7 elementos de un sitio web de comercio electrónico de alta conversión
Publicado: 2023-02-10¿Tiene un sitio web de comercio electrónico? Si es así, sigue leyendo este artículo. Este artículo le mostrará siete elementos de un sitio web de comercio electrónico de alta conversión.
Cualquiera puede crear una tienda en línea con Boldist, un CMS robusto como WordPress y un complemento como WooCommerce. O mejor aún, cualquiera puede comenzar a vender productos físicos o digitales en línea usando Shopify.
Crear una tienda en línea es bastante simple. Pero para convertirlo en un negocio generador de dinero, la ruta es más compleja. Con buen contenido y SEO, su sitio web de comercio electrónico comenzará a generar tráfico.
Pero no podemos saber si el tráfico se convertirá en suscriptores o clientes. Para solucionar el problema, debe saber cómo convertir la mayor parte del tráfico de su sitio web en clientes.
Y para ayudarte con ello, hemos creado esta guía.
Esta publicación compartirá algunos de los elementos más valiosos de un sitio web de comercio electrónico de alta conversión. Pero antes de continuar, veamos algunos errores comunes que se deben evitar al crear un sitio web de comercio electrónico de alta conversión.
Errores comunes que se deben evitar al diseñar un sitio web de comercio electrónico de alta conversión
Algunos de los errores comunes que se deben evitar al crear un sitio web de comercio electrónico de alta conversión son:
- Malos diseños de sitios web: si usa colores oscuros más intensos que no son adecuados para sus ojos, lo está haciendo mal. Tienes que apegarte a los colores claros que pueden ser agradables. Puede mejorar la experiencia del usuario.
- Páginas de carga lenta: a nadie le gusta que las páginas se carguen lentamente. Y esto necesita ser arreglado. Puede haber múltiples razones para una página de carga lenta. Las páginas de recarga rápida lo ayudarán a reducir las tasas de rebote y mejorar las tasas de conversión.
- CTA poco atractivos: los botones de CTA son una de las principales cosas que debe considerar optimizar. Puede optimizar los botones con diferentes colores, animaciones, fuentes o tamaños de texto. Tener un botón CTA poco atractivo es peor.
Etcétera.
7 elementos de un sitio web de comercio electrónico de alta conversión
Estos siete elementos críticos de cualquier sitio web de alta conversión son:
Anuncio
Continuar leyendo a continuación
- Diseño de respuesta
- Cargas de página más rápidas
- Imágenes de productos de calidad
- Encabezados pegadizos
- Páginas de productos personalizadas
- Opiniones de los usuarios
- comercialización de la escasez
A continuación, vamos a echar un vistazo a cada opción. Entonces, comprenderá por qué son importantes y qué tipo de cambios se requieren en su tienda en línea.
Diseño de respuesta
Tener un tema receptivo ya no es opcional. Los estudios muestran que más del 50% del tráfico recibido proviene de teléfonos móviles. Por lo tanto, la mitad de los visitantes de su sitio web utilizan un teléfono móvil para navegar o comprar en línea desde su tienda.
Como propietario de una tienda en línea, no puede dejar atrás estos datos.
La mejor manera de hacer que su sitio web sea compatible con dispositivos móviles es mediante el uso de un tema receptivo. Afortunadamente, la mayoría de los temas de WordPress en el mercado que se lanzan en estos días son receptivos.
Por lo tanto, puede usar cualquiera de ellos y hacer que su sitio web responda.
NOTA: Una versión separada de su sitio web para dispositivos móviles no es lo ideal. Algunas personas crearán una versión móvil (m.) del sitio web para dispositivos móviles. Sin embargo, dado que el contenido de los dos sitios es idéntico, Google lo verá como duplicado a menos que haya configurado canonicals.
Puede afectar gravemente a su sitio web en términos de SEO y tasas de conversión.
Cargas de página más rápidas

Tener un sitio web optimizado para la velocidad siempre lo ayudará. No solo para las tiendas en línea, sino también si eres un blogger, tener un sitio de WordPress optimizado para la velocidad te ayudará a reducir la tasa de rebote y obtener una mejor posición en los SERP.
Hay varias formas de crear un sitio web optimizado para la velocidad. O, si ya tiene una tienda en línea, pruebe estas cosas para mejorar su rendimiento.
- Usa un tema ligero de WordPress
- Usa complementos de calidad
- Usar un CDN
- Utilice un buen proveedor de alojamiento web
- Usar un complemento de almacenamiento en caché
- Use un complemento de compresión de imágenes
A continuación, echemos un vistazo rápido a cada opción.
Anuncio
Continuar leyendo a continuación
Use un tema liviano: si planea usar un tema elegante de WordPress con mucho JavaScript, piénselo dos veces. Su tema de WordPress activo puede afectar la velocidad de su sitio web. Considere usar un tema ligero como GeneratePress Astra o OceanWP.
Use complementos de calidad: puede encontrar múltiples complementos de WordPress para la misma tarea. Por ejemplo, si está buscando un complemento de creación de páginas, puede ver Elementor, Beaver Builder y Visual Composer. Por lo tanto, realice una prueba de velocidad antes de elegir el complemento para su tienda WooCommerce.
Use un CDN: CDN significa Red de entrega de contenido. Cloudflare es uno de los mayores proveedores de CDN de todos los tiempos. Es de uso gratuito y viene con un montón de centros de datos en todo el mundo. CDN se asegurará de que no importa dónde se encuentre su centro de datos; ellos servirán los archivos desde el DC más cercano al visitante de su sitio web.
De esta manera, el sitio web se cargará mucho más rápido para cada visitante.
Utilice un buen proveedor de alojamiento web: Hay muchos proveedores de alojamiento web disponibles. Nuestro favorito es Cloudways. Al elegir un proveedor de alojamiento web, busque el mejor y más barato. Los proveedores de alojamiento web baratos y locales harán que su sitio web sea más lento.
Use un complemento de almacenamiento en caché: de forma predeterminada, cuando alguien llega a su tienda, cada vez que WordPress necesita recopilar datos de su base de datos MySQL. Esto podría ser mejor. Cuando tiene múltiples visitantes simultáneamente, su sitio web puede volverse lento.
Para solucionar este problema, use un complemento de almacenamiento en caché. Los complementos de almacenamiento en caché guardarán una copia de su sitio web y la servirán cuando alguien solicite una página de producto personalizada u otras URL. Esta es una de las mejores formas de aumentar la velocidad de cualquier instalación de WordPress o WooCommerce.
Use un complemento de compresión de imágenes: agregar demasiadas imágenes a las páginas de sus productos o publicaciones de blog puede ralentizar su sitio web. Con un complemento de compresión de imágenes, puede reducir el tamaño de las imágenes sin perder calidad. Esta sería una gran adición a todos los sitios web de WooCommerce y WordPress.
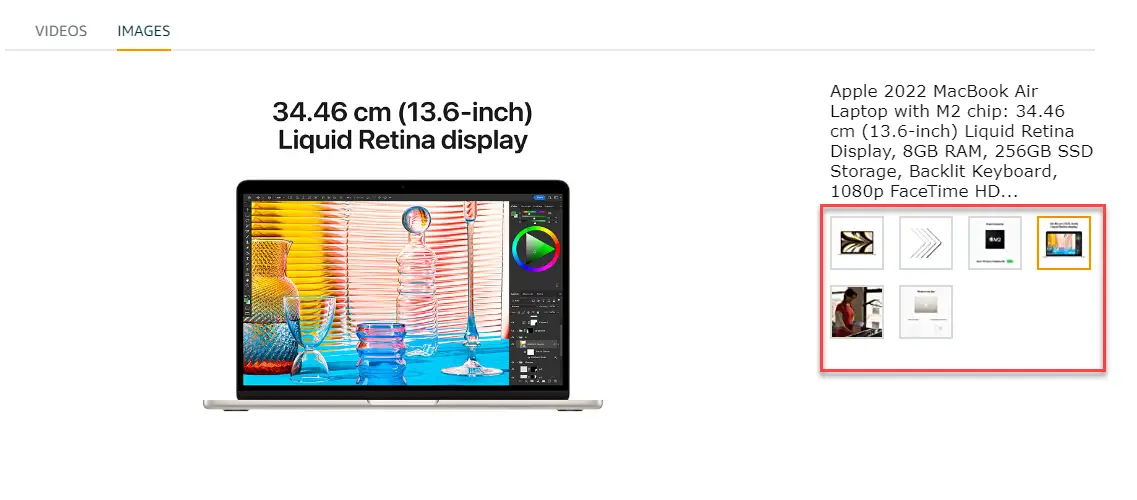
Imágenes de productos de calidad

Dentro de las páginas de productos individuales, agregará una imagen destacada e imágenes a la galería de productos. Asegúrese de cargar fotos de alta calidad en el sitio web para que el cliente se sienta más cómodo comprando el artículo.

Un cliente generalmente pasará por la galería de productos antes de completar la compra. Por lo tanto, agregar múltiples imágenes HD del producto siempre lo ayudará a aumentar las tasas de conversión.
Anuncio
Continuar leyendo a continuación
También puede usar herramientas de terceros como Adobe Photoshop para mejorar la imagen antes de cargarla.
Encabezados pegadizos

Tienes que crear encabezados pegadizos para lograr un impacto. Los encabezados son lo primero que notan la mayoría de los visitantes del sitio web después de aterrizar en una página. Por lo tanto, desarrollar títulos únicos es una buena idea.
Hay tantas herramientas disponibles para generar encabezados. Puedes usar uno de ellos.
Páginas de productos personalizadas/Tienda
Es excelente si está utilizando WooCommerce para configurar la tienda en línea. Pero, WooCommerce viene con funcionalidades mínimas. Para mejorarlo, debe usar complementos dedicados. Una de las mejores cosas que puede hacer para aumentar las tasas de conversión es personalizar la página del producto o todo el archivo de la tienda.
Si necesita modificar la parte de CSS, puede usar un complemento llamado CSS Hero. Por otro lado, consulte los complementos dedicados si desea agregar más opciones a la página del producto.
Tener un producto personalizado y una página de compras siempre será útil. Con algunos complementos de banner o complementos de control deslizante, siempre puede agregar más widgets a su tienda y aumentar la visibilidad de los productos.
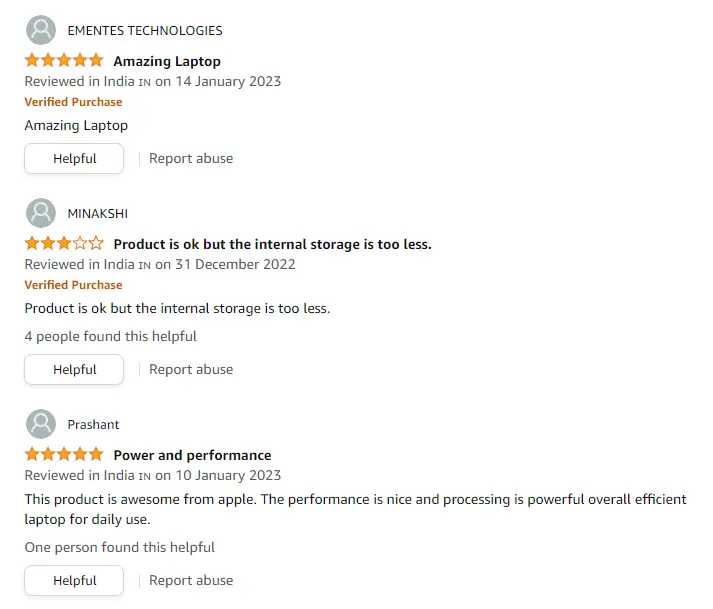
Mostrar reseñas de clientes

Una vez que haya comenzado a vender sus productos, obtendrá comentarios de los clientes. Puede ser positivo, neutro o negativo. Mostrar las reseñas en la página de su producto puede ser útil. Entonces, cuando alguien está interesado en un producto, siempre revisa las imágenes, descripciones y reseñas para ver lo que dicen los demás.
Puede obtener una revisión positiva si su producto es bueno y cumple con las expectativas de los clientes. Y alentarlos a que dejen una reseña puede ser una buena opción.
Cuando el cliente ve las reseñas, hay más posibilidades de cerrar el trato.
Crear escasez

Crear escasez es otra forma de aumentar sus ingresos e ingresos generales. Por ejemplo, tiene una tienda en línea con algunos comestibles.
Anuncio
Continuar leyendo a continuación
Configurar una oferta por tiempo limitado puede aumentar rápidamente las ventas y las tasas de conversión. Baje ligeramente el precio del producto, agregue un temporizador de cuenta regresiva y promueva la campaña.
Tiene acceso a los correos electrónicos de los clientes cuando ejecuta una tienda en línea. Con algunas herramientas de marketing por correo electrónico, puede contactar a sus clientes e informarles sobre el acuerdo actual.
Puede usar una herramienta como Thrive Ultimatum para crear escasez sin problemas.
Alternativamente, puede crear ofertas BOGO ( Compre uno, obtenga uno) para aumentar las tasas de conversión.
¿Cómo probar la efectividad de las nuevas actualizaciones?
Una vez que haya ajustado la tienda en línea en consecuencia, puede ver los resultados desde su tablero. Por ejemplo, si usa WooCommerce para vender productos, sabe que WooCommerce viene con un widget que le informará sobre el rendimiento del sitio y enumerará todas las ventas, los ingresos, etc.
Puede consultarlo para ver la eficacia de las nuevas actualizaciones. Por otro lado, puede utilizar algunas de las herramientas de prueba A/B del mercado.
Algunas de las herramientas populares de prueba A/B son:
- huevo loco
- Kit de pruebas A/B de HubSpot
- VWO
Etcétera.
Puede usar estas herramientas para ejecutar campañas de prueba A/B y ver el cambio en el rendimiento, las ventas y los ingresos.
Conclusión
Mientras ejecuta una tienda en línea, debe desarrollar múltiples estrategias para aumentar la tasa de conversión. Promocionar la tienda en línea será una excelente opción externa para atraer más tráfico al sitio.
Pero para convertir a los visitantes de su sitio web en clientes, debe seguir algunos pasos.
Anuncio
Continuar leyendo a continuación
Este artículo comparte 7 de las cosas cruciales que necesita en una tienda en línea de alta conversión. Al seguir estas estrategias, puede esperar mejores conversiones en su nueva tienda en línea o conversiones mejoradas en su tienda en línea existente.
También puede experimentar con varias páginas de inicio personalizadas y ver los resultados de las pruebas A/B para verificar qué página sería la mejor opción para obtener mejores tasas de conversión. Como puede ver, hay múltiples estrategias disponibles para aumentar la tasa de conversión de cualquier sitio web o tienda en línea.
Debe profundizar y experimentar con cada uno para tomar la decisión correcta.
Esperamos que este artículo le haya resultado útil y que haya disfrutado leyéndolo. Comparta este artículo con sus amigos y compañeros bloggers si lo hace. Para obtener más publicaciones relacionadas, debe consultar nuestro archivo de blog.
