21 de los mejores ejemplos de diseño de página de destino que debe ver en 2022
Publicado: 2022-01-07¿Cómo convence a los visitantes de que su sitio web vale la pena? Hay tantos elementos que necesita una página de destino de primer nivel, y hacer que esos elementos sean lo "mejor" que pueden ser a menudo depende de cuáles sean los objetivos de su página de destino.

Si está buscando mejorar su juego de página de destino, es útil saber qué implica una excelente. Hemos compilado una lista de páginas de destino que nos encantan para que pueda ver estos impresionantes diseños en acción e implementar sus tácticas en sus propias páginas de destino.
Ejemplos de páginas de destino
- Shopify
- gran jones
- Bozal
- Tablero de la puerta
- Sabio
- airbnb
- ¡Meneo!
- wistia
- Flujo web
- Espacio de conversación
- Nauto
- Marketing de fuerza industrial
- Emoción entrante
- IMPACTO Marca y Diseño
- Rebote
- facturas.com
- Zillow
- Landbot
- beneficios web
- amapola nativa
- Laboratorio de conversión
Páginas de inicio de registro
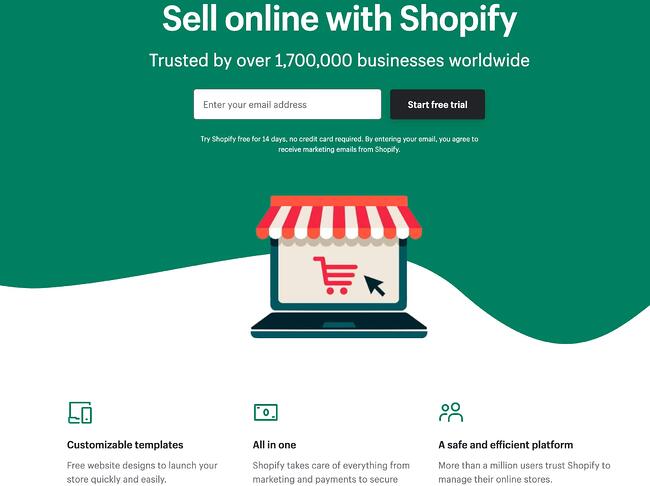
1. Shopify

Al igual que muchas de las otras páginas de destino de esta publicación, la página de destino de prueba de Shopify para vendedores lo mantiene simple. No tiene demasiado texto, pero aun así logra persuadir a los usuarios al señalar algunos puntos clave sobre su producto de primera categoría. Los visitantes salen sabiendo que Shopify es una plataforma todo en uno que es fácil de usar y en la que muchos confían.
Por qué funciona esta página de destino:
- Interfaz limpia: el título orientado al usuario tiene solo unas pocas palabras, por ejemplo, y la página se basa en gráficos simples y párrafos cortos para comunicar los detalles y los beneficios de la prueba.
- CTA conciso: solo hay unos pocos campos que debe completar antes de comenzar. Todo esto hace que sea más fácil para usted comenzar rápidamente a vender en línea con su herramienta.
Lo que podría mejorarse:
- Enfatice la seguridad: la última columna indica que la plataforma es segura, pero no explica por qué. En cambio, menciona que más de un millón de empresas lo usan. Algunas palabras que hablan de la seguridad del sitio mejorarían esta sección, ya que el número de proveedores ya se indica en la parte superior de la página. Además, eliminaría la fricción para los visitantes con problemas de seguridad.
2. Gran Jones

Muchos de nosotros hemos estado cocinando mucho más durante la pandemia y buscamos actualizar nuestro equipo. Great Jones ofrece una página de inicio que es tan hermosa como sus hornos holandeses. Es muy aspiracional y aprovecha todos nuestros sueños de cocina ideales.
Por qué funciona esta página de destino:
- Uso del color: el sitio de Great Jones es colorido al igual que sus utensilios de cocina. El uso de colores llamativos atrae rápidamente a los visitantes y hace que los utensilios de cocina se destaquen.
- Llamada a la acción prominente : no puede perderse esta CTA amarilla gigante y cupón de $ 100 de descuento en fuente en negrita. ¿Quién no querría $100 de descuento en estas preciosas macetas?
Lo que podría mejorarse:
- Descripciones dinámicas : con tantas sartenes y utensilios representados a la vez, sería fantástico que los usuarios pudieran ver el nombre del artículo. De esa manera, podrían encontrarlo más fácilmente en el sitio cuando estén listos para comprar.
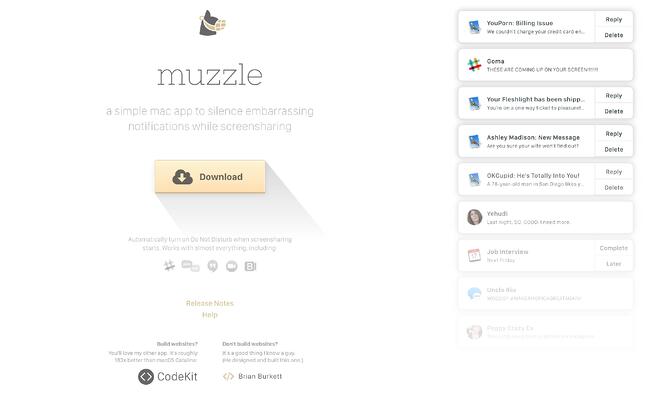
3. bozal

Muzzle, una aplicación para Mac que silencia las notificaciones en pantalla, adopta por completo esta mentalidad de "no digas nada" en su página de destino, que de otro modo sería mínima. Las páginas de destino ayudan a los usuarios a decidir si su producto o servicio realmente vale o no su valioso tiempo y energía. ¿Qué mejor manera de comunicar de manera clara y directa su propuesta de valor que confrontar a los visitantes con el problema que resuelve su aplicación?
Por qué funciona esta página de destino:
- Mostrar en lugar de contar: los visitantes de la página son recibidos con una rápida avalancha de notificaciones vergonzosas en la parte superior izquierda de la pantalla. La animación no solo es hilarante, sino que también logra transmitir de manera convincente la utilidad de la aplicación sin largas descripciones.
- Experiencia visual cohesiva : incluso el texto de la página es de un color gris apagado, lo que refleja la función del producto.
Lo que podría mejorarse:
- Podría ser difícil de leer : si bien el texto gris claro sobre fondo blanco es excelente para imitar la función del producto, puede ser más difícil de leer para algunos.
4. Tablero de la puerta

Los entusiastas de la comida para llevar sin duda están familiarizados con DoorDash, la aplicación que te permite pedir comida de una variedad de restaurantes desde tu teléfono. Bueno, en lugar de clientes, esta página de destino está orientada a reclutar Dashers que hagan las entregas.
Por qué funciona esta página de destino:
- Enfatiza la autonomía de Dasher : esta página de inicio realmente destaca que los Dashers son independientes y libres para trabajar cuando lo deseen.
- Aspectos destacados Ganancias potenciales : Si bien no hay forma de probar que estas ganancias son típicas, ciertamente son atractivas para cualquier persona que quiera ganar dinero extra.
Lo que podría mejorarse:
- Ventaja sobre los competidores: DoorDash no es el único juego de entrega en la ciudad. Podrían resaltar lo que los diferencia de un competidor como UberEats.
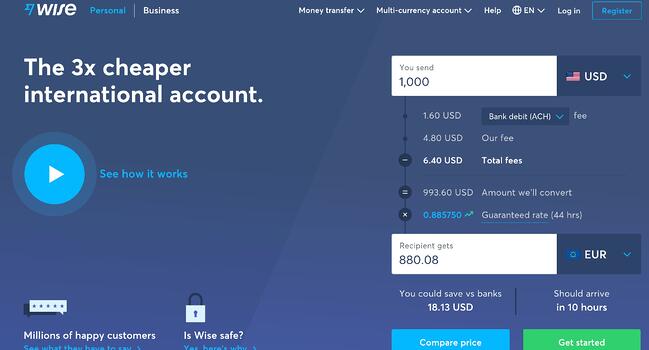
5. Sabio

Wise le permite enviar o recibir dinero en diferentes monedas y países, y su página de inicio separa a los clientes en dos categorías, ya sea comercial o personal, para que no se distraiga con opciones que no se aplican a usted. Incluso hay un video corto para mostrar a los visitantes cómo funciona el servicio antes de que lo prueben. Dado que se trata de dinero, es importante que la experiencia del cliente sea correcta desde la primera vez.
Por qué funciona esta página de destino:
- Aspectos destacados Seguridad: la información de seguridad está al frente y en el centro de esta página, lo que ayuda a aliviar cualquier duda que pueda tener un cliente potencial y les asegura que Wise es un servicio seguro para enviar y recibir dinero.
- Enfatiza el valor: en varios lugares de la página, tanto en texto como en video, Wise reitera que es menos costoso que transferir dinero a través de un banco tradicional.
Lo que podría mejorarse:
- La interfaz está un poco ocupada : si bien es excelente que los clientes tengan acceso a una gran cantidad de información sobre el servicio, están sucediendo muchas cosas. Hay videos, menús que aparecen cuando te desplazas y múltiples botones, todo dentro de la mitad superior de la página.
6. Airbnb
 Para ayudar a convertir a los visitantes en anfitriones, Airbnb ofrece una atractiva personalización: una proyección de ganancias promedio semanales estimadas según su ubicación y el tamaño de su hogar. Puede ingresar información adicional sobre sus posibles alojamientos en los campos para obtener una estimación aún más personalizada.
Para ayudar a convertir a los visitantes en anfitriones, Airbnb ofrece una atractiva personalización: una proyección de ganancias promedio semanales estimadas según su ubicación y el tamaño de su hogar. Puede ingresar información adicional sobre sus posibles alojamientos en los campos para obtener una estimación aún más personalizada.
 Si visita la página ya convencido, la clara llamada a la acción en la parte superior de la página facilita la conversión en el acto.
Si visita la página ya convencido, la clara llamada a la acción en la parte superior de la página facilita la conversión en el acto.
Por qué funciona esta página de destino:
- Personalización : Airbnb le muestra desde el principio lo que podría ganar potencialmente según su área y el tamaño de su hogar. Esto es útil para los nuevos anfitriones potenciales que aún pueden estar averiguando cuánto deberían cobrar y cuánto pueden esperar ganar.
- Aprovecha la comunidad: más abajo en la página, los curiosos sobre el hospedaje tienen la opción de contactar a un Superhost experimentado para responder cualquier pregunta que puedan tener.
Lo que podría mejorarse:
- Nada: la página es clara, concisa, asegura a los anfitriones potenciales que Airbnb es seguro de usar y ofrece una experiencia personalizada.
7. ¡Muévete!

¡Meneo! es un servicio que conecta a los dueños de perros con paseadores y cuidadores de perros. Esta página va directo al grano con una fuente grande que alienta a los prospectos a unirse y coloca el formulario de registro en un lugar destacado en la mitad derecha de la página. El color de fondo verde hace que la fuente blanca y otros elementos de la página destaquen. La adición de un código QR en el formulario también es un buen toque, ya que permite a los visitantes escanearlo, descargar rápidamente la aplicación y registrarse.
Por qué funciona esta página de destino:
- Formulario eficiente: dejar el campo del formulario abierto en la página significa que los visitantes ni siquiera tienen que hacer clic en un CTA para acceder a él. El código QR acelera aún más el proceso.
- Enfatiza la credibilidad: la inclusión de fotos de los cuidadores y el hecho de que más de 351 000 cuidadores actualmente usan el servicio en todo el país hace que Wag sea más confiable.
Lo que podría mejorarse:
- No es convincente: a diferencia de DoorDash mencionado anteriormente, Wag! no menciona por qué la gente debería unirse. ¿Cuáles son los beneficios? ¿Los horarios son flexibles?
8. Wistia

De inmediato, nota el fondo azul con un toque de rosa en forma de un botón "Prueba gratis". La página entra directamente en acción con un video que muestra todo el contenido interesante que puede crear. Si tiene dudas, siempre puede desplazarse a continuación para leer los testimonios de algunos de los 375 000 clientes satisfechos de Wistia.
Por qué funciona esta página de destino :
- Facilidad de uso : el formulario en sí permite a los usuarios completarlo rápidamente al vincularlo a su cuenta de Google. Si lo hace, activa la función de autocompletar, que reduce la fricción para el usuario.
- Aprovecha las imágenes: como presentador de videos, Wista hace un gran trabajo al mostrar sus capacidades utilizando una variedad de medios. Hay gráficos coloridos, videos e incluso un enlace a caricaturas enfocadas en marketing.
Lo que podría mejorarse:
- Incluya una sección de preguntas frecuentes : los testimonios son geniales, pero a veces los clientes tienen algunas inquietudes que podrían responderse rápidamente con una sección de preguntas frecuentes. De esa manera pueden decidir si registrarse o no sin tener que salir de la página para buscar respuestas.
9. Flujo web
 Webflow, una herramienta de diseño para desarrolladores web, incluye mucha información en un solo GIF. Al igual que con Muzzle, Webflow también va directo al grano y demuestra lo que su herramienta puede hacer, en lugar de solo hablar de ello. El GIF animado está visible en el mismo marco del sitio web, por lo que los usuarios pueden ver cómo funciona el producto y registrarse sin desplazarse.
Webflow, una herramienta de diseño para desarrolladores web, incluye mucha información en un solo GIF. Al igual que con Muzzle, Webflow también va directo al grano y demuestra lo que su herramienta puede hacer, en lugar de solo hablar de ello. El GIF animado está visible en el mismo marco del sitio web, por lo que los usuarios pueden ver cómo funciona el producto y registrarse sin desplazarse.
Por qué funciona esta página de destino:
- Mostrar en lugar de contar: poder ver la herramienta de Webflow en acción les da a los clientes potenciales una idea clara no solo de lo que hace, sino también de cómo será su experiencia de usuario.
- Elimina el riesgo: en varios lugares de la página de destino, se recuerda a los visitantes que el servicio es gratuito. No hay prueba para inscribirse. Pueden crear su sitio de forma gratuita y decidir si se suscriben o no a un plan cuando estén listos para el lanzamiento.
Lo que podría mejorarse:
- Nada : esta página de destino es el equilibrio perfecto entre información, usabilidad y elementos visuales.
10. Espacio de conversación

Talkspace, un servicio de terapia en línea, realmente se enfoca en la confiabilidad con esta página de inicio. Toda la información en esta página enfatiza que los clientes tendrán acceso a terapeutas autorizados y destaca que el servicio es seguro y confidencial. Es una excelente manera de tranquilizar a aquellos que pueden dudar en participar. El uso de formas también es una idea inteligente. Las páginas a menudo están llenas de cuadrados y recuadros, por lo que poner el CTA dentro de un círculo grande atrae inmediatamente al espectador. En general, el diseño es limpio, atractivo e informativo.
Por qué funciona esta página de destino:
- Genera confianza : el enfoque en la seguridad del cliente funciona a su favor, especialmente teniendo en cuenta que cumplen con HIPPA.
- Proporciona valor : además de brindar detalles sobre cómo funciona Talkspace, esta página también brinda varios recursos y artículos sobre salud mental.
Lo que podría mejorarse:
Nada: esta página tiene una excelente interfaz de usuario y sirve como un excelente punto de partida para los recursos de salud mental.
Páginas de destino de libros electrónicos
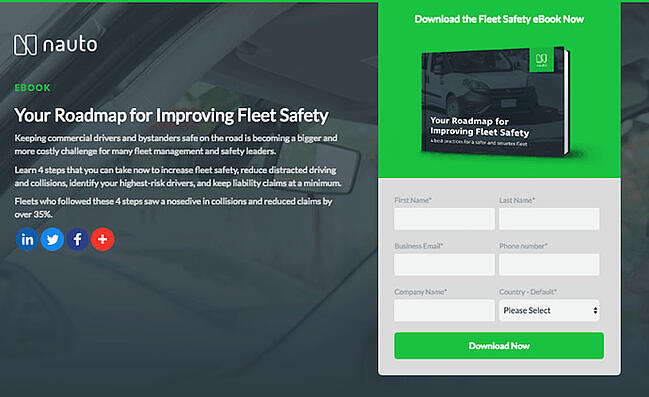
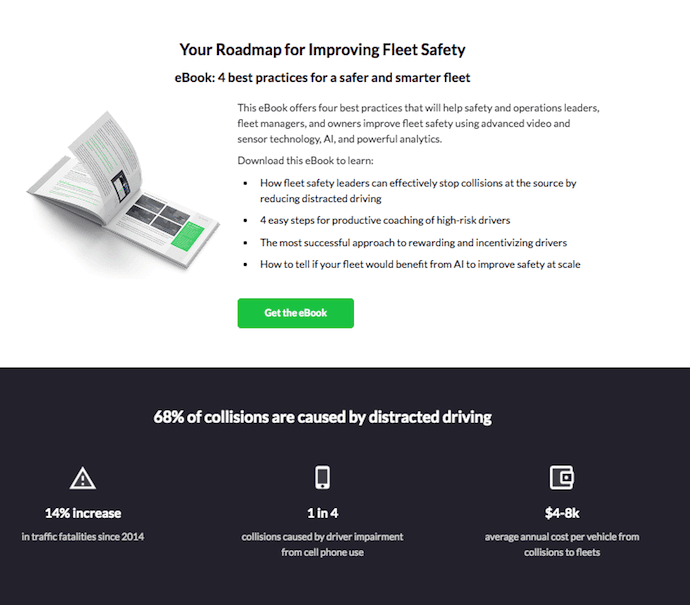
11. Nauto

Nauto, una plataforma de datos para vehículos autónomos, ayuda a que la conducción autónoma sea más segura para las empresas que gestionan flotas de vehículos autónomos. Naturalmente, sus clientes necesitarían todo tipo de información para venderlos en esta plataforma. Nauto lo tiene, empaquetado en un libro electrónico súper simple cuya página de inicio le brinda un breve formulario de contacto y algunas estadísticas de vista previa para demostrar por qué este recurso es tan importante.
En la parte superior de la página, que se muestra arriba, una foto cálida del exterior de un automóvil abraza el formulario de captura de plomo. El botón verde "Descargar ahora" podría incluso haber sido a propósito (después de todo, en el camino, verde significa ir).
Desplácese hacia abajo y verá otro CTA "Obtenga el libro electrónico" para recordar a los usuarios lo que les espera. También verá tres estadísticas discordantes sobre accidentes automovilísticos para atraer a los usuarios a obtener más información. Compruébalo a continuación.

Por qué funciona esta página de destino:
- Simplicidad: no hay distracciones en esta página de destino, lo cual es perfecto dado el enfoque de la empresa en vehículos seguros y autónomos.
- Gran uso de la comparación : Más abajo en la página, Nauto ofrece imágenes lado a lado de un conductor distraído frente a un vehículo autónomo. Es una excelente manera de recalcar que la IA es una apuesta más segura.
Lo que podría mejorarse:
- Gráficos: La foto cálida en la parte superior es realmente difícil de ver. Un poco más de definición habría ayudado a los visitantes a reconocer fácilmente la imagen como automóviles.
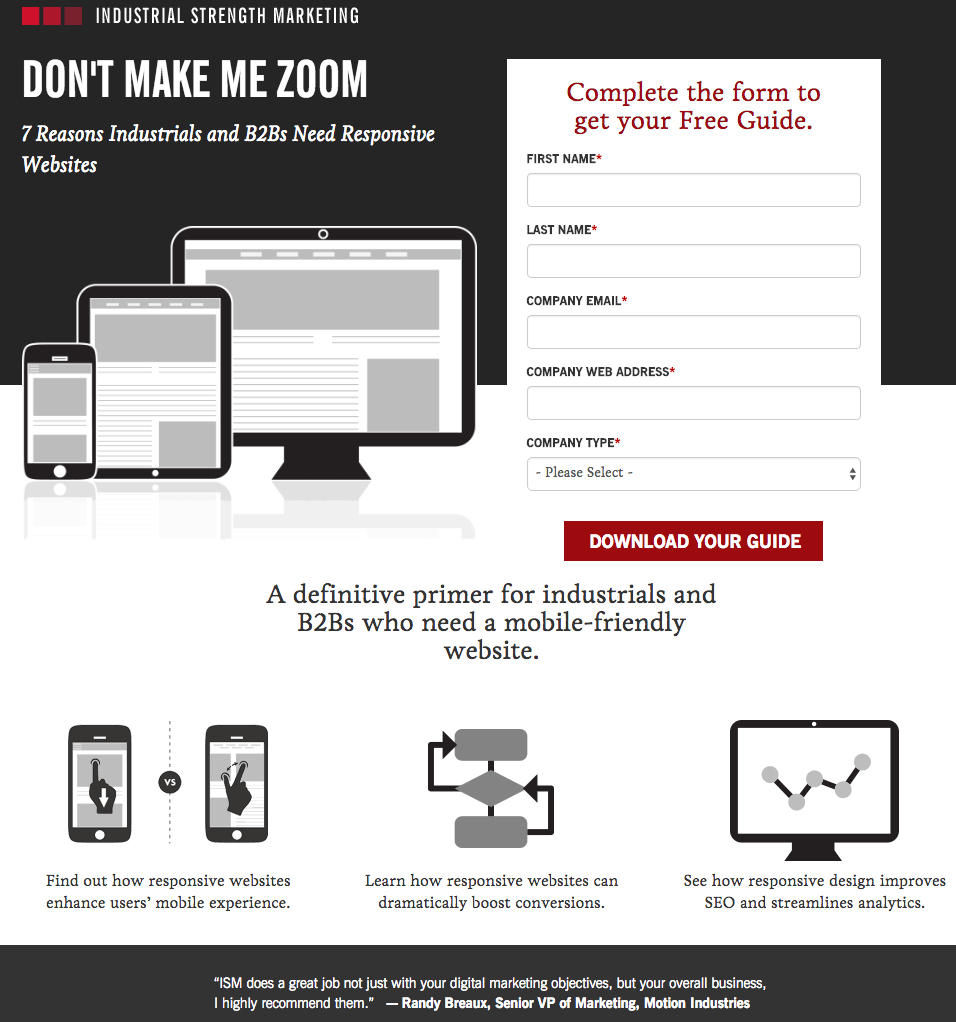
12. Marketing de fuerza industrial

Desde el principio, esta página de destino me atrae con un encabezado convincente y contundente: "No me hagas zoom". Habla directamente de una experiencia común que la mayoría de nosotros hemos tenido cuando navegamos en nuestros teléfonos o tabletas, y también es un poco atrevida.
Pero eso no es lo único que me mantiene interesado en esta página de destino. Observe cómo se coloca estratégicamente el color rojo: está justo en la parte superior e inferior del formulario, acercándolo aún más al evento de conversión.


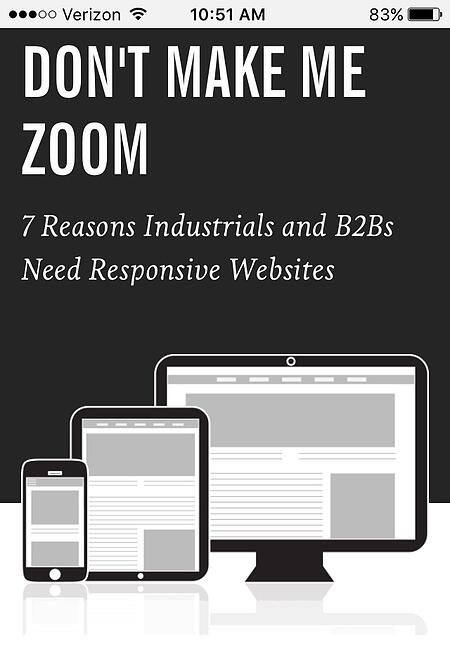
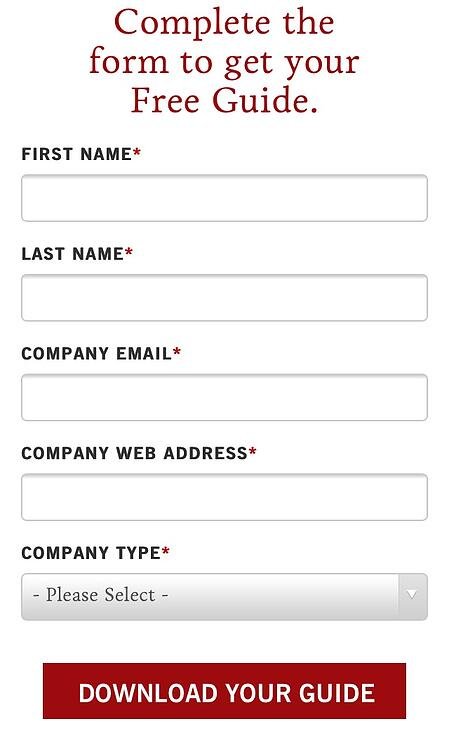
Además, este diseño es meta para arrancar: también se ve y funciona muy bien en dispositivos móviles (en la imagen de arriba) Tenga en cuenta que muchos visitantes accederán a sus páginas de destino en sus teléfonos inteligentes o tabletas, y si el diseño de su sitio web no Si no funciona bien para ellos, es posible que se rindan y abandonen tu página.
La gente de Industrial Strength Marketing hizo que las fuentes y el campo de formulario fueran lo suficientemente grandes para que los visitantes no tengan que pellizcar para hacer zoom para leer e interactuar con el contenido, por ejemplo.
Por qué funciona esta página de destino:
- Voz : el lenguaje es contundente y fácil de relacionar, lo que atrae rápidamente al lector.
- Minimalista : el esquema de color en blanco y negro con solo algunos toques de rojo realmente hace que la hoja de registro se destaque. Además, el diseño minimalista funciona maravillosamente en dispositivos móviles y de escritorio, sin necesidad de pellizcar.
Lo que podría mejorarse:
Nada : tanto la versión móvil como la de escritorio ilustran la ejecución perfecta de un

13. Emoción entrante

Incluso si no hablas español, puedes apreciar las capacidades de conversión de este sitio asociado de HubSpot. ¿Mi característica favorita de la página? El formulario permanece en una posición fija y destacada a medida que se desplaza por el sitio. También me encanta el diseño simple y los colores cálidos.
Por qué funciona esta página de destino:
- Formulario fijo : tener acceso al formulario mientras se desplaza proporciona una mejor experiencia de usuario. No es necesario volver a desplazarse hasta la parte superior de la página para encontrarlo.
- Interfaz simple: el diseño es simple, pero efectivo. El uso de solo dos tonos de naranja da una sensación monocromática y mantiene el enfoque en los beneficios del libro electrónico.
Lo que podría mejorarse:
- Haga que el formulario sea breve: había seis elementos para completar, sin incluir la opción de casillas de verificación al final. Los formularios más largos podrían ser un desvío para algunos visitantes.
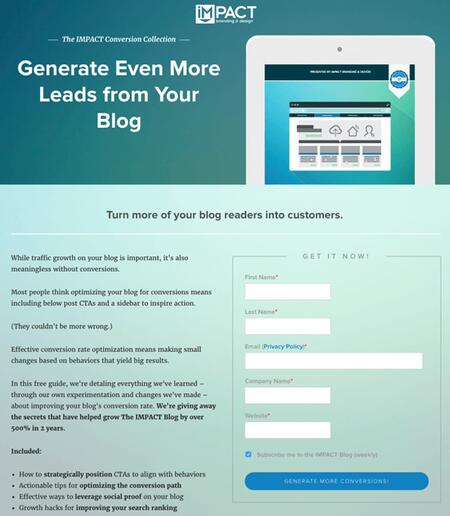
14. IMPACTO Marca y Diseño

Divulgación completa: IMPACT es un socio de HubSpot, pero no es por eso que están incluidos aquí. Las páginas de destino de IMPACT han sido durante mucho tiempo una fuente de inspiración para el diseño. Me encanta el diseño simple de la página, desde el título grande y la imagen destacada detallada hasta el contorno que rodea el formulario, los colores y las fuentes que son muy agradables a la vista.
La guía gratuita que IMPACT ofrece para descargar aquí tampoco enfatiza la descarga en sí misma en el botón azul que le permite enviar su formulario completo. Más bien, IMPACT lo está invitando a “generar más conversiones”, enfocándose en lo que puede ganar como resultado de leer la guía.
Por qué funciona esta página de destino:
- Mensajería inteligente : no está descargando un libro electrónico, está aprendiendo cómo "generar más conversaciones". Esta reformulación es mucho más atractiva que simplemente poner un botón de descarga normal.
- Uso simple de color y fuentes : los tonos azules funcionan muy bien en esta página de destino, dándole variedad y manteniendo la apariencia cohesiva. Como hay mucho texto en la página, una fuente simple es perfecta.
Lo que podría mejorarse:
- Nada : esta página fomenta las descargas de una manera inteligente utilizando un diseño y colores simples.
Landing Pages para aprender más
15. Rebote

No sorprende que Unbounce esté en esta lista; de hecho, han escrito el libro sobre la creación de páginas de destino de alta conversión. Aunque hay muchas cosas sorprendentes sobre esta página de destino, las dos que me encantan son: las múltiples formas de acceder al curso y las ofertas adicionales de informes específicos de la industria. Unbounce es realmente hábil para proporcionar a los visitantes la información que necesitan, pero también lo que no sabían que necesitaban hasta que aterrizaron en el sitio.
Por qué funciona esta página de destino:
- Brinda opciones a los visitantes: cuando se trata de acceder al curso, los usuarios pueden hacer clic en el botón principal sobre la mitad superior de la página o, si se han estado desplazando, hacer clic en el curso desde la barra lateral de la izquierda. Eliminando la necesidad de desplazarse hacia atrás hasta la parte superior de la página.
- A veces, más es más : además del curso, Unbounce brinda a los visitantes informes específicos de la industria y respuestas a otros temas relacionados con la página de destino. Proporcionar información aún más útil establece a Unbounce como una autoridad confiable en su campo.
Lo que podría mejorarse:
- Descripciones: El curso ofrece varios módulos y sería útil si algunos ofrecieran una breve descripción. El menú de la barra lateral ofrece una lista de cursos, pero sería útil una breve oración que resuma lo que los visitantes pueden esperar aprender.
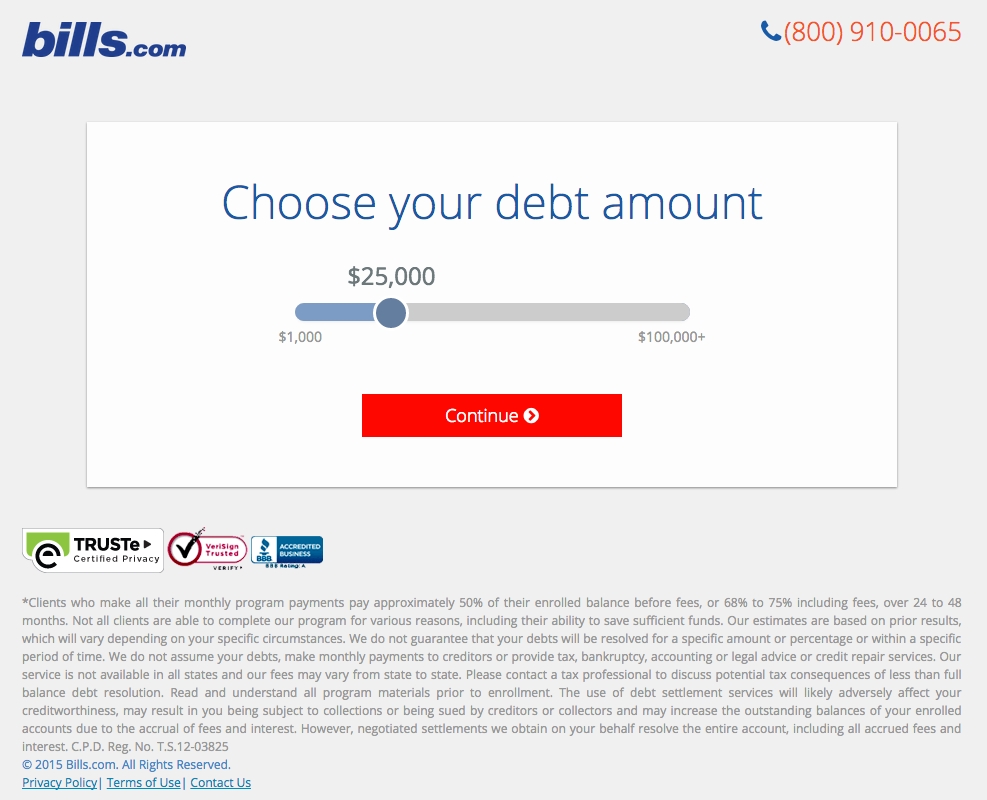
16. Facturas.com

A menudo, las personas piensan que las páginas de destino son páginas estáticas en su sitio web. Pero con las herramientas adecuadas, puede hacerlos interactivos y personalizados.
Tome el ejemplo anterior de Bills.com. Para ver si se beneficiaría de su consulta, responda tres preguntas antes de que se le muestre un formulario.
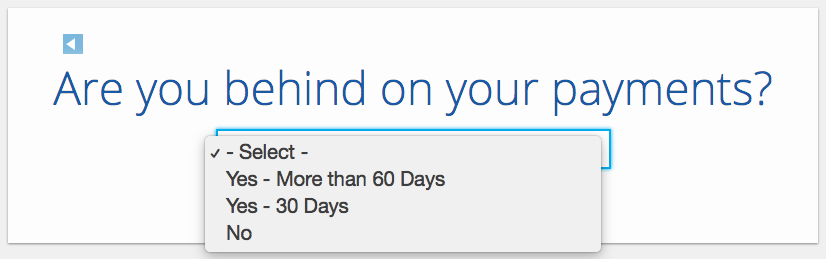
Luego, responda dos preguntas más, como la siguiente:

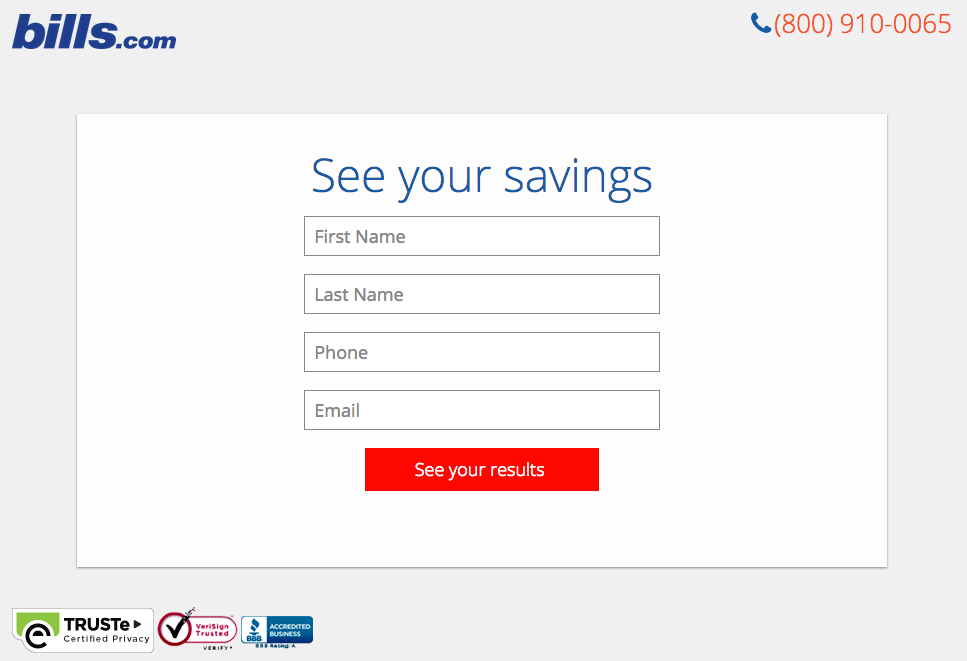
Y aquí está el formulario final de la página de destino donde completa su información:

No estoy seguro de cómo funciona el algoritmo (o si hay uno), pero mientras lo completaba, tenía cierta ansiedad por no calificar. Una vez que descubrí que lo hice, me entusiasmó llenar el formulario, que estoy seguro de que la mayoría de las personas que están endeudadas y que usan esta herramienta lo están. Al hacer que esta oferta pareciera más exclusiva antes de que apareciera el formulario en la página de destino, apostaría a que Bills.com aumentó las conversiones de manera bastante significativa.
Por qué funciona esta página de destino :
- Exclusividad: A todo el mundo le gusta sentirse especial, por eso la exclusividad funciona tan bien. La página da la impresión de que la oferta no se le da a cualquiera , primero debe calificar.
- Interactividad : en cualquier momento puedes lograr que los usuarios interactúen con la página, incluso si es algo tan simple como usar un formulario con una pregunta de barra deslizante.
Lo que podría mejorarse:
- Más color: si bien el sitio está orientado a temas no tan divertidos como facturas y deudas, no significa que tenga que ser aburrido. El gris deja mucho que desear.
17. Zillow

Zillow hizo algo muy similar a Bills.com con su página de destino. Comienza con un formulario simple que solicita "la dirección de su casa" (suena espeluznante, pero no se preocupe. Este campo de formulario se encuentra en la parte superior de una imagen de héroe que muestra una casa pintoresca al atardecer, seguida de una práctica sección de preguntas frecuentes.
Por supuesto, la dirección en sí no será suficiente para obtener un verdadero valor de tasación de una casa. Simplemente denota el vecindario de la casa. Es un poco como jugar The Price is Right. Puede adivinar cuánto valen las casas en el área y luego escribir una dirección para ver qué tan cerca estuvo. Si desea obtener más información sobre una propiedad, Zillow solicita a los usuarios que se registren para continuar.
 Una vez que entregue su correo electrónico, tendrá acceso a más datos, como casas comparables en el área, herramientas hipotecarias y las ganancias netas estimadas en caso de que decida vender.
Una vez que entregue su correo electrónico, tendrá acceso a más datos, como casas comparables en el área, herramientas hipotecarias y las ganancias netas estimadas en caso de que decida vender.
Por qué funciona esta página de destino :
- Los juegos son divertidos: cada vez que puede hacer que completar un formulario se sienta como un juego, es una victoria.
- Establece autoridad sobre el tema : Zillow tiene acceso a tantos datos de viviendas y vecindarios que no es de extrañar que sea uno de los principales sitios de búsqueda de viviendas del país.
Lo que podría mejorarse:
- Nada: La página de Zestimate es simple, pero efectiva. Aquellos que tengan inquietudes sobre qué es un Zestimate y cómo se calcula tienen fácil acceso a las preguntas frecuentes sobre la compra de vivienda en la segunda mitad de la página.
18. Landbot

Landbot, un servicio que crea páginas de destino basadas en chatbots, pone su propio producto al frente y en el centro de su página de destino alimentada por chat. Los visitantes son recibidos por un bot amigable, completo con emojis y GIF, que los alienta a proporcionar información en un formato conversacional en lugar de hacerlo de manera tradicional.
Por qué funciona esta página de destino :
- Es divertido : desde los colores brillantes hasta los GIF, esta página mantiene a los visitantes interesados y entretenidos.
- Mostrar, no decir : al tener el chatbot justo en la página, haciendo lo suyo, los clientes potenciales pueden ver exactamente lo que están recibiendo. Toda la experiencia simula cómo es usar el producto de Landbot.
Lo que podría mejorarse:
- Nada : el uso de Landbot de una demostración en vivo, testimonios, características de integración destacadas y un desglose detallado de cómo funciona el producto deja a los nuevos clientes listos para registrarse a primera vista.
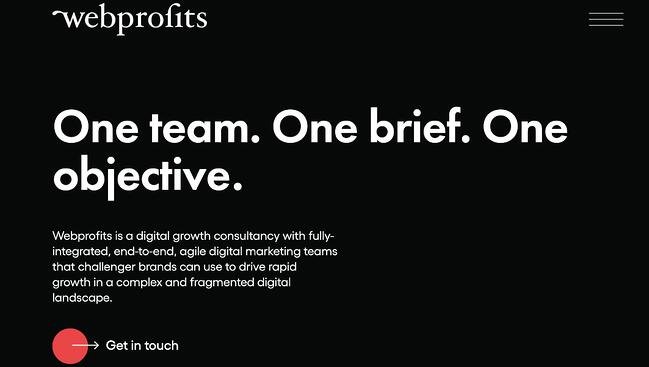
19. Beneficios web

Al igual que Industrial Strength Marketing mencionado anteriormente, Webprofits también hace un gran uso de un esquema de color predominantemente negro, blanco y rojo. El resultado es un diseño limpio que hace un gran uso de los toques de color en la página. Es un testimonio de la experiencia de la organización en marketing digital y diseño de UX.
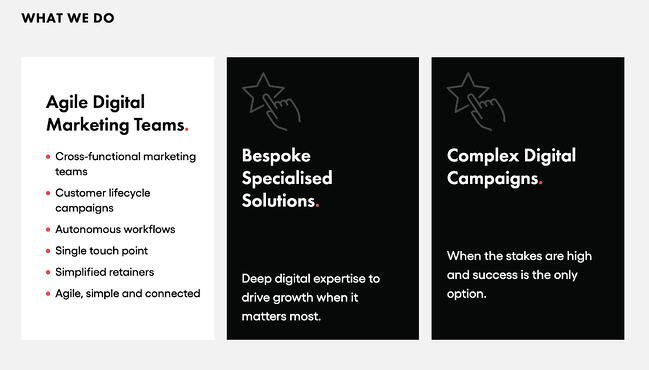
La función de descripción dinámica en toda la sección "Qué hacemos", aunque está en blanco y negro, utiliza el movimiento para llamar la atención del lector sobre el contenido. Cada sección cambia de color y se desliza hacia abajo como una sombra para revelar características más profundas.

También le facilitan descubrir lo que realmente hace Webprofits. El resto de la página ofrece información detallada sobre lo que obtendrá cuando entregue su información. Además, incluye llamadas a la acción estratégicas en todo momento, como "Ponte en contacto".
Por qué funciona esta página de destino:
- Informativo, pero no abrumador: hay mucha información y texto en esta página, pero el uso de gráficos y videos bien ubicados ayuda a dividir las cosas.
- Múltiples CTA : colocar la misma CTA en toda la página hace que los visitantes no tengan que desplazarse hasta la parte superior para "Poner en contacto".
Lo que podría mejorarse:
- Nada: Webprofit hace un gran uso del formato largo de la página de destino, empaquetando toda la información pertinente que los visitantes necesitarían en un solo lugar con una experiencia visualmente atractiva.
20. Amapola nativa

A veces, solo tienes que detenerte y admirar una página de destino por ser hermosa. Usando fotografías de alta resolución y mucho espacio en blanco, la página de destino de Native Poppy es un placer para la vista.
Aparte de su belleza, la página tiene algunos elementos geniales: un CTA claro y deliciosamente rosa, una sección informativa "Cómo funciona", además de preguntas frecuentes en la parte inferior. Lo mejor de todo es que juega con el lenguaje, abandonando la frase "conviértete en un suscriptor" por "conviértete en una flor silvestre". No sé ustedes, pero yo prefiero ser una “flor silvestre” antes que un suscriptor cualquier día.
Por qué funciona esta página de destino :
- Captura la voz de la marca: el diseño de Wild Poppy refleja el ambiente caprichoso de la marca. Desde las fotos, la elección de la fuente y la suscripción a "flores silvestres", todos los mensajes funcionan en armonía.
- Persuasivo: Al resaltar todas las ventajas y descuentos de ser parte del programa de suscripción, atrae a los clientes a unirse.
Lo que podría mejorarse:
- Visibilidad del formulario : si bien hay varios CTA, hubiera sido bueno tener los campos del formulario en la página para un registro más rápido, o como una ventana emergente después de hacer clic, en lugar de tener que hacer clic en el CTA y luego ir a otra serie. de avisos
21. Laboratorio de conversión

Si bien normalmente no incluiría un ejemplo de una página de inicio con un formulario en una publicación sobre páginas de destino, este sitio web es especial. La página de inicio es todo el sitio web: los enlaces de navegación solo lo llevan a la información a continuación.
Cuando hace clic en "Obtener mi consulta gratuita", toda la página se oscurece para resaltar el formulario. Vea cómo se ve antes de hacer clic en la foto de arriba.
Y, cuando hagas clic en ese CTA, mira cómo aparece el formulario:

Es una función similar al hacer clic en cualquiera de los encabezados de la página. En lugar de llevarlo a una página diferente, simplemente salta a la sección correspondiente en la página de inicio.
Me encanta cómo no tienes que salir de la página para completar el formulario o ver cualquiera de las funciones, lo que crea una experiencia de usuario perfecta.
Por qué funciona esta página de destino :
- Creativo: tener una página de inicio que también funciona como varias páginas de destino hace que Conversion Lab sea único. Lo mejor de todo es que sigue proporcionando una experiencia de usuario agradable.
- Diseño organizado : a pesar de tener la página de inicio y las páginas de destino como una sola, la página no se siente abarrotada ni ocupada en absoluto.
Lo que podría mejorarse:
- Ubicación del formulario: sería bueno que el formulario se abriera en un lado para que los visitantes pudieran leer el contenido en el resto de la página.
Ideas para la página de destino
Una página de destino bien optimizada puede transformar prospectos en clientes potenciales mediante la recopilación de información que puede ayudarlo a comprender mejor, comercializar y deleitar a los visitantes. Dado que las páginas de destino son cruciales para las conversiones, es importante asegurarse de que estén bien planificadas, diseñadas y ejecutadas.
Aquí hay algunas cosas a tener en cuenta al crear páginas de destino:
- Estética atractiva : dar color a la página de destino y una interfaz de usuario limpia solo puede ayudar. Los visitantes querrán aprender más sobre sus productos y ver evidencia del valor que está ofreciendo. Eche un vistazo al n. ° 18 en nuestra lista: Landbot para ver un gran ejemplo de una página web impresionante.
- Menos es más : deje que la oferta o las imágenes hablen la mayor parte del tiempo, pero asegúrese de incluir todos los títulos descriptivos y el texto de apoyo para que su página de destino sea clara y convincente. Esto se aplica a casi todos los componentes de la página: pruebe los espacios en blanco, la copia simple y los formularios más cortos.
- Mantenga a los visitantes en la página : al eliminar la navegación principal o cualquier vínculo de retroceso que distraiga, es menos probable que haya problemas de generación de oportunidades de venta que puedan hacer que los visitantes abandonen su página.
- Compartir en redes sociales: una forma sencilla de hacer que los visitantes interactúen con su página de destino es incluir botones para compartir en las redes sociales para que puedan difundir su contenido entre sus seguidores sociales. Después de todo, los clientes son el centro de su volante de marketing.
- Pruebas A/B : es importante acertar con las páginas de destino, y dado que la psicología del consumidor a veces puede ser sorprendente, siempre es mejor experimentar con diferentes versiones de sus páginas para ver cuál tiene la tasa de conversión (CVR) más alta. Pruebe el posicionamiento de la oferta, los tipos de CTA o incluso la combinación de colores.
- Llamado a la acción: el CTA es donde está la carne de la página de destino, o el punto de inflexión donde los prospectos se convierten en contactos. Las CTA pueden pedirles a los visitantes que se suscriban, descarguen, completen un formulario, compartan en las redes sociales y más, pero, en general, las CTA son necesarias para que su audiencia se involucre más con su oferta. Para generar clientes potenciales, los CTA deben ser audaces y llamativos, pero lo más importante es que deben comunicar valor de manera efectiva.
Crear páginas de destino que brillen
Las páginas de destino ayudan a hacer crecer su base de clientes y aumentar las conversiones. Cree una página que deleite a los clientes con una interfaz de usuario tan excelente que continúen regresando por más.
Este artículo se publicó originalmente el 2 de abril de 2020 y se actualizó para que sea completo.

