3 formas de editar un tema de WordPress (uno es viejo, uno es oro)
Publicado: 2023-05-16Si bien hay muchos temas de WordPress para elegir, varían ampliamente en los tipos de diseños y características que ofrecen. Esto significa que su tema elegido puede servir como una base sólida, pero no satisfacer todas sus necesidades exactas. Afortunadamente, puedes editar un tema de WordPress para que tu sitio sea único.
Incluso hay múltiples formas de hacer esto. Si es un principiante o simplemente quiere mantener las cosas fáciles, puede usar la configuración de tema integrada o el editor de sitios intuitivo. Los usuarios más experimentados pueden preferir agregar CSS y PHP personalizados a los archivos del tema.
Factores a considerar antes de editar su tema
Antes de editar un tema de WordPress, hay algunos pasos importantes que deberá seguir. Es fácil cambiar o eliminar accidentalmente algo vital, por lo que querrá mantener su sitio web seguro durante el proceso de edición.
️ Así es como:
- Primero, querrá hacer una copia de seguridad de su sitio. Cuando edita un tema de WordPress, es posible que deba modificar archivos importantes. Si tiene una copia de seguridad, puede restaurar fácilmente su sitio a una versión anterior si algo sale mal.
- Además, es posible que desee crear un tema secundario. Esto hereda las características y la funcionalidad de su tema actual (el padre). Sin embargo, puede editar el tema secundario sin afectar el tema principal. Además, no perderá ninguno de los cambios que realice cuando actualice su tema principal.
- También es una buena idea usar un sitio de prueba, para que pueda probar los cambios en su tema sin afectar su sitio web en vivo. Luego, una vez que esté seguro de que los cambios son seguros, puede enviarlos fácilmente a su sitio en vivo.
- Finalmente, querrá hacer una copia de cualquier código que agregue a su sitio. De esta manera, si pierde los cambios durante la etapa de edición (o más adelante), puede volver a pegar el código.
Siguiendo estos pasos, debería poder editar un tema de WordPress de forma segura, incluso si es un principiante.
Las mejores formas de editar un tema de WordPress en 2023
Ahora que está listo para editar un tema de WordPress, echemos un vistazo a tres formas diferentes de hacer el trabajo. Cada método tiene sus pros y sus contras; Comenzaremos con el más simple.
- Usa el Personalizador de WordPress
- Acceder al Editor de sitio completo (FSE)
- Edite el archivo de funciones de su tema (usando CSS y PHP)
1. Usa el Personalizador de WordPress
El Personalizador de WordPress le permite modificar varios aspectos de su sitio, incluidos su logotipo, el título del sitio, la página de inicio y la combinación de colores. También es una de las formas más fáciles de editar un tema de WordPress.
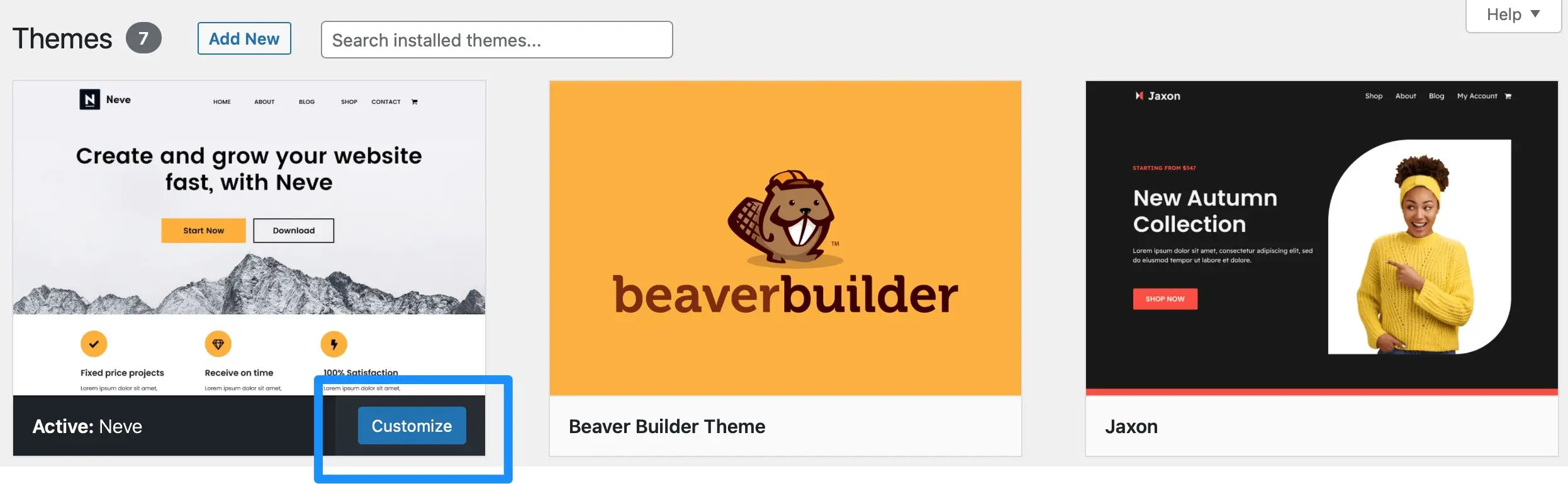
Para abrir el Personalizador, dirígete a Apariencia > Temas . Luego pase el cursor sobre su tema activo y seleccione Personalizar :

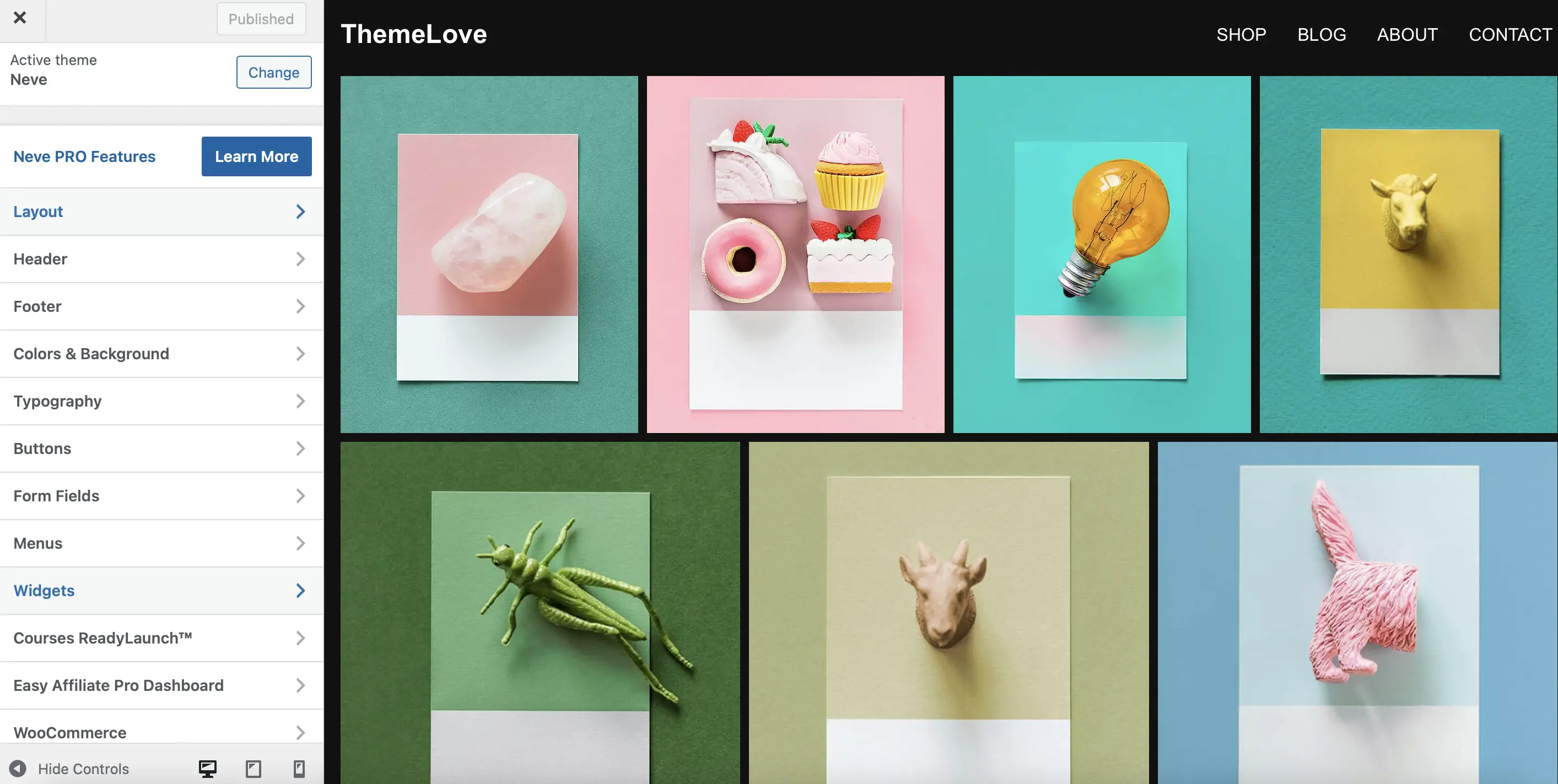
En el Personalizador, puede editar cualquier parte de su sitio web usando las pestañas a la izquierda de su pantalla. Mientras tanto, puede ver una vista previa de sus cambios directamente en el editor.
Las pestañas que ve en el Personalizador dependerán de las características y opciones disponibles con su tema. Por ejemplo, con Neve puede editar los colores, diseños, campos de formulario, widgets y pie de página de su sitio:

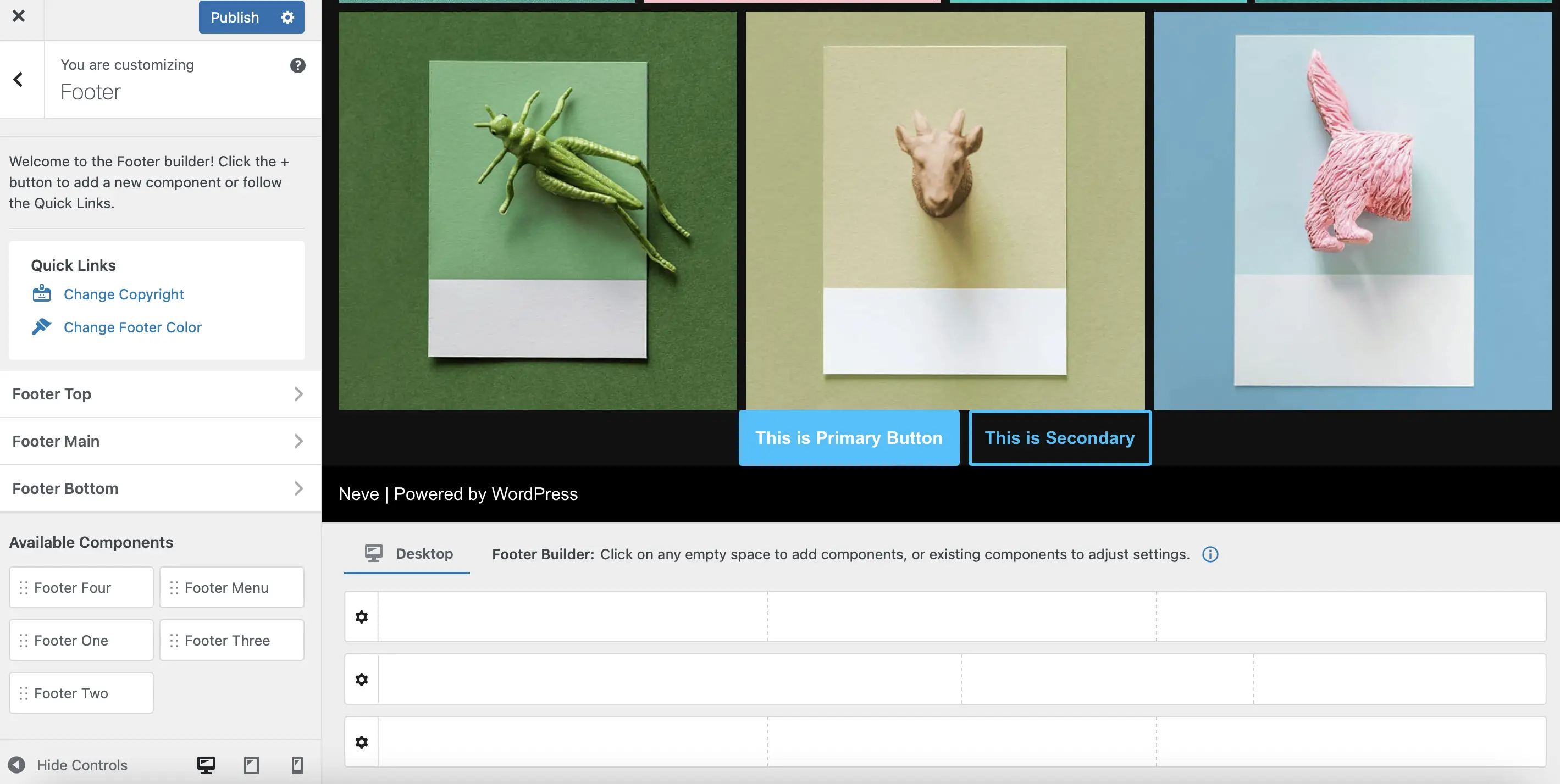
Para editar el pie de página de su tema, por ejemplo, simplemente haga clic en la sección Pie de página . Aquí, puedes cambiar todo el contenido que aparece en esa área. Por ejemplo, puede modificar el color del pie de página y el enlace de derechos de autor:

Además, en la sección Componentes disponibles , puede agregar contenido directamente desde sus áreas de widgets. Por ejemplo, hemos creado un área denominada "Pie de página uno" que contiene un widget de barra de búsqueda.
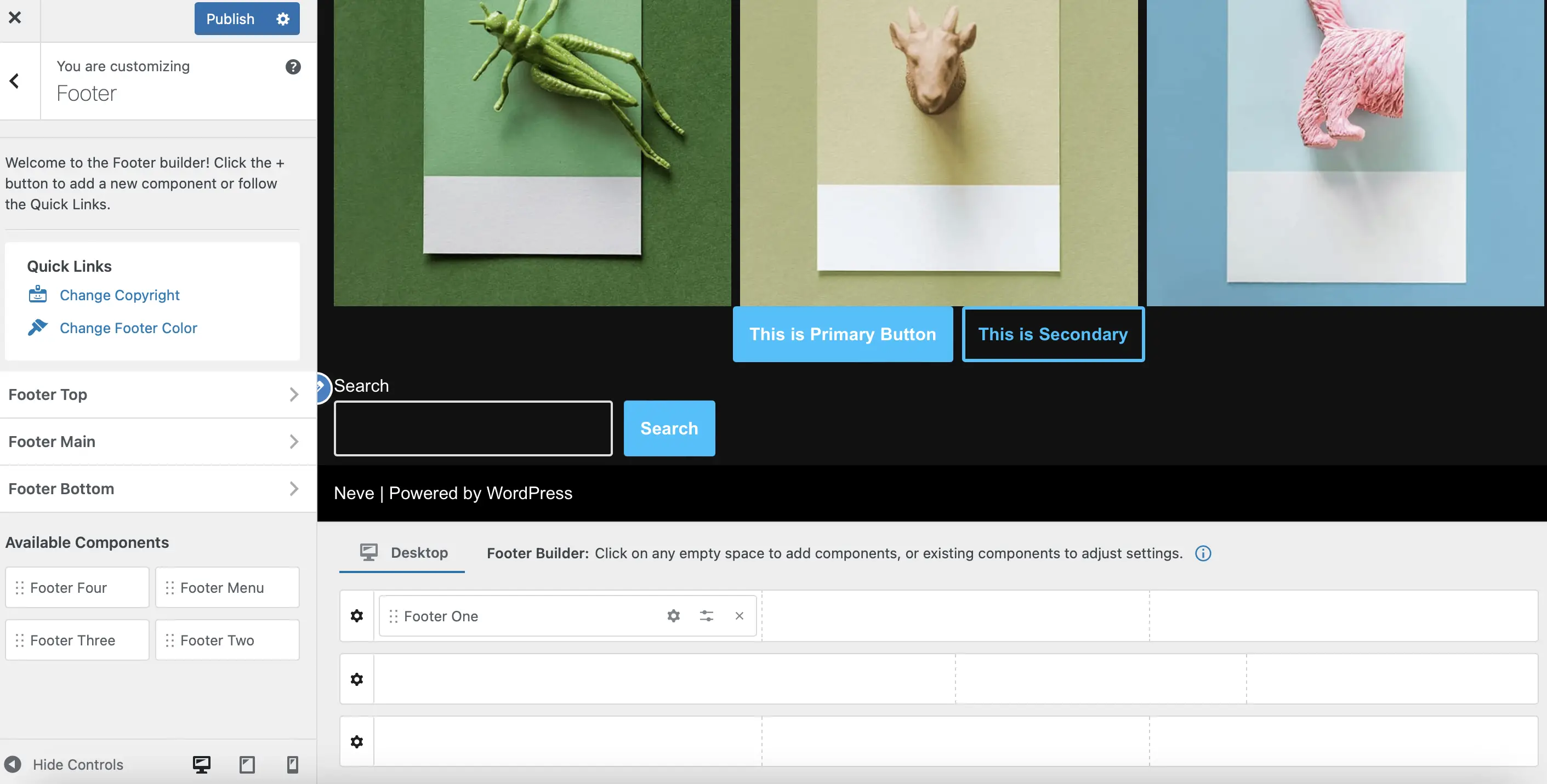
Para agregar esto a su pie de página de Neve, todo lo que necesita hacer es arrastrar el componente a su posición en el Generador de pie de página :

Al instante, debería ver la actualización de su tema en el editor en vivo.
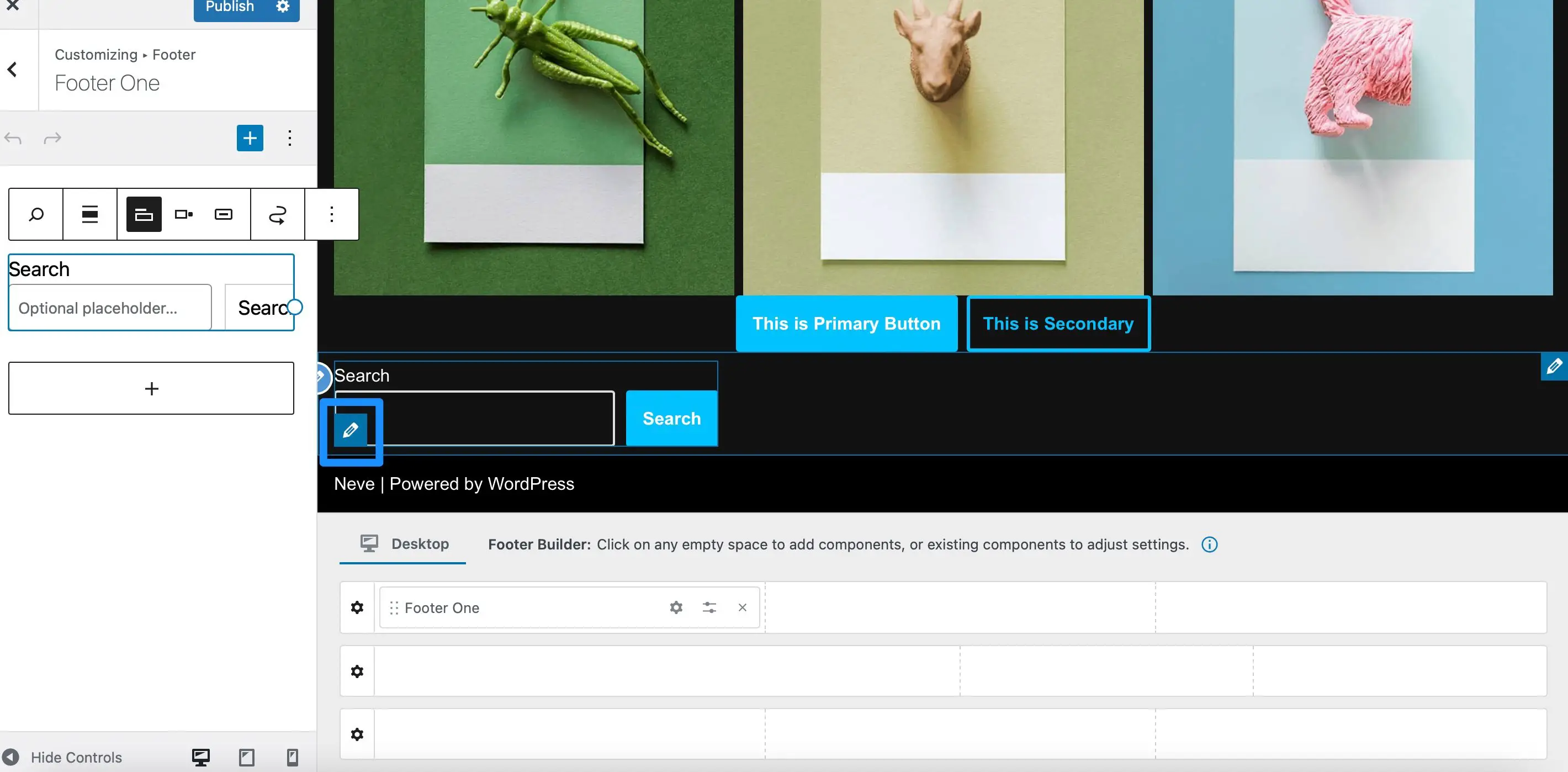
Luego, puede personalizar la apariencia de su pie de página haciendo clic en los íconos de lápiz para cada elemento. Puede hacer clic para editar todo el pie de página, el widget o la barra de búsqueda:

Ahora puede usar la barra de herramientas para cambiar la posición del botón o habilitar un ícono de búsqueda. Mientras tanto, si hace clic en el ícono más (+) , puede agregar más widgets a su pie de página de Neve.
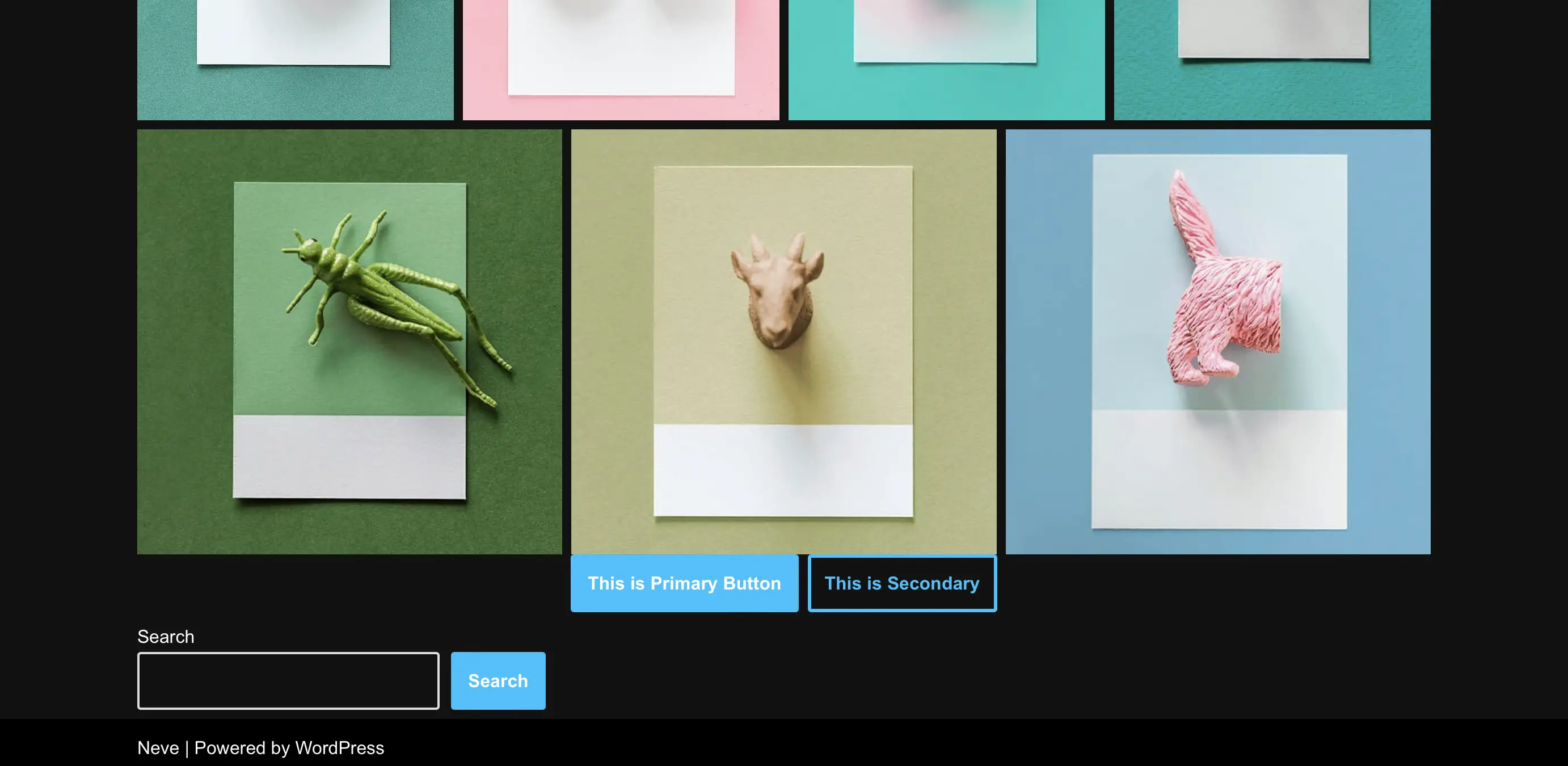
Seleccione Publicar para actualizar su tema. Luego, dirígete a la interfaz para ver los cambios:

Si hay algo con lo que no está satisfecho, simplemente vuelva a visitar el Personalizador de WordPress desde su panel de control.
Verifique su tema para obtener opciones integradas adicionales
La mayoría de los temas tienen opciones de diseño integradas. Estos le permiten editar aspectos del diseño y diseño de su sitio en el tablero de WordPress. Si estas opciones están disponibles con el tema elegido, las encontrará en Apariencia .
Esta tiende a ser una función que está disponible con temas de creación de páginas como Beaver Builder o Divi, y con las versiones premium de ciertos temas. Algunos también pueden tener sus propios "personalizadores", donde puede editar cualquier cosa, desde colores y tipografía hasta widgets y diseños.
2. Acceda al Editor de sitio completo (FSE)
El editor de sitio completo de WordPress le permite modificar casi cualquier parte de su sitio web, incluidos los encabezados y pies de página. Además, utiliza la misma interfaz que el Editor de bloques, por lo que es familiar para la mayoría de los usuarios de WordPress.
Sin embargo, solo tendrá acceso al Editor del sitio cuando active un tema de bloque en su sitio. Estos temas están compuestos por bloques personalizables, lo que hace que sus diseños sean completamente flexibles.
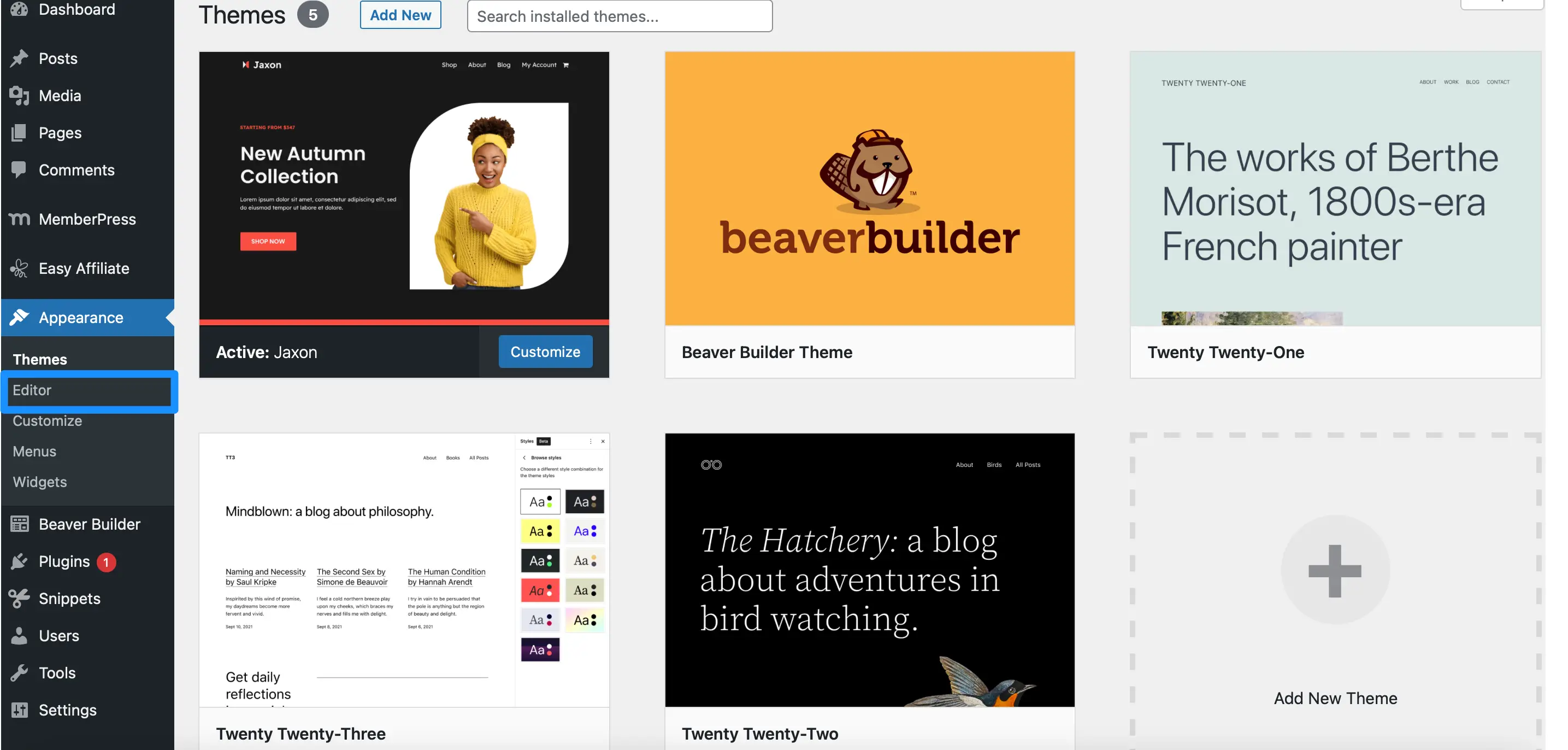
Una vez que haya instalado un tema de bloque, puede acceder al Editor del sitio yendo a Apariencia > Editor en su tablero:

Si va a Partes de plantilla , puede personalizar áreas como su encabezado, pie de página y cualquier otro componente de su tema. Mientras tanto, si selecciona Plantillas , verá una lista de todos los diseños de página disponibles que puede editar.
Esto podría incluir su página 404, tipos de publicaciones personalizadas o su página principal:

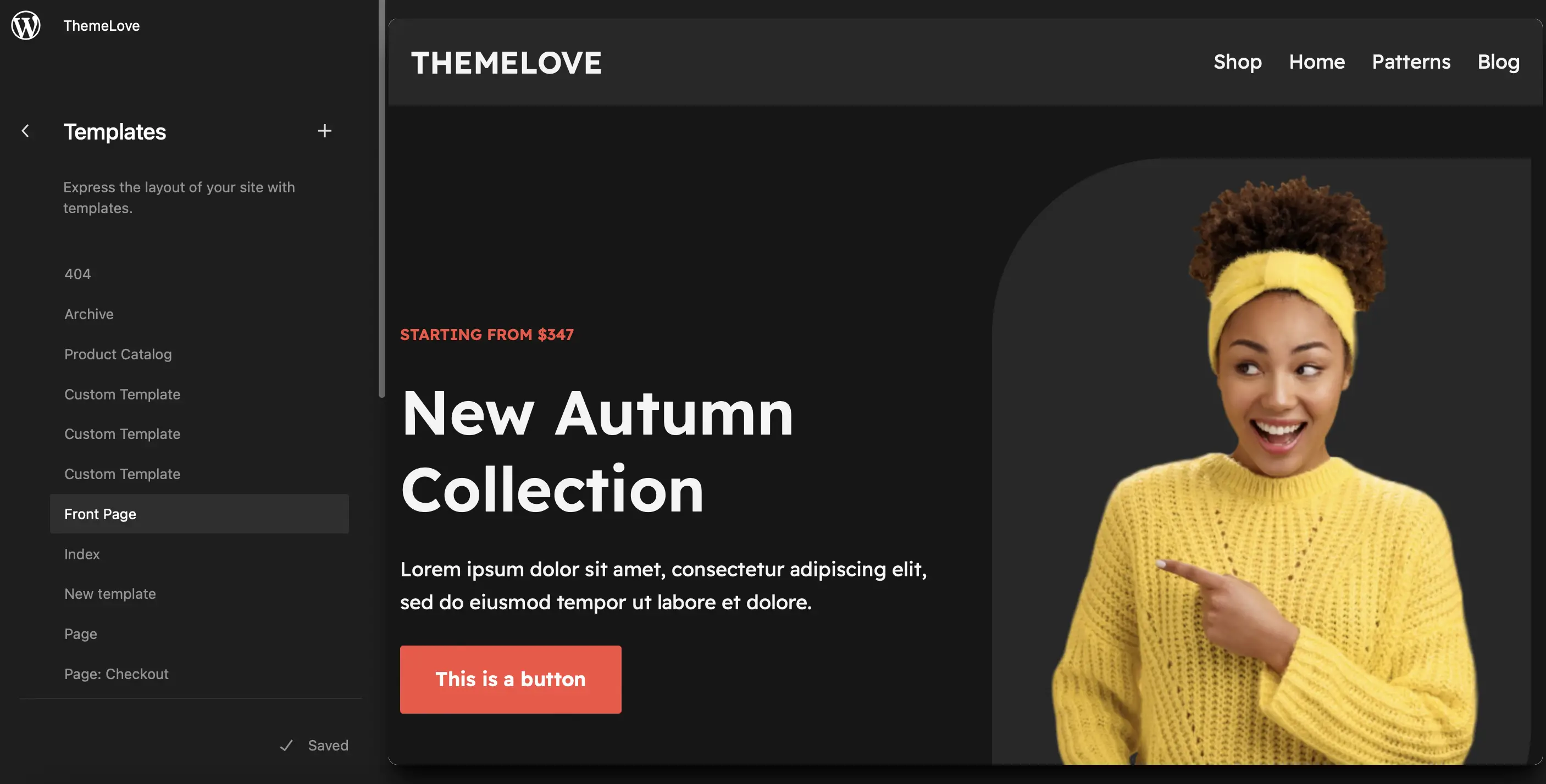
Seleccione la plantilla que desea editar y luego haga clic en el icono del lápiz . Esto abrirá el Editor de sitio completo, donde puede personalizar su plantilla de tema usando bloques de WordPress.
Edite su plantilla de portada con el Editor de sitio completo (FSE)
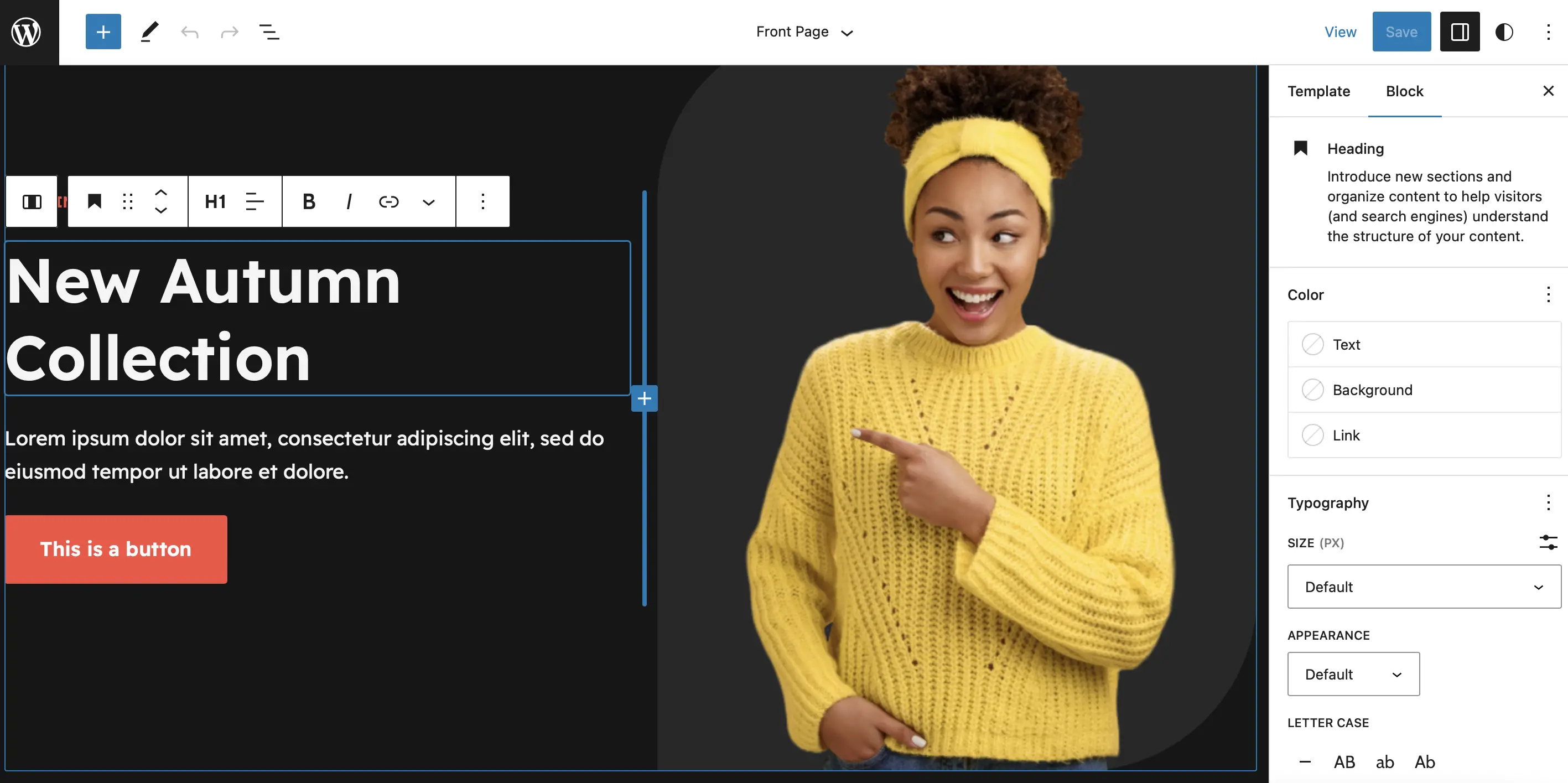
Dentro del editor, puede hacer clic en cualquier bloque de su plantilla para ver la configuración de personalización disponible. Además, puede agregar nuevos bloques a la plantilla o eliminar cualquier elemento que no le guste:

Además, el Editor del sitio ofrece una colección de hermosos patrones de bloques. Estos son diseños prediseñados compuestos por múltiples bloques, por lo que permiten una creación rápida de temas.

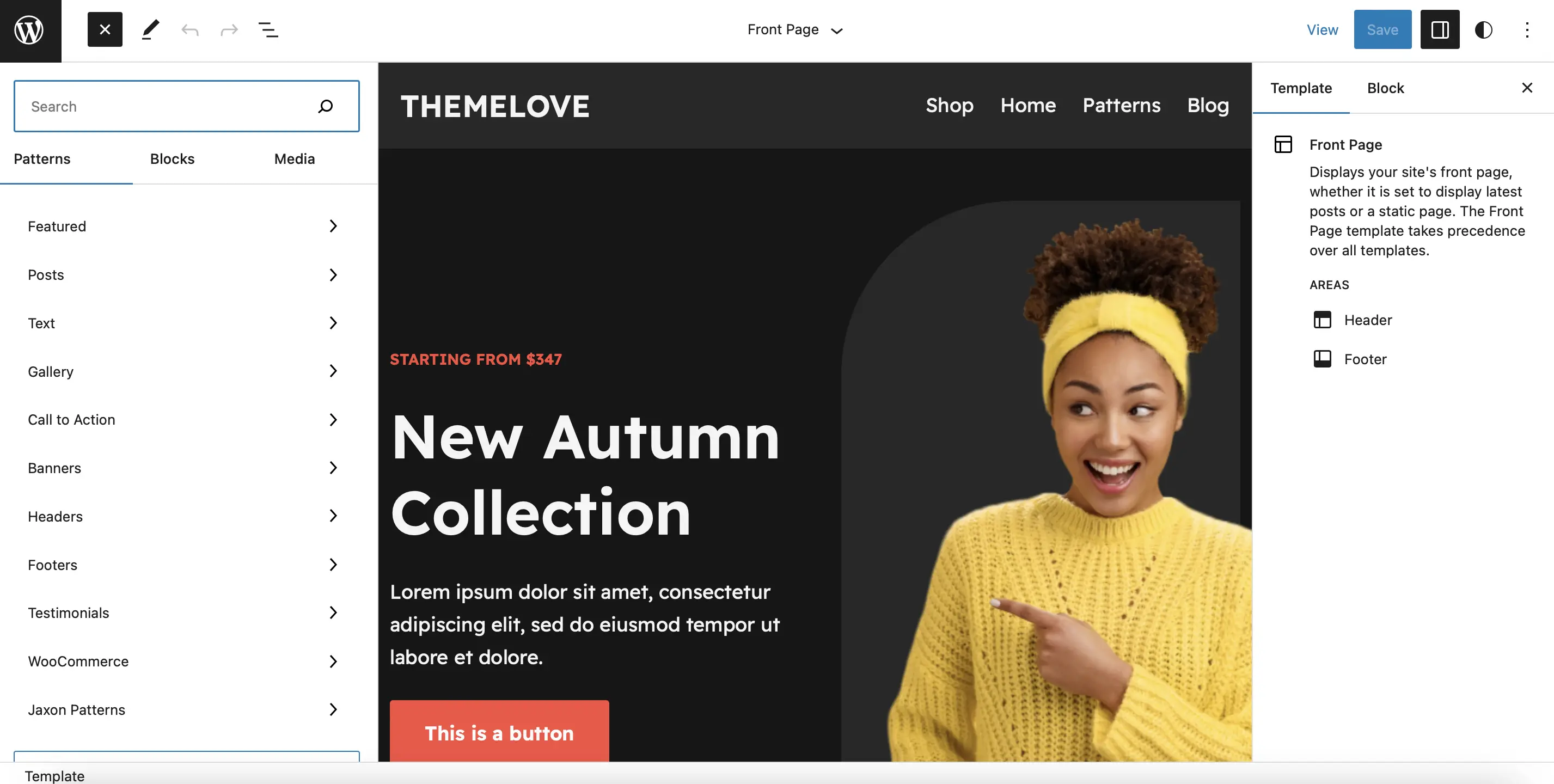
Para acceder a estas funciones, seleccione el ícono + para agregar un nuevo bloque y haga clic en Patrones :

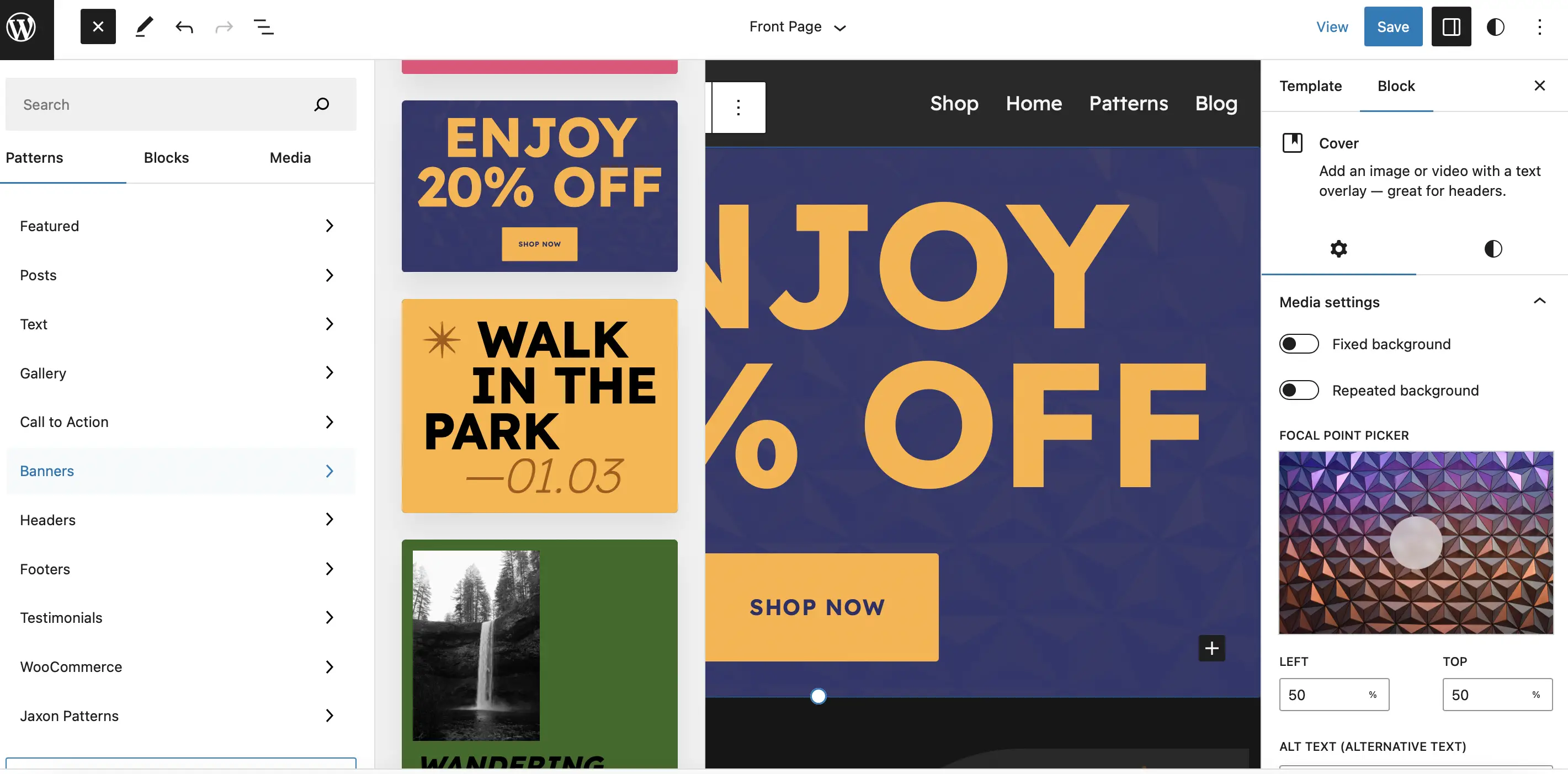
Encontrará patrones para llamadas a la acción, testimonios, contenido destacado y más. Si administra un sitio de comercio electrónico, es posible que desee agregar un patrón de banner en la parte superior de su página, anunciando una venta o un descuento. Todo lo que necesita hacer es arrastrar el patrón a su plantilla:

Luego, puede usar la barra de herramientas y la configuración del bloque para modificar el color, el tamaño y las fuentes en su patrón.
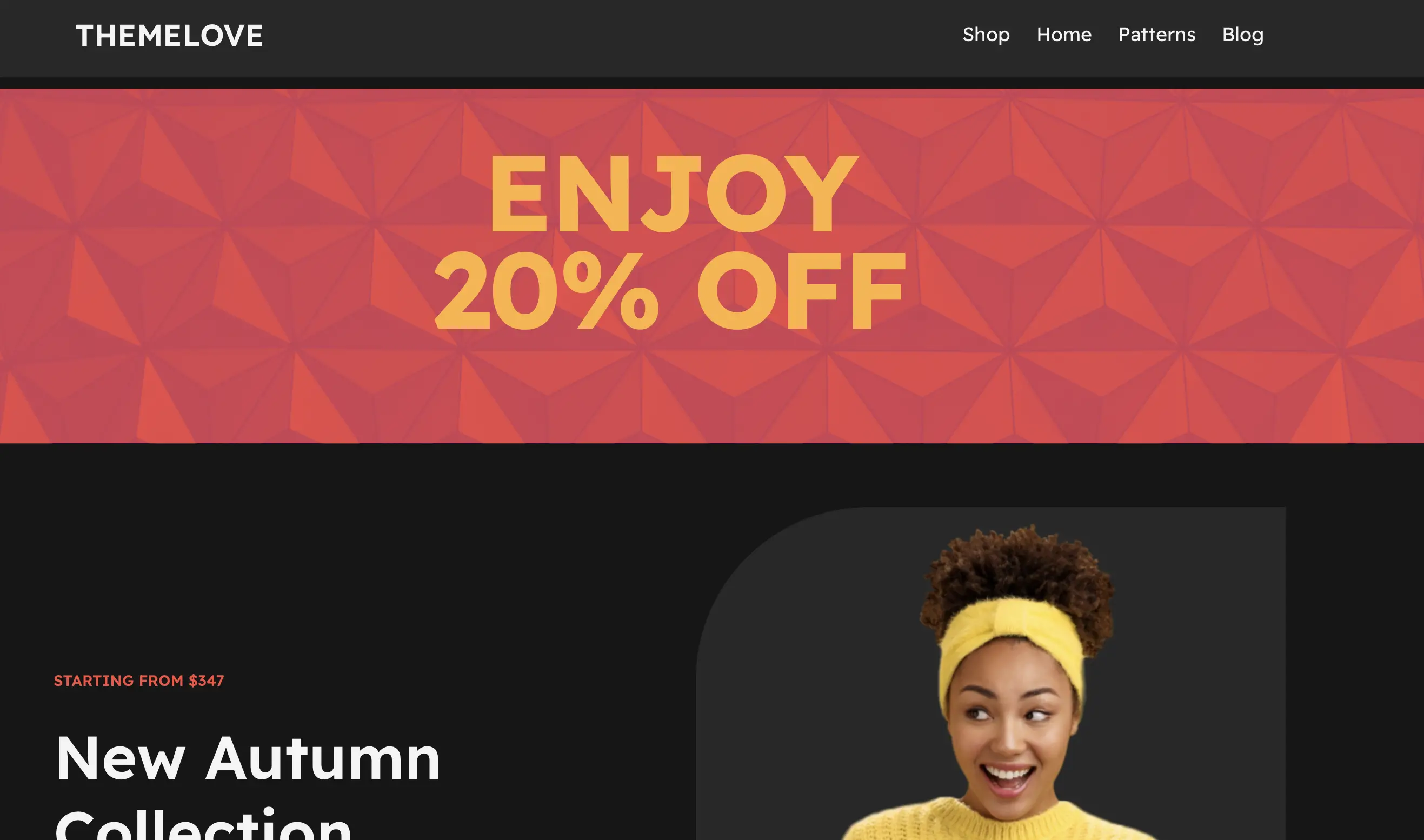
Guarde sus cambios y luego diríjase a la interfaz de su sitio web para ver los resultados:

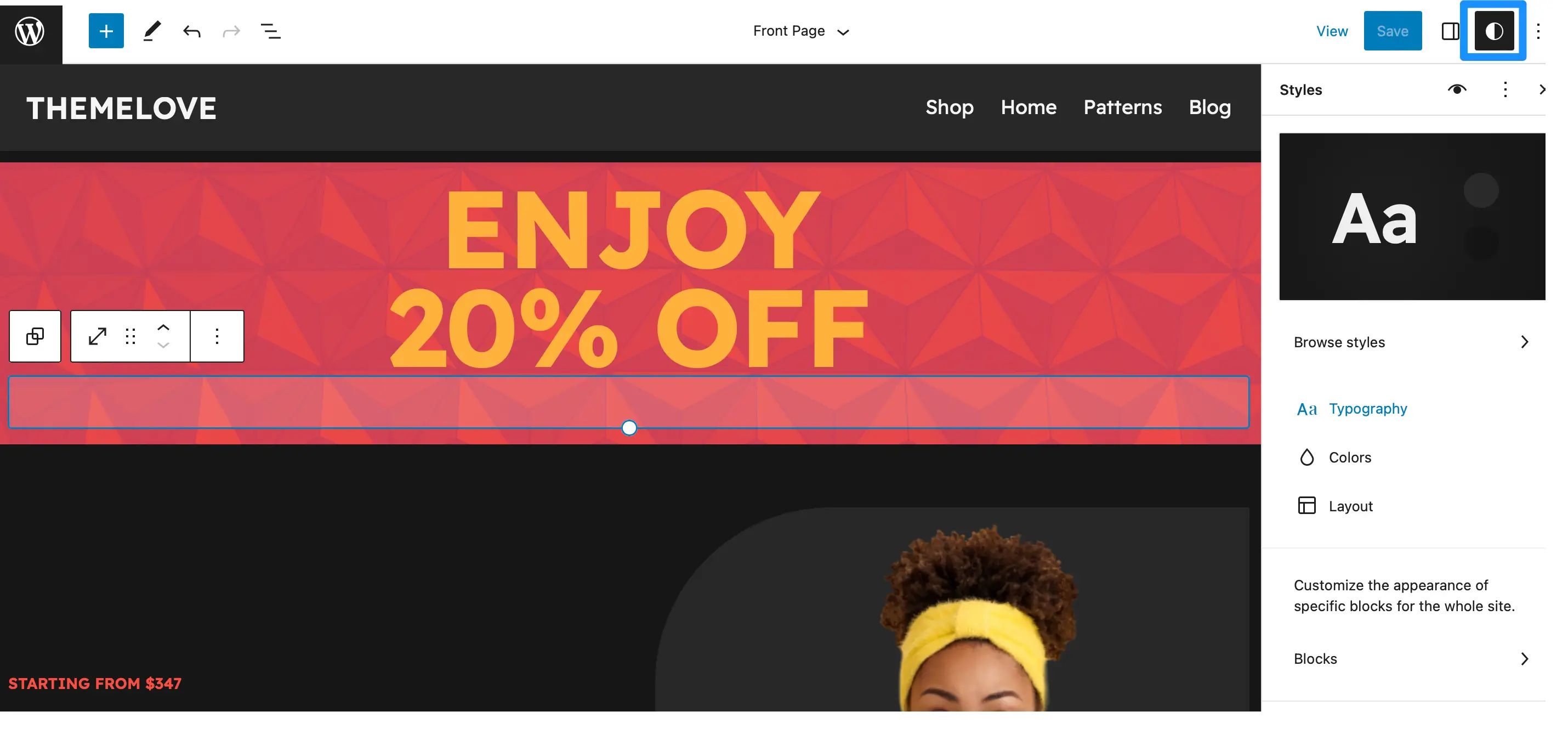
Con el Editor del sitio, también puede aplicar estilos globales en su sitio web. Simplemente haga clic en el icono Estilos en la parte superior de la página:

Aquí, puede administrar paletas de colores, cambiar la configuración de tipografía para diferentes elementos y más.
3. Edite el archivo de funciones de su tema (usando CSS y PHP)
Esta es posiblemente la forma más desafiante de editar su tema de WordPress. Por esa razón, solo recomendamos este método para aquellos que se sienten cómodos agregando y editando código como PHP y CSS. También es muy importante hacer una copia de seguridad de su sitio antes de intentar editar su tema de WordPress de esta manera.
El archivo de funciones de su tema ( functions.php ) contiene toda la información clave para su tema. El código aquí se usa para registrar imágenes destacadas, widgets y más.
Puede editar este archivo yendo a Herramientas > Editor de archivos de temas . Sin embargo, es poco probable que los cambios que realice en el archivo sobrevivan a las actualizaciones del tema.
Por lo tanto, es una buena idea usar un complemento como Code Snippets en su lugar.
Este método también puede ser mucho más simple (y menos arriesgado) ya que no requiere que edites manualmente el archivo de funciones del tema. Además, hay muchos efectos diferentes que puedes lograr usando PHP y CSS.
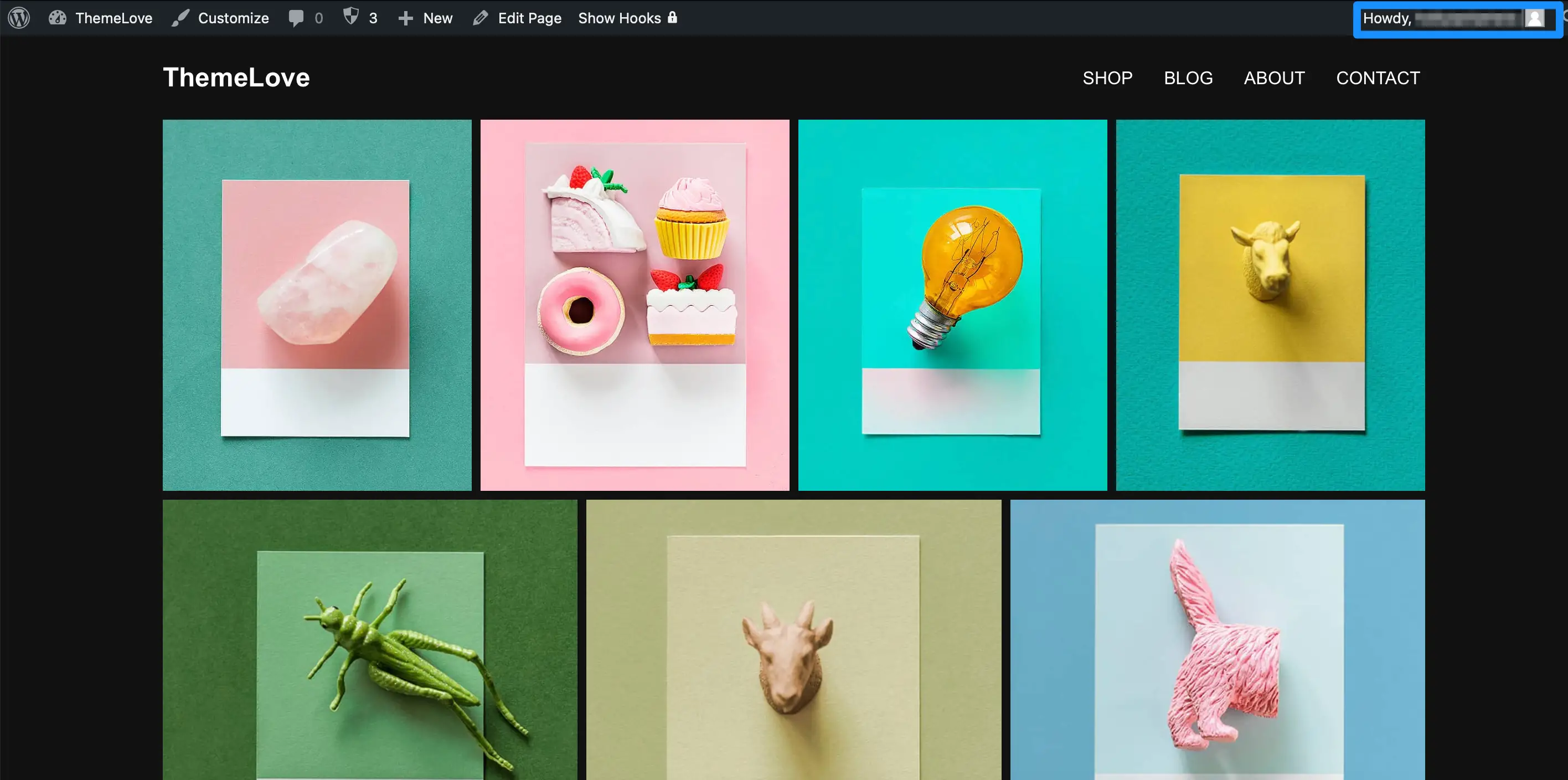
Por ejemplo, es posible que desee eliminar categorías de su página de inicio u ocultar el número de versión de WordPress. Incluso puede reemplazar el mensaje "Hola" que ven los usuarios cuando inician sesión en su sitio:

Para hacer esto, solo necesita encontrar o crear el código correcto. Puede encontrar muchos fragmentos de código útiles en los foros de WordPress y en la sección Aprender WordPress.
Agregue un fragmento de código a WordPress usando un complemento
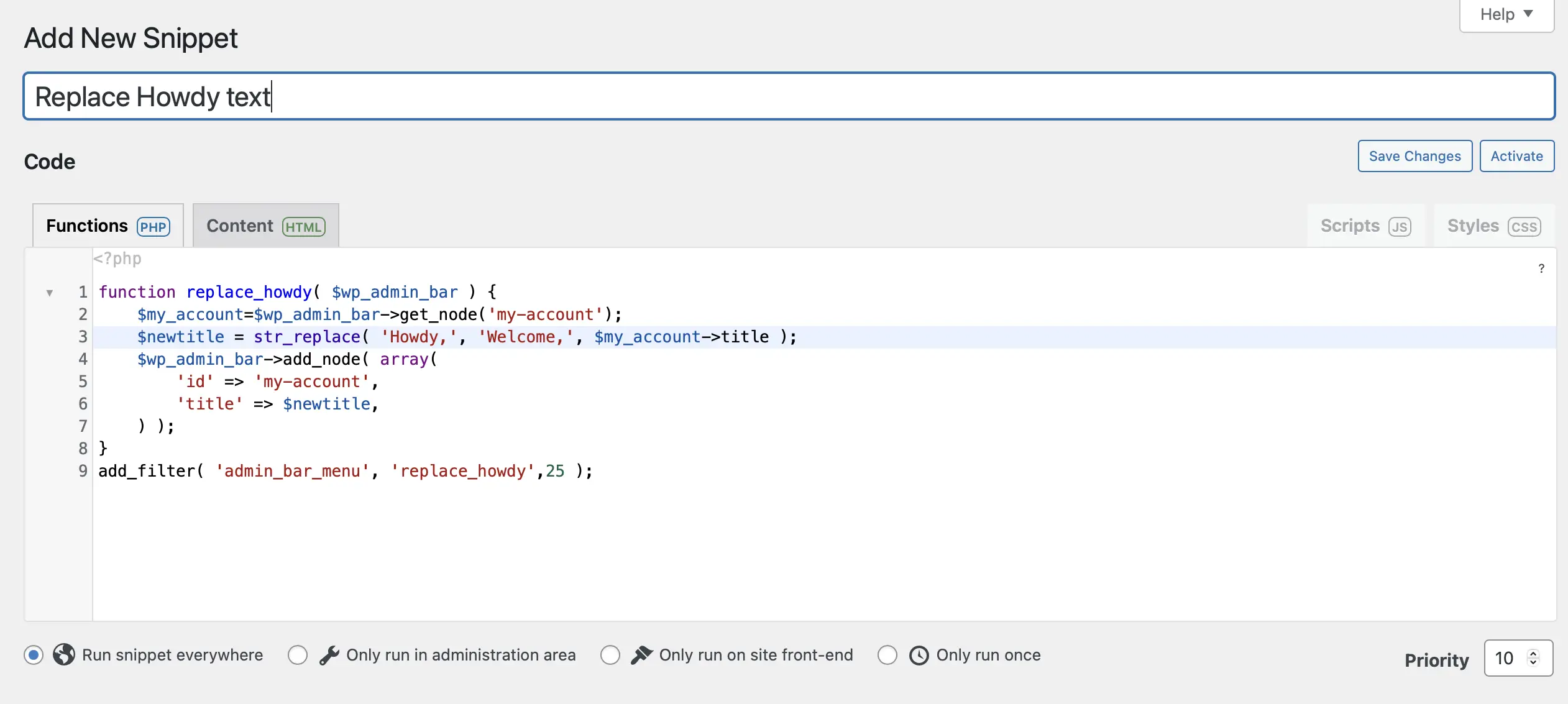
En nuestro ejemplo, hemos decidido reemplazar el texto "Hola" con "Bienvenido". Si desea hacer lo mismo, vaya a Fragmentos > Agregar nuevo . Asigne un nombre a su fragmento para recordarlo y asegúrese de estar en la pestaña Funciones (PHP) .
Luego, pegue el fragmento de código:

Luego, use las opciones debajo del campo de texto para determinar dónde se ejecutará el código. Por ejemplo, puede ejecutar el código en todo su sitio, en el área de administración o solo en la interfaz.
También puede darle una descripción a su fragmento. Esto puede ser útil si tiene otros usuarios en su sitio que no entenderán lo que hace el fragmento. Cuando esté listo, desplácese hasta la parte inferior de la página y haga clic en Guardar cambios y activar .
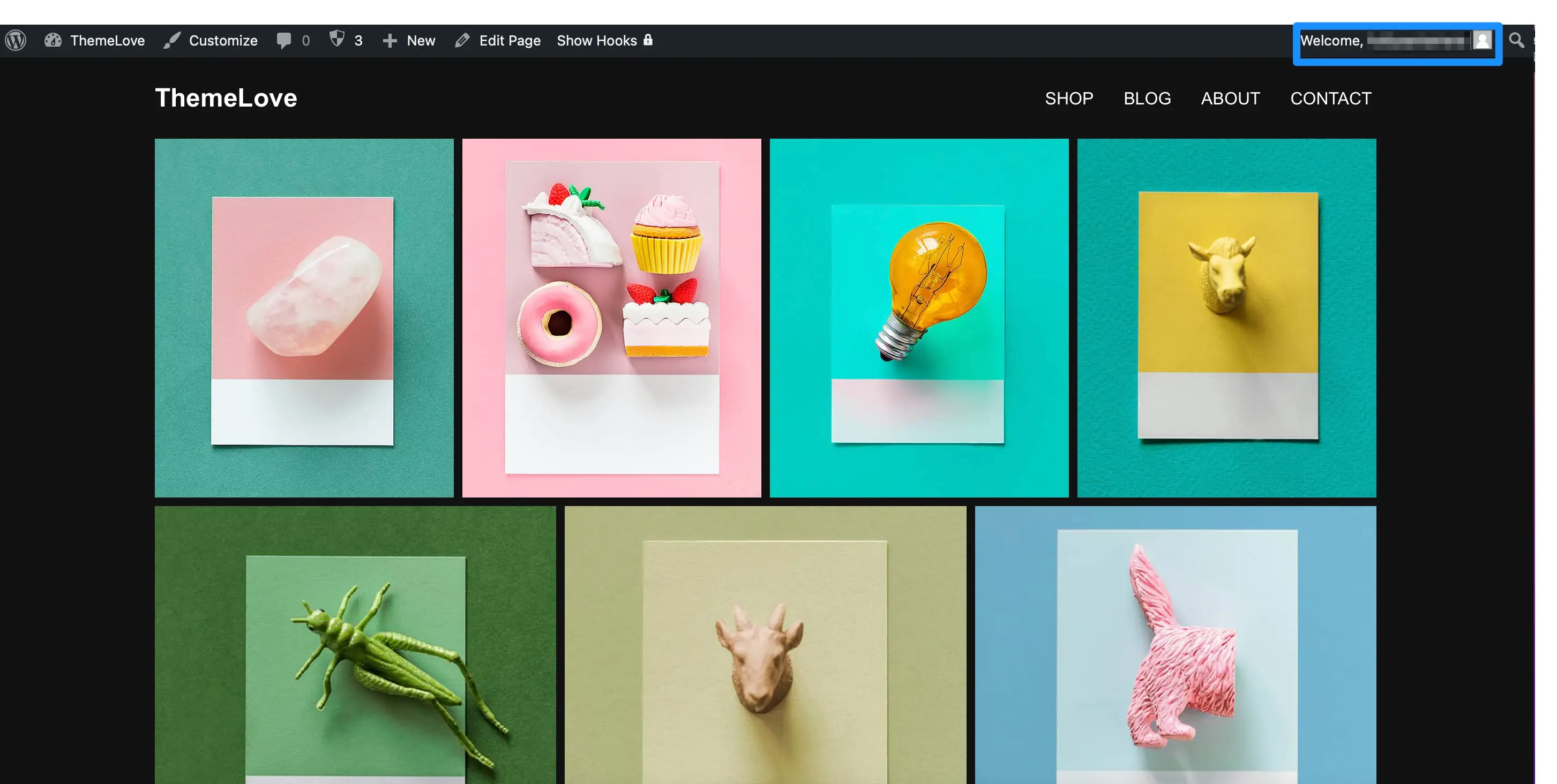
Ahora, dirígete a la interfaz para ver cómo se aplica el cambio:

Si alguna vez desea revertir los cambios, simplemente vaya a Fragmentos > Todos los fragmentos y desactive el fragmento de código.
Conclusión
Aunque los temas de WordPress pueden brindarle un buen punto de partida, tienden a estar diseñados para usos generales. Esto significa que es posible que el diseño elegido no siempre se adapte a sus necesidades y preferencias específicas.
Afortunadamente, puedes editar tu tema de WordPress para hacer que tu sitio sea más único.
En resumen, aquí hay tres formas de editar un tema de WordPress:
- Usa el Personalizador de WordPress.
- Acceda al Editor del sitio de WordPress.
- Edite el archivo de funciones de su tema (usando PHP y CSS).
¿Tienes alguna pregunta sobre cómo editar tu tema de WordPress? ¡Háganos saber en la sección de comentarios!
