21 mejores sitios web de videógrafos (ejemplos) 2023
Publicado: 2023-01-20¿Está buscando los mejores sitios web de videógrafos porque le gustaría obtener algunas ideas creativas adicionales?
Es posible que no siempre sepamos exactamente lo que queremos, por lo que verificar otras cosas de alta calidad siempre es gratificante.
Oye, tenemos que empezar en alguna parte, ¿verdad?
Y ahí es cuando estos ejemplos entran en juego.
Cree un sitio web que arroje más luz sobre sus trabajos y proyectos, cree una atractiva página acerca de y vaya un paso más allá iniciando un blog.
Puede construir fácil y rápidamente el sitio web de sus sueños con estos excelentes temas de WordPress para camarógrafos.
Los mejores sitios web y ejemplos de videógrafos
1. Extraviado
Construido con: Squarespace

Astray sabe cómo impresionar a los visitantes de la manera correcta: con un control deslizante de imagen de pantalla completa. Y para mantener la experiencia libre de distracciones, la página de Astray utiliza un encabezado transparente.
Además, el sitio de la boda se adhiere a un diseño más simple con elementos creativos para animar las cosas. Además, el gran control deslizante de feeds de Instagram de ancho completo es una excelente adición a la ya épica experiencia.
Nota: Use un control deslizante de pantalla completa para dar la bienvenida a los visitantes a su mundo de hermoso contenido.
También puede consultar nuestra lista de los mejores ejemplos de sitios web de Squarespace.
2. Películas de Jensen
Construido con: Squarespace

El sitio web del videógrafo de Jensen Films utiliza un fondo de imagen de pantalla completa con un encabezado limpio que presenta un menú desplegable.
La página de inicio solo tiene algunas secciones, por lo que puede hojearla rápidamente, lo que siempre es una ventaja.
Además, agregar testimonios de clientes garantiza la prueba social, mientras que las publicaciones de IG en el pie de página agregan contenido más interesante.
Nota: use un feed de Instagram si desea agregar más contenido a su sitio web pero, al mismo tiempo, hacer crecer su perfil.
3. Paraíso
Construido con: Squarespace

Paradise tiene una sección de héroe muy interesante, que es básicamente un menú con efectos de desplazamiento. Sin embargo, el ícono de hamburguesa en la esquina superior izquierda revela una superposición de menú de pantalla completa.
Además, utilizan una llamada a la acción (CTA) en el encabezado, por lo que aquellos interesados en ponerse en contacto pueden hacerlo de inmediato.
También nos gusta mucho el diseño único pero algo minimalista que te mantiene interesado desde el encabezado hasta el pie de página.
Nota: Intente usar un botón CTA en el encabezado/barra de navegación.
4. Película de Slovinski
Construido con: Squarespace

Slovinski Film es un sitio web minimalista para videógrafos con tres ejemplos de videos incrustados en la página de inicio.
Esta página tiene un encabezado limpio (sin navegación) pero no tiene un pie de página. Si bien los videos hablan por sí solos, la página de Slovinski Film solo tiene dos botones CTA más que llevan al visitante a formularios de contacto/contacto más avanzados o simples.
Nota: Incruste videos en su sitio web para que todos puedan experimentar su trabajo de primera mano.
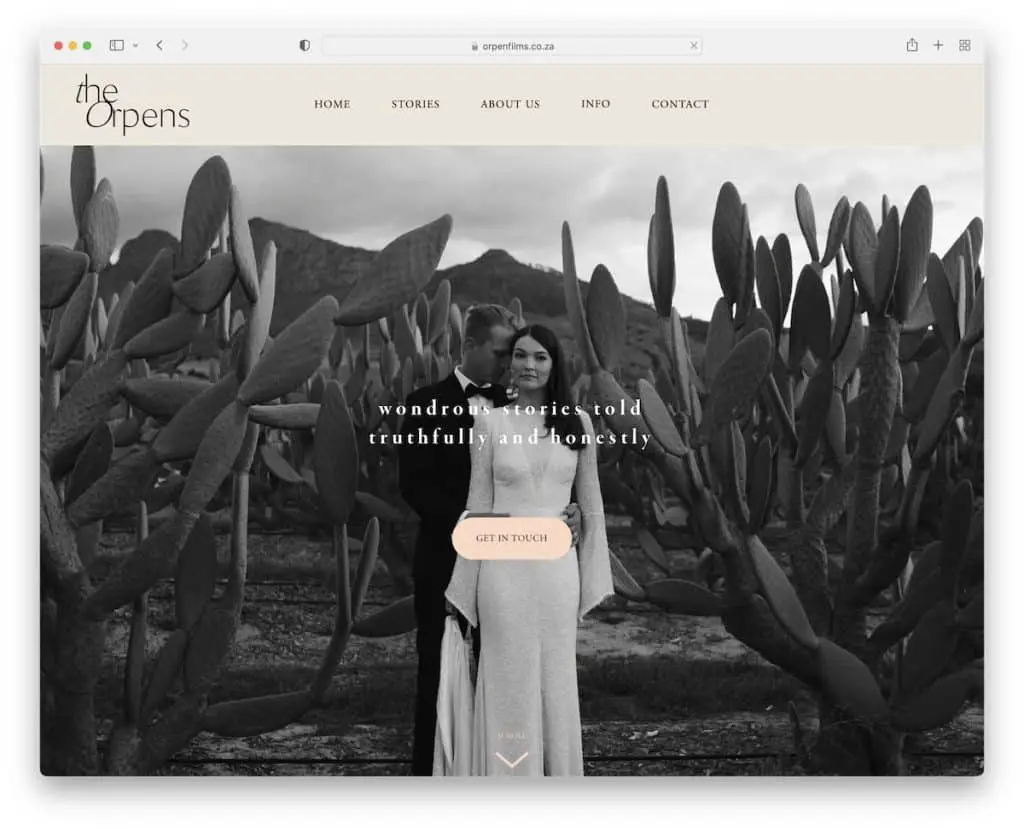
5. Los orpen
Construido con: Squarespace

El Orpens presenta un encabezado limpio y un banner de imagen grande con texto y un botón CTA en la parte superior de la página para que la emoción fluya.
Más abajo hay una cuadrícula de dos columnas de miniaturas animadas y estáticas que lo llevan a proyectos individuales donde puede ver hermosos videos.
El aspecto general del sitio web es limpio, incluido el pie de página con el color de fondo sin cambios.
Nota: Cree un portafolio de cuadrícula para asegurarse de que todos puedan revisar rápidamente su trabajo.
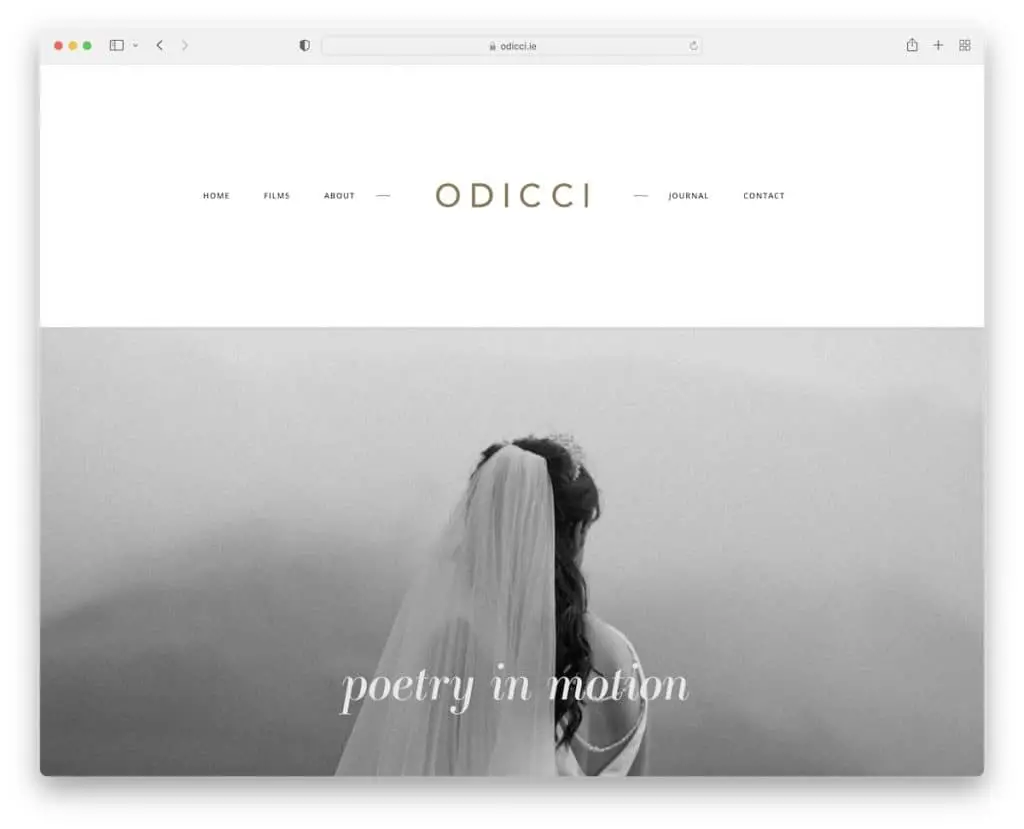
6. Odicci
Construido con: Squarespace

Lo interesante de Odicci es el encabezado grande con enlaces de menú pequeños y un logotipo centrado. Sin embargo, va muy bien con el aspecto minimalista de su sitio web que continúa con una imagen grande con texto pero sin CTA o enlace.
El sitio web de este videógrafo también contiene videos incrustados, una sección acerca de y una cuadrícula de feeds de Instagram. El pie de página también contiene otros enlaces de redes sociales para conectarse fácilmente con Stephen.
Nota: Deje que todos los elementos de su sitio web parezcan minimalistas, incluidos el encabezado y el pie de página.
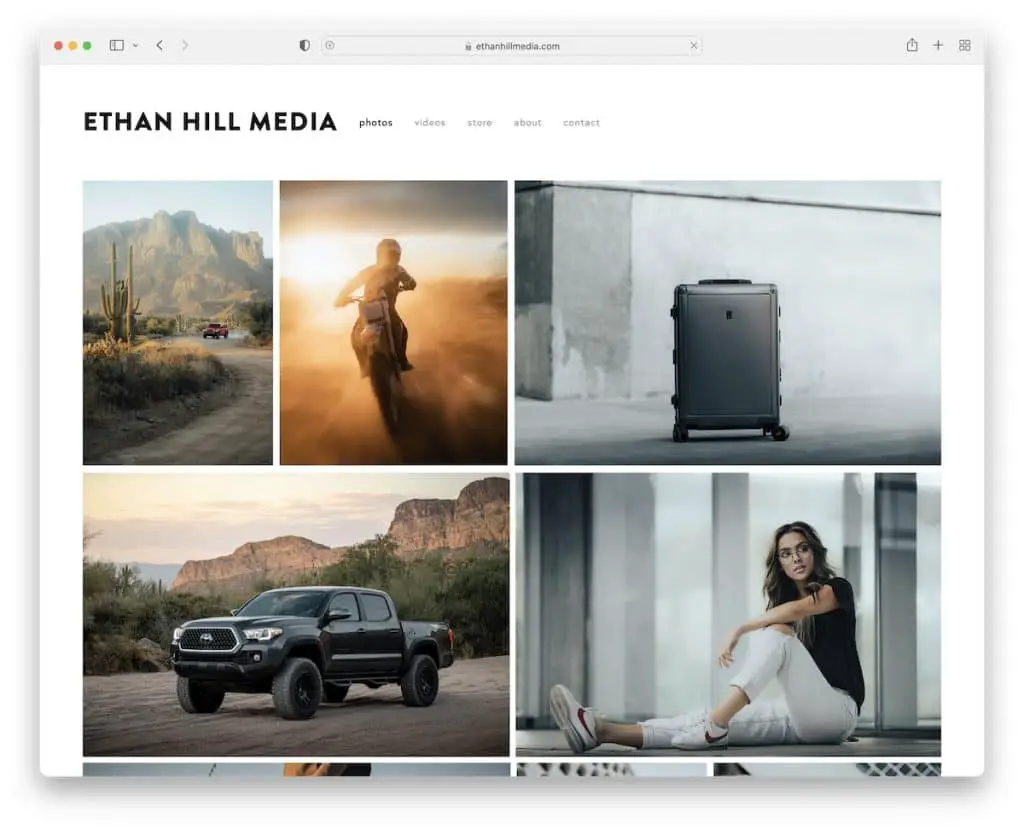
7. Medios de comunicación de Ethan Hill
Construido con: Squarespace

La página de Ethan Hill Media tiene una gran cartera de cuadrículas en la página de inicio con un efecto de caja de luz, por lo que los visitantes no tienen que salir de la página actual para ver el contenido.
El encabezado y el pie de página tienen el mismo color de fondo que la base del sitio web, lo que le da a la página un aspecto más prístino.
Nota: Use una cartera o una galería con la función de caja de luz para mejorar la experiencia del usuario.
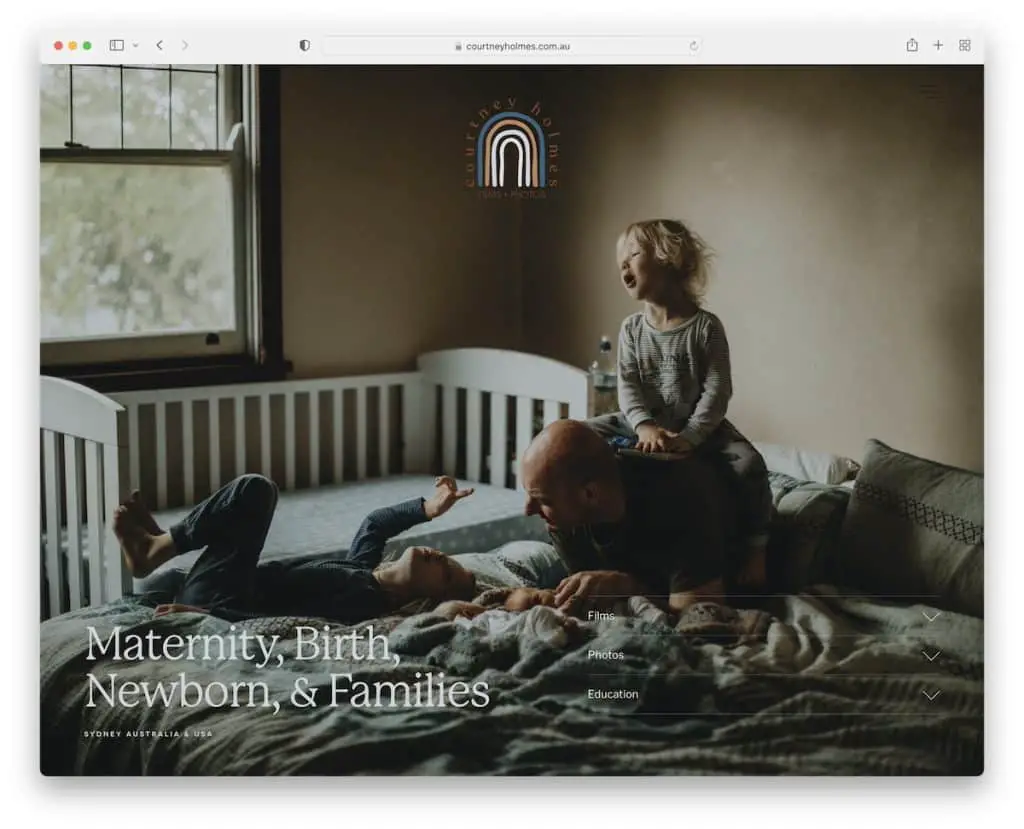
8. Courtney Holmes
Construido con: Squarespace

Hay dos características únicas de la sección superior de la página de Courtney Holmes: primero, el encabezado solo presenta un logotipo, que es el botón de inicio, y segundo, acordeones transparentes con más detalles.
La elección de los colores hace que el sitio web de este videógrafo sea especial, y el control deslizante de testimonios únicos es una visita obligada.
Y aunque no hay navegación en el encabezado, Courtney lo agregó como parte del pie de página.
Nota: elimine la navegación del encabezado para mantener el aspecto más limpio.
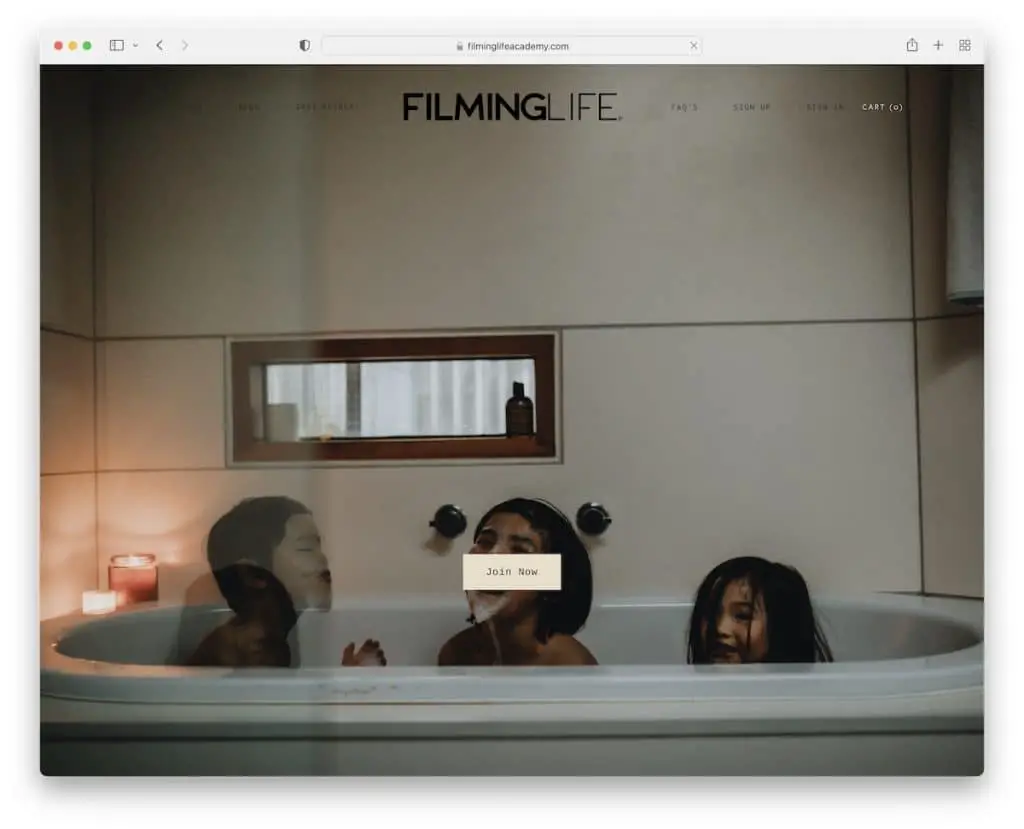
9. Filmando la vida
Construido con: Squarespace

FilmingLife crea una fuerte primera impresión con una imagen de fondo, un encabezado transparente y un simple botón CTA "únete ahora".
Este sitio web tiene un ambiente similar al de Courtney Holmes, lo que garantiza la mejor experiencia de usuario al navegar por su contenido.
La caja de luz de video también es útil porque el espectador no necesita salir de la página para verlo.
Nota: Use un botón CTA en la parte superior de la página para disfrutar de más clientes potenciales, conversiones, etc.
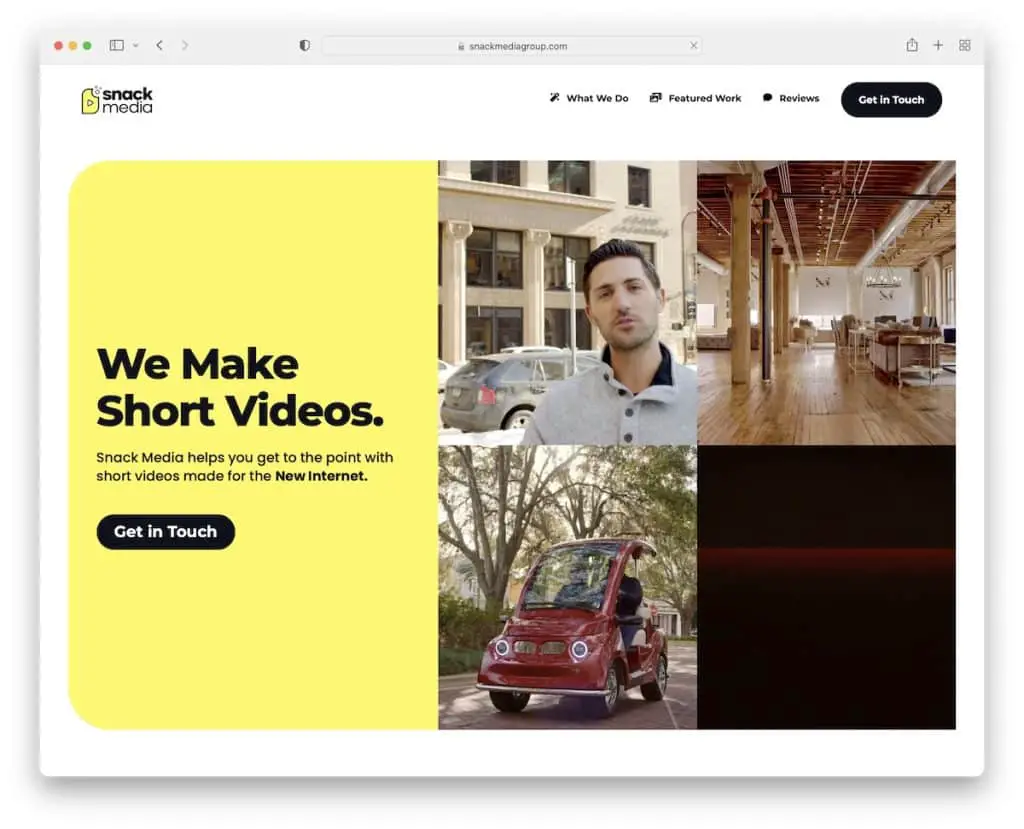
10. Medios de merienda
Construido con: Webflow

Snack Media tiene una sección de héroe vibrante y atractiva con un fondo amarillo brillante, texto, un CTA y miniaturas de reproducción de video de cuatro cuadrículas. ¡Así es como captas la atención de los visitantes!
Con bordes redondeados, Snack Media logra una experiencia similar a la de un dispositivo móvil a la que todos estamos acostumbrados en estos días.
Además, la cartera filtrable de videos permite que todos encuentren el contenido correcto mucho más fácilmente.
Nota: Use miniaturas de video en lugar de imágenes para hacerlo más atractivo.
¿Planeas usar Webflow? Entonces también debería consultar estos fantásticos sitios web de Webflow.
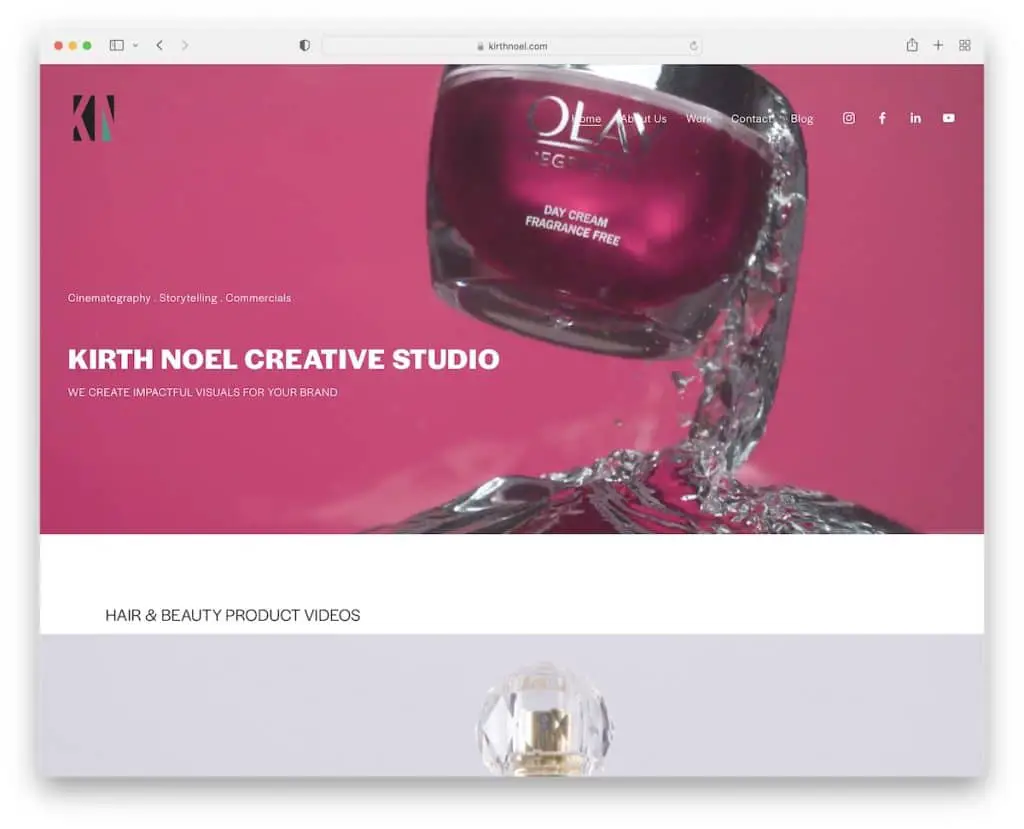
11. Kirth Noel
Construido con: Squarespace

El sitio web del videógrafo de Kirth Noel tiene un fondo de video en la mitad superior de la página con un título, texto y un encabezado transparente. Además del menú, el encabezado también presenta íconos de redes sociales para facilitar la conexión.

Además, Kirth Noel tiene varios controles deslizantes de imágenes masivos donde cada control deslizante abre un video en una página nueva.
Nota: Use un video en la sección principal para despertar la curiosidad inmediata.
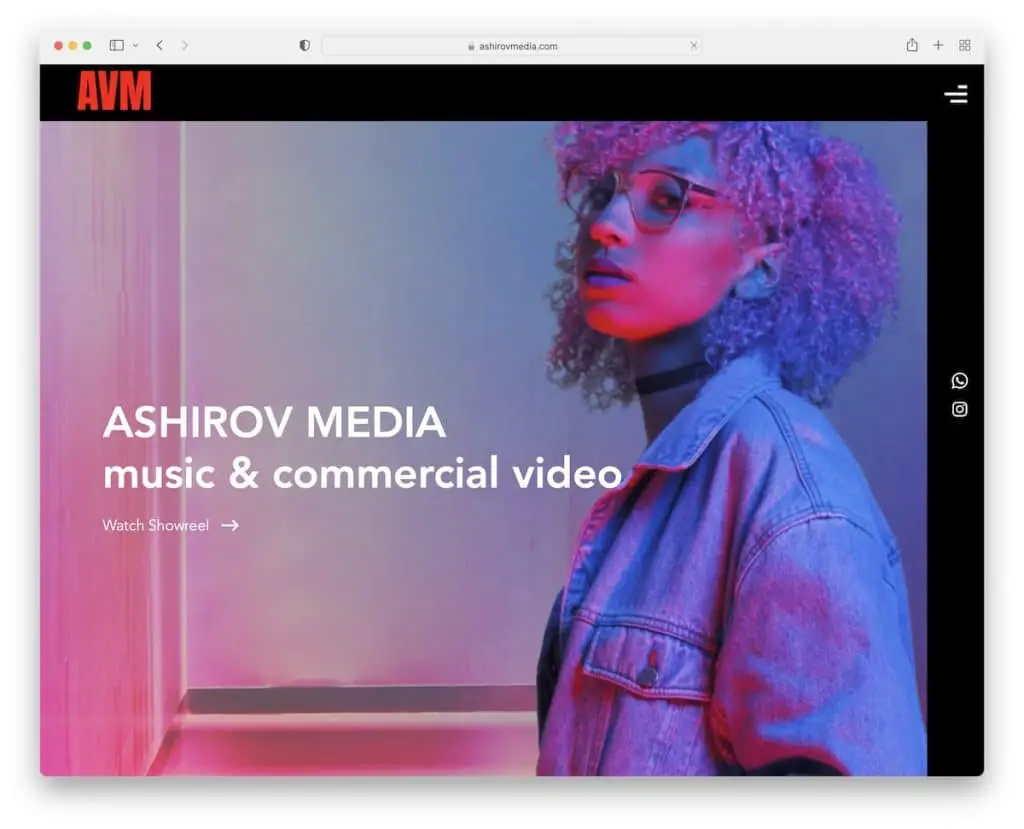
12. Medios de Ashirov
Construido con: Wix

Lo que diferencia a Ashirov Media de las masas es el magnífico diseño oscuro con un efecto de fondo genial.
Otro elemento(s) original(es) es el encabezado fijo con un ícono de menú de hamburguesas y un banner en la barra lateral con íconos de redes sociales.
También disfrutamos mucho de su trabajo destacado que se presenta en una galería de videos (video principal en la parte superior con un control deslizante de miniaturas para cambiar entre videos a continuación).
Nota: Cree una galería de videos para mostrar sus mejores trabajos.
Pero también vale la pena echarle un vistazo a estos sitios web creados en la plataforma Wix.
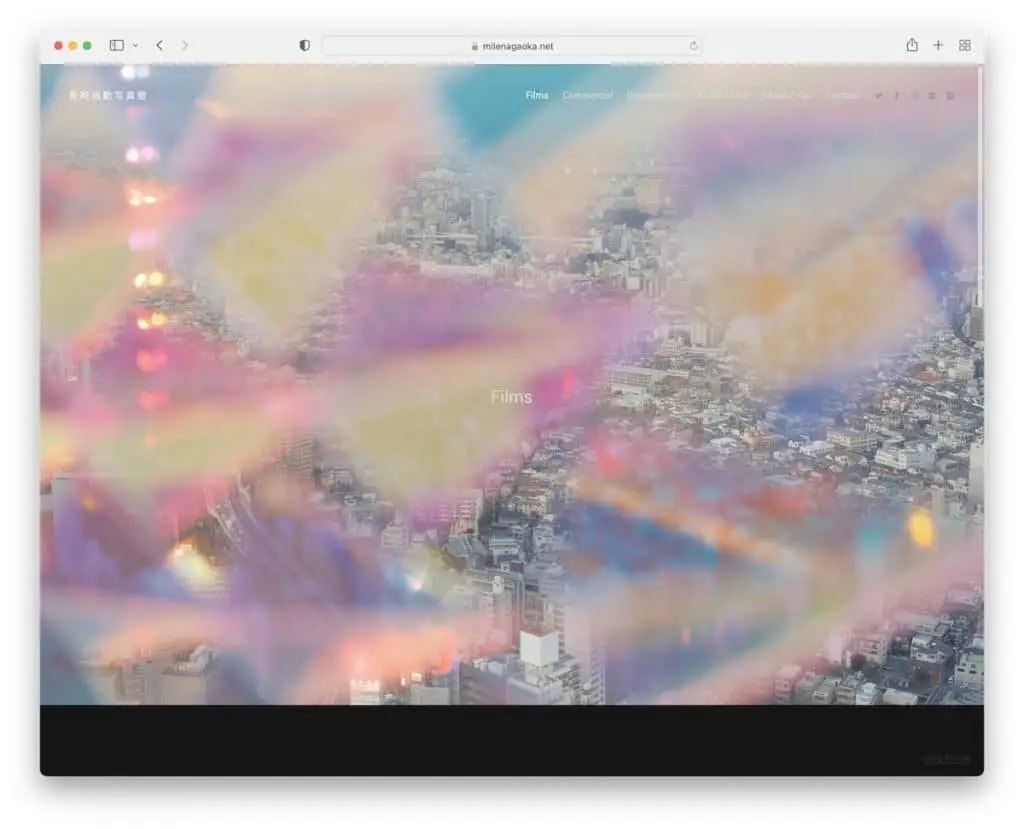
13. Milla Nagaoka
Construido con: Formato

El fondo de la imagen con el efecto de paralaje hace que la página de Mile Nagaoka se destaque. Además, el resto de la página tiene un diseño oscuro, lo que le da al sitio web de este videógrafo una sensación más premium.
También encontrará un encabezado adhesivo (transparente) con enlaces para obtener más información sobre el trabajo y Mile y una galería de videos debajo de la imagen principal.
Nota: Cree una experiencia de usuario más atractiva utilizando el efecto de paralaje.
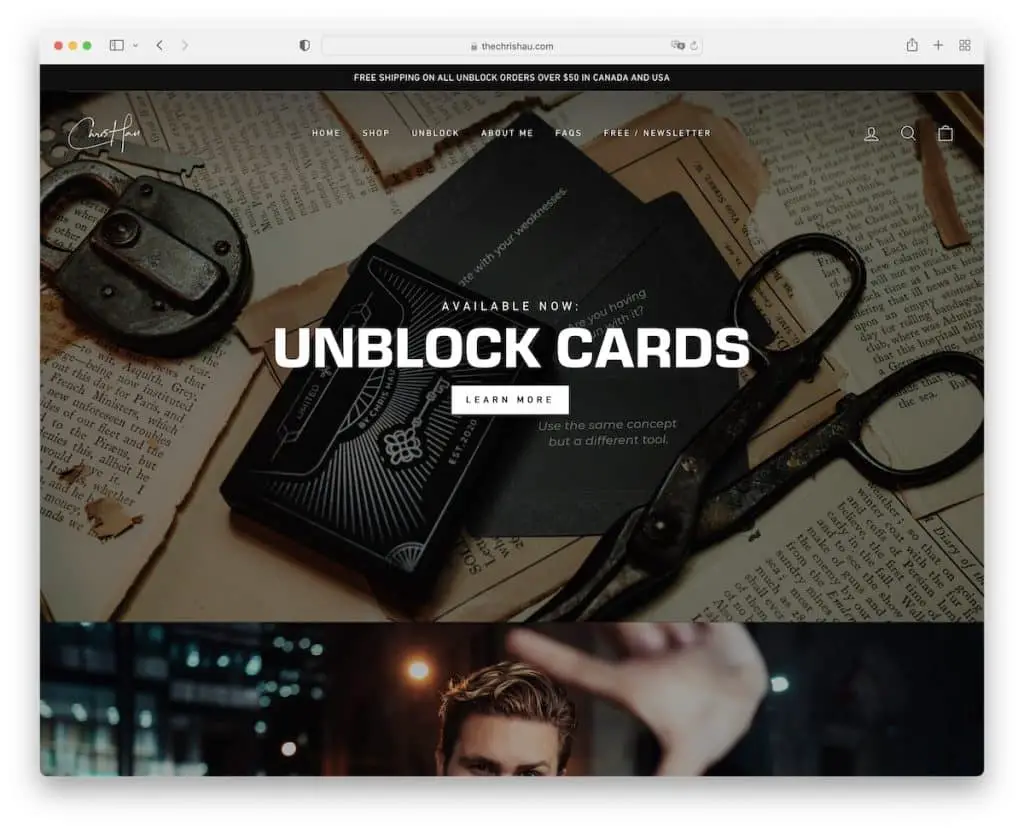
14. Chris Hau
Construido con: Shopify

El sitio de Chris Hau se divide en varias secciones de ancho completo, con botones de texto y CTA y un encabezado flotante, por lo que siempre hay acceso a otras páginas internas sin necesidad de desplazarse hacia arriba.
Una de las secciones tiene un efecto de antes y después, que promueve sus ajustes preestablecidos de Lightroom, para que pueda visualizar mejor el resultado.
Además, algunas imágenes tienen un efecto de paralaje y hay una sección con un video de fondo.
Nota: Use un encabezado/menú fijo para mejorar la experiencia del usuario.
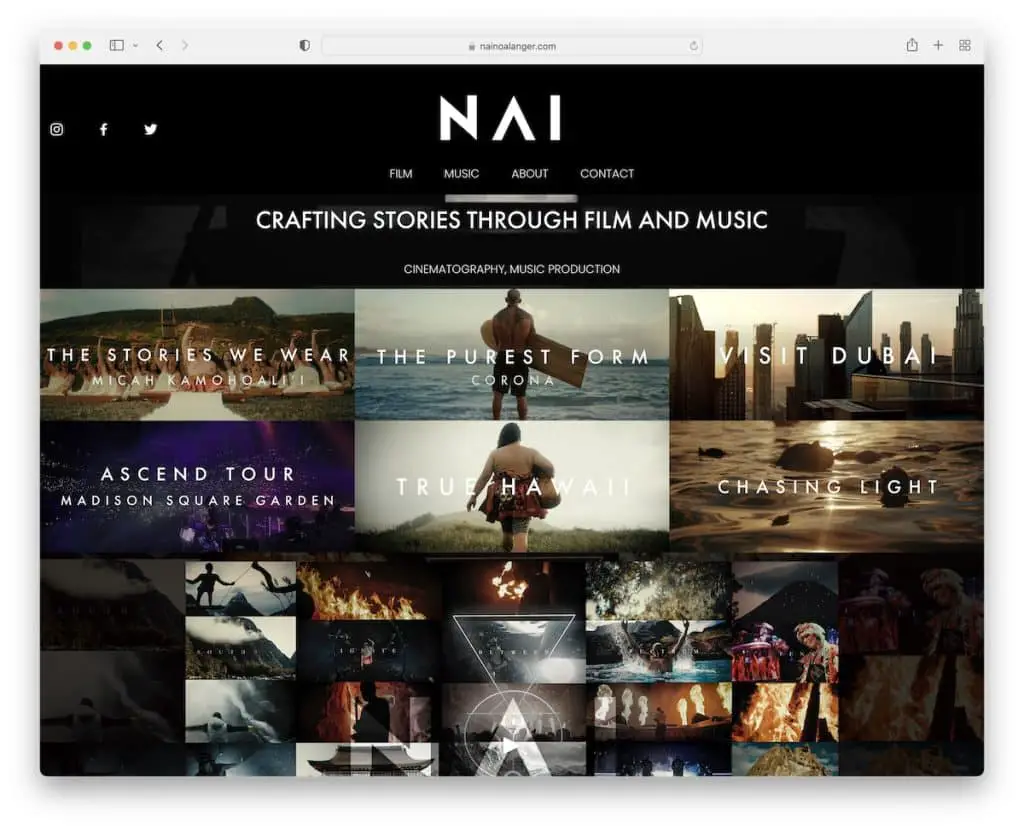
15. Nainoa Langer
Construido con: Squarespace

Nainoa Langer es un sitio web de videógrafos con un encabezado que desaparece y reaparece tan pronto como comienzas a desplazarte hacia la parte superior.
La página de inicio presenta un video de fondo delgado con un título, una cuadrícula que promociona algunos de los trabajos y un video incrustado. Además, hay una sección completa con logotipos de clientes.
Nota: ¿Ha trabajado con muchas marcas notables? Menciónalos en tu sitio web para aumentar tu potencial.
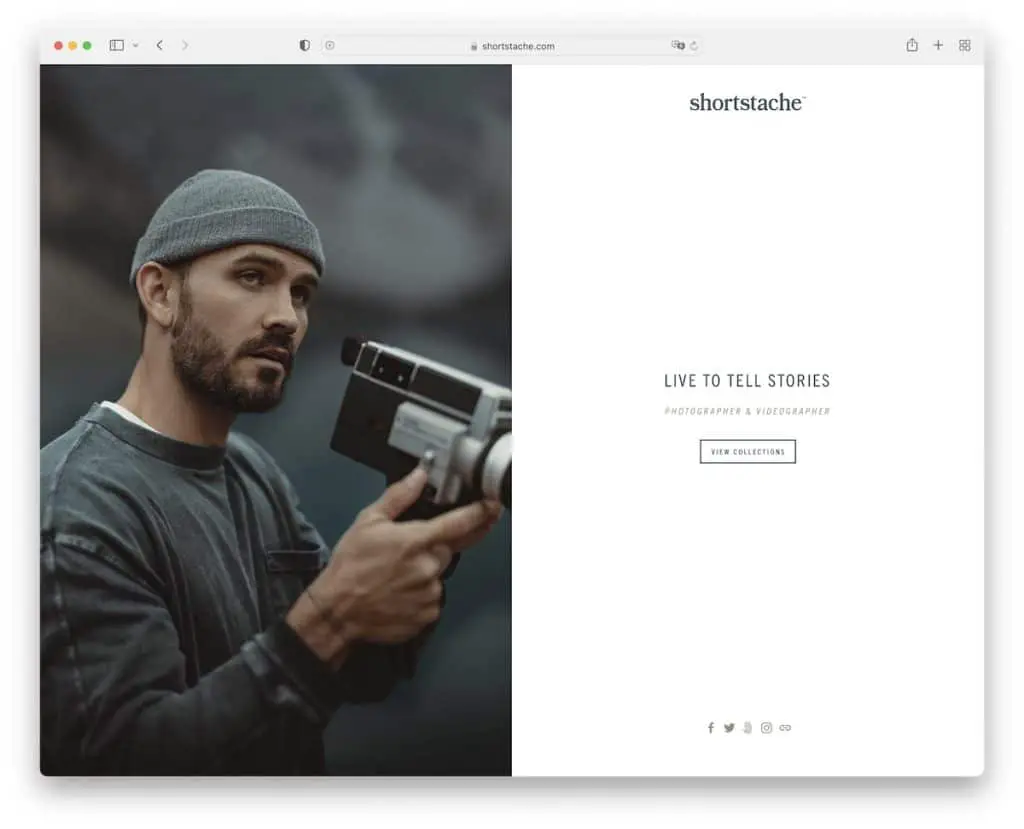
16. Shortstache
Construido con: Squarespace

La página de inicio de Shortstache presenta un diseño de pantalla dividida con una imagen a la izquierda y texto y CTA sobre un fondo sólido a la derecha. La página principal tampoco tiene un encabezado o pie de página para una apariencia más minimalista.
Sin embargo, el encabezado aparece en las páginas internas para encontrar más fácilmente diferentes contenidos y páginas de información y contacto.
Nota: Su página de inicio no tiene que ser un montón de contenido e información; mantenlo simple, como Shortstache.
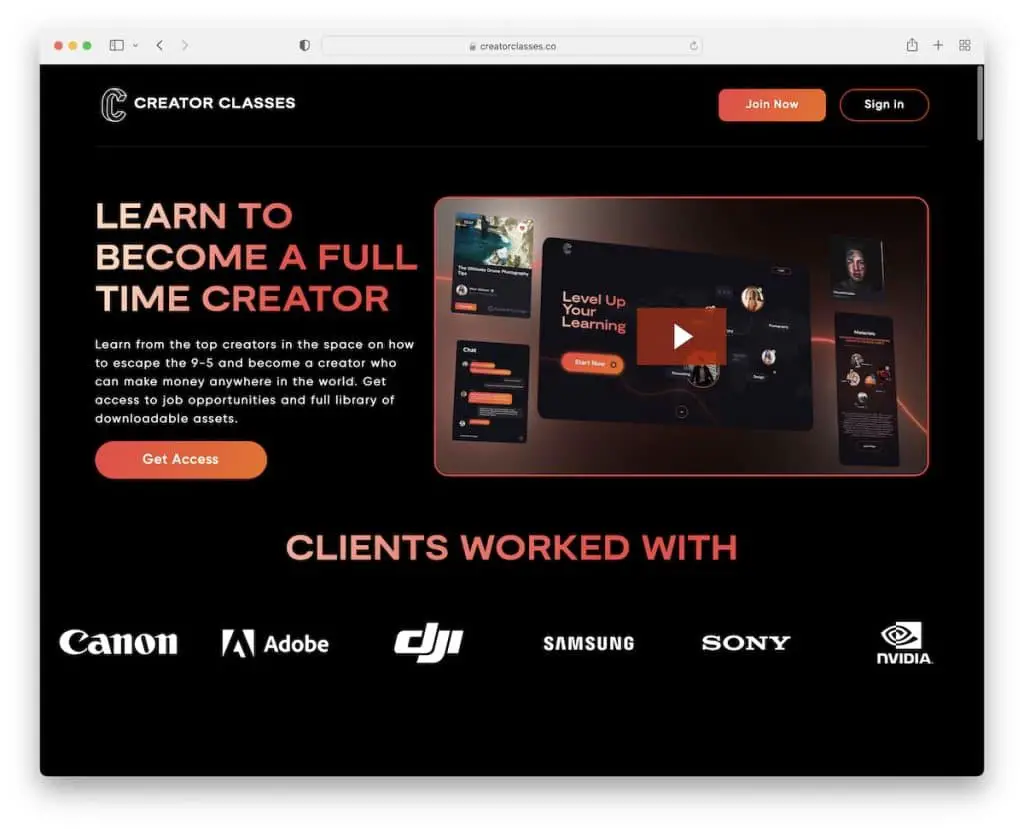
17. Clases de creadores
Construido con: Shopify

Creator Classes es otro sitio web con un hermoso diseño oscuro que funciona más como una página de destino. El encabezado presenta dos botones de CTA para unirse y registrarse, mientras que el pie de página contiene enlaces adicionales, botones de redes sociales y un formulario de suscripción al boletín.
La parte superior de la página es muy procesable, con un título, texto, un CTA y un video, además de logotipos de clientes que demuestran la calidad del trabajo.
Nota: ¿Desea promocionar sus servicios y productos por correo electrónico? Haga crecer su lista agregando un formulario de suscripción al sitio web de su empresa.
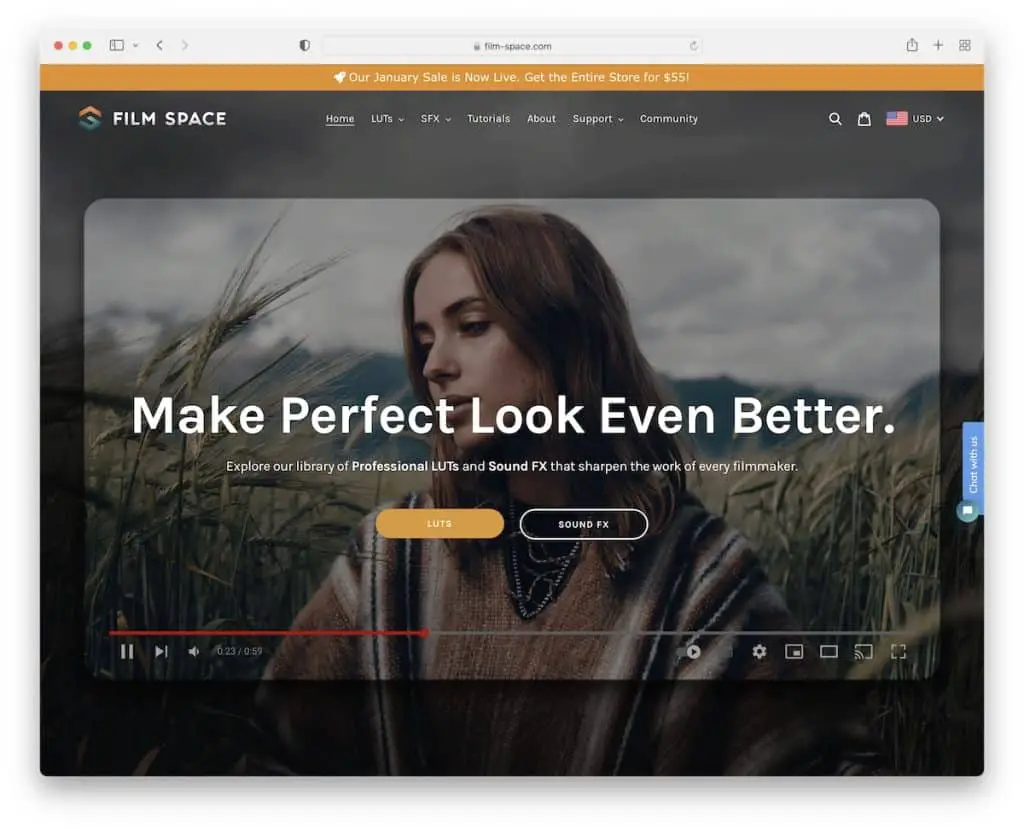
18. Espacio de Cine
Construido con: Shopify

Film Space utiliza una ventana emergente que promociona un producto gratuito que, a través del proceso de pago, les permite obtener su correo electrónico para futuras promociones de marketing.
También encontrará una notificación en la barra superior adhesiva que anuncia una oferta especial que no puede cerrar.
Además, las animaciones de desplazamiento aumentan la experiencia del usuario haciéndola más atractiva para mantener al visitante por más tiempo.
Nota: ¿Tiene un anuncio especial? Usa una barra superior con un fondo que contraste para que destaque más.
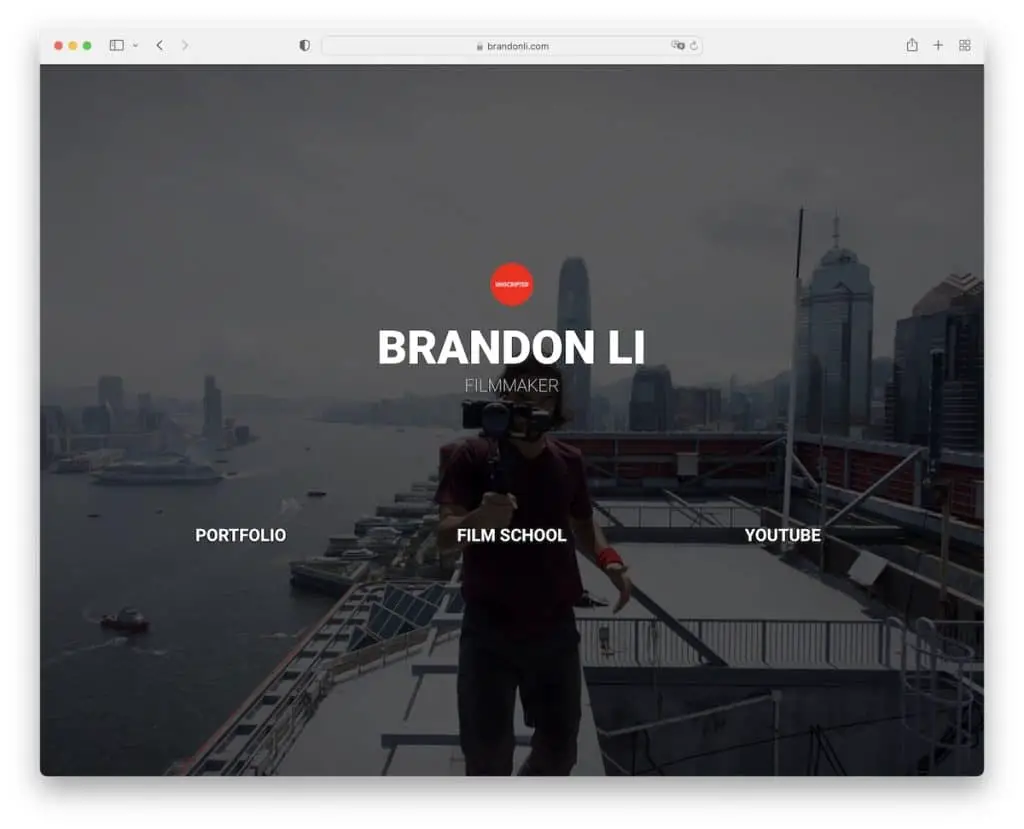
19. Brandon Li
Construido con: Elementor

Queríamos agregar el sitio web de Brandon Li a esta colección para demostrar que no necesita una presencia en línea sofisticada para que funcione.
Mientras opera en otras plataformas, Brandon usa su sitio web de videógrafo como centro para vincularlo a sus tres canales principales. Pero sí usó una imagen de fondo de pantalla completa de sí mismo en acción para que no fuera demasiado aburrido.
Nota: incluso si tiene éxito en diferentes plataformas, cree un sitio web donde los fanáticos puedan encontrar enlaces a sus obras.
Si planea construir su presencia en línea con WordPress, lea nuestra revisión de Elementor (¡uno de los mejores creadores de páginas!)
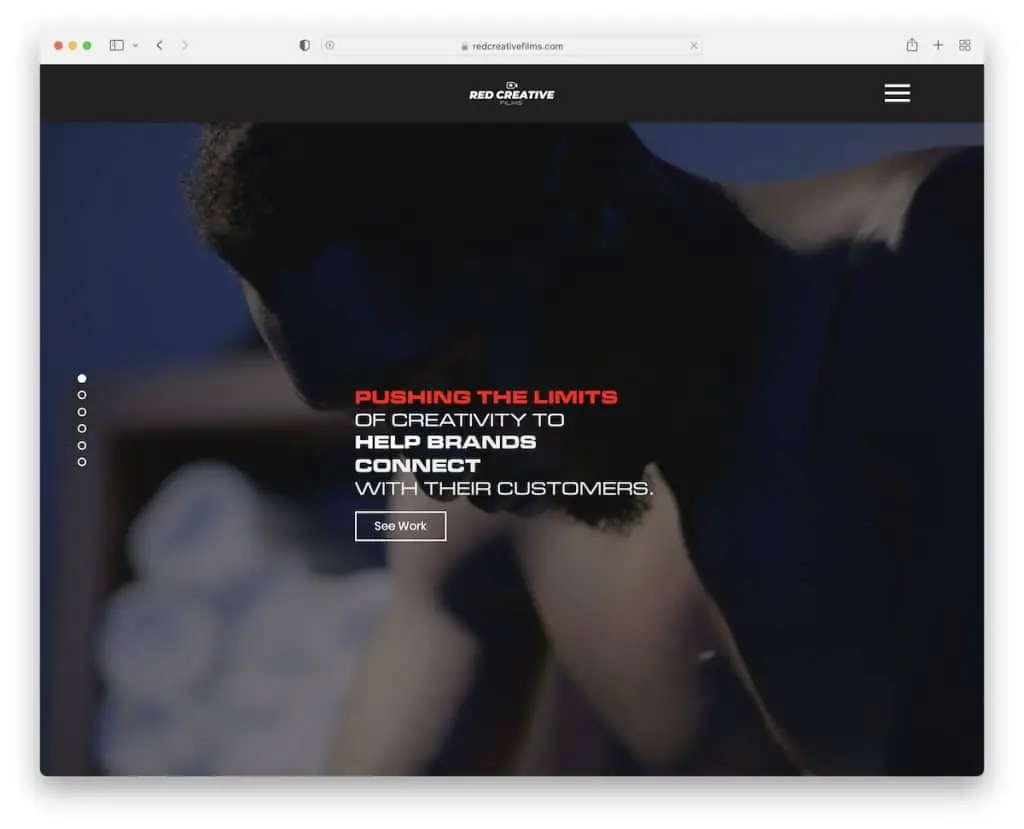
20. Creativo rojo
Construido con: Wix

El sitio web de Red Creative casi se siente como un control deslizante vertical, por el que puede desplazarse o usar la paginación a la izquierda para saltar de una sección a otra.
Desde fondos de video y paralaje hasta miniaturas de video y superposición de menú de pantalla completa, Red Creative le garantiza que obtendrá todo lo que necesita en un ambiente agradable.
Además, aunque el encabezado con el ícono de la hamburguesa desaparece tan pronto como comienzas a desplazarte, vuelve a aparecer cuando te desplazas hacia arriba.
Nota: Mantén la atención de tus visitantes con efectos especiales, como imágenes de fondo de video e imágenes de paralaje, para mantenerlos en tu sitio por más tiempo.
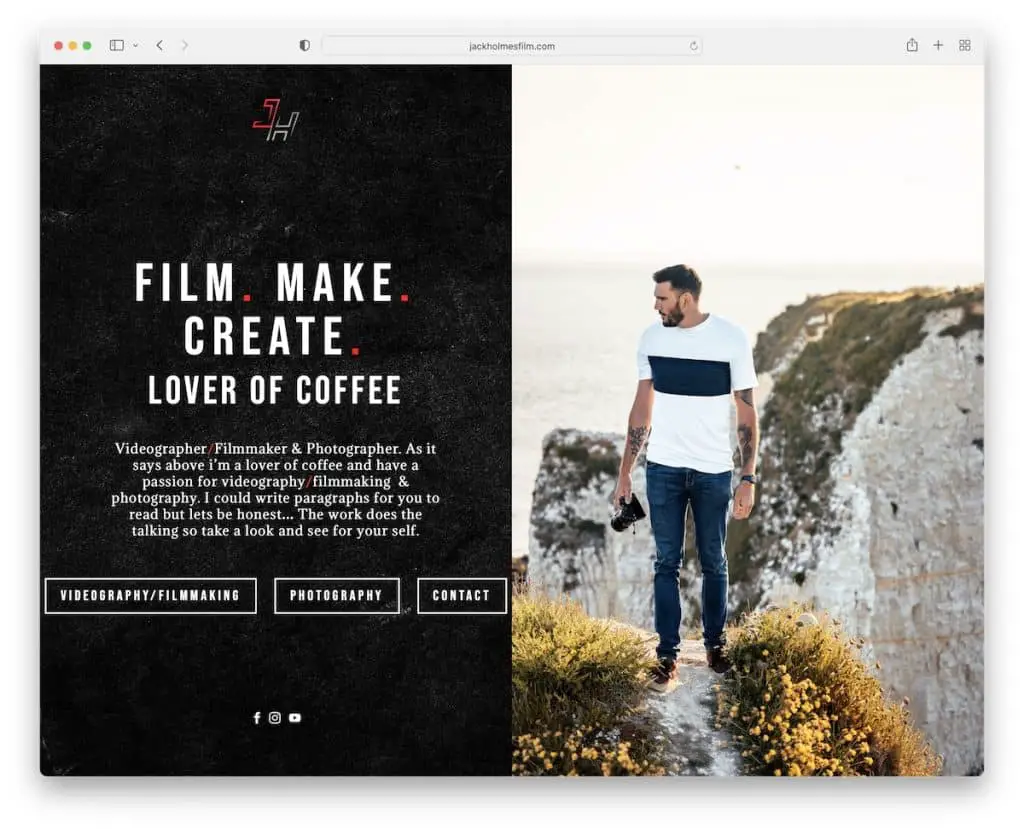
21. Jack Holmes
Construido con: Divi

Al igual que Shortstache, Jack Holmes también tiene un diseño de página de inicio de pantalla dividida con texto, enlaces y redes sociales a la izquierda y una imagen de sí mismo a la derecha. Los enlaces abren portafolios de videos e imágenes en una nueva página, incluido el formulario de contacto. Jack mantiene la página simple, dejando que sus obras hablen.
Nota: Eres un creador de contenido, así que deja que tu trabajo hable y comercializa tus servicios.
Le recomendamos que consulte muchos más sitios web que utilizan el tema Divi que recopilamos.
Háganos saber si le gustó la publicación.
