4 trucos de diseño que dispararán tus tasas de conversión
Publicado: 2018-11-024 trucos de diseño –
Tiene un sitio atractivo que ha obtenido excelentes críticas tanto de clientes como de críticos. Sus productos son tan buenos que la gente no puede evitar amarlos. Y gracias a su marketing, su tráfico sigue aumentando cada mes.
Pero hay un problema: nadie realiza ninguna acción en su sitio. Los visitantes pasan, pasan minutos en el sitio y se van sin siquiera darle su dirección de correo electrónico.
Esta es la realidad de tantos sitios web hoy en día. Pueden presumir de un diseño impecable y un marketing estelar, pero sus tasas de conversión siguen siendo bajas debido a las malas decisiones de diseño.
En este artículo, compartiré 4 consejos de diseño que puede usar de inmediato para disparar sus conversiones, sin importar en qué nicho se encuentre.
1. Haz que tus llamadas a la acción se destaquen
Uno de los mayores errores que puede cometer en el diseño web es hacer que sus CTA se mezclen con el resto de su sitio. Si el CTA no grita virtualmente "¡haz clic en mí!", tus visitantes lo ignorarán.
El truco es hacer un CTA que se destaque sin distraer. Debería ser obvio para cualquier usuario que se puede hacer clic en el CTA. También debe colocarse en un área de alto tráfico de cursores altamente visible en la página.
Aquí hay algunas cosas que puede hacer para que sus CTA destaquen:
- Colores contrastantes: elija un color CTA que contraste con el esquema de color dominante de su página web. Si el color de su sitio es azul, por ejemplo, elija un CTA naranja. Dado que este color está directamente opuesto al azul en la rueda de colores, se destacará en una página.
- Efectos: agrega efectos y elementos sutiles a la llamada a la acción para que destaque. Colocar un borde, agregar un ícono o usar un efecto de sombra puede dejar en claro a los visitantes que se puede hacer clic en el CTA. Su objetivo es hacer que la CTA se vea diferente de otros elementos en la página.
- Ubicación: los usuarios no deberían tener que luchar para encontrar su CTA. Colóquelos en áreas de alto tráfico de cursores o de alta visibilidad de la página, como arriba de la página o en el menú de navegación.
- Tamaño: Los elementos más grandes en cualquier página llaman nuestra atención. Haga que su CTA sea un poco más grande que los elementos en los que no se puede hacer clic. Si tiene dos botones uno al lado del otro y quiere enfatizar uno, hágalo más grande.
Tenga cuidado con hacer que el CTA sea demasiado prominente. Eso puede hacer que parezca spam (¿recuerdas esos gigantescos botones de 'descarga' en los sitios web de torrents?) y desalentar los clics.
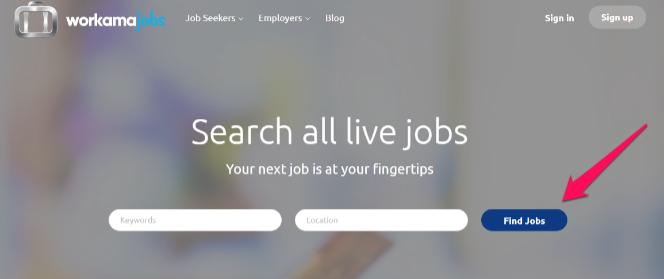
Por ejemplo, este CTA en Workamajobs usa un color azul y se coloca en un área de alta visibilidad de la página. Observe cómo contrasta con el gris de la CTA de "registro":

2. Haz un mejor uso de los colores
Piensa en la marca Coca-Cola. ¿Puedes visualizarlo sin su familiar color rojo brillante? ¿Crees que la marca tendría el mismo impacto si fuera azul?
Los que no son diseñadores no siempre se dan cuenta, pero el color juega un papel fundamental en la optimización de la tasa de conversión y la marca. Diferentes colores evocan diferentes emociones en las personas. El azul es el color del cielo y tiene un efecto calmante en las personas. También es un color “serio”. Cuando le pides a la gente que haga las cosas de color “brillante”, rara vez elegirán el azul.
(Es por eso que tantas empresas empresariales usan el azul en sus logotipos: IBM, GE, Samsung, AT&T, WalMart, etc.)
Su objetivo debe ser alinear su elección de color con su marca. No elijas un color apagado para una marca juvenil. Y no elija el rosa brillante si está compitiendo contra empresas B2B empresariales.
Aquí hay una guía rápida de las cualidades que asociamos con diferentes colores:
- El rojo es el color de la pasión, la energía y la juventud. Con frecuencia lo encontrará utilizado en marcas juveniles, especialmente en empresas de alimentos. Los ejemplos incluyen Kelloggs, Coca-Cola, Nintendo.
- El rosa es un color femenino y está asociado con el amor, la calma y el cuidado. Las marcas que lo utilizan con frecuencia atienden a las mujeres, como Cosmopolitan, Victoria's Secret, etc.
- El verde es el color de las plantas y, por lo tanto, está asociado con el crecimiento, la restauración y el medio ambiente. Descubrirá que a menudo lo usan marcas que quieren asociarse con la "restauración", como Holiday Inn, Starbucks, The Body Shop, etc.
- El amarillo es un color brillante, enérgico y alegre. Lo asocias con el sol. Las marcas que usan amarillo tienen un ambiente enérgico. Piense en los arcos dorados de McDonald's o en el caballo encabritado de Ferrari.
- El naranja como el amarillo es un color asociado con la calidez y el optimismo. Piense en marcas como Harley Davidson, Fanta y Nickelodeon.
Seleccionar los colores correctos para su marca puede requerir mucho pensamiento y contemplación. Hay muchas combinaciones de colores diferentes que se pueden usar, como el esquema de colores monocromático, complementario o triádico. A menudo, comenzará con el color principal, como el verde, que prefiera y construirá su combinación de colores a partir de eso. Si necesita un poco de ayuda para seleccionar la paleta de colores de su marca, existen herramientas útiles que puede usar, como esta creada por Bold Web Design. Muestra todas las paletas de colores de Fortune 500, incluidos sus colores primarios y secundarios.

Consulte esta imagen para obtener una descripción general rápida de la psicología del color y cómo las marcas la usan:

3. Agregue múltiples formas de suscripción
¿Recopila correos electrónicos pero solo tiene un botón de "suscripción" en su página web?
Entonces realmente te estás perdiendo un truco.
La recopilación de suscriptores, suscripciones y otra información útil tiene tanto que ver con la repetición como con el diseño. Cuando las personas ven algo repetido en su sitio web, es probable que piensen que es importante.
Analice cómo está utilizando actualmente los formularios de suscripción. Haz una lista de todas las posiciones donde aparece el formulario. Si es menos de tres veces, no estás repitiendo la forma lo suficiente.
Aquí hay algunos lugares donde debe agregar su formulario:
- Carga en el sitio web como tapete de bienvenida/pre-roll
- Encima del menú de navegación como barra superior
- En el menú de navegación
- En la página de inicio en la sección de imagen de héroe
- Encima, dentro y al final de las páginas de contenido
- en el pie de página
- en una ventana emergente
Elija cualquiera de las tres o cuatro ubicaciones y use su formulario de suscripción allí. Si bien corre el riesgo de molestar a algunos usuarios, el aumento en las tasas de conversión generalmente vale la pena.
4. Usa prueba social
Estás de viaje por una ciudad nueva y necesitas desayunar. Mientras conduce, ve dos cafés de desayuno. El primero tiene una larga fila de personas fuera de él. El otro parece más desierto que el Sahara.
¿A cuál vas?
El primero, por supuesto.
Los seres humanos buscan señales sociales para determinar si algo vale la pena. Se considera que un restaurante, negocio o marca que es muy querido por otros (o al menos percibido como muy querido por otros) tiene el valor más alto.
En el caso de compras con poca información (es decir, cuando el comprador no sabe mucho sobre el producto ni le interesa saber más), la prueba social se convierte en una poderosa forma de evaluar las ofertas. Cualquier cosa que parezca ser popular llamará su atención.
Intente agregar prueba social en su sitio web al:
- Compartir testimonios de clientes. Cuanto mayor sea la autoridad del cliente, más poderoso será el testimonio (es decir, el testimonio de una celebridad tiene más peso que el de un usuario habitual).
- Agregar reseñas y calificaciones a productos (como Amazon). Cuantas más calificaciones y reseñas, más fuerte será la "prueba social".
- Use la prueba social de la autoridad mostrando una lista de sitios web autorizados en los que ha sido publicado o los premios que ha recibido.
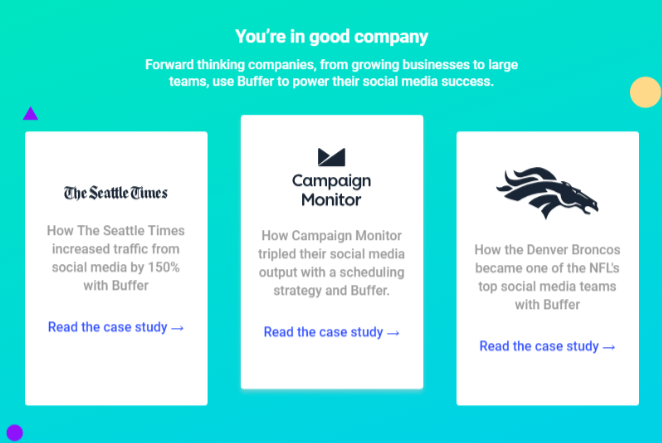
Por ejemplo, Buffer muestra una lista de clientes de prestigio en su página de inicio. Esto actúa como una fuerte prueba social ya que es probable que los clientes de Buffer respeten a estas organizaciones:

A ti
El diseño no se trata solo de hacer que las cosas se vean bien; también se trata de cumplir con los objetivos comerciales de un sitio web. Si bien muchos diseñadores pueden crear diseños impresionantes, aumentar las conversiones sigue siendo un desafío.
Utilice estos cuatro trucos de diseño para sacar más provecho de su sitio web. Al usar la prueba social, agregar más opciones de suscripción y mejorar tus CTA, dispararás tus tasas de conversión.
