Los 22 mejores ejemplos de portafolios de Squarespace en 2023
Publicado: 2023-03-10Aquí está nuestra lista de los mejores ejemplos de portafolios de Squarespace para motivar tu creatividad.
Puede usar un creador de sitios web de cartera, como Squarespace, para crear una presencia en línea fabulosa, incluso si no tiene habilidades de diseño y programación.
Presente sus proyectos con la mejor luz posible a través de una cuadrícula elegante, use la funcionalidad de caja de luz para una mejor visualización del contenido y escriba una página convincente sobre mí.
Algunas de estas páginas de cartera también tienen una sección de comercio electrónico y de blog, que puede presentar si desea llevar las cosas al siguiente nivel.
Controlar. Inspírate. Copiar. Y mejora (con tus ajustes creativos).
También tenemos una colección más general de los mejores ejemplos de sitios web de Squarespace que no debe perderse.
Ejemplos de los mejores portafolios de Squarespace
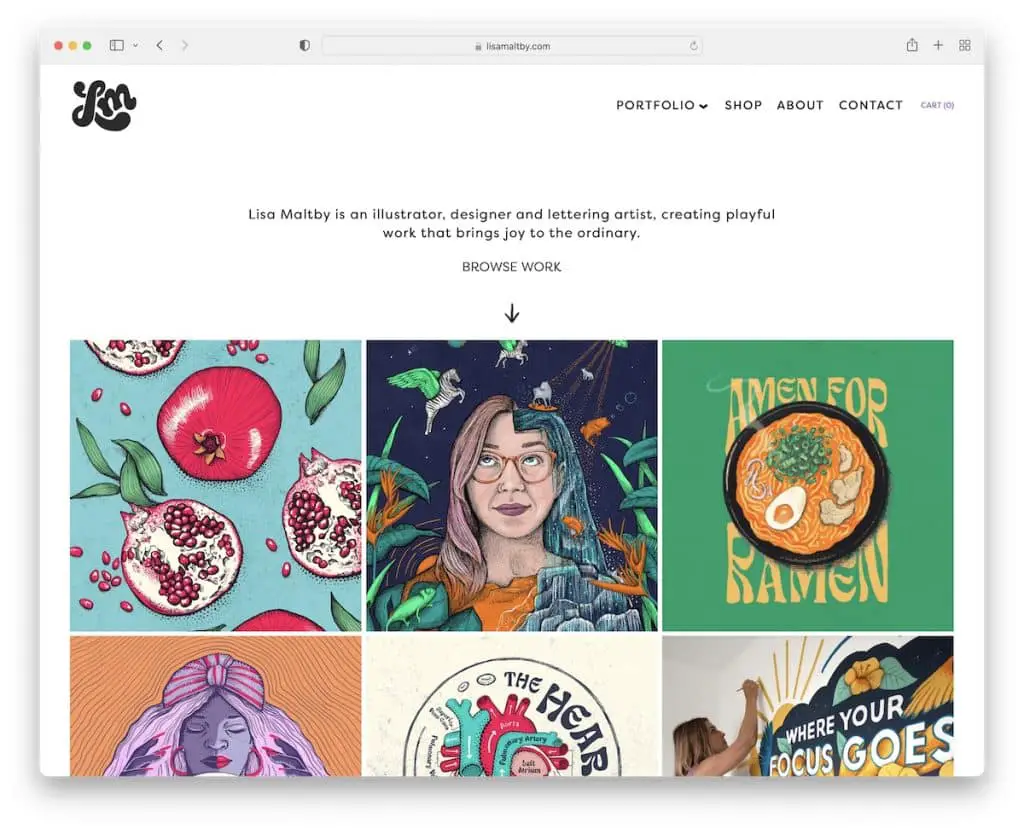
1. Lisa Maltby
Construido con: Squarespace

La página del portafolio de Lisa Maltby es simple pero audaz, gracias al gran diseño de cuadrícula de tres columnas. Lo que también es genial de la cuadrícula es que algunos elementos son estáticos y otros están animados, lo que lo hace más apasionante.
Además, el encabezado y el pie de página son minimalistas, con los enlaces necesarios para facilitar la navegación.
Nota: Use su página de inicio para mostrar sus mejores y más recientes trabajos a primera hora.
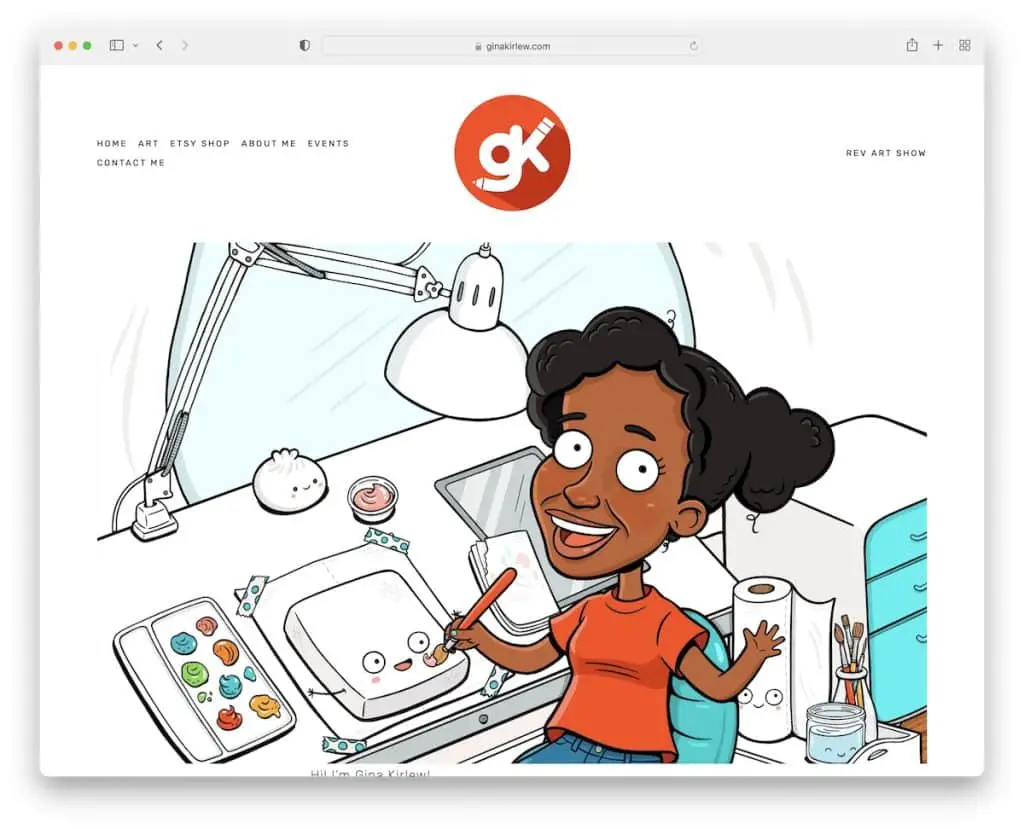
2. Gina Kirlew
Construido con: Squarespace

El portafolio Squarespace de Gina Kirlew es un hermoso ejemplo de minimalismo mezclado con creatividad.
Nos gusta mucho el uso del mismo color de fondo en todo el sitio web, el encabezado, la base y el pie de página. Le da un aspecto más prolijo, asegurando que todo el contenido destaque aún más.
Además, la barra de navegación tiene un atractivo efecto de desplazamiento, resaltando un enlace y atenuando el resto.
Nota: un sitio web minimalista se adapta muy bien a un portafolio en línea porque le da más brillo a los trabajos.
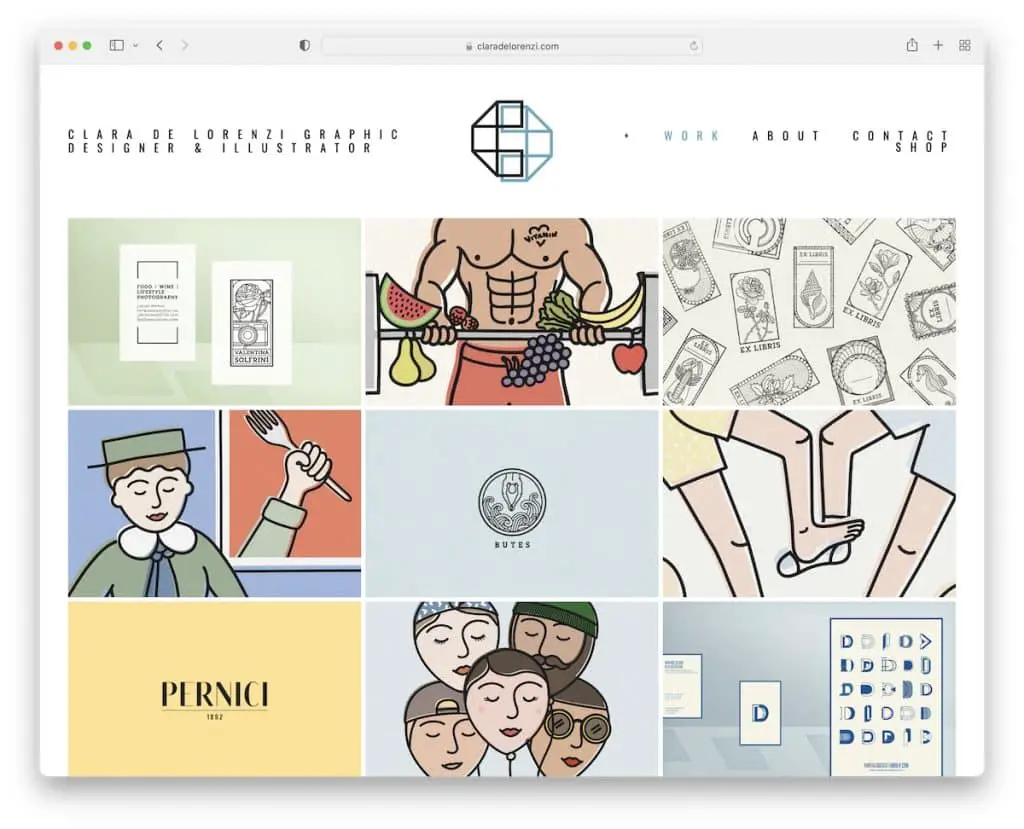
3. Clara De Lorenzi
Construido con: Squarespace

El sencillo sitio web de cartera en línea de Clara De Lorenzi crea un ambiente agradable gracias al diseño de cuadrícula de ancho completo.
Tiene una función de desplazamiento que muestra el título una vez que coloca el cursor sobre él. Y cuando hace clic en el proyecto, se abre en una nueva página con más detalles.
Además, la navegación desplegable funciona muy bien ya que Clara no tiene una barra de búsqueda.
Nota: Cree una mejor navegación de cartera con un menú desplegable.
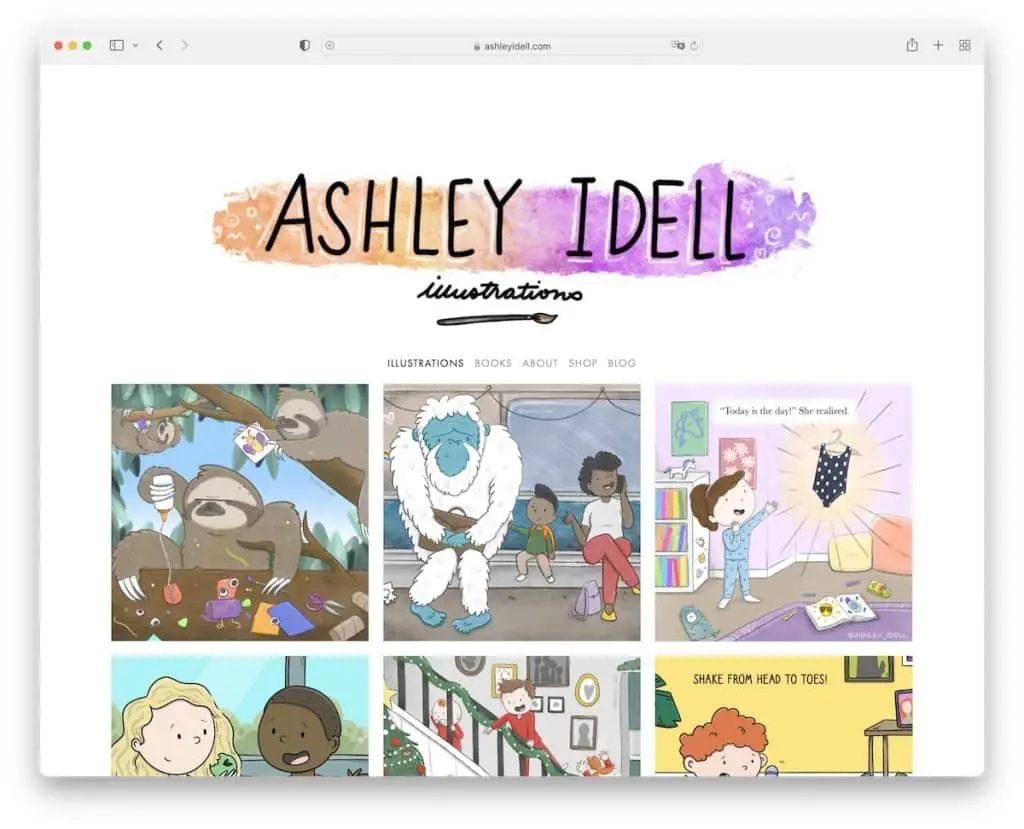
4. Ashley Idel
Construido con: Squarespace

Ashley Idell tiene una gran sección de encabezado con su logotipo y luego una barra de navegación. El diseño de la cuadrícula de la cartera tiene la función de caja de luz, por lo que puede ver imágenes más grandes sin necesidad de salir de la página actual.
Por último, pero no menos importante, encontrará botones de llamada a la acción (CTA) de suscripción al boletín informativo e íconos de redes sociales en la parte inferior, en el pie de página.
Nota: Cree una galería/portafolio de caja de luz para ver imágenes más grandes sin abrirlas en una página nueva.
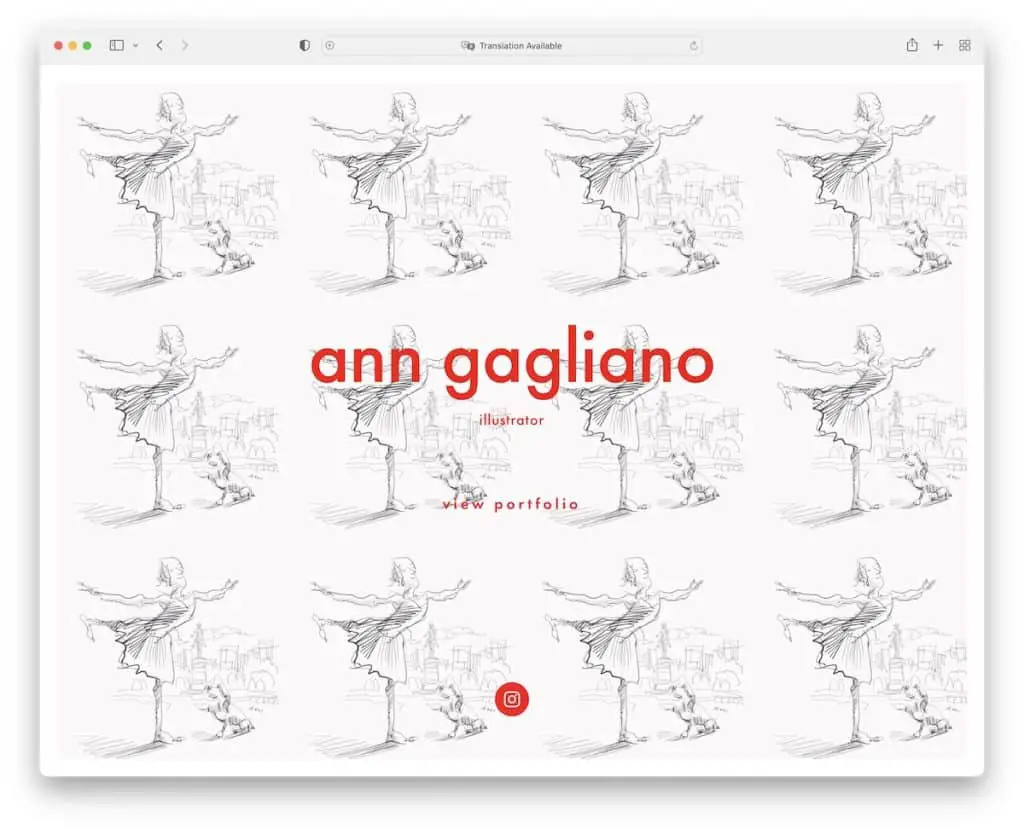
5. Ana Gagliano
Construido con: Squarespace

Lo bueno del portafolio de Squarespace de Ann Gagliano es que usa una página de inicio real con un enlace a la página del portafolio y su perfil de Instagram. (El fondo personalizado anima las cosas).
Una vez en la página de ilustraciones, verá una galería con miniaturas en la parte inferior que puede navegar con su teclado, haciendo clic o deslizando. O puede hacer clic en las miniaturas para abrir la versión completa.
Nota: en lugar de usar un diseño de cuadrícula, también puede crear una galería para exhibir sus trabajos y proyectos (las miniaturas en la parte inferior son convenientes).
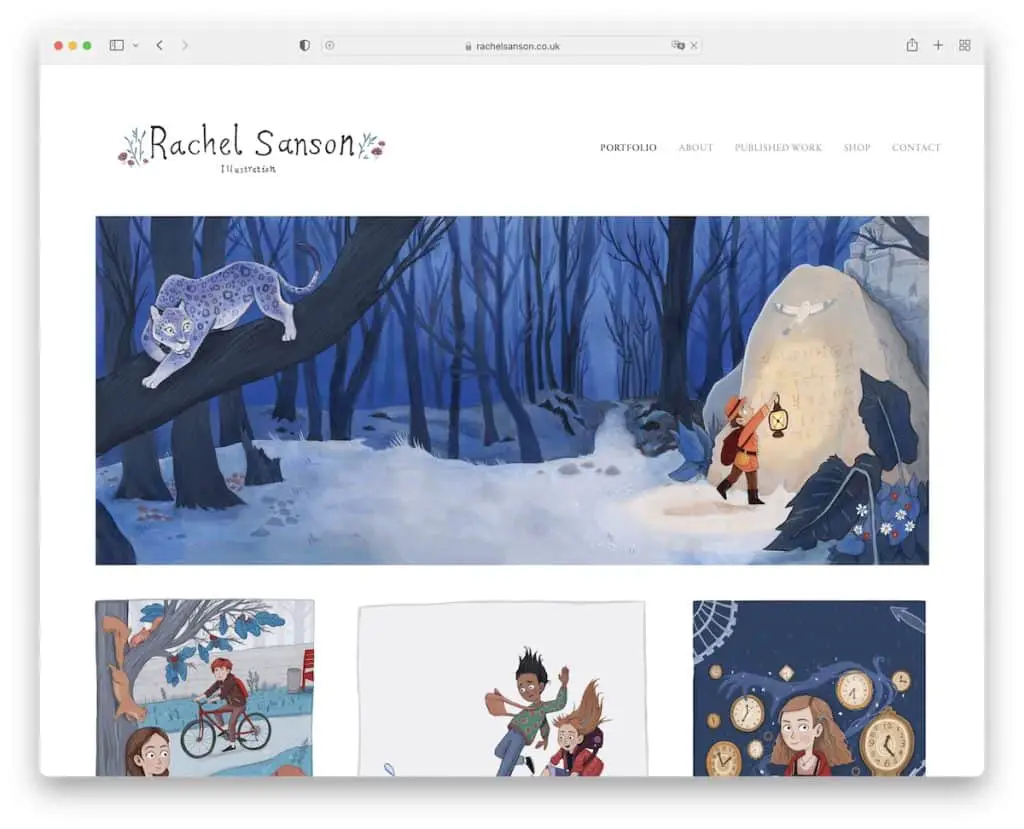
6. Rachel Sansón
Construido con: Squarespace

Rachel Sanson se apega a la simplicidad para que sus hermosos trabajos aparezcan al frente y al centro para su placer visual. Su cartera en línea viene con la funcionalidad de caja de luz para facilitar la lectura de las imágenes.
El encabezado y el pie de página son sencillos, con los enlaces del menú principal y los íconos de las redes sociales.
Nota: use el encabezado o el pie de página para vincular sus cuentas de redes sociales y hacer crecer sus perfiles.
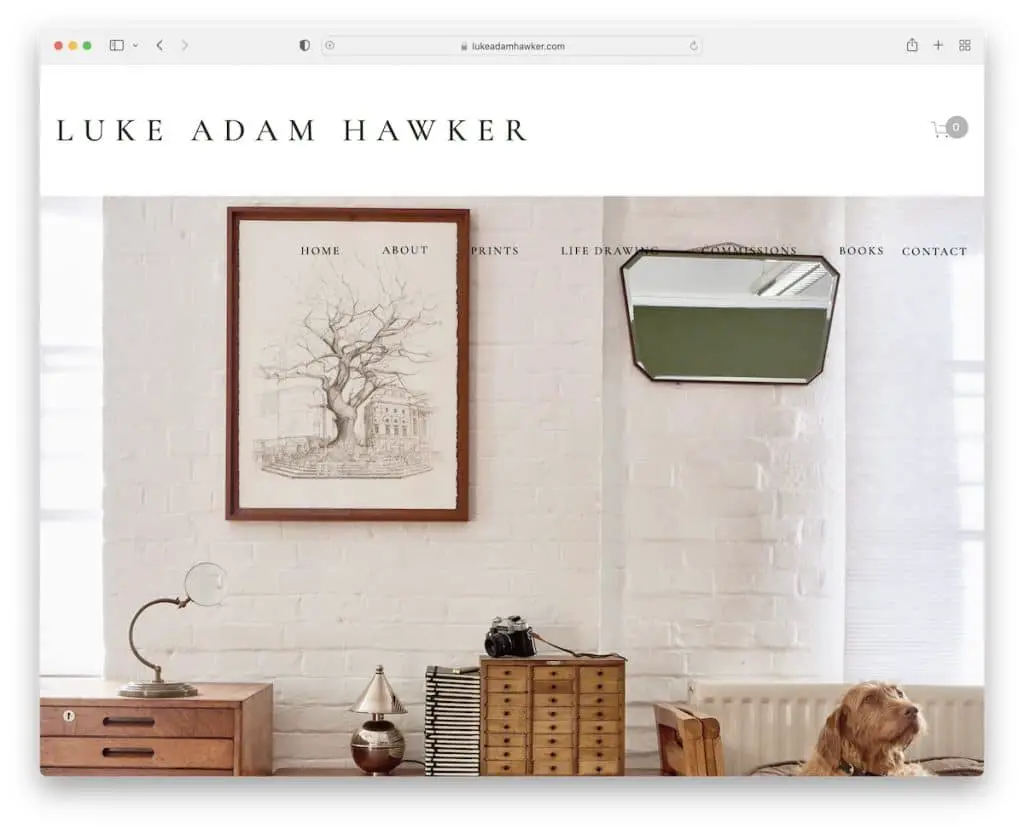
7. Lucas Adam Hawker
Construido con: Squarespace

Además del encabezado y la barra de navegación, Luke Adam Hawker también usa una notificación en la barra superior en su sitio web de cartera de Squarespace.
La sección principal tiene una imagen grande con dos botones CTA, seguidos de una lista de próximos eventos, mercados, etc.
Además, el pie de página contiene algunos enlaces rápidos y un formulario de suscripción al boletín.
Nota: use una notificación en la barra superior para llamar la atención sobre un nuevo producto, una oferta especial, etc.
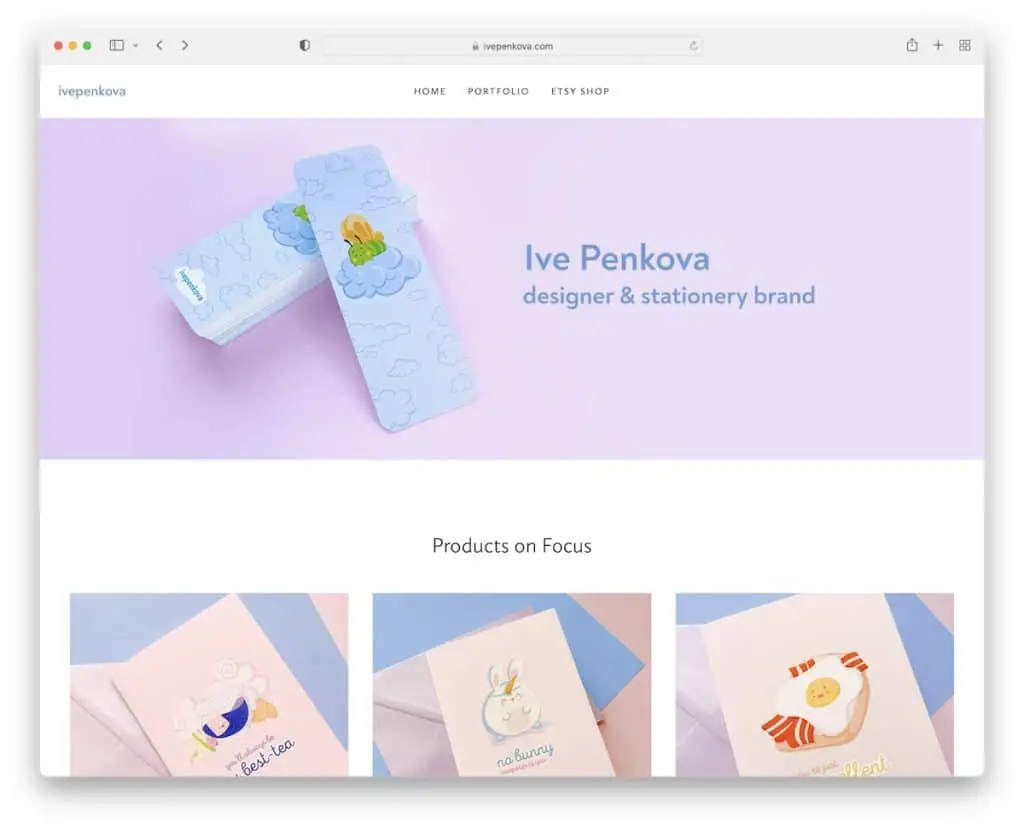
8. Ive Penkova
Construido con: Squarespace

Si hubiera quitado el contenido, la página del portafolio de Ive Penkova sería una de las más simples en esta lista.
Cuenta con un banner de ancho completo, navegación simple, íconos sociales en el pie de página y un feed de Instagram donde las publicaciones de video se abren en una nueva ventana y las publicaciones de imágenes en una nueva página.
La página del portafolio tiene un diseño de cuadrícula que presenta múltiples categorías, cada una de las cuales abre muchos ejemplos de trabajo.
Nota: Integrar un feed de IG es una forma inteligente de agregar más contenido a tu sitio web.
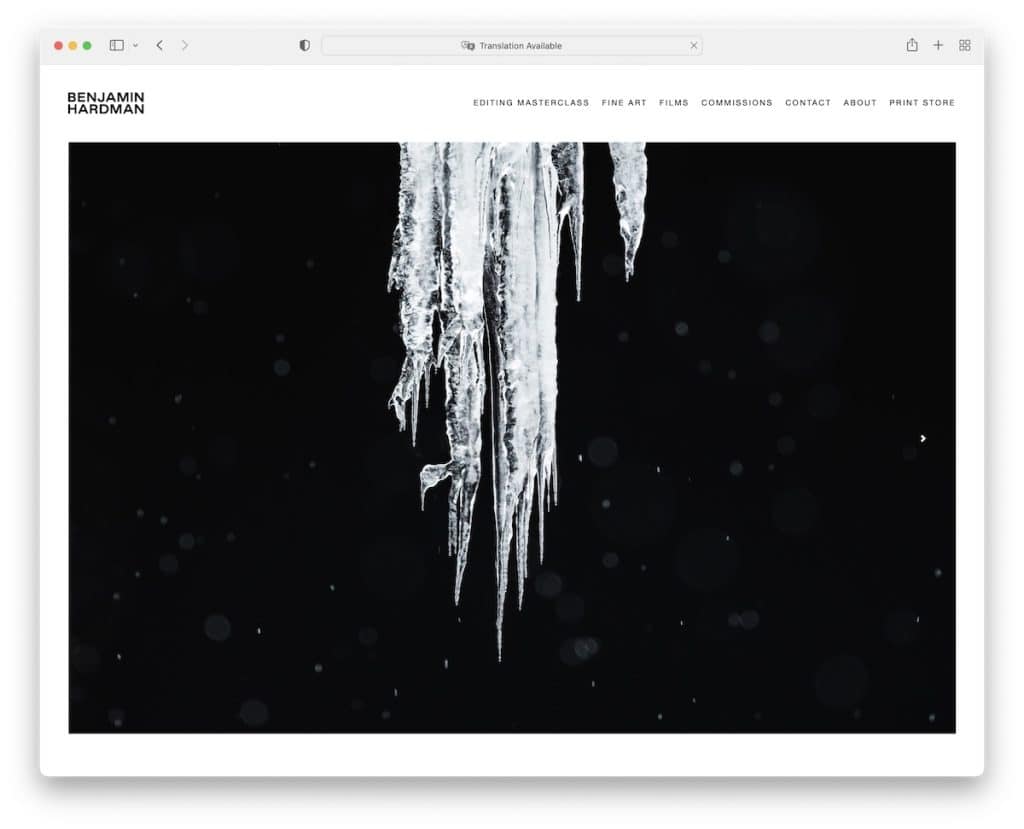
9. Benjamín Hardman
Construido con : Squarespace

La página de inicio de Benjamin Hardman tiene que ver con el impresionante control deslizante de imágenes (sin texto ni botones CTA).
La navegación tiene un menú desplegable para encontrar la información y el contenido necesarios más rápido, pero no hay pie de página (solo la página Acerca de mí muestra íconos sociales).
Nota : Crea una presentación de diapositivas para mostrar tus mejores trabajos y proyectos, pero no distraigas la experiencia con texto y llamadas a la acción; mantenlo limpio.
Obtenga más inspiración de diseño hojeando estos mejores sitios web limpios.
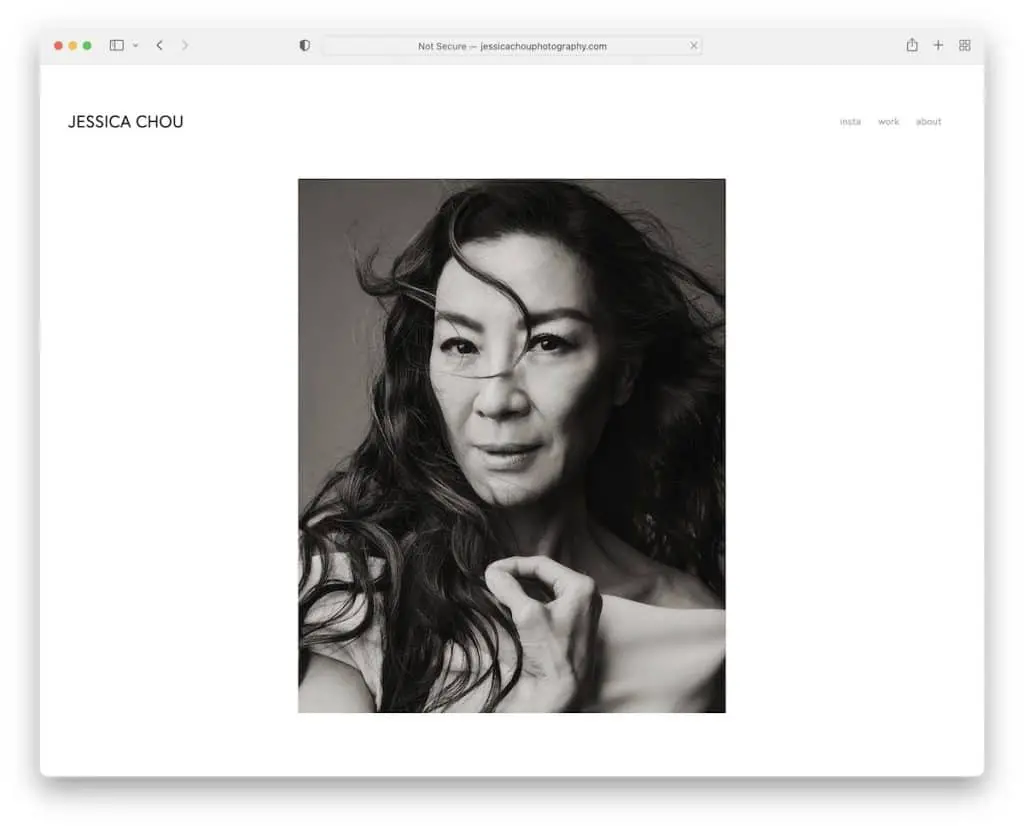
10. Jessica Chou
Construido con: Squarespace

El ejemplo del portafolio de Squarespace de Jessica Chou es LARGO, pero las imágenes fenomenales se cargan en el desplazamiento, lo que mantiene al espectador enfocado, sin saber que ha estado desplazándose durante algún tiempo.
Este sitio web solo tiene dos páginas más y un enlace al perfil de Instagram que se abre en una nueva pestaña.
Jessica tampoco tiene una sección de pie de página. Consejo: La página de inicio sería más práctica con un botón de volver arriba para evitar el (interminable) desplazamiento hacia atrás después de llegar al final, lo cual no es demasiado divertido.
Nota: Cree una experiencia más atractiva cargando contenido en el desplazamiento.
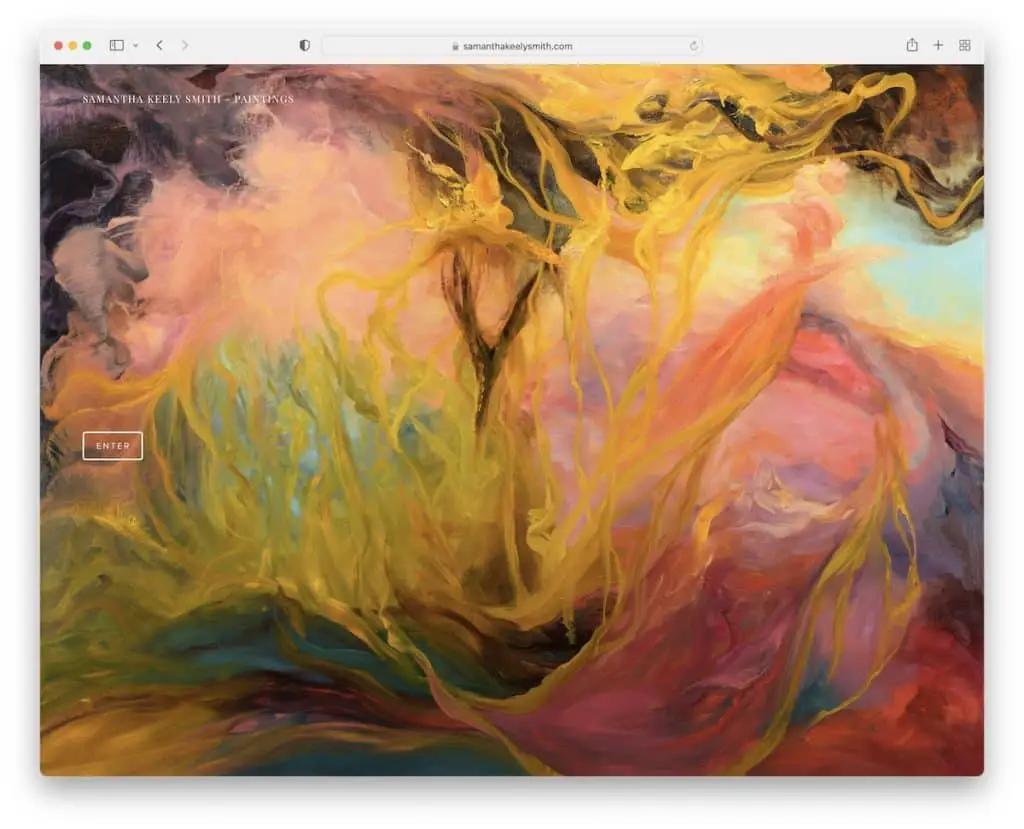
11. Samantha Keely Smith
Construido con: Squarespace

Lo que diferencia al sitio web del artista de Samantha Keely Smith del resto es el encabezado/menú de la barra lateral. También se pega, por lo que siempre está disponible (no es necesario que retrocedas para llegar a él).
La página de inicio tiene un control deslizante grande con información adicional sobre la pintura en la esquina inferior izquierda, donde también puede optar por ver todo el portafolio como una cuadrícula de miniaturas.

Nota: Vaya en contra de la estructura del sitio web tradicional con un encabezado/navegación en la barra lateral.
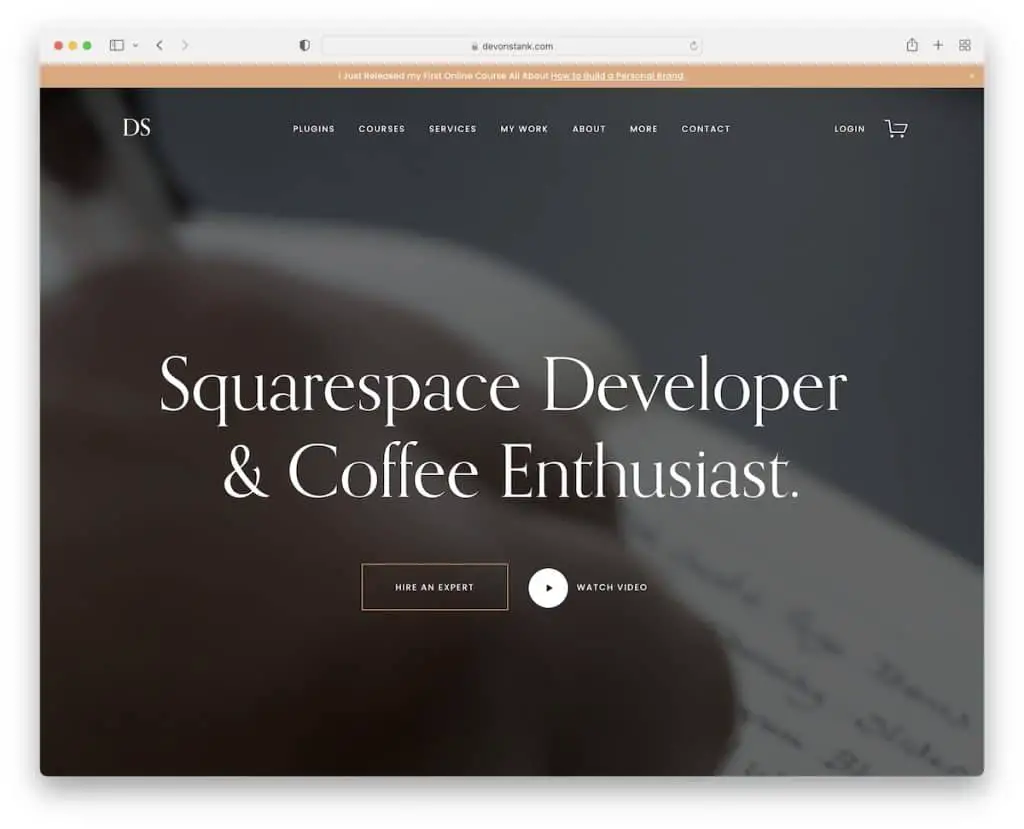
12. Devon apestaba
Construido con : Squarespace

Devon Stank sabe cómo despertar la curiosidad con un video de fondo a pantalla completa en la parte superior de la página. La sección principal también presenta un gran título con un CTA y un botón de reproducción. Este último abre un video en una ventana emergente, por lo que puede cerrarlo en cualquier momento y continuar disfrutando de la página actual.
Pero una de las características principales de la cartera de Squarespace de Devon es el diseño oscuro que le da esa sensación premium, casi lujosa.
Nota : agregue un video en la parte superior de la página para que el primer encuentro con su sitio web llame más la atención.
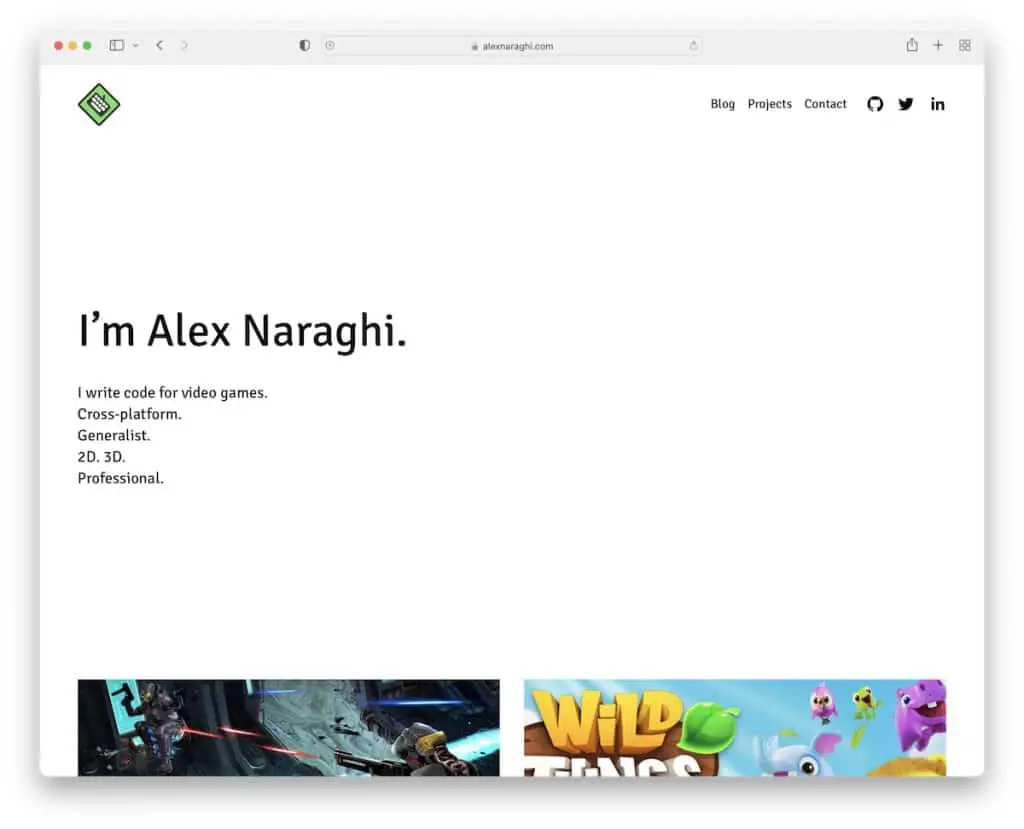
13. Alex Naraghi
Construido con : Squarespace

Si bien la mayoría comienza sus portafolios en línea con contenido visual, Alex Naraghi decidió usar solo texto sobre un fondo blanco. ¡Y eso es precisamente lo que lo hace único!
El encabezado y el pie de página mantienen el mismo fondo blanco que la base, pero el currículum tiene una sección de color verde vivo con un botón de descarga para que se destaque más.
Nota : Use colores vivos en un diseño web claro para resaltar algo en particular.
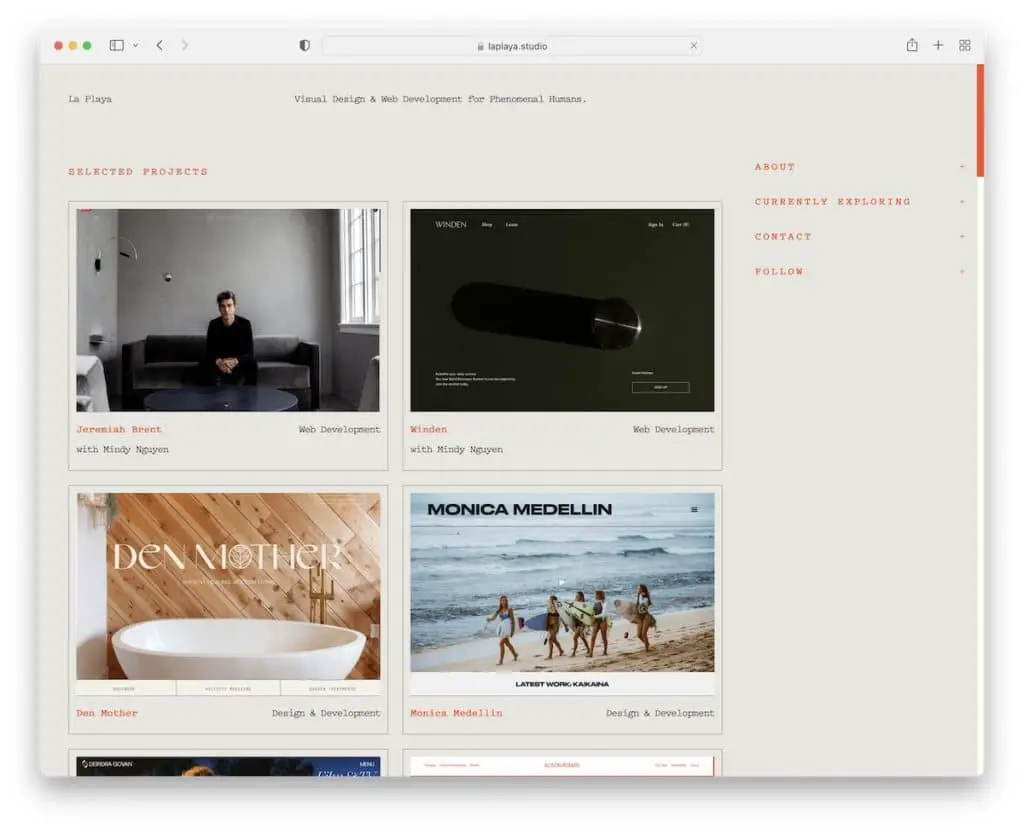
14. La Playa
Construido con: Squarespace

Primero, La Playa es un ejemplo de portafolio de Squarespace con un fondo gris, que combina muy bien con los detalles en naranja. En segundo lugar, tiene un diseño similar a un blog con una barra lateral derecha pegajosa que presenta acordeones para obtener más información.
La base es una cuadrícula de proyectos con un efecto de desplazamiento, resaltando el que coloca el cursor y atenuando el resto. Lo que también es notable es que todos los elementos de la cuadrícula se vinculan con proyectos en vivo, por lo que todos pueden ver los productos terminados de primera mano.
Nota : los acordeones son una característica ingeniosa para mantener el aspecto inicial más limpio, pero la practicidad de mostrar información adicional sigue ahí.
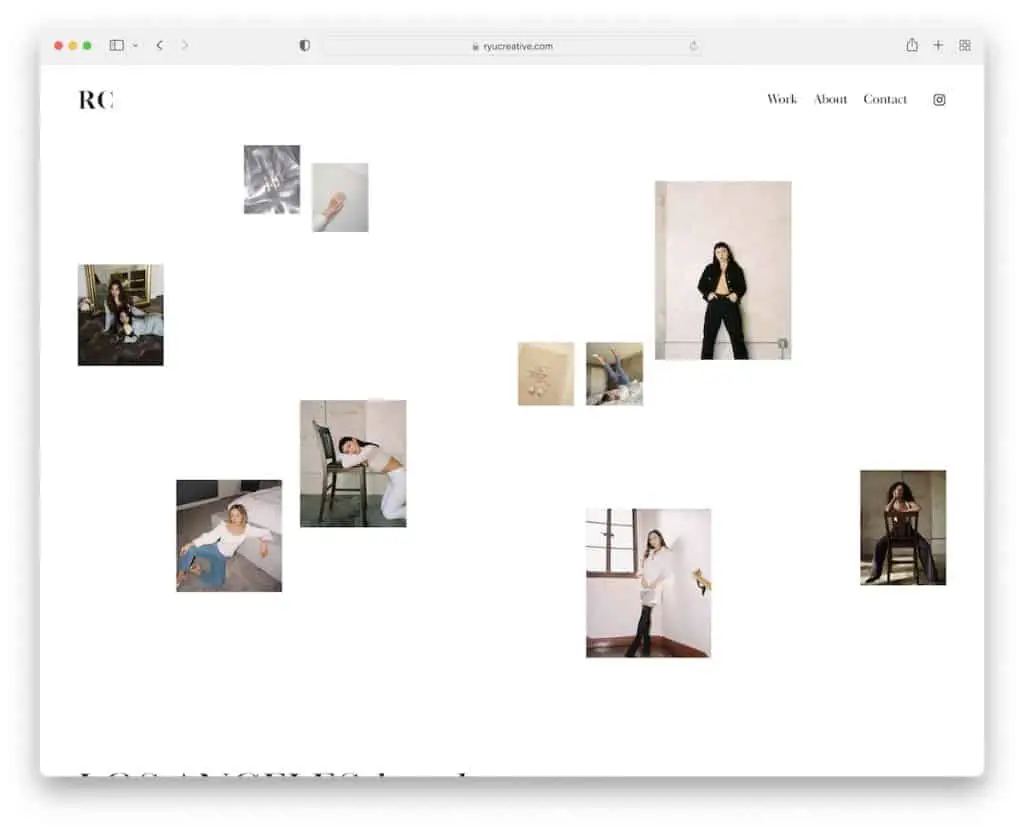
15. Ryu Creativo
Construido con: Squarespace

RyuCreative tiene una atractiva sección de héroes, un collage de imágenes con mucho espacio en blanco entre ellas. El encabezado tiene tres enlaces de menú principal y un icono de IG, pero este portafolio en línea no tiene pie de página.
El contenido aparece mientras te desplazas para hacerlo más atractivo a la vista. Además, en la parte inferior de la página hay una cuadrícula de publicaciones de Instagram, cada una de las cuales se abre en una nueva página.
Nota : No hay una forma correcta o incorrecta de crear una sección de héroe pegadiza. Ir en contra de la norma, como RyuCreative
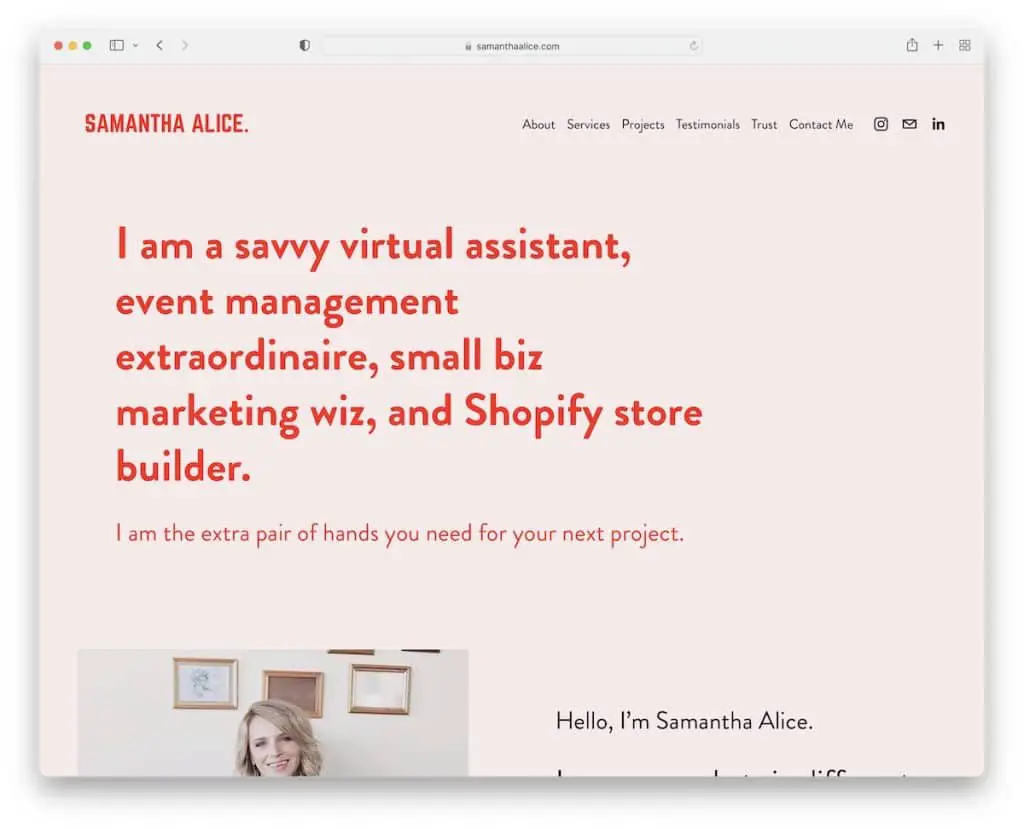
16. Samantha Alicia
Construido con: Squarespace

Al igual que Alex, Samantha Alice también optó por una sección con mucho texto en la mitad superior de la página, para que te familiarices inmediatamente con lo que hace.
El sitio web tiene un esquema de color femenino que lo hace muy agradable para desplazarse, con detalles en rojo y un botón CTA con efecto de desplazamiento para interactividad.
Una sección que vale la pena señalar son los testimonios, que Samantha usa para generar confianza.
Nota : la integración de testimonios de clientes en su cartera de Squarespace lo beneficiará enormemente debido a la prueba social.
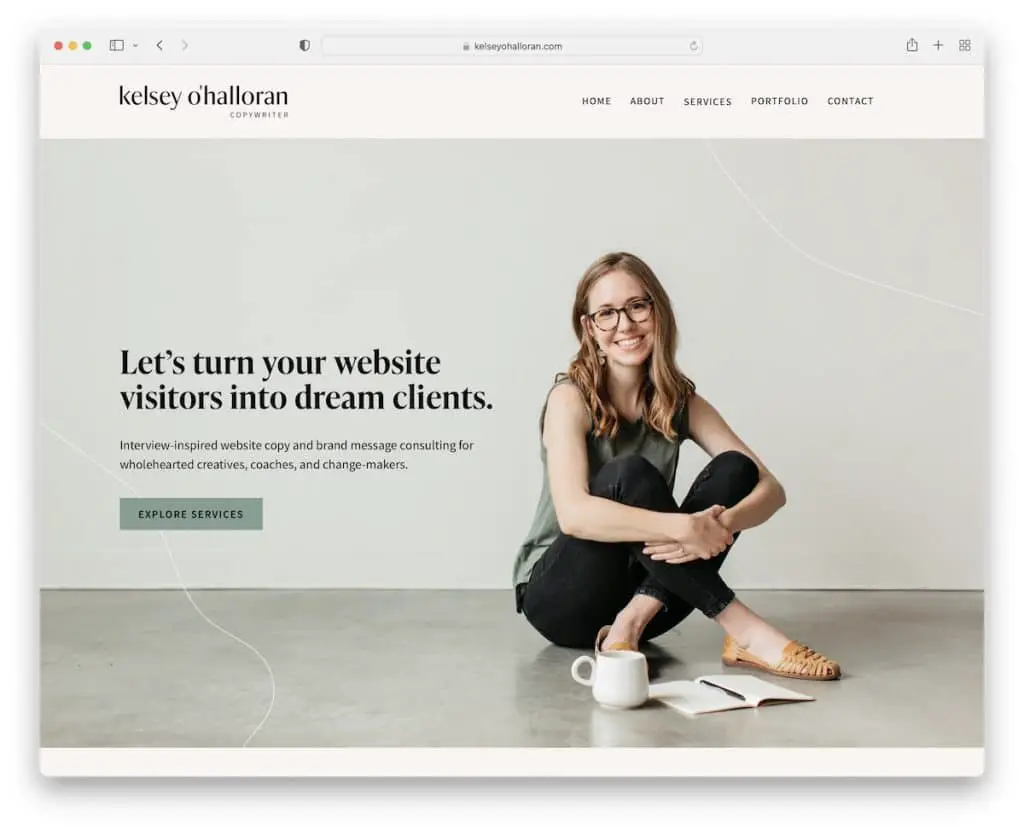
17. Kelsey O'Halloran
Construido con: Squarespace

El sitio web de Kelsey O'Halloran tiene un ambiente muy personal con una gran imagen de sí misma, un título, texto y un botón de llamada a la acción.
La estructura seccionada con diferentes colores de fondo y elementos creativos establece una presentación encantadora, con suficiente espacio en blanco para una mejor legibilidad.
Kelsey es otra que agregó enlaces a productos finales en su página de cartera para que todos puedan ver y "tocar" el trabajo.
Nota : Use una(s) foto(s) suya(s) y una excelente narración para personalizar su portafolio en línea. (También puede estar interesado en estos sitios web personales de primer nivel).
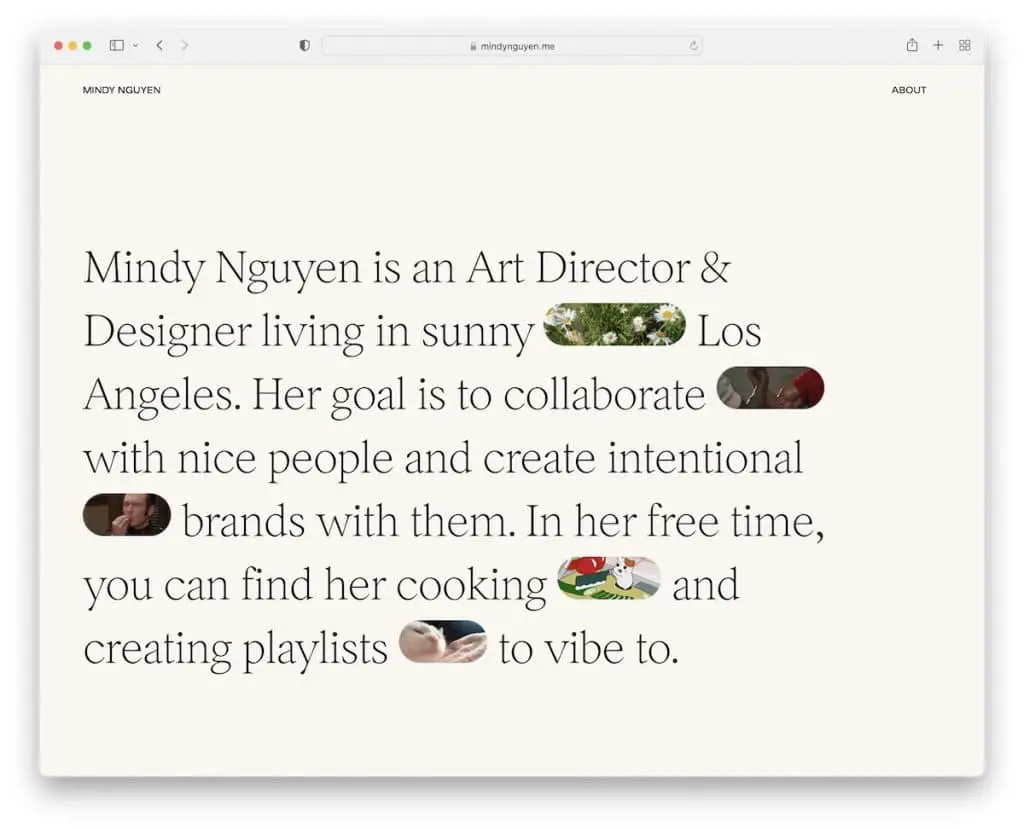
18. Mindy Nguyen
Construido con: Squarespace

Si las secciones de solo texto en la mitad superior de la página no le atraen, pero no le gustan las imágenes grandes, puede copiar lo que hizo Mindy Nguyen. Mezclar texto y GIF: ¡qué inteligente!
Además, la página de inicio muestra algunos de sus trabajos a través de imágenes, títulos, extractos y enlaces a proyectos en vivo.
Finalmente, el encabezado y el pie de página están en el lado plano, con un enlace acerca de, correo electrónico en el que se puede hacer clic y redes sociales.
Nota : agregar GIF y emojis a su texto puede agregar más vida, lo que se encuentra con los mensajes de texto modernos.
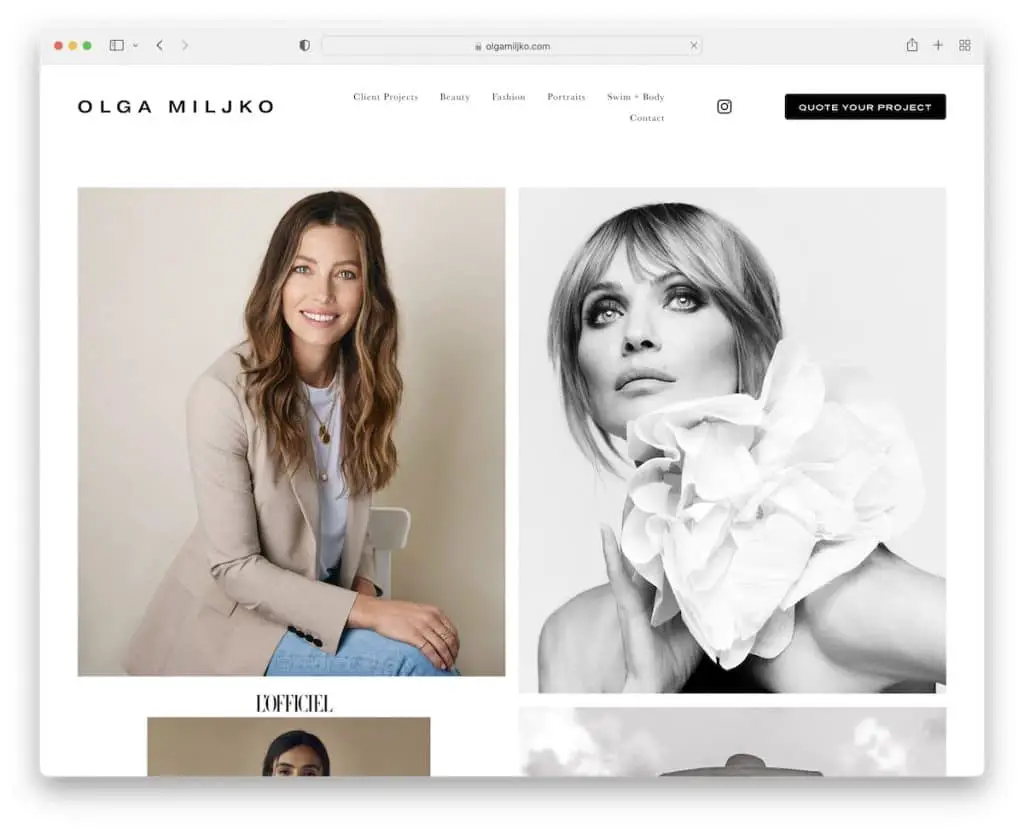
19. Olga Miljko
Construido con: Squarespace

El portafolio de Olga Miljko lo mantendrá desplazándose con entusiasmo, aunque sea un poco extenso. Y cuando llega al final, el pie de página limpio proporciona información comercial y de contacto adicional y enlaces a sus perfiles de Facebook e Instagram.
Además, el encabezado reaparece para evitar volver a la parte superior, lo que contribuye a la experiencia del usuario en todo el sitio.
Nota : un encabezado que desaparece y reaparece según el movimiento de desplazamiento puede mejorar la experiencia de usuario.
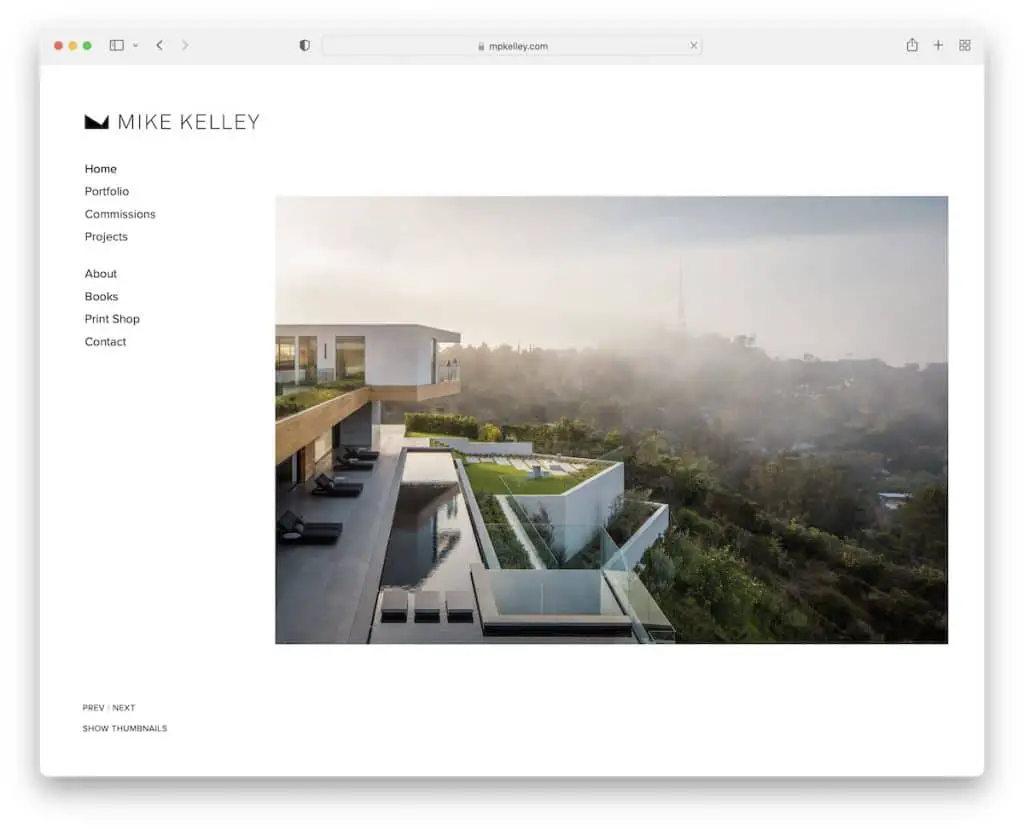
20. Mike Kelley
Construido con : Squarespace

Mike Kelley es otro ejemplo raro de la cartera de Squarespace que se encuentra con una barra de navegación lateral que flota.
El sitio web es simple, con una gran selección de tipografías para facilitar la lectura, incluso si el texto tiende a ser más pequeño.
La página de inicio también tiene una presentación de diapositivas de imágenes, pero se convierte en una cuadrícula si hace clic cuando la flecha apunta hacia arriba.
Nota : Use fuentes simples para textos más pequeños para que sigan siendo agradables a la vista.
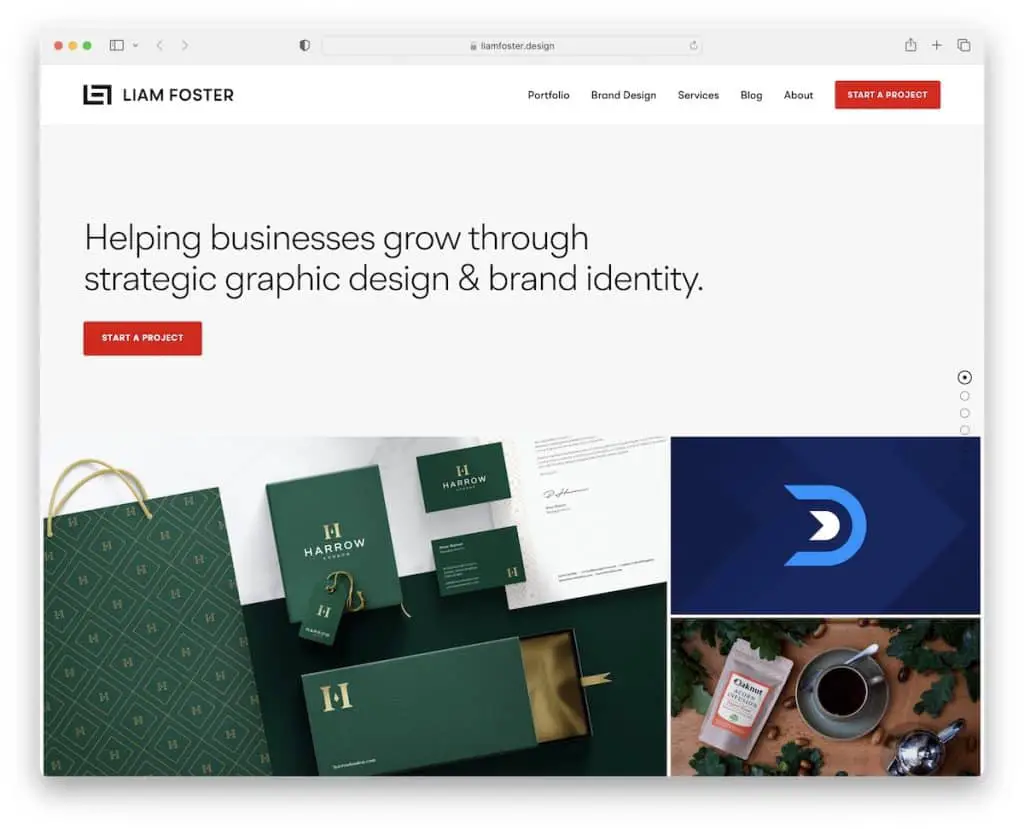
21. Liam Foster
Construido con: Squarespace

Liam Foster es uno de los ejemplos más "avanzados" de la cartera de Squarespace debido a las muchas secciones, la barra lateral de navegación fija, el botón de volver al principio y el pie de página rico en funciones.
Además de la navegación, el encabezado también tiene un botón CTA para iniciar un proyecto con Liam de inmediato. Otra página que nos gusta es el "proceso", donde Liam explica su proceso de trabajo para que sepa qué esperar.
Nota: Exponga un botón de llamada a la acción para disfrutar de más clics colocándolo en el encabezado.
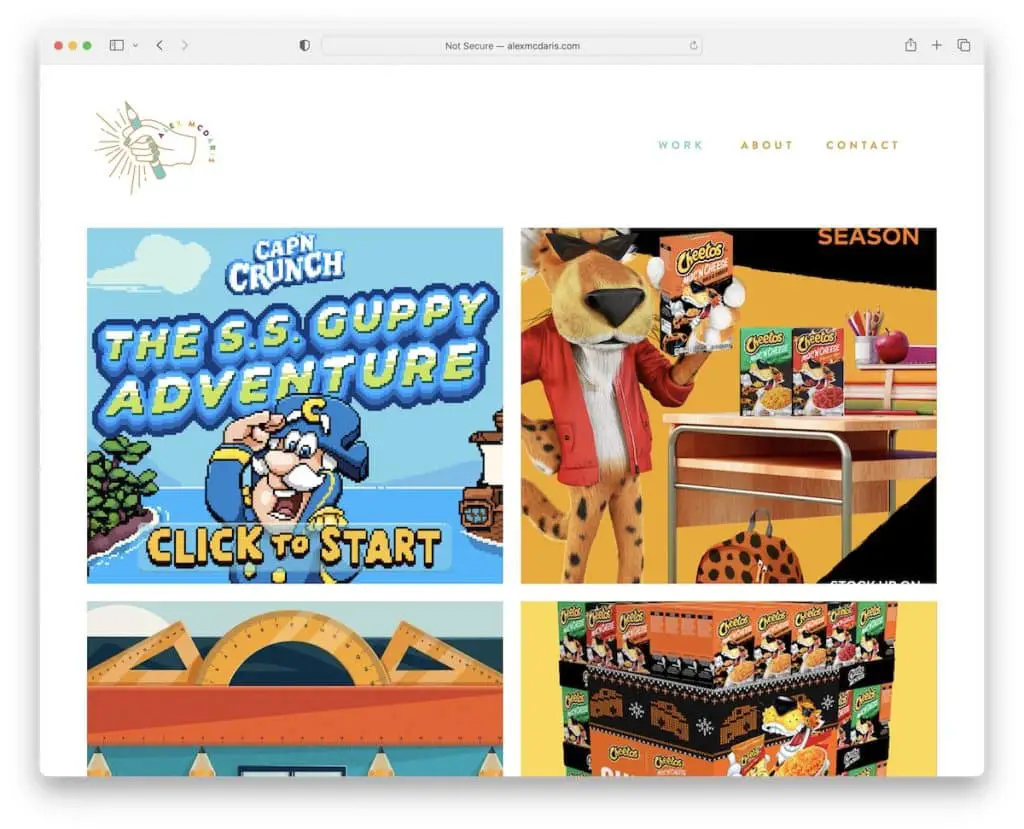
22. Alex McDaris
Construido con: Squarespace

El sitio web de Alex McDaris no tiene una sección principal, pero va directamente a la gran cuadrícula de trabajos de dos columnas. Cada miniatura tiene un efecto de desplazamiento y un enlace a una página individual con una presentación más extensa.
Y aunque Alex creó un diseño web muy minimalista, siguió jugando con los colores de las fuentes para hacerlo más atractivo.
Nota: Mezcla un diseño minimalista con detalles creativos para darle vida, como hizo Alex con la tipografía.
Háganos saber si le gustó la publicación.
