21 mejores sitios web personales (ejemplos) 2022
Publicado: 2022-12-22¿Quieres inspirarte en los mejores sitios web personales?
Ahí es cuando entra en juego esta colección.
Desde diseños simples y minimalistas hasta diseños creativos y coloridos, incluimos algo para todos.
También agregamos la plataforma en la que se creó el sitio web, por lo que puede usar la misma para el suyo.
Sin embargo, también puede elegir cualquier otra alternativa de creación de sitios web personales o incluso optar por un tema personal de WordPress.
Con todas las opciones disponibles y listas para usar, primero revise estos hermosos diseños web receptivos y luego tome medidas para construir su sitio.
Los mejores sitios web personales e ideas de diseño
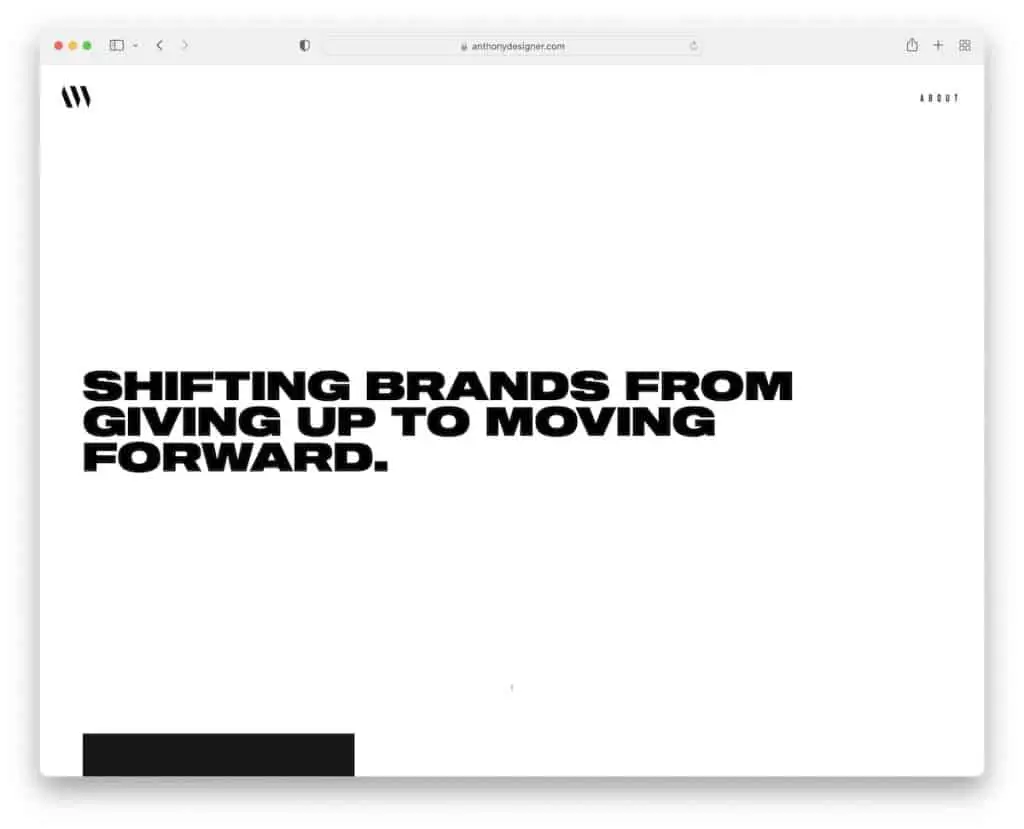
1. Anthony Wiktor
Construido con : Gatsby

Anthony Wiktor crea una primera impresión fuerte y duradera con su diseño minimalista que comienza siendo claro pero se oscurece una vez que comienza a desplazarse.
Su sitio de currículum presenta solo dos páginas, hogar y acerca de, con una transición suave entre los dos.
Lo que también es único es la cuadrícula del perfil del cliente que cambia el color del diseño y resalta el elemento de la cuadrícula al pasar el mouse.
Nota : un diseño oscuro y simple crea una sensación más premium.
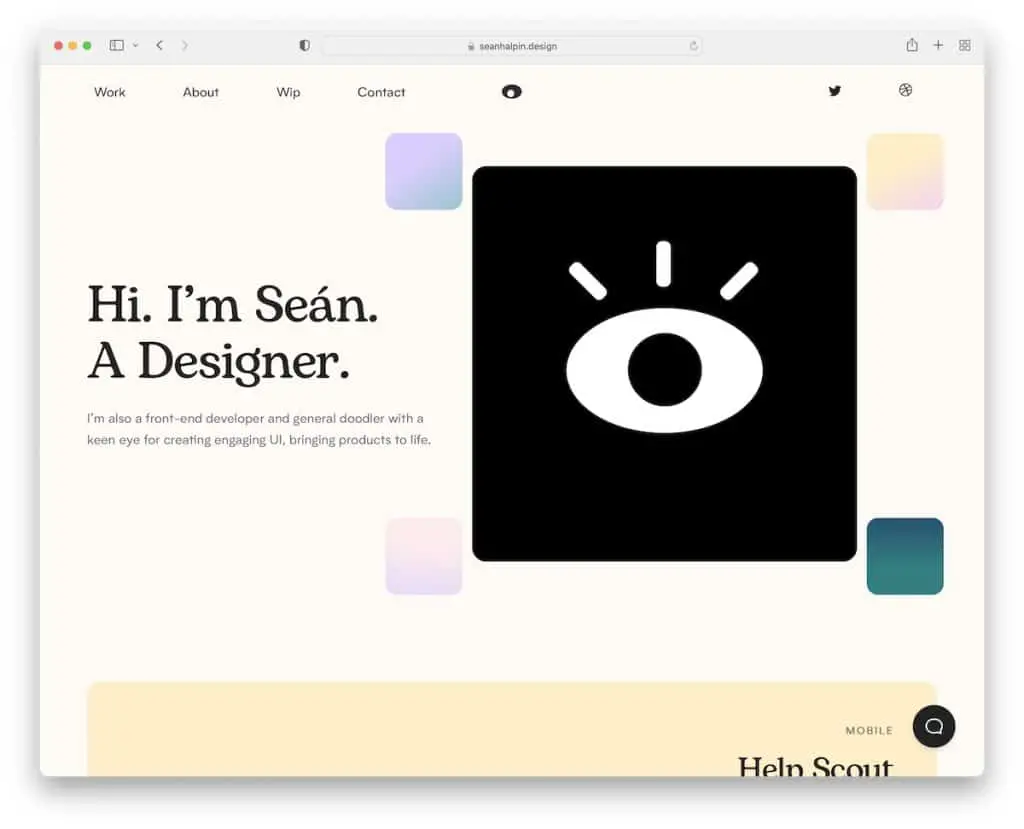
2. Sean Halpin
Construido con : Páginas de GitHub

La página de Sean Halpin es genial y creativa, con una composición limpia y elementos creativos para animar las cosas.
Tiene un encabezado adhesivo minimalista con un menú desplegable, pero no usa un pie de página. También hay un widget de chat en vivo que, aunque es un bot, aún brinda excelentes respuestas.
Nota : use una función de "chat en vivo" para que los clientes potenciales puedan encontrar rápidamente información adicional sobre usted.
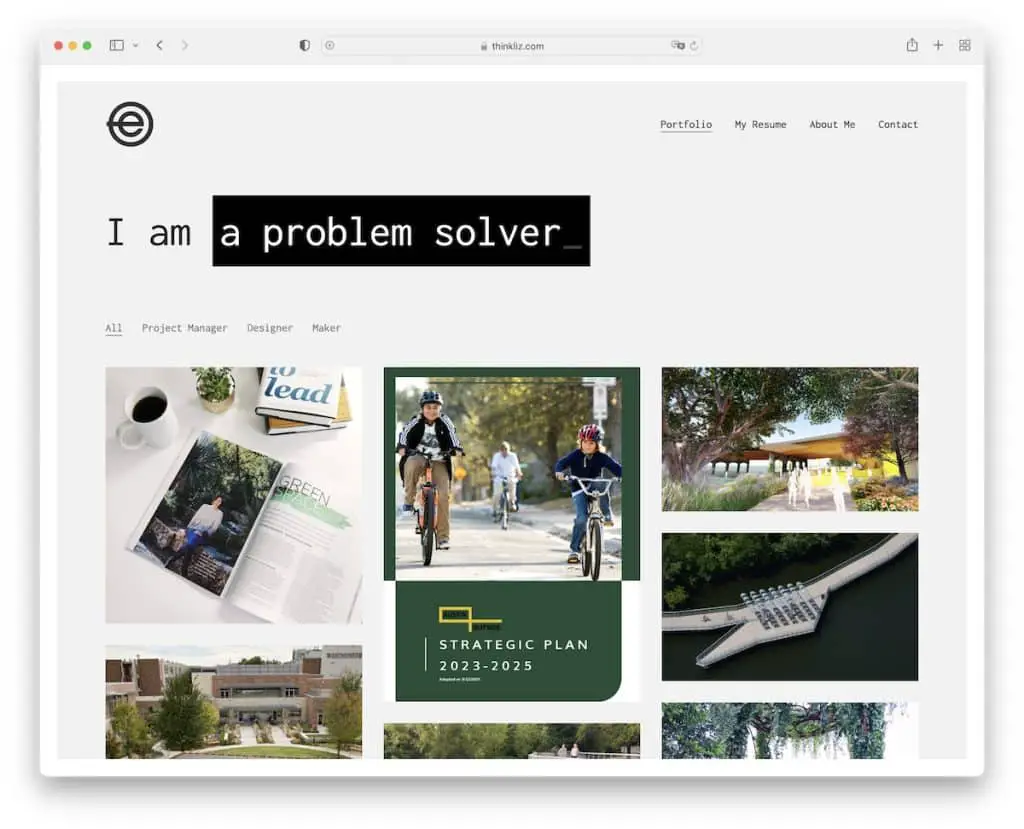
3. Isabel Carroll
Construido con : Tema Kalium

El pegadizo efecto de máquina de escribir de Elizabeth Carroll debajo del encabezado despierta la curiosidad de inmediato.
También hace un buen trabajo al usar una cartera filtrable, por lo que puede verificar solo proyectos específicos y no perderse en todos ellos.
Además, el encabezado puede ser pegajoso, pero es semitransparente, lo que hace que la experiencia de desplazamiento sea más agradable.
Nota : una simple animación, como el efecto de una máquina de escribir, puede llamar la atención de los visitantes (para que no se vayan antes de tiempo).
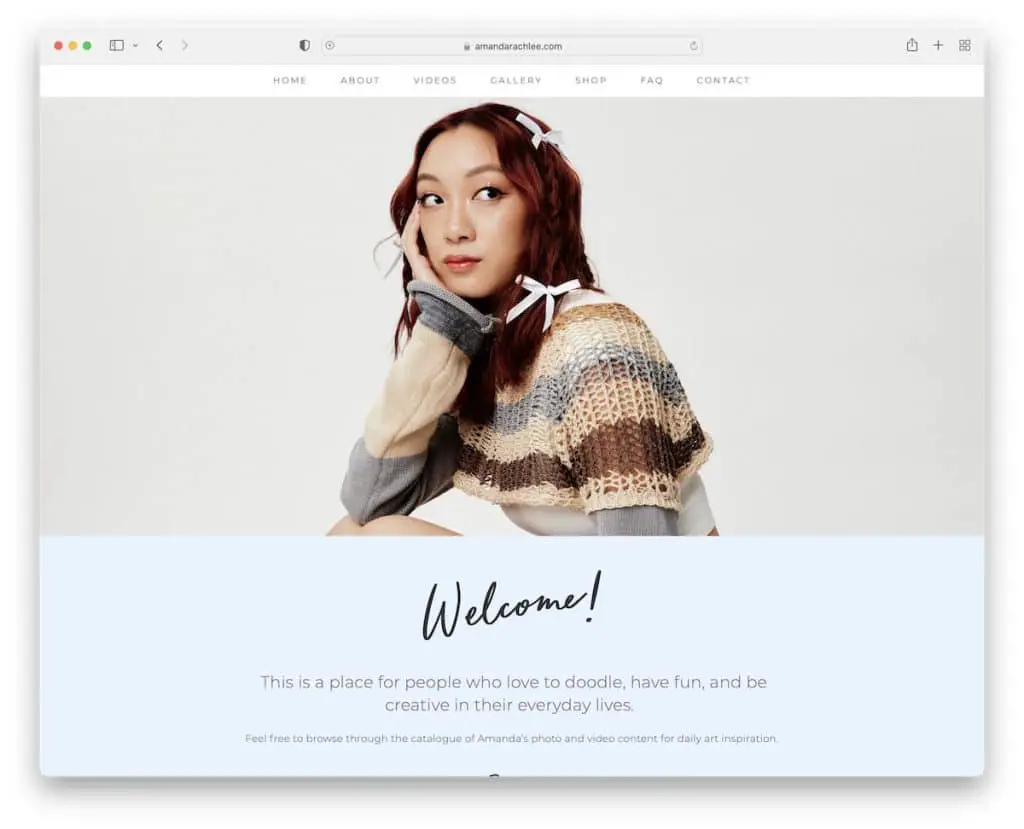
4. Amanda Rache Lee
Construido con : Squarespace

Amanda Rache Lee tiene un sitio web personal moderno y receptivo con un encabezado y un pie de página flotantes simples.
Ella usa diferentes secciones para promocionar sus enlaces sociales, contenido de video y formulario de suscripción al boletín. También muestra algunos de los clientes más importantes con los que trabajó, lo cual es una excelente estrategia para generar confianza.
Nota : agregue logotipos de clientes a su sitio web como referencia.
Oye, también tenemos una lista de los mejores ejemplos de sitios web de Squarespace para disfrutar de páginas más impresionantes.
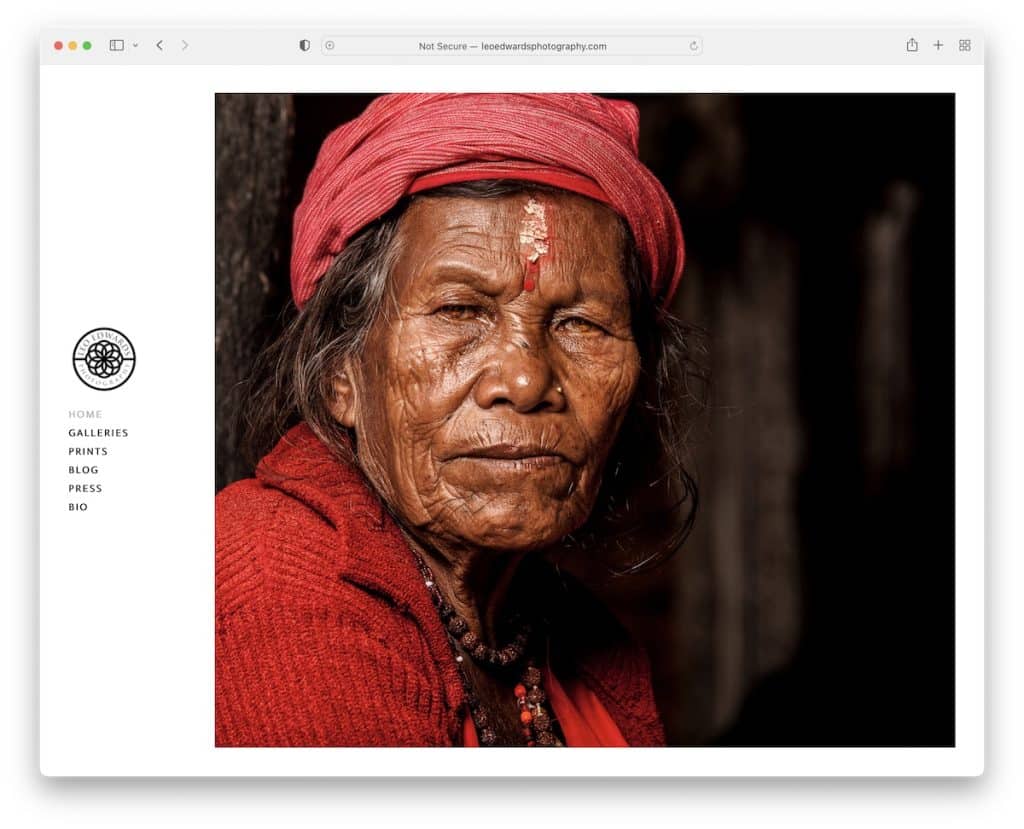
5. Fotografía de Leo Edwards
Construido con : Weebly

La imagen grande a la derecha y el menú de encabezado/barra lateral izquierda (adherente) hacen que Leo Edwards Photography sea especial desde el primer momento.
Este sitio web personal mantiene el diseño limpio, sin elementos de encabezado y pie de página. Cuando se trata de la cartera, Leo usa el efecto de caja de luz para ver imágenes sin salir de la página actual.
Nota : use una galería de caja de luz, para que el usuario no tenga que abandonar la página actual.
También puede consultar estos mejores sitios web de Weebly si necesita más ideas.
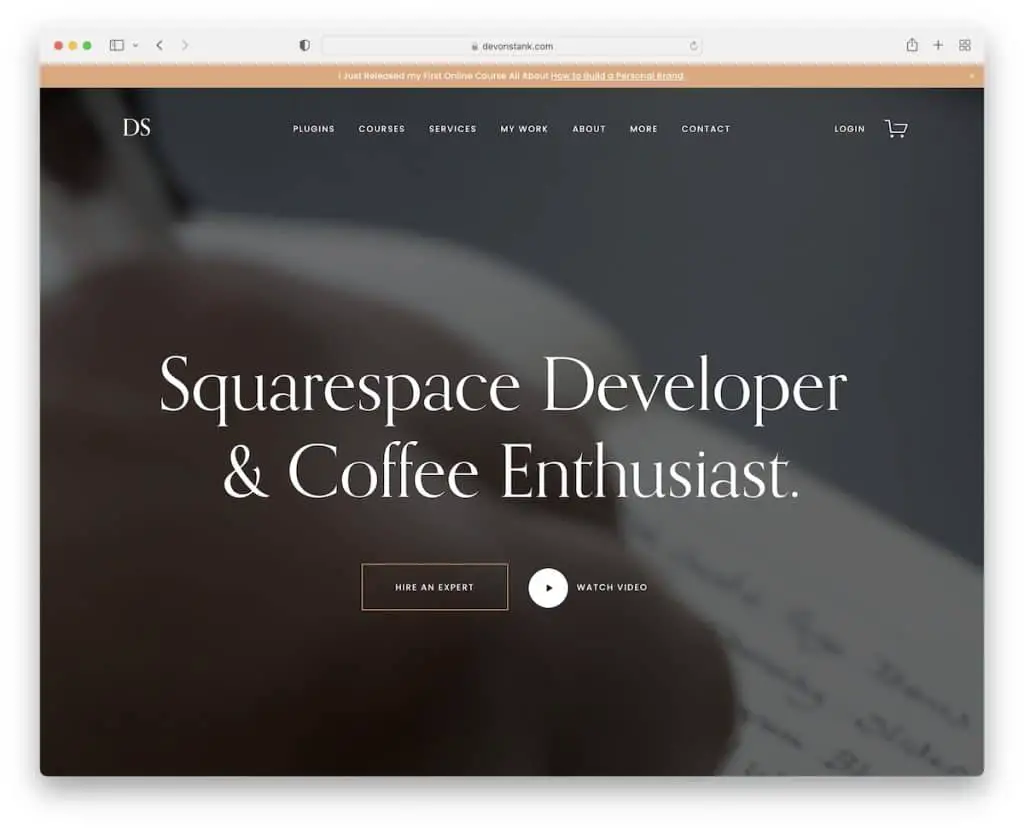
6. Devon apestaba
Construido con : Squarespace

Devon Stank da una fuerte primera impresión con la sección de héroes de fondo del video. El encabezado es transparente y el texto del título simple pero impactante le dice todo lo que necesita saber sobre Devon.
Los botones de llamada a la acción (CTA) lo llevan directamente a contratar o ver un video de presentación primero.
También nos gusta la opción de diseño oscuro porque le da un aspecto más premium.
Nota : use un fondo de video y agregue una capa de compromiso al sitio web de su currículum.
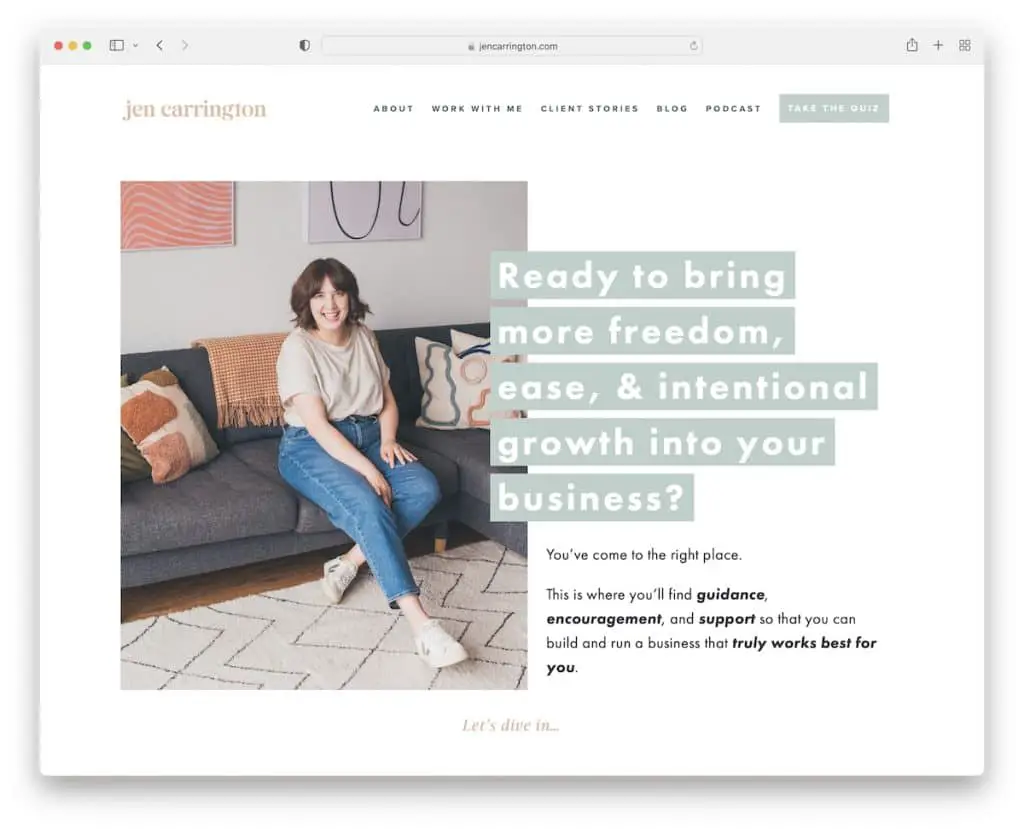
7. Jen Carrington
Construido con : Squarespace

La página de Jen Carrington es moderna, con un toque femenino y una gran narración. El encabezado es básico y el pie de página solo incluye algunos enlaces, manteniendo las cosas minimalistas.
Jen hace un buen trabajo expresándose a través de su sitio web limpio, dándote la sensación de que la conoces. Otra característica única es el cuestionario que aumenta la probabilidad de obtener más clientes potenciales de alta calidad.
Nota : en lugar de utilizar un formulario de suscripción simple, hágalo más atractivo con un cuestionario.
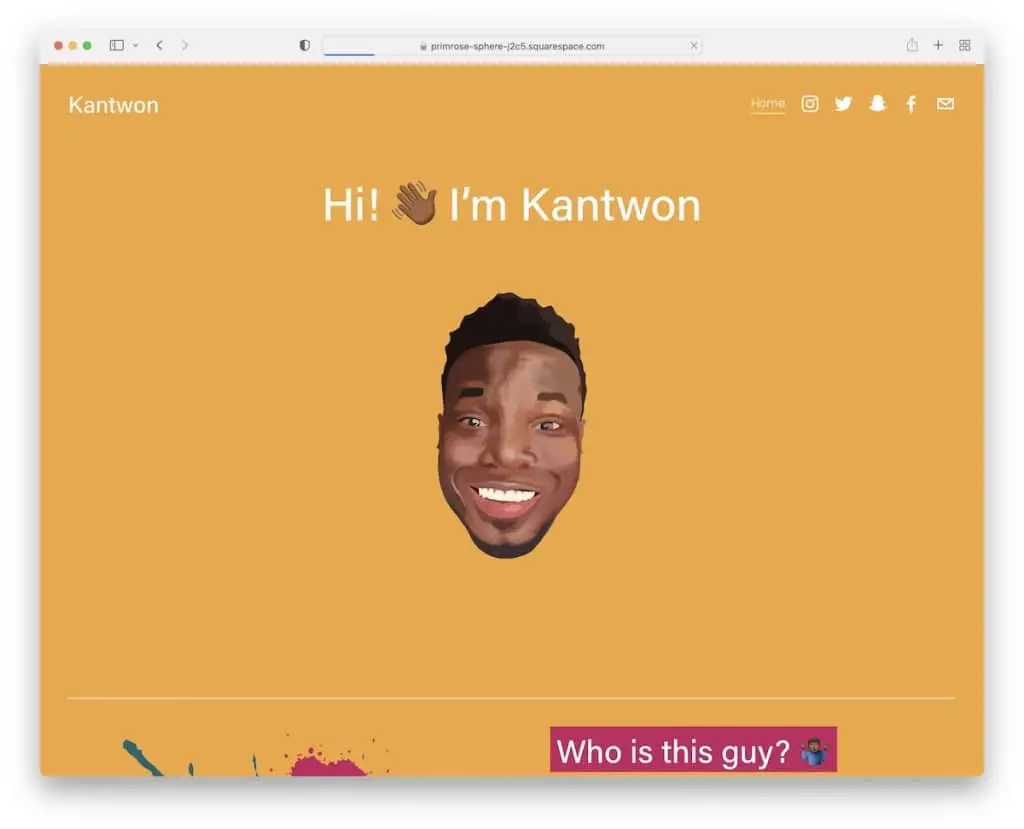
8. Cantón
Construido con : Squarespace

Hay una cosa principal sobre Kantwon que lo hace diferente a cualquier otro sitio web personal en esta lista: ¡Es DIVERTIDO!
Desde la foto de la cabeza en la parte superior de la página hasta el uso de muchos emojis, imágenes geniales y colores vibrantes, la página de Kantwon tiene mucha vida.
Y aunque la página es muy larga, no se siente aburrida en absoluto cuando la desplazas. Además, el encabezado y el pie de página solo tienen íconos de redes sociales, sin enlaces, sin menú, sin barra de búsqueda.
Nota : Cree un sitio web de una página que sea divertido, emocionante y desplazable.
También puede usar cualquiera de estos mejores creadores de sitios web de una página para crear su presencia en línea.
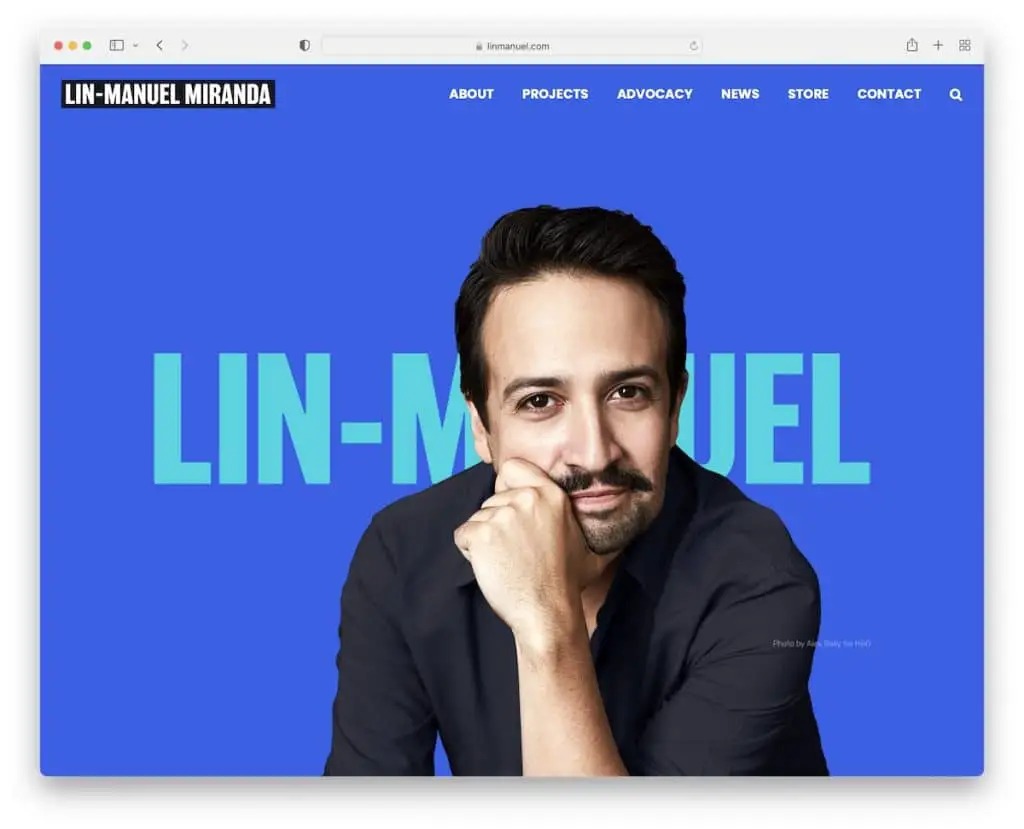
9. Lin-Manuel Miranda
Construido con : Tema Avada

El sitio de Lin-Manuel Miranda tiene mucho contenido de imágenes con una imagen de héroe de pantalla completa de sí mismo.
Esta página de currículum utiliza un control deslizante, efectos de desplazamiento, animaciones y un botón para volver al principio para garantizar una excelente experiencia de usuario.
Nota : ahorre tiempo a los visitantes con un botón de volver al principio, para que no tengan que desplazarse.
También disfrutará de estos ejemplos de temas de Avada para comprender el poder de este tema.
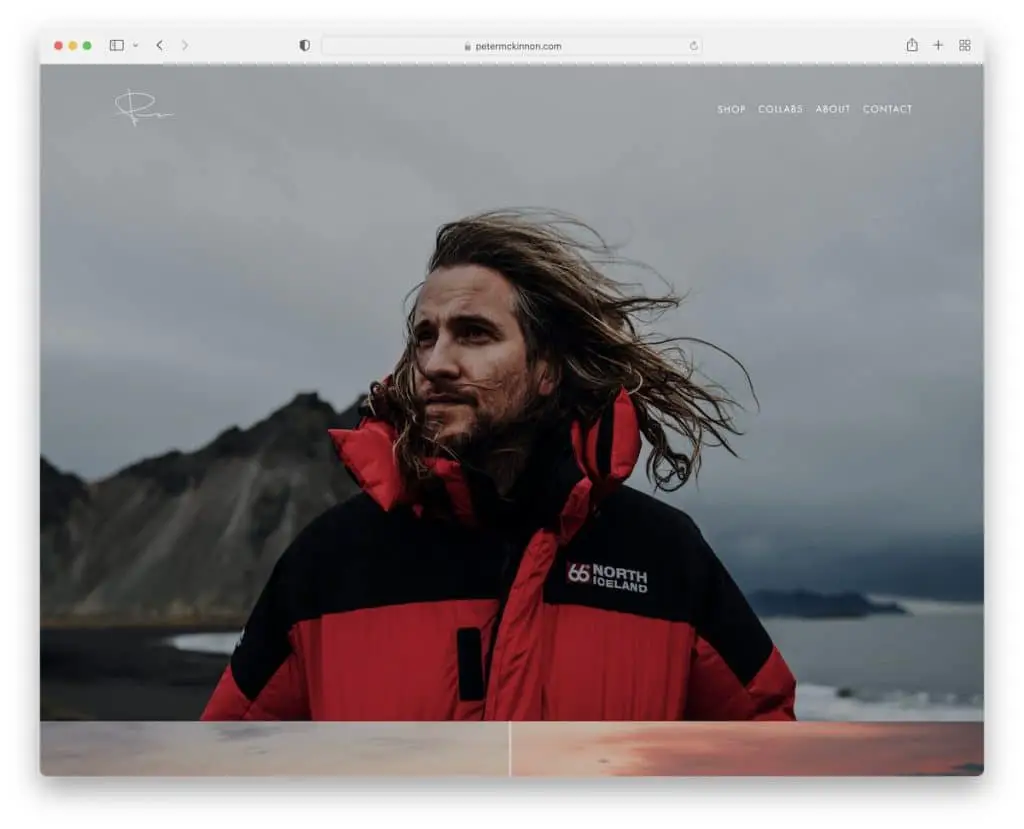
10. Peter McKinnon
Construido con : Squarespace

Al igual que Lin-Manuel, Peter McKinnon también usa una imagen de sí mismo en la parte superior de la página, pero mantiene las cosas aún más minimalistas.
Toda su página de inicio es un hermoso collage de imágenes con un efecto de paralaje que mejora la experiencia visual.
Finalmente, el pie de página limpio solo presenta íconos sociales para apegarse al formato minimalista.
Nota : si eres un creador de contenido, usa tu sitio web para mostrar algunos de tus trabajos.
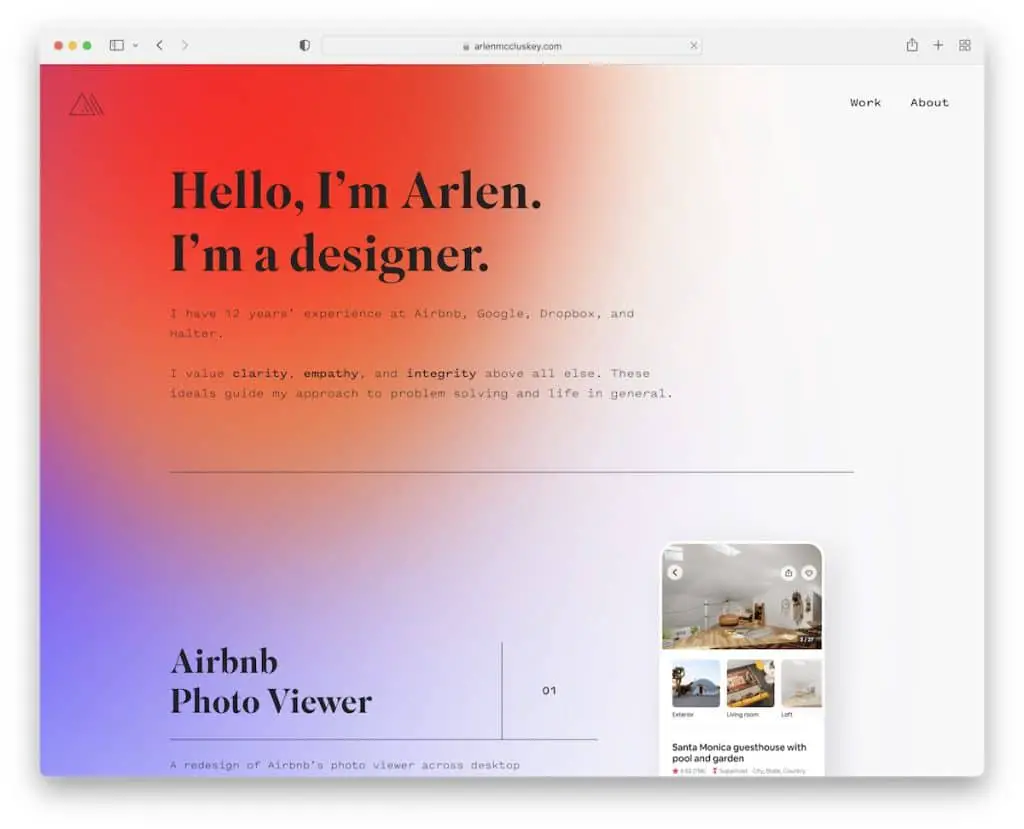
11. Arlen McCluskey
Construido con : Webflow


Arlen McCluskey tiene un diseño de sitio web único de Webflow que es limpio y creativo al mismo tiempo. La página se divide en ocho "secciones", que muestran ejemplos de trabajo con y sin animación de pantalla móvil.
Al igual que el encabezado, el pie de página también es muy básico, con solo enlaces esenciales.
Nota : Arlen McCluskey es un excelente ejemplo de sitio web de currículum para obtener inspiración para hacer las cosas de manera diferente.
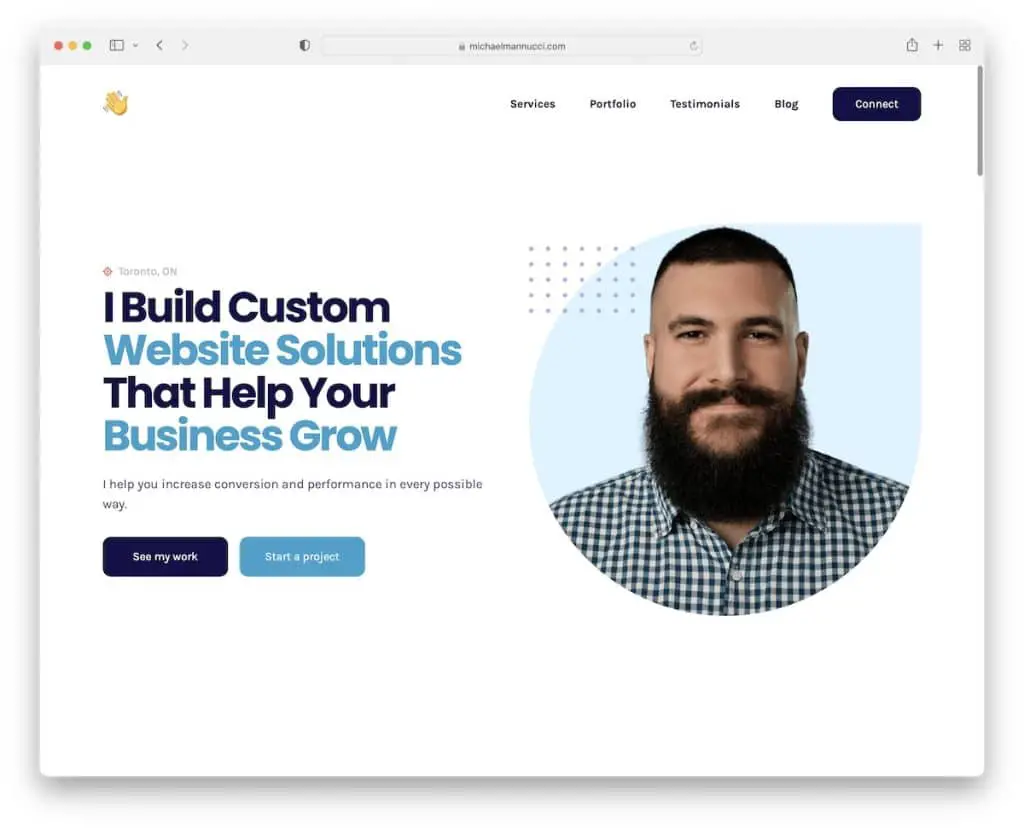
12. Michael Manucci
Construido con : Webflow

Michael Mannucci tiene un sitio web de currículum vitae al estilo de una página de destino con una navegación que lo lleva a la sección deseada sin necesidad de desplazarse.
El contenido se carga sin problemas cuando se desplaza, lo que lo hace mucho más agradable de ver. Las reseñas de Trustpilot también son una excelente adición para la prueba social.
Nota : Genere confianza y aumente su potencial con testimonios/reseñas.
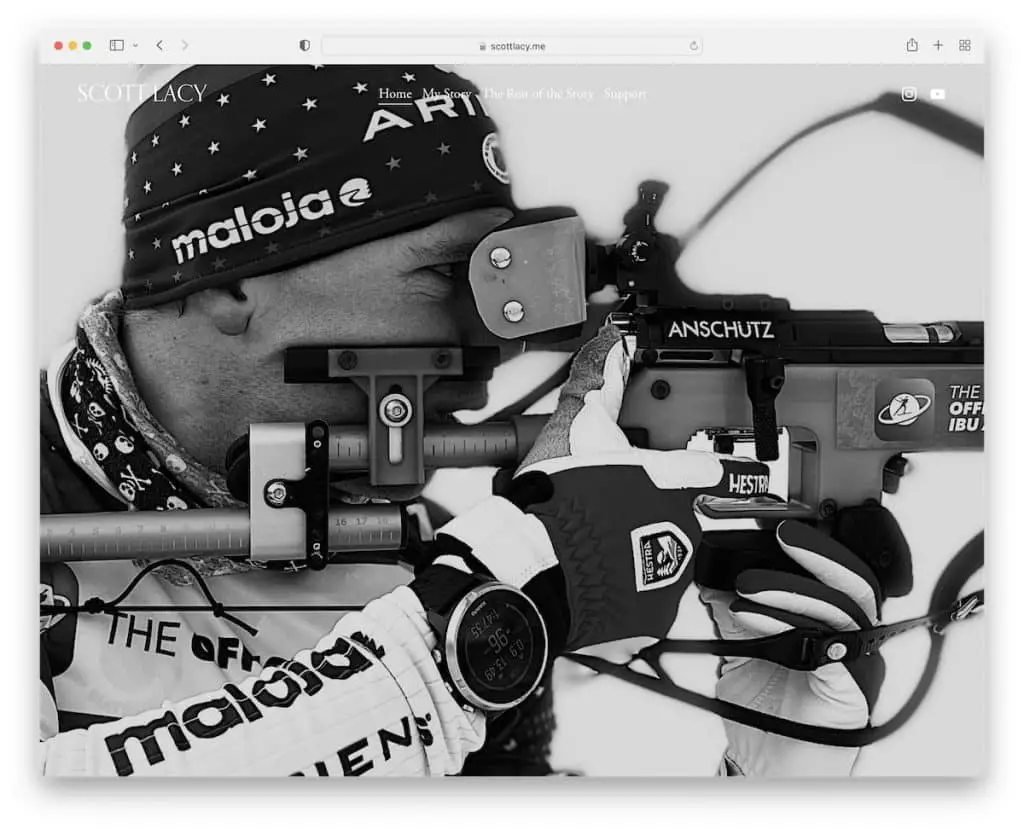
13. Scott Lacy
Construido con : Squarespace

Scott Lacy tiene un sitio web personal de primer nivel con un blog, mostrando amor a sus patrocinadores y actualizando a los fanáticos sobre lo que sucede en su vida y entrenamiento.
El encabezado es transparente y desaparece en un desplazamiento pero reaparece (con un fondo negro) en un desplazamiento posterior.
Por otro lado, el pie de página en realidad no tiene nada, solo "Hecho con Squarespace". (Margen de mejora.)
Nota : Si tienes un estilo de vida muy activo, agrega un blog a tu página.
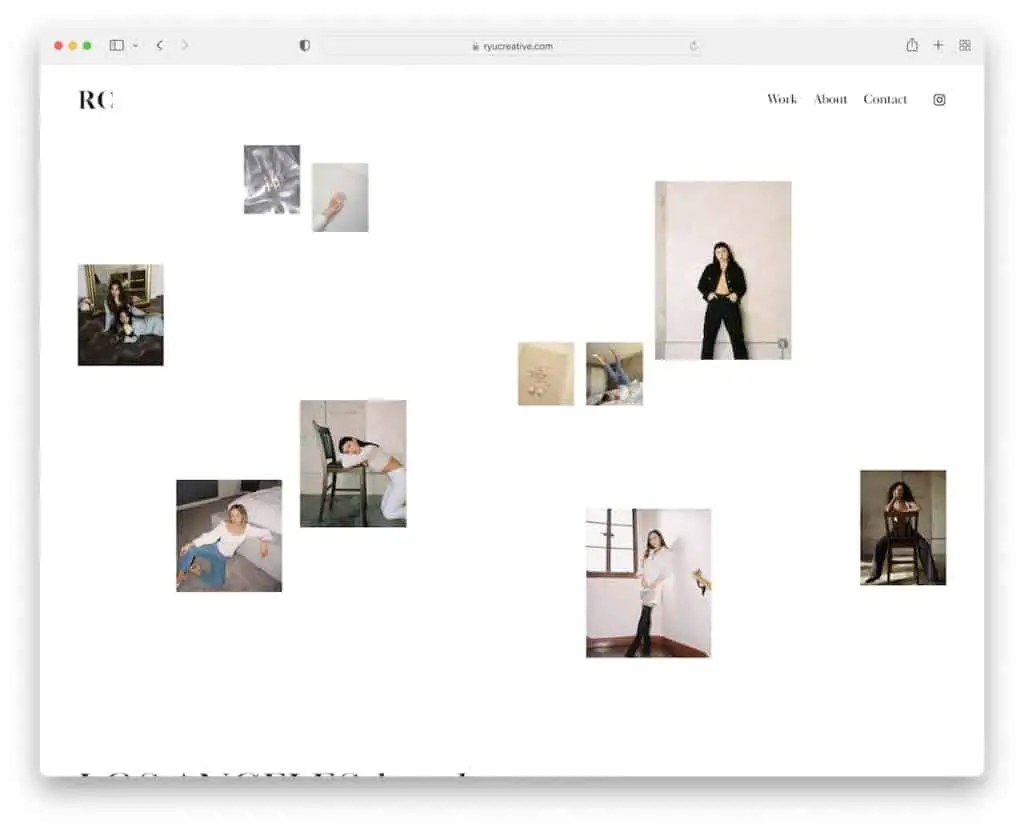
14. Ryu Creativo
Construido con: Squarespace

Mientras que algunos usan imágenes grandes, un control deslizante o un fondo de video en la sección principal, RyuCreative usa un collage de imágenes/miniaturas con mucho espacio en blanco.
El encabezado es simple, con un logotipo a la izquierda y tres enlaces de menú y un icono de IG a la derecha. El último elemento del sitio es un feed de Instagram que abre publicaciones en una nueva página.
Nota : en lugar de solo vincular a su perfil de Instagram, integre un feed para obtener más miradas sobre él.
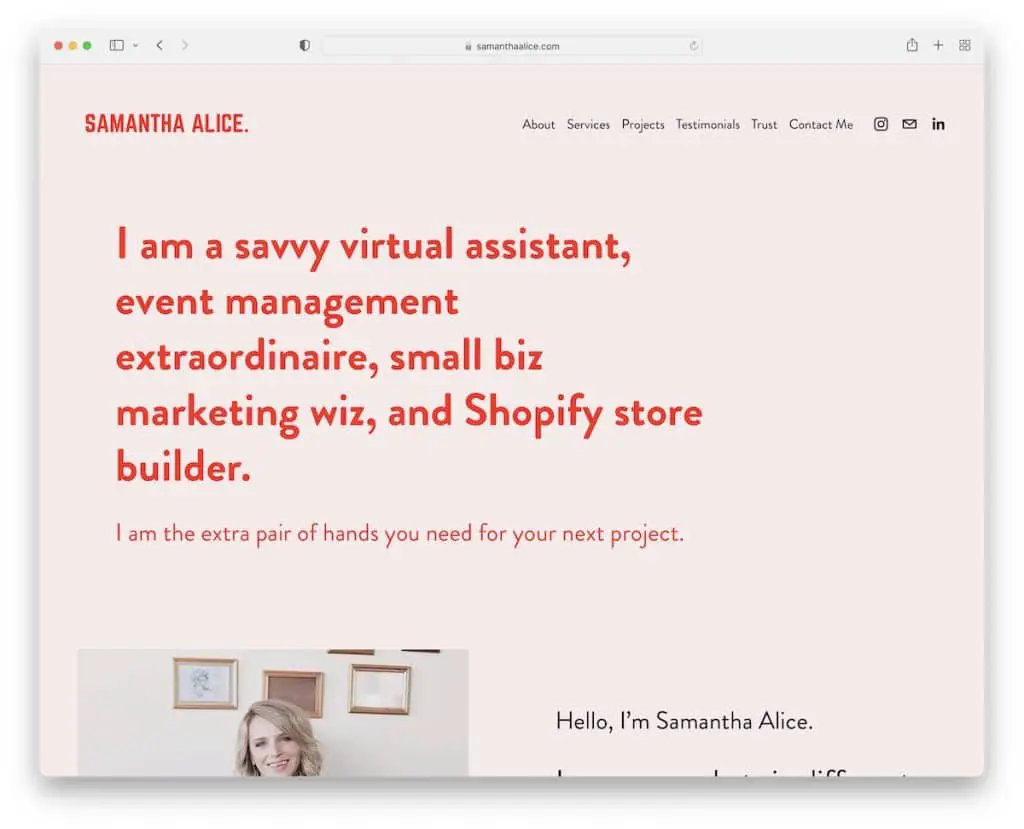
15. Samantha Alicia
Construido con: Squarespace

Samantha Alice sabe cómo crear un diseño web limpio y receptivo teniendo en cuenta la legibilidad. Lo bueno de este sitio web de currículum es que comienza con texto sobre un fondo sólido; el contenido de la imagen viene en segundo lugar.
Además, la elección del color rojo para algunos de los botones de texto y CTA requiere detalles increíbles.
Nota : si todos usan la sección principal para el contenido visual, vaya contra la corriente solo con texto.
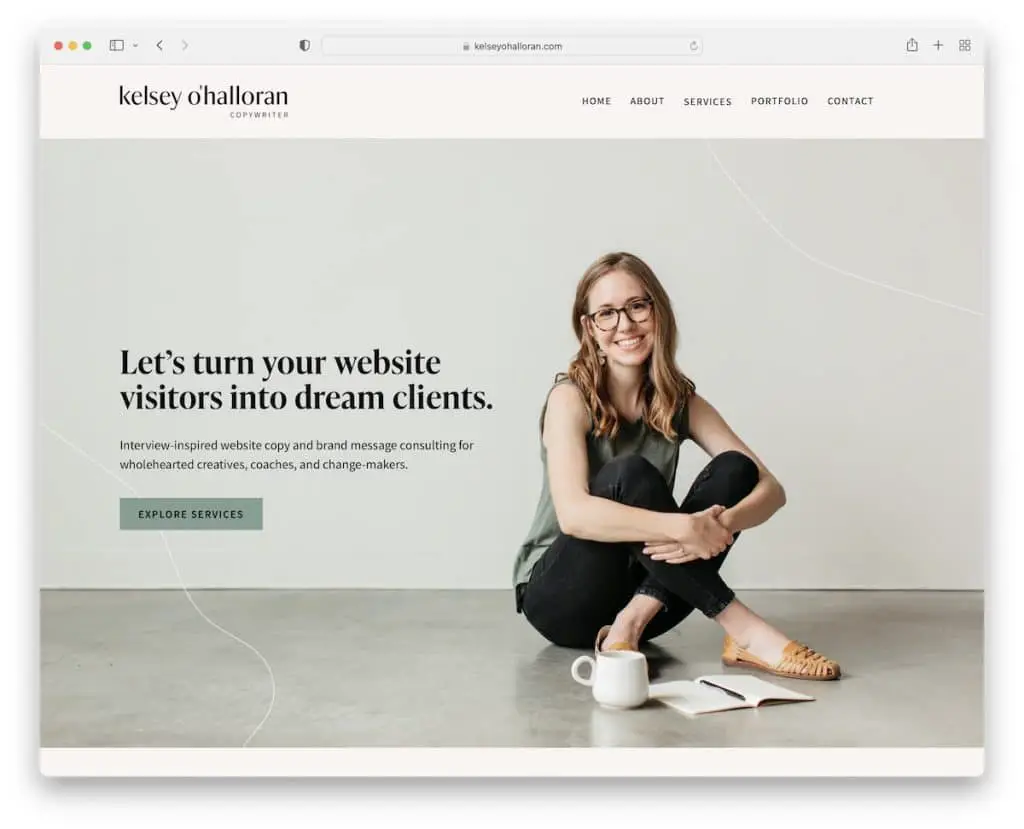
16. Kelsey O'Halloran
Construido con: Squarespace

La página de Kelsey O'Halloran tiene un excelente diseño y una combinación de colores agradable, con pequeños detalles que hacen que navegar por ella sea una experiencia divertida.
Incluyó estratégicamente testimonios de clientes con sus servicios y una breve biografía de quién es ella.
Además, podríamos decir que la página de Kelsey tiene una sección de pie de página de dos partes con enlaces, CTA y un feed de IG.
Nota : Elija las imágenes y los colores del sitio sabiamente, para que funcionen juntos, no peleen.
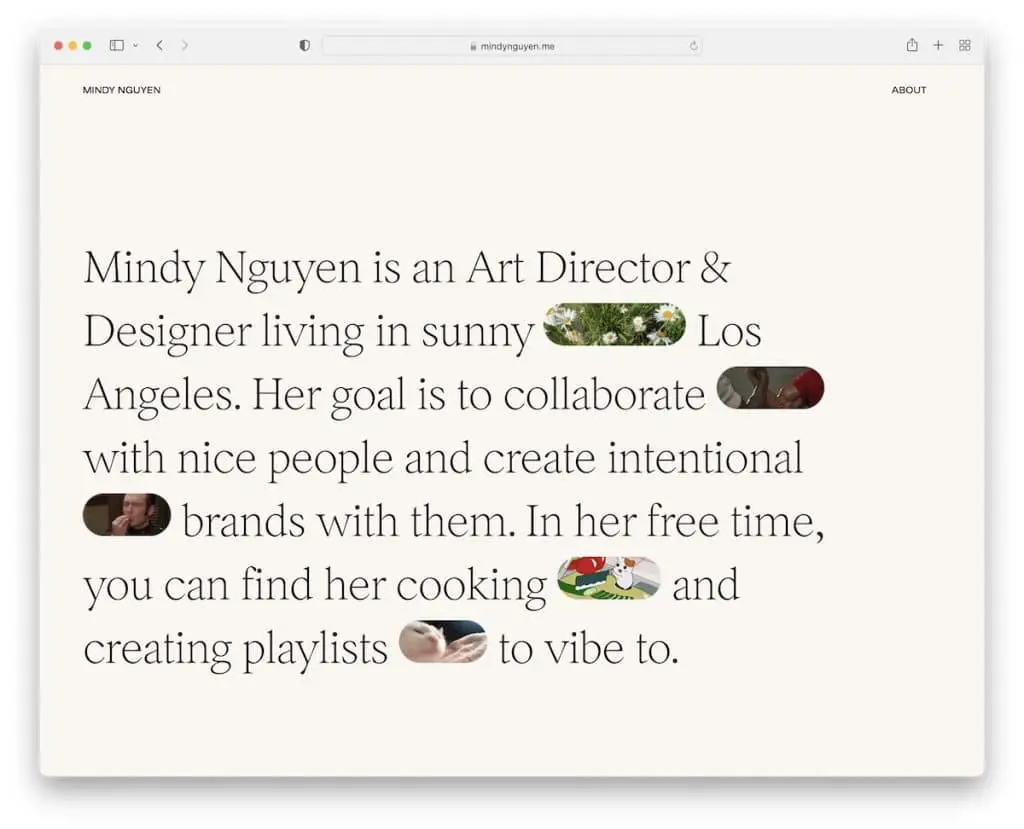
17. Mindy Nguyen
Construido con: Squarespace

Si crees que la sección de texto pesado de Samantha en la parte superior de la página es aburrida, mejórala con GIF e imágenes pegadizas, como Mindy Nguyen.
Después de la parte del texto, el sitio web de Mindy pasa directamente a mostrar algunos de los trabajos con enlaces a proyectos en vivo.
La única otra página es la página Acerca de, que comparte más información sobre Mindy, servicios, experiencia, etc.
Nota : Agregue enlaces a sus proyectos de cartera para que los clientes potenciales puedan revisar sus trabajos de primera mano.
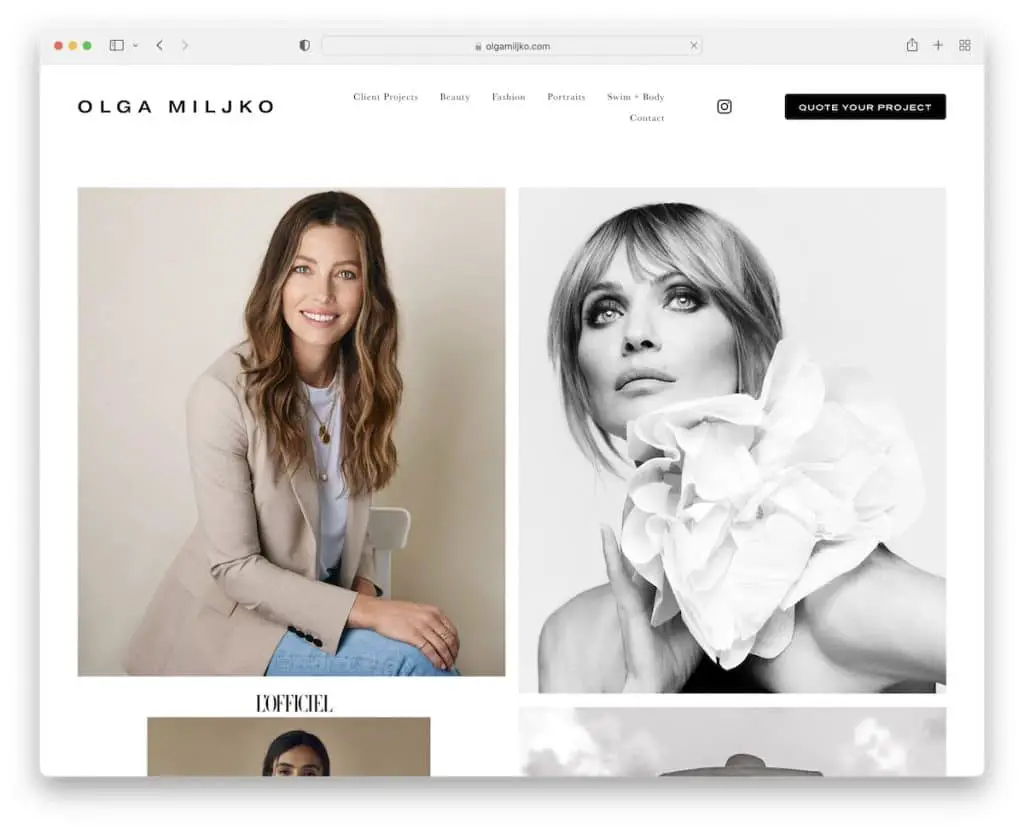
18. Olga Miljko
Construido con: Squarespace

La página de inicio de Olga Miljko es un extenso portafolio de imágenes asombrosas que se cargan al desplazarse pero no se puede hacer clic en ellas. El encabezado desaparece cuando comienza a desplazarse por la página, pero vuelve a aparecer cuando desea volver al principio.
Olga usa el encabezado para los enlaces del menú, IG y un botón de CTA para ponerse en contacto con ella y solicitar una cotización.
Lo que es bastante interesante es que ella también usa Google Maps con su ubicación exacta.
Nota : Use Google Maps para mostrar su ubicación, para que los clientes puedan encontrarlo más fácilmente.
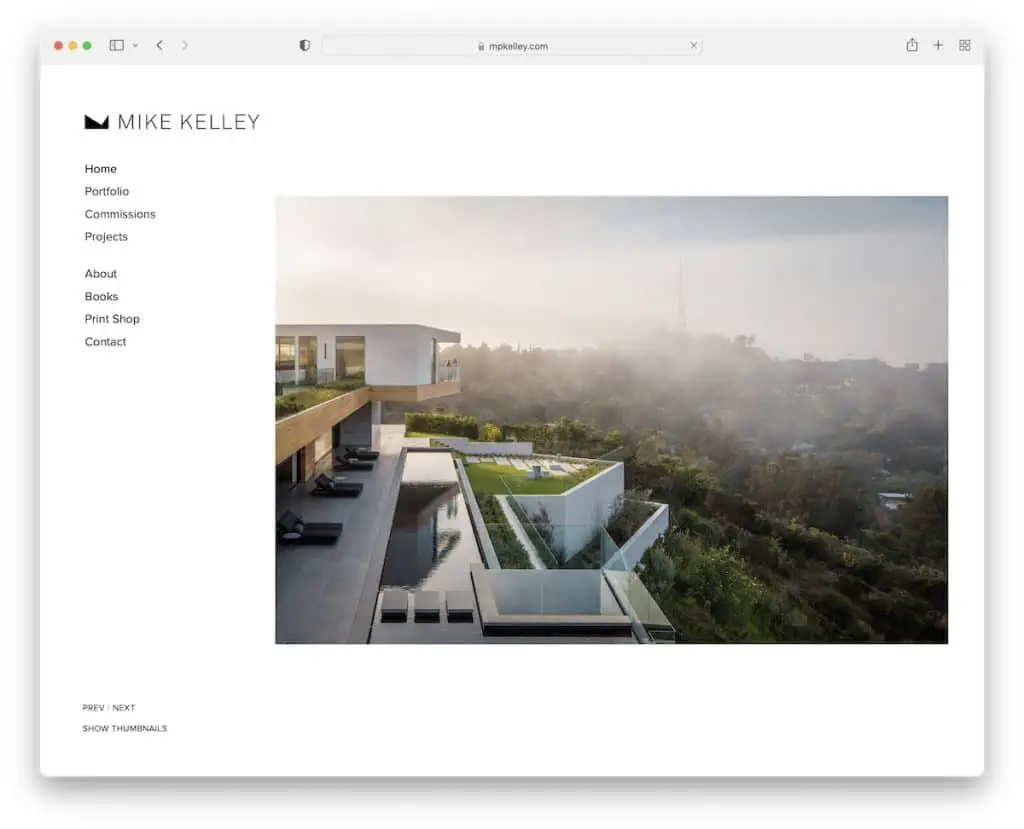
19. Mike Kelley
Construido con : Squarespace

Mike Kelley usa un encabezado/navegación fijo a la izquierda y un control deslizante de cartera a la izquierda. El aspecto de este sitio web de currículum es minimalista para enfatizar más el contenido.
Además, el menú tiene una funcionalidad desplegable para que algunos elementos encuentren obras e información específicas más rápido.
Lo bueno del sitio de Mike es el negocio y la divertida versión "acerca de mí". Pero creo que deberíamos incluir este último en la lista de sitios web malos. (Ve a comprobarlo tú mismo).
Nota : ¿Todos usan un encabezado superior? Intenta agregarlo a la barra lateral izquierda.
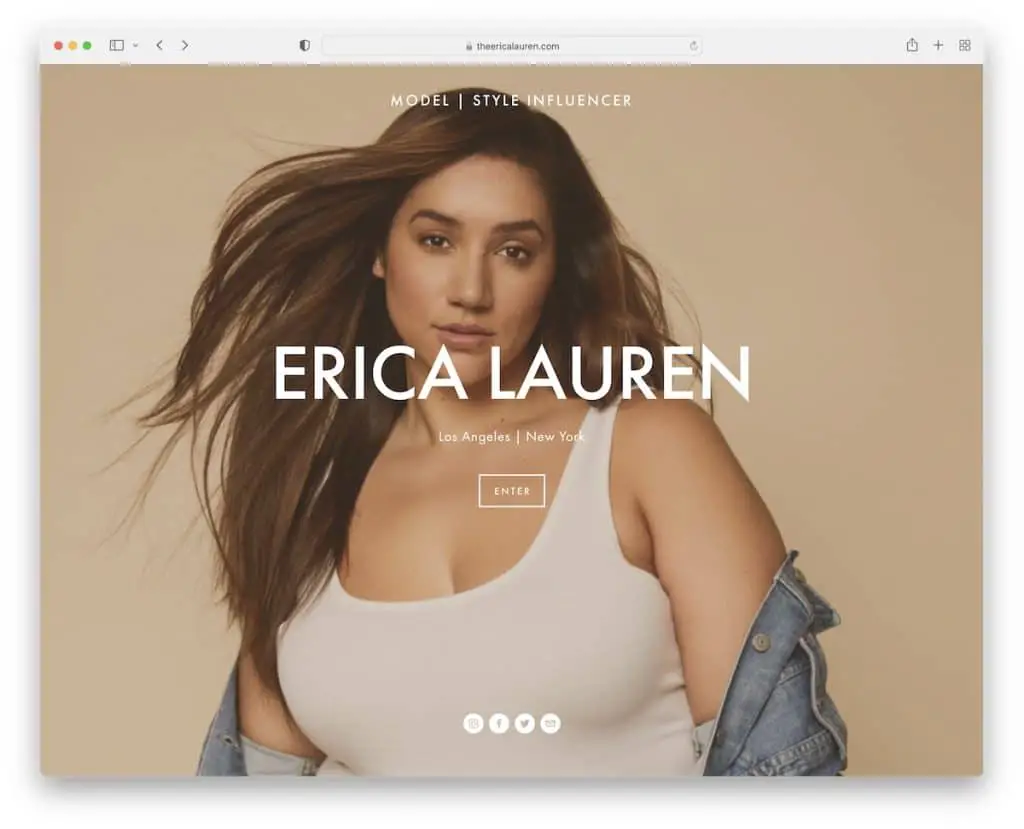
20. Erica Lauren
Construido con : Squarespace

La página de Erica Lauren comienza con un control deslizante de fondo de imagen de pantalla completa, texto y un botón CTA para ingresar al sitio.
La página mantiene un esquema simple y utiliza un boletín emergente que no es muy común entre los sitios web de currículums.
El encabezado y el pie de página son sencillos, con enlaces e íconos de redes sociales.
Nota : si escribe un blog o actualiza regularmente su sitio web de alguna otra manera, cree una lista de correo electrónico con una ventana emergente para mantener a sus seguidores y clientes "al tanto".
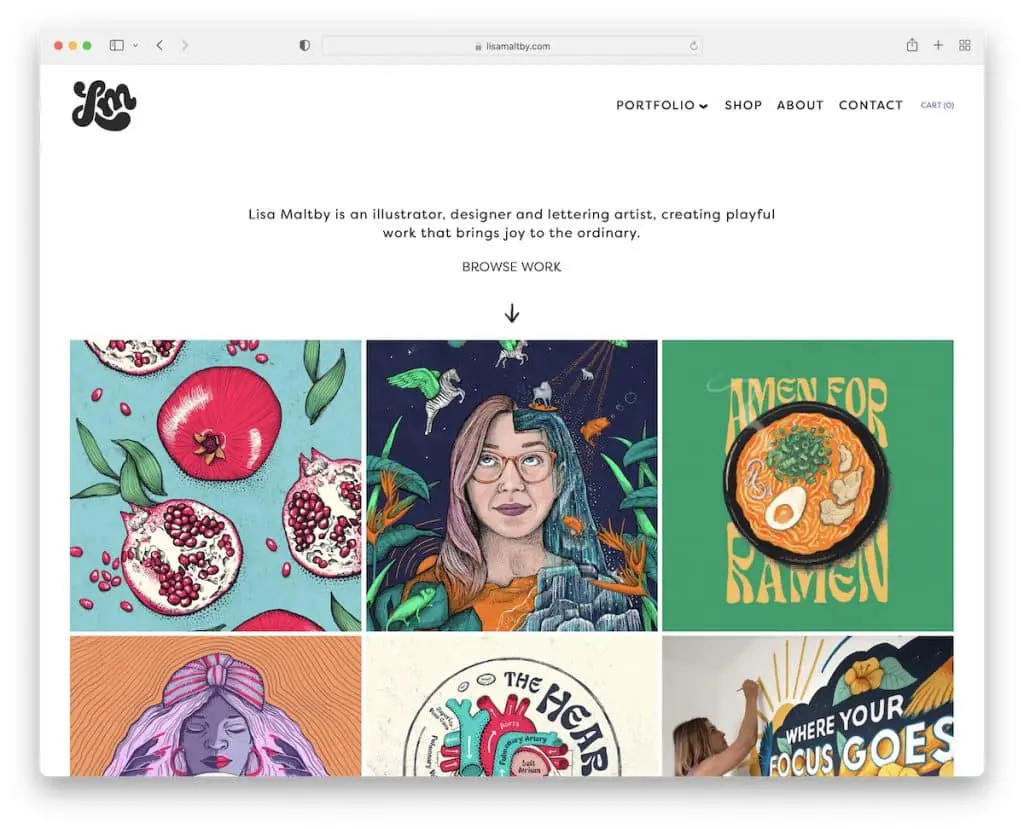
21. Lisa Maltby
Construido con : Squarespace

La cuadrícula del portafolio de Lisa Maltby consta de elementos estáticos y animados que hacen que ver y revisar sus trabajos sea mucho más emocionante (lástima que no se pueda hacer clic en ellos).
El encabezado presenta un logotipo animado a la izquierda (¡qué genial!) y un menú desplegable a la derecha con un carrito. Y el pie de página le brinda detalles de contacto adicionales y enlaces de categoría a sus obras.
Nota : use elementos animados para agregar vida a una cartera de estilo de cuadrícula.
Háganos saber si le gustó la publicación.
