42 trucos sumamente útiles para el archivo de funciones de WordPress
Publicado: 2023-09-16¿Te preguntas qué puedes hacer con el archivo de funciones de WordPress?
Todos los temas de WordPress vienen con un archivo funciones.php. Este archivo actúa como un complemento, lo que permite a los desarrolladores de temas y a los usuarios generales agregar código personalizado en WordPress fácilmente.
En este artículo te mostraremos algunos trucos útiles para el archivo de funciones de WordPress.

¿Qué es el archivo de funciones en WordPress?
El archivo funciones.php es un archivo de tema de WordPress que viene con todos los temas de WordPress gratuitos y premium.
Actúa como un complemento y permite a los desarrolladores de temas definir las características del tema. Los usuarios también pueden usarlo para agregar sus fragmentos de código personalizados en WordPress.
Sin embargo, mantener el código personalizado en el archivo de funciones de su tema no es la mejor manera de guardar sus personalizaciones. Si actualiza su tema, el archivo funciones.php se sobrescribirá y perderá sus fragmentos de código personalizados.
En su lugar, recomendamos a todos que utilicen WPCode, un complemento gratuito que le permite insertar fragmentos de código en su sitio web de WordPress sin editar ningún tema, complemento o archivo principal de WordPress.
La mejor parte es que todo su código personalizado se guarda por separado, por lo que las actualizaciones de WordPress no los eliminarán.
Como beneficio adicional, el complemento WPCode tiene una extensa biblioteca de fragmentos de código preconfigurados (incluidos muchos de esta lista). Puede implementar estos fragmentos de código con unos pocos clics.

Dicho esto, aquí hay una lista de elementos que cubriremos en este artículo. Puedes saltar a uno que te interese o simplemente seguirlo:
Cómo agregar estos fragmentos de código a su sitio web
Antes de comenzar, veamos cómo agregar los fragmentos de código de este artículo a su archivo de funciones de WordPress.
1. Agregue código personalizado al archivo de funciones usando WPCode (recomendado)
Primero, necesitas instalar y activar el complemento WPCode. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
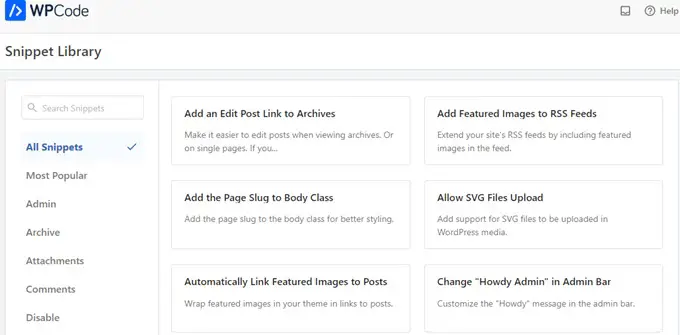
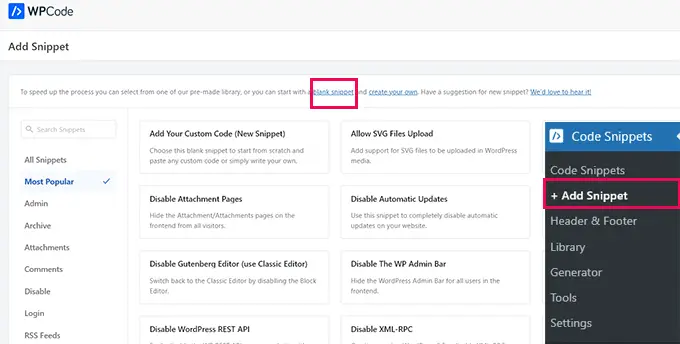
Tras la activación, vaya a la página Fragmentos de código »+ Agregar fragmento . Verá la biblioteca de códigos de WPCode con muchos fragmentos de códigos personalizados útiles ya agregados.

Si su fragmento de código hace lo mismo que los fragmentos de la biblioteca, puede probar el que ya se agregó allí.
Alternativamente, haga clic en el enlace "fragmento en blanco" para continuar agregando su fragmento de código personalizado.
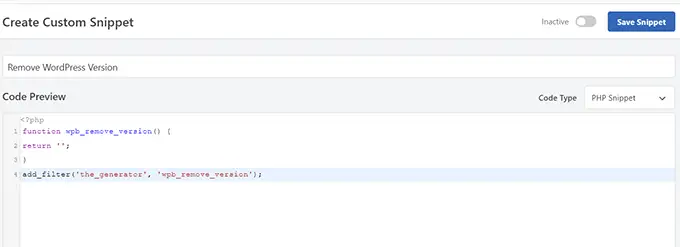
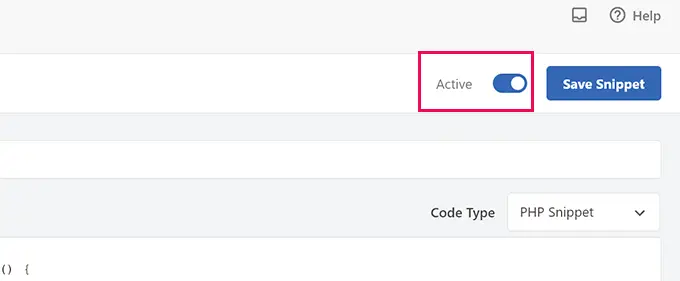
En la siguiente pantalla, proporcione un título para su código personalizado. Esto podría ser cualquier cosa que le ayude a identificar qué hace este fragmento de código.

A continuación, debe elegir el "Tipo de código". Si está agregando un código que funciona en el archivo funciones.php, debe seleccionar 'Fragmento de PHP'.
Debajo de eso, debe copiar y pegar su código personalizado en el cuadro "Vista previa del código".
Finalmente, debe configurar su fragmento como "Activo" y hacer clic en el botón "Guardar fragmento".

Su fragmento guardado ahora se ejecutará como lo haría si lo hubiera agregado al archivo funciones.php.
Puede repetir el proceso para agregar más fragmentos cuando sea necesario. También puedes desactivar un fragmento sin eliminarlo.
2. Agregue código personalizado directamente al archivo de funciones
El método WPCode siempre es mejor que agregar código al archivo de funciones del tema.
Sin embargo, algunos usuarios pueden estar escribiendo código para el tema de WordPress personalizado de un cliente o simplemente prefieren agregar código al archivo funciones.php.
En ese caso, así es como puedes agregar código al archivo funciones.php de tu tema de WordPress.
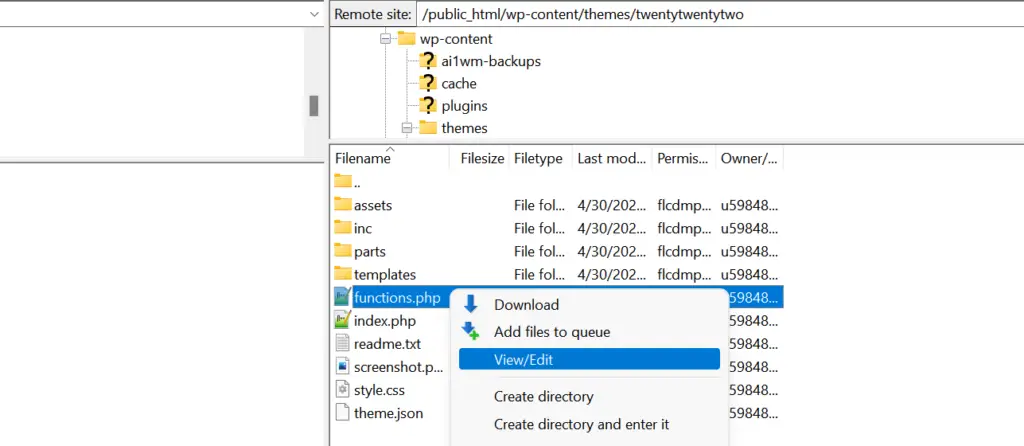
Primero, conéctese a su sitio web de WordPress mediante un cliente FTP. Una vez conectado, navegue hasta la carpeta /wp-content/themes/your-wordpress-theme/.

Allí encontrará el archivo funciones.php. Simplemente haga clic derecho y seleccione editar o descargar el archivo a su computadora para editarlo.
Puedes editarlo usando cualquier editor de texto sin formato como el Bloc de notas o TextEdit.
Luego, desplácese hacia abajo hasta la parte inferior del archivo funciones.php y pegue su fragmento de código allí. Puede guardar sus cambios y cargar el archivo funciones.php actualizado en su carpeta de temas.
Ahora puede visitar su sitio web de WordPress para ver su código personalizado en acción.
Ahora, echemos un vistazo a 42 trucos útiles diferentes para el archivo de funciones de WordPress.
1. Eliminar el número de versión de WordPress
Siempre debes utilizar la última versión de WordPress. Sin embargo, es posible que desees eliminar el número de versión de WordPress de tu sitio.
Simplemente agregue este fragmento de código a su archivo de funciones o como un nuevo fragmento de WPCode:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
Para obtener instrucciones detalladas, consulte nuestra guía sobre la forma correcta de eliminar el número de versión de WordPress.
2. Agregue un logotipo de panel personalizado
¿Quieres poner una etiqueta blanca en tu área de administración de WordPress? Agregar un logotipo de panel personalizado es el primer paso del proceso.
Primero, deberá cargar su logotipo personalizado en la carpeta de imágenes de su tema como custom-logo.png. Su logotipo personalizado debe tener una proporción de 1:1 (una imagen cuadrada) en 16×16 píxeles.
Después de eso, puedes agregar este código al archivo de funciones de tu tema o como un nuevo fragmento de WPCode:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Para obtener más detalles, consulte nuestra guía sobre cómo agregar un logotipo de panel personalizado en WordPress.
El pie de página en el área de administración de WordPress muestra el mensaje "Gracias por crear con WordPress". Puedes cambiarlo a lo que quieras agregando este código:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
No dude en cambiar el texto y los enlaces que desee agregar. Así es como se ve en nuestro sitio de prueba.

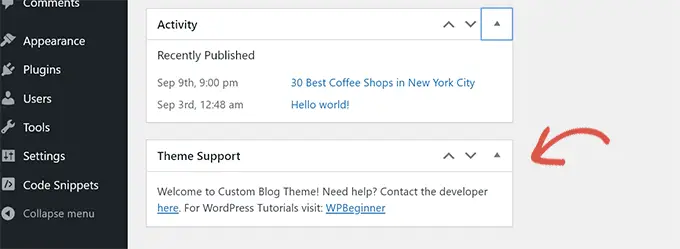
4. Agregue widgets de panel personalizados en WordPress
Probablemente hayas visto los widgets que muchos complementos y temas agregan al panel de WordPress. Puede agregar uno usted mismo pegando el siguiente código:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
Así es como se vería:

Para obtener más detalles, consulte nuestro tutorial sobre cómo agregar widgets de panel personalizados en WordPress.
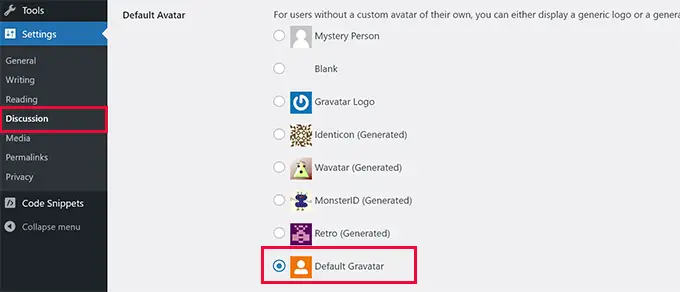
5. Cambie el Gravatar predeterminado en WordPress
¿Has visto el avatar del hombre misterioso predeterminado en los blogs? Puedes reemplazarlo fácilmente con tu propio avatar personalizado.
Simplemente cargue la imagen que desea usar como avatar predeterminado y agregue este código a su archivo de funciones o al complemento WPCode:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
Ahora puedes dirigirte a la página Configuración »Discusión y seleccionar tu avatar predeterminado.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo cambiar el gravatar predeterminado en WordPress.
6. Fecha de copyright dinámica en el pie de página de WordPress
Simplemente puedes agregar una fecha de copyright editando la plantilla de pie de página en tu tema. Sin embargo, no mostrará cuándo se inició su sitio y no cambiará automáticamente el año siguiente.
Este código puede agregar una fecha de copyright dinámica en el pie de página de WordPress:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
Después de agregar esta función, deberá abrir su archivo footer.php y agregar el siguiente código donde le gustaría mostrar la fecha de copyright dinámica:
<?php echo wpb_copyright(); ?>
Esta función busca la fecha de su primera publicación y la fecha de su última publicación. Luego devuelve los años donde quiera que llames a la función.
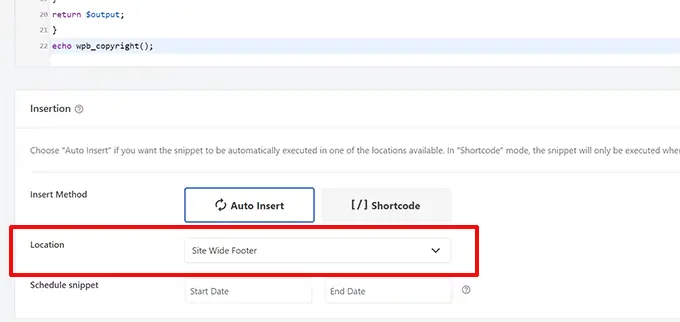
Consejo: si está utilizando el complemento WPCode, puede combinar los dos fragmentos de código. Después de eso, elija la ubicación "Pie de página de todo el sitio" en la sección "Inserción" de la configuración del fragmento. Esto mostrará automáticamente la fecha de copyright en el pie de página sin editar el archivo footer.php de tu tema.

Para obtener más detalles, consulte nuestra guía sobre cómo agregar fechas de derechos de autor dinámicas en WordPress.
7. Cambie aleatoriamente el color de fondo en WordPress
¿Quieres cambiar aleatoriamente el color de fondo de tu blog de WordPress para cada visita y recarga de página? Aquí se explica cómo hacer esto fácilmente.
Primero, agregue este código al archivo de funciones de su tema o al complemento WPCode:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
A continuación, necesitarás editar el archivo header.php en tu tema. Busque la etiqueta <body> y reemplácela con esta línea:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Ahora puede guardar sus cambios y visitar su sitio web para ver este código en acción.

Para obtener más detalles y métodos alternativos, consulte nuestro tutorial sobre cómo cambiar aleatoriamente el color de fondo en WordPress.
8. Actualice las URL de WordPress
Si su página de inicio de sesión de WordPress sigue actualizándose o no puede acceder al área de administración, entonces necesita actualizar las URL de WordPress.
Una forma de hacerlo es mediante el archivo wp-config.php. Sin embargo, si hace eso, no podrá establecer la dirección correcta en la página de configuración. Los campos URL de WordPress y URL del sitio estarán bloqueados y no podrán editarse.
En su lugar, simplemente agregue este código a su archivo de funciones para solucionar este problema:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
No olvide reemplazar ejemplo.com con su nombre de dominio.
Una vez que haya iniciado sesión, puede ir a la página de Configuración en el área de administración de WordPress y configurar las URL.
Después de eso, debes eliminar el código que agregaste al archivo de funciones o WPCode. De lo contrario, seguirá actualizando esas URL cada vez que se acceda a su sitio.
9. Agregue tamaños de imagen adicionales en WordPress
WordPress genera automáticamente varios tamaños de imagen cuando subes una imagen. También puedes crear tamaños de imagen adicionales para usar en tu tema.
Simplemente agregue este código al archivo de funciones de su tema o como un fragmento de WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Este código crea tres nuevos tamaños de imagen de diferentes tamaños. Siéntase libre de modificar el código para satisfacer sus necesidades.
Luego puedes mostrar un tamaño de imagen en cualquier parte de tu tema usando este código:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear tamaños de imagen adicionales en WordPress.
WordPress permite a los desarrolladores de temas definir menús de navegación y luego mostrarlos.
Puede agregar este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode para definir una nueva ubicación del menú en su tema:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Ahora puede ir a Apariencia »Menús en su panel de WordPress y consulte 'Mi menú personalizado' como opción de ubicación del tema.

Nota: Este código también funcionará con temas de bloque con la función de edición completa del sitio. Agregarlo habilitará la pantalla Menús en Apariencia.
Ahora necesitas agregar este código a tu tema donde deseas mostrar el menú de navegación:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo agregar menús de navegación personalizados en temas de WordPress.
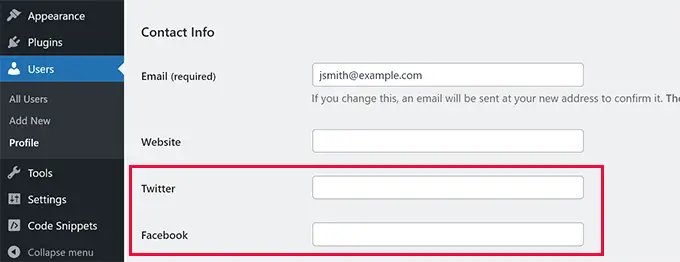
11. Agregar campos de perfil de autor
¿Quieres agregar campos adicionales a tus perfiles de autor en WordPress? Puede hacerlo fácilmente agregando este código a su archivo de funciones o como un nuevo fragmento de WPCode:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
Este código agregará campos de Twitter y Facebook a los perfiles de usuario en WordPress.

Ahora puedes mostrar estos campos en tu plantilla de autor de esta manera:
<?php echo get_the_author_meta('twitter') ?>
Es posible que también desee ver nuestra guía sobre cómo agregar campos de perfil de usuario adicionales en el registro de WordPress.
12. Agregar áreas o barras laterales listas para widgets en temas de WordPress
Este es uno de los fragmentos de código más utilizados y muchos desarrolladores ya saben cómo agregar áreas o barras laterales listas para widgets a los temas de WordPress. Pero merece estar en esta lista para aquellas personas que no lo saben.
Puede pegar el siguiente código en su archivo funciones.php o como un nuevo fragmento de WPCode:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
Nota: Este código también funcionará con temas de bloque con la función de edición completa del sitio. Agregarlo habilitará la pantalla de widgets en Apariencia.
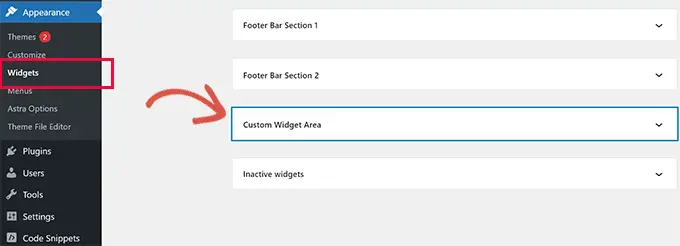
Ahora puede visitar la página Apariencia »Widgets y ver su nueva área de widgets personalizados.

Para mostrar esta barra lateral o área lista para widgets en su sitio web, deberá agregar el siguiente código en la plantilla donde desea mostrarla:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Para obtener más detalles, consulte nuestra guía sobre cómo agregar áreas y barras laterales dinámicas listas para widgets en WordPress.
¿Has visto blogs que agregan sus anuncios en sus canales RSS debajo de cada publicación? Puede lograr esto fácilmente con una función simple. Simplemente pegue el siguiente código:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Para obtener más información, consulte nuestra guía sobre cómo agregar contenido y manipular completamente sus canales RSS.
La miniatura de la publicación o las imágenes destacadas generalmente solo se muestran dentro del diseño de su sitio. Puede ampliar fácilmente esa funcionalidad a su fuente RSS con el siguiente código:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Para obtener más detalles, consulte nuestra guía sobre cómo agregar miniaturas de publicaciones a su fuente RSS de WordPress.
15. Ocultar errores de inicio de sesión en WordPress
Los piratas informáticos pueden utilizar errores de inicio de sesión para adivinar si ingresaron un nombre de usuario o contraseña incorrectos. Al ocultar los errores de inicio de sesión en WordPress, puede hacer que su área de inicio de sesión y su sitio web de WordPress sean más seguros.
Simplemente agregue el siguiente código al archivo de funciones de su tema o como un nuevo fragmento de WPCode:
function no_wordpress_errors()
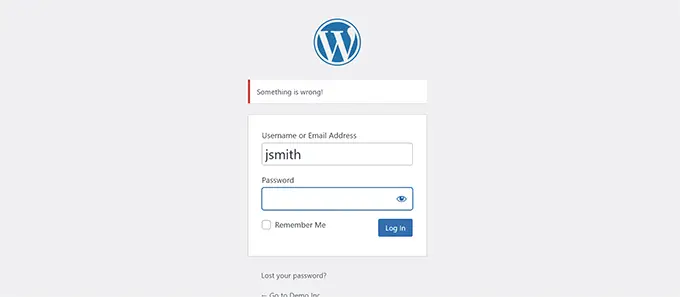
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
Ahora, los usuarios verán un mensaje genérico cuando ingresen un nombre de usuario o contraseña incorrectos.

Para obtener más información, consulte nuestro tutorial sobre cómo deshabilitar las sugerencias de inicio de sesión en los mensajes de error de WordPress.
16. Deshabilite el inicio de sesión por correo electrónico en WordPress
WordPress permite a los usuarios iniciar sesión con su nombre de usuario o dirección de correo electrónico. Puede desactivar fácilmente el inicio de sesión por correo electrónico en WordPress agregando este código a su archivo de funciones o como un nuevo fragmento de WPCode:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Para obtener más información, consulte nuestra guía sobre cómo deshabilitar la función de inicio de sesión por correo electrónico en WordPress.
17. Deshabilite la función de búsqueda en WordPress
Si desea desactivar la función de búsqueda de su sitio de WordPress, simplemente agregue este código a su archivo de funciones o en un nuevo fragmento de WPCode:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
Este código simplemente desactiva la consulta de búsqueda modificándola y devolviendo un error 404 en lugar de resultados de búsqueda.
Para obtener más información, consulte nuestro tutorial sobre cómo desactivar la función de búsqueda de WordPress.
Consejo profesional: en lugar de renunciar a la búsqueda en WordPress, le recomendamos probar SearchWP. Es el mejor complemento de búsqueda de WordPress del mercado que le permite agregar una función de búsqueda potente y personalizable a su sitio web.
En ocasiones es posible que publiques un artículo con un error gramatical o ortográfico.
El error se activa y se distribuye a sus suscriptores de fuentes RSS. Si tiene suscripciones por correo electrónico en su blog de WordPress, esos suscriptores también recibirán una notificación.
Simplemente agregue este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode para retrasar las publicaciones en su fuente RSS:
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
En este código, utilizamos 10 minutos como tiempo de espera o retraso. Siéntase libre de cambiar esto a cualquier número de minutos que desee.

Para obtener un método de complemento y más información, consulte nuestra guía detallada sobre cómo retrasar la aparición de publicaciones en el feed RSS de WordPress.
19. Cambie el texto Leer más para extractos en WordPress
¿Quieres cambiar el texto que aparece después del extracto en tus publicaciones? Simplemente agregue este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
No todos los sitios web necesitan canales RSS. Si desea deshabilitar las fuentes RSS en su sitio de WordPress, agregue este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
Para obtener un método de complemento y más información, consulte nuestra guía sobre cómo deshabilitar las fuentes RSS en WordPress.
21. Cambiar la longitud del extracto en WordPress
WordPress limita la longitud de los extractos a 55 palabras. Puede agregar este código a su archivo de funciones o como un nuevo fragmento de WPCode si necesita cambiarlo:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
Simplemente cambie 100 por la cantidad de palabras que desea mostrar en los extractos.
Para conocer métodos alternativos, es posible que desee consultar nuestra guía sobre cómo personalizar extractos de WordPress (no se requiere codificación).
22. Agregue un usuario administrador en WordPress
Si olvidó su contraseña y correo electrónico de WordPress, puede agregar un usuario administrador agregando este código al archivo de funciones de su tema usando un cliente FTP:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
No olvide completar los campos de nombre de usuario, contraseña y correo electrónico.
Importante: una vez que inicie sesión en su sitio de WordPress, no olvide eliminar el código de su archivo de funciones.
Para obtener más información sobre este tema, consulte nuestro tutorial sobre cómo agregar un usuario administrador en WordPress mediante FTP.
23. Deshabilite el cambio de idioma en la página de inicio de sesión
Si ejecuta un sitio web multilingüe, WordPress muestra un selector de idioma en la página de inicio de sesión. Puede desactivarlo fácilmente agregando el siguiente código a su archivo funciones.php o como un nuevo fragmento de WPCode:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Muestra el número total de usuarios registrados en WordPress
¿Quiere mostrar el número total de usuarios registrados en su sitio de WordPress? Simplemente agregue este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Este código crea un código corto que le permite mostrar el número total de usuarios registrados en su sitio.
Ahora solo necesita agregar el código corto [user_count] a su publicación o página donde desea mostrar el número total de usuarios.
Para obtener más información y un método de complemento, consulte nuestro tutorial sobre cómo mostrar el número total de usuarios registrados en WordPress.
¿Quiere excluir categorías específicas de su feed RSS de WordPress? Puede agregar este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. Deshabilite los enlaces URL en los comentarios de WordPress
De forma predeterminada, WordPress convierte una URL en un enlace en el que se puede hacer clic en los comentarios.
Puede detener esto agregando el siguiente código a su archivo de funciones o como un nuevo fragmento de WPCode:
remove_filter( 'comment_text', 'make_clickable', 9 );
Para obtener más información, consulte nuestro artículo sobre cómo deshabilitar el enlace automático en los comentarios de WordPress.
27. Agregue clases CSS pares e impares a las publicaciones de WordPress
Es posible que haya visto temas de WordPress que utilizan una clase par o impar para los comentarios de WordPress. Ayuda a los usuarios a visualizar dónde termina un comentario y comienza el siguiente.
Puedes utilizar la misma técnica para tus publicaciones de WordPress. Tiene un aspecto estéticamente agradable y ayuda a los usuarios a escanear rápidamente páginas con mucho contenido.
Simplemente agregue este código al archivo de funciones de su tema:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
Este código simplemente agrega una clase par o impar a las publicaciones de WordPress. Ahora puede agregar CSS personalizado para darles un estilo diferente.
Aquí hay un código de muestra para ayudarlo a comenzar:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
El resultado final se verá así:

¿Necesita instrucciones más detalladas? Echa un vistazo a nuestro tutorial sobre cómo agregar clases pares/impares a tus publicaciones en temas de WordPress.
28. Agregue tipos de archivos adicionales para cargar en WordPress
De forma predeterminada, WordPress le permite cargar una cantidad limitada de los tipos de archivos más utilizados. Sin embargo, puede ampliarlo para permitir otros tipos de archivos.
Simplemente agregue este código al archivo de funciones de su tema:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Este código le permite cargar archivos SVG y PSD a WordPress.
Necesitará encontrar los tipos MIME para los tipos de archivos que desea permitir y luego usarlos en el código.
Para obtener más información sobre este tema, consulte nuestro tutorial sobre cómo agregar tipos de archivos adicionales para cargar en WordPress.
29. Cambiar el nombre del remitente en los correos electrónicos de WordPress
WordPress utiliza una dirección de correo electrónico inexistente ([email protected]) para enviar correos electrónicos salientes de forma predeterminada.
Los proveedores de servicios de correo electrónico podrían marcar esta dirección de correo electrónico como spam.
Usar el complemento WP Mail SMTP es la forma correcta de solucionar este problema.

Soluciona problemas de entrega de correo electrónico y le permite elegir una dirección de correo electrónico real para enviar sus correos electrónicos de WordPress.
Para obtener más información, consulte nuestra guía sobre cómo solucionar el problema de que WordPress no envía correo electrónico.
Por otro lado, si desea cambiar rápidamente esto a una dirección de correo electrónico real, puede agregar el siguiente código en su archivo de funciones o como un nuevo fragmento de WPCode:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
No olvide reemplazar la dirección de correo electrónico y el nombre con su propia información.
El problema con este método es que WordPress todavía usa la función mail() para enviar correos electrónicos, y es más probable que dichos correos electrónicos terminen en spam.
Para obtener mejores alternativas, consulte nuestro tutorial sobre cómo cambiar el nombre del remitente en los correos electrónicos salientes de WordPress.
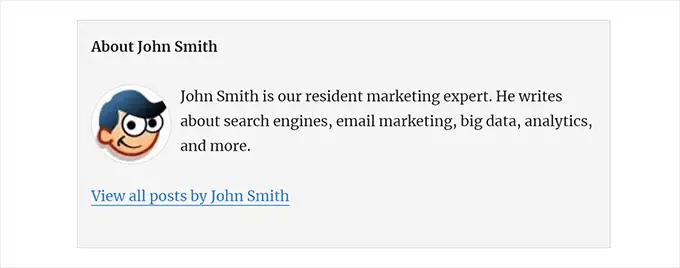
30. Agregue un cuadro de información del autor en las publicaciones de WordPress
Si ejecuta un sitio de varios autores y desea mostrar las biografías de los autores al final de sus publicaciones, puede probar este método.
Comience agregando este código a su archivo de funciones o como un nuevo fragmento de WPCode:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
A continuación, deberá agregar CSS personalizado para que se vea mejor.
Puede utilizar este CSS de muestra como punto de partida:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
Así es como se verá tu cuadro de autor:

Para obtener un método de complemento e instrucciones más detalladas, consulte nuestro artículo sobre cómo agregar un cuadro de información del autor en las publicaciones de WordPress.
31. Deshabilite XML-RPC en WordPress
XML-RPC es un método que permite que aplicaciones de terceros se comuniquen con su sitio de WordPress de forma remota. Esto podría causar problemas de seguridad y los piratas informáticos pueden aprovecharlo.
Para desactivar XML-RPC en WordPress, agregue el siguiente código a su archivo de funciones o como un nuevo fragmento de WPCode:
add_filter('xmlrpc_enabled', '__return_false');
Quizás quieras leer nuestro artículo sobre cómo deshabilitar XML-RPC en WordPress para obtener más información.
32. Vincular automáticamente imágenes destacadas a publicaciones
Si su tema de WordPress no vincula automáticamente las imágenes destacadas con los artículos completos, puede probar este método.
Simplemente agregue este código al archivo de funciones de su tema o como un nuevo fragmento de WPCode:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Quizás quieras leer nuestro artículo sobre cómo vincular automáticamente imágenes destacadas a publicaciones en WordPress.
33. Deshabilitar el editor de bloques en WordPress
WordPress utiliza un editor moderno e intuitivo para escribir contenido y editar su sitio web. Este editor utiliza bloques para elementos de diseño y contenido de uso común, por eso se llama Editor de bloques.
Sin embargo, es posible que necesite utilizar el Editor clásico anterior en algunos casos de uso.
La forma más sencilla de desactivar el editor de bloques es mediante el complemento Editor clásico. Sin embargo, si no desea utilizar un complemento independiente, simplemente agregue el siguiente código a su archivo de funciones o como un nuevo fragmento de WPCode:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Para obtener más detalles, consulte nuestro tutorial sobre cómo desactivar el Editor de bloques y utilizar el Editor clásico.
34. Deshabilite los widgets de bloque en WordPress
WordPress pasó de los widgets clásicos a los widgets de bloqueo en WordPress 5.8. Los nuevos widgets de bloques son más fáciles de usar y le brindan más control de diseño que los widgets clásicos.
Sin embargo, es posible que algunos usuarios aún quieran utilizar los widgets clásicos. En ese caso, puede utilizar el siguiente código en el archivo de funciones de su tema o como un nuevo fragmento de WPCode:
add_filter( 'use_widgets_block_editor', '__return_false' );
Para obtener más detalles, consulte nuestro artículo sobre cómo deshabilitar los bloques de widgets (restaurar widgets clásicos).
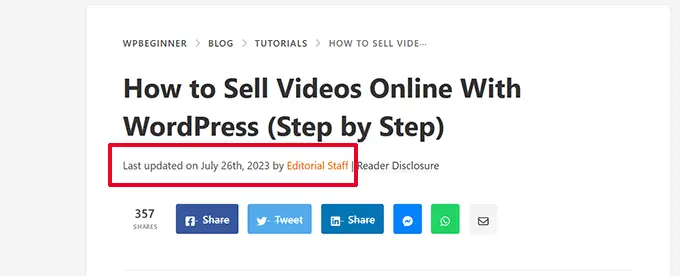
35. Mostrar la última fecha de actualización en WordPress
Cuando los visitantes vean una publicación o página en su blog de WordPress, su tema de WordPress mostrará la fecha en que se publicó la publicación. Esto está bien para la mayoría de blogs y sitios web estáticos.
Sin embargo, WordPress también se utiliza en sitios web donde se actualizan periódicamente artículos antiguos. En estas publicaciones, es fundamental mostrar la fecha y hora de la última modificación de la publicación.

Puede mostrar la última fecha de actualización utilizando el siguiente código en el archivo de funciones de su tema o como un nuevo fragmento de WPCode:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
Para métodos alternativos y más detalles, consulte nuestra guía sobre cómo mostrar la última fecha de actualización en WordPress.
36. Utilice nombres de archivos en minúsculas para las cargas
Si ejecuta un sitio web de varios autores, los autores pueden cargar imágenes con nombres de archivo en mayúsculas y minúsculas.
Agregar el siguiente código garantiza que todos los nombres de archivos estén en minúsculas:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Nota: El código no cambiará los nombres de archivos de las cargas existentes. Para conocer métodos alternativos, consulte nuestro tutorial sobre cómo cambiar el nombre de imágenes y archivos multimedia en WordPress.
37. Deshabilite la barra de administración de WordPress en la interfaz
De forma predeterminada, WordPress muestra la barra de administración en la parte superior cuando un usuario que ha iniciado sesión visita su sitio web.
Puede desactivar la barra de administración para todos los usuarios excepto para los administradores del sitio. Simplemente agregue el siguiente código a su archivo de funciones o como un nuevo fragmento de WPCode:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Para obtener más detalles, consulte nuestra guía sobre cómo deshabilitar la barra de administración de WordPress para todos los usuarios excepto los administradores.
38. Cambiar el texto del administrador Hola en el área de administración
WordPress muestra un saludo de "Hola administrador" en el panel de WordPress. 'Admin' se reemplaza por el nombre del usuario que inició sesión.

Puede cambiar el saludo predeterminado por uno propio agregando el siguiente código en su archivo de funciones o como un nuevo fragmento de WPCode:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Para obtener más detalles, consulte nuestro artículo sobre cómo cambiar el mensaje "Hola Admin" en WordPress.
39. Deshabilitar la edición de código en el editor de bloques
El editor de bloques le permite cambiar al editor de código. Esto resulta útil si necesita agregar algún código HTML manualmente.
Sin embargo, es posible que desee mantener esta función limitada a los administradores del sitio.
Puede agregar el siguiente código a su archivo de funciones o como un fragmento de WPCode para lograr esto:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
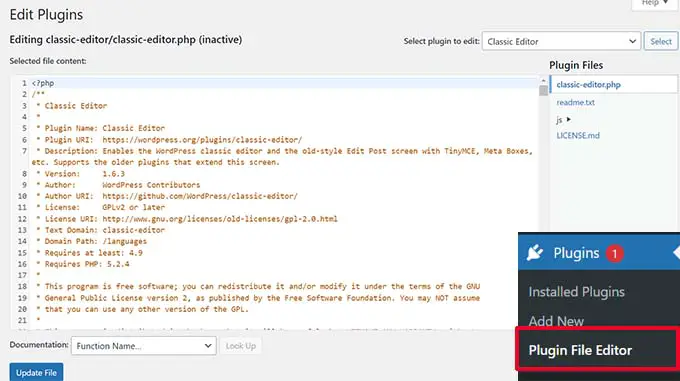
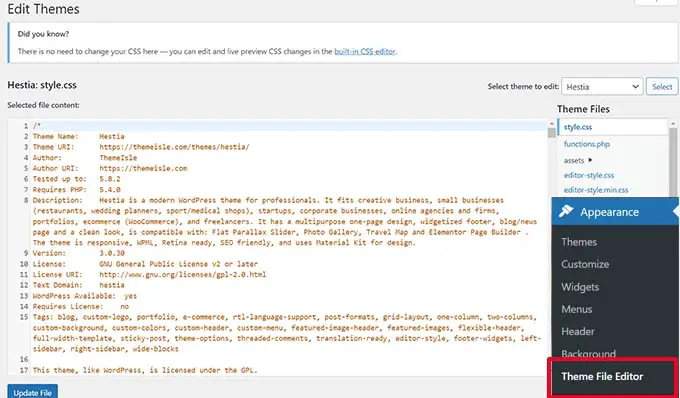
40. Deshabilitar el editor de archivos de temas/complementos
WordPress viene con un editor incorporado donde puedes editar archivos de complementos. Puede verlo yendo a la página Complementos »Editor de archivos de complementos .

De manera similar, WordPress también incluye un editor de archivos para temas clásicos en Apariencia »Editor de archivos de tema .
Nota: Si utiliza un tema de bloque, el editor de archivos de tema no estará visible.

No recomendamos utilizar estos editores para realizar cambios en su tema o complemento. Un pequeño error en el código puede hacer que su sitio web sea inaccesible para todos los usuarios.
Para deshabilitar el complemento/editor de temas, agregue el siguiente código a su archivo de funciones o como un fragmento de WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
Para obtener más detalles, consulte nuestro tutorial sobre cómo deshabilitar el editor de complementos/temas en WordPress.
41. Deshabilitar los correos electrónicos de notificación de nuevos usuarios
De forma predeterminada, WordPress envía una notificación por correo electrónico cuando un nuevo usuario se une a su sitio web de WordPress.
Si ejecuta un sitio web de membresía de WordPress o requiere que los usuarios se registren, recibirá una notificación cada vez que un usuario se una a su sitio web.
Para desactivar estas notificaciones, puede agregar lo siguiente a su archivo de funciones o como un nuevo fragmento de WPCode:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
Para obtener más detalles, consulte nuestro tutorial sobre cómo deshabilitar las notificaciones por correo electrónico de nuevos usuarios en WordPress.
42. Deshabilite las notificaciones por correo electrónico de actualización automática
En ocasiones, WordPress puede instalar automáticamente actualizaciones de seguridad y mantenimiento o actualizar un complemento con una vulnerabilidad crítica.
Envía una notificación automática por correo electrónico de actualización después de cada actualización. Si administra varios sitios web de WordPress, es posible que reciba varios correos electrónicos de este tipo.
Puede agregar este código a su archivo de funciones o como un nuevo fragmento de WPCode para desactivar estas notificaciones por correo electrónico:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Para obtener más información, consulte nuestro artículo sobre cómo deshabilitar los correos electrónicos de actualización automática en WordPress.
Esperamos que este artículo te haya ayudado a aprender algunos trucos nuevos y útiles para el archivo funciones.php en WordPress. Es posible que también desee ver nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress y nuestras selecciones de expertos para los mejores editores de código para Mac y Windows.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
