3 formas de cambiar el color de la fuente en su sitio de WordPress con tema Argent
Publicado: 2022-10-20Si desea cambiar el color de la fuente en su sitio de Argent Theme WordPress, hay algunas formas diferentes de hacerlo. Una forma es simplemente editar el archivo CSS para su tema. Si sabes cómo hacerlo, ¡genial! De lo contrario, puede usar un complemento como el Personalizador de WordPress. Suponiendo que desea cambiar el color de fuente de todo su sitio web, la forma más sencilla de hacerlo es utilizando el Personalizador de WordPress. Esto te permitirá cambiar el color de fuente de todo tu sitio sin tener que editar ningún código. Para cambiar el color de la fuente con el Personalizador de WordPress, primero debe iniciar sesión en su sitio de WordPress. Luego, ve a la sección "Apariencia" y haz clic en "Personalizar". Esto lo llevará a la página del Personalizador de WordPress. En la página del Personalizador de WordPress, verá un montón de opciones diferentes que puede cambiar. Busque la sección "Tipografía" y haga clic en ella. Aquí es donde puede cambiar el color de la fuente de su sitio. Haga clic en la opción "Color de fuente" y luego use el selector de color para elegir el color que desea. Una vez que haya seleccionado un color, haga clic en el botón "Guardar y publicar" para guardar los cambios. ¡Eso es todo! Ahora ya sabe cómo cambiar el color de la fuente en su sitio WordPress de Argent Theme.
Algunos temas de WordPress no te permiten cambiar el color del texto. Sin embargo, usar código es un proceso intimidante para aquellos que no están familiarizados con él. En este artículo, nuestro equipo de WpDataTables explica cómo hacerlo. Uno de los aspectos más importantes del diseño web es saber cómo cambiar el color del texto de WordPress. El complemento de WordPress WordPressDataTables es, con mucho, el mejor en la creación de tablas y gráficos receptivos. Se puede crear una tabla grande con millones de filas, o se pueden usar filtros y búsquedas avanzados para encontrar los datos.
¿Cómo cambio el color de fuente en el encabezado de WordPress?

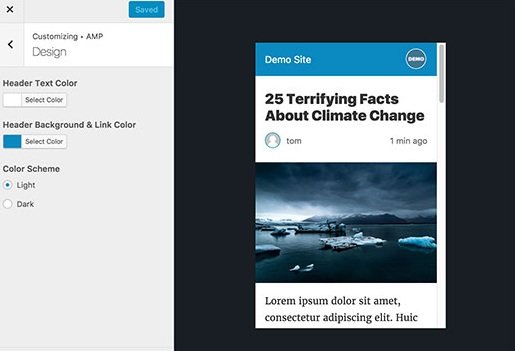
Puede ver el título y el logotipo de su sitio haciendo clic en el botón "Título del sitio" en la parte superior. El texto del encabezado y las fuentes deben estar visibles aquí, así como el texto real. Por lo general, es posible cambiar el color del texto del encabezado con el selector de fuente . Elige el que mejor se adapte a tus necesidades.
Hoy en día, WordPress es uno de los creadores y administradores de sitios web más utilizados. La aplicación es fácil de usar, pero ha causado problemas a usuarios de todo el mundo. ¿Cómo puedo cambiar la fuente en un encabezado de WordPress? Aquí hay algunas formas rápidas y fáciles de resolverlo. Este video lo guiará a través del proceso de cambiar el color de la fuente en WordPress usando la barra de herramientas si aún no lo ha hecho usando el Editor clásico de WordPress. Puede acceder a su panel de control de WordPress haciendo clic en el icono de WordPress. Revisa la publicación para ver si necesitas cambiar el color de fuente del encabezado.
Seleccione la opción Color del texto en el menú desplegable. Es posible cambiar el color de un archivo de texto conociendo el código hexadecimal del color que desea. También puede seleccionar colores específicos de rojo, verde y azul para que coincidan con su diseño. Al hacer clic en Entrar o en el botón 'Aceptar' en la parte inferior, puede guardar un color personalizado . Si desea volver a utilizar el color personalizado, primero debe realizar todo el proceso. Debido a que el color personalizado no se puede guardar de forma permanente, primero debe realizar todo el proceso. Para tener éxito como diseñador web, debe poder cambiar el color de fuente de su encabezado de WordPress. Debido a que existen pautas de accesibilidad, es fundamental cumplirlas. Debido a que los sitios web se consideran espacios públicos, debe hacerlos lo más accesibles posible para los usuarios.
Cómo cambiar el color de la fuente en WordPress
El color de fuente de WordPress.com se puede cambiar yendo a Apariencia > Editor y seleccionando los cambios deseados. Para que su menú se vea más grande, cambie el tamaño de fuente a XXX.
¿Cómo se cambia el color de la fuente?

Vaya al menú Formato y seleccione Fuente. Para abrir el cuadro de diálogo Fuente, presione D. Al seleccionar una flecha al lado del color de Fuente, puede seleccionar el color que le corresponde.
Cuando se trata de personalizar su sitio, las fuentes se pasan por alto con frecuencia. Uno pensaría que cambiar el color de la fuente HTML sería difícil, pero es relativamente simple. Hay varias formas de cambiar el color de la fuente en su sitio web. En esta publicación, repasaremos cómo seleccionar y cambiar los colores de las fuentes de su sitio web. El esquema de color es RGB, que significa rojo, verde y azul. Para determinar el color, se deben combinar rojo, verde y azul. Ahora hay un valor más agregado a la ecuación, además del valor alfa.
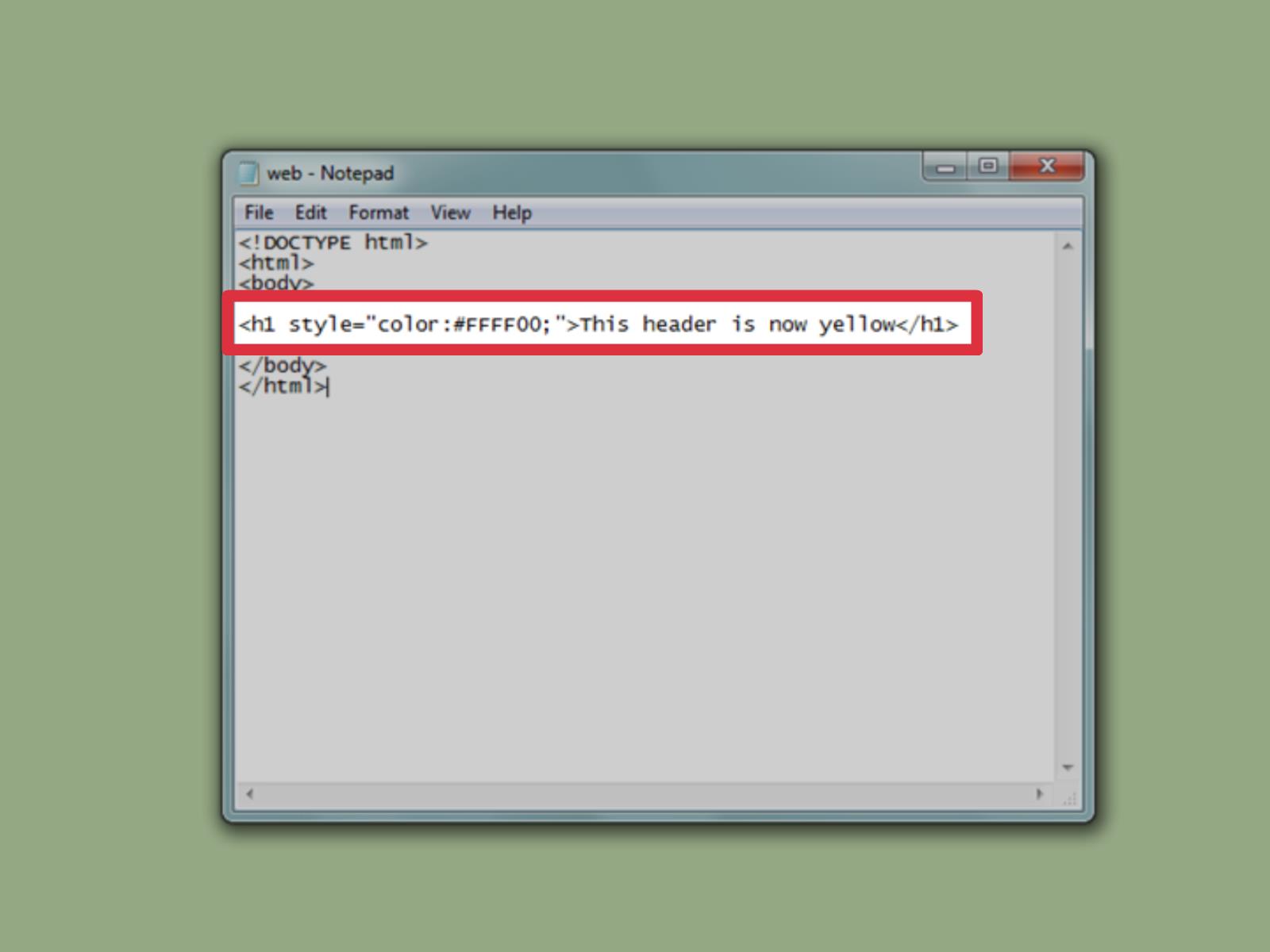
Los códigos de color son similares a los códigos RGB en que especifican colores específicos. Antes de HTML5, podía cambiar el color de la fuente usando etiquetas de fuentes, que contenían números del 0 al 9 y letras de la A a la F. HTML5 ya no admite esta etiqueta. Puede cambiar el color de fondo de un párrafo completo utilizando hojas de estilo en cascada. El tamaño del elemento permite usarlo para colorear cualquier cantidad de texto. Los colores de sus encabezados y enlaces se pueden cambiar usando una variedad de selectores. CSS externo, que generalmente se conoce como estilo. CSS o hoja de estilo.
CSS, es el CSS que aparece después de que se haya creado un archivo de hoja de estilo separado. Se recomienda que utilice un editor de código para editar la hoja de estilo. Si usa estilos en línea, el tamaño de su archivo HTML puede aumentar. El cambio de los colores de la fuente HTML se logra mediante el uso de la etiqueta de fuente o el estilo CSS. Hay ventajas y desventajas en ambos métodos. Es simple de usar, pero si su sitio web usa HTML5, no es una buena idea incluirlo en su etiqueta de fuente. Como resultado, si se usa un código obsoleto, es posible que los navegadores ya no lo admitan.

Dependiendo del tipo de CSS que utilices, puedes cambiar el color de la fuente. Hay una serie de ventajas y desventajas asociadas con cada uno de estos métodos. Los selectores de color se pueden usar para elegir los colores correctos cuando se usan en lugar de elegir colores al azar. Lo único que debe hacer en Chrome es apuntar el cursor a la parte de la página web que debe inspeccionarse. El color de la fuente HTML en su sitio web puede facilitar la lectura y la navegación. Además, puede ayudarlo a establecer la consistencia de la marca para el diseño de su sitio web. Una fuente se puede cambiar de cuatro maneras: por nombre, código hexadecimal, RGB o HSL. Esta guía lo guiará a través de cada una de las opciones y le explicará cuál es la mejor para usted.
Al arrastrar la fuente de la aplicación Configuración y los controles de zoom de la pantalla, puede ajustar la apariencia de la pantalla de su dispositivo. También es posible crear una apariencia única para su dispositivo utilizando una variedad de estilos de fuente. En el caso de volver a la fuente predeterminada del tema, simplemente haga clic en la X a la derecha del nombre de la fuente personalizada.
Cómo cambiar el color de fuente en el tema de WordPress

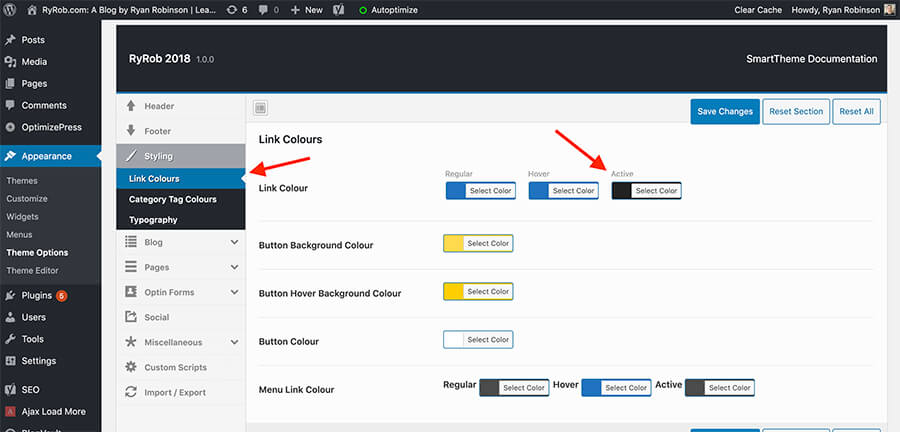
Hay algunas formas diferentes de cambiar el color de la fuente en su tema de WordPress . Una forma es usar el Personalizador. Para hacer esto, ve a Apariencia > Personalizar. Luego, haga clic en la sección "Tipografía". Desde aquí, puede cambiar el color de su texto seleccionando un color diferente en el menú desplegable. Otra forma de cambiar el color de la fuente es usar CSS. Si está familiarizado con CSS, puede agregar el siguiente código a la hoja de estilo de su tema hijo: body { color: #000000; } Esto cambiará el color de todo el texto de su sitio web a negro. Si desea cambiar el color de elementos específicos, puede usar los selectores de CSS. Por ejemplo, si solo desea cambiar el color del texto en su encabezado, puede usar el siguiente código: #header { color: #000000; } Si no está familiarizado con CSS, puede usar un complemento como Easy Google Fonts. Este complemento le permitirá cambiar las fuentes y los colores de su texto sin tener que escribir ningún código.
¿Cuáles son algunas formas de cambiar la fuente de su sitio de WordPress? Puede hacer esto para una pequeña sección de texto o un bloque de texto. En cualquier caso, puedes cambiar el color de un elemento específico o una clase CSS dentro de tu sitio. Cuando usa demasiados colores en su sitio web, parecerá poco profesional y desordenado. Lo mejor es usar una clase CSS para cambiar el color de un bloque de texto. Esto no causará ningún problema al actualizar su tema porque la clase en el personalizador es la forma más sencilla de hacerlo. Cambiar el color de la fuente en la hoja de estilo de su tema es un buen lugar para comenzar.
Si desea cambiar el color de los elementos existentes en su sitio, deberá editar la hoja de estilo del tema. Puede cambiar directamente el color de la fuente o darle una clase y luego escribir CSS para cambiarlo. Con nuestros temas de WordPress, puede crear un hermoso sitio web que refleje su estilo.
Cómo cambiar el estilo de fuente en WordPress
En WordPress, puede cambiar el estilo de fuente de su sitio web yendo a la sección Apariencia > Personalizar > Tipografía. Aquí, puede seleccionar el estilo de fuente deseado en el menú desplegable y hacer clic en el botón "Guardar y publicar" para guardar los cambios.
La fuente que elija para un área específica de un tema de WordPress puede tener un impacto significativo en el diseño. Para cambios de fuente o adiciones a un tema de WordPress, primero debe identificar la fuente de texto de representación del script para el área específica (como el pie de página, el cuerpo principal, etc.). Si agrega una línea de código, puede cambiar la fuente en su tema en cuestión de segundos. Mucha gente prefiere WordPress porque es fácil aprender a codificar. Existen numerosas fuentes gratuitas que se pueden encontrar en el directorio de complementos de WordPress que pueden ayudarlo a crear el diseño deseado. Easy Google Fonts es una forma simple y conveniente de agregar fuentes personalizadas de Google a cualquier tema de WordPress. La función Usar cualquier fuente le permite usar cualquier fuente que tenga el formato correcto para su sitio web.
MW Font Changer permite a los usuarios seleccionar fuentes de texto basadas en árabe persa y latín. Le permite colocar los botones en la barra de herramientas del Editor visual y agregarlos, eliminarlos y reorganizarlos en Tiny MCE Advanced. Puedes cambiar el tamaño de fuente de los párrafos de tu tema usando CSS. Los tipos de letra únicos pueden mejorar su sitio de WordPress de cualquier manera que se le ocurra, ya sea que compre uno, descargue uno de Google o cree uno usted mismo. Agregue un complemento de fuentes a WordPress para crear una biblioteca de fuentes simple. Una vez que haya cargado su fuente, puede seleccionar un tipo de fuente: a.woff, .wof2, .ttf, .eot o.svg.
Al usar el editor de bloques predeterminado del sitio de WordPress, puede cambiar el tamaño de fuente. El tamaño de fuente se puede elegir desde el menú desplegable en el lado derecho de la pantalla seleccionando cualquier bloque de párrafo y el tamaño de fuente. Se puede encontrar un menú desplegable que cubre tamaños que van desde pequeños a grandes.
Haciendo clic en Tipografía. Podrá ubicar las etiquetas de encabezado tan pronto como comience a escribir. Realice los cambios necesarios cuando haya terminado de personalizarlos.
