Los 20 mejores sitios web de abogados (ejemplos) 2023
Publicado: 2023-01-27¿Necesita revisar una lista de los mejores sitios web de abogados para crear una sólida presencia en línea de abogados y abogados para usted o su cliente?
Estamos emocionados de compartir contigo estos fantásticos diseños que puedes usar como inspiración, copiar y mejorar según tus necesidades.
Use un sitio para promocionar sus áreas de práctica y servicios, escriba una página convincente acerca de, obtenga nuevas consultas y muestre su ubicación (a través de Google Maps).
En resumen, ¡cree un sitio web para hacer crecer su negocio de abogados!
¿Pero sabes qué es lo mejor?
Puede crear una página similar rápida y fácilmente (¡sin codificación!) utilizando un tema de WordPress para abogados o un creador de sitios web para abogados.
Nota: También puede estar interesado en inspeccionar nuestra lista de los mejores sitios web de notarios.
Los mejores sitios web de abogados para su inspiración
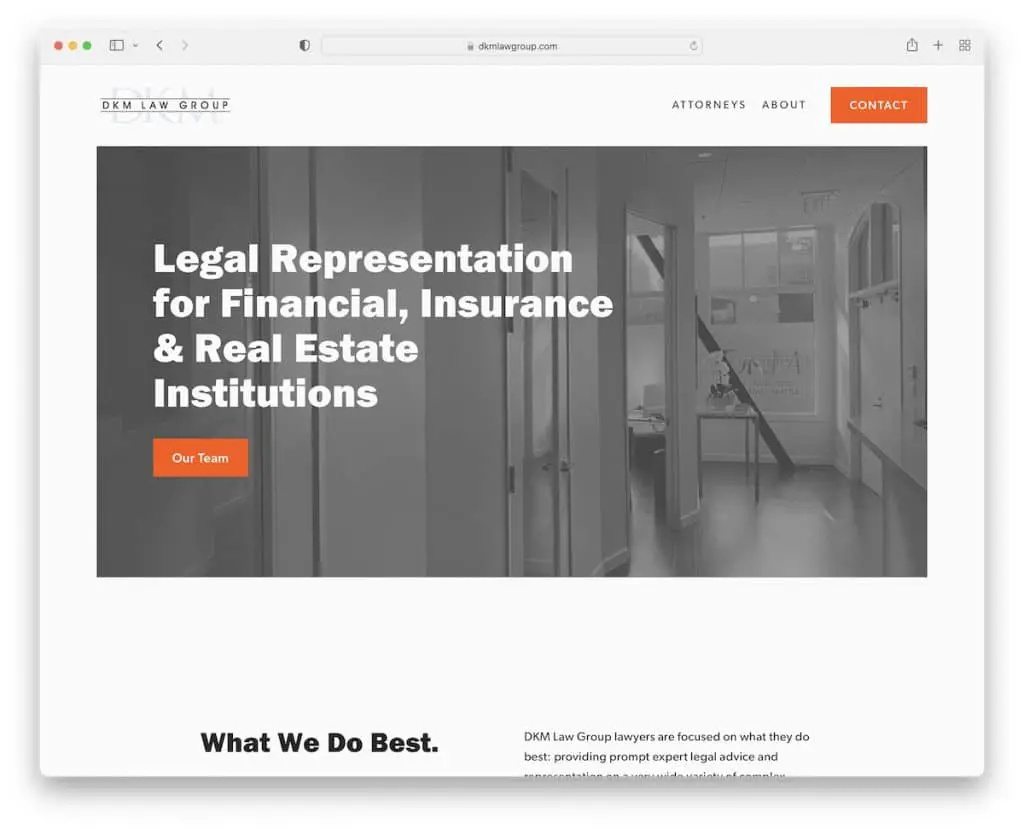
1. Grupo Jurídico DKM
Construido con: Squarespace

DKM Law Group tiene un sitio web simple y minimalista que hace que su contenido destaque más, lo cual es una gran ventaja. También usan un montón de espacios en blanco para que sea más legible, lo que también es una ventaja.
Además, el encabezado y el pie de página son básicos, con un botón de llamada a la acción (CTA) de contacto en la barra de navegación.
Nota: mantenga una presencia profesional en línea siendo minimalista.
También te divertirás mucho revisando estos mejores ejemplos de sitios web de Squarespace.
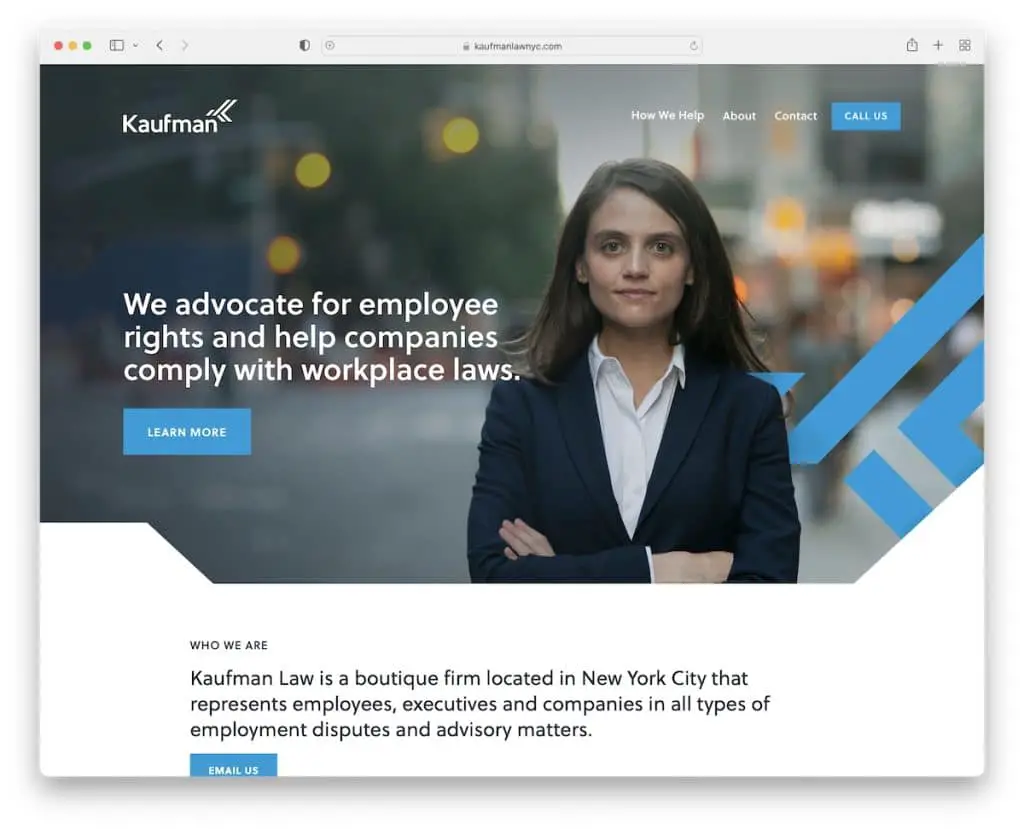
2. Ley de Kaufman
Construido con: Squarespace

Kaufman Law usa una imagen de héroe con texto y un CTA que es lo suficientemente grande como para llamar su atención de inmediato. El encabezado es completamente transparente, lo que no distrae la visualización, pero la practicidad sigue ahí.
El encabezado tiene un botón CTA para llamadas telefónicas directas, mientras que el botón "Contáctenos" en la parte inferior abre un formulario de contacto emergente. (También puede estar interesado en consultar estas excelentes páginas de contacto).
Nota: Reduzca el uso de bienes raíces web con ventanas emergentes (incluso puede crear una ventana emergente de formulario de contacto).
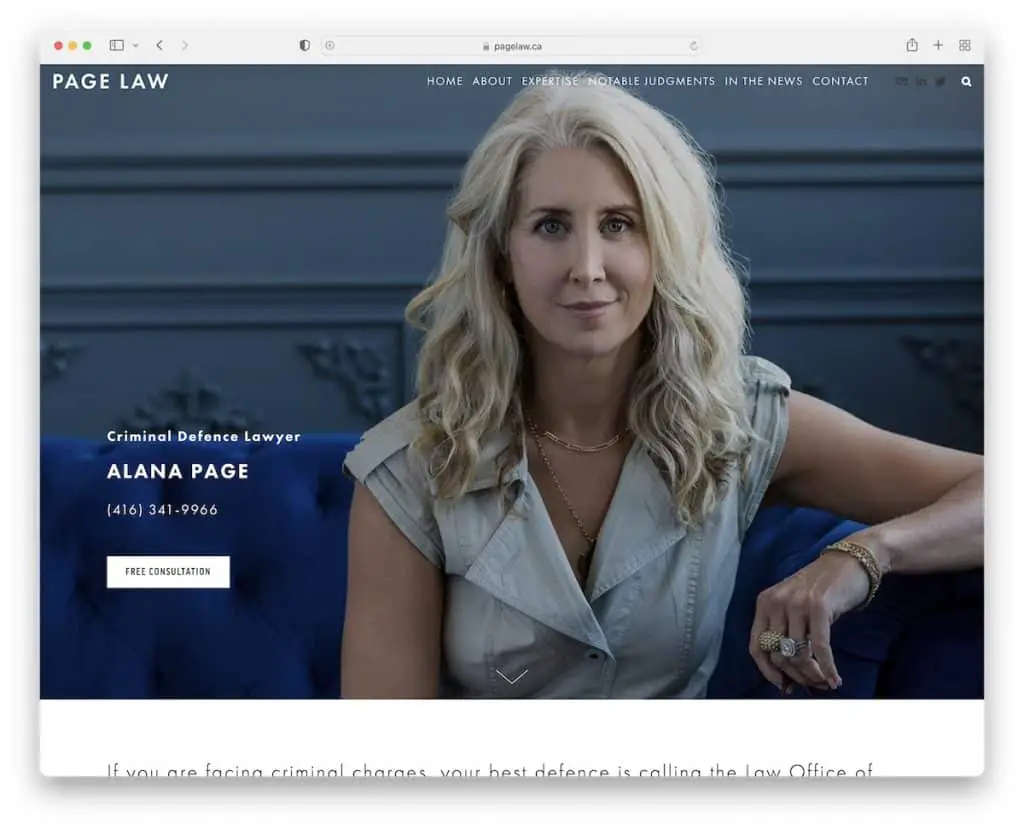
3. Ley de la página
Construido con: Squarespace

Page Law es un ejemplo de sitio web de abogados con una imagen de héroe con un efecto de paralaje que agrega un dulce toque de compromiso a la experiencia general del usuario.
La página tiene mucho texto, pero la tipografía más grande (¡excelente elección de fuente!) y los espacios en blanco hacen que sea fácil pasarla por alto.
Nota: Use espacios en blanco adicionales si planea agregar mucho texto al sitio web de su empresa.
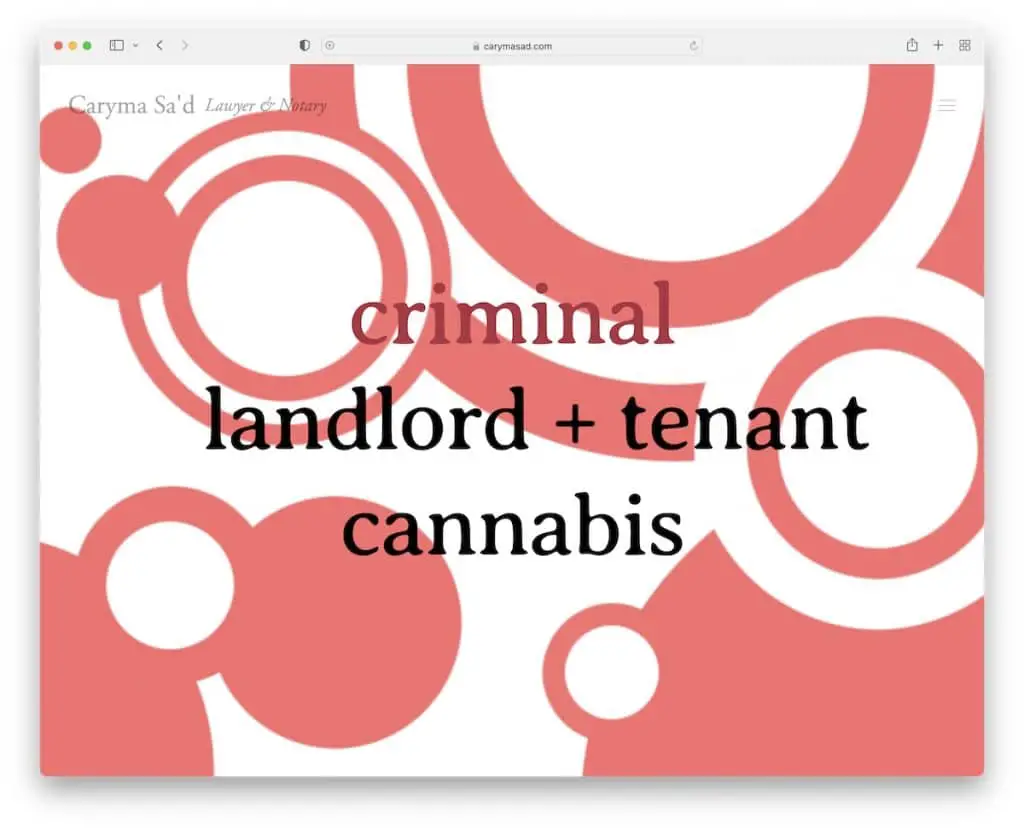
4. Caryma Sad
Construido con: Squarespace

Lo bueno del sitio web de abogados de Caryma Sa'd es que es bastante vibrante y divertido en términos de diseño. Pero sigue siendo un sitio limpio con una página de inicio de pantalla completa que enlaza con las tres categorías principales.
Además, también puede acceder al menú de hamburguesas superpuesto con todos los enlaces adicionales, correo electrónico y redes sociales.
Nota: No es necesario utilizar colores apagados y elementos de diseño, incluso cuando se trata de negocios e industrias más "serias", como la ley. ¡Condiméntalo!
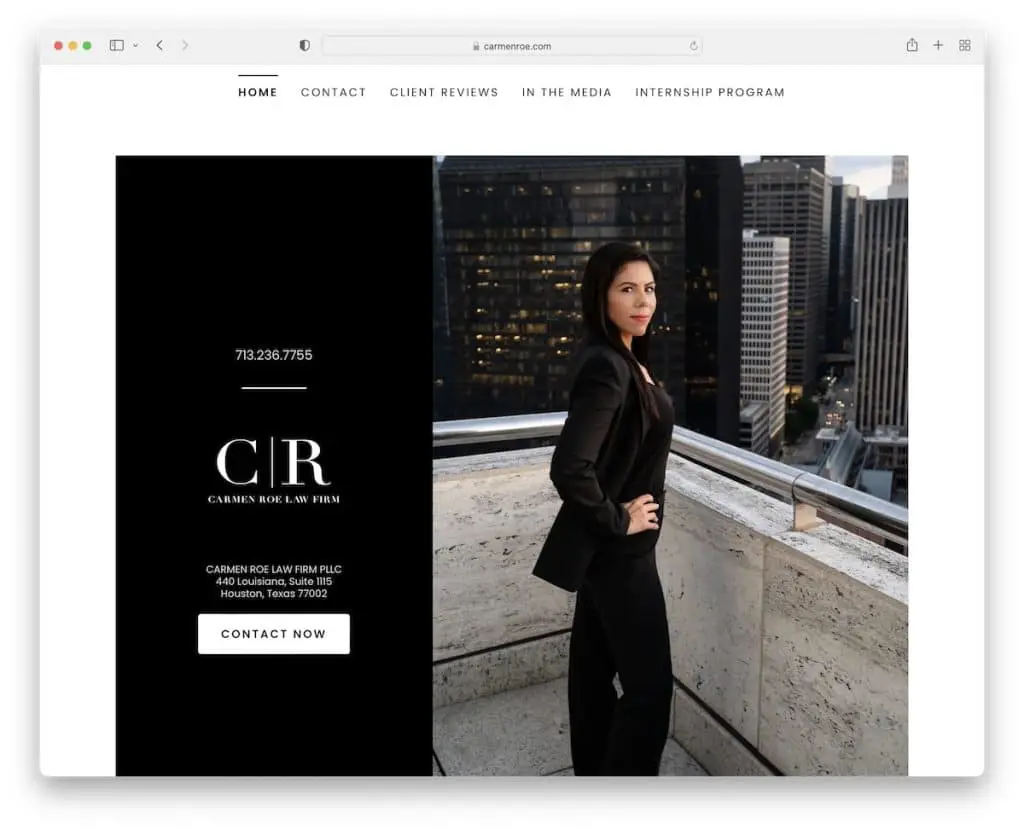
5. Carmen Roé
Construido con: GoDaddy Builder

Carmen Roe tiene un encabezado y un pie de página simples con una sección destacada que brinda información comercial, un número de teléfono y un botón de contacto.
Este sitio web de abogados tiene un control deslizante de liderazgo pegadizo, un feed de Instagram y un formulario de suscripción al boletín, todo en la página de inicio.
Nota: use un feed de IG para mostrar qué tan sociable es y para agregar más contenido a su página.
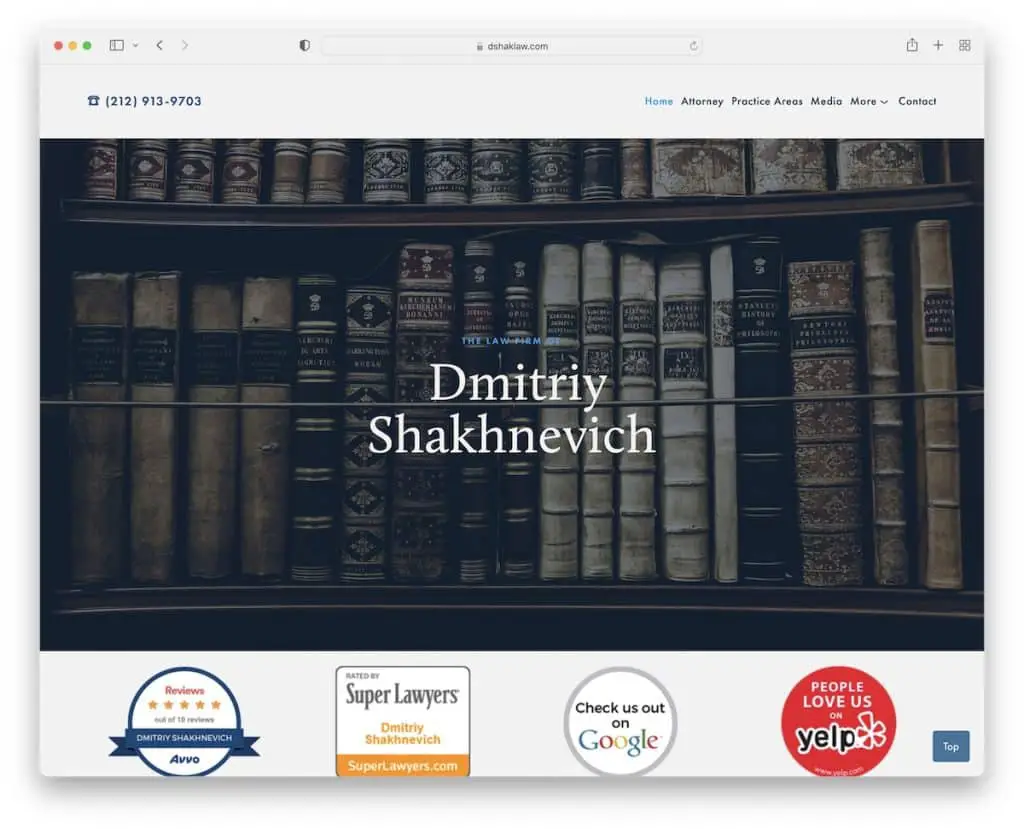
6. Dmitriy Shakhnevich
Construido con: Squarespace

Dmitriy Shakhnevich se asegura de que sus datos de contacto sean claramente visibles al agregar un número de teléfono en el que se puede hacer clic y un enlace al formulario de contacto en la barra de navegación.
La imagen del héroe es simple y audaz, con un "título" seguido de montones de información y un botón para volver al principio.
Nota: El uso de un botón de volver al principio puede contribuir a una mejor experiencia de usuario.
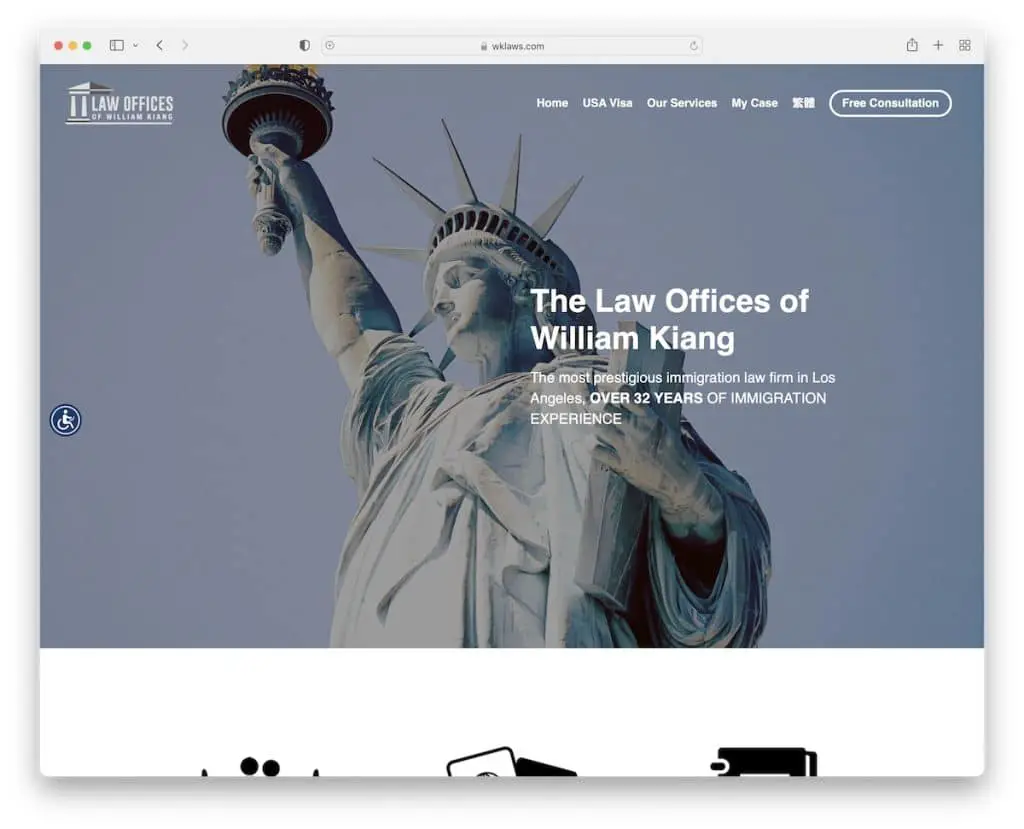
7. Guillermo Kiang
Construido con: Sorprendentemente

William Kiang es un sitio web simple con una imagen de héroe de paralaje y un encabezado flotante. Además, es un ejemplo de sitio web de una página, que le brinda todos los detalles e información con solo unos pocos desplazamientos.
Lo que también nos gusta es el ícono de accesibilidad de la barra lateral adhesiva que abre un menú de configuraciones para personalizar el aspecto de la página según sus necesidades.
Nota: Permita que todos tengan una mejor experiencia en el sitio web con el menú de accesibilidad.
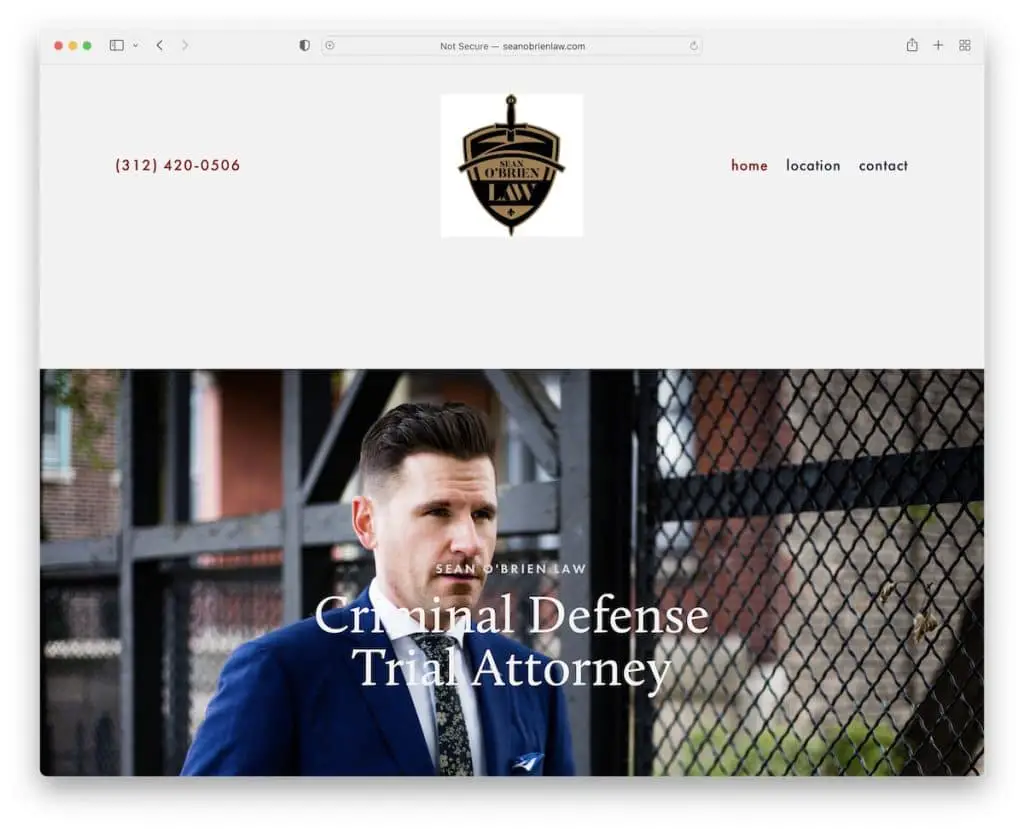
8. Ley de Sean O'Brien
Construido con: Squarespace

Sean O'Brien Law es un sitio web de abogados con un encabezado grande y un pie de página grande, pero ambos son minimalistas, al igual que el resto de la página.
La página de inicio presenta una sección con áreas de práctica especializada, un testimonio de cliente y un formulario de contacto.
Nota: Cree pruebas sociales integrando testimonios/reseñas de clientes en nuestro sitio web.
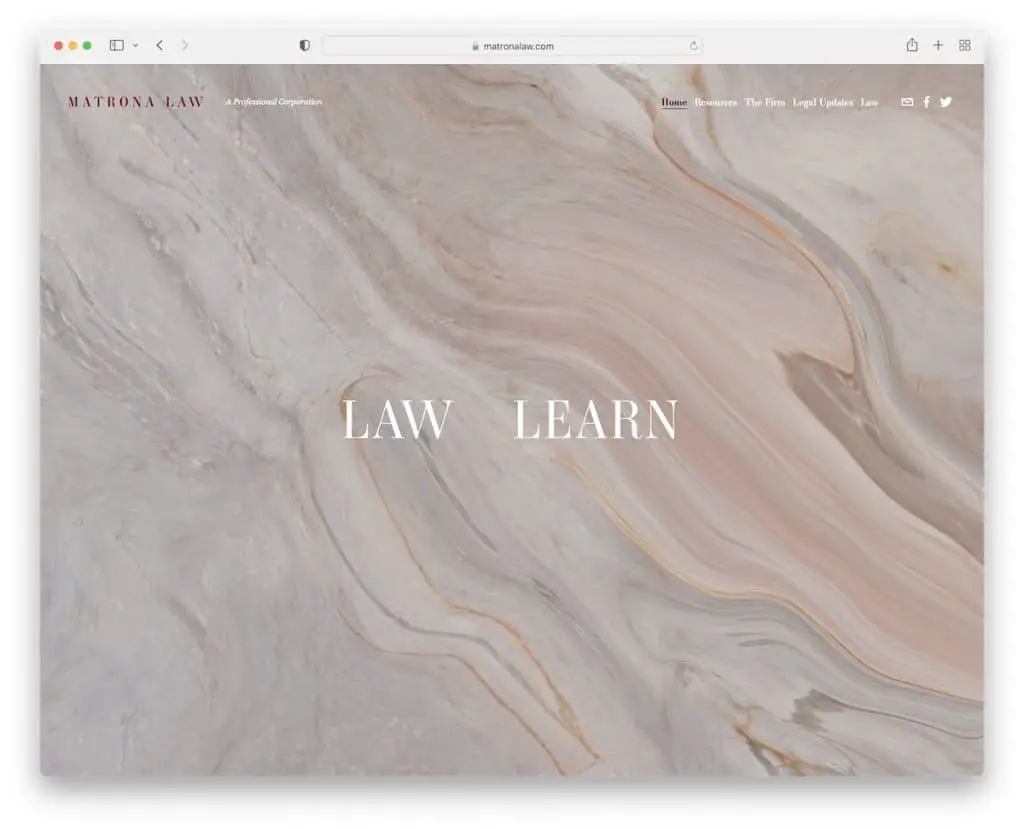
9. Ley Matrona
Construido con: Squarespace

Matrona Law tiene un diseño de página de inicio de pantalla completa con dos enlaces que producen un efecto de desplazamiento, cambiando la imagen de fondo en consecuencia.
Una vez dentro de este sitio web legal, obtienes mucho contenido y acordeones con detalles adicionales.
El encabezado es transparente y desaparece cuando comienza a desplazarse, pero vuelve a aparecer cuando vuelve a la parte superior.
Nota: Use acordeones para agregar información adicional mientras mantiene un aspecto más limpio del sitio web.
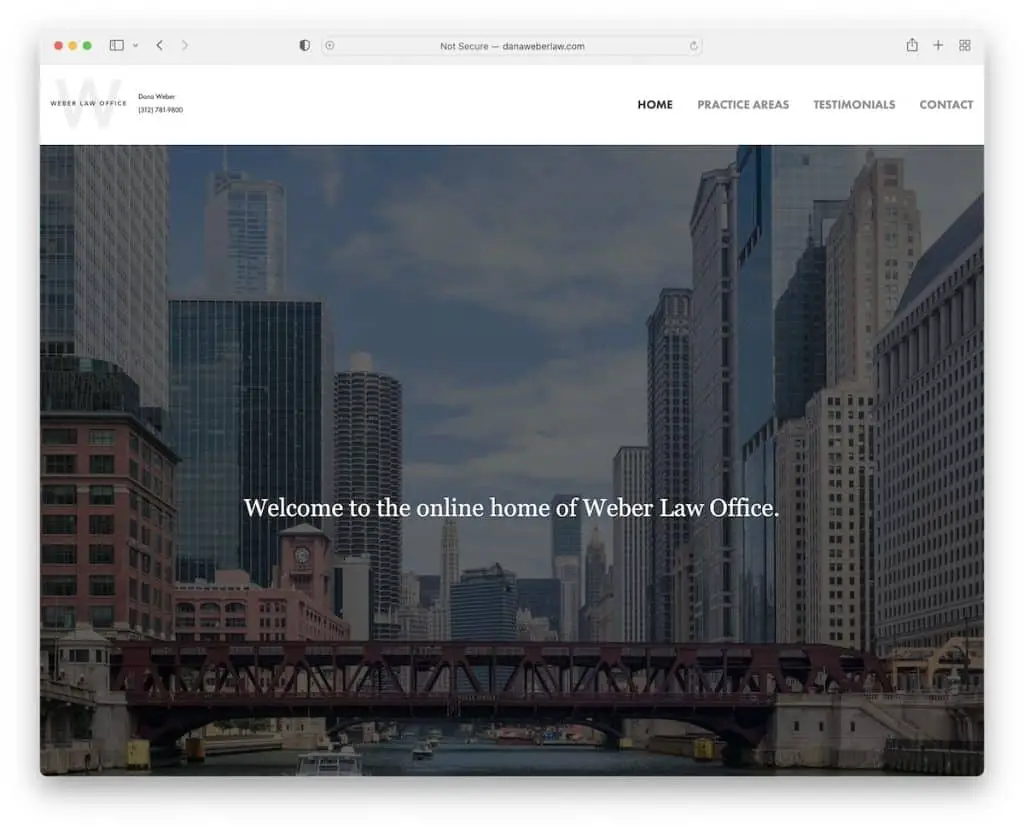
10. Ley de Dana Weber
Construido con: Squarespace

Dana Weber Law es un sitio web simple pero moderno con un diseño web receptivo que garantiza un gran rendimiento en todos los dispositivos.

El encabezado limpio va acompañado de un pie de página más grande con todos los detalles de la empresa y Google Maps que muestra la ubicación exacta con un marcador.
Lo que diferencia a esta página del resto es el video promocional incrustado.
Nota: Integre Google Maps en su sitio web para mostrar la ubicación exacta de su negocio legal.
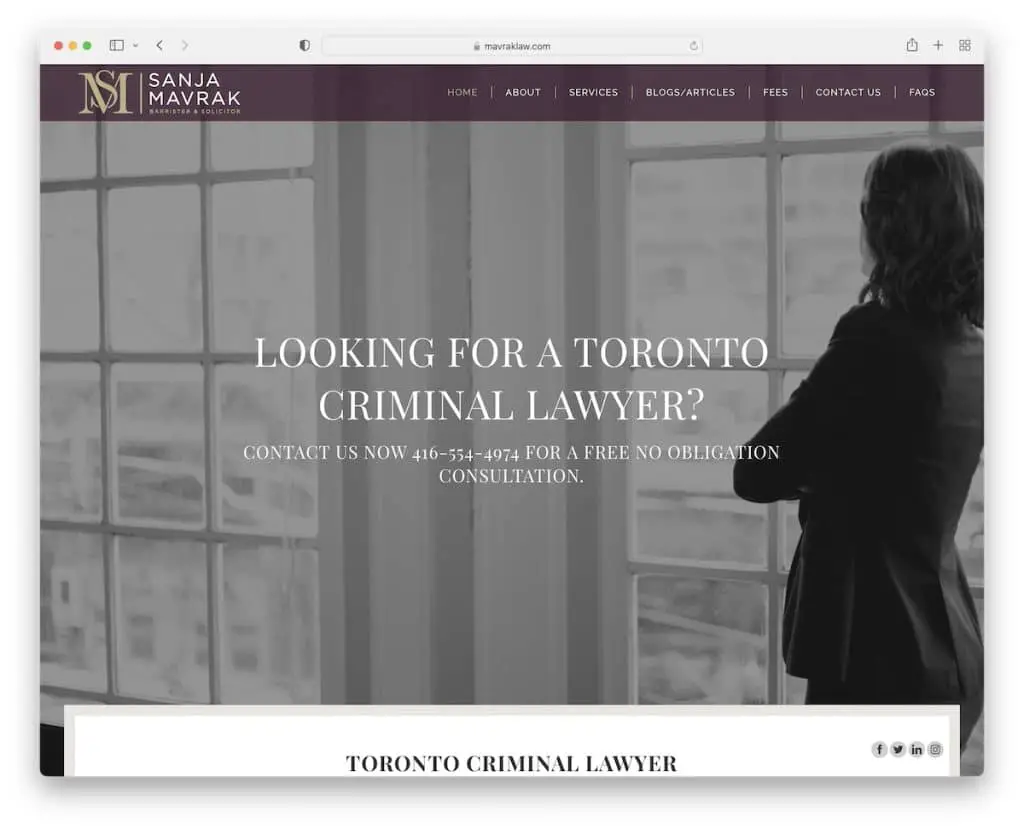
11. Ley Mavrak
Construido con: Tema Hudson

Mavrak Law es un sitio web de abogados profesional y elegante con un fondo de imagen de paralaje y un encabezado semitransparente con navegación desplegable de varios niveles.
El sitio ha integrado Google Maps, un botón para volver al principio e íconos flotantes de redes sociales.
Nota: Use un menú desplegable de varios niveles si tiene muchas páginas y categorías para mantener más limpia la barra de navegación principal.
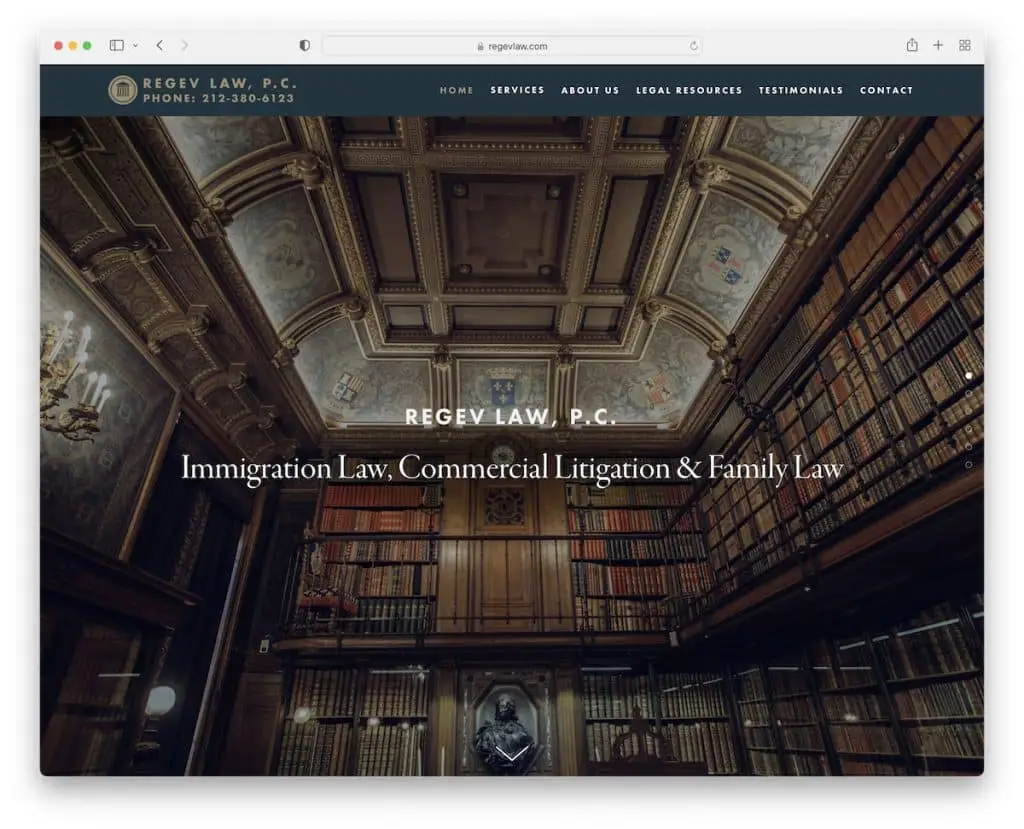
12. Ley Regev
Construido con: Squarespace

Regev Law tiene un diseño web de pantalla completa con paginación de barra lateral si no tiene ganas de desplazarse. Además, las secciones debajo de la imagen del héroe y la introducción de la práctica se sienten como un "deslizador" vertical con un efecto de paralaje.
Además, el encabezado y el pie de página están en el lado básico pero con todos los enlaces imprescindibles, incluidas las redes sociales.
Nota: dé una impresión fuerte y duradera con un diseño de pantalla completa.
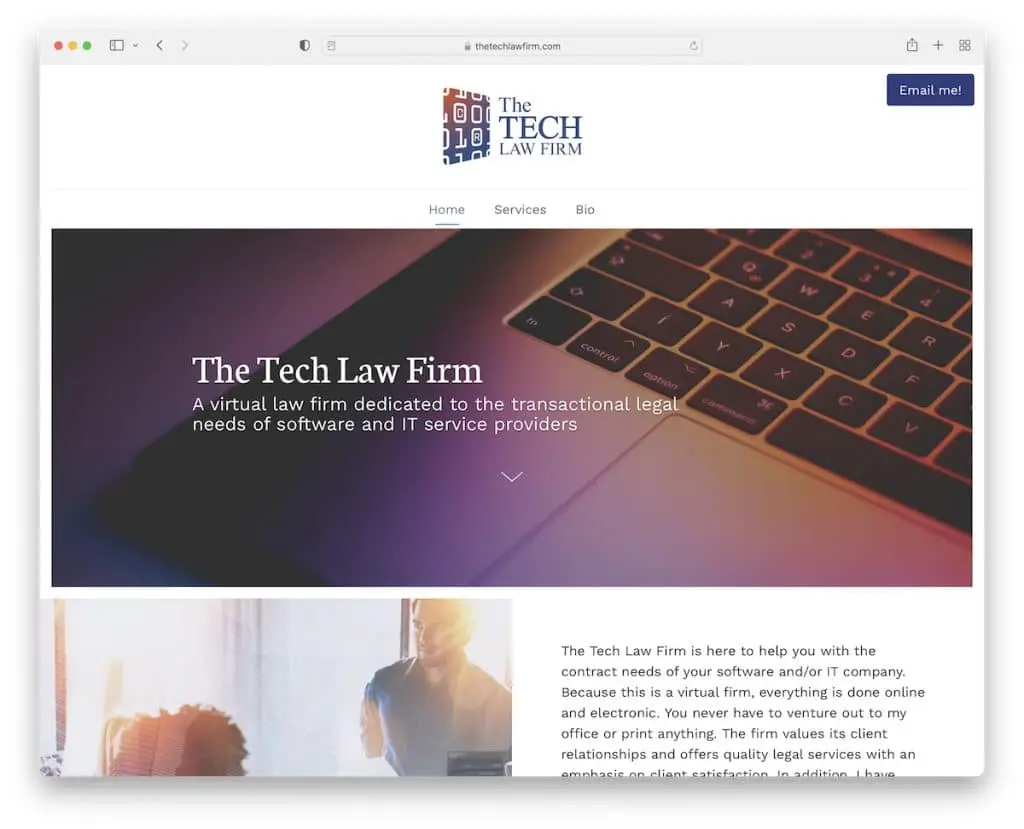
13. El bufete de abogados de tecnología
Construido con: Weebly

The Tech Law Firm es un sitio web simple con un diseño de una sola página donde puede usar la barra de navegación flotante para navegar a través de las secciones.
La CTA del correo electrónico en el encabezado abre el correo electrónico directamente, al igual que la dirección de correo electrónico en la que se puede hacer clic en la sección de pie de página.
Nota: Un sitio web simple siempre es mejor que ningún sitio web.
No olvide echar un vistazo a nuestra selección de los mejores sitios web de Weebly.
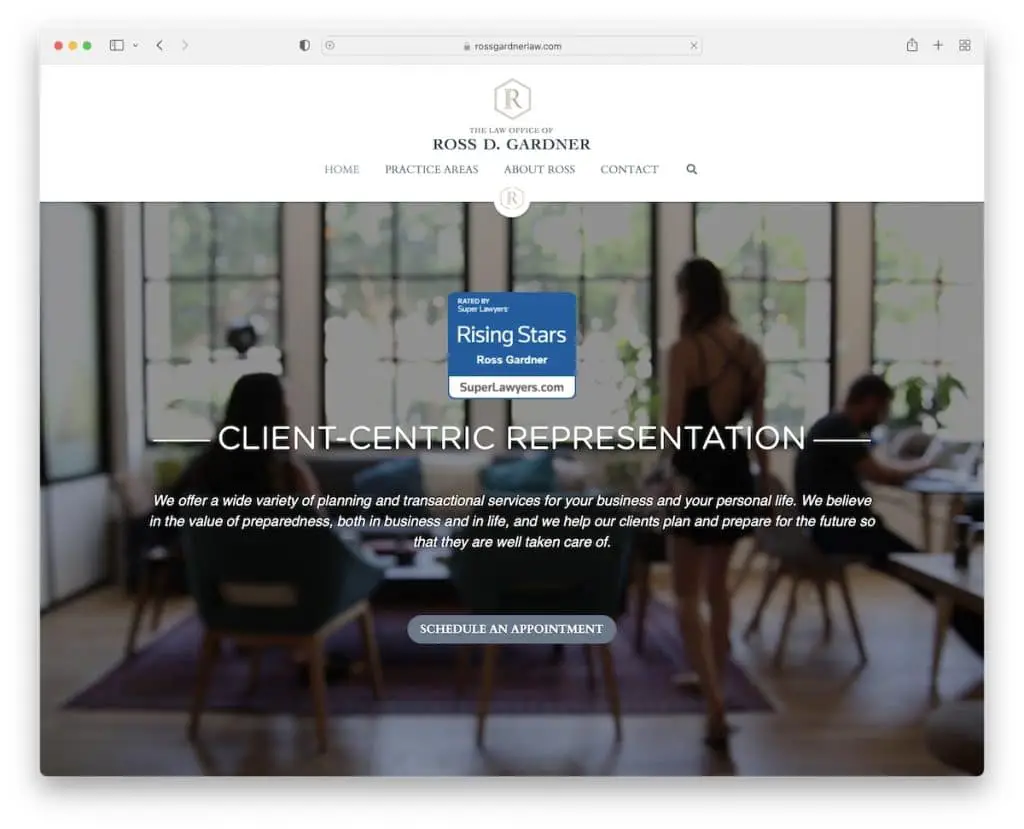
14. Ross D. Gardner
Construido con: Sorprendentemente

El fondo del video en la parte superior de la página hace que Ross D. Gardner se destaque inmediatamente de los otros sitios web de abogados.
Sin embargo, el diseño de la página es más sencillo con un encabezado flotante, Google Maps, control deslizante de testimonios de clientes e íconos sociales fijos en la barra lateral.
Nota: use iconos de barra lateral adhesivos para redes sociales, correo electrónico, etc.
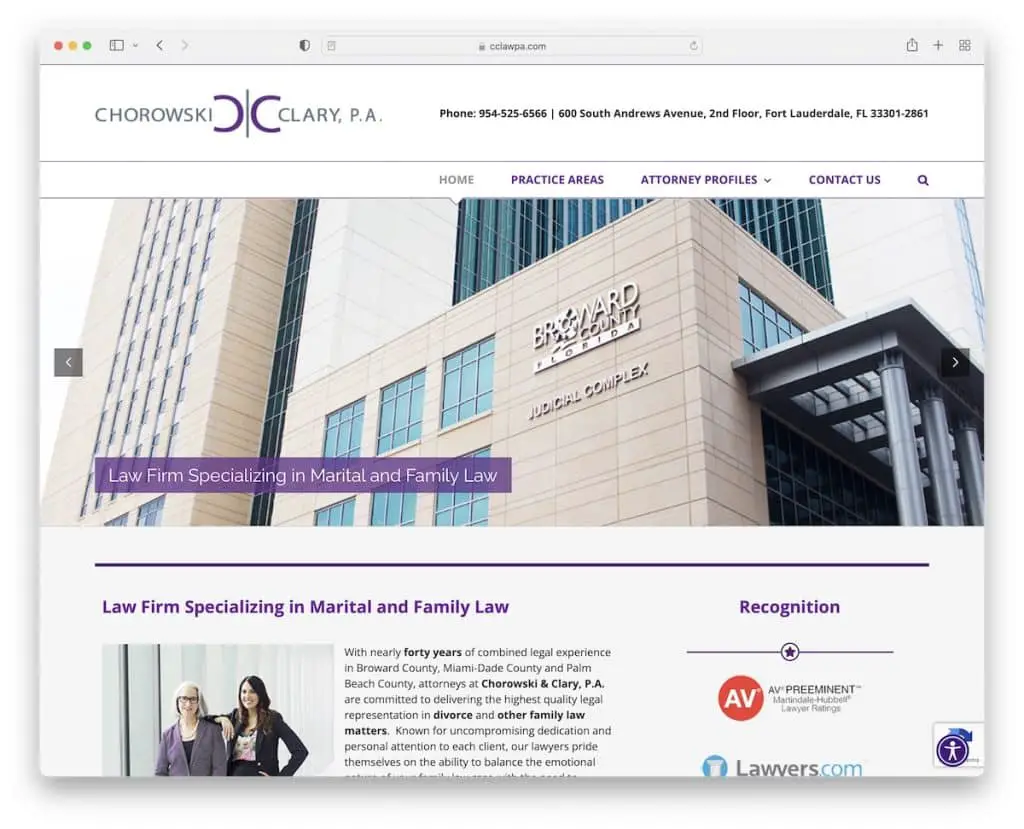
15. Chrowski y Clary
Construido con: Avada

Chrowski & Clary hace flotar el ícono de navegación y búsqueda en la parte superior de la pantalla, por lo que el acceso a otras páginas siempre está presente.
Además, este sitio web de abogados tiene un control deslizante de ancho completo y una barra lateral, un botón para volver al principio y un práctico menú de accesibilidad. Pero el aspecto general se mantiene más sencillo, lo que, al mismo tiempo, hace que Chrowski & Clary luzca más profesional.
Nota: Use una barra lateral con widgets adicionales para mostrar más información.
¿Planeas trabajar con WordPress? Luego, disfruta de más ejemplos geniales de temas de Avada.
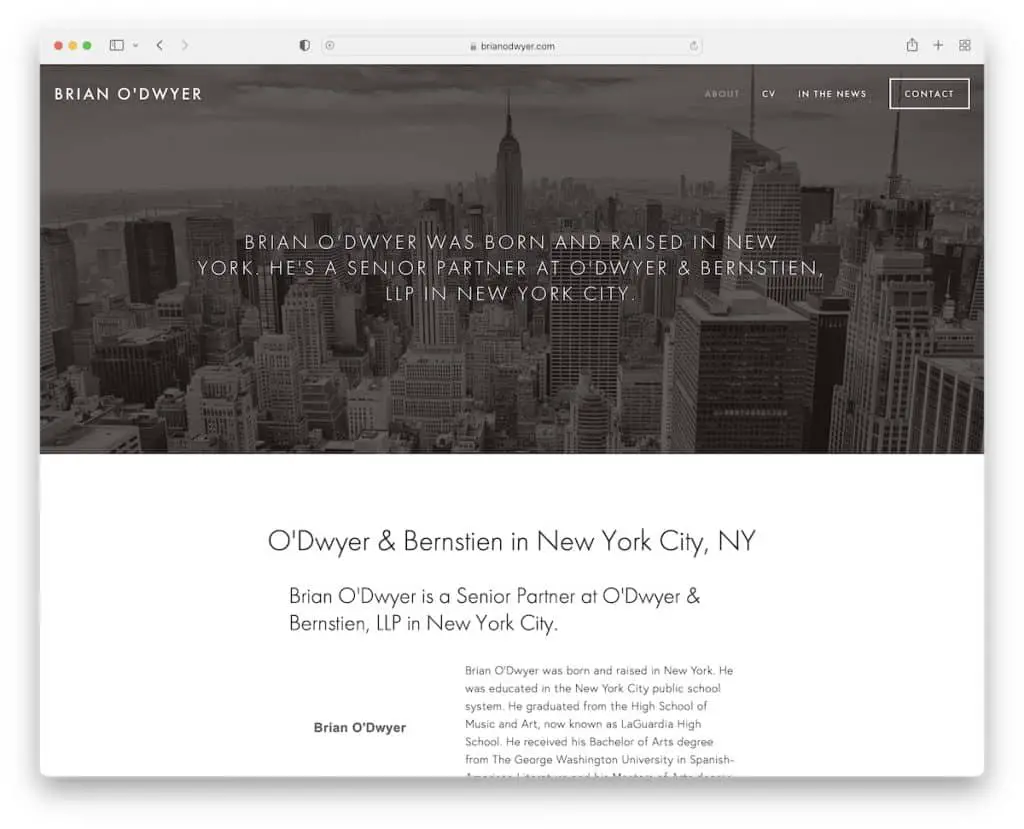
16. Brian O'Dwyer
Construido con: Squarespace

Brian O'Dwyer tiene su extensa biografía en la página de inicio (que también es su página "acerca de"), para que pueda aprender sobre él rápidamente. (Pero también tiene una página separada para el CV).
Nota: Los visitantes pueden aprender sobre usted de inmediato convirtiendo su página de inicio en una página de información.
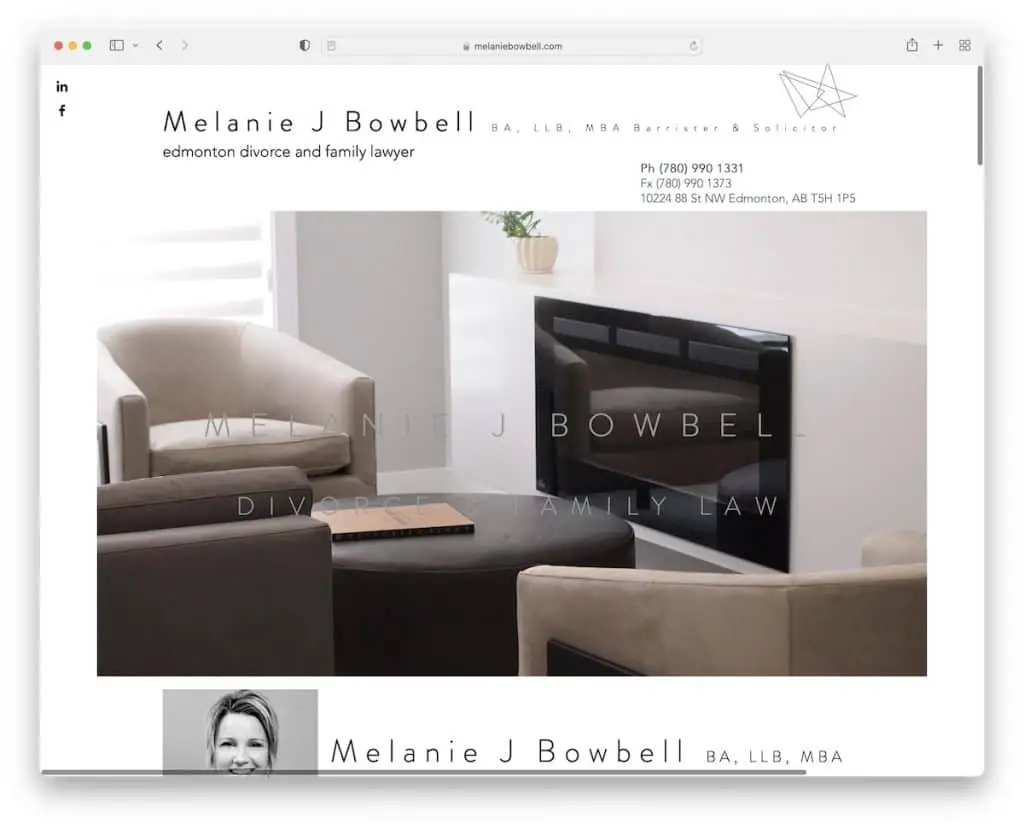
17. Melanie J. Bowbell
Construido con: Wix

Melanie J Bowbell es un sitio web de abogados de una página con una imagen destacada, seguida de una foto de rostro y una biografía con un enlace a su blog.
Las múltiples secciones muestran sus especializaciones, los comentarios de los clientes y un formulario avanzado de contacto. Además, el pie de página tiene horarios comerciales, detalles de contacto adicionales y un enlace a Google Maps.
Nota n.º 1: agregue el horario comercial y los datos de contacto necesarios a su sitio web.
Nota n.º 2: mira más sitios web creados en la plataforma Wix para comprobar lo poderosa que es.
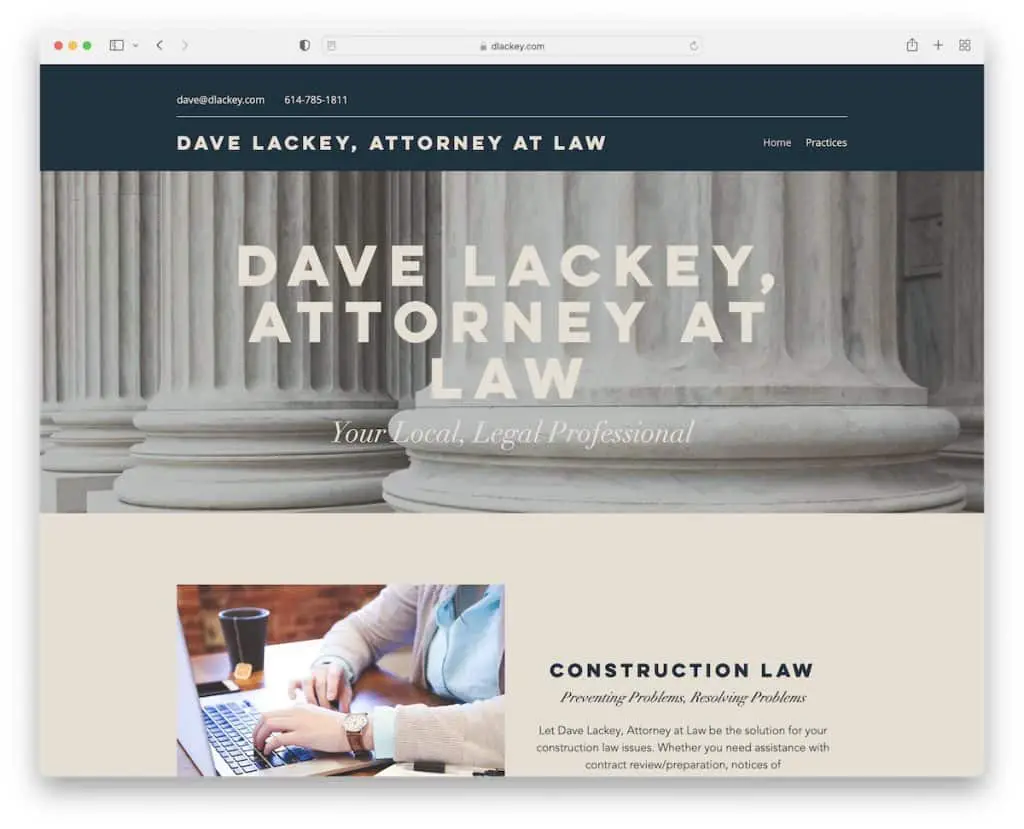
18. Dave Lackey
Construido con: Wix

Dave Lackey tiene un sitio minimalista de una página con un encabezado limpio (contactos + enlaces de navegación) y un pie de página (contactos + dirección).
La imagen del héroe tiene un efecto de paralaje que agrega compromiso al sitio, mientras que el núcleo de la página consiste en las tres prácticas en las que Dave es un experto.
Nota: Un diseño de página simple puede dar más brillo a sus prácticas y servicios.
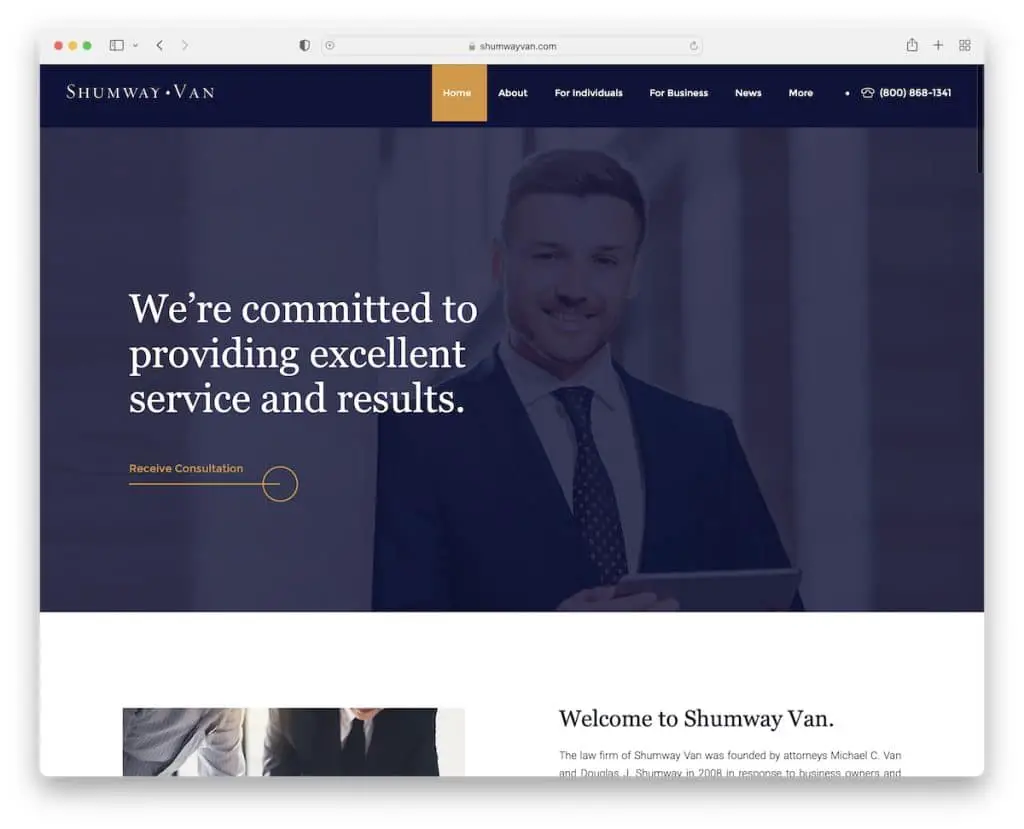
19. Camioneta Shumway
Construido con: Wix

Shumway Van es un sitio web de abogados y procuradores con un toque corporativo, que utiliza un enlace de consulta/CTA en la sección principal debajo del mensaje principal.
El área de navegación utiliza un menú desplegable y un número de teléfono en el que se puede hacer clic, mientras que el pie de página muestra los múltiples detalles de la oficina, el menú y los enlaces sociales.
El sitio web también utiliza un diseño de cuadrícula para presentar los abogados y un control deslizante de testimonios para generar confianza.
Nota: El pie de página es una excelente sección para agregar detalles comerciales y de contacto adicionales.
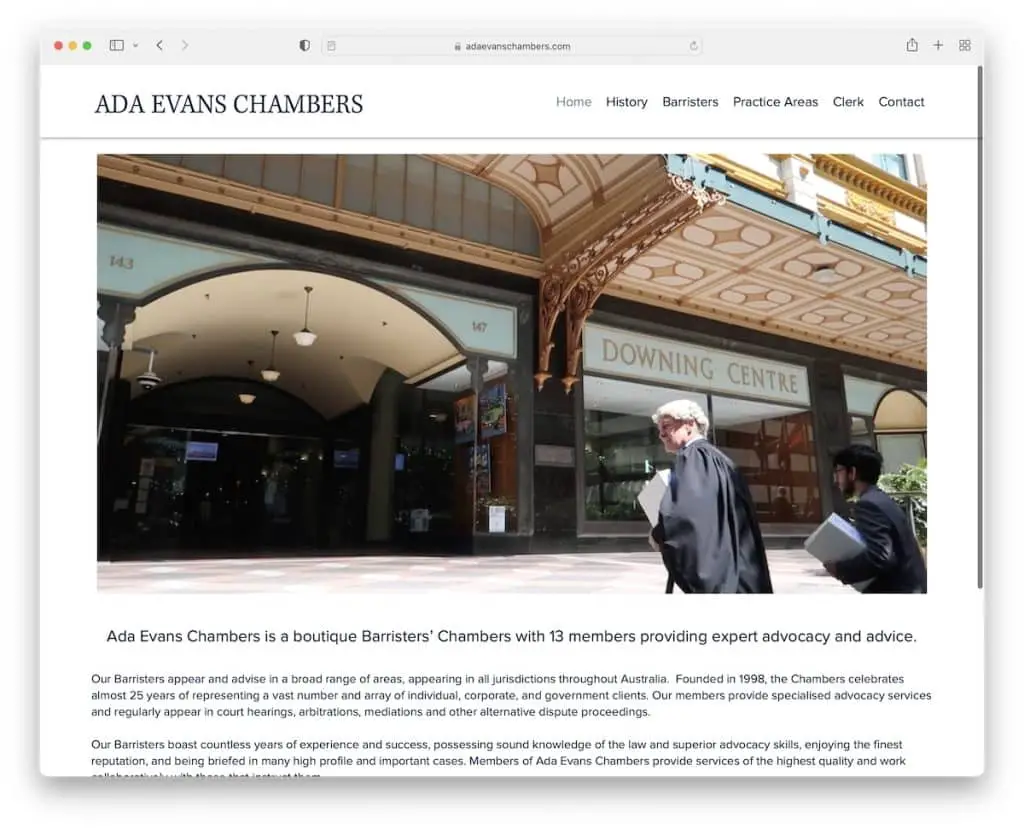
20. Cámaras de Ada Evans
Construido con: Wix

Ada Evans Chambers es otro sitio web de abogados con un video héroe, que instantáneamente capta la atención de los visitantes. El resto de la página de inicio es texto introductorio con un pie de página simple (con correo electrónico, teléfono y dirección) y un encabezado transparente flotante que enlaza con otras páginas internas.
El menú tiene un menú desplegable para abogados, por lo que puede encontrar rápidamente a la persona con la que le gustaría trabajar.
Nota: en lugar de crear un área de héroe estática, use un formato de video.
Háganos saber si le gustó la publicación.
