Los 20 mejores marcos JavaScript gratuitos para desarrolladores web de 2022
Publicado: 2022-01-05¿Qué marcos de JavaScript usar y por qué? ¡Estamos a punto de averiguarlo!
La comunidad de JavaScript experimentó recientemente algunos cambios importantes. ECMAScript 2021 finalmente se estandarizó y publicó, y los compiladores y navegadores web más populares están trabajando arduamente para adaptarse a los nuevos cambios y regulaciones. Para comprender completamente una actualización tan grande (la última actualización de ES fue en 2009), es necesario sumergirse en una sólida guía paso a paso que analiza todos los aspectos del nuevo estándar. Y la mejor guía de este tipo que pudimos encontrar proviene de Lars Kappert, quien compartió su publicación de la lista de cambios de ES6 en Smashing Mag.
En cuanto a la implementación de las funciones de ECMAScript 2021 en los propios navegadores, Mozilla Firefox y Google Chrome actualmente lideran el grupo para que todos los demás los sigan. Pero JavaScript es mucho más que un estándar, este año se han creado y publicado algunas aplicaciones y plataformas excelentes para el público, una de las más recientes es OS.js, una plataforma en la nube completamente funcional que integra funciones de computadora de escritorio dentro del navegador.
JavaScript está creciendo rápidamente, se está volviendo más nativo, pero lo más importante: se está volviendo más estable. La cantidad de marcos de desarrollo web que han entrado en la esfera de JavaScript en los últimos años se ha disparado. Muchos de los marcos ya han establecido grandes comunidades a su alrededor, Angular, Meteor y React, por nombrar algunos. En la publicación de hoy, analizaremos más de cerca los marcos de JavaScript más populares actualmente. Creemos firmemente que estos marcos experimentarán mucho crecimiento, compromiso y exposición. ¿Le importaría compartir sus experiencias personales con los marcos que ha utilizado de nuestra lista, ya que nos encantaría escuchar más información sobre los casos de uso de cada marco?
Marcos JavaScript reactivos
El desarrollo web reactivo tiene que ver con la capacidad de respuesta, la resiliencia, la escalabilidad y la precisión. Queremos crear aplicaciones y software que respondan a las demandas en tiempo real que se les imponen. También queremos que nuestros sistemas sean resistentes al máximo rendimiento o demandas de fuentes desconocidas. Además, queremos que nuestros proyectos sean escalables para actualizar o degradar fácilmente nuestro software para un rendimiento óptimo cuando llegue el momento. Los siguientes marcos de JavaScript se han creado teniendo en cuenta el desarrollo web reactivo. Esperamos escuchar más sobre estos marcos que tal vez dejamos fuera de esta lista en particular.

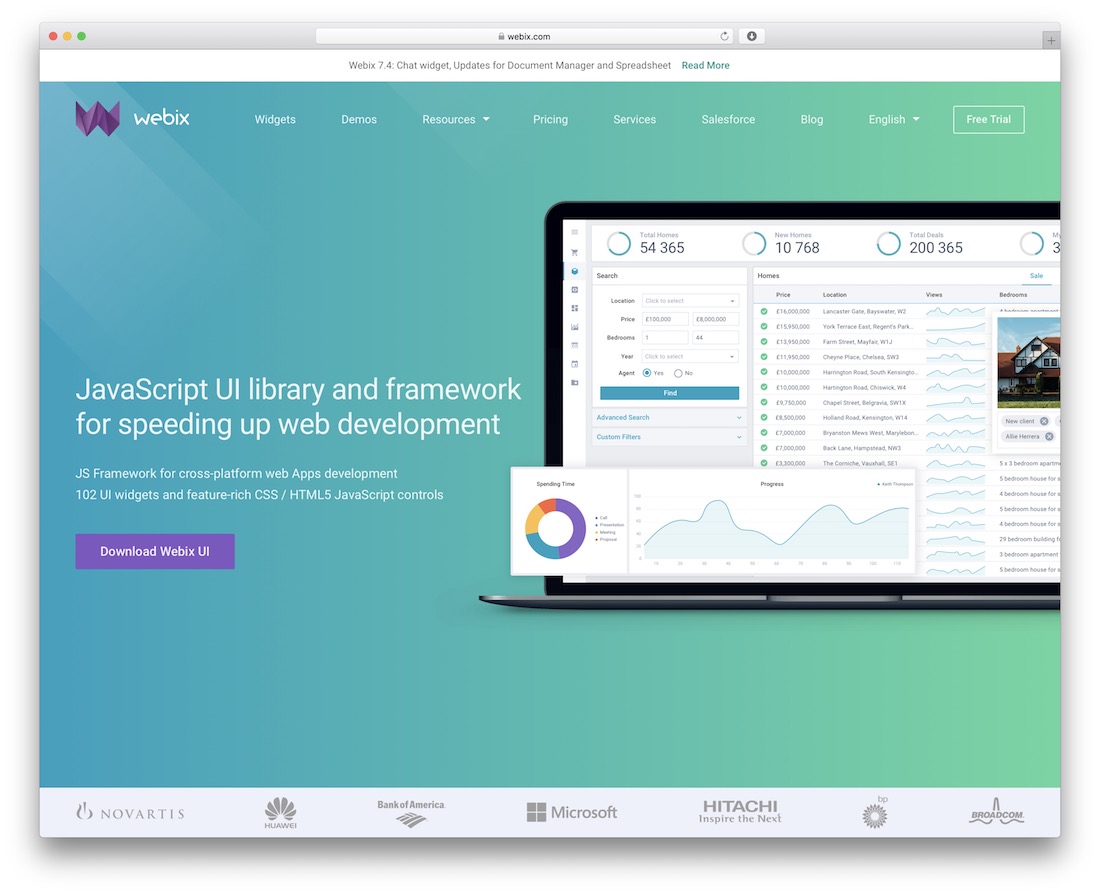
Webix es un marco de interfaz de usuario de JavaScript de varios widgets que se centra en el desarrollo web multiplataforma. Contiene más de 100 widgets de interfaz de usuario y controles de JavaScript CSS/HTML5 con todas las funciones. Webix ofrece una colección de plantillas y widgets complejos listos para usar que ayudan a acelerar el desarrollo de aplicaciones web comerciales. La biblioteca proporciona una herramienta Skin Builder y 5 máscaras listas para usar que garantizan un diseño de UX receptivo. La biblioteca destaca por su diseñador visual. Sirve para las necesidades de análisis empresarial y permite la creación rápida de prototipos de interfaz de usuario. Además, la biblioteca contiene Webix Jet, un micromarco gratuito de código abierto para crear aplicaciones de una sola página que funcionan con grandes volúmenes de datos. Webix se integra fácilmente con otros marcos JS como Angular, React, Vue.js y Meteor.

Con MobX podrá comenzar a observar su estructura de datos, al mismo tiempo que tendrá la capacidad de hacer que sus funciones sean reactivas. Eso significa que se reevaluarán cada vez que se cambien los datos en tiempo real. Tome cualquier dato de su estructura y conviértalo en una fila separada, luego convierta sus funciones en fórmulas de actualización automática. La misión de MobX es ayudar a los desarrolladores a tener vistas simples y efectivas que siempre se rendericen por completo, sin necesidad de la grasa extra que otros marcos de renderizado completo podrían aportar.

Omniscient proporciona a los desarrolladores funciones y herramientas para crear interfaces de usuario funcionales basadas en componentes claros; permitiendo un modelo de desarrollo más estático. Muy similar al desarrollo web estático que haríamos en HTML, pero Omniscient habilita las características de la programación. Todavía puede manipular sus Vistas para que sean elocuentes, simplemente sin la necesidad de trabajar con cosas como motores de plantillas o lenguajes específicos de dominio. Omniscient fomenta los componentes pequeños y componibles y la funcionalidad compartida a través de mixins.

Animar objetos y elementos es más fácil de lo que piensas cuando utilizas el poder de Anime.js. Es una biblioteca de animación ligera y fácil de usar para JavaScript con una API flexible. Aunque las animaciones que planeas incluir son complejas, Anime.js simplifica las cosas para tu comodidad. Asombrosas transformaciones CSS en capas, controles, devoluciones de llamada, lo que sea, Anime.js lo cubre. En resumen, con esta biblioteca de recursos, puede animar prácticamente cualquier cosa que desee. Además, obtiene documentación y diferentes ejemplos para facilitar el flujo de ejecución. Puede obtener una vista previa de todas las muestras primero y continuar desde allí para obtener su información. Descargue y use Anime.js de inmediato.

Chart.js es totalmente de código abierto y da la bienvenida a los contribuyentes en cualquier momento para llevar este gráfico de JavaScript al siguiente nivel. Como sugiere el nombre, Chart.js lo ayudará a crear todo tipo de gráficos para sus proyectos. Mezclando diferentes gráficos, escalas personalizadas, transiciones animadas, la lista de funciones continúa. En el paquete, obtienes ocho estilos diferentes de gráficos para hermosas presentaciones. Convierta estadísticas aburridas y otra información en productos finales visualmente atractivos que decoran bellamente su aplicación. Tenga en cuenta que todo lo que planee crear también será receptivo y flexible. Hay varios ejemplos disponibles para obtener una vista previa y comprender mejor lo que es posible con Chart.js.

El formato del contenido de texto de entrada se realiza automáticamente de forma rápida y sin esfuerzo con Cleave.js. Al trabajar con esta biblioteca de JavaScript, no es necesario que se someta a una tediosa construcción desde cero. Por supuesto, aún necesita validar los datos en el back-end para que funcione correctamente. Además, algunas de las funciones de formato de Cleave.js son el número de tarjeta de crédito, la fecha, el número de teléfono, el numeral, el delimitador personalizado y la hora, por nombrar algunas. También puede emplearlo para varias opciones personalizadas, lo que amplía aún más las posibilidades de Cleave.js. Obtenga todo el proceso de instalación y la documentación en GitHub.

Si está buscando información sobre herramientas y ventanas emergentes, es mejor que deje que Popper haga el trabajo duro por usted. Con la herramienta, puede evitar la molestia de colocar un elemento de la interfaz de usuario que flota cerca de un elemento de destino. Con la información sobre herramientas, también puede usar Popper para ventanas emergentes, menús desplegables y otras variaciones. Además, Popper funciona perfectamente con Bootstrap, Material UI, React, Angular, Foundation, etc. Funciona al unísono con sus otros elementos, es liviano y le ahorra mucho tiempo y energía. Aprenda sobre el proceso de instalación e infórmese sobre otros detalles para obtener la esencia antes de comprometerse por completo.

Ractive ha existido por un tiempo. Muchos de los principales sitios web del mundo han adoptado su funcionalidad nativa para crear componentes de interfaz de usuario orientados a plantillas que admiten características y flexibilidad de JavaScript. Crear aplicaciones interactivas como experiencias dentro del navegador no es una tarea fácil, nunca lo fue, pero Ractive es uno de esos raros marcos que ayudan a cerrar esta brecha y ayudan a crear una experiencia más fluida. Eugene Mirotin de Toptal profundiza en las capacidades de Ractive y explora el proceso de creación de una aplicación simple, reactiva e interactiva.

React ha sido una gran influencia para la mayoría de los marcos JavaScript reactivos que vemos en el mundo del desarrollo actual, y Riot.js no es una excepción. En sus propias palabras, Riot.js es una biblioteca de interfaz de usuario basada en React que se enfoca en microfunciones. Streamdata ha explorado este enfoque con gran detalle en su blog. (Una vez que haya terminado con ese artículo, desplácese hasta el final para obtener más información sobre el contenido de Riot.js que han publicado). Los desarrolladores de Muut mantienen Riot.js, una de las plataformas de discusión más destacadas que hemos visto. hasta la fecha, que también es súper reactivo e interactivo, así que espere el mismo tipo de rendimiento en sus aplicaciones una vez que comience a usar la funcionalidad de Riot en sus proyectos.

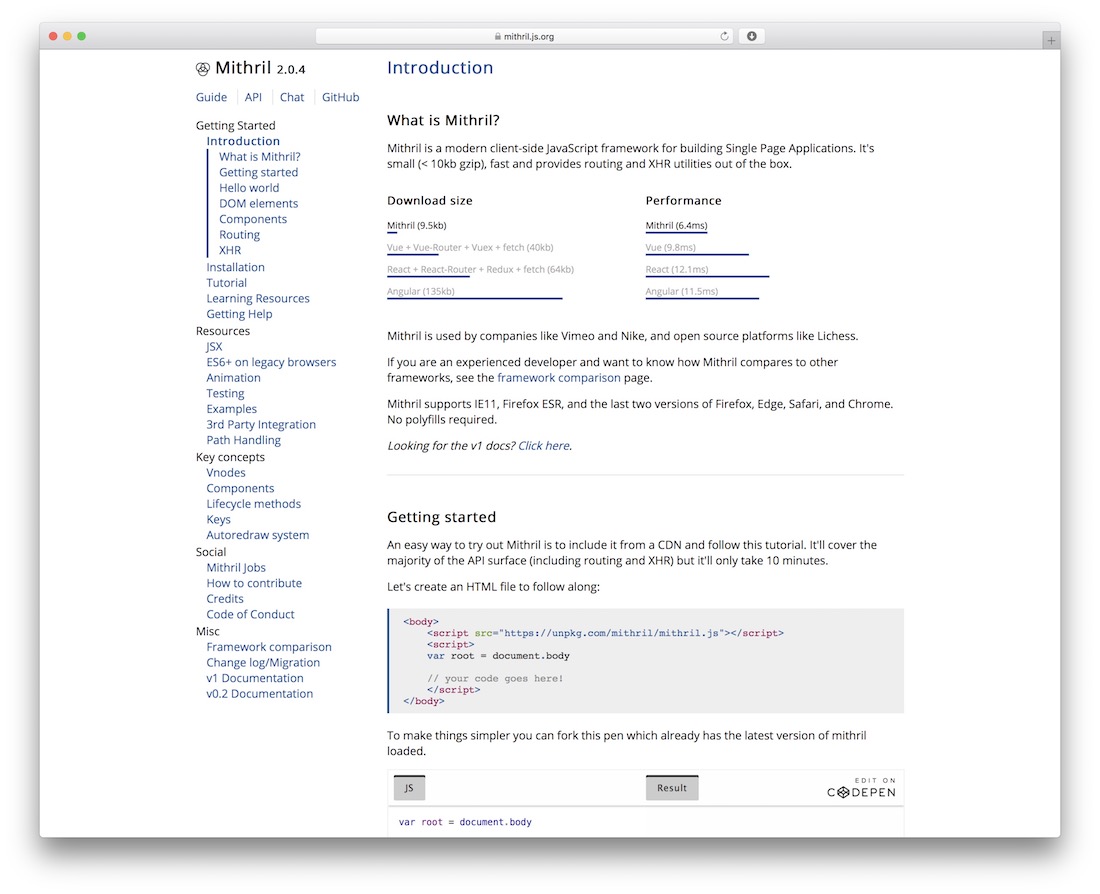
Mithril se destaca por su tamaño de biblioteca flexible (7kb), así como por su documentación proactiva que se actualiza constantemente con nuevos contextos y enfoques a medida que la biblioteca avanza en el proceso de desarrollo. En comparación con otros marcos de JavaScript famosos, los puntos de referencia son asombrosos y lo dejarán intrigado para probarlos.

Vue.js es muy modesto cuando se trata de describirse a sí mismo como un marco. Prefiere usar el término 'biblioteca' que luego, combinado con otras herramientas, puede convertirse en un marco completamente funcional. Vue es para desarrollar y crear interfaces web modernas y elegantes. Hasta hace muy poco, todavía era un proyecto beta, pero en octubre de 2015 se lanzó la V1, lo que significa que Vue está listo para el desarrollo en el mundo real, y muchos ya están compartiendo sus conocimientos y experiencias con el marco. Si te encanta crear código que tenga sentido desde el momento en que lo miras, definitivamente vale la pena probar Vue.
Marcos JavaScript de MVC
MVC es un enfoque de software que separa la lógica de la aplicación de la presentación. En la práctica, permite que sus páginas web contengan secuencias de comandos mínimas ya que la presentación está separada de las secuencias de comandos PHP. Los marcos de trabajo de MVC que veremos en un momento han progresado mucho a lo largo de los años, y la mayoría proporciona funciones que permiten el desarrollo de aplicaciones móviles sin problemas.
Los marcos web como Angular (que pronto llegará a V2) y React han cambiado el panorama del desarrollo web para mejor, y se esconde mucha emoción en la anticipación de lo que está por venir.

En los últimos años, el marco de desarrollo web siempre popular de Google, Angular, se ha disparado con popularidad. Continúa brindando una base sólida para los desarrolladores que trabajan estrictamente con los últimos estándares y capacidades de la industria. Angular.js proporciona un conjunto de funciones modernas de desarrollo y diseño para el desarrollo rápido de aplicaciones. Google ha ido tan lejos como para crear una parte separada del sitio que ofrece la especificación Material Design para ayudarlo a crear aplicaciones que se mantengan en contacto con los enfoques más modernos que existen.
Angular 2 se acerca a la primera versión BETA, sobre la que puede obtener más información en la última publicación del equipo de desarrolladores de Angular. Y debido a la naturaleza extensiva del marco de trabajo de Angular, es totalmente compatible con bibliotecas y complementos extensibles.


Con el tipo de vida útil que ya tiene este proyecto, incluso aquellos que viven debajo de una roca habrán oído hablar de jQuery antes. Siempre que alguien quiera ampliar su sitio web (o página móvil) y hacerlo más interactivo; se basan en la funcionalidad de jQuery. Esta pequeña biblioteca transforma toda la web en una experiencia totalmente interactiva y entretenida, con más del 70 % de los principales sitios web del mundo que tienen algo que ver con jQuery. Los complementos y widgets de jQuery se encuentran entre los componentes más buscados dentro de la órbita de los desarrolladores front-end.
Empresas como WordPress, Google, IBM y muchas otras confían en jQuery para brindar una experiencia de navegación web única a su personal y, por supuesto, al vasto océano de usuarios de Internet. jQuery también es totalmente compatible con los dispositivos móviles y tiene una biblioteca jQuery Mobile separada para encargarse de todo lo relacionado con los dispositivos móviles.

React es la última joya de la corona de la órbita de la programación web, incluso los usuarios religiosos de Angular.js se han cambiado a React, ya que permite un desarrollo front-end más fluido sin la necesidad de sumergirse en la complejidad de un marco front-end. Es una biblioteca de JavaScript que mantiene Facebook, y el área principal de experiencia detrás de React es ayudar a los desarrolladores a implementar un DOM virtual; en su lugar, genera un valor llamado Virtual DOM. Los desarrolladores ahora diferencian el DOM virtual con el estado actual del DOM, lo que genera una lista de operaciones DOM que harían que el DOM actual se vea como el nuevo. Aplican rápidamente estas operaciones en un lote.
En términos de popularidad, un desarrollador publicó recientemente un hallazgo interesante entre las estadísticas de tráfico del sub-reddit r/React y r/Angular en Reddit, y ambos parecen estar recibiendo el mismo volumen de tráfico cada día, lo que significa que React tiene realmente alcanzó a Angular en más de un sentido.

Socket ganó mucho impulso en la comunidad de desarrolladores en tiempo real. Con Socket puede disfrutar de una comunicación en tiempo real completamente funcional entre el cliente y el servidor. Los desarrolladores dividieron Socket en dos partes diferentes. Construyeron la primera parte, que es la biblioteca del cliente, para ejecutarse desde el navegador. Por el contrario, crearon el segundo, que es la biblioteca del servidor sobre Node.js. Ambas bibliotecas comparten una API muy similar, y también hicieron que Socket esté controlado por eventos; como lo es Node.js. Con Socket, puede implementar transmisión en tiempo real de plataformas binarias de mensajería instantánea y colaboración de documentos interactivos. También puede tener estadísticas en tiempo real para sus aplicaciones y proyectos (análisis), y mucho más.
Microsoft Office confía en Socket para proporcionar gran parte de su funcionalidad en tiempo real, al igual que Yammer. Socket funciona en gran medida con el protocolo WebSocket para brindar una experiencia transparente.

El proyecto Polymer de Google no solo anima las cosas con Material Design. Este marco de JavaScript tiene que ver con el diseño web rápido y moderno a través de la capacidad de crear y reutilizar componentes web. El proyecto pasó mucho tiempo en una versión BETA. El año pasado, vimos el primer lanzamiento de un V1 y el proyecto se ha disparado desde entonces.
Si bien muchos todavía se preguntan cuál es la verdadera diferencia entre Polymer y Angular (ya que ambos comparten muchas características similares, como la sintaxis del código y las características de diseño), sabemos con certeza que Polymer brinda un nuevo tipo de experiencia de desarrollo que impulsará el resto de la industria en un enfoque moderno de desarrollo basado en componentes web.

Es muy probable que Node.js sea el marco más poderoso que hemos visto desde el inicio de JavaScript. El proyecto ha crecido increíblemente en los últimos años. Si bien muchos predijeron la caída de Node.js y el surgimiento de otros marcos del lado del servidor, Node.js ha mantenido su gloria de liderazgo hasta el día de hoy. Node.js se ha vuelto extremadamente escalable y versátil con sus capacidades, ¡y muchos desarrolladores lo clasifican por encima de los lenguajes de programación técnicos como Java y .NET! (al menos para la web)
El propósito principal del marco es ayudar a construir aplicaciones web dinámicas de interacción. Algunos ejemplos son los sitios comunitarios, los sitios web de transmisión de contenido, las aplicaciones pesadas de una página y otras aplicaciones que dependen de una gran interacción de datos. Los creadores crearon Node.js sobre el motor JavaScript V8 de Google. Los principiantes pueden aprender fácilmente este proyecto de código abierto. Además, los desarrolladores que vienen de otros idiomas también pueden elegir esto fácilmente. La curva de aprendizaje es la misma para todos.
El año pasado, Node realizó una fusión completa con IO.js, lo que generó una lista ampliada de características y potencial.

Meteor ha pasado de ser una simple idea inspiradora a un proyecto completamente funcional y financiado. Sintonizó en el hogar de miles de desarrolladores entusiastas. Ha revolucionado el desarrollo de aplicaciones móviles y web en tiempo real que los usuarios pueden crear desde una única interfaz de desarrollo. ¡Puede convertir sus aplicaciones web existentes en aplicaciones móviles y publicarlas en tiendas de aplicaciones populares! Cualquier aplicación web construida con Meteor también es automáticamente compatible con dispositivos móviles.
Con el reciente lanzamiento de Galaxy (plataforma de alojamiento en la nube), Meteor está haciendo que el desarrollo de front-end y back-end sea una experiencia unificada y sin complejidad. Meteor es un marco estable de pila completa que admite el lenguaje JavaScript nativo para ayudarlo a crear aplicaciones web y móviles modernas. El repositorio de paquetes públicos Atmosphere tiene miles de paquetes publicados que le permitirán crear aplicaciones múltiplex sobre la marcha.

Las imágenes, la animación y los gráficos son una parte esencial de la web. Sin implementar buenos gráficos en nuestros diseños, corremos el riesgo de presentarlos como sombríos y superficiales. Aún así, esto depende de las circunstancias dadas. D3 es una biblioteca de componentes visuales basada en datos que ayuda a los desarrolladores y diseñadores a usar JavaScript. Les ayuda a crear excelentes informes de datos visuales, obras de arte, gráficos de viñetas interactivos y diagramas de rayos solares. También pueden usar esto para crear variedades de matrices de datos, nubes de palabras e innumerables otros tipos de visualizaciones de datos. Esto dejará a sus clientes inspirados y satisfechos con la presentación general. Se necesita tiempo para aprender el uso correcto de la sintaxis de D3.js, pero vale la pena, como verá en los ejemplos de esta página.
El creador de D3, Mike Bostock, realizó un interesante Ask Me Anything (AMA) en Reddit el año pasado, y está repleto de preguntas y respuestas perspicaces que lo ayudarán a comprender mejor la intención, la visión y el impulso detrás de este proyecto. Necesitas prepararte dedicando un tiempo a digerir todas las respuestas.

Ember es un marco de desarrollo web moderno para desarrolladores orientados a la ambición. La gente lo conoce por su capacidad para ayudar a los desarrolladores a crear aplicaciones complejas del lado del cliente. Ember también se destaca por su simplicidad y flujo de funcionalidad para hacer que el desarrollo de aplicaciones web sea una experiencia fluida. Comenzar con Ember es rápido e indoloro, y muchos desarrolladores se han esforzado por crear tutoriales y guías sobre cómo comenzar con este marco adaptable.
Ember ha logrado evitar los términos y módulos brillantes que hacen que los marcos modernos se destaquen entre la multitud. En cambio, Ember mantiene la funcionalidad tradicional al tiempo que brinda la potencia necesaria para crear excelentes aplicaciones, como la necesaria.

Aurelia es un marco de desarrollo web de próxima generación autoproclamado que se centra principalmente en hacer de la programación (desarrollo web) un proceso creativo. Quizás lo que convierte a Aurelia en la próxima generación es el hecho de que se ha creado únicamente con ES6 (el último estándar JS) y también incorpora algunas de las características disponibles de ES7 (el próximo estándar JS), al tiempo que conserva la capacidad de funcionar en todos los sistemas modernos. navegadores Los desarrolladores construyeron el marco sobre un marco similar a un módulo. Esto significa que consta de varias bibliotecas pequeñas y grandes que pueden usar juntas o por separado. Por supuesto, esto depende del tipo de aplicación que esté creando.
Sin embargo, estas son solo algunas de las características más visionarias que incluye Aurelia. Y es muy recomendable que lea el artículo de Rob Eisenberg sobre Aurelia para comprender completamente el propósito del marco.

Las funciones predominantes de Knockoutjs son los enlaces declarativos, la actualización automática de la interfaz de usuario, el seguimiento de dependencias y las funciones de creación de plantillas. Relaciona tus elementos DOM existentes con modelos de datos usando una sintaxis simple. Cada vez que actualiza sus modelos de datos, refleja los cambios de la interfaz de usuario en tiempo real. Cree conexiones entre sus modelos de datos para combinarlos y transformarlos. Cree modelos de interfaz de usuario complejos como parte de las funciones que utiliza para sus modelos de datos. Con el soporte de JavaScript nativo, Knockout hará que sea increíblemente fácil integrarse con cualquier marco existente. Esto incluye a todos en nuestro resumen aquí.

Probablemente deberíamos mencionar este marco en una lista separada de marcos de Node.js (lo cual haremos). Aún así, las capacidades de Keystone se destacan en el desarrollo web front-end moderno, y no es frecuente que veamos un marco de sistema de administración de contenido (CMS) completo disponible. Los desarrolladores construyeron Keystone con el soporte de Express.js y MongoDB. ¡Keystone tiene muchas más funciones para ofrecer que hacen que el CMS sea excelente! Puede habilitar funciones como rutas dinámicas, administración de campos de bases de datos, una interfaz de usuario de administración interactiva y dinámica. Esta interfaz de usuario puede estar disponible incluso mientras crea sus aplicaciones/sistemas de contenido. También puede habilitar el procesamiento de formularios, el envío de correos electrónicos y la administración. Este marco es fácil de trabajar con el código base.
Elegir el mejor marco de desarrollo de JavaScript
La elección de un marco nunca debe basarse en la cantidad de características que puede proporcionar el marco en particular. Términos como 'próxima generación' pueden sonar muy atractivos, pero lo que importa es la funcionalidad real del marco. El uso de la funcionalidad dentro de su nuevo proyecto, aplicación y software también puede ser un factor. Algunos marcos brindan más experiencia al permitir que desarrolladores sensacionales con décadas de conocimiento construyan el marco. Mientras que los marcos web más pequeños se centrarán en características orientadas a la comunidad incorporadas dentro de diferentes módulos del marco.
Divulgación: esta página contiene enlaces de afiliados externos que pueden resultar en que recibamos una comisión si elige comprar el producto mencionado. Las opiniones en esta página son nuestras y no recibimos bonos adicionales por críticas positivas.
