Los 20 mejores diseños de sitios web de atención médica (en 2023)
Publicado: 2023-03-01¿Quieres ver los mejores diseños de sitios web de atención médica antes de dar el paso y crear el tuyo propio?
Hemos compilado una lista de los mejores veinte que varían bastante en diseño para cubrir tantos gustos como sea posible.
Sin embargo, lo que la mayoría tiene en común es un diseño más simple y limpio y un esquema de colores más tranquilo del sitio web.
También recomendamos integrar un sistema de citas en línea para simplificar su flujo de trabajo y mantener su negocio más organizado.
Recuerde, puede usar un tema de WordPress de salud y medicina o un creador de sitios web médicos para lograr los mejores resultados, sin necesidad de tener conocimientos de codificación o diseño, por supuesto.
Disfrutar.
Los mejores diseños y ejemplos de sitios web de atención médica
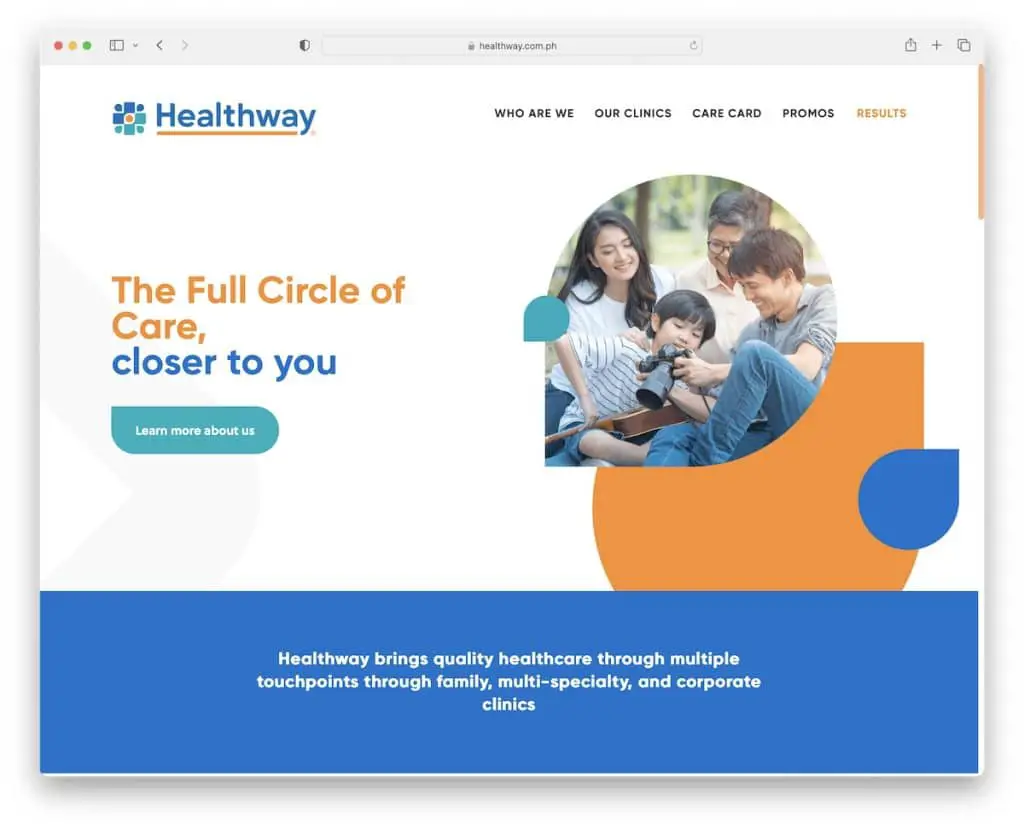
1. Salud
Construido con: Squarespace

Healthway tiene un diseño moderno y creativo con mucho espacio en blanco para una excelente legibilidad.
Tiene un encabezado simple con un menú desplegable y un pie de página de tres columnas con detalles comerciales adicionales y enlaces rápidos.
Además, el efecto de paralaje de fondo agrega más profundidad a esta página, lo cual es una hermosa adición para mejorar la experiencia.
Nota: Un sitio web limpio con algunos elementos creativos aquí y allá crea un ambiente agradable.
Pero también puede consultar ejemplos de sitios web de Squarespace más fantásticos que son creativos y limpios.
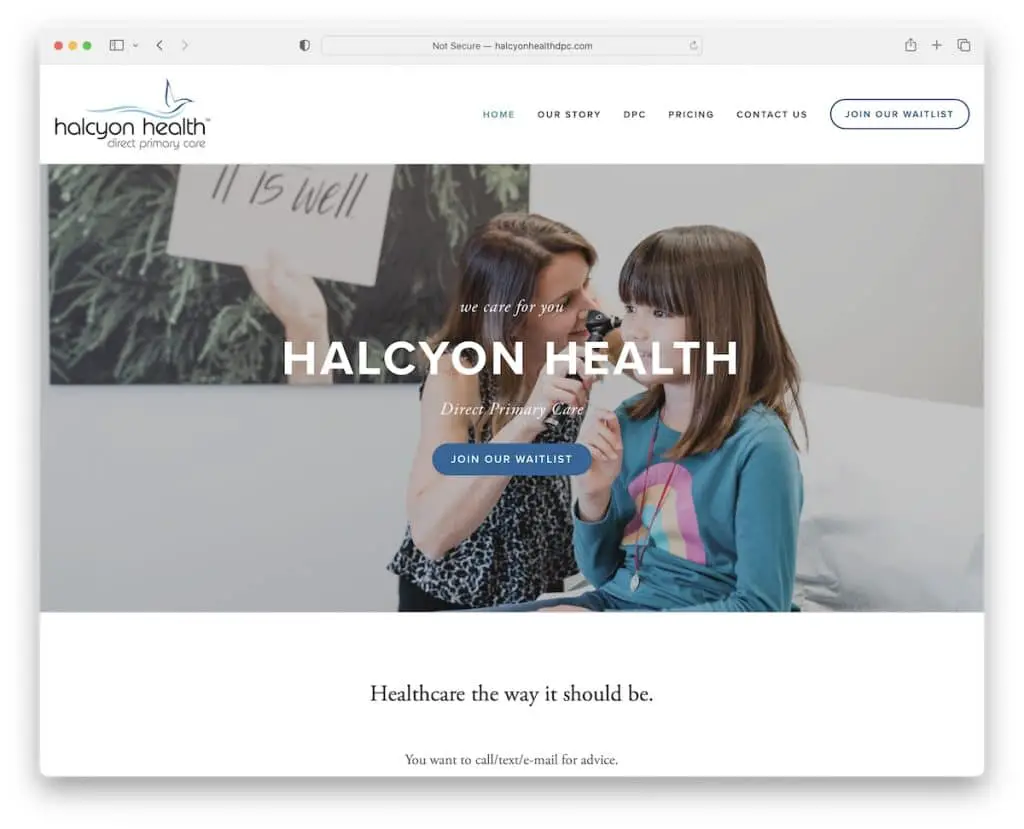
2. Salud feliz
Construido con: Squarespace

Halcyon Health es un ejemplo de sitio web de atención médica con una apariencia minimalista, que comienza con un gran banner con un botón de llamada a la acción.
El encabezado tiene un menú desplegable y un botón CTA, mientras que el pie de página solo contiene lo básico. Halcyon Health también usa efectos de desplazamiento para botones y enlaces para llamar la atención.
Nota: El diseño de su sitio web médico no tiene por qué ser complicado. De hecho, se recomienda mantenerlo minimalista.
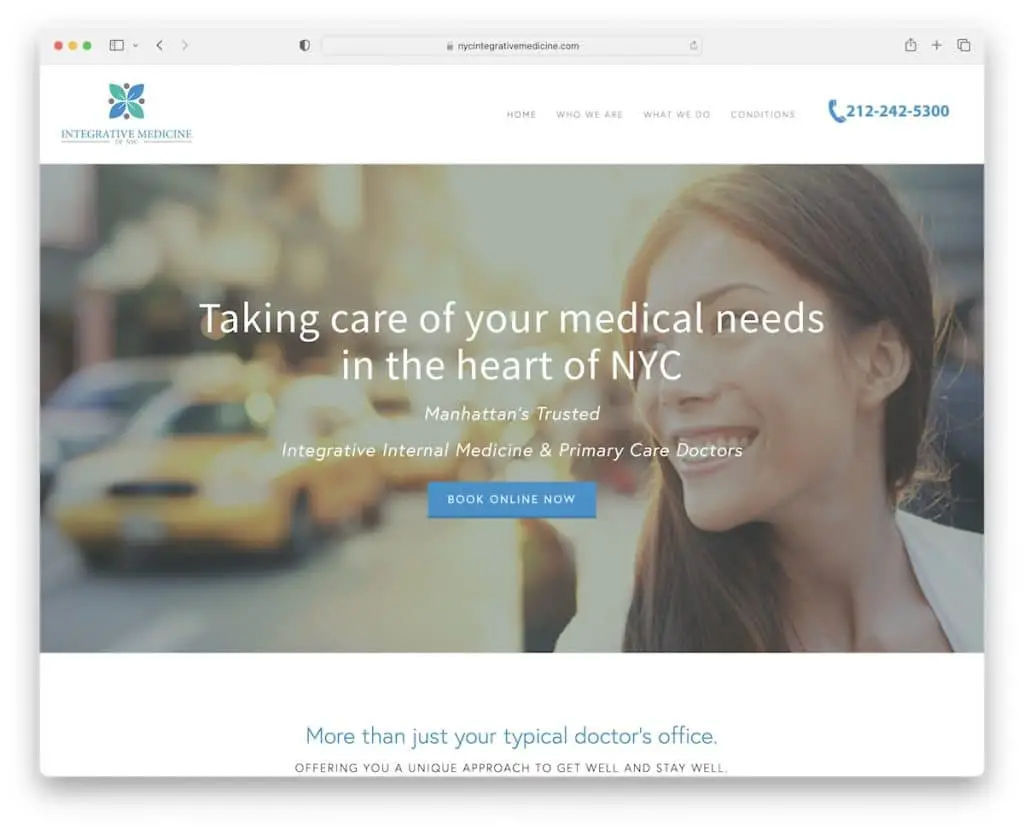
3. Medicina Integrativa de Nueva York
Construido con: Squarespace

La imagen principal con un título grande, texto y un botón CTA de reserva llama la atención de inmediato. Además, Integrative Medicine Of NYC utiliza un encabezado flotante, por lo que los enlaces del menú y el número de teléfono en el que se puede hacer clic siempre están disponibles.
También hay un control deslizante de testimonios simple para crear pruebas sociales, un formulario de contacto y Google Maps, todo en la página de inicio.
Nota: Integre testimonios/retroalimentación de pacientes (en su página de inicio) para generar confianza/prueba social.
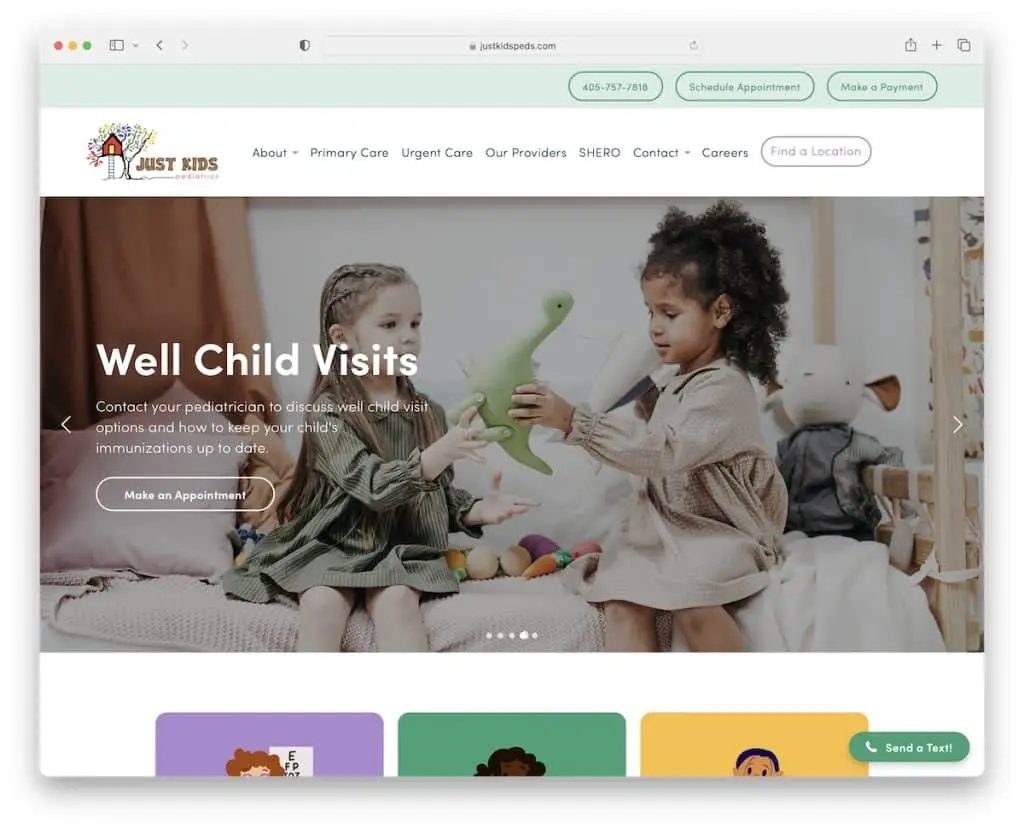
4. Pediatría Just Kids
Construido con: Squarespace

Just Kids Pediatrics muestra rápidamente múltiples opciones e información con un control deslizante (donde cada diapositiva presenta un título, un extracto y un botón CTA).
Este sitio web de atención médica tiene una barra superior y un encabezado con todos los enlaces, contactos y CTA útiles.
Lo que también es beneficioso son las Reseñas de Google integradas con un botón "escribir una reseña". Finalmente, Just Kids Pediatrics también utiliza un widget flotante de "enviar un mensaje de texto", para que pueda hacer clic en él y ponerse en contacto de inmediato.
Nota: agregue un control deslizante para mostrar el contenido y los servicios que debe ver y probar.
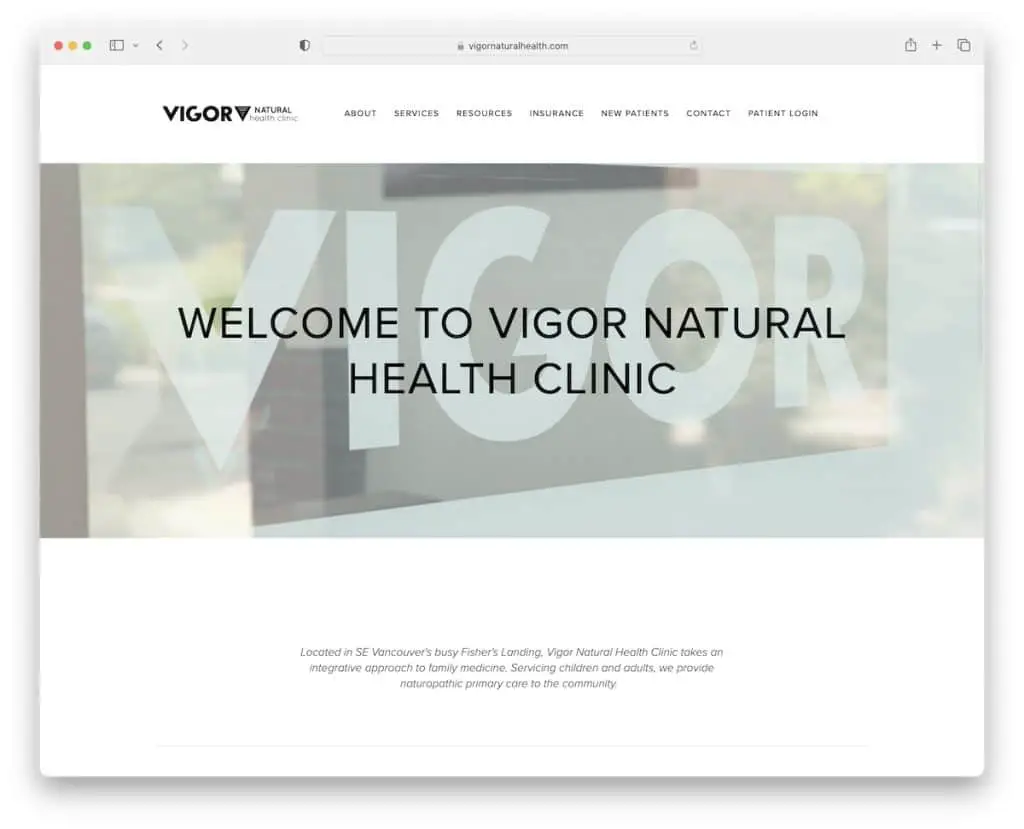
5. Clínica de Salud Natural Vigor
Construido con: Squarespace

Vigor Natural Health Clinic es otro maravilloso ejemplo de un sitio web minimalista con un diseño ligero.
Lo que disfrutamos de un diseño limpio es usar el mismo color de fondo para el encabezado, la base y el pie de página: hace que el aspecto general sea realmente ordenado.
Vigor Natural Health Clinic utiliza Google Maps en la página de contacto para mostrar la ubicación exacta de su clínica para encontrar hallazgos más ventosos (junto con la dirección).
Nota: Facilite que los pacientes lo encuentren insertando Google Maps en su página.
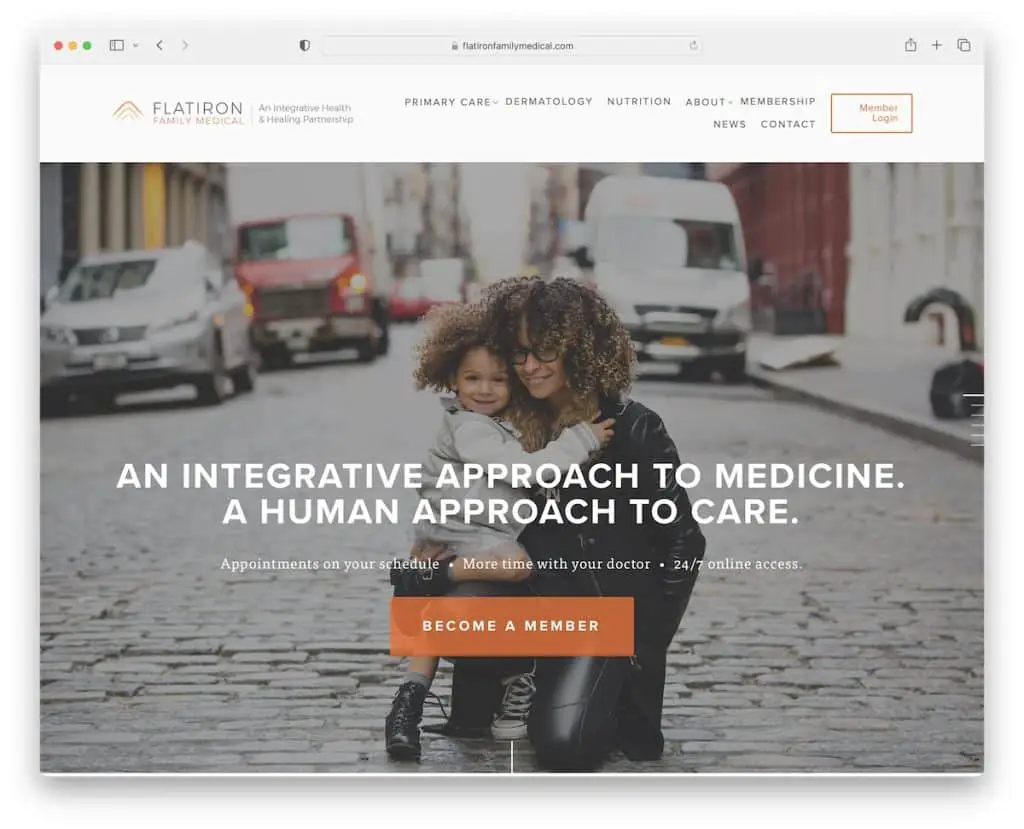
6. Médico de la familia Flatiron
Construido con: Squarespace

Flatiron Family Medical es un sitio web moderno con múltiples secciones de paralaje y una interesante barra lateral de navegación a través de la página de inicio. Saltará de una sección a otra al hacer clic en la "paginación de línea". Pero el desplazamiento se siente igualmente cómodo.
Entre las secciones hay un formulario de suscripción al boletín que les ayuda a recopilar nuevos clientes potenciales para campañas de marketing por correo electrónico. El encabezado y el pie de página son más sencillos, con enlaces obligatorios, CTA e íconos sociales.
Nota: una de las formas de agregar "vida" a su sitio web es introduciendo el efecto de paralaje.
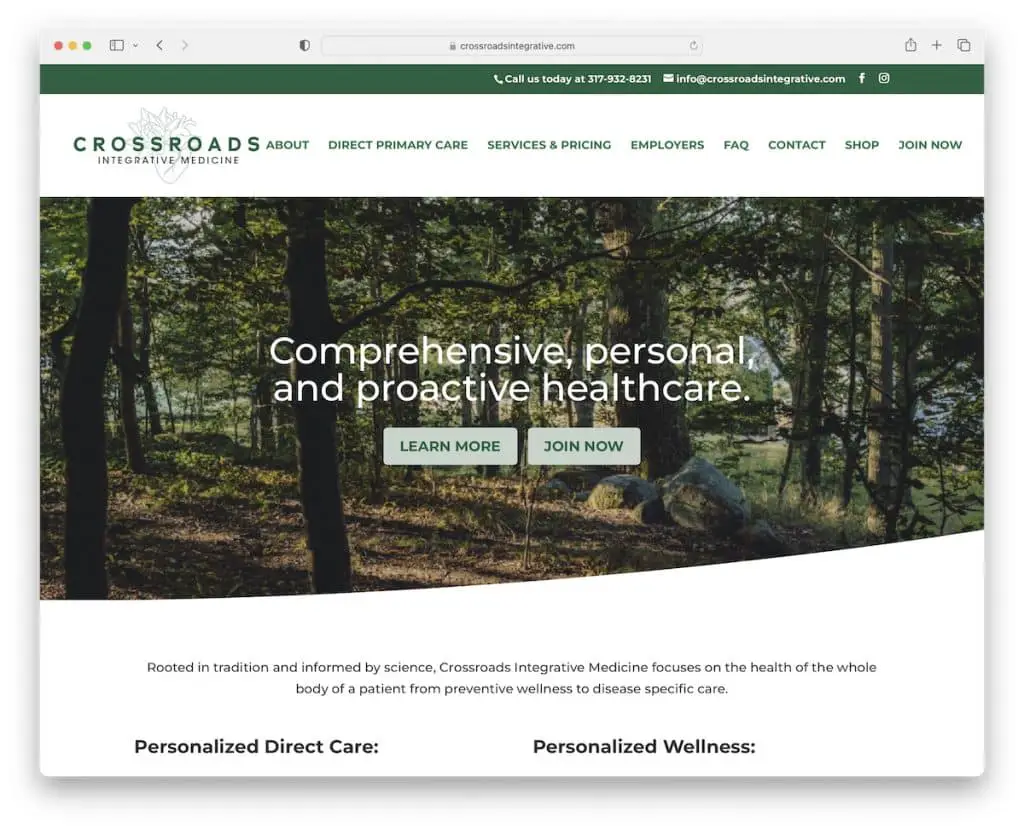
7. Encrucijada de Medicina Integrativa
Construido con: Divi

Crossroads Integrative Medicine es un elegante ejemplo de sitio web de atención médica con un esquema de colores relajante (¡gracias, verde!).
La página carga contenido mientras te desplazas para mantenerte enfocado. Mejora su experiencia de usuario con un encabezado flotante (barra superior también) y un botón de regreso a la parte superior, eliminando la necesidad de desplazarse.
Nota: ¿Quieres mejorar la UX de tu página? Luego, cree un encabezado fijo o agregue un botón de regreso al principio o ambos.
También tenemos una lista de muchos más sitios web fantásticos que utilizan el tema Divi.
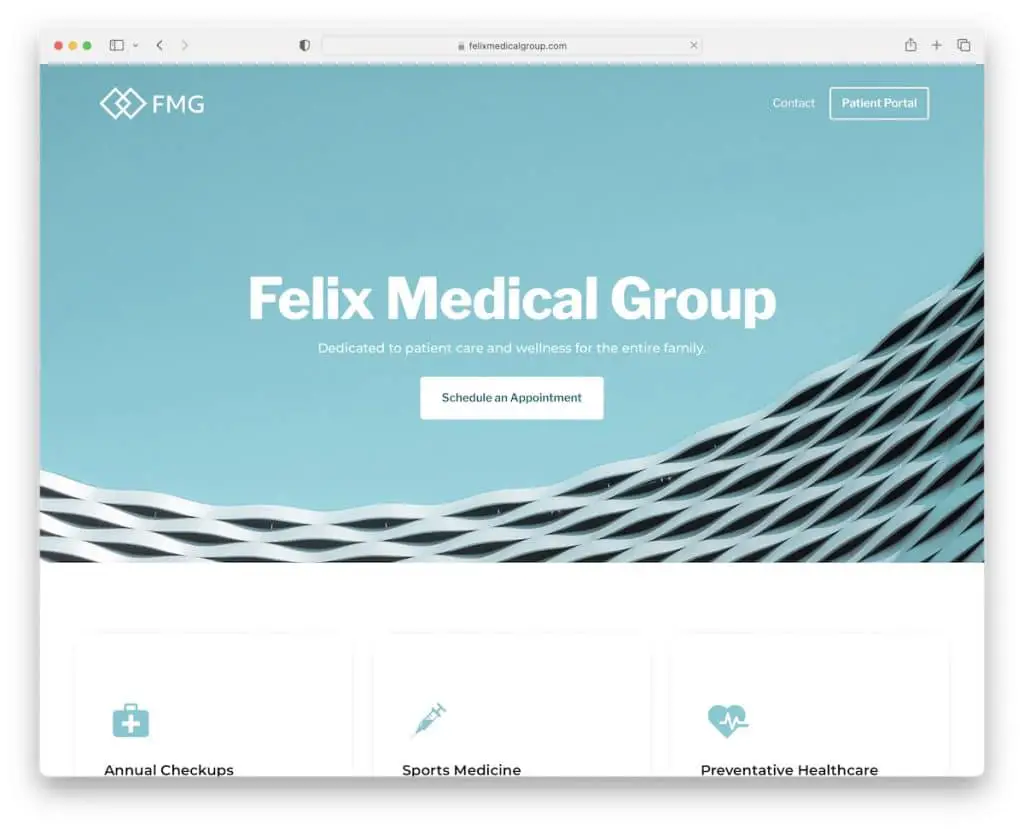
8. Grupo Médico Félix
Construido con: Webflow

Felix Medical Group es un sitio web de atención médica de dos páginas con un enlace externo al portal del paciente.
El diseño está organizado y seccionado, utilizando muchos espacios en blanco y tipografía simple para facilitar la lectura.
Felix Medical Group tiene una cuadrícula de reseñas y Google Maps integrado para mostrar su ubicación. Además, puede llamarlos sin necesidad de marcar el número de teléfono al hacer clic en el botón "programar una cita".
Nota: Un número de teléfono en el que se puede hacer clic puede contribuir a una mejor experiencia de usuario.
También tenemos una colección exclusiva de los sitios web de Webflow más fantásticos listos para su conveniencia.
9. Clínica Maven
Construido con: Webflow

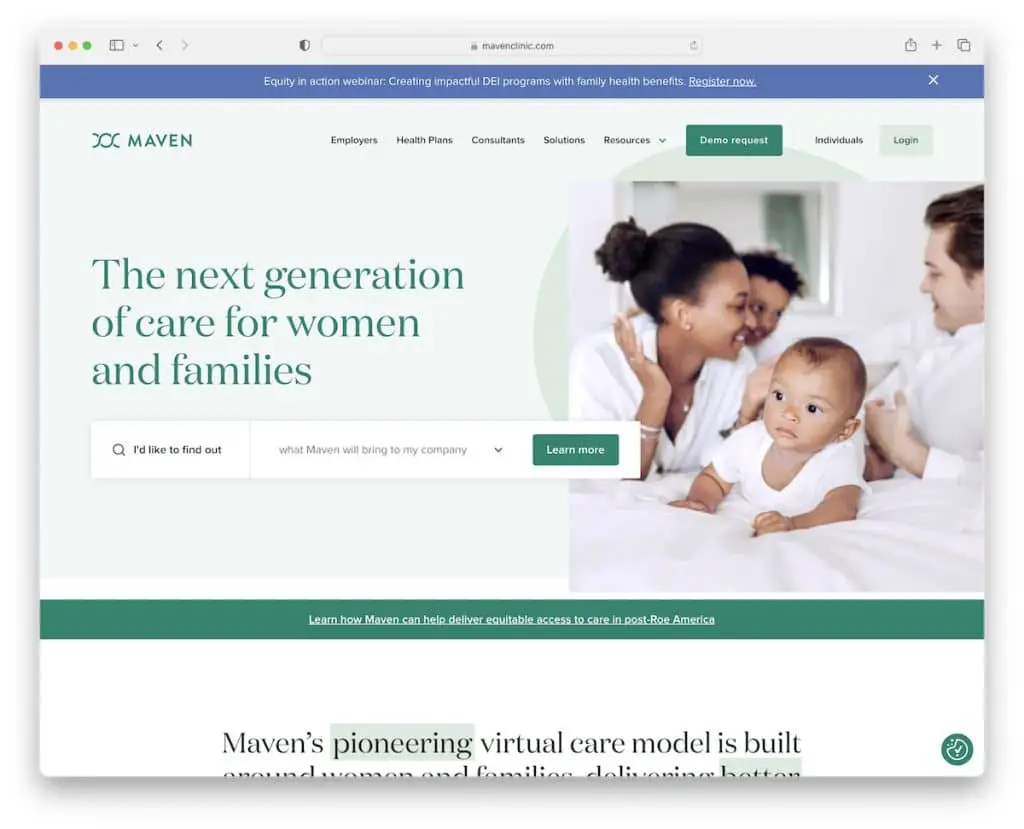
El excelente esquema de colores del sitio web de Maven Clinic crea un ambiente cómodo mientras revisa sus servicios.
La página tiene una notificación de barra superior flotante que puede cerrar presionando la "x". Además, el encabezado (con un mega menú) desaparece cuando comienza a desplazarse hacia abajo, pero vuelve a aparecer después de volver a la parte superior.
Otra característica a destacar es la función de "búsqueda" en el área del héroe que hace que la búsqueda de diferentes temas sea mucho más rápida.
Nota: El encabezado/menú que desaparece/reaparece hace que el desplazamiento sea más satisfactorio debido a que hay menos distracciones, pero, al mismo tiempo, es útil.
10. Un Médico
Construido con: Lavandera

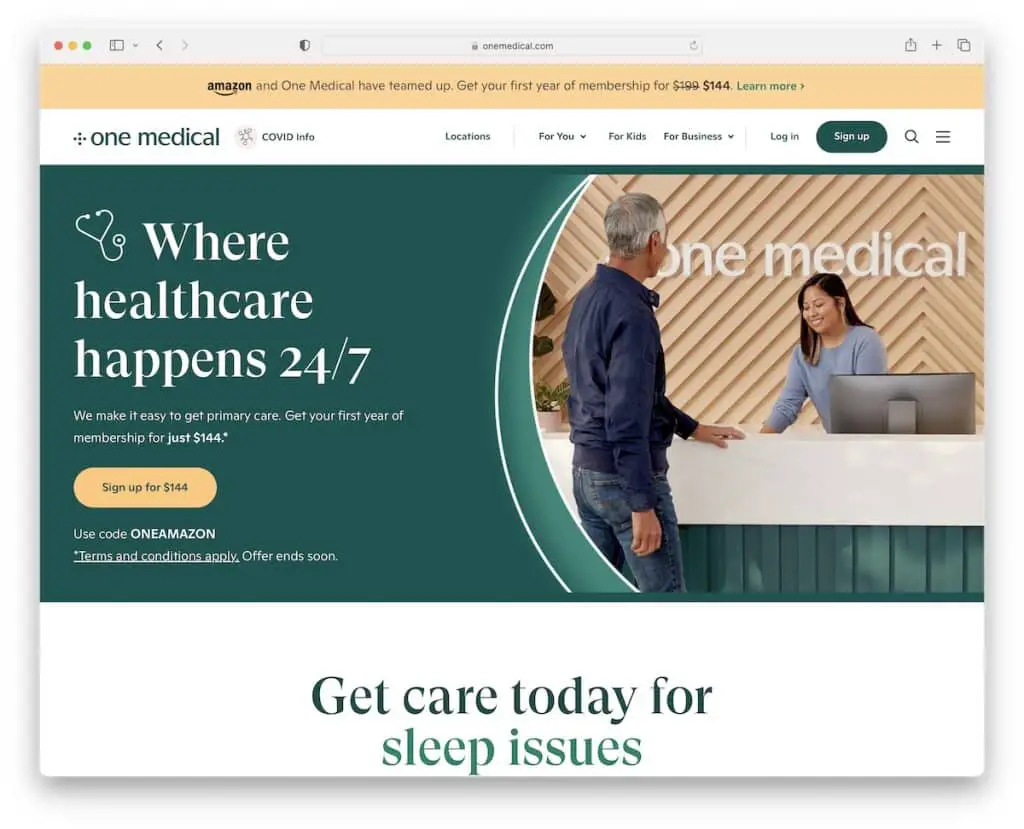
One Medical tiene botones CTA contrastantes con un efecto de desplazamiento para que sea más fácil hacer clic en ellos. Este sitio web de atención médica también tiene un efecto de texto pegadizo para que los servicios capten la atención del paciente potencial.

Además del texto y las imágenes, el video incrustado es otra forma de mostrar en qué se destaca One Medical.
También encontramos muy útil el buscador de ubicaciones en el pie de página, pero también puede hacer clic en el enlace "ubicaciones" en la barra de navegación flotante para abrir la página.
Nota: Incruste su video promocional en su sitio web para todos los que prefieren el video a las imágenes y el texto.
11. Clínica Mayo
Construido con: SiteCore

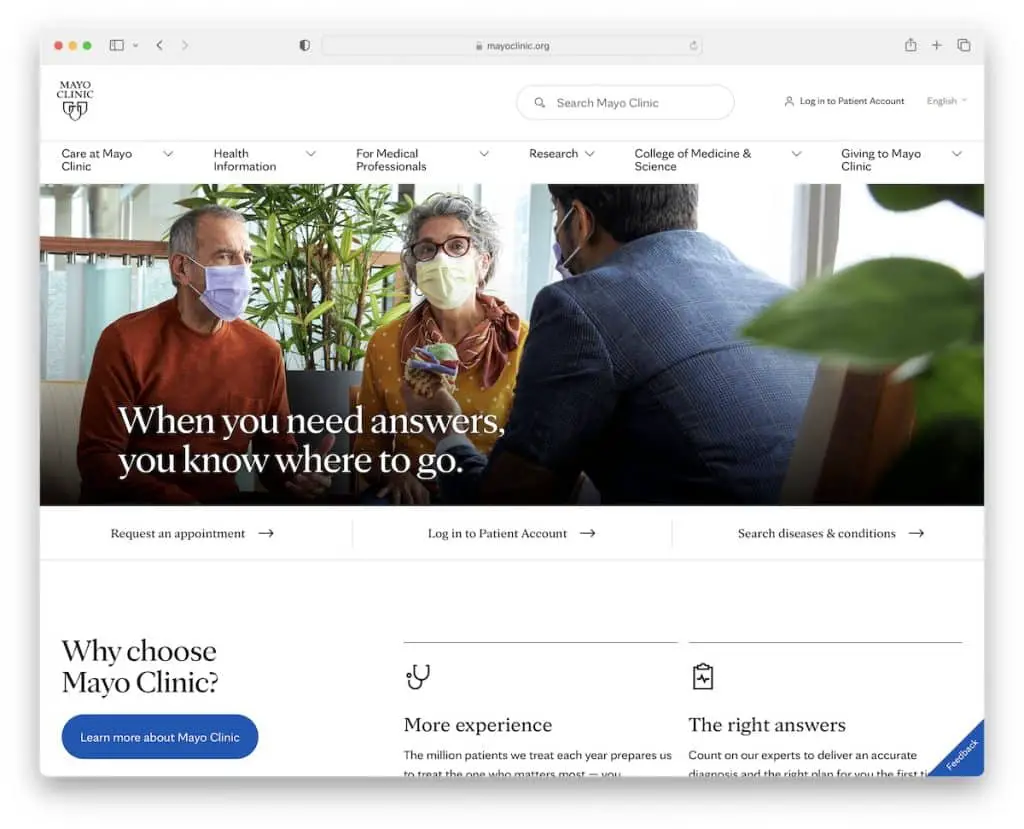
Como uno de los sitios web de atención médica más grandes del mundo, puedes aprender mucho de Mayo Clinic. Lo primero que notará es el diseño limpio, casi minimalista. Se trata de crear la mejor experiencia de usuario a través del contenido, utilizando espacios en blanco, colores atractivos y tipografía.
Lo interesante es el botón flotante de "comentarios" en la esquina inferior derecha que abre una ventana emergente donde cualquiera puede enviar su opinión. Esto les permite obtener más información sobre las áreas en las que pueden mejorar y mejorar su sitio web y su UX.
Nota: No tenga miedo de preguntar directamente a sus visitantes si disfrutan de su sitio o no.
12. Sinergia Salud Privada
Construido con: Squarespace

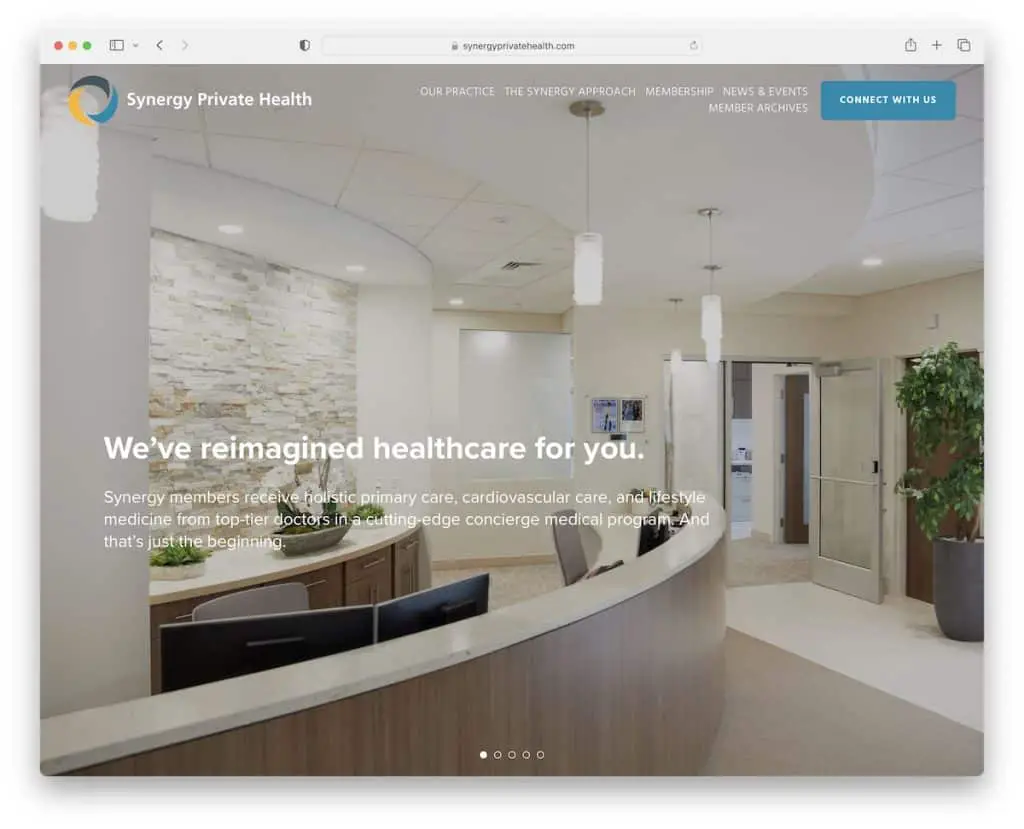
Synergy Private Health utiliza una presentación de diapositivas de imágenes a pantalla completa con un encabezado transparente que desaparece o reaparece según el movimiento de desplazamiento. Y el control deslizante que usan no presenta ningún botón o enlace de CTA; solo destaca cómo pueden beneficiarte.
Synergy Private Health también logra una experiencia más inmersiva al cargar contenido mientras se desplaza.
Nota: Ofrezca a sus pacientes potenciales una razón para permanecer en su sitio web por más tiempo, comenzando con una gran presentación de diapositivas (que no parezca comercial).
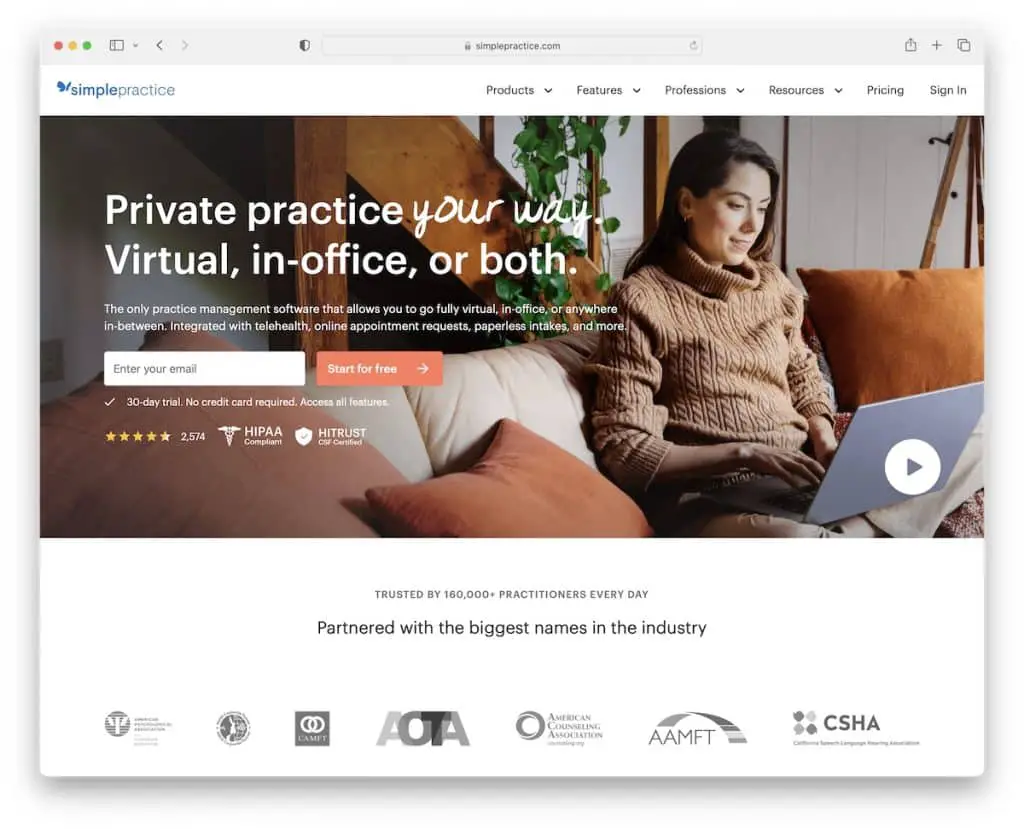
13. Práctica sencilla
Construido con: Gatsby

SimplePractice sabe cómo llamar su atención con su sección procesable en la parte superior de la página. Primero, hay una barra de navegación simple con funcionalidad de mega menú. Y segundo, viene un banner con un formulario de suscripción para comenzar una prueba gratuita.
La sección de héroe también incluye insignias de certificación, calificaciones de estrellas y un botón de reproducción que abre un video promocional en una caja de luz.
Nota: Lleve la navegación de su sitio web al siguiente nivel con un mega menú.
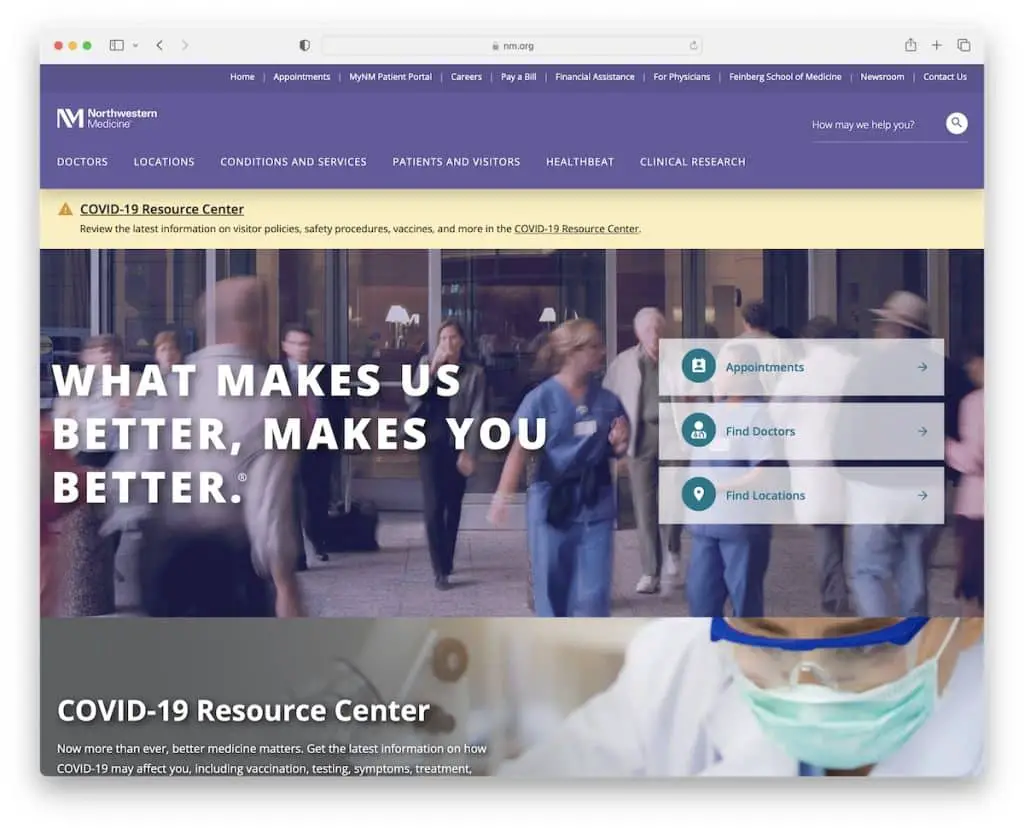
14. Medicina del Noroeste
Construido con: SiteCore

A pesar de que están sucediendo muchas cosas en la parte superior, Northwestern Medicine sabe cómo hacer que todo sea de fácil acceso sin causar distracciones. Todos los enlaces y botones de CTA son claramente visibles para que los visitantes puedan encontrar lo que buscan más rápido.
La barra superior y el encabezado flotan, por lo que no es necesario desplazarse hacia arriba para navegar por este sitio web de atención médica.
Por último, pero no menos importante, las estadísticas animadas agregan a Northwestern Medicine una capa de compromiso para evitar la monotonía.
Nota: Las animaciones y los efectos simples pueden animar su sitio web (para que no se sienta tan "serio").
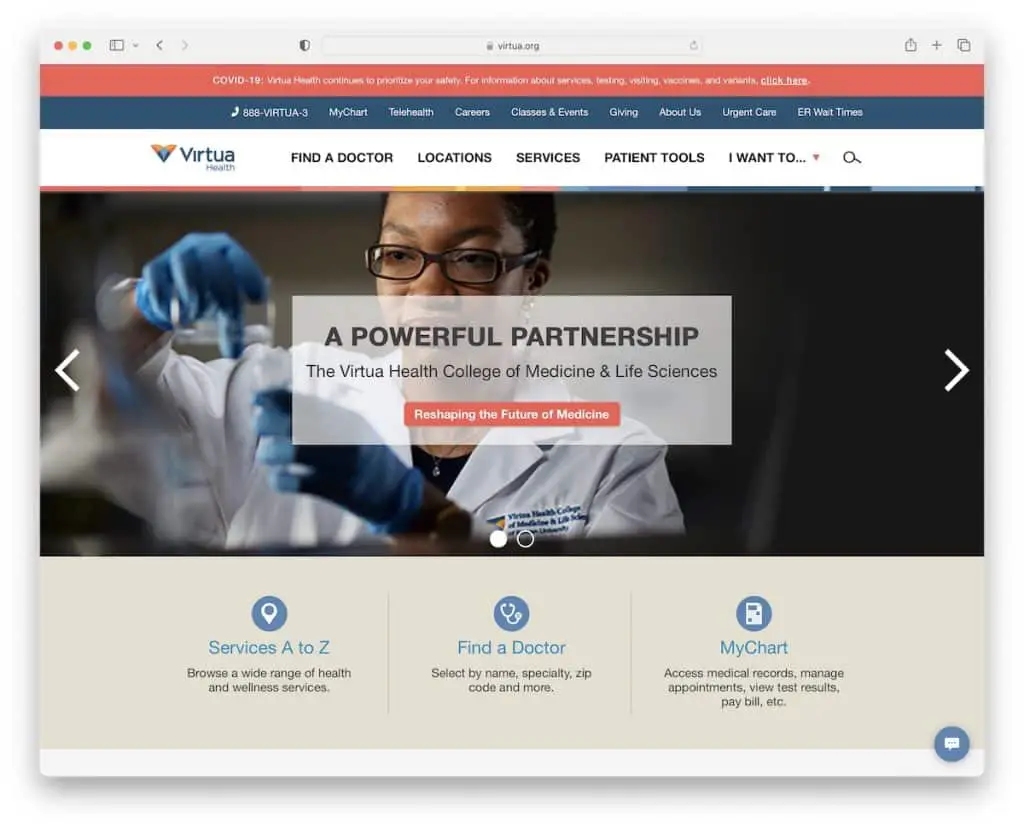
15. Sistema de Salud Virtua
Construido con: SiteCore

Virtua Health System tiene un encabezado de tres partes; barra de notificaciones, barra superior y navegación principal. Y todo palo.
Luego hay un control deslizante con botones CTA y un cuadro de mensaje flotante para obtener las respuestas necesarias mucho más rápido. El chatbox combina un bot y navegadores reales (personal de soporte).
Además, encontrará muchos enlaces rápidos adicionales en el pie de página, un número de teléfono en el que se puede hacer clic, íconos sociales y más.
Nota: Cree una mejor experiencia de servicio al cliente con un widget de chat en vivo.
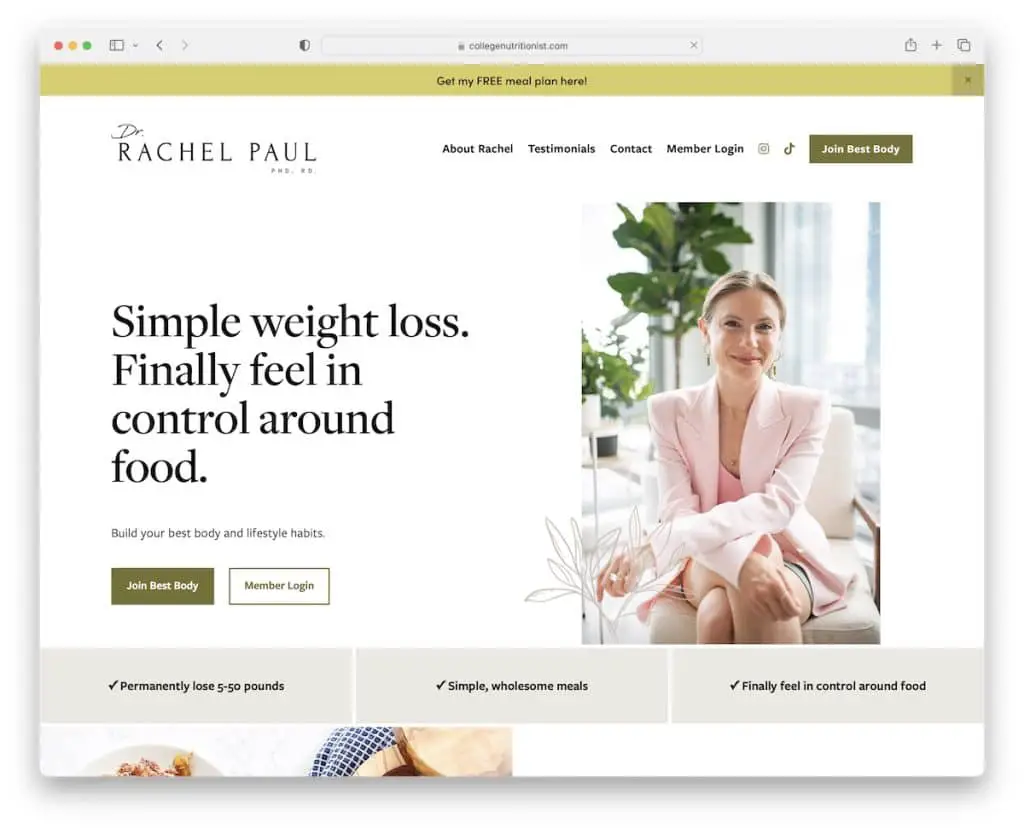
16. Dra. Rachel Paul
Construido con: Squarespace

Además de los sitios web de clínicas y hospitales, también queríamos agregar un ejemplo del sitio web de un médico fantástico.
La Dra. Rachel Paul sabe cómo contar historias a través de la página de inicio para garantizar que su atención esté presente y enfocada.
La página tiene muchos botones CTA, imágenes de antes y después (¡que funcionan!), testimonios en video y una sección de preguntas frecuentes con testimonios.
Nota: Obtendrá resultados aún mejores con testimonios en video e imágenes de antes y después si ayuda a las personas a transformar sus cuerpos.
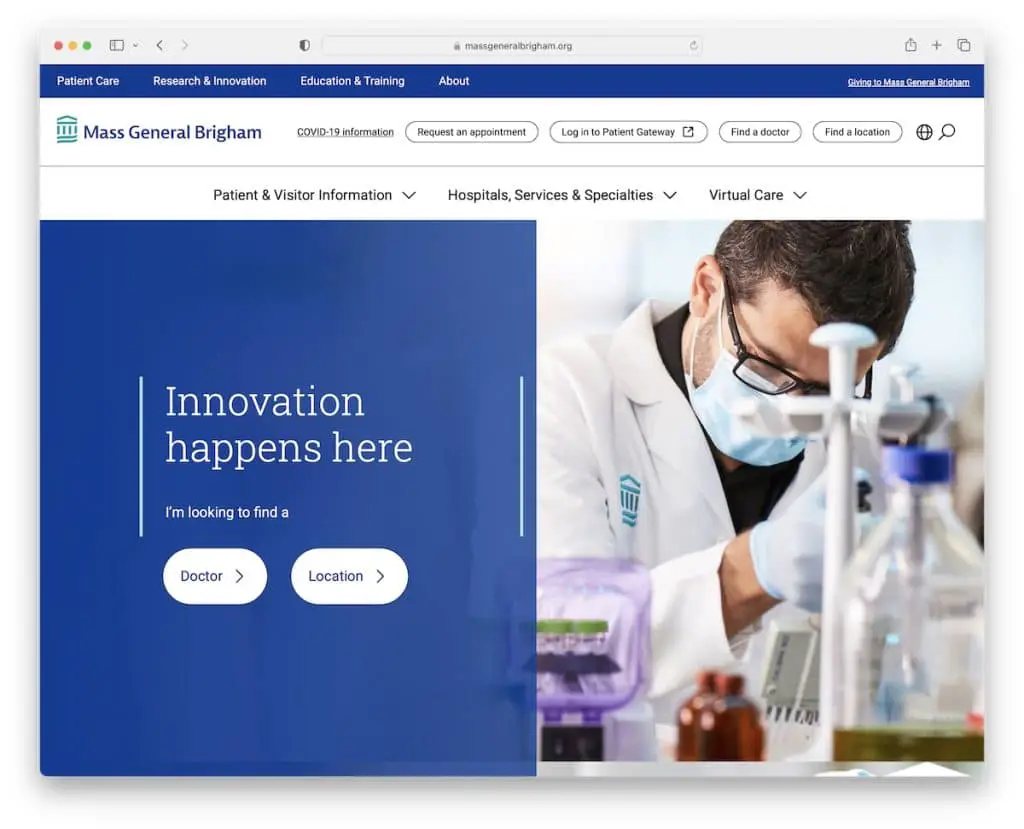
17. Misa General Brigham
Creado con: Adobe Experience Manager

Mass General Brigham causa una fuerte primera impresión con la elección del esquema de color azul, blanco y verde azulado.
Cuenta con grandes secciones con botones CTA y texto fácil de leer para que el contenido sea más digerible. Todos los botones de llamada a la acción tienen un efecto de desplazamiento para aumentar la interactividad.
Además, el encabezado flotante aparentemente básico tiene una funcionalidad de mega menú, que muestra enlaces en varias columnas.
Nota: La elección de la paleta de colores puede hacer que su sitio web sea mucho más agradable. Así que elige sabiamente.
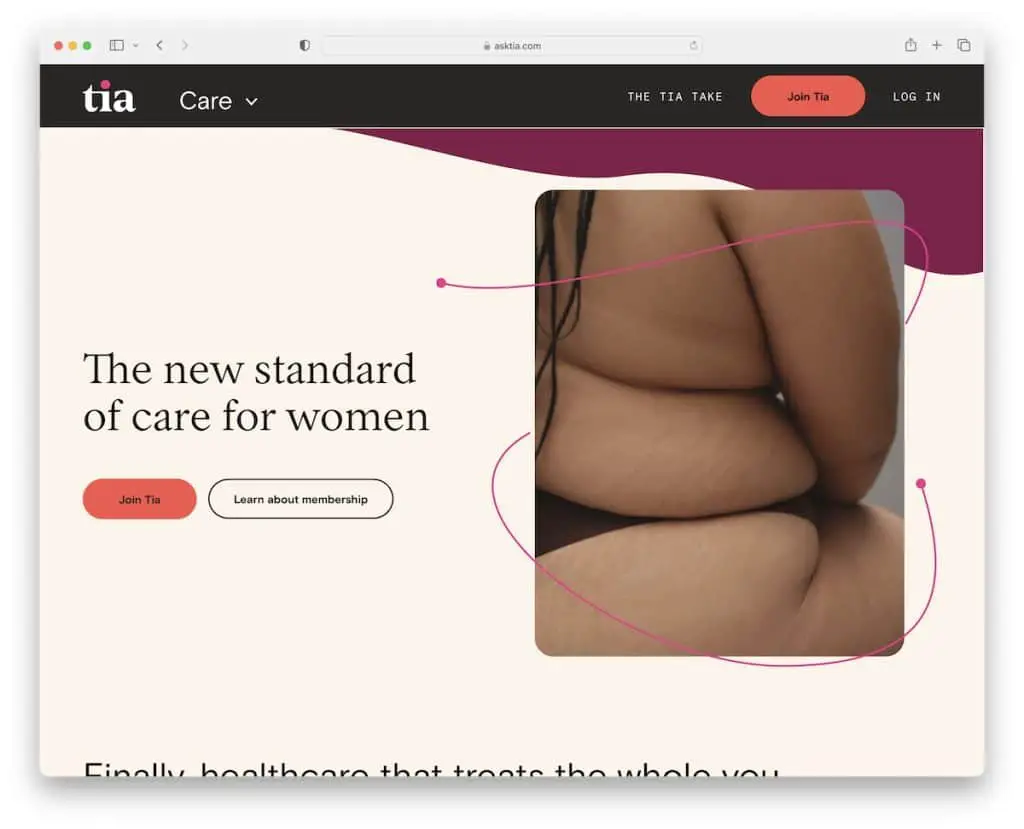
18. Tía
Construido con: Gatsby

Tia tiene un diseño web relajante con detalles llamativos y carga de contenido en el desplazamiento para hacer que la página sea más cautivadora.
Es un ejemplo de sitio web moderno de atención médica con un encabezado flotante, un control deslizante de testimonios genial, menciones de relaciones públicas y un blog.
Si bien los botones de CTA están dispersos por todo el sitio web, uno también está en el encabezado flotante, por lo que siempre está presente.
Nota: Retribuya a la comunidad y exprese su profesionalismo con un blog activo.
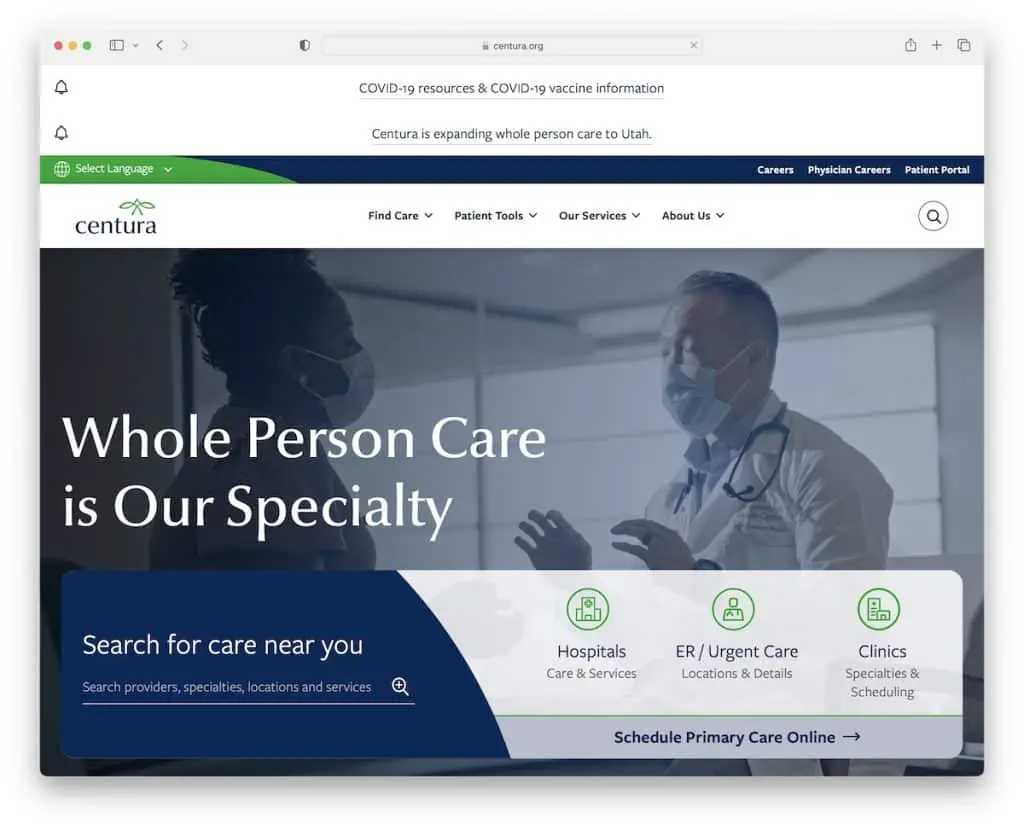
19. Centura Salud
Construido con: Drupal

El video reproducido automáticamente en la sección de héroes hace que Centura Health sea instantáneamente más atractiva. También usan un banner superpuesto con una barra de búsqueda y muchas otras llamadas a la acción para que todos puedan actuar de inmediato.
Además del encabezado que desaparece/reaparece, Centura Health también usa una función de búsqueda fija en la esquina inferior derecha.
Y para mejorar la experiencia del usuario, un selector de idioma en la barra superior traduce todo el sitio web con un clic.
Nota: Ofrezca a los pacientes potenciales que traduzcan su sitio web si ofrece servicios a nivel mundial.
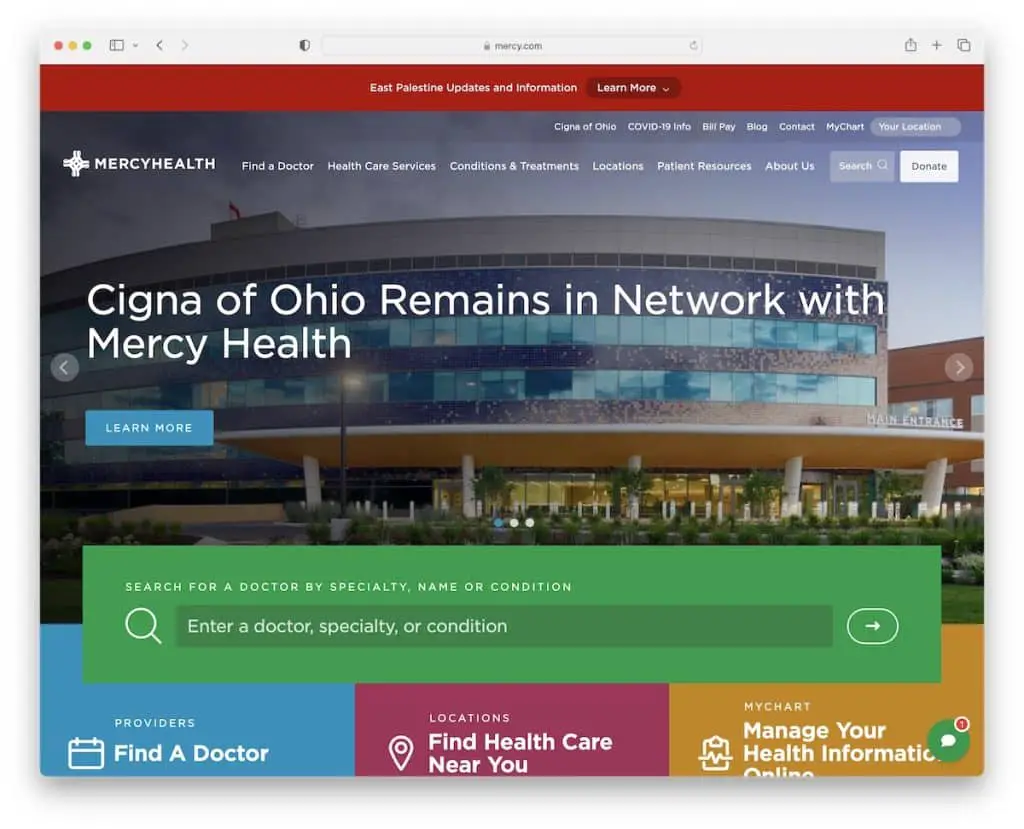
20. Misericordia Salud
Construido con: SiteCore

Mercy Health lo mantiene informado sobre lo último y lo más importante con una gran presentación de diapositivas. Y si necesita buscar un médico, una afección u otra cosa, puede hacerlo escribiendo su consulta de búsqueda en la barra de búsqueda verde grande.
Mercy Health también usa su página de inicio para anunciar noticias y eventos recientes y lo invita a chatear con el asistente virtual a través del widget flotante en la parte inferior de la pantalla.
Finalmente, todo el encabezado, incluidas la barra superior y la barra de notificaciones, vuelve a aparecer tan pronto como te desplazas hacia la parte superior, por lo que incluso el botón CTA de donación está siempre a mano.
Nota: Dale a tus botones de CTA exposición adicional mostrándolos en el encabezado.
Háganos saber si le gustó la publicación.
