8 variantes de diseño de sitio web más nuevas para ser único en la web
Publicado: 2019-03-14Las tendencias modernas de diseño de sitios web nos traen muchas ideas de diseño nuevas que cambian el aspecto de su sitio y crean un estado de ánimo especial. La apariencia de la página de inicio de su sitio web puede ser divertida de ver, atractiva, entretenida, espectacular y original. De todos modos, debe captar la atención y transmitir las emociones de un usuario.
Si la tarea clave de cualquier propietario de un sitio web es sobresalir entre la multitud, debo decir que los siguientes ejemplos de diseño de páginas web serán útiles aquí. Estos diseños ayudarán a que su página de inicio se vea poco común, atractiva y especial.
Revisemos las mejores variantes de diseño para un sitio web que quiere captar la atención general de sus usuarios objetivo.
1. Pantalla dividida

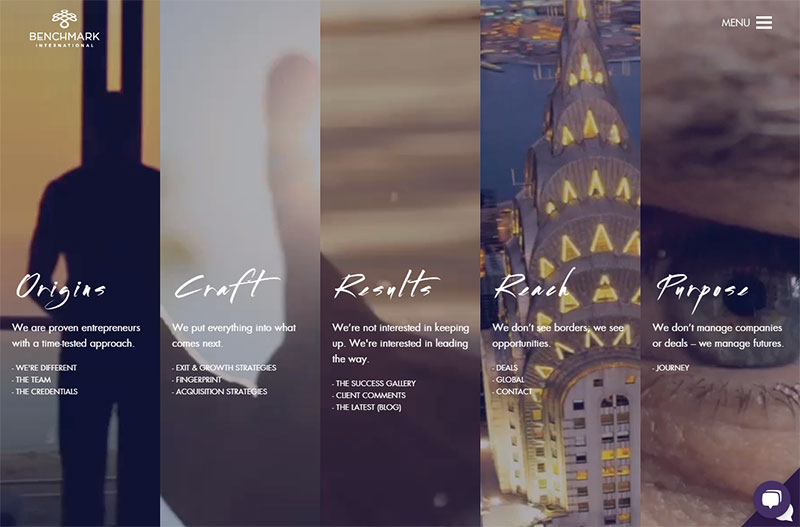
Recientemente dedicamos una publicación completa a esta nueva tendencia de diseño web llamada pantalla dividida. El objetivo principal de esta tendencia es proporcionar al usuario la posibilidad de elegir entre diferentes piezas de información disponibles en varios paneles visibles en la pantalla. Un usuario puede decidir qué historia aprender primero, por lo que tiene la libertad de elegir cuando se desplaza sobre un panel definido para abrir y ver lo que contiene.
La pantalla se puede dividir en 2, 3 o más partes y cada una puede incluir información única e imagen destacada que habla de un evento, producto, servicio o cualquier otra cosa definida. Algunas historias diferentes están disponibles en una sola pantalla simultáneamente, el ejemplo anterior demuestra en gran medida este estilo de diseño popular en la página de inicio de un sitio web.
2. Diseño de tarjetas

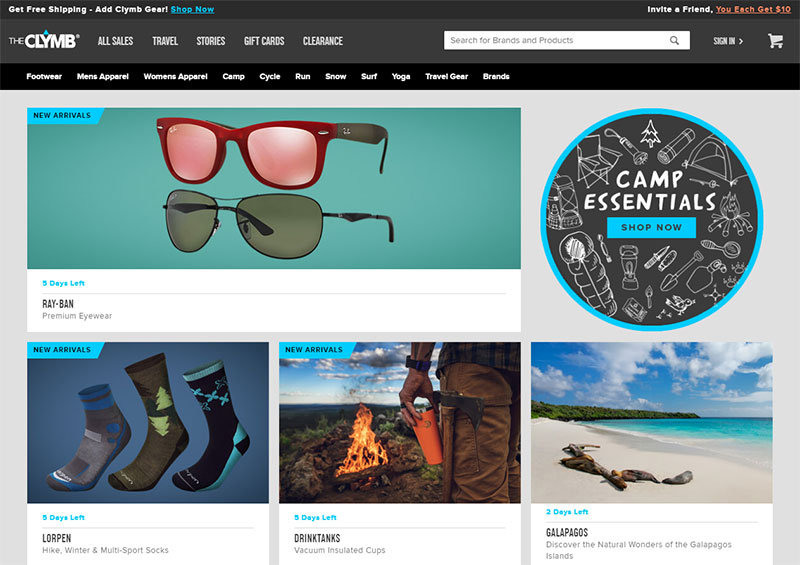
El diseño de tarjetas sigue siendo popular y reconocido entre los propietarios de sitios web, desde blogueros hasta aquellos que tienen páginas web comerciales o corporativas. La tarjeta se asocia principalmente con el estilo de Pinterest, también llamado de mampostería y supone que los módulos rectangulares con diferentes alturas se colocan en una sola página.
Cada tarjeta debe incluir un texto breve y una foto destacada que muestre la esencia del mensaje. Se puede hacer clic en cada módulo y llevar al usuario a una página con un artículo completo. A excepción de la mampostería, hay muchos más tipos similares de visualización de contenido como cuadrícula, empaque y algunos otros.
El enfoque original de dicho diseño puede crear un atractivo para un usuario. Por ejemplo, los módulos se pueden mostrar como una baraja de cartas sobre una mesa, piezas de un rompecabezas, etc.
3. Vieja escuela

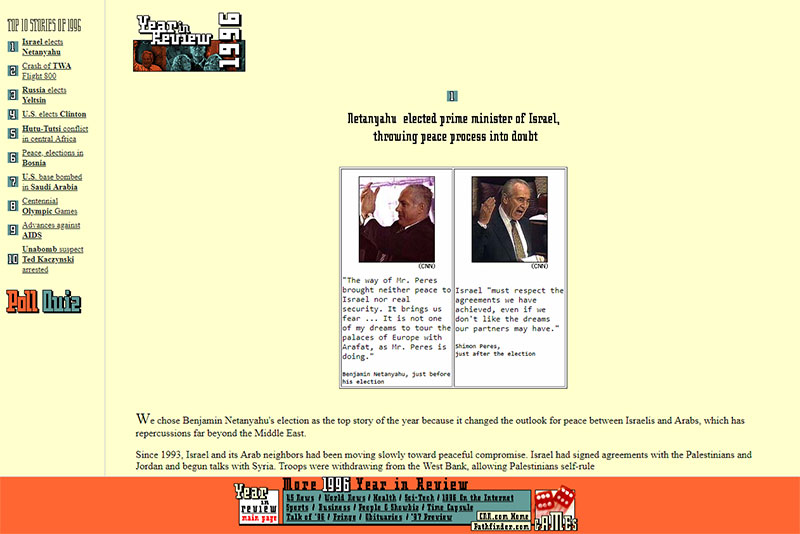
El estilo de la vieja escuela siempre provoca recuerdos nostálgicos y una especie de alegría estética que traen los momentos que las personas recuerdan en sus mentes. Los recuerdos son individuales para cada persona, pero puede usar los atributos que seguramente alentarán a las personas a recordar algo agradable y sonreírse a sí mismas.
Algunas pistas de música, pinturas, artistas, retratos de actores, películas de los últimos años y cualquier obra de arte de la vieja escuela pueden causar esa nostalgia que necesitas para transmitir emociones positivas a tus usuarios y hacer que permanezcan en tu sitio web por más tiempo.
Dependiendo del propósito de su sitio web, puede usar algunos elementos de la vieja escuela o crear un diseño completamente al estilo de la vieja escuela, por ejemplo, uno de estilo vintage o retro. Utilice los símbolos, esquemas de color, formas y elementos relevantes para un determinado período histórico y disfrute de los resultados.
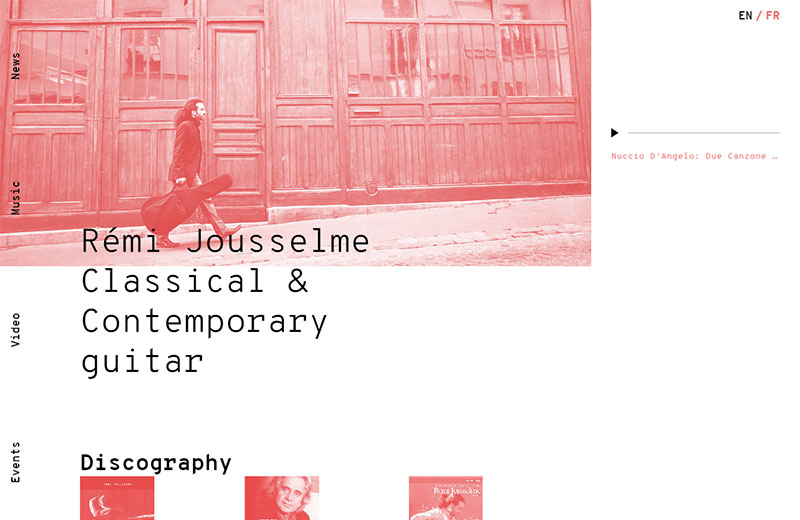
4. Minimalismo de Uber

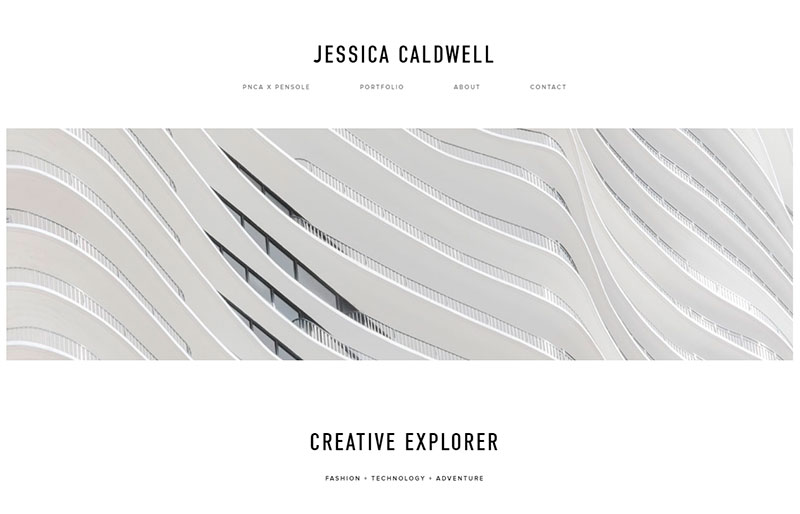
El minimalismo extremo a veces hace que una página web se vea única y poco común en comparación con la mayoría de los sitios web que existen en la Web. A veces, una página de inicio puede incluir solo un logotipo de un solo color que habla lo suficiente de la empresa en sí.

El ejemplo que ve arriba incluye una imagen estática abstracta a todo color en el encabezado, y solo cuando se desplaza hacia abajo, un usuario puede aprender más sobre un autor y sus obras. El minimalismo no distrae la atención de los usuarios de su contenido principal porque no hay colores brillantes ni elementos complicados. Entonces, si desea crear una cartera llamativa, el minimalismo súper será un estilo bastante apropiado.
5. asimetría

La asimetría es una ausencia de simetría que crea una armonía específica y un aspecto original del diseño. Este es un fenómeno natural porque todo lo que observamos a nuestro alrededor es asimétrico. Las alas de una mariposa, la testa de un caracol, el caparazón de una tortuga, incluso el rostro de un humano no es simétrico.
La asimetría en el diseño web se puede aplicar de manera diferente; sin embargo, a menudo se usa para generar una sensación de confusión y caos, así como para subrayar el movimiento o la acción. La parte más grande de una pantalla domina sobre una más pequeña para mostrar la parte más importante del contenido que requiere mucha atención de los usuarios.
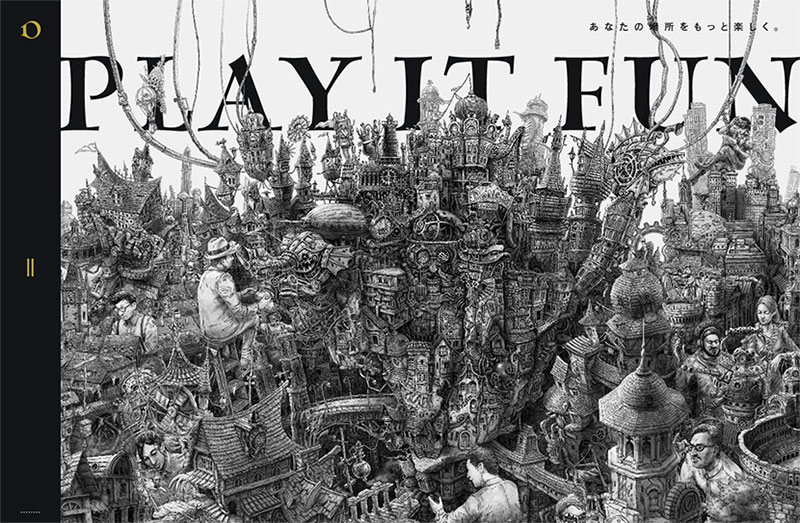
6. Enfoque tipográfico

La tipografía en el diseño web se considera una técnica de organización de tipos. Elegir los tipos de letra correctos es la tarea que define qué tan bien los usuarios percibirán un sitio web.
La legibilidad lo es todo, ya sea cuando usa fuentes solo para reproducir información como parte del diseño centrado en el contenido o cuando enfoca la atención general del usuario en una tipografía enorme que ocupa mucho espacio en su página de inicio. Consulte el ejemplo anterior, la página de inicio de este sitio web japonés está diseñada como una ciudad superpoblada con múltiples símbolos, edificios y personas.
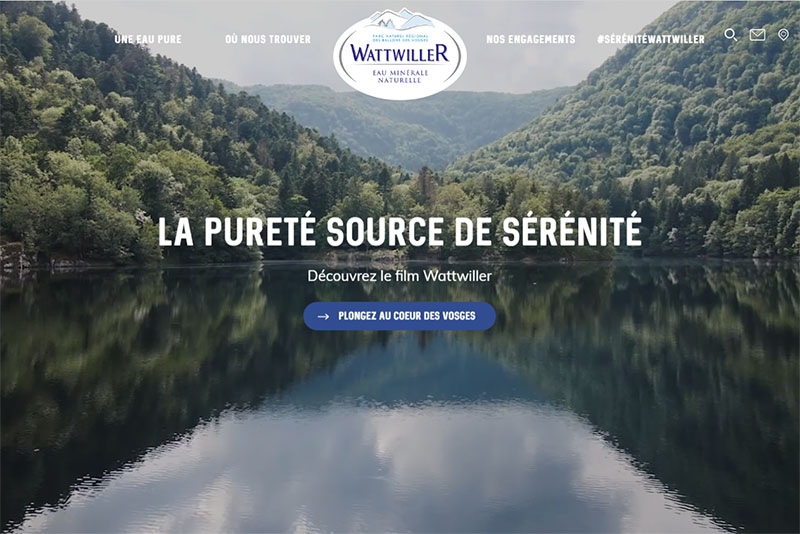
7. Imagen de pantalla completa

Las imágenes de alta resolución de pantalla completa de arriba a abajo y de izquierda a derecha crean una apariencia realista e impresionante sin importar lo que desee mostrar. Estas fotos de fondo se denominan imágenes destacadas y esta ha sido una tendencia popular en los últimos años.
Comprender el contraste de color es importante aquí si desea que el título, el logotipo y el menú de su sitio web sean perfectamente visibles. Por lo tanto, los colores más oscuros de las imágenes de pantalla completa deberían suponer que usa tipografía de colores claros para su título y otros textos en la página de inicio. Lo mismo ocurre con las imágenes de fondo claras que deben contrastar con las fuentes más oscuras.
Lea más imágenes de héroes en nuestra guía detallada.
8. Enfoque Original

Desviarse de los estándares a veces es difícil cuando necesita cumplir con las reglas de accesibilidad para un usuario. Sin embargo, el enfoque poco común es una excelente opción para aquellos que quieren impresionar y sorprender sin seguir ninguna regla.
El ejemplo que ves arriba es un sitio web turco que es una variante realmente única del diseño hecho como un mapa dibujado a mano. Aquí puede hacer clic en cualquier elemento para agrandarlo, mover el mapa en la pantalla con un cursor y buscar cualquier lugar requerido tan bien como lo hace con un mapa normal.
Este es un gran ejemplo de un enfoque poco común para el diseño de la página de inicio de un sitio web.
Conclusión:
Crear un gran diseño es solo el primer paso en el camino para construir un sitio web competitivo en su nicho. Sin embargo, esta es una parte integral de la creación del sitio web, así como la forma en que presenta su contenido, el idioma que prefiere para comunicarse con sus usuarios, la navegación, la usabilidad y muchos factores más. Sea original para ser atractivo.
