23 mejores sitios web de Elementor (ejemplos) 2023
Publicado: 2023-02-17¿Quieres consultar los mejores sitios web de Elementor porque quieres crear la mejor página de WordPress?
Preparamos una extensa colección de excelentes diseños web receptivos que puede usar como inspiración.
La lista toca múltiples industrias y nichos para garantizar que tenga algo para todos.
Pero antes de continuar con la creación de su presencia en línea, también tenemos lista una revisión detallada de Elementor, que demuestra por qué es uno de los mejores creadores de páginas de WordPress.
Y cuando esté listo para actuar, todo lo que tiene que hacer es elegir el mejor tema de Elementor WordPress para simplificar su vida y lograr un resultado profesional en poco tiempo.
Los mejores ejemplos de sitios web de Elementor
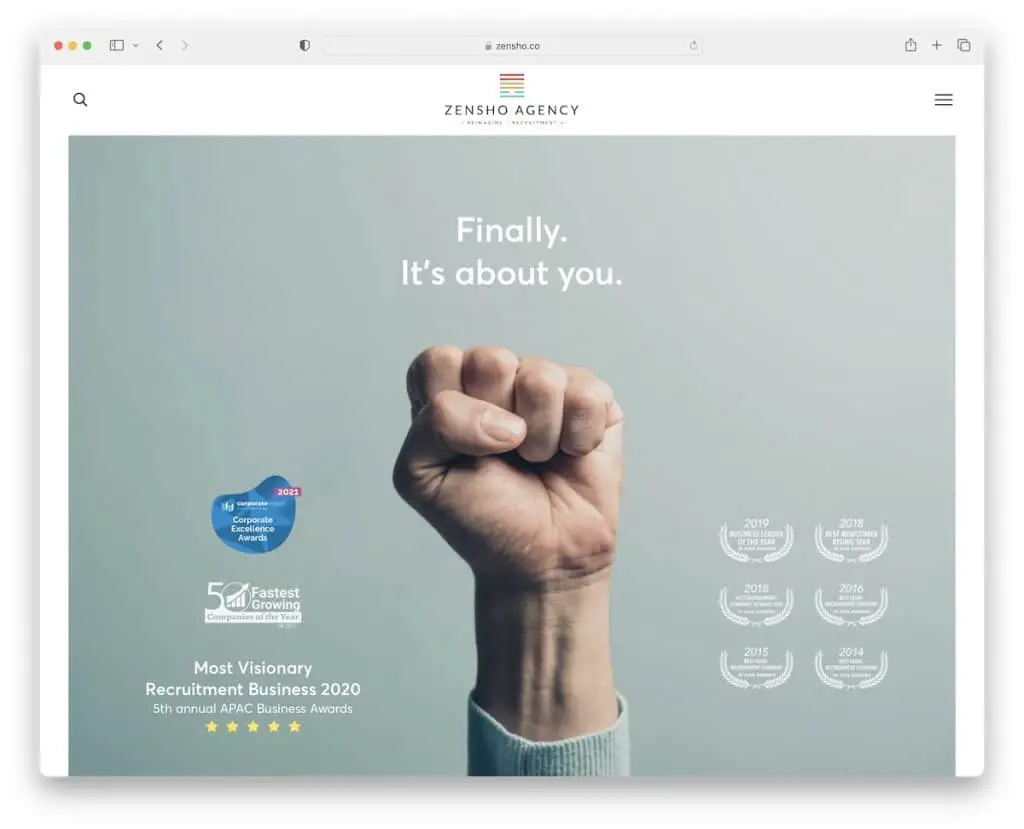
1. Agencia Zensho
Construido con: Elementor

Zensho Agency es un sitio web limpio con muchos espacios en blanco e imágenes grandes que crean una fuerte impresión.
El contenido se carga mientras se desplaza, mientras que el encabezado/menú siempre está disponible debido a su permanencia. Además, la navegación y la barra de búsqueda aparecen como una superposición de pantalla completa para una búsqueda más agradable.
El sitio también tiene un botón de volver al principio para evitar el desplazamiento.
Nota: Use imágenes grandes para crear un efecto WOW.
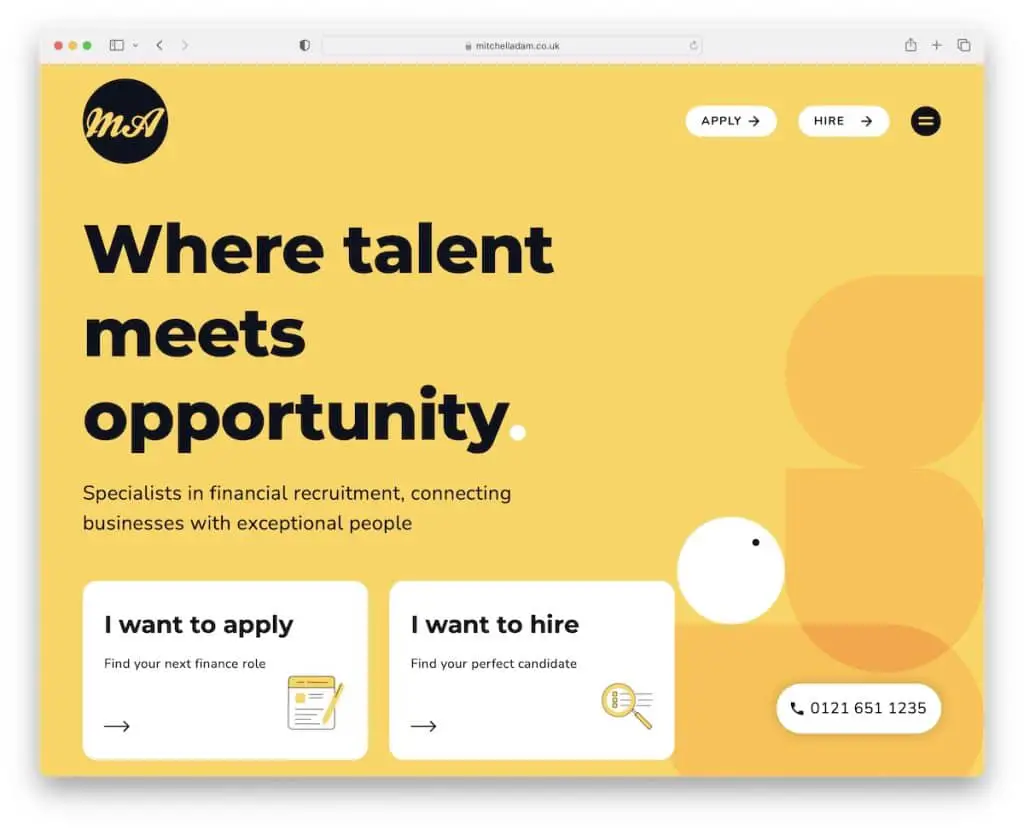
2. Adán Mitchell
Construido con: Elementor

El ejemplo del sitio web Elementor de Mitchell Adam tiene un aspecto muy móvil debido a las esquinas redondeadas, la tipografía grande y los patrones de fondo geniales.
Tiene un práctico control deslizante de testimonios de dos partes para que los candidatos y clientes creen pruebas sociales.
Y si desea ponerse en contacto, simplemente puede hacer clic en el botón de número de teléfono fijo en la esquina inferior derecha.
Nota: siga la tendencia de los dispositivos móviles con bordes redondeados, esquemas de colores geniales y tipografía más audaz.
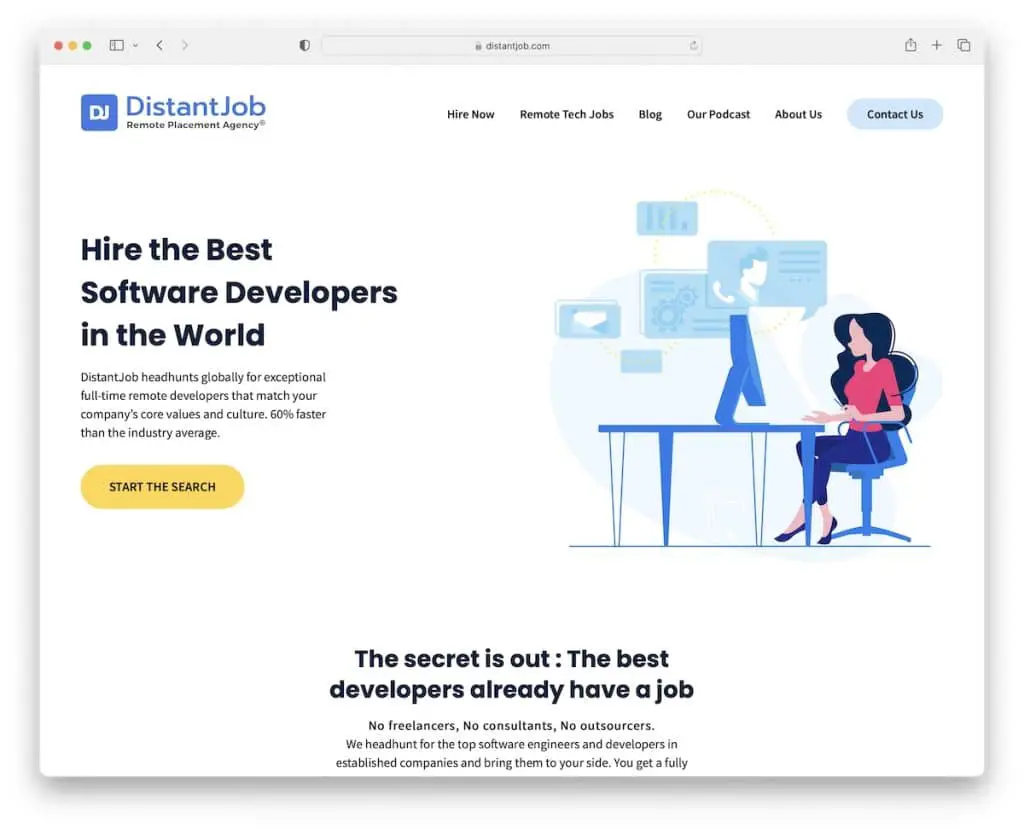
3. Trabajo distante
Construido con: Elementor

DistantJob es un sitio web moderno y sencillo con gran atención al detalle. Tiene una barra de navegación flotante, por lo que puede buscar otras páginas internas o acceder a los contactos sin necesidad de desplazarse hasta la parte superior primero.
Además, el pie de página tiene múltiples columnas con enlaces rápidos, íconos de redes sociales y un formulario de suscripción al boletín.
Nota: puede mejorar la experiencia de usuario de su sitio web de reclutamiento creando un encabezado/menú fijo.
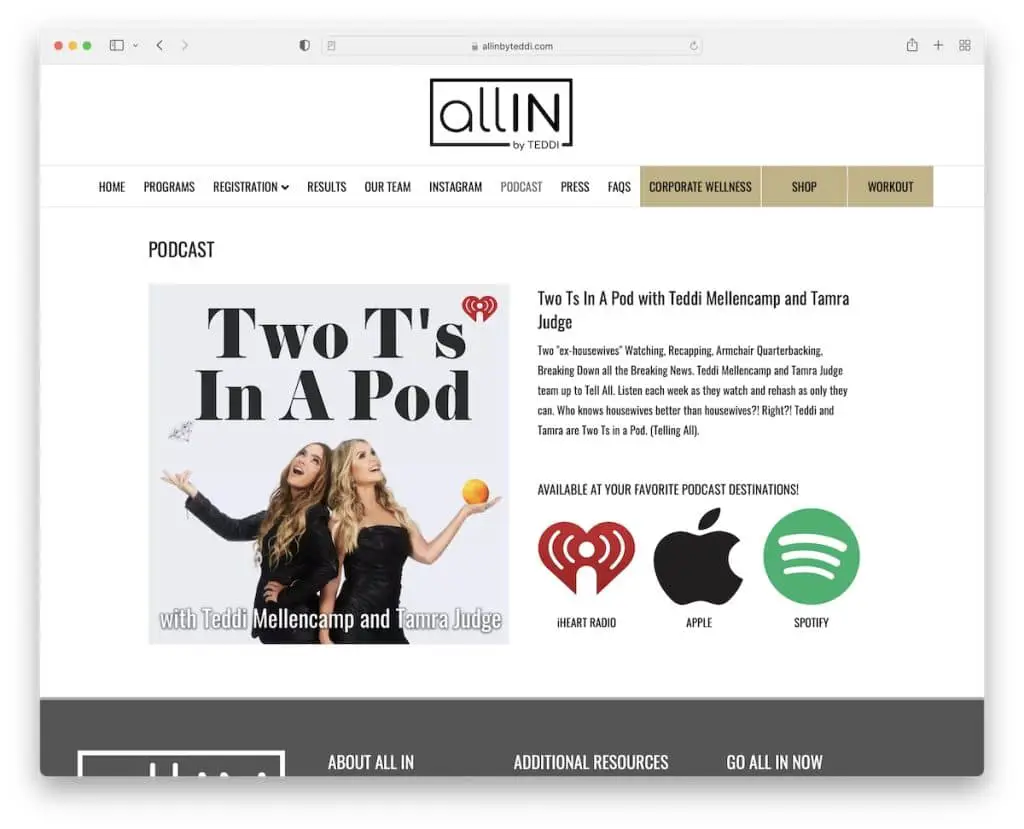
4. TODO ADENTRO Por Teddi
Construido con: Elementor

ALL IN By Teddi tiene una página de inicio corta pero rica en contenido con un menú desplegable de varios niveles para encontrar la información necesaria más rápido, lo cual es útil porque no hay una barra de búsqueda.
Hay múltiples botones de llamada a la acción (CTA) para diferentes recursos de podcast, un formulario de suscripción y el formulario de "ir con todo" (que es otra forma de recibir más correos electrónicos).
Nota: Integre un formulario de suscripción al boletín informativo en su sitio web de podcasting y comience a hacer crecer su lista de correo electrónico.
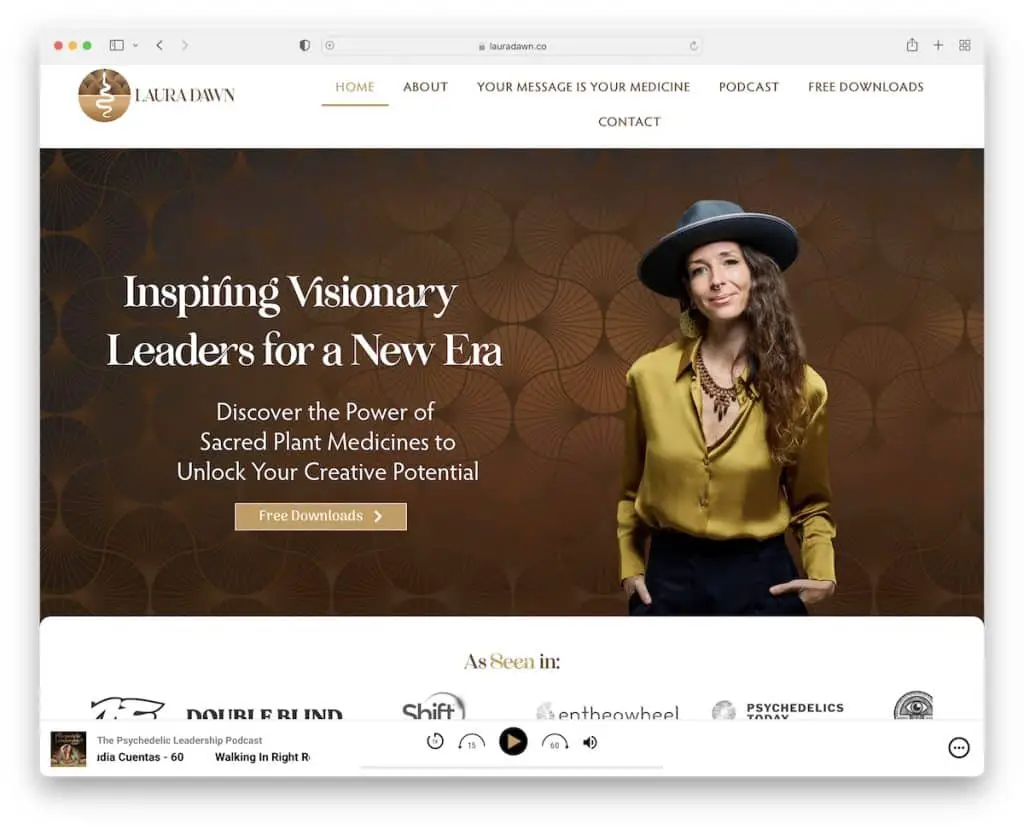
5. Laura Amanecer
Construido con: Elementor

Laura Dawn es un sitio web animado con un toque limpio que llama la atención con varios efectos y un reproductor de audio pegajoso en la parte inferior de la pantalla.
Nos gusta mucho la sección "como se ve en", que muestra un montón de logotipos de autoridad (¡refuerzos de confianza!).
Este sitio web de Elementor tiene un feed de Instagram integrado, una lista de reproducción de podcasts, reseñas de iTunes y testimonios.
Nota: Integre una lista de reproducción y un feed de IG a su página si desea agregar más contenido.
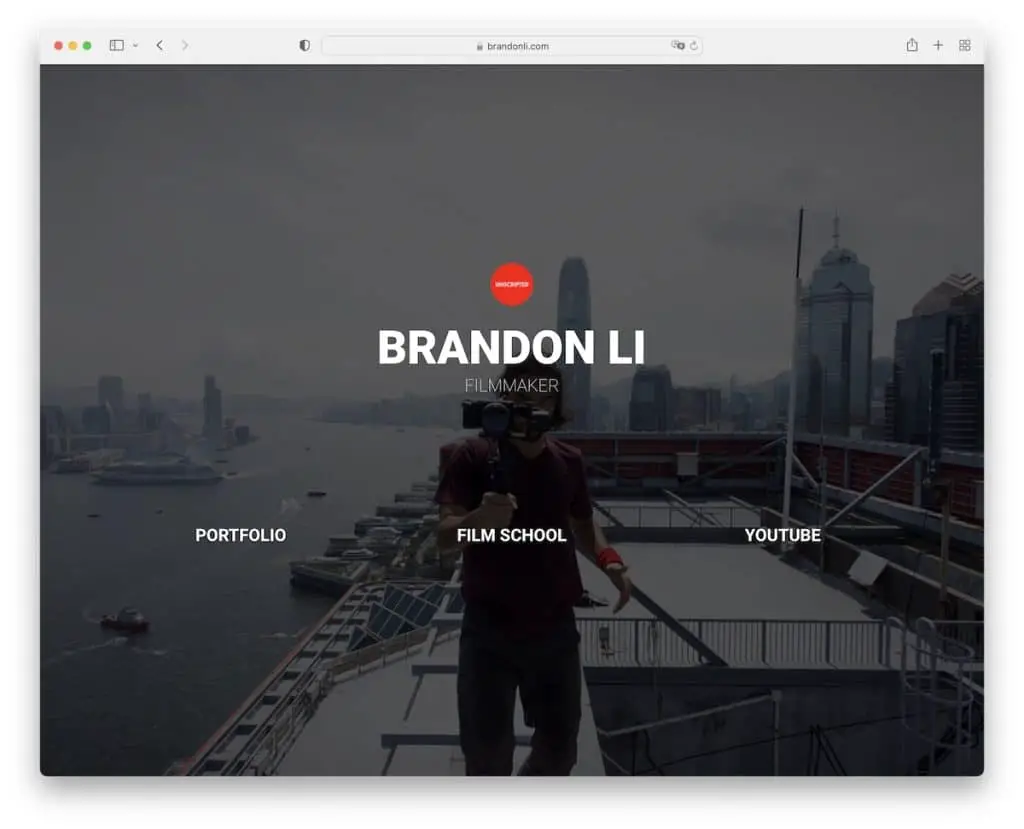
6. Brandon Li
Construido con: Elementor

Brandon Li es un gran ejemplo de que un sitio web de página de inicio simple de una sección puede funcionar muy bien si desea crear un centro con los enlaces necesarios.
La página utiliza una imagen de fondo de pantalla completa, enlaces y no tiene encabezado ni pie de página. Simplicidad en su máxima expresión, pero aún así ofrece un aspecto profesional.
Nota: Cree una presencia en línea simple como creador de contenido profesional con enlaces a sus redes sociales, cartera, etc.
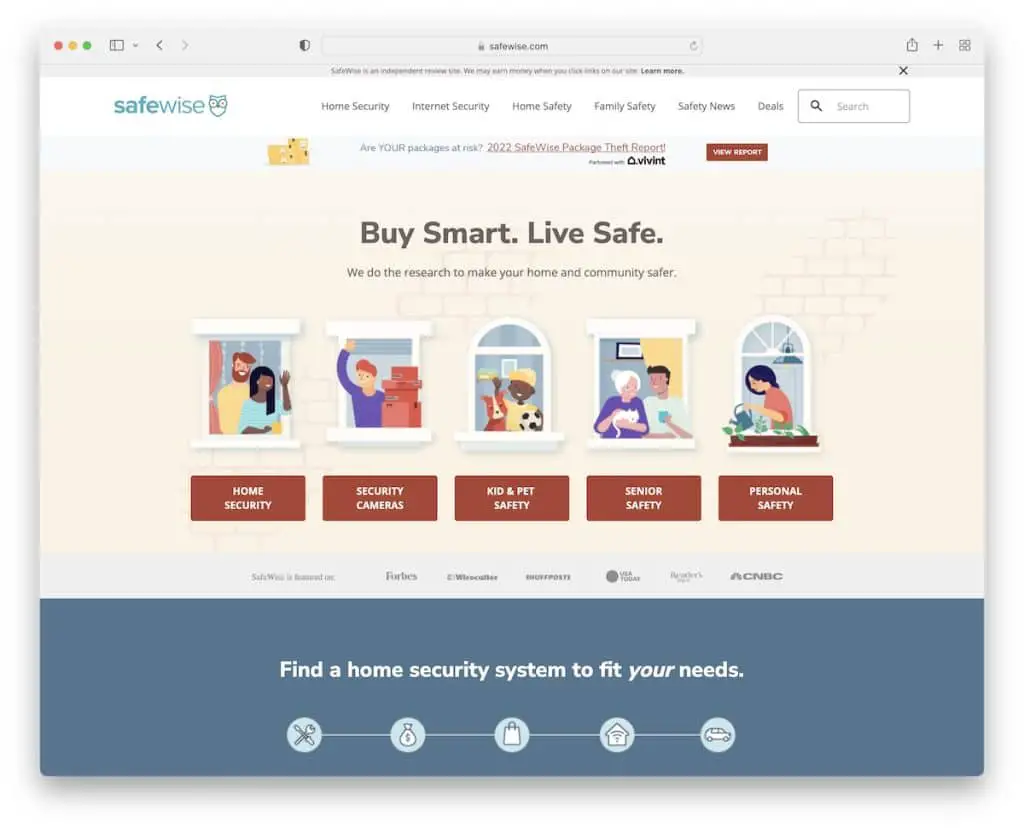
7. Seguro Sabio
Construido con: Elementor

Safe Wise tiene un diseño moderno con mucha información en la página de inicio. Sin embargo, el uso de gráficos pegadizos, espacios en blanco, fondos sólidos y no sólidos para las secciones crean una experiencia de visualización agradable.
La navegación es un mega menú con varias columnas para encontrar la categoría necesaria con solo hacer clic en un botón. Además, hay enlaces rápidos adicionales en el pie de página, un formulario de suscripción y botones sociales.
Este sitio web de Elementor también tiene un botón de regreso al principio, lo cual es útil ya que no tiene un encabezado flotante.
Nota: agregar un botón de regreso al principio puede mejorar la experiencia de usuario de su sitio afiliado si no usa una barra de navegación/encabezado flotante.
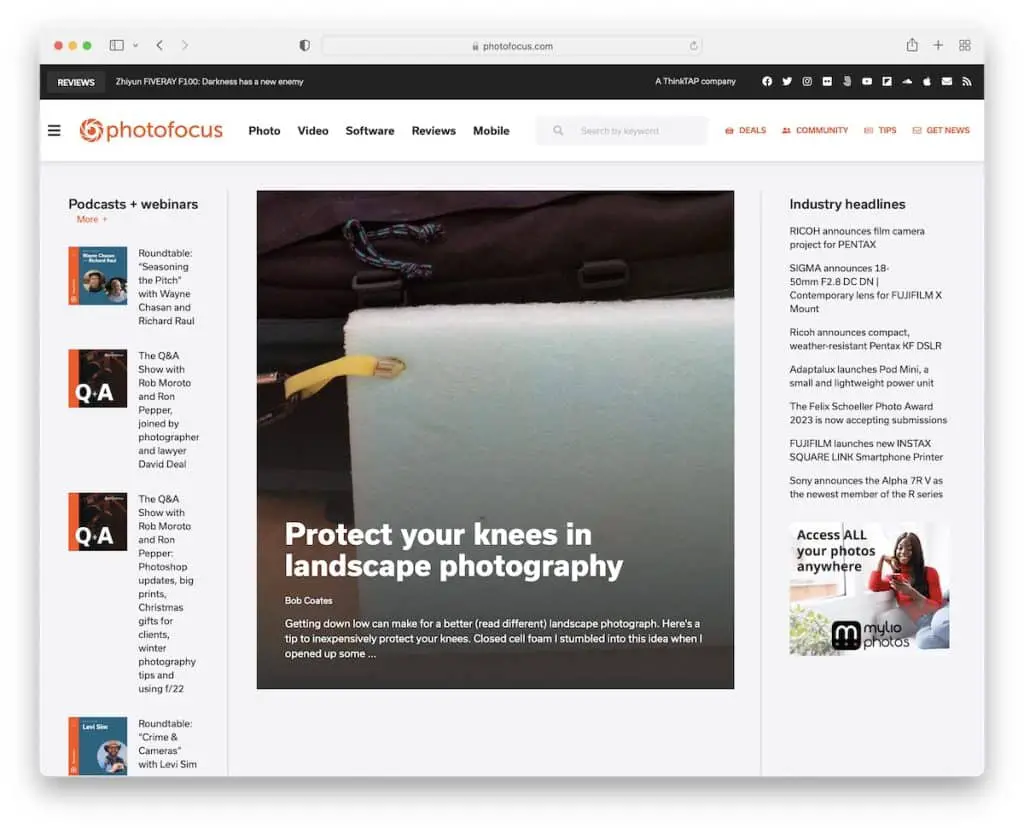
8. Fotofoco
Construido con: Elementor

Photofocus tiene un hermoso diseño web receptivo con un diseño similar a una revista. Tiene una navegación con enlaces rápidos y un menú de hamburguesas adicional con una barra de búsqueda e íconos sociales.
También encontrará varios widgets en la barra lateral y uno fijo para el formulario de suscripción al boletín.
El encabezado se adhiere a la parte superior de la pantalla, por lo que encontrar otras páginas y categorías no requiere desplazarse hacia la parte superior.
Nota: agregue un widget de barra lateral adhesiva si desea darle un brillo extra a algo.
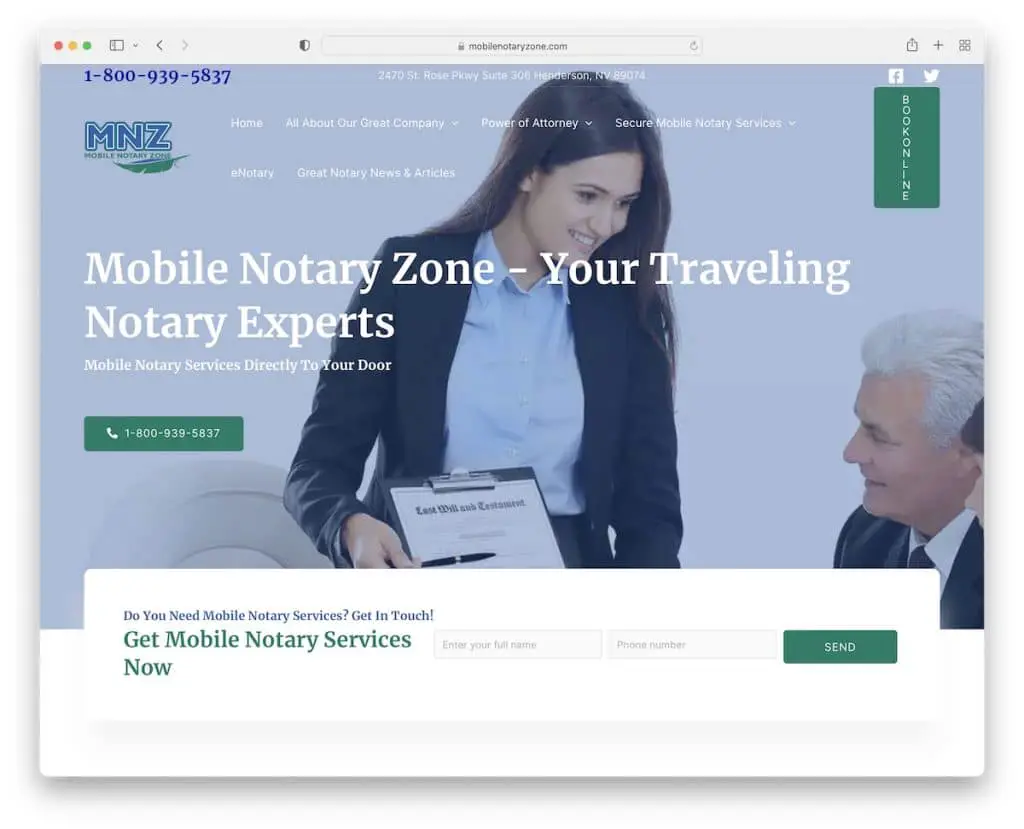
9. Zona Notarial Móvil
Construido con : Elementor

Mobile Notary Zone tiene una sección de héroe procesable con un número de teléfono en el que se puede hacer clic y un formulario para todos los que necesitan sus servicios.
Además del encabezado transparente, este sitio web de Elementor tiene una barra superior con información adicional e íconos sociales.
Nota : Mejore su sitio web de notario con una barra superior para notificaciones, detalles de contacto y más.
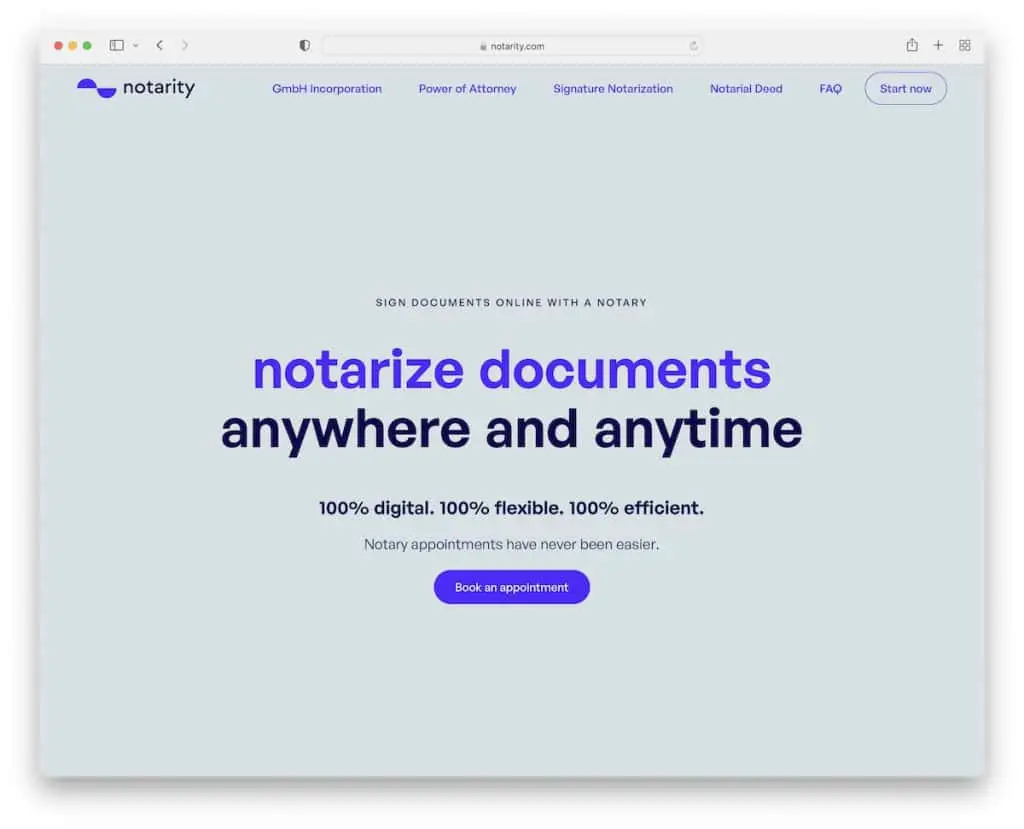
10. Notaría
Construido con : Elementor

Lo que nos gusta de Notarity, en particular, es la sección de texto pesado en la parte superior de la página. Sin imágenes ni elementos visuales, solo un fondo sólido con un título, texto y un botón CTA.
La barra de navegación básica flota y tiene un botón CTA junto a los enlaces de navegación, por lo que los visitantes siempre tienen acceso a ella.
Los acordeones de preguntas frecuentes también son una gran adición para proporcionar información adicional sin sacrificar espacio.
Nota : una forma de hacer que un botón CTA sea fácilmente accesible es agregándolo al encabezado adhesivo.
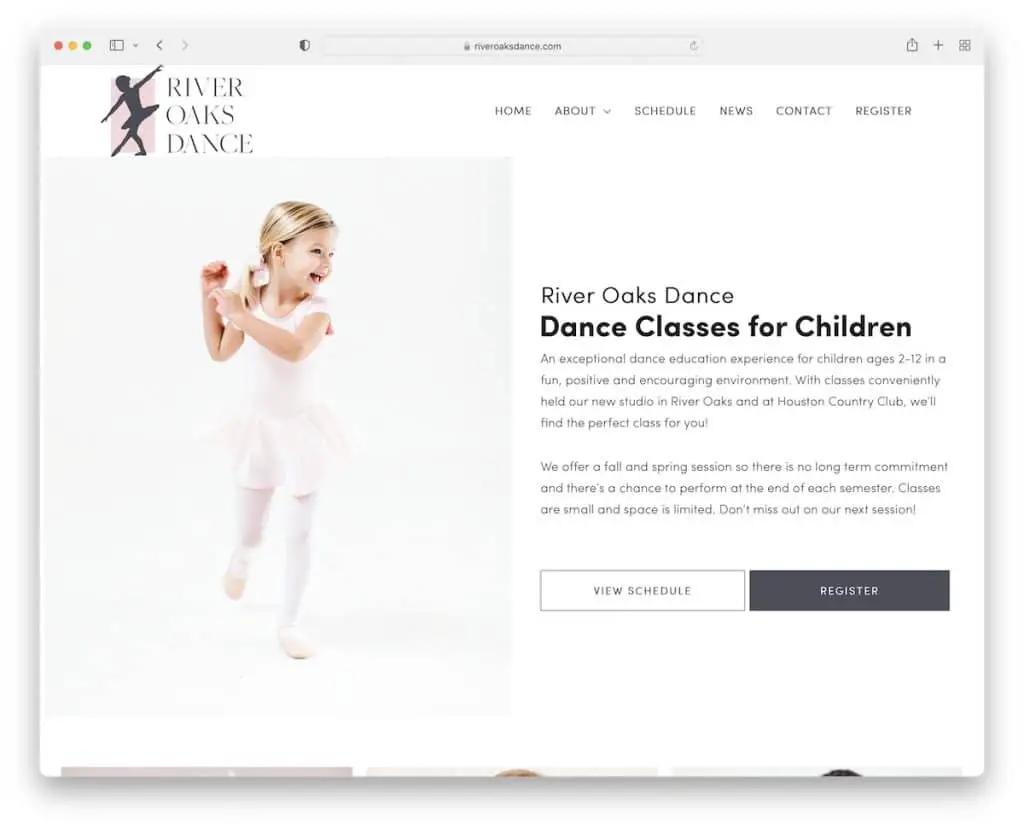
11. Baile de los robles del río
Construido con : Elementor

River Oaks Dance es un sitio web moderno y minimalista con una navegación desplegable simple y un pie de página simple con tres columnas.
La sección principal tiene un impresionante diseño de pantalla dividida con una imagen a la izquierda y texto y dos CTA a la derecha. River Oaks Dance también tiene un video incrustado, que es un elemento más para mantener a los visitantes en la página por más tiempo.
Nota : incruste videos (promocionales) en su sitio web porque, bueno, mirar es más divertido que leer.
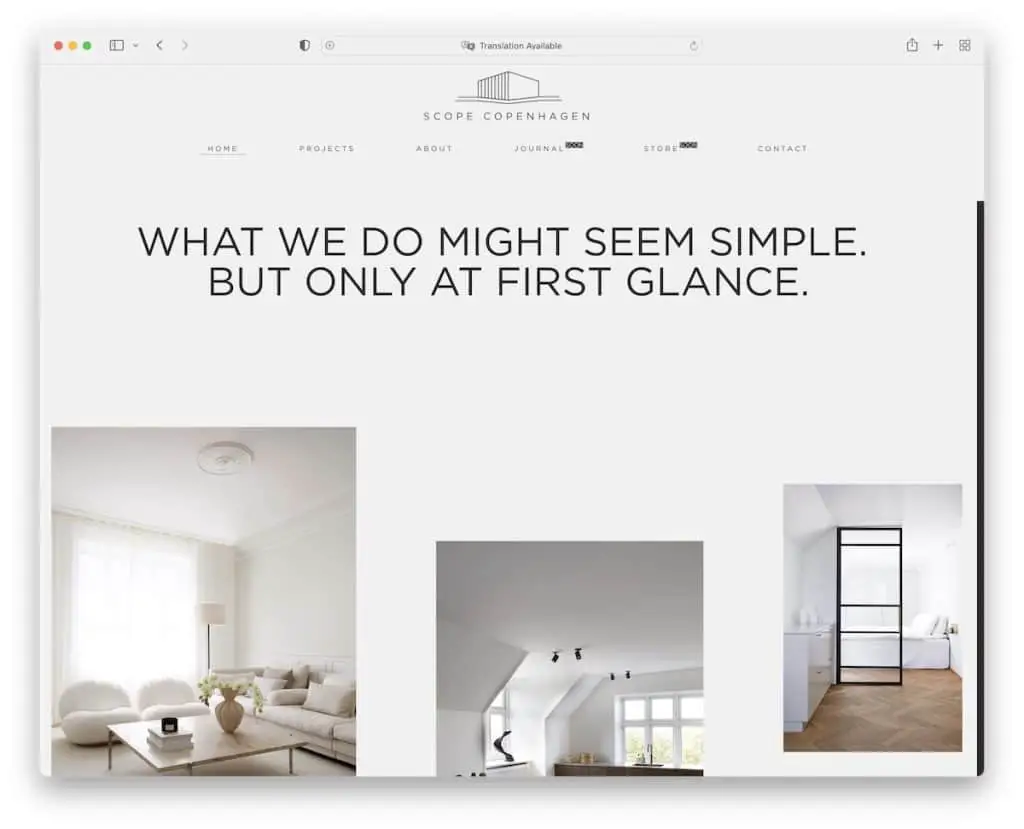
12. Alcance Copenhague
Construido con : Elementor

Scope Copenhagen es un ejemplo de sitio web de Elementor con un diseño danés minimalista. La tipografía grande con espacios en blanco e imágenes hacen que sea muy agradable desplazarse por su página de inicio.

El encabezado se minimiza ligeramente en el desplazamiento, pero se mantiene en la parte superior de la pantalla para tener el menú siempre presente.
Otro consejo para lograr una apariencia más ordenada es mantener el mismo color de fondo para todas las secciones del sitio (el encabezado, el pie de página y la base).
Nota : el diseño web minimalista funciona MUY BIEN. ¡Intentalo!
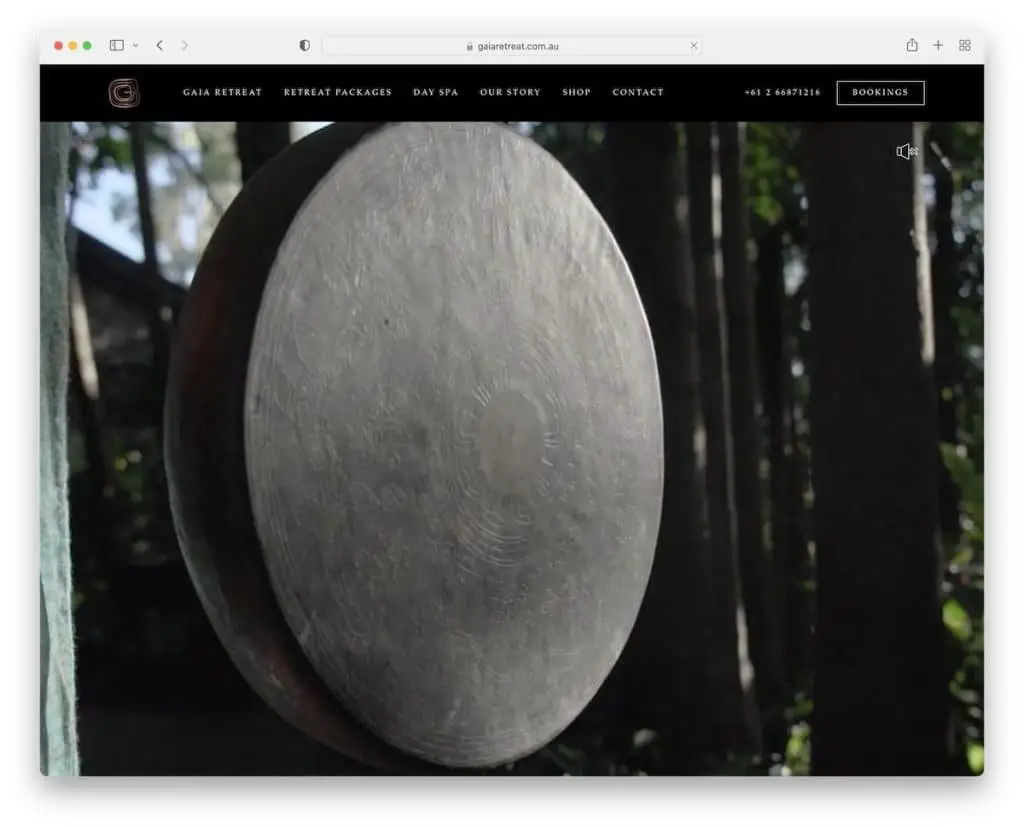
13. Retiro Gaia
Construido con: Elementor

Gaia Retreat tiene un impactante video de héroe a pantalla completa que da la bienvenida a cada visitante a su hermoso retiro (también puede activar o desactivar el sonido). Lo hacen sin texto ni llamadas a la acción para garantizar una experiencia de visualización más agradable.
Otra función única de este sitio web de Elementor es la navegación, que tiene un efecto de desplazamiento único en su clase.
Además de la barra de navegación, hay un número de teléfono en el que se puede hacer clic y un botón de reservas para que cada cliente potencial pueda tomar medidas cuando lo desee (porque el encabezado flota).
Nota : Permita que todos disfruten de su video promocional sin texto ni botones superpuestos.
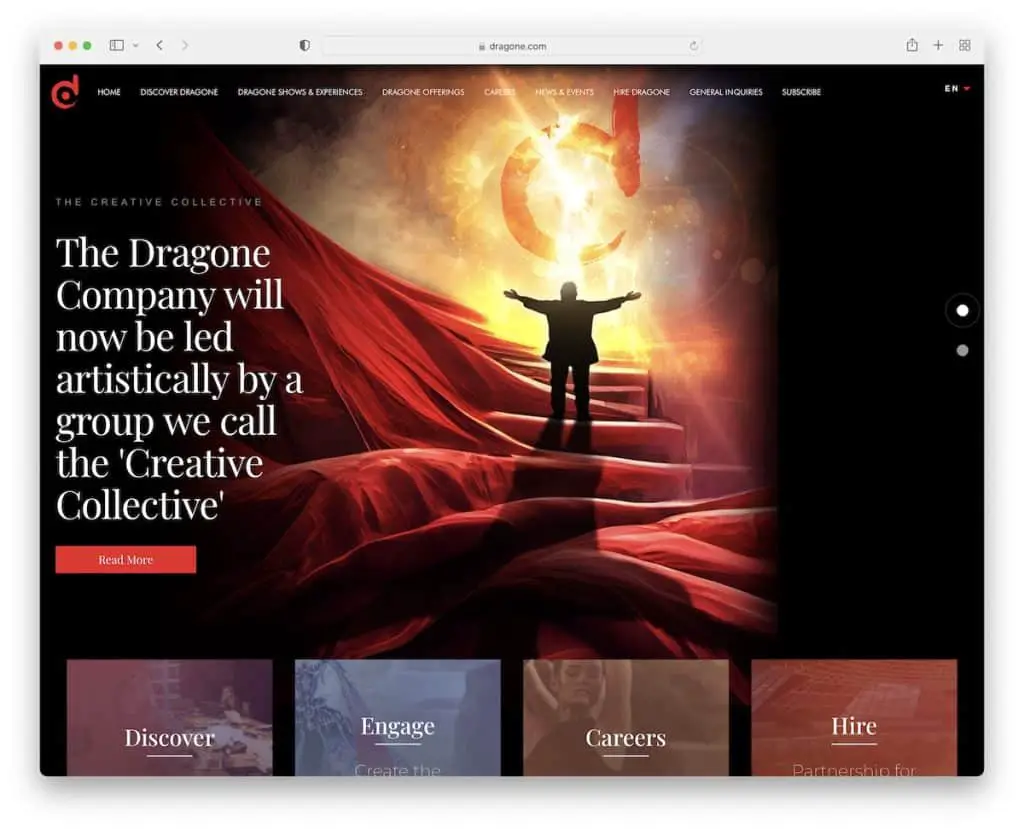
14. Dragón
Construido con: Elementor

El impresionante diseño oscuro de Dragone hace que este sitio de Elementor se vea mucho más premium. El encabezado tiene una función desplegable original y un selector de idioma para una experiencia más personalizada.
Además, arriba del pliegue hay una gran presentación de diapositivas con texto y botones de CTA para promocionar el contenido, y debajo del pliegue hay secciones adicionales con enlaces y un video incrustado.
Nota : Cree un control deslizante para impulsar contenido, programas, productos, servicios o cualquier otra cosa que ofrezca.
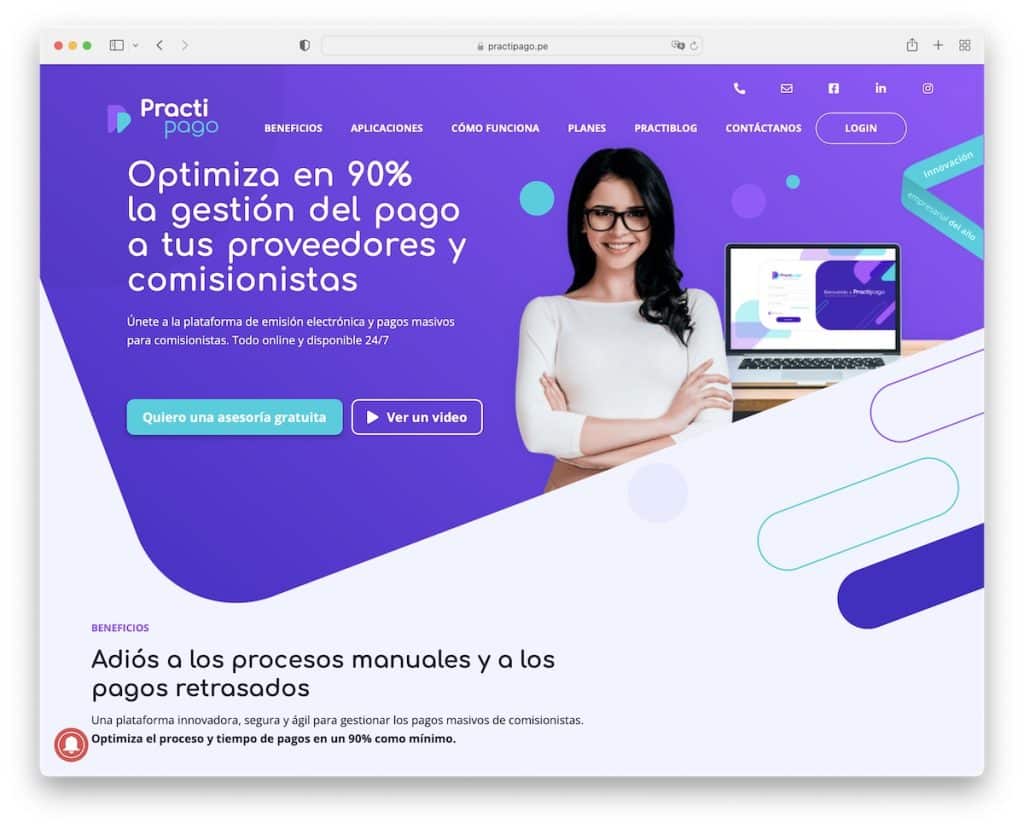
15. Practipago
Construido con: Elementor

Practipago tiene varios elementos móviles que hacen que el sitio web sea más atractivo, especialmente en combinación con su diseño vibrante.
Nos gusta mucho su encabezado/navegación, que desaparece cuando comienzas a desplazarte pero reaparece instantáneamente después de que comienzas a desplazarte hacia la parte superior (léase mejor UX).
Además, es un sitio web de una sola página, por lo que es fácil acceder a toda la información, los beneficios y los detalles de contacto.
Nota : el diseño de una sola página se está volviendo más popular entre los sitios web comerciales.
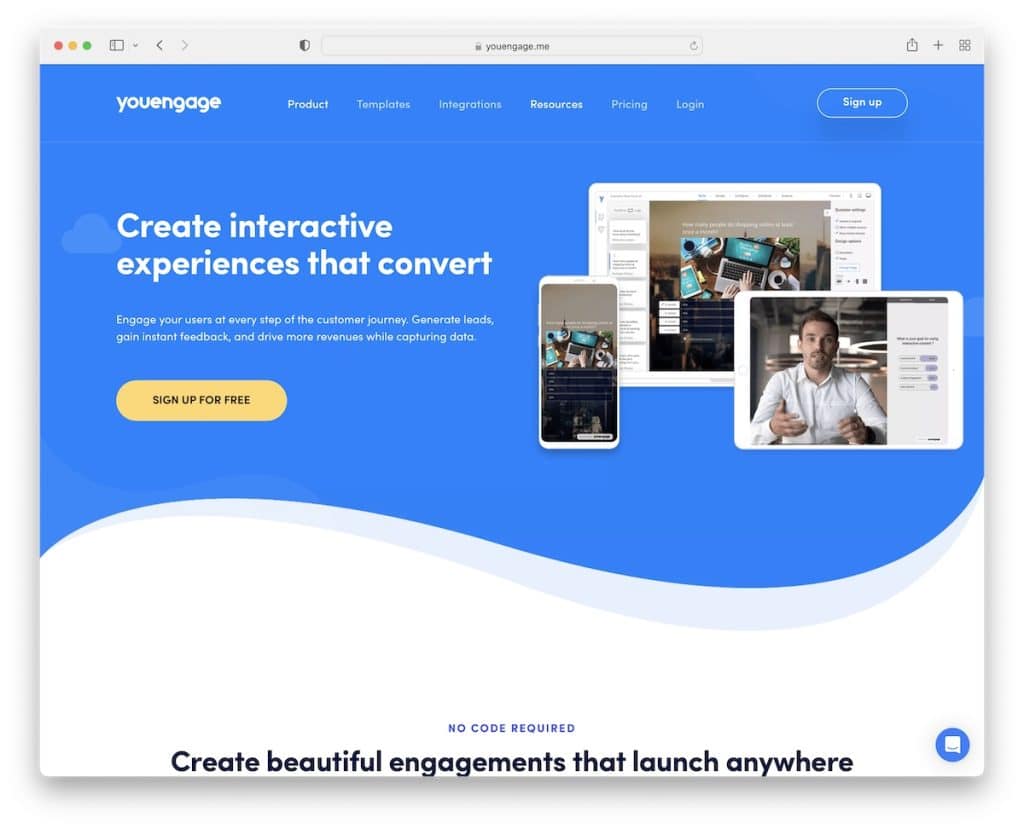
16. Usted participa
Construido con: Elementor

Todos interactúan fácilmente con YouEngage por su gran diseño, efectos de desplazamiento, el contenido que aparece en el desplazamiento y el texto animado. Si bien parece mucho, la página se adhiere a una apariencia más minimalista con fondos claros y coloridos para hacerla (aún más) dinámica.
YouEngage crea un mejor servicio al cliente con el widget de chat en la esquina inferior derecha que también presenta montones de contenido útil.
Nota : un chat en vivo o un chatbot pueden mejorar su servicio al cliente al ofrecer respuestas rápidas.
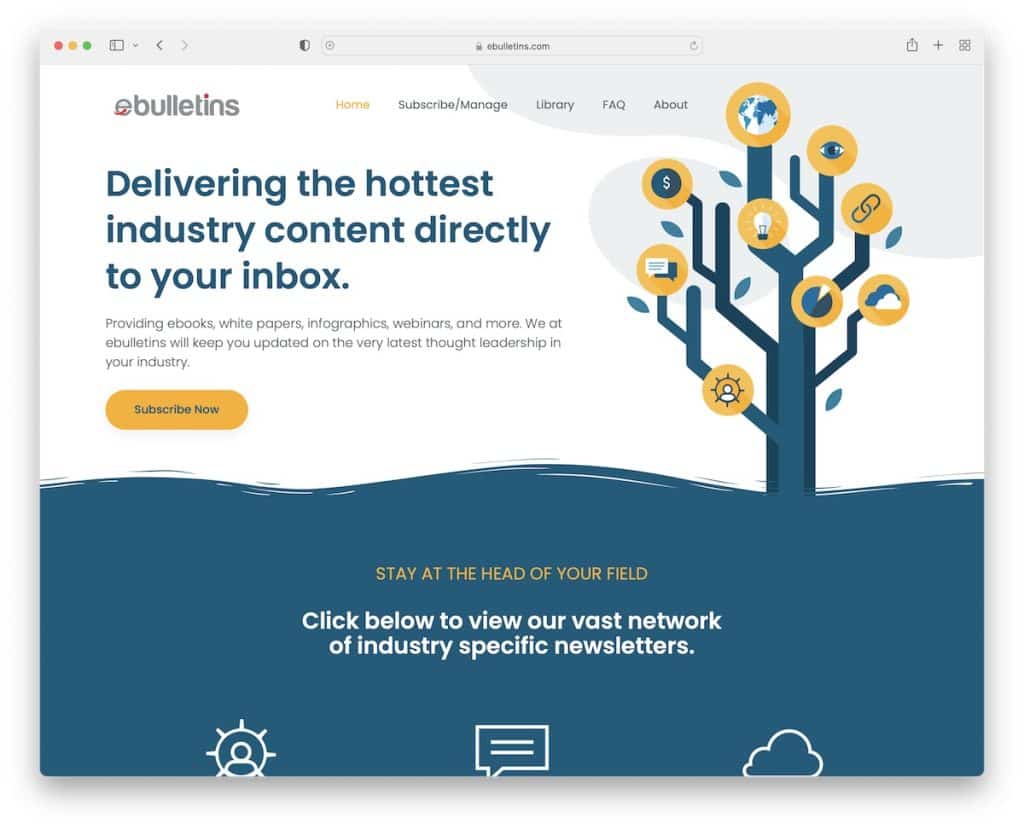
17. boletines electrónicos
Construido con: Elementor

ebulletins tiene un encabezado limpio que se pega a la pantalla, la navegación se convierte en un icono de hamburguesa que revela un menú desplegable de varios niveles.
Otras características interesantes son las estadísticas animadas, un feed de Twitter integrado (con un botón para cargar más tweets), un botón para volver al principio y un formulario de suscripción avanzado.
Nota : Cree un formulario de suscripción con campos adicionales si desea obtener más clientes potenciales de alta calidad.
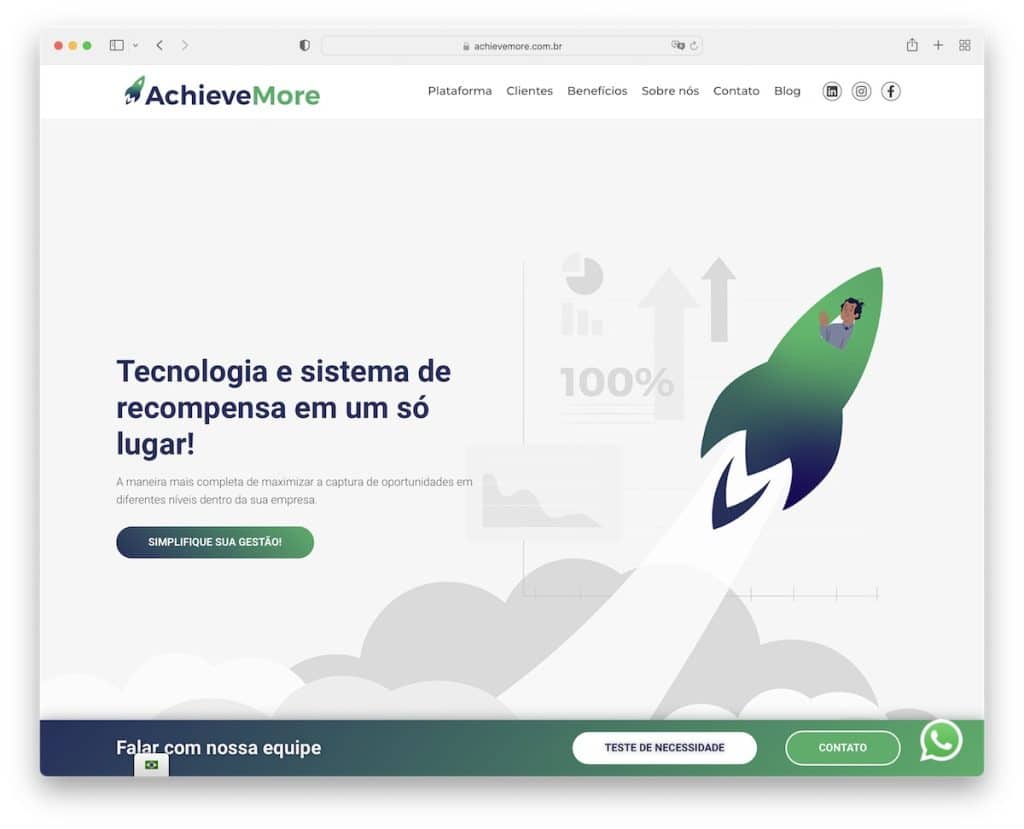
18. Lograr Más
Construido con: Elementor

Además del encabezado flotante, AchieveMore tiene elementos adhesivos adicionales para el selector de idioma, WhatsApp y una barra de notificación adicional en la parte inferior de la pantalla (aparece cuando comienza a desplazarse).
Este sitio web de Elementor tiene un diseño moderno con un logotipo de cliente y controles deslizantes de testimonios, animaciones de desplazamiento y un fondo con efecto de partículas.
El diseño de una sola página (excepto el blog) le permite hojear rápidamente todo el contenido, lo cual es una gran ventaja.
Nota : obtén más atención en tus ofertas con una barra de notificaciones en la parte inferior de la pantalla, como AchieveMore.
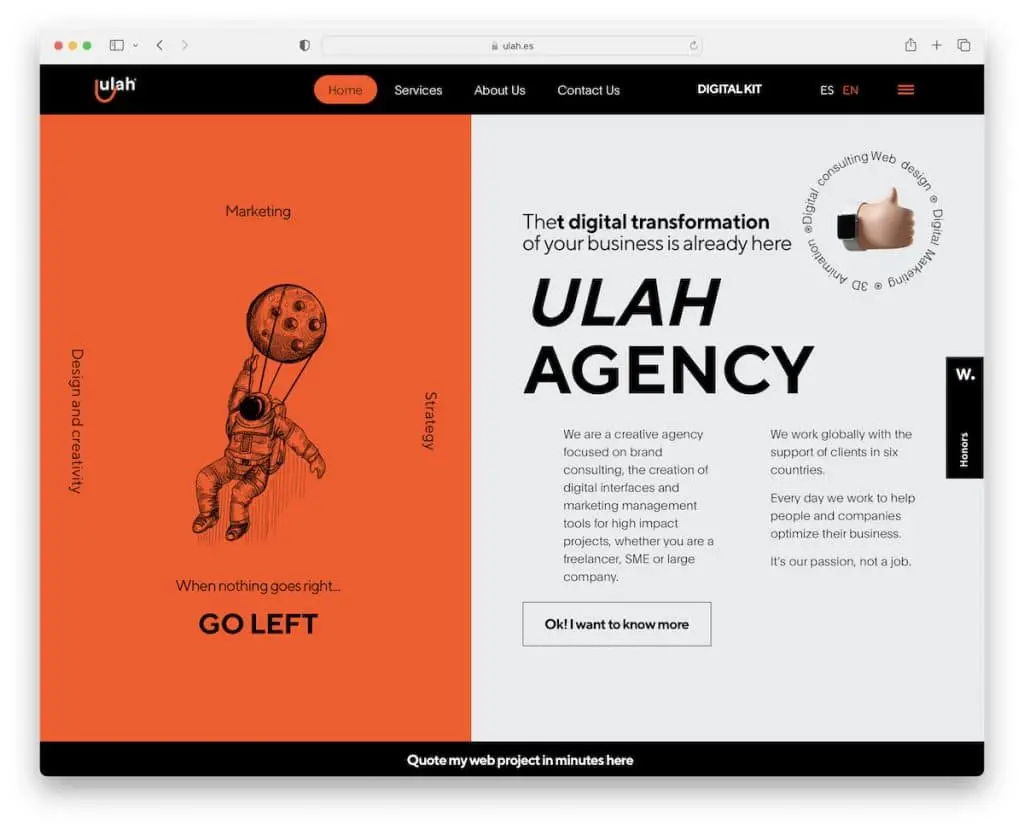
19. Ulá
Construido con: Elementor

Ulah tiene un diseño bastante original con varias animaciones para una mayor participación, comenzando con el lindo astronauta flotante.
La elección de los colores (especialmente el naranja) hace que resalte muy bien, por lo que se divertirá mucho desplazándose por la página de inicio (o cualquier otra página interna).
Es un sitio web novedoso de Elementor que le recomendamos encarecidamente que consulte para obtener nuevas ideas creativas.
Nota : agregar un color (más) vivo para "detallar" puede animar mucho su sitio web.
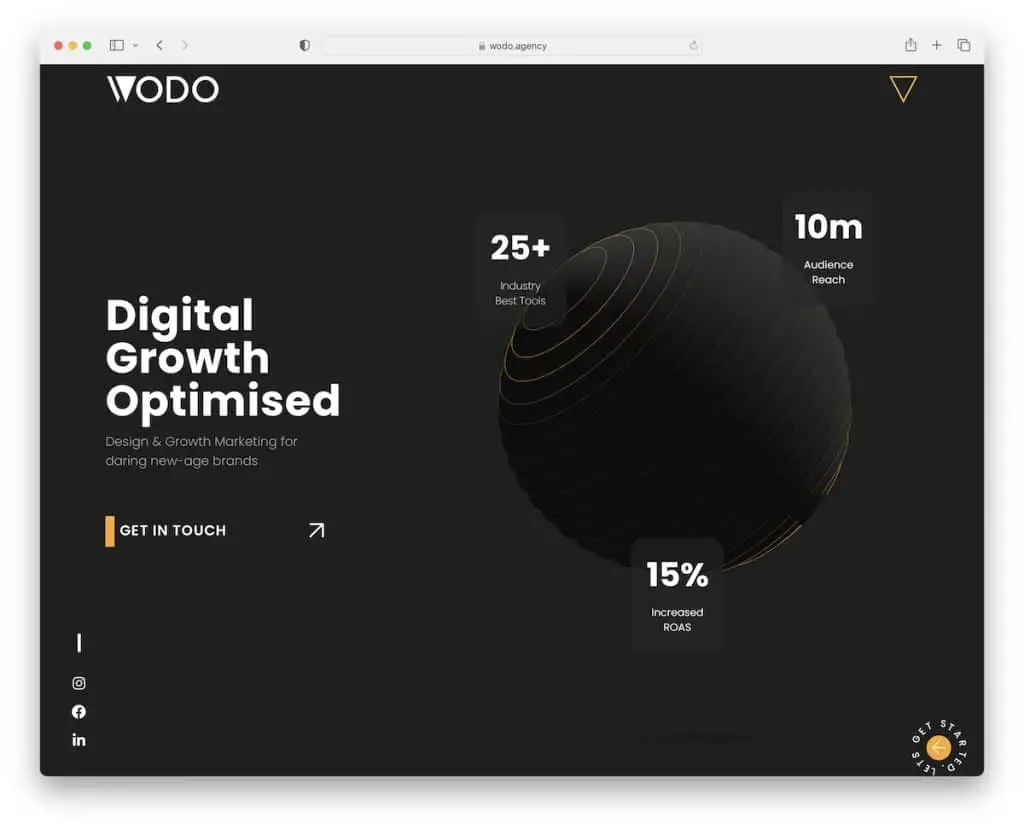
20. WODO
Construido con: Elementor

Hay múltiples elementos originales en el sitio de WODO, como una sección de héroe animada, superposición de menú de pantalla completa, botón circular en la esquina inferior derecha y texto deslizante en el pie de página. Pero hay más cosas increíbles para que las disfrutes.
Una vez que pasa la sección de la mitad superior de la página, el encabezado desaparece pero vuelve a aparecer cuando desea volver a la parte superior.
WODO descubrió animaciones y efectos, para que pueda adoptar algunos cómodamente.
Nota : Los efectos especiales y las animaciones pueden darle vida a su sitio web de Elementor, pero no se exceda.
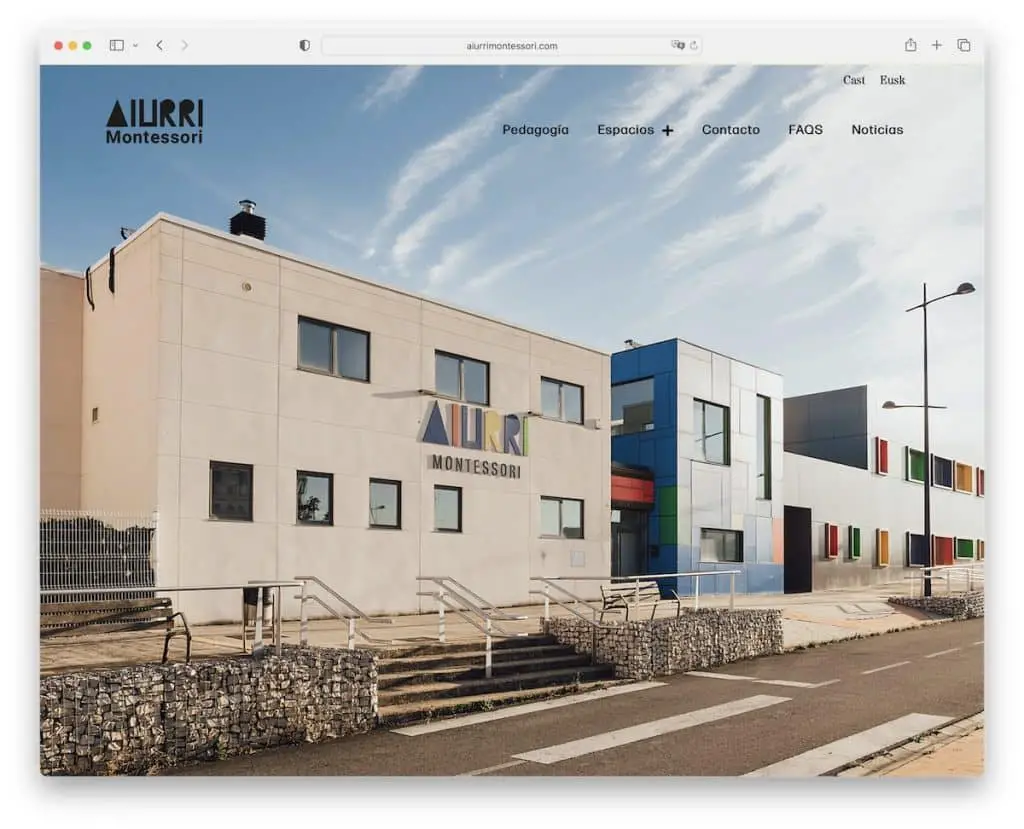
21. Aiurri Montessori
Construido con: Elementor

Aiurri Montessori tiene un control deslizante de fondo de pantalla completa sin ningún elemento de venta, solo imágenes. Además, el encabezado es completamente transparente para una mejor experiencia de visualización, pero se vuelve sólido al pasar el mouse (¡y también se pega!).
El uso de fuentes más grandes, espacios en blanco y una mezcla de secciones de solo imagen y de solo texto amarillentas hacen que la página sea muy dinámica. Y luego hay un pie de página contrastante con un fondo negro que coloca los detalles de contacto al frente y al centro.
Nota : cree una primera impresión fuerte y duradera con un control deslizante de imagen de pantalla completa (sin texto, sin CTA).
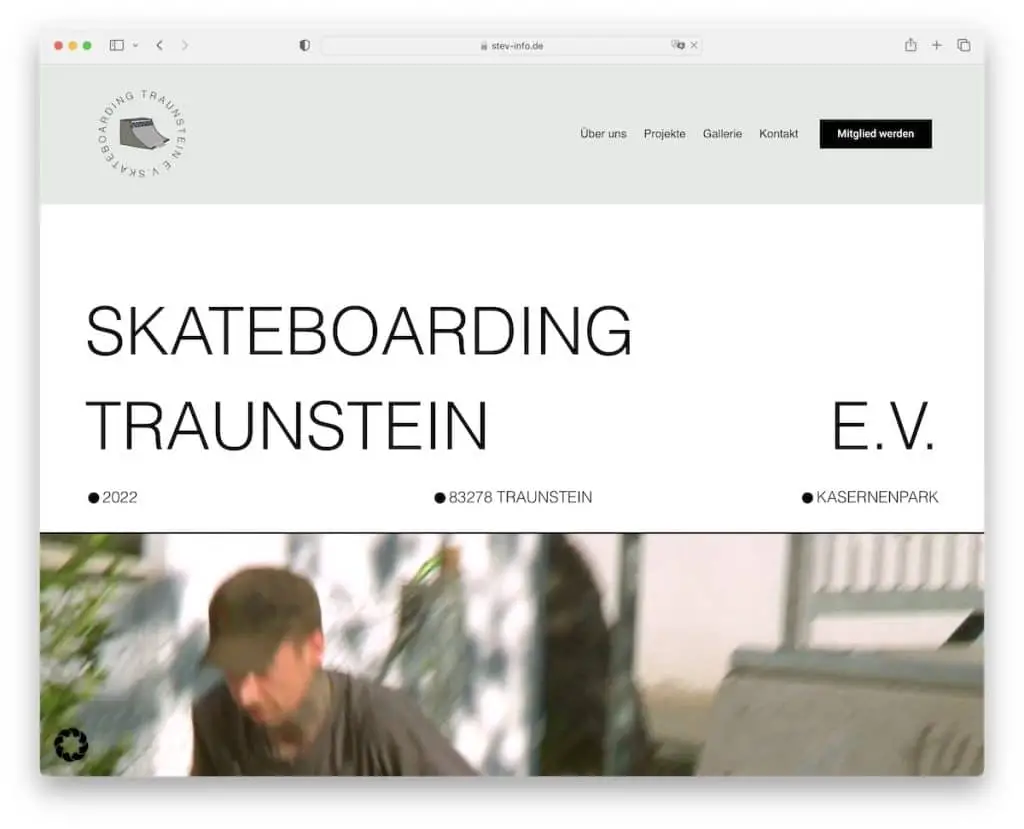
22. Skateboarding Traunstein
Construido con: Elementor

Skateboarding Traunstein se asegura de captar su atención con un texto grande sobre un fondo blanco, seguido de un video.
Es un sitio web de Elementor con un diseño distintivo que se inclina hacia la simplicidad, aunque tiene muchos elementos creativos para un empuje adicional.
El encabezado y el pie de página (¿es demasiado grande?) son claros y simples, con enlaces rápidos y detalles comerciales adicionales.
Nota : Cree su sección de "héroe" más cautivadora insertando un video.
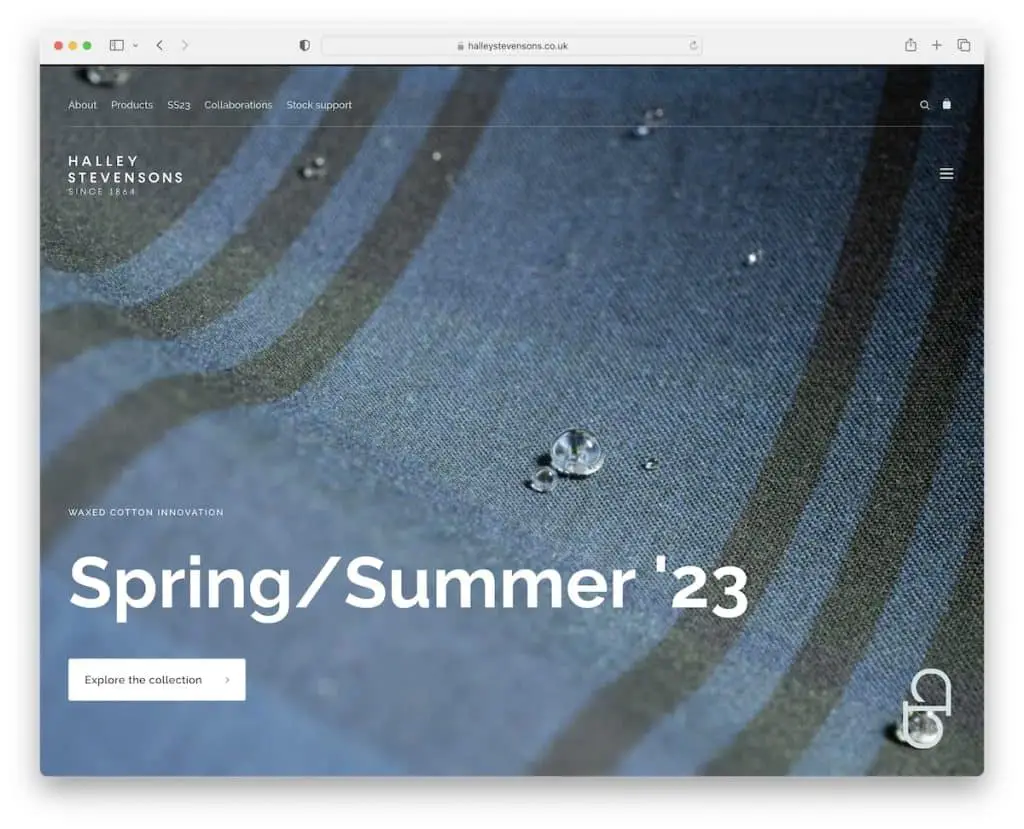
23. Halley Stevenson
Construido con: Elementor

Los primeros segundos son cruciales, por lo que usar una imagen de pantalla completa con texto grande y un botón CTA puede funcionar muy bien para garantizar que captes el interés del cliente potencial. ¡Y Halley Stevensons lo sabe muy bien!
Usan una barra superior y un encabezado transparentes para brindar una mejor experiencia al verificar la imagen. Pero el encabezado flota y se vuelve negro cuando comienzas a desplazarte, con un ícono de menú de hamburguesa. El pie de página también es negro, por lo que van muy bien de la mano.
Nota : una sección de encabezado transparente crea una apariencia más elegante cuando se usa una imagen de pantalla completa (incluso un control deslizante o un video).
Háganos saber si le gustó la publicación.
