Los 21 mejores sitios web de desplazamiento de Parallax 2023
Publicado: 2023-03-20Explore la mejor colección de sitios web de desplazamiento de paralaje que lo entusiasmarán para agregar esta característica pegadiza "profunda" a su página.
Si bien siempre diremos que mantener un diseño web receptivo simple es el mejor camino a seguir, agregar elementos creativos para animar las cosas puede ser bueno para usted. (Simplemente no te excedas).
Y la integración de un efecto de paralaje es una práctica común que incluso utilizan algunos de los sitios web más grandes del mundo.
Obtendrá muchas ideas nuevas e inspiración al consultar la extensa lista de diseños increíbles a continuación.
Recuerde, si bien puede usar cualquier creador de páginas recomendado para que esto suceda, un tema de WordPress con desplazamiento de paralaje es nuestra opción favorita.
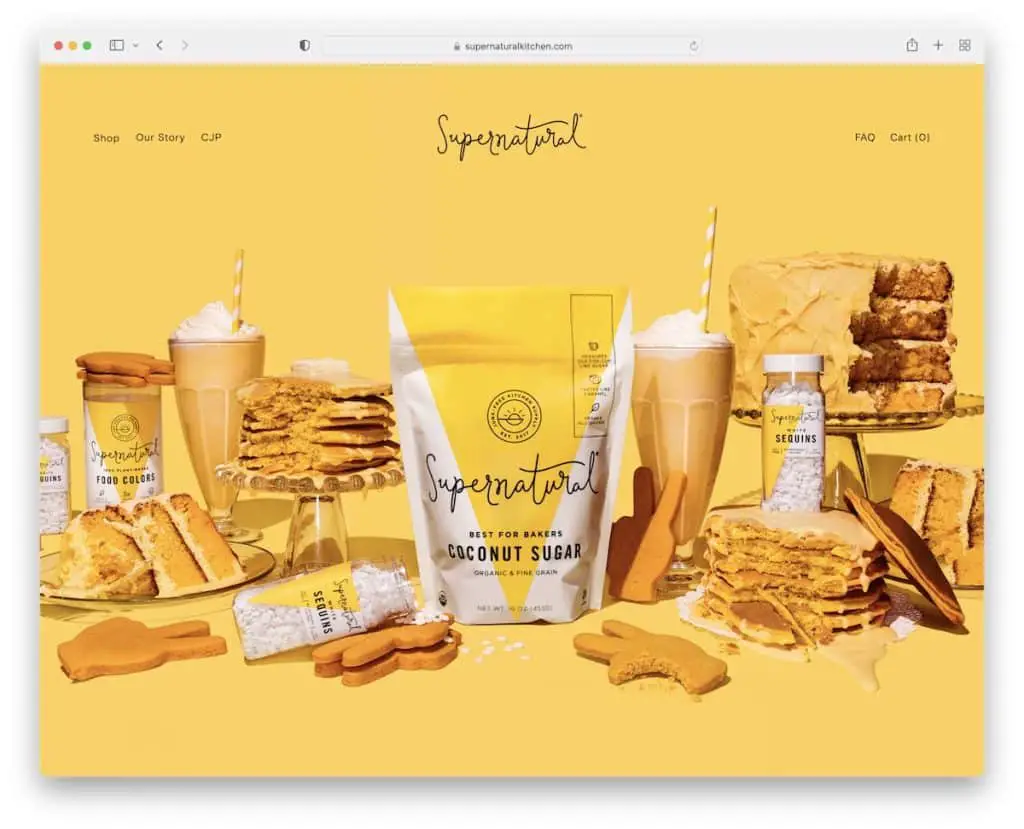
1. Sobrenatural
Construido con: Squarespace

Supernatural tiene un diseño web receptivo minimalista pero vibrante con una imagen de héroe más grande con un efecto de paralaje.
Lo que es particularmente interesante es que no hay texto ni llamada a la acción (CTA), solo una imagen deliciosa. El encabezado es 100% transparente, por lo que no causa distracciones.
Hay otra sección de paralaje para animar las cosas antes del feed de Instagram.
Nota: Integrar un feed de IG es una forma simple (e inteligente) de agregar más contenido a tu sitio web.
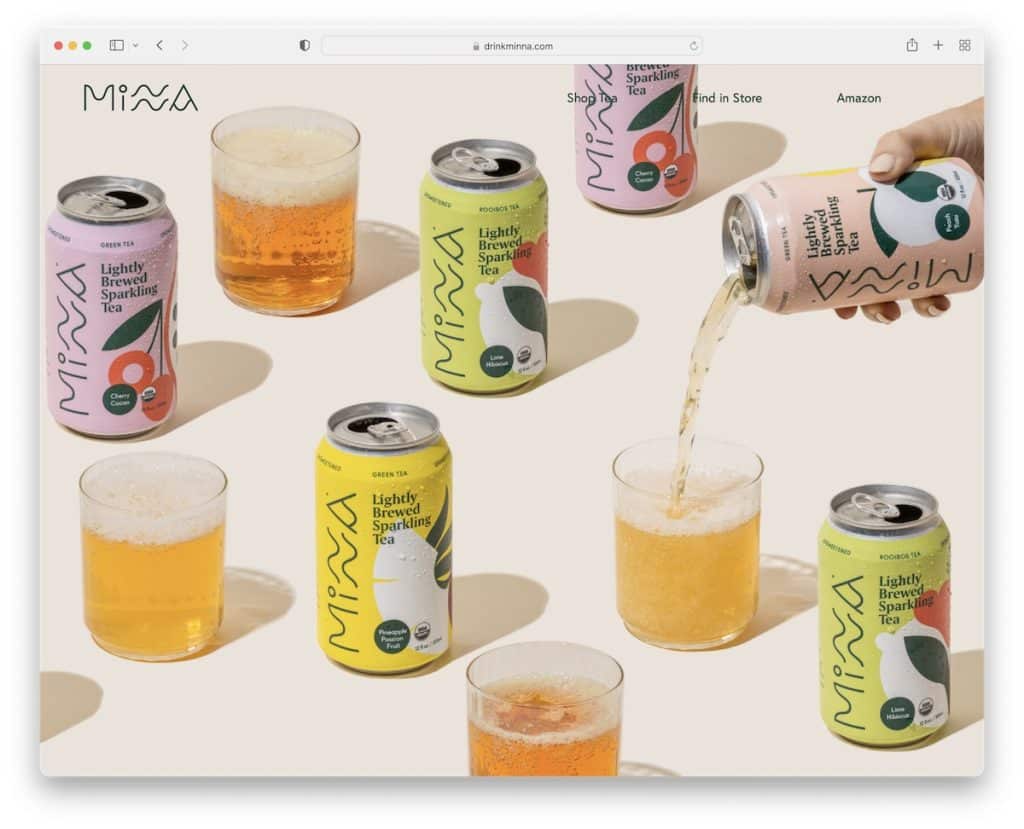
2. Mina
Construido con: Squarespace

Al igual que Supernatural, Minna también tiene una imagen masiva de pantalla completa en la parte superior del pliegue con funcionalidad de paralaje para que sea más atractivo. Además de la imagen, los dos fondos "ondulados" también contienen un efecto de paralaje.
El resto de este impresionante sitio web son múltiples secciones coloridas, cada una de las cuales anuncia uno de sus productos.
Nota: No necesariamente necesita agregar una imagen de paralaje; también podrían ser patrones de fondo, gráficos, etc.
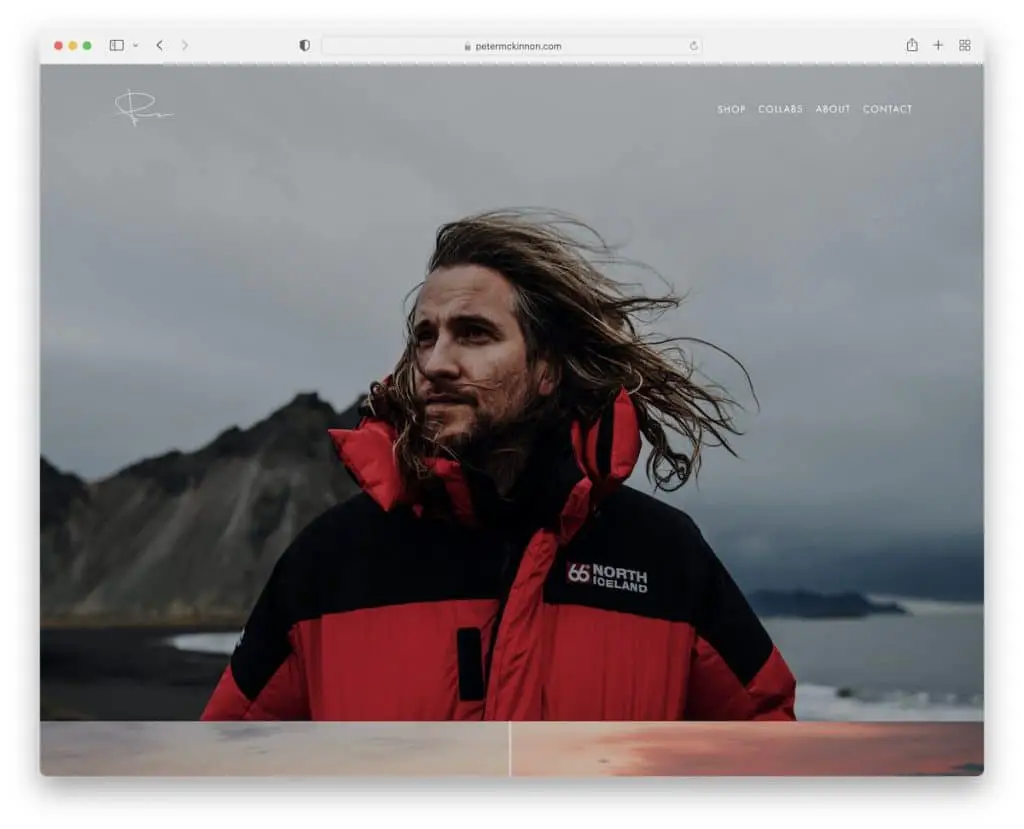
3. Peter McKinnon
Construido con : Squarespace

Peter McKinnon es un sitio web de desplazamiento de paralaje de pantalla completa que lo sumergirá en el contenido desde el momento en que se carga.
El encabezado (con un menú desplegable) y el pie de página son muy minimalistas, por lo que no interfieren con la belleza general de esta página.
Nota: La combinación de imágenes grandes con un efecto de paralaje crea una primera impresión fuerte y duradera.
Tenemos una lista lista para ti si quieres ver ejemplos de fotografías de Squarespace más fantásticos.
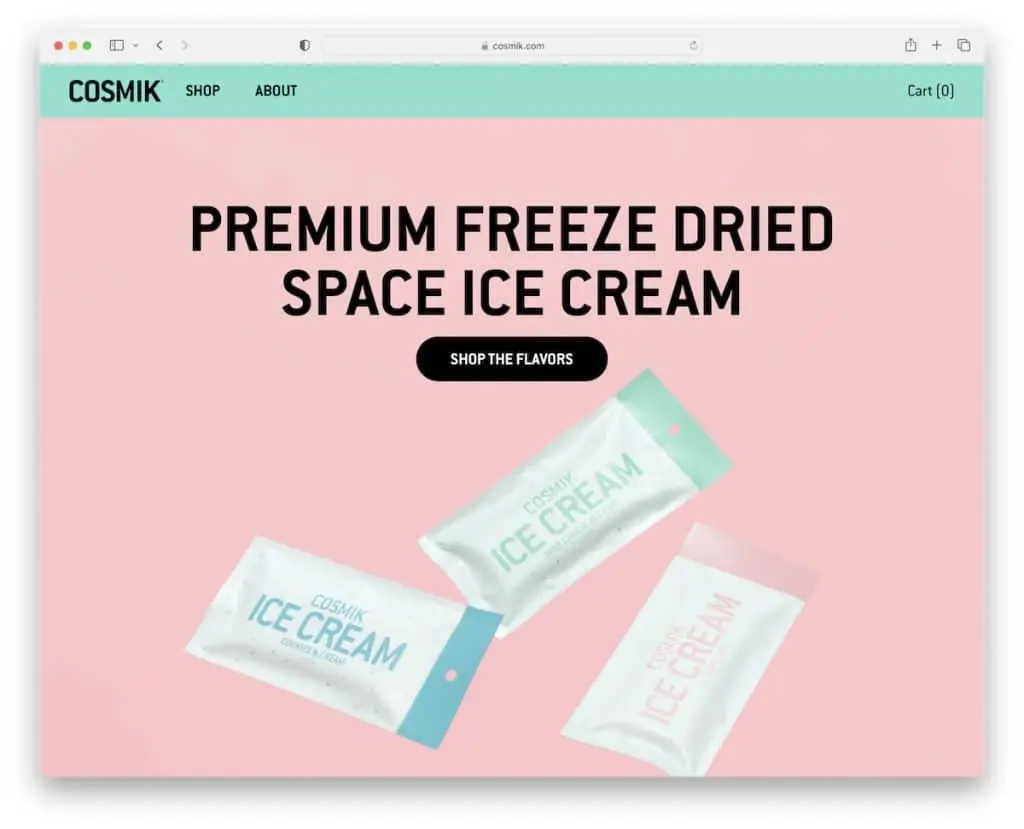
4. Cósmico
Construido con: Squarespace

Cosmik es un sitio web audaz y enérgico con un esquema de colores vivos que crea una atmósfera atrapante.
El encabezado simple se adhiere a la parte superior de la pantalla, por lo que los dos enlaces y el carrito de compras están siempre al alcance de su mano. Además, el pie de página tiene más enlaces rápidos, íconos de redes sociales y un formulario de suscripción al boletín.
Por último, la elección de una tipografía grande y espacios en blanco hace que Cosmik sea fácil de leer.
Nota: Mejore la experiencia del usuario de su sitio web con un encabezado/menú pegajoso, por lo que no es necesario desplazarse hacia atrás hasta la parte superior.
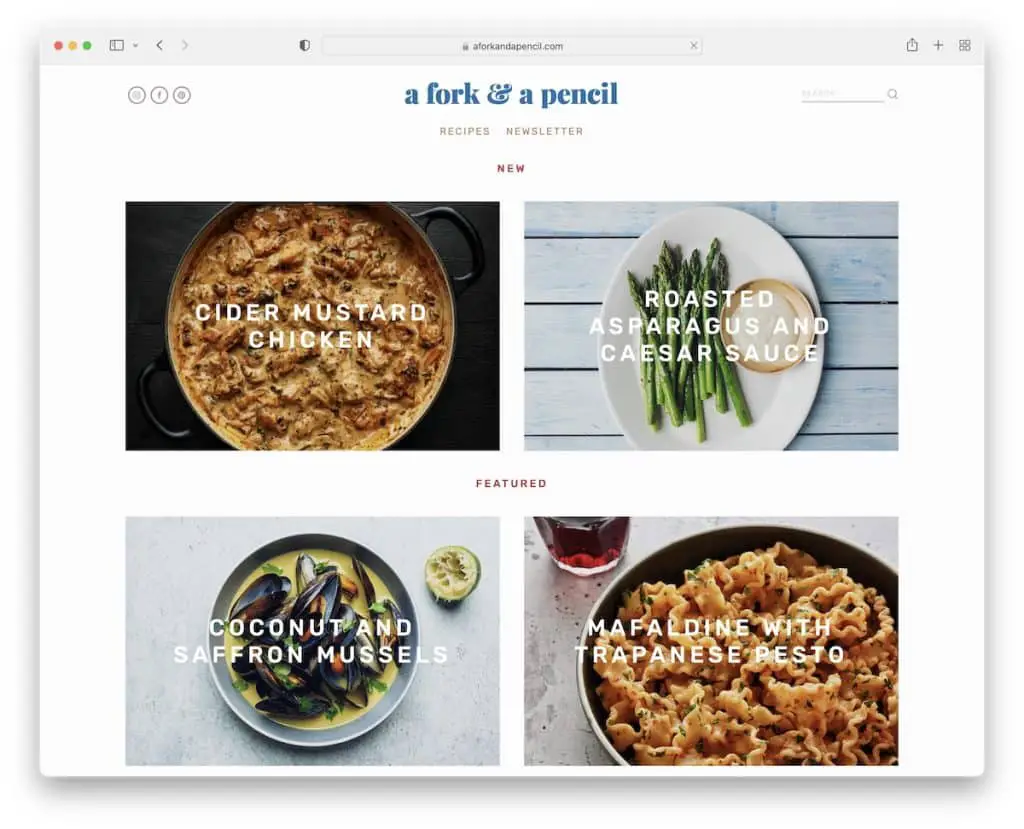
5. Un tenedor y un lápiz
Construido con: Squarespace

Entre la cuadrícula de carga en el desplazamiento, A Fork & A Pencil tiene un fondo de paralaje que crea un ambiente más dinámico.
Este sitio web de desplazamiento de paralaje también tiene un feed de IG (con un botón de seguimiento) que abre cada publicación en una nueva pestaña. También encontrará un formulario de suscripción y un pie de página de varias columnas con muchos enlaces de los que carece el encabezado.
Nota: si desea mantener el encabezado más limpio, mueva los enlaces necesarios al pie de página. Pero también puedes usar un ícono de menú de hamburguesa, para que los enlaces solo aparezcan al hacer clic.
También disfrutará revisando todos estos otros fantásticos ejemplos de blogs de Squarespace.
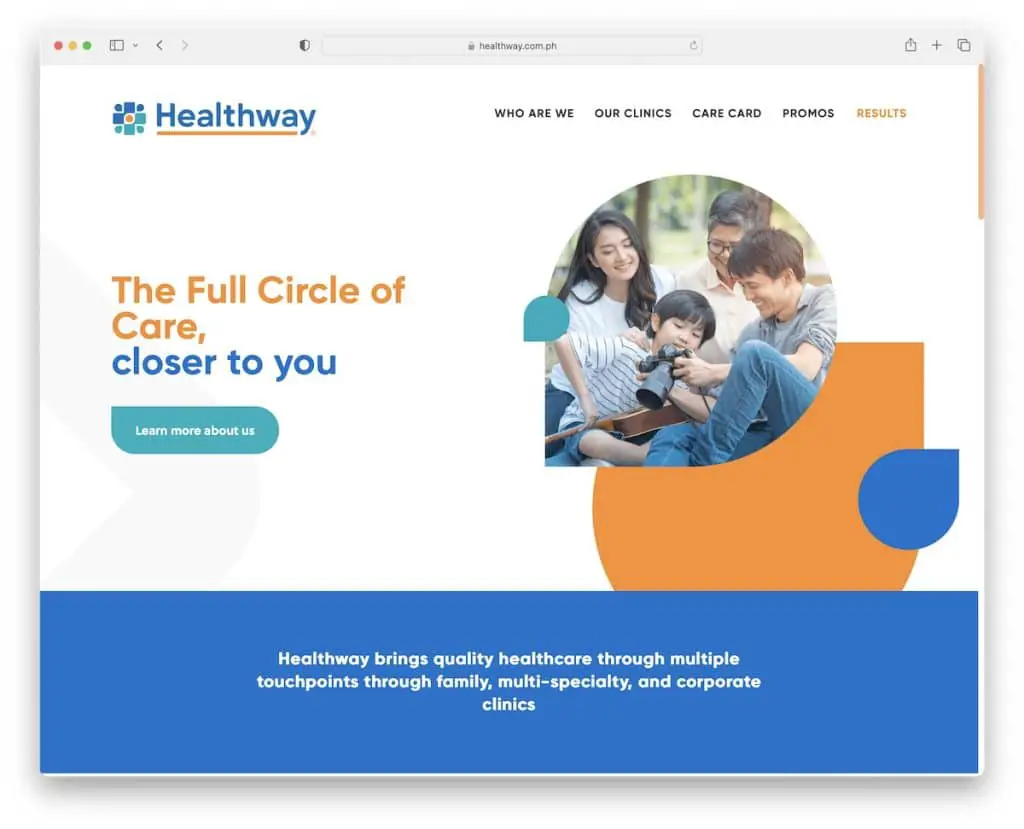
6. Salud
Construido con: Squarespace

Ya mencionamos que un sitio web de desplazamiento de paralaje no necesariamente necesita imágenes de paralaje; también podrían ser elementos creativos, como en Healthway.
Este sitio web minimalista crea una atmósfera agradable con combinaciones de colores y mucho espacio en blanco. Tiene testimonios para prueba social, botones con un efecto de desplazamiento y un pie de página rico en información y enlaces.
Nota: Los testimonios de los clientes, las reseñas de los usuarios y las calificaciones son una excelente manera de generar confianza en sus servicios y productos.
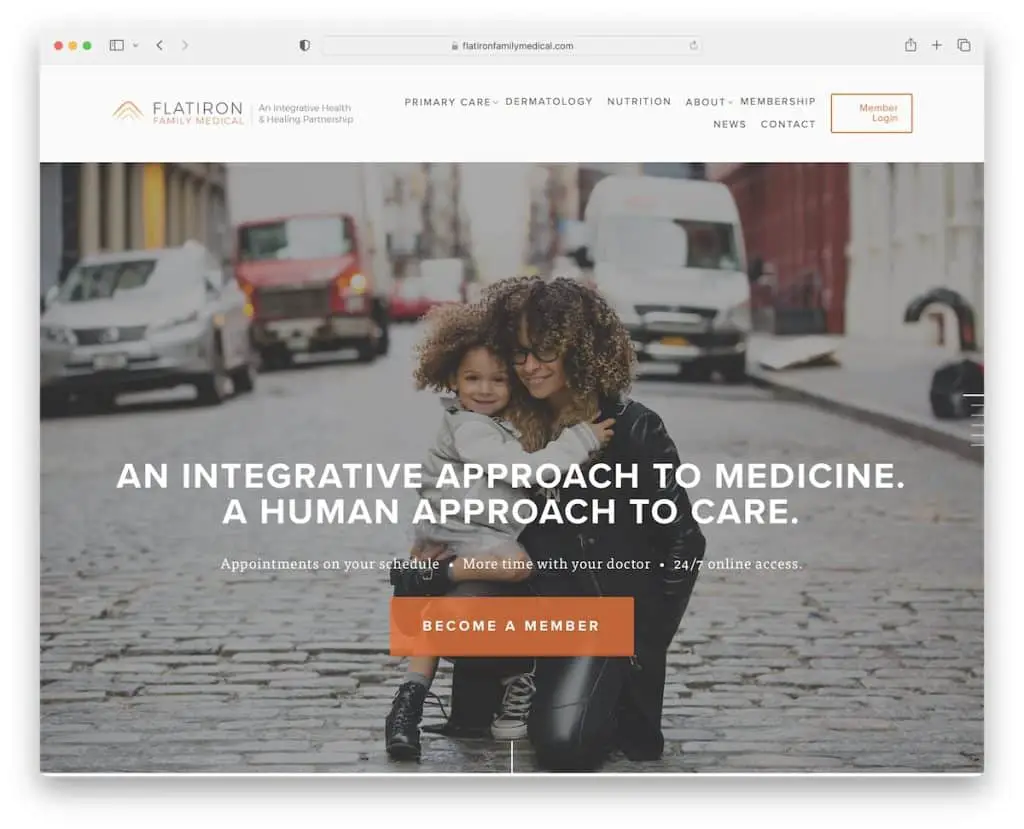
7. Médico de la familia Flatiron
Construido con: Squarespace

Flatiron Family Medical es un sitio web de desplazamiento de paralaje con una gran imagen de héroe superpuesta por texto y un botón CTA.
La cabecera es muy discreta, con un logo a la izquierda y un icono de menú de hamburguesas a la derecha.
Lo que es único acerca de este sitio web de atención médica es la "paginación" de línea vertical en el lado derecho de la pantalla para saltar de una sección a otra en lugar de desplazarse.
Nota: Use la sección principal para promocionar sus servicios con un botón CTA grande y un texto convincente.
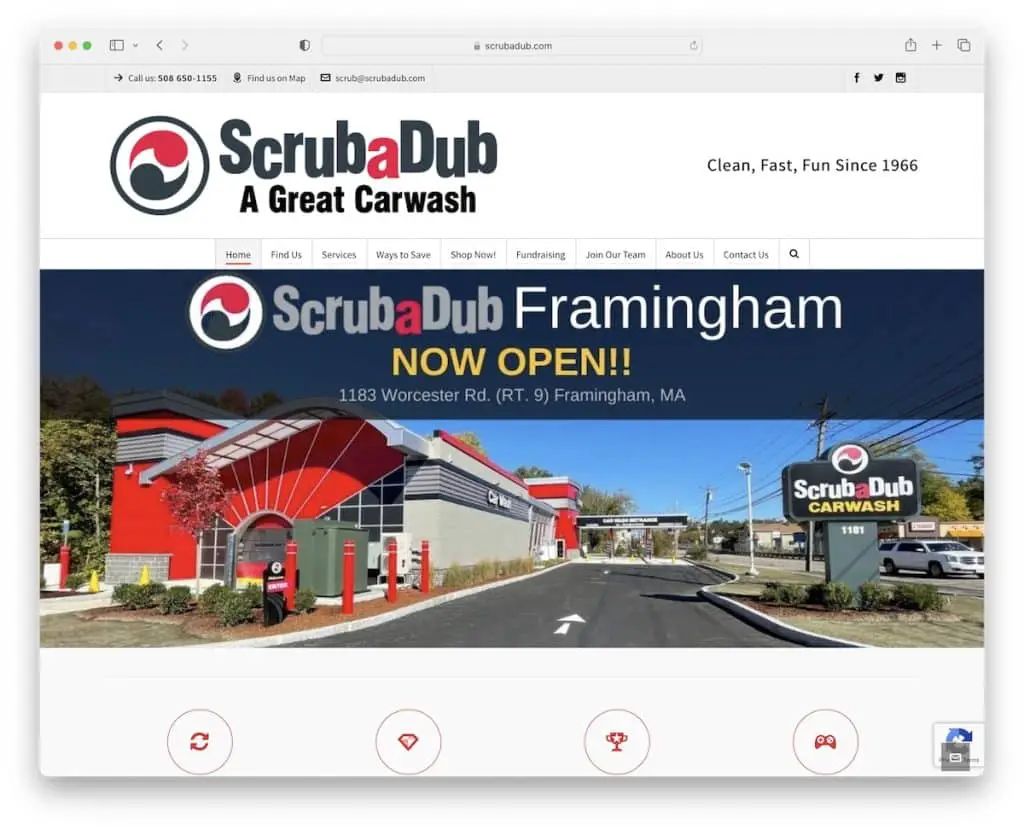
8. Scruba Dub
Construido con: Tema de gama alta

ScrubaDub tiene muchos elementos llamativos que animan el diseño de su sitio web de lavado de autos. Tiene un control deslizante, un fondo de paralaje, estadísticas animadas y efectos de desplazamiento.
La barra de navegación pegajosa tiene un menú desplegable de varias columnas y varios niveles con muchos enlaces. Pero siempre puede escribir su palabra clave en la barra de búsqueda y presionar enter.
Nota: Agregue un control deslizante en la parte superior de la página para mostrar contenido, información y especialidades más valiosos sin ocupar espacio adicional.
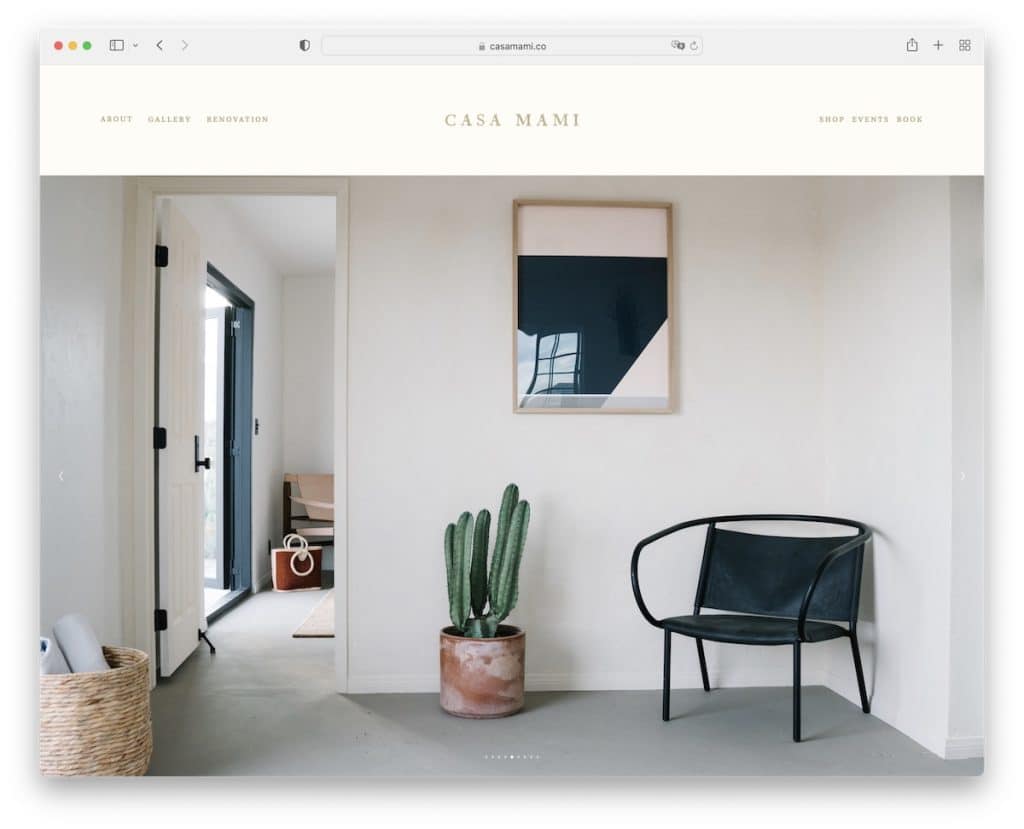
9. Casa Mami
Construido con : Squarespace

Casa Mami lleva la primera impresión al siguiente nivel con su presentación de diapositivas de imágenes masivas sin texto y CTA. Es puro disfrute.
El sitio web tiene un diseño limpio con una sección de paralaje especial que promueve las reservas con un botón delineado que se vuelve sólido al pasar el mouse, lo que lo hace más procesable.
Nota : el efecto de desplazamiento de un botón puede hacer que sea más fácil hacer clic, lo que contribuye a generar más conversiones.
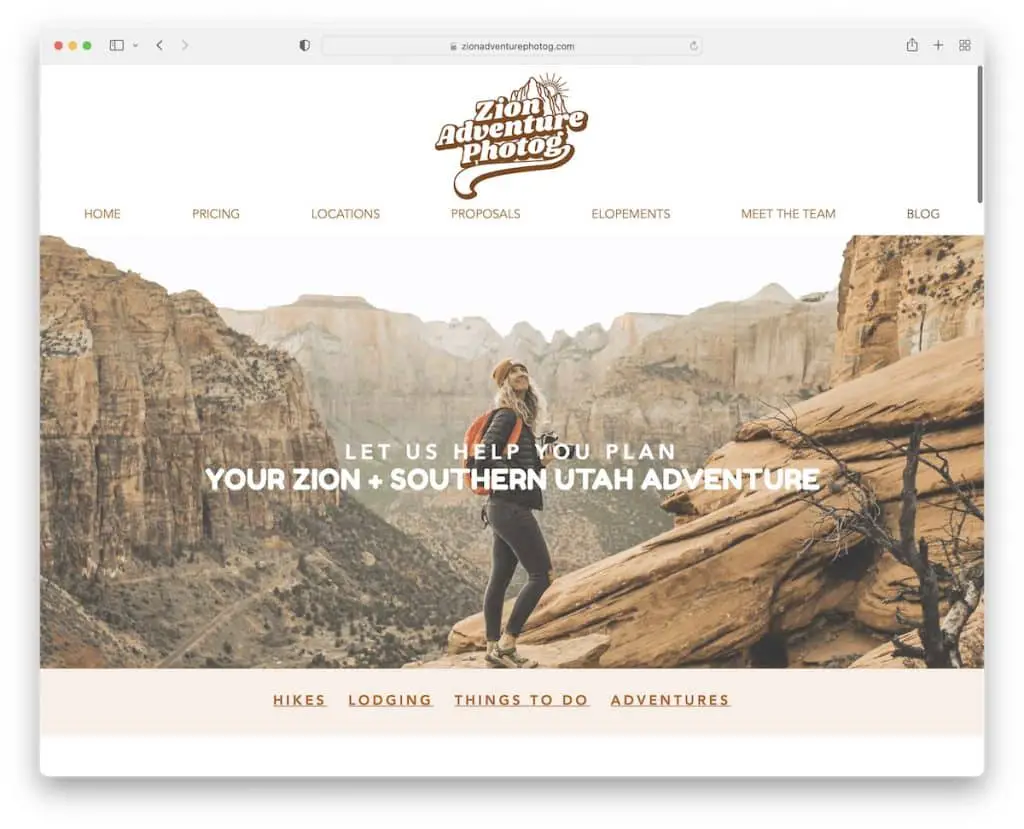
10. Fotografía de la aventura de Zion
Construido con : Wix

Zion Adventure Photog es un sitio web limpio con un esquema de color agradable y una tipografía fácil de digerir. También utiliza el genial efecto de paralaje, agregando profundidad para mejorar la UX.
Si bien el encabezado no flota, la barra de notificaciones sí lo hace, pero solo vuelve a aparecer en un desplazamiento hacia atrás y es transparente, por lo que no abarrota la pantalla.
Nota : la combinación de colores de su sitio web puede tener un gran impacto en la experiencia del usuario, así que elija sabiamente.
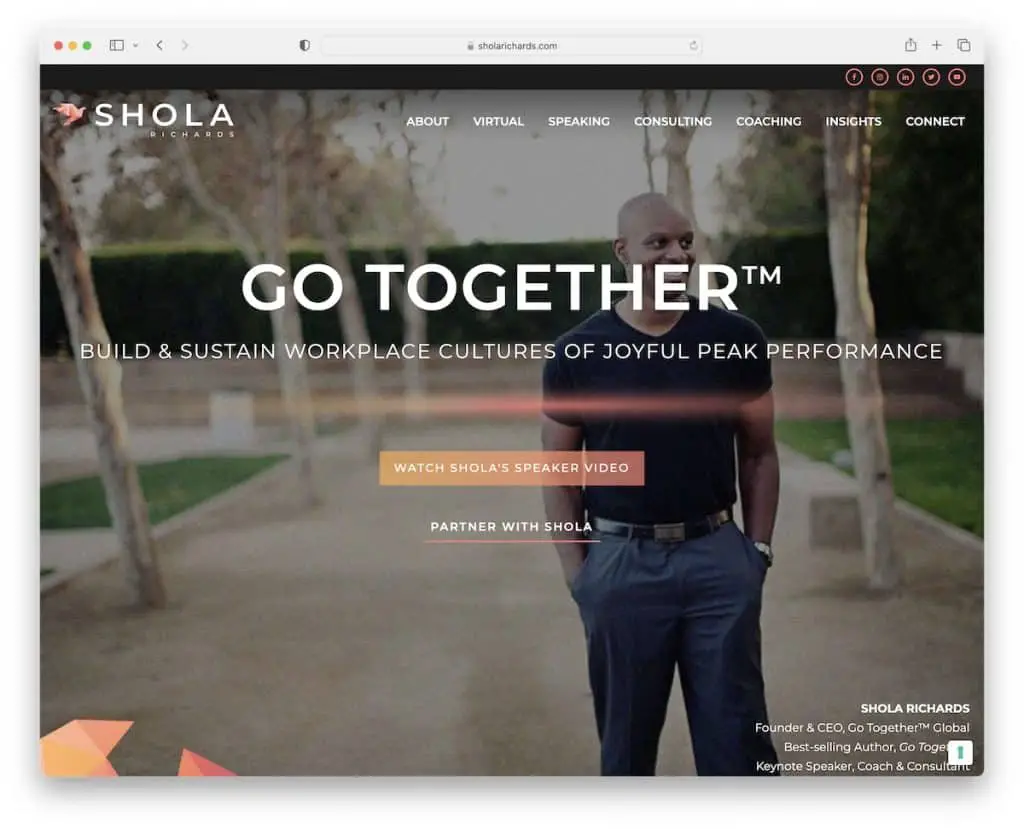
11. Shola Richards
Construido con: GeneratePress

Desde un fondo de paralaje hasta un patrón de fondo de paralaje, Shola Richards los luce a ambos. Shola usa la barra superior para los íconos de las redes sociales, por lo que es muy fácil conectarse con él.

Además, aunque este es un sitio web de oradores públicos de varias páginas, la página de inicio se siente como una página de destino, con una excelente presentación y un formulario de contacto en la parte inferior.
Nota: Use su página de inicio para presentar de manera integral su negocio, productos y servicios.
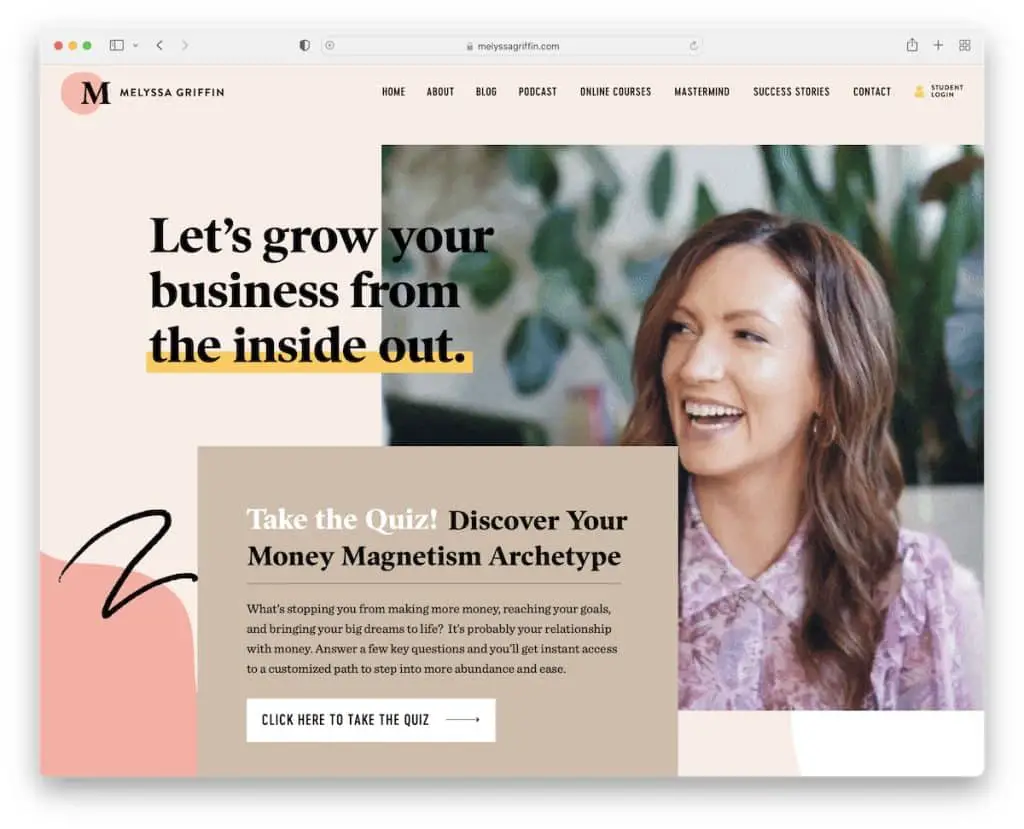
12. Melissa Griffin
Construido con: Showit

Además del efecto de desplazamiento de paralaje, Melyssa Griffin tiene otros elementos interesantes que crean un sitio web personal cautivador.
Desde GIF y un fondo de video hasta un cuestionario emergente que la ayuda a recopilar clientes potenciales estratégicamente, este sitio web vibrante lo tiene todo y más. Obtienes una experiencia personalizada revisando las imágenes y el diseño del sitio.
Nota: Deje que su contenido visual y el aspecto de su sitio web expresen su personalidad.
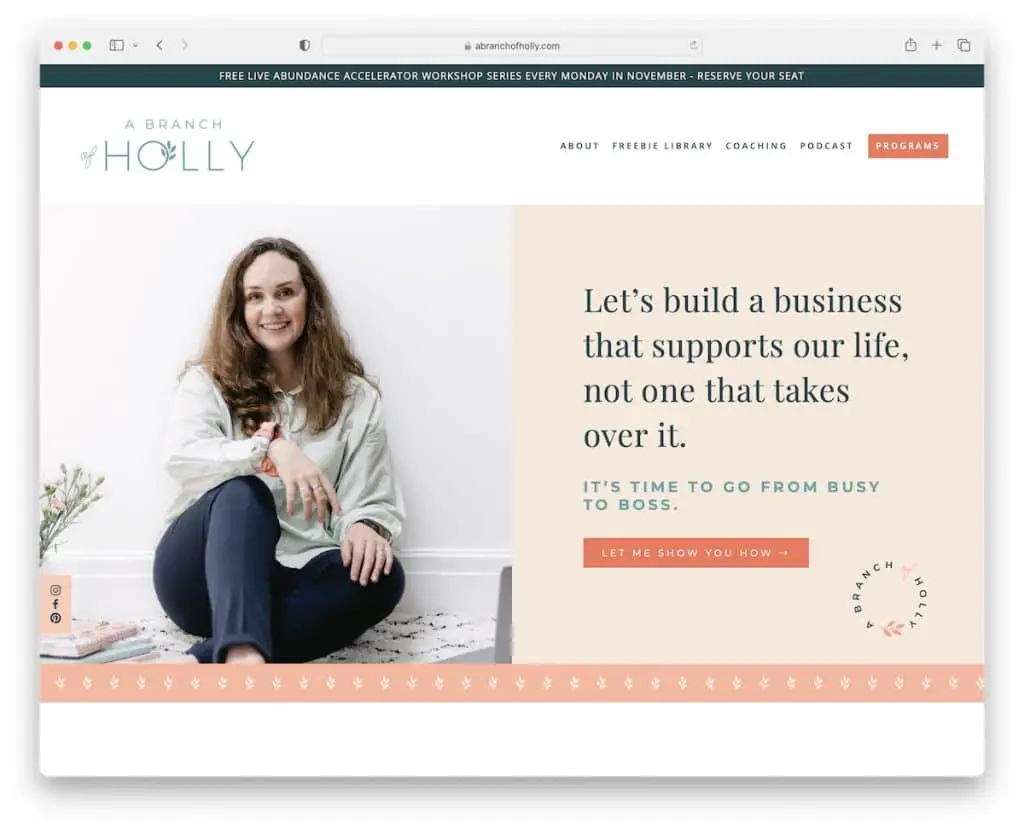
13. Una rama de acebo
Construido con: Squarespace

A Branch Of Holly tiene un atractivo diseño de sección de héroe de pantalla dividida con una imagen de paralaje a la izquierda y texto con un botón CTA a la derecha.
Esta página tiene mucho espacio en blanco que la hace más legible, con una paleta de colores femeninos que es relajante y suave.
A Branch Of Holly tiene íconos flotantes de redes sociales en el lado izquierdo de la pantalla, por lo que el acceso a sus perfiles siempre está al alcance de su mano.
Nota: Las fuentes simples y los espacios en blanco harán que tu sitio web sea fácil de hojear.
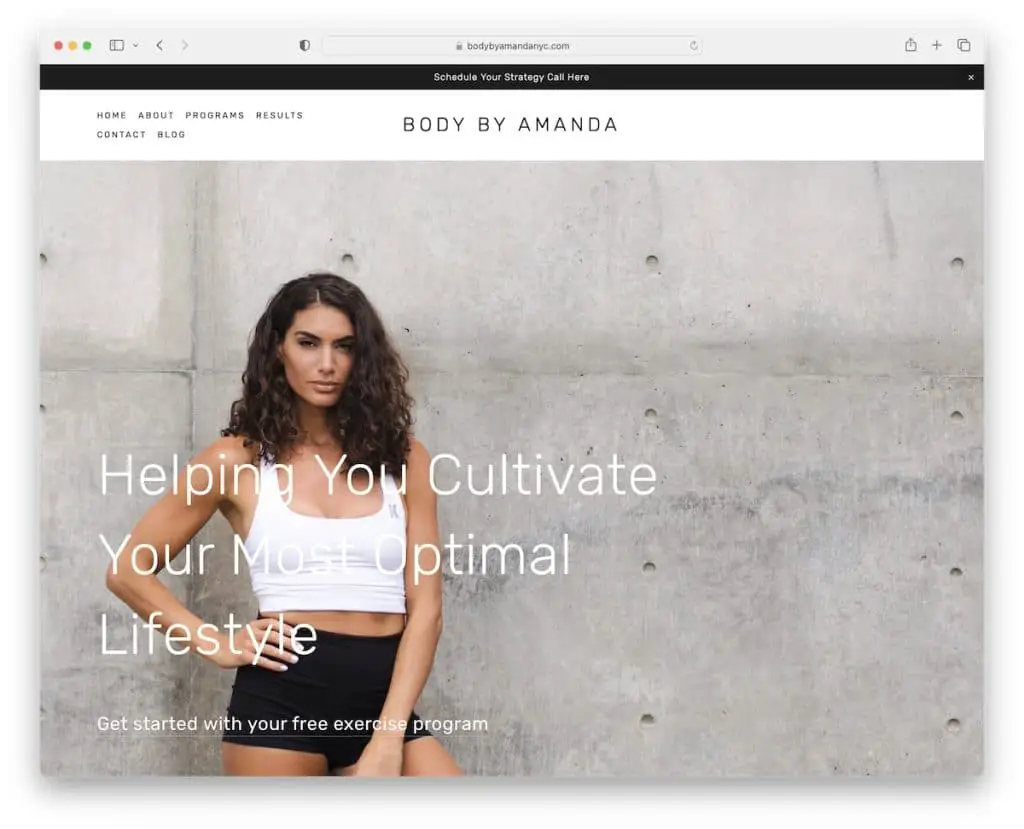
14. Cuerpo de Amanda
Construido con: Squarespace

Body By Amanda tiene dos fondos de imagen de desplazamiento de paralaje en la página de inicio que lo animan para mejorar la experiencia de usuario.
Encontrará una notificación en la barra superior sobre el encabezado simple con un menú que resalta los enlaces al pasar el mouse.
Además, el pie de página solo tiene tres enlaces rápidos e íconos de redes sociales, todos con el mismo efecto de desplazamiento que la barra de navegación principal.
Nota: agregue más brillo a ese algo extra que ofrece creando una notificación en la barra superior.
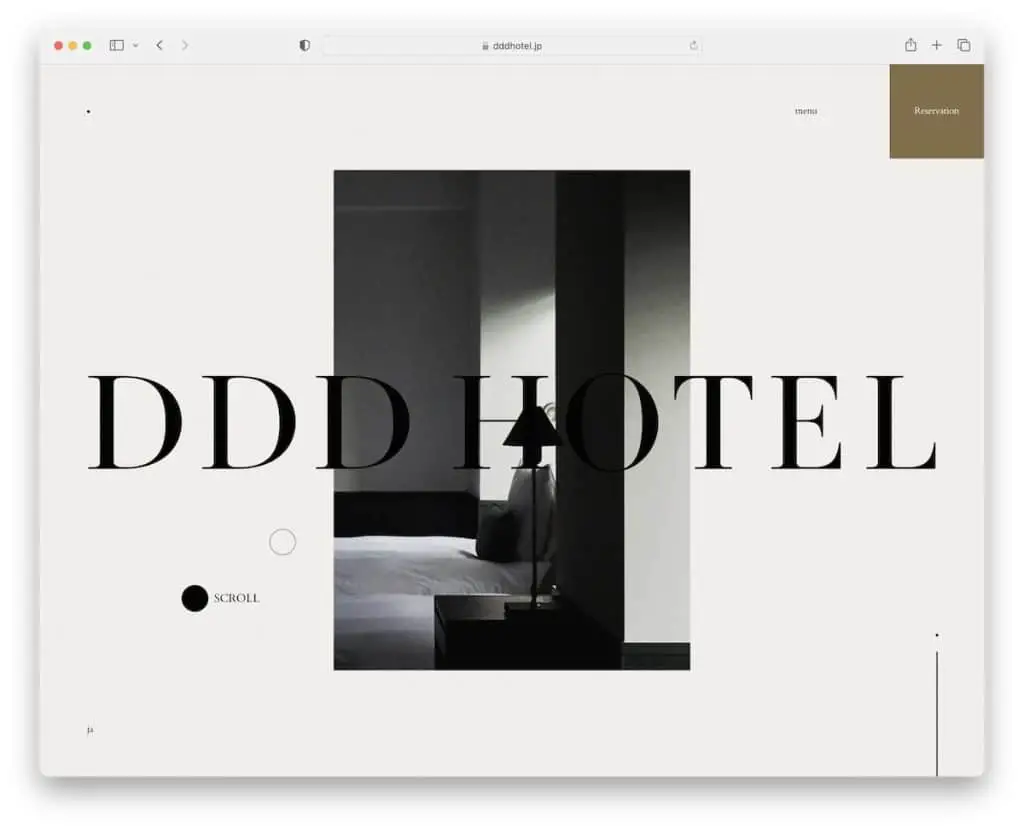
15. Hotel DDD
Construido con: Nuxt

DDD Hotel es un sitio web impresionante con una experiencia de desplazamiento de paralaje única que lo inspirará a hacer algo con el mismo estilo.
El encabezado despejado se adhiere a la parte superior con menú y enlaces de reserva. El primero abre la navegación a pantalla completa con un fondo personalizado que cambia cuando pasas el cursor sobre los enlaces.
Nota: mantenga el encabezado más ordenado con un enlace de "menú", que luego abre la navegación de hamburguesas (ya sea en pantalla completa o deslizando desde un lado).
También lo invitamos a consultar estos magníficos sitios web de hoteles si está en el negocio del alojamiento.
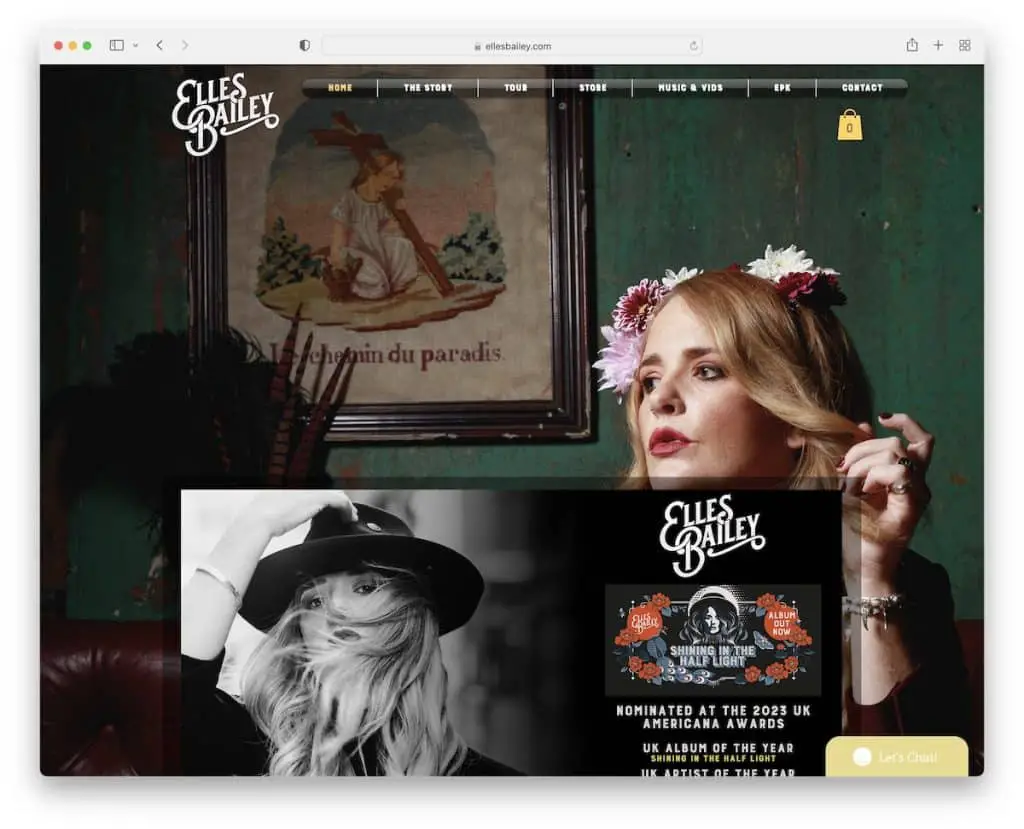
16. Elles Bailey
Construido con: Wix

Elles Bailey tiene un fondo de paralaje de pantalla completa que hace que el sitio web de este músico sea más interactivo. El contenido de la página se siente "superpuesto", lo que le da un toque único.
También encontrará una lista de reproducción de audio y video integrados para disfrutar de las melodías sin usar una plataforma de terceros.
Nota: incruste contenido de audio y video en su sitio web, de modo que haya más razones para que sus visitantes permanezcan en él por más tiempo.
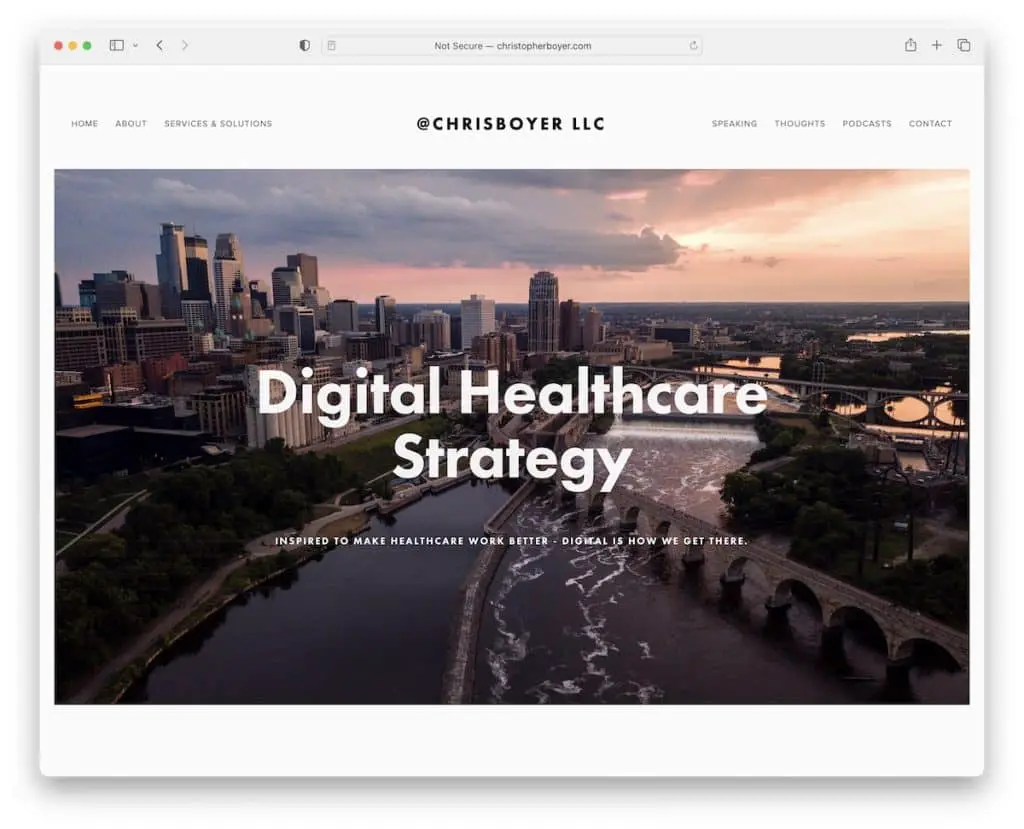
17. Chris Boyer
Construido con: Squarespace

Chris Boyer tiene un sitio web minimalista con inclusiones de paralaje para hacerlo más brillante. Otro atributo que también buscamos en este sitio de servicio es el uso de un fondo blanco en todas las partes de la página, incluido el encabezado y el pie de página.
Además, los dos últimos son básicos, presentando los enlaces rápidos necesarios y los botones sociales, manteniendo un flujo impecable.
Nota: una regla no oficial lo ayuda cuando no sabe cómo abordar el diseño de su sitio: manténgalo simple y mínimo. (No olvide consultar estos sitios web simples de primer nivel para obtener más ideas de diseño).
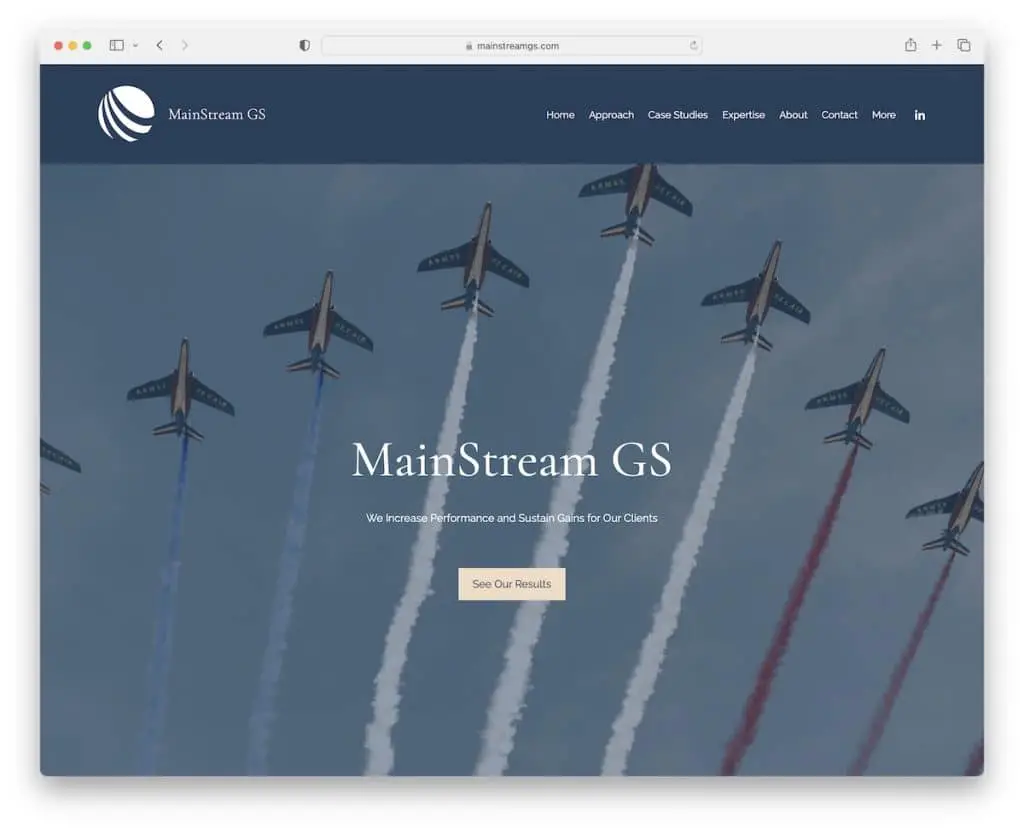
18. Corriente principal GS
Construido con: Wix

MainStream GS es fácilmente comprensible con la página de inicio de pantalla completa que comienza con una gran sección de paralaje, texto y un botón CTA.
La cabecera tiene un desplegable para encontrar información más rápido y un icono de LinkedIn, abriendo la red social en una nueva pestaña. Y en la parte inferior de este sitio web comercial hay un pie de página simple con detalles de contacto adicionales, para que no tenga que buscarlos.
Nota: Sea fácil de contactar con una pantalla global de detalles de contacto (preferiblemente un correo electrónico y un número de teléfono en los que se pueda hacer clic).
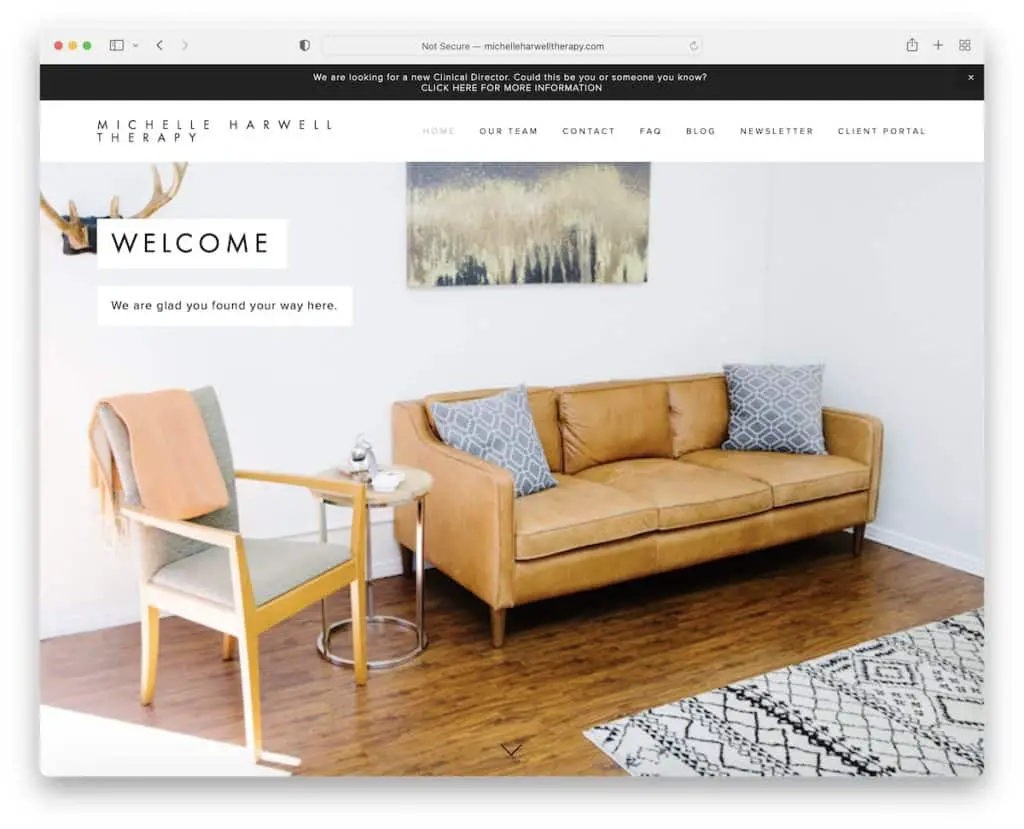
19. Terapia de Michelle Harwell
Construido con: Squarespace

En lugar de uno, este sitio web de desplazamiento de paralaje tiene múltiples secciones de paralaje para mantener los ojos del visitante ocupados.
Si bien puede desplazarse por la página de Michelle Harwell Therapy, también puede usar la navegación de puntos de la barra lateral. (Cada punto representa una sección que se muestra al pasar el mouse).
Además, el uso del botón de volver arriba ayuda a evitar el desplazamiento, lo que garantiza llegar a la barra de navegación con un clic.
Nota: Un botón de volver arriba (flotante) puede mejorar significativamente la UX de su sitio web.
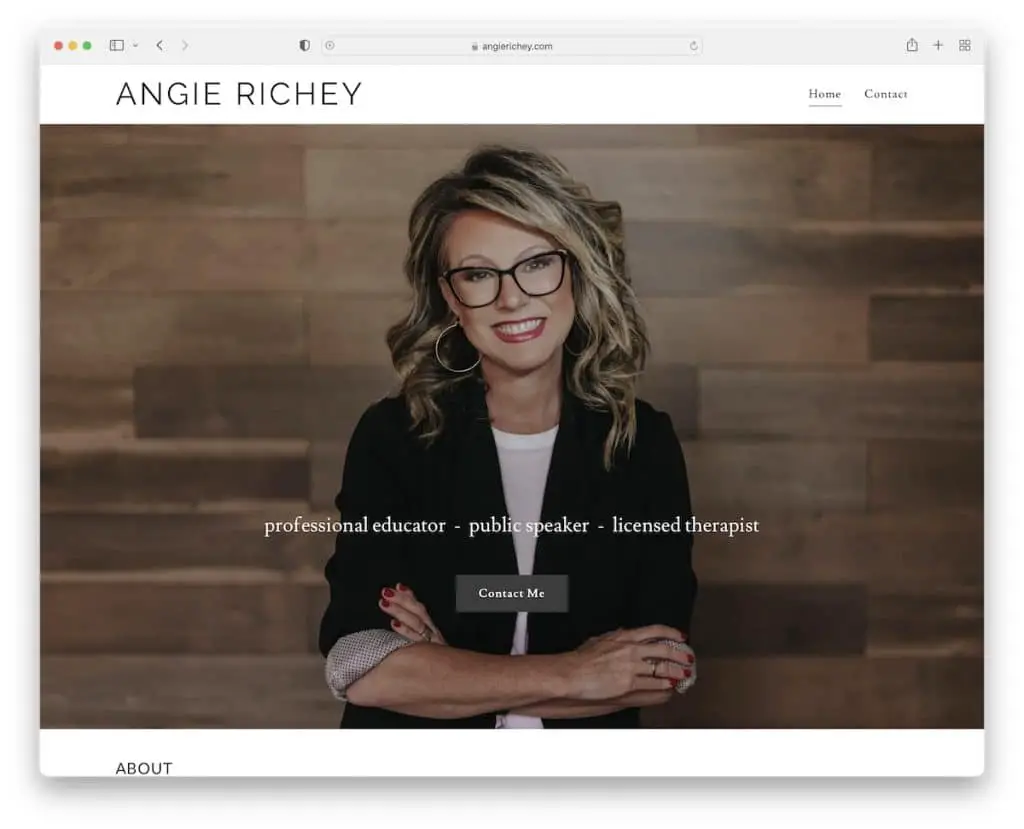
20. Angie Richey
Construido con: GoDaddy Builder

Angie Richey es un sitio web para terapeutas de dos páginas con una apariencia más básica enriquecida con desplazamiento de paralaje.
Además de la página de inicio que actúa como un servicio y la página acerca de mí, Angie tiene una página de contacto con un formulario que tiene una casilla de verificación para la suscripción al boletín.
Nota: En lugar de usar una ventana emergente o un formulario de boletín separado, puede expandir su formulario de contacto con una casilla de verificación de registro adicional.
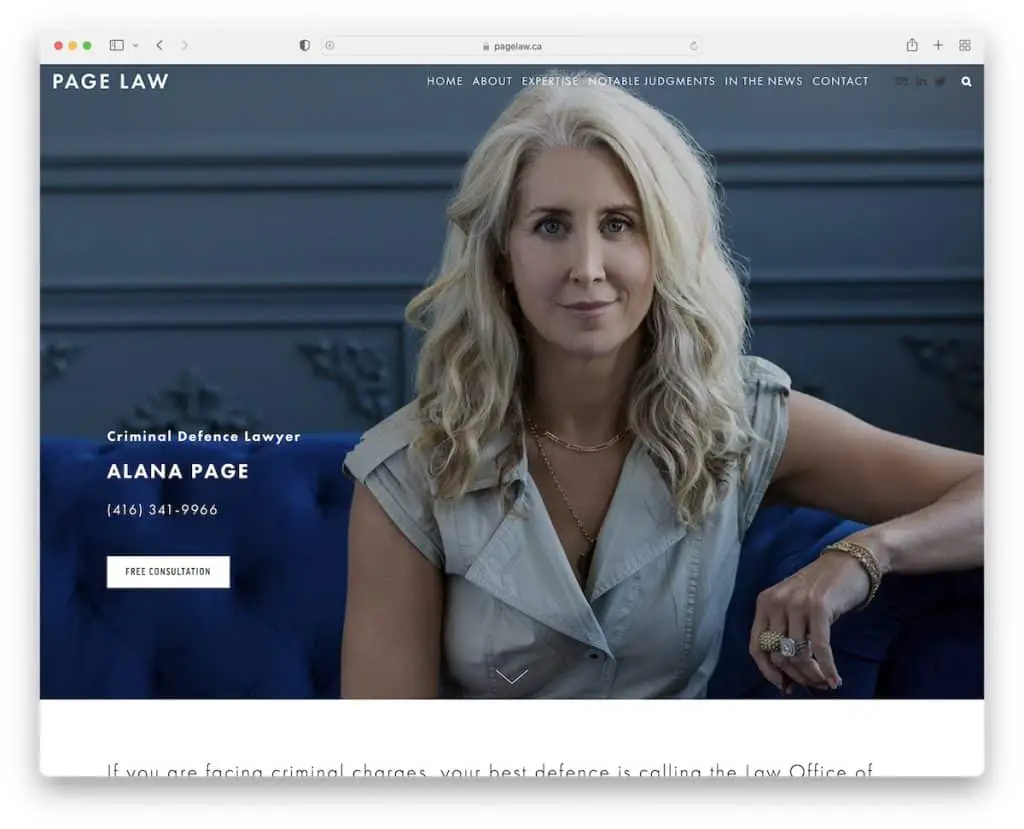
21. Ley de la página
Construido con: Squarespace

La imagen del héroe de paralaje crea una impresión aún más fuerte con un encabezado transparente. Además de la barra de navegación, hay íconos de redes sociales y correo electrónico y una lupa que abre una barra de búsqueda con resultados en vivo en una nueva página.
Hay un CTA arriba de la tapa y otro en el pie de página, que lo lleva a la página de contacto con la integración de Google Maps. Este último muestra la ubicación exacta de la oficina para facilitar su búsqueda.
Nota: una de las mejores formas de mostrar la ubicación de su empresa es integrando Google Maps en su sitio.
¿Te resultó útil este artículo
si no
