21 mejores sitios web de Node.js (ejemplos) 2023
Publicado: 2023-02-10¿Quieres ver los mejores sitios web de Node.js porque quieres inspirarte antes de comenzar tu proyecto?
Trabajamos en esta lista durante las últimas semanas, examinando 150 diseños web para crear un lote de los mejores.
Cada página tiene algo especial y único que puedes usar para la tuya.
Desde varios efectos especiales y looks verdaderamente distintivos hasta minimalismo y limpieza, nos aseguramos de que esta colección tenga algo para TODOS.
Si está particularmente interesado en crear un sitio web animado visualmente dinámico, estos ejemplos de sitios de Node.js son perfectos.
¡Toma nota!
Los mejores ejemplos de sitios web Node.js
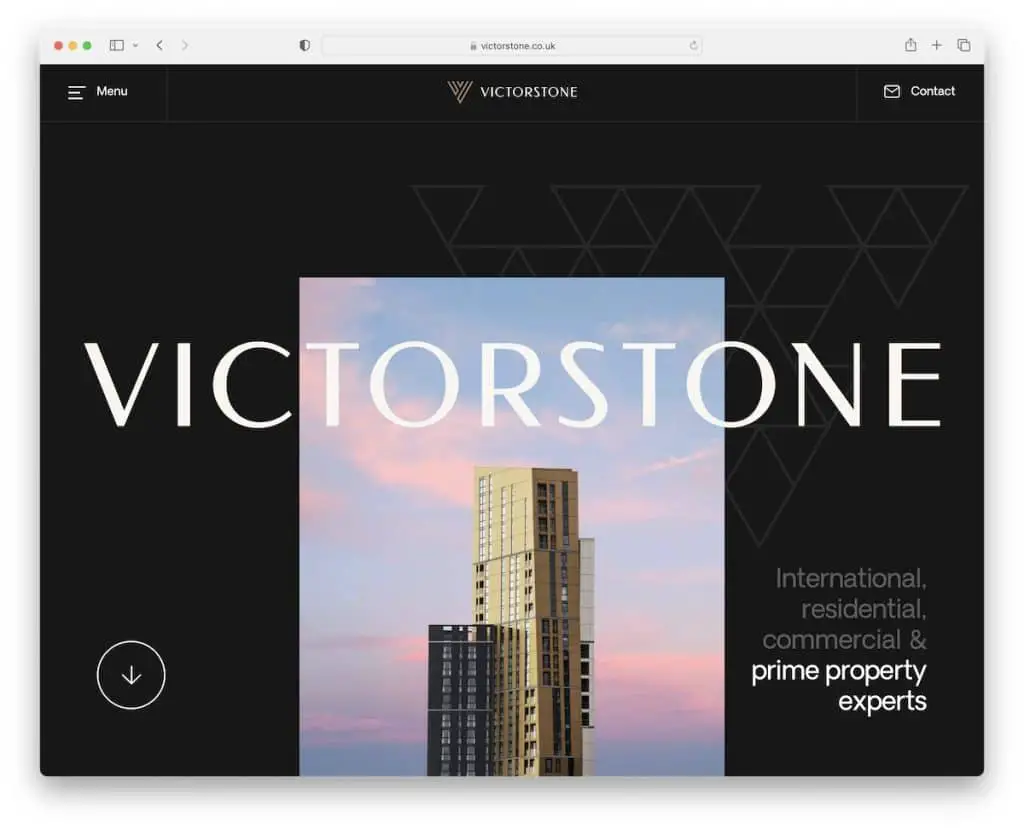
1. Victorstone

Victorstone es un ejemplo de sitio web elegante con una experiencia de desplazamiento única. Hace que la página sea mucho más atractiva e inmersiva para garantizar que todos tengan un encuentro memorable.
El encabezado se adhiere a la parte superior de la pantalla con un ícono de menú de hamburguesa que abre una superposición de navegación de pantalla completa única en su clase.
Otro elemento clave de este espacio web es el diseño oscuro que le da un toque más premium.
Nota: Cree una experiencia de desplazamiento impactante para mantener a los visitantes en su página por más tiempo.
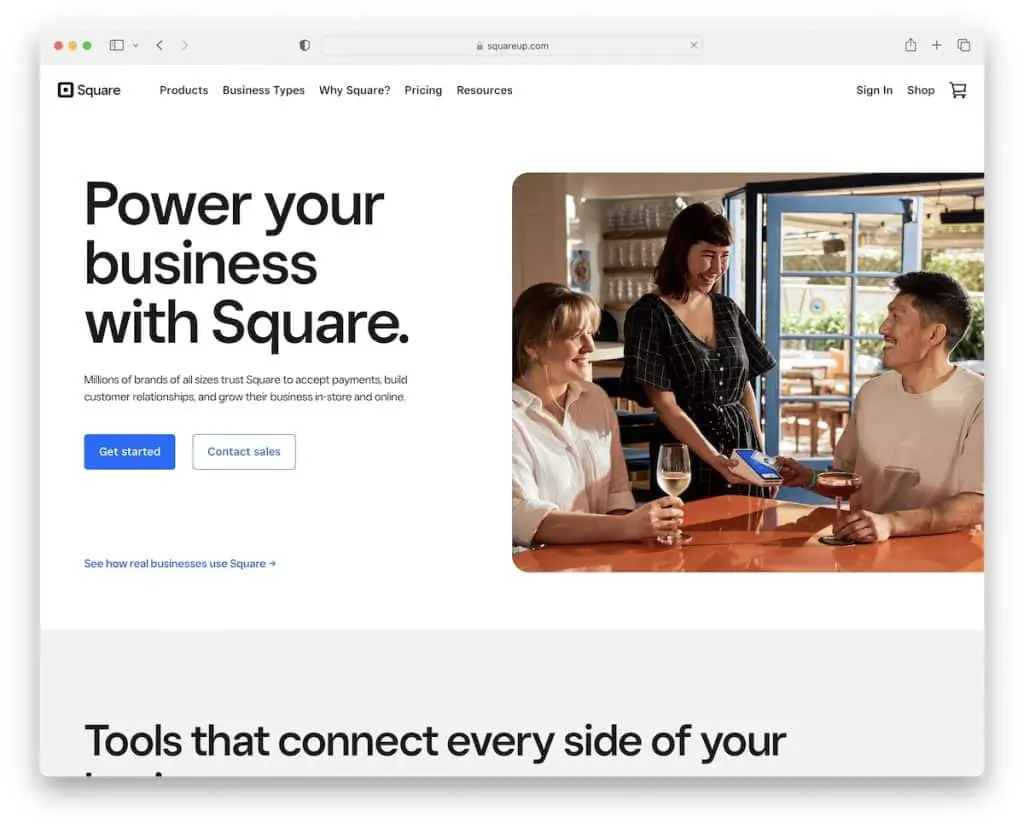
2. Cuadrado

Square tiene un hermoso diseño web sensible a la luz con una sección de héroe procesable que presenta un título, texto y dos botones de llamada a la acción (CTA).
En lugar de utilizar la navegación flotante, el encabezado fijo de Square presenta dos botones CTA, para que pueda tomar medidas en cualquier momento que desee.
También nos gustan los bordes redondeados, que hacen que este Node.js sea más moderno y móvil.
Nota: Permita que los visitantes realicen una acción inmediata con los botones CTA en la parte superior de la página (y en el encabezado flotante).
3. Banco Pichincha

La página de Banco Pichincha comienza con una barra superior que tiene un selector de idioma, seguida de una sección de encabezado de dos partes con navegación, una barra de búsqueda y un botón de CTA de contacto. Además, el encabezado y la barra superior se adhieren a la parte superior de la pantalla.
Este sitio de Node.js tiene un control deslizante, carruseles y un pie de página de varias columnas. Este último presenta enlaces adicionales e íconos de redes sociales para conectarse fácilmente con la empresa.
Nota: el encabezado fijo y la navegación funcionan muy bien para mejorar la experiencia de usuario de su sitio web.
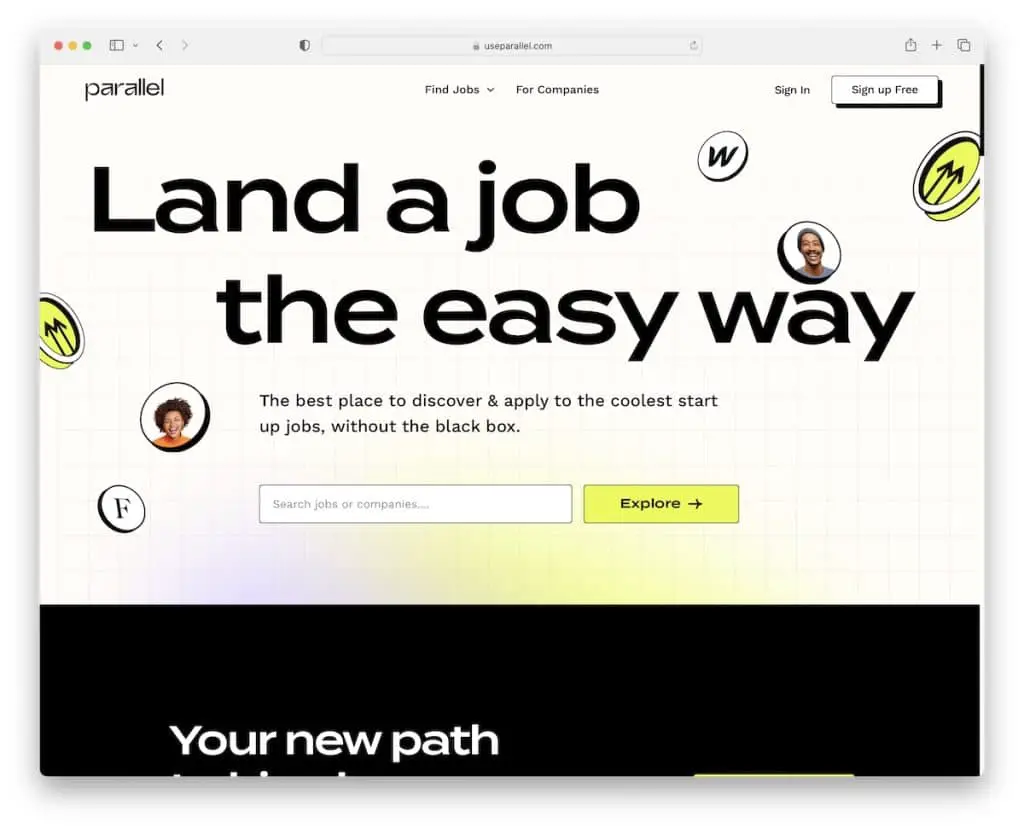
4. Paralelo

Parallel es una página creativa y pegadiza con detalles asombrosos que estamos seguros inspirará a muchos de ustedes.
En lugar de crear una sección de héroe visual, Parallel lo abordó de manera diferente: con texto y una barra de búsqueda.
La página tiene dos carruseles para los trabajos de tendencia y las principales empresas, acordeones de preguntas frecuentes y un widget de suscripción al boletín en el pie de página.
Las secciones de fondo claras y oscuras hacen que la experiencia sea mucho más dinámica.
Nota: Use un mensaje fuerte (en letra grande) para dar la bienvenida a todos a su sitio web.
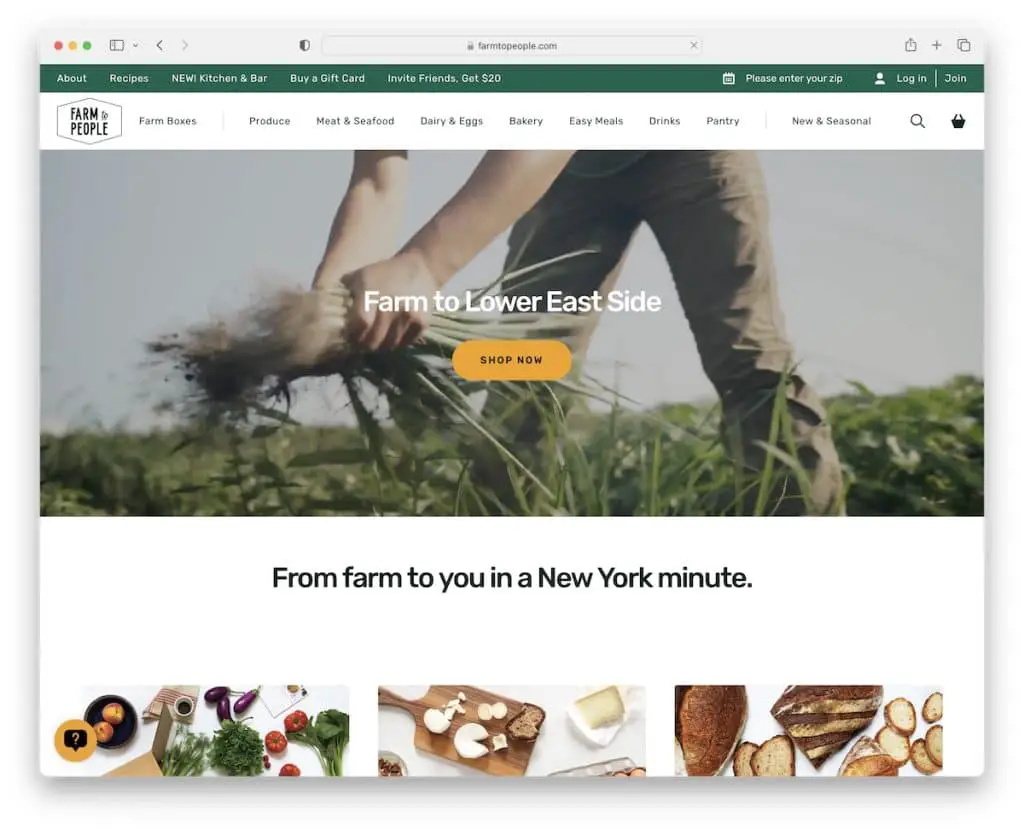
5. De la granja a la gente

Farm To People adopta un enfoque completamente diferente al de Parallel, utilizando un video en la sección principal para aumentar el factor de participación.
Este sitio web de Node.js está limpio, con un esquema de color pegadizo y animaciones para animar las cosas.
La barra superior es útil para mostrar enlaces adicionales, incluido el inicio de sesión y el registro de la cuenta. Pero solo la navegación principal con un menú desplegable lo sigue, por lo que no tiene que desplazarse hacia arriba para acceder a él.
Nota: Use una barra superior para los enlaces y la información que no caben en la sección del encabezado o menú principal.
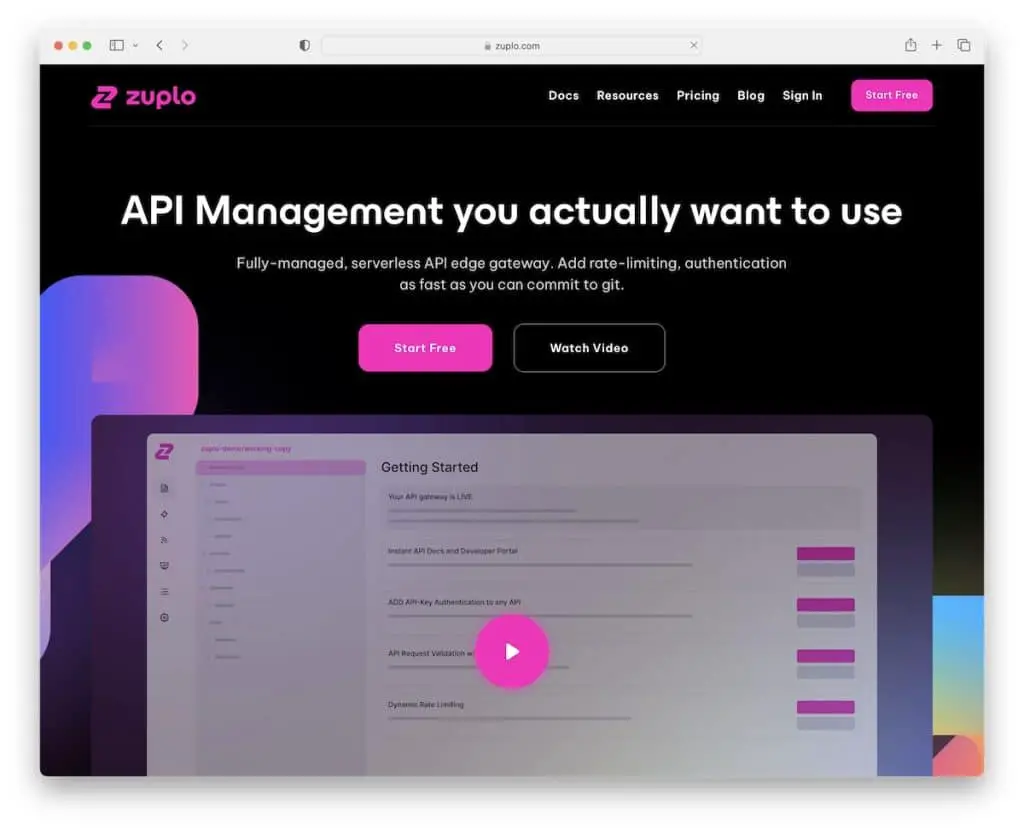
6. Zuplo

Los colores oscuros, claros y vivos hacen que Zuplo se destaque muy bien, especialmente con los bordes redondeados y el fondo fresco.
El encabezado flotante es básico, con un botón CTA, mientras que el pie de página proporciona enlaces adicionales, íconos de redes sociales y un formulario de suscripción al boletín.
El área de la mitad superior de la página también tiene un video de caja de luz que muestra a Zuplo en acción (sin necesidad de salir de la página actual).
Nota: Deje que su encabezado fijo incluya un CTA para que los visitantes puedan tomar medidas cuando sientan que es el momento adecuado.
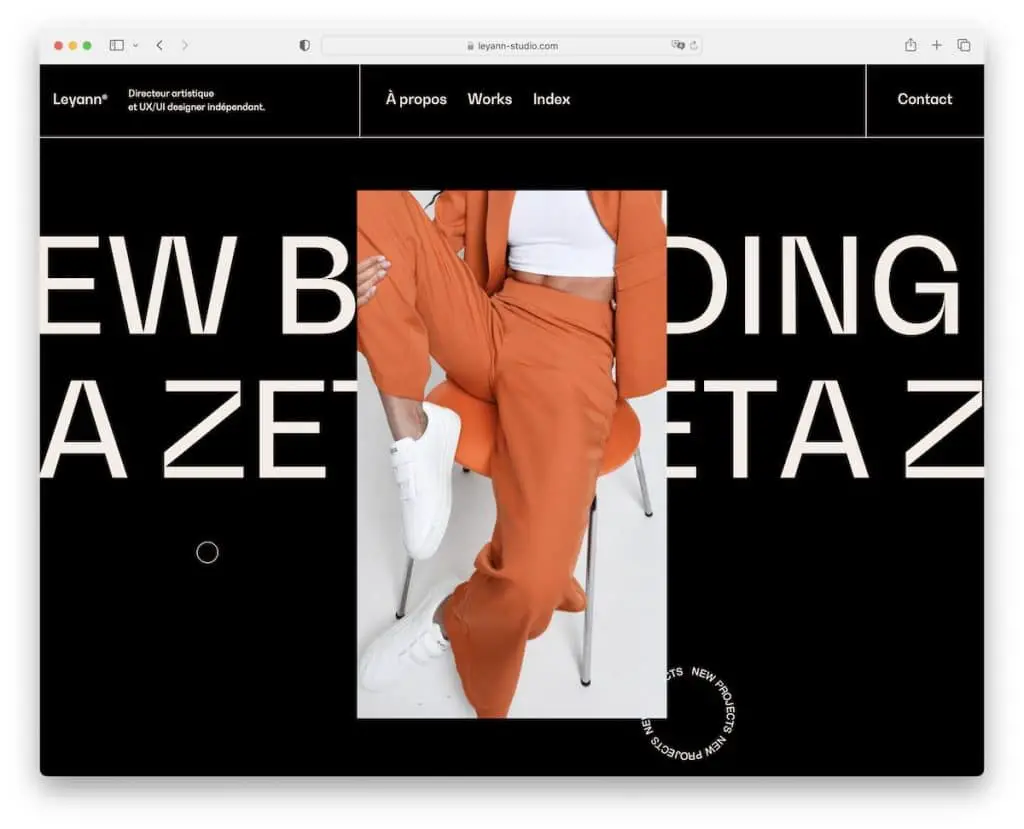
7. Leyann

Leyann tiene un sitio web oscuro de Node.js muy atractivo que te mantendrá pegado a la pantalla (¡sin duda!).
La imagen del héroe vertical y el texto deslizante en el fondo llaman mucho la atención, mientras que el cursor personalizado hace que sea mucho más divertido mirar alrededor.
Todo acerca de Leyann te da esa sensación de WOW que te dará nuevas ideas cuando construyas tu propia presencia en línea.
Nota: si los detalles son importantes para usted, puede crear un cursor personalizado exclusivo para su página.
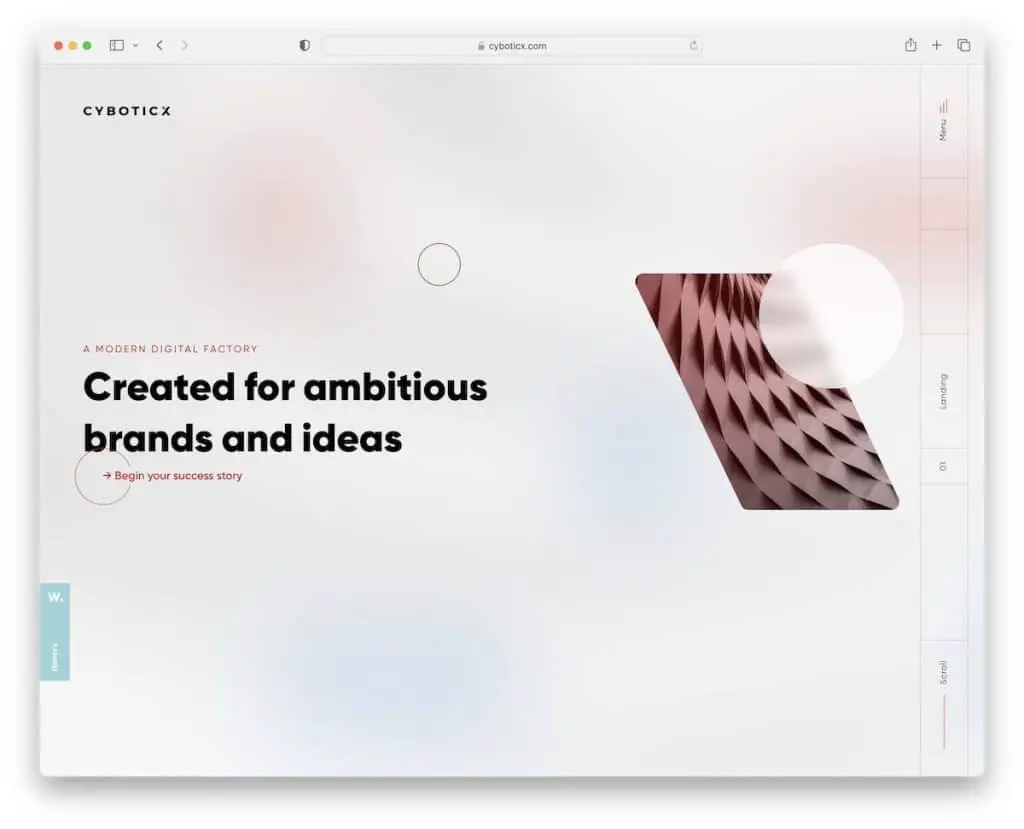
8. Cyboticx

Cyboticx tiene una sección original en la mitad superior de la página con una navegación vertical en la barra lateral derecha, que utiliza un ícono de navegación de hamburguesa que abre un menú superpuesto a pantalla completa.
Este sitio web de Node.js también tiene animaciones geniales, efectos de desplazamiento y un pie de página minimalista. Si desea crear un sitio web como ningún otro en su industria, puede aprender mucho de Cyboticx.
Nota: Use un encabezado/menú de barra lateral en lugar de seguir el aspecto tradicional.
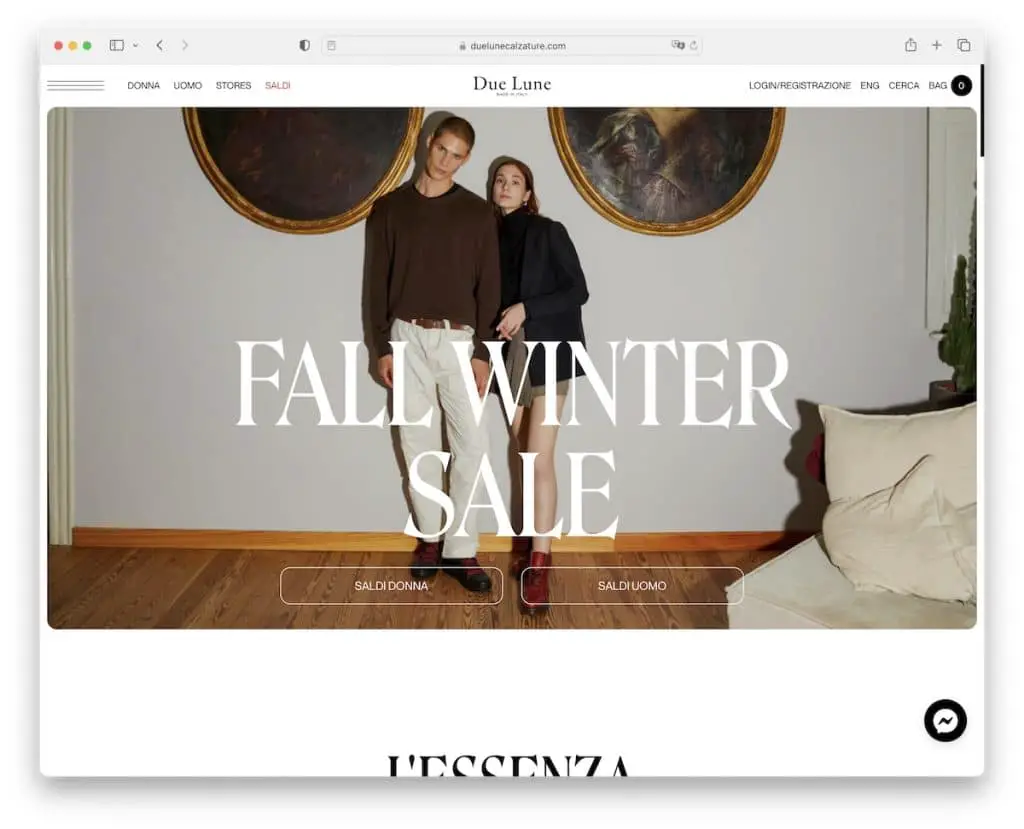
9. Due Lune

Due Lune es elegante y atrevida a la vez, con un toque de minimalismo que hace brillar más todos los contenidos y productos.
Este sitio web de comercio electrónico tiene una barra de navegación básica con un selector de idioma, además de un ícono de hamburguesa para enlaces de menú adicionales.
También usan un mensajero de Facebook en la esquina inferior derecha para que pueda ponerse en contacto en el acto.
Lo que es bastante interesante es la enorme sección de pie de página, que no es algo que veas a diario.
Nota: Mejore su atención al cliente con un widget de chat "en vivo".
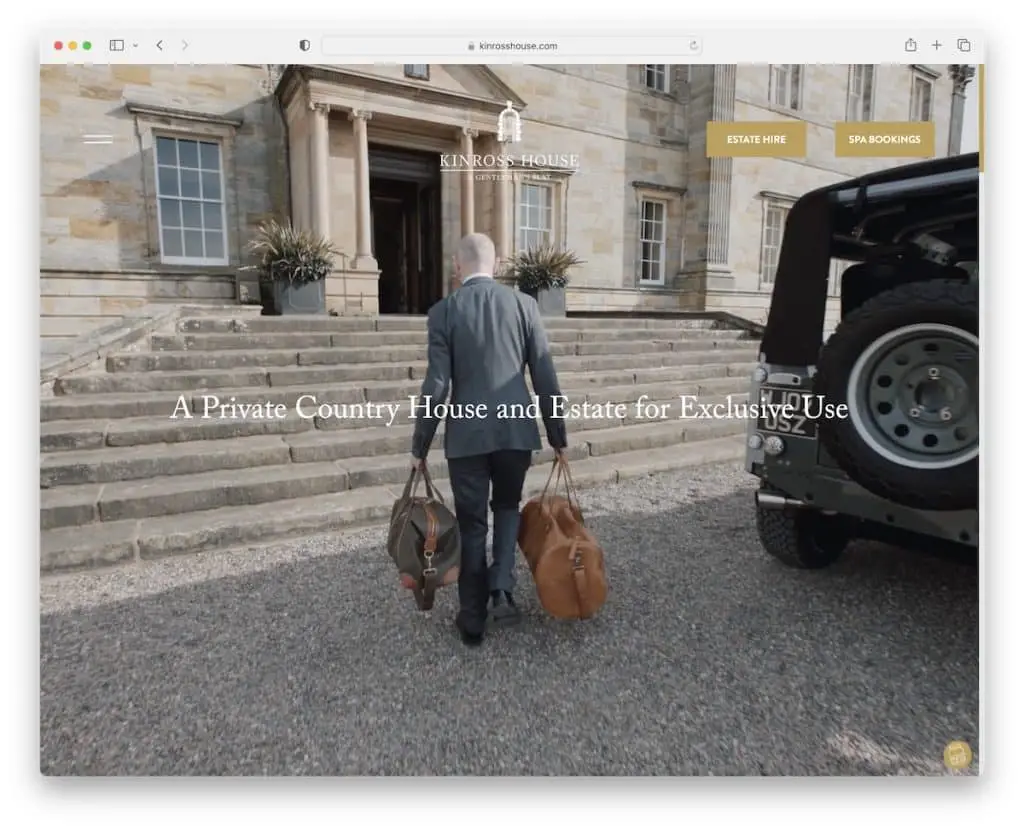
10. Casa Kinross

El video de fondo de pantalla completa de Kinross House en la parte superior de la página es tan apasionante que querrá verlo hasta el final.
El encabezado es transparente y simple, con un ícono de hamburguesa y dos botones de CTA, para que no distraigan la experiencia de visualización.
Además, la experiencia de desplazamiento suave crea una atmósfera agradable que hace que quieras investigar más la página.
Nota: Use un video de fondo para capturar la atención de sus visitantes (y tenerlos cerca por más tiempo).

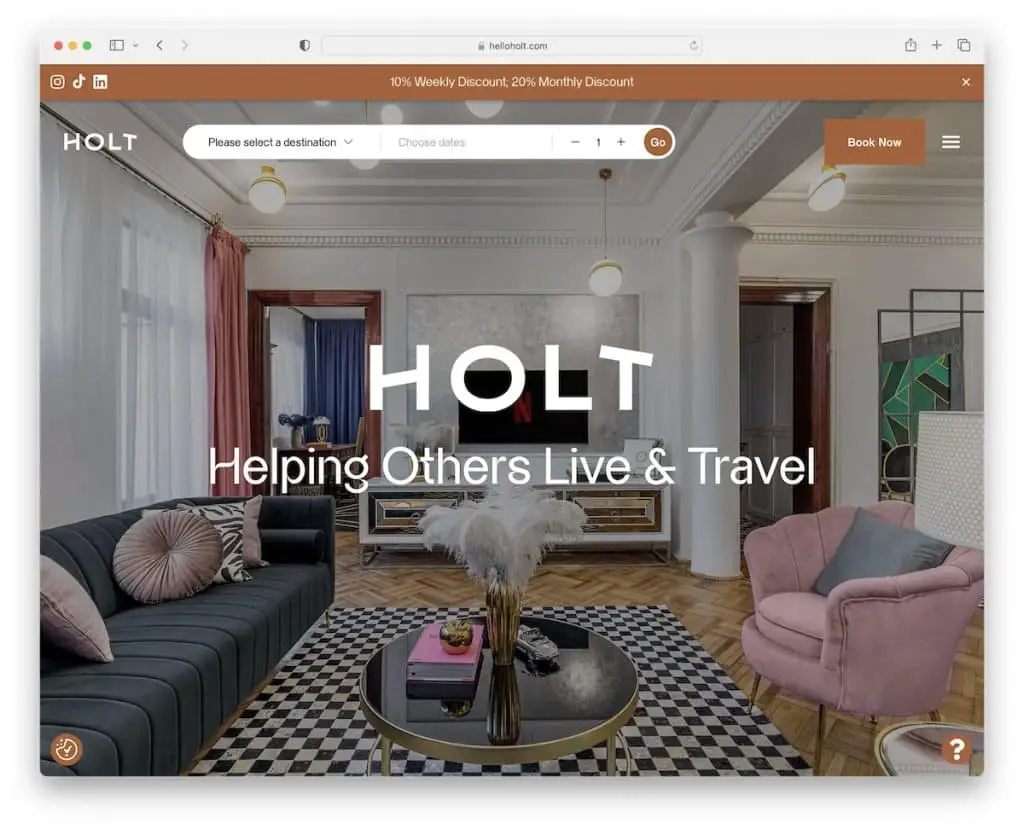
11. Holt

Holt crea una fuerte impresión en todos con su control deslizante de imagen de pantalla completa. Te prepara para el lugar antes de tomar acción haciendo clic en el botón de reserva en el encabezado.
Este sitio web de Node.js tiene una notificación en la barra superior con íconos de redes sociales que puede cerrar en cualquier momento.
El desplazamiento es muy similar al de Apple, creando una experiencia fascinante. El fondo negro hace que todo el contenido resalte muy bien, y el efecto de paralaje es una buena guinda del pastel.
Nota: Deje que sus imágenes hablen usando una presentación de diapositivas a pantalla completa.
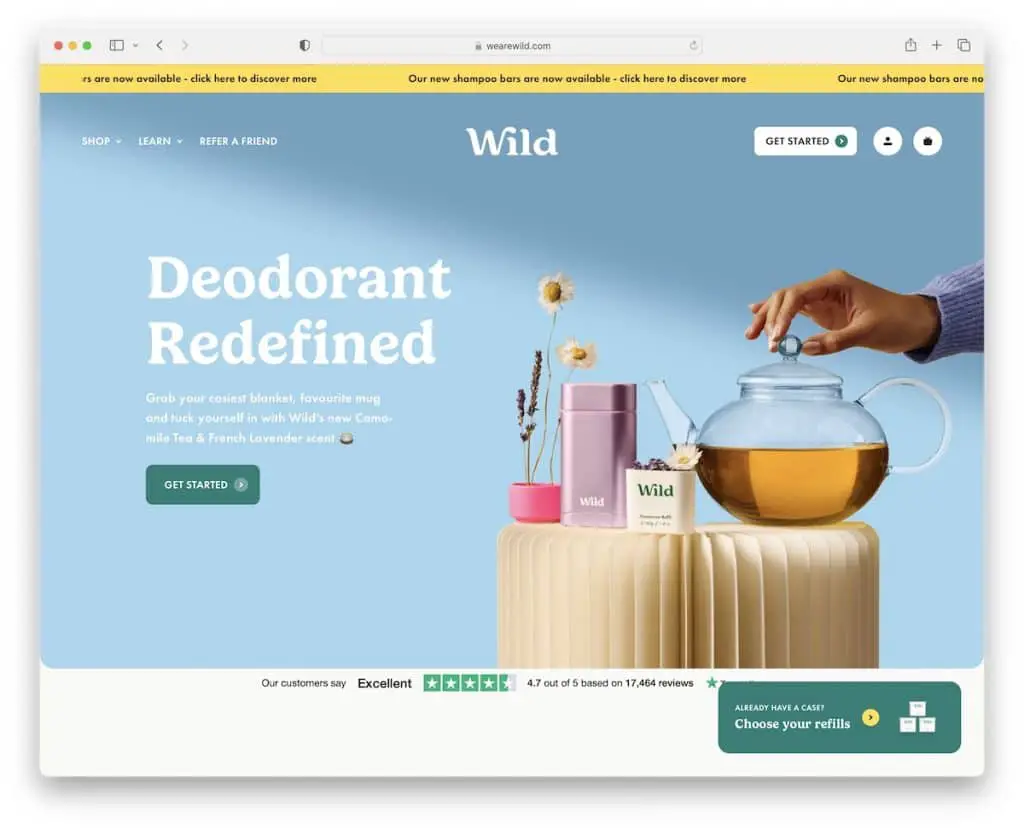
12. Salvaje

Wild es un sitio web de negocios brillante y vibrante con texto deslizante en la barra superior y un encabezado transparente con un menú desplegable genial.
Además, el encabezado desaparece en el desplazamiento pero reaparece tan pronto como comienza a desplazarse hacia atrás. Esto hace que el sitio web se vea más ordenado cuando se desplaza.
El único elemento siempre presente es el "botón" en la esquina inferior derecha para todos los que ya poseen el producto.
Nota: Cree un elemento adhesivo si desea promocionar algo o facilitar la vida de sus visitantes.
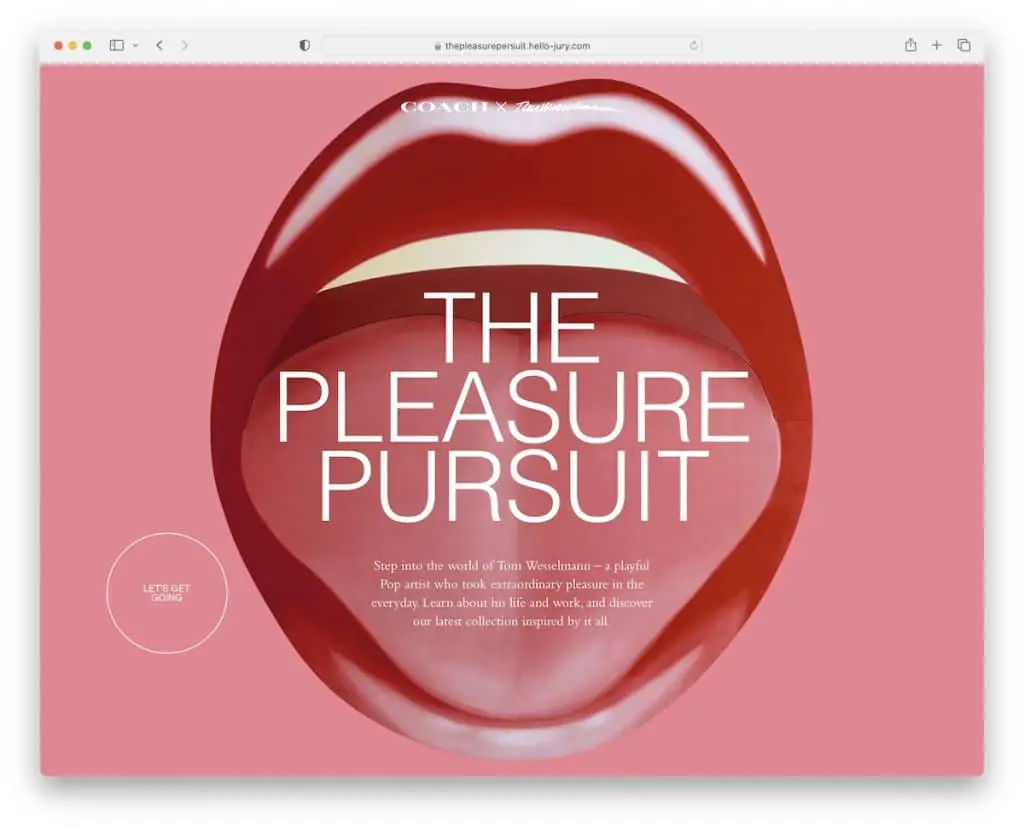
13. La búsqueda del placer

The Pleasure Pursuit tiene un precargador pegadizo que es el comienzo de un sitio web animado de Node.js que no has visto antes.
La experiencia de "desplazamiento" es tan distinta como podría ser, llevándote a un encuentro similar a un videojuego que te hace olvidar el tiempo.
Además, The Pleasure Pursuit reproduce audio de fondo, que puedes pausar (y volver a reproducir).
Nota: Cree un sitio web animado que todos recomendarán a otros.
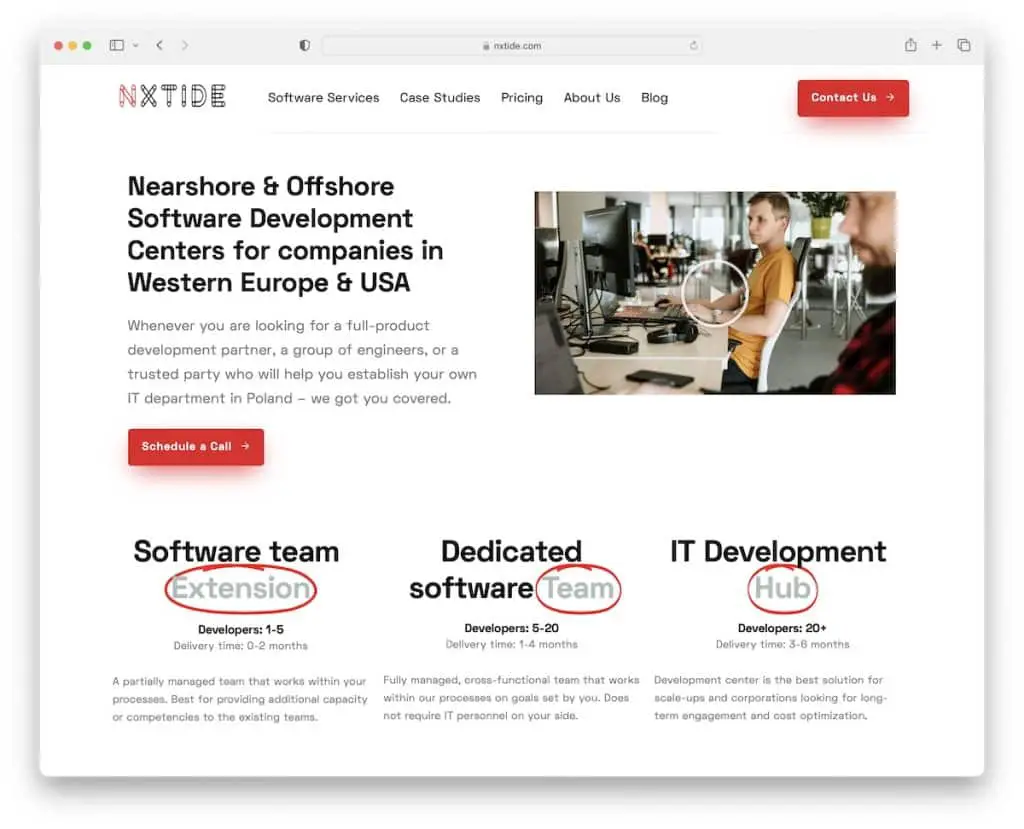
14. Marea NXT

NXTide es un sitio web ligero y minimalista con un encabezado flotante básico, con navegación y un botón CTA. El pie de página de varias columnas tiene montones de enlaces rápidos, lo cual es útil porque esta página no usa una barra de búsqueda.
Los detalles simples en forma de algunas animaciones hacen que NXTide sea más animado y agradable de leer.
Nota: El minimalismo con un toque de creatividad (animaciones simples, efectos, etc.) es una combinación ganadora.
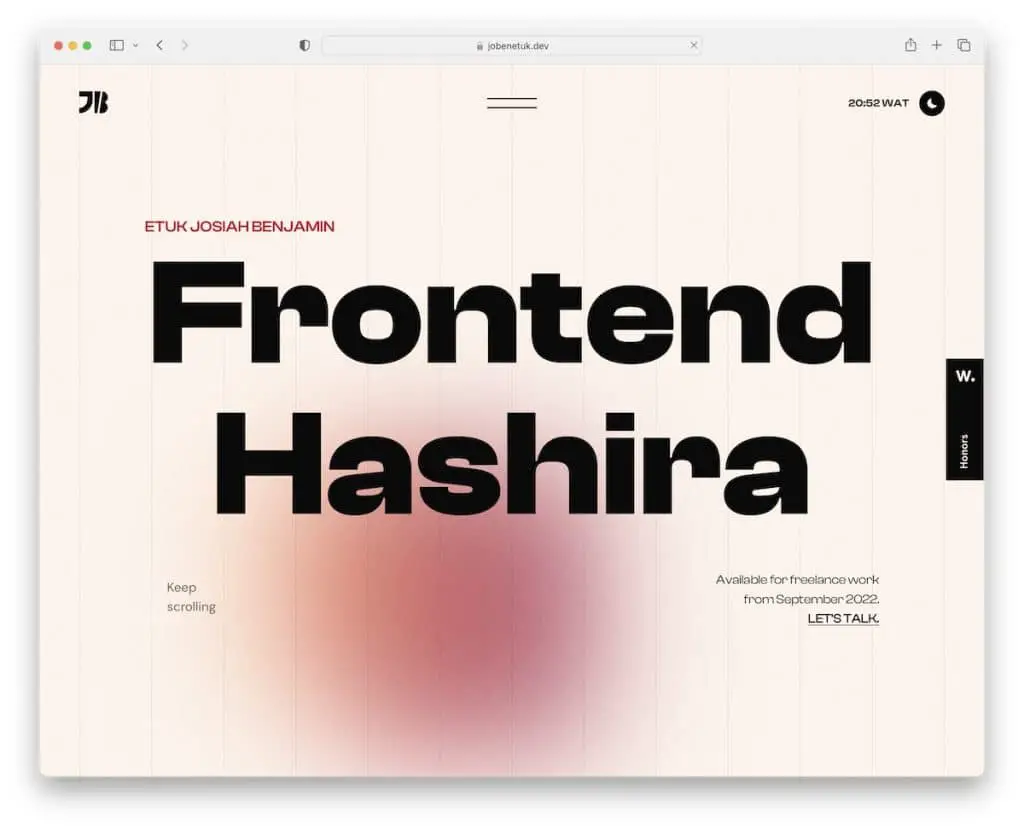
15. Etuk Josías Benjamín

Etuk Josiah Benjamin tiene una página de inicio audaz y original con una "sombra" genial que sigue el cursor.
El contenido se carga cuando se desplaza, mientras que el encabezado flotante tiene un menú de hamburguesas que abre un menú superpuesto a otras secciones de la página.
Este sitio web de Node.js también tiene un modo oscuro (conmutador de día y noche), para que los visitantes puedan personalizar su experiencia.
Nota: el conmutador de modo oscuro/claro es una adición genial que vale la pena probar para los noctámbulos (si su aspecto predeterminado es claro).
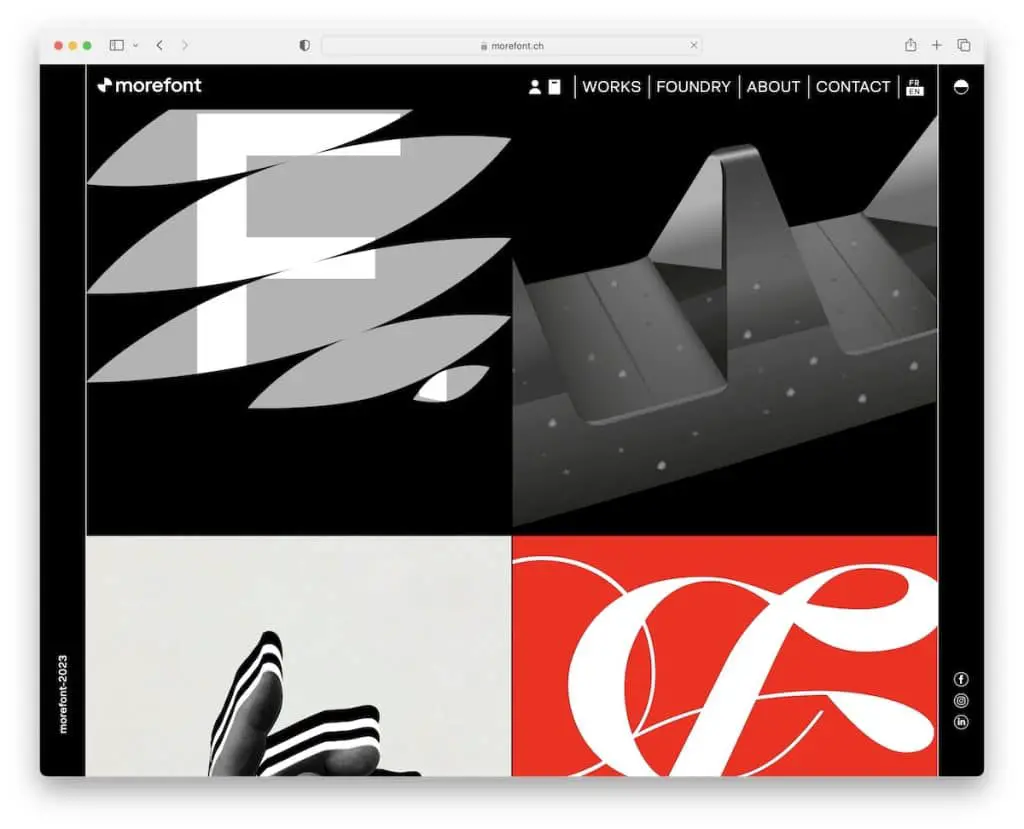
16. Más fuentes

La cuadrícula animada en la página de inicio de Morefont definitivamente llamará su atención en combinación con el diseño minimalista pero especial en general.
La base de la página de inicio tiene un fondo oscuro, mientras que el pie de página es claro para que sea más dinámico. Pero también puede cambiar el aspecto haciendo clic en el botón de modo oscuro/claro en la esquina superior derecha.
Además, Morefont ha integrado Google Maps personalizados para mostrar la ubicación exacta de la empresa.
Nota: en lugar de escribir la dirección, use Google Maps (con un aspecto y un marcador personalizados).
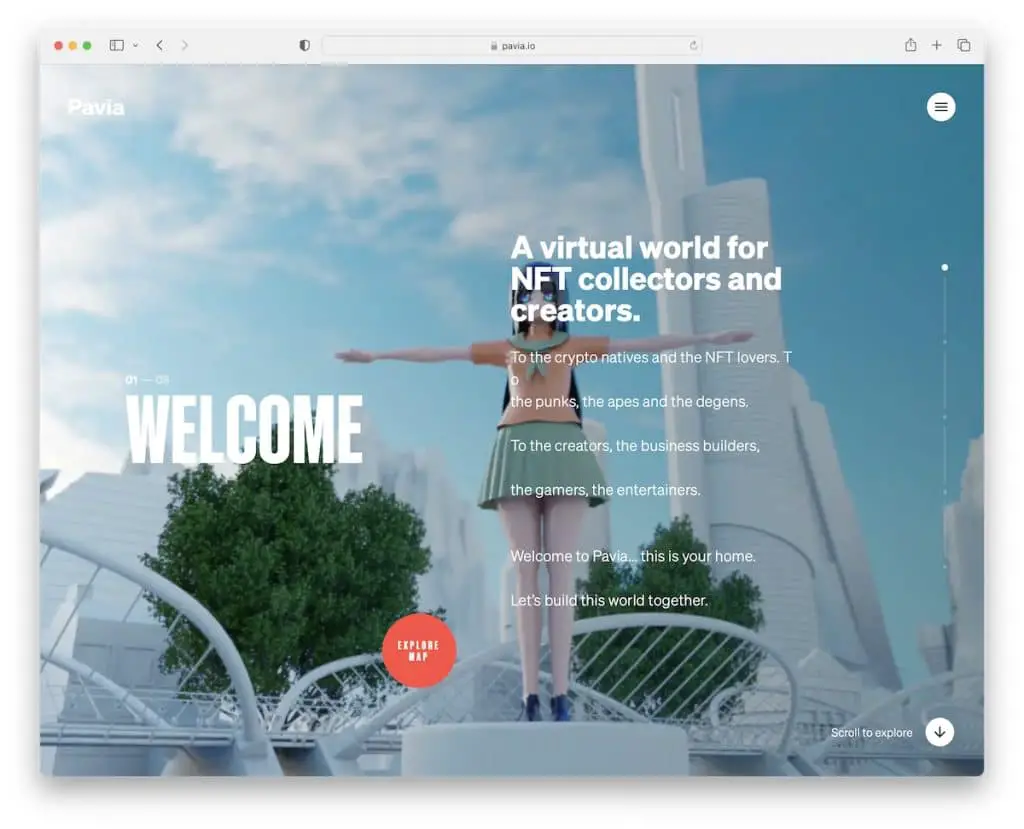
17. Pavía

Pavia casi se siente como si estuvieras viendo un video que controlas con el desplazamiento. Es un sitio web animado de Node.js con un encabezado 100% transparente con un menú de hamburguesas (superposición de pantalla completa) y un pie de página básico.
Lo que también es útil es la "barra" de progreso circular en la esquina inferior derecha, para que sepa cuán "lejos" ha llegado.
Nota: la navegación web no tiene fronteras ni limitaciones, y Pavia es un gran ejemplo del que puede aprender.
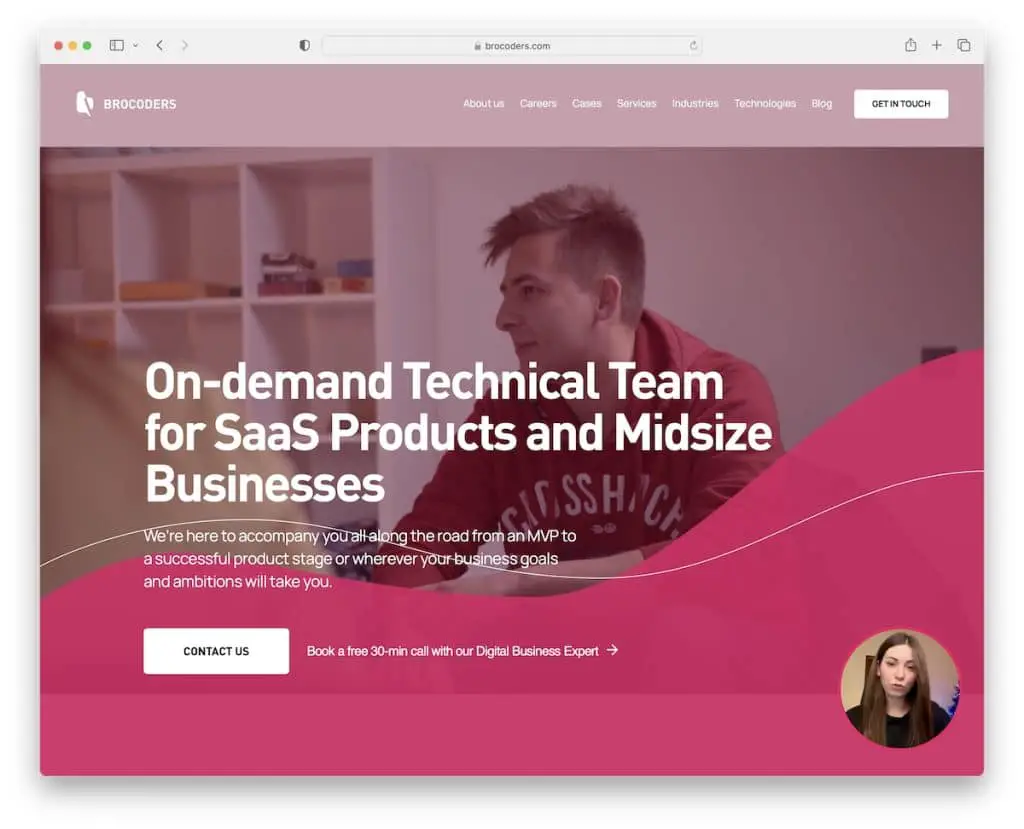
18. Brocodificadores

Brocoders es un Node.js con un fondo de video héroe, un título, texto y un botón CTA para ir directamente al formulario de contacto.
Otras ventajas incluyen un encabezado flotante, reseñas de clientes, un calendario de reservas en línea y un widget de video personalizado en la esquina inferior derecha que funciona como una función de chat con un giro.
Nota: Ofrezca a los clientes potenciales reservar una llamada a través de un calendario de reservas en línea integrado en su sitio web.
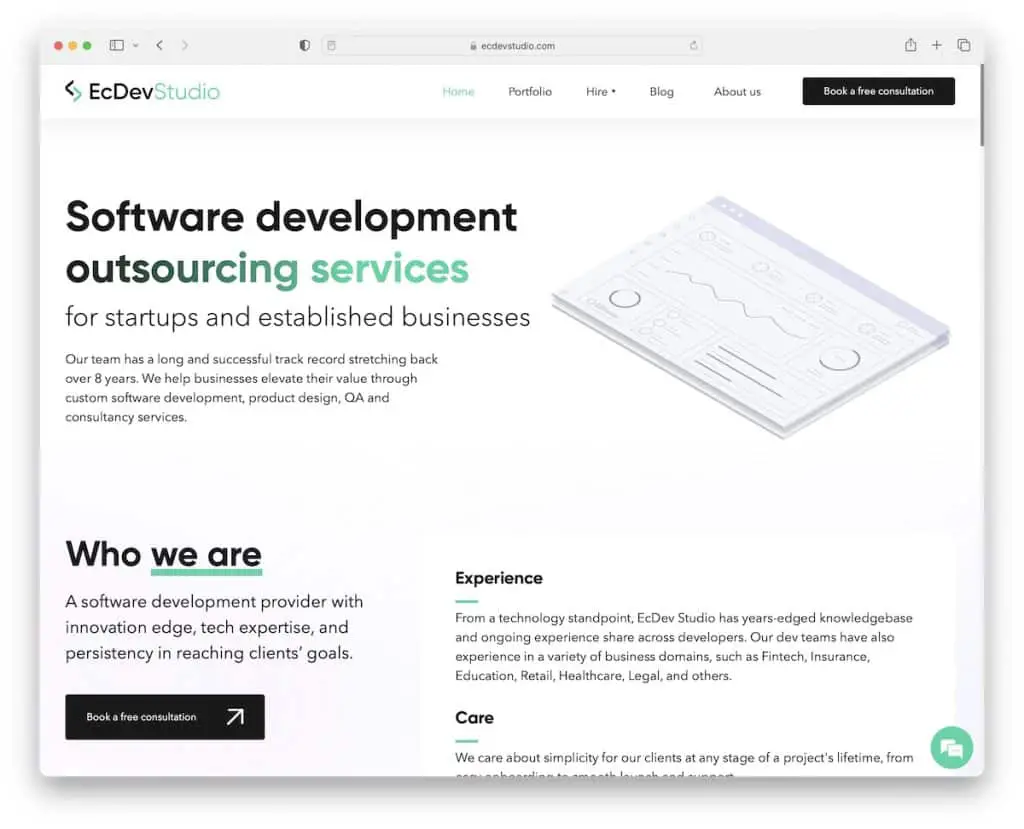
19. Estudio EcDev

EcDev Studio es un sitio web simple pero con mucho texto que mantiene su diseño discreto, con suficiente espacio en blanco para garantizar una excelente legibilidad.
El encabezado reacciona al movimiento de desplazamiento, desaparece y reaparece dependiendo de si se desplaza hacia arriba o hacia abajo.
Además, el control deslizante de testimonios de clientes con avatares, posiciones de clientes y calificaciones de estrellas es un excelente generador de confianza.
Nota: Genere pruebas sociales al incluir testimonios y reseñas de clientes en su sitio web.
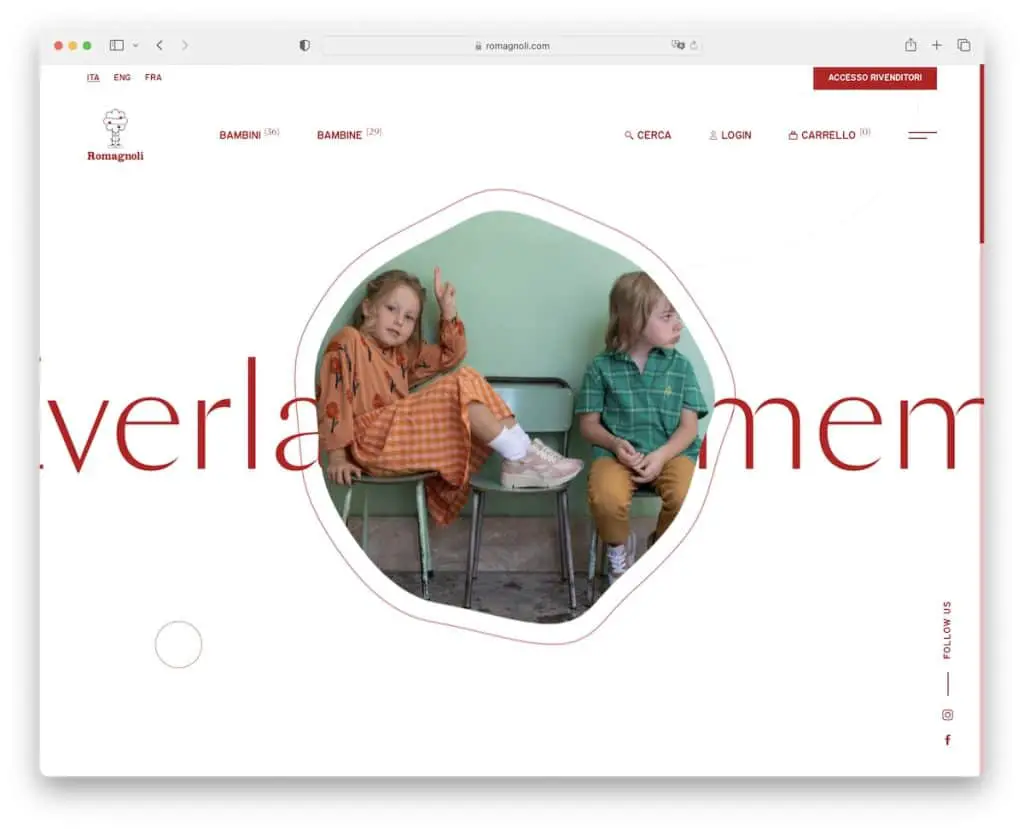
20. Romañoli

Si bien Romagnoli es una tienda en línea, la página de inicio no lo parece. Es completamente discreto con su diseño de sitio limpio, mostrando productos utilizando un diseño de cuadrícula distinto que se siente agradable para desplazarse.
El encabezado es transparente con los enlaces básicos y un ícono de hamburguesa que revela más enlaces rápidos y un selector de idioma.
El minimalismo realmente brilla en todo este sitio web de zapatos, incluido el pie de página.
Nota: Mueva la parte de venta en las páginas de productos y mantenga la página de inicio enfocada en la experiencia.
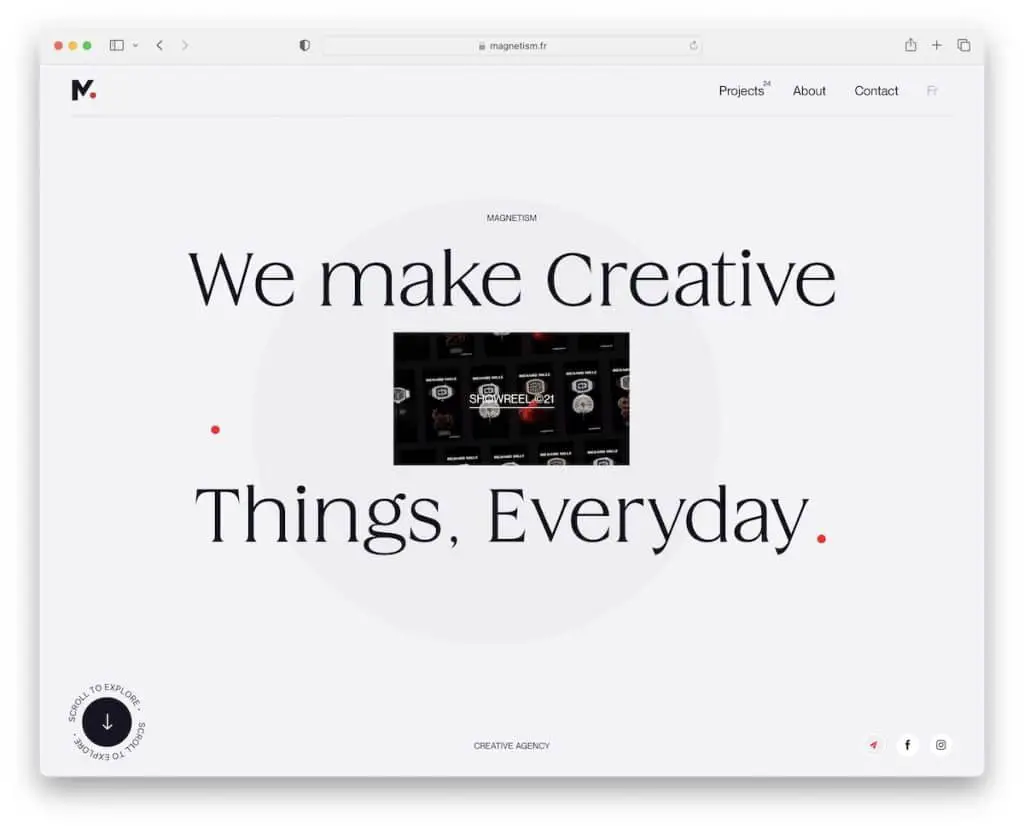
21. Magnetismo

El magnetismo es el menos y tú eres el más, conectándose perfectamente a través de un diseño web increíble.
Su encabezado limpio es probablemente lo que más nos gusta, pero se vuelve aún mejor tan pronto como comienzas a desplazarte.
También hay una excelente cartera en línea de dos columnas, varios efectos de desplazamiento y un punto rojo que sigue al cursor del mouse.
Nota: Combine texto e imágenes de forma única, como Magnetismo.
Háganos saber si le gustó la publicación.
