20 Mejores Portafolios de Illustrator (Ejemplos) 2023
Publicado: 2023-02-01¿Quieres inspirarte y obtener nuevas ideas revisando algunos de los mejores portafolios de ilustradores?
Todos estos sitios web son modernos y hermosos y ofrecen una excelente experiencia de usuario.
Si bien le recomendamos que mantenga el diseño simple, está perfectamente bien introducir algunos elementos creativos aquí y allá.
La simplicidad hará que su cartera en línea destaque más, y eso es exactamente lo que quiere lograr con su sitio web.
Además, también nos aseguramos de crear una colección que consta de ilustradores tradicionales y modernos, por lo que hay algo para TODOS.
Lo mejor es que puede crear sin esfuerzo un sitio web similar con 1) un tema de WordPress de ilustrador o 2) un creador de sitios web de cartera.
Los mejores portafolios de Illustrator para inspirarte
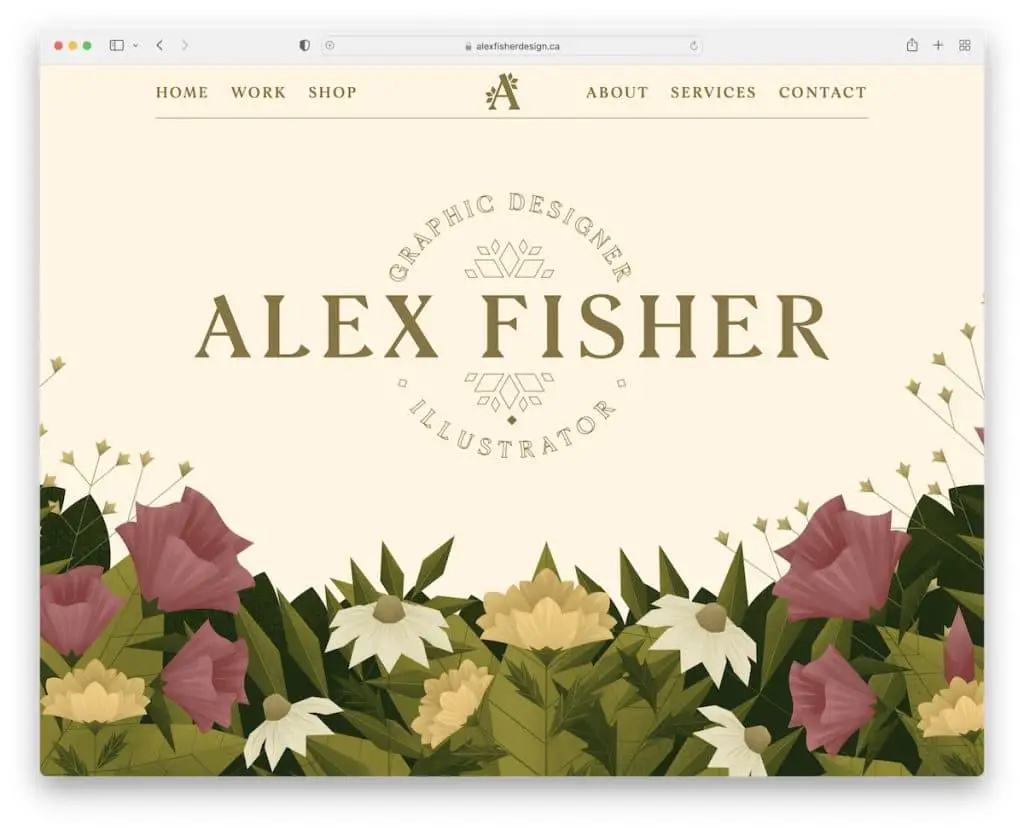
1. Alex Fisher
Construido con: Webflow

Alex Fisher tiene un sitio web hermoso, creativo y moderno que capta su atención al instante.
El excelente efecto de paralaje de la sección principal hace que el sitio web sea más atractivo, ¡genial! Esta página también tiene navegación fija, un carrusel deslizante de obras y otros efectos pegadizos que hacen que la experiencia de desplazamiento sea excelente.
Nota: Use un encabezado fijo/navegación, para que los visitantes no tengan que desplazarse hasta la parte superior para una mejor experiencia de usuario.
También puede estar interesado en estos grandes sitios web de Webflow.
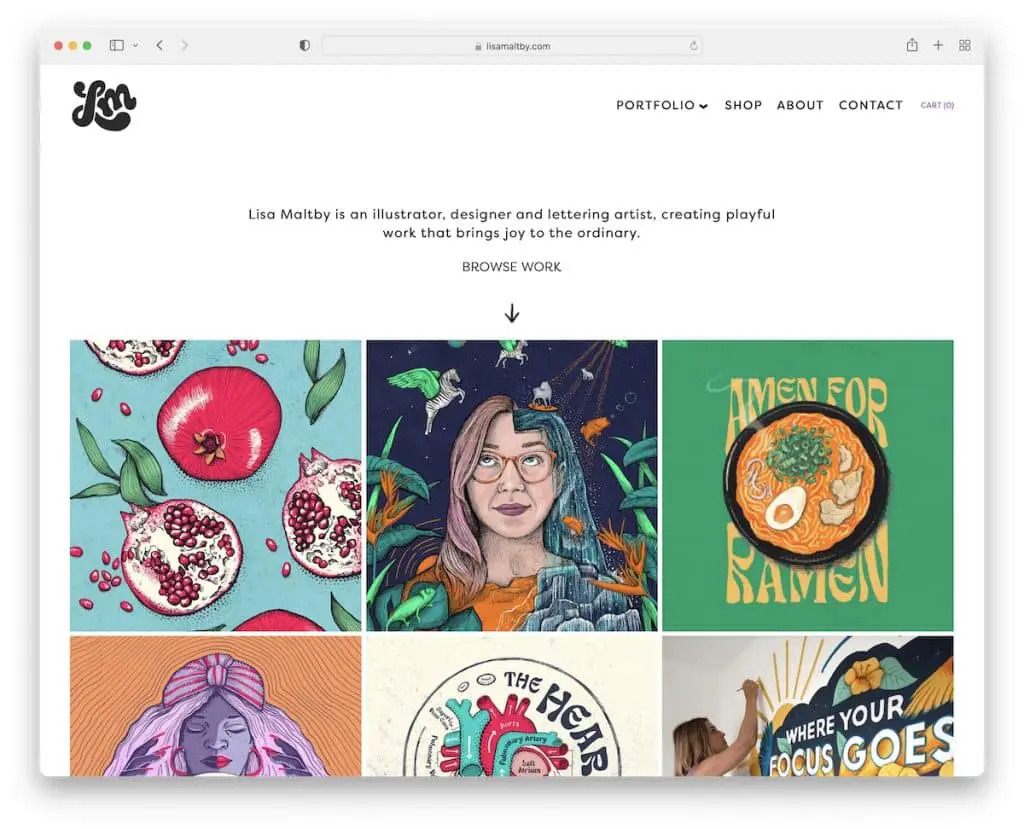
2. Lisa Maltby
Construido con: Squarespace

El portafolio de ilustradores de Lisa Maltby comienza con una biografía de una oración y luego pasa directamente a un atractivo portafolio de cuadrículas. Notará que algunos elementos de la cartera son estáticos y otros animados, lo que crea un efecto dinámico y moderno.
Además, la navegación tiene un menú desplegable para ayudarlo a encontrar el estilo de ilustración que más le interesa.
Nota: Cree una experiencia web más atractiva con elementos animados y estáticos.
¿Necesita más diseños web hermosos creados con este constructor? Luego echa un vistazo a nuestra lista de ejemplos de sitios web de Squarespace.
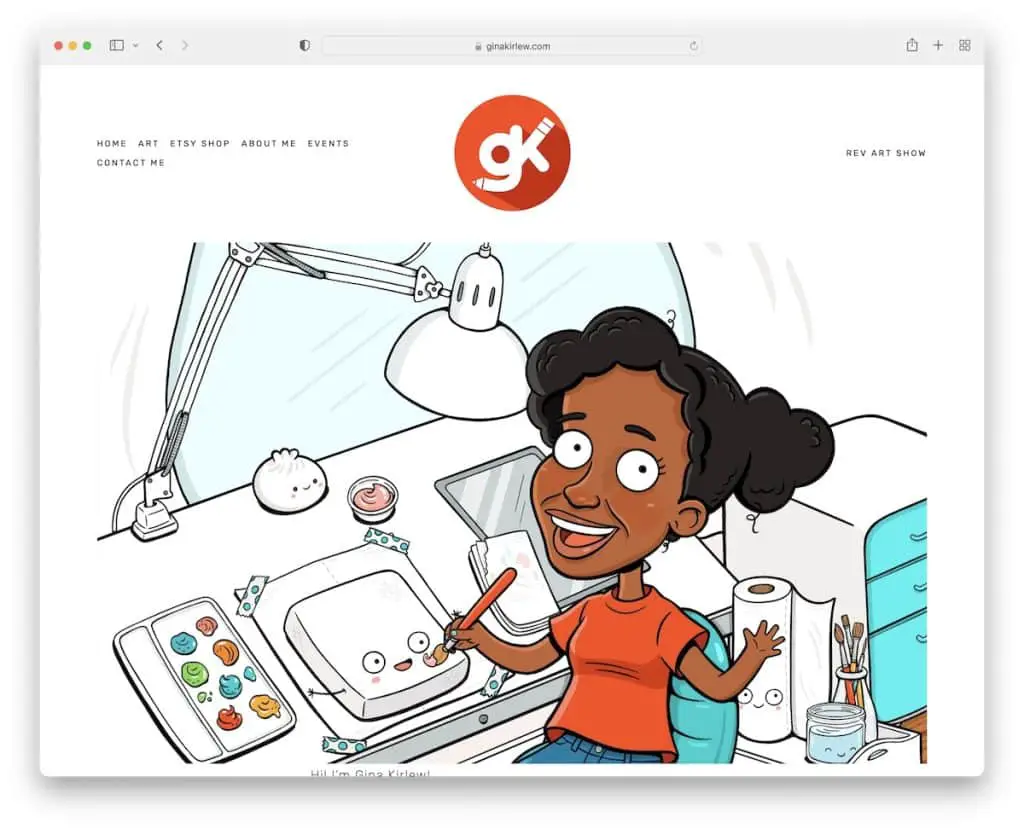
3. Gina Kirlew
Construido con: Squarespace

Gina Kirlew sabe mezclar muy bien la sencillez con la creatividad. ¡El sitio web de su portafolio de ilustradores es un excelente ejemplo (y prueba) de que el minimalismo funciona!
Su página de inicio es una sola sección con un encabezado y un pie de página básicos con los enlaces de menú necesarios y los íconos de las redes sociales.
Lo que realmente nos gusta es que los fondos del encabezado y el pie de página tienen el mismo color que la base del sitio, lo que lo hace mucho más ordenado.
Nota: Cree un sitio web minimalista para que su trabajo creativo destaque más.
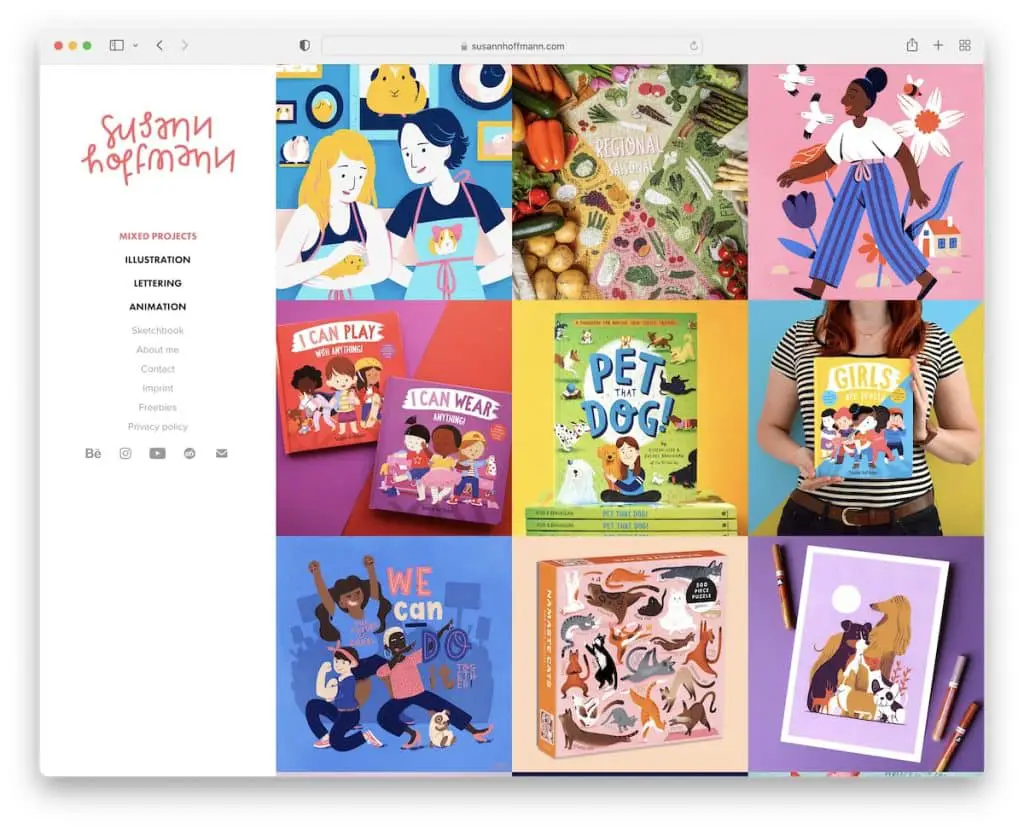
4. Susan Hoffmann
Construido con: Portafolio de Adobe

Susann Hoffmann usa un encabezado/menú en la barra lateral, que lo distingue inmediatamente del resto de estos excelentes portafolios de ilustradores (al igual que algunos otros a continuación).
La base del sitio web es una cuadrícula de tres columnas sin espacios. Cada elemento tiene un efecto de desplazamiento, revelando más información sobre el proyecto. Además, Susann desglosa cada proyecto aún más con contenido adicional en páginas individuales.
Nota: una técnica simple para no seguir el aspecto tradicional del sitio web es colocar un encabezado y navegación en la barra lateral.
Por último, lo tenemos cubierto si desea ver más sitios web de carteras de artistas.
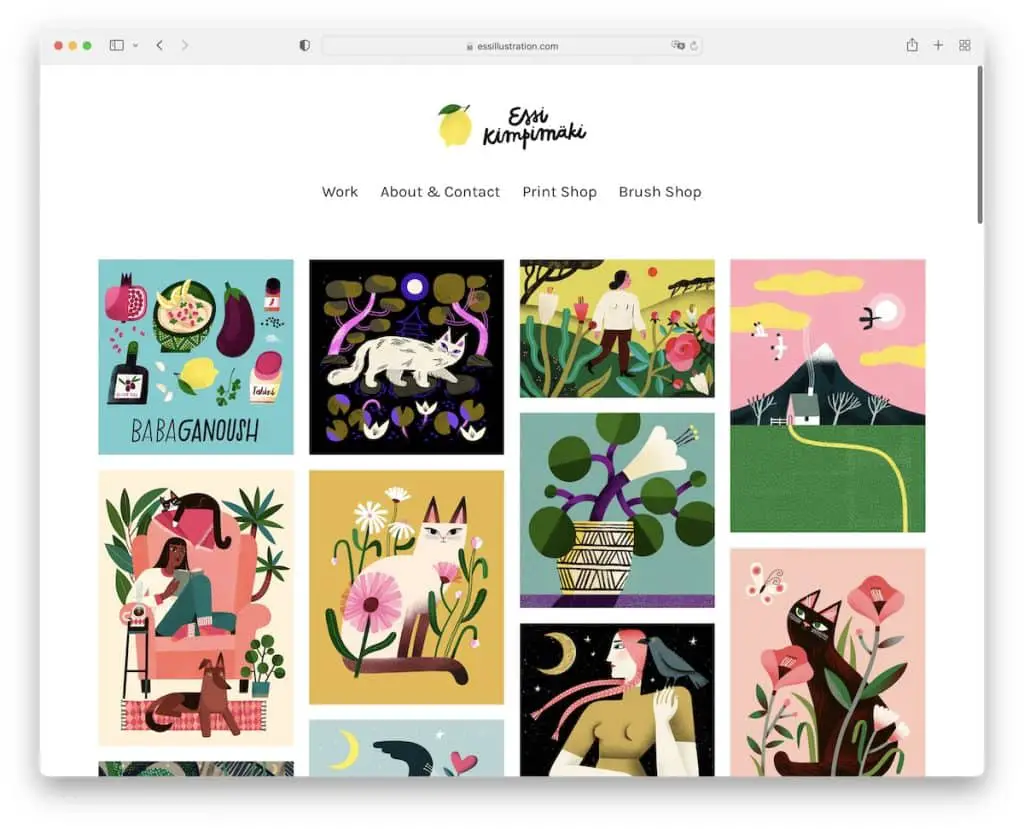
5. Essi Kimpimaki
Construido con: Carga

El portafolio en línea de Essi Kimpimaki es minimalista, con un increíble portafolio de cuadrícula de cuatro columnas en la página de inicio. Cada proyecto se abre en una nueva página, donde puede ver una imagen más grande.
El encabezado tiene un logotipo superior con una barra de navegación simple y un pie de página con solo botones de redes sociales.
Nota: Convierta su página de inicio en una cuadrícula de cartera gigante para que los visitantes puedan disfrutar de su trabajo de inmediato.
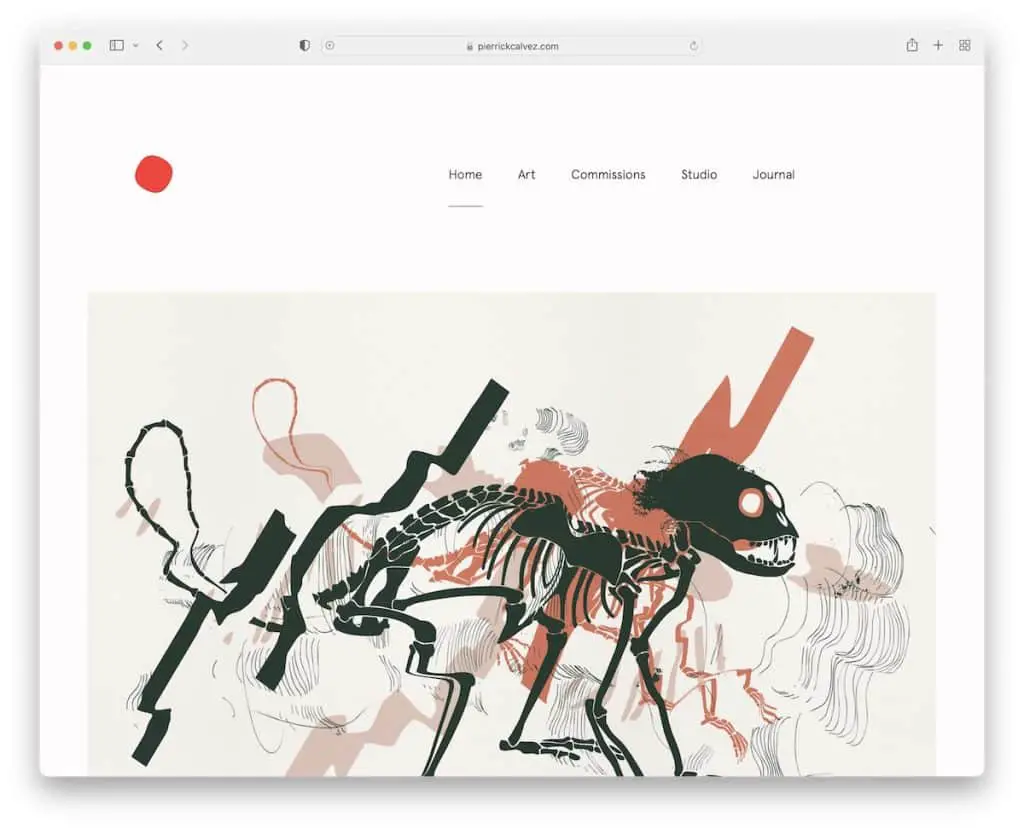
6. Pierrick Calvez
Construido con: Webflow

Pierrick Calvez es otro gran ejemplo de un portafolio de ilustrador que combina muy bien la simplicidad con un aspecto moderno.
La página de inicio es un collage aleatorio de obras, cada una de las cuales se abre en una página nueva. El sitio de Pierrick tiene un encabezado y pie de página muy sencillos (con redes sociales y enlaces de correo electrónico) y un formulario de suscripción al boletín.
Nota: haga crecer su lista de correo electrónico integrando un formulario de suscripción al boletín.
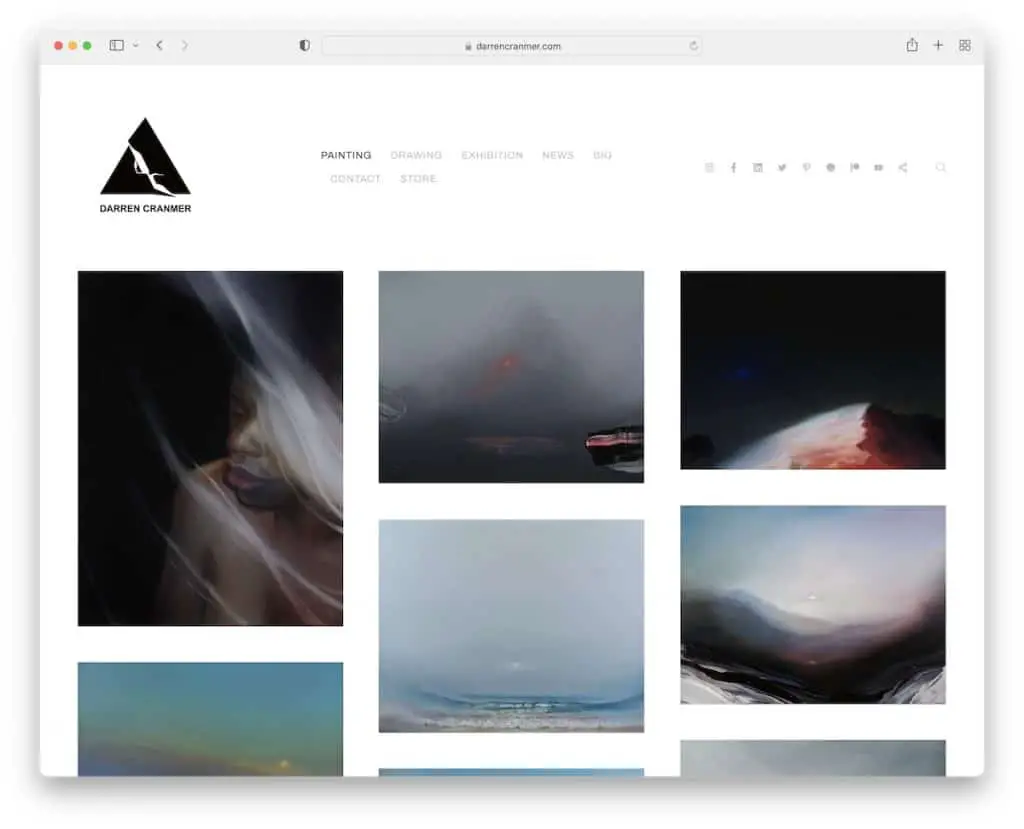
7. Darren Cramer
Construido con: Pixpa

Si bien la página de inicio de Darren Cranmer es una gran red de trabajos, al mismo tiempo también es una tienda en línea. Cada elemento de la cuadrícula se vincula a la página del producto con imágenes y detalles adicionales.
Además, el encabezado tiene un menú desplegable, íconos de redes sociales y un ícono de búsqueda que abre una barra de búsqueda de pantalla completa. Más. hay una navegación secundaria que ofrece enlaces rápidos a diferentes categorías.
Nota: puede combinar estratégicamente una cartera en línea con una tienda en línea, como Darren Cranmer.
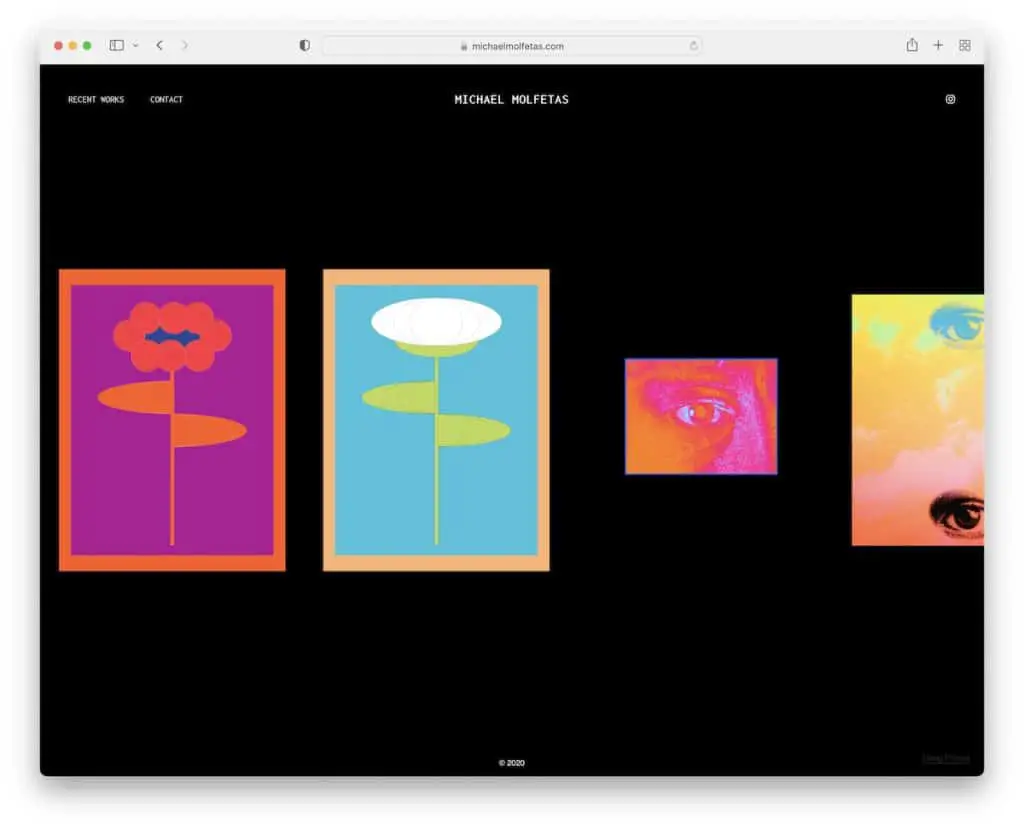
8. Michael Molfetas
Construido con: Formato

El magnífico diseño oscuro diferencia inmediatamente el sitio de Michael Molfetas del resto. Pero hay otra cosa.
En lugar de desplazar las obras verticalmente, las desplaza horizontalmente. Además, este portafolio de ilustrador tiene el conveniente efecto de caja de luz para disfrutar de imágenes más grandes sin salir de la página actual.
Nota: Si bien el diseño claro es más común entre los sitios web, destáquese de las masas con uno oscuro.
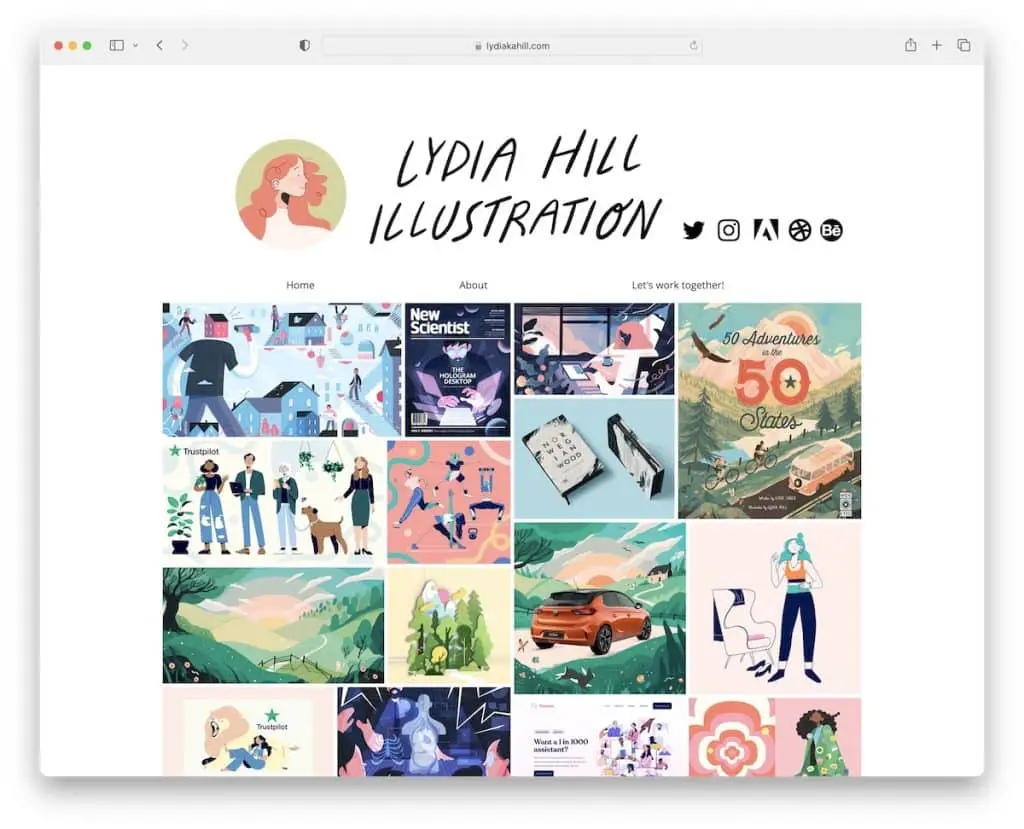
9. Colina de Lidia
Construido con: Wix

Al igual que Lisa Maltby, Lydia Hill también creó un portafolio en línea con elementos animados y estáticos. Además, agregó el efecto de caja de luz para disfrutar de cada imagen o animación/GIF en una forma más grande.
Una característica única que tiene este portafolio de ilustrador es la opción de descargar contenido (en un formato bastante grande). ¿Quién hace eso?
Nota: Permita que los clientes potenciales disfruten de su trabajo con más detalle ofreciéndoles descargar una resolución más alta.
Recuerda, también tenemos una lista de los mejores sitios web de ejemplo creados en la plataforma Wix.
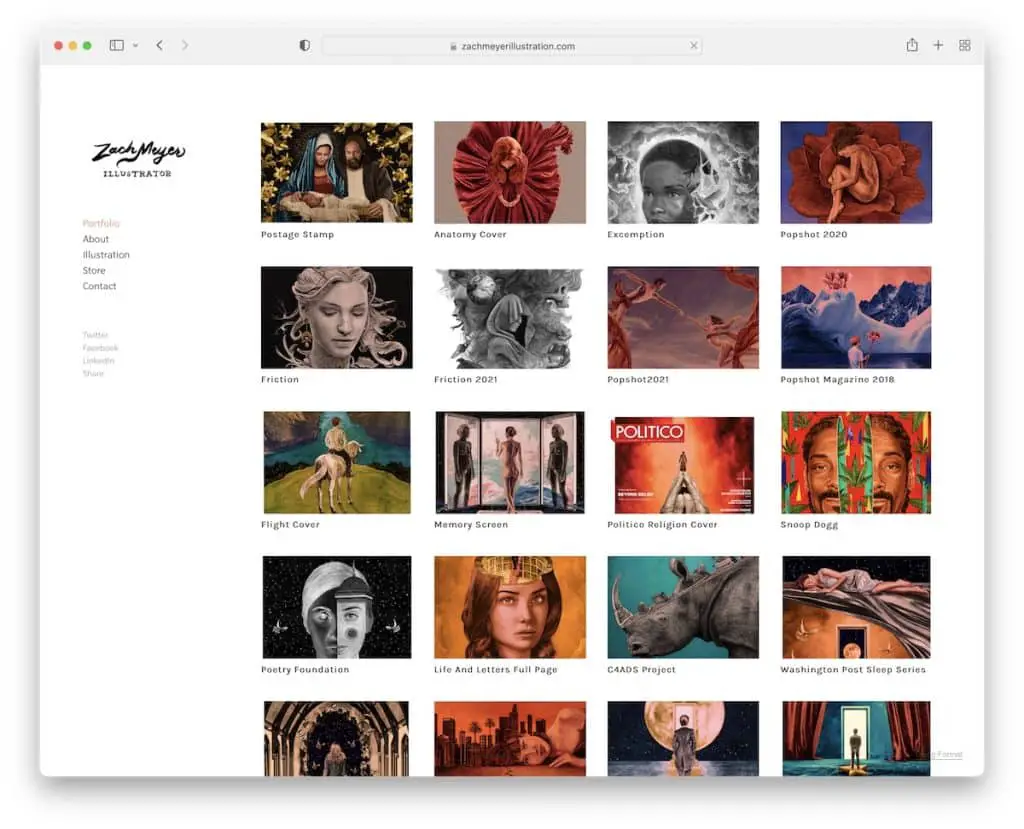
10. Zach Meyer
Construido con: Formato

Como se mencionó anteriormente, Zach Meyer es otro ejemplo de una cartera en línea con un menú de barra lateral. La página mantiene un aspecto elegante en todo momento, conservando el mismo color de fondo en todas las secciones y páginas.

La cuadrícula del portafolio también tiene espacio suficiente para mostrar el título del proyecto mientras todos los trabajos se abren en una nueva página (a veces incluso muestra una imagen de la versión final).
Nota: Use el fondo del encabezado, el pie de página y la base del mismo color si desea una apariencia web más atenuada.
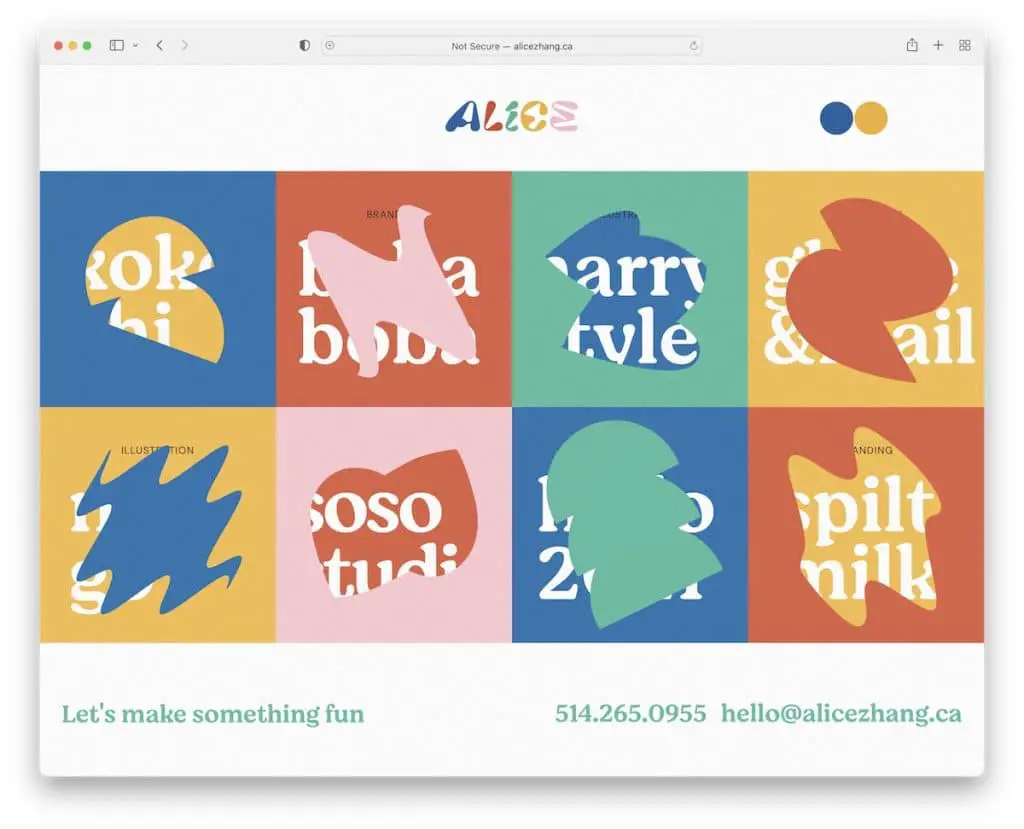
11. Alicia Zhang
Construido con: Webflow

Alice Zhang tiene un diseño de cuadrícula pegadizo en la página de inicio con un efecto de desplazamiento único para cada elemento para animar las cosas.
El encabezado también es bastante original, con un botón de menú que no parece un botón de menú en absoluto. Además, hay un correo electrónico en el que se puede hacer clic para ponerse en contacto en el acto.
Nota: agregue efectos de desplazamiento funky a su sitio web para crear una experiencia más animada.
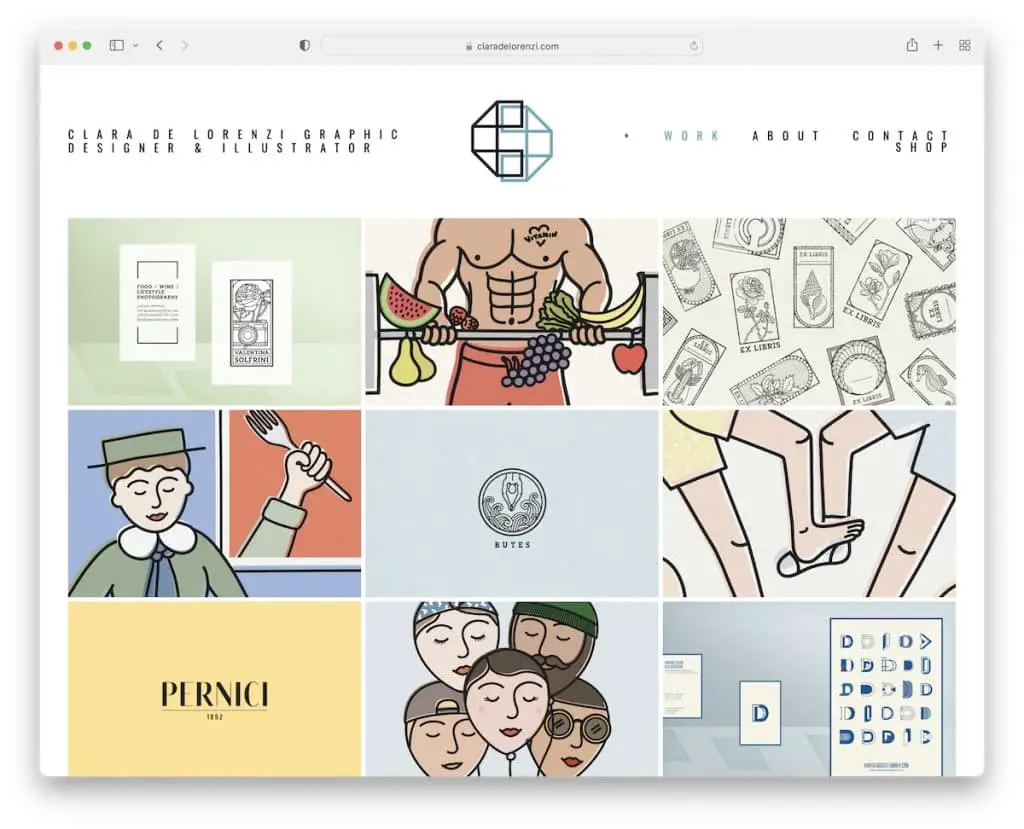
12. Clara De Lorenzi
Construido con: Squarespace

Clara De Lorenzi es un buen ejemplo de cartera de ilustrador con un diseño de cuadrícula en la página, un encabezado básico con navegación desplegable y un pie de página simple.
La cuadrícula abre cada proyecto en una nueva página donde puede encontrar más información, incluidas imágenes adicionales.
Nota: Revela el título u otros detalles al pasar el mouse para mantener la presentación inicial más limpia.
También puede consultar nuestra lista de sitios web limpios para obtener más demostraciones excelentes.
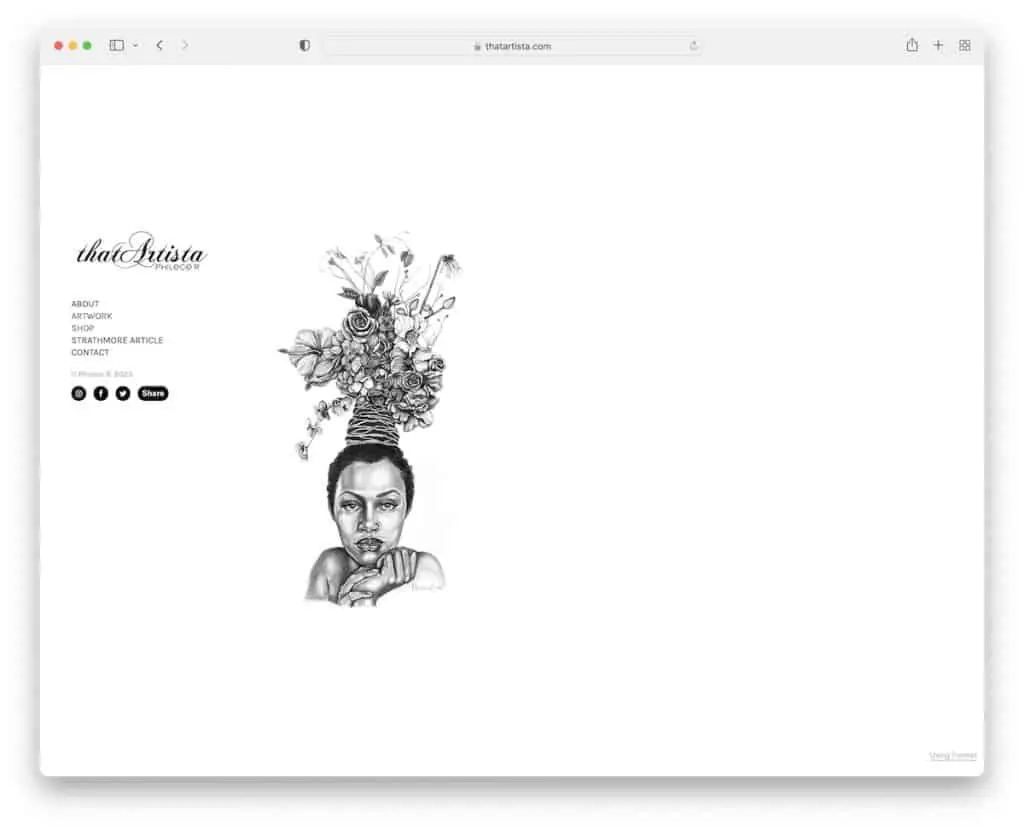
13. Ese Artista
Construido con: Formato

La página de inicio de Artista es muy minimalista, con un gráfico y una barra lateral de navegación con íconos sociales (que también incluye compartir en redes sociales).
Lo interesante de este sitio de portafolio de ilustradores es que algunas partes se desplazan verticalmente (sobre la página) y otras horizontalmente (páginas de proyectos).
Nota: use el desplazamiento horizontal e imite el deslizamiento en el escritorio.
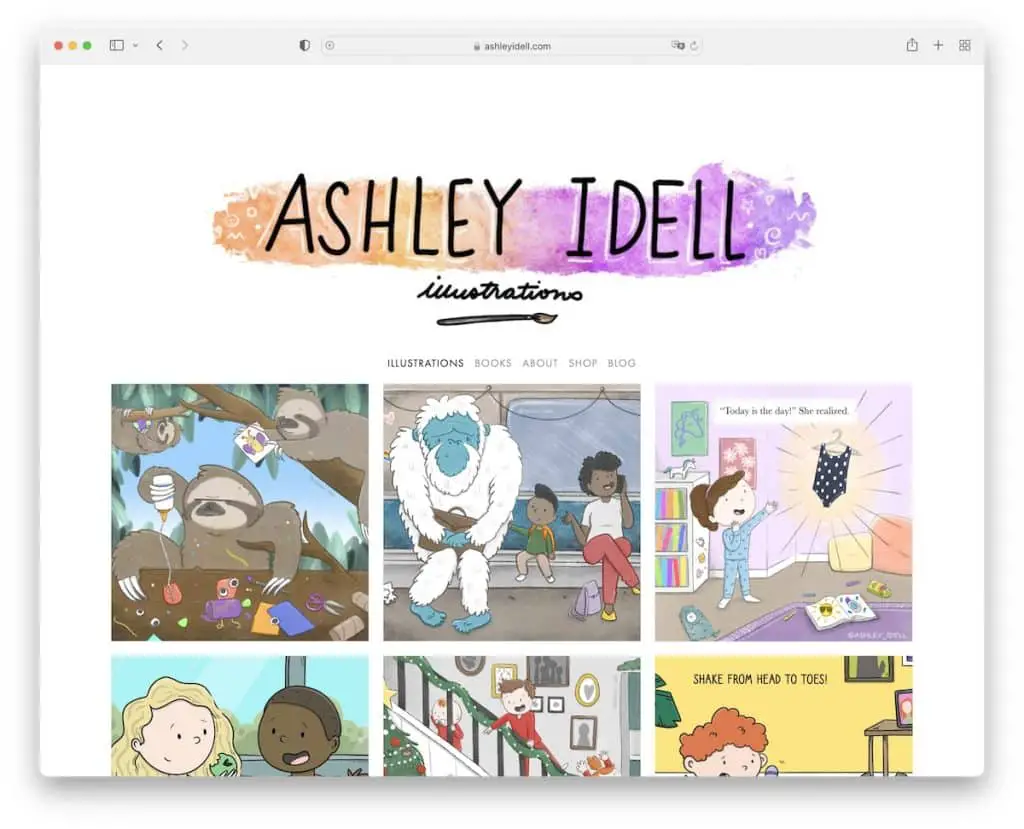
14. Ashley Idel
Construido con: Squarespace

El sitio web de Ashley Idell es muy burbujeante debido a sus ilustraciones, mientras que el diseño general se mantiene mínimo. Pero eso es genial porque hace que las imágenes y otros contenidos destaquen más.
Hablando de pop, la cartera viene con la función de caja de luz, para que pueda ver imágenes más grandes y desplazarse por ellas sin salir de la página actual.
Nota: aplique el efecto de caja de luz para que el espectador no tenga que salir de la página para ver imágenes más grandes.
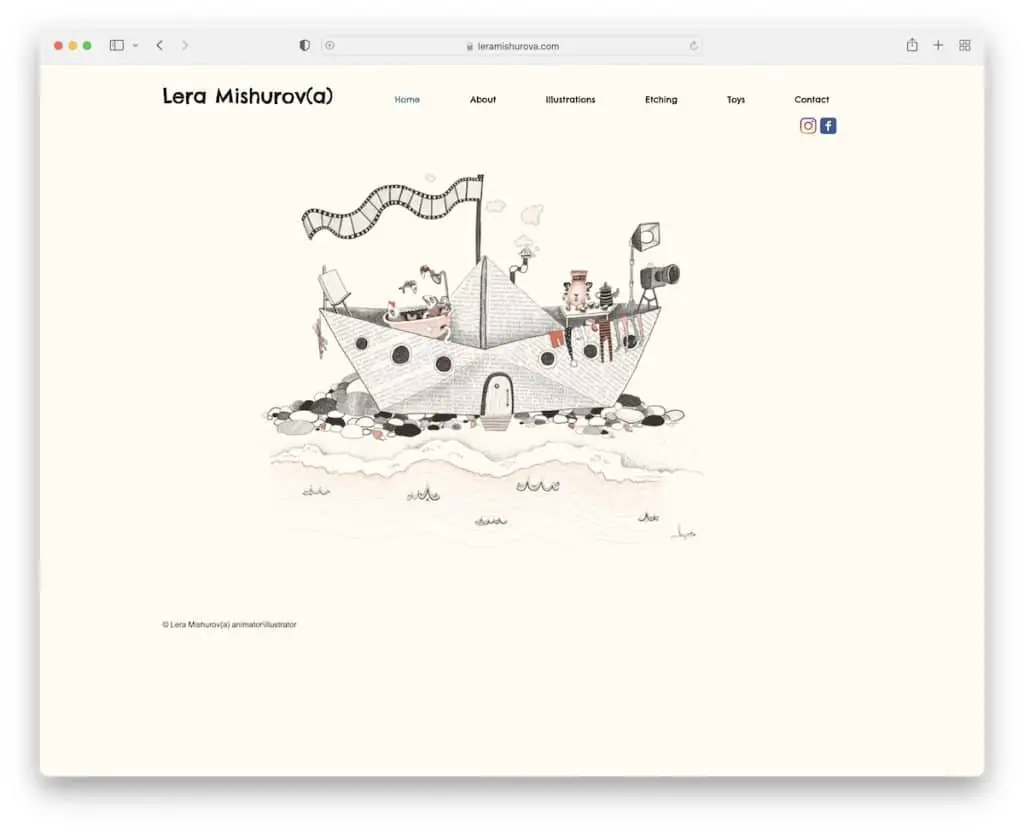
15. Lera Mishurova
Construido con: Wix

Puede que la página de inicio de Lera Mishurova no revele mucho, pero hace una cosa muy bien: poner toda la atención en su hermoso trabajo (aunque solo sea una imagen).
El encabezado es básico, con los enlaces de navegación esenciales y los íconos de Facebook e Instagram. Por otro lado, el pie de página solo tiene texto de derechos de autor y un botón Me gusta, manteniendo las cosas muy modestas.
Nota: Deje que su trabajo hable la mayor parte del tiempo.
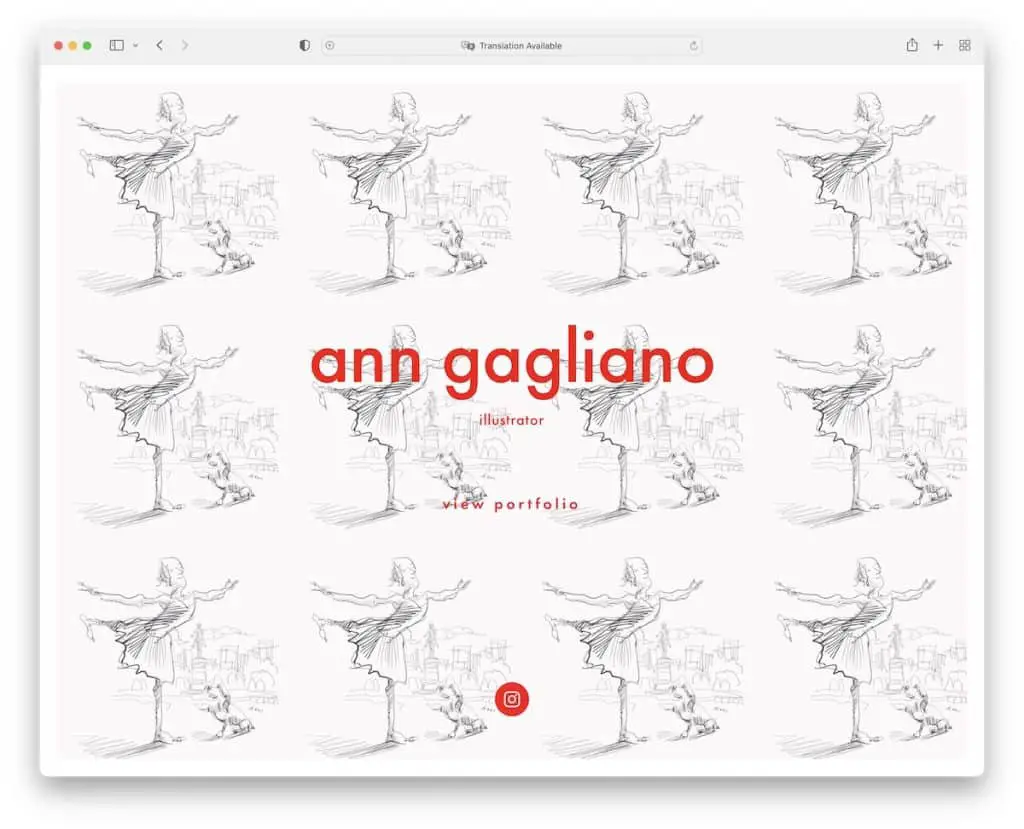
16. Ana Gagliano
Construido con: Squarespace

Ann Gagliano tiene una hermosa página de inicio de pantalla completa enmarcada con un enlace para ver su cartera y su perfil de Instagram.
El portafolio de esta ilustradora es una galería con miniaturas en la parte inferior que puede usar para revisar su trabajo o hacer clic en él y se deslizará al siguiente.
Nota: Cree una galería con miniaturas para su cartera, como Ann Gagliano.
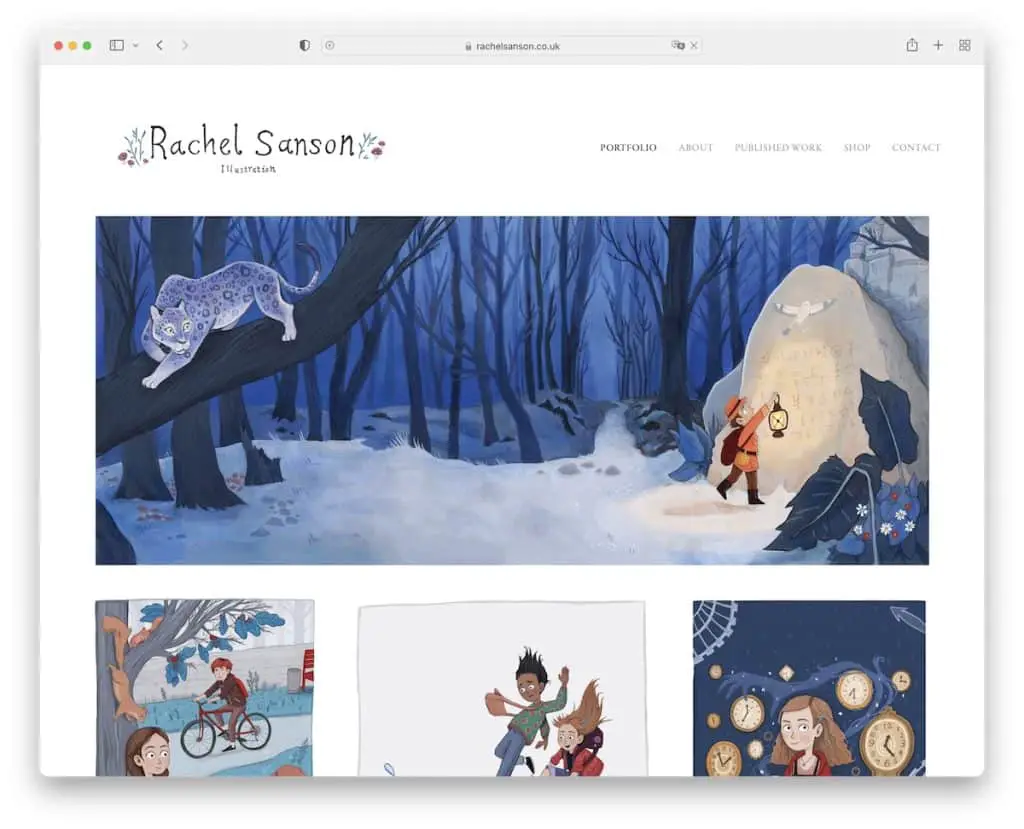
17. Rachel Sansón
Construido con: Squarespace

Rachel Sanson tiene una hermosa cuadrícula de cartera de mampostería en la página de inicio con la funcionalidad de caja de luz para ver imágenes más grandes sin necesidad de abrir una nueva página.
El aspecto minimalista se extiende por todo el sitio web, incluido el encabezado y el pie de página.
Nota: puede usar diferentes estilos de cuadrículas para mostrar su trabajo si no le gusta el clásico.
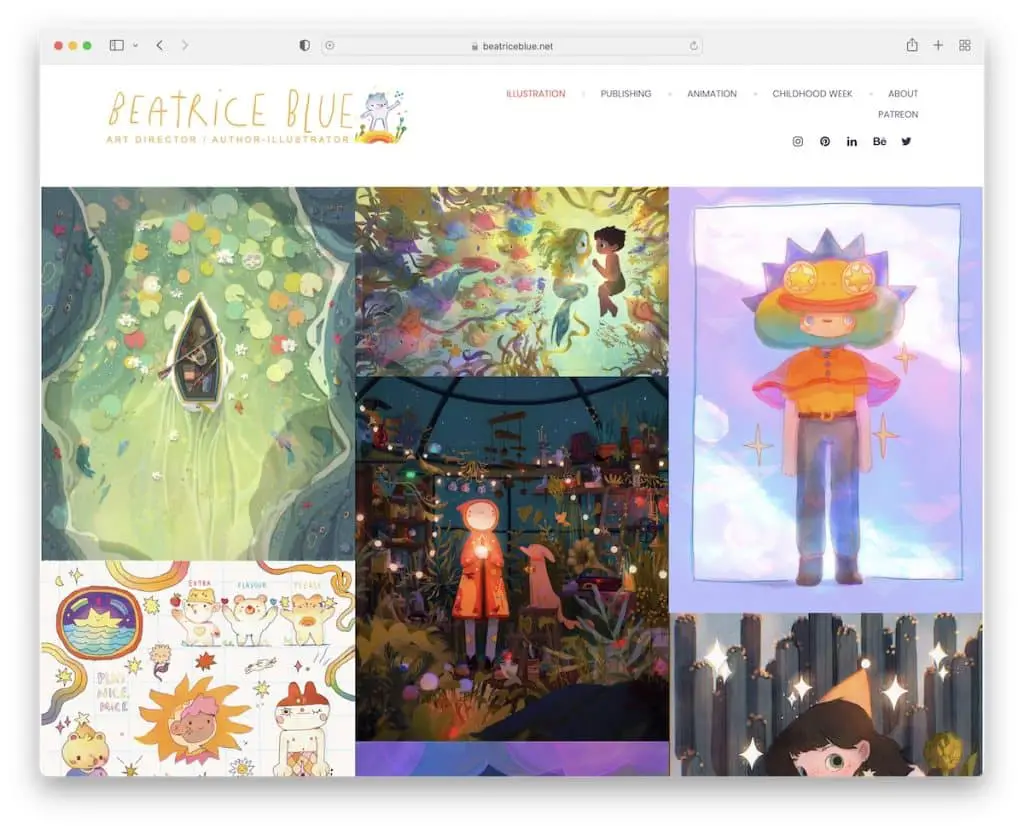
18. Beatriz Azul
Construido con: Formato

Lo que distingue al sitio web de la cartera de ilustradores de Beatrice Blue del resto es el desplazamiento infinito que utiliza para cargar los trabajos de su cartera. Esto le permite mantener a sus visitantes por más tiempo (porque no tienen que hacer clic) y también puede mejorar la velocidad del sitio web.
La página tiene un encabezado fijo con enlaces de menú y redes sociales, lo cual es útil para la función de desplazamiento infinito.
Nota: use el desplazamiento infinito y mejore su sitio web y asegúrese de que los visitantes vean más de su contenido.
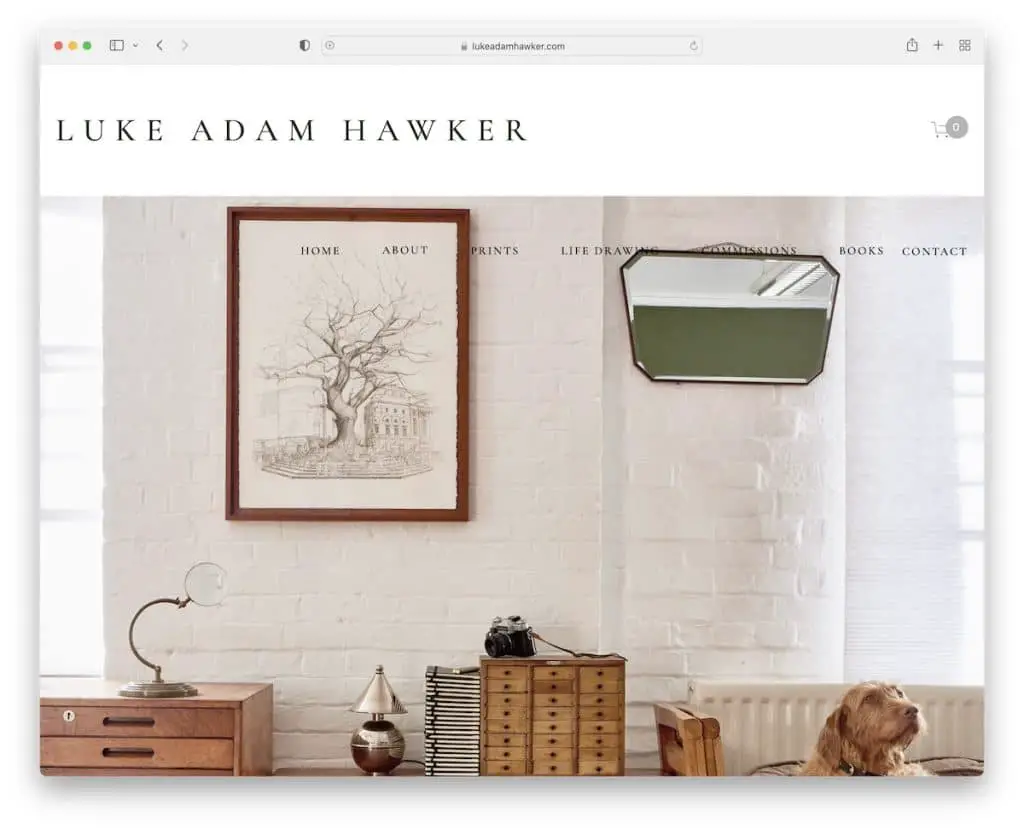
19. Lucas Adam Hawker
Construido con: Squarespace

Luke Adam Hawker adopta un enfoque diferente al presentar su(s) ilustración(es) en la sección de héroes, con una enmarcada real.
La parte principal del encabezado es el "logotipo" y los íconos del carrito de compras y la segunda es una barra de navegación transparente con un menú desplegable.
El pie de página tiene un formulario de suscripción al boletín con algunos enlaces adicionales. También nos gustaría mencionar la integración de Google Maps en la página de contacto, que muestra la ubicación exacta de su negocio.
Nota: Primero, use imágenes de su trabajo impreso. Y segundo, use Google Maps si desea mostrar la ubicación de su empresa de manera más conveniente.
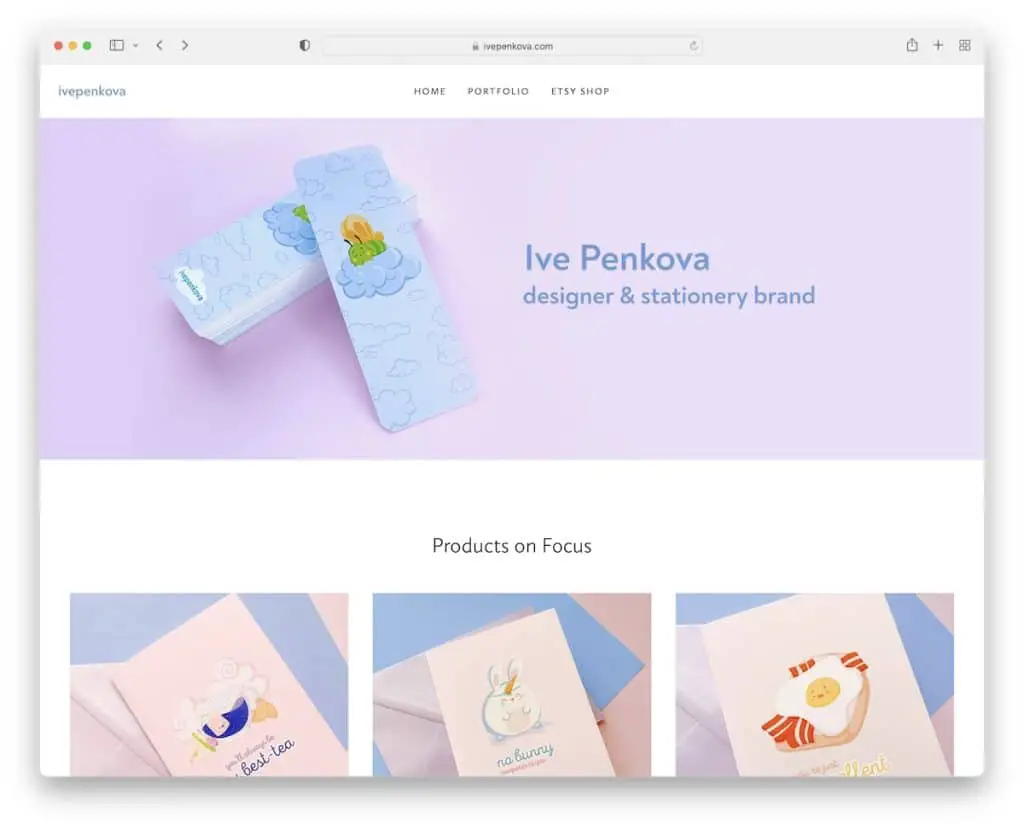
20. Ive Penkova
Construido con: Squarespace

Ive Penkova es un ejemplo de cartera de ilustrador con una imagen de banner de ancho completo, pero el resto del sitio tiene un diseño en caja.
El encabezado y el pie de página son claros y simples, presentando solo lo esencial. Lo que también disfrutamos mucho fue la integración del feed de Instagram que abre publicaciones en páginas nuevas (excepto los videos, que aparecen en una ventana emergente).
Nota: integró un feed de IG en su sitio web para agregar más contenido y hacer crecer su perfil.
Háganos saber si le gustó la publicación.
