Los 31 mejores colores para sitios web (en 2023)
Publicado: 2023-02-22¿Te preguntas cuáles son algunos de los mejores colores para sitios web?
Si bien su contenido, productos y servicios son clave, también es importante que cree una gran atmósfera para una experiencia de usuario agradable. Y los colores son cruciales para garantizar que sus visitantes disfruten más de su sitio web.
Los colores evocan nuestras emociones y pueden hacernos sentir bien o mal, aunque no lo sepamos.
La paleta correcta puede mantener a los visitantes en su sitio web por más tiempo, lo que contribuye al rendimiento general de su página.
Consejo amistoso : si no eres diseñador, siempre es mejor ceñirse a la simplicidad y no usar demasiados colores diferentes. Pero más sobre cómo elegir las combinaciones de tonos correctas a continuación.
Ahora echemos un vistazo a algunos de los mejores esquemas de color para sitios web.
Esta publicación cubre:
Los mejores esquemas de color de sitios web impactantes para probar
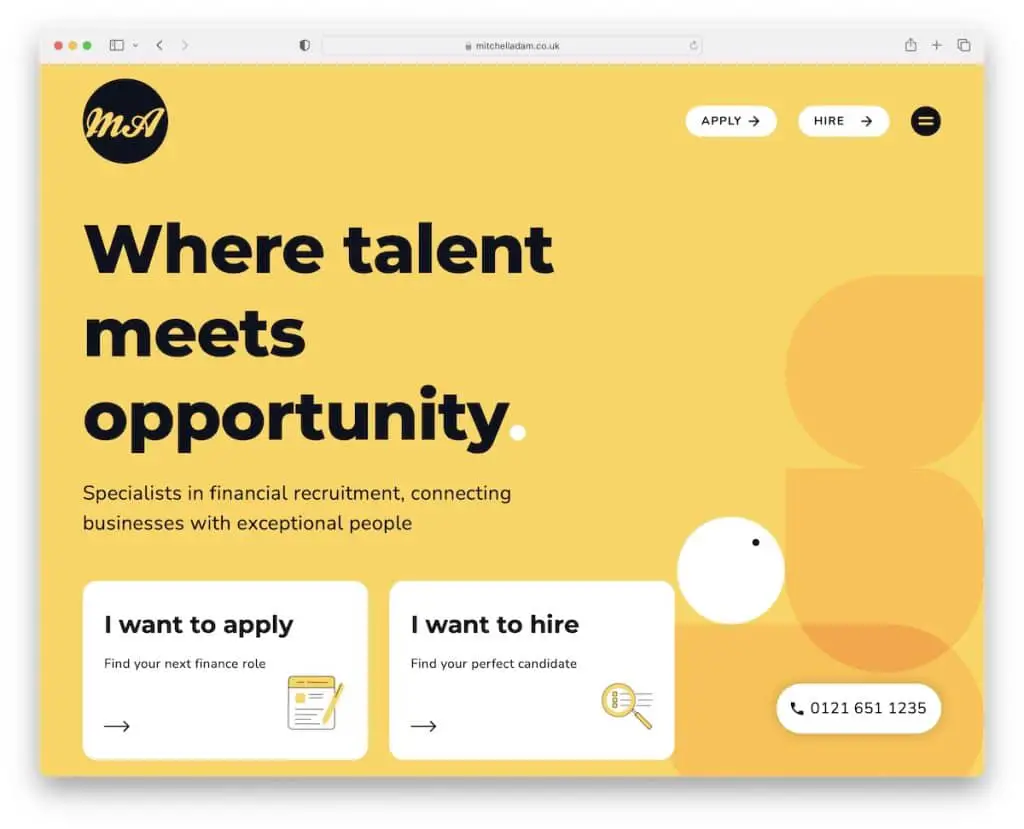
1. Mitchell Adam (Amarillo, Blanco y Negro)
Construido con: Elementor

Este es un gran esquema de color para adoptar si desea lograr una primera impresión fuerte y memorable. El amarillo le da una sensación vibrante y pegadiza (¡llama la atención!); el negro crea audacia y el blanco hace que las diferentes secciones y elementos destaquen más.
Si bien la combinación de tonos es bastante intensa, el uso de "espacios en blanco" garantiza una atmósfera y una experiencia agradables.
También puede estar interesado en hojear nuestra lista de sitios web de Elementor donde puede encontrar muchas paletas más interesantes.
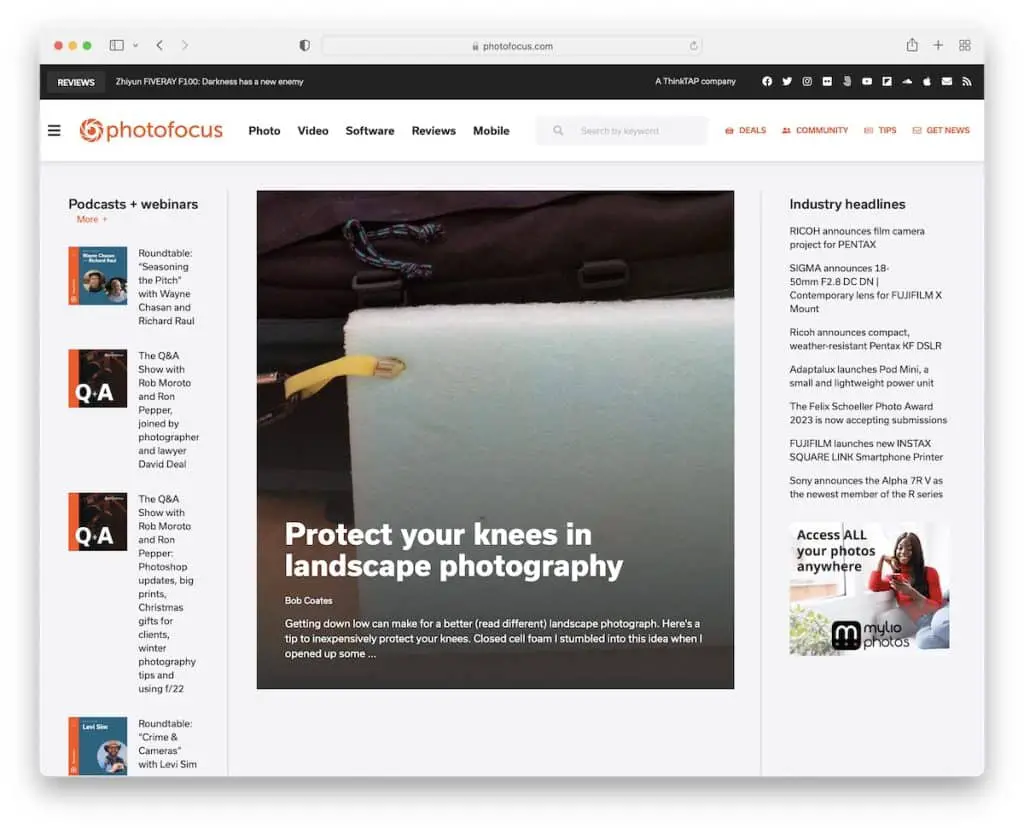
2. Photofocus (Blanco, Gris Claro y Tomate)
Construido con: Elementor

Mezclar blanco y gris claro crea un resultado muy profesional, que puede funcionar muy bien para blogs y revistas en línea, haciendo que el texto sea más legible.
Sin embargo, el toque de "tomate" para los botones de llamada a la acción (CTA) y algunos fondos de sección agregan un toque agradable para que el sitio web parezca más atractivo.
Además, Photofocus también usa otros colores de fondo para resaltar más las diferentes partes del sitio, incluido el pie de página.
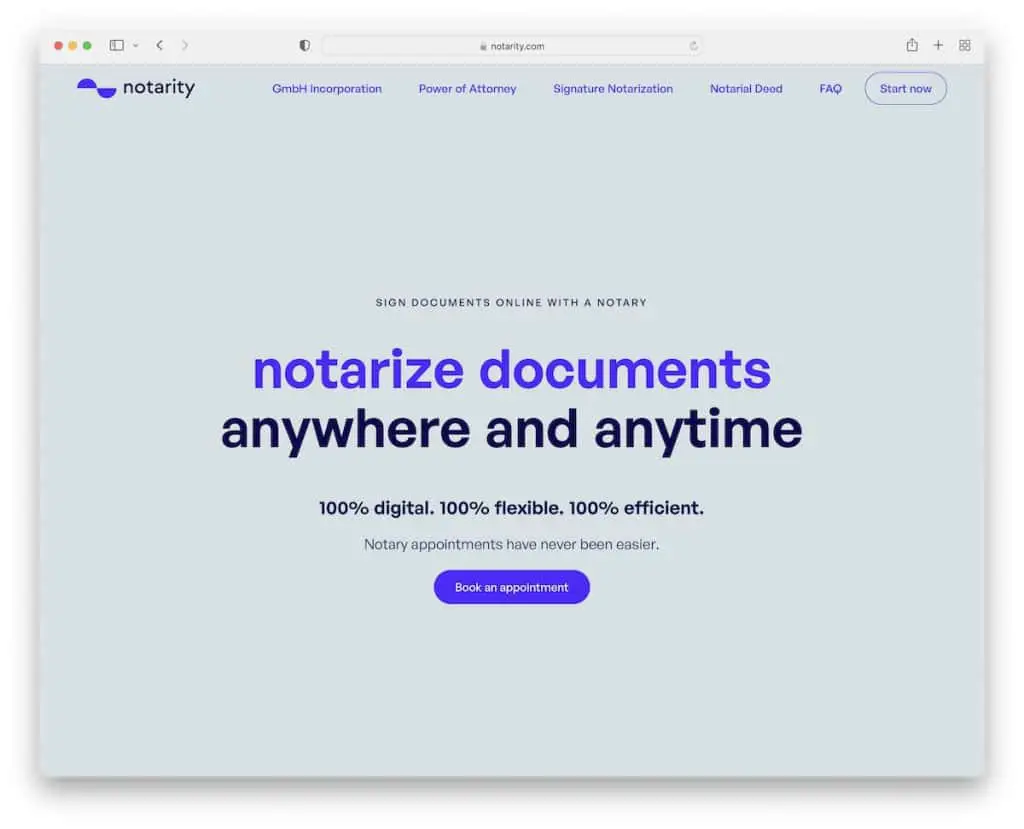
3. Notaría (Acero-azul y Azul-violeta )
Construido con : Elementor

Si bien administrar un negocio de notario parece muy serio, no necesita ser tan estricto cuando se trata de su sitio web.
Notarity crea una agradable combinación de colores azul acero y azul violeta que crean un efecto llamativo, especialmente en combinación con tipografía negra. Además, el resto del sitio web es predominantemente claro, con elementos e íconos en el fresco tono azul violeta.
Si está en la misma industria, no debe omitir estos increíbles sitios web de notarios.
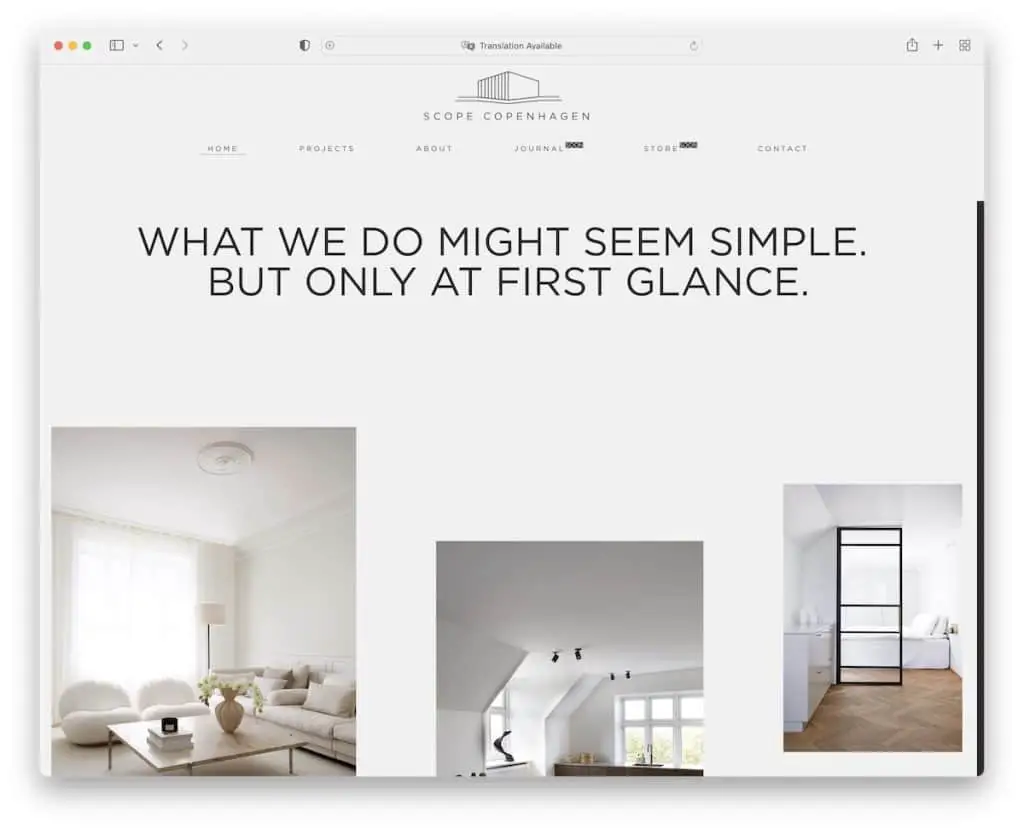
4. Alcance Copenhagen (gris claro y negro)
Construido con : Elementor

Aunque el minimalismo funciona muy bien en el diseño web, eso no significa que debas usar un fondo blanco.
Ve a contrapelo con uno gris claro que se diferencie del resto y haga resaltar la tipografía negra sin lastimar demasiado la vista. (Esto puede suceder con demasiado espacio en blanco (real) cuando el usuario tiene el brillo de la pantalla al máximo).
No olvide consultar nuestra colección completa de los mejores ejemplos de sitios web minimalistas.
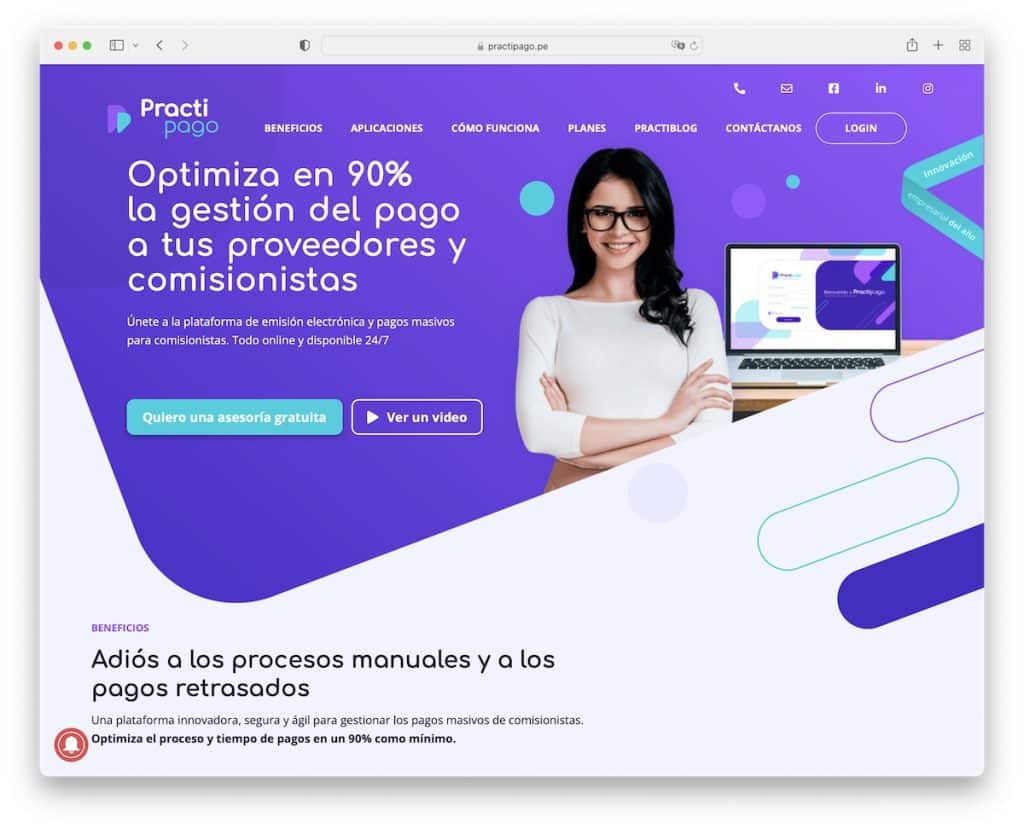
5. Practipago (morado, turquesa y blanco)
Construido con: Elementor

Practipago es un maestro en la mezcla de colores vivos en un esquema muy agradable a la vista. Desde morado y turquesa hasta blanco (y gris, rosa y más): todo se hace estratégicamente para lograr profesionalismo pero con un toque creativo. Además, este sitio web de negocios también utiliza el efecto degradado para darle un toque adicional.
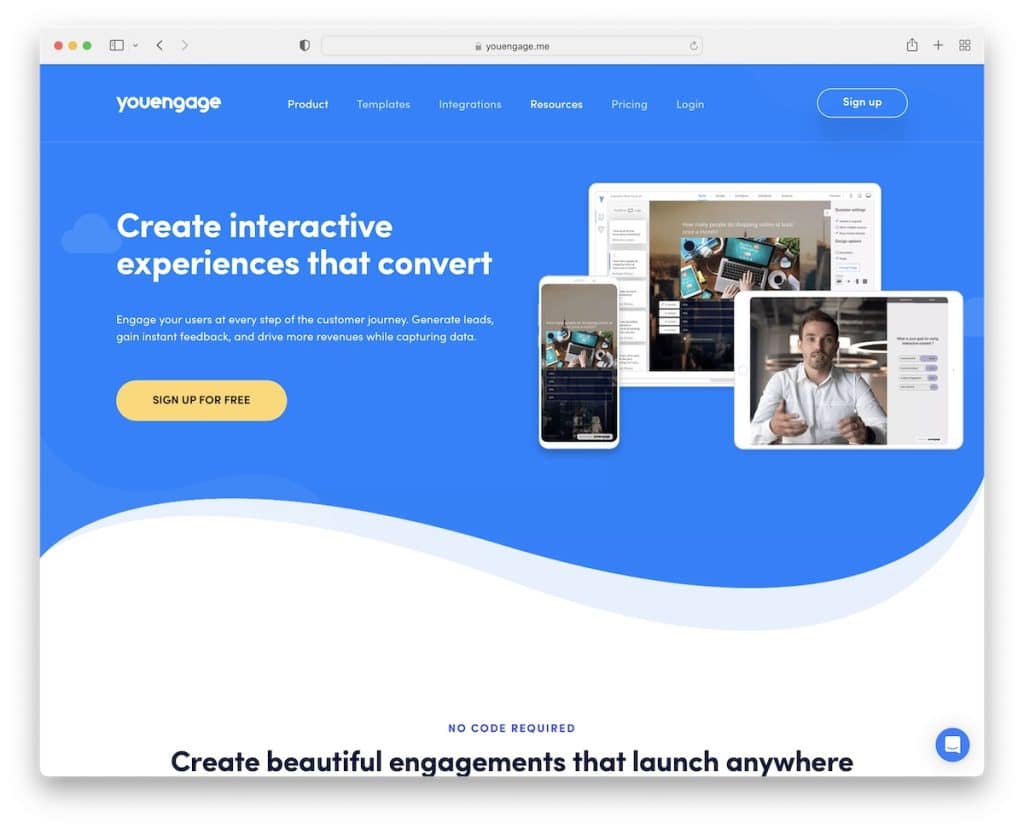
6. YouEngage (azul y blanco)
Construido con: Elementor

YouEngage le permite saber que es un sitio web de inicio de software con su esquema de color azul y blanco en la parte superior y un CTA contrastante. Habla de pericia mientras logra un gran enfoque en el contenido con otros tonos para secciones e íconos. Otra sorprendente elección de color es el verde azulado, que rompe agradablemente el esquema principal.
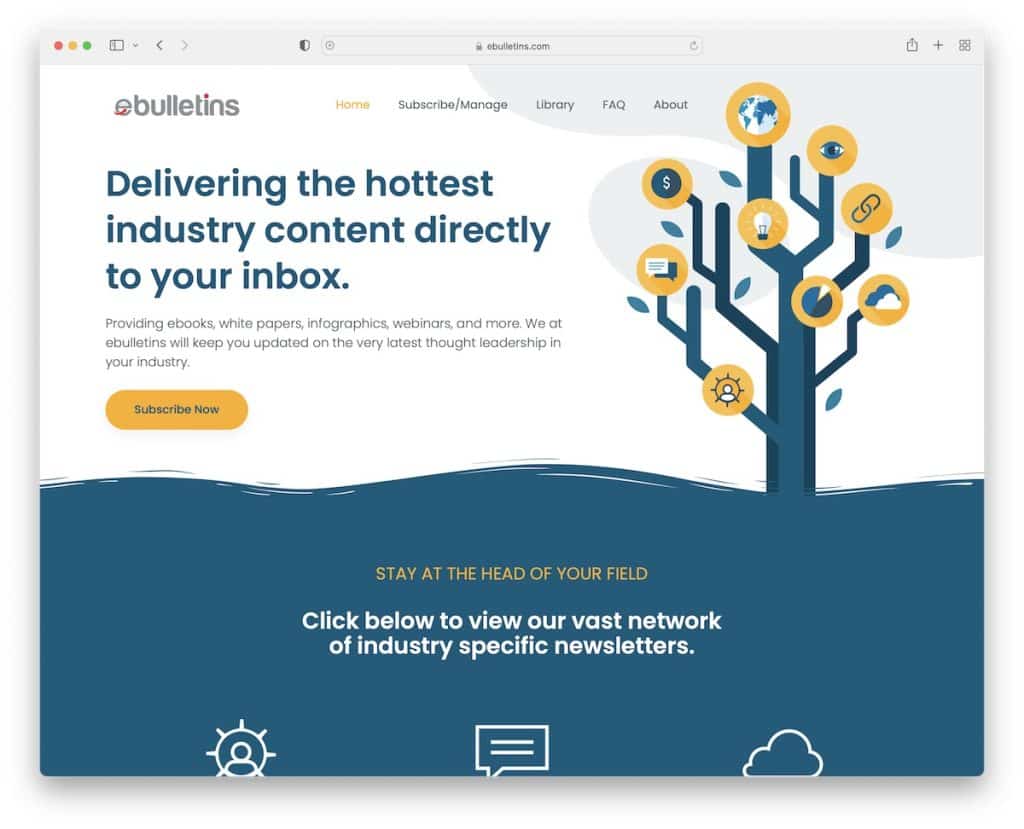
7. boletines electrónicos (blanco, amarillo y azul verde azulado)
Construido con: Elementor

ebulletins usa un fantástico esquema de colores para su sitio web, usando blanco y azul verdoso con detalles en amarillo para la marca. Es una combinación cautivadora de tonos que crea una experiencia agradable para el usuario. Además, el uso de efectos de desplazamiento que cambian los colores de los elementos es una característica encantadora.
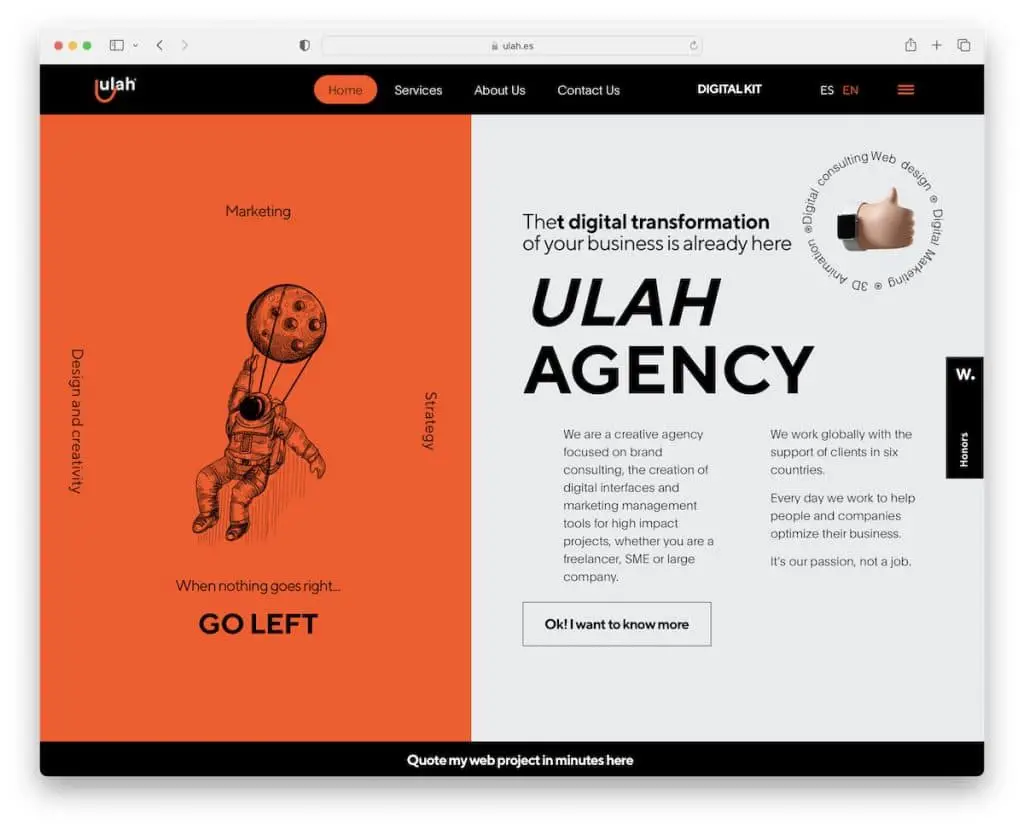
8. Ulah (rojo, negro y gris)
Construido con: Elementor

Mientras que el rojo y el negro crean una presencia muy impactante, el uso de espacios grises y blancos hace que la página de Ulah se sienta liviana y agradable para desplazarse (especialmente debido a las geniales animaciones). Todo está en equilibrio, lo que crea un resultado intrigante.
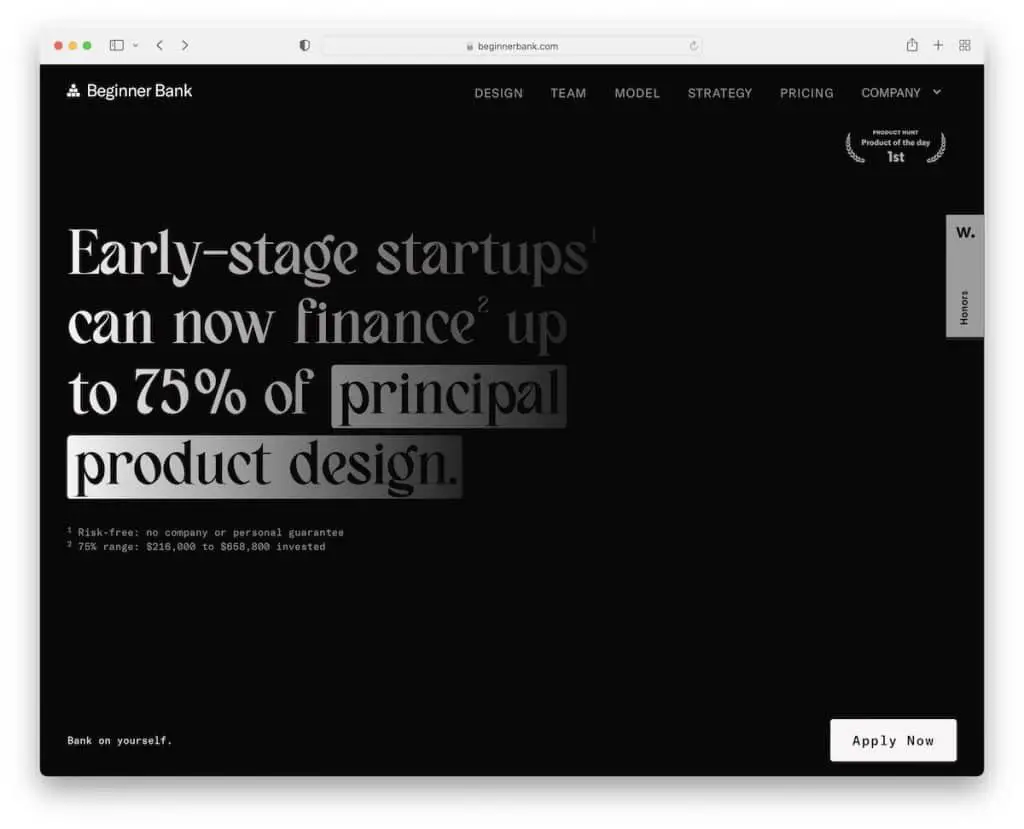
9. Banco para principiantes (blanco y negro)
Construido con : Webflow

Ir con un fondo oscuro/negro instantáneamente le da al sitio web una sensación más premium. Y luego, el uso de tipografía blanca y un pie de página ligero asegura el contraste necesario que siempre funciona en perfecta armonía.
Es un esquema de color que le dará una ventaja.
También tenemos sitios web de Webflow aún más hermosos con excelentes esquemas de color.
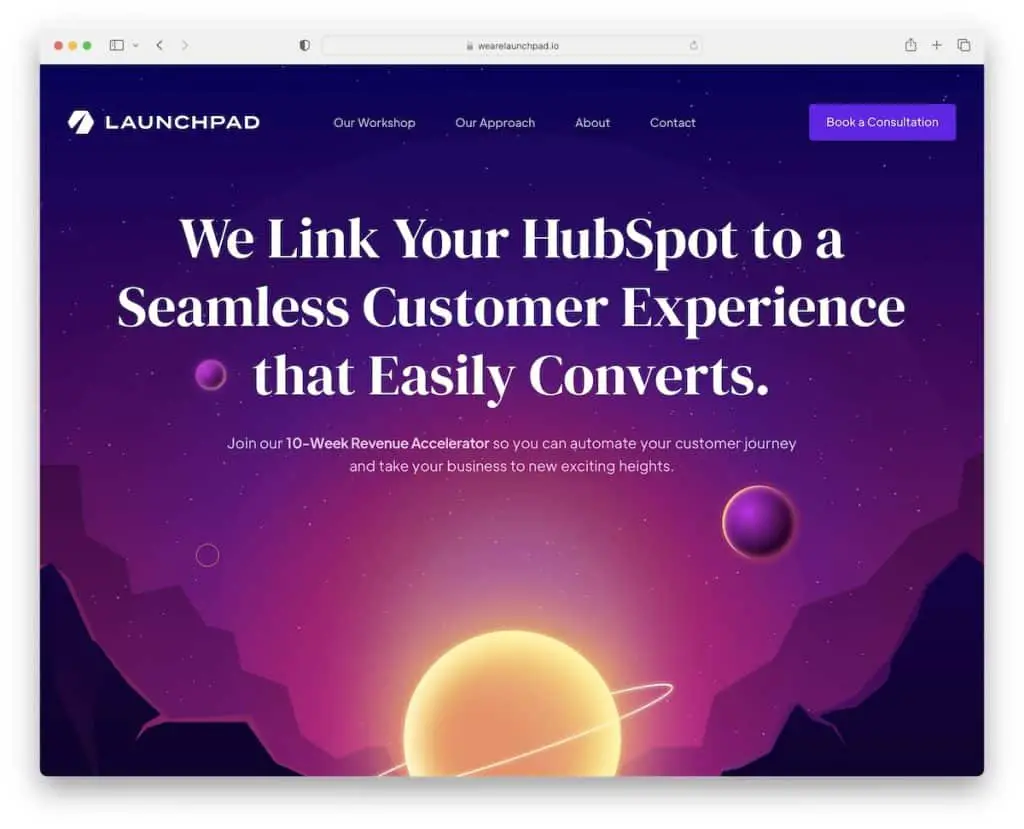
10. Launchpad (morados, rosas, azules y oscuros)
Construido con: Webflow

Launchpad es una mezcla de muchos tonos de los mismos colores, lo que requiere un resultado único, inmersivo y ligeramente futurista (sí, las animaciones contribuyen enormemente).
Es una combinación de colores moderna y elegante que hace que los usuarios conozcan el contenido y, finalmente, hagan clic en los botones CTA.
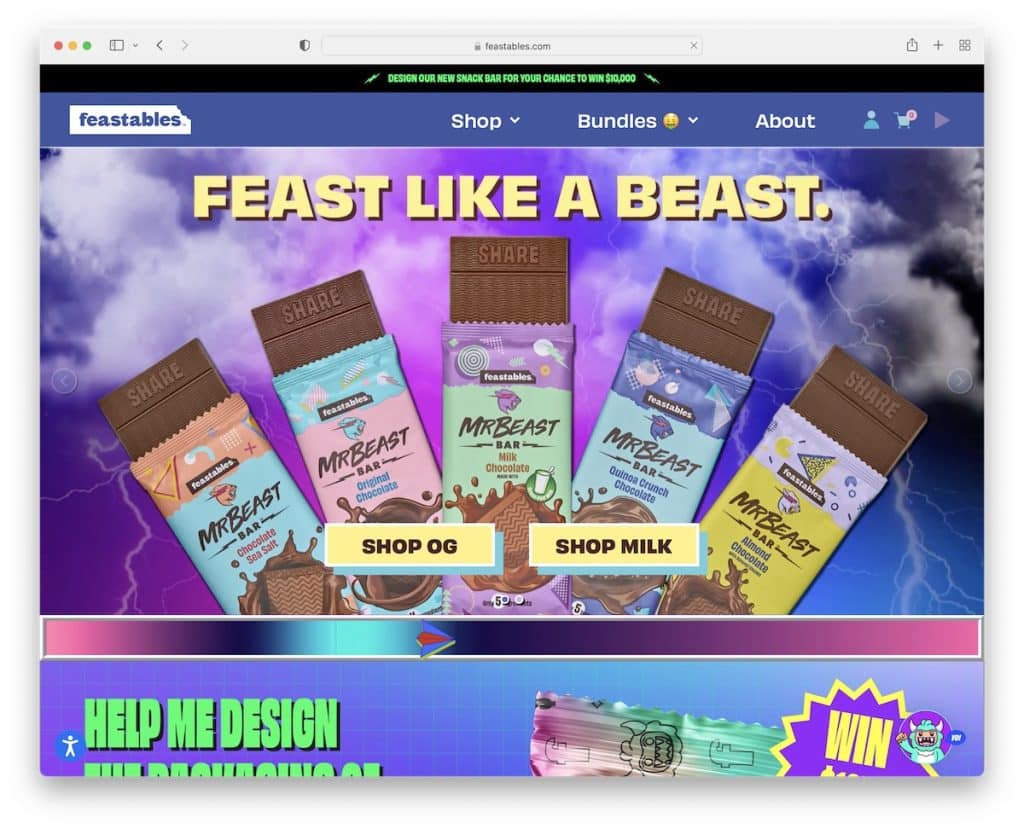
11. Feastables (Negro, azul, rosa, amarillo, etc.)
Construido con : Shopify

Bien, estamos agregando Festables porque es único, vibrante y extremadamente atractivo. Por supuesto, la elección de colores contribuye en gran medida a la experiencia de página original que pocos se atreven a hacer realidad.
Aunque no se recomienda la variedad extrema de tonos, eres libre de hacer lo que se sienta bien, siempre. Y Feastables es un excelente ejemplo de un esquema de color "malvado".
Finalmente, consulte estos sitios web de comercio electrónico para obtener combinaciones de colores más inspiradoras.
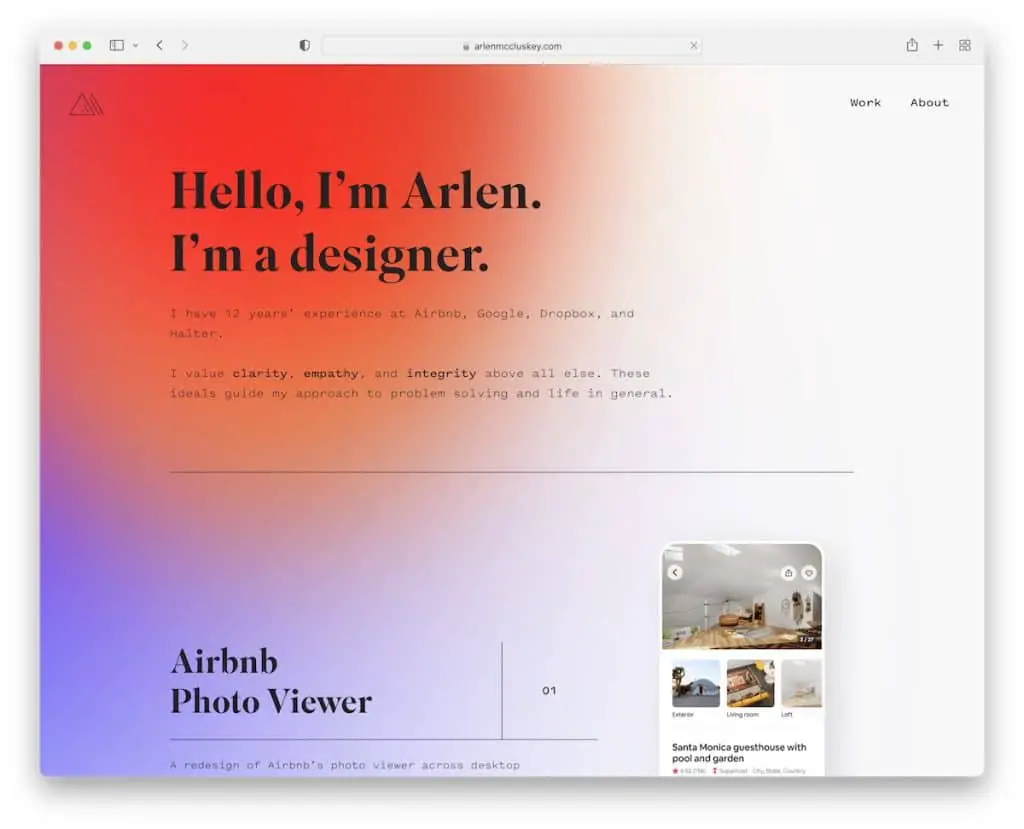
12. Arlen McCluskey (Degradado y blanco)
Construido con : Webflow

Al usar un fondo blanco para la base de la página, incluido un efecto degradado, que Arlen McCluskey usa en la sección superior de la página y para el pie de página, puede cambiar el aspecto por completo. Gradient le permite usar más tonos de color para crear su sitio web personal más llamativo y memorable.
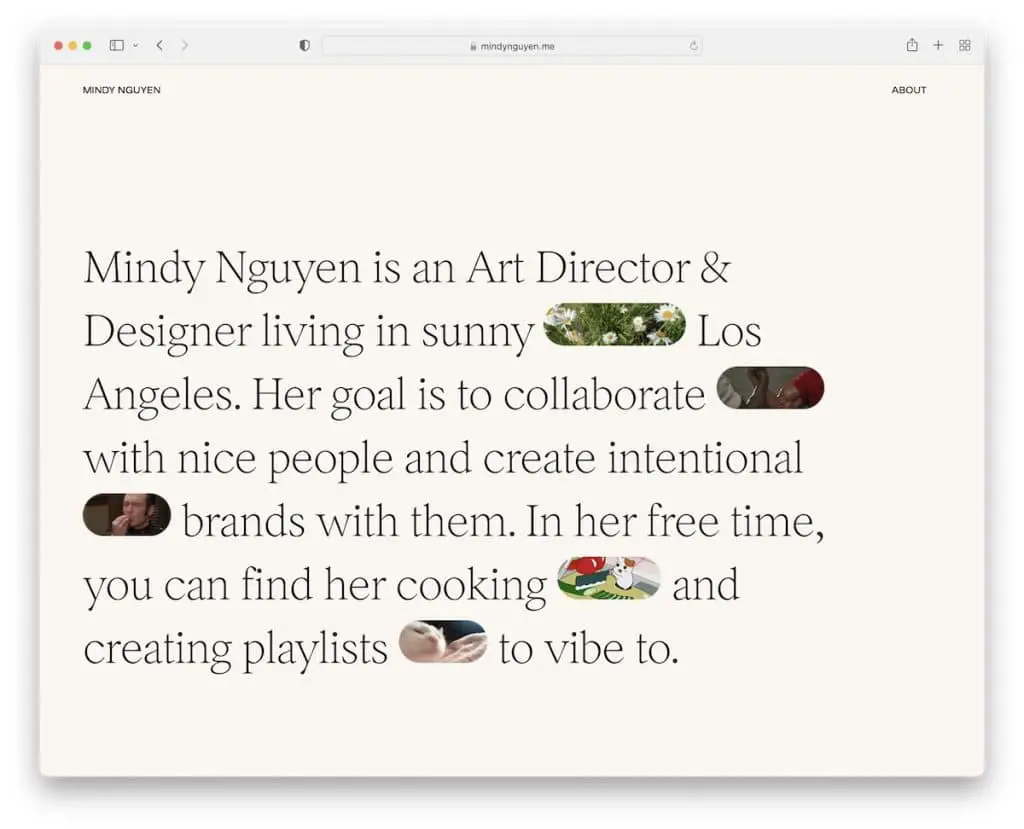
13. Mindy Nguyen (beige y negro)
Construido con: Squarespace

El uso del beige como color de fondo base en combinación con la tipografía negra crea una atmósfera relajante y satisfactoria. Mindy Nguyen lo usa a su favor, asegurando una participación agradable en los artículos de su cartera.
Finalmente, todos estos ejemplos de sitios web de Squarespace le darán más ideas sobre cómo crear la paleta perfecta para su página.
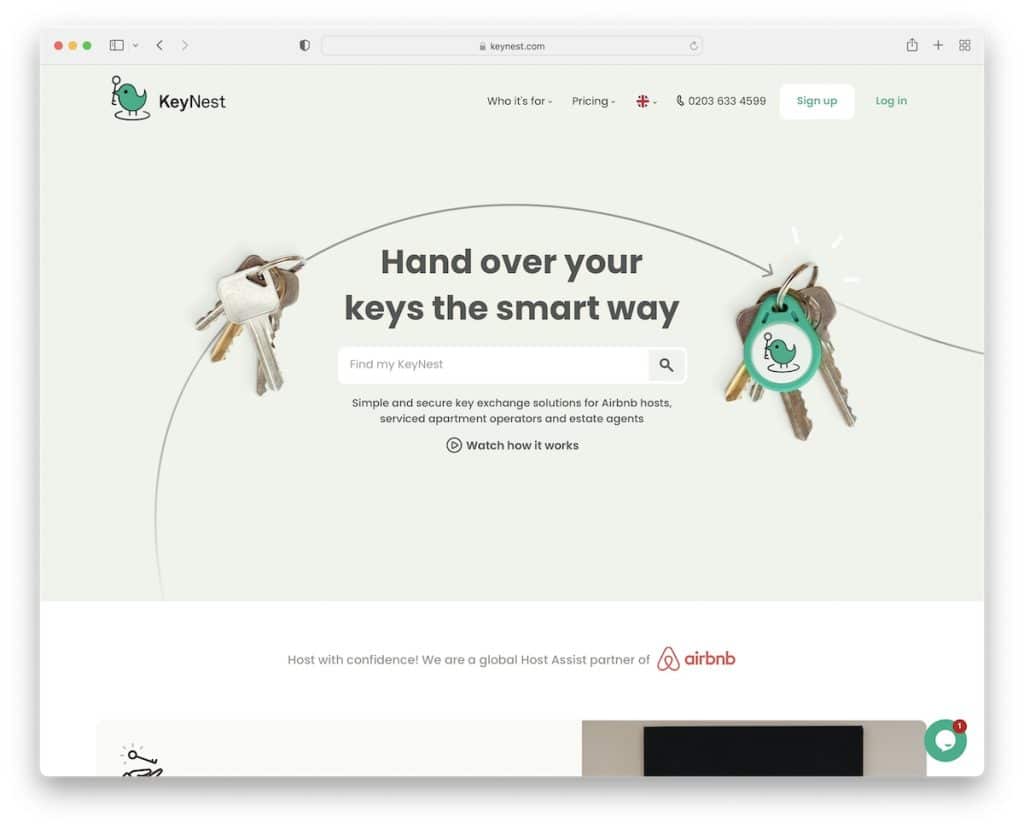
14. KeyNest (beige, verde y blanco)
Construido con: Squarespace

De verde suave a beige suave, KeyNest garantiza que su sitio web comercial se vea profesional pero no demasiado serio. Luego, hay botones CTA de color verde sólido y secciones de fondo blanco, lo que hace que toda la página siga la marca de KeyNest hasta el último detalle.
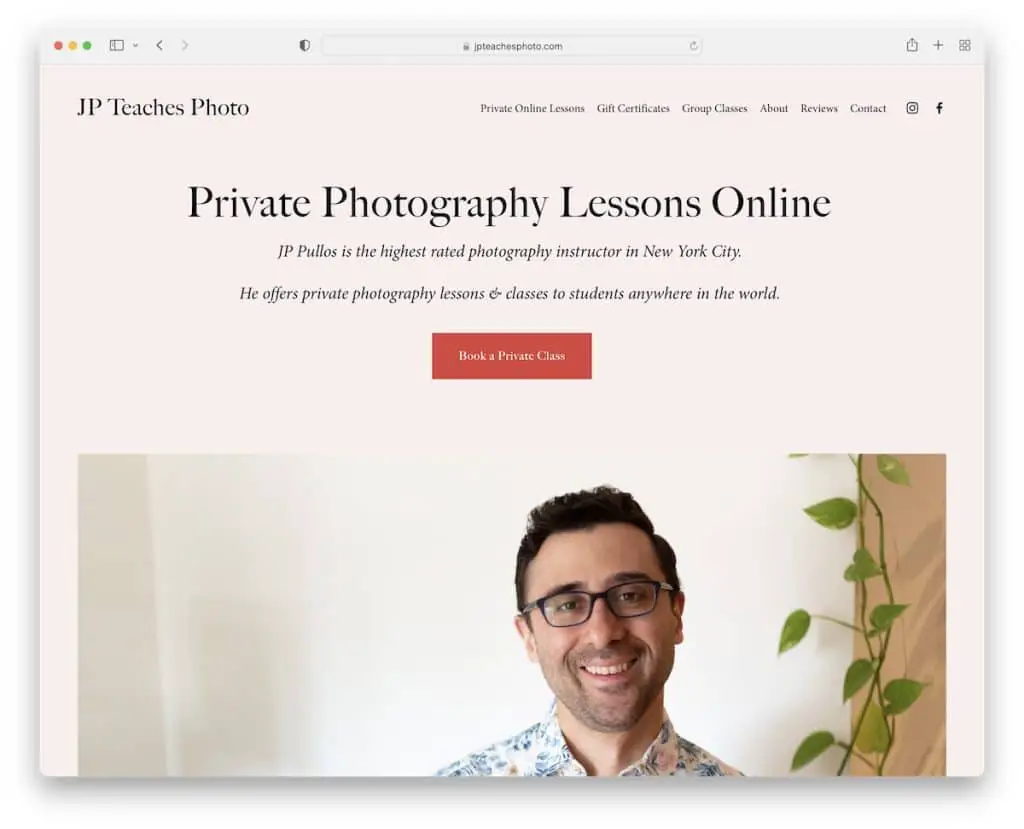
15. JP enseña foto (rosa pastel y rojo)
Construido con : Squarespace

El color de fondo rosa pastel le da al sitio web de JP Teaches Photo una sensación suave pero, al mismo tiempo, hace que la tipografía negra sea más legible. Además, los botones rojos de CTA funcionan muy bien con el fondo, dándoles todo el brillo extra que se merecen.
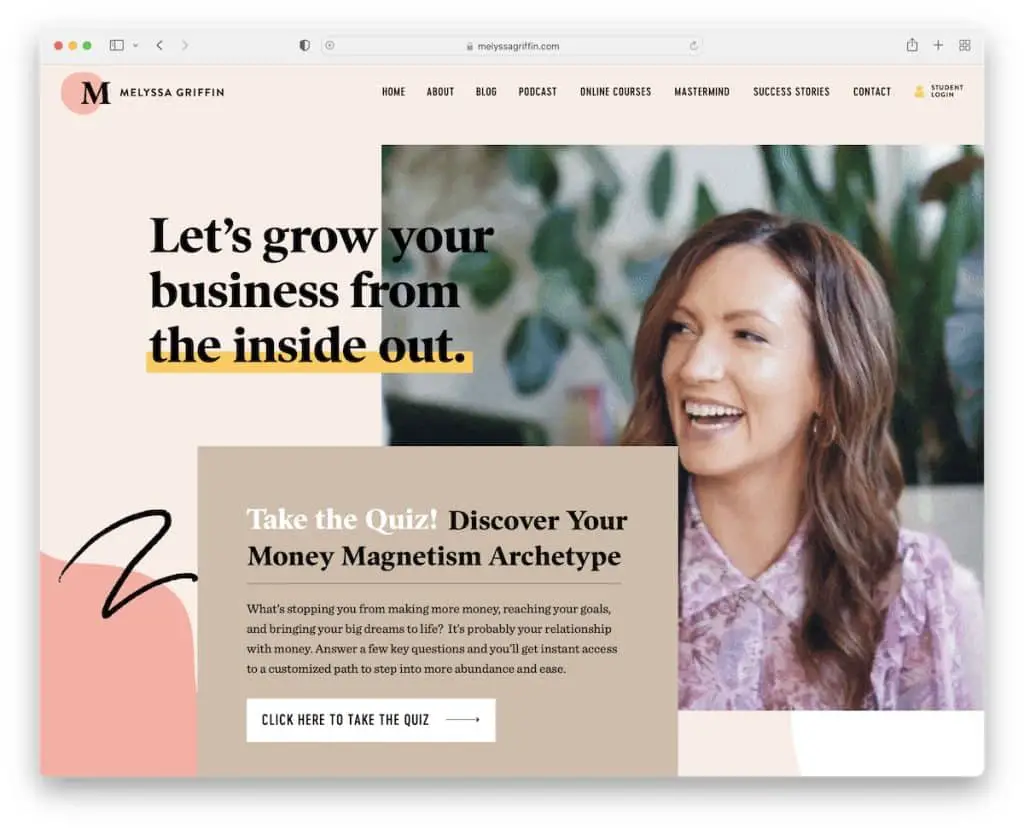
16. Melyssa Griffin (rosa claro, tostado, amarillo y rojo pastel)
Construido con: Showit

Los mencionados no son los únicos colores que usa Melyssa Griffin en su sitio web, pero son algunos de los primeros que ves. Es una paleta bastante única, especialmente con el bronceado en el medio, que crea profundidad y calidez para realzar el lado personal del sitio web.
Este es un excelente ejemplo si desea ver un sitio web colorido y obtener nuevas ideas.
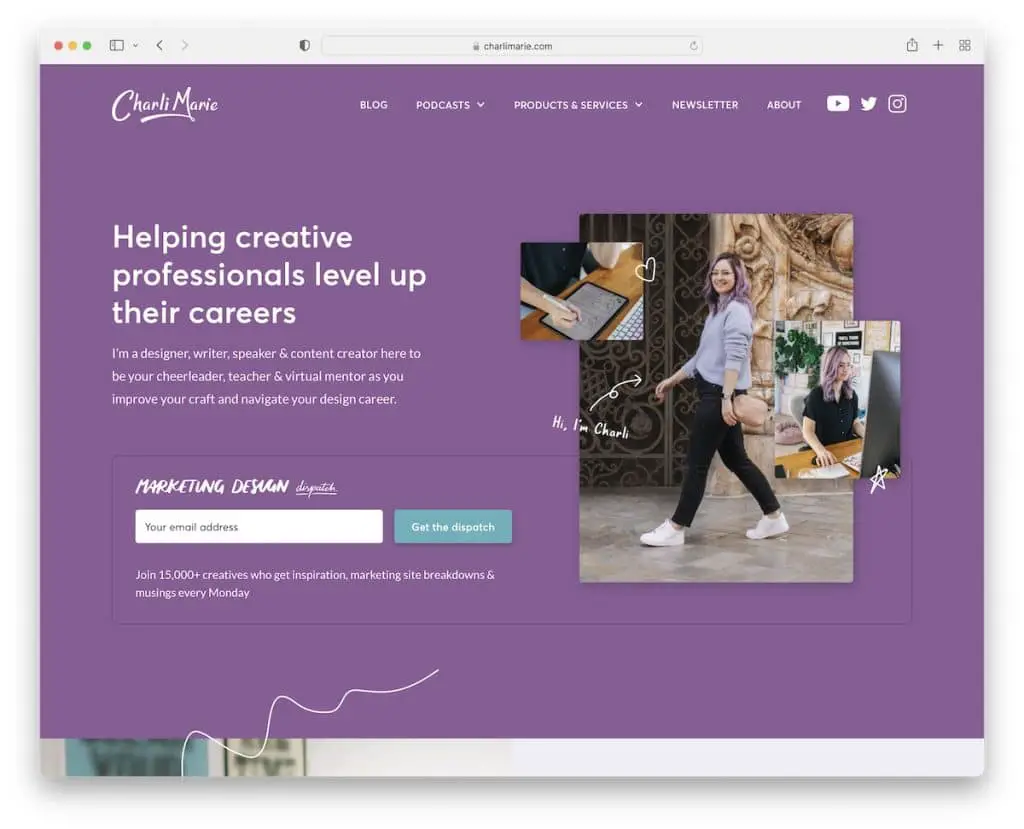
17. Charlie Marie (morado, lavanda y verde azulado)
Construido con: Webflow

Mientras que los colores púrpura y lavanda crean un ambiente armonioso, los botones de llamada a la acción verde azulado aparecen al frente y al centro, lo que los hace más accesibles. Esta es una gran estrategia para hacer que los CTA sean más notorios.
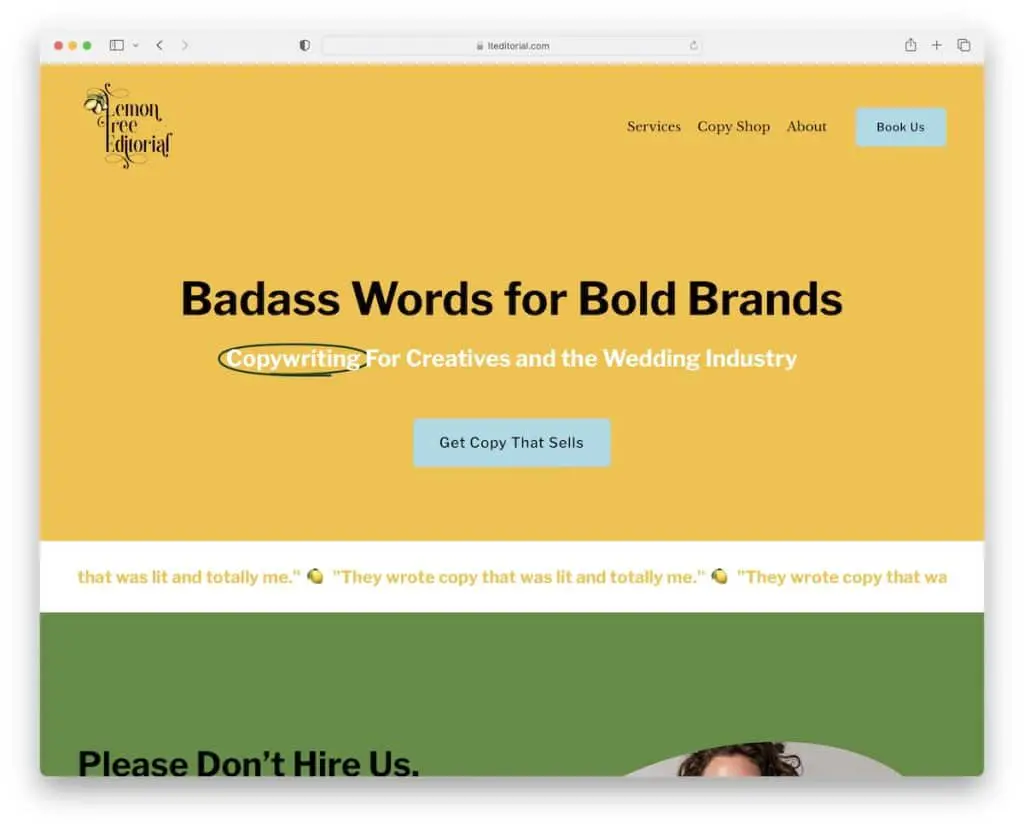
18. Lemon Tree Editorial (amarillo y verde)
Construido con: Squarespace

El amarillo no solo atrae el interés y hace que un diseño web se vea más refrescante, sino que también va muy bien con el nombre de este sitio web, Lemon Tree Editorial.
Por otro lado, el verde es casi todo lo contrario, calmando a los visitantes (y también va bien con el nombre). Todo en equilibrio, dicen.
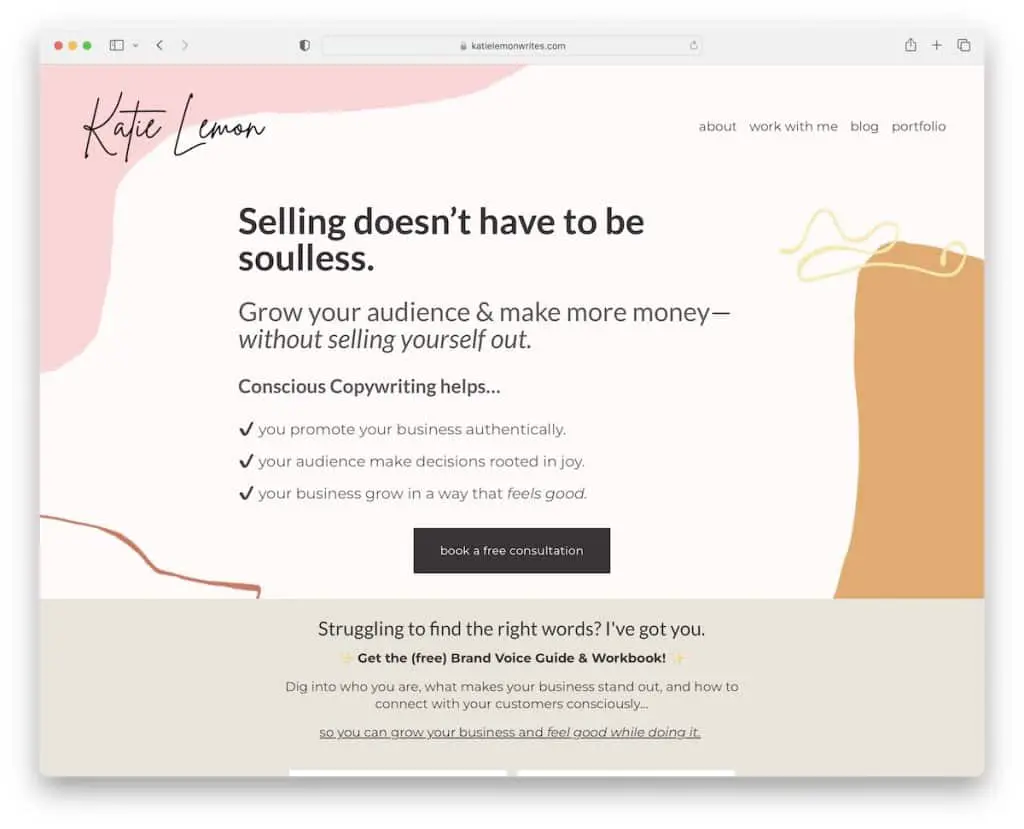
19. Katie Lemon (rosa, marrón arena y negro)
Construido con: Squarespace

Katie Lemon expresa su personalidad con tonos ligeros y femeninos. También utiliza fondos de colores sólidos y alternativas creativas para las secciones de forma intercambiable para mejorar y revitalizar el ambiente de su sitio web.

Lo que Katie también hace es usar diferentes colores de fondo (negro, marrón y gris) para los botones de llamada a la acción, lo que no sucede muy a menudo pero funciona muy bien en su caso.
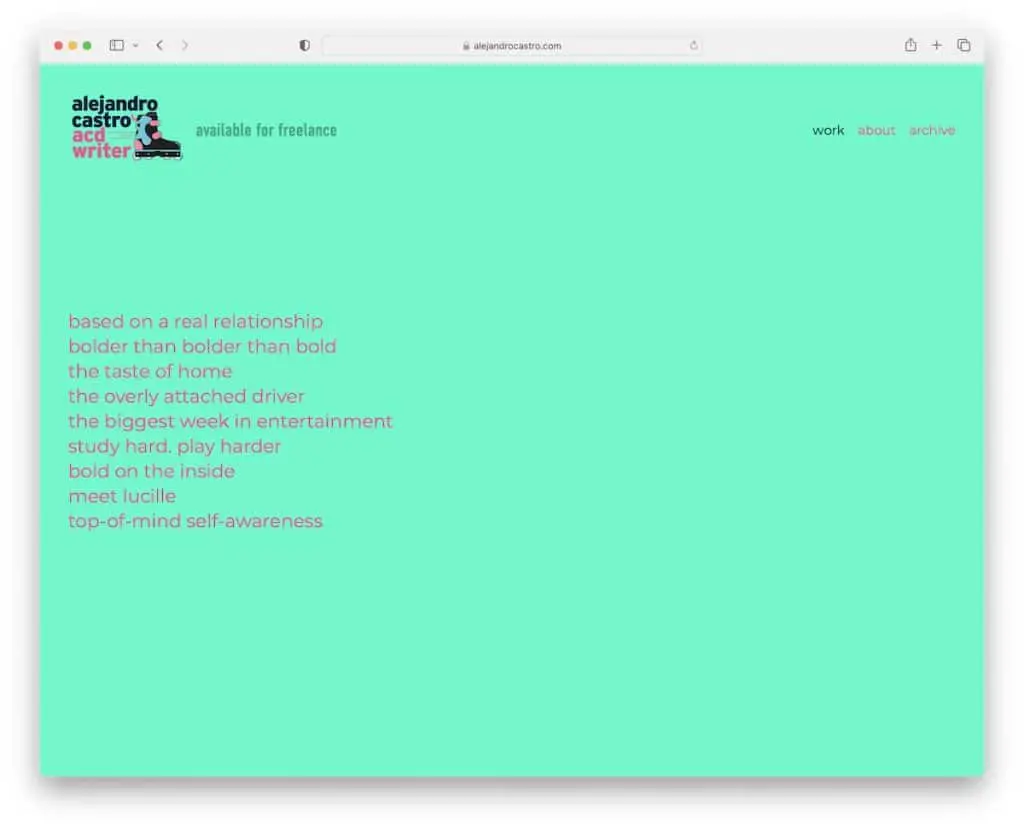
20. Alejandro Castro (verde vivo y rosa)
Construido con: Squarespace

El ejemplo de esquema de color de este sitio web lleva las cosas al extremo con su verde y rosa vívidos (casi fluorescentes). Los dos trabajan juntos fantásticamente bien y sorprenden al visitante con lo inesperado. Pero tan pronto como pasa el cursor sobre el texto, aparece una imagen de fondo para calmar sus ojos.
Si su objetivo es crear un fuerte impacto en los usuarios, intente algo VIVID.
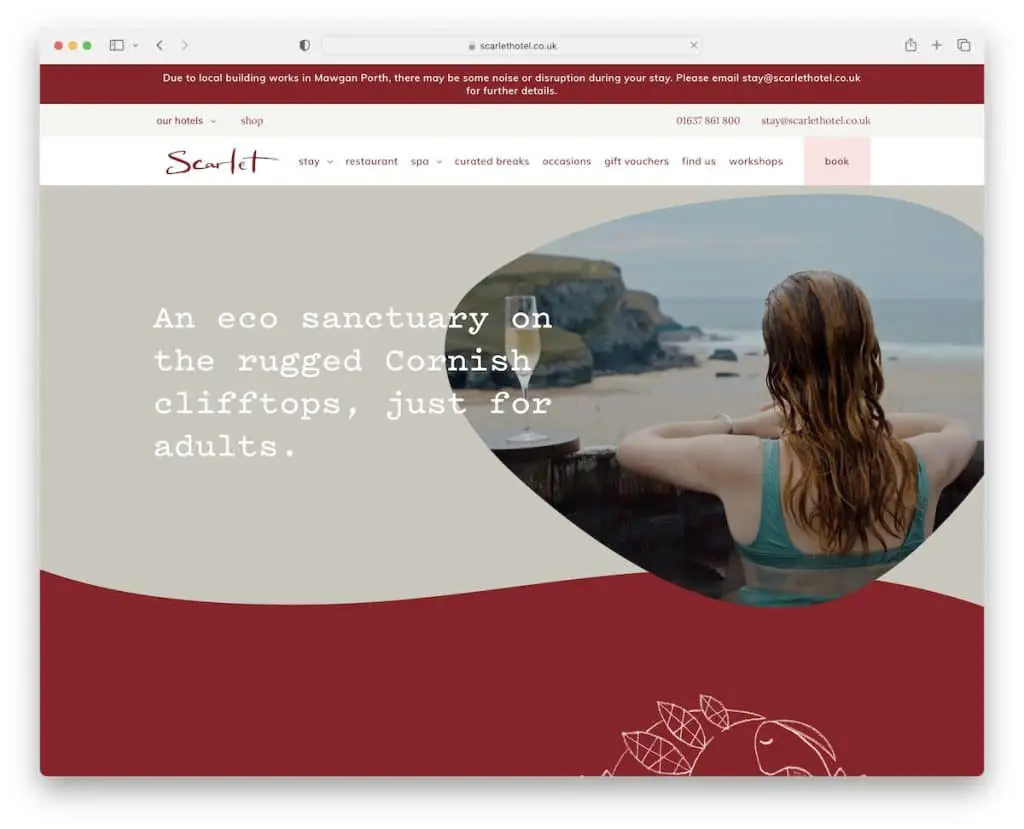
21. Escarlata (rojo oscuro, gris claro y blanco)
Construido con: Craft CMS

Lujoso y elegante son las dos características de la paleta de colores del sitio web del hotel Scarlet. El rojo oscuro, el gris claro y el blanco lo llevan en un viaje para experimentar su ubicación y servicios de manera inmersiva a través de su excelente (pero limpia) presencia en línea.
Los tres colores se complementan de manera inteligente, con toques de rosa, verde y "salmón" oscuro.
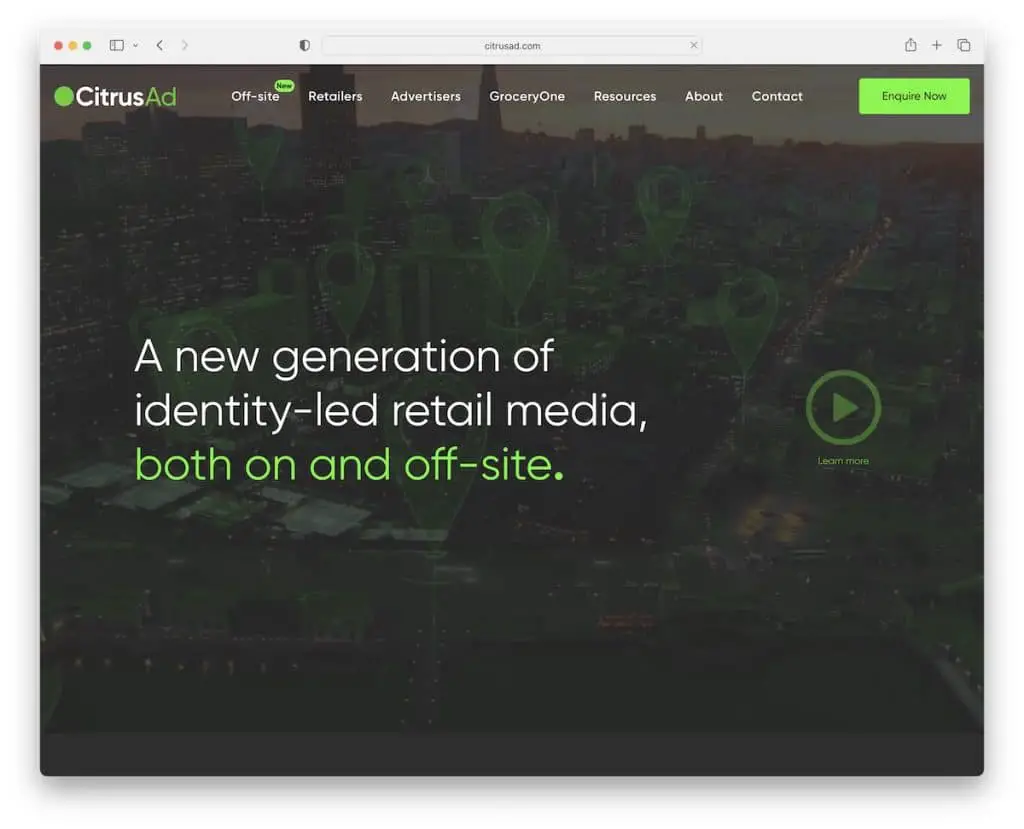
22. CitrusAd (grisáceo, lima y blanco)
Construido con: Elementor

Si utiliza los detalles estratégicamente, puede elevar enormemente la experiencia del usuario de su sitio web. En el caso de CitrusAd, sería verde lima, que combina muy bien con las secciones grisáceas y blancas. Mientras que los dos últimos son más aburridos, el verde lima hace que la página sea mucho más emocionante para desplazarse.
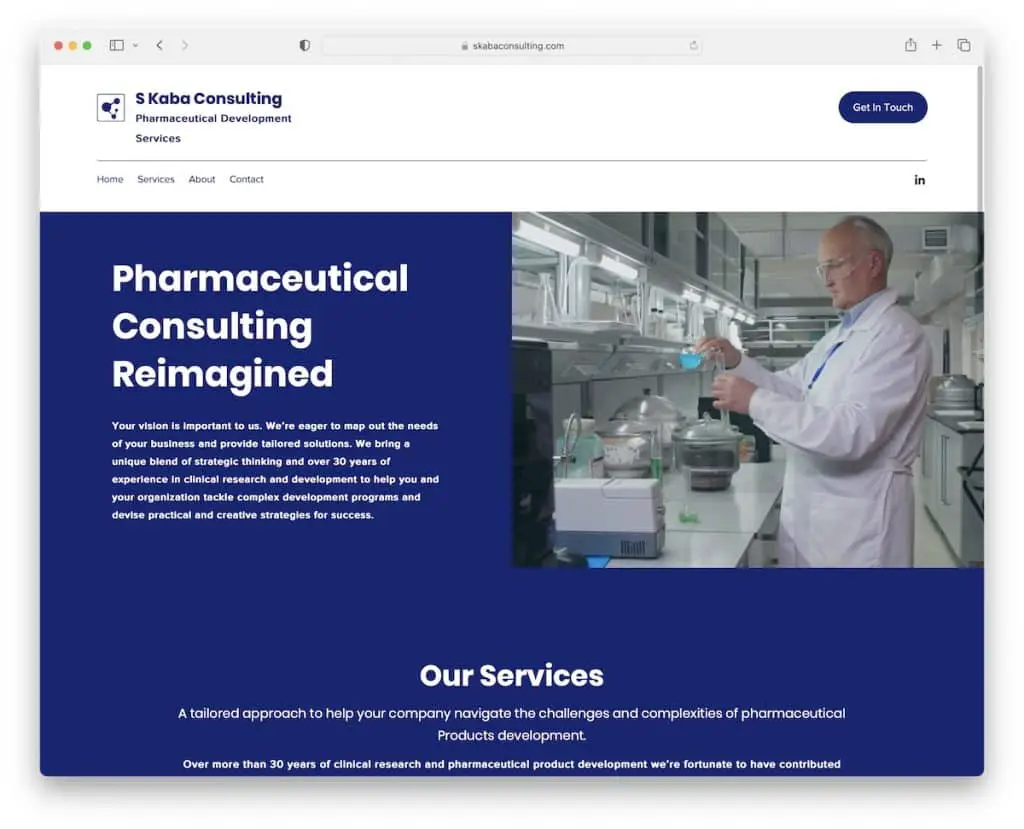
23. S Kaba Consulting (Blanco y azul)
Construido con: Wix

El blanco y el azul están fuertemente asociados con la industria médica, y S Kaba Consulting lo sabe muy bien.
Mantienen el diseño simplista, utilizando solo dos tonos (excepto el pie de página, que es gris claro). Incluso cuando se trata de texto, es blanco sobre fondo azul y viceversa.
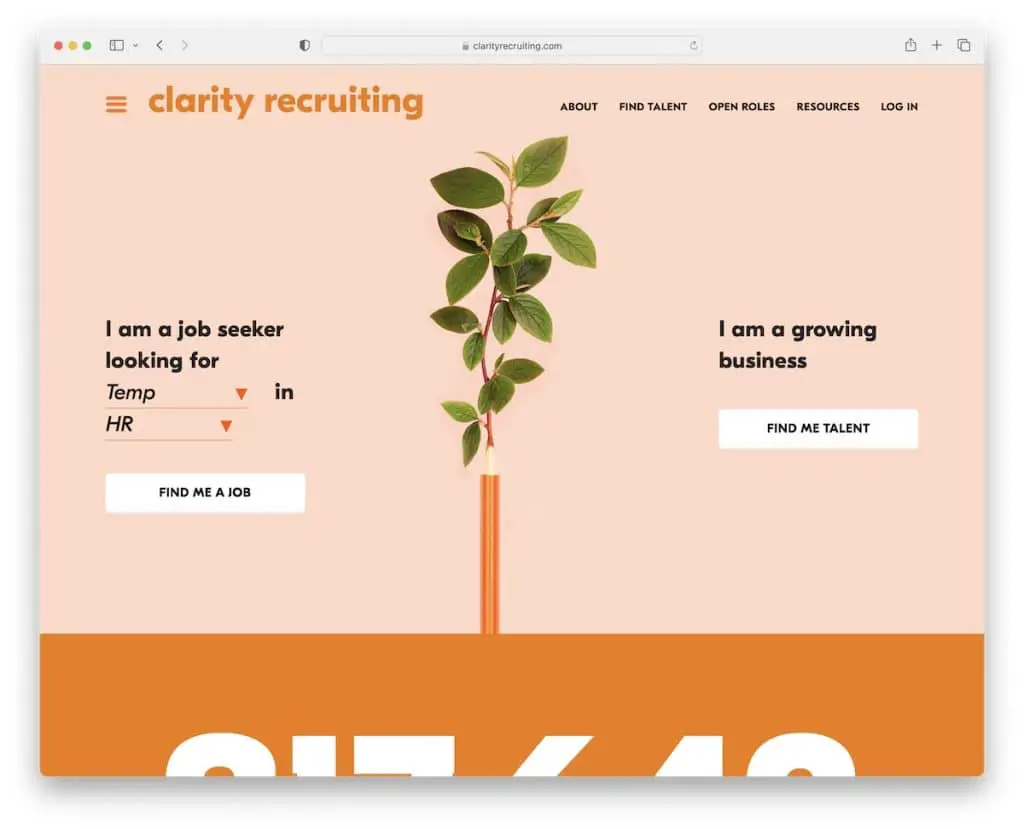
24. Clarity Recruiting (melocotón, naranja y blanco)
Construido con: guiones bajos

Con colores melocotón y naranja por un lado y blanco por el otro, Clarity Recruiting crea un estado de ánimo alegre que coloca todo su contenido al frente y al centro. Su marca debe hablar a través de todos sus canales, incluido su sitio web, y un esquema de color brillante y relajante puede marcar una gran diferencia.
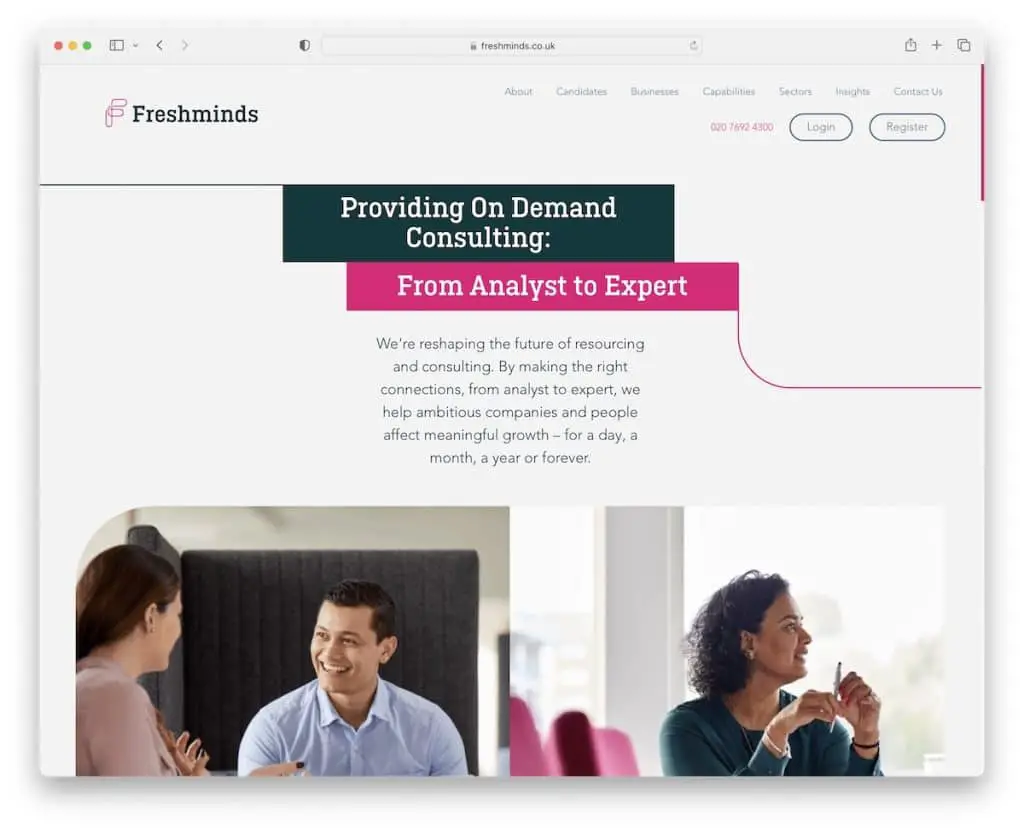
25. Freshminds (rosa intenso, gris claro y verde azulado oscuro)
Construido con: Ruby On Rails

Freshminds sabe cómo crear un sitio web vibrante con rosa intenso, gris claro y verde azulado oscuro. La combinación de colores le da a la página un aspecto profesional pero aún así tiene un toque divertido que la hace muy atractiva. Los sitios web profesionales no tienen por qué ser aburridos.
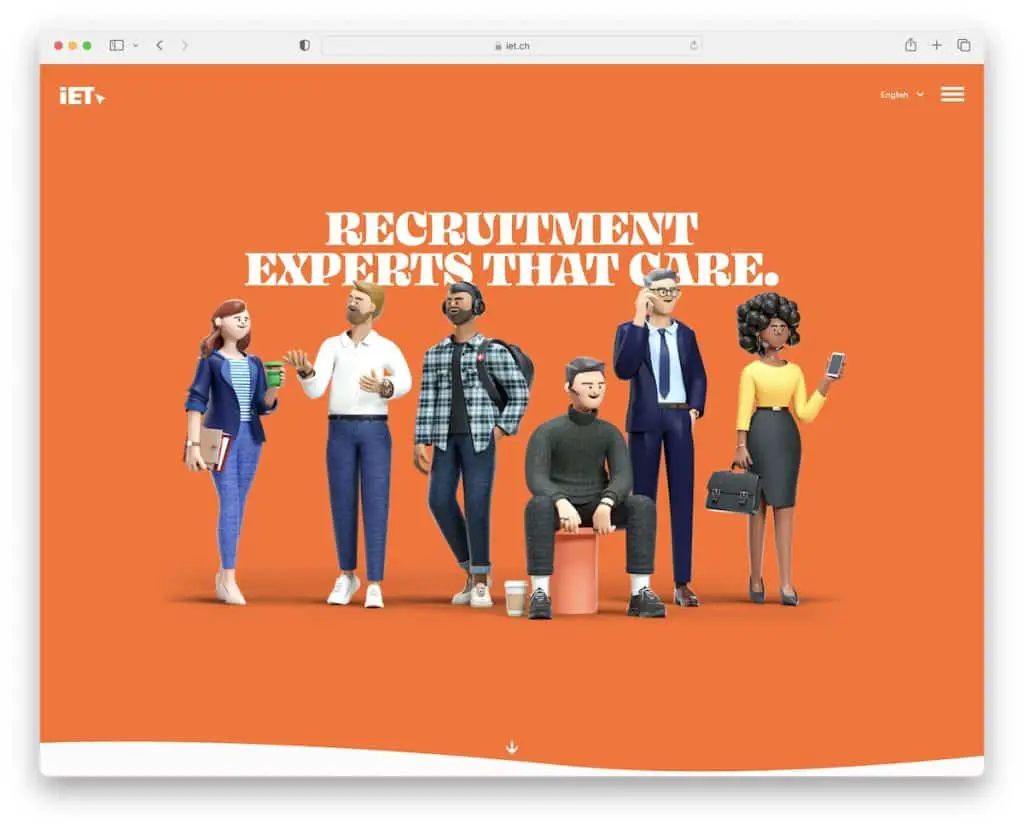
26. iET SA (naranja, blanco y azul)
Construido con: Craft CMS

Puede influir fuertemente en sus visitantes al usar naranja, que se sabe que es la sombra del aliento y la confianza en sí mismo. Además, el blanco hará que cualquier texto resalte más, mientras que el azul da una sensación relajada y tranquila. iET SA utiliza la paleta de colores adecuada para una experiencia satisfactoria en el sitio web.
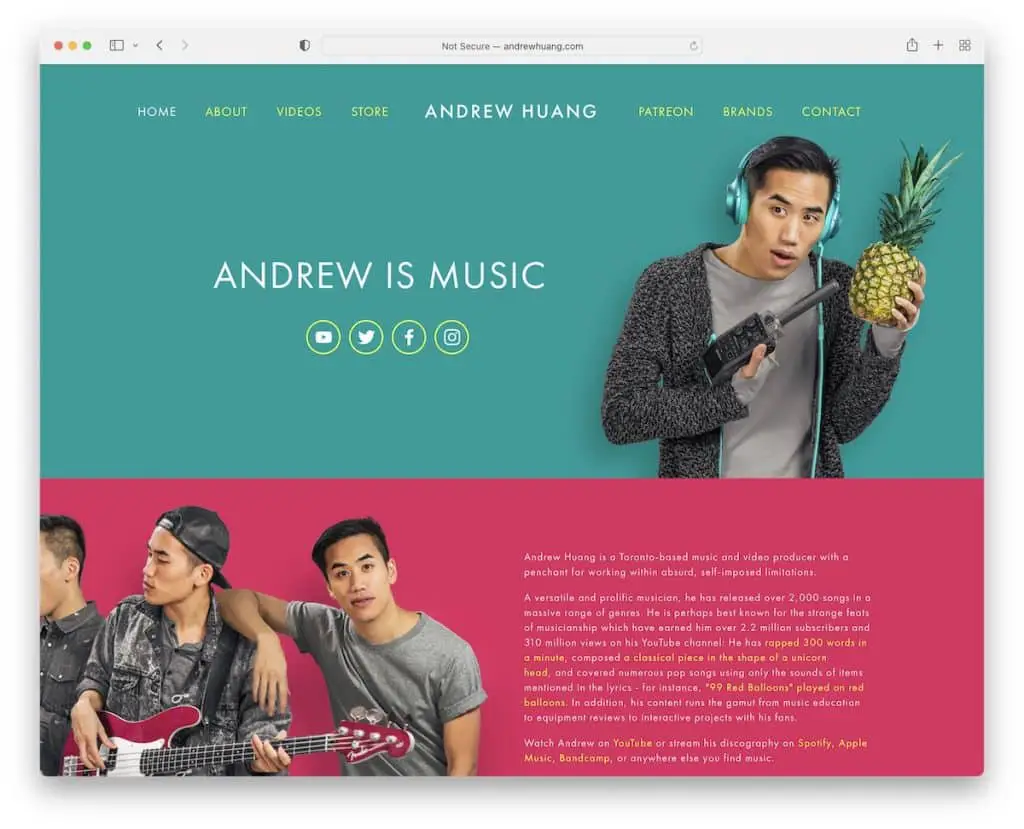
27. Andrew Huang (verde azulado, rosa intenso y amarillo)
Construido con: Squarespace

Este es un esquema de color que no se ve muy a menudo y también es una de las razones por las que el sitio web del músico de Andrew Huang llama tanto la atención.
En lugar de comenzar con amarillo para llamar la atención, el sitio web comienza con verde azulado para abrirse y comenzar la comunicación. Le sigue un rosa intenso que se asemeja a la bondad y el amor y luego te sorprende con el amarillo.
Es una progresión notable que, al mismo tiempo, expresa la personalidad de Andrew.
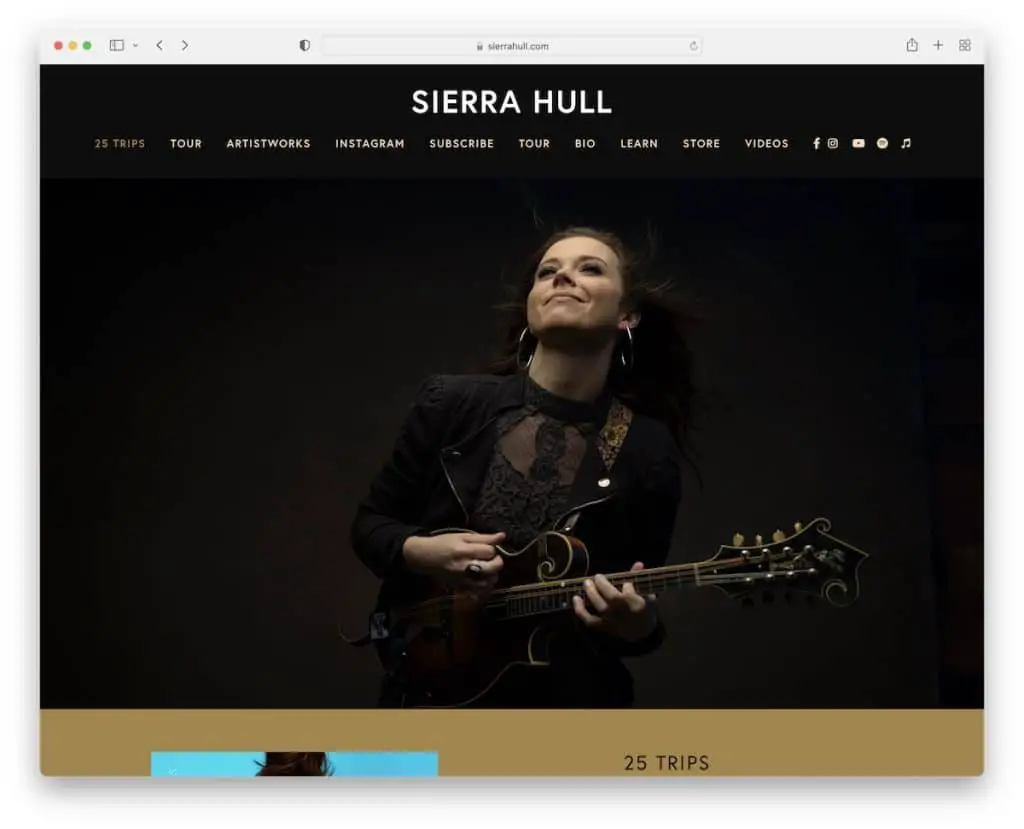
28. Casco Sierra (negro y dorado)
Construido con: Squarespace

El negro y el dorado le dan al sitio web un toque lujoso y elegante, que puede lograr la misma impresión fuerte que usando una paleta vívida. Sin embargo, Sierra también usa un tono almendrado para las fechas de su gira para que los detalles y los CTA aparezcan más al frente y al centro.
Cada vez que hay oscuro/negro involucrado en el diseño web, la página aparece instantáneamente más premium.
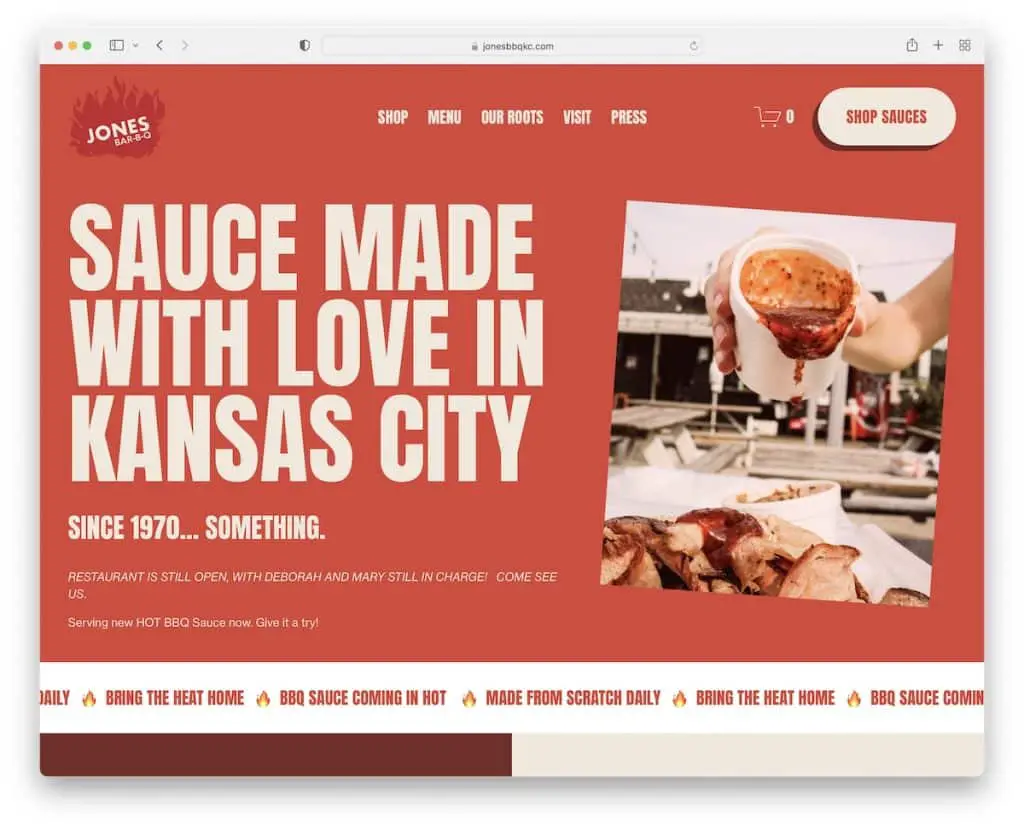
29. Jones Bar-BQ (naranja tostado, tostado claro y blanco)
Construido con: Squarespace

El color naranja quemado combina muy bien con una marca de salsa BBQ. Y en el caso de Jones Bar-BQ, su tono anaranjado se parece a su salsa, lo que hace que se vea aún más sabroso, sí, el sitio web.
Por otro lado, los tonos naturales, como el tostado y el blanco, aseguran que la presencia en línea sea más dinámica y los elementos se destaquen más.
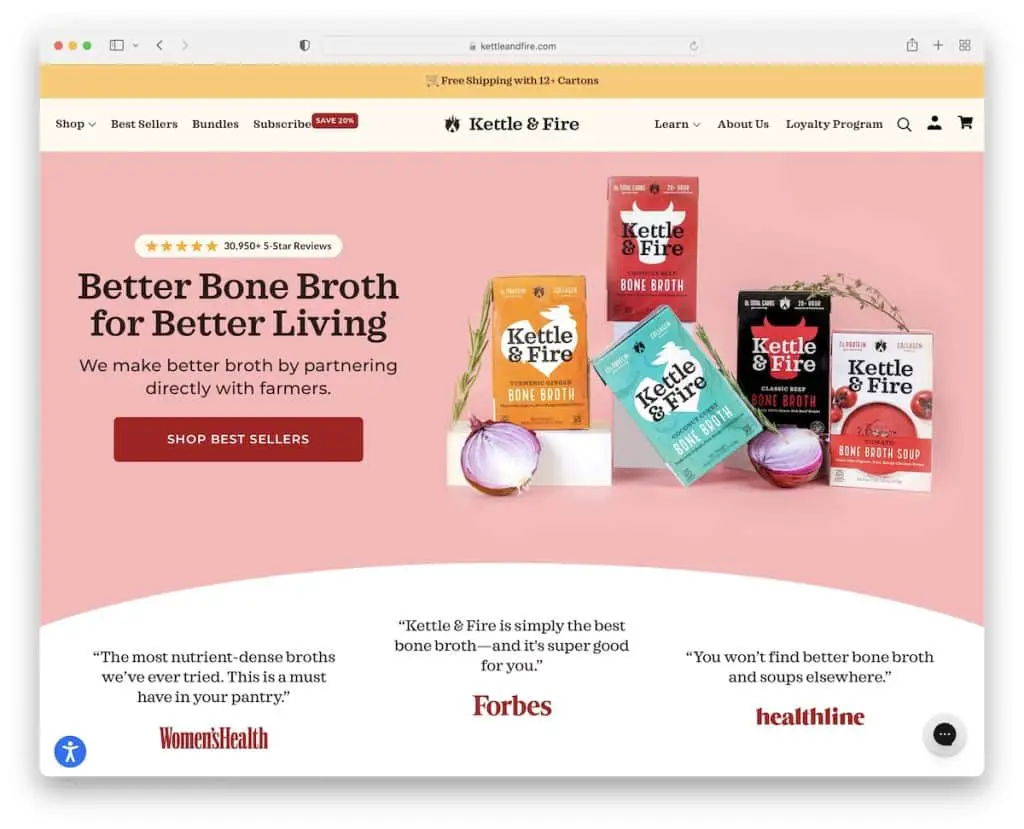
30. Hervidor de agua y fuego (rojo, rosa y blanco)
Construido con: Shopify

La brillante combinación de rojo, rosa y blanco de Kettle & Fire (además de otros tonos relajantes) garantiza que todos los visitantes sean tratados con suavidad. Es algo pacífico pero, al mismo tiempo, "intenso" tener al cliente en el centro de atención.
La paleta también funciona en armonía con el diseño de empaque de cada producto, lo que garantiza una experiencia de compra en línea más fácil y placentera.
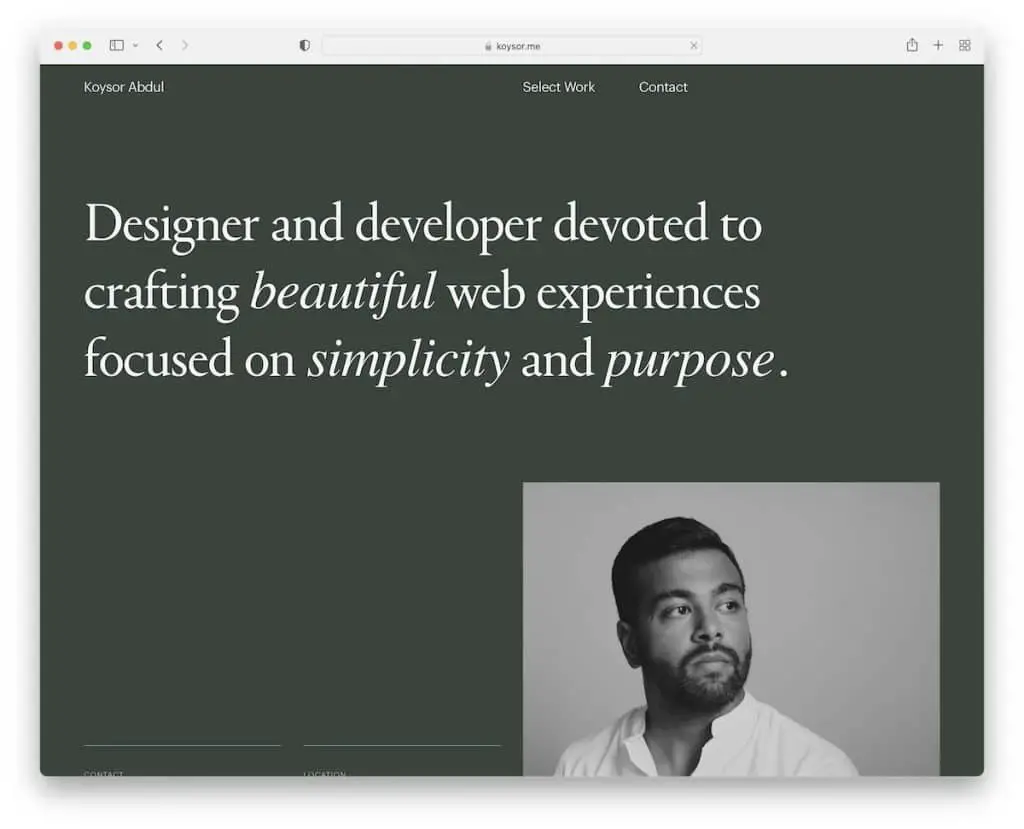
31. Koysor Abdul (oliva oscuro, verde claro y naranja tostado)
Construido con: Webflow

Además de ver el sitio web del portafolio en línea de Koysor Abdul para disfrutar de su trabajo, también aplica su experiencia a su sitio web.
El uso de verde oliva oscuro con mucho espacio en blanco promueve la simplicidad, la elegancia y la naturalidad. Luego usa un verde más claro para los fondos de los elementos del portafolio, dándoles el brillo necesario sin distracciones.
Y luego la naranja quemada para darle una calurosa bienvenida a ponerse en contacto con él.
¿Por qué es importante la paleta de colores de un sitio web?
Una de las respuestas más simples sería porque somos criaturas visuales.
Sin embargo, los estudios también muestran que las personas no solo toman decisiones en función del color del producto, sino también del esquema de color del sitio web.
Ahí es cuando entra en juego la psicología del color: comprender cómo los diferentes colores y combinaciones de colores impactan a los usuarios.
Cuando todo haga clic, su sitio web será mucho más atractivo y llamativo, lo que resultará en más tiempo en su página, lo cual es una GRAN ventaja.
¿Por qué? Porque puede significar una tasa de rebote más baja, y eso es bueno para el SEO.
¿Cuáles son los mejores esquemas de color para sitios web?
1. Colores monocromáticos para sitios web
Una de las formas más sencillas de abordar la creación de esquemas de color de un sitio web es mediante el uso de colores monocromáticos.
¿Qué es eso?
Una paleta de colores monocromática contiene todas las variaciones de un solo color. Puede ser rojo claro, rojo oscuro, rojo pastel, carmesí, “salmón”, etc.
Es un enfoque seguro porque solo juegas con diferentes tonos del mismo tono que funcionan en armonía y no se contradicen entre sí.
2. Colores complementarios para sitios web
Si no está seguro de qué colores complementarios elegir para la paleta de su sitio, es mejor usar la rueda de colores para simplificar su vida. De esta manera, también es (casi) imposible hacer selecciones incorrectas.
La regla general es elegir colores en el lado opuesto de la rueda de colores.
Por ejemplo, elegiría amarillo y violeta, naranja y azul, rojo y verde, etc. Esto crea un contraste agradable y hace que su sitio web sea más dinámico.
Nuestra recomendación : elija cualquier color que desee como base y luego use un color complementario (el que está al otro lado de la rueda de colores) para los detalles. Pero aún puede agregar blancos y negros si lo desea.
3. Colores análogos para sitios web
Mientras que los colores complementarios se encuentran uno contra el otro en la rueda de colores, los colores análogos son los que están uno al lado del otro.
Después de elegir el color dominante, también puede elegir el de la izquierda y el de la derecha, e inmediatamente tiene tres tonos con los que trabajar.
Si elige amarillo, también puede elegir amarillo-naranja y amarillo-verde. O en el caso del rojo, los dos colores análogos son el rojo anaranjado y el rojo violeta.
4. Colores triádicos y tetrádicos para sitios web
Este es un enfoque más avanzado al elegir los mejores colores para su sitio web, pero no se puede deshacer.
Colores triádicos : elija un tono en una rueda de colores y luego dibuje un triángulo. Los tres colores en la esquina del triángulo son colores triádicos.
Colores tetrádicos : Mismo punto inicial que antes, solo que dibujas un cuadrado, siendo cada esquina un color que entra en la categoría de colores tetrádicos.
5. Colores complementarios divididos para sitios web
Mientras que los colores complementarios se ubican en el lado opuesto de una rueda de colores, los tonos complementarios divididos se ubican a la izquierda y a la derecha del tinte en el otro lado.
En lenguaje sencillo: elegirías azul y naranja para una paleta complementaria. Pero elegiría azul, rojo anaranjado y amarillo anaranjado para el esquema complementario dividido.
¿Cómo elegir el esquema de color adecuado para el sitio web?
Solo necesita seguir algunas reglas generales al crear el esquema de color ideal para su sitio web.
No hay problema.
Pero si ya tiene un conjunto de productos y marcas, apéguese a eso porque la consistencia de la marca en múltiples canales es IMPRESCINDIBLE. No debes desviarte de ella.
Volvamos a las "reglas:"
- Elija cualquiera de las cinco combinaciones de colores anteriores porque están probadas y comprobadas.
- Deje que los colores que elija realcen su mensaje comercial . Si tiene un negocio respetuoso con el medio ambiente, es posible que desee centrarse en el uso de tonos naturales (verdes, marrones) y, si tiene una tienda de relojes de lujo, utilice colores llamativos y opulentos (negros, dorados).
- Mantenlo simple . Dos o tres tonos son más que suficientes. Claro, puede usar más, pero no hay necesidad de complicarlo demasiado a menos que sepa exactamente lo que quiere.
- Piense en su marca . Haz que los colores que elijas le recuerden a la gente tu marca. Probablemente pensará en el color rojo cuando alguien mencione a Coca-Cola.
- Familiarícese con los conceptos básicos de la psicología del color . Ejemplos: el verde es armonía, el azul es confiabilidad, el púrpura es realeza, el negro es lujo, el blanco es pureza, etc.
¡Eso es todo!
Ahora tiene todo lo necesario para crear el esquema de color definitivo para su sitio web. ¡Cree una impresión fuerte y duradera en su visitante!
Háganos saber si le gustó la publicación.
