3 maneras fáciles de agregar Instagram a su sitio de WordPress
Publicado: 2022-09-11Agregar Instagram a su pie de página de WordPress es una excelente manera de mostrar sus fotos y conectarse con sus seguidores. Hay algunas formas diferentes de hacer esto, y el método que elija dependerá de cuánto control desee sobre la apariencia de su feed de Instagram . La forma más fácil de agregar Instagram a su pie de página de WordPress es usar un complemento. Hay algunos complementos diferentes disponibles, y todos funcionan básicamente de la misma manera. Una vez que instale y active el complemento, deberá conectarlo a su cuenta de Instagram. Después de eso, podrá elegir cuántas fotos desea mostrar, qué tamaño deben tener y otras opciones. Si desea tener más control sobre la apariencia de su feed de Instagram, puede insertarlo directamente en su sitio de WordPress. Esto requiere un poco más de trabajo, pero no es demasiado difícil. Primero, deberá obtener el código para su feed de Instagram. Puede encontrar esto yendo a su cuenta de Instagram y haciendo clic en el botón "insertar". Luego, deberá agregar este código a su sitio de WordPress. Puede hacerlo yendo a la pestaña "Apariencia" en su panel de control de WordPress y haciendo clic en "Editor". Desde allí, podrás editar el código de tu tema y agregar el código de Instagram donde quieras que aparezca. Independientemente del método que elija, agregar Instagram a su sitio de WordPress es una excelente manera de mostrar sus fotos y conectarse con sus seguidores.
Cómo mostrar un feed de Instagram en un pie de página de WordPress usando un widget Primero se requerirá un complemento para mostrar su feed, seguido de su cuenta de Instagram. Spotlight es un complemento fantástico tanto para usuarios nuevos como para usuarios avanzados debido a su facilidad de uso. Los feeds se pueden configurar en minutos y no se requiere codificación. El ícono de la tableta se puede encontrar en la esquina superior derecha de la pestaña Diseño. El personalizador de vista previa en vivo cambiará para parecerse a la pantalla de una tableta. Si está utilizando el complemento gratuito, pase a la siguiente sección. Instale el widget de Instagram dedicado y coloque un feed de Instagram en un pie de página de WordPress.
¿Cómo agrego el feed de Instagram a mi pie de página de WordPress?
 Crédito: www.amitbhawani.com
Crédito: www.amitbhawani.comEl botón Insertar se puede encontrar en la esquina superior derecha de su editor de transmisión en vivo. Al hacer clic en él, accederá a una ventana emergente que le informa dónde colocar su feed de Instagram. Seleccione la opción Agregar a un widget en su pie de página de WordPress. El primer paso es navegar a la página de widgets de su sitio de WordPress.
En muchos temas de WordPress pagados, puede agregar un feed de Instagram encima de su pie de página de WordPress. Esta función no está disponible en todos los temas, por lo que este tutorial lo guiará a través del proceso. El complemento Smash Balloon Social Photo Feed le permitirá crear feeds de Instagram personalizados. Se puede acceder a la configuración del feed de Instagram usando un botón en su panel de administración. Puede acceder al complemento Encabezados y pies de página personalizados yendo a Configuración en su panel de administración. Seleccione la pestaña que dice "Mostrar su feed", luego copie el código abreviado proporcionado. El complemento le pedirá que le permita acceder a la información de su cuenta. Al hacer clic en la pestaña de personalización, puede agregar el feed de Instagram ideal para su blog.
Pie de página de Instagram Html
 Crédito: Dribbble
Crédito: Dribbble El pie de página en Instagram es un área opcional donde puede proporcionar información adicional sobre su marca, productos o servicios. Esta es una excelente manera de mantener a sus seguidores informados y comprometidos. Para crear un pie de página, simplemente agregue el siguiente código a su página:
Aquí es donde puede colocar la historia de su marca, la información de contacto y los enlaces a páginas importantes.
Puede diseñar el pie de página usando CSS para que coincida con la apariencia de su marca.
Bootstrap no es la única forma de centrar el texto en su pie de página.
Si elige esta opción, el textalign es el centro; el margen es automático; el ancho es 900p; y la altura es 140p. Si no tiene Bootstrap, puede usar el siguiente código para agregar un centro de texto a su pie de página.
* el texto a leer en el centro de la imagen.
Cómo cambiar el enlace de Instagram en WordPress
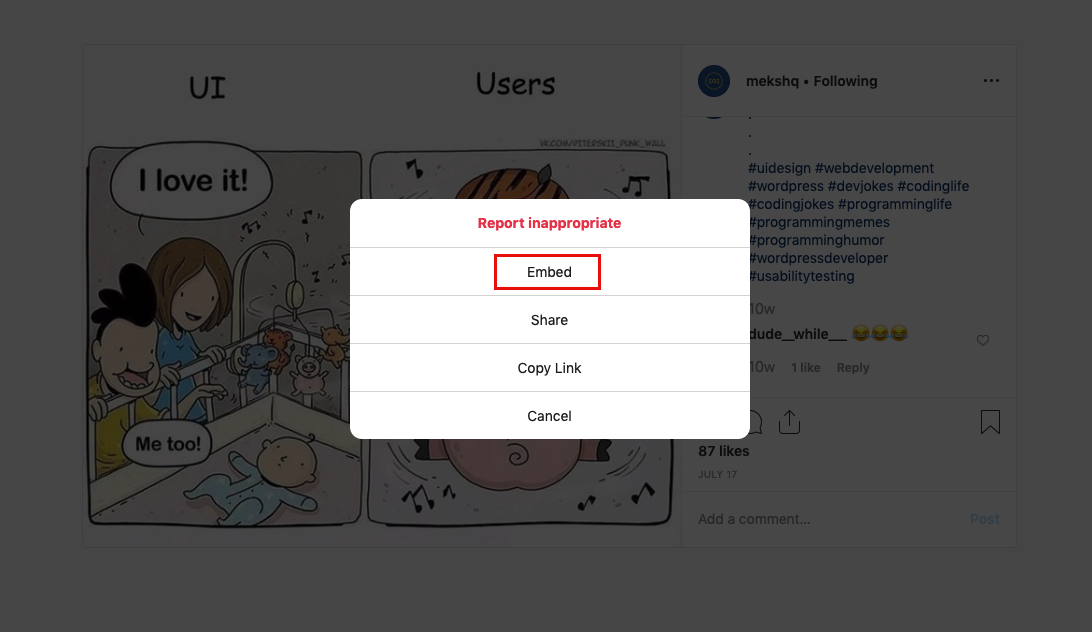
 Crédito: mekshq.com
Crédito: mekshq.comPara cambiar el enlace de Instagram en WordPress, deberá acceder al panel de administración de WordPress y navegar a la página Apariencia > Menús. Desde aquí, deberá ubicar el elemento del menú que corresponde a su página de Instagram y hacer clic en el enlace "Editar". Una vez que esté editando el elemento del menú, deberá cambiar el campo "URL" para reflejar el nuevo enlace de Instagram . Una vez que haya actualizado la URL, deberá hacer clic en el botón "Guardar menú" para guardar los cambios.
Agregar feed de Instagram a WordPress Elementor
Agregar un feed de Instagram a WordPress usando Elementor es un proceso rápido y fácil. Simplemente conecte su cuenta de Instagram a Elementor y luego agregue el widget Feed de Instagram a la ubicación deseada en su sitio de WordPress.
Agregar feed de Instagram a WordPress sin complemento
Hay algunos métodos que puede usar para agregar un feed de Instagram a su sitio web de WordPress sin usar un complemento. Un método es utilizar la API de Instagram para mostrar su feed de Instagram en su sitio web. Otro método es usar un servicio como SnapWidget o Instagram Feed.
A menos que sepa cómo codificar una aplicación, es imposible incrustar una fuente sin el uso de complementos. La presencia de su feed de Instagram en su sitio web aumenta la visibilidad de su cuenta. También tiene la ventaja de tener una nueva forma de interactuar con sus prospectos. Este complemento está diseñado para sitios web extremadamente rápidos, por lo que su sitio no se ralentizará. Cree su tablero de WordPress cargando su feed de Instagram. Para que su código de inserción sea más visible, utilice el bloque HTML personalizado. Verá un enlace incrustado en la sección Publicar para su publicación de Instagram .

Es sencillo configurar un feed de Instagram en WordPress en menos de cinco minutos. Si no usa un complemento, debe configurar la autenticación implícita en cada sitio web en el que desee mostrar su feed de Instagram. Instagram no le permite crear una cuenta separada y solo usted tiene acceso a su feed de Instagram. El complemento Instagram Feed Pro de Smash Balloon le permite agregar múltiples fuentes a su sitio web. Instagram Feed Pro tiene más de un millón de usuarios activos y una calificación de 4.8 estrellas de los usuarios. Si aún no lo ha hecho, puede instalar fácilmente el complemento Instagram Feed Pro y mostrar su feed en su sitio web en solo 5 minutos. Es preferible usar un complemento en lugar de un desarrollador costoso porque consume mucho menos tiempo y brinda más control sobre su HTML.
Si desea mostrar fotos y videos de Instagram en su feed, simplemente conecte su cuenta de Instagram. Haga clic en el botón Iniciar sesión con Instagram si desea registrarse con un tipo de cuenta que no sea el que prefiera. Ahora tiene la opción de personalizar el aspecto de su nuevo feed de Instagram en el paso 4. Instagram Feed Pro viene con cuatro esquemas de color: azul, verde y morado. Una vez que haya decidido el esquema de color, haga clic en Guardar. Para agregar un feed de Instagram, vaya a la página donde desea alimentar su feed y haga clic en el botón Agregar. Si tiene una aplicación, también puede incrustar su feed de Instagram en su sitio web.
El siguiente paso es agregar su página de WordPress a Instagram. Puede agregar Feeds de Instagram a su barra lateral o pie de página usando un widget de Instagram. Puede incrustar su feed de inmediato haciendo clic en el botón Incrustar en la esquina superior derecha. ¿Cómo puedo agregar un feed de Instagram a mi sitio web? Instagram Feed Pro de Smash Balloon ya está disponible para su descarga gratuita.
Código corto de Instagram
El shortcode de Instagram es un código que se utiliza para incrustar una publicación o un perfil de Instagram en un sitio web. El código lo genera Instagram y se puede copiar y pegar en el código del sitio web.
Cómo usar los widgets de Instagram para conectarse con su público objetivo
Instagram tiene más de mil millones de usuarios, lo que la convierte en una de las plataformas de redes sociales más populares del mundo. Las empresas en el mercado actual buscan constantemente formas nuevas e innovadoras de conectarse con su público objetivo debido a la gran base de seguidores comprometidos. El widget de Instagram es un método popular para hacerlo. Puede mostrar sus publicaciones de Instagram más recientes instalando widgets de Instagram en su sitio web. Las empresas suelen mostrar su propio contenido de Instagram, pero las marcas también pueden mostrar contenido generado por el usuario (UGC). Los widgets en Instagram le permiten compartir actualizaciones con su público objetivo y resaltar publicaciones recientes. Puede personalizarlos fácilmente para mostrar su propio contenido o contenido de otras fuentes, y son fáciles de instalar. Un widget de Instagram es una excelente manera de poner en marcha su negocio en la popular plataforma de redes sociales.
Widget de Instagram
Puede agregar feeds de Instagram a su sitio web de WordPress usando el widget de Instagram. Cuando personalizas cada detalle, todo es más fácil. Puede mostrar su fuente en una variedad de formas. El número de columnas, así como el diseño de la cuadrícula, se pueden cambiar.
Puede mostrar de manera fácil y definitiva los feeds de Instagram en su sitio web de WordPress con el widget de Instagram, que es extremadamente fácil de usar y totalmente personalizable. Se puede agregar una publicación, una página o un widget al Bloque de fuentes de Instagram. Puede agregar varias cuentas de Instagram en cuestión de segundos, cada una de las cuales tendrá su propio feed. Lightbox puede proporcionar una vista previa de sus publicaciones de Instagram en su sitio web. Puede facilitar que los lectores aprendan sobre usted incorporando el widget de Instagram en su sitio. Mejore la visibilidad de su widget de Instagram agregando un avatar personalizado y una descripción biográfica para ayudarlo a destacarse entre otras plataformas de redes sociales. Al usar Lazy Loading para imágenes, puede asegurarse de que su feed de Instagram se cargue correctamente en alta calidad y tenga poco impacto en la velocidad de carga de su sitio web.
La API heredada de Instagram ya no está disponible
Instagram, la plataforma de redes sociales más popular del mundo, tiene más de mil millones de usuarios. Es ampliamente utilizado para mantenerse al día con la vida diaria de los amigos y compartir fotos y videos interesantes. Como resultado de los cambios más recientes en la API de Instagram, la API heredada de Instagram ya no está disponible para aplicaciones de terceros. Como resultado, el widget de Instagram en WPZOOM Social Feed Widget se eliminó en los últimos meses. Si desea utilizar el widget de Instagram, deberá buscar otra solución.
Widget de pie de página de Instagram
Un widget de pie de página de Instagram es una excelente manera de mostrar sus fotos en su sitio web o blog. El widget le permite elegir qué fotos le gustaría mostrar y también le permite elegir cuántas fotos le gustaría mostrar. También puedes elegir el orden en el que aparecerán las fotos.
¿Cómo se agrega un pie de página en Instagram?
Al hacer clic en Incrustar en la esquina superior derecha de su editor de transmisión en vivo, puede incrustarlo. Después de hacer clic en este botón, verá una ventana emergente que le indica dónde insertar su feed de Instagram. Para agregar el widget a su pie de página de WordPress, vaya a la página Agregar a un widget.
Cómo agregar un ícono de Instagram a su sitio web de WordPress.
Instagram ahora se puede agregar a un sitio de WordPress siguiendo unos simples pasos. Si desea utilizar el complemento, puede hacerlo yendo a la pestaña Apariencia y haciendo clic en él. Se puede acceder a la página del widget desde allí. La ubicación del widget de iconos sociales se puede encontrar en la página de widgets.
Después de arrastrar el widget al pie de página, deberá agregar un CSS personalizado. Para encontrar el código CSS, vaya al final de su página de WordPress. El CSS ahora está listo para guardarse después de que lo hayas agregado.
Como WordPress integra Instagram, puede agregar el ícono a su sitio de diferentes maneras.
