23 de los mejores ejemplos de diseño de página de inicio de sitio web
Publicado: 2022-12-13Al crear un sitio de empresa, pocas cosas son más importantes que los diseños de la página de inicio del sitio web. La página de inicio es la puerta de entrada virtual de su marca. Si a un nuevo visitante no le gusta lo que ve, su reacción instintiva es presionar el botón "atrás".

¿Qué hace que el diseño de la página de inicio de un sitio web sea brillante en lugar de soso? Tiene que verse bien, pero también tiene que funcionar aún mejor. Es por eso que las páginas de inicio más brillantes de esta lista no solo obtienen un puntaje alto en belleza, sino también en inteligencia y creatividad .
Antes de sumergirnos en los ejemplos, repasemos las mejores prácticas. Notará que los mejores diseños de página de inicio de sitios web que analizamos toman estos principios y los implementan para obtener resultados óptimos.

¿Qué hace un buen sitio web?
Un buen sitio web responde claramente "Quién soy", "Qué hago" y/o "¿Qué puede hacer usted (el visitante) aquí". También resuena con su audiencia, tiene una propuesta de valor, llama a los visitantes a la acción, está optimizado para múltiples dispositivos y siempre está cambiando para adaptarse a las nuevas tendencias de diseño.
Todos los diseños de página de inicio que se muestran aquí utilizan una combinación de los siguientes elementos.
No todas las páginas son perfectas, pero los mejores diseños de páginas de inicio hacen que muchas de ellas sean correctas.
1. El diseño responde claramente a "Quién soy", "Qué hago" y/o "¿Qué puedes hacer tú (el visitante) aquí?".
Si es una marca o empresa muy conocida (por ejemplo, Coca-Cola), es posible que no tenga que describir quién es ni qué hace; pero la realidad es que la mayoría de las empresas aún necesitan responder estas preguntas para que cada visitante sepa que está en el "lugar correcto".
Steven Krugg lo resume mejor en su libro más vendido, No me hagas pensar: si los visitantes no pueden identificar qué es lo que haces en segundos, no se quedarán por mucho tiempo.
2. El diseño resuena con el público objetivo.
Una página de inicio debe tener un enfoque específico: dirigirse a las personas adecuadas en su idioma. Las mejores páginas de inicio evitan la "jerga corporativa" y eliminan la pelusa.
3. El diseño comunica una propuesta de valor convincente.
Cuando un visitante llega a su página de inicio, debe obligarlo a quedarse. La página de inicio es el mejor lugar para concretar su propuesta de valor para que los prospectos opten por permanecer en su sitio web y no navegar al de sus competidores.
4. El diseño está optimizado para múltiples dispositivos.
Todas las páginas de inicio enumeradas aquí son altamente utilizables, lo que significa que son fáciles de navegar y no hay objetos "llamativos" que se interpongan en el camino de la navegación, como banners flash, animaciones, ventanas emergentes o elementos demasiado complicados e innecesarios. . Muchos también están optimizados para dispositivos móviles, lo cual es increíblemente importante en el mundo móvil actual.
5. El diseño incluye llamadas a la acción (CTA).
Todas las páginas de inicio enumeradas aquí utilizan efectivamente llamadas a la acción primarias y secundarias para dirigir a los visitantes al siguiente paso lógico. Los ejemplos incluyen "Prueba gratuita", "Programar una demostración", "Comprar ahora" o "Más información".
Recuerde, el objetivo de la página de inicio es obligar a los visitantes a profundizar en su sitio web y moverlos más abajo en el embudo. Los CTA les dicen qué hacer a continuación para que no se sientan abrumados o perdidos. Más importante aún, los CTA convierten su página de inicio en un motor de ventas o de generación de oportunidades de venta, y no solo en folletos.
6. El diseño siempre está cambiando.
Las mejores páginas de inicio no siempre son estáticas. Algunos de ellos cambian constantemente para reflejar las necesidades, problemas y preguntas de sus visitantes. Algunas páginas de inicio también cambian de pruebas A/B o contenido dinámico.
7. El diseño es efectivo.
Una página bien diseñada es esencial para generar confianza, comunicar valor y guiar a los visitantes al siguiente paso. Como tal, estas páginas de inicio utilizan efectivamente el diseño, la ubicación de la CTA, los espacios en blanco, los colores, las fuentes y otros elementos de apoyo.
Ahora, profundicemos en 23 ejemplos que demuestran lo que los excelentes diseños de páginas de inicio de sitios web pueden hacer para las empresas reales.
Ejemplos de página de inicio
- FreshBooks
- airbnb
- Grado de píxel
- menta
- Dropbox (Empresa)
- Ahumadero de 4 ríos
- Servicios de terapia pediátrica de Cobb
- Melissa Griffin
- jill konrath
- Evernote
- Telerik de Progreso
- Boda electrónica
- Campamento base
- caridad: agua
- ValidarTecnología
- chipotle
- Medio
- digiday
- Aperitivos amables
- Ahrefs
- Películas A24
- Ellevest
- hubspot
1. Libros frescos

VER TODA LA PÁGINA DE INICIO
Por qué es brillante
- Es fácil de consumir. Hay mucho debate sobre si las páginas de inicio cortas o largas funcionan mejor. Si elige hacer lo último, debe facilitar el desplazamiento y la lectura, y eso es exactamente lo que hace este sitio. Casi actúa como una historia.
- Hay un gran uso del contraste y el posicionamiento con los principales llamados a la acción: está claro en qué quiere la empresa que conviertas cuando llegues.
- El texto utilizado en las llamadas a la acción "Compre ahora y ahorre" es convincente.
- FreshBooks utiliza testimonios de clientes en la página de inicio para contar historias del mundo real de por qué usar el producto.
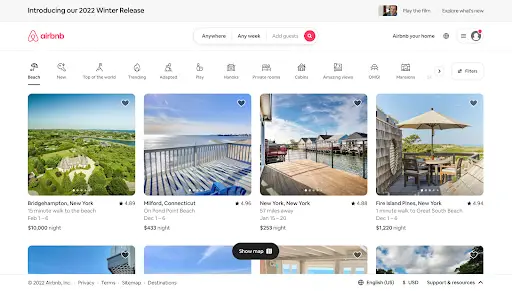
2. Airbnb

Ver toda la página de inicio
Por qué es brillante
- Incluye el formulario de búsqueda de destino y fecha que la mayoría de los visitantes buscan, al principio, guiando a los visitantes al siguiente paso lógico.
- El formulario de búsqueda es "inteligente", lo que significa que completará automáticamente la última búsqueda del usuario si ha iniciado sesión.
- La llamada a la acción principal ("Buscar") contrasta con el fondo y se destaca; pero la llamada a la acción secundaria para los anfitriones también es visible en la mitad superior.
- Ofrece sugerencias de excursiones y escapadas que los usuarios de Airbnb pueden reservar en el mismo sitio que sus alojamientos para que los visitantes se entusiasmen más con la reserva de su viaje en el sitio. También muestra cuáles de estas ofertas son las más populares entre otros usuarios.
3. Grado de píxel

Por qué es brillante
- Sabes de inmediato de qué se trata esta empresa: Temas de WordPress. El título grande, seguido de un subtítulo descriptivo, permite a los visitantes saber qué esperar.
- El diseño es simple y la combinación de colores hace un gran trabajo al hacer que la llamada a la acción se destaque.
- El lado derecho brinda una idea de cómo se ven los temas de WordPress de la compañía sin tener que desplazarse o profundizar.
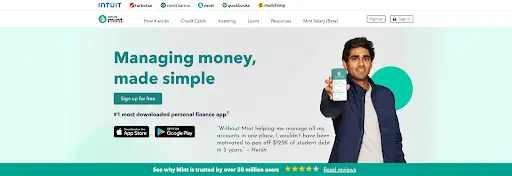
4. menta

Ver toda la página de inicio
Por qué es brillante
- Es un diseño simple con un título y un subtítulo fuertes y sin jerga.
- La página de inicio transmite un ambiente seguro pero sencillo, lo cual es importante para un producto que maneja información financiera.
- También contiene una copia de llamada a la acción simple, directa y convincente: "Regístrese gratis". El diseño de la llamada a la acción también es brillante: el ícono de candado seguro da en el blanco el mensaje de seguridad una vez más.
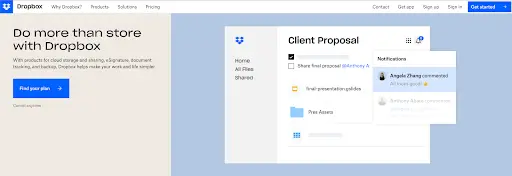
5. Dropbox (Empresa)

Ver toda la página de inicio
Por qué es brillante
- Dropbox conserva su diseño y marca simples. Incluye todo lo importante: un botón de llamada a la acción grande y audaz "Encuentra tu plan" junto con una imagen de muestra para mostrarte todo lo que Dropbox es capaz de hacer.
- La página de inicio y el sitio web de Dropbox son el mejor ejemplo de simplicidad. Limita el uso de textos e imágenes y adopta los espacios en blanco.
- Su titular es simple pero poderoso: “Haz más que almacenar con Dropbox” Deja un poco a la imaginación del lector de las infinitas posibilidades
6. Ahumadero de 4 ríos

Por qué es brillante
- El énfasis en la comida familiar, comunitaria y local le da todas las razones para querer apoyar este negocio. Y eso es antes de llegar a la reproducción del video, que muestra la exquisita comida aquí.
- Los botones de color naranja brillante para ordenar dirigen su atención a la carne de la página. Si quieres una gran comida, estás a solo un clic de distancia.
7. El grupo de trampolín

Ver toda la página de inicio
Por qué es brillante
- Este sitio web es hermoso en su simplicidad. El fondo muestra familias reales que han trabajado con Stepping Stones Group y han visto resultados. El titular apela al lado emocional de los visitantes: “Transformando vidas juntos”. Este mensaje sutil es efectivo porque incluye al visitante en este proceso.
- Hay varios caminos que los visitantes pueden tomar cuando llegan a la página, pero las llamadas a la acción están bien posicionadas, redactadas y en contraste con el resto de la página.
8. Melissa Griffin

Ver toda la página de inicio
Por qué es brillante
- Melyssa inmediatamente demuestra valor al visitante con un cuestionario rápido y divertido. Esta es una clara llamada a la acción.
- Ella agrega una cara a su marca. Este no es solo un sitio web aleatorio; ella deja en claro que es una humana con una personalidad con la que las personas pueden conectarse.
- La página utiliza colores brillantes sin resultar abrumadora y facilita la comprensión de las ofertas comerciales centrales de Melyssa.
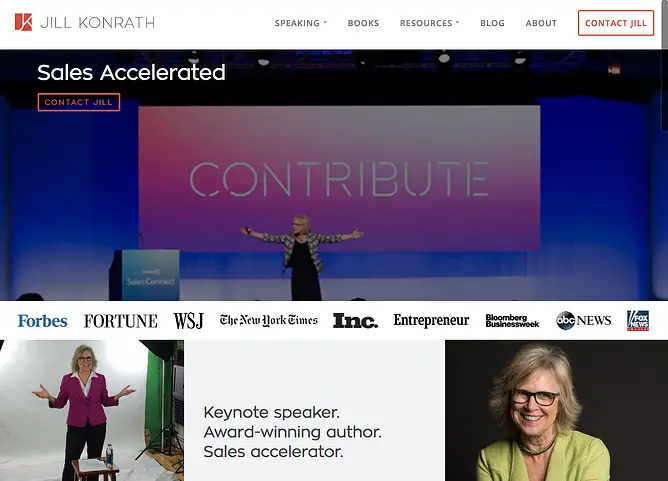
9. Jill Konrath


Ver toda la página de inicio
Por qué es brillante
- Es simple y va directo al grano. Desde el título y el subtítulo, queda claro exactamente lo que hace Jill Konrath (y cómo puede ayudar a su negocio).
- También brinda fácil acceso a los materiales de liderazgo intelectual de Jill, lo cual es importante para establecer su credibilidad como oradora principal.
- Es fácil suscribirse al boletín y ponerse en contacto: dos de sus principales llamados a la acción.
- La CTA de suscripción emergente utiliza pruebas sociales para que te unas a sus miles de fans.
- Incluye logotipos de medios de comunicación y testimonios como prueba social.
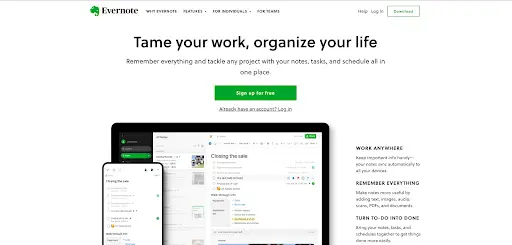
10. Evernote

Por qué es brillante
- A lo largo de los años, Evernote ha pasado de ser una simple aplicación para guardar notas a un conjunto de productos empresariales. Esto no siempre es fácil de transmitir en una página de inicio, pero Evernote hace un buen trabajo al empaquetar muchos mensajes potenciales en algunos beneficios clave.
- Esta página de inicio utiliza una combinación de espacios en blanco y sus característicos reflejos verdes y blancos brillantes para que las rutas de conversión se destaquen.
- Después de un título simple ("Recordar todo"), el camino del ojo lo lleva a su llamado a la acción, "Regístrese gratis".
- Evernote también ofrece un proceso de registro con un solo clic a través de Google para ayudar a los visitantes a ahorrar aún más tiempo.
11. Interfaz de usuario de Telerik y Kendo

Por qué es brillante
- “Empresa sofocante” no es la sensación que tienes cuando llegas al sitio web de Telerik. Para una empresa que ofrece muchos productos tecnológicos, sus colores llamativos, diseños divertidos y videografía emiten un ambiente elegante y moderno. Solo un aspecto importante para hacer que los visitantes se sientan bienvenidos y hacerles saber que están tratando con personas reales.
- La descripción general simple y de alto nivel de sus seis ofertas de productos es una forma muy clara de comunicar lo que hace la empresa y cómo las personas pueden aprender más.
- La copia es ligera y fácil de leer. Habla el idioma de sus clientes.
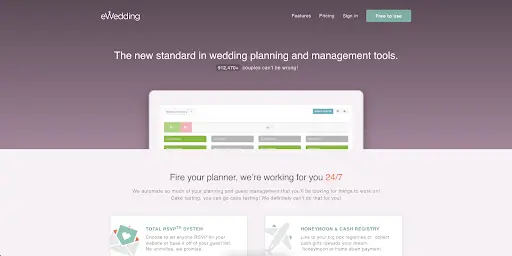
12. boda electrónica

Por qué es brillante
- Para aquellos tortolitos que planean su gran día, eWedding es un excelente destino para crear un sitio web personalizado para bodas. La página de inicio no está abarrotada y solo incluye los elementos necesarios para que las personas comiencen a construir sus sitios web.
- El subtítulo "¡912,470 parejas no pueden estar equivocadas!" es una gran prueba social de la eficacia de la empresa.
- El título es sencillo y el sitio incluye una llamada a la acción que reduce la fricción con la copia, "Empezar ahora".
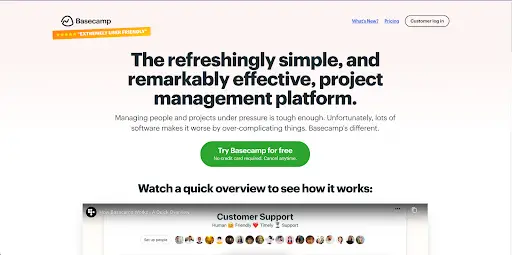
13. Campo base

Por qué es brillante
- Durante mucho tiempo, Basecamp ha tenido páginas de inicio brillantes y aquí puedes ver por qué. A menudo presenta titulares increíbles y dibujos animados ingeniosos.
- La llamada a la acción está en negrita y en la parte superior de la página.
- En este ejemplo, la empresa eligió una página de inicio más parecida a un blog (o un enfoque de sitio de una sola página), que brinda mucha más información sobre el producto.
- La cita del cliente es un testimonio audaz y enfático que habla de los beneficios y resultados del uso del producto.
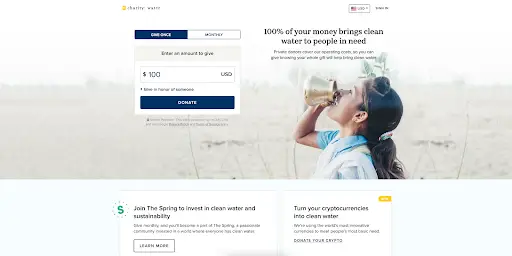
14. caridad: agua

Por qué es brillante
- Este no es el típico sitio web sin fines de lucro. Muchas imágenes, copia creativa y el uso de un diseño web interactivo hacen que esto se destaque.
- La caja de donaciones es una excelente manera de captar la atención y permitir que los visitantes donen sin problemas.
- Emplea grandes usos del video y la fotografía, particularmente para capturar la emoción que provoca la acción.
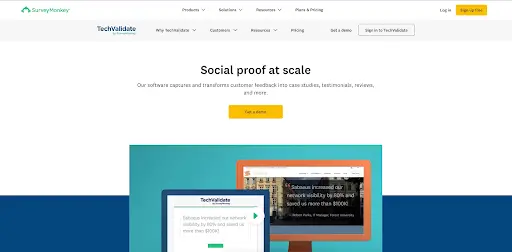
15. TechValidate de SurveyMonkey

Por qué es brillante
- Esta página de inicio está bellamente diseñada. El uso de espacios en blanco, colores contrastantes y diseño centrado en el cliente son particularmente dignos de mención.
- El título es claro y convincente, al igual que las llamadas a la acción.
- También hay una gran jerarquía de información, lo que facilita escanear y comprender la página rápidamente.
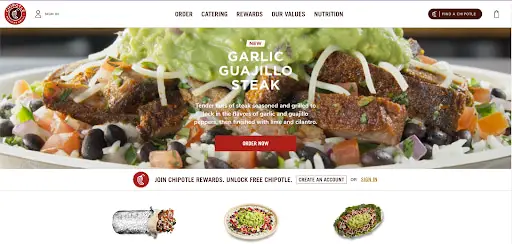
16. chipotle

Ver toda la página de inicio
Por qué es brillante
- La página de inicio es un gran ejemplo de agilidad y cambio constante. La página de inicio actual de Chipotle tiene que ver con la comida, que utiliza como una propuesta de valor única para que comiences a hacer clic en tu sitio.
- La fotografía de comida es detallada y deliciosamente hermosa. Ahora que es un uso eficaz de las imágenes.
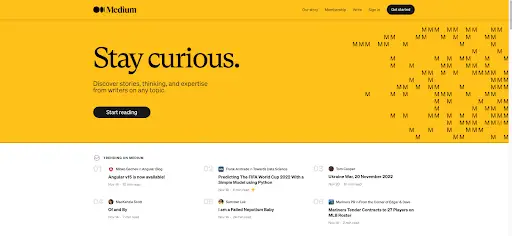
17. Medio

Ver toda la página de inicio
Por qué es brillante
- El uso sutil de espacios en blanco permite que Medium resalte algunos de sus artículos de tendencia para que los visitantes se interesen y den una idea de lo que pueden esperar encontrar.
- El título "Manténgase curioso" les dice inmediatamente a los usuarios de qué se trata el sitio web. Medium facilita el registro: haga clic en "Comenzar".
- La página de inicio utiliza pruebas sociales para que los visitantes comiencen a hacer clic: las secciones "Popular on Medium" y "Selecciones del personal" me permiten saber dónde encontrar contenido de alta calidad.
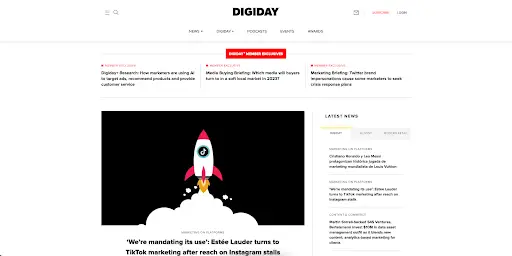
18. Día digital

Ver toda la página de inicio
Por qué es brillante
- A diferencia de otras publicaciones de noticias en línea que inundan las páginas de inicio con tantos titulares e imágenes como sea posible, la página de inicio de Digiday destaca un artículo. Su imagen destacada es llamativa, y el titular pide que se haga clic ahora que el visitante sabe lo que va a leer.
- La parte superior de la página de inicio muestra cada uno de los diferentes recursos en el sitio web de Digiday, permitiéndole ver todo lo que ofrecen.
- El uso de espacios en blanco es una excelente manera de resaltar los diferentes temas y artículos de tendencias disponibles en el sitio web de Digiday.
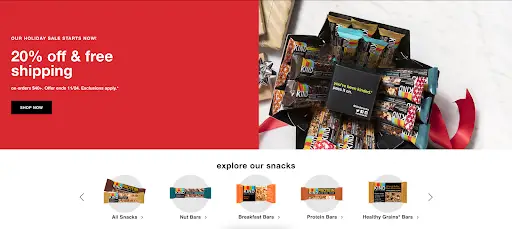
19. Aperitivos amables
Ver toda la página de inicio
Por qué es brillante
- Los colores llamativos producen contraste, haciendo que las palabras y las imágenes se destaquen en la página.
- "Explore nuestros bocadillos" en la parte inferior de la página es una excelente manera de permitir que los visitantes visualicen lo que está disponible para comprar.
- KIND también hace un gran uso de la temporada navideña, creando un buen CTA para su venta navideña.
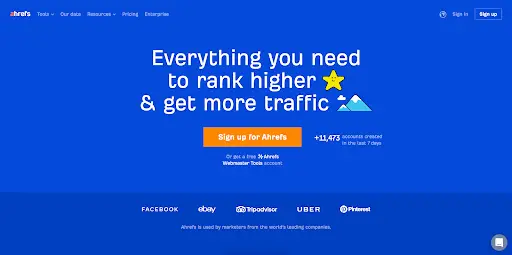
20. Ahrefs

Ver toda la página de inicio
Por qué es brillante
- El contraste de color entre los colores azul, blanco y naranja es llamativo y hace que el título y el CTA destaquen.
- El subtítulo y la CTA son un par convincente: comenzar a rastrear y superar a los competidores de forma gratuita es una gran oferta.
- La página de inicio presenta muchas opciones para el visitante, pero no está abarrotada, gracias al fondo sólido y la tipografía simple.
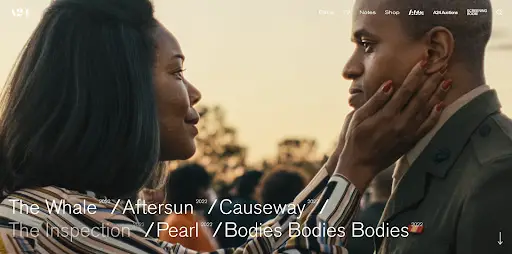
21. Películas A24

Ver toda la página de inicio
Por qué es brillante
- La página de inicio de la compañía cinematográfica se compone únicamente de avances de sus nuevas películas. Sabemos que el contenido de video es un formato que las audiencias quieren ver más, y esta es una excelente estrategia para mostrar el trabajo de A24 de una manera muy atractiva.
- En la parte superior de la página de inicio, A24 ofrece un menú limpio y conciso que dirige a los clientes a las partes más importantes de su sitio web.
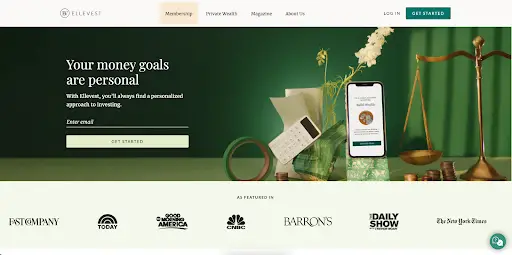
22. Ellevest

Ver toda la página de inicio
Por qué es brillante
- Las imágenes muestran, en lugar de contar, una de las propuestas de valor de la empresa: un sitio de escritorio y una aplicación móvil que se mueven contigo.
- "Comenzar" es una gran CTA; de hecho, la usamos nosotros mismos aquí en HubSpot. Cuando se hace clic, lleva a los visitantes a través de unos simples pasos para configurar un perfil y comenzar a invertir.
- La sección "Como aparece en" es una gran prueba social y presenta varias marcas destacadas con las que los usuarios están familiarizados.
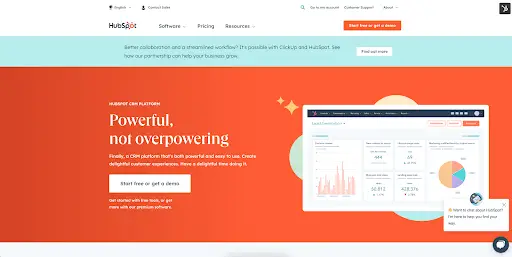
23. HubSpot

Ver toda la página de inicio
Por qué es brillante (si lo decimos nosotros mismos)
- "Poderoso, no abrumador" es una descripción perfecta, junto con una imagen simple del CRM para demostrar nuestra creencia en este eslogan. Observe cómo se utiliza el espacio en blanco en la parte superior para llamar la atención de los visitantes sobre las diferentes funciones que se ofrecen.
- A lo largo de la página de inicio, nuestros temas de color azul brillante y naranja siguen regresando para llamar la atención sobre los enlaces y CTA.
Primeros pasos con los diseños de la página de inicio
Encontrar el diseño de página de inicio perfecto es una tarea difícil, pero esté atento a los temas comunes en los diseños que seleccionamos aquí. Busque formas de transmitir imágenes de marca cohesivas sin ser autoritario.
Lo más importante de todo es asegurarse de que las fortalezas de su empresa brillen en el diseño de su página web.
¿Buscas más inspiración? Consulte estas increíbles páginas Acerca de nosotros o un Mercado de temas.