21 mejores sitios web de músicos (ejemplos) 2023
Publicado: 2023-01-27Seleccionamos cuidadosamente una colección de los mejores sitios web de músicos (y algunas bandas) para llenarte de ideas creativas e inspiración.
Desde incrustar videos y listas de reproducción hasta mostrar fechas de giras, promocionar las últimas canciones y álbumes y vender mercadería, todo es posible con una gran página.
También experimentará diseños web oscuros y claros y algunos coloridos, ya que queríamos asegurarnos de que haya algo para todos.
Pero la mejor parte: puede crear fácilmente un sitio de músico similar sin experiencia en codificación y diseño.
Recomendamos elegir un tema de WordPress para músicos, pero también puede elegir un potente creador de sitios web para músicos.
Los mejores sitios web de músicos que te encantarán
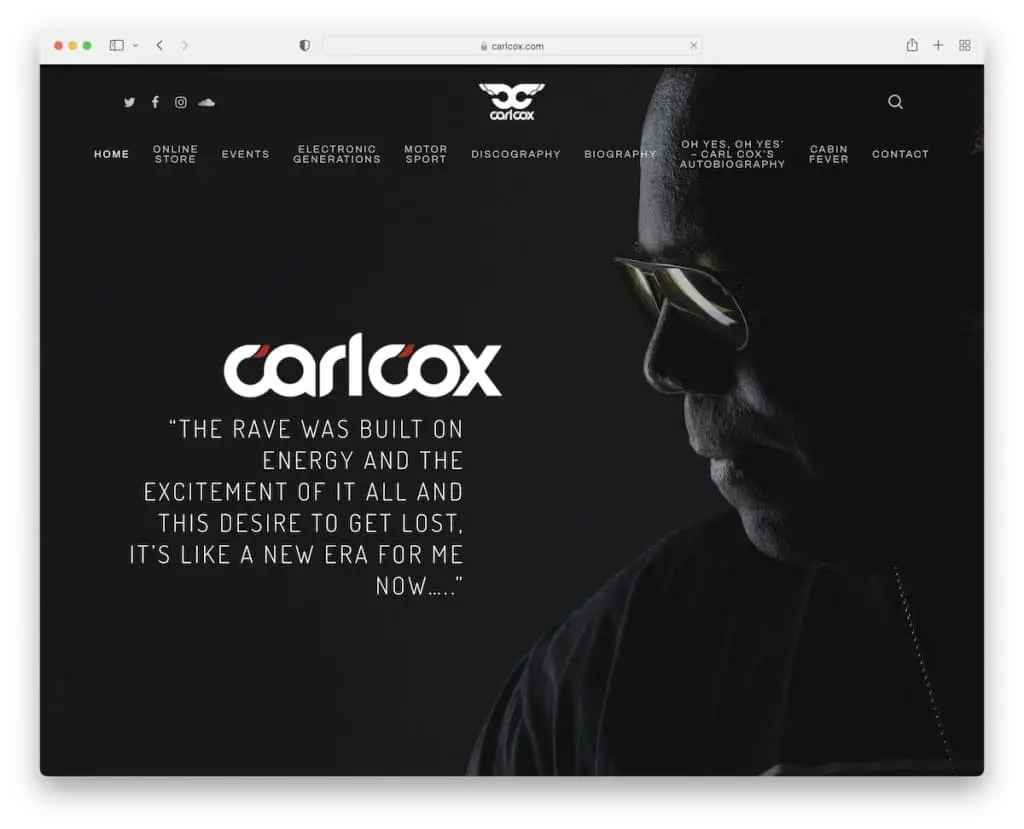
1. Carlos Cox
Construido con : Tema destacado

Carl Cox es un sitio web simple, audaz y oscuro con una imagen de fondo, un logotipo y un texto de héroe a pantalla completa (que es una cita de Carl).
El encabezado es minimalista y transparente, con los enlaces de menú necesarios, la barra de búsqueda y los íconos de redes sociales. Esta página también tiene un botón de volver al principio para evitar el desplazamiento.
Nota : cree un fuerte impacto en todos sus visitantes con un diseño web oscuro.
Asegúrese de no olvidar consultar estos increíbles ejemplos de temas de Salient para obtener más ideas de diseño de sitios web.
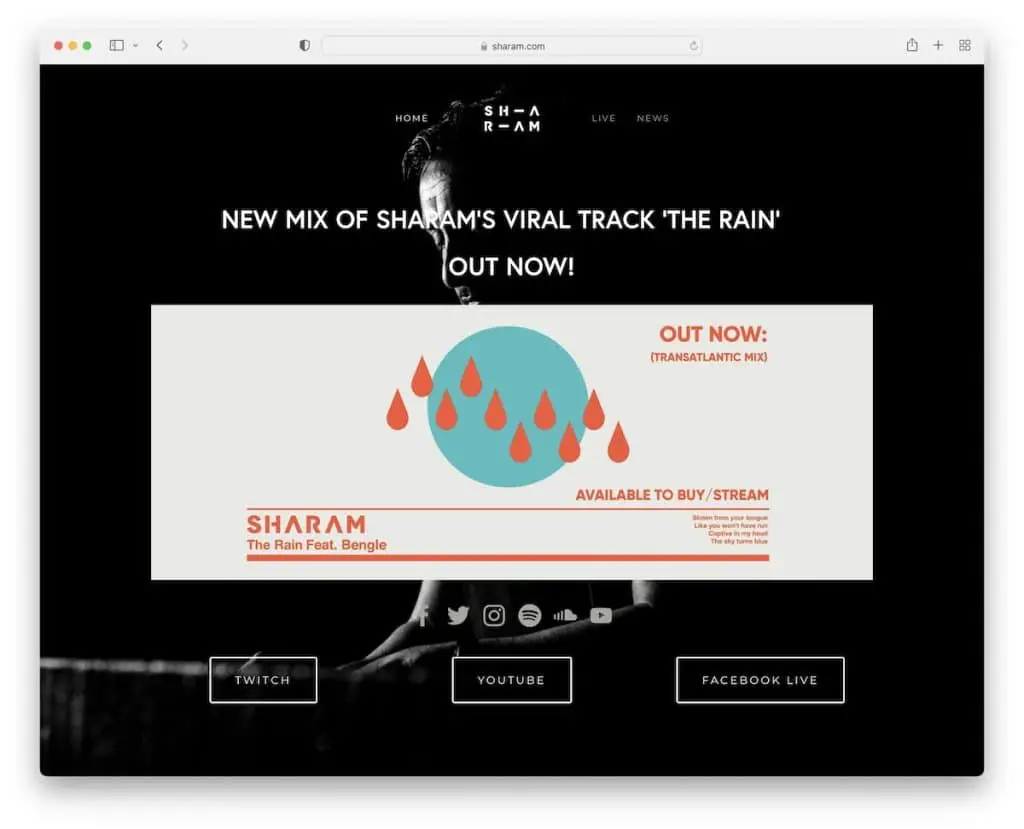
2. Sharám
Construido con : Squarespace

Sharam también es un sitio web de músicos oscuros con un encabezado y pie de página básicos, un área principal que promociona las últimas canciones y botones de llamada a la acción (CTA) que se vinculan a las redes sociales.
Todo el contenido se superpone bellamente sobre la imagen de fondo, creando una atmósfera agradable.
Nota : use el área de la parte superior de la página para promocionar sus últimas canciones, álbumes, etc.
También seleccionamos una lista de los ejemplos de sitios web de Squarespace más fantásticos.
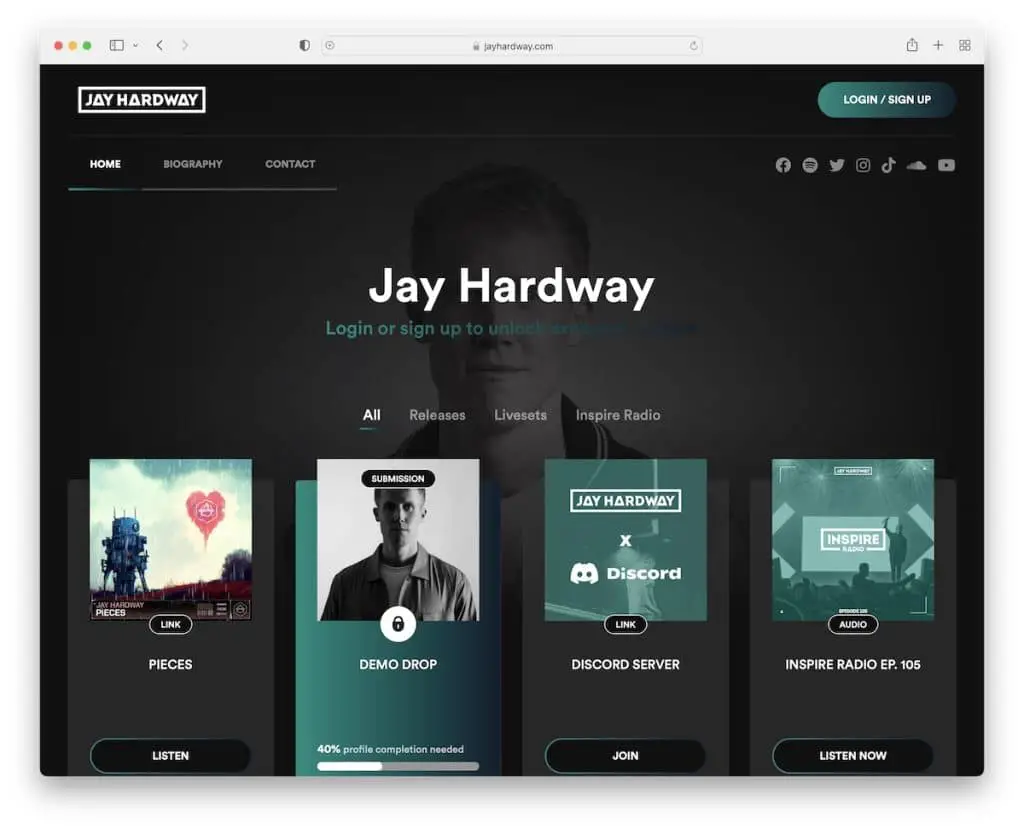
3. Jay Hardway
Construido con : Laravel

Lo que hace único a Jay Hardway es que algunas partes de los sitios web son públicas y otras solo son accesibles para los miembros. Esta es una excelente manera de hacer crecer la comunidad, lo que te ayudará a hacer crecer tu carrera musical.
La página de inicio tiene una cuadrícula de cuatro columnas con etiquetas para filtrarla y marcar solo las cosas que le interesan.
Además, el sitio web de este músico también tiene un encabezado flotante con un botón CTA de inicio de sesión/registro.
Nota : un encabezado fijo contribuye a mejorar la experiencia del usuario de su página.
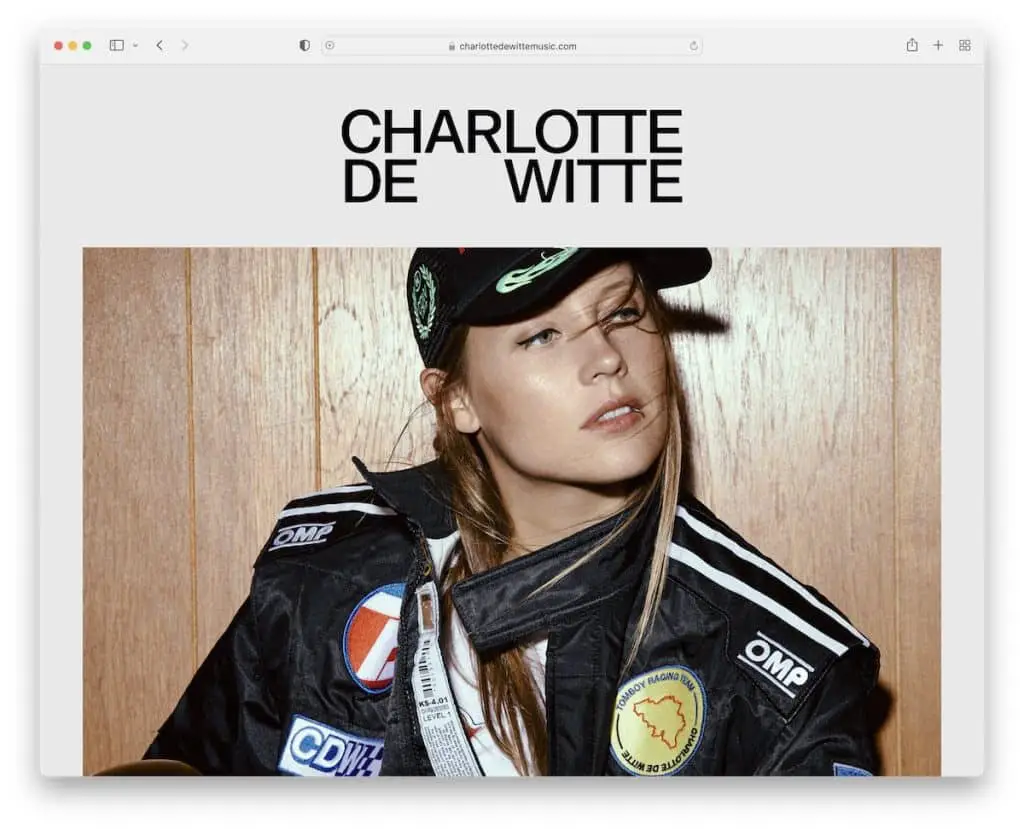
4. Carlota De Witte
Construido con : Craft CMS

Charlotte De Witte es un sitio web de una página con un diseño de inicio de pantalla completa con un efecto revelador de texto pegadizo.
Presenta una gran imagen de héroe del artista, seguida de todos los detalles de contacto necesarios y un pie de página lleno de enlaces adicionales a las redes sociales y las fechas de la gira.
Nota : Utilice un diseño de una sola página para que los fans puedan encontrar rápidamente toda la información que necesitan.
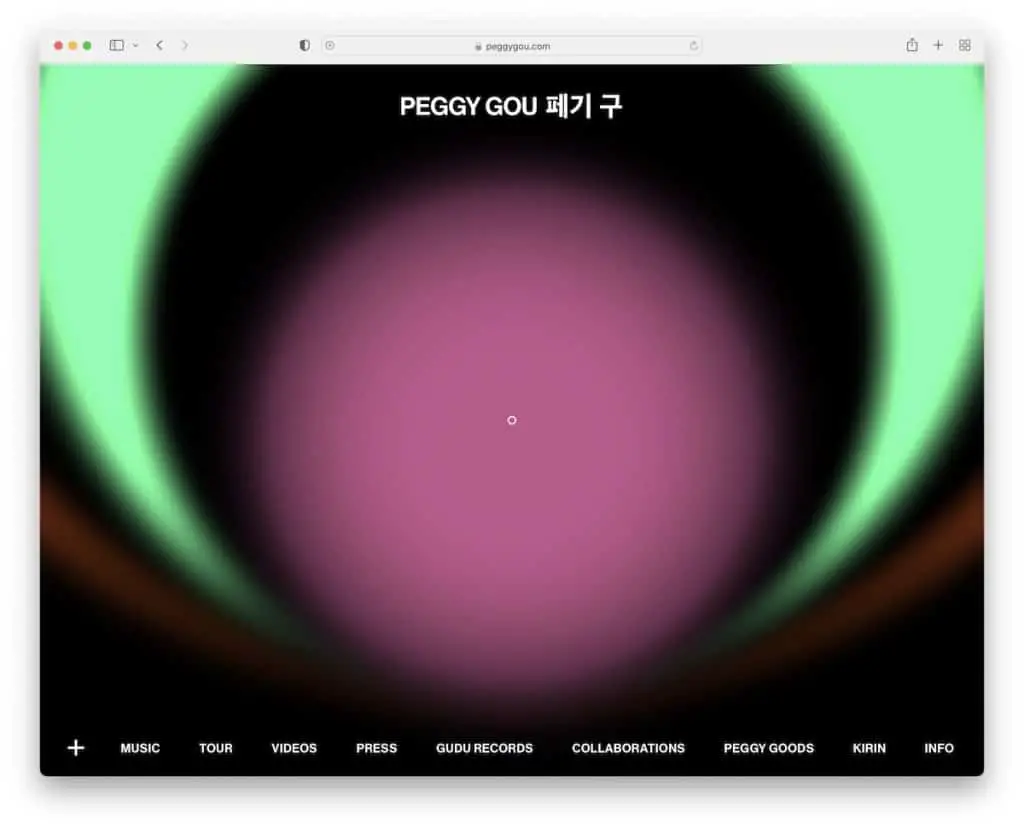
5. Peggy Gou
Construido con : Craft CMS

Peggy Gou es uno de los sitios web de músicos más exclusivos que pudimos encontrar al seleccionar esta colección.
En lugar de tener el menú en el encabezado, lo encontrarás en la parte inferior de la pantalla; además, es pegajoso. Además, Peggy Gou te ofrece tocar una melodía presionando el signo "+" en la esquina inferior izquierda.
Por último, la animación de la página de inicio hace que este sitio sea mucho más atractivo.
Nota : Introduce un reproductor de audio en tu sitio web, para que todos puedan disfrutar de tus canciones mientras navegan por tu contenido.
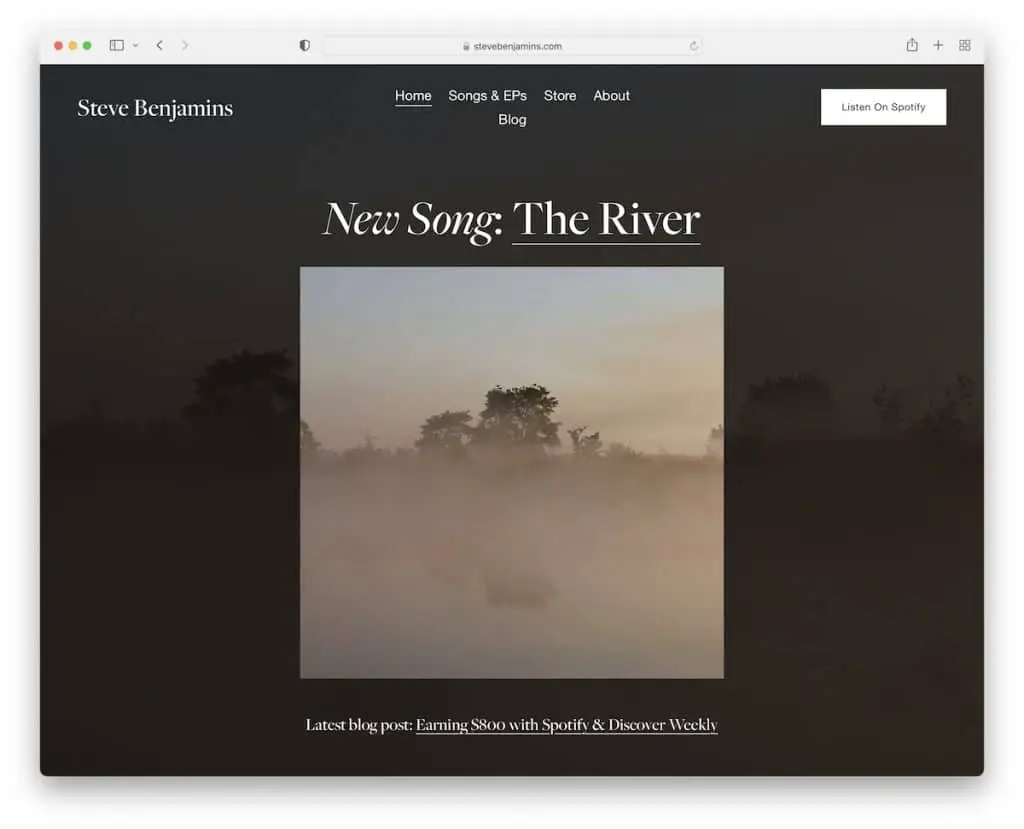
6. Steve Benjamins
Construido con : Squarespace

Steve Benjamins es un ejemplo de sitio web de músicos con una página principal de una sola sección que pone todo el brillo en la promoción de su nueva canción.
El encabezado es transparente y limpio, con un botón CTA que se conecta a su Spotify.
Además, el pie de página tiene tres columnas; uno para el vinilo, otro para el formulario de suscripción al boletín (con reCAPTCHA) y otro para los íconos de las redes sociales.
Nota : agregar un botón CTA en la sección del encabezado puede aumentar los clics (más descargas, más ventas, etc.).
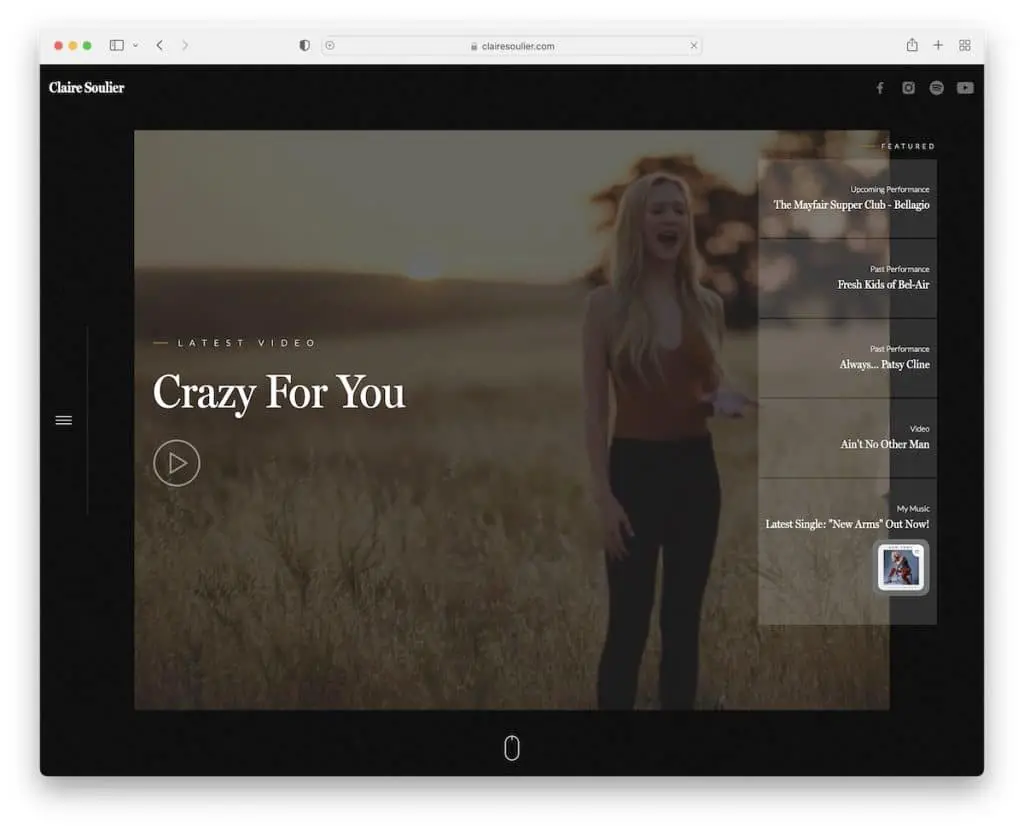
7. Claire Soulier
Construido con: Flujo web

Lo primero que hace que la página de Claire Soulier destaque es el video reproducido automáticamente en la parte superior de la página.
El sitio web de este músico carga contenido en desplazamiento para una experiencia de desplazamiento más agradable. También tiene un ícono de menú de hamburguesas en la barra lateral pegajosa que abre una navegación superpuesta. (El encabezado con botones de redes sociales también flota).
Si bien el núcleo de este sitio web de Webflow tiene un diseño oscuro, el pie de página lo mantiene más dinámico con un fondo claro.
Nota: inserte sus videos musicales en su sitio web para hacerlo más atractivo.
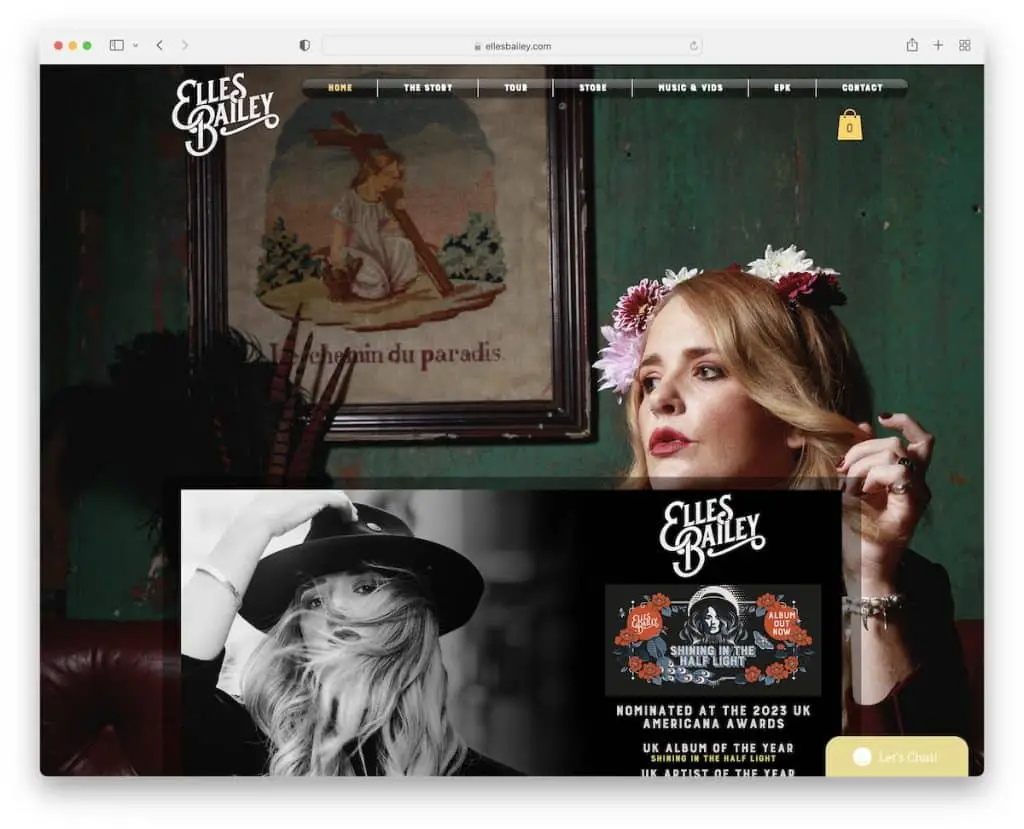
8. Elles Bailey
Construido con: Wix

Lo que distingue al sitio de Elles Bailey del resto es la hermosa imagen de fondo de paralaje. Tiene un diseño en caja con una lista de reproducción y un video integrados, fechas de la gira y un formulario de suscripción.
Otra característica interesante es el widget de chat en vivo en la esquina inferior derecha, que no es algo que se ve a menudo en el sitio web de un músico.
Nota: el efecto Parallax es un excelente refuerzo de participación que agrega profundidad a su sitio.
También puede consultar todos estos sitios web creados en la plataforma Wix.
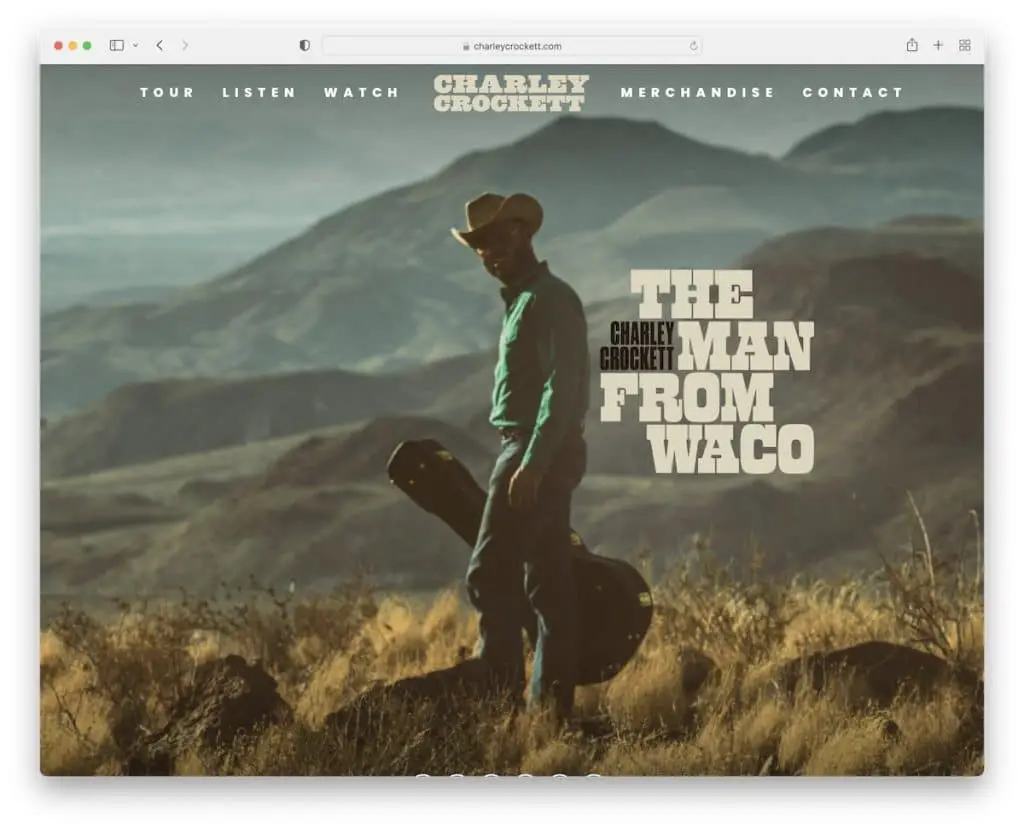
9. Charley Crockett
Construido con: Elementor

Charley Crockett solo tiene una sección principal con una imagen de fondo de pantalla completa en la página principal, un encabezado transparente (que flota) e íconos de redes sociales en la parte inferior.
Aunque es un diseño web moderno y receptivo, sigue siendo un sitio web bastante básico que hace un gran trabajo cuando se trata de promocionar canciones y fechas de giras.
Nota: una imagen de fondo de pantalla completa puede ser extremadamente eficaz para aumentar la participación de los visitantes.
Recomendamos leer nuestra revisión de Elementor si planea crear un sitio web de WordPress.
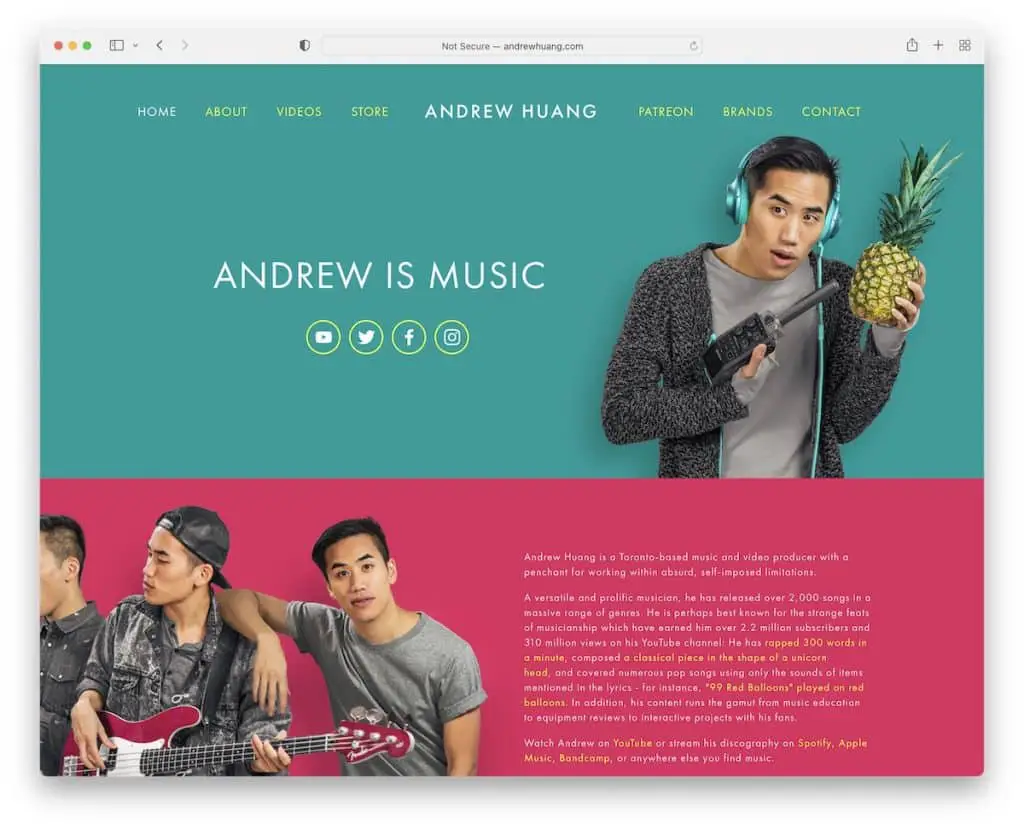
10. Andrés Huang
Construido con: Squarespace

Andrew Huang inmediatamente llama tu atención con los colores vibrantes que usa en su sitio web para músicos. La sección de héroes tiene enlaces a las redes sociales para que puedas conectarte con Andrew de inmediato.
Además, el encabezado flota en la parte superior de la pantalla, por lo que todos los enlaces del menú están siempre disponibles. El sitio web de Andrew también tiene una cuadrícula de video simple y un formulario de suscripción al boletín justo antes del pie de página.

Nota: Deje que su personalidad hable a través de la marca de su sitio web.
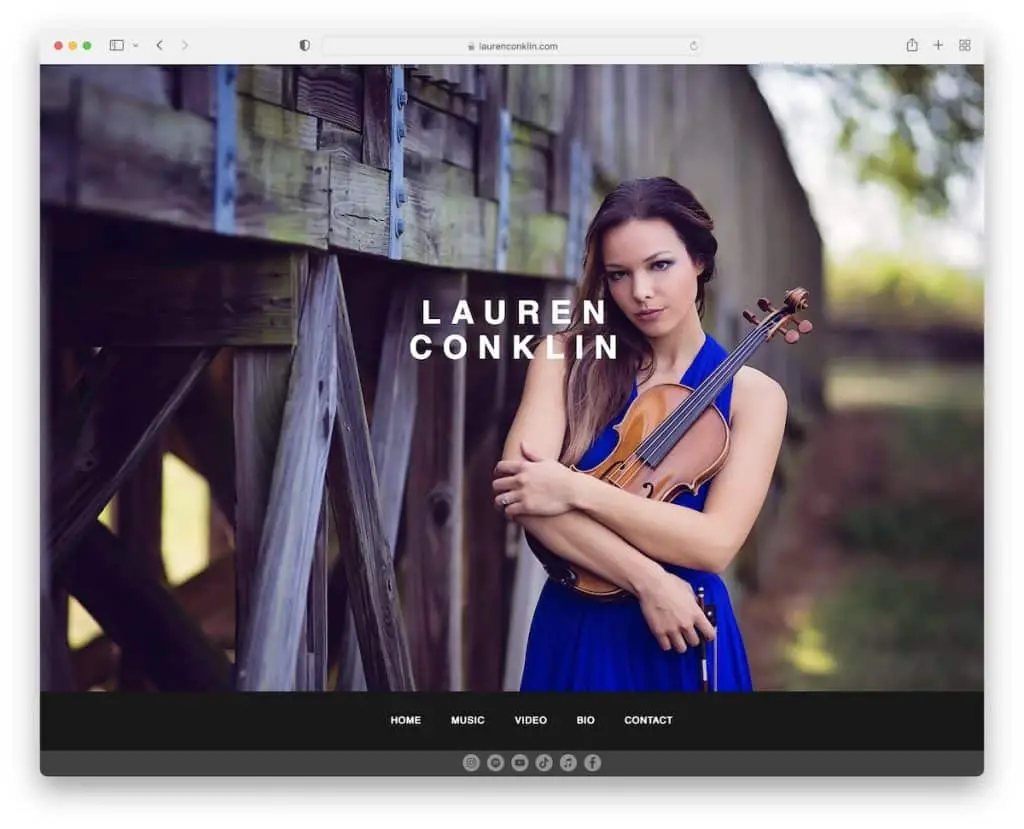
11. Lauren Conklin
Construido con: Wix

El sitio web de Lauren Conklin comienza con una imagen de ancho completo con su nombre superpuesto, seguida de tres listas de reproducción integradas de Shopify para que puedas escuchar su música a través de su sitio web.
Además, el sitio web de este músico tiene una hermosa galería/biblioteca de videos con botones opcionales para compartir.
Y similar a Peggy Gou, la página de Lauren también tiene el encabezado/menú en la parte inferior de la pantalla (flotante).
Nota: Atrévete a mover el encabezado superior tradicional a la parte inferior de la pantalla.
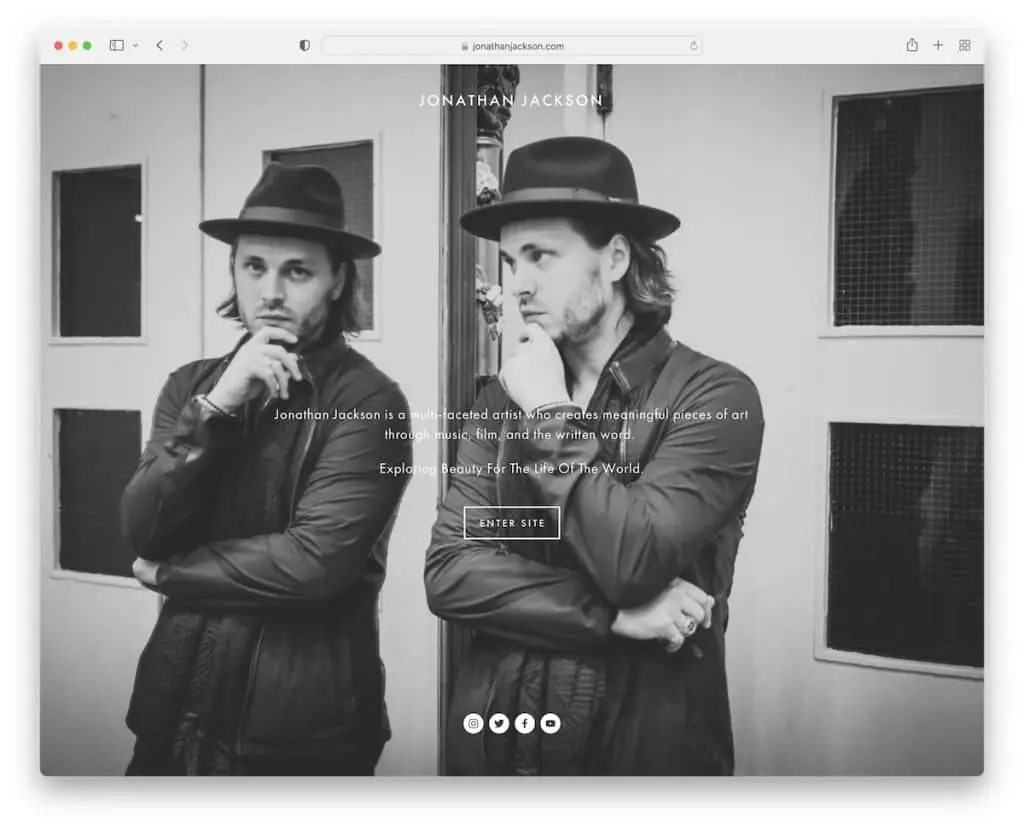
12. Jonathan Jackson
Construido con: Squarespace

La página principal de Jonathan Jackson es una imagen de fondo de pantalla completa con texto, un CTA para ingresar al sitio web e íconos de redes sociales en la parte inferior.
El sitio web de este músico se abre en una nueva pestaña donde puedes encontrar mucha otra información, incluidos videos y más.
El encabezado y el pie de página son básicos, lo que combina bien con el diseño limpio general del sitio web.
Nota: Use un diseño de página de inicio impactante con texto, un CTA para ingresar al sitio y botones sociales.
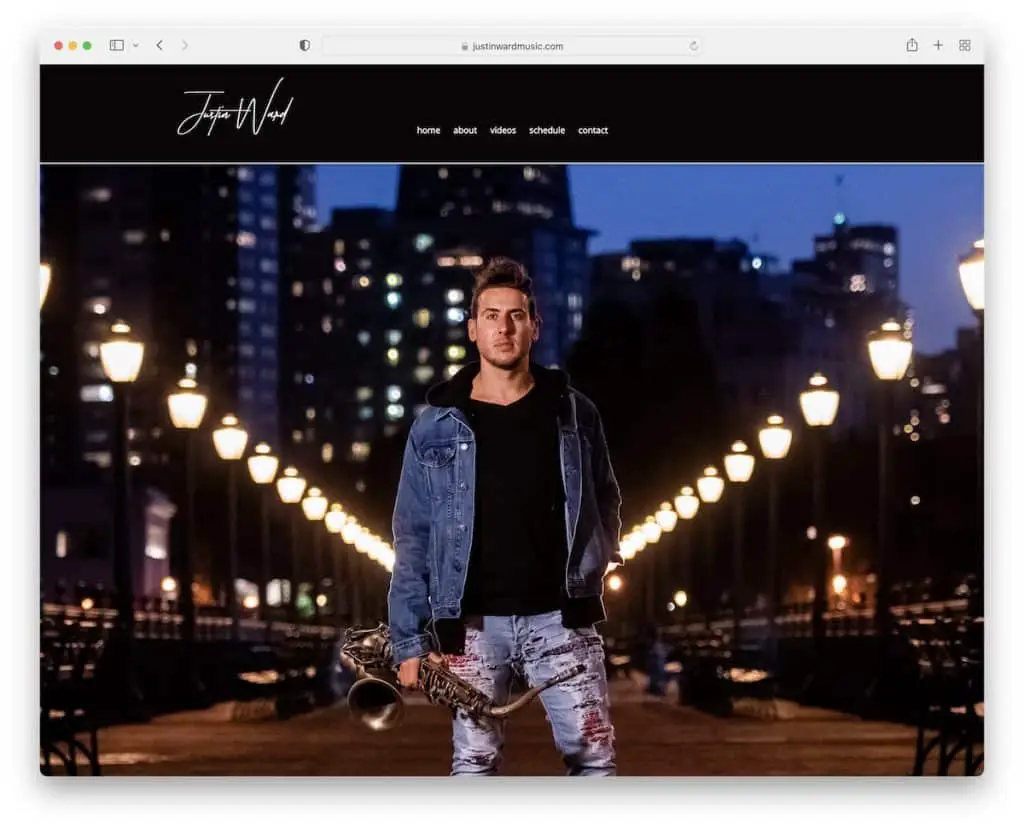
13. Justin Ward
Construido con: Wix

Justin Ward es un sitio web de músicos ordenado con una imagen de héroe (sin texto superpuesto o CTA), un encabezado (con menú) y un pie de página (con redes sociales).
Este sitio web simple tiene una estructura sencilla que lo lleva a toda la información útil en unos pocos clics.
Nota: manténgalo simple si no está seguro de cómo diseñar y estructurar su presencia en línea. ¡Siempre funciona!
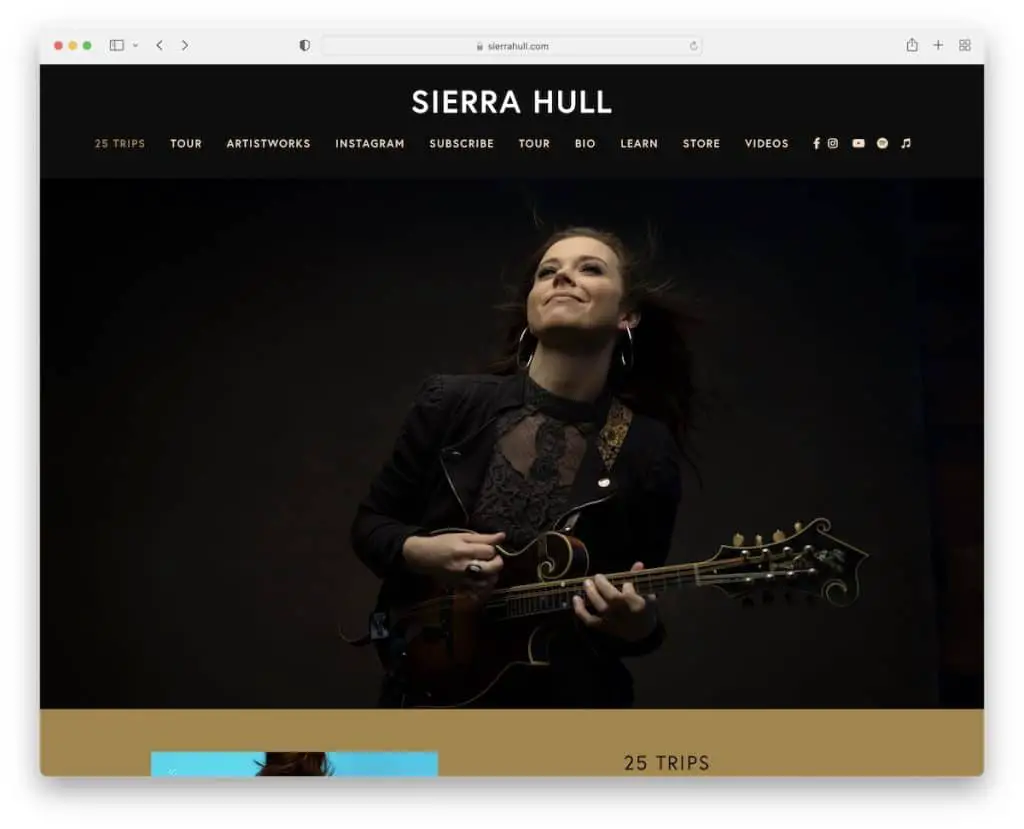
14. Casco Sierra
Construido con: Squarespace

Sierra Hull tiene un sitio web de media página con una barra de navegación flotante que lo guía de sección a sección (y otras páginas) sin necesidad de desplazarse.
Debajo del área principal hay una sección que promociona su último álbum y luego una lista de fechas de la gira con CTA para boletos y RSVP.
Sierra Hull también tiene un formulario de suscripción a boletines intercalado entre un control deslizante de alimentación de Instagram y una lista de reproducción de Spotify.
Nota: Integre un feed de IG para agregar más contenido a su sitio web y hacer crecer su perfil.
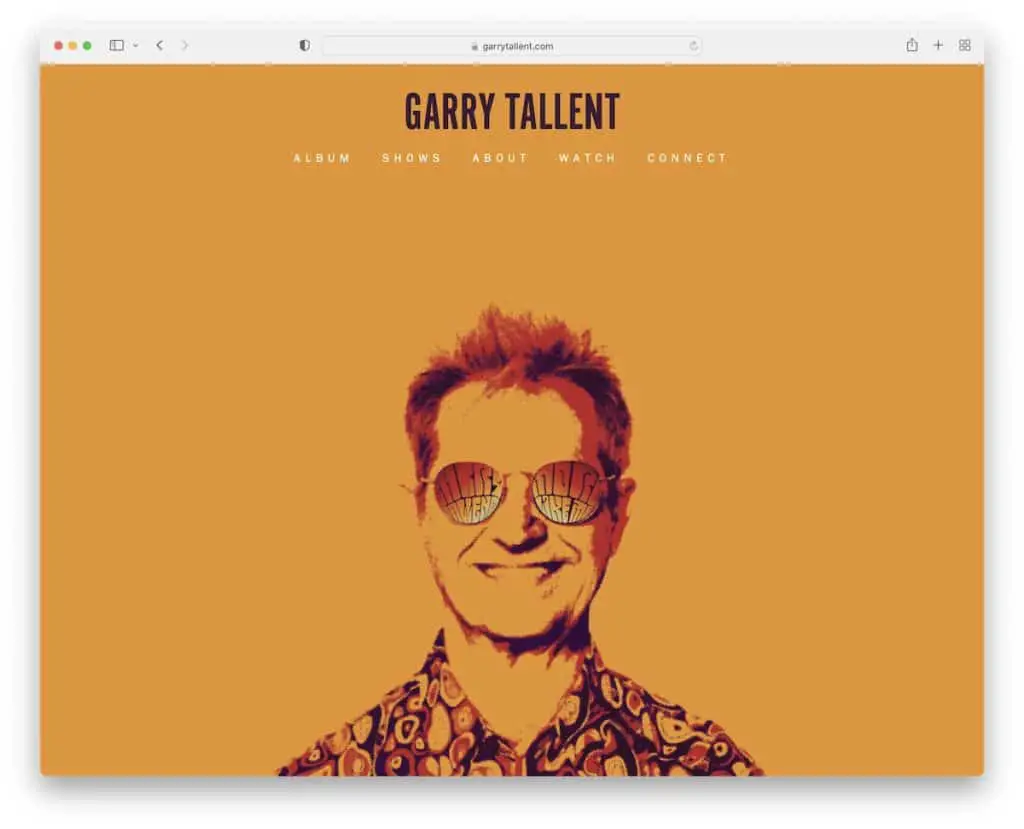
15. Garry Tallent
Construido con: Flujo web

Garry Tallent tiene un área superior muy artística con una imagen de fondo y un encabezado transparente.
El sitio web de este músico tiene una estructura de una sola página con todos los detalles separados por unos pocos desplazamientos. (Lástima que el encabezado no sea pegajoso porque haría que saltar de una sección a otra sea mucho más cómodo).
Mientras que muchos usan un feed de IG, Garry usa un feed de cuadrícula de Twitter (impulsado por la herramienta Juicer).
Nota: el sitio web de una página puede mejorar la experiencia de usuario (especialmente con un menú fijo).
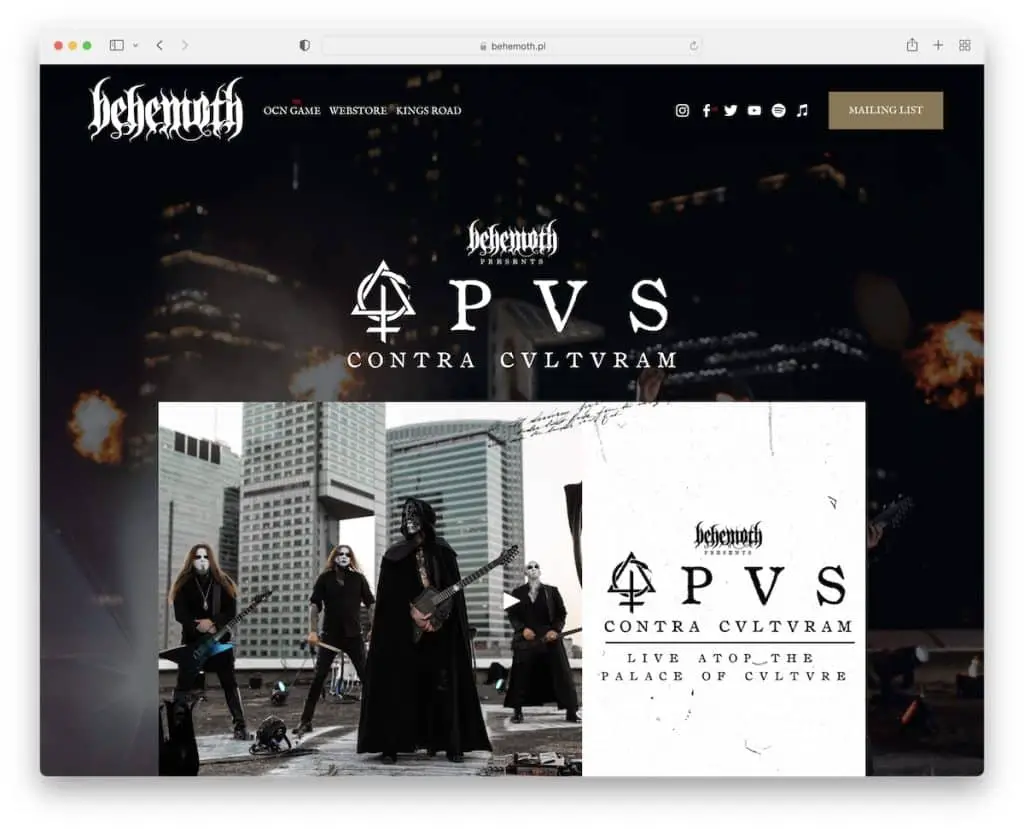
16. gigante
Construido con: Squarespace

Behemoth es un ejemplo de sitio web de una banda con un video incrustado en la parte superior de la página sobre una imagen de fondo. El encabezado es transparente para una experiencia más libre de distracciones. Además, la barra de navegación tiene íconos de redes sociales y un botón CTA para unirse a la lista de correo.
Nota: Permita que sus fans vean su último video inmediatamente colocándolo en la parte superior de la página.
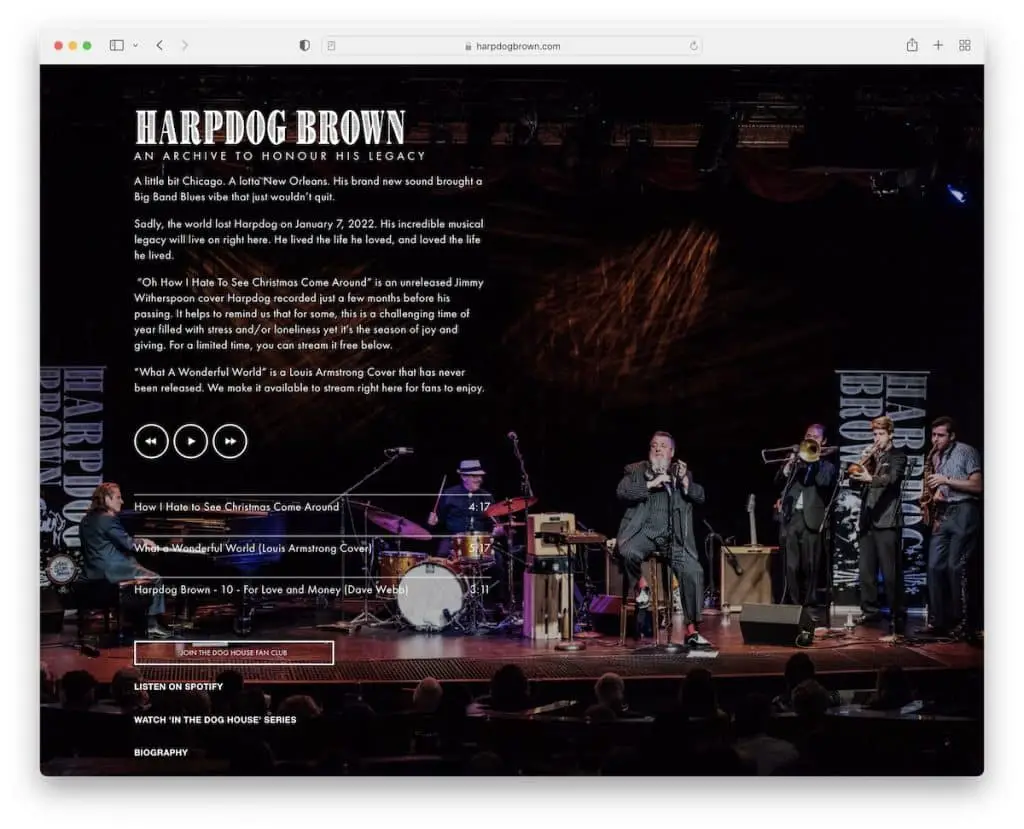
17. Perro arpa marrón
Construido con: Squarespace

Lo que realmente nos gusta del sitio web de Harpdog Brown es la página principal con un control deslizante de fondo de pantalla completa, reproductor de audio, enlaces a redes sociales y otras páginas.
Si bien la página de inicio no tiene encabezado ni pie de página, el resto del sitio web sí lo tiene. La barra de navegación tiene un menú desplegable para encontrar información particular más fácilmente.
Nota: use un control deslizante de fondo para animar las cosas y crear una experiencia de visualización más agradable.
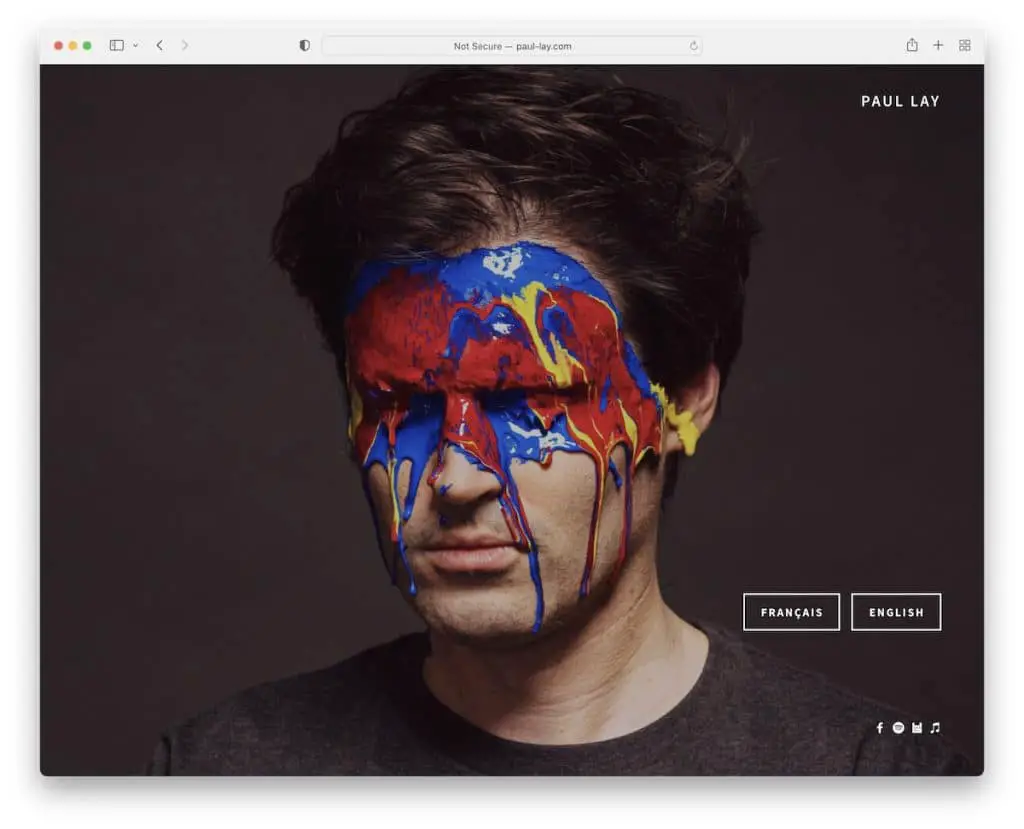
18. Pablo Lay
Construido con: Squarespace

La página de inicio de Paul Lay tiene dos botones CTA (con un efecto de desplazamiento) para ingresar al sitio web en francés o en inglés. Sin embargo, también puede conectarse directamente con Paul a través de los íconos de redes sociales en la esquina inferior derecha.
La página tiene un encabezado (con un menú desplegable), un pie de página (con una suscripción al boletín) y una barra lateral de navegación adicional.
Nota: Deje que sus visitantes elijan el idioma deseado del sitio web a través de su página de inicio.
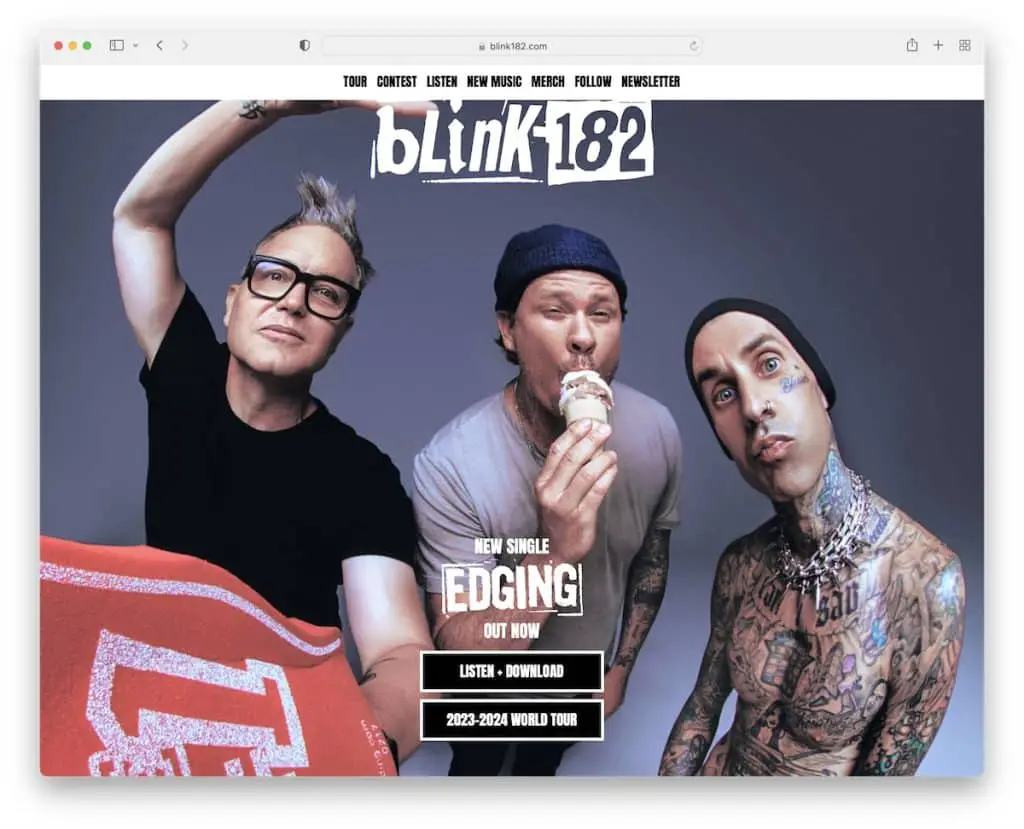
19. Parpadeo 182
Construido con: Wix

Blink 182 es un sitio web de músicos con una sección principal de pantalla completa con botones CTA y una barra de navegación simple.
Debajo del pliegue está su último video musical oficial, seguido de una lista de fechas de la gira. El pie de página es pequeño, con los enlaces adicionales de usuario y de negocios.
Nota: haga que las fechas de su gira sean accesibles al instante agregándolas a su página de inicio.
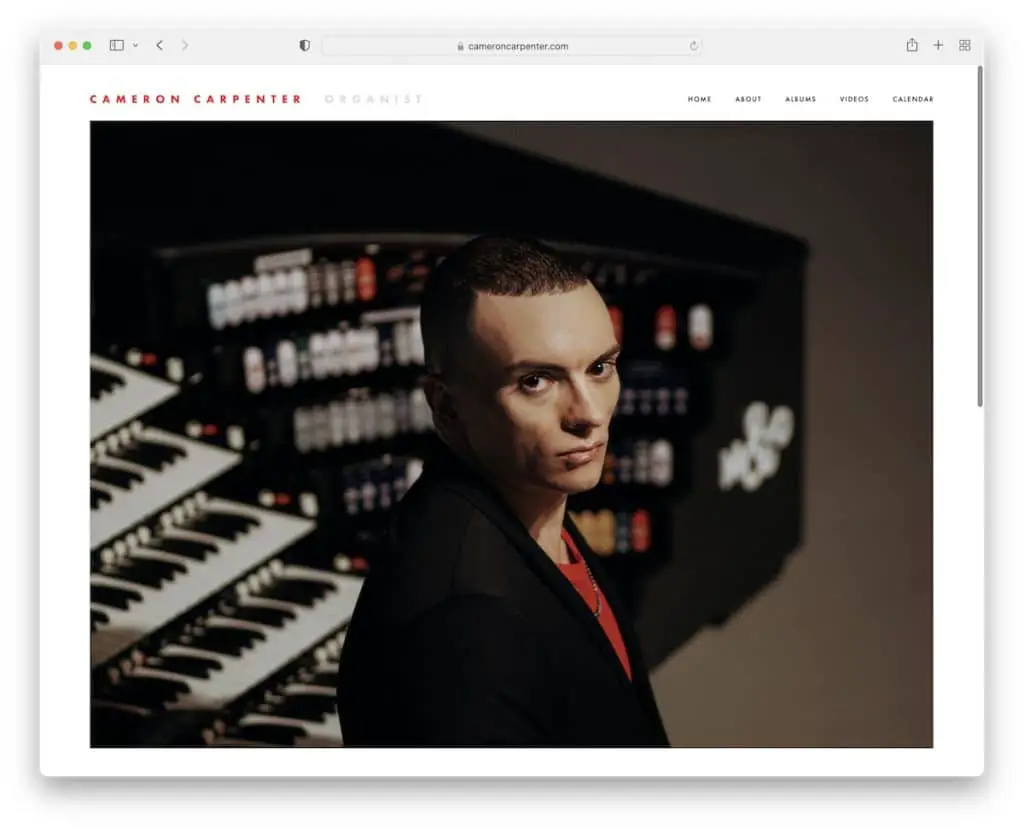
20. Cameron carpintero
Construido con: Squarespace

Cameron Carpenter se apega al minimalismo y la simplicidad con su sitio web. La sección de la mitad superior de la página solo tiene una imagen destacada sin texto ni CTA y una barra de navegación simple.
Debajo del pliegue hay muchas menciones de relaciones públicas de varias autoridades que construyeron la prueba social.
Nota: En lugar de reseñas y testimonios de fans, también puedes incluir menciones y referencias de relaciones públicas en el sitio web de tu músico.
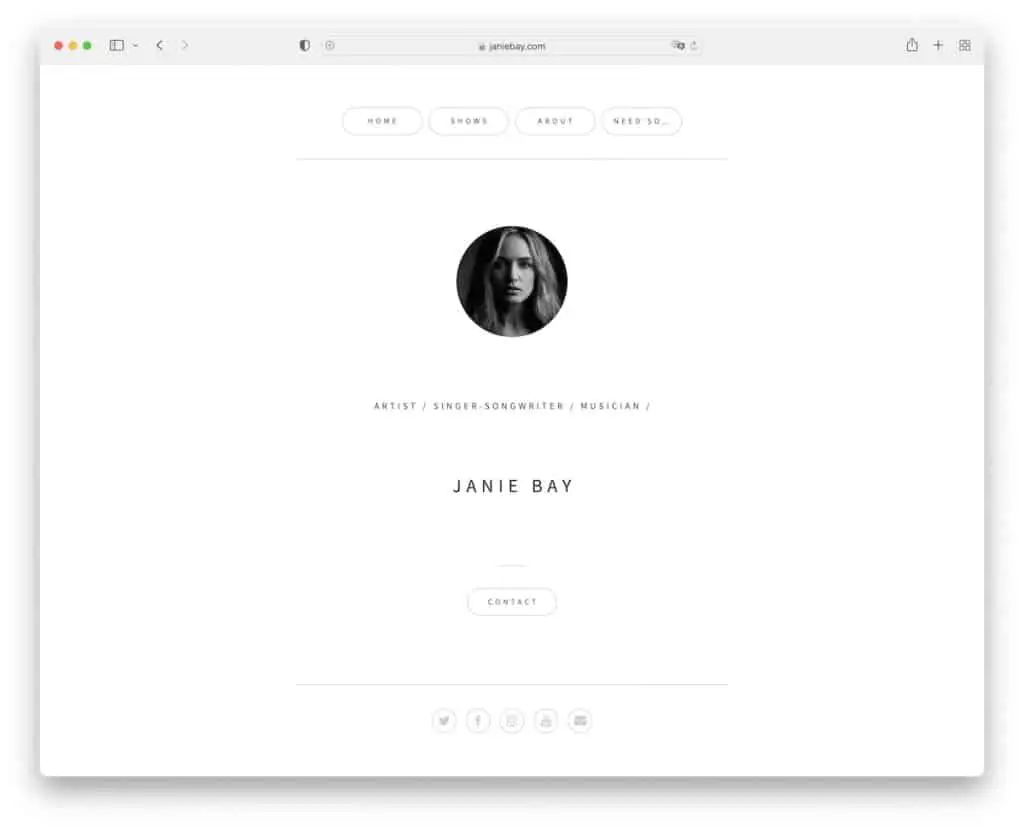
21. Bahía de Janie
Construido con: Card

Agregamos el sitio web de Janie Bay a esta lista porque demuestra que el minimalismo funciona. Además, cualquiera puede crear un sitio web de este tipo en breve con el constructor Carrd.
Detalles básicos, un encabezado simple con iconos de navegación y redes sociales y correo electrónico en el pie de página, ¡eso es todo!
Nota: un sitio web minimalista puede crear una excelente experiencia de usuario y, a menudo, es más fácil de construir.
Aquí hay algunos sitios web más de Carrd que le muestran cómo puede crear excelentes sitios con un creador de sitios web fácil.
Háganos saber si le gustó la publicación.
