Los 20 mejores sitios web de Tilda (ejemplos) 2022
Publicado: 2022-12-09¿Quieres ver los mejores sitios web de Tilda y excelentes ejemplos para inspirarte y entusiasmarte con tu nueva página?
Estudiamos más de 50 sitios creados con este sencillo creador de sitios web, pero descubrimos que estos veinte tienen el mejor diseño web receptivo.
Tilda te equipa con todo para comenzar en línea en la menor cantidad de tiempo.
Además, no necesita ninguna experiencia en diseño y desarrollo web debido a su interfaz y proceso de construcción fáciles de usar y principiantes.
Sea creativo y haga que su sitio web Tilda sea una versión PRO.
Los mejores sitios web de Tilda para expandir su creatividad
1. Mindrock

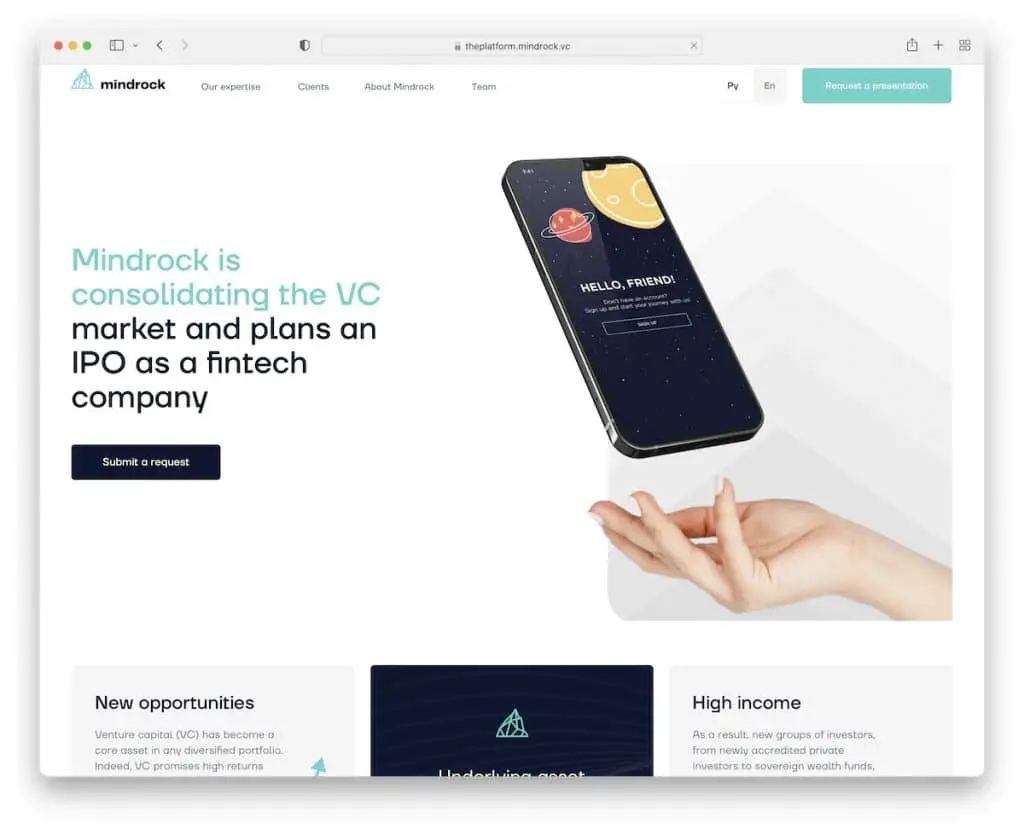
Mindrock es un sitio web de negocios moderno y minimalista con impresionantes secciones que muestran beneficios, características y más.
También es un gran ejemplo de un sitio de una página con una barra de navegación flotante que le permite saltar de una sección a otra sin desplazarse.
Nota : aumente la experiencia de usuario de su sitio web con un diseño de una página bien estructurado. (También puede consultar nuestra lista de los mejores creadores de sitios web de una página para obtener más opciones).
2. Julia Zass

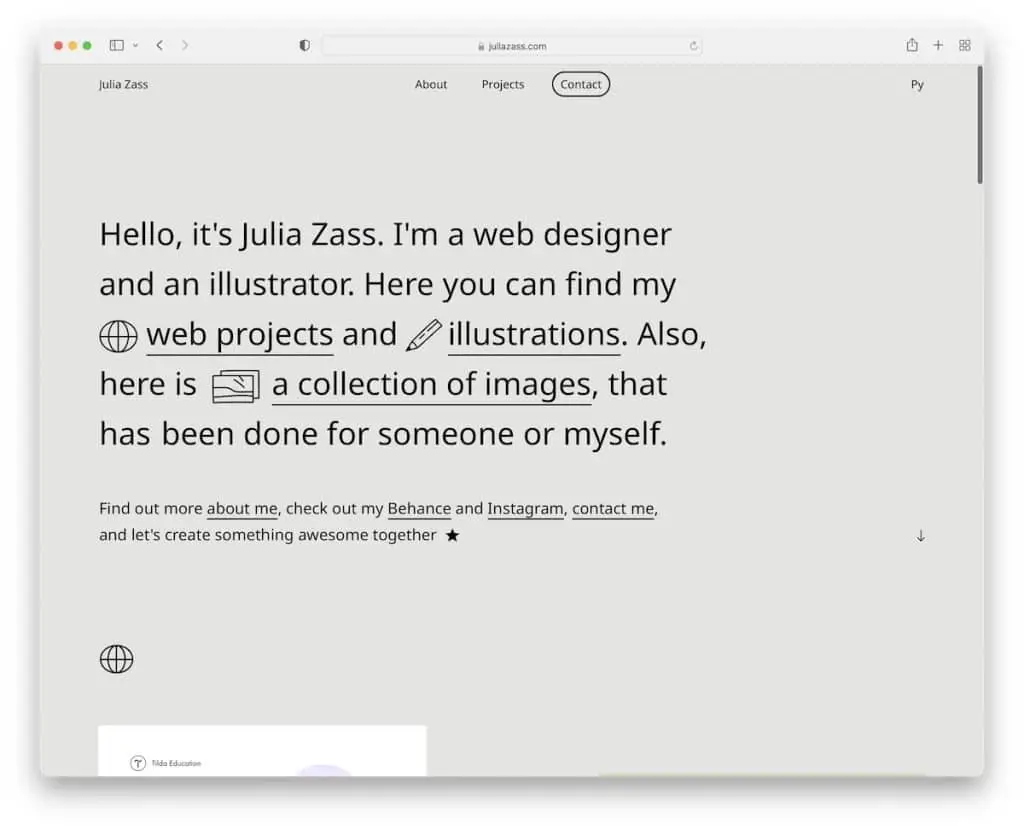
El sitio web Tilda de Julia Zass es moderno y creativo, con la cantidad justa de animación para animar las cosas.
Decidió ir con una sección de héroe sin imágenes, que incluye solo texto con enlaces. Inteligente.
Lo que también es único es que el formulario de contacto se abre como una superposición de pantalla completa, lo que lo mantiene en la página actual.
Nota : Cree un sitio web profesional para promocionar sus servicios y aumentar su potencial por las nubes. (¡Es tan fácil de hacer con Tilda!)
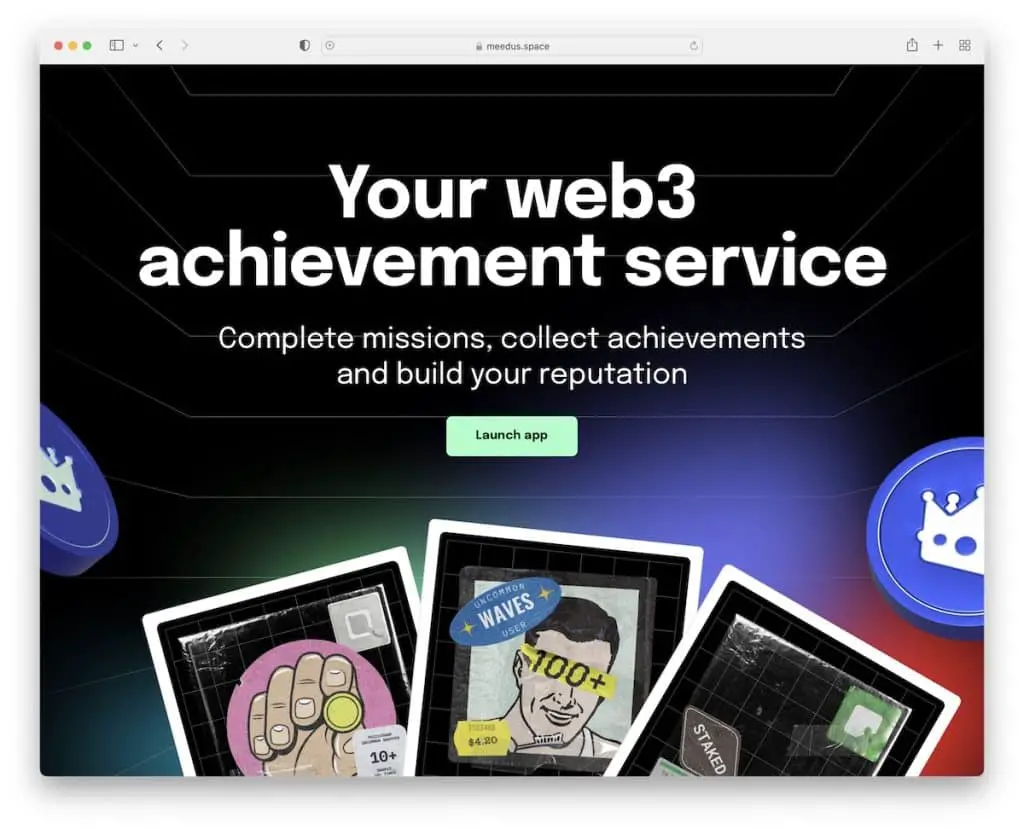
3. Medus

Una de las características más singulares de Meedus es que no tiene una barra de navegación. Además, un encabezado simple aparece solo en el pergamino.
También encontrarás muchas animaciones y efectos especiales que hacen que la experiencia general sea más atractiva. Y si alguna vez desea volver a la parte superior, presione el botón de volver a la parte superior en su lugar.
Nota : haga las cosas de manera diferente con un diseño web oscuro y cree instantáneamente una sensación más premium.
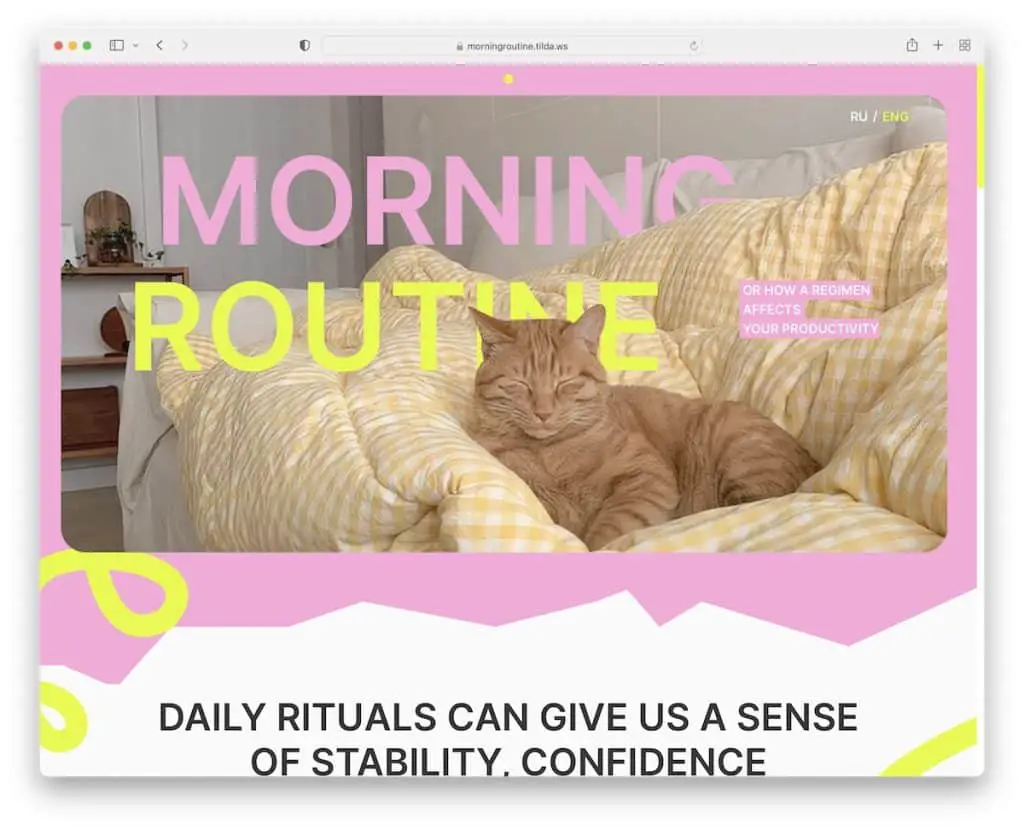
4. Rutina matutina

Morning Routine es un sitio web burbujeante, similar a Meedus, sin la sección de encabezado/menú. Pero puede elegir entre los idiomas ruso e inglés.
Los elementos móviles de la página hacen que la navegación por el contenido sea más dinámica, manteniéndote pegado a la pantalla y emocionado por lo que viene a continuación.
Nota : vaya contra la corriente con imágenes y contenido que no se relacionen inmediatamente con su negocio/servicio. (Gran factor para llamar la atención.)
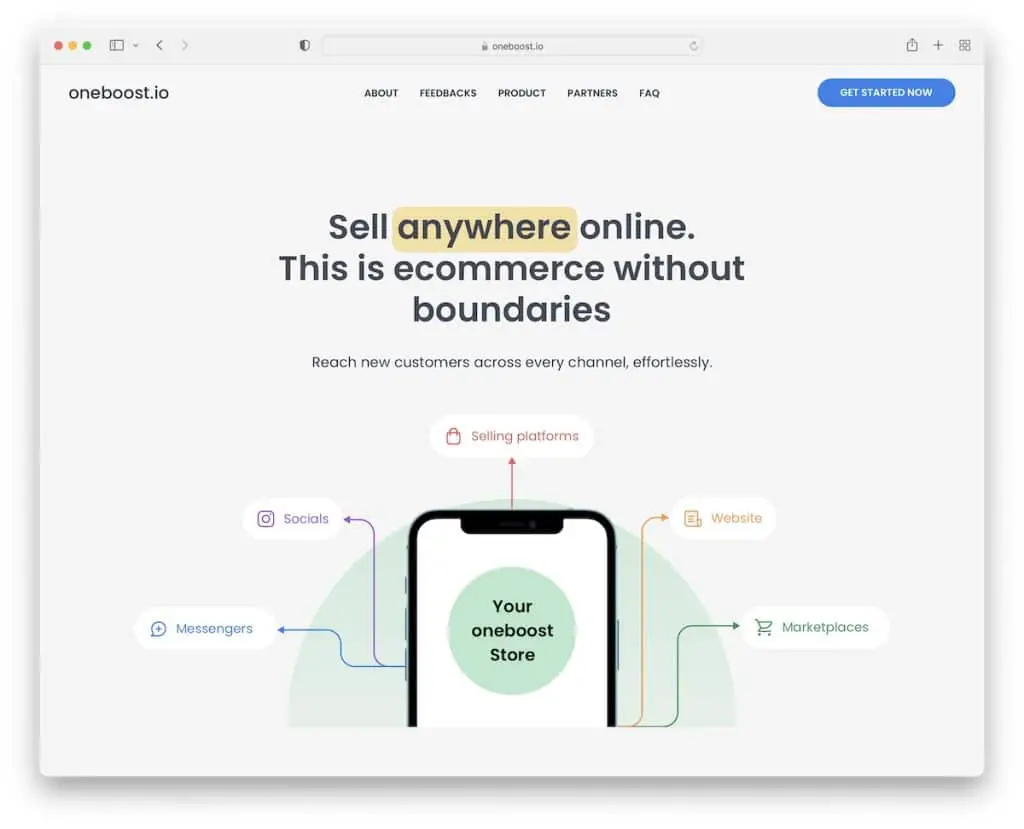
5. Un impulso

Oneboost es un sitio web genial de Tilda de una página con todos los elementos de una página profesional y de alta calidad.
Una barra de navegación pegajosa y transparente, animaciones, múltiples botones de llamada a la acción y un control deslizante de reseñas/testimonios que se desliza automáticamente son solo algunas de las especialidades de Oneboost.
La sección de preguntas frecuentes con acordeones le da al sitio web un aspecto limpio pero aún proporciona las respuestas necesarias que tienen los usuarios.
Nota : Utilice acordeones para minimizar la carga, especialmente en el caso de preguntas frecuentes.
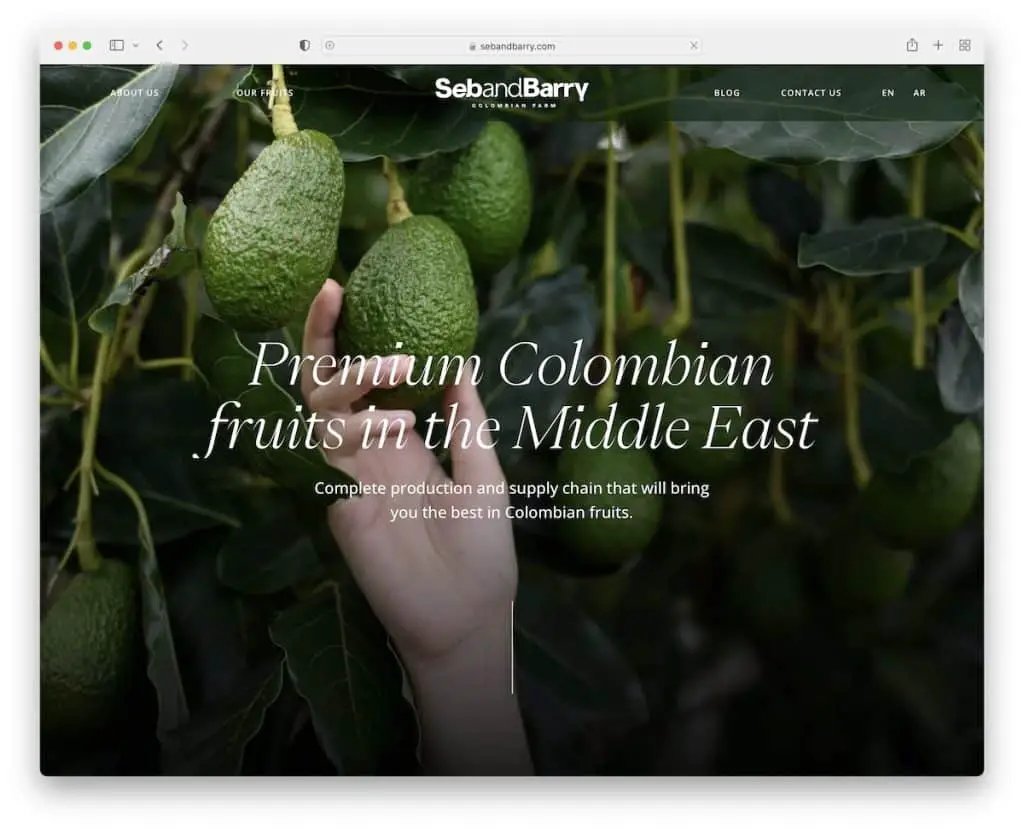
6. Seb y Barry

La imagen de fondo de pantalla completa de Seb y Barry crea un impacto poderoso y duradero en cada visitante. E inmediatamente quiere que aprendas más, combinado con el título y el texto.
El sitio web animado de Seb y Barry utiliza un encabezado transparente (y flotante) con animaciones épicas (desplazamiento) que te hacen sentir parte del proyecto.
Nota : Use animaciones atractivas para presentar su negocio de una manera más inmersiva.
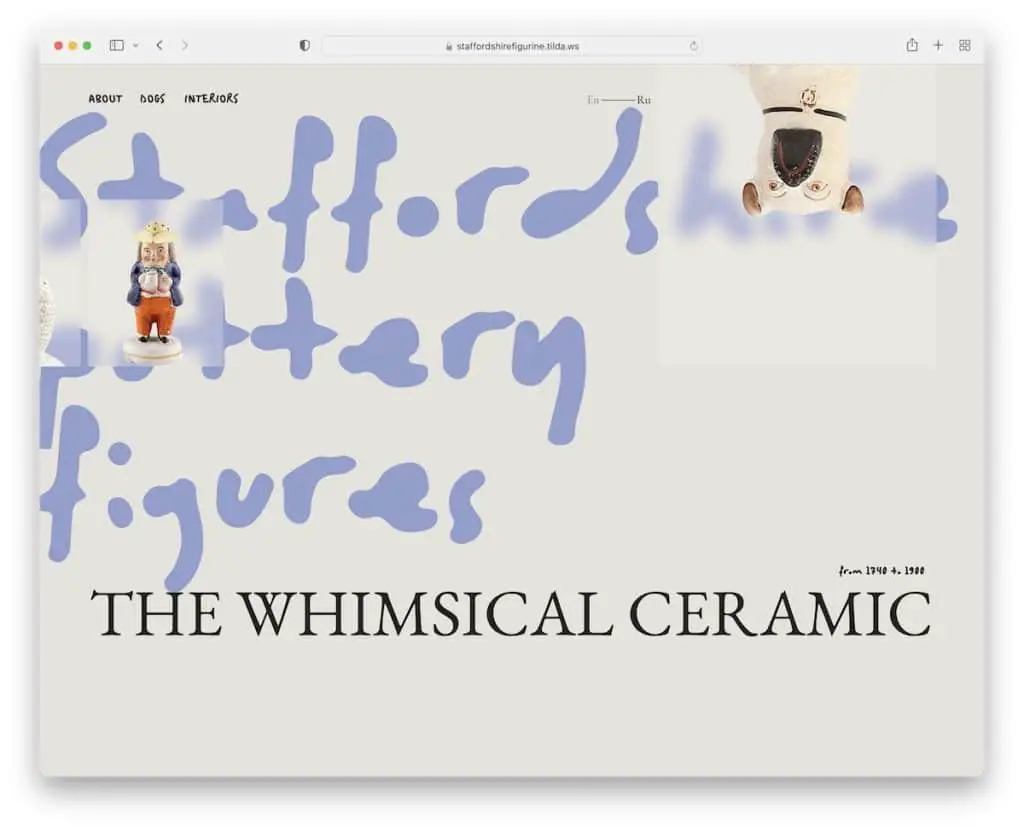
7. Figuras de Staffordshire

Staffordshire Figures es uno de los sitios web de Tilda más exclusivos que encontramos. Combina la sencillez con la originalidad fantásticamente bien, haciendo que quieras desplazarte lentamente, para no perderte nada.
Nos gusta mucho el cambio de fondo del texto, que puede ser difícil de leer (debido a la fuente), pero es un gran detalle.
Nota : cree un fondo animado con elementos de página animados, pero hágalos estratégicamente y con buen gusto (¡como las figuras de Staffordshire!).
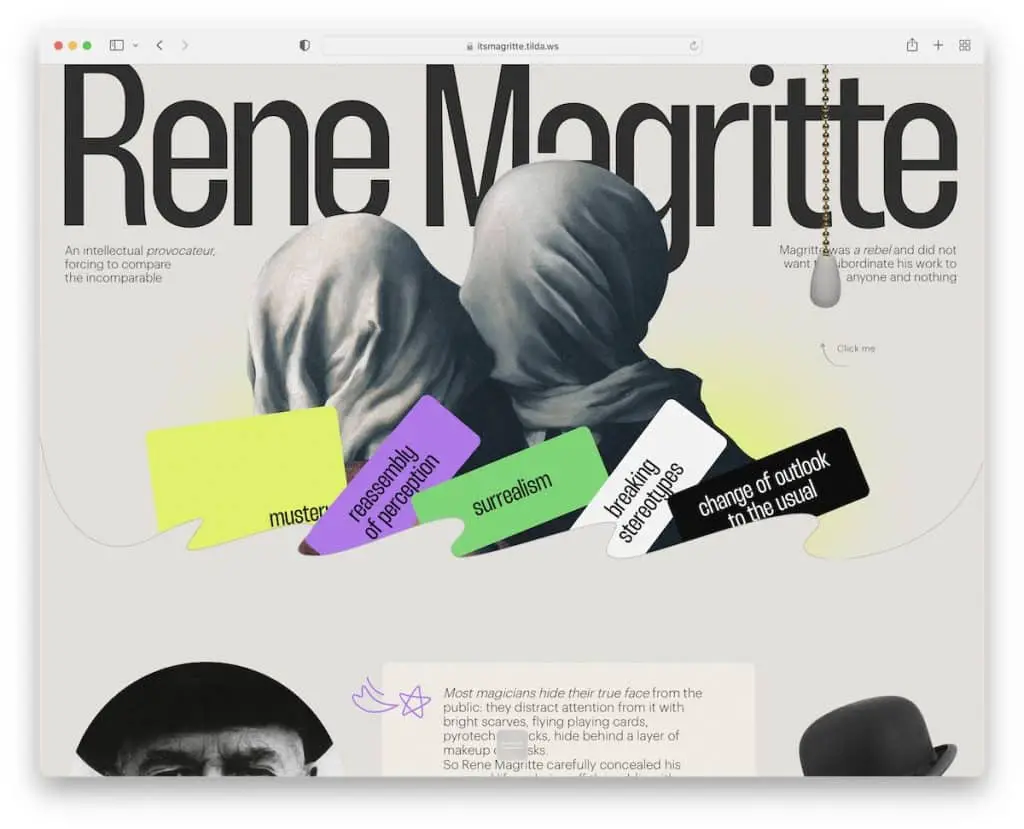
8. René Magritte

Rene Magritte es otro ejemplo de sitio web de Tilda extremadamente interesante que le recomendamos que consulte.
Deje que su sitio web exprese su personalidad, sin importar cuán distintiva pueda ser.
El sitio de Rene Magritte no usa una barra de navegación superior sino un simple botón de menú en la parte inferior de la pantalla que le permite saltar a dos de las secciones más importantes.
Nota : Cree narraciones envolventes y atractivas con un sitio web único de una sola página.
9. Rana de plomo

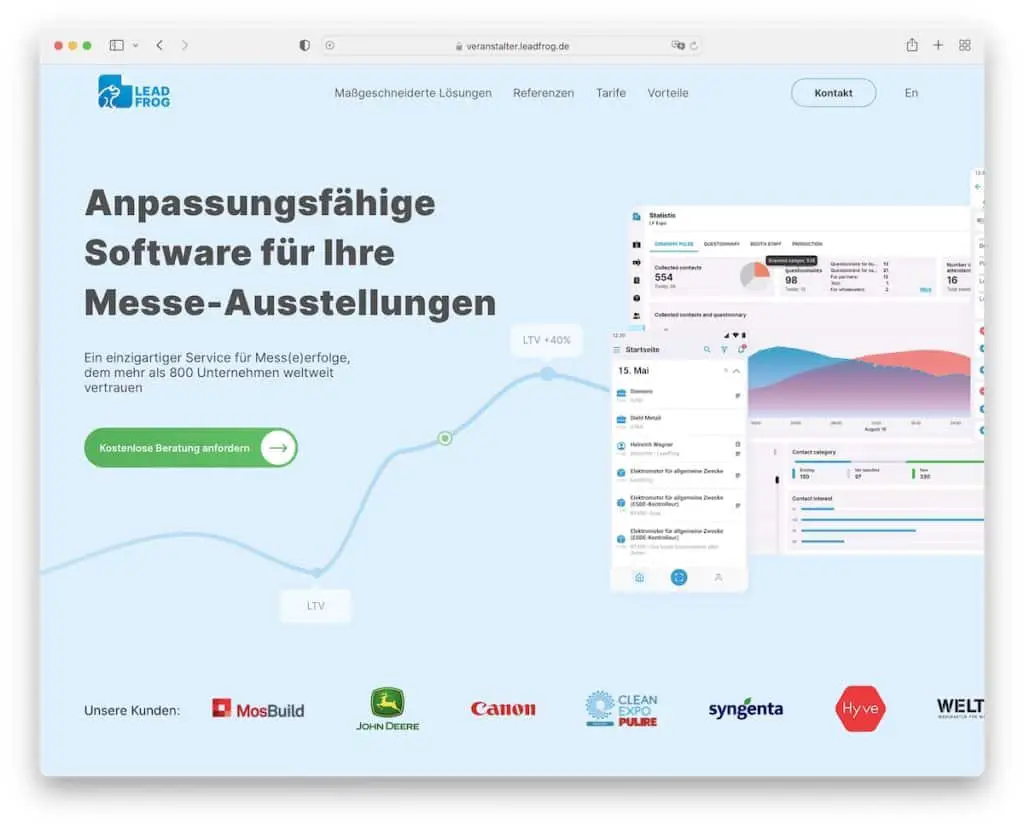
LeadFrog es un sitio web de software que mantiene el nivel profesional muy alto. La sección de la parte superior de la página presenta una linda animación, un botón CTA y un control deslizante con el logotipo del cliente que se puede deslizar.
Debido a que tiene un diseño de una página, la navegación flotante es útil para visitar las secciones esenciales sin desplazarse.
Por último, pero no menos importante, las funciones principales de LeadFrog tienen animaciones geniales que se activan al pasar el mouse, lo que hace que quieras ver qué pasa.
Nota : Haga que su sitio web de software sea más interesante y entretenido con detalles animados.
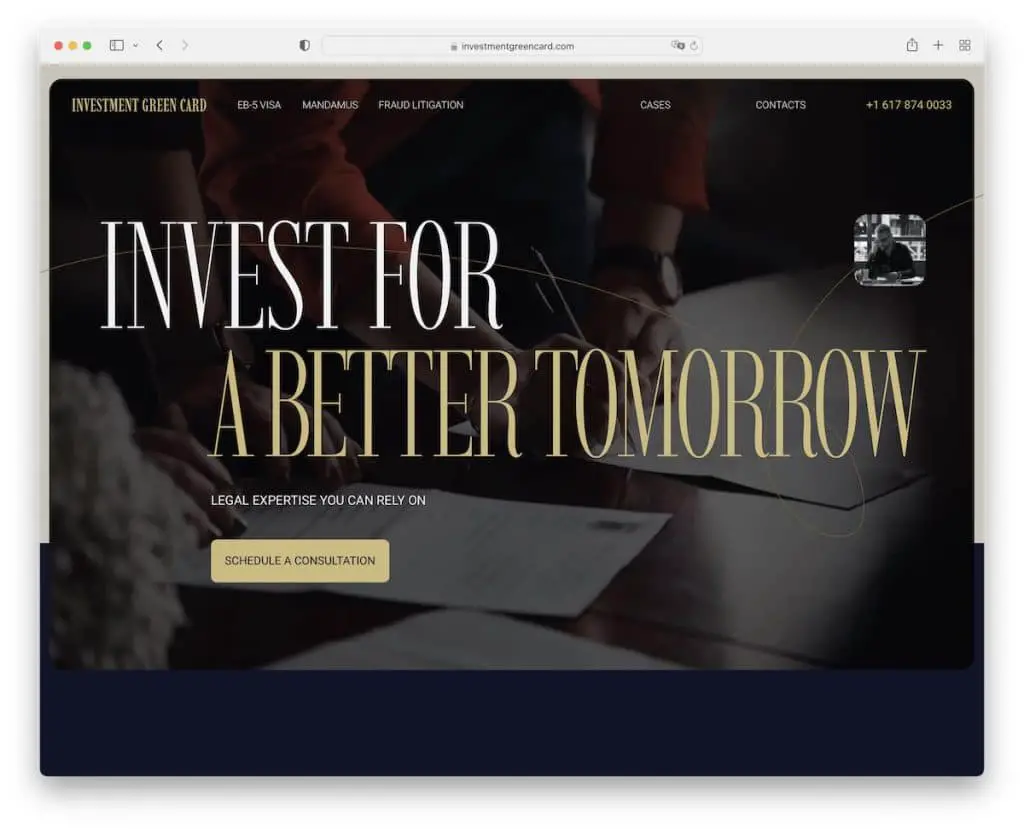
10. Tarjeta verde de inversión

Lo que inmediatamente llama la atención es la elección de tipografía grande (para los títulos) de Investment Green Card.
Además, sus secciones similares a tarjetas desglosan las cosas muy bien para mantenerte concentrado. Y sus detalles de contacto en negrita en el área de pie de página son imperdibles.

Nota : mantenga sus datos de contacto claramente visibles, para que todos puedan ponerse en contacto fácilmente por correo electrónico o por teléfono.
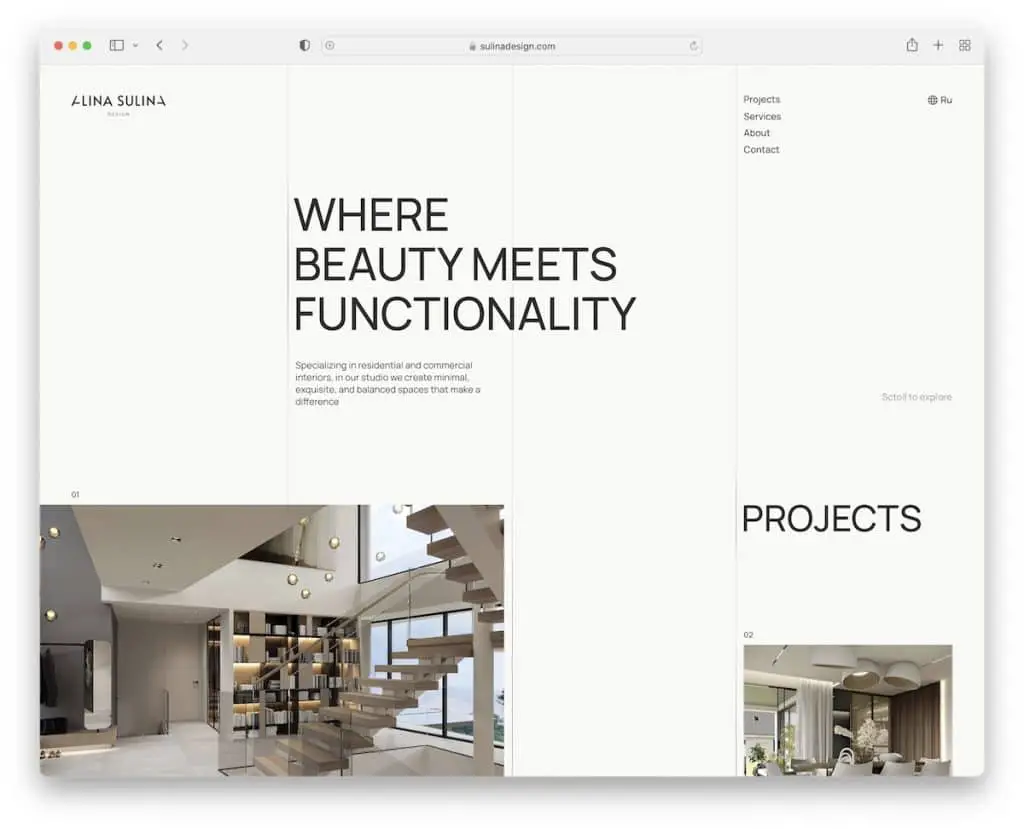
11. Alina Sulina

La hermosa función de revelación de contenido de Alina Sulina no es algo que veas a diario. Pero condimenta la experiencia increíblemente para mantenerte por más tiempo.
Además, la página de inicio única de estilo de cuadrícula tiene elementos en los que se puede hacer clic si desea obtener más información sobre cada proyecto.
La sección de pie de página ocupa bastante espacio en la pantalla, lo que funciona muy bien con el tema general del sitio web.
Nota : haga que su sitio web de cartera en línea sea único con una cuadrícula no tradicional.
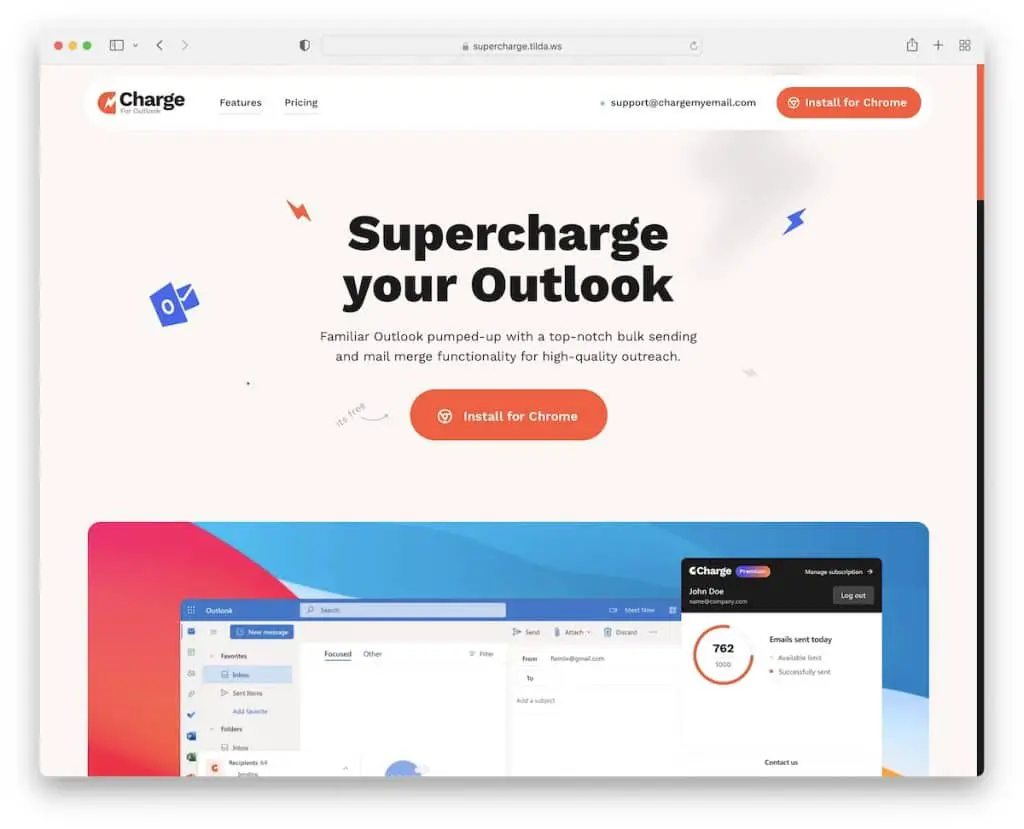
12. Supercarga

En particular, disfrutamos el encabezado muy simple de Supercharge con una sección de menú de dos partes. Te lleva a las funciones o precios de la aplicación: la información más importante. Pero un botón CTA también permite que todos tomen medidas instantáneas.
Además, usan acordeones para una experiencia de usuario mejorada para dar respuestas a preguntas frecuentes.
Nota : agregue un botón CTA en el encabezado si desea que los usuarios tomen medidas inmediatas.
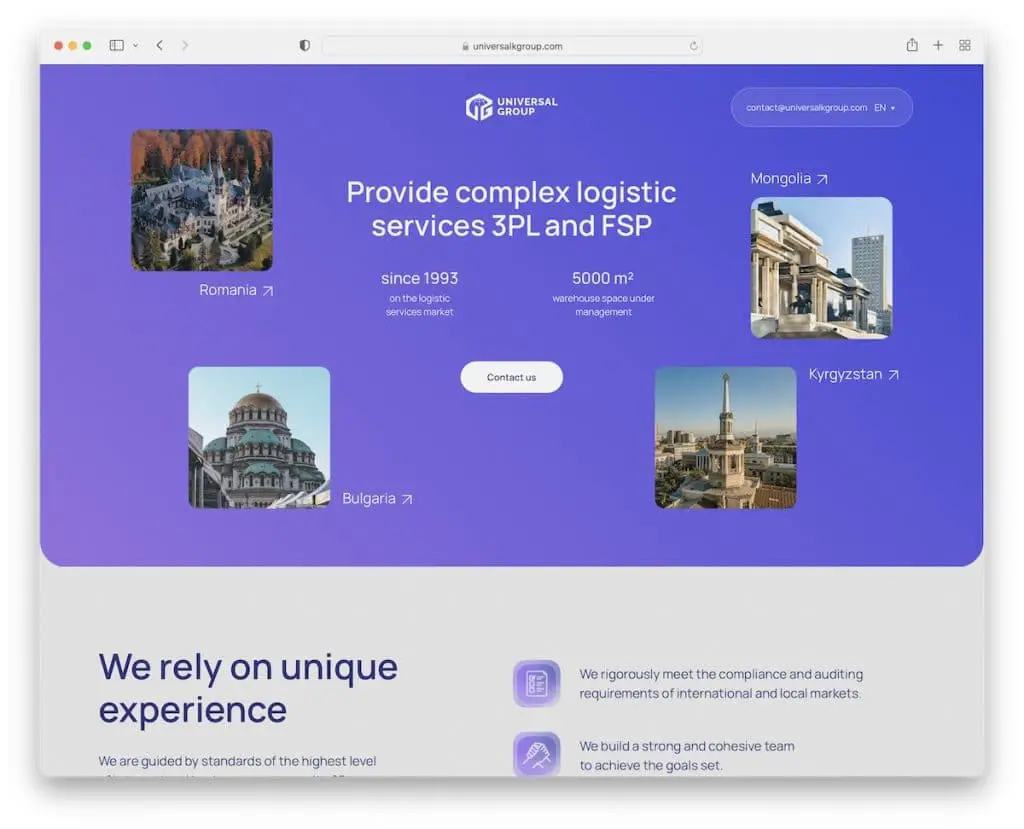
13. Grupo Universal

Universal Group usa su sitio web para llevarlo en un viaje a través de sus servicios únicos con un diseño moderno y secciones impresionantes que son demasiado buenas para perdérselas.
La parte superior de la página "Contáctenos" abre una ventana emergente con un formulario de consulta simple de tres campos que no pierde tiempo.
No hay mucho en el encabezado junto al logotipo, un correo electrónico en el que se puede hacer clic y un selector de idioma.
Nota : Haga que el acceso a un formulario de consulta/contacto esté disponible en la sección principal si esta es su forma de hacer negocios.
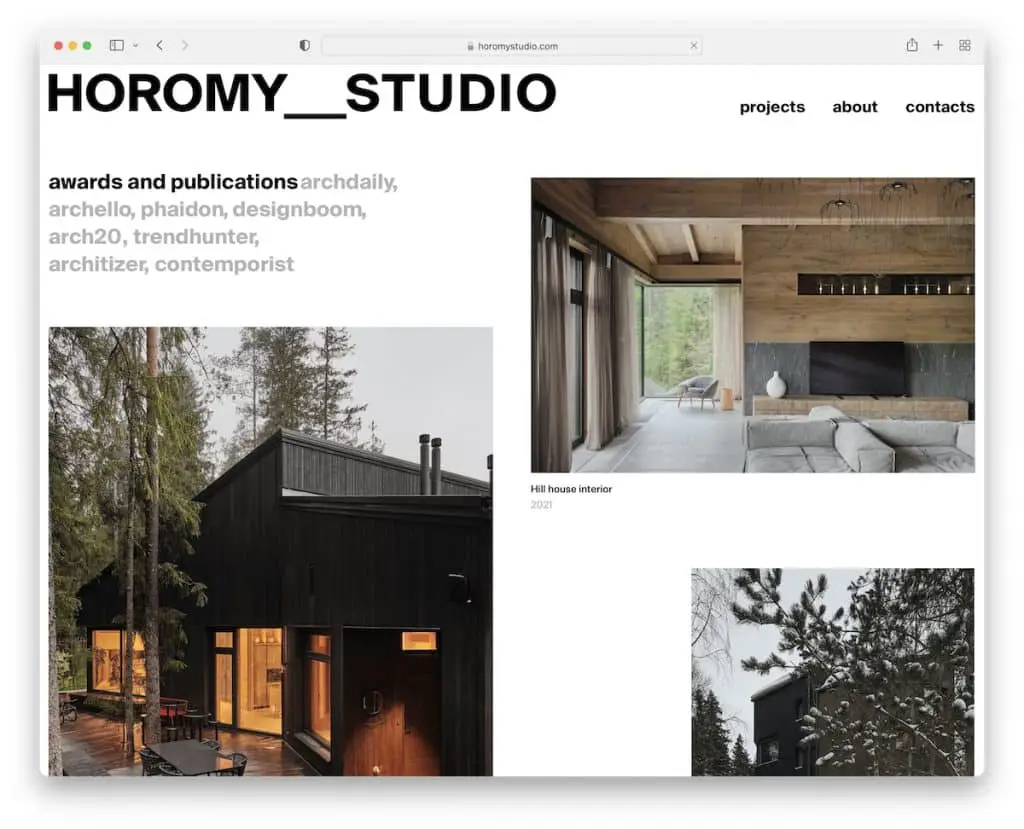
14. Estudio Horomy

La página de inicio de Horomy Studio es un impresionante portafolio de grandes creaciones arquitectónicas que inspiran a todos.
Vincularon cada imagen a la página del proyecto con un desglose completo, revelando todos los detalles. Esto les permitió mantener la página principal súper limpia.
Por último, pero no menos importante, el encabezado flotante solo aparece cuando comienzas a desplazarte hacia la parte superior.
Nota : Simplifique y embellezca el diseño de su sitio web de arquitectura con una cartera de sus proyectos más épicos.
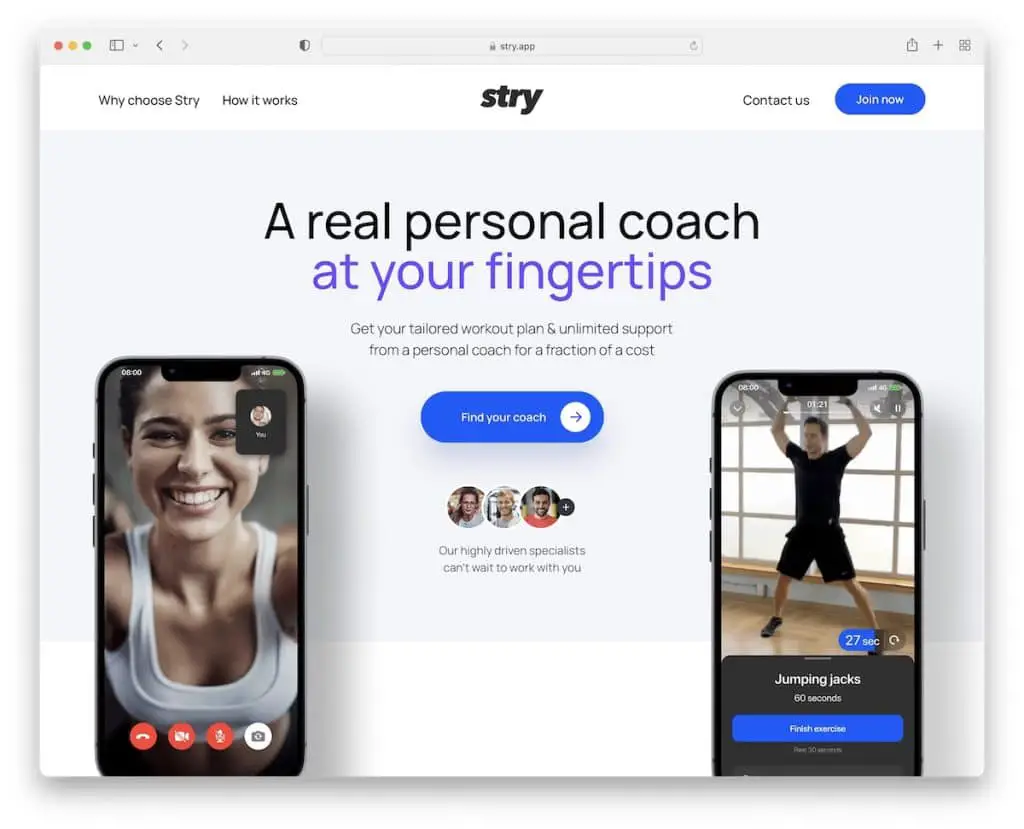
15. Prueba

Stry es un sitio web de página de inicio de aplicación que revela toda la información obligatoria para todos los que deseen obtener más información. Pero los botones de CTA lo llevarán instantáneamente al final de la página, donde puede obtener la aplicación o registrarse para una prueba gratuita.
En lugar de un encabezado/menú flotante, Stry usa un botón CTA flotante que aparece poco después de la sección de la mitad superior de la página.
Nota : Incorpore un CTA flotante, para que una persona pueda tomar medidas cuando lo desee.
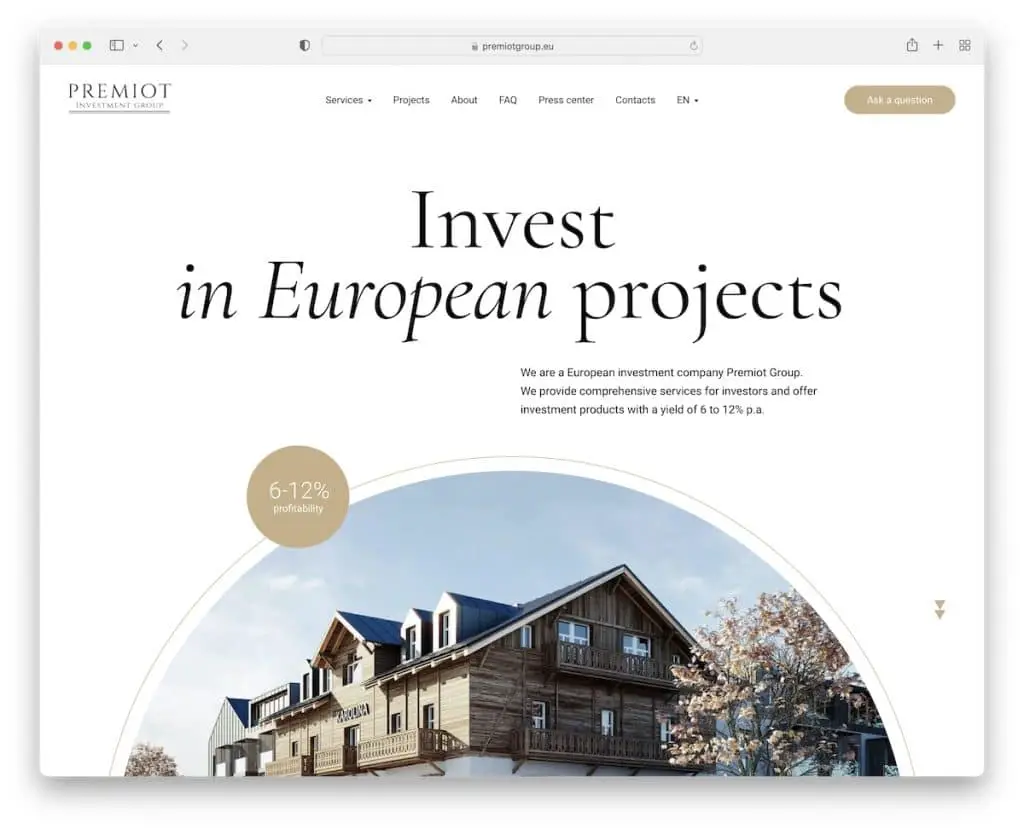
16. Premio

Premiot cuenta una historia con excelentes animaciones y funciones de revelación de contenido que lo mantienen interesado durante todo el tiempo de desplazamiento.
Un ícono de hamburguesa flotante siempre está presente para todos los que desean obtener más información, revelando un menú superpuesto al hacer clic.
El pie de página de Premiot es enorme, con un correo electrónico en el que se puede hacer clic, un número de teléfono y Google Maps.
Nota : Integre Google Maps para mostrar la ubicación exacta de su empresa.
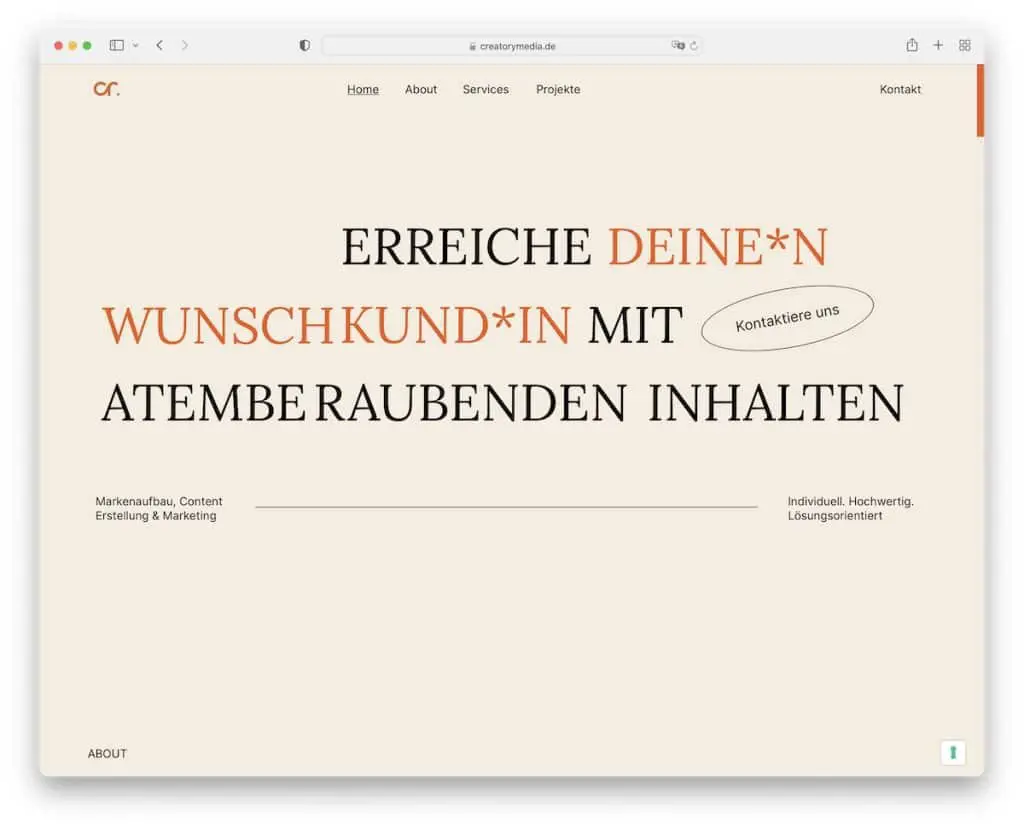
17. Creatividad

Encontrarás toneladas de inspiración en Creatory si el contenido visual no es lo tuyo. ¿Puede ser bueno un sitio web con mucho texto? ¡SI!
Creatory no se siente aburrido en absoluto, gracias a la cantidad suficiente de espacio en blanco, la carga de texto en el desplazamiento y los botones CTA animados.
Nota : Manténgalo minimalista con un poco de animación para una experiencia única en el sitio web.
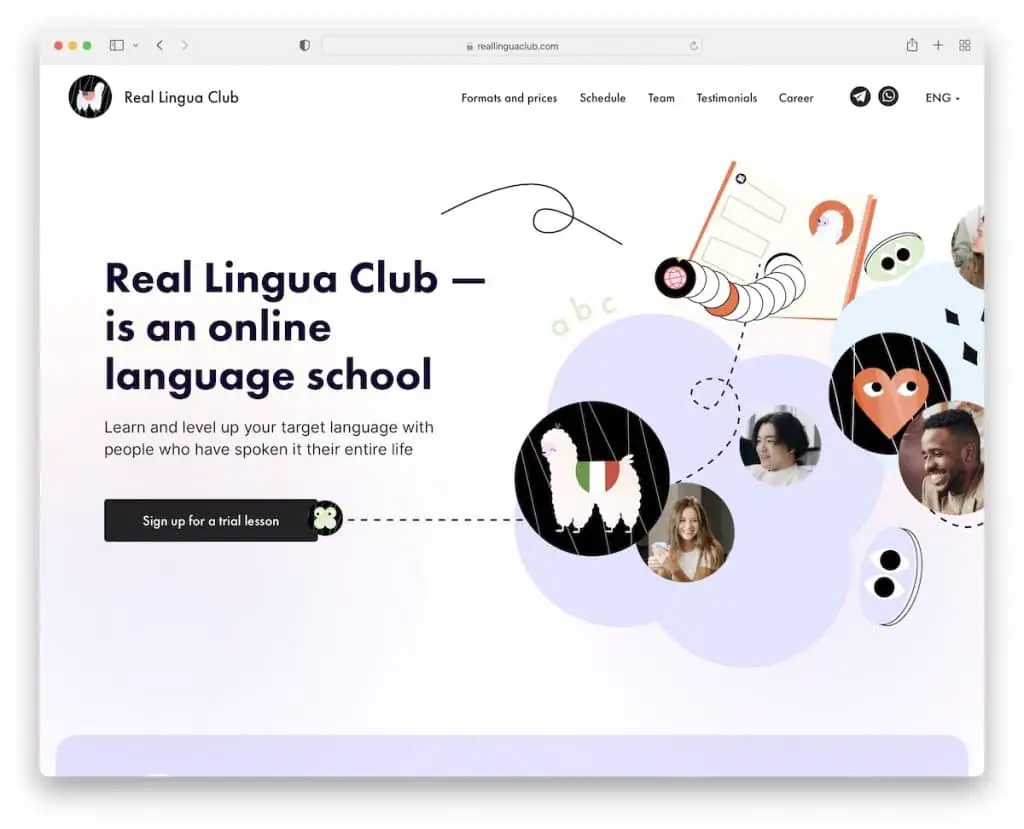
18. Club Real Lingua

El atractivo diseño de Real Lingua Club capta la atención de todos tan pronto como se carga el sitio web. La característica interesante es el botón CTA que abre un asistente de varios pasos para registrarse en la lección de prueba.
Mientras que algunas empresas mantienen los precios ocultos, Real Lingua Club lo revela todo. Y aunque tienen múltiples opciones, se mantienen transparentes en la página principal.
Nota : Sus servicios y precios deben estar disponibles para todos, incluso si ofrece varias opciones.
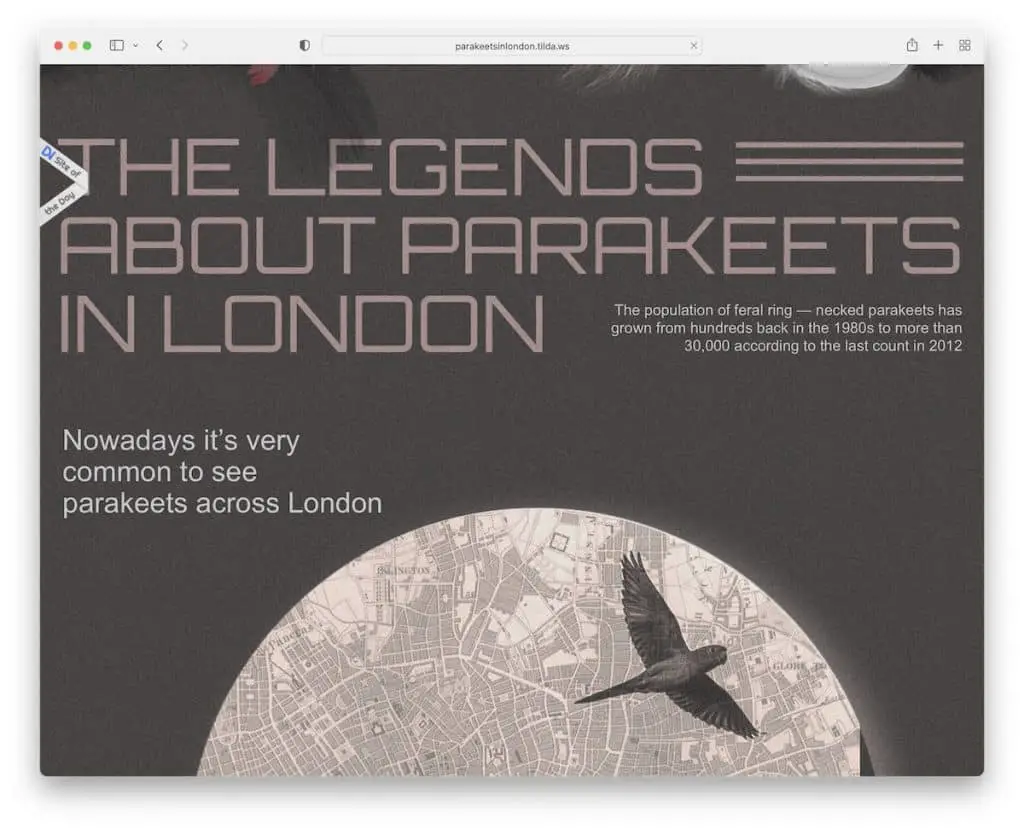
19. Periquitos en Londres

Periquitos en Londres es un sitio web gratuito de Tilda con un diseño muy animado que le da a la narración un nuevo significado.
La integración del ícono minimalista del menú de hamburguesas en el área del encabezado está inteligentemente realizada. (El único inconveniente es que no todos dirán que es un botón de menú).
Nota : si está en el arte, el cine u otro espacio creativo, atrévase a ser diferente con un sitio web "llamativo".
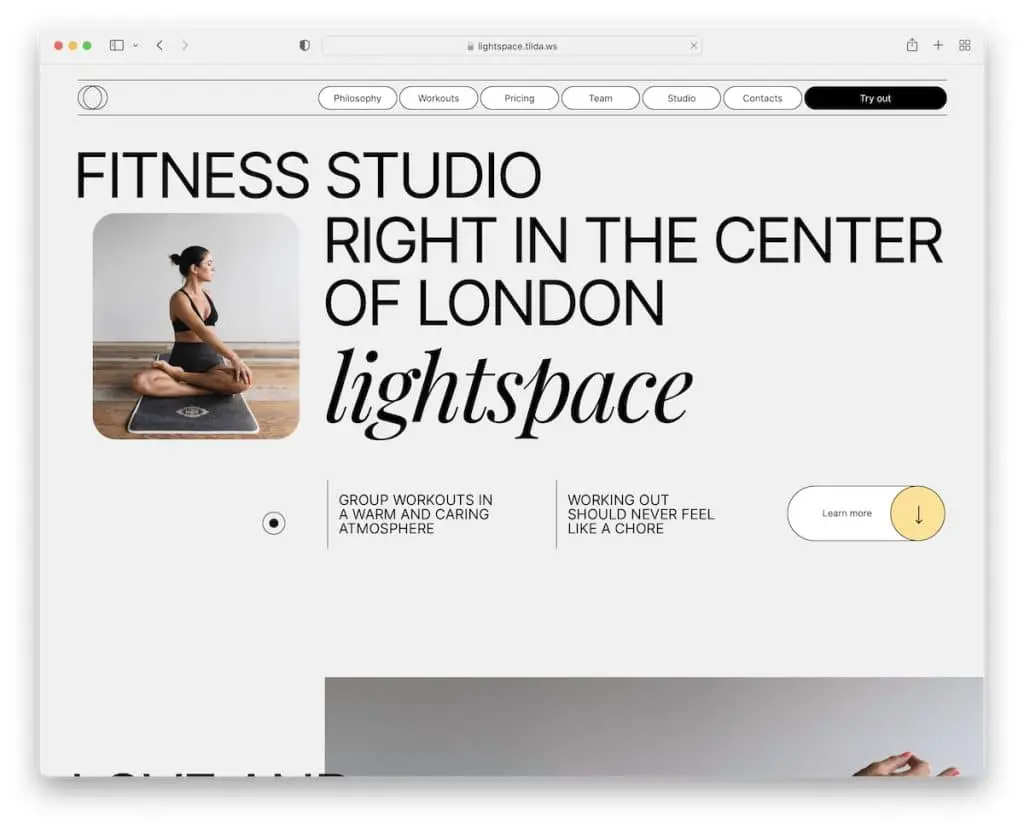
20. Espacio de luz

Light Space le da a tus ojos un buen entrenamiento cuando te desplazas por la página de inicio y ves las animaciones. La simplicidad y la creatividad funcionan muy bien para su placer visual.
El estilo es algo similar a Creatory, pero con mucho más contenido visual que le da un brillo extra a sus entrenamientos, equipo y estudio.
Nota : una barra de navegación flotante es útil si ejecuta un sitio web de una página para que el usuario no se pierda en los detalles.
Háganos saber si le gustó la publicación.
