierto, no te olvides de nuestra extensa colección de los mejores ejemplos de sitios web de Squarespace.
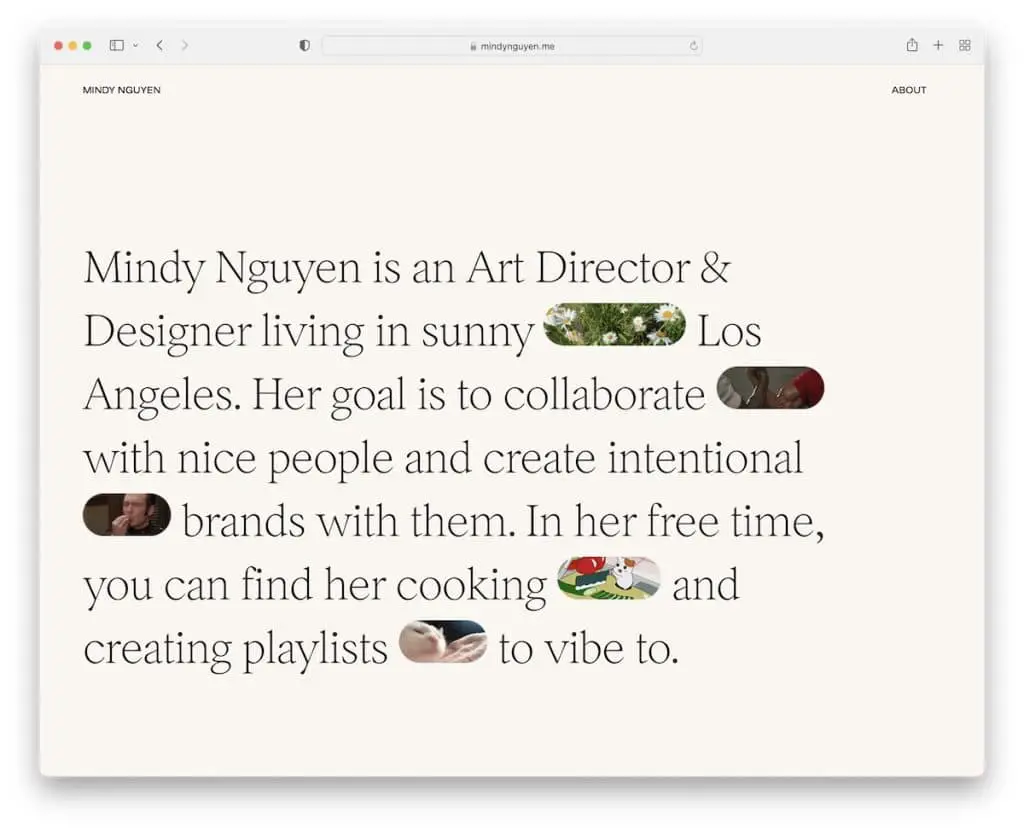
10. Mindy Nguyen
Construido con: Squarespace

El interesante enfoque de la sección de héroes de Mindy Nguyen puede llenarte de nuevas ideas. En lugar de usar imágenes, videos o un control deslizante en la parte superior de la página, Mindy presenta texto mezclado con GIF. No, no es algo que veas a diario.

El encabezado y el pie de página minimalistas tienen el mismo color de fondo que la base de la página para lograr una apariencia más ordenada.
Lo que también nos gusta es que, en lugar de mostrar trabajos en su página, Mindy se vincula a proyectos en vivo para que puedas experimentarlos de primera mano.
Nota: además de crear un sitio web de cartera en línea, agregue enlaces a proyectos en vivo para que los clientes potenciales puedan tener una mejor idea de la calidad de su trabajo.
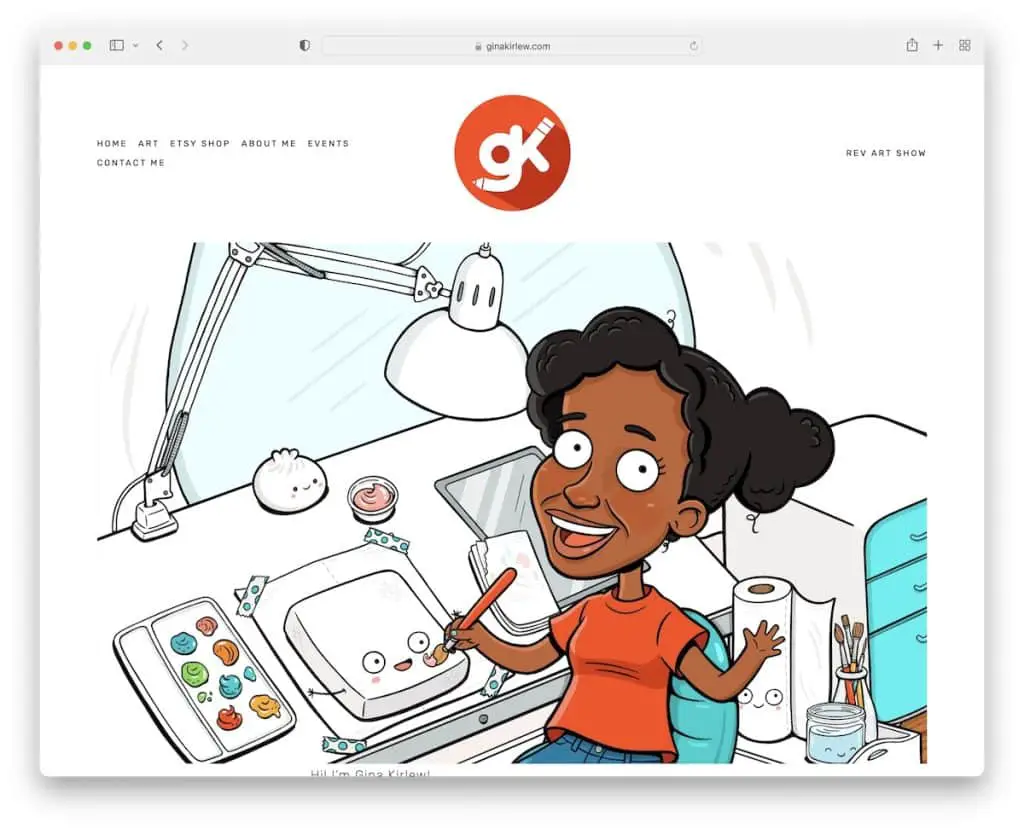
11. Gina Kirlew
Construido con: Squarespace

Gina Kirlew sabe cómo mezclar un diseño web minimalista con su arte burbujeante para lograr una excelente experiencia visual.
También mantiene su página de inicio muy simple, con un encabezado, un pie de página (son solo tres íconos sociales) y una presentación de sí misma en forma de dibujos animados.
Nota: un sitio web de cartera de artista minimalista resaltará más las obras.
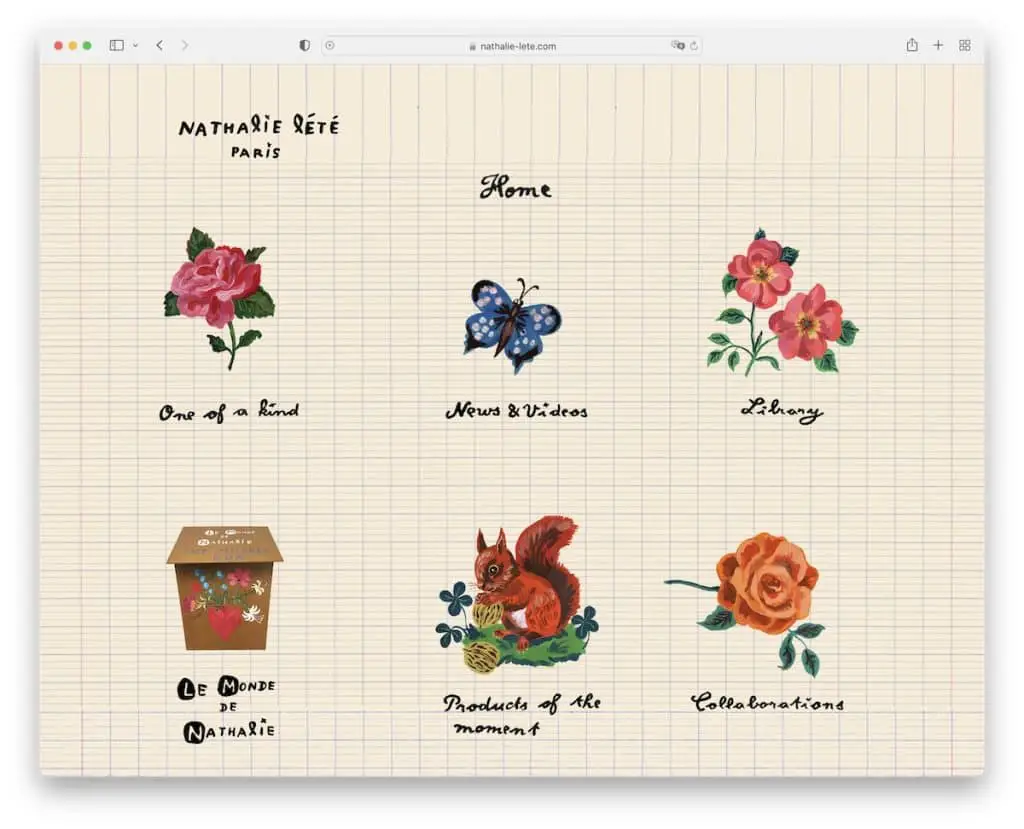
12. Nathalie Lete
Construido con: Wix

El sitio web de Nathalie Lete es uno de los más exclusivos que hemos visto mientras investigamos los mejores ejemplos.
Tiene una página de inicio muy original con gráficos y textos hechos a mano que funcionan como navegación a través de su sitio web.
Además, el encabezado es básico con un “logotipo”, el nombre de la página actual y un botón de inicio. Pero no hay pie de página para una sensación ordenada.
Nota: la creatividad no conoce límites, y el sitio de Nathalie Lete es una excelente prueba.
¿Necesitas más ideas? Luego, echa un vistazo a estos sitios web creados en la plataforma Wix.
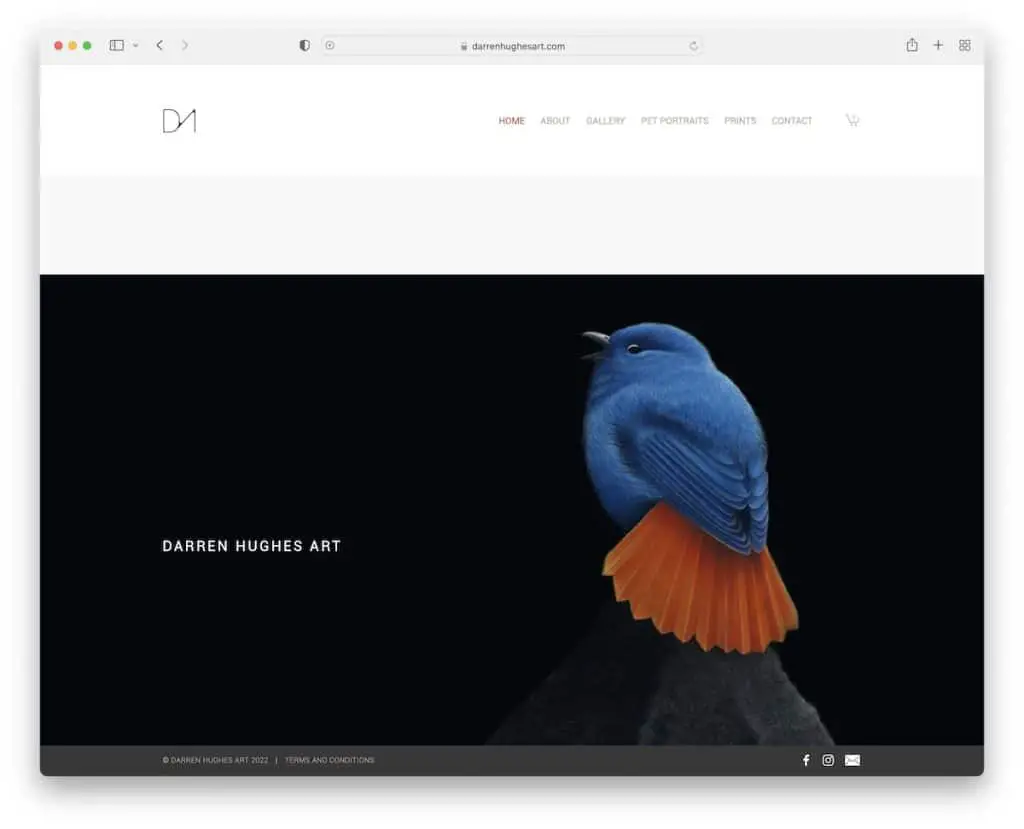
13. Darren Hughes
Construido con: Wix

El sitio web de la cartera de artistas de Darren Hughes tiene una página de inicio básica con una imagen grande y un encabezado minimalista.
Lo que es interesante es la barra de pie de página adhesiva que garantiza que los íconos de Facebook, Instagram y correo electrónico estén siempre visibles.
Darren también usa su sitio web para vender impresiones y tiene un formulario de suscripción al boletín que ofrece un descuento a cambio de un correo electrónico.
Nota: agregue un formulario de suscripción al boletín informativo en su sitio web y haga crecer su lista de correo electrónico.
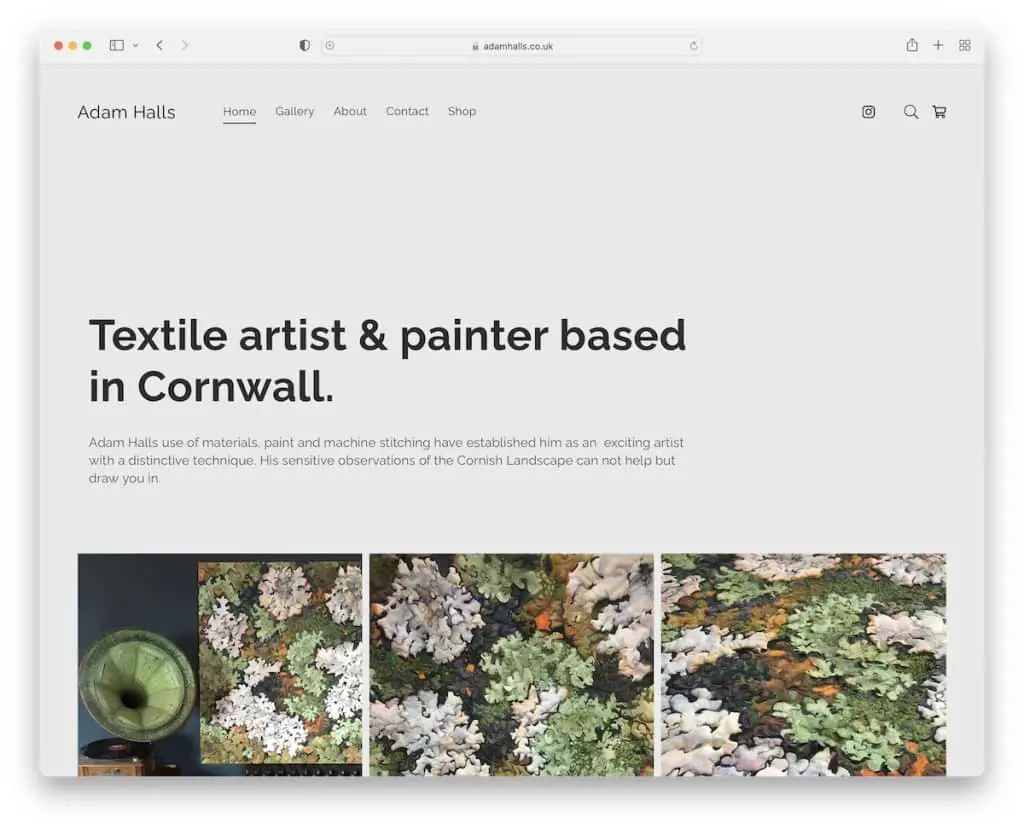
14. Salas de Adán
Construido con: Pixpa

Adam Halls comienza su sitio web de portafolio de artista con un título y texto, seguido de un portafolio de cuadrícula con la práctica función de caja de luz para disfrutar más de cada imagen.
Esta página tiene un encabezado fijo, por lo que no es necesario volver a la parte superior para visitar otras páginas internas. Esto también le brinda acceso constante a la barra de búsqueda, que se abre como una superposición de pantalla completa.
Nota: Use una barra de navegación/encabezado flotante y mejore la experiencia del usuario de su página.
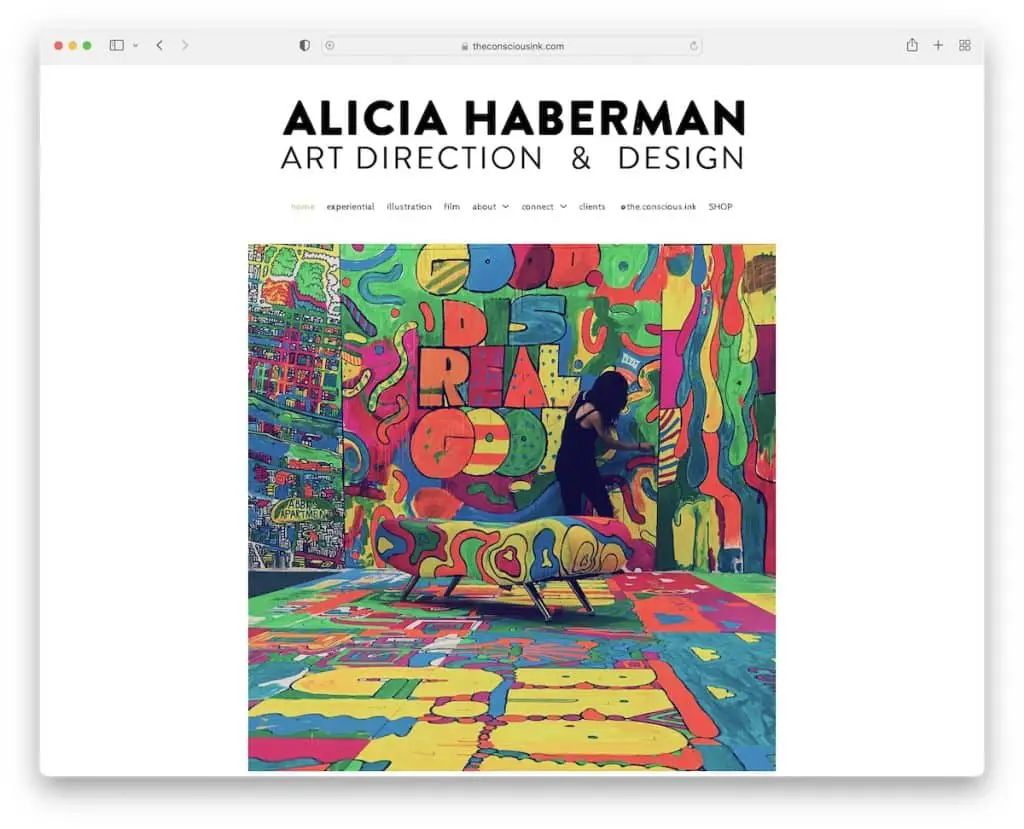
15. Alicia Haberman
Construido con: Pixpa

El sitio web de Alicia Haberman le permite saber de inmediato que es una artista con el título, la barra de navegación desplegable y una gran imagen de ella en acción.
La sección de pie de página es pequeña, con íconos sociales y una función para compartir en redes sociales para ayudarla a hacer crecer sus perfiles mientras otros corren la voz.
Y las galerías de caja de luz le aseguran una mejor experiencia al examinar sus obras con gran detalle.
Nota: Use la función de caja de luz para que las personas puedan ver el contenido sin salir de la página actual.
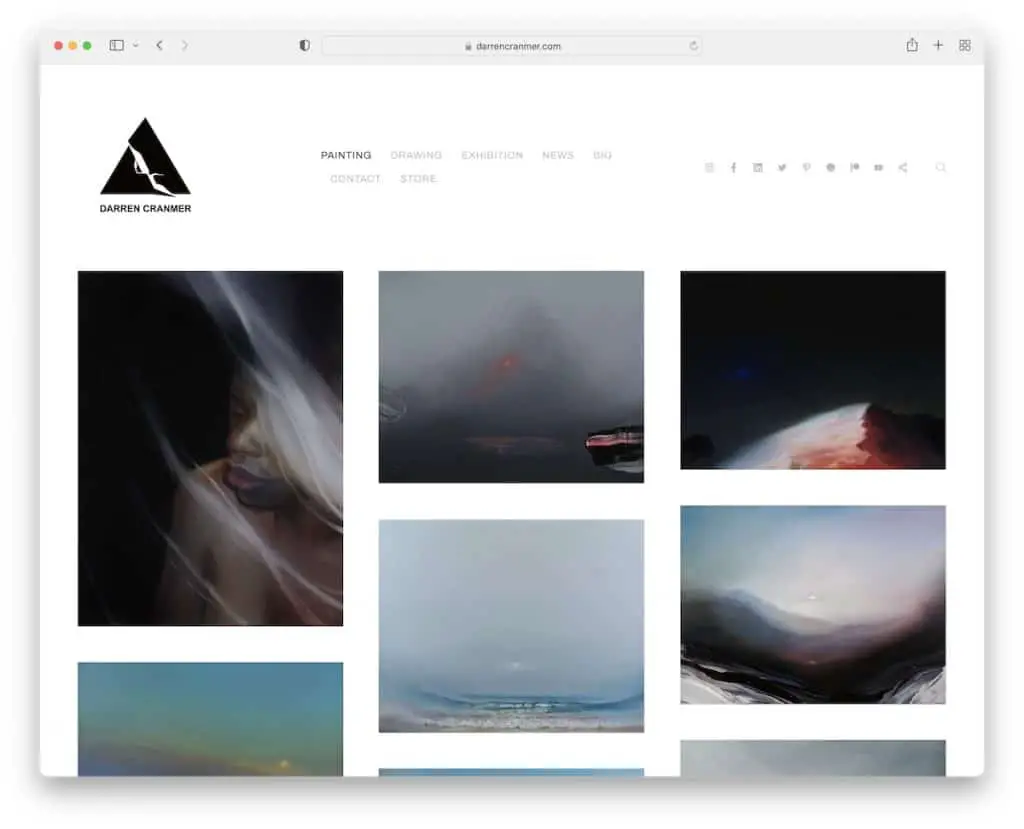
16. Darren Cramer
Construido con: Pixpa

Darren Cranmer le da un vistazo rápido a su trabajo simplemente visitando su página de inicio. La cuadrícula tiene espacio adicional entre los elementos en los que se puede hacer clic que lo llevan a páginas individuales con contenido adicional.
El encabezado toma una parte bastante grande de bienes raíces, pero mantiene el perfil bajo para mantener intacta la apariencia minimalista. Darren también logró esto usando el mismo color de fondo para el encabezado, el pie de página y la base del sitio web.
Nota: haga que el fondo del encabezado y pie de página sea el mismo que el del resto del sitio para lograr un estilo más refinado.
17. Jennifer Xiao
Construido con: Wix

Una vez que aterrizas en el sitio web de Jennifer Xiao, el efecto COOL es muy alto. Además de la animación central, todos los gráficos se sienten como si estuvieras presionando un botón una vez que pasas el cursor sobre ellos.
También notará que no hay encabezado ni pie de página. Además, el nivel minimalista también es bastante alto, por lo que disfrutas más de la frescura.
Nota: Dale a tu sitio web un toque personalizado con tus elementos únicos y creativos.
18. Susann Hoffmann
Construido con: Portafolio de Adobe

En lugar del encabezado clásico, Susann Hoffmann usa una versión de barra lateral con enlaces de menú y botones de redes sociales.
La parte derecha del sitio web de este portafolio de artista es una cuadrícula de tres columnas sin espacio pero con un efecto de desplazamiento que revela el nombre del proyecto. Las páginas de proyectos individuales tienen una galería de caja de luz para adorar las imágenes sin distracciones.
Nota: ¿Quieres hacer algo diferente pero no estás seguro de cómo hacerlo realidad? Mueva el encabezado hacia un lado.
19. Essi Kimpimaki
Construido con: Carga

Nos gusta mucho Essi Kimpimaki por su simplicidad y la elección de una tipografía más grande que crea una experiencia agradable al navegar por las obras.
El encabezado tiene un logotipo y navegación de cuatro enlaces, mientras que el pie de página mantiene las cosas limpias con solo íconos de redes sociales.
Además, los elementos del portafolio tienen un efecto de desplazamiento con el nombre de la obra de arte (abriendo una imagen más grande en una página individual).
Nota: Las fuentes más grandes funcionan muy bien en combinación con un diseño web receptivo minimalista.
20. Nona Inescu
Construido con: Invisible Folio

Nona Inescu es un sitio web de cartera de artista único en su tipo con un control deslizante masivo en la página de inicio y el "encabezado" de barra lateral más limpio que hemos visto.
Otra característica única es la lista de trabajos, donde cada uno le da un adelanto al pasar el mouse, para que pueda encontrar cosas que le atraigan mucho más fácilmente.
Nota: Convierta su página de inicio en una presentación de diapositivas gigante y deje que las imágenes hablen por sí solas.
Háganos saber si le gustó la publicación.
