3 formas de agregar una página próximamente a su sitio de WordPress
Publicado: 2022-09-14Si está armando un sitio de WordPress y desea agregar una página próximamente, hay algunas formas diferentes de hacerlo. Puede usar un complemento como Coming Soon Page & Maintenance Mode de SeedProd, o puede crear una plantilla de página personalizada . Si desea seguir la ruta del complemento, la página Próximamente y el modo de mantenimiento es una buena opción. Es fácil de configurar y puede personalizar la apariencia de su próxima página con unos pocos clics. Si desea adoptar un enfoque más práctico, puede crear una plantilla de página personalizada. Esta es una buena opción si desea tener más control sobre el diseño de su próxima página. De cualquier manera, una página próximamente es una excelente manera de informar a los visitantes que su sitio está en construcción. Es una forma sencilla de administrar las expectativas y asegurarse de que las personas regresen cuando su sitio esté listo para ellos.
Los visitantes podrán ver que su sitio está casi terminado si se publica una página pronto. Puede usarlo para recopilar clientes potenciales y consultas de inmediato, incluso antes de abrir sus puertas. Hay varios creadores de páginas de destino disponibles en el mercado, pero SeedProd se destaca por sus amplias funciones. Puede configurar fácilmente su sitio en el modo "próximamente" para que los visitantes no puedan verlo hasta que esté listo. Con SeedProd, puede crear fácilmente una página de inicio de WordPress con una variedad de plantillas. Si observa el panel de la derecha, puede ver una vista previa en vivo de su sitio, por lo que siempre puede saber exactamente cómo se ve. Además de incrustar sus formularios existentes en WPForms, SeedProd incluye una función que le permite insertar otros formularios en su cuenta de WordPress.
Puede configurar fácilmente seedprod para que aparezca cuando lo desee, quién puede verlo y cuánto tiempo aparecerá. Esta sección proporciona una lista de las configuraciones más importantes, además de Incluir/Excluir URL y Acceso por función. Algunas personas pueden eludir su próxima página incluso si está oculta a la vista porque está configurando estas configuraciones. El cuarto paso es configurar los ajustes de su próxima página próximamente en SeedProd. Después de eso, mantenga presionado el interruptor para habilitar el modo Próximamente . Esto le permite ocultar partes de su sitio web mientras permanece visible el resto. Al regresar al panel de control de WordPress, puede verificar que la página parece estar en buen estado de funcionamiento. Al hacer clic en el botón verde Guardar en la parte superior de la pantalla, puede guardar su configuración. Recién estamos comenzando.
Cómo eliminar la página Próximamente de WordPress
 Crédito: sancheya.com
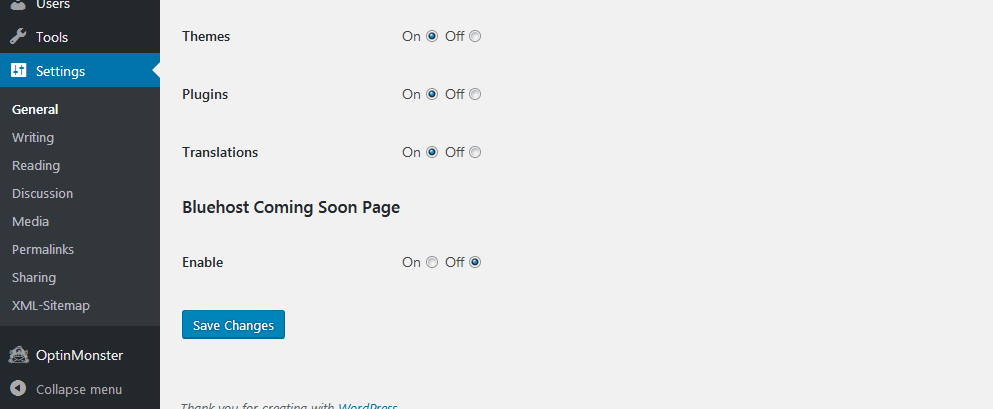
Crédito: sancheya.comSi está utilizando un sitio de WordPress y desea eliminar la página próximamente, hay algunos pasos que puede seguir. Primero, debe iniciar sesión en su sitio de WordPress e ir a la página de configuración. A partir de ahí, debe hacer clic en la pestaña de la página "próximamente" y luego hacer clic en el botón "eliminar". Esto eliminará la página próximamente de su sitio de WordPress.
¿Por qué mi WordPress todavía dice Próximamente?
Puede configurar los nuevos sitios como "Próximamente" en cualquier momento de forma predeterminada. Si el sitio está configurado correctamente, debería aparecer unos minutos después del inicio.
¿Cómo desactivo el modo de construcción en WordPress?
Al seleccionar Panel de temas en el panel de control de WordPress, puede acceder a En construcción. Marque la casilla junto a En construcción para habilitarlo, luego seleccione la página que desea usar y guárdela. Una vez que su sitio web esté listo, simplemente desmarque la opción "habilitar" y guarde la página.
Próximamente Página de WordPress sin complemento
 Crédito: www.frip.in
Crédito: www.frip.inHay algunas formas de crear una página próximamente sin usar un complemento en WordPress. Una forma es crear una página de destino en un dominio separado y luego usar una redirección 301 para apuntar su dominio de WordPress a la página de destino. Otra forma es crear una página HTML simple y luego subirla a su directorio de WordPress. Luego puede usar la función incorporada de WordPress para cambiar la página de inicio de su sitio a la página próximamente.
Esta guía paso a paso te enseña cómo crear una página en WordPress gratis. El truco consiste en ocultar su sitio web detrás de una sola página de destino para que solo aquellos que lo visiten lo vean. Como resultado, tiene un comienzo rápido para mejorar su ranking de Google y SEO. Con SeedProd, puede crear una página en WordPress en minutos de forma gratuita. Mientras se construye el sitio, puede agregar nuevas direcciones de correo electrónico y limitar el acceso a su sitio web mientras se construye. Para ayudarlo a aprovechar al máximo sus esfuerzos de preparación de semillas, puede obtener versiones gratuitas y de pago de SeedProd. Puede crear una página de destino gratuita para un seedprod que se lanzará próximamente siguiendo los pasos a continuación.
En la versión gratuita de SeedProd, puede activar tanto el modo de mantenimiento como el modo próximamente. Puede usar esta función para agregar un aviso fácil de usar simple pero efectivo a su sitio web mientras está en construcción o en mantenimiento. Debe actualizar a la versión paga para usar los otros modos de página, Página de inicio de sesión y Página 404. Incluso si no está listo para lanzar su sitio web, puede usar su página que pronto se lanzará para generar más clientes potenciales. Los usuarios de SeedProd también pueden cambiar la configuración general de la página, como agregar un nuevo nombre o agregar una nueva URL. Los usuarios profesionales también pueden usar presentaciones de diapositivas o videos como parte de sus páginas de destino. En WordPress, puede publicar su próxima página.
Si abre su trabajo a sus clientes, puede demostrarles exactamente cómo está trabajando y por qué. También puede ocultar la página de destino a los usuarios que hayan iniciado sesión, como los administradores del sitio web. La página próximamente en WordPress se puede activar yendo a la sección 'Activo' y girando la palanca de Inactivo a Activo. La página "Próximamente" debe estar deshabilitada si planea lanzar su sitio web pronto. En lugar de simplemente agregar una página de destino, puede agregar un sitio web completo.

Personalizar la página Próximamente WordPress
Una página de "próximamente" es una excelente manera de informar a sus visitantes que su sitio web está en construcción. Puede personalizar su próxima página agregando su propio logotipo, imagen de fondo y texto. También puede optar por incluir un formulario de contacto para que sus visitantes puedan ponerse en contacto con usted.
¿Cómo uso Seedprod Soon?
* es el nombre del sitio. Seleccione el menú Página y luego haga clic en 'Modo próximamente'. Todos sus sitios web se activarán automáticamente en el modo próximamente. Su sitio web aún le permite iniciar sesión y trabajar, pero otros usuarios que no hayan iniciado sesión solo verán la página próximamente que ha creado.
Seedprod: una página de destino de WordPress fácil de usar
¿Es SeedProd un buen creador de páginas de destino de WordPress ? ¡Absolutamente! SeedProd, un creador de páginas de destino de WordPress, pronto estará disponible en modo de mantenimiento y será gratuito. Con su potente editor de páginas de arrastrar y soltar, es sencillo crear cualquier página de destino de WordPress sin necesidad de un desarrollador. Puede comenzar rápidamente con SeedProd navegando por la creciente biblioteca de plantillas de página de destino personalizables. ¿Cuáles son las características de la página de aterrizaje de seedprod? Aproveche al máximo las páginas de destino de WordPress con la página de destino de SeedProd. Con el complemento, puede crear fácilmente páginas sin contratar a un desarrollador porque tiene un potente editor de arrastrar y soltar. Un número creciente de plantillas de página de destino personalizables están disponibles para usted, lo que simplifica la creación de páginas en minutos. Además de la licencia Pro de SeedProd Landing Page, puede actualizar a una licencia Pro para funciones más avanzadas. ¿Cómo uso el complemento gratuito de WordPress? Si está utilizando la versión lite de la página de inicio de SeedProd, puede usarla de forma gratuita. Si desea actualizar su licencia para funciones más avanzadas, puede hacerlo pagando una tarifa.
Plantilla de página pronto
Una plantilla de página pronto es un tipo de página web que se utiliza para indicar que se lanzará un nuevo sitio web. Por lo general, se usa como una página de marcador de posición hasta que se inicia el sitio web. La página generalmente contiene información sobre el próximo sitio web, como su fecha de lanzamiento prevista, y también puede incluir un formulario de registro para permitir que los usuarios interesados reciban una notificación cuando el sitio esté activo.
Este curso le enseñará cómo crear una próxima página usando HTML y JavaScript. Este ejemplo utiliza una imagen de fondo que cubre toda la página e incluye texto para informar al usuario sobre lo que está sucediendo. Al observar el siguiente ejemplo, podrá agregar un temporizador de cuenta regresiva usando JavaScript. En el Paso 1, primero debe agregar una fecha y hora para que el conteo se complete el 5 de enero de 2024. En el Paso 2, se deben diseñar los siguientes elementos. Courier es una fuente monoespaciada con 25 píxeles, la posición es negrita, la alineación del texto es central, el margen es automático y el ancho es 40%. El texto debe colocarse en la esquina superior izquierda, con espacio absoluto entre cada texto y 16×16. El texto se puede colocar en las esquinas media e inferior izquierda seleccionando * /, esquina inferior izquierda, absoluto, esquina inferior derecha, 0; El resultado de esta llamada debe mostrarse en un documento con un elemento id=demo.
Creación de una página próximamente
El primer paso para crear una futura página es crear un nuevo documento HTML . Como ejemplo, utilizaremos una imagen de fondo que cubre toda la página, así como algún texto para informar al usuario de la situación. Para hacer la imagen de fondo, primero debe encontrar una imagen que cubra toda la página. Para este ejemplo, usaremos una foto de un edificio en construcción. Para enviar mensajes de texto, elija una fuente lo suficientemente grande como para que quepa en la imagen y lo suficientemente audaz para que se destaque. Esta próxima página estará escrita en una fuente llamada Montaserrat. Antes de que podamos crear la página Próximamente, necesitaremos agregar algunas etiquetas HTML básicas. Haremos esto insertando las etiquetas head> y title>. La etiqueta img> se usará para almacenar nuestra imagen de fondo después de que hayamos subido nuestra etiqueta de cuerpo. El siguiente paso es definir la URL de nuestra imagen de fondo usando el atributo src de la etiqueta *img**. Además, el atributo alt de la etiqueta img se utilizará para proporcionar una descripción de texto de nuestra imagen. Además de usar los atributos de ancho y alto de la etiqueta para especificar las dimensiones de nuestra imagen de fondo, usaremos los atributos de ancho y alto de la etiqueta para especificar las dimensiones de nuestra imagen. Puede configurar el ancho y el alto de la página para cubrir toda la página. Ahora que hemos creado nuestro documento, necesitaremos agregarle algo de CSS. Esto se puede lograr usando la etiqueta *style=. Luego usaremos la etiqueta style' para agregar el estilo. Es fundamental usar la etiqueta *estilo' para agregar la sección de estilo. Será necesario añadir la etiqueta style> a nuestra web. Esperamos que esto proporcione una apariencia básica para nuestra próxima página. Finalmente, la etiqueta html> se agregará usando la etiqueta del cuerpo. Como resultado de esto, se creará la nueva página.
Próximamente contenido temático de la página
Una "página pronto" es una página que normalmente se usa para informar a los visitantes que pronto habrá un nuevo sitio web o producto. La página generalmente incluye un temporizador de cuenta regresiva y un formulario de registro para mantenerse actualizado sobre el lanzamiento.
