21 mejores carteras de desarrolladores (ejemplos) 2023
Publicado: 2023-01-27¿Quiere consultar las mejores carteras de desarrolladores y ejemplos de sitios web para inspirarse?
Ahí es cuando esta colección es útil.
Analizamos las páginas de 150 desarrolladores y probamos su desempeño para crear una lista de los mejores 21.
Esto nos permitió crear una colección en la que puedes disfrutar de un diseño básico y minimalista pero al mismo tiempo divertido y atractivo.
También encontrará muchos detalles agradables (como cursores personalizados) que puede terminar aplicando a su presencia en línea.
¡Disfrutar!
Las mejores carteras de desarrolladores para su inspiración
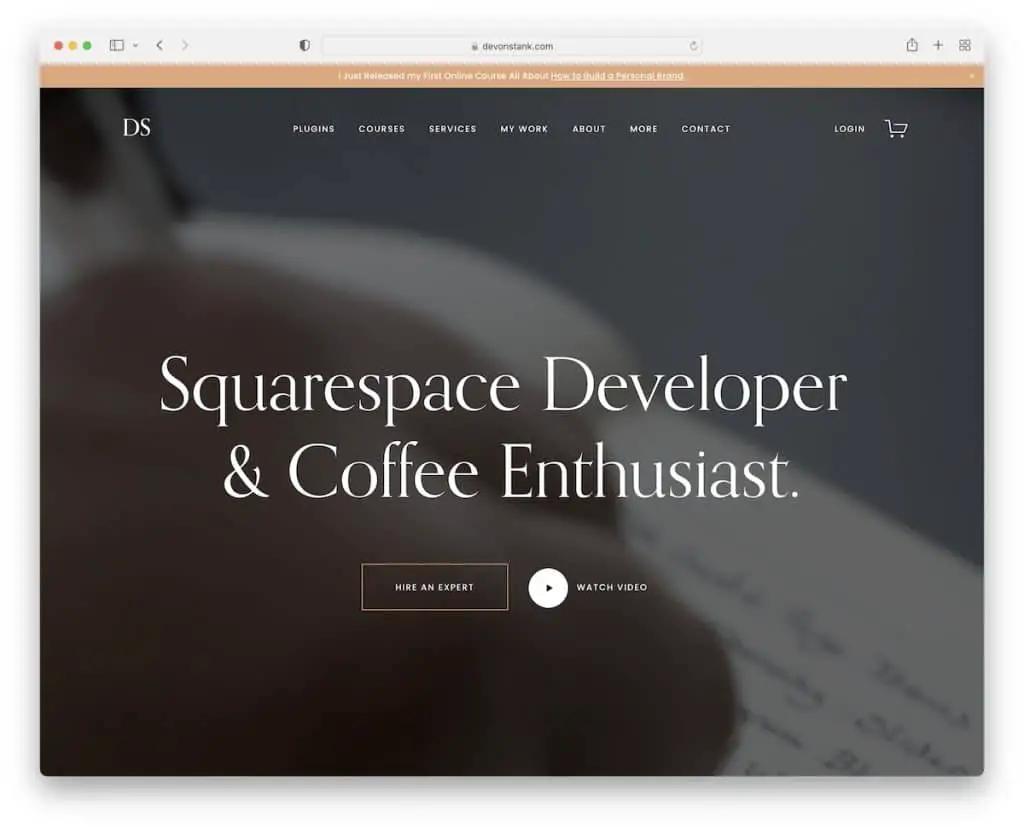
1. Devon apestaba
Construido con : Squarespace

Devon Stank es una página impresionante con dos características que la hacen destacar; primero, el fondo del video del héroe y segundo, el diseño oscuro.
Además, este también es un gran ejemplo de sitio web minimalista que crea una experiencia agradable de navegación y lectura.
Además, Devon usa una notificación en la barra superior que puede cerrar presionando "x".
Nota : Use un video de fondo para que el sitio web de su cartera de desarrolladores sea más atractivo.
Pero también consulte nuestra colección de ejemplos de sitios web dedicados de Squarespace para obtener diseños más sorprendentes.
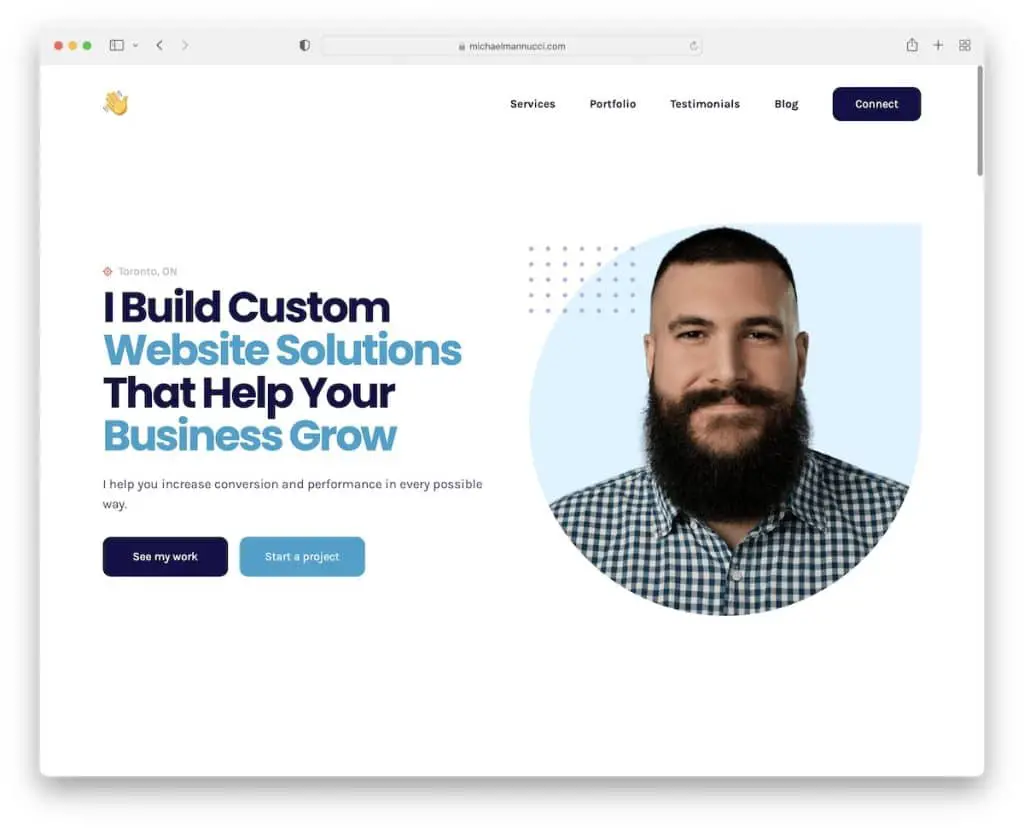
2. Michael Manucci
Construido con : Webflow

El sitio de Michael Mannucci es lo opuesto al de Devon, usando colores claros y vibrantes. La única similitud que tienen las dos páginas es el diseño web simplista.
La página tiene un encabezado limpio y transparente con un botón de llamada a la acción (CTA) que lo lleva a los detalles de contacto.
Además, Michael Mannucci ejecuta una estructura de sitio web de una página, por lo que todos los detalles están a solo unos clics de distancia (pero un encabezado flotante sería muy útil).
Nota : use un diseño de una sola página para mejorar la experiencia del usuario.
También le gustará echar un vistazo a estos fantásticos sitios web de Webflow.
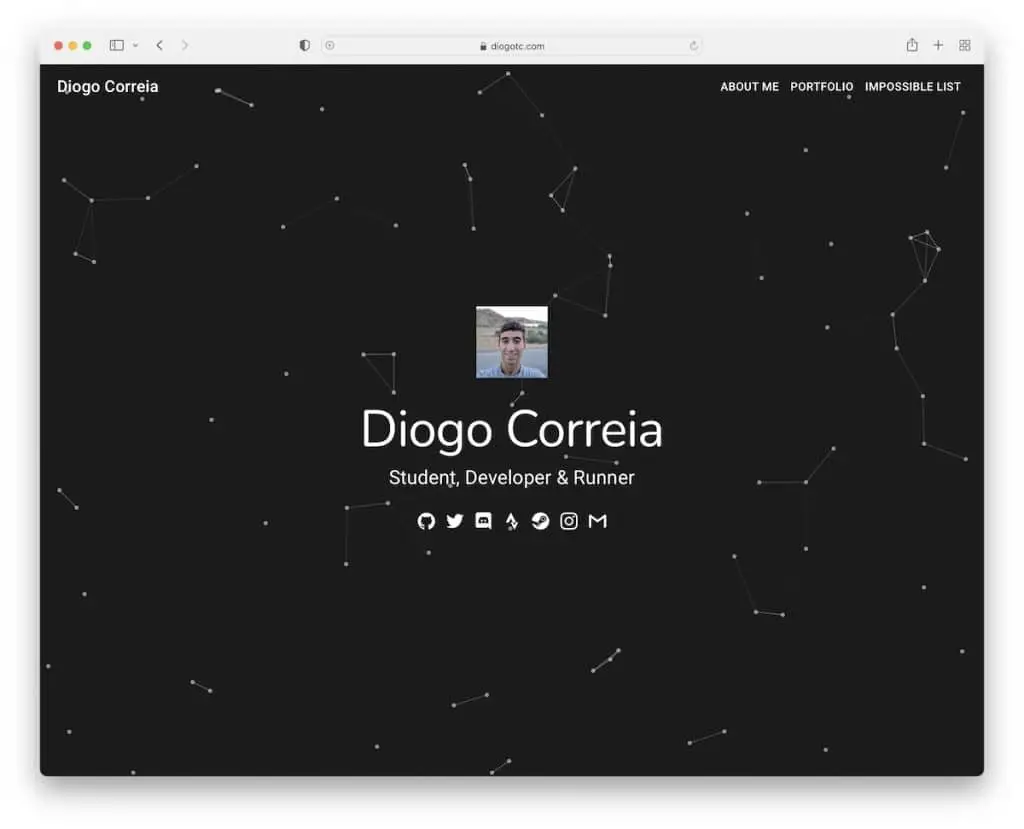
3. Diogo Correia
Construido con : Gatsby

Diogo Correia tiene una emocionante sección en la mitad superior de la página con un fondo de efecto de partículas que anima las cosas muy bien.
También usa íconos de redes sociales en la sección de héroes y navegación fija, lo que hace que saltar de una sección a otra sea mucho más cómodo.
Además, la cronología de trabajo y experiencia revela más detalles sobre Diogo y sus habilidades.
Nota : use un encabezado/menú fijo para navegar por el sitio web más fácilmente.
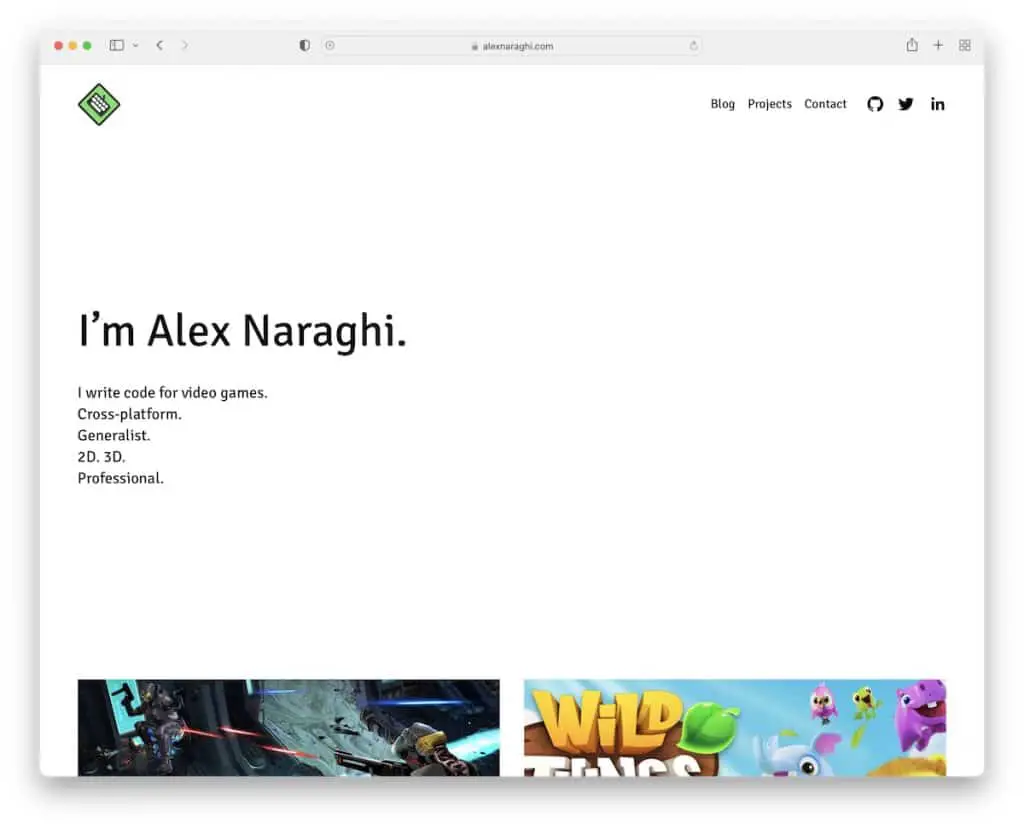
4. Alex Naraghi
Construido con : Squarespace

Mientras que algunos desarrolladores usan imágenes, videos y controles deslizantes en la parte superior de la página, Alex Naraghi decidió mantenerlo minimalista con texto sobre un fondo sólido. Funciona como una introducción rápida, que es lo más importante.
Debajo del pliegue hay algunos de los trabajos y un botón CTA para descargar el currículum de Alex. El encabezado y el pie de página están limpios, con solo los enlaces principales y los botones sociales.
Nota : No hay necesidad de complicar; use una sección de héroe de solo texto.
5. Andrés McCarthy
Construido con : Páginas de GitHub

Andrew McCarthy es uno de los sitios web de cartera de desarrolladores más originales con los que nos topamos. Tiene un desplazamiento infinito con elementos superpuestos cambiantes, pero aquí está el problema: las secciones se repiten una y otra vez.
Es complicado.
El encabezado es básico y desaparece al desplazarse, pero vuelve a aparecer inmediatamente una vez que comienza a desplazarse hacia la parte superior.
Nota : ¡Cree una experiencia de desplazamiento única, como Andrew McCarthy!
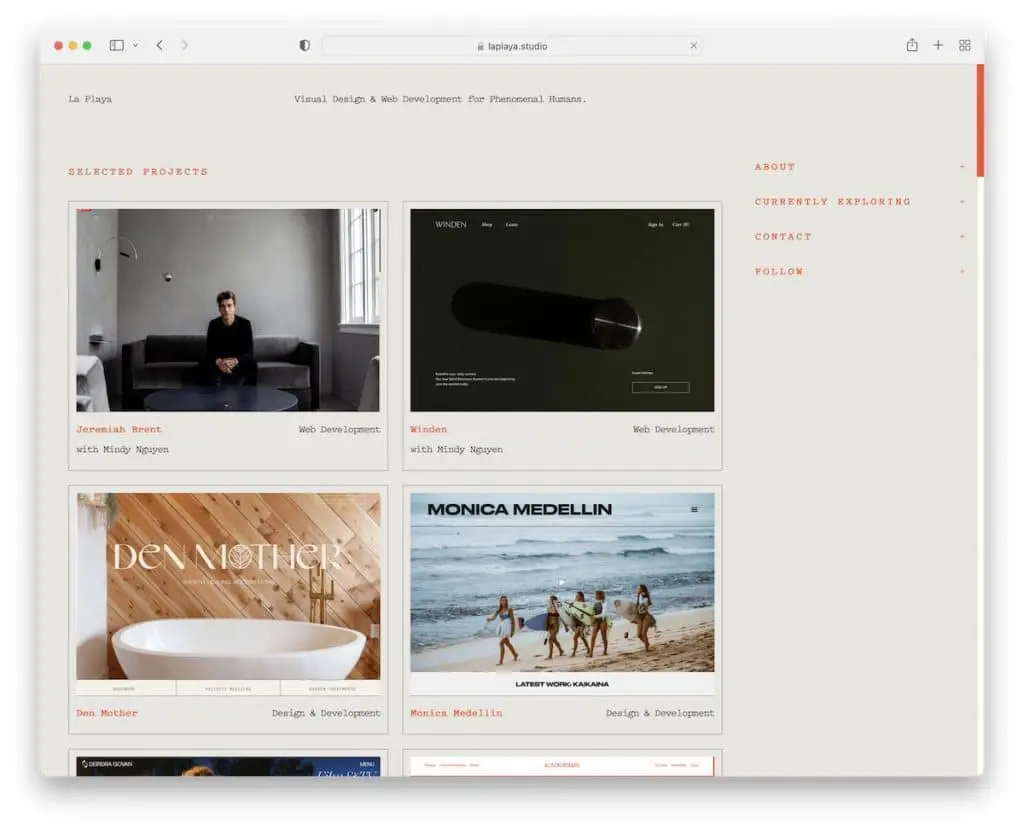
6. La Playa
Construido con: Squarespace

La Playa es un ejemplo de cartera de desarrolladores con un diseño de cuadrícula de dos columnas y una barra lateral derecha fija con una revelación de información desplegable. Lo bueno de la cuadrícula es que resalta el elemento al pasar el mouse y atenúa el resto.
El encabezado y el pie de página son sencillos, con alguna información adicional (sobre Canarias).
Nota : use una barra lateral adhesiva para asegurarse de que los enlaces y la información estén siempre disponibles.
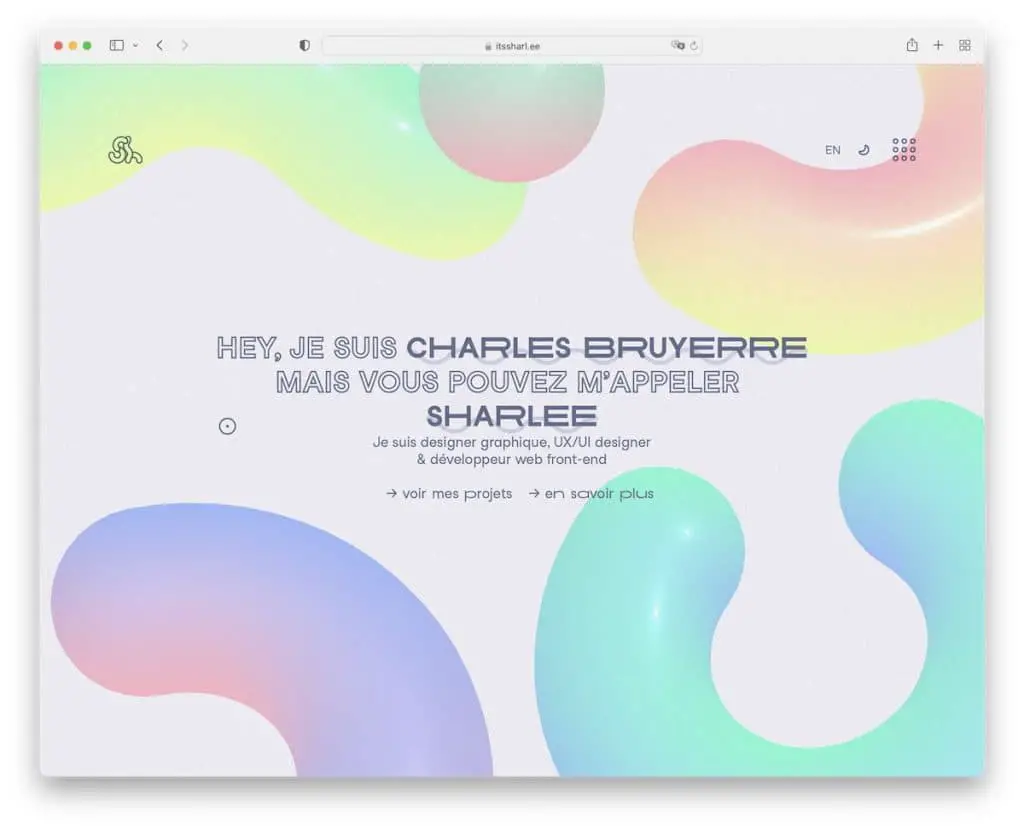
7. Sharlee
Construido con: Next.js

Sharlee tiene un atractivo diseño de página de inicio de pantalla completa con un fondo animado. Utiliza un interruptor de día y de luz y un menú de hamburguesa superpuesto con enlaces de navegación y redes sociales. El encabezado también tiene la opción de cambiar de idioma de francés a inglés (y viceversa).
Nota: Use un conmutador de modo claro/oscuro para que el visitante pueda elegir cómo quiere ver su sitio web.
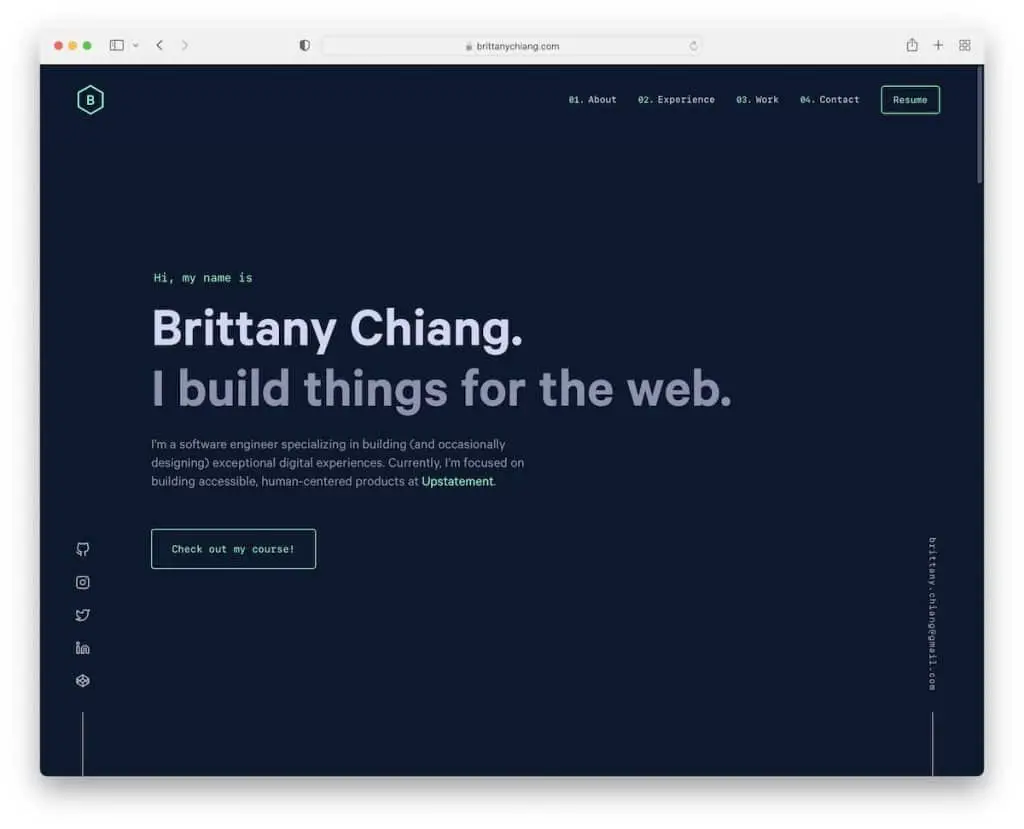
8. Bretaña Chiang
Construido con: Gatsby

Brittany Chiang tiene un diseño web receptivo oscuro y minimalista con un título, texto y un CTA en la mitad superior de la página.
Utiliza elementos flotantes de la barra lateral para las redes sociales y el correo electrónico y un encabezado que desaparece/reaparece.
Además, esta cartera de desarrolladores tiene un diseño de una página, por lo que todos los detalles están a solo unos pocos desplazamientos.
Nota: puede destacarse del resto simplemente usando un diseño oscuro
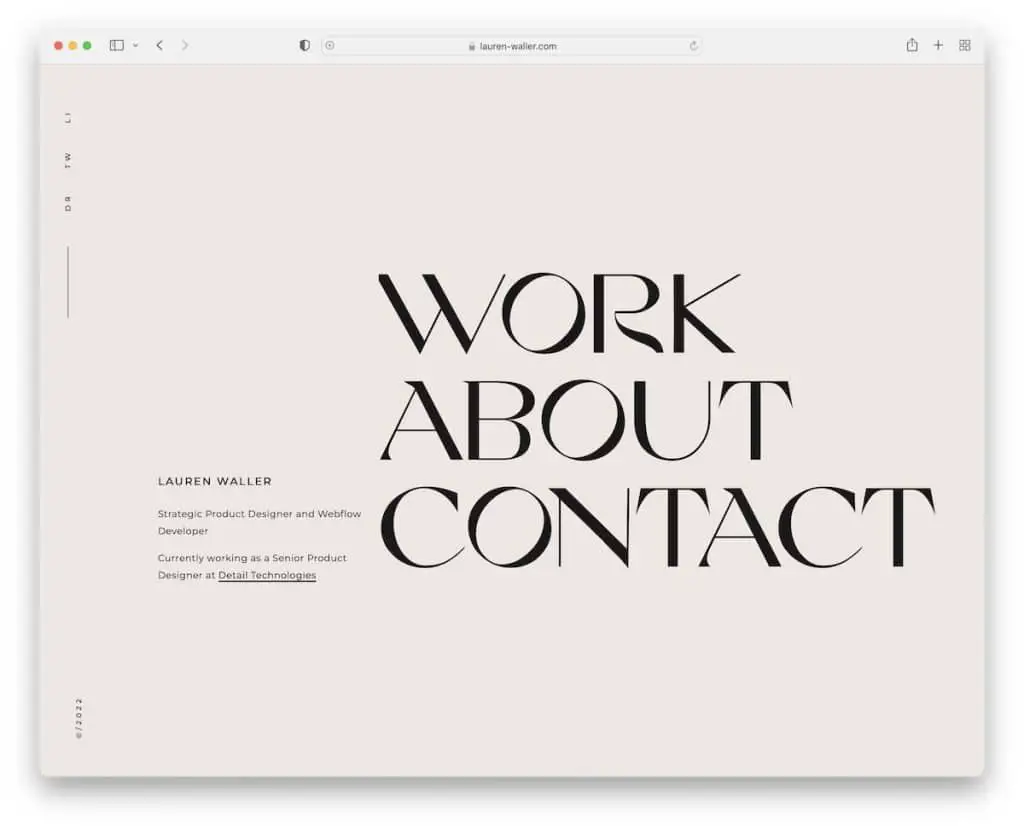
9. Lauren Waller
Construido con: Webflow

Lauren Waller es una página de inicio simple y simple con una breve biografía y enlaces de menú grandes que responden al pasar el mouse.
No hay encabezado ni pie de página, lo que mantiene el nivel minimalista en su punto más alto. Sin embargo, hay una barra lateral ordenada con enlaces a las redes sociales (o al hogar cuando se ven páginas internas).
Nota: ¿Quieres mantener la página de tu cartera de desarrolladores más limpia? Omita el encabezado y el pie de página.
Recuerde, también tenemos una lista completa de los mejores sitios web limpios que necesita consultar.
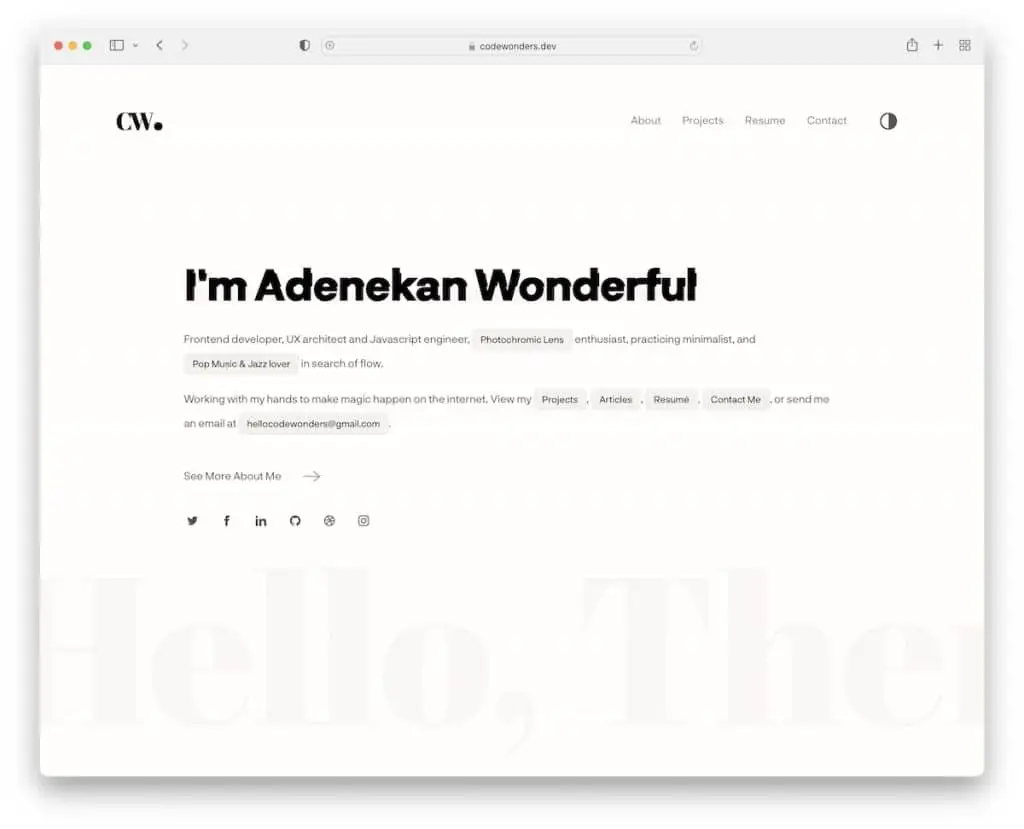
10. Adenekan Maravilloso
Construido con: Next.js

En algo similar al sitio de Lauren, Adenekan Wonderful también usa una página de inicio de solo texto con algunos detalles para que sea más cautivador.
La biografía de dos oraciones incluye todos los enlaces necesarios (navegación) y un correo electrónico, además de un enlace a la página acerca de mí.
Nota: Si bien el minimalismo puro funciona muy bien para el diseño web, hágalo más emocionante con una animación simple.
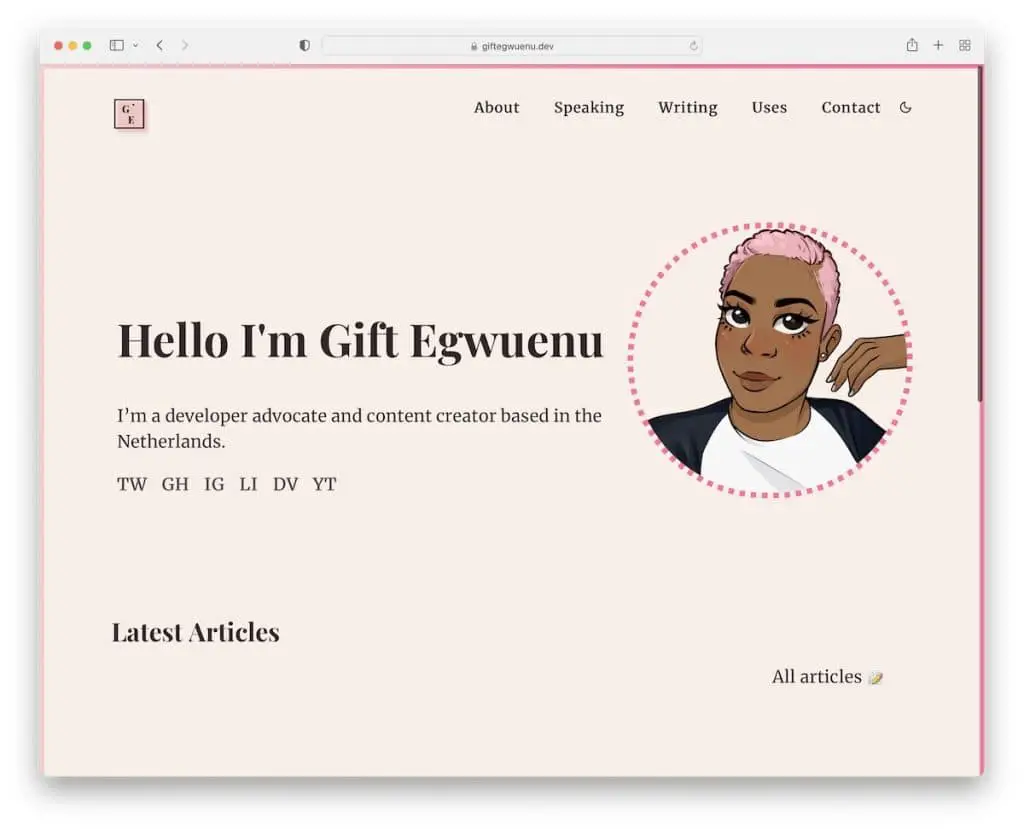
11. Regalo Egwuenu
Construido con: Gridsome

Gift Egwuenu tiene una moderna página de cartera de desarrolladores en línea que tiene mucho texto pero tiene una excelente imagen de perfil animada que interrumpe la seriedad.

Lo que es único de este sitio web es el borde rosa enmarcado que se ve aún más cuando activa la vista en modo oscuro. Además, el color rosa se utiliza en otros elementos y detalles que aportan un bonito toque de marca.
Nota: Agregue toques personales y marca para crear una atmósfera web agradable.
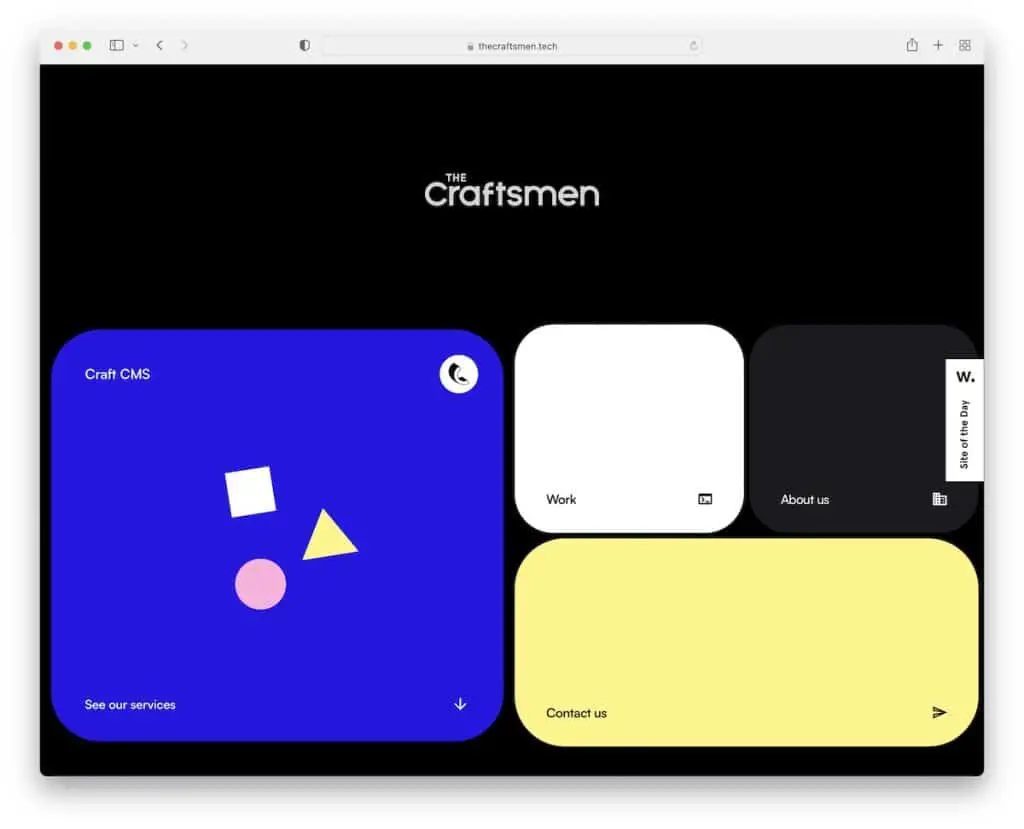
12. Los artesanos
Construido con: Craft CMS

The Craftsmen es un sitio web muy dinámico con animaciones y elementos en movimiento que hacen que el desplazamiento sea mucho más emocionante.
Este también es un diseño bastante único de una sola página con un fondo oscuro mezclado con otros colores más vibrantes que le dan vida.
Sorprendentemente, el sitio web no tiene un encabezado, pero las "tarjetas" de héroe funcionan como navegación a través de la página.
Nota: combine elementos estáticos y animados para un diseño web animado.
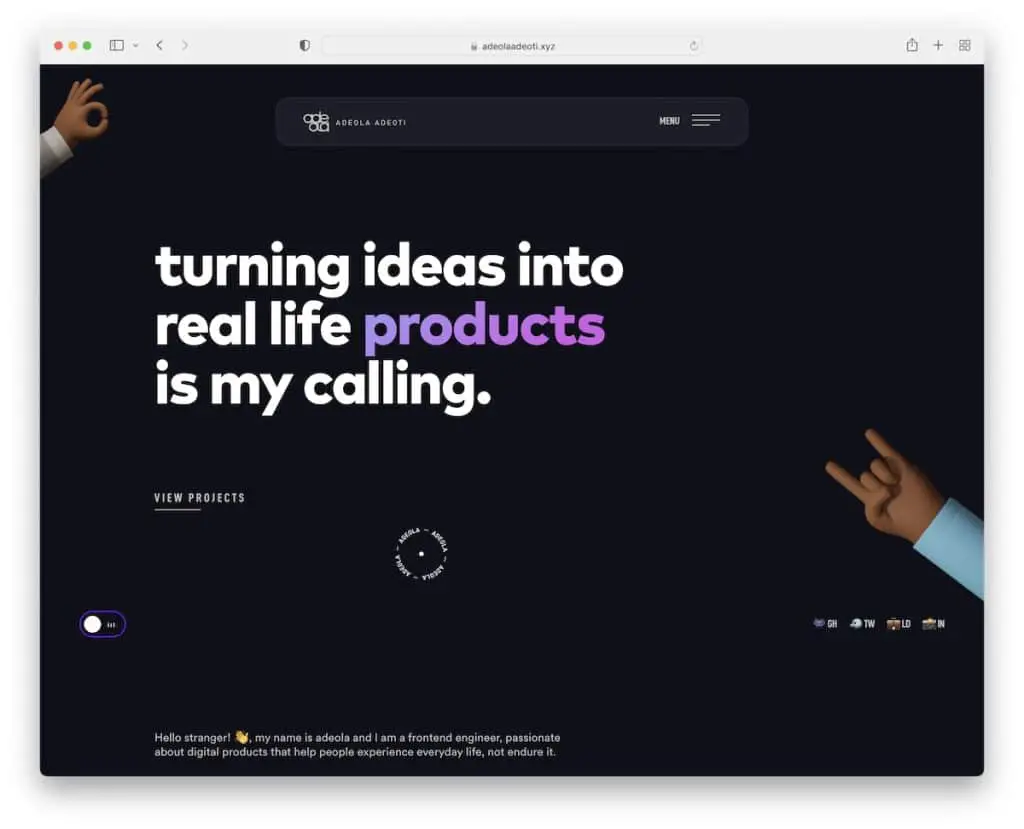
13. Adeola Adeoti
Construido con: Next.js

Adeola Adeoti es minimalista y moderna al mismo tiempo, con muchos elementos similares a los de un móvil que son 100 % receptivos.
Dos de los elementos destacados son el cursor del mouse personalizado y el audio de fondo que puede pausar y reproducir.
Otra cosa interesante sobre el sitio web de Adeola Adeoti es que no hay testimonios tradicionales, sino publicaciones de Twitter en un control deslizante que puede detener al pasar el mouse.
Nota: Use testimonios en su sitio web para generar pruebas sociales.
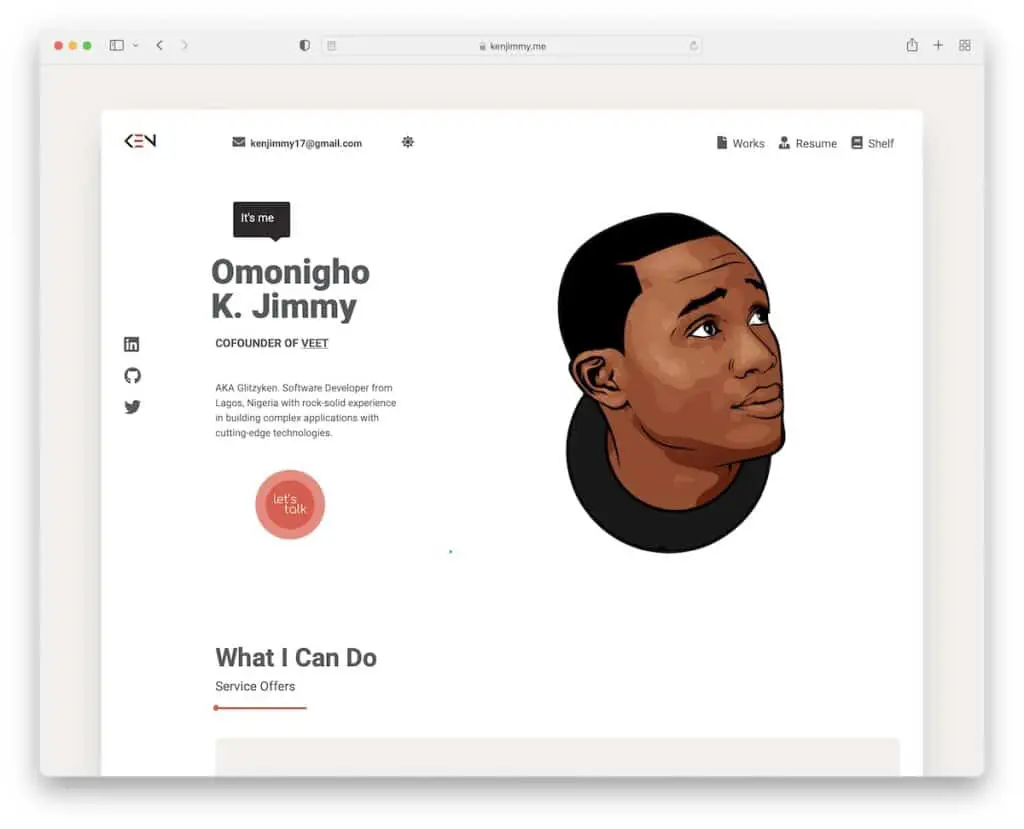
14. Kenneth Jimmy
Construido con: Nuxt.js

Kenneth Jimmy tiene un sitio de cartera de desarrolladores enmarcado/en caja con una experiencia de desplazamiento única que debe tratar de comprender. Te sumerge fácilmente en el contenido y te familiariza con lo que hace Kenneth.
El encabezado presenta navegación del sitio, correo electrónico y un conmutador de modo claro/oscuro. Kenneth también utiliza estratégicamente un botón CTA en la parte superior de la página para ponerse en contacto con él de inmediato.
Nota: en lugar de un diseño web de ancho completo, use uno enmarcado o enmarcado.
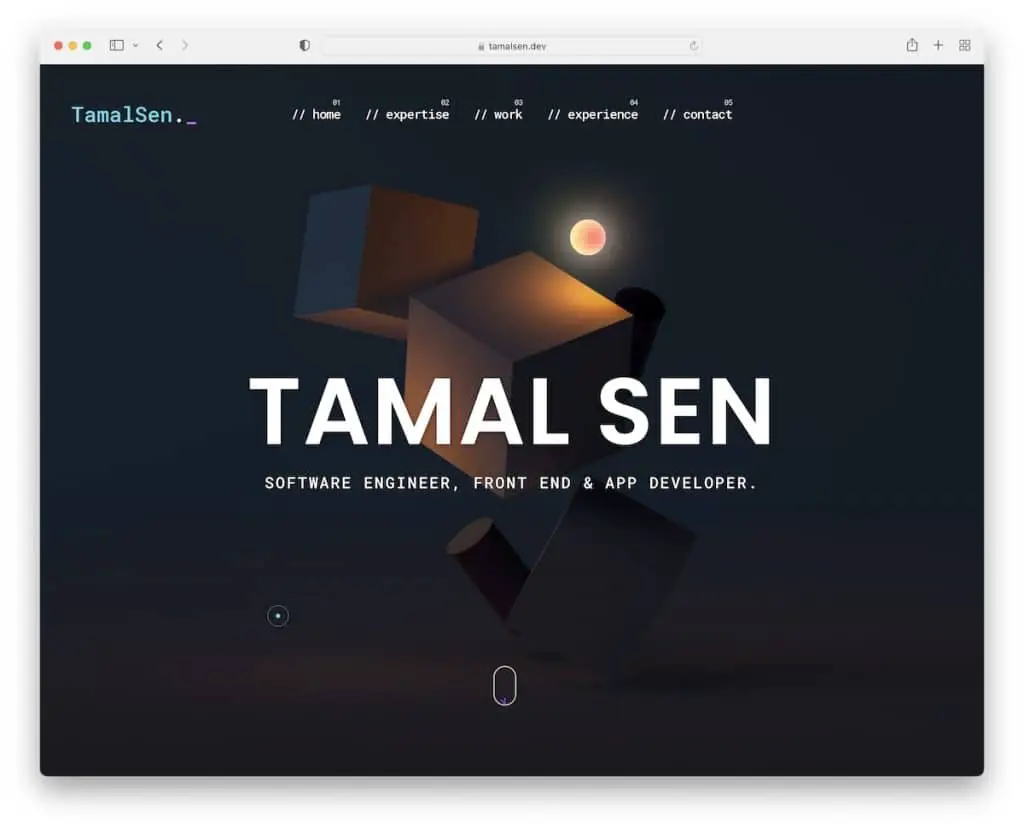
15. Tamal Sen
Construido con: Elementor

El sitio web de Tamal Senj tiene un agradable toque de "desarrollador" que combina muy bien con el aspecto oscuro. Pero al mismo tiempo, los detalles de color elevan la experiencia de desplazamiento, que también sería increíble sin ellos.
El encabezado flotante lo navega a través del diseño de una sola página sin esfuerzo, mientras que el botón de volver al principio le permite saltar a la parte superior con un solo clic.
Nota: agregar un botón de regreso al principio puede mejorar la experiencia de usuario de su cartera de desarrolladores.
¿Planea usar WordPress para su sitio web personal? Luego consulte nuestra extensa revisión de Elementor.
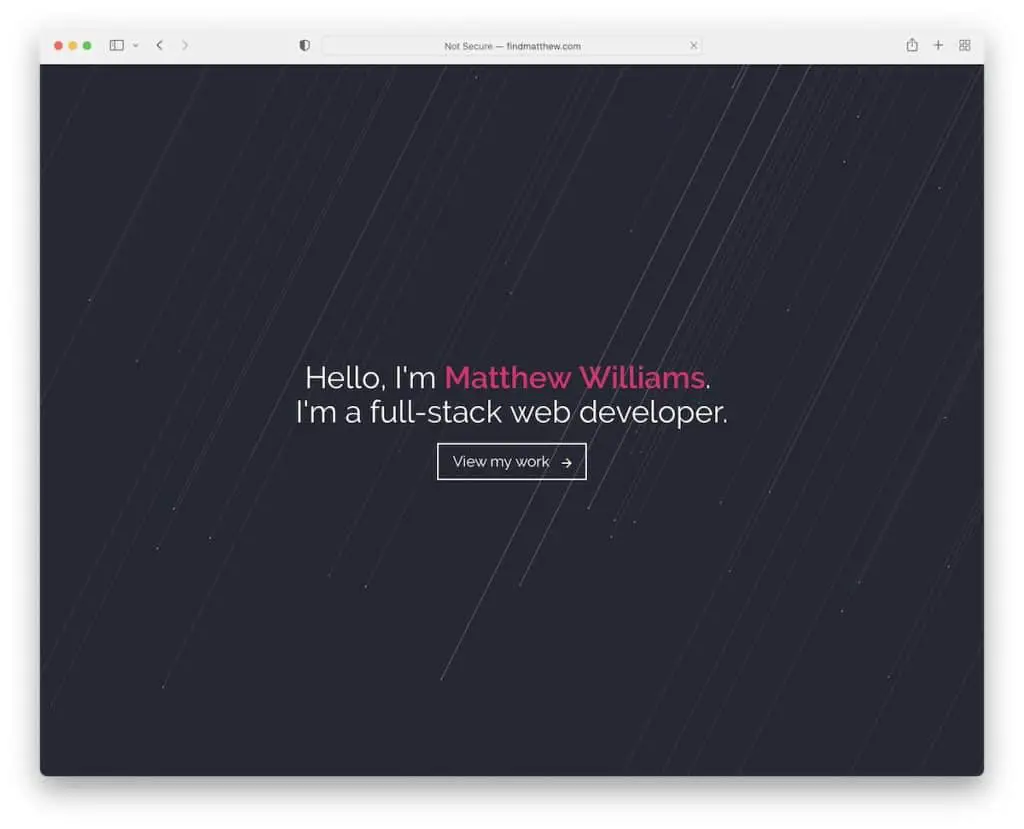
16. Mateo Williams
Construido con: Páginas de GitHub

Hay una cosa que la mayoría de estos sitios web tienen en común: su diseño se inclina más hacia el minimalismo.
Matthew Williams tiene una sección de héroe a pantalla completa con fondo animado, texto y un botón CTA. La barra de navegación solo aparece debajo del pliegue y se adhiere a la pantalla.
Además, el sitio tiene una cartera filtrable, barras de habilidades animadas, un formulario de contacto básico e íconos de redes sociales en el pie de página.
Nota: ¿Tiene múltiples estilos de proyectos para exhibir? Use una cartera filtrable/categorizada.
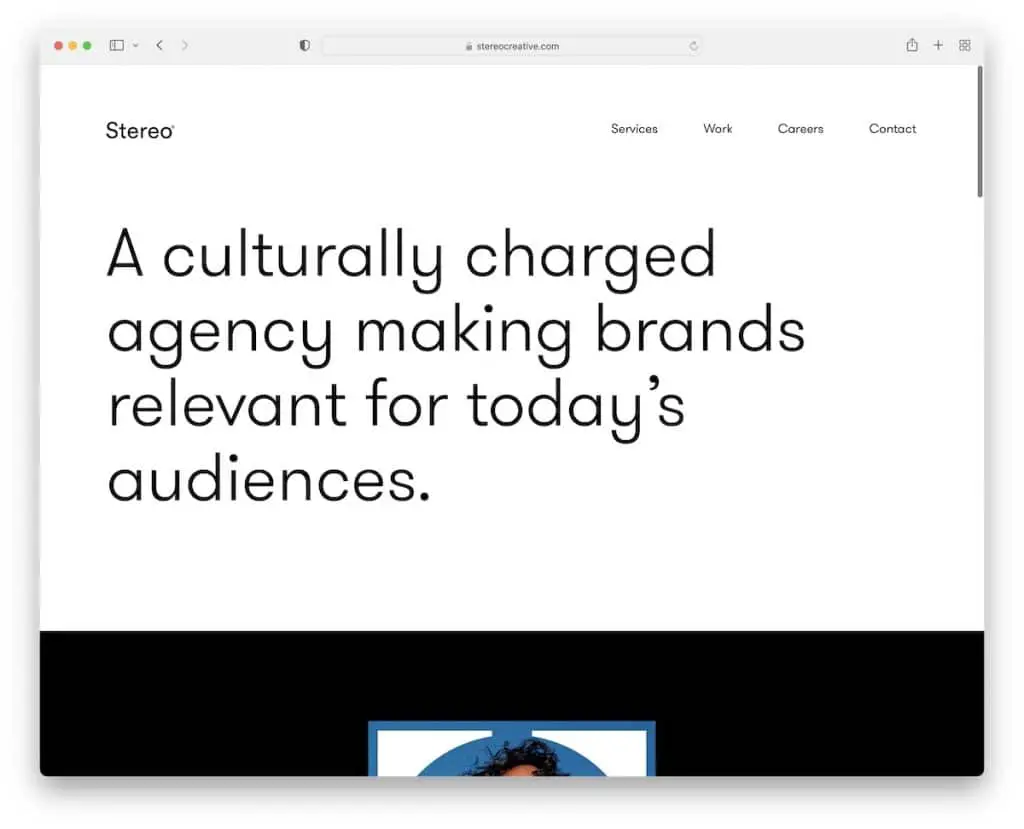
17. Estéreo Creativo
Construido con: Craft CMS

Stereo Creative es otra gran prueba de que un mensaje fuerte en la mitad superior de la página sobre un fondo sólido puede funcionar realmente bien.
Si bien este sitio web comienza de manera simple, luego lo golpea con una animación genial que casi actúa como un breve video promocional.
Además, la página de Stereo Creative tiene un encabezado que desaparece en el desplazamiento y vuelve a aparecer cuando se desplaza hacia la parte superior.
La página de inicio también presenta algunos de sus trabajos y una lista de clientes, lo que constituye una prueba de calidad.
Nota: ¿Has trabajado con algunas grandes marcas y empresas? Agrégalos a tu sitio web como referencia.
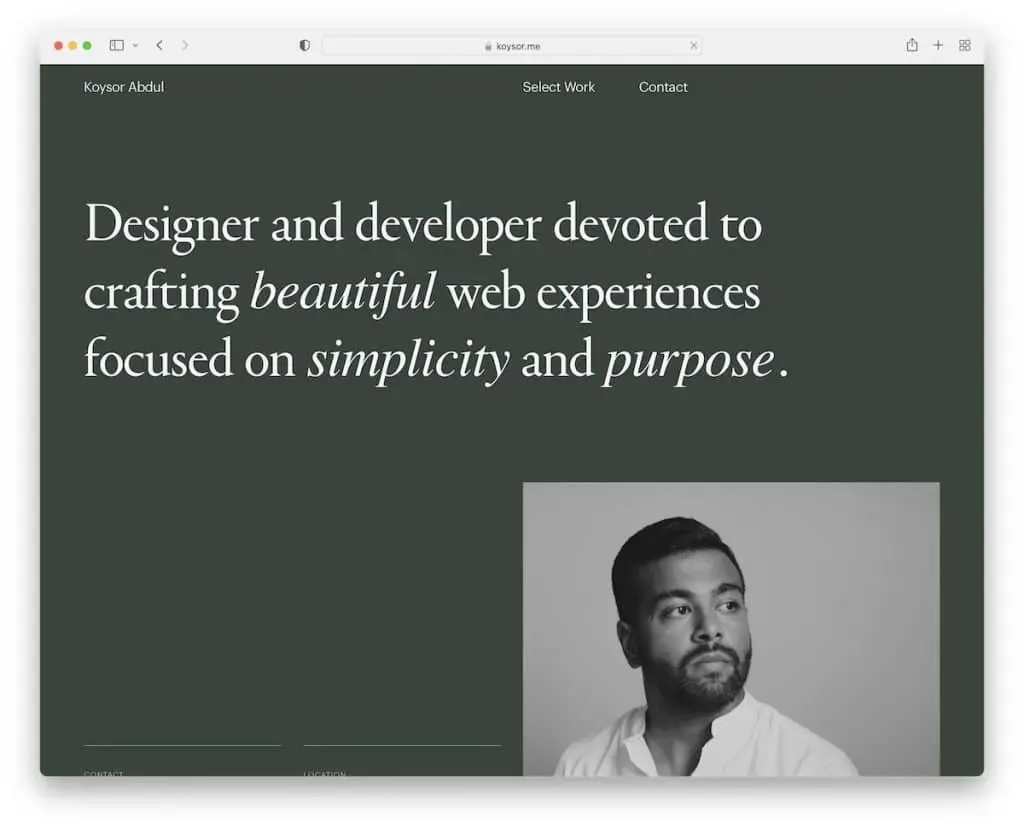
18. Koysor Abdel
Construido con: Webflow

La agradable experiencia de desplazamiento te hace esperar que el sitio web de Koysor Abdul nunca termine. De acuerdo, también es por el excelente trabajo que muestra para su placer visual.
Este es otro excelente ejemplo de sitio web de cartera de desarrolladores creado teniendo en cuenta la limpieza y una excelente experiencia de usuario.
Nota: Vincule los trabajos de su cartera a proyectos en vivo, para que los clientes potenciales puedan revisarlos de primera mano.
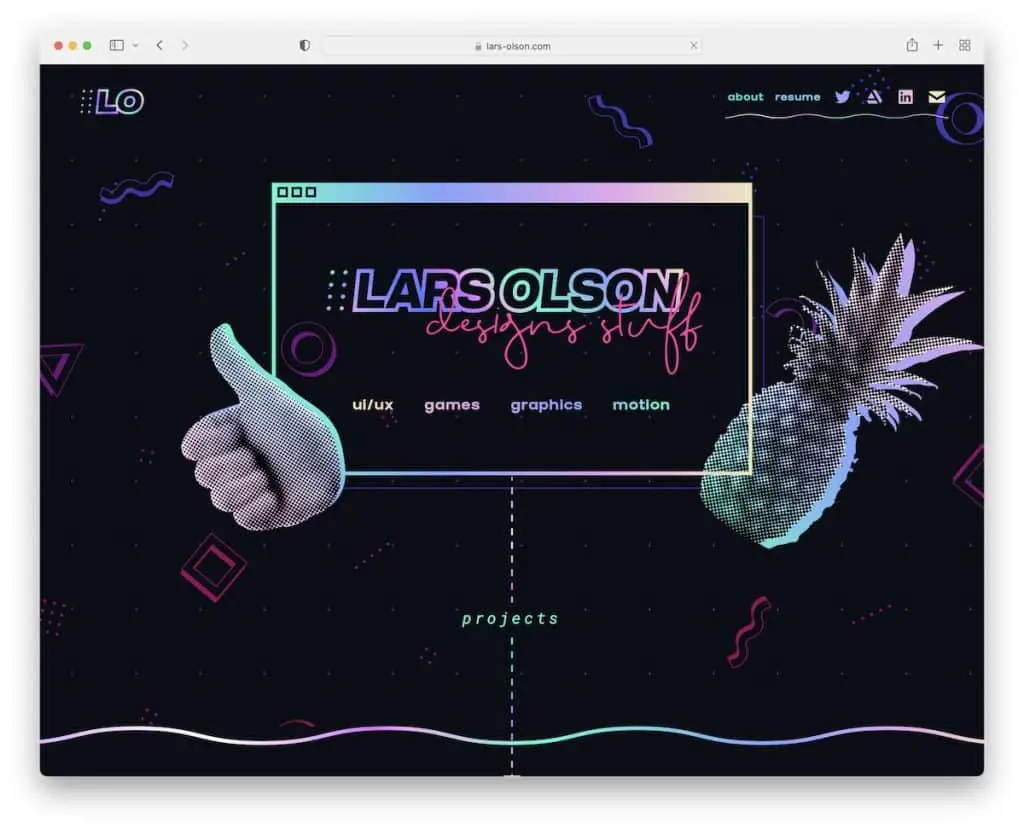
19. Lars Olson
Construido con: Webflow

Lars Olson sabe cómo hacer que la página de un desarrollador sea entretenida y atractiva con una excelente selección de detalles atractivos y elementos divertidos. Y los efectos de desplazamiento únicos lo activan un poco más.
Es un sitio web de diseño semi-único con enlaces externos a redes sociales y currículum. Además, el portafolio abre proyectos en páginas individuales donde puede encontrar una presentación detallada.
Nota: Deje que su personalidad divertida y burbujeante brille a través de su diseño web.
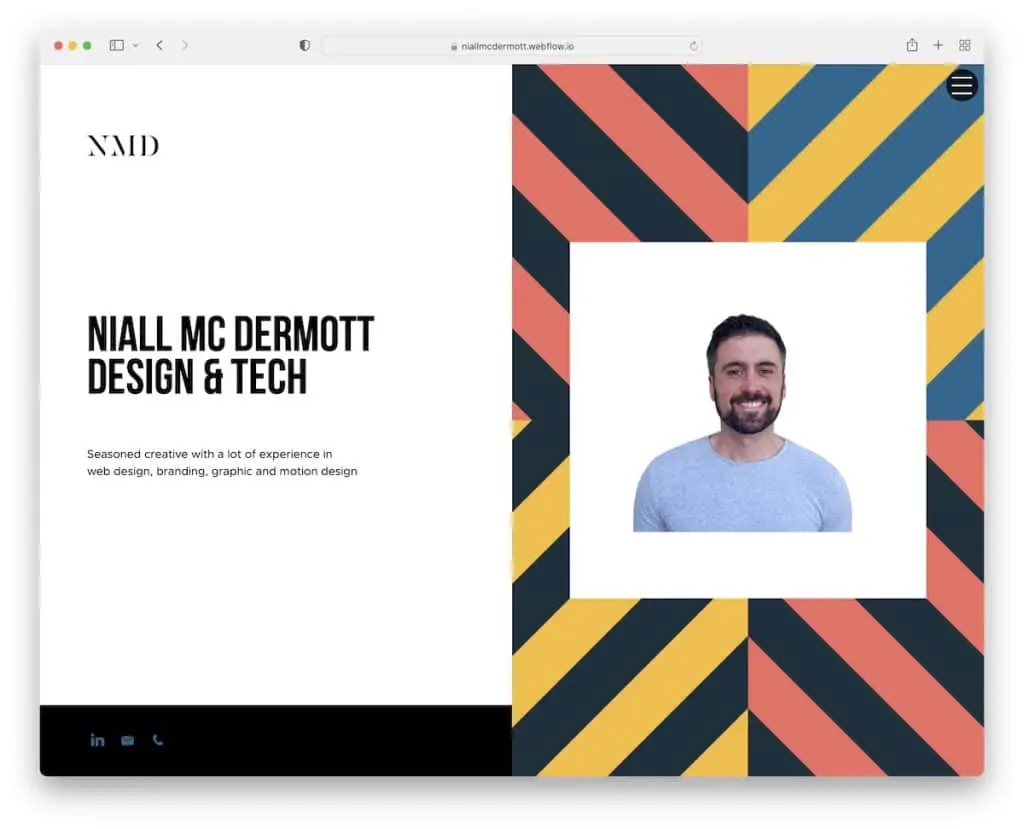
20. Niall Mc Dermott
Construido con: Webflow

Lo que nos gusta del sitio web de Niall Mc Dermott es que, a pesar de que se basa en el plan gratuito de Webflow, sigue siendo del siguiente nivel.
Lo especial de esta cartera de desarrolladores es el diseño de pantalla dividida, con partes izquierdas estáticas y derechas dinámicas. Esto crea una experiencia de desplazamiento interesante, pero también puede usar el menú de hamburguesas para encontrar otros detalles e información sobre Niall.
Nota: Un creador de sitios web gratuito no siempre significa productos a medias, simplemente no puede usar un nombre de dominio personalizado (o la funcionalidad es ligeramente limitada a veces).
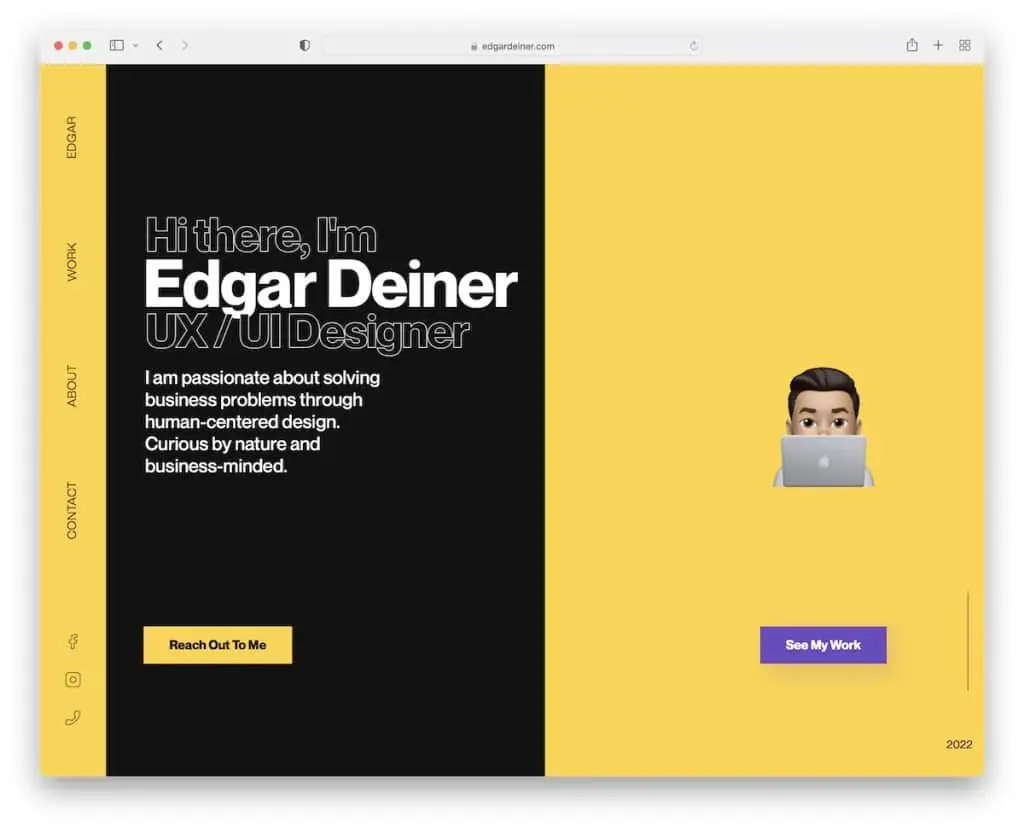
21. Édgar Deiner
Construido con: Webflow

Edgar Deiner también tiene un diseño de pantalla dividida pero sin la parte adhesiva. Sin embargo, el sitio web de Edgar utiliza un encabezado/navegación en la barra lateral que flota, lo que garantiza que siempre tenga acceso al menú y a los enlaces de las redes sociales.
Un esquema de color negro y amarillo eleva la atmósfera, mientras que el espacio en blanco adicional exige una legibilidad agradable.
Nota: ¿Estás cansado de los encabezados y menús tradicionales? Use una versión de barra lateral vertical como Edgar.
Háganos saber si le gustó la publicación.
