7 malos ejemplos de diseño de sitios web con errores lúcidos
Publicado: 2022-07-28Si navegas por Internet, encontrarás innumerables sitios web existentes con diseños llamativos . Una vez que llegue a estos sitios web, es probable que tenga dificultades para encontrar la información deseada o navegar al área correcta. Entonces, ese es un ejemplo de un mal diseño de sitio web.
A menudo hablamos sobre el diseño de sitios web impresionantes y compartimos consejos útiles para hacerlo. Sin duda, estos consejos vienen muy bien antes de empezar a diseñar la web de tus sueños. Pero, ¿con qué frecuencia hablamos de malos diseños de sitios web?
¿No crees que tener ideas sobre un mal diseño de sitios web es tan importante como un buen diseño de sitios web? Cuando sabe cómo se ven los diseños de sitios web de mierda por adelantado, puede abstenerse fácilmente de aplicar esas acciones de diseño a su sitio web.
En este artículo, se me ocurrieron 7 ejemplos de diseño de sitios web malos que lo ilustrarán sobre los diseños de sitios web deficientes. A partir de estos ejemplos, aprenderá lo que se debe y no se debe hacer en los diseños de sitios web. Estos sitios web también reflejarán temas de sitios web, malas UI y diseños de UX .
No importa si eres un diseñador web profesional o un aficionado, este artículo estará lleno de contenido para ti. Antes de enumerar los 7 sitios web con diseños deficientes , veamos una descripción general de los malos diseños de sitios web.
¿Cómo se ve un mal diseño de sitio web?
Hasta ahora, mencioné el mal diseño del sitio web varias veces. Pero, ¿cómo saber las características de un mal diseño de un sitio web ? Bueno, hay algunas características en base a las cuales puedes entender que es un sitio web mal diseñado.
Antes de enumerar esas características, permítame informarle que si un usuario llega a su sitio web y encuentra dificultades para ejecutar su tarea, es una señal de que el diseño de su sitio es deficiente. El propósito del usuario puede ser cualquier cosa: tratar de obtener información sobre su producto, comprar su producto o simplemente crear una cuenta.
Características de un mal diseño web:
- Diseño desordenado
- Menú de navegación oculto
- Ausencia de enlaces y botones de navegación simples
- Falta de contraste de color.
- Diseño no receptivo (como no compatible con dispositivos móviles)
- Tipos de letra inconsistentes que dificultan la legibilidad
- Mensaje vago y confuso.
A partir de estos rasgos, creo que puede tener una idea sustancial sobre los malos diseños de sitios web. Esto lo ayudará a diseñar sitios web imponentes que mantengan los diseños de UI (interfaz de usuario) y UX (experiencia de usuario).
7 malos ejemplos de diseño de sitios web:
De miles de sitios web con diseños de mierda, he seleccionado 7 sitios web mal diseñados que le darán una idea de cómo se ven los peores diseños de sitios web. Entonces, echemos un vistazo a los entresijos de estos sitios web.
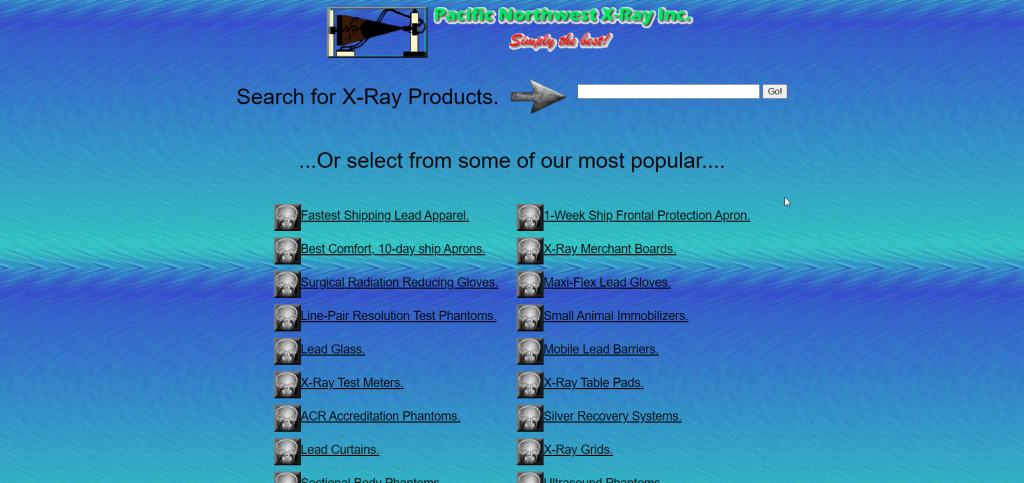
Noroeste del Pacífico X-ray Inc:
¿Qué te viene a la mente al ver este sitio? Parece un sitio antiguo de la década de los 90, ¿verdad? ¡Sin ofender! Este sitio muestra un grado extremadamente bajo en términos de apariencia con un llamativo color azul . Lo que hace que el sitio sea llamativo son sus textos y colores incompatibles.
La fuente, los colores, el tamaño del texto y la posición del texto no están sincronizados entre sí. Además, si observa la página de inicio del sitio web, muestra una barra de búsqueda, categorías y enlaces. Pero se ven desordenados y anticuados. El sitio también carece de algunos elementos esenciales como la barra de navegación, las barras laterales, el botón CTA, etc.

Para que este sitio alcance el estado de un sitio de primer nivel, se requiere un cambio de imagen completo . Desde el contenido hasta el estilo, todos estos segmentos deben modificarse para darle un toque de modernismo. En lugar de un degradado de color, el sitio debe utilizar un color sólido.
El sitio debe presentar una barra de navegación que muestre pestañas como Inicio, Acerca de nosotros, Contáctenos, etc. Si el sitio vende productos o servicios, esto también debería aparecer en la pestaña. El sitio web también debe hacer uso de imágenes relevantes y atractivas, además de corregir la tipografía y el color.
Lo que está mal con el sitio de un vistazo:
- Tipografía de mierda y color de diseño que no coincide
- Falta de detalles del contenido.
- Faltan elementos vitales como la barra de navegación, el menú, etc.
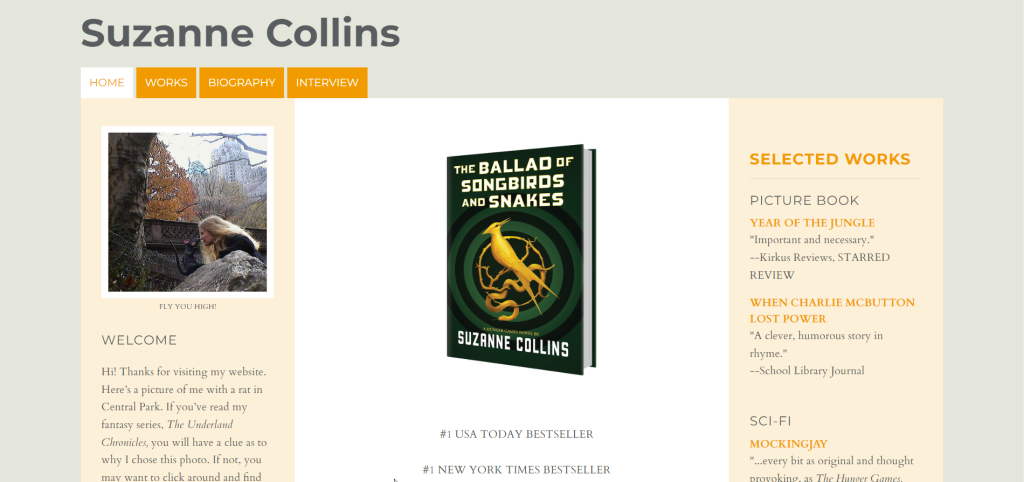
Libros de Suzanne Collin:
A diferencia del sitio anterior, el sitio de Suzanne Collin tiene una barra de navegación con pocas pestañas. Pero la barra de navegación no parece absorbente . En estos días, cuando existen innumerables herramientas para optimizar el diseño del sitio, este sitio no se acerca a un sitio perfecto.
Si visita el sitio de Suzanne Collin, no hay nada en el sitio que lo adhiera al sitio. En primer lugar, el contenido se muestra completamente desordenado . La mayor parte de la página de inicio fue arrebatada por un libro superventas titulado “ La balada de pájaros cantores y serpientes ”.

Las menciones excesivas de 1 libro con descripciones y citas monótonas han eclipsado los otros aspectos del sitio web. Aparte de eso, el sitio muestra algunos enlaces en la barra lateral que, literalmente, no cumplen ninguna función, sino que causan molestias visuales.
Otro defecto importante en el sitio es que una vez que hace clic en la pestaña "Trabajo" en el menú , muestra la misma lista de libros que aparecen en la barra lateral. Eso es terrible, ¿verdad? En general, el sitio web de Suzanne Collin requiere contenido más relevante, elementos clave, elementos visuales y un formato adecuado.
Lo que está mal con el sitio de un vistazo:
- Texto mínimo que no logra convencer a los visitantes
- Diseño del sitio demasiado simple para atraer visitantes
- Las imágenes son poco favorecedoras
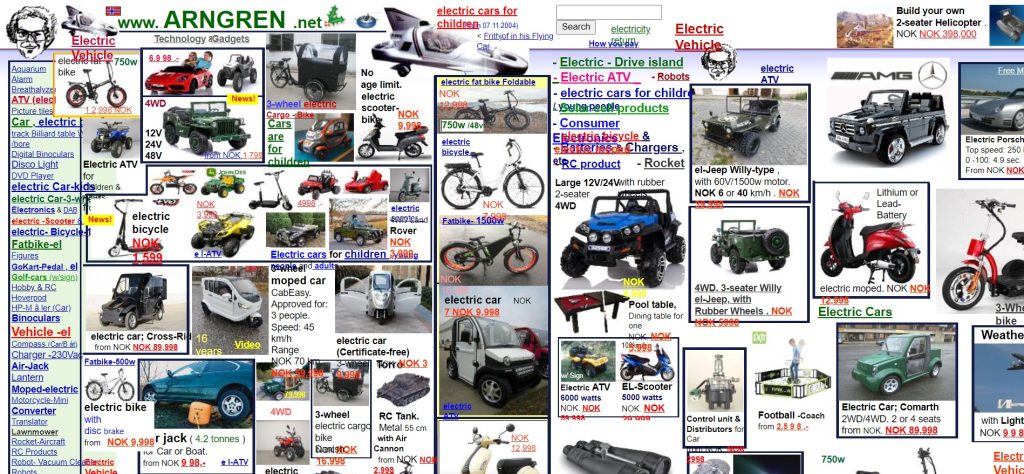
Arngren:
Arngren, un sitio de anuncios clasificados es un ejemplo perfecto de cuán desorganizado puede ser un sitio. Desde la tipografía hasta el esqueleto completo, el sitio web se ve cursi y caótico . La fuente de la copia es pequeña, tanto que los textos parecen ilegibles y difíciles de leer.
La faceta más irritante del sitio web es su diseño . Las imágenes se colocan demasiado cerca unas de otras, creando un aspecto desordenado. Aparte de eso, el menú de navegación se ve repugnante en un cuadro con categorías enumeradas desordenadamente.

Lo que hace que estas categorías sean aún peores es la selección de colores desconsiderada. Hablando de color, se ha convertido en el hazmerreír de todo el sitio. El sitio fue diseñado en su mayoría con colores rojo, azul y negro careciendo de armonía y consistencia.
Otro lado negativo del sitio web es la lista de categorías . Todas las categorías del sitio web aparecen en el menú, lo que hace que el diseño del sitio sea complejo, desordenado y llamativo.
Para que el sitio sea agradable a la vista , se requiere una modificación drástica de todo el sitio, incluido el diseño y el contenido. Todos los parámetros, incluidos los colores y los tipos de letra, deben optimizarse para obtener una apariencia óptima.
Lo que está mal con el sitio de un vistazo:

- Dificultad en la navegación
- Uso aleatorio y caprichoso de los colores.
- Ridícula elección de tipografía.
- Ausencia de un mensaje claro sobre el negocio.
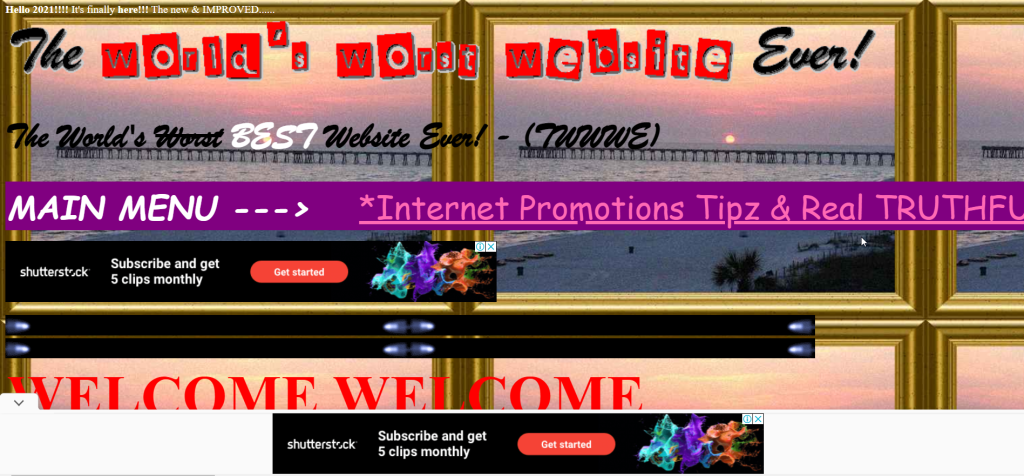
El peor sitio web del mundo:
Mirando el nombre del sitio web, obtienes una clara impresión de un mal sitio, ¿verdad? El sitio se llamó así, tal vez con la intención de generar tráfico adicional. Cualquiera que sea la razón, el sitio definitivamente merece ser calificado como uno de los peores sitios web de la historia.
El sitio muestra colores llamativos y deslumbrantes , aparentemente una ejecución intencional para obtener críticas negativas sobre el diseño del sitio web. No solo el color, incluso la fuente elegida para el sitio está llena de basura.

Otro spoiler del sitio es la animación redundante , que causa distracción y obliga a los visitantes a abandonar el sitio desconcertados. En general, el sitio web World's Worst Ever es una muestra obvia de errores fundamentales en el diseño del sitio web.
El sitio necesita un cambio radical en el texto y los colores de fondo. Además, el contenido del texto debe organizarse y formatearse correctamente para mostrar un mensaje claro.
Lo que está mal con el sitio de un vistazo:
- Problemas con la fuente y el contenido del texto
- Choque de colores de texto y fondo
- No hay un mensaje claro de qué se trata el tamaño
- El sitio está completamente sin formato.
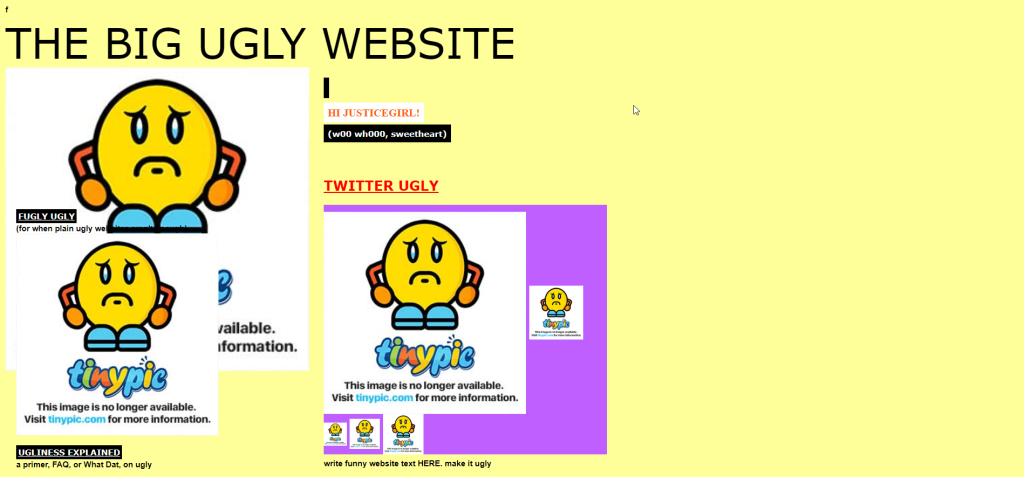
El sitio web grande y feo:
Al igual que el sitio web anterior, el sitio web The Big Ugly también retrata la negatividad con su nombre. No hace falta decir que el propósito de este sitio web también es mostrar un diseño de sitio de mala calidad . Es por eso que se seleccionó el nombre del sitio incluyendo palabras como feo.
El tema, el diseño, la ubicación de los elementos y el diseño general del sitio son horribles. El aspecto notable del sitio es que es un sitio web de una página que actúa más como una página de destino . Pero contiene muchos enlaces externos en lugar de promocionar algún producto o servicio en particular.

Aparte de eso, el sitio web tiene un sistema de navegación terrible, esquemas de color imperfectos y muchos enlaces de imágenes rotos. La cantidad de errores de diseño que contiene el sitio, es claramente uno de los contendientes más fuertes de ejemplos de mal diseño.
Para solucionar los problemas de diseño del sitio web, el sitio debe actualizar y mejorar la combinación de colores, la navegación, el tamaño de fuente y los enlaces externos.
Lo que está mal con el sitio de un vistazo:
- Problemas de formato en todo el sitio
- Los enlaces externos de las imágenes están rotos.
- Destacados excesivos de los encabezados
- El contenido del sitio web carece de profundidad de información.
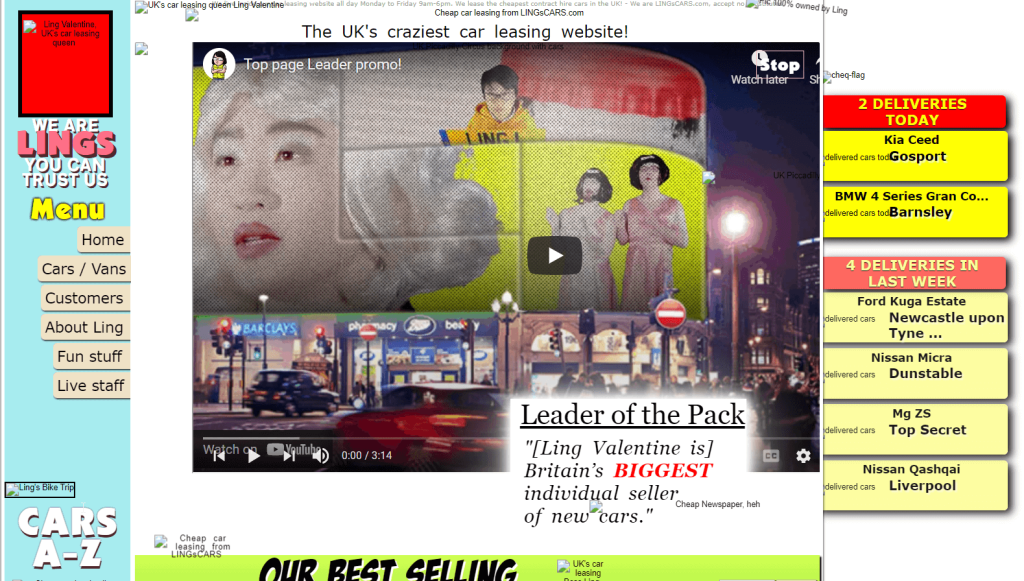
Lingscars:
Lingscars significa los autos de Ling, por lo que Ling es el propietario del sitio web. Su sitio web se basa en el alquiler de coches usados a largo plazo. Eso significa que el sitio aclara de qué se trata. Pero el problema surge cuando se trata del diseño del sitio web.
El sitio se ve horrible con elementos, imágenes y gifs desordenados . El sitio muestra una animación inútil de elementos que no hacen más que crear una distracción. La parte más repugnante del sitio web es el video de apertura que arruina por completo el diseño del sitio con su ubicación incorrecta.

Aparte de eso, el color general del sitio es psicodélico provocando el ojo . Algunos de los textos son totalmente ilegibles debido a su pequeño tamaño y colores inadecuados.
El primer problema del sitio a tratar es el formateo. Las imágenes, videos y otros elementos deben colocarse bien para crear un diseño llamativo. Aparte de eso, el sitio requiere ajustes importantes en los colores y la tipografía existentes.
Lo que está mal con el sitio de un vistazo:
- Problema de color y tipografía
- Las imágenes, los GIF y otros elementos aparecen desordenados
- El sistema de navegación es pobre y confuso.
- Los enlaces del menú de navegación no funcionan
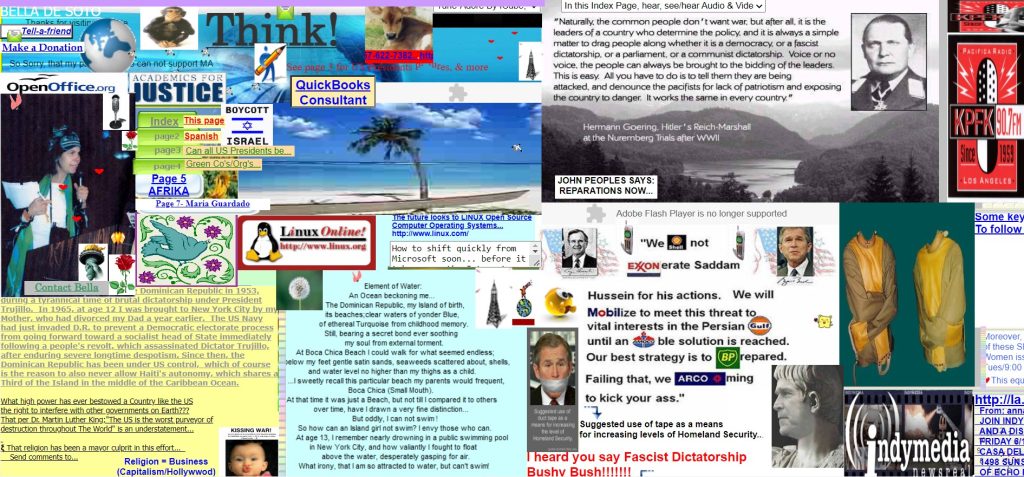
Sitio web de Bella De Soto:
El sitio web de Bella De Soto hace algo que casi ningún sitio web hace. Una vez que ingresa al sitio web , se descarga automáticamente un archivo en su computadora . Eso no solo es irritante sino también aterrador. Es probable que los visitantes entren en pánico al ver que se descarga un archivo desconocido.
Este sitio web también tiene cosas más objetables que no notó en el diseño del sitio web anterior. Y esa es la dimensión (largo x ancho) de las páginas del sitio web. Las páginas son tan largas y anchas que te cansarás de desplazarte vertical y horizontalmente.

Incluso si aleja las páginas del sitio hasta un 20%, no podrá ver las imágenes ubicadas en la parte inferior con claridad. Además, los textos y las imágenes del sitio web están tan cerca que saturan todo el sitio. En general, el sitio es llamativo, distrae y, sin duda, un fuerte competidor para ser incluido en este artículo.
Para animar el sitio, la primera acción necesaria es estructurar el contenido del sitio. Tanto los textos como las imágenes deben estar optimizados y organizados. En segundo lugar, la dimensión del sitio debe reducirse para mejorar la apariencia y el diseño.
Lo que está mal con el sitio de un vistazo:
- Contiene problemas estructurales.
- La longitud y el ancho del sitio son demasiado grandes para ver el contenido evidentemente
- Sin menú de navegación, lo que complica la navegación del sitio
- El color del contenido es incoherente
¿Cuál es tu opinión?
Estar familiarizado con los sitios web que tienen diseños elegantes y con clase es clave. Estos sitios serán fundamentales para diseñar sus sitios web de manera sorprendente y llamativa. Pero usted puede preguntarse por qué debo saber acerca de un mal diseño de sitios web . Esto es para que desista de aplicar cualquier rasgo de mal diseño web a su sitio web.
Con eso en mente, he elaborado este artículo incorporando 7 malos ejemplos de diseño de sitios web . Con suerte, después de leer el artículo y visitar estos sitios web, tendrá una idea absoluta de qué tan mal se ven los diseños de sitios web y qué temas debe usar para diseñar su sitio.
Eso es todo lo que tenía en este blog sobre malos diseños de sitios web para ti. La mejor de las suertes para el próximo diseño de su sitio web y deseando que lo consiga después de conocer todas las características de los diseños de sitios web pésimos. Sin embargo, si decide construir su sitio con Elementor, puede utilizar ElementsKit , un complemento para Elementor.