Los 20 mejores ejemplos y plantillas de diseño de página de contacto de 2023
Publicado: 2023-07-22Un sitio web completo no se trata solo de una hermosa página de inicio y nuevas páginas de productos. La página Contáctenos es una de las páginas más visitadas. Por lo tanto, debe destacarse y facilitar que los visitantes del sitio se conecten con usted y analicen su negocio. En términos de diseño, necesita elementos esenciales y estilos que vayan de la mano con la identidad de tu marca.
Este artículo trae los mejores ejemplos de diseño de la página Contáctenos para inspirar y acabar con las prácticas obsoletas. ¡Vamos a sumergirnos en ellos!
¿Por qué es importante la página de contacto?
Como se mencionó, un buen sitio web no puede prescindir de una página de contacto bien diseñada. ¿Cuál es el punto de? Esta página es un hito en el desarrollo de su sitio para:
- Proporcionar atención al cliente a través de múltiples canales de comunicación;
- Genere credibilidad con los visitantes del sitio para que confíen en usted y se conviertan en clientes;
- Recopile comentarios (un formulario de contacto hace su parte en la recopilación de testimonios y solicitudes).
Las 7 mejores prácticas de diseño de páginas de contacto
A continuación, nos gustaría ofrecerle balas de plata para una página de contacto atractiva. Incluyen:
- Múltiples formas de contactarlo lo antes posible (por ejemplo, un formulario de contacto receptivo, número de teléfono, correo electrónico y enlaces de redes sociales).
- Combinación de colores bien pensada (use colores de contraste alineados con los colores de su marca para resaltar la información).
- Fuentes legibles para que el texto sea accesible para todos.
- Fotos de los miembros de tu equipo.
- Mapa y dirección física para señalar su ubicación.
- Encabezado con una clara llamada a la acción.
- Preguntas frecuentes relevantes o artículos de la base de conocimientos para que los clientes encuentren la información más buscada sin demora.
Además, hemos preparado 3 consejos adicionales que no debe omitir al crear el diseño de la página Contáctenos:
- Coloque el enlace en la parte superior del sitio web o en la página Acerca de para que sea fácil de encontrar;
- No agregue demasiada información para no sobrecargar la página;
- No pida demasiados detalles para acelerar la comunicación.
Las 20 mejores páginas de contacto
Hay muchos ejemplos para aprender de empresas y desarrolladores de plantillas. ¡Vamos a descubrirlos con más detalle!
Los 10 mejores diseños de páginas de contacto: ejemplos de sitios web reales
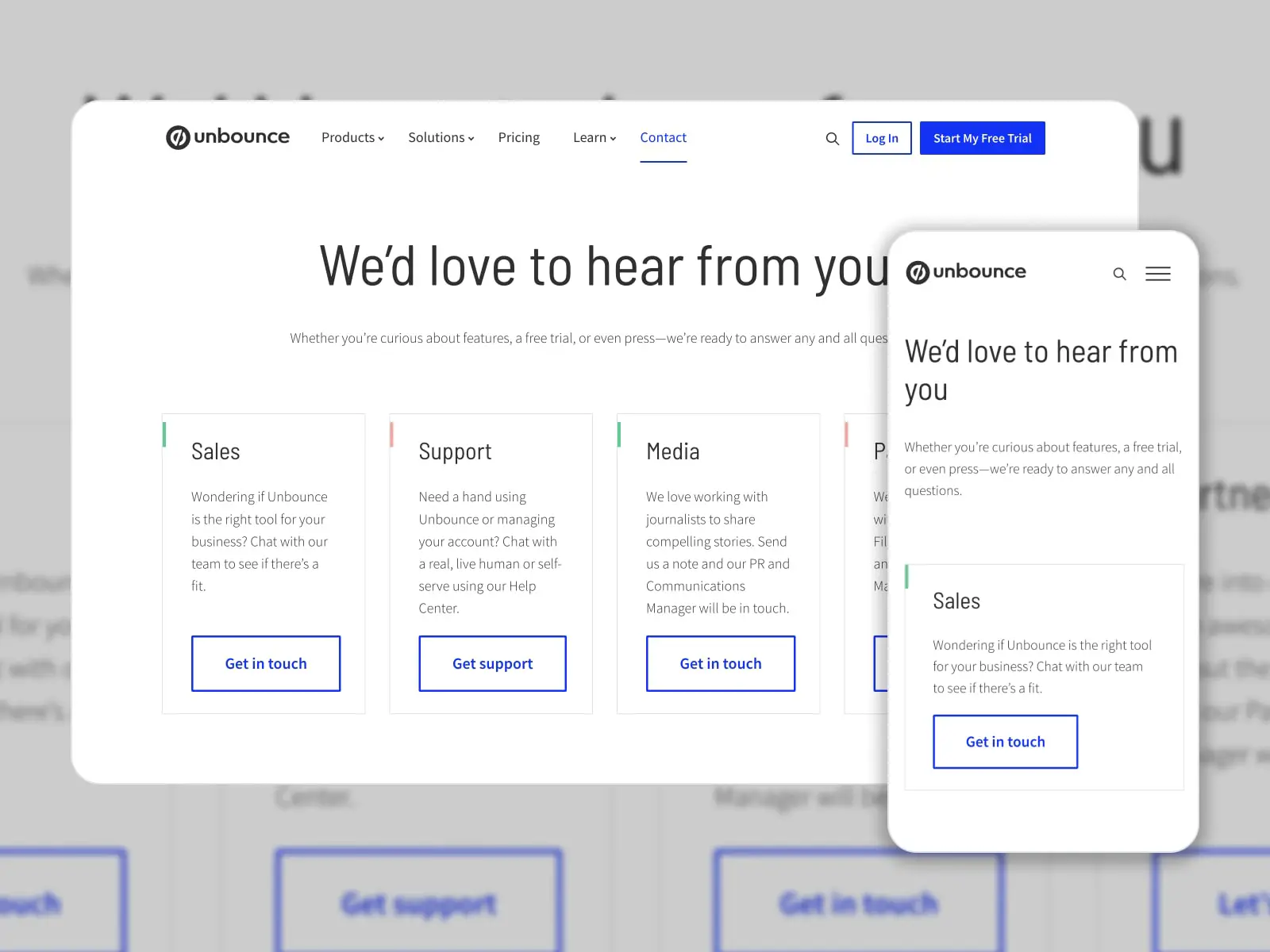
1. Rebote

Unbounce es una de las empresas de tecnología en crecimiento de Canadá que se ocupa de las páginas de destino, la redacción de textos publicitarios de IA, la optimización de IA y más. Su página "Contáctenos" se encuentra en un menú en la parte superior. Contiene consultas generales que podrían interesar a los clientes.
¿Qué hace que esta página sea efectiva?
Todo comienza con un encabezado de bienvenida "Nos encantaría saber de usted" que construye relaciones más cercanas con los usuarios. Luego, hay cuatro canales de comunicación para obtener rápidamente respuestas de un departamento en particular a través de un botón dedicado. La siguiente sección descubre las ubicaciones de las oficinas y los números de teléfono.
Más detalles
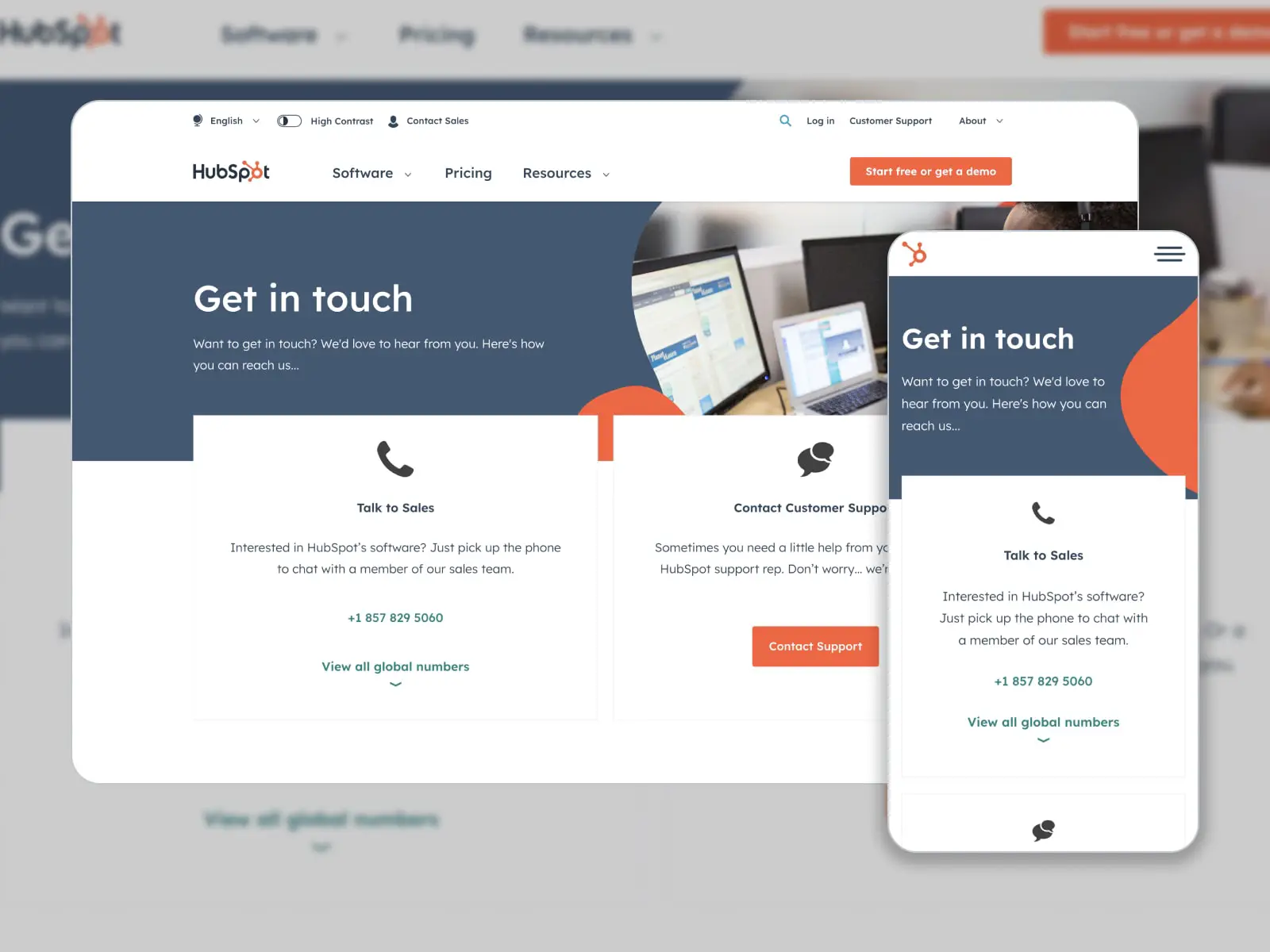
2. Hubspot

Hubspot es responsable de la comercialización de software y servicios. Y esta empresa tiene una página de "Contáctenos" bien estructurada destinada a vender los productos y resolver problemas. Es accesible en la parte superior de la página. Y los clientes pueden acceder a ella con unos pocos clics.
¿Qué hace que esta página sea efectiva?
Hubspot integra herramientas para brindar el mejor servicio al cliente: tono de voz amigable en oraciones, llamadas a la acción para una conexión inmediata con agentes de ventas y soporte, y números de teléfono locales y globales. Además, es posible ingresar a su sede mientras incrustan un mapa con una dirección. Dado que Hubspot tiene oficinas en diferentes países, agregaron sus direcciones, información de contacto y fotos.
Más detalles
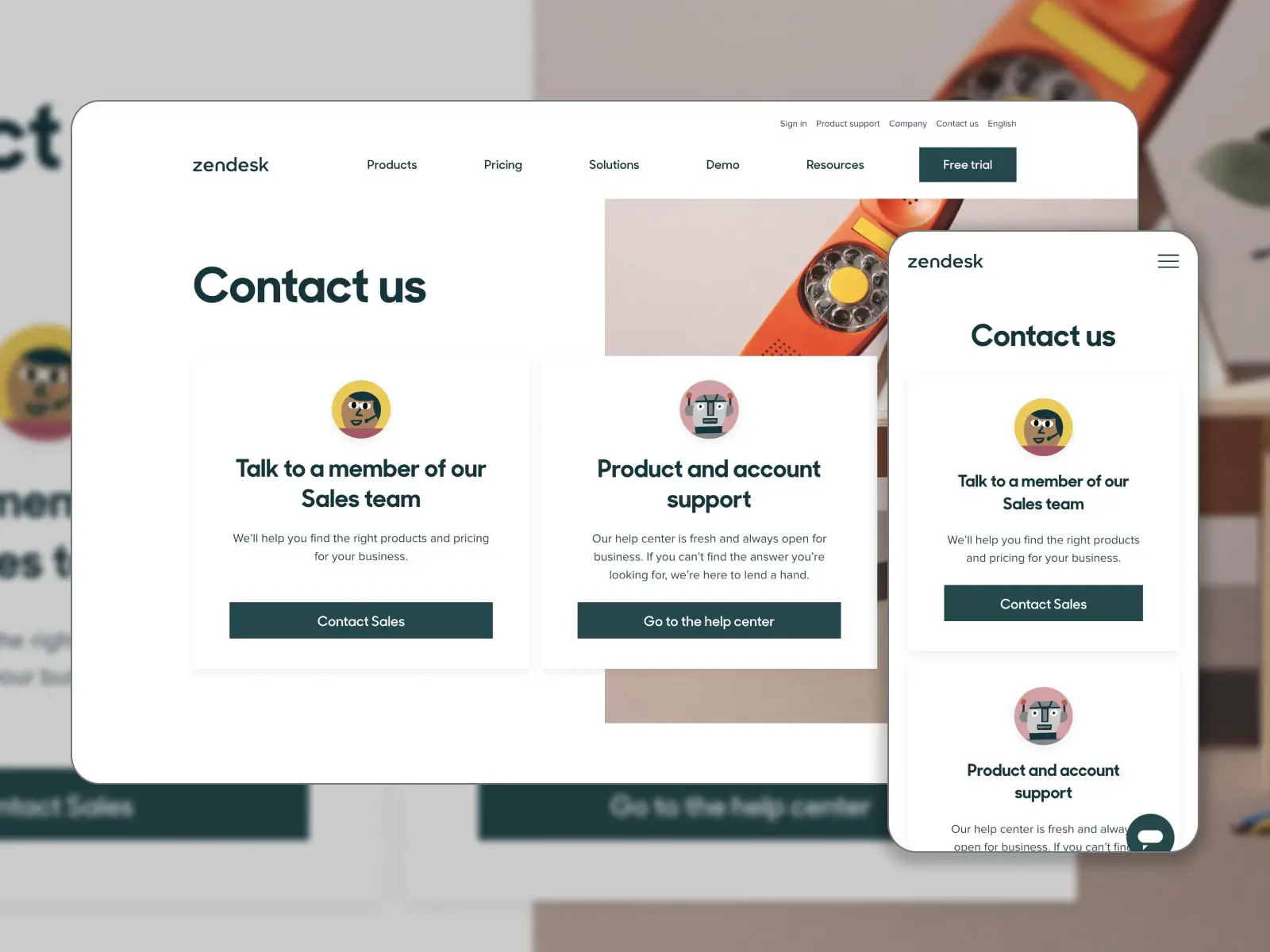
3. Zendesk

Zendesk desarrolla soluciones de servicios y ventas para establecer conexiones personalizadas sin complicaciones con los clientes. En la parte superior de la página, su página "Contáctenos" permite a los clientes hablar con los equipos de ventas y soporte.
¿Qué hace que esta página sea efectiva?
La página tiene un diseño minimalista y limpio y viene con opciones de contacto fáciles de encontrar. El primero abre un formulario de contacto para comunicarse con un miembro del equipo de ventas. El segundo conduce a una mesa de ayuda. La página también incluye los detalles (direcciones y sitios web oficiales) de las oficinas de Zendesk en todo el mundo.
Más detalles
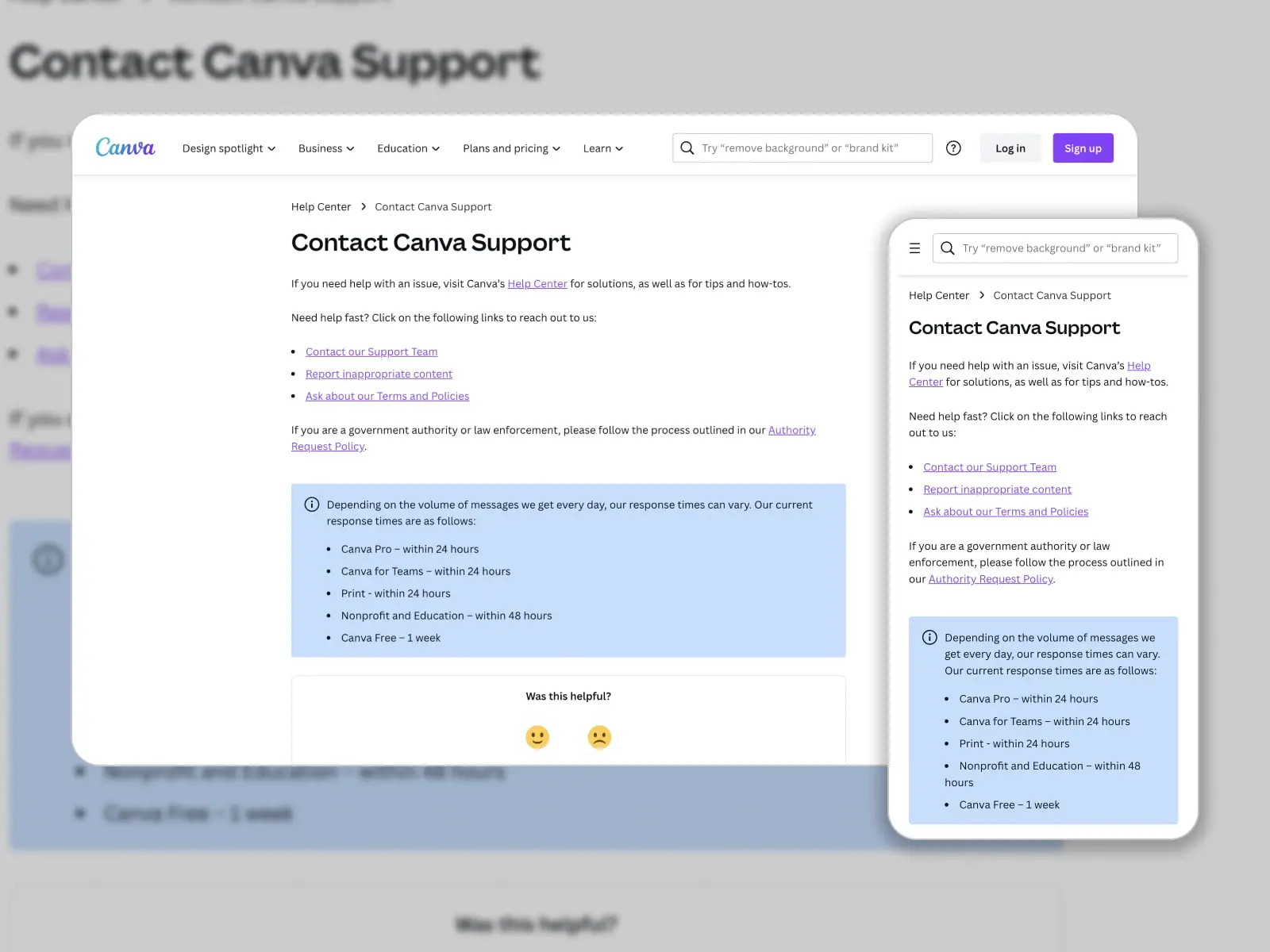
4. Canva

Canva es conocido por una variedad de plantillas listas para usar para la creación de contenido sin problemas. Sus diseños son aptos para múltiples propósitos. La página de contacto de Canva debe cubrir diferentes canales de soporte para ayudar a sus usuarios. Si va a Aprender > Centro de ayuda > Opciones de soporte de Canva, encontrará tres enlaces para comunicarse con su equipo.
¿Qué hace que esta página sea efectiva?
Simple pero útil, esta página ofrece a los usuarios iniciar un chatbot, informar cualquier problema con el contenido a través de un formulario de contacto y enviar consultas sobre los Términos y políticas de Canva. Convenientemente, hay un tiempo de respuesta promedio en un cuadro con un color de fondo diferente. Una vez que califique las opciones de soporte, accederá a los artículos de la base de conocimientos que otros clientes buscan con frecuencia.
Más detalles
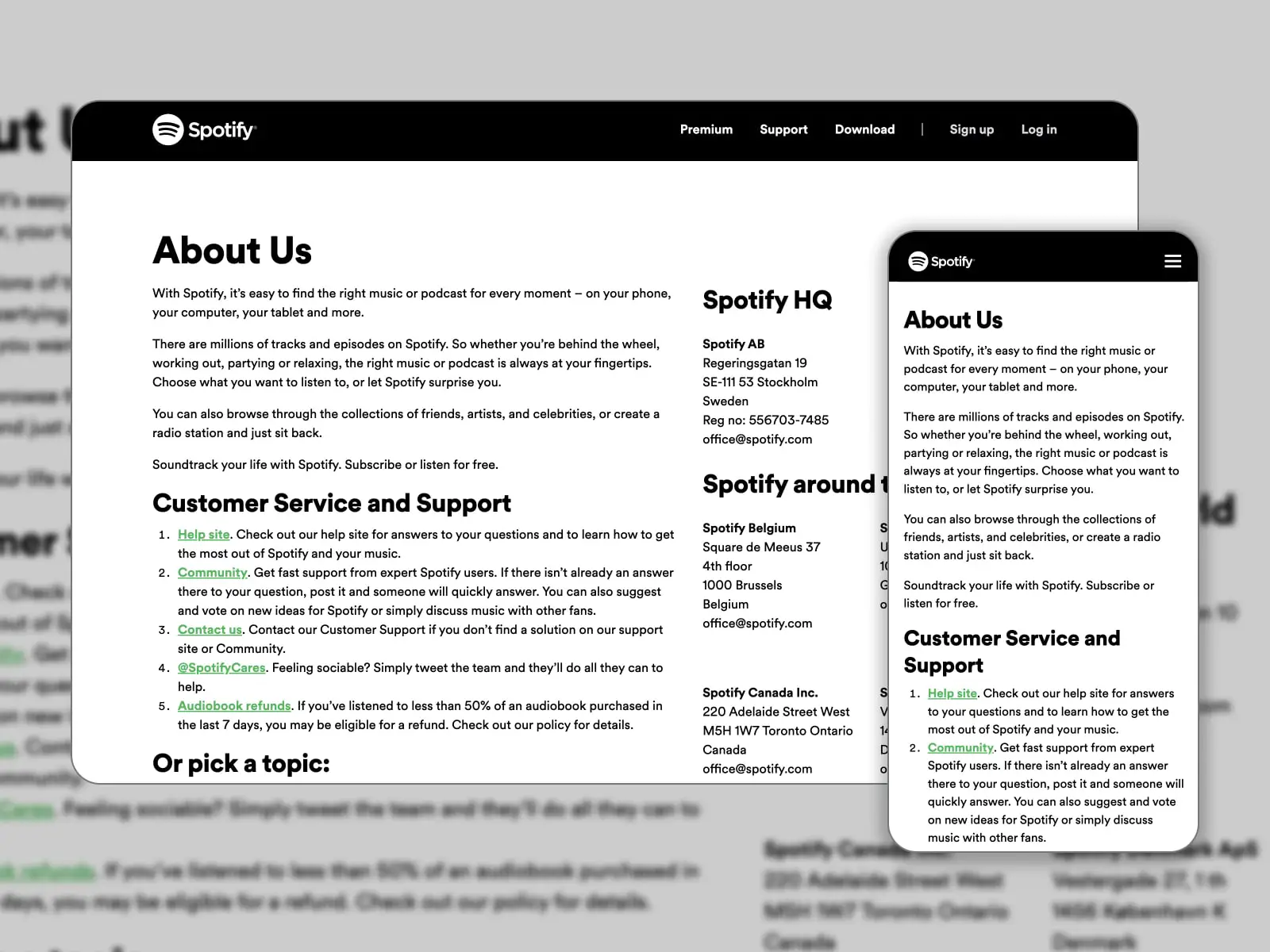
5. Spotify

Spotify es una plataforma que distribuye música y podcasts disponibles en su teléfono, computadora, tableta, etc. Puede suscribirse o escuchar pistas y episodios de forma gratuita. La información de contacto se agrega a la página Acerca de en el pie de página del sitio.
¿Qué hace que esta página sea efectiva?
Ya sea que los visitantes necesiten servicio al cliente y soporte o detalles sobre la sede de Spotify, los buscarán en esta página. En primer lugar, hay cinco opciones vinculadas para elegir. Incluyen un sitio de ayuda con preguntas frecuentes, una página comunitaria, un formulario de contacto para soporte personalizado, una página de soporte de Twitter y una política de reembolso de audiolibros. Además de eso, el equipo de Spotify enumera enlaces a tres secciones: Publicidad, Prensa y Empleos.
Más detalles
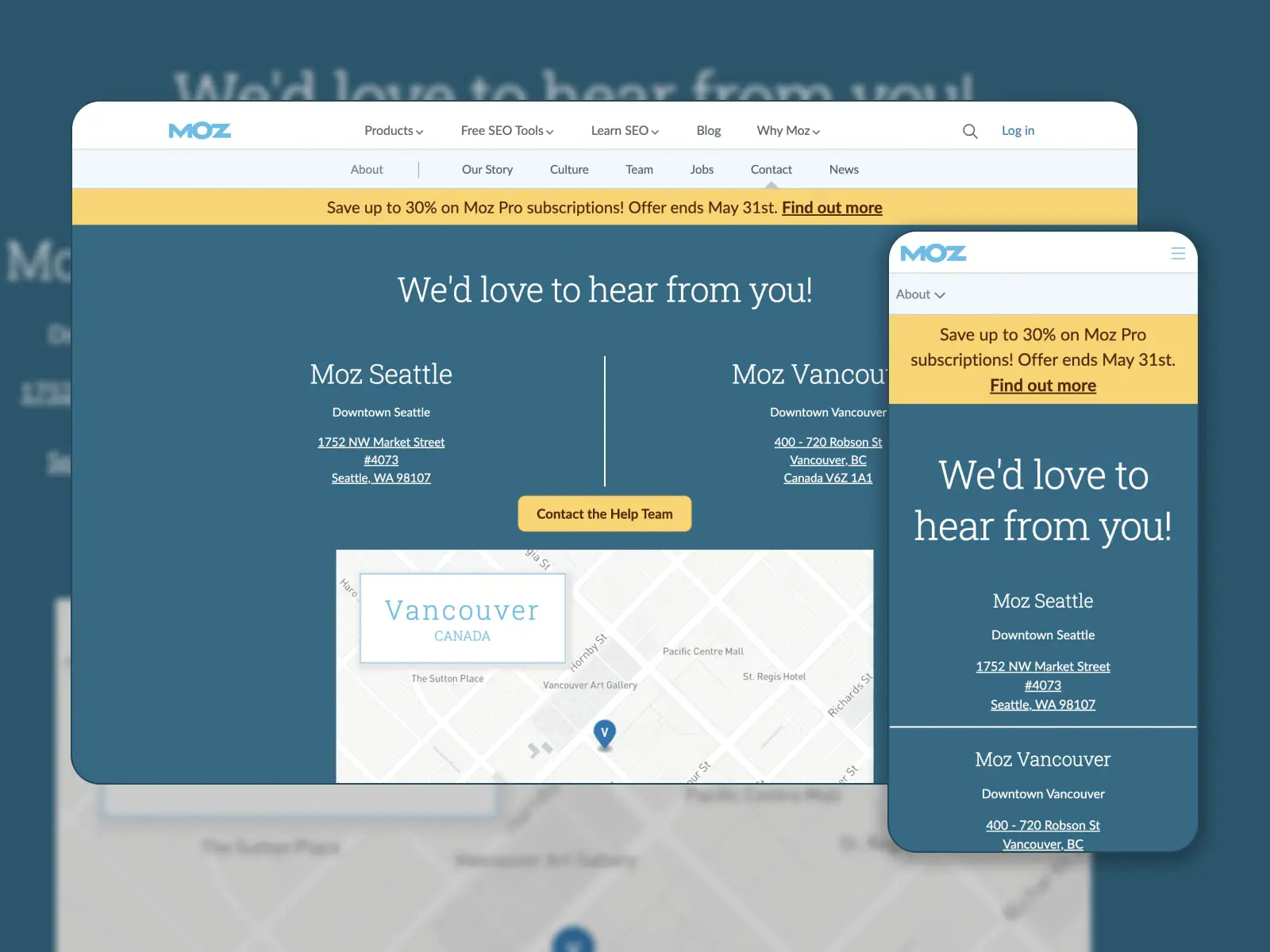
6. Moz

Moz ofrece software de SEO gratuito y de pago para ayudar a los sitios web a obtener una clasificación más alta en los resultados de búsqueda. El primer paso para crear una buena página de contacto es hacerla visible en tu sitio web. Y Moz hace un gran trabajo colocando el enlace en el menú superior.
¿Qué hace que esta página sea efectiva?
Además de información clara sobre las oficinas de Moz en Seattle y Vancouver, los visitantes pueden comunicarse con el equipo de ayuda a través de un botón amarillo de un solo golpe. Navegan a un formulario de contacto receptivo con campos como tema, nombre, correo electrónico, asunto y detalles. Un mapa es útil para visitar la oficina de Moz en persona.
Más detalles
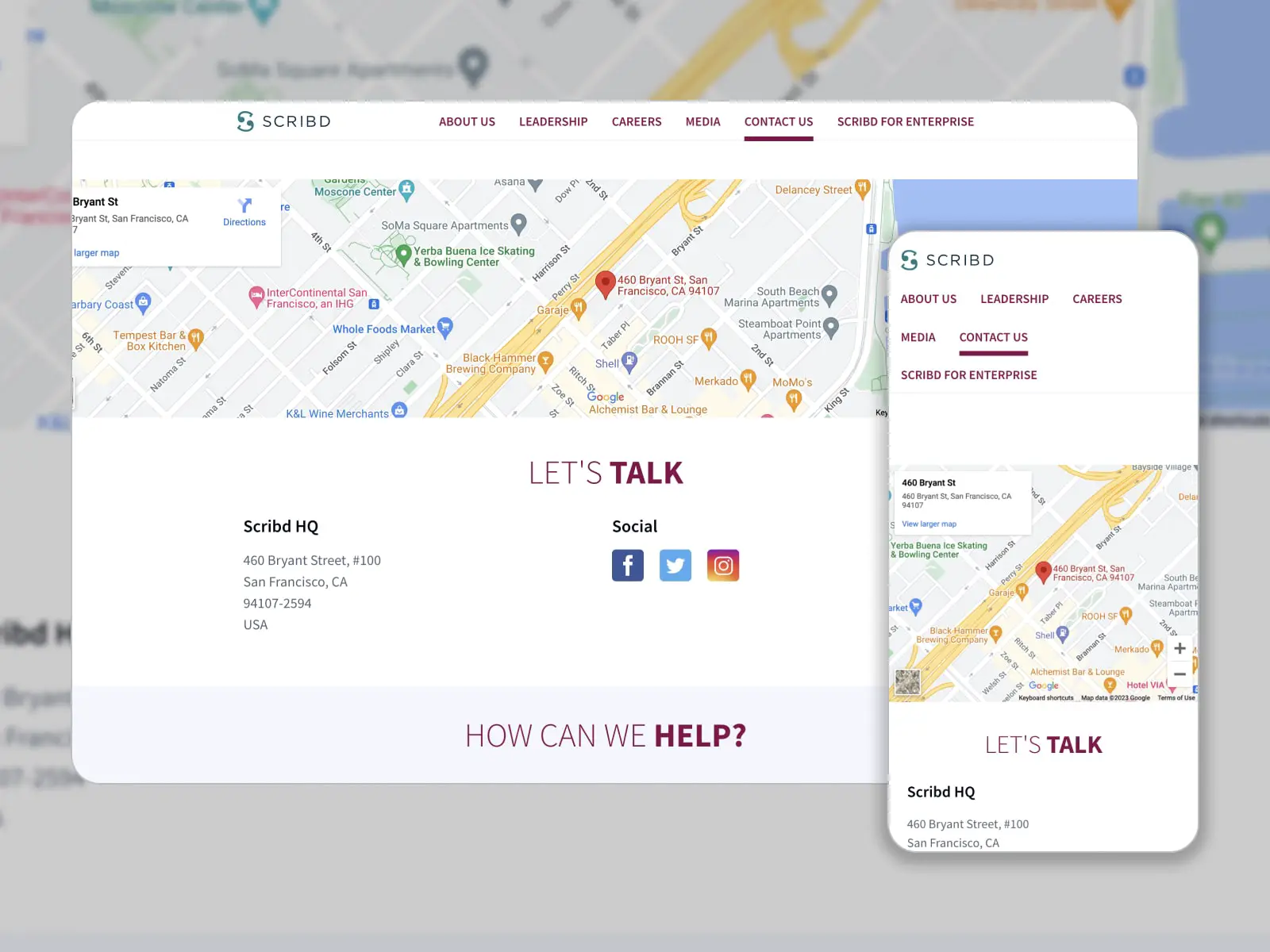
7. Scribd

Scribd le brinda acceso a una biblioteca digital que incluye millones de libros electrónicos, audiolibros, revistas, podcasts y más bajo un mismo techo. Dando prioridad al cliente, el equipo ha creado una página de contacto atractiva y fácil de seguir.
¿Qué hace que esta página sea efectiva?
Una ubicación definida en Google Maps, un encabezado con CTA, una dirección física, enlaces de redes sociales y botones de ayuda: todos estos elementos conforman una página única de "Contáctenos". Un esquema de color refleja los colores de la marca Scribd. Cuando pasa el cursor sobre los botones bien organizados, podrá iniciar un chat con un equipo de soporte, encontrar el correo electrónico requerido o ir a las páginas de Copyright y Editores.
Más detalles
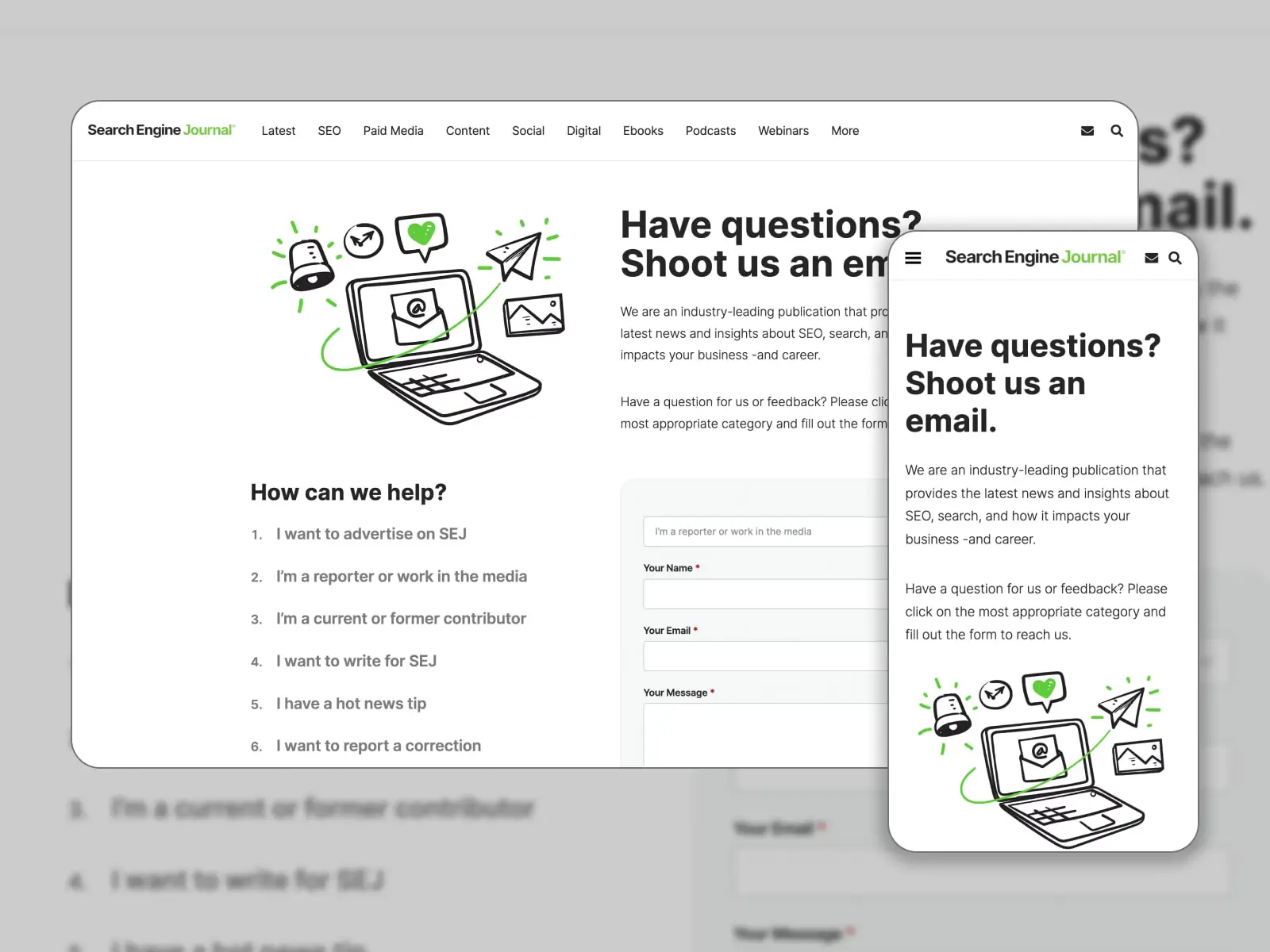
8. Diario del motor de búsqueda

Search Engine Journal es un recurso bien conocido que ofrece artículos sobre las mejores prácticas de SEO, las últimas noticias de búsqueda, redes sociales y estrategias de marketing digital. Comenzando con un encabezado creativo “¿Tiene preguntas? Envíenos un correo electrónico”, su página Contáctenos atrae con un diseño limpio y llamadas a la acción audaces.
¿Qué hace que esta página sea efectiva?
De manera similar al sitio web de Search Engine Journal, la página Contáctenos está hecha en colores verde y blanco. Después de una breve descripción, los visitantes verán un formulario de contacto claro mejorado con un servicio reCAPTCHA. Pueden elegir el tema haciendo clic en la consulta correspondiente de la lista. La página también indica claramente la dirección de la SEJ para enviar por correo.
Más detalles
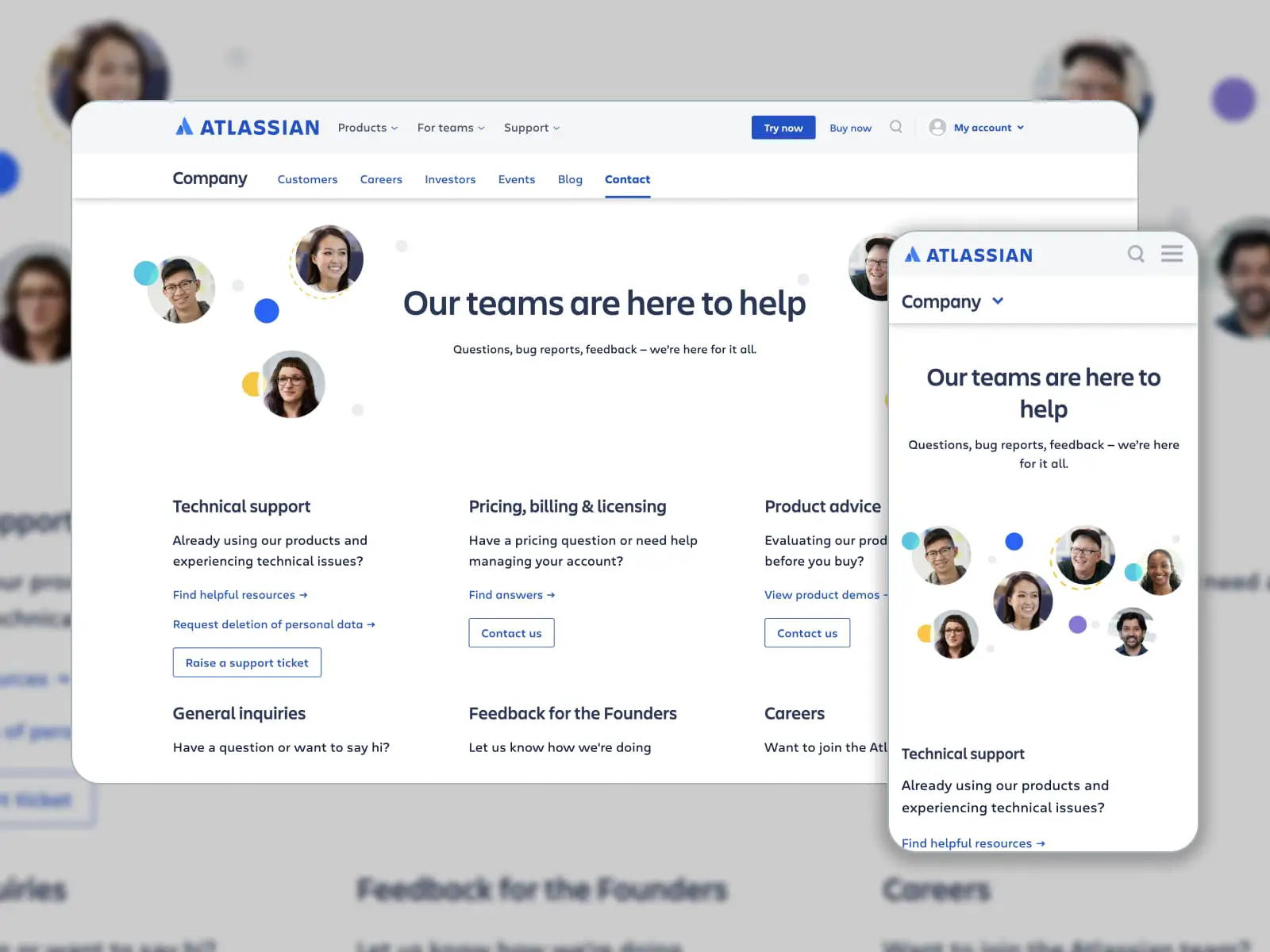
9. Atlassian

Atlassian tiene como objetivo desarrollar un software totalmente operativo para que las empresas gestionen su flujo de trabajo y sus equipos. Sus productos les permiten facilitar la colaboración y organizar ideas. La página Contáctenos de Atlassian es un ejemplo de una página bien estructurada, informativa y atractiva.
¿Qué hace que esta página sea efectiva?
Atlassian permite a sus clientes ponerse en contacto con su equipo de varias maneras: un ticket de soporte, un formulario de contacto fácil de completar o comentarios enviados a los fundadores. Junto con las direcciones de las oficinas y los números de teléfono, la empresa demuestra transparencia a través de fotografías reales de los miembros de su equipo.
Más detalles
10. Prensa Moto

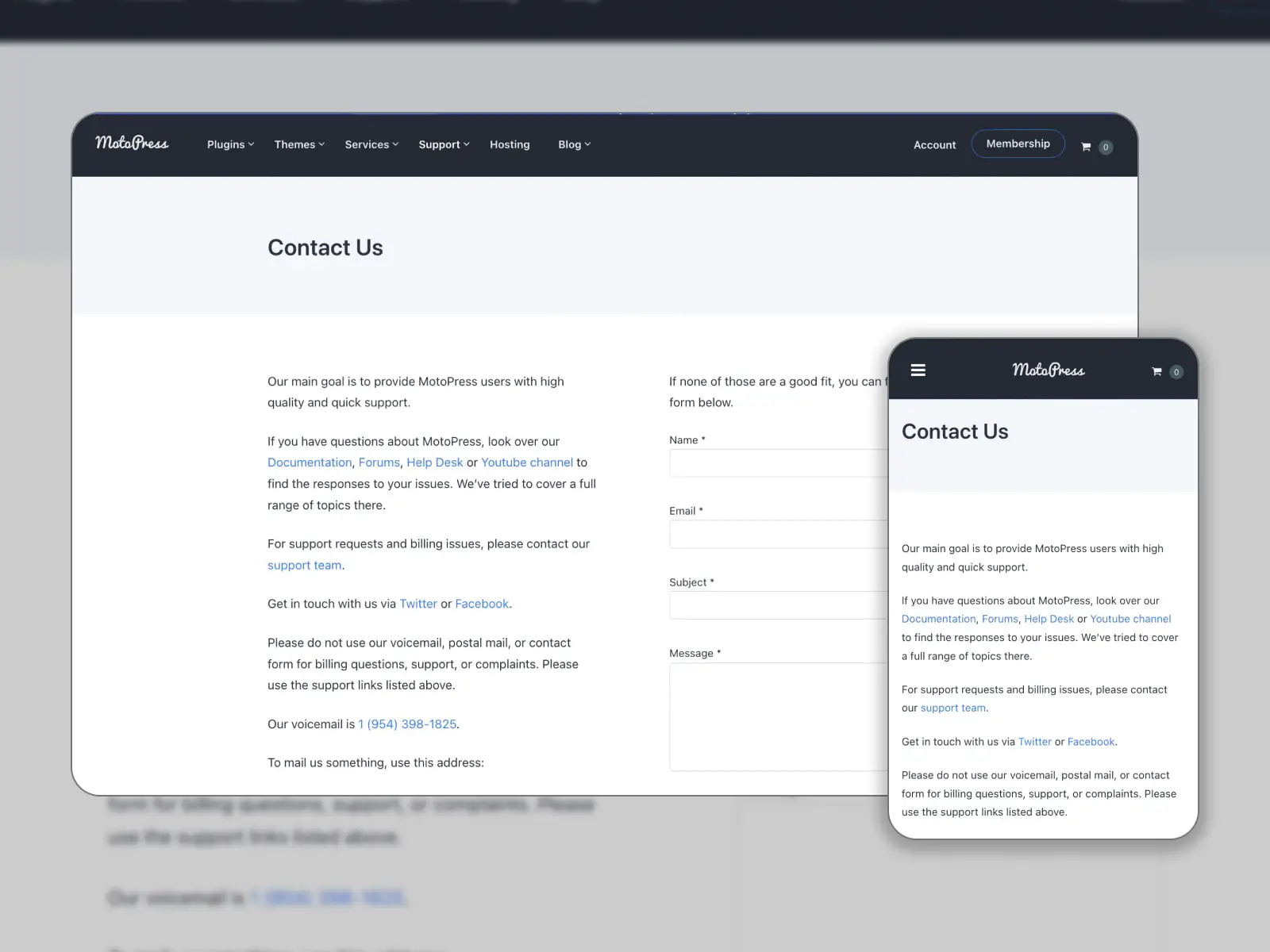
No podríamos compilar la lista sin hablar en la página de contacto de MotoPress. Situado en el pie de página, tiene un diseño minimalista pero limpio con los elementos principales incluidos. Los visitantes pueden navegar rápidamente por esta página para obtener todos los enlaces útiles.
¿Qué hace que esta página sea efectiva?
MotoPress inserta los enlaces a su documentación, foro, mesa de ayuda y canal de YouTube. Enviar una solicitud relacionada con el soporte y la facturación es pan comido para los clientes. Además, hay enlaces a los perfiles de MotoPress en Twitter y Facebook. Accedes al buzón de voz y la dirección de correo de la empresa. Si esta información no cubre su problema, puede enviar una consulta a través de un formulario de contacto.
Más detalles
Los 10 mejores diseños de páginas de contacto: ejemplos de plantillas
¡Echemos un vistazo a los diseños creativos y funcionales elaborados por profesionales para las páginas Contáctenos!
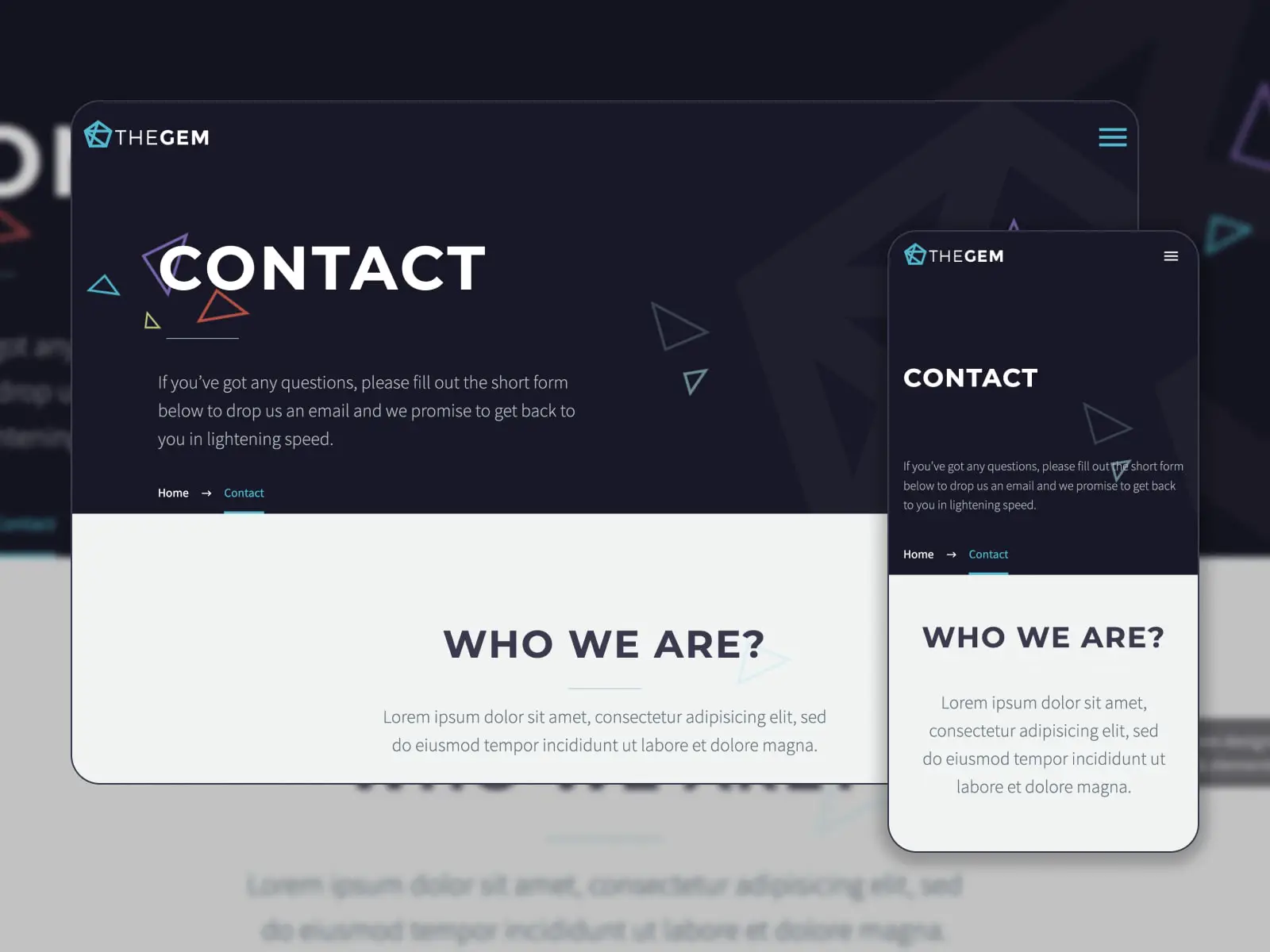
11. La joya

TheGem es un tema de WordPress multipropósito repleto de plantillas para diferentes nichos. Compatible con Elementor, este tema garantiza una edición y personalización de páginas fluidas. Puede administrar el estilo de su sitio web e integrar widgets personalizados. Cada demostración tiene ejemplos únicos de diseño de página Contáctenos. ¡Consideremos una solución de marketing digital como una de las más populares!
¿Qué hace que esta página sea efectiva?
Esta página de contactos se compone de un mapa con una ubicación señalada, información de contacto (dirección, número de teléfono y correo electrónico) y enlaces a redes sociales. Se incluye un formulario de contacto para recopilar solicitudes sobre otros temas. Las fuentes en negrita ayudan a los visitantes a encontrar la sección requerida.
Más detalles Alojamiento de demostración
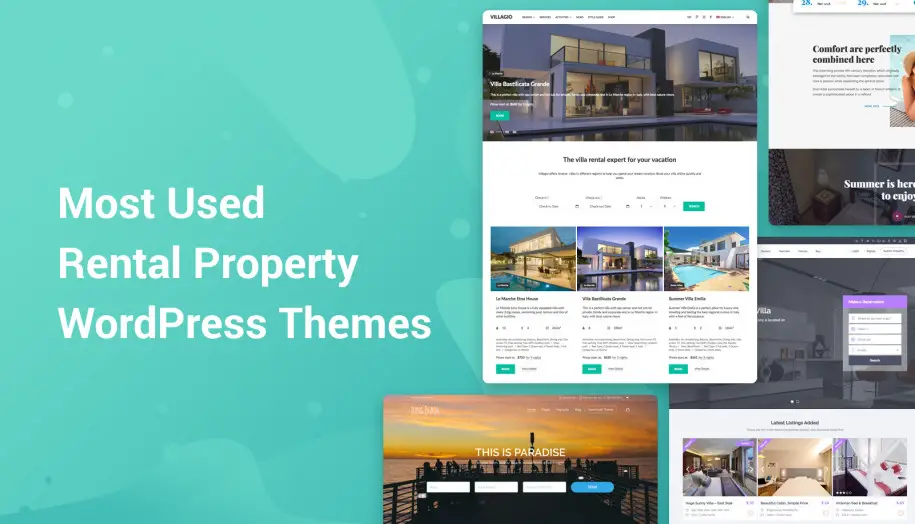
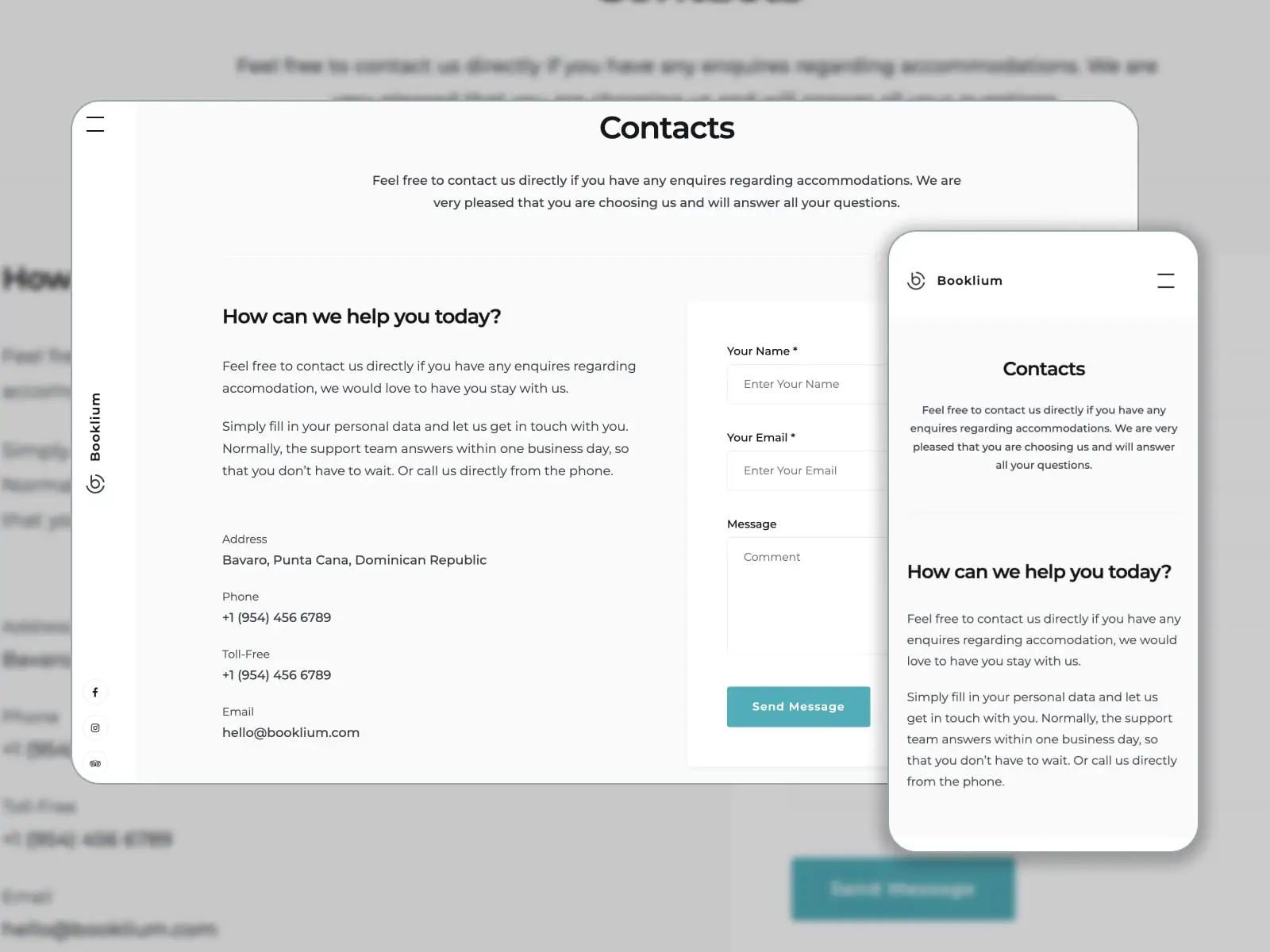
12. Libros

Booklium es uno de los mejores temas de alquiler de vacaciones de WordPress incluido con el complemento de reserva. Ofrece más de 5 demostraciones para diferentes tipos de alojamientos de alquiler. Cuando se trata de las páginas de contacto incluidas en el paquete de temas, se desarrollan teniendo en cuenta las demandas de los principales propietarios.
¿Qué hace que esta página sea efectiva?
Dado que Booklium es un tema de alquiler premium de WordPress, su plantilla de página Contáctenos le brinda la libertad de agregar una dirección, teléfono y correo electrónico. Será más fácil para los huéspedes orientarse en la ubicación de su propiedad si la especifica en Google Maps. Pueden enviarle un mensaje a través de un formulario de contacto y encontrar respuestas a las preguntas más comunes en la sección de preguntas frecuentes.
Más detalles Alojamiento de demostración
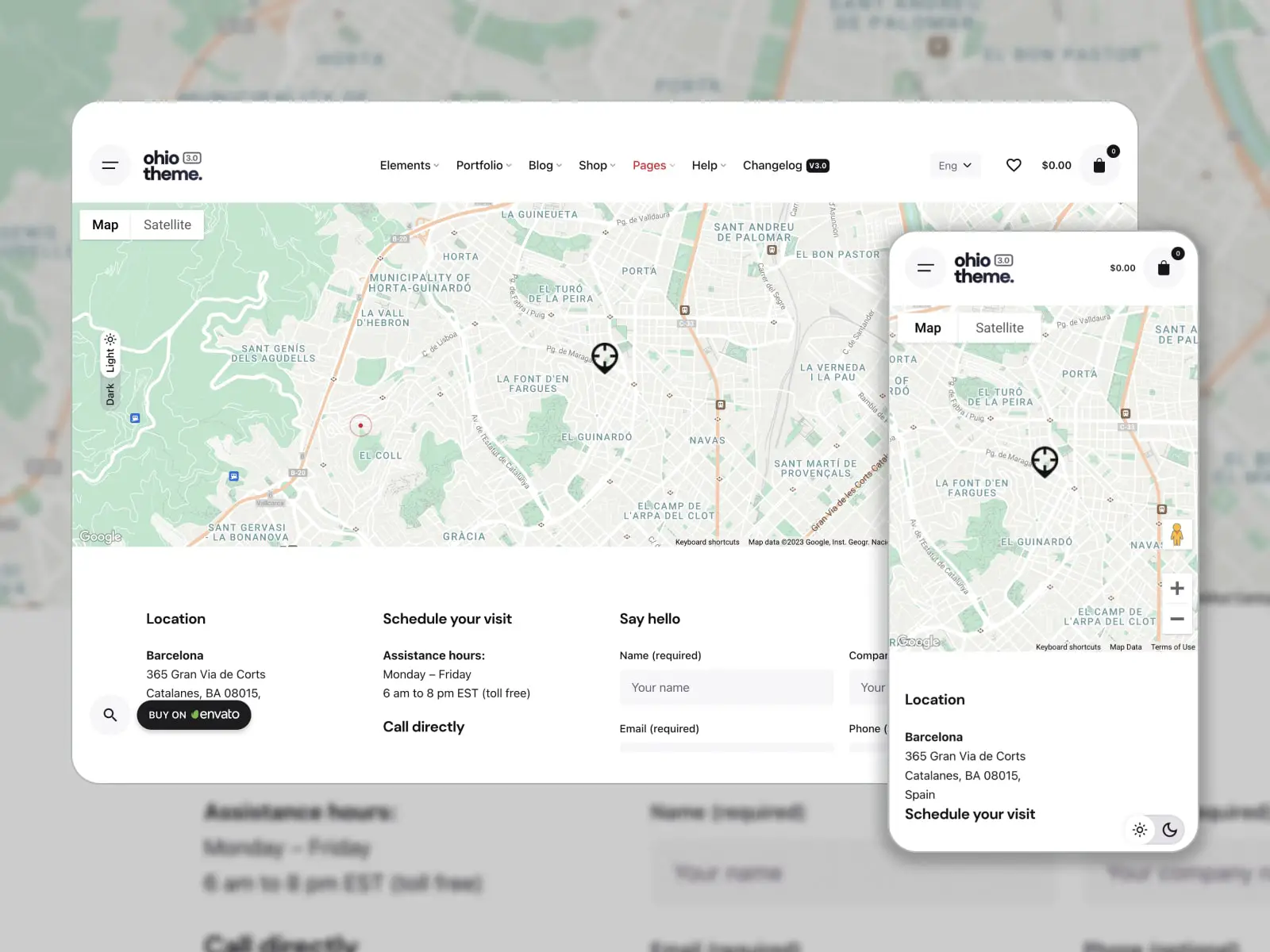
13. Ohio

Ohio se adapta a los sitios web de WordPress para agencias creativas, carteras, blogs, tiendas en línea, etc. Puede personalizar diseños modernos y limpios con los creadores de páginas WPBakery o Elementor. Ohio es compatible con complementos populares de WordPress y viene con plantillas prefabricadas, que incluyen 6 páginas de contacto de diferentes estilos.
¿Qué hace que esta página sea efectiva?
Un diseño de página de contacto clásico está disponible en modos claro y oscuro. Le permite mostrar su ubicación en un mapa, informar a los clientes sobre su horario comercial y agregar un número de teléfono para llamar directamente. Un breve CTA "Di hola" alienta a los visitantes a obtener una cotización a través de un formulario de contacto.
Más detalles Alojamiento de demostración
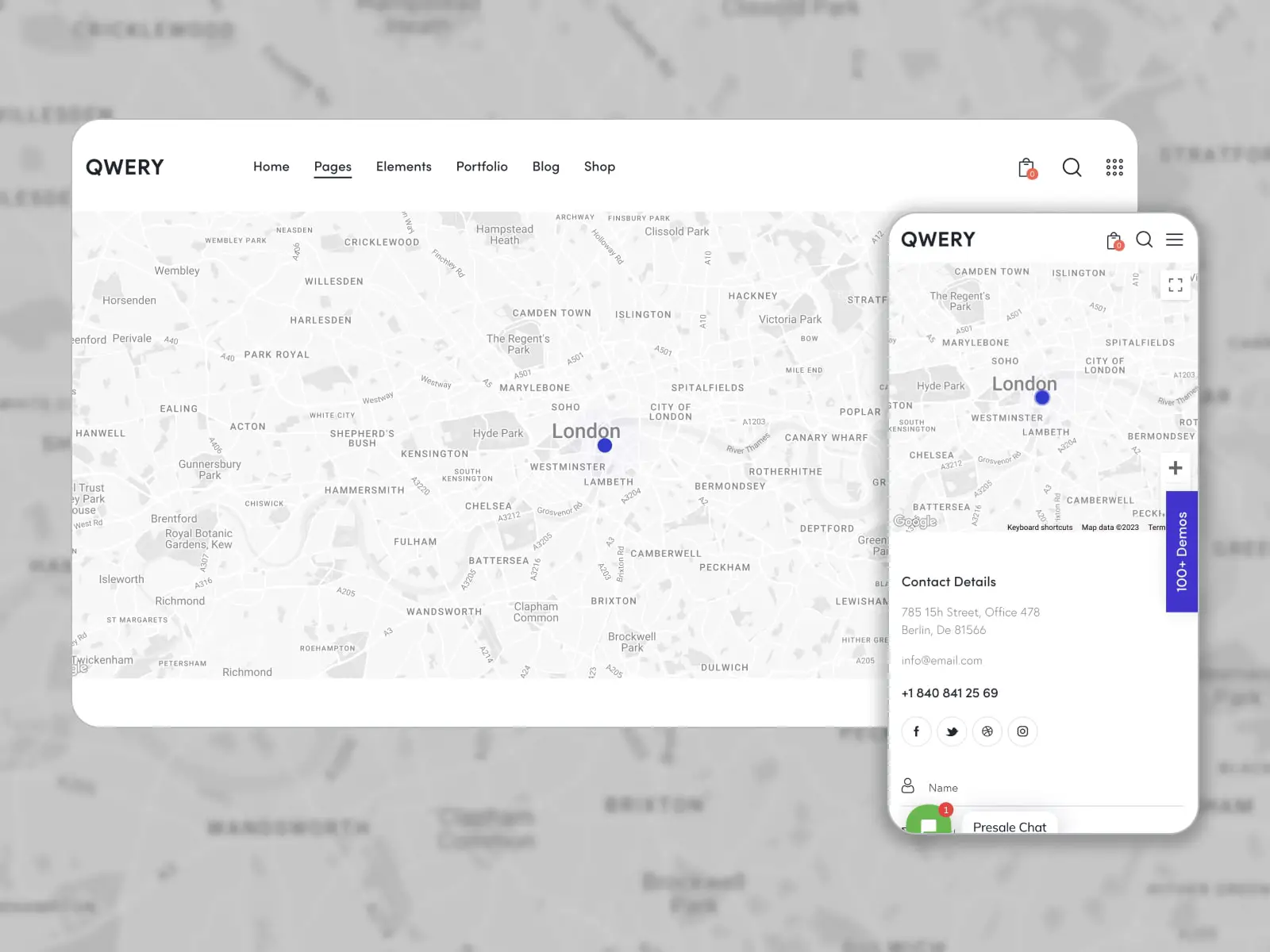
14. Qwery


Qwery es uno de los temas de WordPress multipropósito más vendidos con plantillas para múltiples negocios. Combina demostraciones elegantes y una potente funcionalidad. Creado con Elementor, este tema ofrece opciones de reserva y herramientas de personalización flexibles. La máscara predeterminada proporciona 3 diseños de página Contáctenos.
¿Qué hace que esta página sea efectiva?
Una vez que la ubicación se agrega a un mapa, puede mostrar los detalles de contacto (dirección, correo electrónico y número de teléfono) y un formulario de contacto receptivo. Este último pide a los visitantes su nombre, dirección de correo electrónico, teléfono, asunto y mensaje. Esta página también introduce enlaces a perfiles en las redes sociales.
Más detalles Alojamiento de demostración
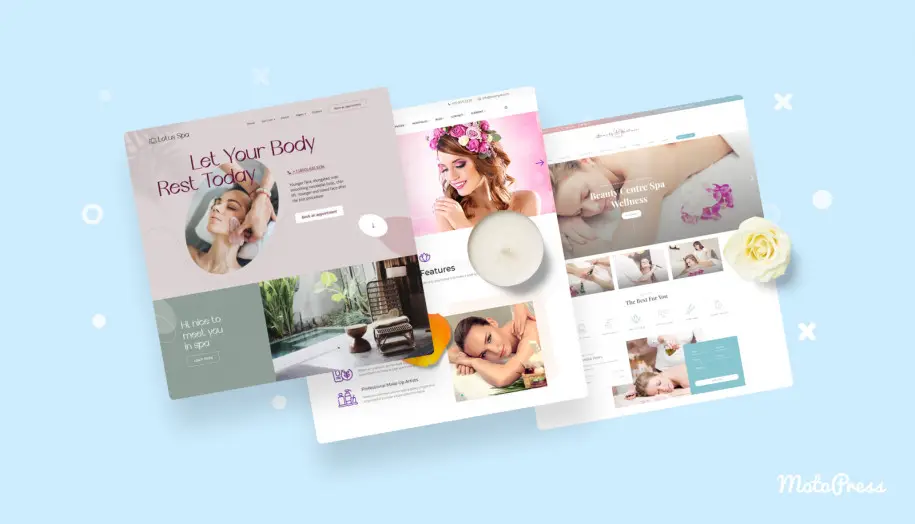
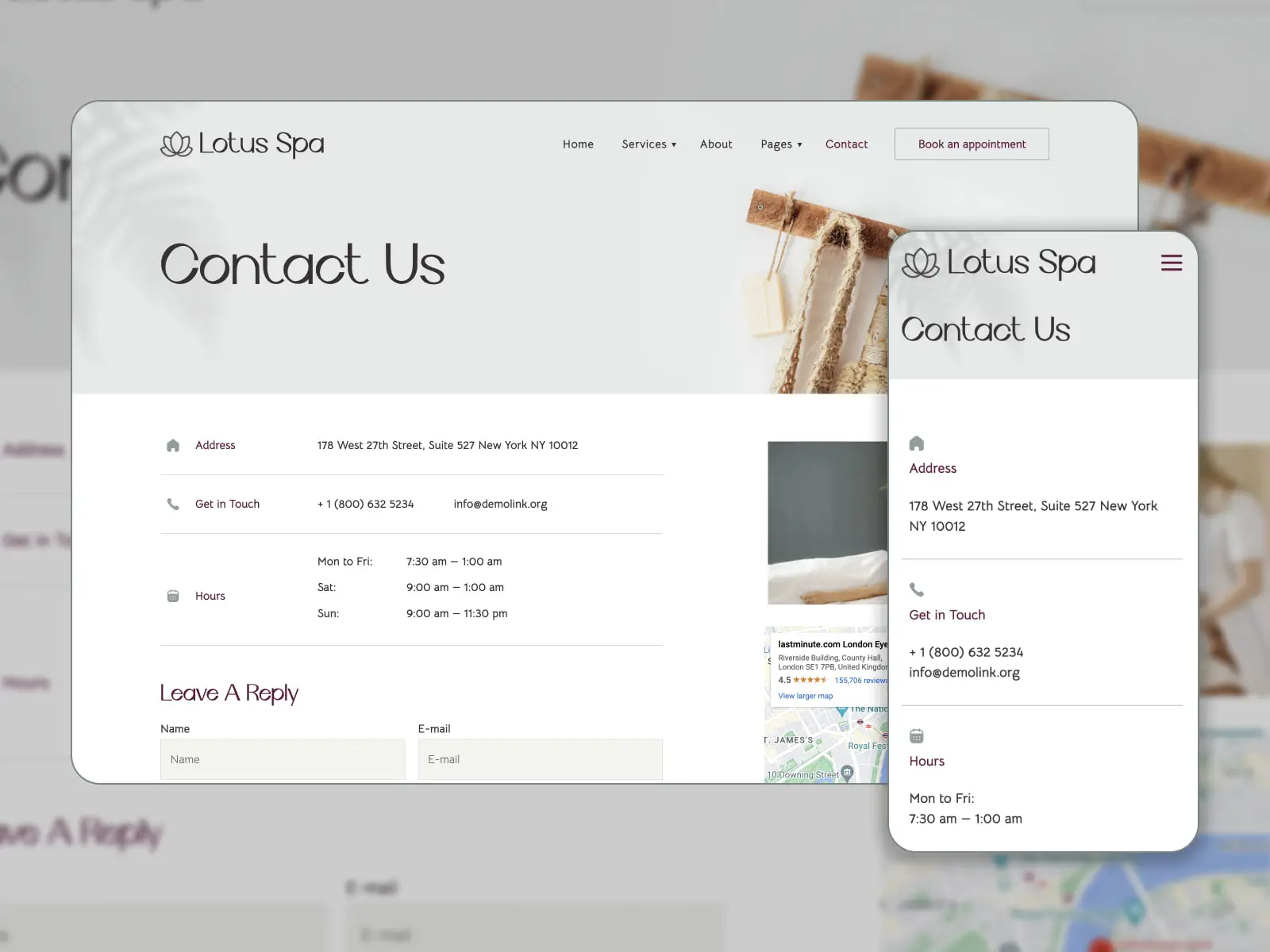
15. Loto Spa

Lotus Spa está diseñado para crear una presencia en línea para salones de belleza y spa, centros de bienestar, estudios de uñas, etc. Obtiene acceso a plantillas de Elementor prefabricadas y funcionalidad de programación de citas. Dado que Lotus Spa se ocupa de los servicios, el diseño de la página Contáctenos debe incluir toda la información que los clientes potenciales puedan necesitar.
¿Qué hace que esta página sea efectiva?
¿Qué detalles imprescindibles pueden mejorar el sitio web de una empresa de servicios? Una dirección física junto con un mapa, número de teléfono para ponerse en contacto, correo electrónico y horario de trabajo. Lotus Spa le permite definir su horario y aceptar mensajes a través de un formulario de contacto.
Más detalles Alojamiento de demostración
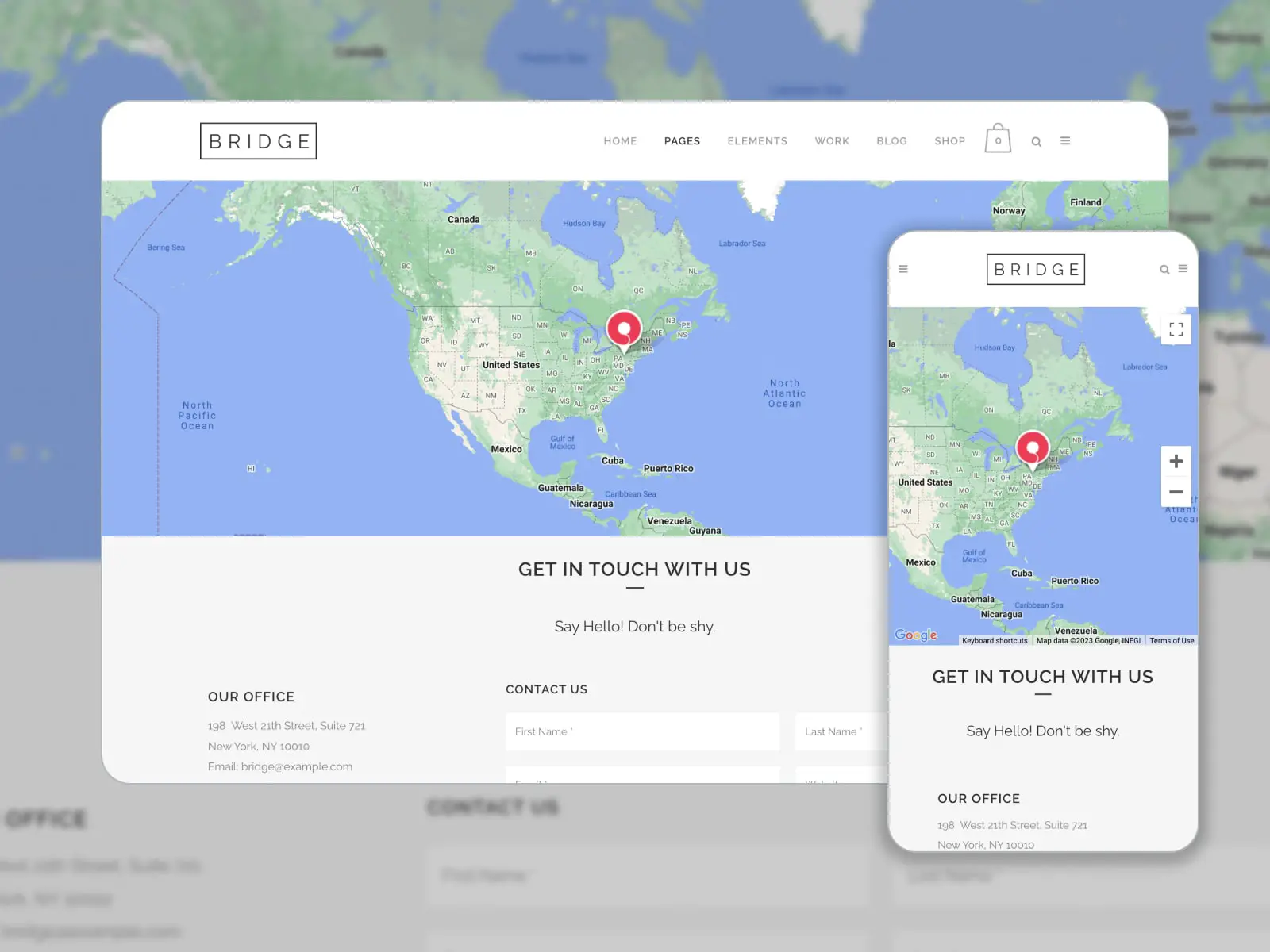
16. Puente

Bridge fue elegido para este resumen gracias a su colección de demostraciones creativas multipropósito diseñadas con los creadores de páginas Elementor y WPBakery. Con capacidad de respuesta y rico en funciones, este tema equipa su sitio web de WordPress con diseños de página personalizables, secciones de encabezado y pie de página flexibles y elementos personalizados. ¡Veamos debajo del capó de una página de contacto en la demostración de Elementor original de Bridge!
¿Qué hace que esta página sea efectiva?
Se ocupa de la ubicación de la oficina en un mapa, dirección, correo electrónico, número de teléfono y fax. Los enlaces de redes sociales ayudarán a los visitantes a encontrar sus perfiles. Una llamada a la acción amistosa “¡Di hola! No seas tímido. guía a un formulario de contacto minimalista pero efectivo que consta de algunos campos: Nombre, Apellido, Correo electrónico, Sitio web y Mensaje. El esquema de color de la página se alinea con el estilo del sitio web.
Más detalles Alojamiento de demostración
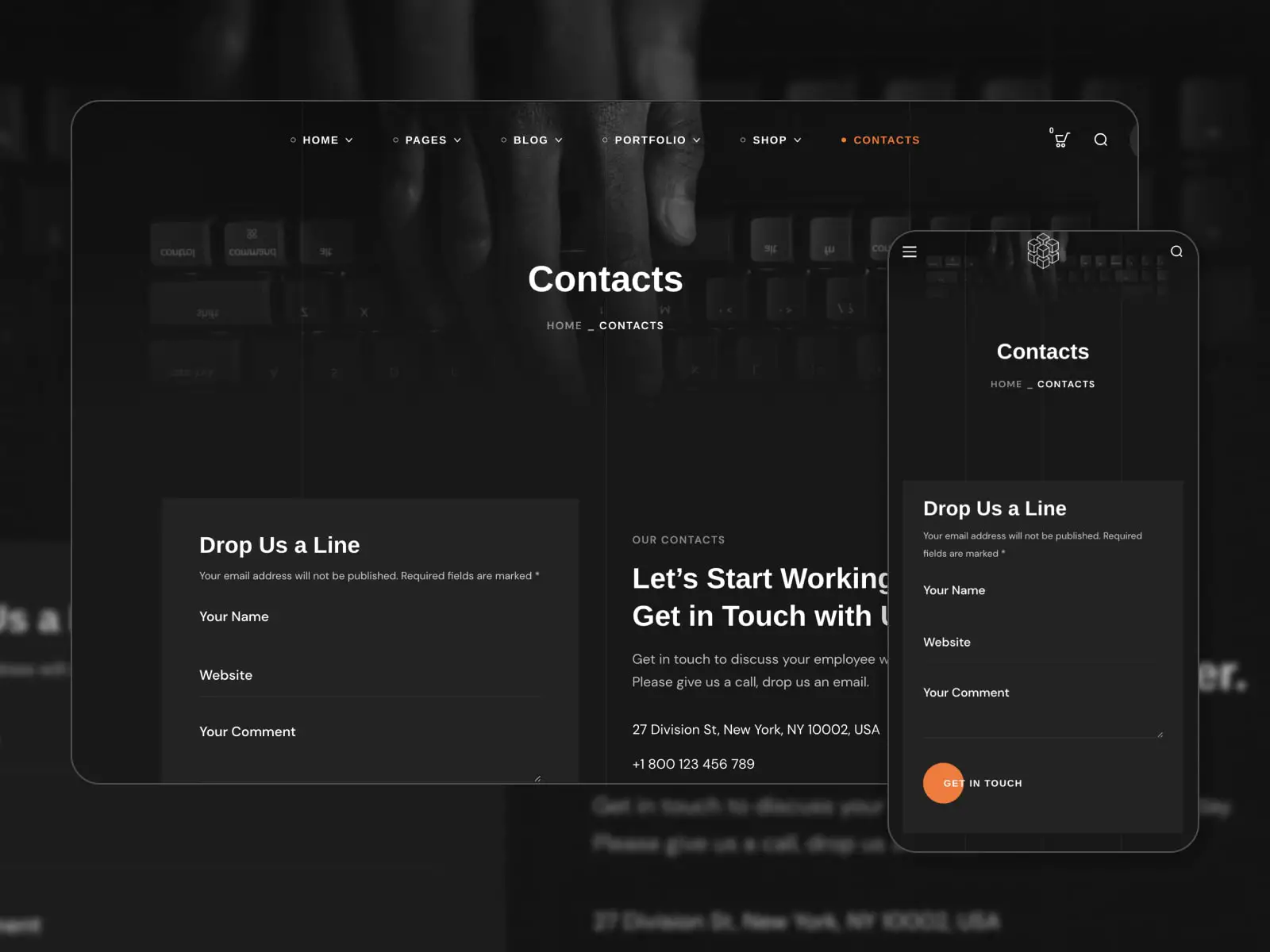
17. Bili

Bili le brinda todo lo que necesita para crear un sitio web de agencia creativa: demostraciones bien desarrolladas en versiones claras y oscuras, páginas internas prediseñadas (incluido Contáctenos), soporte para complementos premium de WordPress y opciones de personalización de Elementor.
¿Qué hace que esta página sea efectiva?
La página de contactos impresiona a los visitantes del sitio con un esquema de colores oscuros, una llamada a la acción de bienvenida "Empecemos a trabajar juntos". ¡Póngase en contacto con nosotros!" e información de contacto detallada. Pueden enviarle un mensaje a través de un formulario de contacto compatible con dispositivos móviles o visitar sus cuentas en las redes sociales. Hay un mapa detallado para aclarar la ubicación de la agencia.
Más detalles Alojamiento de demostración
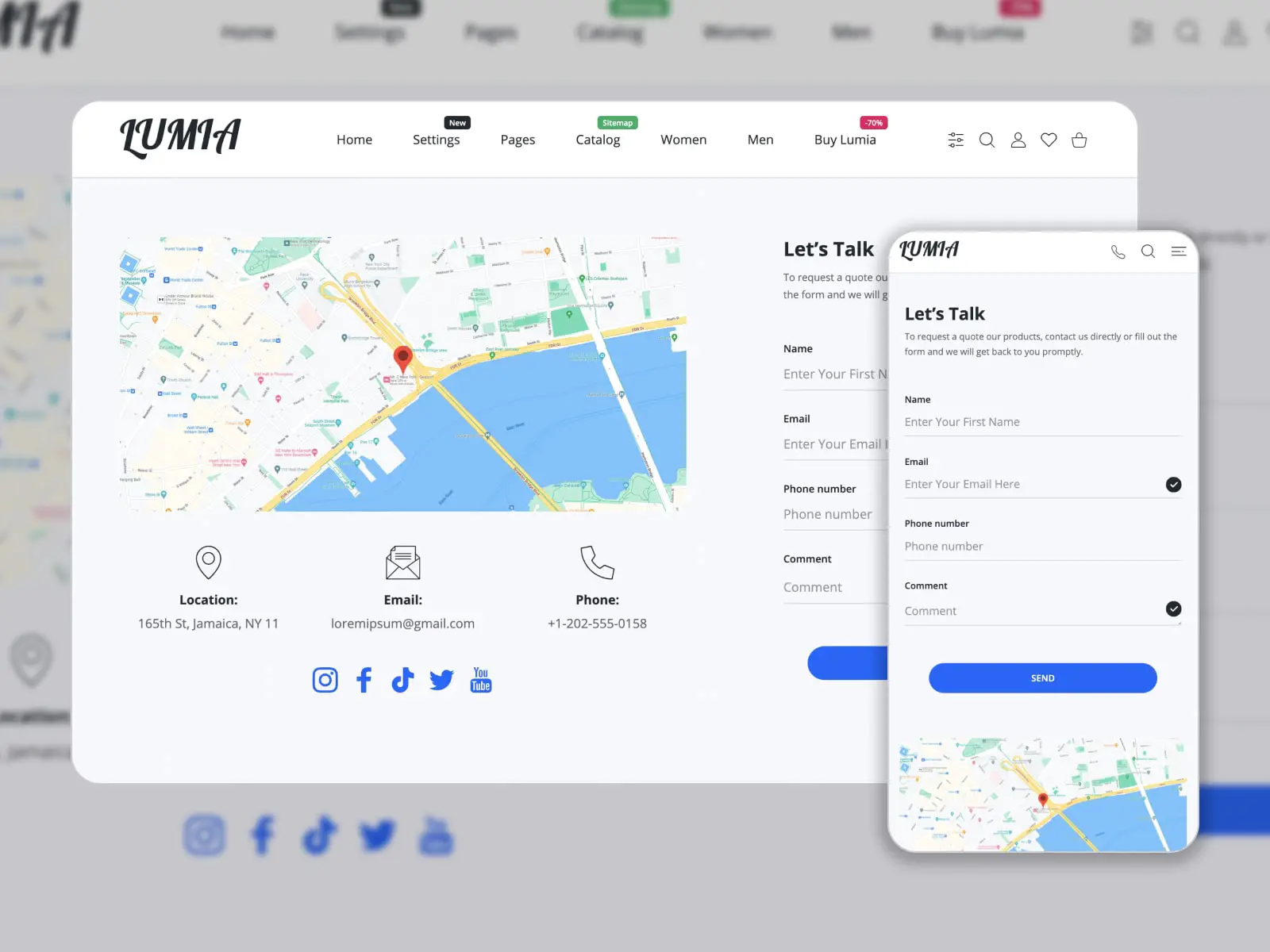
18. Lumia

Lumia es un tema multipropósito de Shopify orientado a dispositivos móviles para crear un sitio web de tienda en línea. Su lista de características incluye un archivador de productos fácil de usar, una calculadora de envío y opciones de suscripción. Cambia entre los modos clásico claro y moderno oscuro.
¿Qué hace que esta página sea efectiva?
El diseño de la página Contáctenos de Lumia se destaca porque los clientes pueden comunicarse con el equipo a través de un formulario de contacto, obtener asistencia por correo electrónico o teléfono, o visitar una tienda directamente. Los enlaces a los perfiles de las redes sociales pueden ayudar a aumentar la audiencia y compartir contenido más absorbente.
Más detalles Alojamiento de demostración
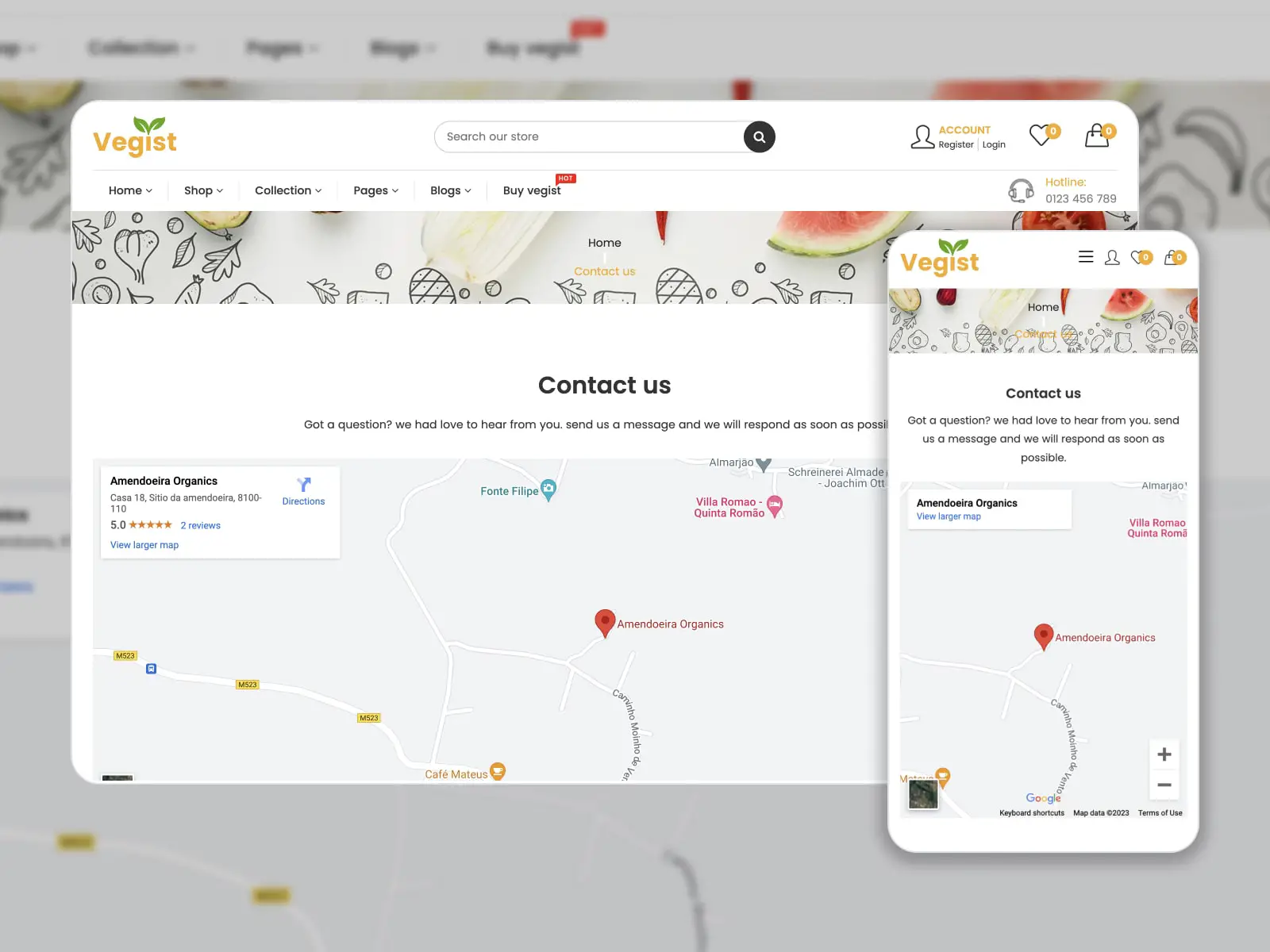
19. vegetariano

Vegist es un tema de Shopify de comercio electrónico multipropósito que combina con tiendas de alimentos, abarrotes, salones de belleza, etc. en línea. Lo hemos incluido en esta colección porque los ajustes preestablecidos de su página de contacto siguen las mejores prácticas de diseño para un sitio web de comercio electrónico.
¿Qué hace que esta página sea efectiva?
Adaptada a la perspectiva general del sitio web, esta página incorpora un formulario de contacto con tres campos, dirección, número de teléfono y correo electrónico. Un mapa en la parte superior de la página destaca las ubicaciones de las tiendas. Vale la pena mencionar que la información de contacto y los beneficios de la tienda se muestran en cada página en el pie de página.
Más detalles Alojamiento de demostración
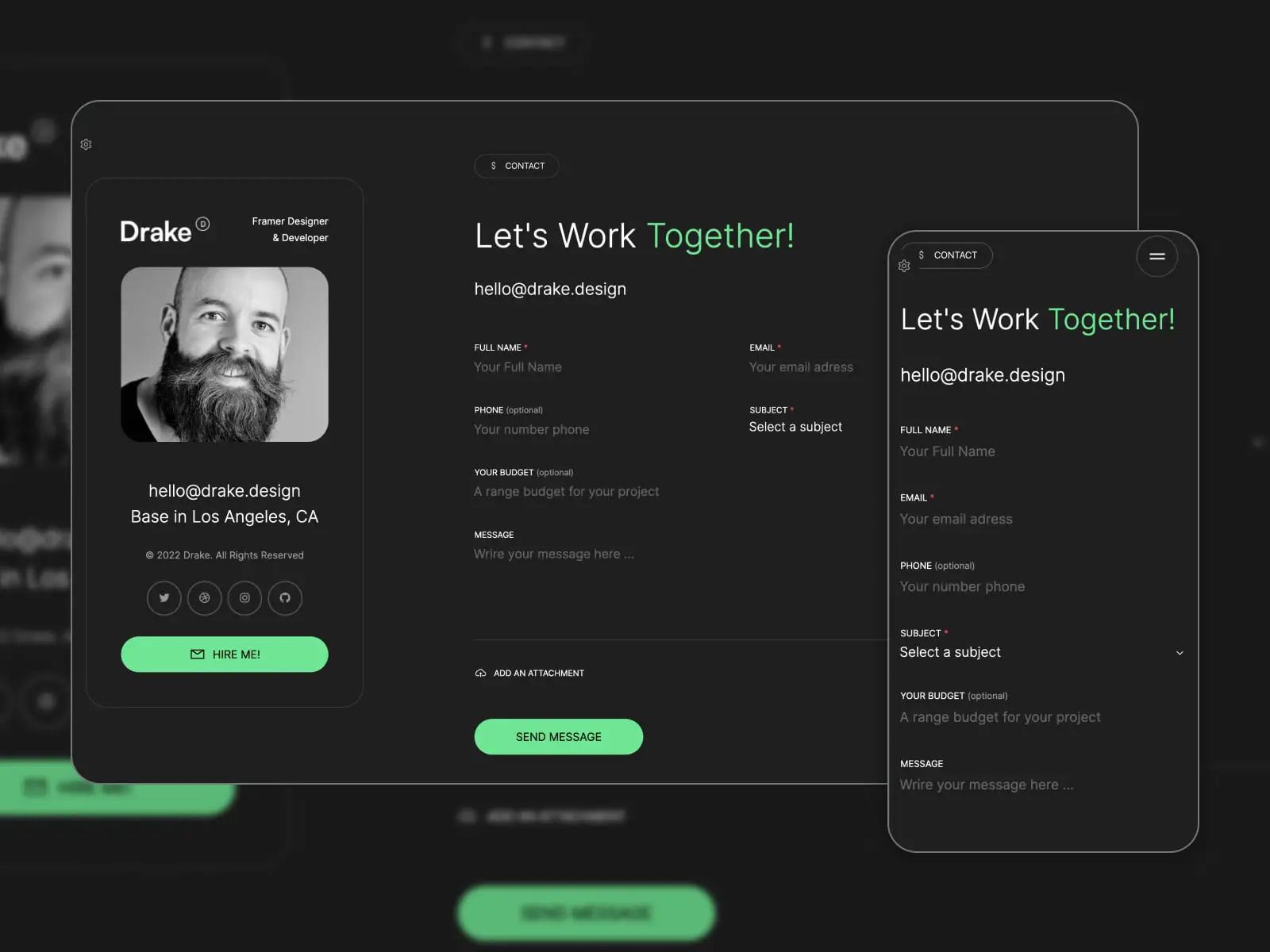
20. Draco

Drake es una plantilla HTML de cartera personal de una página con diseños únicos y fáciles de personalizar. Es una solución perfecta para cualquier persona que quiera exhibir sus proyectos, crear una cartera profesional y comunicarse con posibles empleadores.
¿Qué hace que esta página sea efectiva?
Los diseños de la sección Contáctenos están disponibles solo en modo oscuro y enfocados en solicitudes de colaboración. Comprenden una llamada a la acción clara "¡Trabajemos juntos!", una dirección de correo electrónico y un formulario de contacto. Además, puede elegir un color de botón entre ocho opciones.
Más detalles Alojamiento de demostración
¿Cuáles son los mejores diseños de página de contacto para las prácticas de WordPress?
Si elige WordPress como el sistema de administración de contenido para su sitio web, no necesita conocimientos de codificación para crear el diseño de página Contáctenos deseado. Además de eso, WordPress presenta muchas ventajas como:
- Facilidad de uso y gestión;
- Funciones de SEO integradas para crear el sitio web visible en los resultados de búsqueda;
- Diseños responsivos que se ajustan a cualquier tamaño de pantalla;
- Opciones de personalización para adaptar colores y fuentes a sus preferencias e insertar diferentes secciones de contenido;
- Temas y complementos dedicados (por ejemplo, complementos de formularios de contacto que suavizan la creación de formularios de contacto).
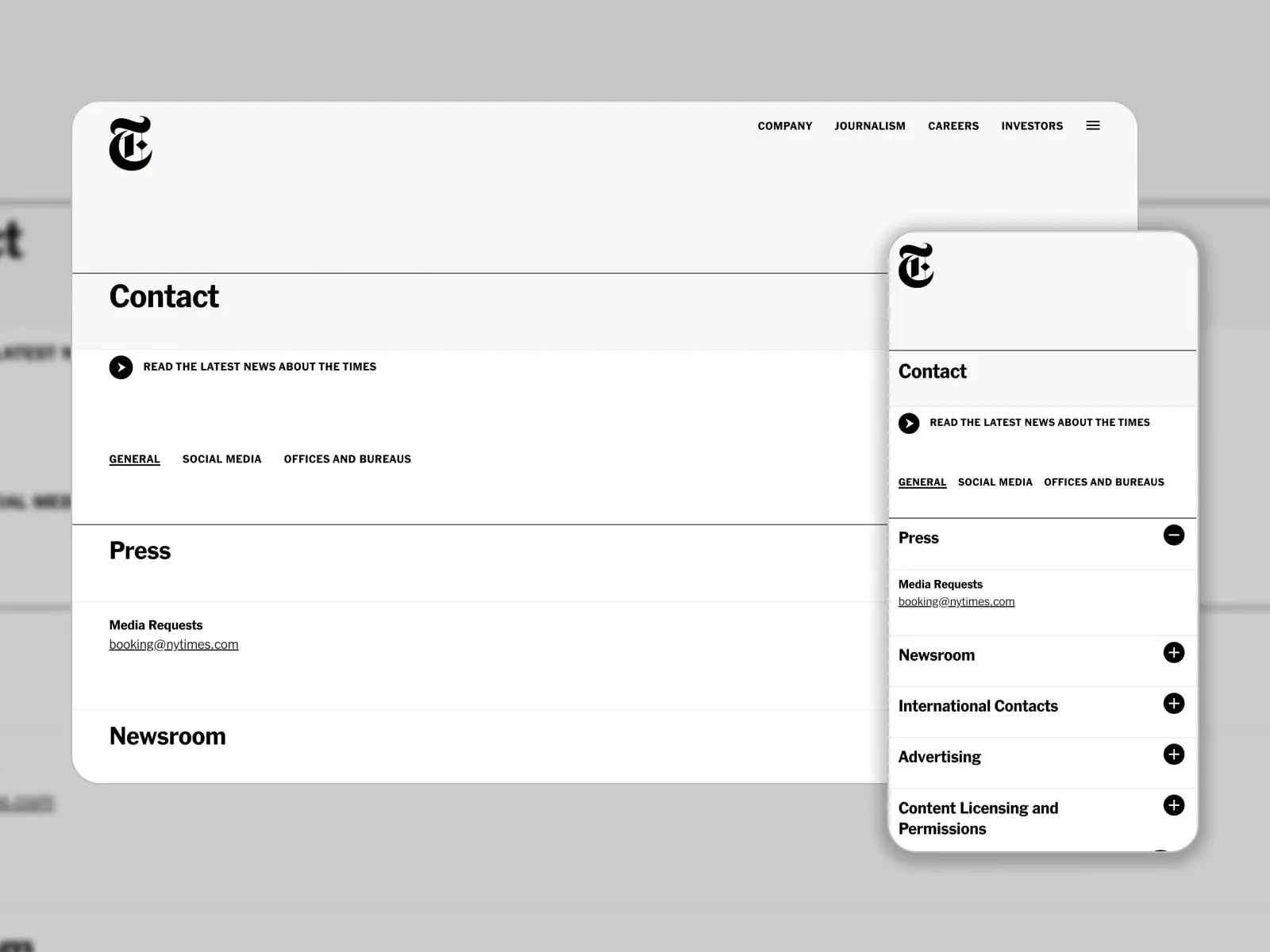
Como referencia, el sitio web de The New York Times Company está basado en WordPress. Su página Contáctenos revela información de contacto general, enlaces de redes sociales y ubicaciones de oficinas. Hay un enlace para leer las últimas noticias.

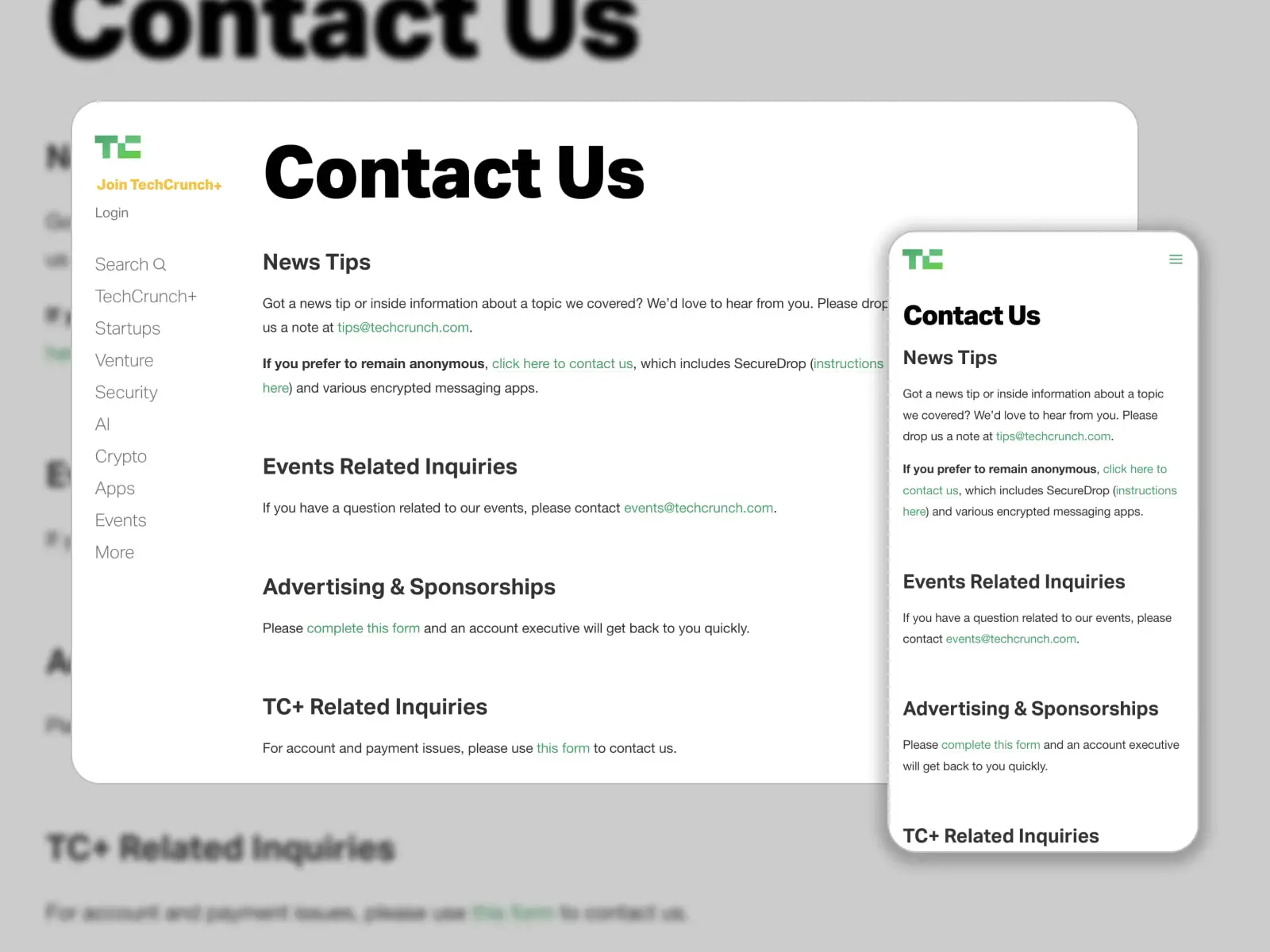
Los desarrolladores del sitio de TechCrunch WordPress han convertido las solicitudes de los clientes en una página de contacto con píxeles perfectos. Está dividido en diferentes secciones: Consejos de noticias, Consultas relacionadas con eventos, Publicidad y patrocinios, y Consultas relacionadas con TC+. Se pueden enviar otras consultas a través de un formulario de contacto dedicado.

Para resumir
- El diseño de la página Contáctenos afecta la impresión general de su sitio web. Por lo tanto, debe mantenerse actualizado con las prácticas de diseño modernas y mostrar allí la información de contacto que necesita saber.
- ¿Cuáles son los puntos esenciales a tener en cuenta al crear una página de contacto? Depende del objetivo de su sitio web y de las necesidades comerciales. Es probable que los visitantes aprovechen al máximo las opciones de contacto bien organizadas, fuentes fáciles de leer, CTA, mapas e indicaciones, enlaces de redes sociales, preguntas frecuentes y fotos.
- En este artículo, se familiarizará con los ejemplos de diseño de la página Contáctenos de diez sitios web existentes de diferentes empresas. Hemos descrito las especialidades de estilo que los hacen efectivos.
- También hay ejemplos de plantillas (WordPress, Shopify y HTML) desarrolladas para múltiples industrias. Puede seleccionar uno de ellos o tomarlos como modelo para su sitio web.
- Ahora, estamos ansiosos por identificar las 5 mejores plantillas para el diseño de la página Contáctenos de nuestro resumen:
| Nombre | Año de lanzamiento | Página web oficial | Gratis/Premium | Esquema de colores |
|---|---|---|---|---|
| la gema | 2016 | Sitio web | De primera calidad | Azul, gris y blanco |
| Booklium | 2019 | Sitio web | De primera calidad | Blanco, turquesa y amarillo |
| Lumia | 2023 | Sitio web | De primera calidad | gris y blanco |
| qwery | 2021 | Sitio web | De primera calidad | gris y blanco |
| Pato | 2023 | Sitio web | De primera calidad | Negro, blanco y gris |
Divulgación: este artículo puede contener enlaces de afiliados para productos de terceros. Si hace clic en un enlace y luego realiza una compra, es posible que ganemos una comisión de afiliado que no genere cargos adicionales para usted.
Preguntas más frecuentes
¿Qué escribes en la página de contacto?
- Información de contacto: la información de contacto de su empresa, como número de teléfono, dirección de correo electrónico y dirección física (si corresponde). También es útil incluir el horario comercial y la zona horaria.
- Formulario de contacto: un formulario de contacto puede ser una forma más conveniente para que los visitantes le envíen un mensaje, en lugar de abrir su programa de correo electrónico.
- Enlaces de redes sociales: si su empresa tiene cuentas de redes sociales, incluya enlaces a ellas en la página de contacto para brindarles a los visitantes opciones adicionales para ponerse en contacto con usted.
- Preguntas frecuentes: si recibe muchas preguntas comunes, considere incluir una sección de preguntas frecuentes en la página de contacto para responderlas.
¿Cómo hago una buena página de contacto?
- Mantenlo simple: la página debe ser fácil de navegar y no estar abarrotada de información innecesaria.
Use un título claro y conciso: el título debe comunicar de qué se trata la página, como "Contáctenos" o "Póngase en contacto". - Agregue diferentes opciones de contacto: correo electrónico, teléfono, redes sociales o un formulario de contacto.
- Incluya un formulario de contacto simple y fácil de usar que solo requiera información esencial.
- Muestre su información de contacto claramente.
- Proporcionar expectativas de tiempo de respuesta.
- Use un tono amigable para ayudar a los visitantes a sentirse cómodos para comunicarse con usted.
¿Cómo se dice Contáctenos de diferentes maneras?
Puedes usar diferentes frases. Por ejemplo, "Déjenos una línea", "Hablemos/Conéctese", "Póngase en contacto", "Di hola", "Hable con nosotros" o "¿Cómo podemos ayudarlo?".
¿Qué debe tener una página de contacto?
- Información de contacto: número de teléfono, dirección de correo electrónico y dirección física.
- Formulario de contacto que incluye campos para el nombre del visitante, la dirección de correo electrónico y el mensaje.
- Enlaces a redes sociales si su empresa tiene cuentas en redes sociales (Facebook, Instagram, LinkedIn, etc.).
- Preguntas frecuentes o artículos de la base de conocimientos para reducir la cantidad de mensajes que recibe y proporcionar a los visitantes respuestas inmediatas.
- Mapa e indicaciones para ayudar a los visitantes a encontrarte.
- Personalización: considere agregar un toque personal a su página de contacto al incluir fotos de su equipo, una breve historia de la empresa o un mensaje de su CEO o fundador.