3 formas de agregar una barra lateral a su sitio de WordPress
Publicado: 2022-09-08Agregar una barra lateral a su sitio de WordPress es una excelente manera de aumentar la cantidad de contenido que puede mostrar en su sitio. Hay algunas formas diferentes de agregar una barra lateral a su sitio de WordPress, y cada una tiene sus propias ventajas y desventajas.
La forma más fácil de agregar una barra lateral a su sitio de WordPress es usar un complemento. Hay una serie de complementos disponibles que le permitirán agregar una barra lateral a su sitio, y todos son relativamente fáciles de usar. La desventaja de usar un complemento es que deberá mantener el complemento actualizado y es posible que deba pagar por algunos complementos.
Otra forma de agregar una barra lateral a su sitio de WordPress es editar su tema. Esto es un poco más complicado, pero también es más flexible. Puede agregar una barra lateral a su sitio de WordPress editando su tema, y también puede agregar una barra lateral a su sitio de WordPress creando un tema secundario.
Si desea agregar una barra lateral a su sitio de WordPress sin usar un complemento o editar su tema, puede usar un widget. Los widgets son pequeños fragmentos de código que puede agregar a su sitio de WordPress y le permitirán agregar una barra lateral a su sitio. La desventaja de usar un widget es que necesitará saber codificar y es posible que deba pagar por algunos widgets.
¿Cómo habilito el widget de la barra lateral en WordPress?
 Crédito: www.newsdekhle.com
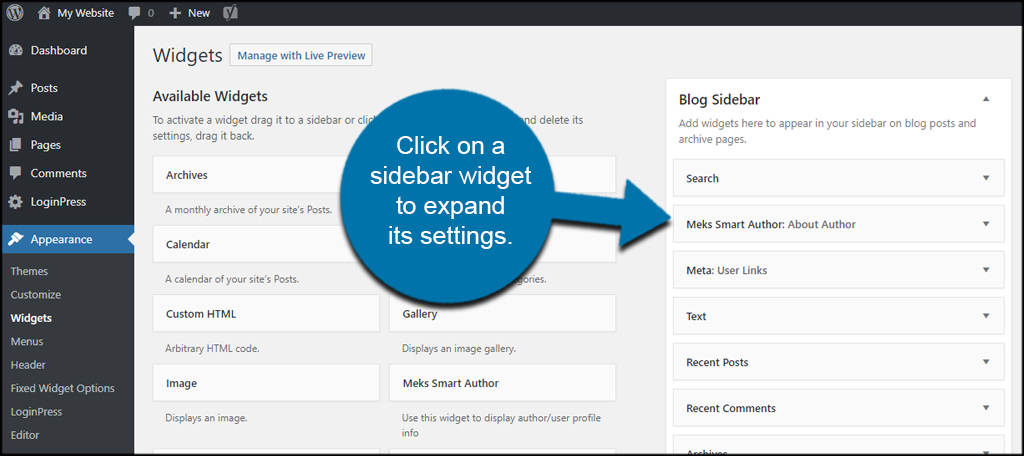
Crédito: www.newsdekhle.comTambién puede editar la barra lateral desde el Panel de WordPress. En el menú de la izquierda, expanda la barra lateral seleccionando Apariencia > Widgets, seleccionando la sección de la barra lateral y luego haciendo clic en ella. Esta barra lateral ahora debería incluir todos los widgets que la componen.
Agregue o edite barras laterales basadas en widgets en WordPress. Una barra lateral es una excelente manera de agregar más contenido a su sitio web y al mismo tiempo hacerlo más funcional. Una barra lateral es un área con widgets de su sitio web de WordPress que puede mostrar contenido que no está visible en la página principal. Dependiendo del tema que seleccione, la ubicación de sus barras laterales puede diferir. El título de un widget se puede editar para que parezca completamente diferente, o se puede cambiar el texto sobre el widget. Si desea utilizar más widgets de los que se incluyen en Vanilla WordPress, puede probar un complemento de widget de WordPress. Hay muchas plantillas de widgets disponibles para WordPress, pero también se pueden agregar complementos a la plataforma para obtener aún más funcionalidad.
En esta sección, lo guiaré a través del proceso de creación de una nueva barra lateral personalizada utilizando el complemento gratuito de barras laterales personalizadas. Una barra lateral personalizada no aparecerá en su sitio web hasta que le proporcione un hogar. Colóquelo donde sea necesario en su sitio web, ya sea que solo se use para publicaciones o páginas específicas, o donde sea necesario. La barra lateral, por ejemplo, puede mostrarse solo para publicaciones y publicaciones de noticias en el pie de página 1, o en el pie de página 2 para todas las publicaciones de noticias. Una vez que esté satisfecho con la configuración de la barra lateral, puede guardarla.
Agregar una fila adicional de widgets a su Sideba
Es posible que si su barra lateral no está visible a la derecha, se requerirá una fila de widget adicional. Para hacerlo, vaya a Apariencia > Widgets y haga clic en el símbolo en la esquina inferior derecha del área de widgets, seguido de Apariencia. Para crear una nueva fila de widgets, ingrese el nombre deseado y luego seleccione el complemento apropiado de la lista.
Cómo agregar una barra lateral en Html
 Crédito: YouTube
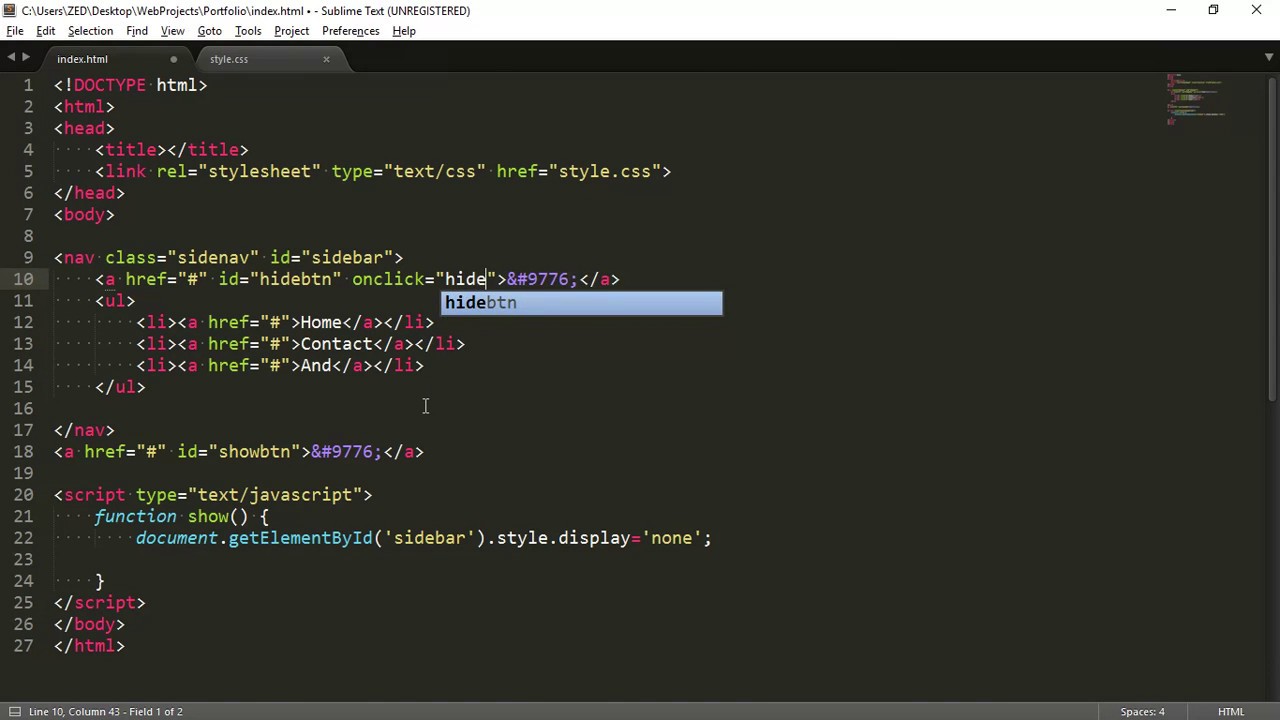
Crédito: YouTubeAgregar una barra lateral a su sitio web HTML es una excelente manera de agregar contenido y funciones adicionales a su sitio. Hay algunas formas diferentes de agregar una barra lateral a su sitio web HTML. Una forma es usar una tabla HTML. Este método es fácil de implementar y es ampliamente compatible con los navegadores web. Otra forma de agregar una barra lateral a su sitio web HTML es usar flotantes CSS. Este método es más flexible y se puede utilizar para crear una variedad de diseños de barra lateral diferentes .
Muchos sitios web, como su barra de menús de navegación, tienen menús de barra lateral . El método más común es usar código de programación HTML CSS y JavaScript para crear un menú lateral agradable. Es necesario crear un archivo HTML y CSS para realizar esta tarea. Luego, en el archivo HTML, copie y pegue la estructura a continuación. El primer paso es utilizar la imagen de perfil para que parezca completamente redonda. El siguiente paso es agregar íconos a cada elemento del menú para que se vuelva más atractivo y hermoso. Se debe agregar un botón de menú en el tercer paso, que ocultará todo el menú después de hacer clic en él y volverá a él cuando se haga clic.
En el Paso 4, puede agregar más elementos de menú. El quinto paso es incorporar el código css en los elementos del menú. Por código, puede hacer la barra de menú agregando HTML y CSS. El paso 7 requerirá que ingrese el código JavaScript para activar el botón de menú. Toda la barra de menú se ocultará tan pronto como haga clic en ese botón de menú. Puedes ver estos diseños si quieres, y ya he hecho muchos otros.
Cómo agregar una publicación a la barra lateral en WordPress
 Crédito: Desbordamiento de pila
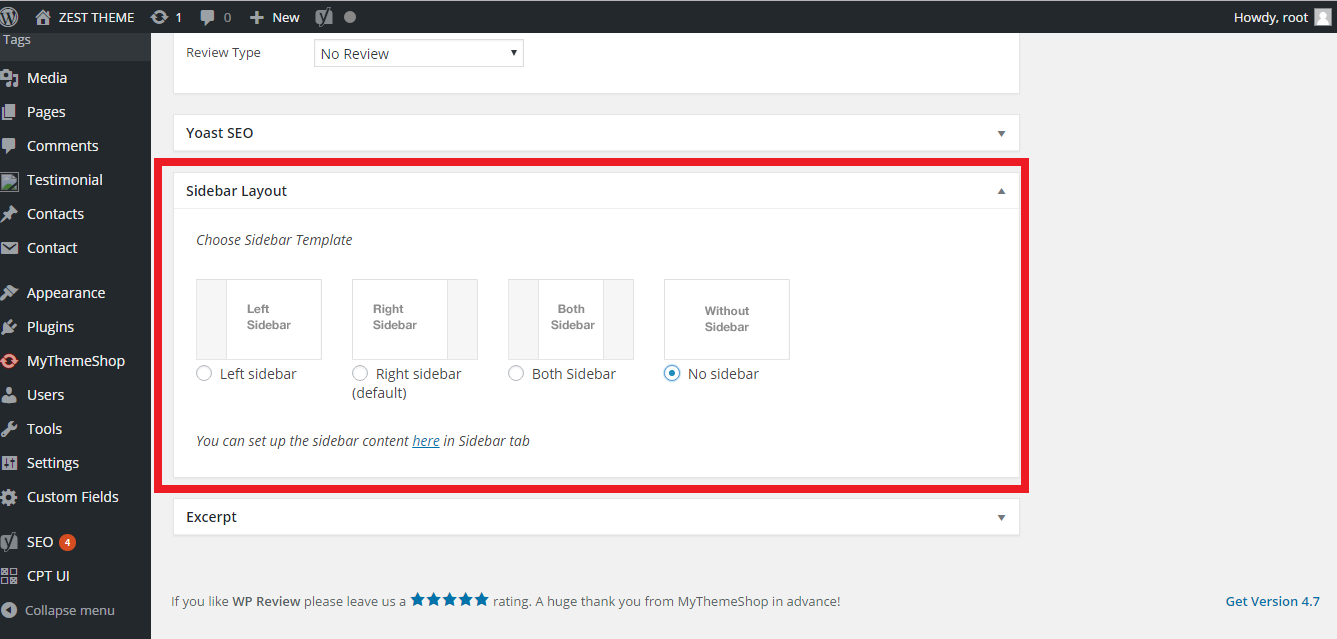
Crédito: Desbordamiento de pilaAgregar una publicación a la barra lateral en WordPress es fácil. Primero, inicie sesión en su sitio de WordPress y vaya al Panel de control. A continuación, haga clic en la pestaña "Apariencia" y luego haga clic en la subpestaña "Widgets". Desde aquí, verá una lista de todos los widgets disponibles. Busque el widget "Publicaciones recientes" y arrástrelo a la barra lateral de su elección. Finalmente, haga clic en el botón "Guardar cambios" para guardar sus cambios.
No hay restricciones en la barra lateral de una página, publicación, categoría o tipo de publicación personalizada de WordPress que puede elegir. Puede cambiar su barra lateral para adaptarse mejor a las necesidades e intereses de sus visitantes al hacerlo. Como resultado, es más fácil de usar, funcional y relacionable con la página en cuestión. Puede agregar configuraciones de widgets personalizados a cualquier publicación, página, categoría, página de archivo o tipo de publicación personalizada utilizando el complemento Barras laterales personalizadas. Puede incluir un widget de barra de búsqueda, categorías de productos, etc. si vende productos en sus páginas. Repasemos cómo puede agregar barras laterales a cada página o publicación en su sitio web. Luego, en Ubicación de la barra lateral , haga clic en el área donde desea que aparezca su barra lateral personalizada. Agregue barras laterales a una página o publicación específica haciendo clic en el botón Agregar nuevo (o yendo a Páginas/Publicaciones). Con este complemento, puede transformar cualquier página, publicación, categoría o tipo de publicación personalizada existente.

Cómo agregar una barra lateral en WordPress Elementor
El widget de la barra lateral se puede usar para agregar cualquiera de las barras laterales de su tema a una página. Para mostrar una barra lateral, vaya a Contenido.
Menú de la barra lateral de WordPress
La barra lateral de WordPress es una excelente manera de agregar opciones de menú adicionales a su sitio. De forma predeterminada, se encuentra en el lado izquierdo de su página, pero puede moverlo al lado derecho si lo prefiere. También puede agregar un menú personalizado a su barra lateral yendo a la página Apariencia> Menús en su panel de administración de WordPress.
La barra lateral de WordPress en su sitio web puede ser un lugar útil para agregar navegación a su sitio web. Puede arrastrar y soltar un widget del menú de navegación principal en su barra lateral utilizando la funcionalidad de widget integrada. Los complementos de barra lateral personalizados también se pueden usar para crear y agregar barras laterales únicas por página, publicación o categoría. Probamos dos de estas opciones para su revisión y quedamos impresionados. Con Content Sidebars, puede crear barras laterales personalizadas utilizando una variedad de potentes complementos. Las versiones gratuitas y de pago de este complemento incluyen la barra lateral personalizada y otras funciones. Podrá agregar más funciones por $ 49, incluidas barras laterales adhesivas, barras laterales que se muestran después de que se haya visto un cierto porcentaje de la página, clonación de barras laterales y formato y programación condicionales.
¿Cómo creo un menú de barra lateral plegable en WordPress?
Si prefiere tener visibilidad en tiempo real de sus cambios, puede cambiar el menú de la barra lateral plegable en el Personalizador de WordPress. Puede hacerlo yendo a Apariencia. En la barra de la izquierda, haga clic en Fuelles. Esta sección contiene una amplia gama de configuraciones para su barra lateral plegable.
¿Dónde se muestra la barra lateral de WordPress?
Para acceder a los widgets, vaya al lado izquierdo de la pantalla. Incluirá una lista de todas las áreas de widgets de su sitio. Aparece una barra lateral con la opción del menú principal. Una barra lateral en un tema de WordPress generalmente se escribe de tal manera que se puede llamar cualquier cosa.
Complemento de la barra lateral de WordPress
Hay muchos complementos de barra lateral disponibles para WordPress. Algunos de los más populares incluyen: – WP Page Widget: este complemento le permite agregar widgets personalizados a su barra lateral. – Barra lateral simple: este complemento le permite crear una barra lateral simple con widgets personalizados. – Barra lateral avanzada: este complemento le permite crear una barra lateral más avanzada con widgets personalizados. – Barra lateral personalizada: este complemento le permite crear una barra lateral personalizada con widgets personalizados.
Este complemento está disponible para su descarga desde la página de documentación. Actualmente estamos desarrollando documentación para desarrolladores de temas en profundidad. Si ha utilizado este complemento, puede hacer una donación monetaria aquí. Aquí se proporciona una introducción rápida sobre cómo instalar y usar el complemento. Easy Custom Sidebars es un paquete de software gratuito y de código abierto para personalizar las barras laterales. Este complemento ha sido puesto a disposición del público por una variedad de colaboradores. Nunca me he encontrado con un complemento mejor para usar, y no tengo ninguna duda de que este resistirá la prueba del tiempo. Hace todo lo que necesito que haga, al igual que mi núcleo. Ponerse en contacto con nosotros es tan simple como marcar 1.
Php y colóquelo en la carpeta de su tema. Creación de plantillas de barra lateral personalizadas en WordPress
Con la función get_sidebar(), puede crear plantillas de barra lateral personalizadas en WordPress.com. El archivo de plantilla sidebar.php se captura en esta función y se usa para diseñar una página. Usando un archivo de plantilla, también puede crear una barra lateral dinámica personalizada. La barra lateral debe recibir un nombre: [nombre de la barra lateral].
La barra lateral de WordPress no se muestra
Si su barra lateral de WordPress no aparece, hay algunas explicaciones posibles. Primero, verifique si su tema está configurado para mostrar una barra lateral de manera predeterminada. De lo contrario, puede agregar una barra lateral a su tema editando el código PHP. Si su barra lateral aún no aparece, es probable que haya un problema con su instalación de WordPress. Intente reinstalar WordPress o comuníquese con su anfitrión para obtener asistencia.
¿Cómo recupero mi barra lateral en WordPress?
Para ver sus widgets de WordPress, vaya a Apariencia. En el lado izquierdo de la página, están todos los widgets disponibles. Si las barras laterales son compatibles con su tema, verá una opción de barra lateral a la derecha.
¿Por qué no aparece mi barra lateral en WordPress?
Cuando WordPress tiene un problema de barra lateral sin explicación, generalmente se debe a errores de codificación. Un tema, un complemento o incluso un error de actualización son ejemplos de escenarios en los que se produce el problema.
¿Por qué no aparece mi barra lateral de Woocommerce?
Puede cambiar el diseño en X. La configuración debe ser "Contenido a la izquierda, barra lateral a la derecha " o "Contenido a la izquierda, barra lateral a la derecha" para que la barra lateral aparezca en la mayoría de las páginas. Si selecciona "Ancho completo", su barra lateral no aparecerá en ninguna parte, incluso si asigna una barra lateral.
Código abreviado de la barra lateral de WordPress
El código abreviado de la barra lateral para WordPress le permite agregar fácilmente una barra lateral personalizada a cualquier publicación o página de su sitio. Simplemente agregue el código abreviado a cualquier publicación o página donde desee que aparezca la barra lateral, y se agregará automáticamente al diseño. También puede usar el código abreviado de la barra lateral para agregar una barra lateral a un archivo de plantilla específico.
Joe Casabona explica cómo incluir un shortcode en WordPress en este artículo. Un shortcode es una función en WordPress que le permite acceder a la barra lateral de una página. Cuando el argumento $nombre se establece en blanco, se selecciona la barra lateral predeterminada. Si antepone tanto su función como su shortcode, no podrá evitar conflictos.
Pegue este código en su widget Html personalizado para obtener un código abreviado de la barra lateral
Ahora se debe agregar la llamada de código abreviado. Para lograr esto, simplemente copie y pegue el siguiente código en el widget HTML personalizado.
El nombre del shortcode para [shortcode name=”my sidebar shortcode”] es [shortcode name[/shortcode]]. [/ shortcode] Ingrese el nombre de su shortcode deseado en mi shortcode de la barra lateral.
