Los 8 mejores complementos de visualización de datos y gráficos de WordPress 2022
Publicado: 2022-09-14Cree la mejor presentación de contenido con nuestra revisión de los mejores complementos de WordPress para visualización de datos.
Todo se reduce al hecho de que los humanos son mejores procesando datos visuales que leyendo informes u hojas de cálculo salpicadas de patrones complejos.
Y yo soy uno de ellos.
Por lo tanto, usar un complemento de calidad para convertir lo aburrido en divertido es IMPRESCINDIBLE.
Los blogueros de WordPress y los propietarios de sitios de negocios ahora pueden disfrutar usando tablas y gráficos de visualización de datos de complementos para crear contenido más atractivo.
Revisamos más de 100 herramientas confiables para la visualización de datos.
Pero algunos carecen de capacidad de respuesta, algunos de diseño y otros son DEMASIADO complejos.
Decidimos apegarnos a las herramientas de visualización de datos fáciles de usar que crean una hermosa visualización de contenido y se adaptan fácilmente a cualquier nicho e industria.
Esta publicación cubre:
TL;DR: los mejores complementos de WordPress para la visualización de datos
- Visualizador: lo mejor para crear, administrar e incorporar tablas, tablas y gráficos receptivos, en cualquier lugar.
- Generador de tablas de datos: el mejor creador de tablas de datos avanzado.
- Gráfico M: la mejor solución para controlar los datos de la hoja de cálculo y convertirlos en un gráfico.
- iChart: Lo mejor para agregar tablas y gráficos con funcionalidad geográfica y Covid.
- WP Charts and Graphs: el mejor y más simple complemento de gráficos.
- TablePress: el mejor complemento de visualización de datos WP gratuito y de código abierto.
- WP Beautiful Charts: el mejor complemento para hacer gráficos animados.
- wpDataTables: la mejor herramienta integral para la gestión de datos con gráficos y tablas.
7 ejemplos de visualización de datos en WordPress
1. Cuadros y gráficos
Estamos colocando tablas y gráficos primero en la lista de ejemplos porque son uno de los más fáciles de hacer.
Si no quiere abrumar a sus visitantes con números aburridos, use cualquier tipo de cuadro o gráfico para que esto suceda.
Algunos de los más comunes son:
- Los gráficos de barras son excelentes si desea comparar varios datos y mostrar aspectos destacados en diferentes categorías, temas, etc.
- Los gráficos circulares son una excelente manera de mostrar diferentes (porcentajes de) partes del "pastel" completo.
- Los gráficos de líneas son ideales para conectar puntos de datos y cambios durante un tiempo determinado (mostrar evolución).
- Los gráficos de columnas muestran información verticalmente (mientras que los gráficos de barras generalmente muestran datos horizontalmente).
- Los gráficos de áreas son similares a los gráficos de líneas, solo que el espacio entre el eje x y la línea está lleno de color. (Puede funcionar para varias líneas).

Me topé con los gráficos circulares más divertidos de Bored Panda cuando buscaba un ejemplo para agregar a esta colección. No sé ustedes, pero yo era un poco similar a la tabla de arriba cuando alguien me preguntó en qué pensaba en la clase de matemáticas.
2. Tablas de comparación
Las tablas de comparación son la mejor solución si compara varios elementos (productos, servicios, etc.) entre sí.
Luego puede marcar las casillas y agregar precios para que el usuario pueda encontrar rápidamente qué artículo se adapta mejor a ellos. (O hazlo como lo hacemos a continuación).
Las tablas de comparación son excelentes para mejorar la experiencia del usuario debido a la rapidez con la que puede hojearlas y obtener la respuesta que está buscando.
En nuestro caso, las tablas de comparación son útiles para comparar complementos, temas y alojamiento.

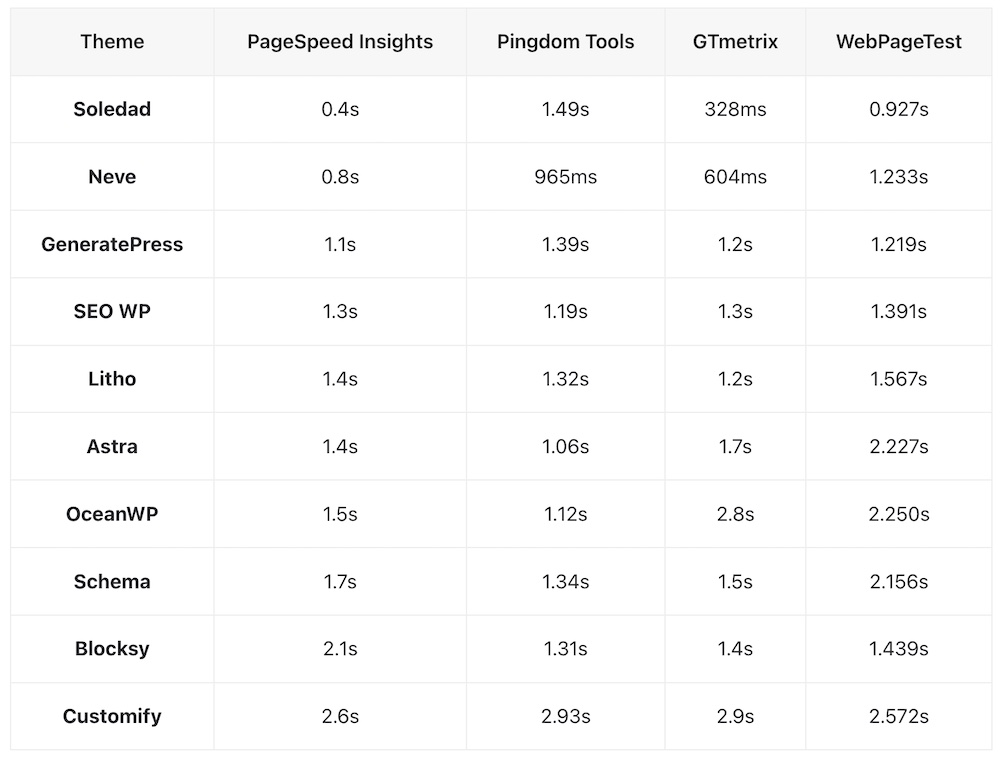
Una tabla de comparación es algo que usamos cuando realizamos revisiones y pruebas de diferentes temas y complementos. Aquí hay un ejemplo de comparación de los mejores temas de WordPress de carga rápida.
3. Infografía
Las infografías son el camino a seguir si desea llevar la presentación de datos e información al siguiente nivel. (Sugerencia: también son excelentes para la construcción de enlaces).
Son fantásticos para la narración visual cuando se hacen bien porque el usuario puede sumergirse en el contenido mucho más fácilmente.
Recomendamos agregar contenido (o la versión escrita de la infografía) en la parte inferior de la infografía si la comparte en una publicación de blog (no incluya solo la imagen).
Nota : Desafortunadamente, no hay un buen complemento de infografía para WordPress, pero recomendamos usar el creador de infografías de Canva.

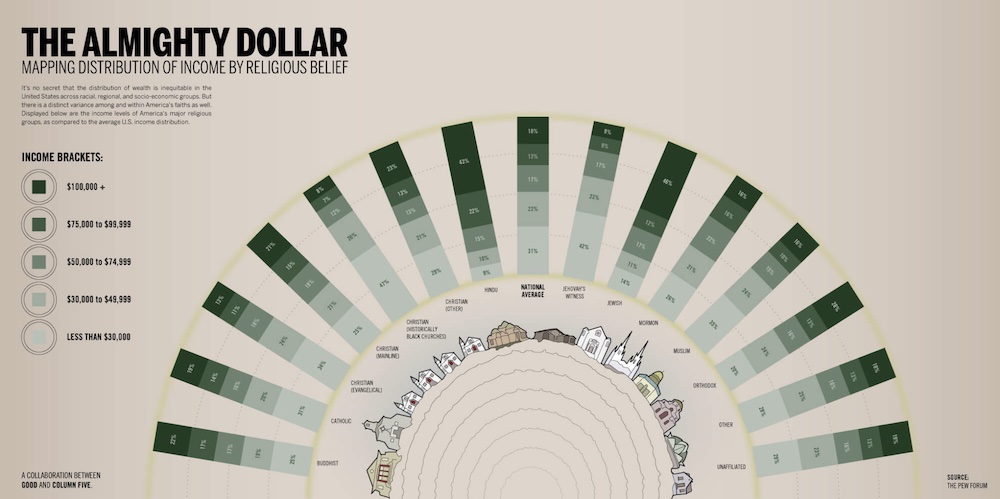
Si bien las infografías suelen ser verticales (y muy largas), decidí ir un poco contra la corriente con esta infografía de Column Five, que muestra la distribución de ingresos por creencias religiosas.
4. Plazos
Puede usar líneas de tiempo para crear gráficos de líneas o áreas que se extiendan a lo largo de un tiempo determinado con eventos que marquen cambios especiales, mejoras, lo que sea.
Otra forma sencilla de usar líneas de tiempo es para autónomos, profesionales y buscadores de empleo, compartiendo sus experiencias, referencias y más.

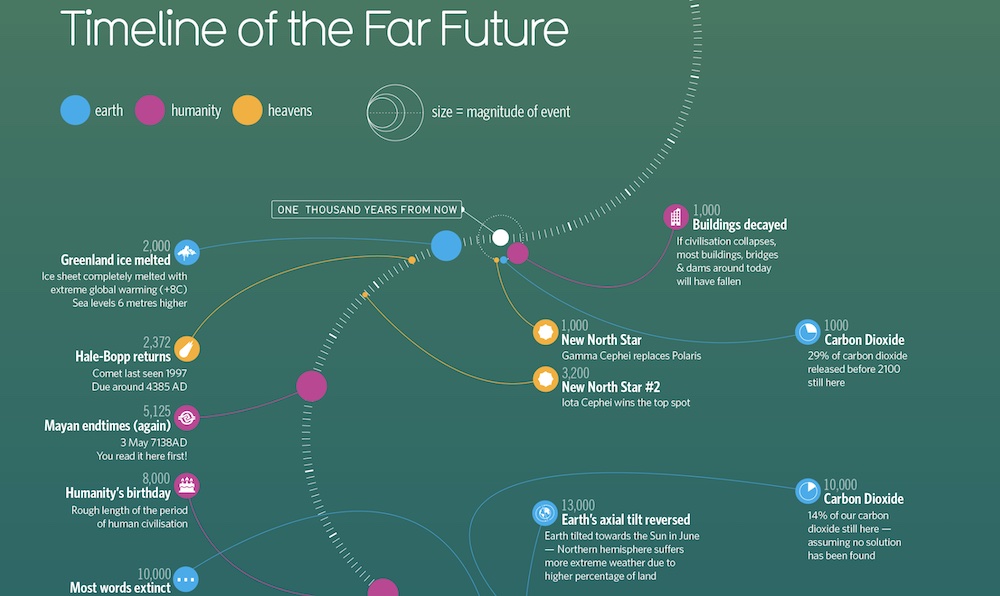
¿Alguna vez te has preguntado qué pasará en el futuro lejano? no lo he hecho Pero los chicos de Information Is Beautiful lo hicieron con esta fantástica línea de tiempo del futuro lejano con eventos. ¿Pasará algo de esto? No sé.
5. Mapas
Los mapas son una forma popular de visualización de datos en WordPress cuando desea compartir información sobre una ubicación específica. Puede utilizar mapas locales o globales. (Pero los mapas no necesitan ser geográficos).
Dos de los usos más comunes de los mapas son los mapas de burbujas y coropletas.
Los mapas de burbujas son para compartir estadísticas, datos y otra información específica del área. (Puede tener varias burbujas por mapa).
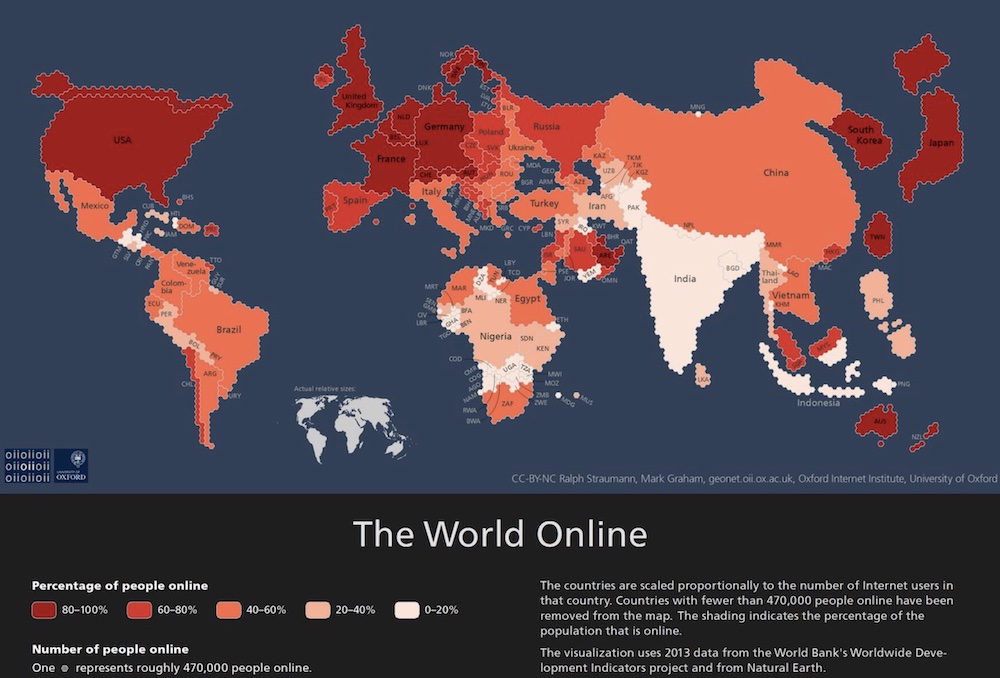
Un mapa de coropletas (lo ha visto pero tal vez no sabía que se llaman así) divide un área en múltiples subáreas usando diferentes tonos del (mismo) color, cada una relacionada con una variable de datos.

Como todos estamos en línea en este momento, encontré este increíble mapa de coropletas de Fossbytes, que revela dónde la gente usa más Internet. No sabía que los taiwaneses eran usuarios tan asiduos de Internet. ¿O es por culpa de los nómadas digitales?
6. Ilustraciones
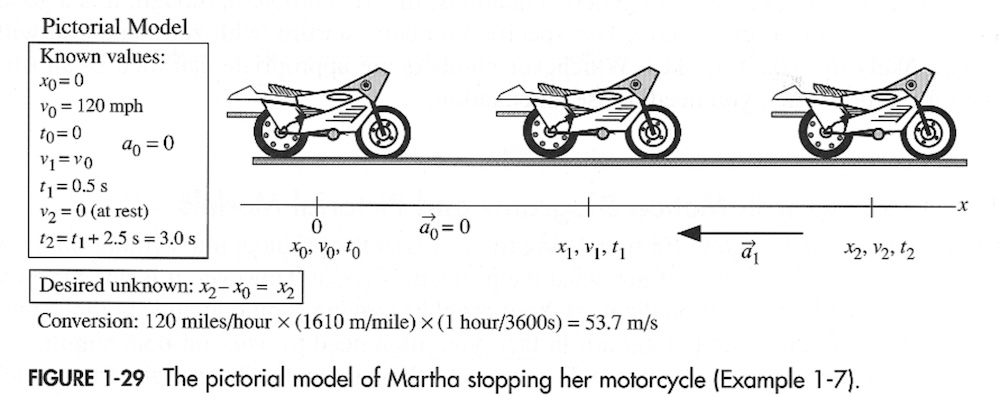
Pictorials es una forma de visualización de datos donde su característica principal son las imágenes. Básicamente, se trata de contar historias a través de imágenes sin centrarse demasiado en el texto.
Es como una infografía, solo que muy diferente. ¿Tiene sentido?

Encontré este modelo pictórico en el sitio web de la Universidad Estatal de Florida, que muestra un boceto de la situación. Es principalmente una explicación de cómo debería ser un modelo pictórico. Debido a que es física, necesita un poco más de información (números, cálculos, etc.), pero sigo prefiriendo imágenes que no estén demasiado orientadas a la información/texto.
7. Animaciones
Si bien muchos evitan las animaciones en sus sitios web de WordPress porque tienden a ser pesadas y pueden ralentizar el tiempo de carga del sitio web, siguen siendo una excelente forma de visualización de datos.
A todos les gusta una buena animación, incluso si es solo un GIF.
¡Y lo que más nos gusta de las animaciones es su flexibilidad para adaptarse a cualquier cosa!

No muchos hablan sobre el uso de animación para presentar datos, pero es mi método favorito. The Washington Post tiene una animación épica que muestra la cantidad de eclipses solares en la vida de una persona. (Pista: es mucho mejor que el GIF anterior).
Los mejores complementos de gráficos de WordPress
1. Visualizador

Miles de usuarios de WP confían en el complemento Visualizer para crear cuadros, gráficos y más dinámicos, interactivos y hermosos. Presente sus datos con estilo.
Elija entre cualquiera de los quince gráficos proporcionados en el núcleo del complemento: gráficos de líneas, gráficos de barras, columnas, gráficos circulares, gráficos geográficos, etc.
La tecnología utilizada para representar los gráficos es una combinación de SVG y HTML5. Por lo tanto, estás disparando a dos conejos por el precio de uno.
HTML5 representa la última tecnología de navegador, mientras que SVG representa el mejor formato de gráficos vectoriales para la web.
Es posible que tenga un gran conjunto de datos para trabajar, pero la salida SVG lo sorprenderá con su pequeño tamaño. Elija dónde desea cargar los datos de su gráfico: desde la web o desde su computadora.
Personalice los tipos de fuente, los títulos, la información sobre herramientas y la configuración general de los gráficos para que cada conjunto de datos sea único.
Visualizador de rocas!
Mejor para:
Creación, administración e incrustación de tablas, tablas y gráficos receptivos en cualquier tema de WordPress.
Características clave:
- Más de 10 tipos de gráficos
- Gráficos interactivos
- Exportación de gráficos
- Sincronización periódica de datos
- Garantía de reembolso
Ventajas:
- Actualizaciones periódicas
- Soporte rápido
- Muchas funciones de personalización
Contras:
- No es el más fácil de usar
Precios:
- Gratis : 4 tipos de gráficos
- Personal (99€/año): 1 sitio, 15 tipos de gráficos, importar datos de una base de datos externa
- Desarrollador (199€/año): 3 sitios, 15 tipos de gráficos, sincronización periódica de datos
- Agencia (399€/año): sitios ilimitados, 15 tipos de gráficos, editor de datos en la página
2. Generador de tablas de datos de Supsystic

Data Tables Generator es un complemento de visualización de datos de WordPress fácil y potente que viene en dos versiones: gratuita y premium.
La compatibilidad con tablas nativas existe desde hace décadas en el lenguaje HTML. Con la evolución de CSS y JavaScript, las tablas pueden ser confiables para mostrar datos al consumidor.
Data Table Generator le brinda las herramientas para mostrar sus datos sin experiencia previa en la gestión de datos.
Cree tablas, gráficos y diagramas de datos, todo desde un solo complemento. Administre sus entradas de datos para que sean más fáciles de entender para sus lectores y mejore la experiencia del usuario.

Nuestra característica favorita: también puede conectar sus datos de Google Charts a este complemento para obtener esa diversidad adicional.
Mejor para:
Creación de tablas avanzadas y gestión de datos.
Características clave:
- Búsqueda global integrada
- Destacando elementos
- editor de CSS
- Vista previa en vivo
- Migración de tablas
- Restringir por rol
Ventajas:
- Traducido a más de 10 idiomas
- Rápida configuración y edición de datos.
- mucha documentacion
Contras:
Precios:
- Gratis : filas y columnas ilimitadas, campos ocultos, búsqueda, editor de CSS
- Pro ($ 46 / año): todas las funciones gratuitas, campos editables, diagramas, historial de tablas, botón de impresión
3. Gráfico M

Sube de nivel tu presencia en línea con M Chart. M Chart le brinda muchas opciones para agregar información y detalles a los gráficos que desea crear.
El proceso de instalación, activación y configuración es sencillo y apto para todos los usuarios.
Nota : para que funcione completamente, primero debe instalar el complemento Biblioteca M Chart Highcharts.
El complemento puede administrar todos los datos y estadísticas a través de una hoja de cálculo. Más tarde, cuando haya terminado de editar y preparar el contenido, puede usar el código abreviado conveniente y agregar el gráfico a sus publicaciones y páginas.
M Chart es el complemento de visualización de datos de WordPress para mostrar sus datos claramente.
Mejor para:
Administrar datos de hojas de cálculo y presentarlos en un gráfico.
Características clave:
- Código abreviado de gráfico
- Importar/exportar CSV
- Ganchos para desarrolladores
Ventajas:
- Más de 10 tipos de gráficos
- Soporte rápido y amigable
- Documentación de calidad
Contras:
- El complemento Highcharts Library ya no viene integrado (pero es imprescindible)
Precios:
- Gratis : Todo lo anterior y más.
4. Gráfico

Como sugiere el nombre, iChart es un complemento gratuito de visualización de datos de WordPress para crear tablas y gráficos. El diseño es receptivo y está listo para dispositivos móviles, siguiendo las tendencias web modernas para un rendimiento constante y fluido.
Además, el generador de códigos abreviados de iChart le permite agregar su creación en cualquier lugar de su sitio web o blog, mostrando (montones de) datos y estadísticas a la perfección.
Las características de iChart son muchas.
Admite estilos de gráficos, como barra, línea, pastel, área polar y dona (¡YUM!).
Y una vez que haya terminado de crear el gráfico deseado, copie y pegue el código abreviado en cualquier página o publicación y vea cómo aparece en su sitio. Tan simple como eso.
Mejor para:
Cuadros y gráficos receptivos con widgets geográficos y de Covid.
Características clave:
- Fácil integración con un shortcode
- Amplias personalizaciones
- Ocultar y mostrar información del gráfico
- Vista previa del gráfico en vivo
- Permitir incrustar para que otros puedan incrustar su gráfico
Ventajas:
- Actualizaciones periódicas con nuevas funciones.
- La versión Pro funciona para siempre (incluso si no renuevas)
Contras:
- Versión gratuita ligeramente limitada
Precios:
- Gratis : Múltiples estilos de gráficos circulares, generador de código abreviado, estadísticas en vivo
- Personal ($19/año): 1 sitio, mejor para blogueros y sitios personales
- Maestro ($ 58 / año): 100 sitios, mejor para usuarios avanzados
- Ultimate ($89/año): 100 sitios, iChart Pro Max, iList Pro, mejor para agencias
5. Tablas y gráficos de WP

La creación de gráficos simples pero hermosos para su sitio web se realiza en un abrir y cerrar de ojos con WP Charts and Graphs.
Este complemento de visualización de datos de WordPress está configurado para ayudarlo, incluso si no es un experto en tecnología. Puede crear el gráfico que desee desde su panel de administración y ver la vista previa en vivo antes de comenzar.
Si necesita ajustes adicionales, ahora es el momento de hacerlos realidad. Sin embargo, siempre puede volver al tablero de dibujo y realizar correcciones o agregar más datos y estadísticas.
WP Charts and Graphs requiere un producto final totalmente receptivo que funcione sin problemas en teléfonos inteligentes, tabletas y computadoras de escritorio.
Además, viene con diferentes estilos de gráficos para encontrar el correcto desde el primer momento. Ahora haz que esa rosquilla, radar, gráfico polar o cualquier otro que vaya fuerte y decora tu sitio web.
Mejor para:
Todos los que necesitan un generador de gráficos simple y mínimo para WordPress.
Características clave:
- Vista previa en vivo
- Generador automático de códigos abreviados
- Varios tipos de gráficos
Ventajas:
- Simplicidad y minimalismo (pero puede ser una estafa para algunos)
Contras:
- Quizás demasiado simple para algunos usuarios (pero esa es su especialidad)
Precios:
6. Prensa de mesa

¡TablePress es uno de los principales complementos generadores de tablas para WordPress con la friolera de 800k instalaciones!
Google Spreadsheets está bien, pero ¿por qué no administrar sus datos directamente desde el panel de administración? La gestión de tablas puede pasarse por alto si trabaja solo con unas pocas piezas de datos.
Pero TablePress puede dar un paso al frente para proyectos de contenido más significativos y brindar esa gran experiencia que está buscando.
Puede compartir sus tablas en publicaciones, páginas de contenido y áreas de widgets, todo con la ayuda de un código abreviado.
La tabla tiene varias características: contenido personalizado (texto, visual, numérico, HTML, JavaScript), fórmulas personalizadas basadas en Excel, resaltado de filas individuales, importación mediante métodos tradicionales o servidores externos, etc.
Mejor para:
Todos los que necesitan un complemento flexible, gratuito y de código abierto para crear cualquier tipo de tabla.
Características clave:
- Incrustación simple en publicaciones, páginas y widgets con shortcode
- Fila de pies y cabeza
- Resaltar pasar el mouse
- Fondos de fila alterna
- Vista previa de la tabla
- Puede agregar enlaces e imágenes a la tabla.
Ventajas:
- Importar datos de múltiples fuentes
- Complementos gratuitos
Contras:
- No es ideal para mesas grandes.
Precios:
7. Hermosos gráficos de WP

¿Qué deseas compartir con tus lectores? ¿Un gráfico circular, un gráfico de barras? ¿Quizás un gráfico de líneas para mostrar sus últimos informes de ganancias?
No necesitará más que WP Beautiful Charts para tareas simples como esas. Es un complemento de visualización de datos que va directo al grano.
Pero lo que más nos gusta de WP Beautiful Charts es la función de animación.
Cree tablas y gráficos geniales con efectos especiales. (Pero no espere demasiado porque sigue siendo un complemento simple).
Mejor para:
Usuarios que desean agregar gráficos animados a su sitio web de WordPress.
Características clave:
- Tablas y gráficos coloridos y animados.
Ventajas:
- Obtendrá fácilmente la esencia (¡trabajo rápido!)
Contras:
Precios:
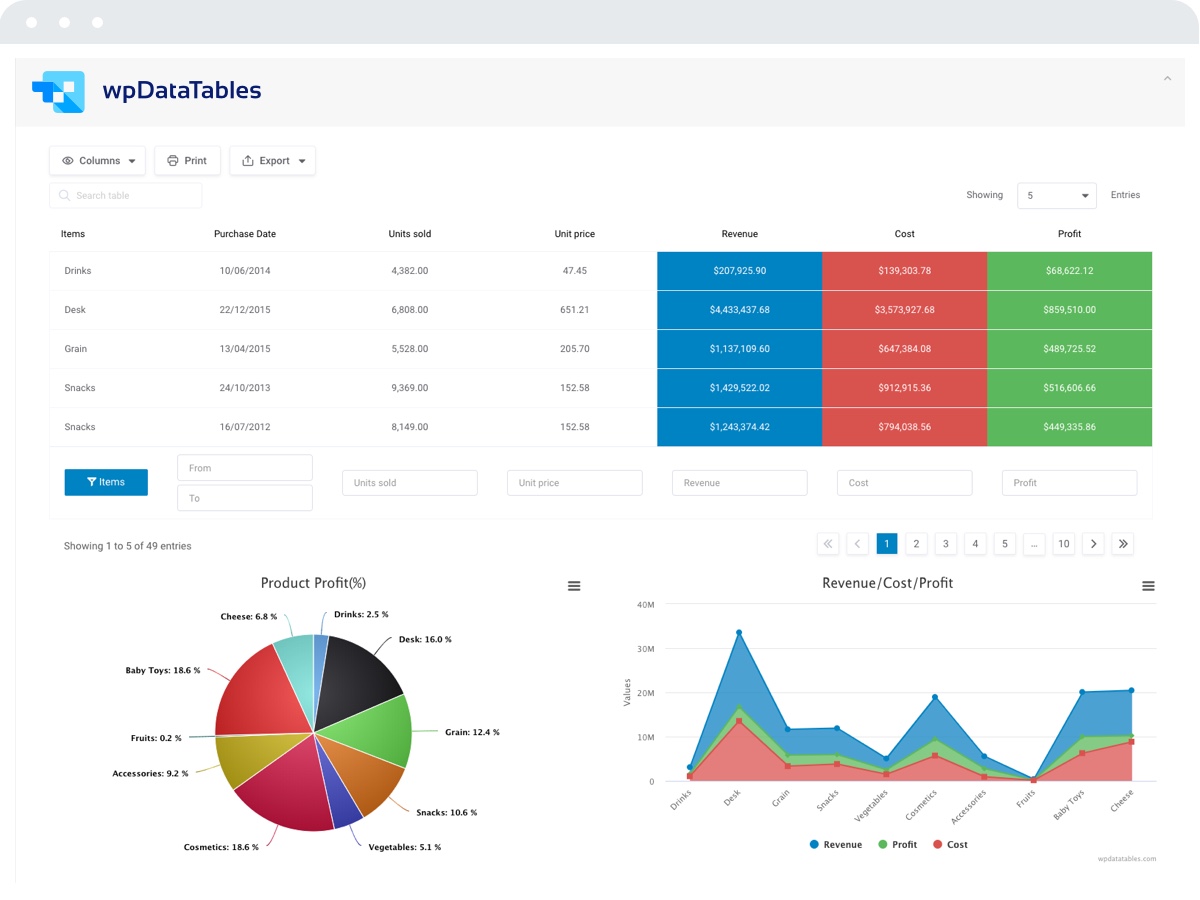
8. wpDataTables

wpDataTables es un complemento integral para la gestión de datos visuales en cualquier sitio web de WordPress.
Obtenga sus hojas de cálculo existentes de Google o Excel e impórtelas en wpDataTables para mostrar su información en WordPress.
Conecte sus datos de MySQL directamente a una extensión de datos si eso no funciona. Ni siquiera necesitará conocer las consultas de MySQL porque el complemento admite la creación de consultas con una interfaz intuitiva.
Los administradores pueden editar datos visuales directamente desde la publicación o la página (front-end) o administrarlos desde el tablero (back-end).
También encontramos que wpDataTables es un complemento muy seguro. Está trabajando con datos confidenciales, por lo que no le gustaría que otros jueguen con ellos o incluso accedan a ellos sin su permiso.
También puedes empezar con su versión gratuita.
Mejor para:
Cualquier gestión de datos a través de gráficos y tablas.
Características clave:
- Filtrado avanzado
- Carga lenta
- Hojas de cálculo privadas de Google
- Columnas de imagen
- Fácil de usar (interfaz amigable para principiantes)
Ventajas:
- Muchas funciones y complementos
- Amplias personalizaciones
- Documentación útil y tutoriales.
- Gran apoyo
Contras:
- Puede ser pesado en su sitio web
Precios:
- Gratis : tablas simples (pero personalizables), editor similar a Excel,
- Básico (65€/año): 1 dominio, todas las funciones
- Pro (103€/año):3 dominios, todas las funciones
- Desarrollador (236€/año): Dominios ilimitados, todas las funciones
Preguntas frecuentes sobre la visualización de datos en WP
¿Cómo creo un gráfico en WordPress?
Puede crear rápida y fácilmente un gráfico o tabla profesional en WordPress con el popular complemento Visualizer.
¿Cómo creo una infografía en WordPress?
Recomendamos usar el creador de infografías en línea fácil de usar de Canva y luego importarlo a WordPress. Lamentablemente, no hay complementos infográficos de alta calidad para WordPress.
¿Cómo creo una tabla en WordPress?
Puedes usar un bloque y configurarlo como quieras si creas tu contenido usando Gutenberg. Pero Data Tables Generator de Supsystic también es un complemento excelente para crear tablas de datos avanzadas.
¿Cuál es el mejor complemento de visualización de datos de WordPress?
Visualizer es el mejor complemento de visualización de datos de WordPress porque admite gráficos, tablas, animaciones y edición en vivo. Además, es fácil y rápido de personalizar.
Háganos saber si le gustó la publicación.
