3 formas de reducir el número de cortes SVG
Publicado: 2023-01-31Si desea minimizar la cantidad de cortes de svg, hay algunas cosas que puede hacer. Primero, puede usar un programa de edición de vectores como Adobe Illustrator para unir algunos de los caminos. Esto reducirá el número de puntos por los que tiene que pasar el cortador y también hará que la lima sea más pequeña. Otra forma de reducir la cantidad de cortes de svg es usar un formato de archivo diferente. Por ejemplo, puede usar archivos DXF, que están diseñados específicamente para máquinas de corte. Estas limas suelen ser más pequeñas y tienen menos puntos, lo que significa que al cortador le resultará más fácil cortarlas. Finalmente, puede intentar simplificar el diseño de su archivo svg. Esto significa eliminar puntos y curvas innecesarios y simplificar el diseño general. Esto hará que la lima sea más pequeña y más fácil de cortar, y también hará que sea menos probable que el cortador cometa errores.
Un archivo SVG contiene marcado XML que informa a los navegadores web cómo representarlo. Debe limpiar manualmente su código para optimizar sus archivos SVG . En cambio, las herramientas automatizadas como Kraken.io pueden realizar todo el trabajo por usted. Reduje mi ícono de lupa en alrededor de un 27% usando este truco, lo que resultó en una imagen de muy alta calidad.
¿Es posible comprimir Svg?

¿Cómo puedo comprimir una imagen SVG? Primero debe importar un archivo de imagen SVG : arrástrelo y suéltelo o haga clic dentro del área blanca para seleccionar un archivo de la lista. Para cambiar la configuración de compresión, haga clic en el botón Compresión. Una vez que se complete su proceso, podrá descargar su archivo de resultados.
El propósito de los archivos sva es compartir imágenes en Internet. Estos archivos se utilizan normalmente para máquinas como Cricut. Además, están diseñados con un alto nivel de claridad para imprimir y hacer manualidades. Para usarlos de manera efectiva, debe poder comprimirlos. Ya sea que almacene sus archivos en DropBox, guarde archivos de imagen en un disco duro externo o lo haga a través de un navegador web, se requiere compresión. Al usar la compresión para expandir su solución de almacenamiento virtual, puede aumentar la cantidad de elementos de almacenamiento virtual que puede tener. Muchos tipos de archivos no se comprimen tanto como otros.
El formato de archivo SVGZ se puede usar en una variedad de aplicaciones, incluidos navegadores web, clientes de correo electrónico y oficiales de gráficos de mapa de bits. También se pueden usar para intercambiar imágenes SVG a través de herramientas de colaboración como GIMP e Inkscape. Debido a su tamaño más pequeño, un archivo SVGZ se puede transmitir de manera más eficiente en Internet que un archivo sin comprimir. Estos archivos se pueden usar para guardar imágenes SVG más grandes porque ocupan menos espacio en el disco duro.
¿Por qué mi Svg es tan grande?

Como resultado, el archivo SVG tiene más datos (en forma de rutas y nodos) que el archivo PNG. Las imágenes PNG se pueden reducir de muchas maneras, mientras que las imágenes SVG solo se pueden reducir de algunas maneras.
El tema viene con un logotipo 3KVG y el diseño del diseñador es 33KVG. Intenté optimizar el nuevo logotipo, pero solo tiene 14 KB. Tiene más datos (por ejemplo, rutas y nodos) que el archivo PNG, que tiene menos datos (por ejemplo, caracteres y caracteres). La imagen se describe con texto comprimido y legible por humanos en un archivo SVG. Los archivos PNG utilizan datos binarios comprimidos para almacenar la información binaria exacta. Para resolver este problema, use un archivo SVGZ, que es un archivo SVG comprimido con gzip. Puede o no ser tan pequeño como el PNG porque la naturaleza del SVG lo hace más pequeño.
Hay algunas opciones para lidiar con esto. La biblioteca d3.svg le permite crear rápidamente un SVG, mientras que la función d3.scale() le permite escalarlo rápidamente. Esto funciona bien, pero puede ser un poco difícil de usar. Otra opción es usar la función d3.extent() para calcular el tamaño del SVG antes de renderizarlo. Esta es una implementación más complicada, pero te permite personalizar el tamaño del SVG sin tener que preocuparte de que cambie de tamaño en la página. El resultado depende totalmente de las circunstancias. Usar el tamaño especificado al crear el SVG generalmente será suficiente si solo necesita renderizarlo para mostrarlo en la página. Si usa un SVG para mostrar datos que se reducirán a escala en la página, usar la función de extensión () es una mejor opción.
¿Cómo reduzco el tamaño de Svg?
¿Cómo puedo cambiar el tamaño de una imagen sva ? Para comenzar, primero debe descargar y guardar un archivo de imagen SVG: arrastre y suelte su archivo de imagen o haga clic en el área blanca para seleccionar un archivo para guardar. Una vez que haya seleccionado la configuración de cambio de tamaño, haga clic en el botón Cambiar tamaño. Una vez que se complete el proceso, podrá descargar sus resultados.
¿Los archivos Svg son pesados?
Debido a que se basan en cálculos matemáticos en lugar de millones de píxeles, las imágenes SVG son significativamente más livianas que las imágenes rasterizadas. Almacenan una gran cantidad de información en un formato de archivo de tamaño relativamente pequeño (a diferencia de un tamaño de archivo grande para las imágenes de trama).
¿Svg es más grande que Jpeg?
En la mayoría de los casos, una imagen SVG es más grande que una imagen JPEG. Adobe Photoshop no le permite cambiar la imagen. La mayoría de las imágenes SVG están basadas en texto y se pueden editar fácilmente. Una imagen JPEG se puede ver usando una computadora.
Reducir el tamaño de Svg Css

Una forma de reducir el tamaño de una imagen SVG es usar CSS. Al usar CSS, puede especificar el ancho y el alto de la imagen. Esto ayudará a reducir el tamaño del archivo de la imagen. Otra forma de reducir el tamaño de una imagen SVG es utilizar una herramienta que pueda optimizar la imagen.
Puede optimizar y reducir el tamaño de archivo de los SVG con esta guía. Debido a que los SVG pueden hacer que las páginas se carguen lo más rápido posible, los diseñadores front-end los utilizan con frecuencia. En ocasiones, un tamaño de archivo grande es inevitable en archivos SVG complejos . Si desea que su sitio web se cargue rápidamente, debe eliminar bytes de su SVG como se explica en este artículo. Una vez que se ha guardado el SVG, los puntos redundantes en el código suelen ser difíciles de eliminar de la misma manera que lo es encontrar una aguja en un pajar. La herramienta proporcionada por Astute Graphics simplifica la eliminación de puntos de anclaje inútiles. Puede haber múltiples capas y estilos en una ruta que se pueden combinar en una sola ruta si todos ellos están en capas juntos.

Si tiene una pila de artículos cubiertos de púrpura, puede etiquetarlos todos fácilmente en una etiqueta de grupo. La mayoría de los atributos se pueden adaptar a esto, pero las clases CSS también se pueden adaptar. Es fundamental utilizar el elemento >use> para identificar formas duplicadas. Cuantos más duplicados, mayor será el ahorro. No siempre es posible lograr un diseño específico usando un golpe de sva. Es importante elegir el modo correcto para que sus archivos no se sobrecarguen. Es posible que la ruta relativa que use no sea tan precisa como su ruta principal, pero puede ayudarlo a omitir algunos dígitos aquí y allá.
La tendencia es usar comandos relativos en lugar de absolutos en general. En el modo de ajuste de píxeles, use Illustrator para construir sobre la cantidad total de píxeles producidos por esta salida. Debido a que los SVG no pueden colocar el trazo en el centro de una ruta cuando se usa con un trazo de 1, 3 o cualquier otro número impar, Illustrator coloca automáticamente las coordenadas de la ruta a medio camino entre los píxeles cuando se usa un trazo de 1, 3 o cualquier otro número impar. número.
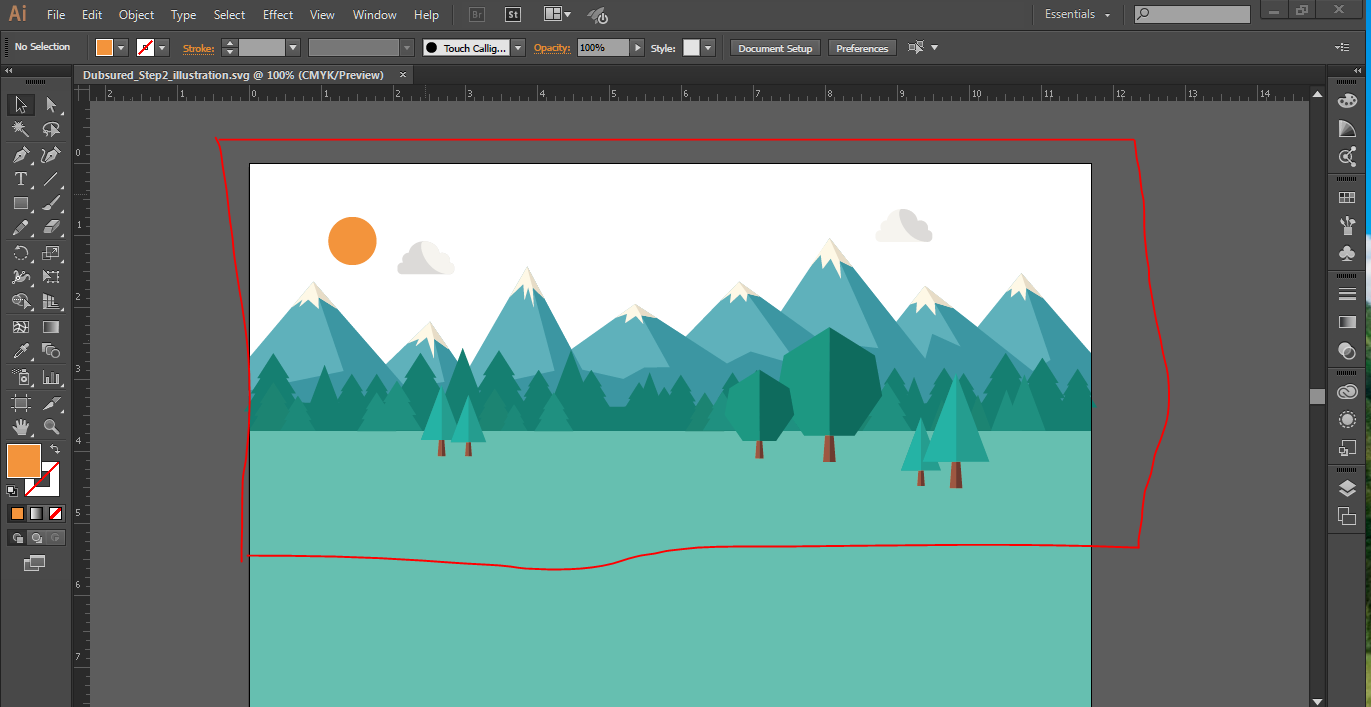
Reducir el tamaño del archivo Svg Illustrator
Hay algunas formas de reducir el tamaño de archivo de un archivo svg en Illustrator. Una forma es reducir el número de puntos de anclaje. Esto se puede hacer seleccionando el objeto y yendo a Objeto>Ruta>Simplificar. Otra forma de reducir el tamaño del archivo es usar la función Guardar para Web en Archivo>Exportar. Esto le dará la opción de reducir aún más el tamaño del archivo eligiendo una configuración de menor calidad.
La optimización de un archivo SVG comienza con su creación y continúa hasta que se exporta. Una vez que se ha completado una página web HTML, no es raro que esté mal integrada. Formato a saber. Asegúrate de que tu dibujo esté estructurado. El archivo de Illustrator se diferencia de una imagen de mapa de bits en que no es una cuadrícula de píxeles. Es beneficioso usar elementos simples como la línea, el recto y el círculo en algunos casos. Las formas simples requieren menos código para mantener y editar que las formas complejas porque contienen tamaños de archivo más pequeños y menos código.
Esto se debe a la reducción de los datos de la ruta y del tamaño del archivo causada por la simplificación de una ruta. Como resultado, el texto es un elemento distintivo con una apariencia que se puede buscar, accesible y fácil de volver a aparecer. Si desea convertir un archivo de texto, conviértalo en una ruta en lugar de un archivo de texto. Para usar ' filtros SVG ', elija Illustrator o Efectos de filtro de Photoshop. En la versión 2015.2, illustrator2 agregó un nuevo panel de exportación para archivos optimizados para la web. Puede diseñar su SVG seleccionando cualquiera de las tres opciones en la primera lista desplegable. Aunque el texto de contorno le brinda un control visual completo sobre su tipografía, también cuesta mucho porque el tamaño de los archivos aumenta y el texto pierde capacidad de edición y búsqueda.
Este tipo de código emplea una gran cantidad de caracteres en grandes cantidades de letras aleatorias, mientras que Minimal emplea pequeñas cantidades de letras aleatorias. El número de lugares decimales que se llenarán sus coordenadas después de que el punto decimal se defina por un lugar decimal. En la mayoría de los casos, es preferible mantener la letra 1 decimal. Esta opción debe estar marcada si está exportando una versión terminada de su gráfico para ser producido. Es posible que haya encontrado una opción adicional llamada Usar mesas de trabajo cuando elige Exportar como... en el cuadro de diálogo de exportación. Puede ser útil cuando desee exportar varias mesas de trabajo como archivos separados.
Optimizar Svg para Web
Cuando exporta un archivo SVG, hay una serie de opciones que puede elegir para optimizarlo para la web. Estos incluyen elegir el formato de archivo correcto, comprimir el archivo y usar las dimensiones correctas.
Existen numerosas ventajas en el uso de SVG (gráficos vectoriales escalables) para proyectos web, incluidos tamaños de archivo más bajos y un trabajo más fácil con ellos. Es común que las bibliotecas de íconos proporcionen activos SVG que ya han sido bien optimizados. Es posible que pueda ejecutar sus propios gráficos o los proporcionados por otro diseñador mediante unos pocos pasos de optimización. Cargar el archivo SVG o cargar directamente el código devolverá el código al editor. Según las opciones que seleccione, es posible que deba reducir drásticamente el tamaño de su SVG. La mayoría de las opciones para íconos simples se pueden verificar sin afectar el resultado de una operación específica. Las ilustraciones complejas con frecuencia no se editan fácilmente hasta tal punto, lo que afecta sus resultados finales.
Podemos elegir Archivo > Guardar como y seleccionar el formato SVG en Illustrator. Puede cambiar la ruta de su texto seleccionándolo y luego escribiendo y seleccionando Convertir a contornos en Illustrator. Con la opción Expandir, también puede cambiar la forma en que las áreas de la imagen, como los patrones simples, se convierten en rutas individuales. Existen numerosas formas de usar SVG en línea , incluso como íconos y sprites. Debido a que usamos rutas, podemos indicar a todos los SVG que hereden el color actual, en lugar de usar la propiedad de relleno, lo que ayudará en el desarrollo de un sistema de íconos. Para diseñarlo con CSS, necesitaríamos quitar el atributo de relleno del SVG.
Gráficos vectoriales escalables: el formato de archivo ideal para el diseño web
Es adecuado para imágenes de alta calidad y se puede escalar a cualquier tamaño. Puede elegir un formato de archivo basado en las restricciones de tamaño del archivo; por ejemplo, si desea mejorar el SEO cargando su sitio web rápidamente con imágenes, puede elegir un archivo JPG.
Los gráficos vectoriales escalables (SVG) son una buena manera de implementar gráficos en el diseño web rápidamente. Los archivos JPEG y PNG, por ejemplo, tienen tamaños de archivo extremadamente grandes, lo que hace que los sitios web no funcionen cuando el navegador del visitante intenta descargar toda la información contenida en ellos. Los archivos SVG tienen tamaños de archivo mucho más pequeños y una velocidad de carga mucho más rápida, en contraste con los archivos que no son svagrant.
Además de mejorar la experiencia del usuario, el uso de imágenes SVG puede mejorar la optimización del motor de búsqueda de su sitio de varias maneras. Los motores de búsqueda también pueden leer, rastrear e indexar sus imágenes usando el formato basado en texto, lo que agrega valor a la posibilidad de buscar contenido usando la palabra "buscar".
