Los 20 mejores sitios web e ideas de Carrd en 2022
Publicado: 2022-11-23¿Está buscando inspiración y le gustaría consultar los mejores sitios web de Carrd?
¡Eso es genial!
Te traemos nuestra mejor selección después de semanas de investigación.
Si bien Carrd es un creador de sitios web fácil, en realidad puede crear páginas bastante avanzadas con él.
Y le toma poco tiempo hacer realidad su página personalizada, incluso si no tiene experiencia.
Le invitamos a utilizar las ideas de diseño y las tomas creativas que encontrará en los enlaces a continuación para su sitio comercial.
En lugar de reinventar la rueda (y gastar mucho tiempo y esfuerzo en ello), ¡mejora lo que ya se ha hecho!
Los mejores sitios web de Carrd para obtener nuevas ideas
1. Boletín OS

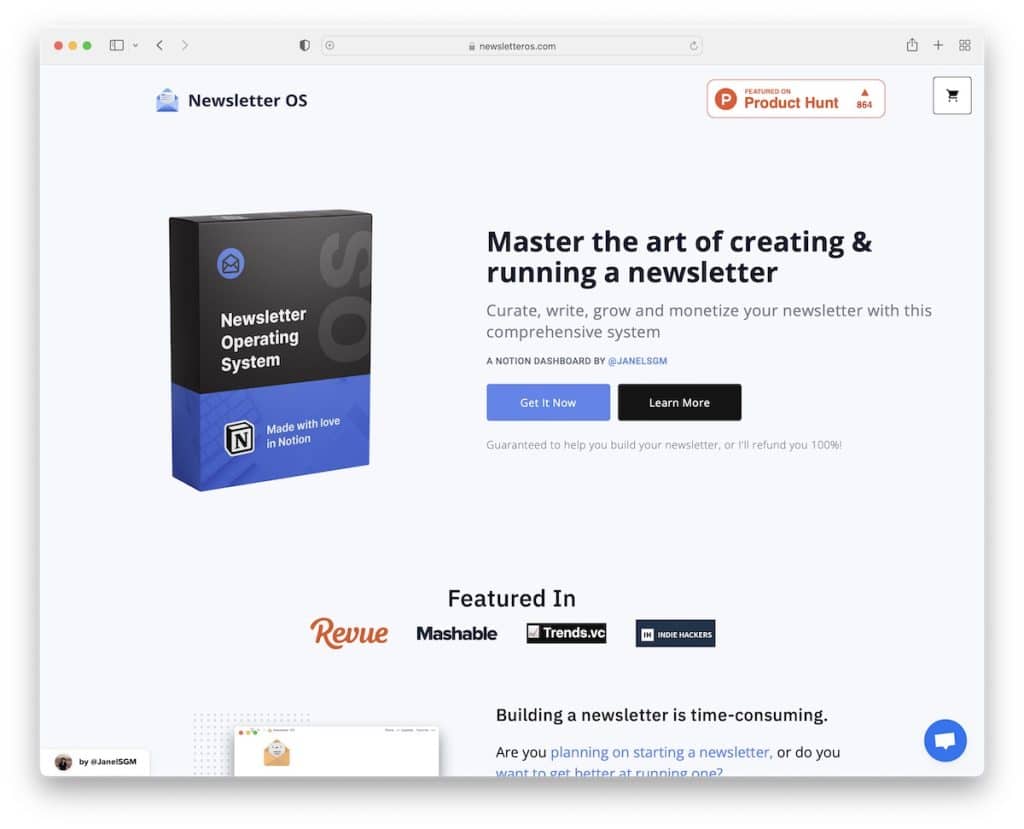
Cree una página de inicio sólida para promocionar su producto, aplicación o software, usando el increíble sitio web de Newsletter OS como ejemplo.
Gracias a los botones de llamada a la acción (CTA) en la parte superior de la página, cada usuario puede realizar una acción inmediata sin tener que desplazarse.
Pero este sitio web de Carrd también presenta toda la demás información necesaria dividida en múltiples secciones con un diseño minimalista y sin distracciones.
Nota : asegúrese de que las llamadas a la acción estén en la mitad superior de la página si promociona un producto, pero tampoco olvide crear una presentación sólida con precios y un formulario de suscripción al boletín.
2. transistores

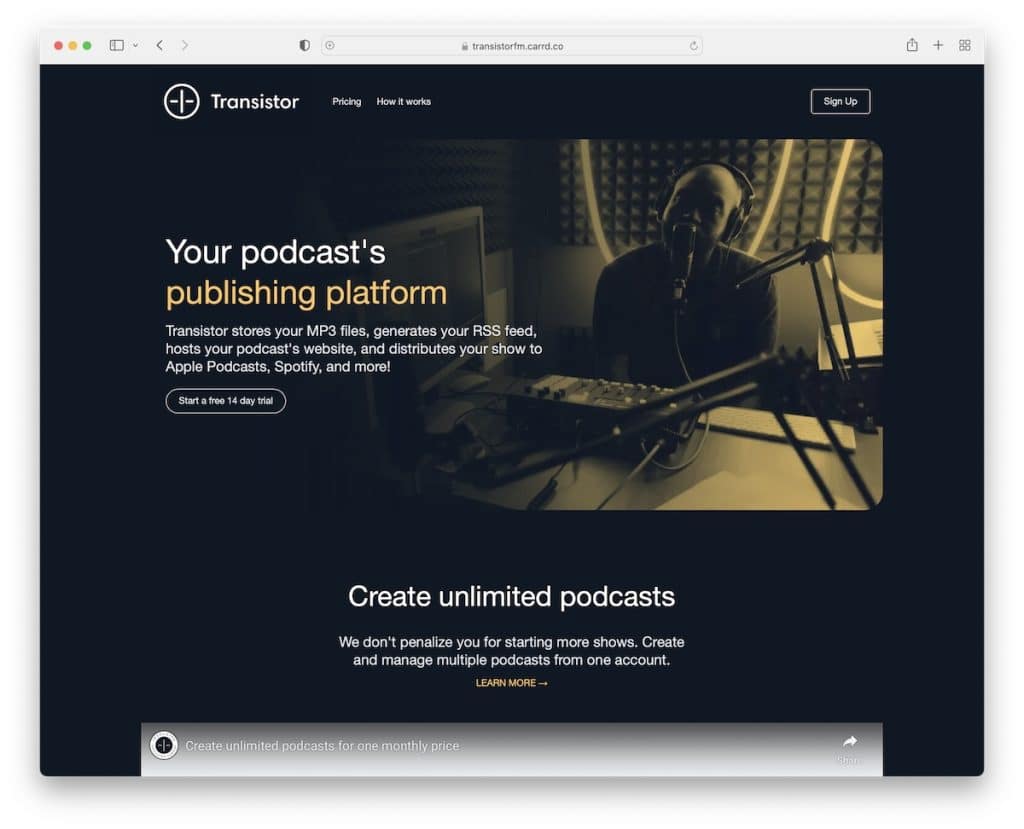
Transistor es un impactante ejemplo de página de destino con un diseño oscuro que promueve una plataforma de publicación de podcasts.
La sección de héroe minimalista permite a los usuarios iniciar una prueba gratuita con un clic. Pero también incrustaron un video promocional, beneficios y algunos de sus clientes para entusiasmar al usuario para comenzar.
Nota : puede destacarse fácilmente con su módulo de aterrizaje utilizando el modo oscuro.
3. Krosp

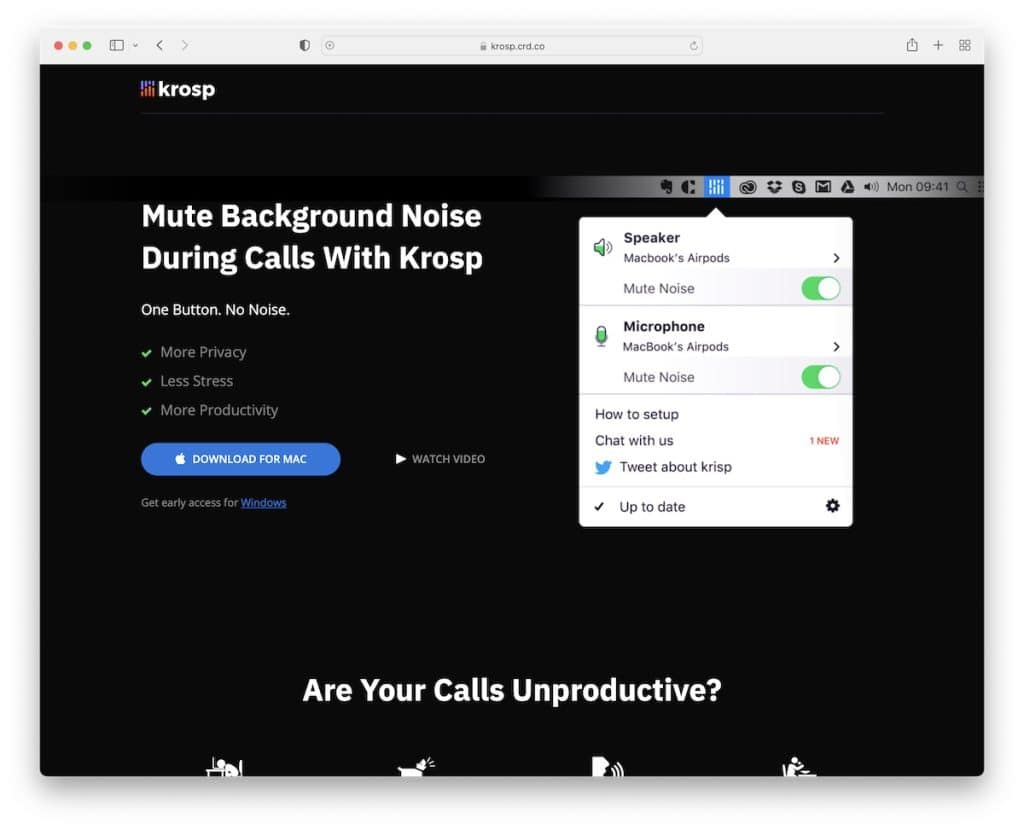
De manera similar a Transistor, Krosp también optó por una página de inicio oscura, manteniendo el diseño minimalista.
Si bien el usuario puede descargar la aplicación de inmediato, también puede desplazarse y educarse sobre la grandeza de Krosp.
Nota : tener una frecuencia de CTA más alta, como Krosp, en su página de destino puede aumentar las conversiones, por lo que vale la pena intentarlo.
4. Patricio Rinard

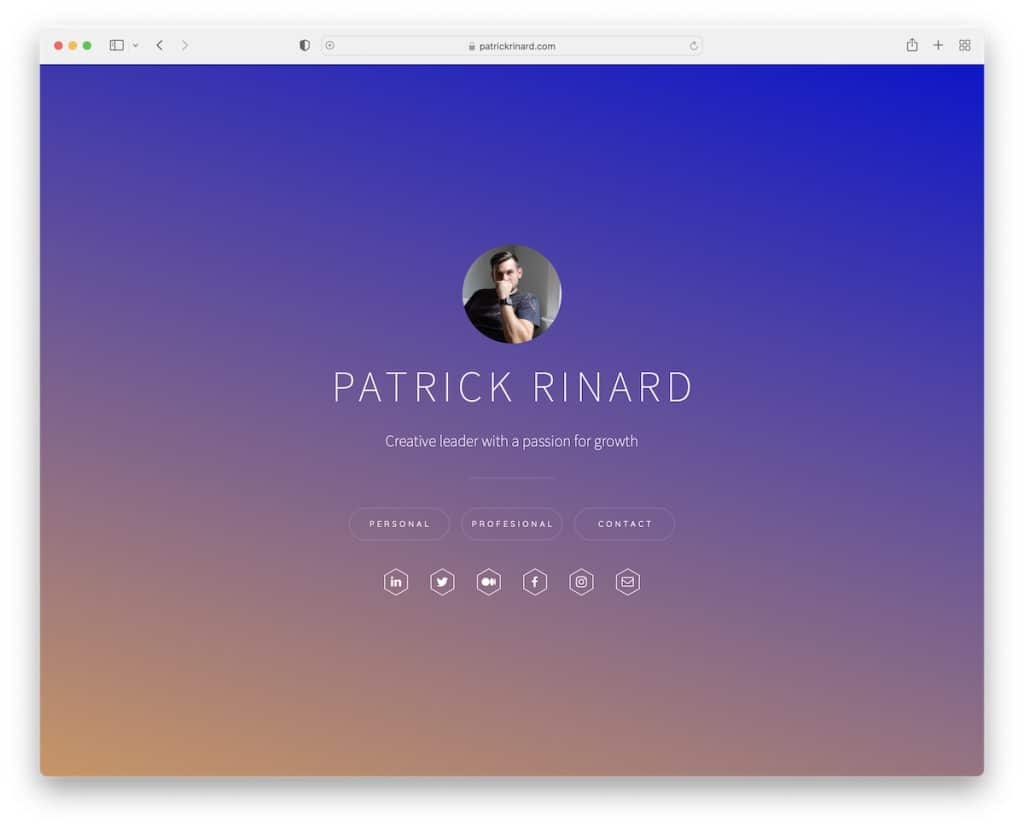
El sitio web personal de Patrick Rinard es muy breve, con un fondo degradado pegadizo y un avatar.
Además de su nombre, Patrick también presenta una oración poderosa que describe de qué se trata, con tres botones para su vida personal y profesional y detalles de contacto.
Nota : independientemente de su pasión o profesión, no olvide crear un sitio web (simple) para parecer más profesional. (Además, utilícelo para promocionar todas sus cuentas sociales).
También puede usar otros excelentes creadores de sitios web personales para crear una presencia en línea de primer nivel.
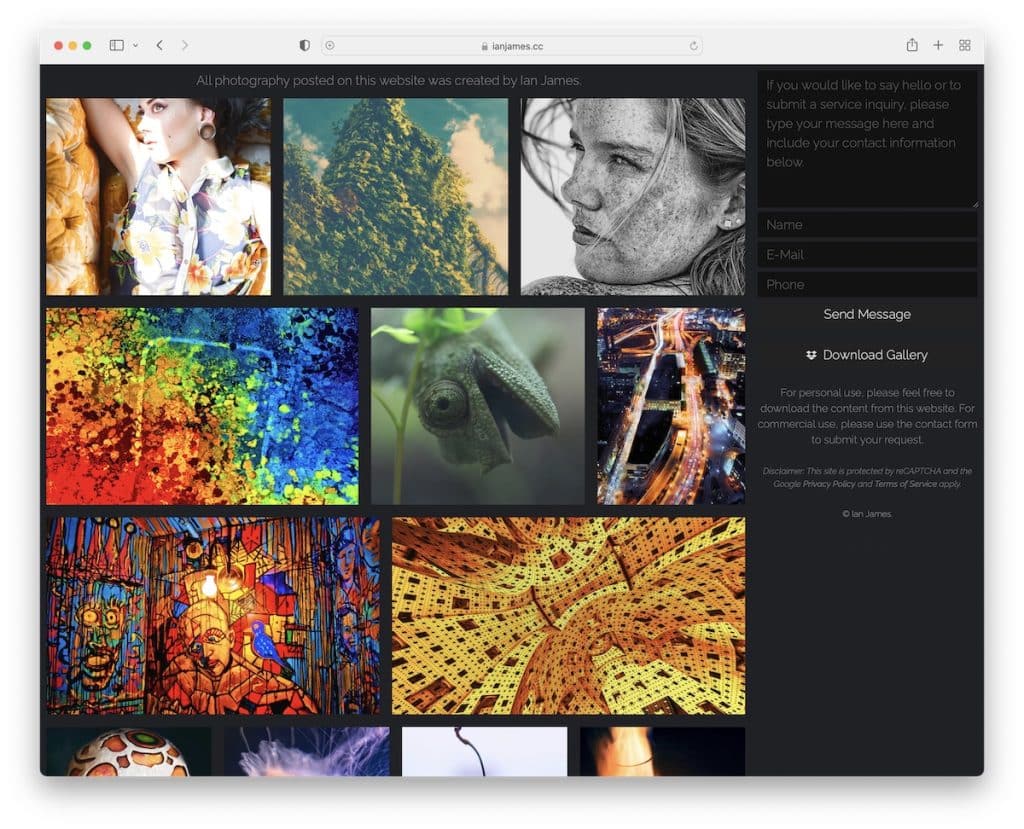
5. Ian James

Puede ser ventajoso ejecutar un sitio web como fotógrafo. Y podría ser tan simple como el de Ian James.
El sitio web tiene un diseño web agradable y receptivo con una galería de caja de luz para hojear las imágenes. Pero también hay un formulario de contacto y una opción para descargar toda la galería.
Nota : Cree un hermoso sitio web de cartera con detalles de contacto para expandir su negocio de fotografía. (¡Es tan fácil de hacer!)
¿Necesita aún más ejemplos de sitios web de fotografía para obtener ideas adicionales? Te tenemos ordenado.
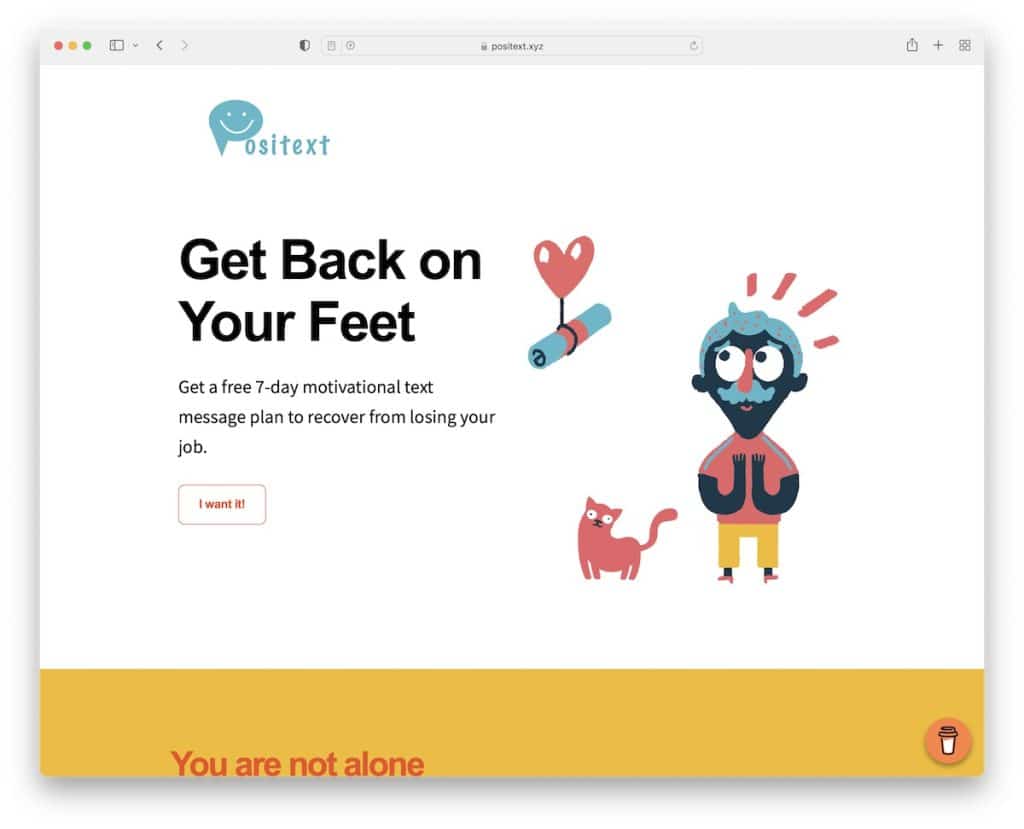
6. Positexto

Una página de destino puede ser divertida y burbujeante, como la de Positext. Llama la atención con gráficos y opciones de color que atraen la vista.
También hay un ícono genial de "cómprame un café" que puede ayudar al autor a obtener algunos fondos adicionales.
Nota : ¡No tiene que ser demasiado serio con el sitio web de su empresa! Hazlo alegre como Positext.
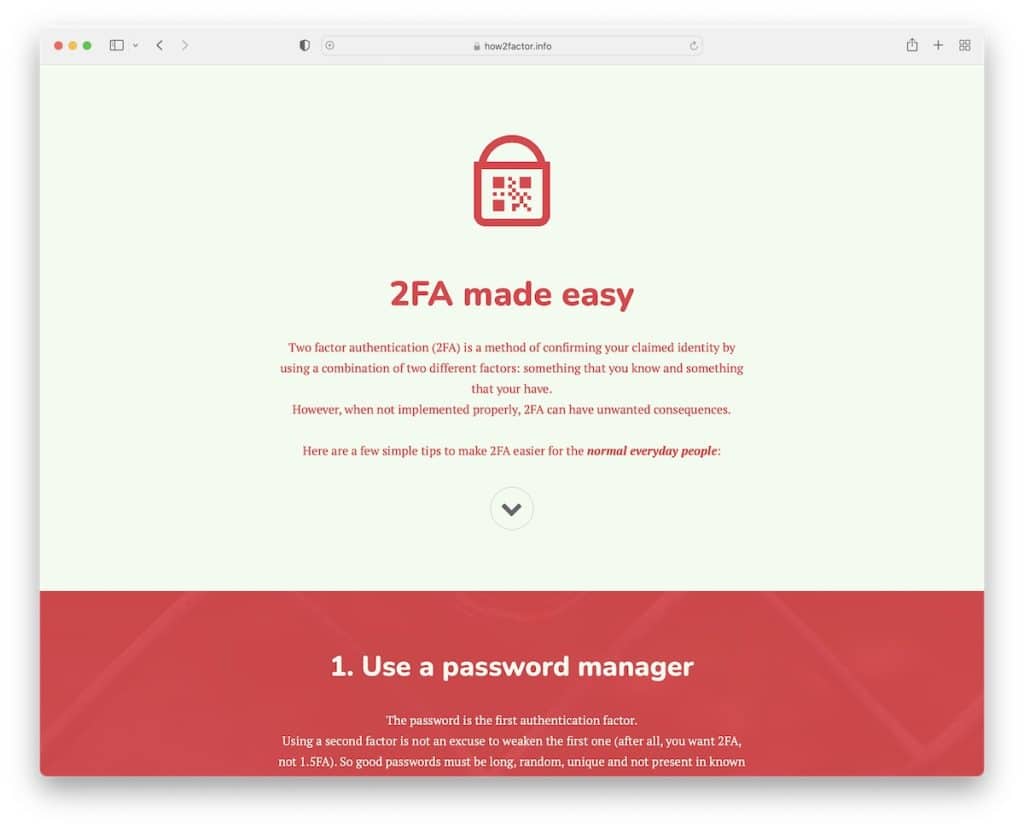
7. Cómo2factor

La asombrosa simplicidad combinada con una gran experiencia es algo que How2factor hace muy bien.
Si bien usan imágenes de fondo, se superponen con colores transparentes para mantener las cosas menos "en sus ojos".
Pero lo que es realmente genial es el botón de desplazamiento hacia abajo que te hace saltar de una sección a otra, ¡sin desplazarte!
Nota : incluso si busca la simplicidad, aún puede hacer que sea emocionante (consulte el sitio web de How2factor).
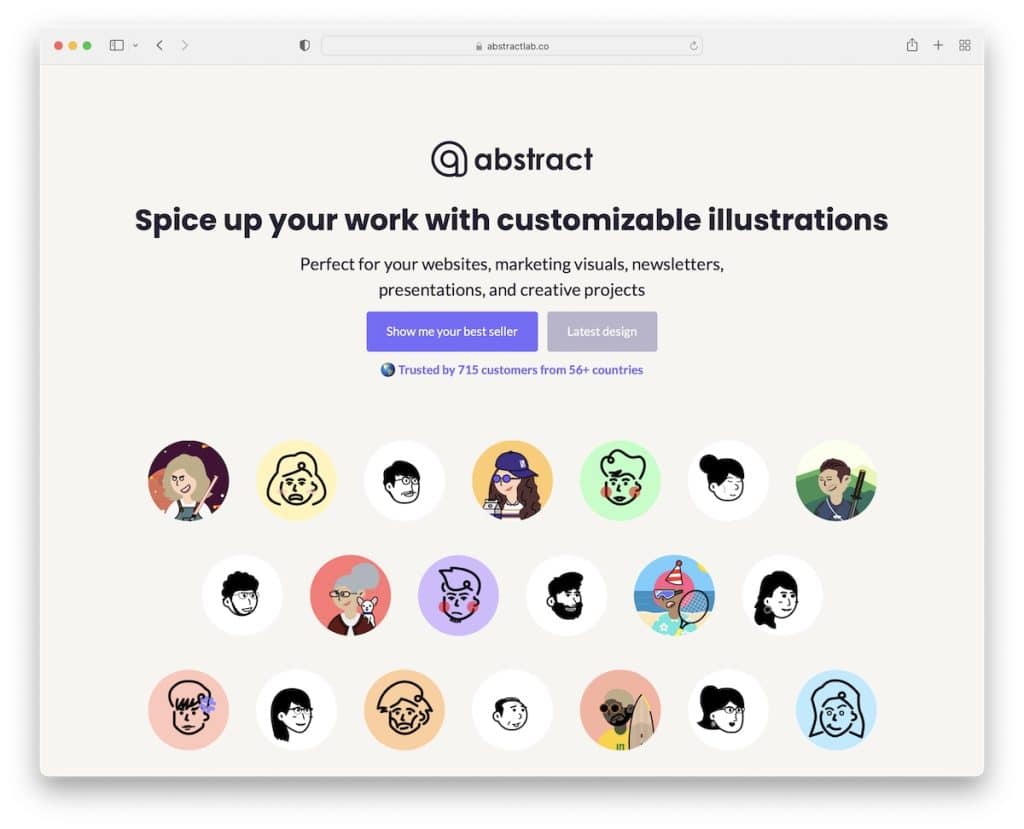
8. Resumen

Abstract es un excelente sitio web de página de destino que promueve ilustraciones personalizadas de manera muy atractiva.
Lo realmente interesante del sitio es que va directo al grano. Puede consultar inmediatamente los mejores vendedores o los últimos diseños con solo hacer clic en un botón.
Pero también integraron testimonios reales de Twitter de manera muy estratégica para generar confianza.
Nota : si ofrece algo, ¡simplemente ofrézcalo sin perder el tiempo de los visitantes!
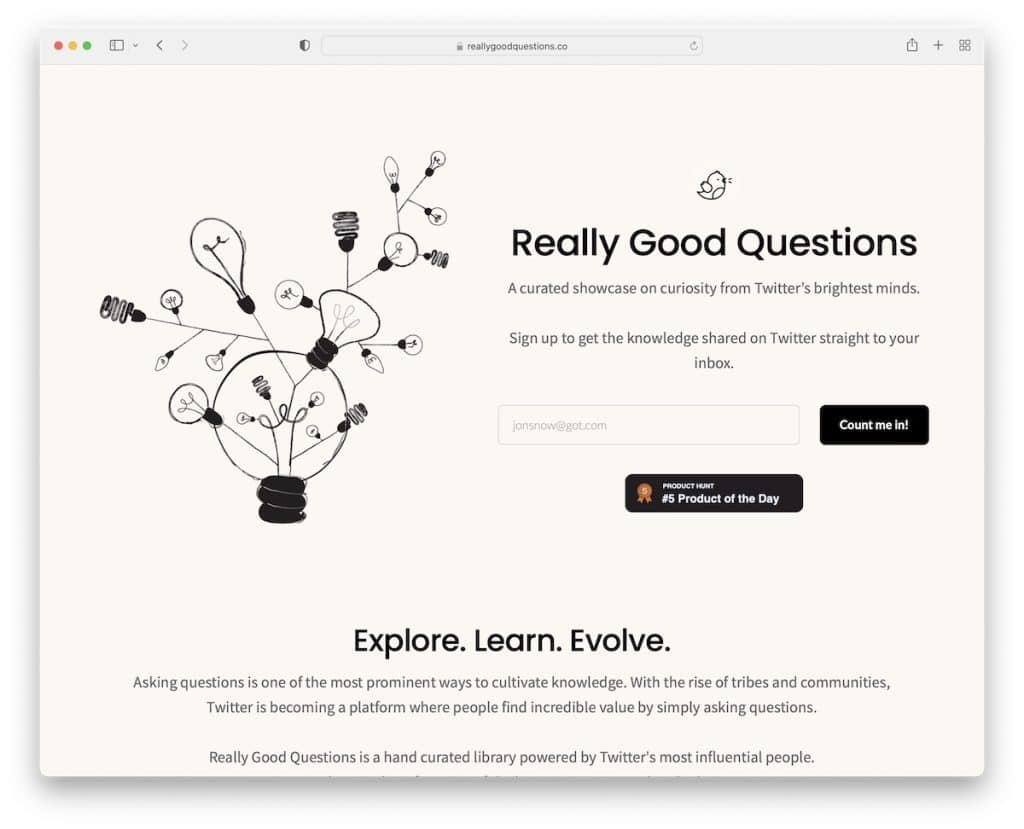
9. Muy buenas preguntas

Really Good Questions es uno de los sitios web más interesantes que hemos visto con un diseño simple. Tienen un formulario de captura de clientes potenciales en la parte superior de la página, seguido de un vistazo de las "preguntas realmente buenas".
También quieren que te involucres con tus sugerencias de preguntas (¡muy inteligente!).
Hay otro formulario de suscripción en la parte inferior del sitio porque no todos regalarán su correo electrónico de inmediato.
Nota : coloque uno o varios formularios de suscripción al boletín de forma estratégica para aumentar las tasas de participación.
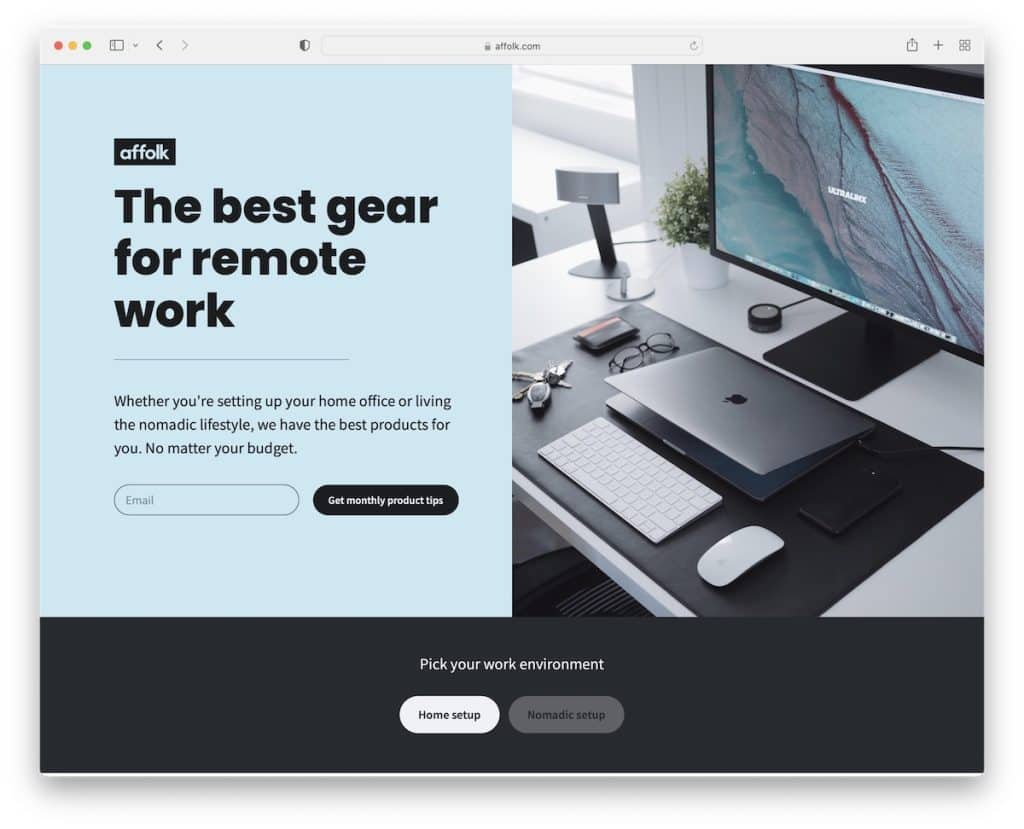
10. Affolk

Affolk es un buen sitio web para obtener nuevas ideas si está en el proceso de sumergirse en el espacio de marketing de afiliados.

Tienen dos secciones principales para configuraciones "domésticas" y "nómadas" con un formulario de suscripción para promociones adicionales a través de marketing por correo electrónico.
Nota : Su sitio web no tiene que ser como el blog afiliado de todos los demás.
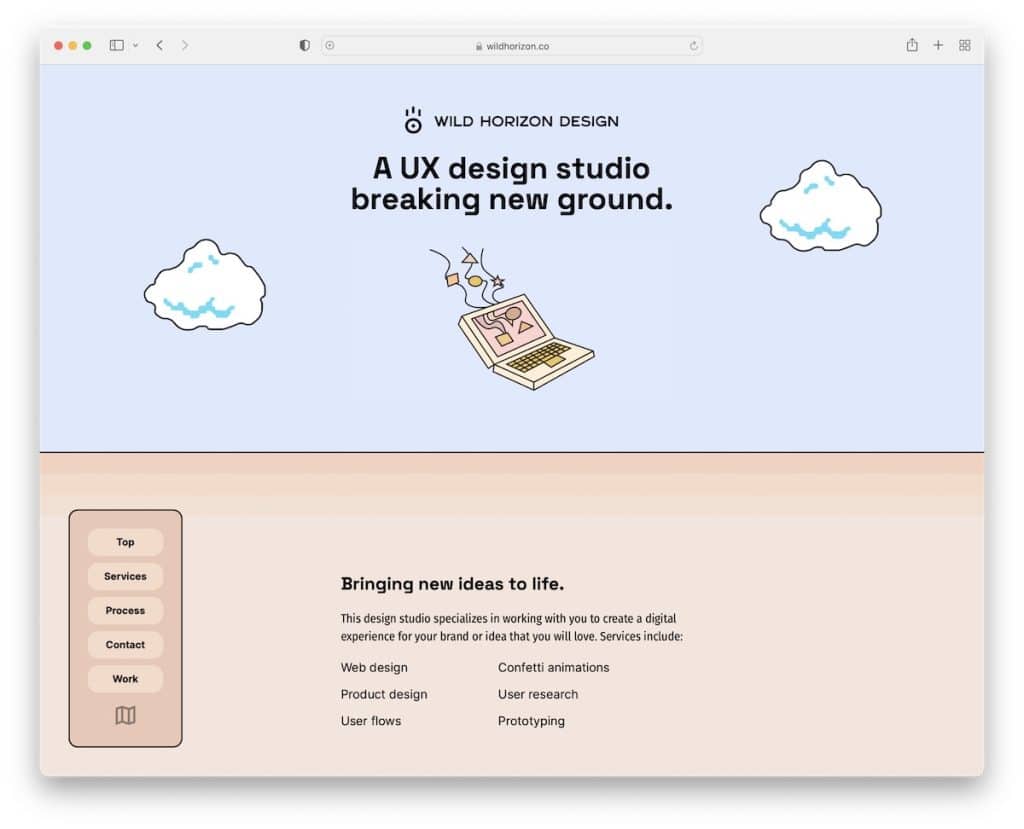
11. Diseño de horizonte salvaje

El diseño pegadizo y creativo con un uso de menú único hace que Wild Horizon Design sea un sitio web destacado de Carrd.
La sección de héroes es una para mirar mientras no veas todos los gráficos, lo que despierta la curiosidad de todos.
Nota : Wild Horizon Design es un ejemplo fantástico de que el diseño minimalista combinado con elementos divertidos combinan muy bien.
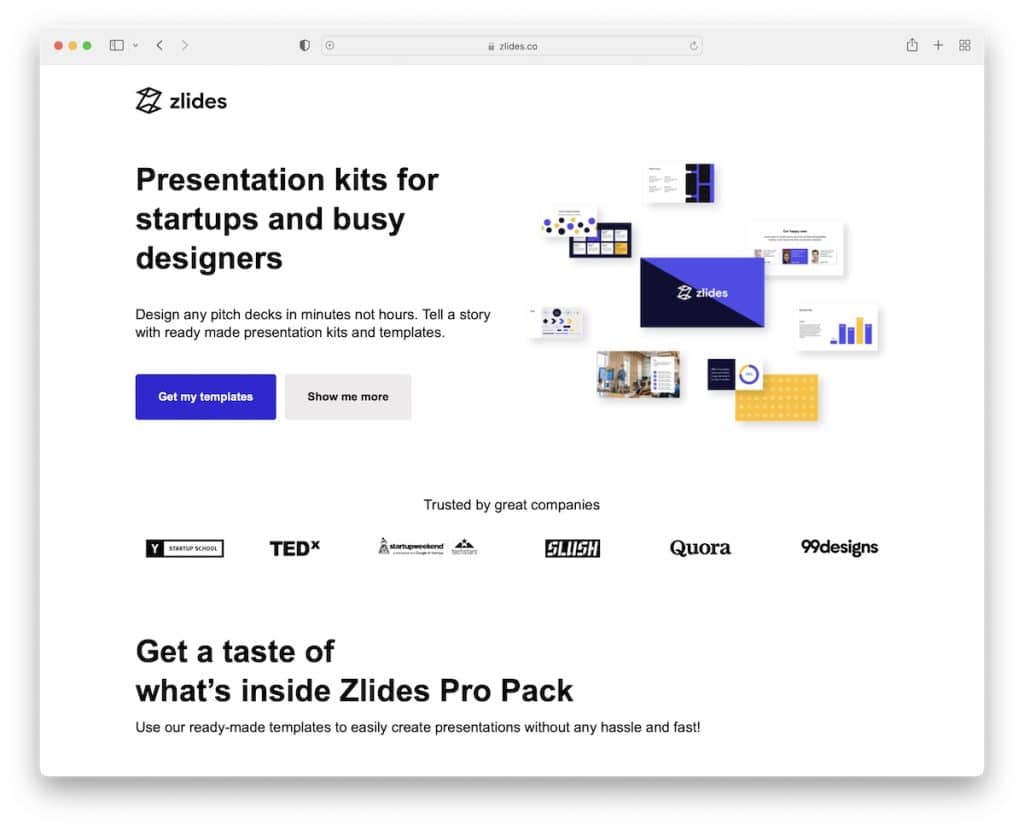
12. Zlides

Zlides promociona sus kits de presentación con una página de aterrizaje épica construida con Carrd. Aprendes todo lo que necesitas sin siquiera desplazarte. Y los botones de CTA lo llevarán a la página de compra o para ver más sobre los kits.
El factor de confianza también es muy alto con la sección "Confiado por", que incluye algunos GRANDES nombres.
Nota : si trabajó con una marca grande (r), utilícela como referencia en su sitio web.
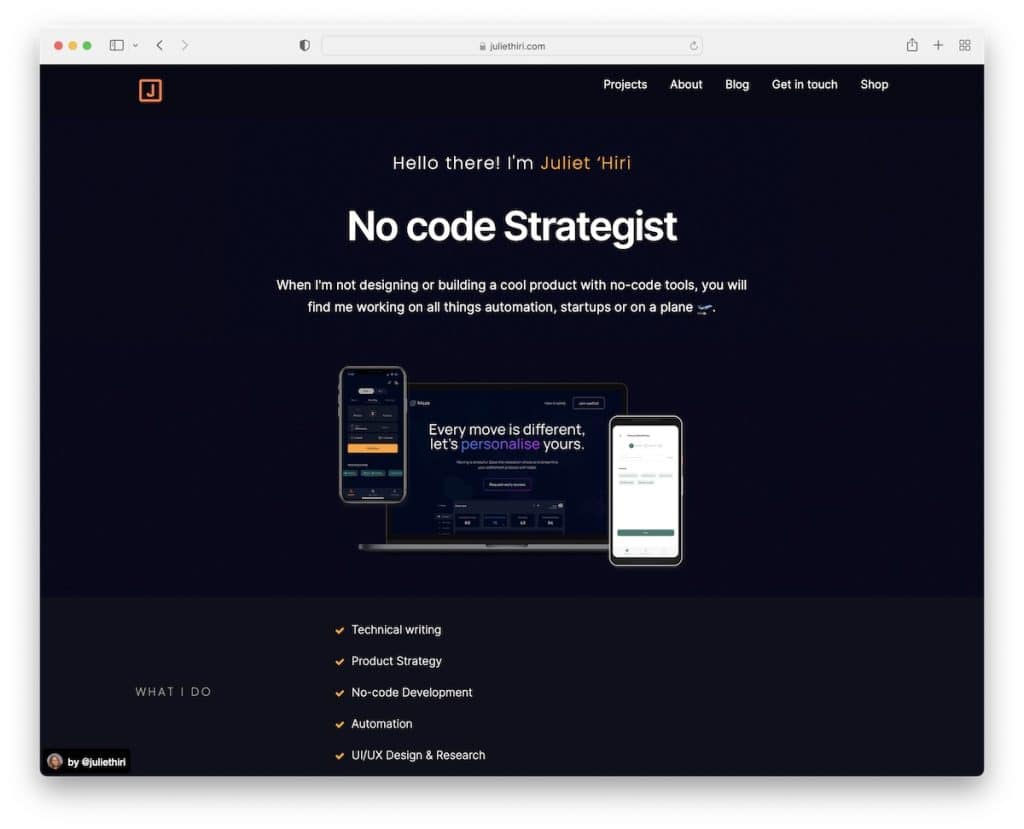
13. Julieta Hiri

El diseño simple, audaz y negro de Juliet Hiri requiere un fantástico sitio web personal que no sea una pelusa.
La sencilla estructura del sitio hace que los servicios, los proyectos y los servicios sean más claramente visibles, lo cual es esencial para que los clientes potenciales se familiaricen con usted en el menor tiempo posible.
Nota : Sus servicios y proyectos reales son los mejores promotores, así que asegúrese de incluirlos en su sitio web.
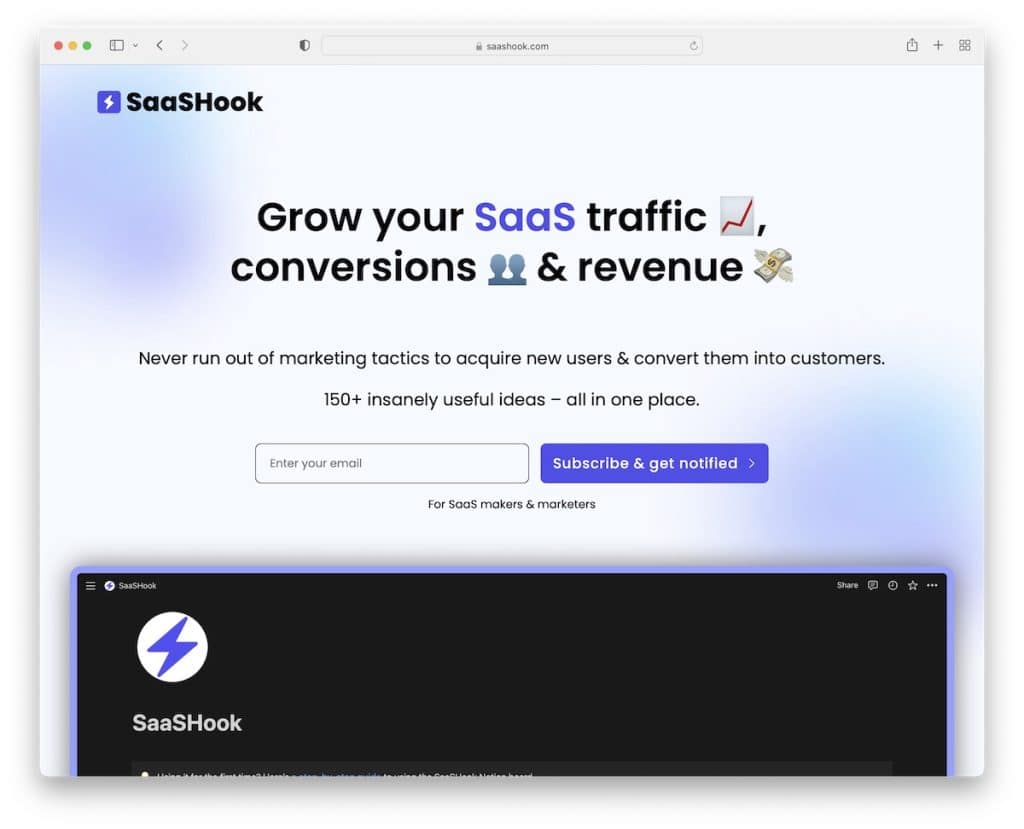
14. SaaSHook

El diseño inspirado en los dispositivos móviles de SaaSHook es muy atractivo y lo lleva a un viaje placentero de navegación.
La suscripción de correo electrónico, los ejemplos y una sección "acerca de mí" están bien asustados en la página de destino. Y el fondo borroso hace que la página de SaaSHook sea realmente genial en términos de no ser demasiado tradicional.
Nota : siempre puedes encontrar formas de hacer las cosas, a diferencia de la mayoría, como aplicar el estilo de fondo de SaaSHook.
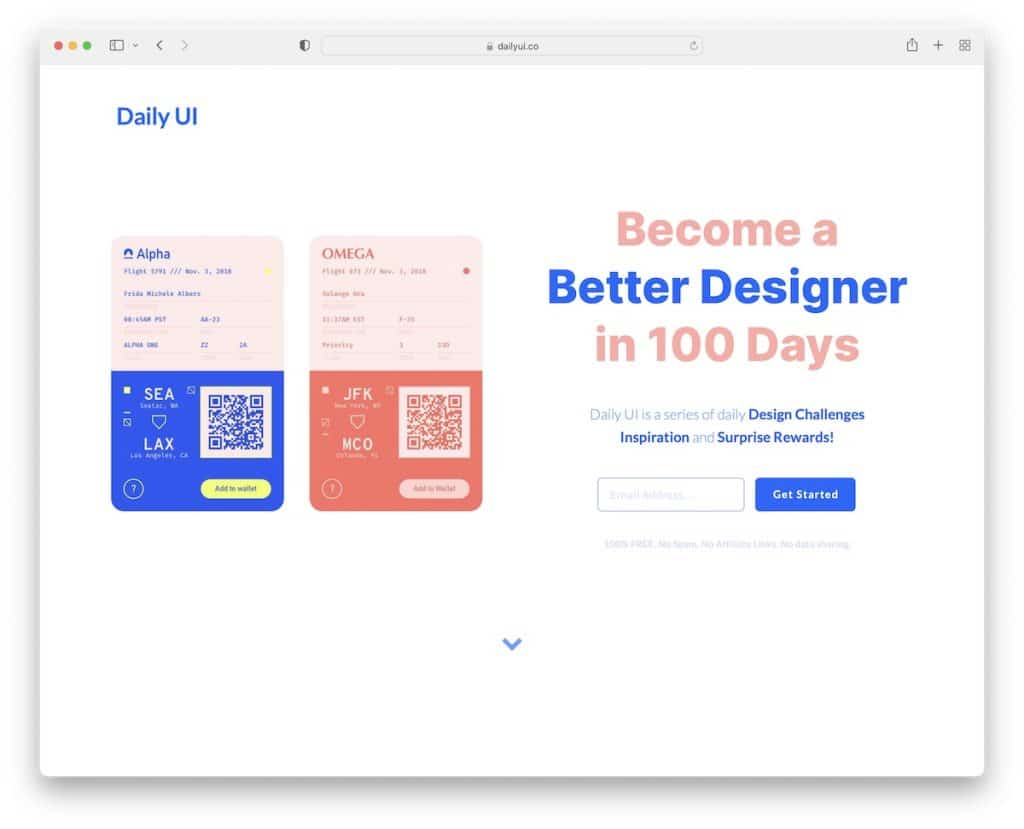
15. Interfaz de usuario diaria

La interfaz de usuario diaria usa mucho espacio en blanco (¿casi demasiado?), lo que, como sabes, mejora la legibilidad del sitio web.
La elección de los colores de fuente interactúa muy bien con el resto del contenido, incluso el pie de página de cuatro columnas.
Los logotipos y testimonios de la empresa dan la sensación instantánea de que Daily UI es de nivel profesional.
Nota : no descuide el área del pie de página; utilícelo estratégicamente para obtener información adicional o navegar.
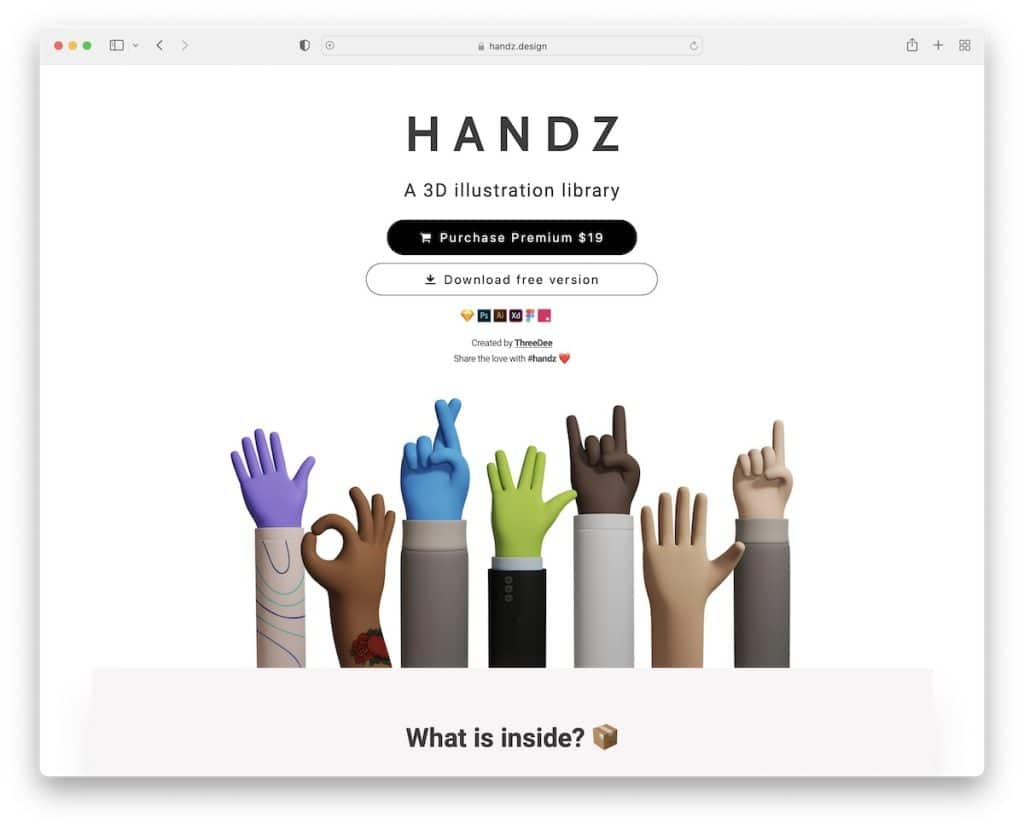
16. Manoz

Handz vende ilustraciones en 3D, que es casi lo primero que ves en su sitio web de Carrd. Pero también usan la página para mostrar lo que obtienes en el paquete y algunos ejemplos.
Y aunque la página de destino es bastante "larga", el uso de íconos, textos, imágenes y animaciones no lo hace sentir así.
Nota : ¡No tenga miedo de promocionar sus productos, siendo el botón de compra el tercero en su sitio!
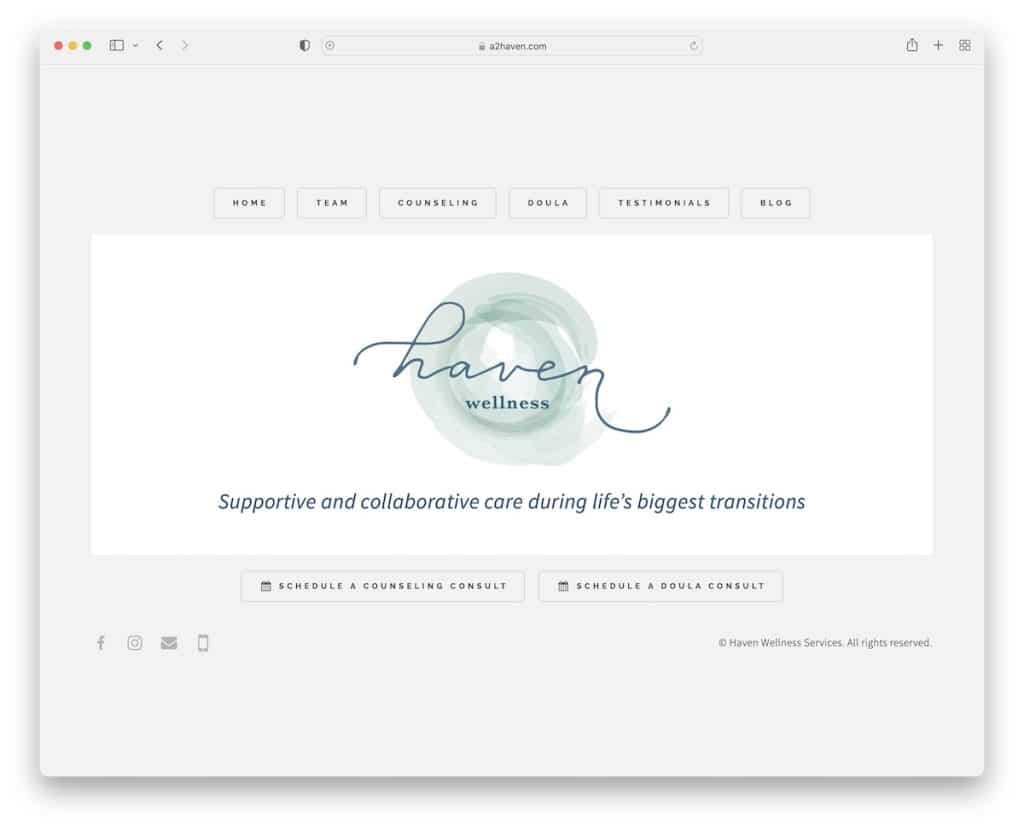
17. Servicios de bienestar Haven

Su página puede ser tan simple como Haven Wellness Services. No es necesario que incluya un montón de cosas en la página de inicio, pero puede tener botones que lleven a los usuarios a las diferentes secciones que les interesan.
O pueden querer tomar medidas inmediatas y, en este caso, programar una consulta.
Nota : la simplicidad extrema necesita una segunda reflexión, o simplemente puede consultar Haven Wellness Services para aprender cómo hacerlo.
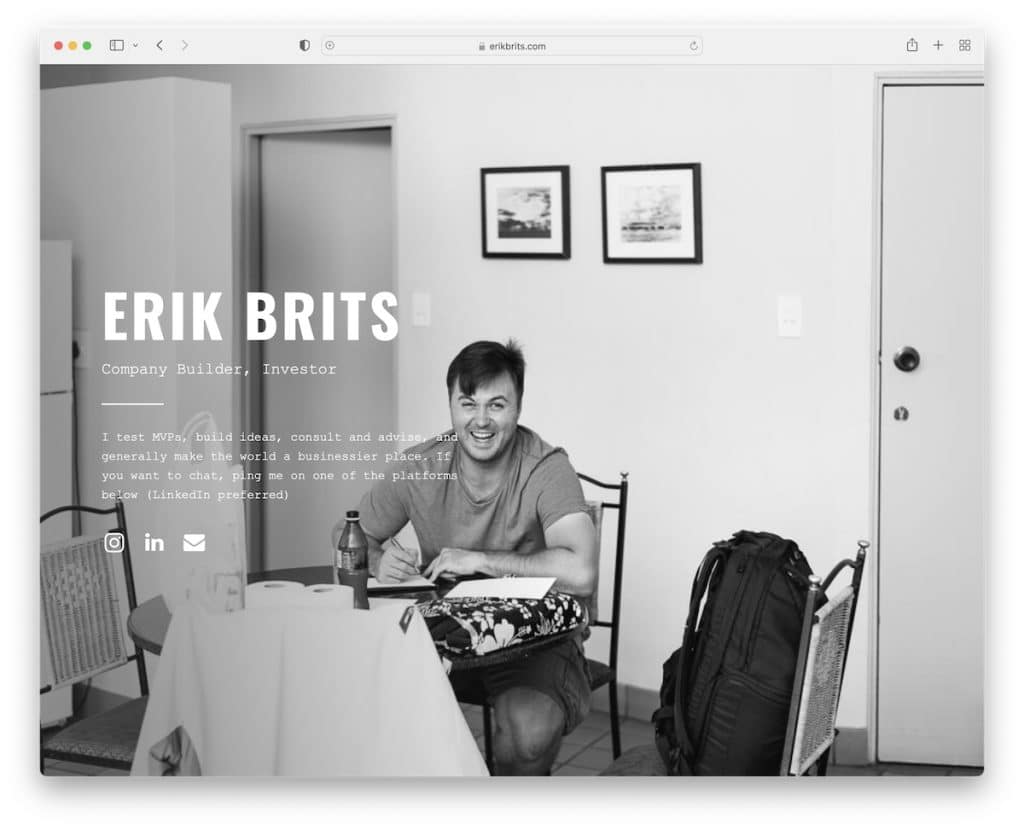
18. Erik británicos

La imagen de fondo de Erik Brits de sí mismo es definitivamente la estrella brillante de su sitio web Carrd.
Pero también explica brevemente lo que hace y presenta enlaces a Instagram, LinkedIn y correo.
Nota : ¿No tienes una idea para el fondo? ¡Usa una imagen tuya! (Para un sitio web personal, por supuesto).
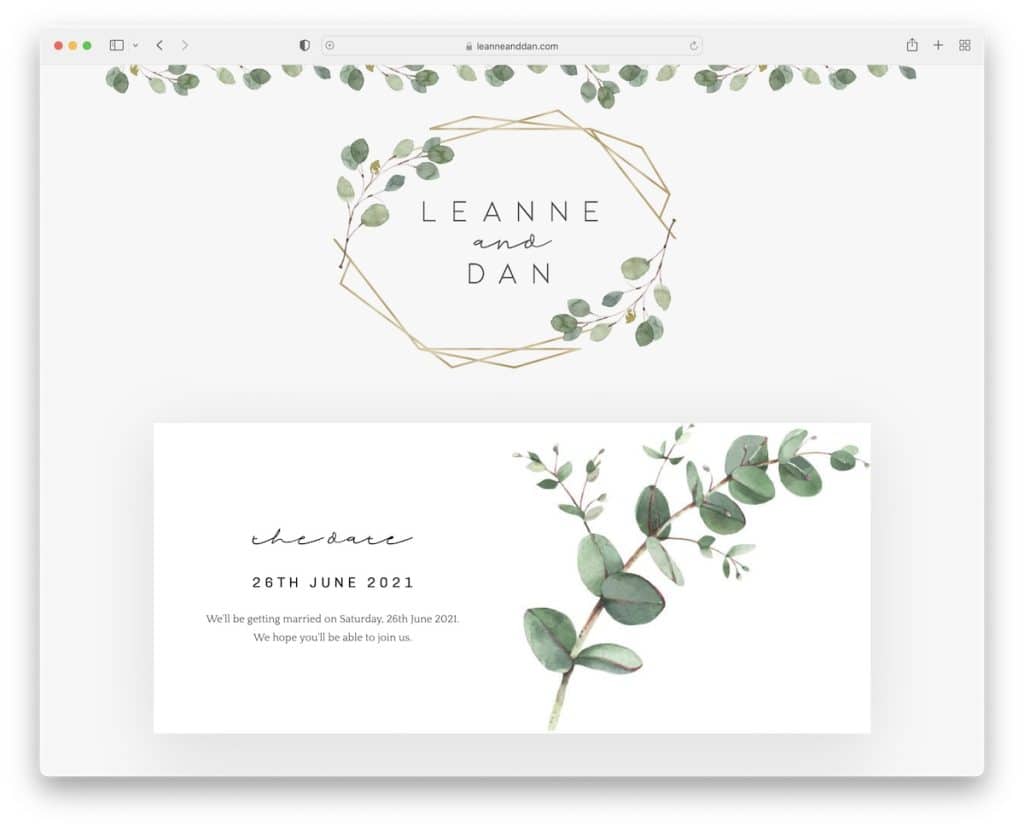
19. Leanne y Dan

Leanne And Dan es un sitio web de una pareja con un diseño elegante para promocionar su ceremonia de boda. Dividieron todo en bloques que le dan a cada sección más atractivo.
Nota : manténgase ecológico y use un sitio web como RSVP para bodas en lugar de enviar tarjetas.
Recuerde, también puede usar otros creadores de sitios web de bodas para crear su hermosa página.
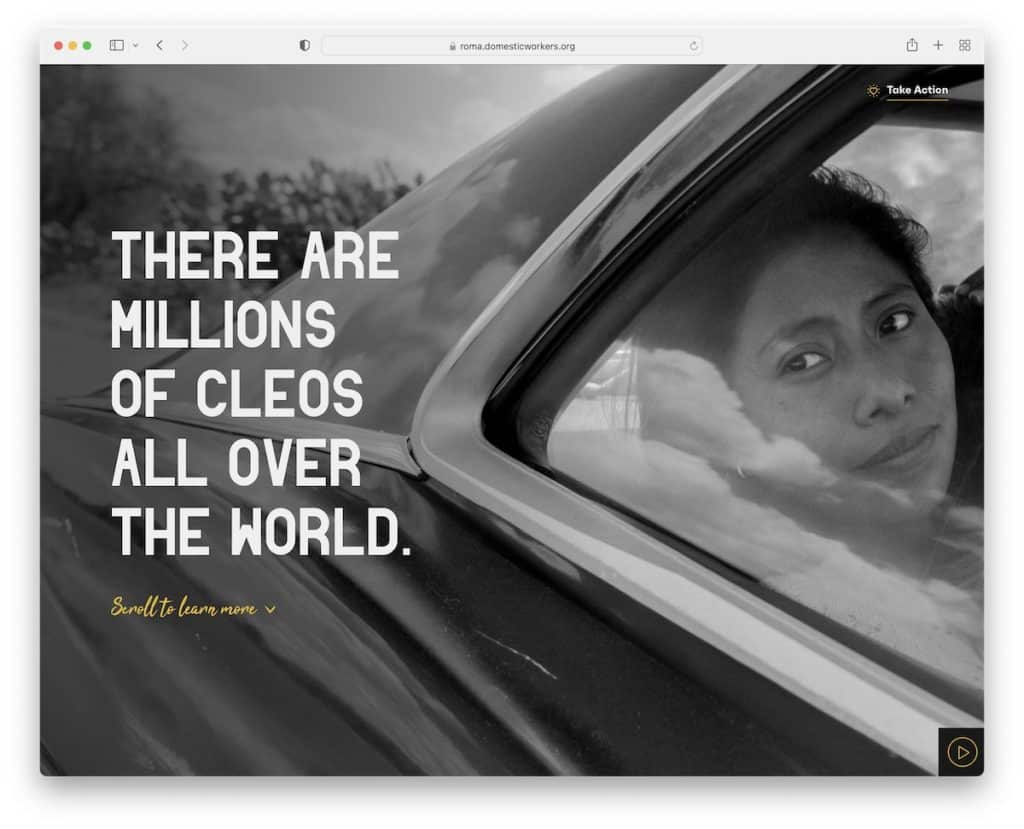
20. Roma

Roma le da la bienvenida con una ventana emergente inmediatamente después de que se carga el sitio. Si hay algo especial que le gustaría notificar al visitante, esta es una excelente estrategia para hacerlo.
La experiencia de navegación de Roma es excepcional, con fantásticas animaciones de desplazamiento. Pero hay que verlos para entenderlos.
Nota : una experiencia de navegación animada involucra más al visitante, para que no se aburra. Y Roma es un fantástico ejemplo de sitio web de Carrd que estamos seguros lo inspirará.
Háganos saber si le gustó la publicación.
