Más de 35 ejemplos para volar tu mente
Publicado: 2022-09-22Un sitio web personal es su oportunidad de mostrar su personalidad y sus credenciales en un formato atractivo. Pero sin ejemplos sólidos de sitios web personales que lo guíen, es posible que no sepa cómo comenzar o qué funcionará mejor para su marca personal.
![→ Descargar ahora: 80 ejemplos de biografías profesionales [Plantillas gratuitas]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) En esta publicación, cubriremos los mejores ejemplos de sitios web personales que hemos visto, incluidos sitios web de currículums, portafolios, blogs y sitios web de demostración.
En esta publicación, cubriremos los mejores ejemplos de sitios web personales que hemos visto, incluidos sitios web de currículums, portafolios, blogs y sitios web de demostración.
¿Por qué crear un sitio web personal?
Esto es lo que pasa con los currículums y las cartas de presentación: no importa cuán único intente hacer el suyo propio, en su mayor parte, tienden a leer secos. Y hay una buena razón para ello: se supone que es una página única y sencilla que documenta su experiencia laboral. Y si bien ser conciso es bueno, hay muy pocas oportunidades de transmitir su singularidad, o de que su personalidad brille en absoluto.
Si bien un currículum es un documento único, en gran medida inmutable, un sitio web personal se puede personalizar y actualizar de acuerdo con lo que esté trabajando o lo que desee enfatizar. Es fluido y actual.
Además, el 80% de las empresas dicen que un sitio web personal es importante al evaluar a los candidatos para un puesto. Los reclutadores lo buscan en línea, y un sitio web personal que cuente la historia que desea contar puede marcar la diferencia entre usted y un candidato de la competencia.
Si está pensando en crear su propio sitio web personal, consulte los siguientes ejemplos que dan en el clavo. ¿Inspirado por un tipo particular de sitio web?
Haga clic en uno de los siguientes enlaces para ir a esa sección de este artículo:
Los mejores sitios web personales
- gary shen
- brandon johnson
- Quinton Harris
- Sean Halpin
- Tony D´Orio
- Verena Michelitsch
- gari cruze
- melanie david
- la bestia ha vuelto
- daniel molinillo
- el omnipresente
- Nación de ajetreo lateral
- cincuenta cafés
- Panadero minimalista
- Sr. Dinero Bigote
- albino tonnina
- robby leonardi
- samuel caña
- Devon apestaba
Sitios web de currículums personales
Ya sea que cree un sitio de una sola página o una cartera más grande, el currículum web sirve como una opción más personalizada para compartir información y demostrar sus habilidades tecnológicas, y puede ser utilizado por todo tipo de personas que buscan trabajo.
Incluso si tiene muy poca experiencia laboral, puede aprovechar un sitio web para crear una mejor imagen de sus capacidades y de usted mismo como candidato, mientras se apoya en su currículum tradicional para proporcionar la información básica.
1. Gary Sheng

A diferencia de un documento de currículum estándar, el sitio web de Sheng le facilita incluir logotipos y enlaces en los que se puede hacer clic que permiten que brillen sus habilidades de ingeniería de software y desarrollo web.

Nos encanta que los visitantes puedan optar por desplazarse hacia abajo en su página para ver todas las categorías del sitio web ("Acerca de mí", "Mi pasión", etc.), o saltar a una página específica usando la navegación superior.
La sección "Mi sistema" se lee como una declaración de misión de la empresa, y este toque personal ayuda a humanizar su trabajo y lo hace más memorable.
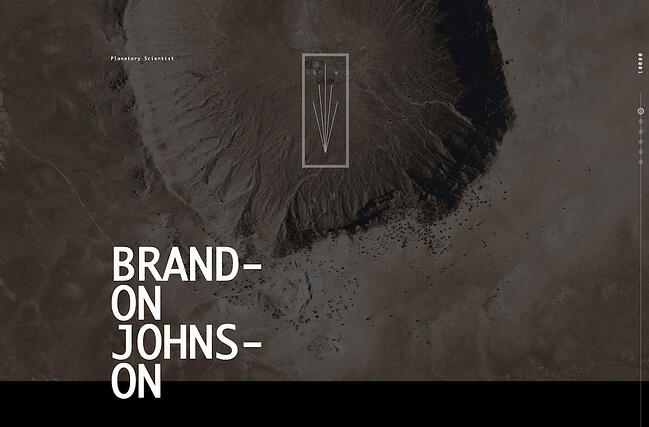
2. Brandon Johnson

Hay que ver el increíble currículum de Johnson para creerlo. Las bellas imágenes de los planetas ayudan a complementar su experiencia en ciencias planetarias, y las animaciones hacen que su currículum sea más una experiencia que un documento.
En términos de diseño, el fondo texturizado de varias capas agrega mayor profundidad a la página bidimensional de una manera que evoca sensaciones de espacio y los sistemas planetarios, en los que se centra el trabajo de Johnson.
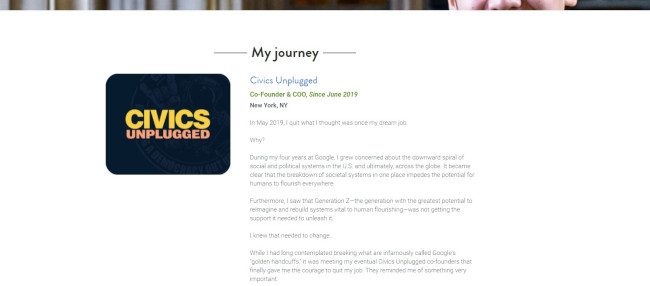
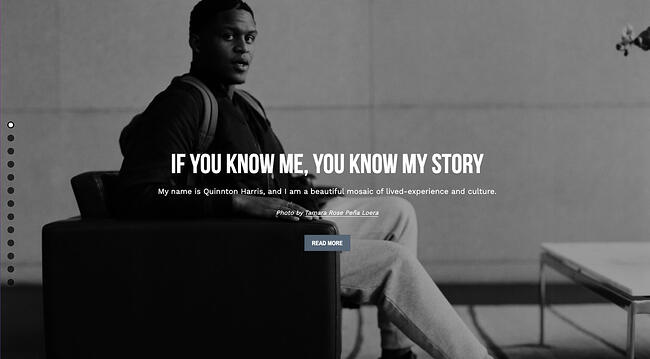
3. Quinton Harris
 El currículum de Harris usa fotos para contar su historia personal, y se lee como un álbum de recortes digital genial. Cubre todas las bases de un currículum, y más, al analizar su formación académica, experiencia laboral y habilidades de una manera muy visual.
El currículum de Harris usa fotos para contar su historia personal, y se lee como un álbum de recortes digital genial. Cubre todas las bases de un currículum, y más, al analizar su formación académica, experiencia laboral y habilidades de una manera muy visual.
Sin mencionar que la copia es fantástica. Está claro que Harris se tomó el tiempo de elegir cuidadosamente las palabras correctas para describir cada paso de su viaje personal y profesional.
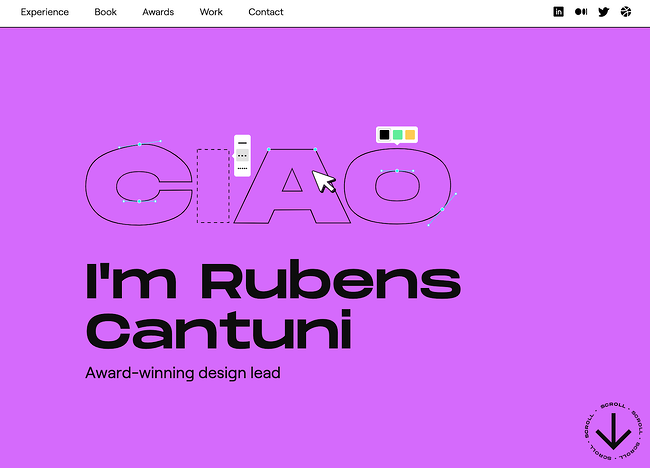
4. Rubens Cantuni
 El sitio web del currículum de Rubens Cantuni tiene todas las notas correctas: primero, muestra lo que hace con un divertido GIF que muestra la palabra "CIAO" siendo editada punto por punto, tal como lo haría en una herramienta de diseño. En segundo lugar, resume las fortalezas clave de Cantuni en un resumen agradable. En tercer lugar, enumera su experiencia en un formato plegable fácil de usar, por lo que si desea leer más, puede hacer clic en cada rol individual. Luego conduce a su libro y carpeta.
El sitio web del currículum de Rubens Cantuni tiene todas las notas correctas: primero, muestra lo que hace con un divertido GIF que muestra la palabra "CIAO" siendo editada punto por punto, tal como lo haría en una herramienta de diseño. En segundo lugar, resume las fortalezas clave de Cantuni en un resumen agradable. En tercer lugar, enumera su experiencia en un formato plegable fácil de usar, por lo que si desea leer más, puede hacer clic en cada rol individual. Luego conduce a su libro y carpeta.
En cada paso, se llega a apreciar el fuerte sentido del diseño de Cantuni, el pensamiento centrado en el usuario y la aguda perspicacia comercial. El diseñador termina con un llamado a la acción para que los visitantes se comuniquen con él. También insta a los reclutadores a preguntar sobre su trabajo al mencionar que solo puede compartir ciertas partes de su trabajo en privado. En su propio sitio, puede aprovechar proyectos con acuerdos de confidencialidad como "contenido privado".
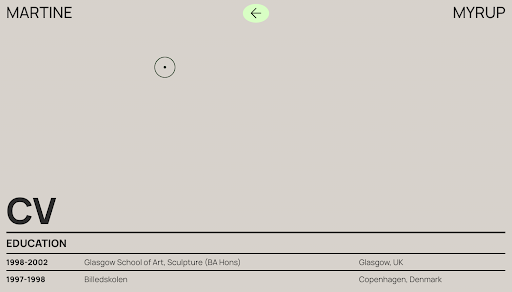
5. Martin Myrup
 El sitio web de Martine Myrup aparece dos veces en esta lista: primero, como uno de los mejores sitios web de currículums y, segundo, como uno de los mejores sitios web de portafolios que hemos visto. Como artista en ejercicio, Myrup debe enfatizar las imágenes en el diseño de su sitio web. Pero también incluye un currículum vitae HTML para empleadores potenciales y otras partes interesadas para ver sus títulos, exhibiciones, premios y publicaciones.
El sitio web de Martine Myrup aparece dos veces en esta lista: primero, como uno de los mejores sitios web de currículums y, segundo, como uno de los mejores sitios web de portafolios que hemos visto. Como artista en ejercicio, Myrup debe enfatizar las imágenes en el diseño de su sitio web. Pero también incluye un currículum vitae HTML para empleadores potenciales y otras partes interesadas para ver sus títulos, exhibiciones, premios y publicaciones.
El CV tiene un formato claro y fácil de escanear, con encabezados en negrita que separan cada sección y fechas en el lado izquierdo. Si bien los CV de los artistas tienen un formato diferente al de los profesionales, el formato de Myrup funcionaría prácticamente en cualquier campo con algunos ajustes.
6. Taylor Vowell
 El sitio web de currículum de Taylor Vowell es un excelente ejemplo de cómo presentarse de una manera agradable al tiempo que destaca su experiencia profesional. Comienza con un resumen sobre su vida personal: “Soy padre de 3 hijos, un ávido coleccionista de cómics y cromos deportivos, y un gran fanático de Avs y Broncos”. Eso atrae a los lectores de inmediato y les brinda una forma de romper el hielo cuando se acercan a Vowell.
El sitio web de currículum de Taylor Vowell es un excelente ejemplo de cómo presentarse de una manera agradable al tiempo que destaca su experiencia profesional. Comienza con un resumen sobre su vida personal: “Soy padre de 3 hijos, un ávido coleccionista de cómics y cromos deportivos, y un gran fanático de Avs y Broncos”. Eso atrae a los lectores de inmediato y les brinda una forma de romper el hielo cuando se acercan a Vowell.
Más adelante en la página, incluye su experiencia en un carrusel con tarjetas para cada uno de sus empleadores. Si está interesado en ver más de su experiencia, puede hacer clic en la siguiente tarjeta o puede seguir desplazándose para ver sus habilidades en marketing, diseño de productos y tecnología, así como sus fortalezas y recomendaciones. Este es un sitio web de currículum sólido que termina con un llamado a la acción atractivo y llamativo.
7. Johannes Schuchner
 El sitio web de currículum cinematográfico de Johannes Schuchner es un ejemplo que demuestra cómo mostrar su creatividad y personalidad al mismo tiempo que destaca sus logros profesionales más importantes. Si bien el currículum está en alemán, aún puede comprender las fortalezas clave del actor.
El sitio web de currículum cinematográfico de Johannes Schuchner es un ejemplo que demuestra cómo mostrar su creatividad y personalidad al mismo tiempo que destaca sus logros profesionales más importantes. Si bien el currículum está en alemán, aún puede comprender las fortalezas clave del actor.
En la parte inferior, los directores de casting tienen la opción de descargar una versión en PDF de los créditos cinematográficos y el trabajo teatral de Schuchner. Este sitio web muestra que puede romper las reglas con buen gusto en su propio sitio, siempre que tenga en cuenta a su público objetivo.
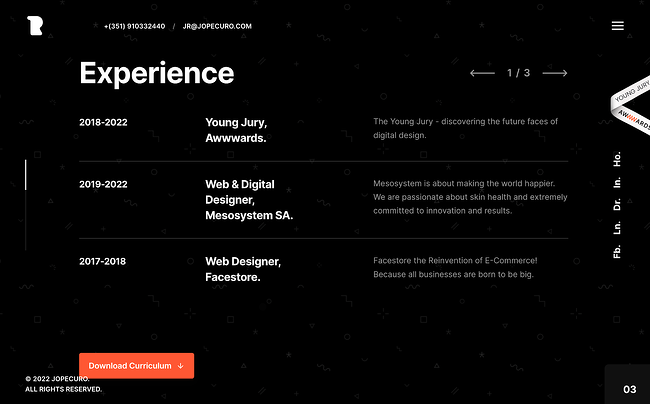
8. José Rocha
 José Rocha es un diseñador que utiliza deliciosos efectos de paralaje en su sitio para atraer a los espectadores y visitantes. Se presenta a sí mismo como un diseñador de pila completa, cubre sus áreas de fortaleza clave y luego invita a los lectores a recorrer su experiencia en una sección interactiva concisa.
José Rocha es un diseñador que utiliza deliciosos efectos de paralaje en su sitio para atraer a los espectadores y visitantes. Se presenta a sí mismo como un diseñador de pila completa, cubre sus áreas de fortaleza clave y luego invita a los lectores a recorrer su experiencia en una sección interactiva concisa.
En la parte superior hay una barra de navegación transparente con su información de contacto, lo que permite a los visitantes del sitio web ponerse en contacto con él rápidamente si así lo desean. En la parte inferior hay un formulario formal donde las personas pueden enviar una consulta.
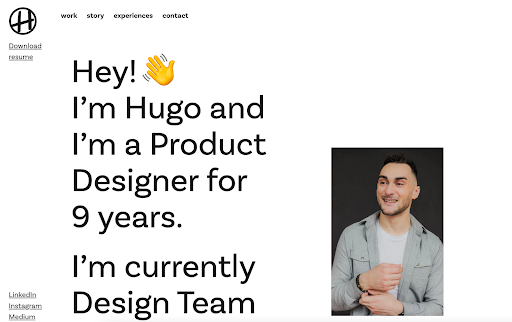
9. Hugo Bazin
 Hugo Bazin es un diseñador de productos cuyo sitio web de currículum combina la amabilidad con un diseño atractivo para el usuario. En la esquina superior izquierda, incluye un botón adhesivo para descargar su currículum en formato PDF, pero si está interesado en obtener una descripción general, puede desplazarse hacia abajo hasta la sección "Experiencia", donde puede ver su currículum actual y empleadores anteriores.
Hugo Bazin es un diseñador de productos cuyo sitio web de currículum combina la amabilidad con un diseño atractivo para el usuario. En la esquina superior izquierda, incluye un botón adhesivo para descargar su currículum en formato PDF, pero si está interesado en obtener una descripción general, puede desplazarse hacia abajo hasta la sección "Experiencia", donde puede ver su currículum actual y empleadores anteriores.
A lo largo de la copia, Bazin usa emojis para mostrar su personalidad, pero es selectivo. Mantiene los emojis fuera de la sección "Experiencia" de la página web, donde es fundamental mantener un tono serio y profesional.
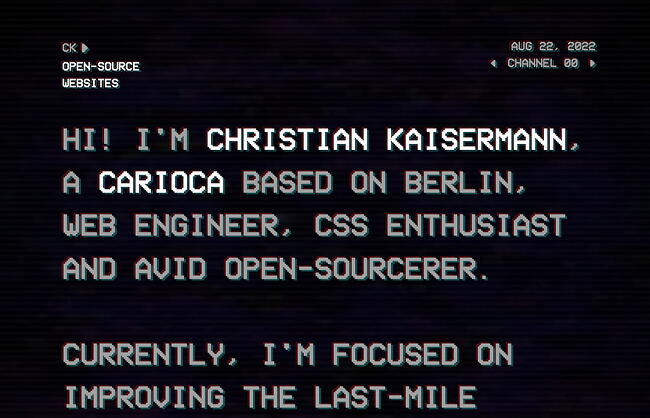
10. Christian Kaisermann
 El sitio web de currículum de Christian Kaisermann emplea imágenes únicas para mantener a los espectadores en la página y mostrar sus sólidas habilidades de codificación. En la parte superior derecha, tiene la opción de cambiar de canal a canal, como lo haría en un televisor antiguo. También incluye solo dos párrafos de copia en la página de inicio, lo que demuestra que permanecer breve es clave si desea que los visitantes se concentren en el diseño de su sitio web.
El sitio web de currículum de Christian Kaisermann emplea imágenes únicas para mantener a los espectadores en la página y mostrar sus sólidas habilidades de codificación. En la parte superior derecha, tiene la opción de cambiar de canal a canal, como lo haría en un televisor antiguo. También incluye solo dos párrafos de copia en la página de inicio, lo que demuestra que permanecer breve es clave si desea que los visitantes se concentren en el diseño de su sitio web.
En la esquina inferior izquierda, los usuarios pueden acceder al currículum HTML rastreable, correo electrónico, Twitter y LinkedIn de Kaisermann. También puede activar el "Modo espacial", que muestra un control remoto para cambiar los canales, ¡muy genial!
Mejores prácticas para sitios web de currículums
- Codifique su currículum para que pueda ser rastreado por los motores de búsqueda.
- Ofrezca un botón para descargar su currículum en PDF para que el gerente de contratación pueda agregarlo a su archivo.
- Mantenga la marca consistente entre el sitio web y las versiones del documento: use fuentes, colores e imágenes similares para que sea fácil de reconocer.
- Sé creativo y auténtico contigo mismo. Piense en los colores, las imágenes y los medios que desea que formen parte de su historia y que no podría incluir en un documento de currículum.
Portafolios Personales
Crear un portafolio en línea es una herramienta de marca personal y marketing muy útil si su experiencia laboral y su conjunto de habilidades requieren la creación de contenido. De hecho, los fotógrafos, diseñadores gráficos, ilustradores, escritores y especialistas en marketing de contenido pueden usar portafolios web para mostrar sus habilidades de una manera más fácil de usar que un currículum o un portafolio impreso.
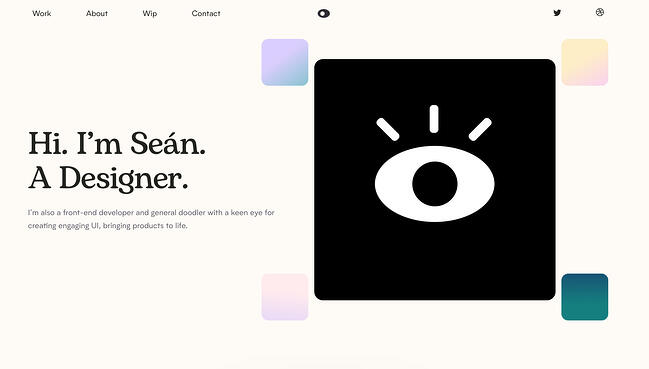
11. Sean Halpin
 El portafolio de Halpin es corto, dulce y directo, lo cual es auténtico para su voz y marca personal descrita en el sitio. En lugar de una gran cantidad de copias, Halpin presenta grandes tarjetas en miniatura para que sus proyectos hablen por sí mismos y permitan al usuario profundizar más si alguno le llama la atención.
El portafolio de Halpin es corto, dulce y directo, lo cual es auténtico para su voz y marca personal descrita en el sitio. En lugar de una gran cantidad de copias, Halpin presenta grandes tarjetas en miniatura para que sus proyectos hablen por sí mismos y permitan al usuario profundizar más si alguno le llama la atención.
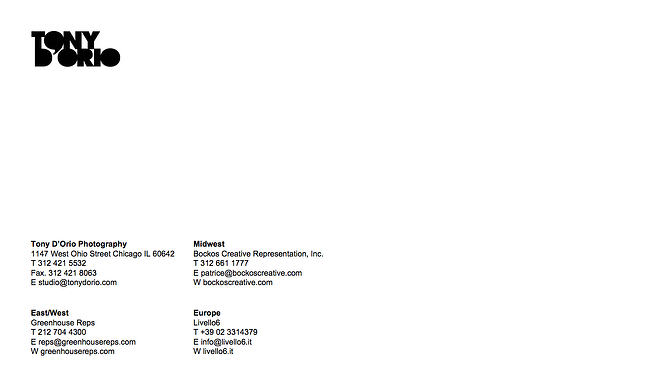
12. Tony D'Orio

Es importante mantener el diseño de su portafolio visual simple para permitir que las imágenes capten la atención de los visitantes, y D'Orio logra esto al presentar fotografías audaces al frente y al centro de su sitio web. Su logotipo y menú de navegación son claros y no distraen la atención de su trabajo. Y facilita que los clientes potenciales descarguen su trabajo de forma gratuita.
¿Quieres probarlo? Haga clic en el menú de hamburguesas en la esquina superior izquierda, luego seleccione + Crear un PDF para seleccionar tantas imágenes como desee descargar.
Una vez que abra el PDF, notará que viene completamente equipado con la tarjeta de presentación de D'Orio como portada... en caso de que la necesite.

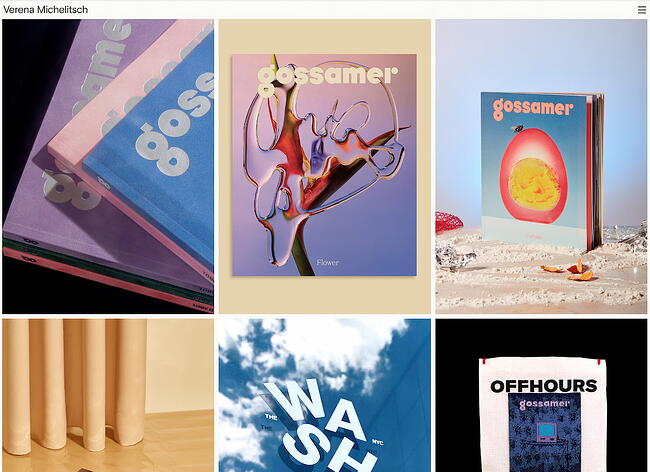
13. Verena Michelitsch
 Cuando eres diseñador, no debe quedar sin usar ni un píxel de tu sitio web personal. El portafolio de Verena Michelitsch, que se muestra arriba, está cubierto de punta a punta con obras de arte. De su extensa biblioteca de trabajo, eligió exhibir múltiples colores, estilos y dimensiones para que los visitantes puedan ver cuánto rango tiene como diseñadora. Es un ejemplo perfecto del adagio clásico, "muestra, no digas".
Cuando eres diseñador, no debe quedar sin usar ni un píxel de tu sitio web personal. El portafolio de Verena Michelitsch, que se muestra arriba, está cubierto de punta a punta con obras de arte. De su extensa biblioteca de trabajo, eligió exhibir múltiples colores, estilos y dimensiones para que los visitantes puedan ver cuánto rango tiene como diseñadora. Es un ejemplo perfecto del adagio clásico, "muestra, no digas".
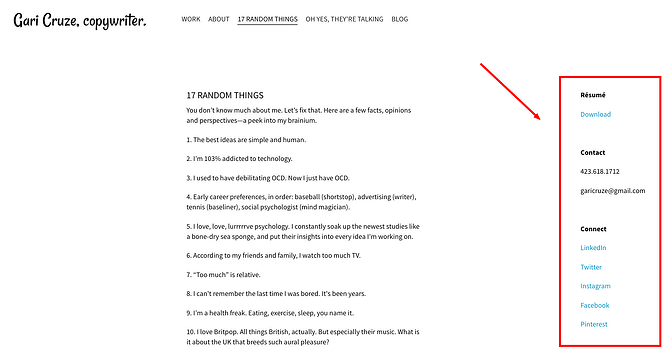
14. Gari Cruze

Cruze es un redactor. Pero al convertir su sitio web en un portafolio con imágenes de diferentes campañas en las que ha trabajado, hace que los visitantes quieran seguir haciendo clic para obtener más información sobre él. Además, hay un gran CTA en la parte superior de la página que lleva a los visitantes a su última publicación de blog.
La copia humorística de su sitio, específicamente en las secciones "17 cosas aleatorias" y "Oh, sí, están hablando", sirve para mostrar sus habilidades, al mismo tiempo que lo hace más memorable. Estas páginas también incluyen su información de contacto en el lado derecho, lo que facilita comunicarse y conectarse en cualquier momento:

15. Melanie Daveid
 El sitio web de Daveid es un gran ejemplo de "menos es más".
El sitio web de Daveid es un gran ejemplo de "menos es más".
El portafolio de este desarrollador presenta imágenes claras y bien marcadas de campañas y aplicaciones en las que Daveid trabajó, y muestra sus habilidades de codificación cuando hace clic para ver los detalles de su trabajo.
Si bien puede parecer demasiado mínimo incluir solo algunos ejemplos de su trabajo, Daveid hizo un servicio a su cartera al incluir sus mejores y más notables campañas. Al final del día, es mejor tener menos ejemplos de excelencia en su cartera que muchos ejemplos de mediocridad.
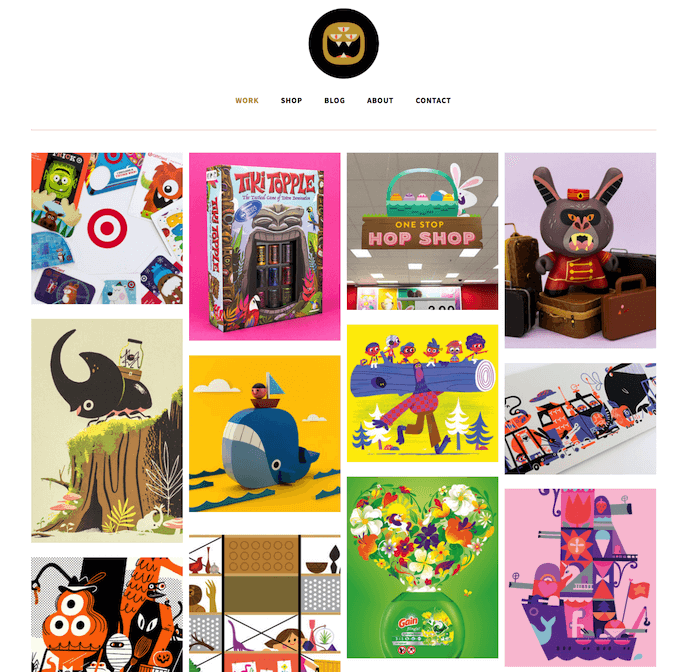
16. La bestia ha vuelto

El portafolio de Christopher Lee está ocupado y colorido de una manera que funciona. Cuando lee más sobre Lee en su sitio de fácil navegación, se da cuenta de que una página de inicio tan divertida y vibrante es perfecta para un ilustrador y diseñador de juguetes.

Conocido por su nombre de marca, "The Beast Is Back", el portafolio web de Lee destaca diseños llamativos con marcas reconocibles, como Target y Mario, junto con enlaces para comprar su trabajo. Este es otro portafolio estilo galería con toques de color que lo hacen divertido y le dan personalidad, haciéndolo más memorable.
17. Daniel Grindrod
 Este videógrafo independiente es otro ejemplo de un portafolio simple pero elegante, que permite a sus clientes potenciales navegar más profundamente en sus secciones de "Trabajo" y "Fotografías". El video de apertura en la página de inicio, como se muestra en la imagen fija de arriba, también asegura que los visitantes de su sitio sepan que está creando activamente un hermoso trabajo.
Este videógrafo independiente es otro ejemplo de un portafolio simple pero elegante, que permite a sus clientes potenciales navegar más profundamente en sus secciones de "Trabajo" y "Fotografías". El video de apertura en la página de inicio, como se muestra en la imagen fija de arriba, también asegura que los visitantes de su sitio sepan que está creando activamente un hermoso trabajo.
18. Byron McNally
 En su cartera, Byron McNally no incluye inmediatamente su trabajo, sino una foto de sí mismo, lo que fomenta de inmediato una conexión entre él y los visitantes del sitio web. Este diseño minimalista del sitio web también invita a los usuarios a continuar interactuando con el contenido del sitio web y ver algunas de sus producciones cinematográficas, comerciales y musicales recientes.
En su cartera, Byron McNally no incluye inmediatamente su trabajo, sino una foto de sí mismo, lo que fomenta de inmediato una conexión entre él y los visitantes del sitio web. Este diseño minimalista del sitio web también invita a los usuarios a continuar interactuando con el contenido del sitio web y ver algunas de sus producciones cinematográficas, comerciales y musicales recientes.
19. Martine Myrup
 Martine Myrup también estaba en nuestra lista de los mejores sitios web de currículums, pero también vale la pena mencionar su cartera. Con sus colores apagados y el uso creativo de la tipografía, transmite inmediatamente su visión y estética artística. La página también incluye un botón adhesivo de color verde brillante que le pide que consulte su CV. A medida que se desplaza hacia abajo en la página, puede ver una vista previa de su trabajo y hacer clic en el que más le interese, luego ponerse en contacto con ella mediante el correo electrónico en la parte inferior.
Martine Myrup también estaba en nuestra lista de los mejores sitios web de currículums, pero también vale la pena mencionar su cartera. Con sus colores apagados y el uso creativo de la tipografía, transmite inmediatamente su visión y estética artística. La página también incluye un botón adhesivo de color verde brillante que le pide que consulte su CV. A medida que se desplaza hacia abajo en la página, puede ver una vista previa de su trabajo y hacer clic en el que más le interese, luego ponerse en contacto con ella mediante el correo electrónico en la parte inferior.
20. David Perozzi
 Davide Perozzi usa su sitio web para mostrar sus fuertes habilidades de diseño y tipografía creativa, así como su trabajo anterior. Cuando pasa el cursor sobre cada elemento de su cartera, aparece una vista previa de la imagen que le da la oportunidad de ver más. El sitio web utiliza efectos de desplazamiento y texto en negrita para mantener a los espectadores interesados.
Davide Perozzi usa su sitio web para mostrar sus fuertes habilidades de diseño y tipografía creativa, así como su trabajo anterior. Cuando pasa el cursor sobre cada elemento de su cartera, aparece una vista previa de la imagen que le da la oportunidad de ver más. El sitio web utiliza efectos de desplazamiento y texto en negrita para mantener a los espectadores interesados.
Mejores prácticas para sitios web de cartera
- Usa principalmente elementos visuales. Incluso si está mostrando su trabajo escrito, el uso de logotipos u otras marcas es más llamativo para sus visitantes.
- No tengas miedo de ser tú mismo. ¡Tu personalidad, estilo y sentido del humor podrían ser lo que te diferencie de otros sitios!
- La organización es clave. Si su cartera está llena de fotos, logotipos y otras imágenes, asegúrese de que sea fácil para los visitantes navegar hasta donde puedan contactarlo.
- Marca tú mismo. Elija un logotipo o icono para que su información sea fácilmente identificable.
blogs personales
Publicar constantemente en un blog es una excelente manera de atraer la atención en las redes sociales y los motores de búsqueda, y atraer tráfico a su sitio. Bloguear es una forma inteligente de darle personalidad a su trabajo, hacer una crónica de sus experiencias y estirar sus músculos de escritura. Puede escribir un blog personal si es un escritor de oficio, pero prácticamente cualquier persona puede beneficiarse al agregar un blog a su sitio y proporcionar contenido útil para su audiencia.
21. El omnipresente

Este blog parece un poco más ocupado, pero su marca consistente ayuda a los visitantes a navegar fácilmente por el sitio. El blog de viajes utiliza la iconografía del globo terráqueo para mover a los visitantes por el sitio, lo que facilita la exploración de secciones más allá del blog.
Propiedad de la escritora Geraldine DeRuiter, este blog también presenta una sección "Lo mejor de" que permite a los nuevos visitantes aprender sobre lo que cubre el blog para aclimatarse. El esquema de colores es cálido, neutral y libre de desorden excesivo que podría distraer la atención del contenido.
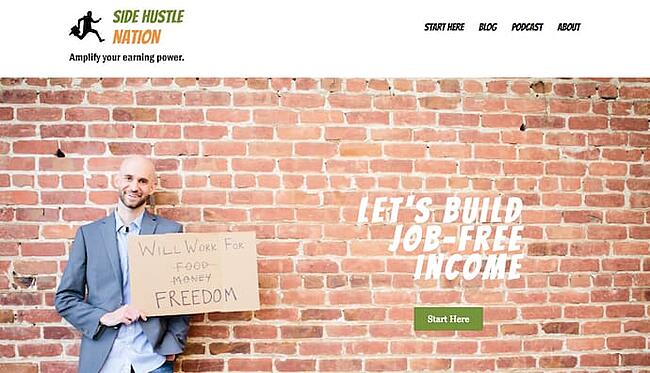
22. Nación del ajetreo lateral

Side Hustle Nation es el blog de negocios de Nick Loper, un asesor cuyo sitio web ofrece toneladas de valiosos consejos financieros para propietarios de negocios individuales. Su página de inicio, que se muestra arriba, establece un tono alegre pero apasionado para sus lectores. Sugiere que obtendrá contenido amigable, todo comprometido con un solo objetivo: la libertad financiera. La llamada a la acción verde, "Comience aquí", ayuda a los visitantes primerizos a saber exactamente cómo navegar en su sitio web.
En la página del blog de Nick, verá contenido que muestra a los lectores cómo el propio Nick crea contenido que ayuda a que su negocio crezca. Estos tipos de contenido les dan a las personas un vistazo detrás de la cortina de su operación, mostrándoles que practica lo que predica y que su visión es probada y verdadera.
23. cincuenta cafés
 El sitio web Fifty Coffees narra la serie de reuniones de café de la autora en busca de su próxima oportunidad de trabajo, y hace un gran trabajo al utilizar fotografías e imágenes para ayudar a contar sus largas historias.
El sitio web Fifty Coffees narra la serie de reuniones de café de la autora en busca de su próxima oportunidad de trabajo, y hace un gran trabajo al utilizar fotografías e imágenes para ayudar a contar sus largas historias.
¿La mejor parte? Cada publicación termina con conclusiones numeradas de sus reuniones para facilitar la comprensión de lectura. La fotografía de alta calidad utilizada para complementar las historias es como la guinda del pastel.
24. Panadero minimalista
 No destaco el blog de comida de Dana solo porque la comida se ve deliciosa y tengo hambre. Su blog utiliza un fondo blanco simple para que su fotografía de alimentos destaque, una marca única para que sea memorable y una mini biografía para personalizar su sitio web.
No destaco el blog de comida de Dana solo porque la comida se ve deliciosa y tengo hambre. Su blog utiliza un fondo blanco simple para que su fotografía de alimentos destaque, una marca única para que sea memorable y una mini biografía para personalizar su sitio web.
25. Sr. Dinero Bigote
 Mr. Money Moustache podría adoptar una fachada al estilo de las Pandillas de Nueva York de la vieja escuela, pero el diseño de su blog, y los consejos que ofrece el blog, no podrían ser más frescos (tampoco se ve así).
Mr. Money Moustache podría adoptar una fachada al estilo de las Pandillas de Nueva York de la vieja escuela, pero el diseño de su blog, y los consejos que ofrece el blog, no podrían ser más frescos (tampoco se ve así).
Este blog financiero es un sitio web divertido y navegable que ofrece información sólida sobre la administración del dinero para el profano. Si bien sus historias personales ayudan a respaldar la legitimidad de su consejo, los enlaces de navegación que rodean su logotipo facilitan el acceso directo a su contenido sin ningún contexto previo en torno a su marca.
26. Marco Feng
 El blog de viajes de Marco Feng es colorido, único e informativo. Cuando llegue al sitio, puede acceder de inmediato a la publicación del blog que más le llame la atención o explorar por destino. Nuestra parte favorita del sitio es el banner de desplazamiento en la parte superior que proporciona una prueba social: como lector, se uniría a 3 millones más. Aprovechar el tamaño de tu audiencia te ayudará a lucir más autoritario y a establecer tu sitio como un destino.
El blog de viajes de Marco Feng es colorido, único e informativo. Cuando llegue al sitio, puede acceder de inmediato a la publicación del blog que más le llame la atención o explorar por destino. Nuestra parte favorita del sitio es el banner de desplazamiento en la parte superior que proporciona una prueba social: como lector, se uniría a 3 millones más. Aprovechar el tamaño de tu audiencia te ayudará a lucir más autoritario y a establecer tu sitio como un destino.
27. Miramono
 Miramono es un blog de fotografía único creado por Fernando Puente, donde cura una “selección de fotógrafos que ama profundamente”. En él incluye entrevistas, ensayos y selecciones de fotografías. En la parte inferior hay un gráfico llamativo que invita a los espectadores a suscribirse. Nos encanta la simplicidad del diseño del sitio web, así como su propuesta de valor única.
Miramono es un blog de fotografía único creado por Fernando Puente, donde cura una “selección de fotógrafos que ama profundamente”. En él incluye entrevistas, ensayos y selecciones de fotografías. En la parte inferior hay un gráfico llamativo que invita a los espectadores a suscribirse. Nos encanta la simplicidad del diseño del sitio web, así como su propuesta de valor única.
28. Hacedor de rayos
 Este blog combina un diseño visual atractivo con la facilidad de uso. Dado que el japonés se escribe verticalmente, la página de inicio incluye una serie de tarjetas verticales, cada una para una publicación de blog diferente. Luego puede hacer clic en cada tarjeta para expandir una publicación específica. El escritor divide sus reflexiones en tres categorías: hacer, pensar y revoltijo. Habla de su vida personal en el hogar, así como de su vida en el trabajo, personificando lo que debe contener un blog personal.
Este blog combina un diseño visual atractivo con la facilidad de uso. Dado que el japonés se escribe verticalmente, la página de inicio incluye una serie de tarjetas verticales, cada una para una publicación de blog diferente. Luego puede hacer clic en cada tarjeta para expandir una publicación específica. El escritor divide sus reflexiones en tres categorías: hacer, pensar y revoltijo. Habla de su vida personal en el hogar, así como de su vida en el trabajo, personificando lo que debe contener un blog personal.
29. Sal en nuestro cabello
 Salt in Our Hair es un blog de viajes con un diseño de usuario excepcional. Los blogueros, Nick y Hannah, se presentan en la pantalla de bienvenida. Luego, los usuarios tienen la opción de elegir un destino específico para leer o encontrar un tema específico usando el menú superior.
Salt in Our Hair es un blog de viajes con un diseño de usuario excepcional. Los blogueros, Nick y Hannah, se presentan en la pantalla de bienvenida. Luego, los usuarios tienen la opción de elegir un destino específico para leer o encontrar un tema específico usando el menú superior.
30. Daniel Ver
 Daniel See usa la sección de blog de su sitio web para compartir sus pensamientos sobre el diseño. Como diseñador, utiliza su experiencia en la materia para escribir publicaciones de blog sobre procesos creativos. También invita a los lectores a enviar sus comentarios e ideas al incluir un botón para "informarle sobre sus pensamientos".
Daniel See usa la sección de blog de su sitio web para compartir sus pensamientos sobre el diseño. Como diseñador, utiliza su experiencia en la materia para escribir publicaciones de blog sobre procesos creativos. También invita a los lectores a enviar sus comentarios e ideas al incluir un botón para "informarle sobre sus pensamientos".
Prácticas recomendadas para blogs
- Mantenga su sitio simple y ordenado para evitar distracciones adicionales más allá de las publicaciones del blog.
- Publica a menudo. Aquellos que priorizan los esfuerzos de marketing tienen 13 veces más probabilidades de ver un ROI positivo.
- Experimente con diferentes estilos de blog, como listas, entrevistas, gráficos y viñetas.
- Emplee imágenes para dividir el texto y agregar contexto a su discusión.
Sitios web de demostración personales
Otra forma genial de promocionarte a ti mismo y a tus habilidades es crear un sitio web personal que también sirva como demostración de tus habilidades de codificación, diseño, ilustración o desarrollador. Estos sitios pueden ser interactivos y animados de manera que brinden información sobre usted y también muestren a los gerentes de contratación por qué deberían trabajar con usted. Esta es una excelente opción de sitio web para creadores de contenido técnico y artístico, como desarrolladores, animadores, diseñadores de UX, administradores de contenido de sitios web e ilustradores.
31. Albino Tonnina
 Tonnina está mostrando habilidades de desarrollo web avanzadas y complicadas, pero las imágenes y los métodos de narración que usa son simples y fáciles de entender. En el proceso, obtienes una demostración de la profundidad de su experiencia en animación y codificación.
Tonnina está mostrando habilidades de desarrollo web avanzadas y complicadas, pero las imágenes y los métodos de narración que usa son simples y fáciles de entender. En el proceso, obtienes una demostración de la profundidad de su experiencia en animación y codificación.
32. Robby Leonardi
 El increíble sitio web de demostración de Leonardi utiliza habilidades de animación y desarrollo web para convertir su cartera y currículum en un videojuego para los visitantes del sitio. La marca caprichosa y la forma única de compartir información aseguran que su sitio sea memorable para los visitantes.
El increíble sitio web de demostración de Leonardi utiliza habilidades de animación y desarrollo web para convertir su cartera y currículum en un videojuego para los visitantes del sitio. La marca caprichosa y la forma única de compartir información aseguran que su sitio sea memorable para los visitantes.
33. Samuel Reed
 Reed usa su página como una demostración de principio a fin de cómo codificar un sitio web. Su sitio web comienza como una página en blanco y termina como un sitio totalmente interactivo en el que los visitantes pueden verlo programar ellos mismos. El factor genial hace que este sitio web sea memorable y hace que sus habilidades sean extremadamente comercializables.
Reed usa su página como una demostración de principio a fin de cómo codificar un sitio web. Su sitio web comienza como una página en blanco y termina como un sitio totalmente interactivo en el que los visitantes pueden verlo programar ellos mismos. El factor genial hace que este sitio web sea memorable y hace que sus habilidades sean extremadamente comercializables.
34. Renaud Rohlinger
 El sitio de demostración de Renaud Rohlinger hace un excelente trabajo al mostrar sus habilidades de diseño en 3D, y va un paso más allá al contarles a los visitantes todo sobre él y sus pasiones. Es el equilibrio perfecto entre una demostración y una minicartera.
El sitio de demostración de Renaud Rohlinger hace un excelente trabajo al mostrar sus habilidades de diseño en 3D, y va un paso más allá al contarles a los visitantes todo sobre él y sus pasiones. Es el equilibrio perfecto entre una demostración y una minicartera.
Además, nos encanta el vídeo que incluye como fondo, así como los efectos de paralaje que se activan a medida que te desplazas por la página.
35. Enrique Moreu
 Enric Moreu muestra sus habilidades de diseño en 3D creando un currículum 3D interactivo. A medida que los usuarios se desplazan, la página los lleva sin problemas a través de los idiomas hablados, los lenguajes de codificación, las habilidades y las experiencias laborales de Moreu. Es atractivo, ligero en texto y visualmente impactante.
Enric Moreu muestra sus habilidades de diseño en 3D creando un currículum 3D interactivo. A medida que los usuarios se desplazan, la página los lleva sin problemas a través de los idiomas hablados, los lenguajes de codificación, las habilidades y las experiencias laborales de Moreu. Es atractivo, ligero en texto y visualmente impactante.
36. Mariah Weathersby
 Mariah Weathersby ha codificado un sorprendente currículum "jugable" que rinde homenaje a los juegos de la vieja escuela y muestra sus sólidas habilidades de diseño. Si le encanta experimentar la nostalgia, este sitio web de demostración lo atraerá. Si solo desea el currículum, tiene la opción de descargar una versión basada en texto: todos ganan.
Mariah Weathersby ha codificado un sorprendente currículum "jugable" que rinde homenaje a los juegos de la vieja escuela y muestra sus sólidas habilidades de diseño. Si le encanta experimentar la nostalgia, este sitio web de demostración lo atraerá. Si solo desea el currículum, tiene la opción de descargar una versión basada en texto: todos ganan.
37. Isaac Fayemi
 El sitio web de demostración de Isaac Fayemi es sutil y sorprendente al mismo tiempo. En lugar de cargar la página con gráficos excesivos, ha creado una versión 3D de su cabeza que sigue el cursor mientras te mueves. Tienes dos opciones: saber más sobre él o ver más de su trabajo. Este sitio web de demostración es un ejemplo estelar de cómo mantenerlo simple y al mismo tiempo deleitar los sentidos.
El sitio web de demostración de Isaac Fayemi es sutil y sorprendente al mismo tiempo. En lugar de cargar la página con gráficos excesivos, ha creado una versión 3D de su cabeza que sigue el cursor mientras te mueves. Tienes dos opciones: saber más sobre él o ver más de su trabajo. Este sitio web de demostración es un ejemplo estelar de cómo mantenerlo simple y al mismo tiempo deleitar los sentidos.
Mejores prácticas para sitios web de demostración
- Marca tu marca y usa logotipos y colores consistentes para identificar tu nombre y tus habilidades entre el grupo de elementos visuales.
- No abrume a sus visitantes con demasiadas imágenes a la vez, especialmente si su demostración es animada. Asegúrese de que las imágenes sean fáciles de entender para que los visitantes no sean bombardeados cuando visiten su sitio.
Desarrollo de un sitio web personal
Independientemente del tipo de sitio web personal que esté creando, hay mucha inspiración arriba sobre cómo transmitir personalidad mientras se conecta con su audiencia. Teniendo en cuenta los consejos anteriores, recuerda diseñar para la experiencia de tu audiencia y, lo más importante, diviértete.
Nota del editor: esta publicación se publicó originalmente en abril de 2019 y se actualizó para que sea más completa.

Publicado originalmente el 22 de septiembre de 2022 a las 7:00:00, actualizado el 22 de septiembre de 2022
