Los 20 mejores sitios web de cantantes (ejemplos) 2023
Publicado: 2023-02-10¿Estás buscando las webs de cantantes más destacadas?
Si bien muchos dependen solo de varias plataformas de terceros, puede llevar las cosas al siguiente nivel con una presencia en línea destacada.
Y es mucho más fácil construirlo de lo que piensas.
Tienes dos excelentes y sencillas opciones para crear un sitio web para cantantes: 1) Usando un tema de WordPress para músicos y 2) con un creador de sitios web para músicos.
Esto le permite promocionar sus últimas canciones, álbumes y videos musicales. También puede insertar una lista de reproducción y crear una tienda en línea para vender merchandising.
Por último, puede crear un blog e ir a un nivel más personal a través de publicaciones atractivas.
Pero primero, deje que estos excelentes ejemplos lo inspiren.
Los mejores sitios web de artistas y cantantes
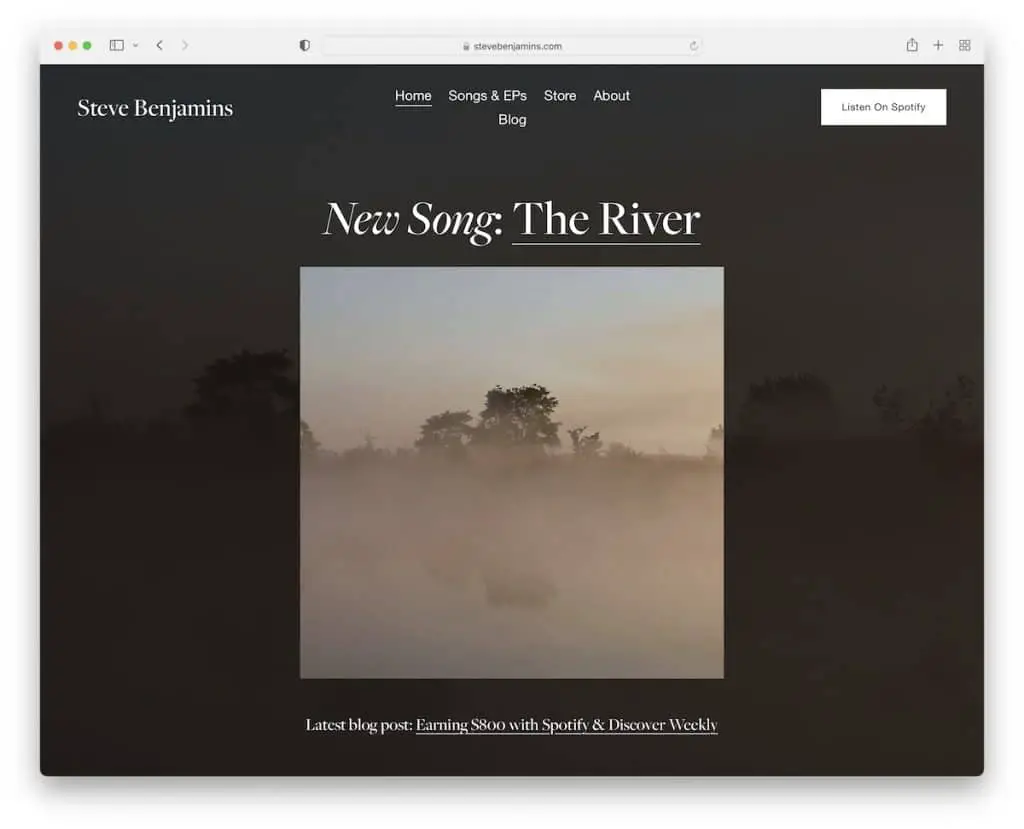
1. Steve Benjamins
Construido con : Squarespace

Steve Benjamins tiene un diseño web audaz y oscuro, con la sección de héroes promocionando la última canción. El encabezado presenta todos los enlaces de menú rápido necesarios y un botón de llamada a la acción (CTA) para escuchar en Spotify.
Además, el pie de página tiene tres columnas, una con un enlace a un producto, una para un formulario de suscripción al boletín informativo y otra para las redes sociales.
Nota : Empuje sus últimas canciones y lanzamientos de álbumes en la sección de la parte superior de la página.
No te pierdas más ejemplos fantásticos de sitios web de Squarespace que seleccionamos para ti.
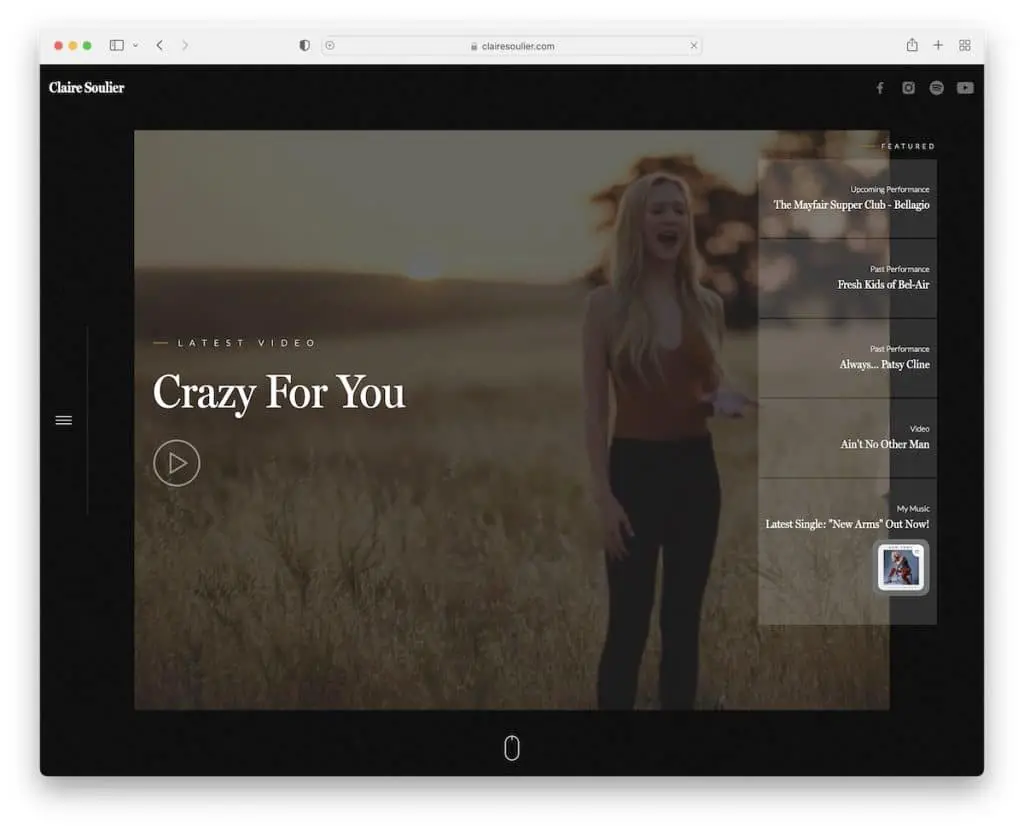
2. Claire Soulier
Construido con: Flujo web

Claire Soulier también tiene un diseño de sitio web oscuro e impactante con un video en la parte superior de la página para llamar inmediatamente la atención de todos los fanáticos. El video se abre en una caja de luz al presionar el botón de reproducción, por lo que no tiene que salir de la página de inicio para verlo.
El resto del contenido del sitio web de este cantante se carga al desplazarse para crear una experiencia más atractiva. Lo que también es genial es el icono del menú de hamburguesas de la barra lateral pegajosa que abre la navegación superpuesta a pantalla completa.
Nota: Use un diseño web oscuro para darle a su sitio web Webflow un aspecto más premium.
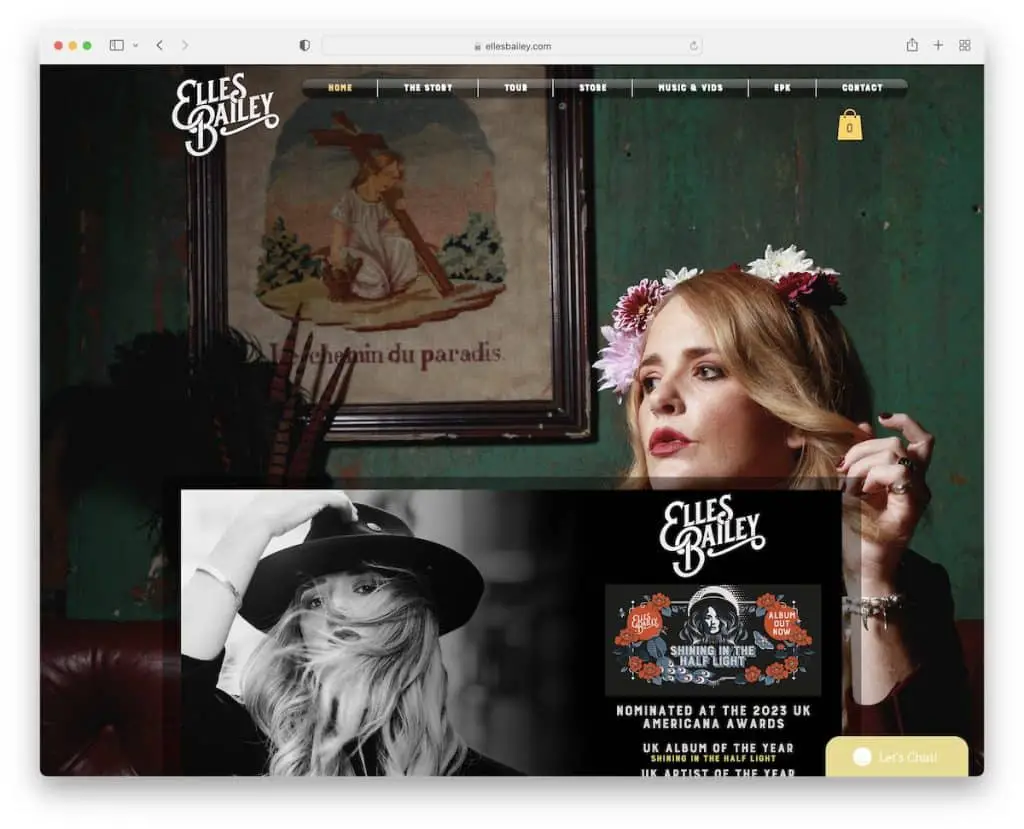
3. Elles Bailey
Construido con: Wix

Lo que hace que el sitio web de Elles Bailey destaque bien es la imagen de fondo de paralaje, lo que lo hace más agradable.
La base del sitio tiene un diseño en caja con un video incrustado, una lista de fechas de la gira y una lista de reproducción.
Lo que les encanta a los fanáticos en particular es el widget de chat en vivo que flota en la esquina inferior derecha.
Nota: Permita que los fans escuchen su música en su sitio web integrando/incrustando una lista de reproducción de audio.
También te puede interesar consultar nuestra colección de los mejores sitios web creados en la plataforma Wix.
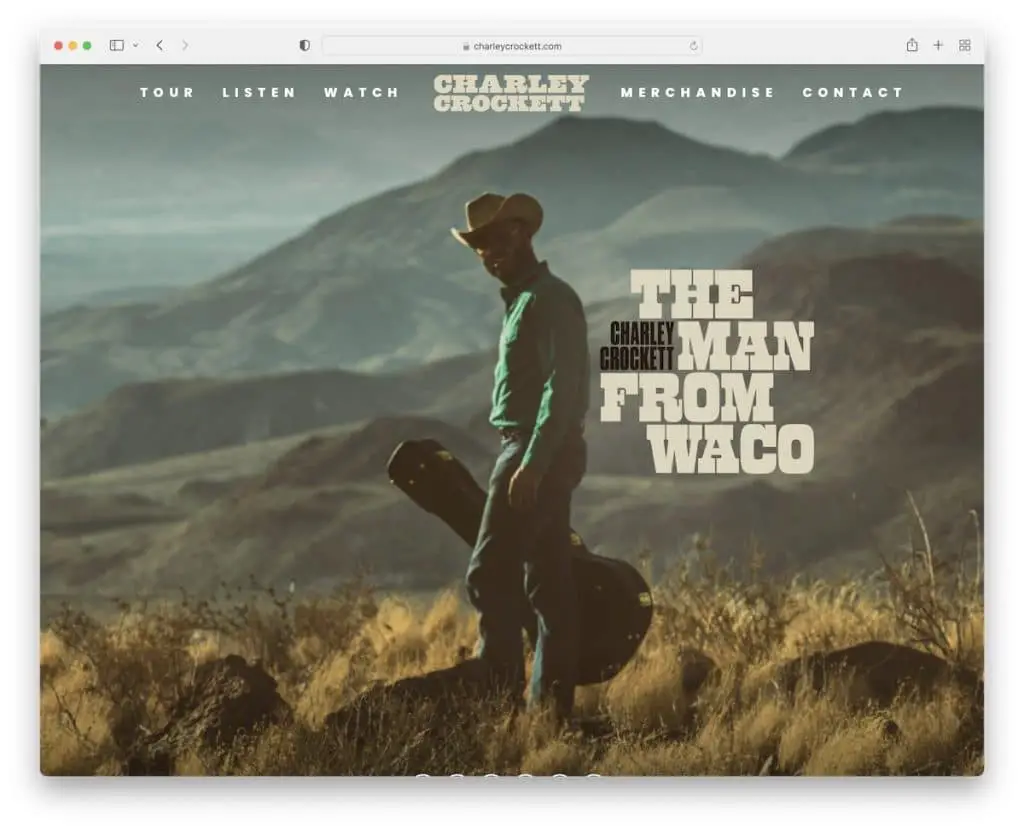
4. Charley Crockett
Construido con: Elementor

La página de inicio de Charley Crockett tiene un diseño único con un encabezado transparente e íconos de redes sociales superpuestos en la parte inferior del banner.
Este diseño web receptivo tiene múltiples páginas internas para fechas de giras, videos, mercadería, contacto y más.
Es un sitio web simple con todo lo necesario de fácil acceso.
Nota: Cree una primera impresión fuerte y duradera con una página de inicio de una sola sección utilizando una imagen de fondo de pantalla completa.
Puede crear fácilmente un sitio web similar con WordPress. Y si todavía está eligiendo el constructor correcto, consulte nuestra revisión de Elementor y vea por qué es TAN bueno.
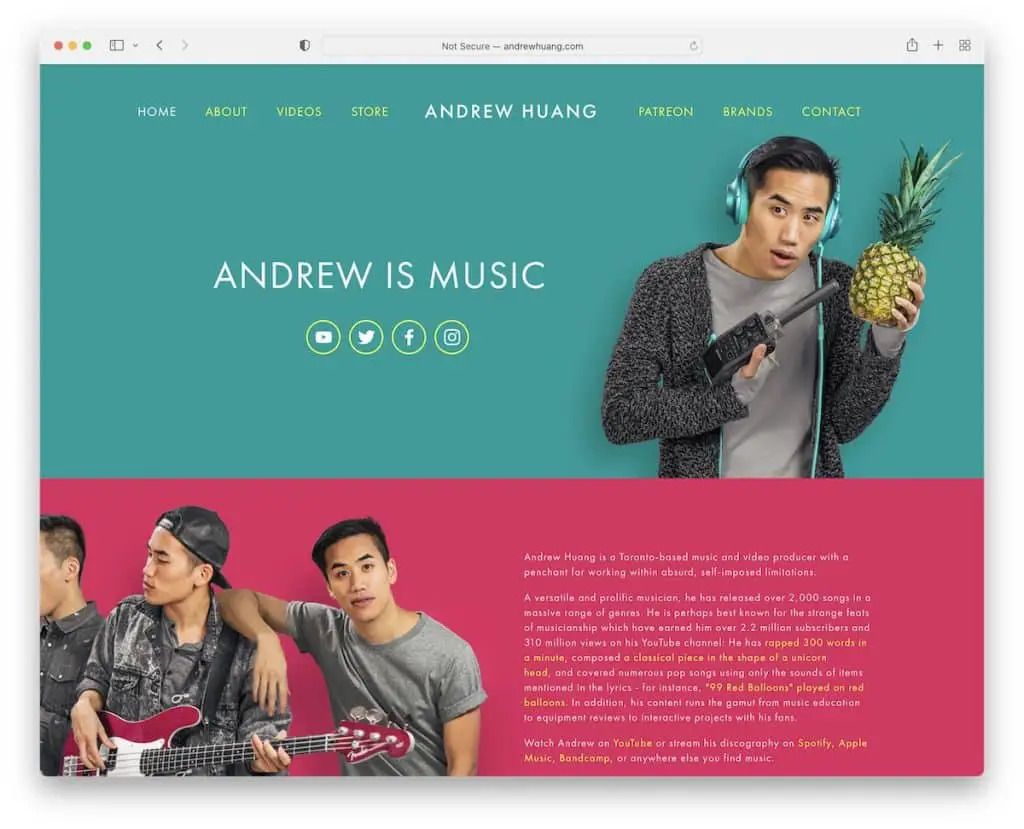
5. Andrés Huang
Construido con: Squarespace

Andrew Huang es un gran ejemplo del sitio web de un cantante con un esquema de colores vibrantes que lo mantiene enfocado en el contenido y la información todo el tiempo.
Lo que es útil es el encabezado fijo, por lo que no tiene que desplazarse hacia arriba cada vez que quiera acceder a la barra de navegación.
Nota: Puedes mejorar la experiencia de usuario de tu página usando un encabezado/menú fijo/flotante.
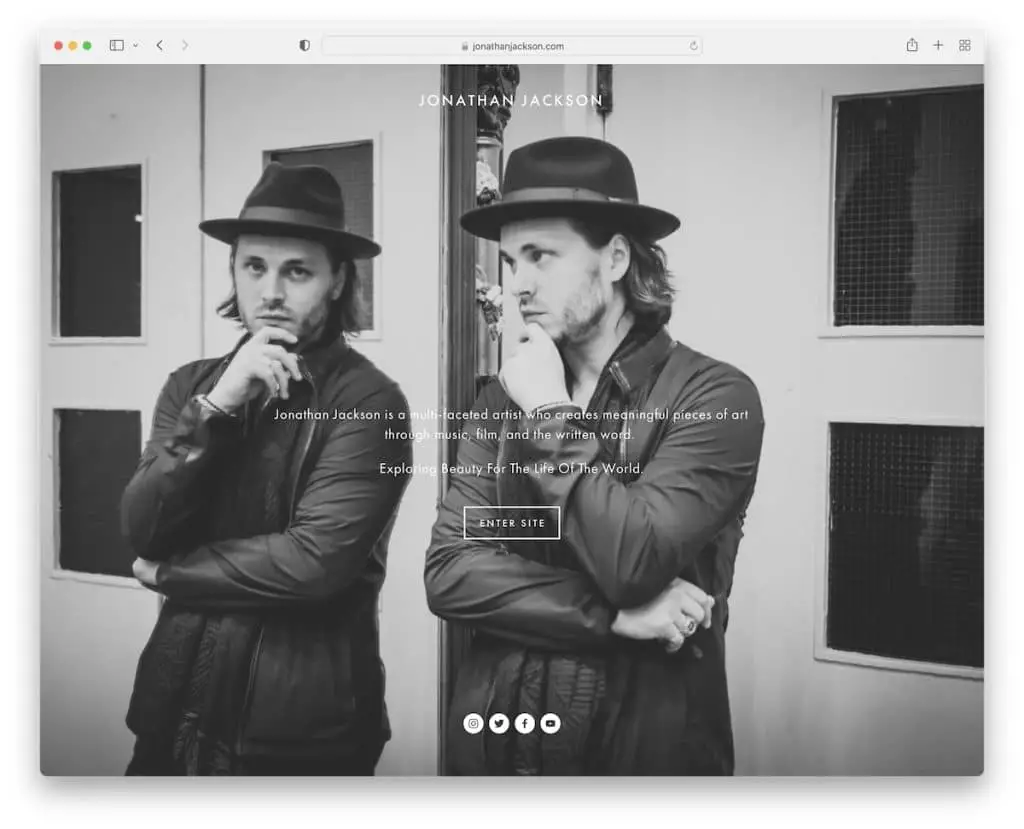
6. Jonathan Jackson
Construido con: Squarespace

Jonathan Jackson tiene una página de inicio de pantalla completa con una imagen de fondo, texto y un botón de "ingresar al sitio". Además, también encontrará botones de redes sociales en la parte inferior de la pantalla.
Además, este es un sitio web limpio con un encabezado básico, con un logotipo centrado y un pie de página simple.
Nota: Cree un sitio web limpio y simple para que su trabajo destaque más.
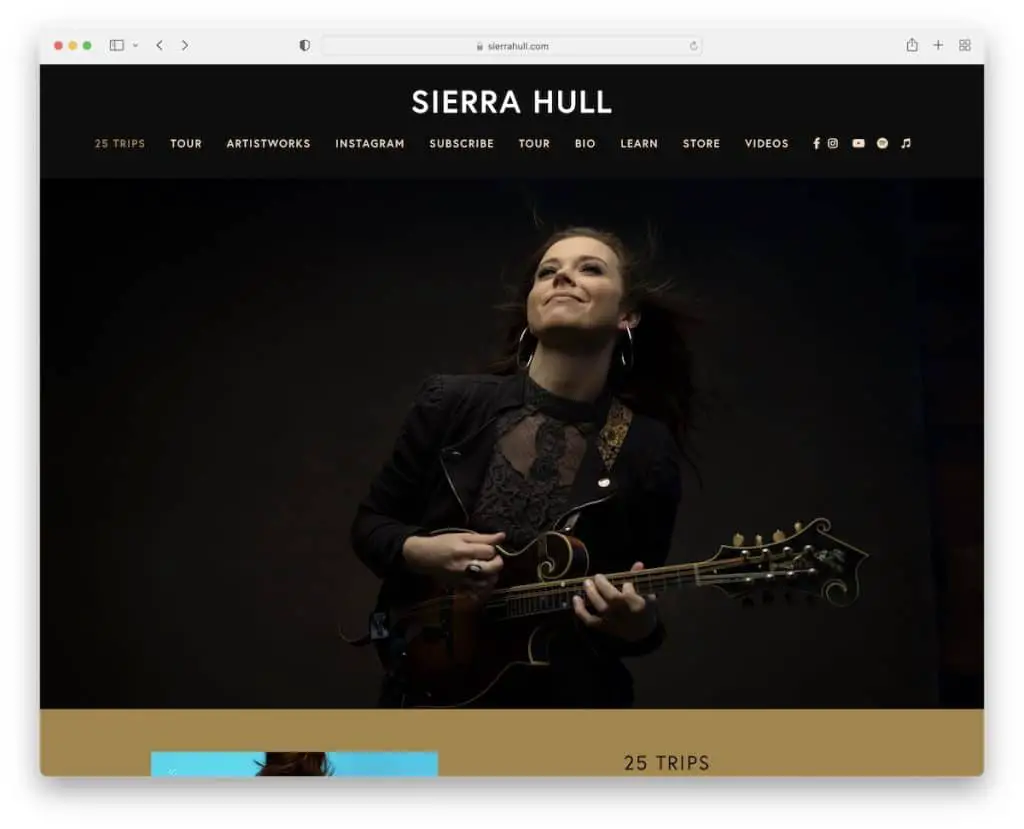
7. Casco Sierra
Construido con: Squarespace

Sierra Hull tiene un diseño de página semi-única con una barra de navegación pegajosa que le permite saltar rápidamente (los primeros cinco enlaces) a la sección deseada. Los otros cinco enlaces abren nuevas páginas para obtener más información sobre Sierra.
La página de inicio tiene un formulario de suscripción y una lista de reproducción incrustada justo antes del pie de página para disfrutar de las canciones de Sierra en el acto.
Nota: haga crecer su carrera musical aumentando su lista de correo electrónico: integre un formulario de suscripción al boletín en su sitio web.
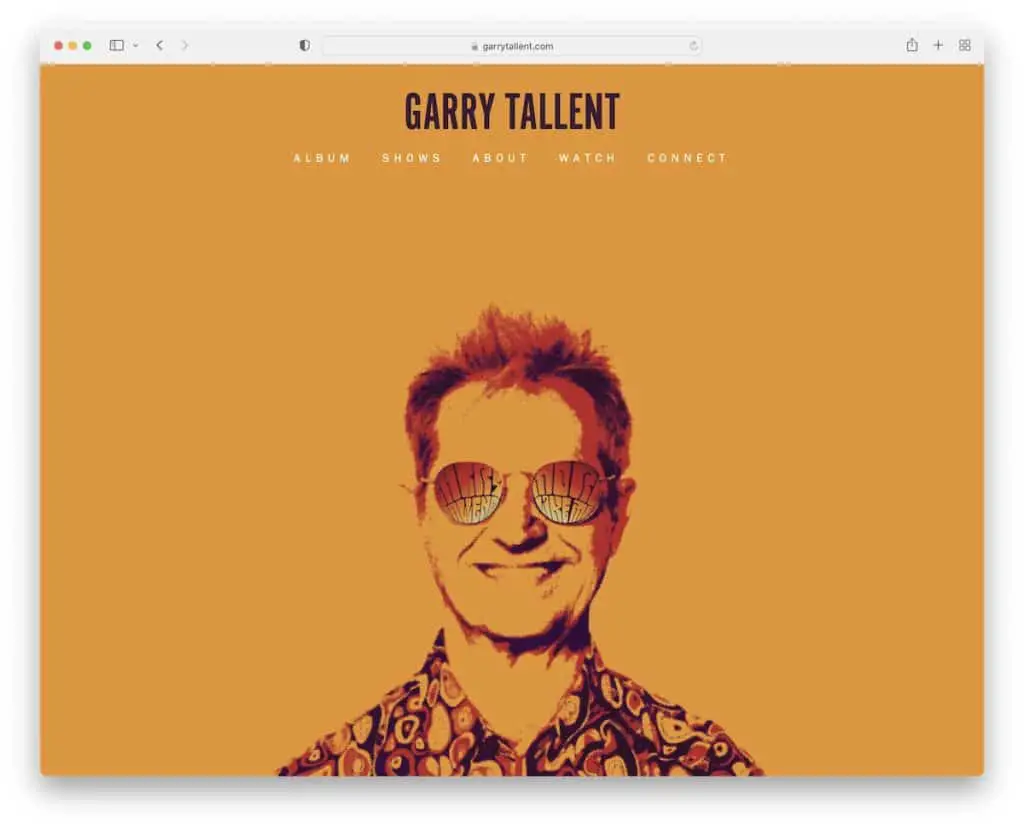
8. Garry Tallent
Construido con: Flujo web

Garry Tallent es un sitio web de una página con melodías, videos y fuentes de redes sociales disponibles con solo unos pocos desplazamientos de distancia.
Si bien estamos acostumbrados a ver principalmente feeds de Instagram en sitios web, Garry integró un feed de Twitter (a través de la práctica herramienta Juicer).
Por último, también encontrará una lista de todos los amigos (con enlaces a sus sitios web) y un formulario de contacto en lugar del área de pie de página tradicional.
Nota: Mejore la experiencia de usuario de su presencia web creando un sitio de una sola página. Pero recomendamos crear un menú fijo o al menos agregar un botón de regreso al principio en este caso.
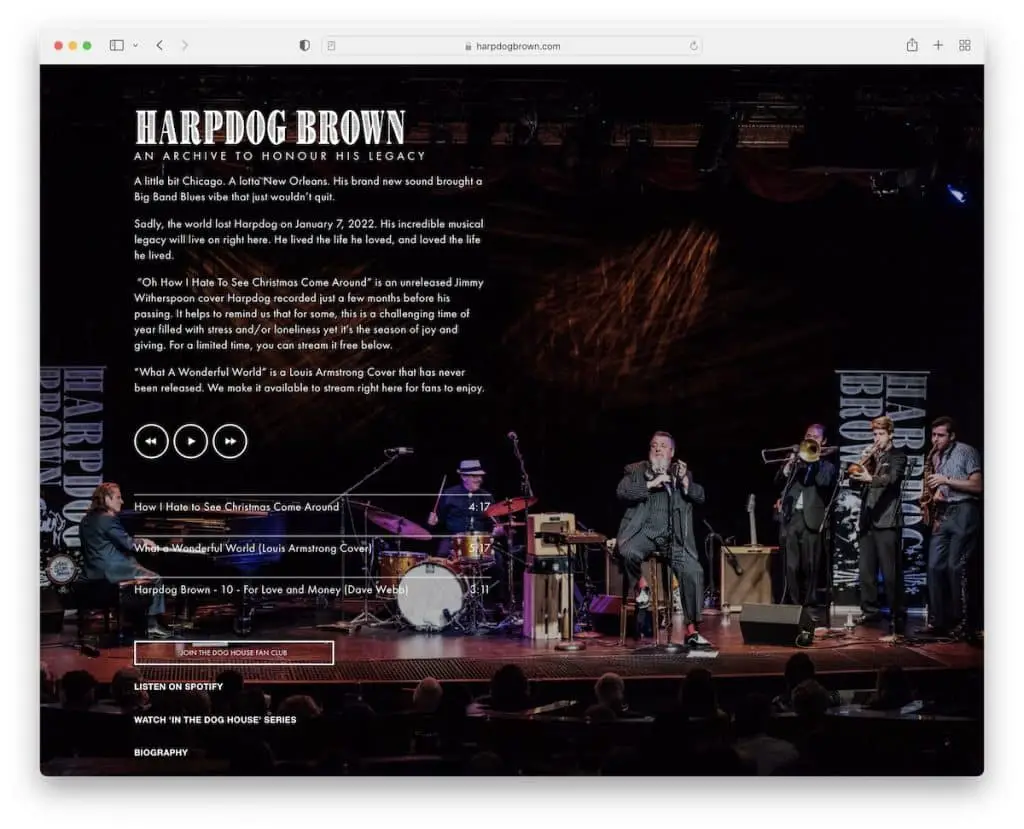
9. Perro Arpa Marrón
Construido con: Squarespace

Lo principal que hace que la página de Harpdog Brown se destaque del resto en esta lista de ejemplos de sitios web de cantantes épicos es el control deslizante de fondo de pantalla completa en la página de inicio.
También hay un reproductor de audio y varios enlaces para ver videos, leer la biografía y escuchar más canciones.
Nota: Genere una buena primera impresión con una presentación de diapositivas con una imagen de fondo.
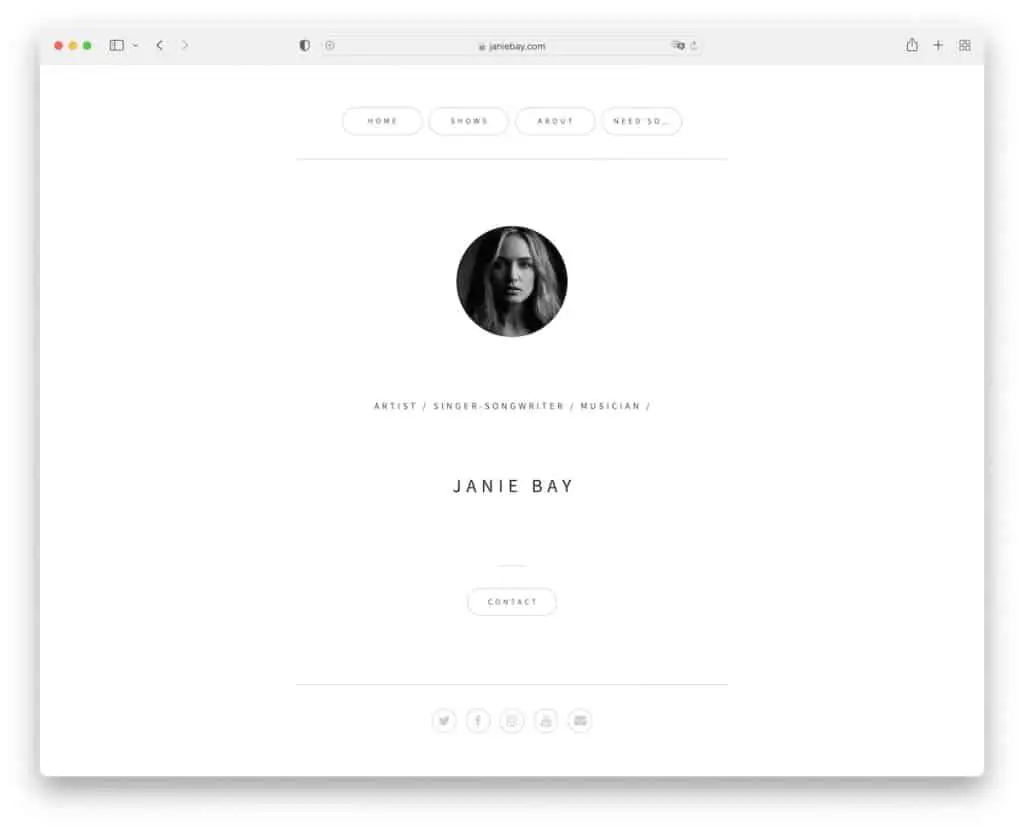
10. Bahía de Janie
Construido con: Card

Una de las razones principales por las que agregamos la presencia en línea de Janie Bay a esta colección es porque es extremadamente minimalista.

Solo tiene lo esencial, sin pelusas, y eso es lo que lo hace muy especial. ¿Y la mejor parte? Puede crear sin esfuerzo un sitio web de Carrd similar debido a la simplicidad y la facilidad de uso para principiantes de este creador de páginas.
Nota: Apunte al minimalismo cuando tenga dudas o no sepa cómo abordar el diseño de su sitio web.
No olvide revisar todos estos ejemplos de sitios web minimalistas si la limpieza y la simplicidad son lo suyo.
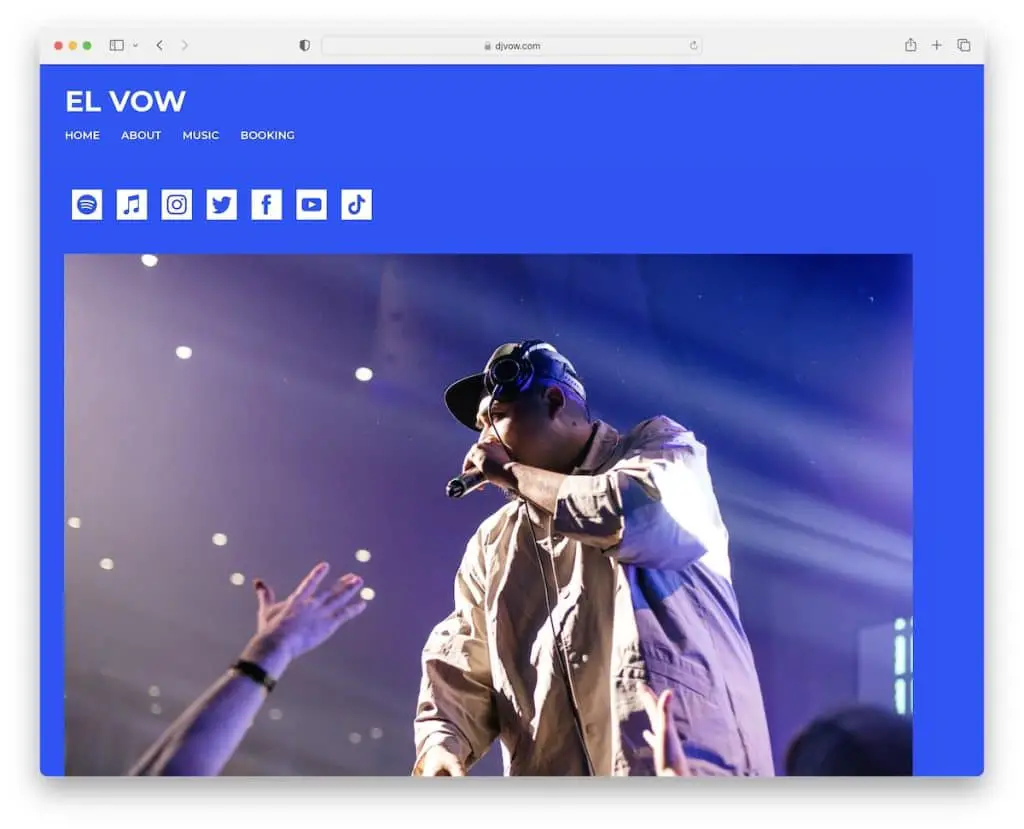
11. El Voto
Construido con: Ruby On Rails

El color de fondo azul vivo hace que el sitio web de El Vow se destaque más y capte su atención de inmediato.
El encabezado es simple, seguido de íconos de redes sociales y una imagen más grande de El Vow.
Debajo de la sección principal hay un formulario de suscripción al boletín, y esas son todas las características de la página de inicio. Simple.
Nota: En lugar de usar un fondo claro tradicional, vaya contra la corriente, como El Vow.
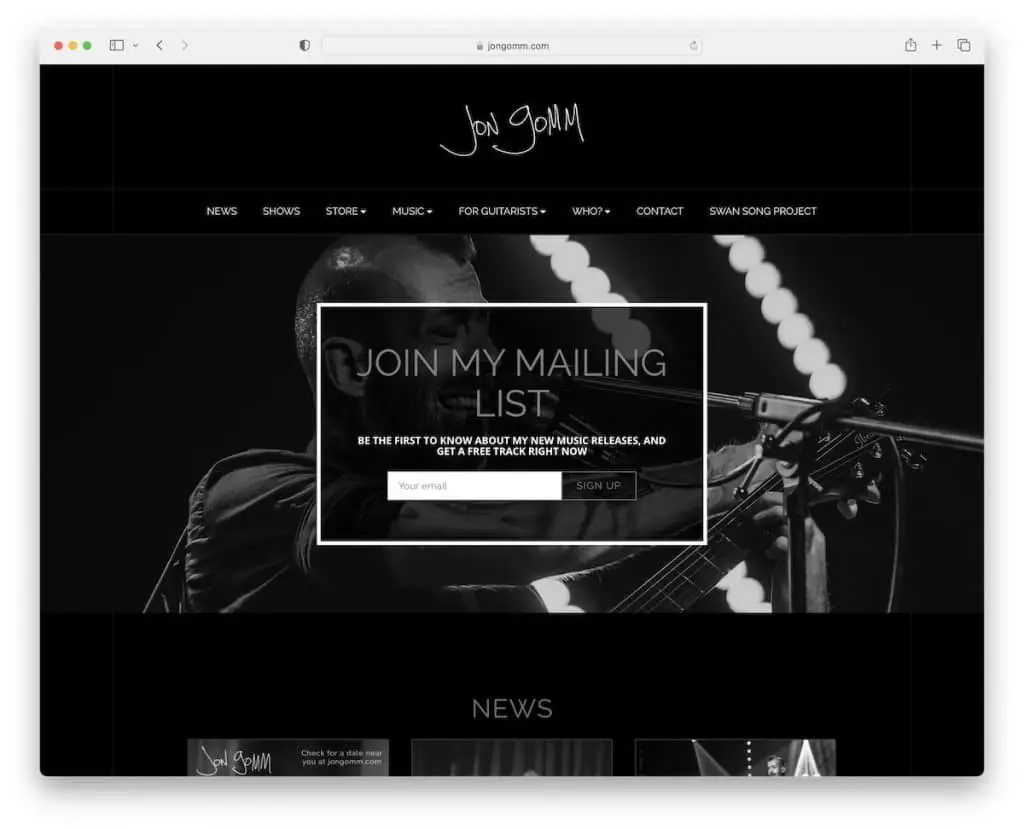
12. Jon Gomm
Construido con: Ruby On Rails

Jon Gomm es otro excelente ejemplo de sitio web de cantante con un diseño oscuro. La sección principal es un control deslizante de imágenes en blanco y negro con una ventana de suscripción al boletín que combina bien con el diseño principal.
La navegación desplegable es muy útil porque esta página no tiene una barra de búsqueda.
Hay otro control deslizante/carrusel hacia la parte inferior del sitio web que promociona los próximos espectáculos de Jon con enlaces para obtener entradas o compartir el evento.
Nota: Usa un botón para compartir al lado de las fechas de tu show/gira para que tus fans puedan promocionarlas por ti.
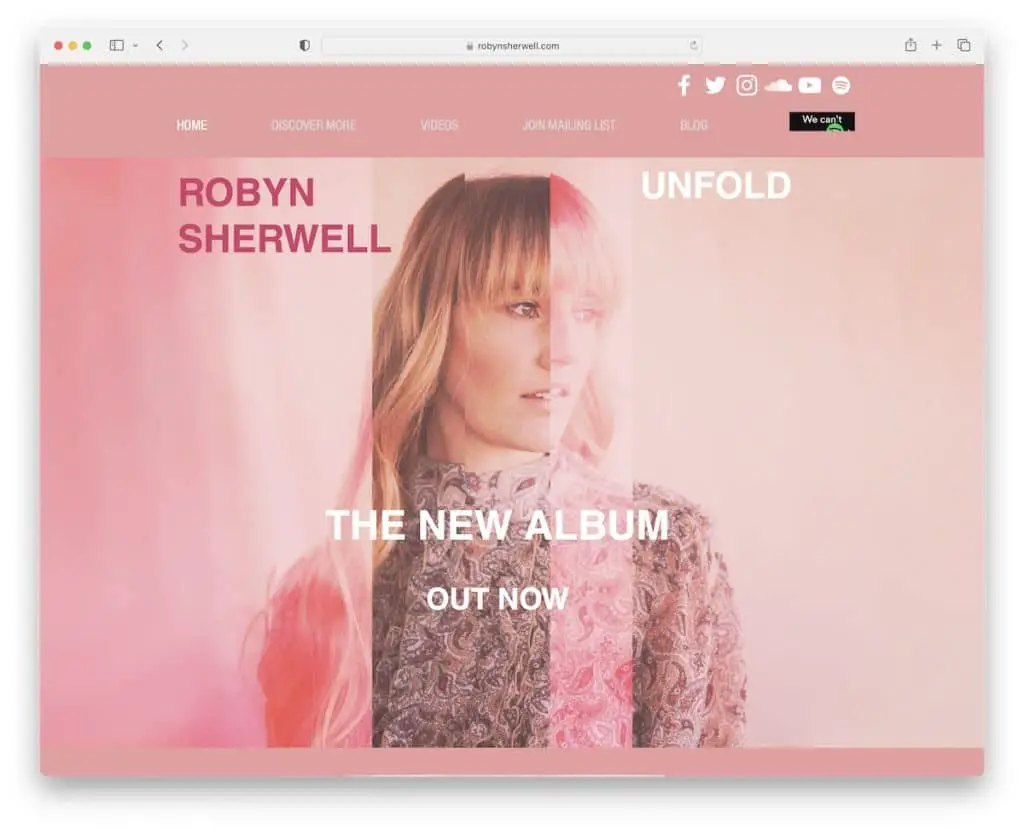
13. Robyn Sherwell
Construido con: Wix

Robyn Sherwell es una página sencilla y elegante con un toque femenino. Tiene una pancarta grande que promociona el último álbum con un enlace debajo del pliegue. Consejo amistoso: agregue un enlace o un botón CTA a su producto en la parte superior de la página.
El encabezado de dos partes tiene una barra de navegación y una fila de íconos de redes sociales encima, pero el sitio web no tiene un pie de página.
Nota: use la sección de héroes para anunciar sus últimas canciones y lanzamientos de álbumes (incluso merchandising).
14. Kirsty Merryn
Construido con: Wix

La simplicidad de la página de Kirsty Merryn funciona, especialmente con su página de inicio en blanco y negro, que presenta los dos CTA principales. Pero también puedes acceder a otras secciones con enlaces de menú o escribir tu consulta en la barra de búsqueda.
En cuanto al pie de página, solo tiene íconos de redes sociales, manteniendo la apariencia lo más mínima posible.
Nota: Use una barra de búsqueda para que los fanáticos puedan encontrar esa información específica, melodía, etc., más fácilmente.
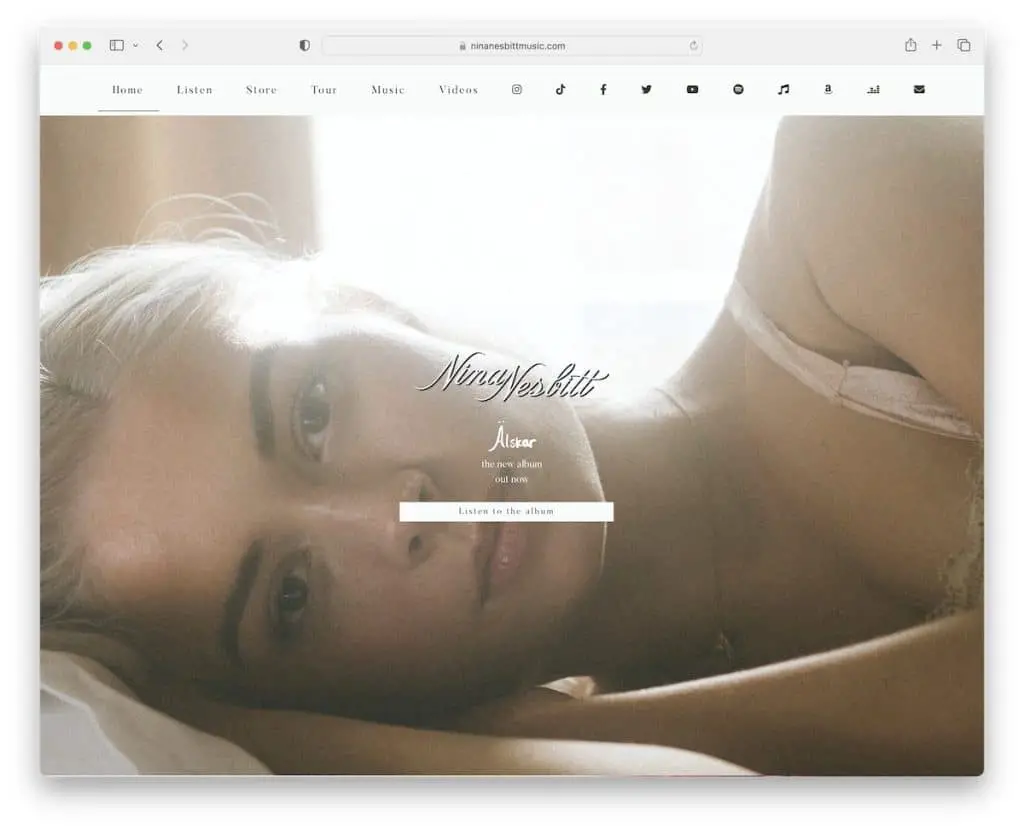
15. Nina Nesbitt
Construido con: Divi

El ejemplo del sitio web de la cantante de Nina Nesbitt activa su atención con su sección de pantalla completa en la parte superior de la página (la imagen de fondo hace la mayor parte del trabajo). La sección principal promociona el nuevo álbum con texto más pequeño y un botón CTA.
Varias secciones de la página de inicio vienen con múltiples imágenes de fondo para mejorar la experiencia general. Además, la barra de navegación flotante te permite encontrar otras cosas sin necesidad de desplazarte primero hasta la parte superior.
Nota: haga que su sitio web Divi sea más atractivo con varias imágenes de fondo (una diferente para cada sección).
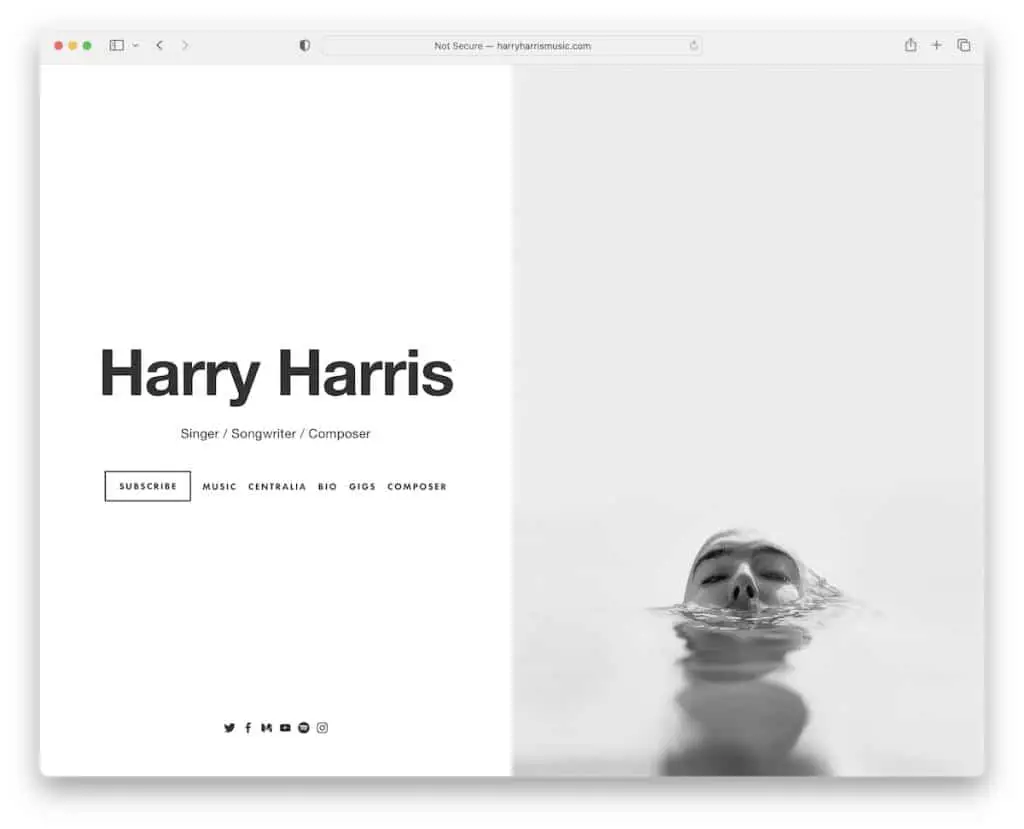
16. Harry Harris
Construido con: Squarespace

Si bien la página de inicio de Harry Harris es muy minimalista, al mismo tiempo también es muy apasionante. Tiene un diseño de pantalla dividida, con una imagen genial a la derecha y texto, enlaces de menú e íconos sociales a la izquierda. Sin encabezado y sin pie de página.
El diseño horizontal se transforma en uno vertical en el móvil, manteniendo intacta la apariencia limpia.
Nota: Copie el aspecto de la página de inicio de Harry si desea hacer algo diferente.
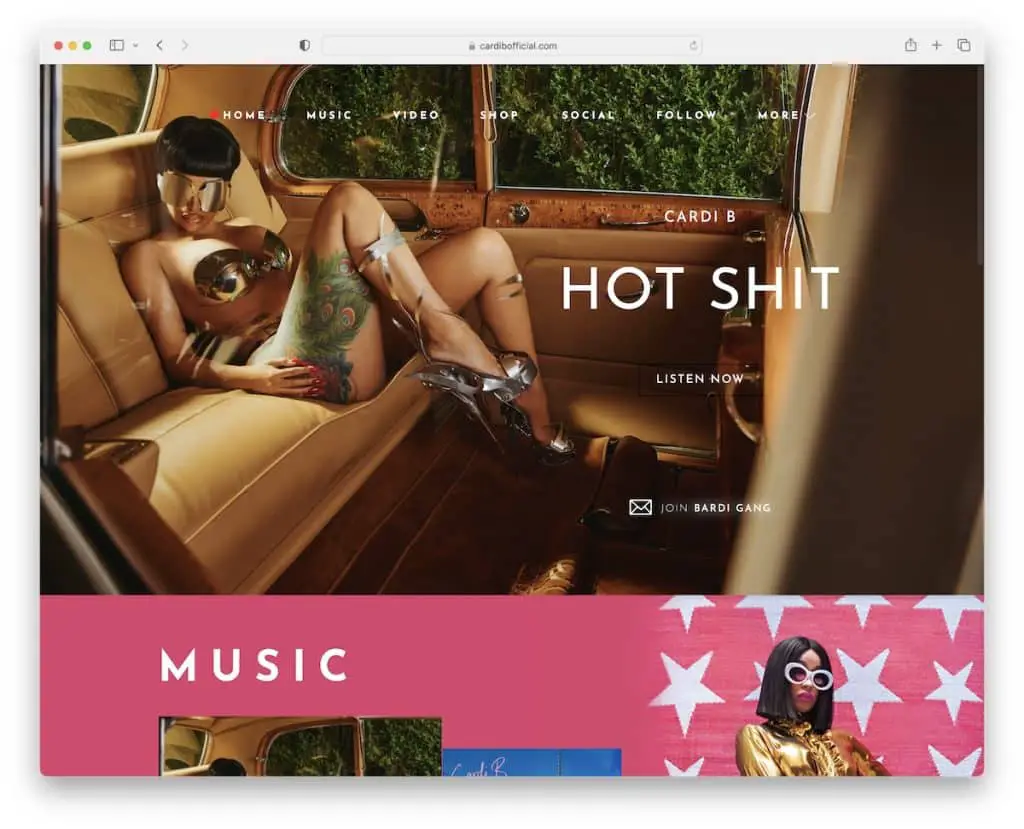
17. Cardi B
Construido con: Drupal

Cardi B adopta un enfoque diferente para promocionar su último lanzamiento, con una ventana emergente que se muestra al cargar la página.
El sitio web de este compositor es muy vibrante y crea un efecto fuerte que llama la atención con la elección de colores e imágenes.
El encabezado es transparente pero se vuelve sólido y se adhiere a la parte superior de la pantalla. Sorprendentemente, Cardi B tiene múltiples formularios de suscripción repartidos por su sitio web, lo que significa que el marketing por correo electrónico debe funcionar para ella.
Nota: Use una ventana emergente para obtener más atención en algo.
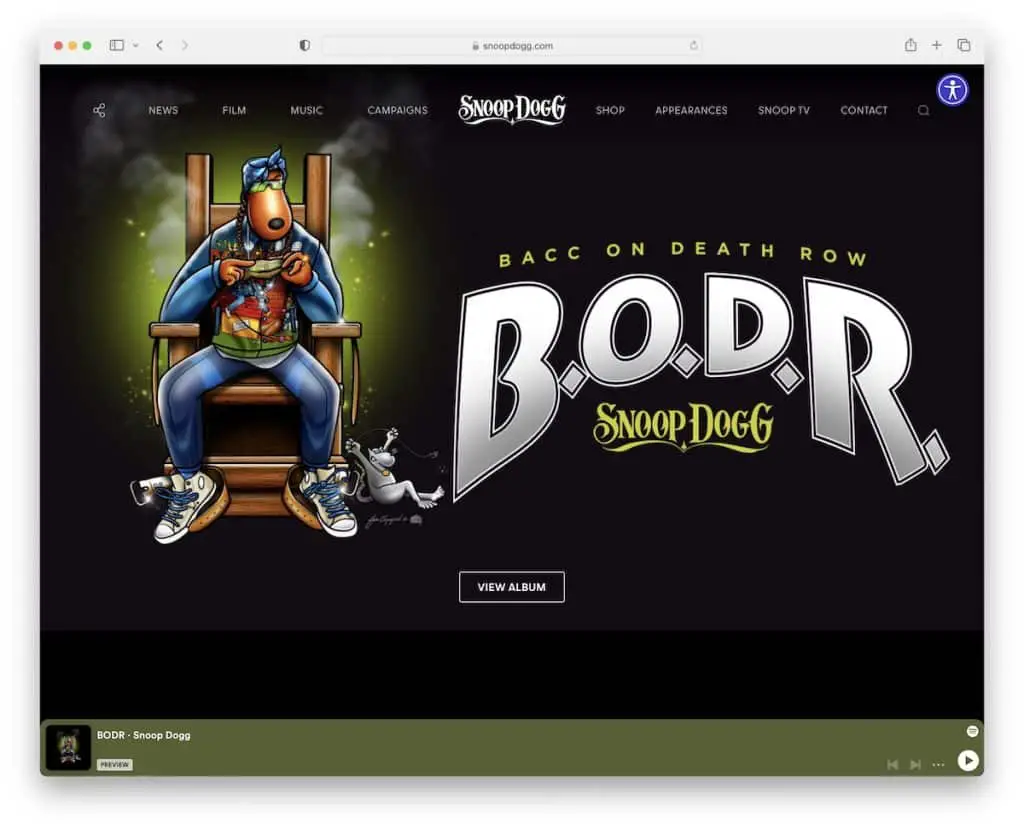
18. Snoop-Dog
Construido con: Elementor

La página de Snoop Dogg es oscura, limpia y divertida. Es uno de los raros sitios web de compositores con un ícono de menú de accesibilidad (en la esquina superior derecha), para que los visitantes puedan personalizar su apariencia.
Además, nos gusta el reproductor flotante en la parte inferior de la pantalla con un enlace a su página de Spotify.
Nota: dos funciones para copiar: la primera es el reproductor de audio fijo y la segunda es el configurador de accesibilidad.
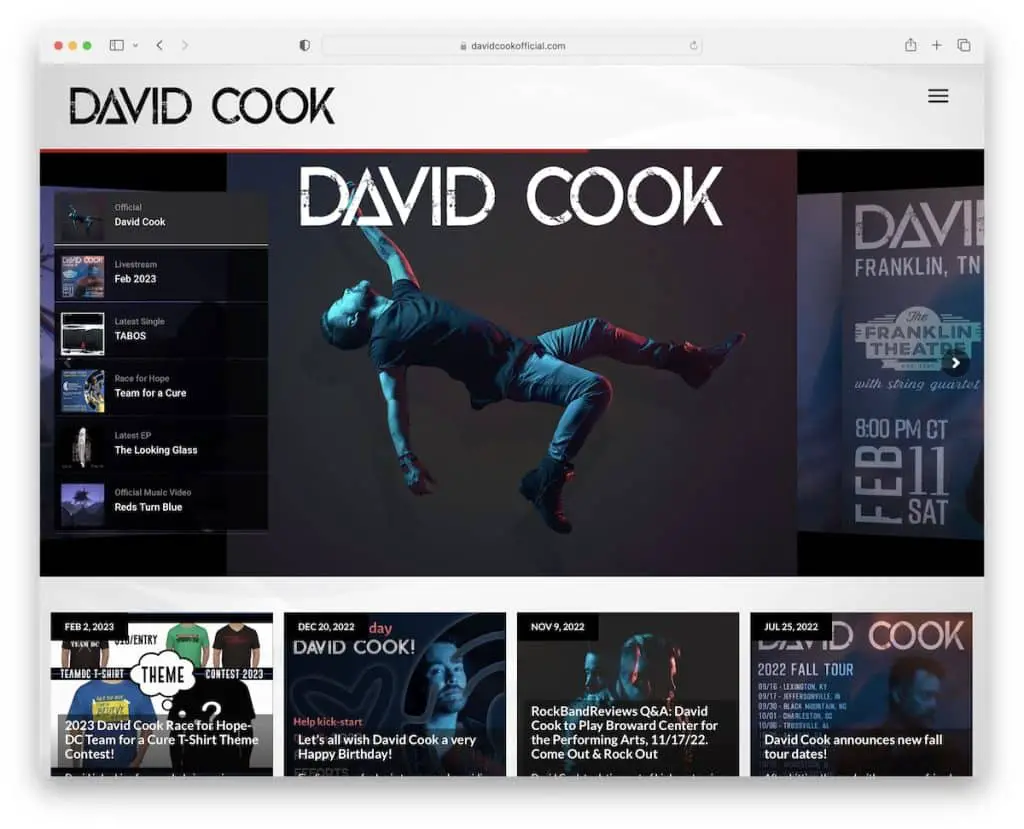
19. David Cook
Construido con: Tema Sonaar

David Cook usa un control deslizante (imagen y video) sobre la tapa con navegación en miniatura para que pueda llegar a la diapositiva deseada con un clic.
El ícono del menú de hamburguesas hace que el encabezado se vea más ordenado, deslizando la navegación desde el lado derecho. El sitio web de este compositor también tiene tres feeds sociales integrados, Facebook, Twitter e Instagram.
Nota: si desea agregar más contenido a su sitio web, incluya una(s) fuente(s) social(es) (que también lo ayudarán a hacer crecer su(s) perfil(es)).
20. Soni Con Ojo
Construido con: Elementor

Soni Withaneye despierta la curiosidad con la enorme presentación de diapositivas en la que cada diapositiva presenta texto y un botón CTA. Parte del control deslizante (en la parte inferior) también es un reproductor de audio para escuchar su nuevo lanzamiento sin necesidad de salir de la página y acceder a una plataforma de terceros.
Una cosa que no hemos visto en el sitio web de ningún otro cantante es la revelación de pie de página que usa Soni Withaneye. Es un detalle genial que enriquece la experiencia general del usuario. Pero esta página también tiene otras animaciones pegadizas para hacerla más atractiva.
Nota: Use animaciones y efectos (pero no se exceda) para aumentar el nivel de participación de su sitio.
Háganos saber si le gustó la publicación.
