22 mejores sitios web sin fines de lucro (ejemplos) 2022
Publicado: 2022-12-30¿Quieres ver los mejores sitios web sin fines de lucro para llenar tu creatividad con nuevas ideas para construir el sitio web de tu organización con éxito?
Si bien encontramos muchos diseños web receptivos que difieren bastante entre sí, la mayoría de ellos tienen una cosa en común: el formulario de donación en línea.
Elegimos estos 22 como los mejores de más de 100 que revisamos y estudiamos en gran detalle.
Aproveche la oportunidad de ver algunos diseños de página realmente agradables si está creando un sitio web de caridad.
Nota : puedes crear el tuyo cómodamente con cualquiera de estos temas de WordPress para organizaciones sin fines de lucro. Pero también puede usar un creador de sitios web para organizaciones sin fines de lucro.
Los mejores sitios web sin fines de lucro para la inspiración
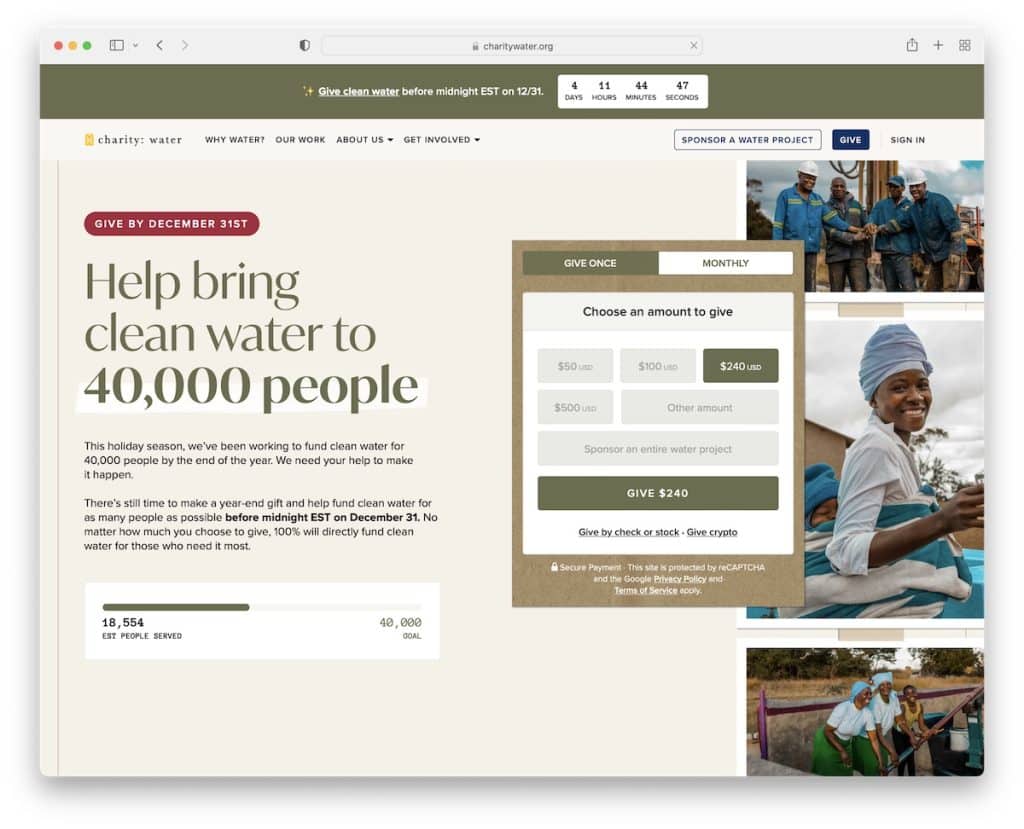
1. Caridad: Agua
Construido con : Contenido

Caridad: Water tiene una sección muy útil en la parte superior de la página, que promueve la última causa con un formulario de donación que permite pagos únicos o mensuales.
El sitio web también tiene una notificación en la barra superior con un temporizador de cuenta regresiva para la urgencia, un mega menú para facilitar la navegación y un cambio de moneda (de USD a GBP).
También hay un video incrustado que muestra el "viaje de su donación".
Nota : asegúrese de que el formulario de donación sea lo más accesible posible.
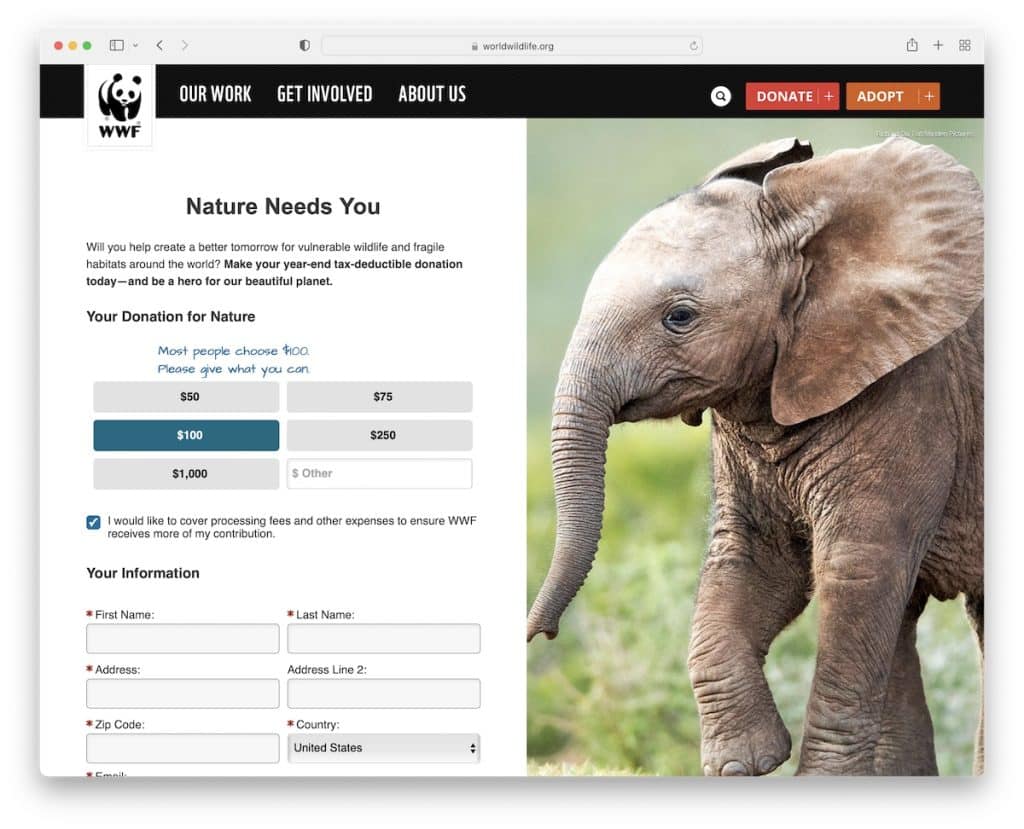
2. Vida salvaje mundial
Construido con : Ruby On Rails

World Wild Life es un ejemplo de sitio web sin fines de lucro con una sección principal única que presenta un diseño de pantalla dividida, con un formulario de donación avanzado a la izquierda y una imagen fija a la derecha.
La página de inicio se construye a partir de varias secciones con enlaces y botones de llamada a la acción (CTA) para obtener más información sobre la organización.
Además, World Wild Life tiene un formulario de suscripción al boletín con campos adicionales, lo cual no es muy común. Además, el área del pie de página se divide en dos partes para que puedan incluir más información y enlaces.
Nota : Mantenga a sus seguidores actualizados sobre noticias, causas y más permitiéndoles suscribirse a su boletín informativo por correo electrónico.
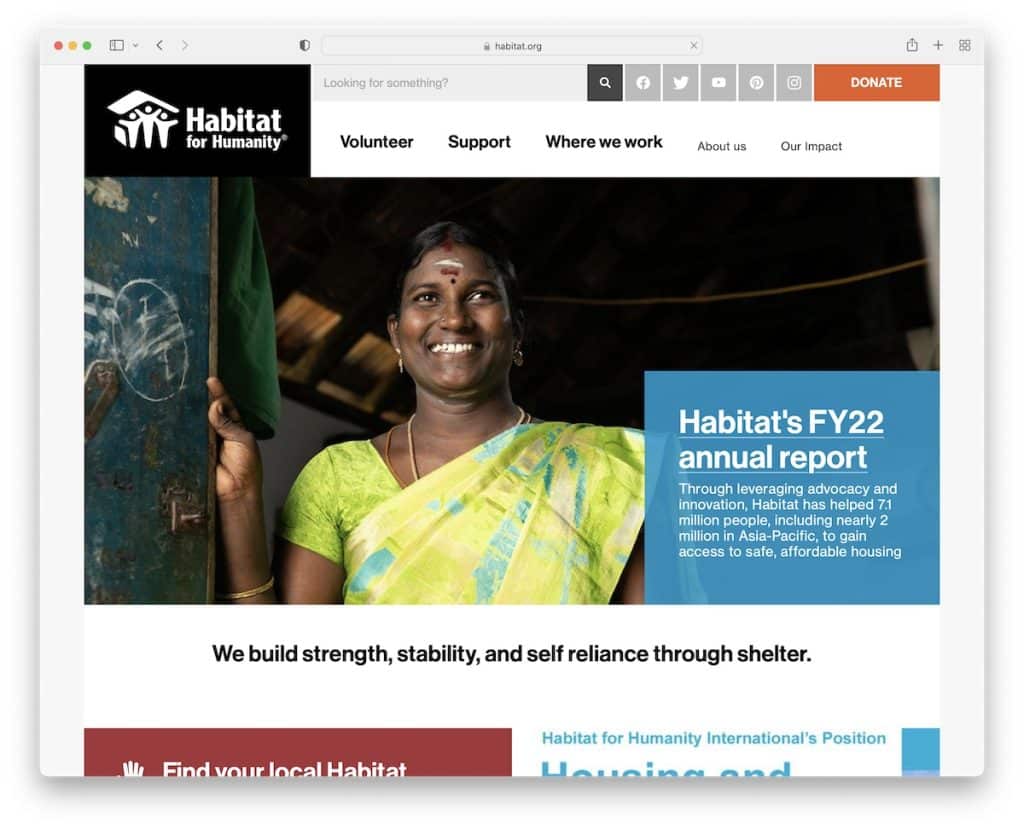
3. Hábitat
Construido con : Drupal

Habitat tiene un diseño de página en caja algo básico con un encabezado de dos partes que contiene una barra de búsqueda, íconos de redes sociales, un mega menú y un CTA de donación.
Lo útil es que agregaron noticias en la página de inicio con un botón para cargar más para encontrar fácilmente los últimos artículos.
Nota : Agregar una sección de noticias a su sitio sin fines de lucro puede ser muy gratificante (incluso desde el punto de vista de SEO).
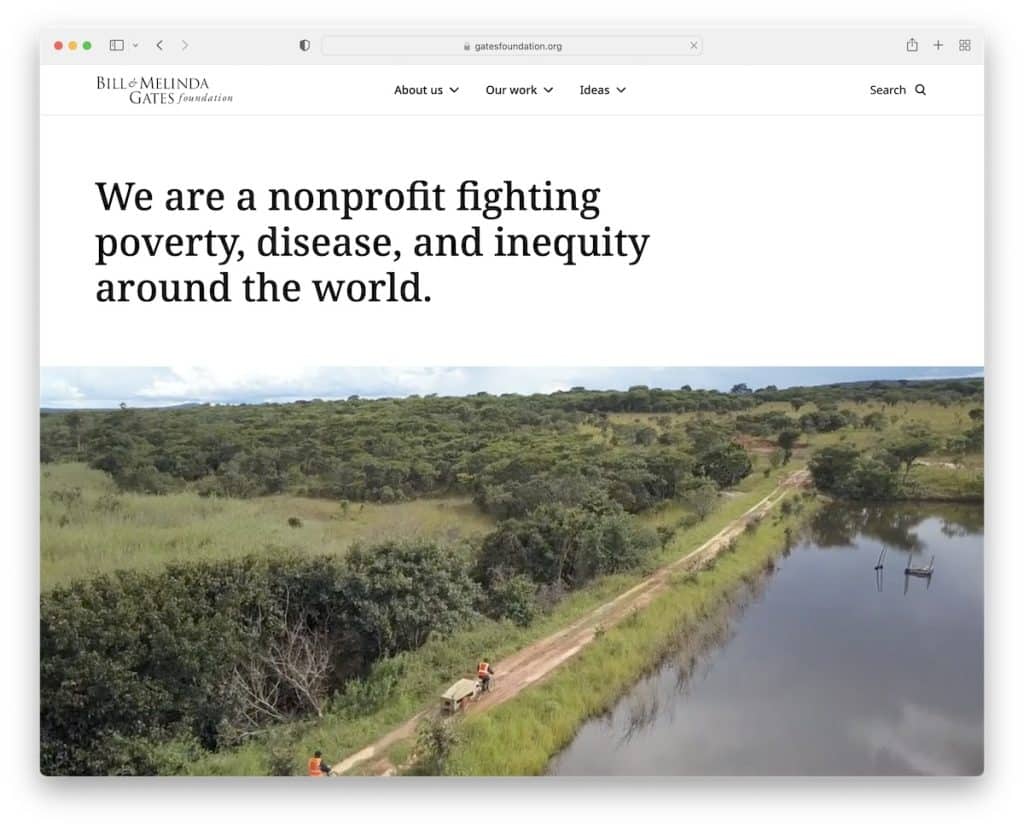
4. Fundación Gates
Construido con : Sitecore

La página de la Fundación Gates comienza con un encabezado limpio, un mega menú y una barra de búsqueda. Luego encontrará una oración simple que describe la Fundación Gates, seguida de un video promocional.
El diseño web receptivo en general es minimalista, con fondos en blanco y negro. Además, tienen una sección exclusiva dedicada a compartir los datos de su fundación.
Nota : use números para mostrarle al mundo cuántos fondos recaudó, cuántas estrategias de programas tiene y más.
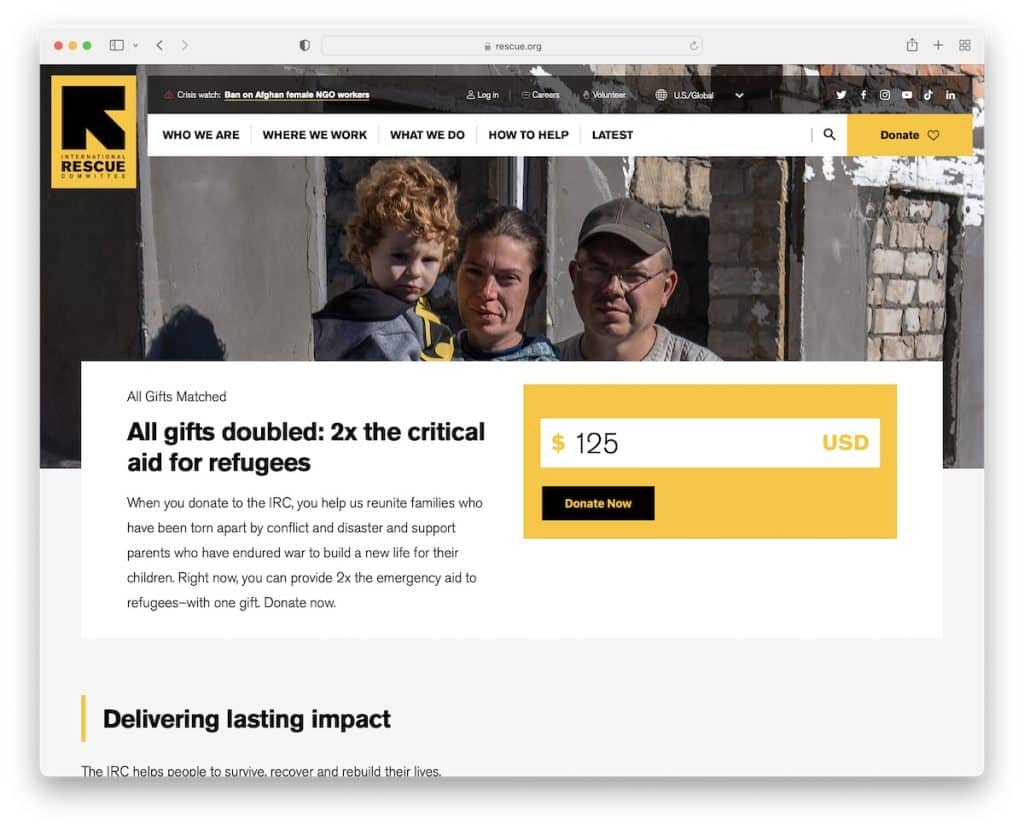
5. Rescate
Construido con : Drupal

Debido a que los principales colores de la marca de Rescue son el negro y el amarillo, utilizan el esquema de colores estratégicamente en su sitio web.
Usan un formulario de donación en la sección principal, por lo que los posibles donantes no necesitan desplazarse para tomar medidas.
Y debido a que Rescue funciona globalmente, el selector de ubicación de la barra superior (o en el pie de página) es muy práctico.
Nota : use el encabezado o la barra superior para integrar un conmutador de ubicación si ejecuta varios sitios web basados en la ubicación.
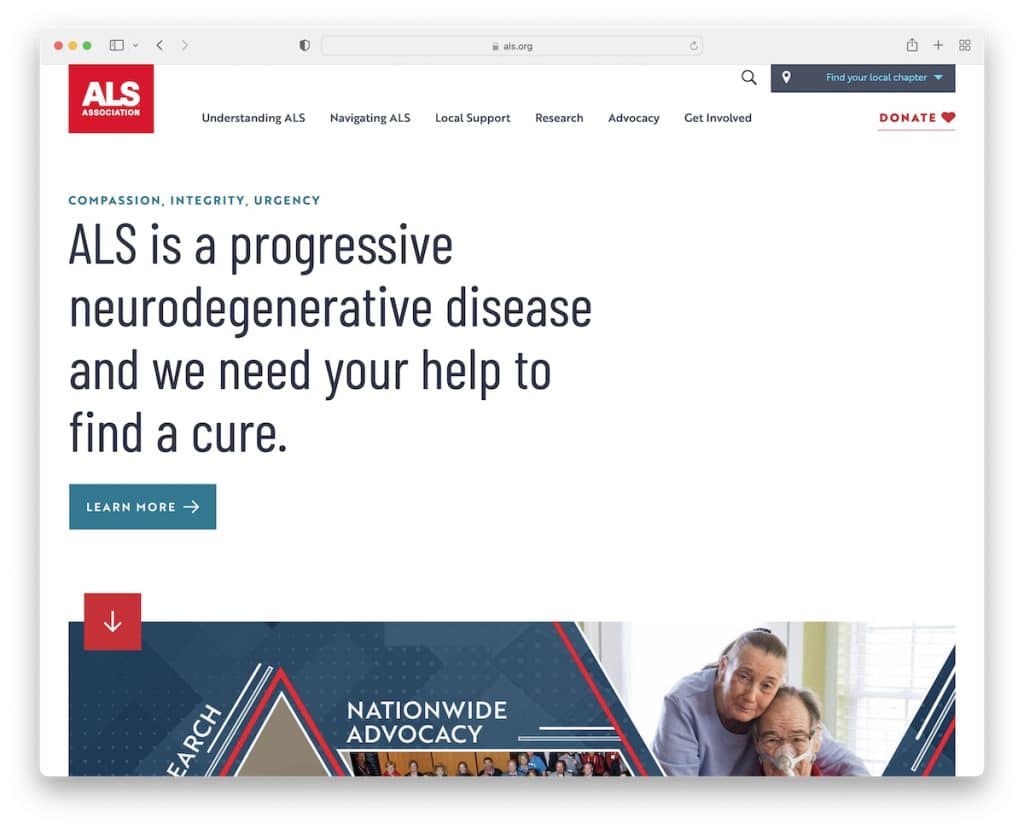
6. La Asociación de ELA
Construido con : Drupal

Al igual que el sitio web de la Fundación Gates, la Asociación ALS también comienza con una oración fuerte que le permite al visitante saber lo que está tratando de lograr.
El sitio web utiliza animaciones de desplazamiento geniales que mejoran la experiencia de navegación con enlaces y CTA para obtener más información y donaciones.
La barra superior tiene una barra de búsqueda y un widget simple para encontrar un capítulo local.
Nota : use un fondo de color sólido y un mensaje fuerte en la parte superior de la página en lugar de una imagen o un video.
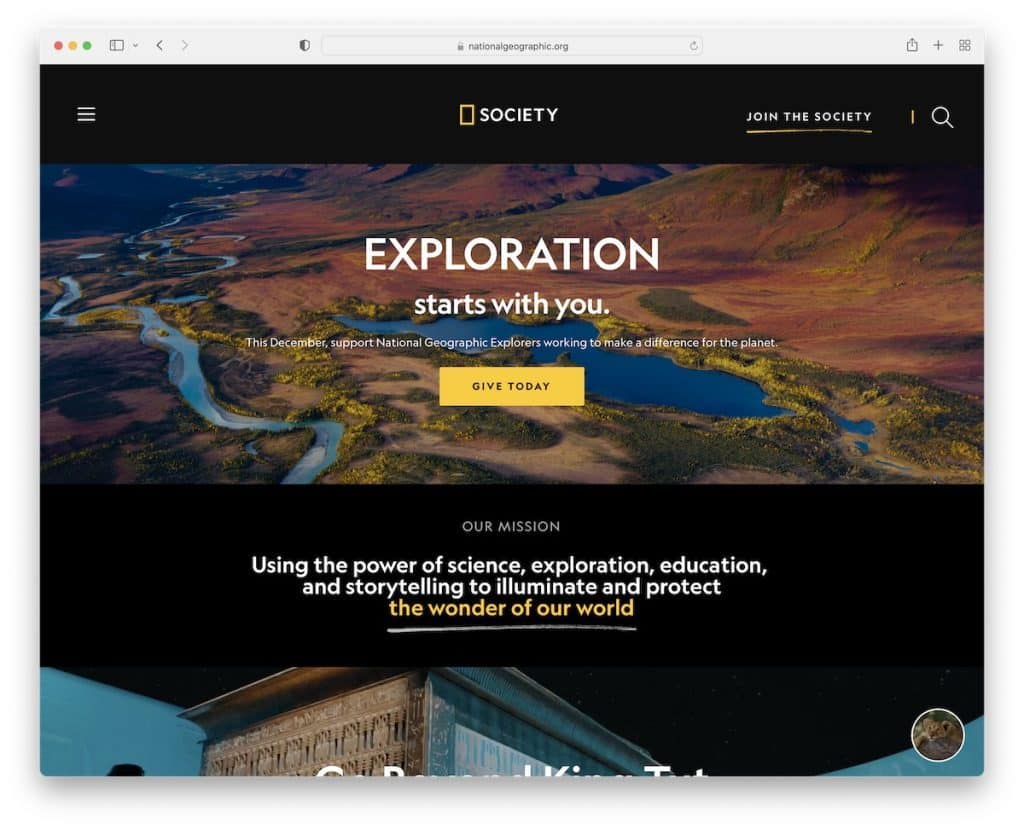
7. Sociedad Geográfica Nacional
Construido con : Tema Fundor

La página de National Geographic Society tiene un impresionante diseño oscuro y claro con hermosas imágenes y videos, suficiente espacio en blanco para facilitar la lectura y una ventana emergente de donación.
Este sitio web sin fines de lucro también usa un encabezado flotante con un menú de hamburguesas con un menú desplegable de varios niveles que se desliza desde la izquierda.
Nota : Un encabezado/menú pegajoso contribuye a una mejor experiencia de usuario (ya no es necesario desplazarse hacia atrás hasta la parte superior).
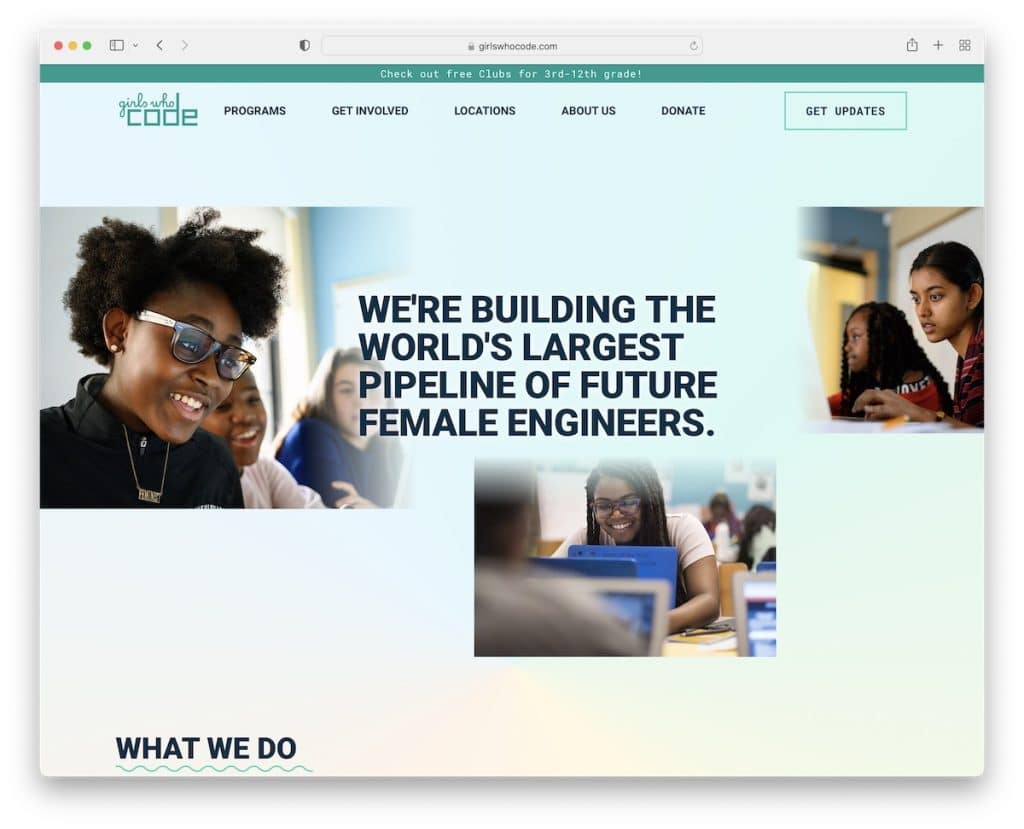
8. Chicas que programan
Construido con : Craft CMS

La página de Girls Who Code tiene un aspecto agradable y moderno con un fondo degradado en el área del héroe y el encabezado. Por cierto, el encabezado es pegajoso con un menú desplegable para encontrar otras páginas internas más rápido.
Girls Who Code también usa un enlace a las donaciones y un botón de suscripción al boletín en el encabezado y una notificación en la barra superior.
Nota : use las secciones de encabezado y pie de página para capturar más clientes potenciales y hacer crecer su lista de correo electrónico.
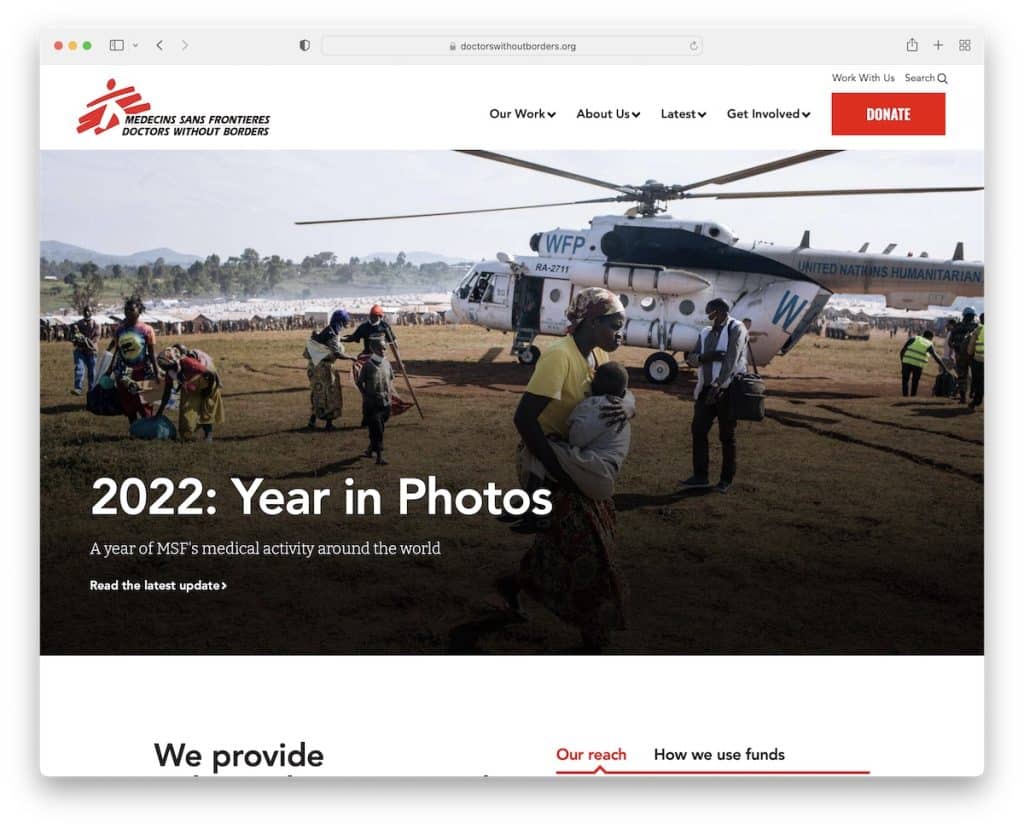
9. Médicos Sin Fronteras
Construido con : Drupal

Médicos sin Fronteras utiliza un banner de ancho completo que promociona su última actualización pero también tiene un botón de donación.
Lo que es único acerca de este sitio web sin fines de lucro es la búsqueda que se abre como una ventana emergente con enlaces que responden a las preguntas más comunes.
El diseño es liviano, con una gran tipografía y mucho espacio en blanco para que ver el contenido sea una experiencia más placentera.
Nota : utilice un banner para promocionar las últimas noticias, causas, donaciones, etc.
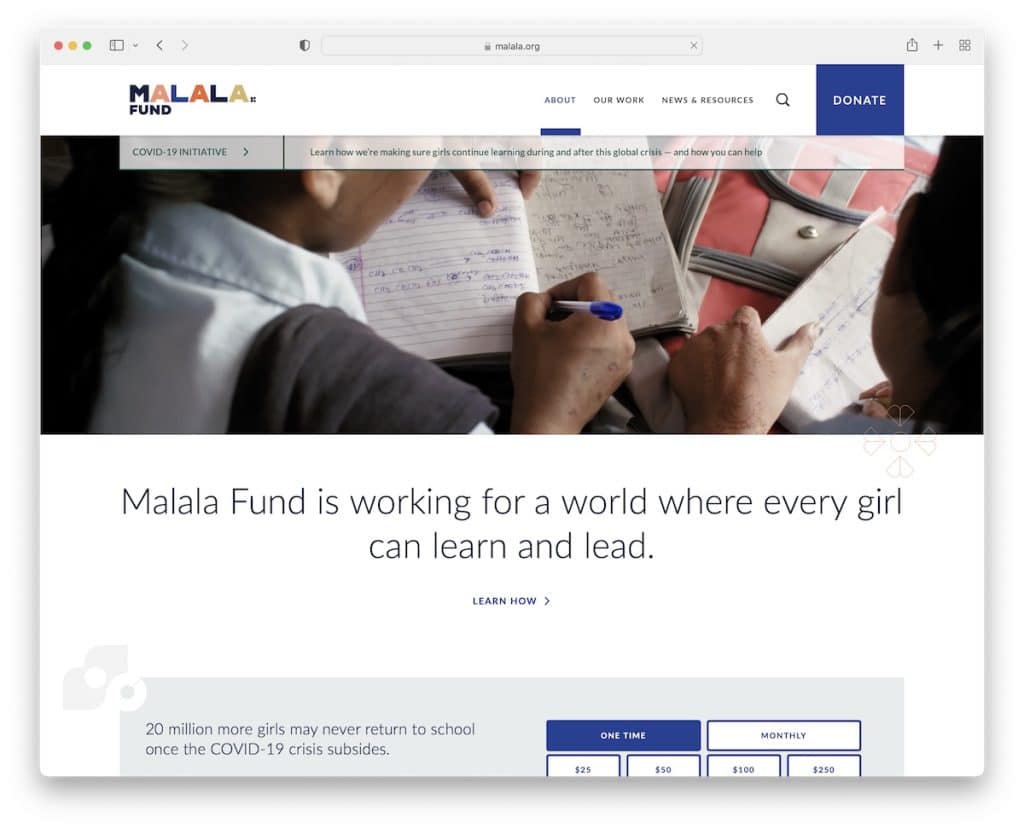
10. Malalá
Construido con : Contenido

El fondo de video de Malala en la mitad superior de la página despierta el interés de todos y hace que los visitantes permanezcan más tiempo en el sitio web (contribuye a la tasa de rebote).
Lo siguiente es una sola oración con texto grande y un enlace para obtener más información sobre la causa. Malala usa un formulario de donación en la página de inicio, pero también intenta llamar su atención con una ventana emergente.
El encabezado flota en la parte superior de la pantalla, lo que le brinda acceso al mega menú, la búsqueda y un botón de donación.
Nota : use una ventana emergente para promover las donaciones.
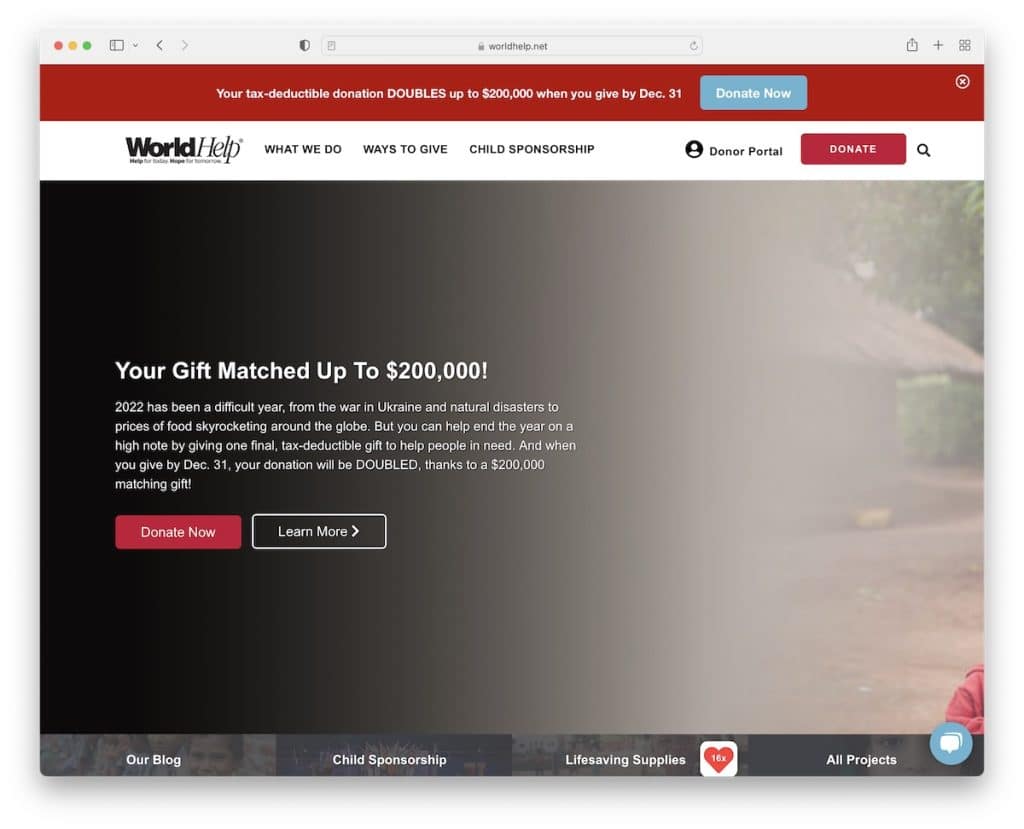
11. Ayuda mundial
Construido con : Tema Divi

World Help utiliza una ventana emergente con una pregunta y un botón "dar ahora" que abre un formulario en una nueva pestaña.
Pero su página de inicio usa múltiples botones de CTA para donaciones con una gran barra superior roja que promociona su reciente recaudación de fondos. Tanto la barra superior como el encabezado flotan (pero puede cerrar la barra superior presionando "x").
Otra adición útil es la función de chat en vivo en la esquina inferior derecha.

Nota : Proporcione respuestas rápidas a todos sus (potenciales) apoyos a través de un widget de chat en vivo.
Por último, estos sitios web que utilizan el tema Divi brindan más pruebas de cuán poderoso es este tema de WordPress.
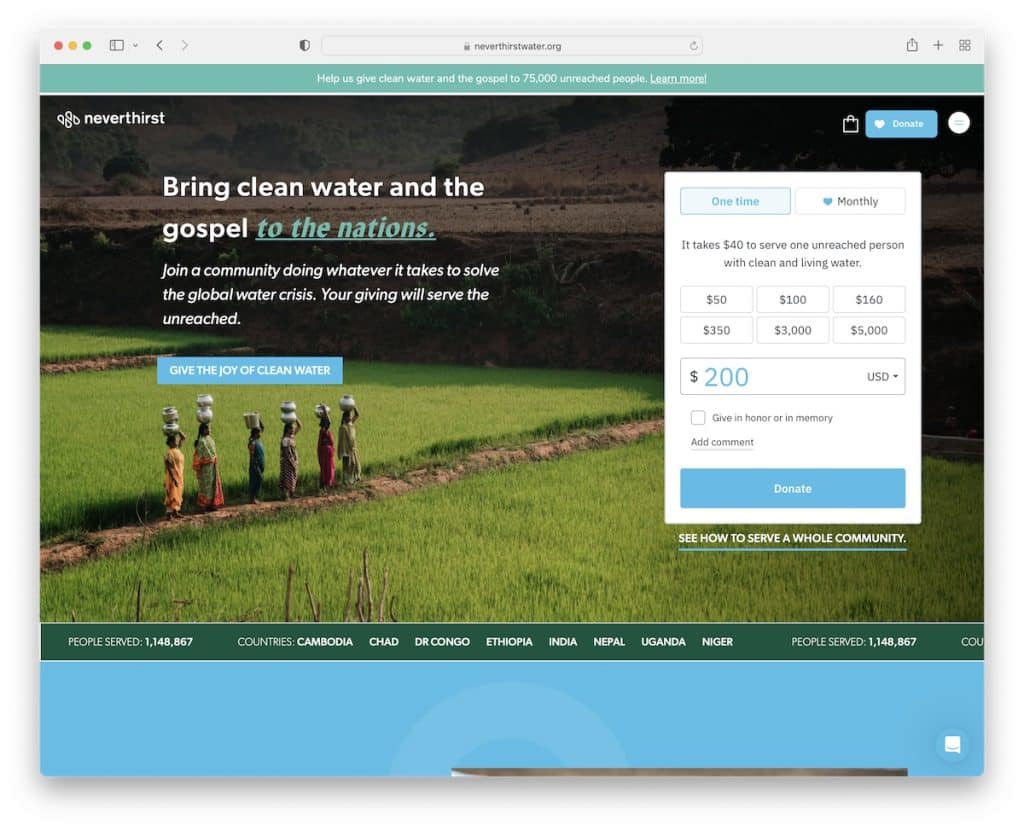
12. Nunca sed
Construido con : Shopify

Neverthirst utiliza un encabezado minimalista y transparente con un icono de hamburguesa que hace que la navegación aparezca a la derecha.
La imagen destacada incluye texto, un botón CTA y un formulario de donación con la opción de elegir pagos únicos o mensuales. Debajo del banner hay un texto deslizante con hechos y arriba del banner/encabezado la notificación de la barra superior con un enlace
Neverthirst utiliza un widget de chat en vivo, un control deslizante de testimonios y un formulario de suscripción en el pie de página.
Nota : Incluya testimonios de patrocinadores, donantes y voluntarios.
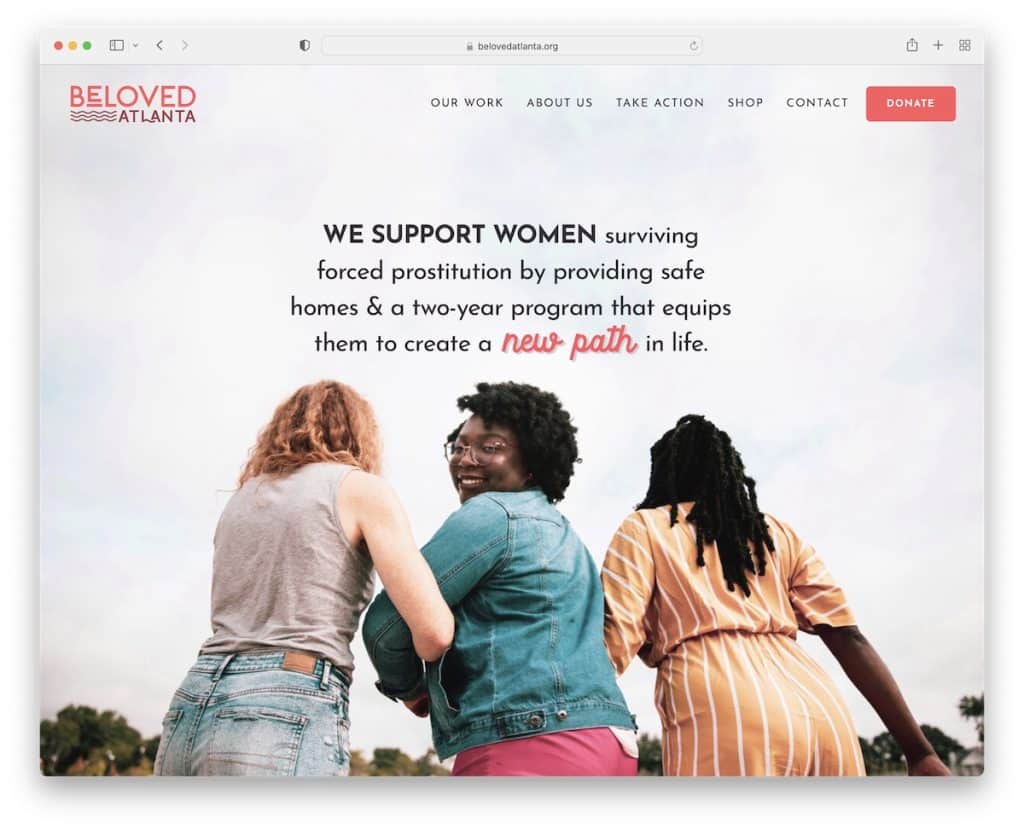
13. Amado Atlanta
Construido con : Squarespace

BeLoved Atlanta tiene una imagen de fondo de pantalla completa en la parte superior de la página con un encabezado transparente para una apariencia limpia del sitio web. El encabezado tiene una función desplegable y un botón de donación. Además, desaparece en un desplazamiento y reaparece en un desplazamiento posterior.
El aspecto general de este sitio web sin fines de lucro es simple, dividido en varias secciones con diferentes antecedentes.
Y el feed de Instagram es una gran adición de contenido adicional.
Nota : ¿Quieres agregar más contenido a tu página? Integra un feed de IG.
No te pierdas nuestra mejor colección de ejemplos de sitios web de Squarespace.
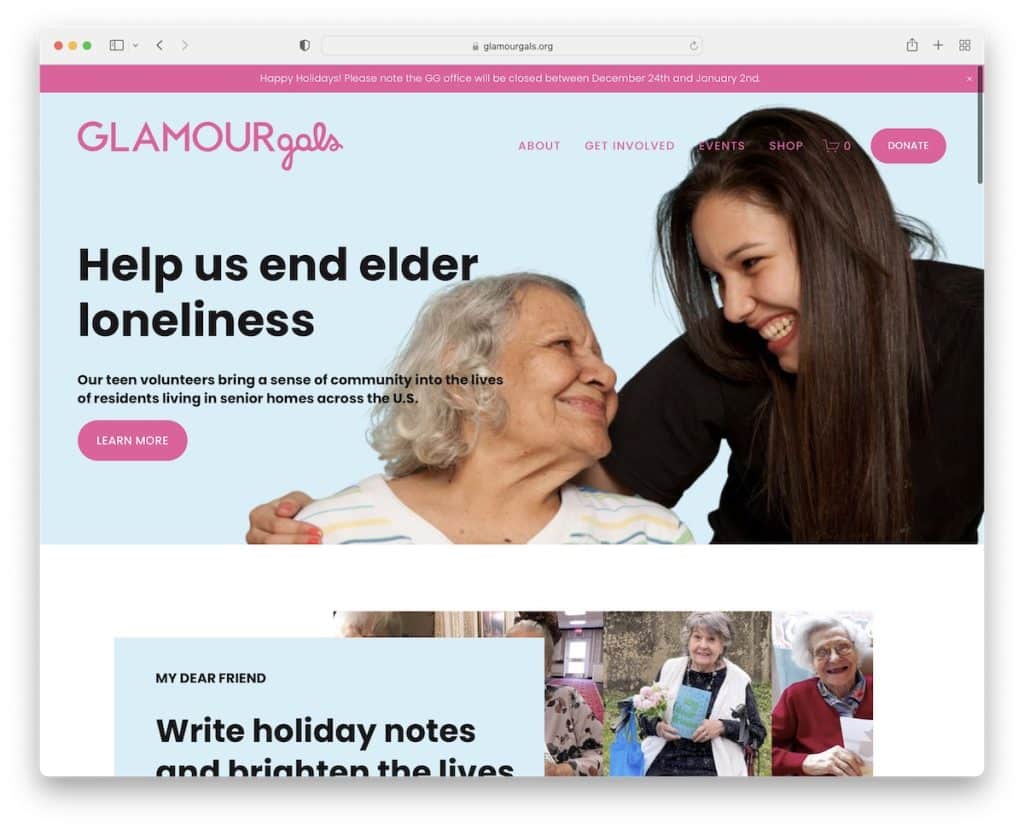
14. Chicas glamorosas
Construido con : Squarespace

El sitio de GlamourGals utiliza un encabezado y una barra superior que desaparecen y reaparecen según se desplace hacia abajo o hacia arriba. Esto brinda a los visitantes una mejor experiencia y al mismo tiempo garantiza que tengan todo al alcance de la mano.
Además, aumentan su potencial con botones de donación en la cabecera y repartidos por la web.
GlamourGals también tiene una tienda en línea, que contribuye a su recaudación de fondos.
Nota : siéntase libre de usar los botones de donación más de una vez (o al menos en la sección de encabezado o héroe y pie de página).
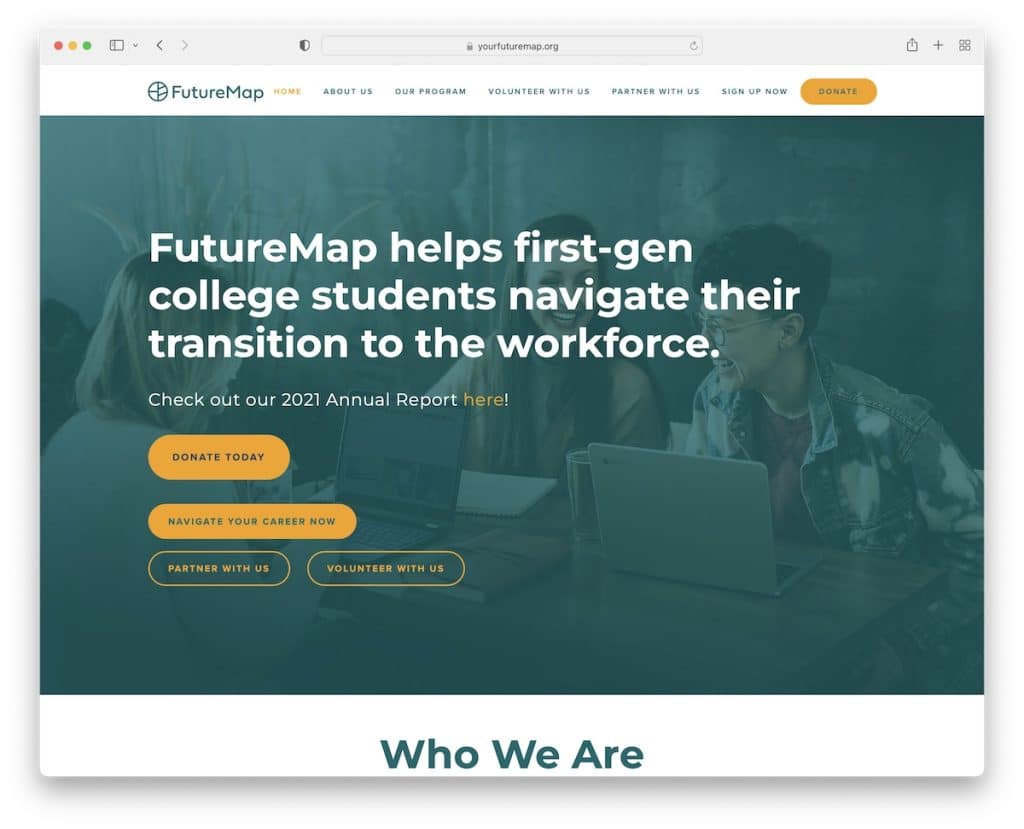
15. Mapa del Futuro
Construido con : Squarespace

FutureMap tiene un diseño profesional pero moderno con un encabezado adhesivo que incluye un botón CTA para donaciones.
Su imagen de héroe presenta un título, texto y cuatro botones CTA, que no es algo que muchos hagan.
FutureMap también tiene un control deslizante de logotipo que muestra algunas de las organizaciones sin fines de lucro, universidades y empresas con las que se asocian.
Nota : use los logotipos de sus socios (en un control deslizante) para mostrar con quién trabaja.
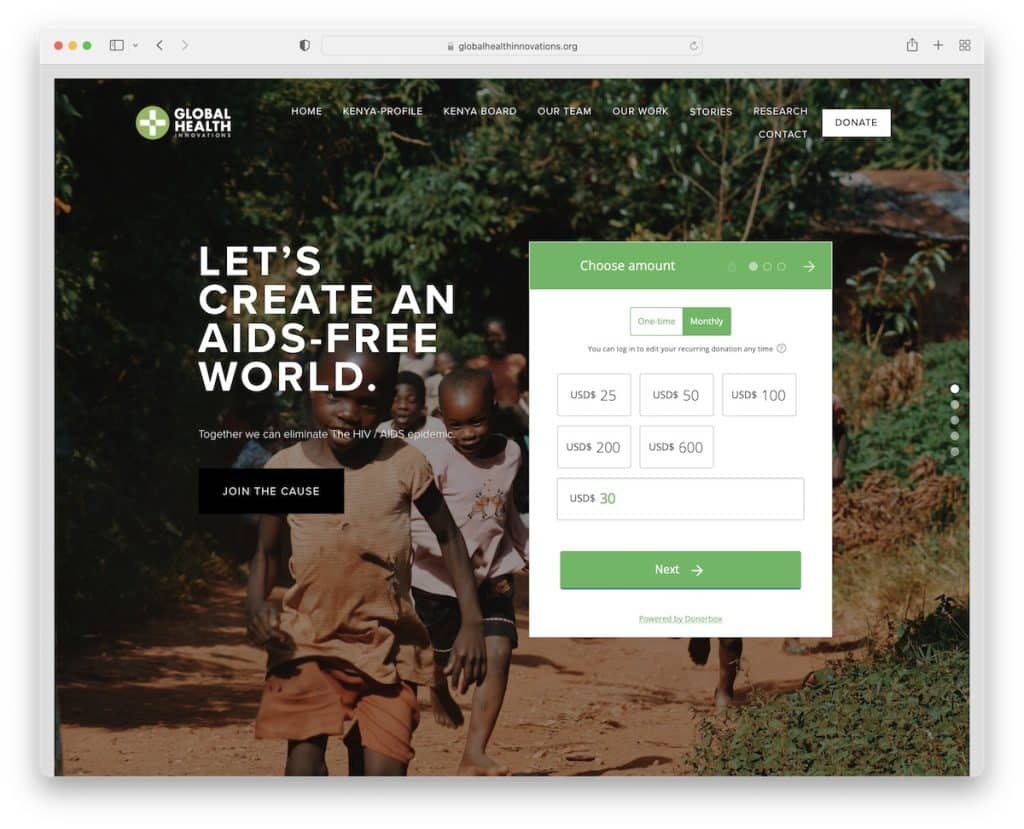
16. Innovaciones en salud global
Construido con : Squarespace

Lo que es único acerca de Global Health Innovations es el diseño del sitio web enmarcado, con el que no nos encontramos muy a menudo.
Otra característica original es que su sitio web aparece como un control deslizante vertical por el que puede desplazarse o usar la navegación de la barra lateral para saltar de "diapositiva" a "diapositiva".
Por último, es fácil acceder a la donación en la parte superior de la página con donaciones preestablecidas y una opción para una donación personalizada.
Nota : Dele a su sitio web sin fines de lucro una apariencia distintiva con un diseño enmarcado.
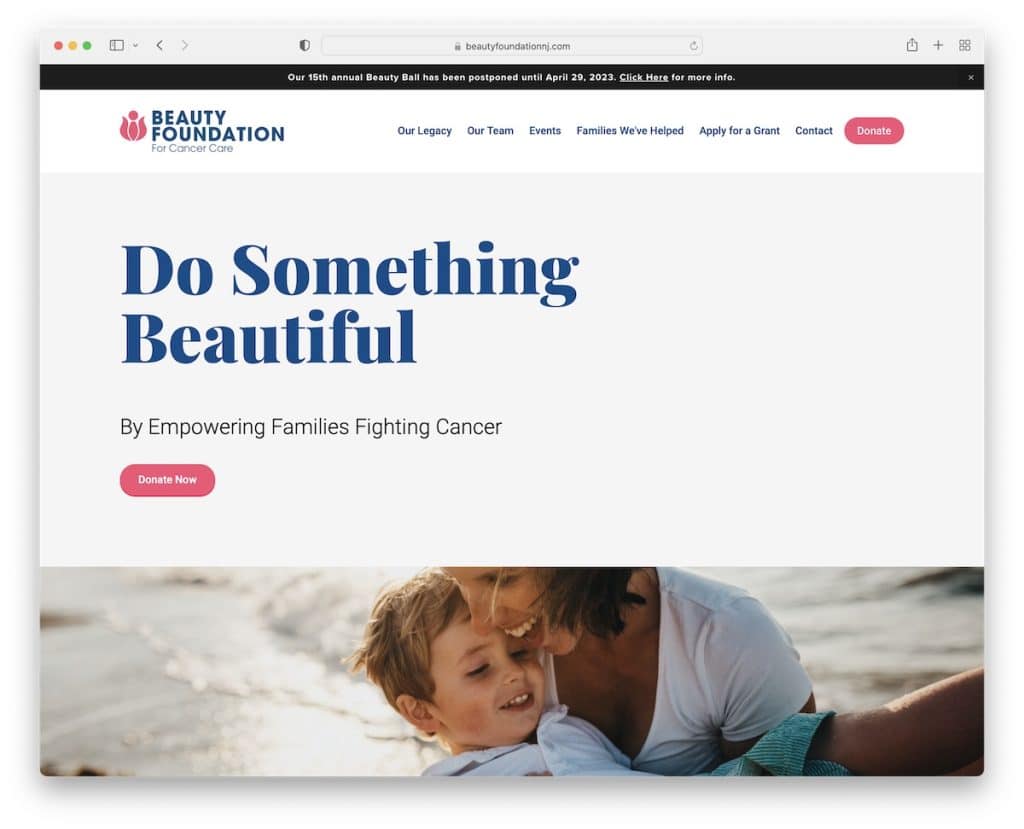
17. Fundación de belleza para el cuidado del cáncer
Construido con : Squarespace

Las declaraciones y los mensajes poderosos son bienvenidos en la sección de héroes, y Beauty Foundation For Cancer Care hace un buen trabajo al respecto. Usan dos botones de donación, uno en el encabezado y otro debajo del texto.
Beauty Foundation For Cancer Care agrega más profundidad a su sitio web con una imagen de paralaje y garantiza una gran legibilidad con muchos espacios en blanco.
Nota : si te gusta un sitio web minimalista, dale sabor a las cosas con un efecto de paralaje.
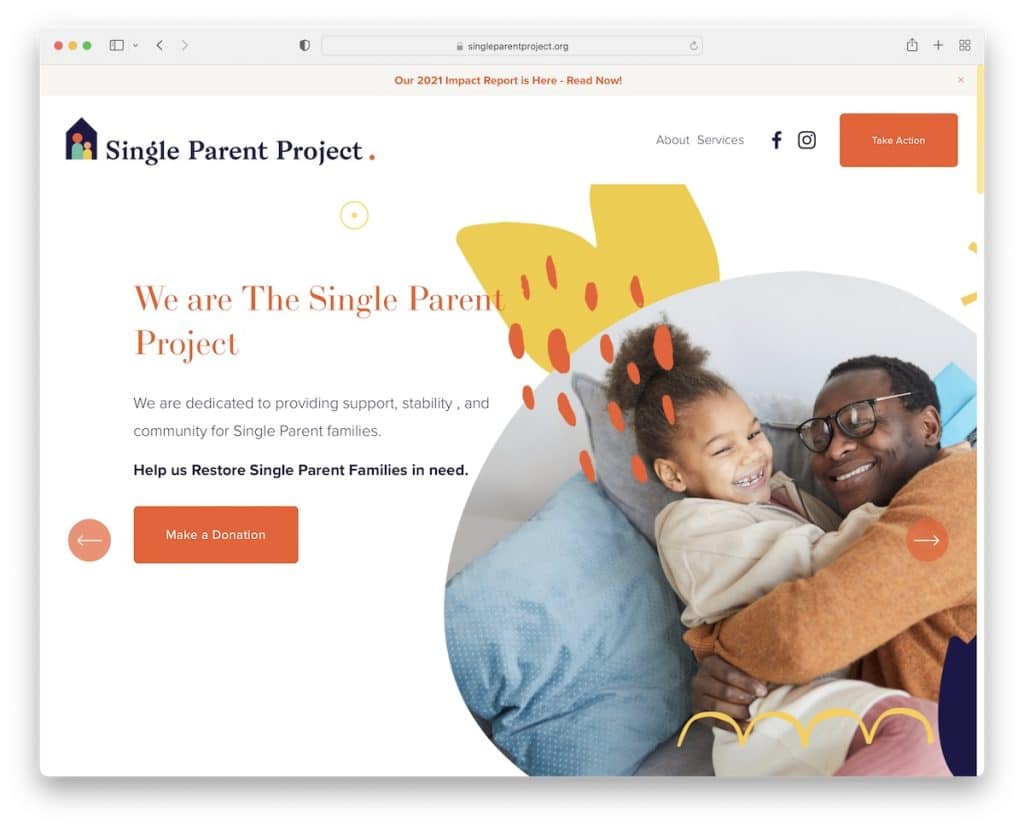
18. Proyecto monoparental
Construido con : Squarespace

El sitio web de Single Parent Project tiene un hermoso diseño ligero con una barra superior adhesiva y un encabezado. El encabezado utiliza una navegación simple, íconos de redes sociales y un botón de "tomar acción" para donaciones, voluntarios y más.
Nos gusta mucho el control deslizante de carrusel masivo (pero también hay un control deslizante de héroe) con toneladas de información adicional y CTA para donaciones.
Nota : use un control deslizante para mostrar más contenido sin usar demasiado espacio.
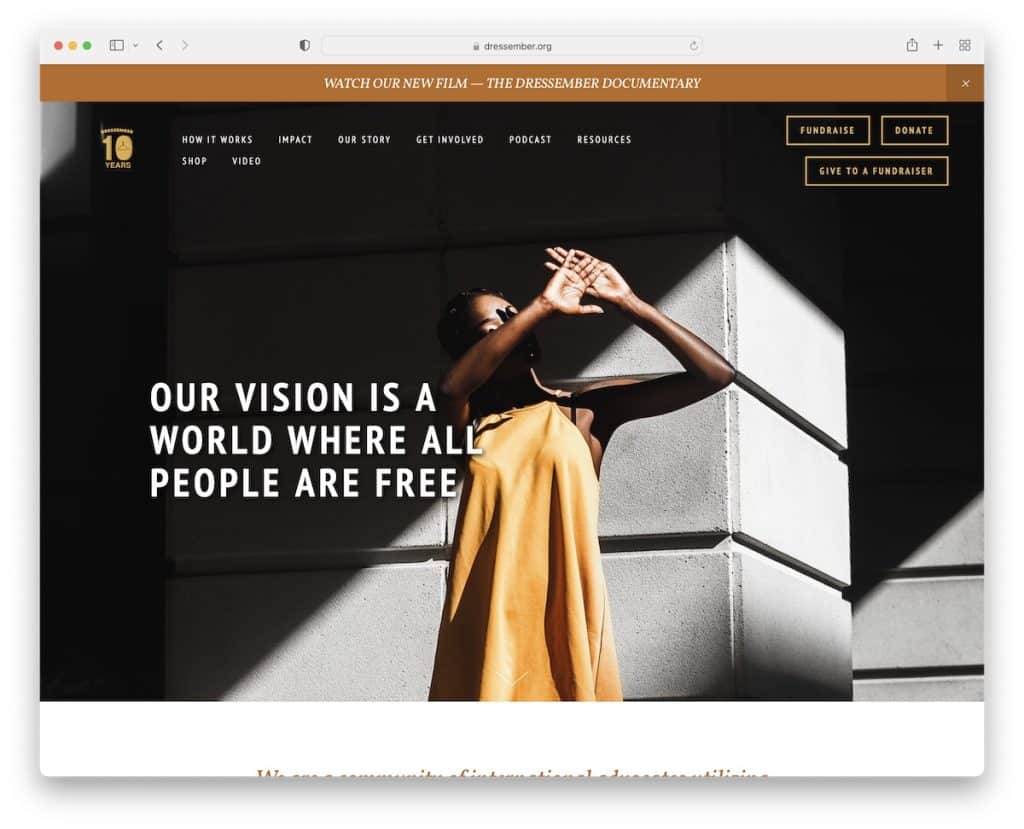
19. Fundación Dressember
Construido con : Squarespace

Dressember Foundation tiene una sección ordenada en la parte superior de la página que presenta un encabezado transparente con tres CTA y una imagen principal con una superposición de texto.
Cuando presiona el botón de desplazamiento hacia abajo, inmediatamente nota el hermoso efecto de paralaje que le da vida a este sitio sin fines de lucro.
Y debido a que muchas autoridades mencionan la Fundación Dressember, agregaron un control deslizante con logotipos en los que se puede hacer clic a los artículos.
Nota : Cree un control deslizante de logotipo con empresas de medios/sitios web destacados que hablen de usted.
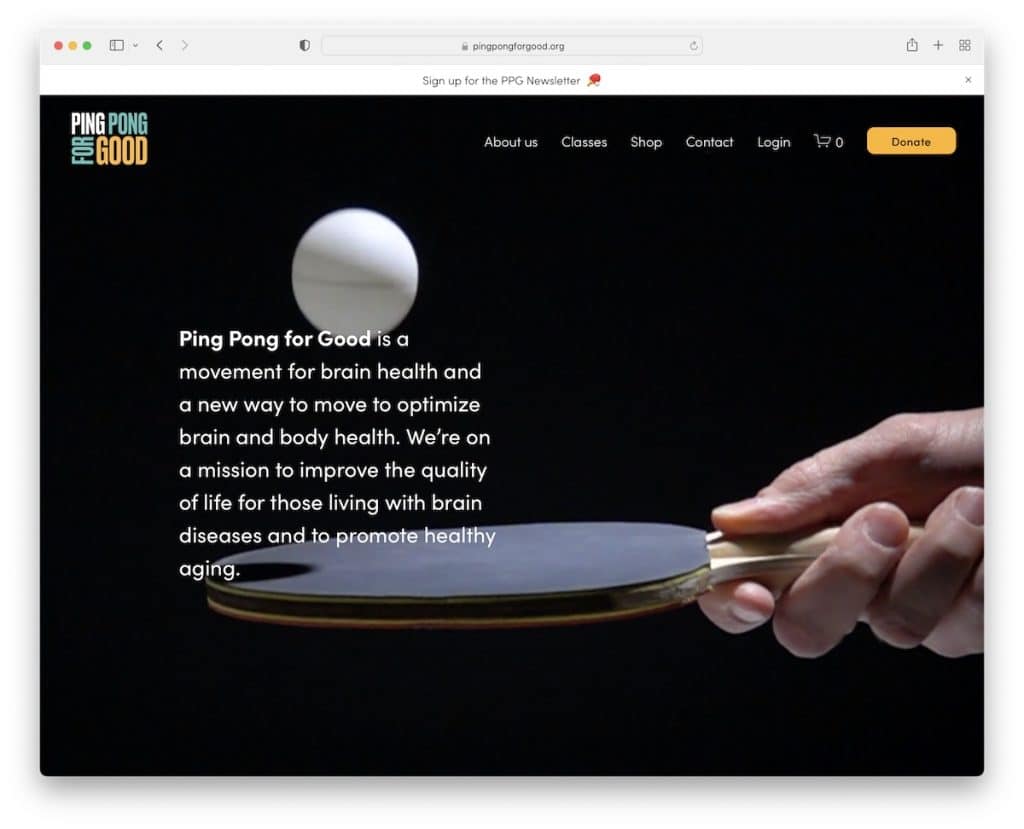
20. Ping Pong Para Siempre
Construido con : Squarespace

Ping Pong For Good tiene un fondo de video de pantalla completa con texto que explica de qué se trata la organización y no tiene un botón CTA.
Pero utilizan estratégicamente un botón de donación en el encabezado flotante, por lo que siempre está a disposición de sus visitantes.
Ping Pong For Good revela contenido mientras te desplazas, haciéndolo mucho más agradable.
Nota : las animaciones simples pueden hacer que su sitio web se sienta más vivo.
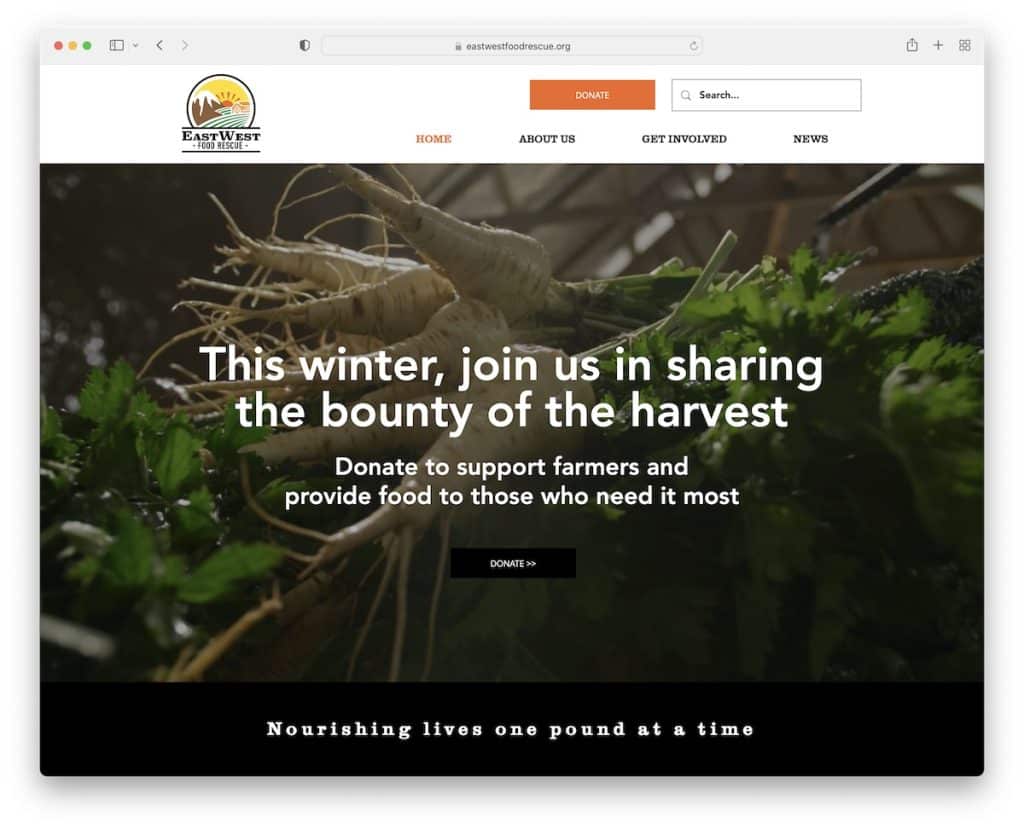
21. Rescate de alimentos del Este Oeste
Construido con : Squarespace

East West Food Rescue también usa un video de fondo en la sección de héroes con texto y un botón de donación.
Usan el encabezado fijo como la segunda ubicación de CTA, que siempre está visible para que los posibles donantes puedan donar cuando lo deseen.
El pie de página de tres columnas contiene información comercial adicional, íconos sociales, un enlace al formulario de suscripción al boletín y más.
Nota : use un video de héroe corto (o largo) para que su sitio web sin fines de lucro sea más atractivo.
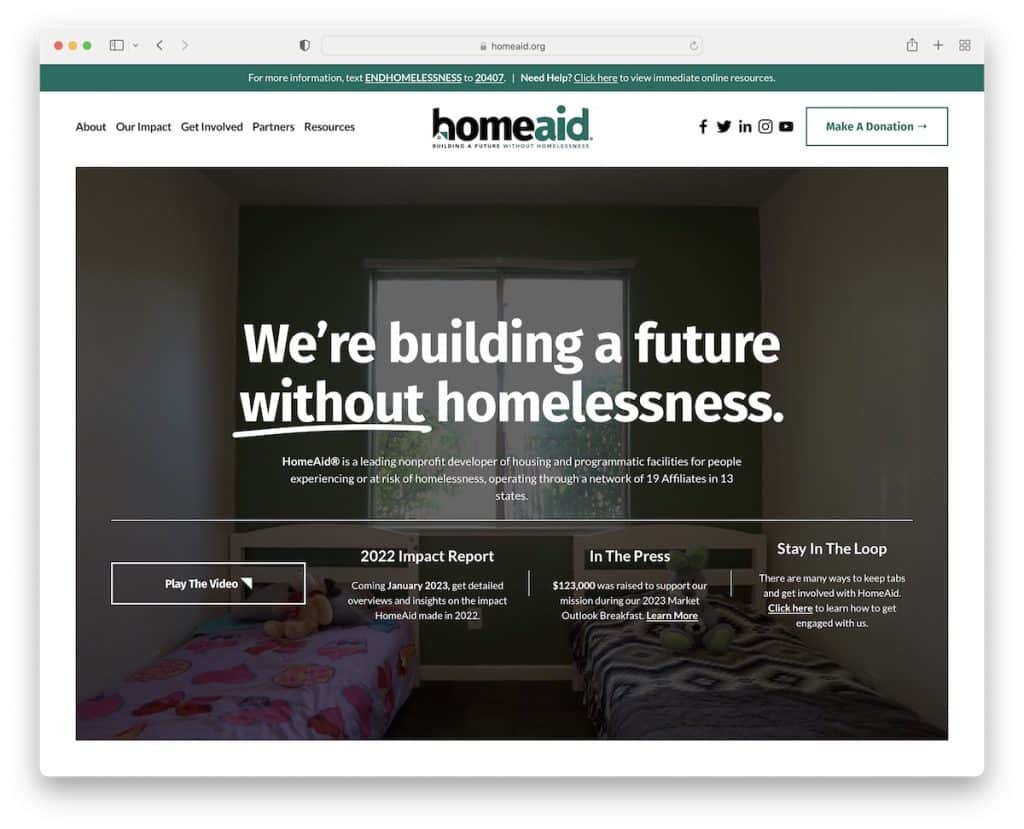
22. Ayuda en el hogar
Construido con : Squarespace

HomeAid es un excelente ejemplo de sitio web de una organización sin fines de lucro que tiene una presencia en línea moderna, siguiendo las últimas tendencias.
El encabezado y la barra superior que desaparecen/reaparecen, el fondo del video, los elementos adhesivos, la caja de luz del video y el efecto de paralaje son solo algunas de las excelentes características que vale la pena revisar.
El pie de página es limpio y simple, pero proporciona mucha información útil. Y el encabezado presenta un menú desplegable para encontrar la información necesaria rápidamente, además de un botón de donación.
Nota : use el pie de página para incluir enlaces adicionales, información comercial, detalles de contacto y más.
Háganos saber si le gustó la publicación.
