3 consejos para optimizar sus imágenes SVG
Publicado: 2023-02-12Cuando se trata de optimizar imágenes SVG, hay algunas cosas que puede hacer para asegurarse de que sus imágenes se vean lo mejor posible. Primero, considere el tamaño del archivo de su imagen SVG . Cuanto menor sea el tamaño del archivo, más rápido se cargará. En segundo lugar, piensa en la resolución de tu imagen. Cuanto mayor sea la resolución, más nítida se verá la imagen. Finalmente, considere el formato de su imagen SVG. Las imágenes SVG se pueden guardar en formato .svg o .png. Cada formato tiene sus propias ventajas y desventajas, así que elige el que mejor se adapte a tus necesidades.
Este tipo de archivo de imagen se compone de marcado XML, que los navegadores web utilizan para guiarse en su representación. Es un proceso laborioso optimizar sus archivos SVG, por lo que debe limpiarlos manualmente. Las herramientas automatizadas como Kraken.io pueden hacer todo el trabajo por usted. Como resultado, pude reducir mi ícono de lupa en alrededor de un 37 % sin sacrificar la calidad de la imagen .
¿La escala de la imagen Svg degrada la calidad de la imagen?

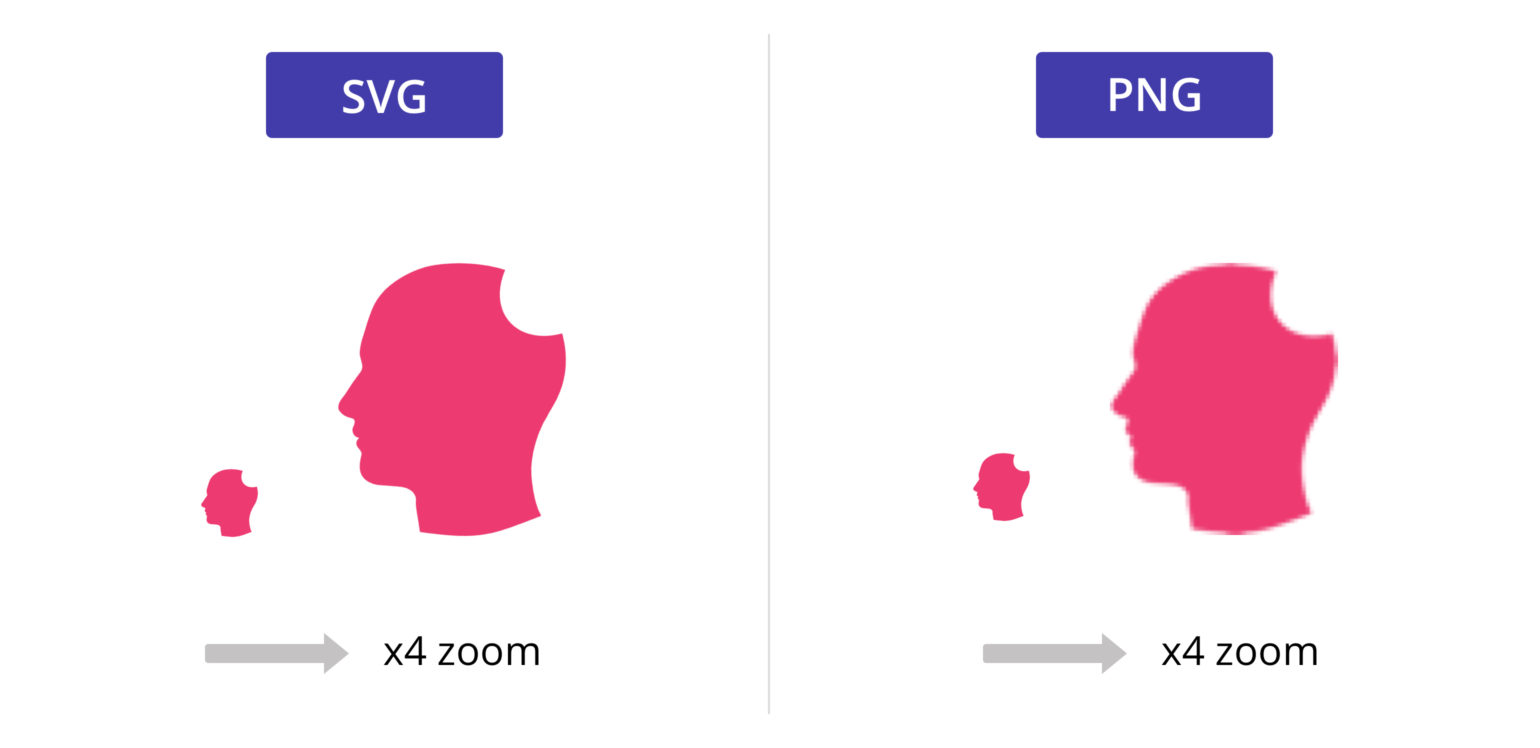
Al escalar una imagen SVG, la calidad de la imagen no se degradará. Esto se debe al hecho de que las imágenes SVG son imágenes vectoriales , lo que significa que se componen de una serie de puntos y rutas, en lugar de píxeles. Como resultado, cuando una imagen SVG se escala hacia arriba o hacia abajo, los puntos y las rutas simplemente se ajustan al nuevo tamaño, sin pérdida de calidad.
Es un héroe anónimo en el mundo de los gráficos web que existe antialiasing. Debido a esto, tenemos texto claro y formas vectoriales suaves en nuestras pantallas. Un gráfico más grande de lo normal tiene cada vez menos píxeles para representar su fuente (que aún está perfectamente bien), lo que hace que parezca menos nítido. Si está trabajando con formas rasterizadas, este programa es fácil de usar, pero solo para usuarios avanzados. Si desea ir más allá con esta técnica, intente insertar puntos vectoriales en iconos que parecen demasiado nítidos.
Es esencial usar un viewBox para escalar su obra de arte a cualquier tamaño sin perder calidad. Los editores suelen utilizar ViewBoxes para definir el tamaño de la ilustración SVG. ViewBoxes admite código en línea SVG y procesamiento de imágenes. El código SVG en línea se escalará perfectamente para ajustarse al ancho y alto dados, mientras que las ilustraciones se escalarán al tamaño dado. Cuando está escalando su obra de arte, puede usar viewBoxes en SVG para ahorrar calidad. Una imagen SVG se escala perfectamente sin perder ningún detalle, mientras que el código en línea se escala al tamaño y la altura especificados por el usuario. Debido al alto nivel de transparencia en PNG, se obtienen fácilmente imágenes de alta calidad . Además de crear iconos y otras imágenes detalladas, el uso de SVG conserva la calidad de la imagen.
Las imágenes Svg se pueden cambiar de tamaño sin pérdida de calidad
Algunas personas temen que escalar una imagen SVG degrade su calidad. Esto puede o no ser el caso a veces. Es posible ampliar o reducir un SVG sin afectar su calidad. Independientemente del tamaño o la forma, será nítido y claro. Las imágenes vectoriales, como los SVG, generalmente son mucho más pequeñas que los PNG, lo que significa que no consumen mucha memoria en su computadora o sitio web. Además, debido a que los SVG son archivos vectoriales, puede reducirlos o aumentarlos en calidad sin perder nada. Es importante subir una imagen con las dimensiones exactas del espacio al que intenta llegar para evitar imágenes borrosas. Las razones de esto se explican por la mayor resolución de las pantallas modernas. A pesar de esto, debido a que los SVG son un formato de imagen vectorial, aún puede cargar una imagen con el tamaño deseado y asegurarse de que todos sus píxeles estén alineados con la cuadrícula. Permitirá que su SVG se amplíe y también permitirá que se represente en un tamaño más pequeño.
¿Cómo hago que Svg sea menos pixelado?

Parece que la solución es asegurarse de que todos sus píxeles estén alineados con la cuadrícula en su programa de edición, luego configure el tamaño deseado de su SVG. Todavía podrá ampliar su SVG y al mismo tiempo permitir que se represente en tamaños más pequeños.
Stick Overflow for Teams se alojará en un dominio separado. Sus equipos serán visibles en Stack Overflowteams.com una vez que se complete la migración. El SVG es algo que puedes usar. No aparece pixelado en absoluto cuando se ve con un nivel de zoom. El problema en el ejemplo, más que la pixelización, parece ser un problema de representación/antialiasing. ¿Es posible usar el cursor en css? Si el gráfico creado con css se ve tan pixelado como yoursvg, el problema no está en yoursvg, sino en la densidad de su pantalla (lo más probable), que puedo ver en mi ejemplo de comparación, al igual que en el original:

Si una imagen se carga con las dimensiones incorrectas, puede resultar en resultados borrosos en un sitio web o en una pieza impresa. Para explicar esto, hay que mejorar la resolución de las pantallas actuales. En cualquier caso, cuando se sube una imagen del mismo tamaño que el espacio en el que aparecerá, los píxeles de esa imagen tendrán el mismo tamaño. Cuando carga una imagen más grande o más pequeña que el espacio en el que se mostrará, los píxeles de la imagen se estirarán o comprimirán, lo que hará que la imagen sea más pequeña que el espacio en el que se mostrará. resolución, es fundamental guardarlo en un formato como PNG o .svg. También puede ayudar a evitar problemas como imágenes borrosas en pantallas y materiales impresos.
Los muchos beneficios de los archivos Svg
Si escala o reduce el tamaño del archivo, no se produce pérdida de calidad.
Debido a que los SVG son archivos vectoriales, se pueden ampliar o reducir en calidad sin perder ningún aspecto de su formato original.
Optimizar código Svg
La versión SVG , id, xlink (si no se usa), x, y, x, ancho y alto, enable-background y cualquier atributo de espacio de nombres deben eliminarse. Elimine todos los grupos innecesarios de su computadora. Usando atajos y atajos de color, es simple simplificar el color. Asegúrese de que el método de retorno de carro se devuelva desde el código después de eliminar los espacios adicionales.
Ahora existen archivos de gráficos vectoriales escalables (archivos SVG), que son más rápidos y fáciles de usar que los gráficos vectoriales tradicionales en Internet. Es bastante simple crearlos con Adobe Illustrator u otro software de diseño. optimice un archivo SVG para que sea más fácil trabajar con él más adelante. El primer paso es descargar e instalar SpriteBot. Paso 2: Ir a Archivo. El tercer paso es arrastrar y soltar su archivo .svg en la aplicación. La aplicación optimiza su archivo para que sea mucho más pequeño y el tamaño del archivo se reduce automáticamente. Con esta herramienta, puede optimizar un archivo SVG de varias maneras. Limpiar el espacio en blanco, eliminar/ordenar el fondo habilitado y redondear y actualizar la lista de números son algunos ejemplos.
La precisión de los archivos Svg
Si guarda un SVG con una precisión de seis, su archivo será un 54 % más pequeño que un SVG con una precisión de ocho. En general, si solo necesita guardar una pequeña cantidad de archivos SVG, puede usar una precisión de seis sin afectar negativamente el rendimiento. Sin embargo, puede establecer la precisión en ocho si está guardando muchos archivos SVG o si necesita mantener valores más precisos.
Optimizar lote Svg
No hay una respuesta definitiva a esta pregunta, ya que puede depender del software particular que esté utilizando y sus objetivos específicos. Sin embargo, en general, la optimización por lotes de archivos SVG puede significar la creación de un script o proceso que ejecute automáticamente tareas de optimización en un grupo de archivos SVG a la vez. Esto puede ser útil si tiene muchos archivos SVG para optimizar o si necesita optimizar archivos regularmente como parte de un flujo de trabajo. Hay muchas formas diferentes de optimizar los archivos SVG, por lo que los detalles exactos de cómo optimizarlos por lotes variarán según el enfoque que adopte. Sin embargo, algunos métodos comunes para optimizar los archivos SVG incluyen la reducción del tamaño del archivo, la eliminación del código no utilizado y la simplificación del código.
Limpiador SVG
Hay varias formas de limpiar un archivo SVG. Una forma es utilizar un programa como Inkscape para abrir el archivo y seleccionar la opción "Limpiar documento" en el cuadro de diálogo "Propiedades del documento". Esto eliminará todos los elementos y atributos no utilizados del archivo. Otra forma es usar una herramienta de limpieza de SVG en línea como SVG Cleaner. Esta herramienta eliminará cualquier código innecesario del archivo y lo hará más pequeño y eficiente.
Svgcleaner: la mejor manera de limpiar sus archivos Svg
svg cleaner es una herramienta fantástica para guardar y limpiar archivos SVG. En un 22 %, puede reducir el tamaño de sus archivos SVG. Además, con Nano, puede comprimir sus fuentes (si las hay) e incrustarlas en un solo paso, lo que da como resultado archivos SVG más pequeños con menos ancho de banda y tiempos de carga. Además, minimizar SVG hace que sea más fácil trabajar con él y más legible.
