9 consejos de migas de pan para que su sitio sea más fácil de navegar [+ ejemplos]
Publicado: 2022-09-13¿Alguna vez has perdido tu teléfono, llaves o billetera? Si es así, probablemente te hayan aconsejado que vuelvas sobre tus pasos. La navegación con migas de pan ayuda a los visitantes de su sitio a hacer exactamente eso, pero en lugar de buscar en la cocina, el baño y el área de la puerta de entrada solo para encontrar sus llaves en el refrigerador, la navegación con migas de pan muestra a los usuarios su ubicación actual y los pasos que tomaron para llegar allí.
La navegación con migas de pan recibe su nombre del cuento de hadas Hansel y Gretel, donde el dúo de hermanos y hermanas dejan un rastro de migas de pan detrás de ellos mientras atraviesan el bosque para mostrar el camino de regreso a casa. La navegación de migas de pan implementada de manera efectiva en su sitio web garantizará que sus visitantes nunca se pierdan en el bosque.

¿Qué es la navegación con migas de pan?
Las migas de pan son una ayuda de navegación que permite a los usuarios realizar un seguimiento de su ubicación actual en un sitio web o interfaz. Un rastro de migas de pan muestra la página en la que se encuentra actualmente un usuario y su relación con las páginas que visitó antes, o la jerarquía de las páginas principales de nivel superior por encima de la página actual. La navegación con migas de pan brinda al usuario la capacidad de navegar rápidamente de regreso a su punto de partida o páginas anteriores de su visita.
Las migas de pan generalmente se muestran como una lista horizontal de páginas de sitios web con hipervínculos separadas por un signo mayor que (>). La navegación de migas de pan a menudo se encuentra cerca de la parte superior de la página, en algún lugar debajo de la navegación del sitio web principal. Antes de pasar a los consejos y las mejores prácticas, es importante tener en cuenta que las migas de pan vienen en diferentes sabores.
Tipos de navegación de migas de pan
Migas de pan basadas en ubicación o jerarquía
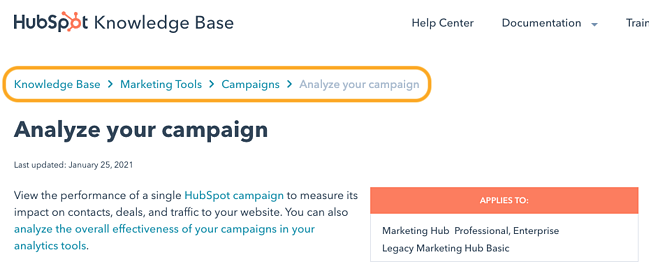
La navegación de migas de pan basada en ubicación o jerarquía es el tipo con el que se encontrará con más frecuencia. Una ruta de navegación basada en la ubicación muestra al usuario la página actual en la que se encuentra y su relación con la jerarquía del sitio web que se encuentra por encima de ella. Piense en ello como las carpetas donde almacena documentos en su computadora. La primera carpeta es la más amplia y cada carpeta dentro se vuelve más específica hasta que llega a su documento.

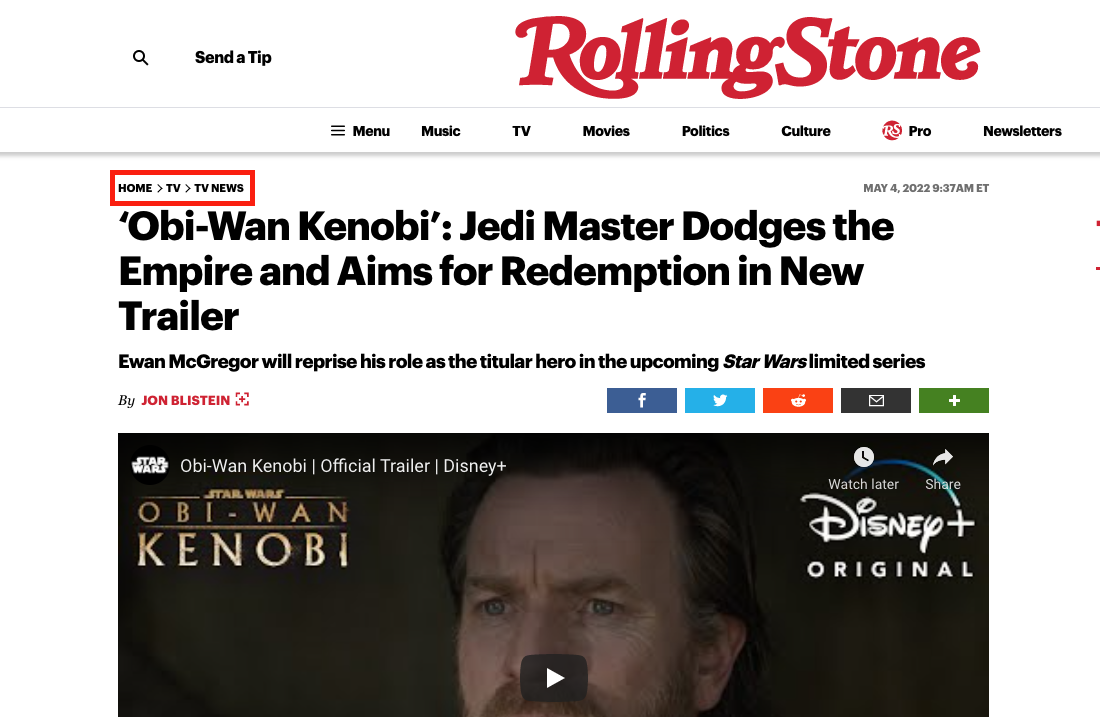
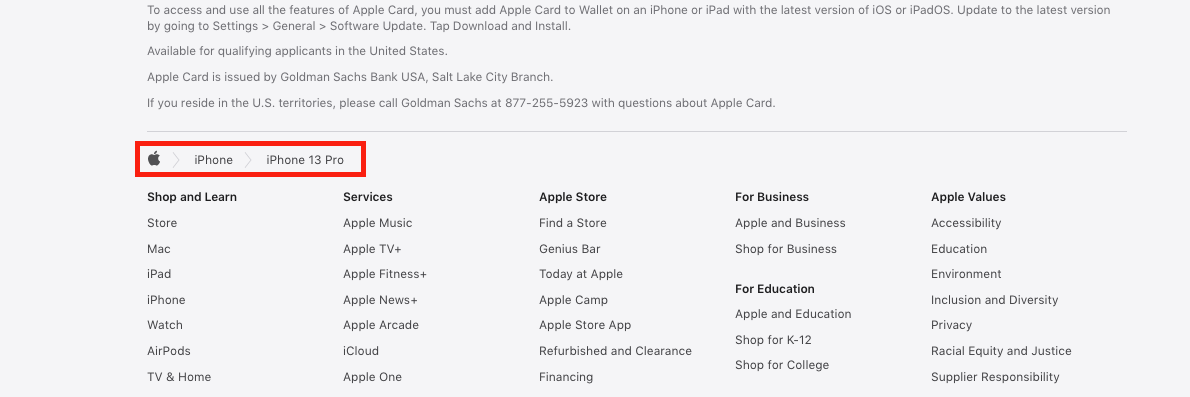
En el ejemplo anterior, la ruta de navegación muestra la página actual en la que se encuentra el usuario y cada página principal sucesiva que conduce de regreso a la base de conocimientos. La navegación de migas de pan basada en jerarquías facilita que el usuario regrese a la página principal o a cualquiera de las páginas principales arriba de donde se encuentra la página actual.
Migas de pan basadas en ruta o historial
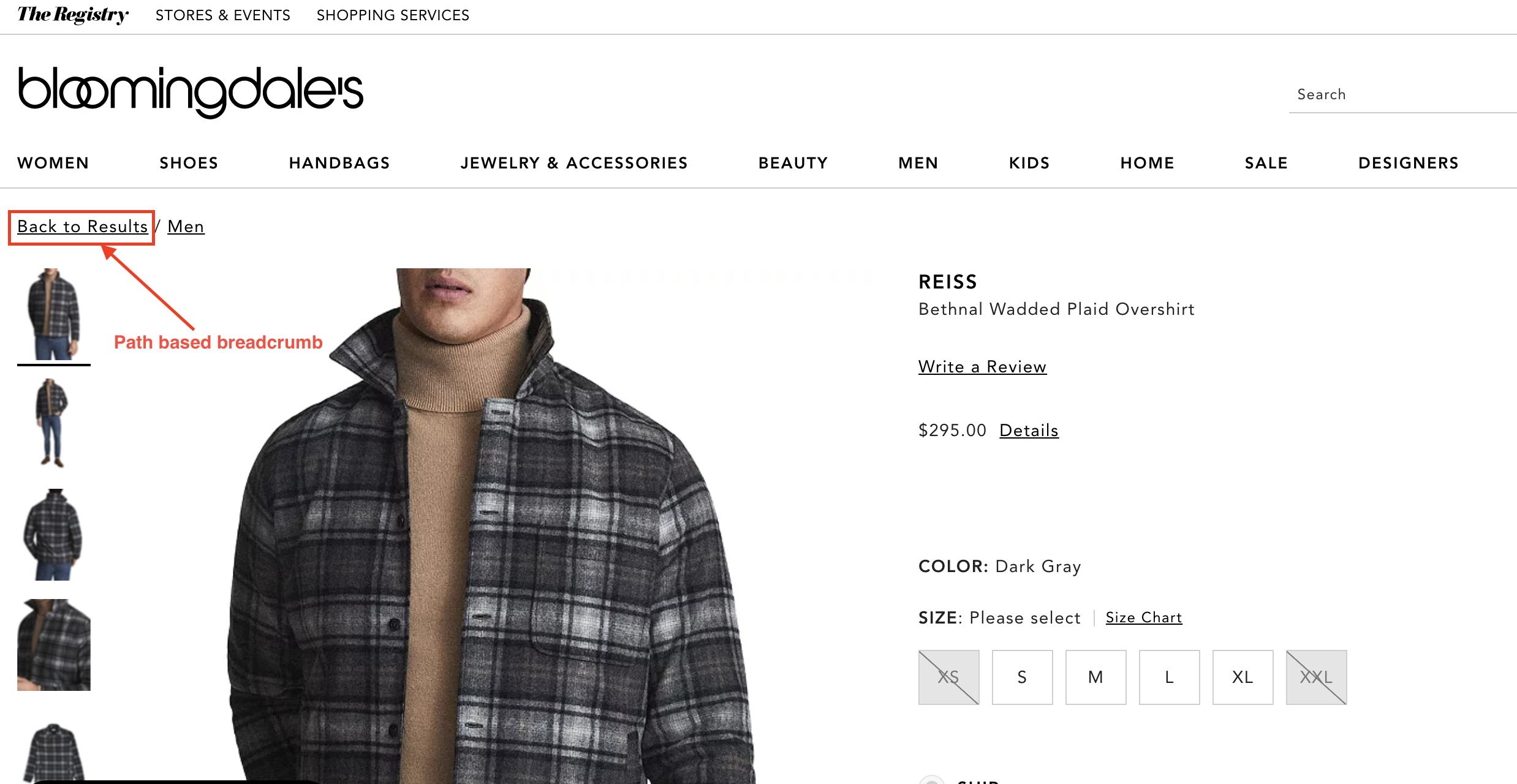
La navegación basada en ruta representa la ruta única que tomó un usuario antes de llegar a la página actual. Aunque la ruta no suele mostrarse en su totalidad, las migas de pan basadas en la ruta a menudo se implementan como una forma de botón Atrás, que lleva al usuario a la página anterior de su visita.

El ejemplo anterior muestra el enlace 'Volver a los resultados' en el sitio web de Bloomingdale, que es una ruta de navegación que permite al usuario navegar de regreso a su página anterior con su consulta única intacta. Las migas de pan basadas en el historial son comunes en los sitios de comercio electrónico con muchas categorías diferentes y variedades de elementos para buscar.
Migas de pan basadas en atributos
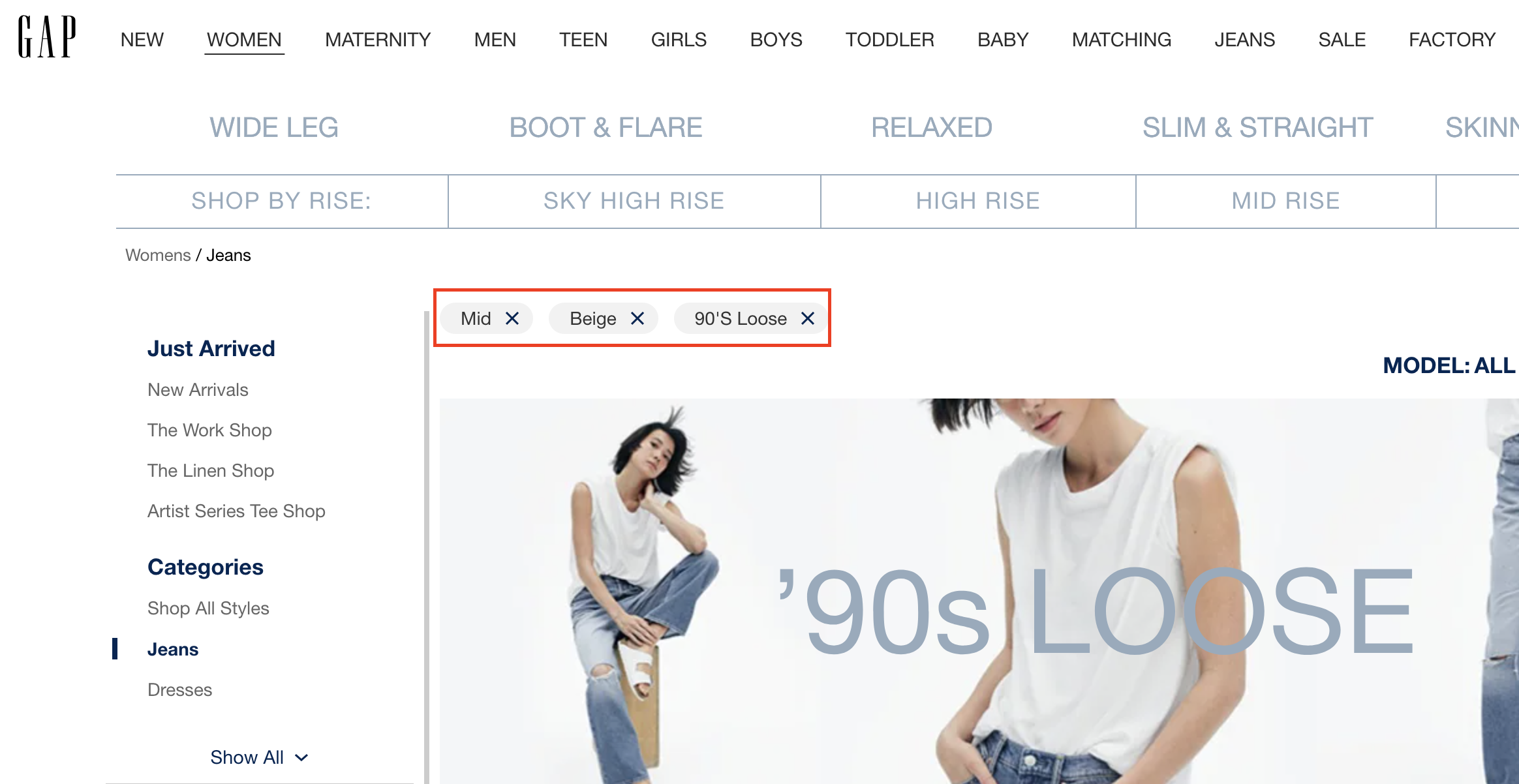
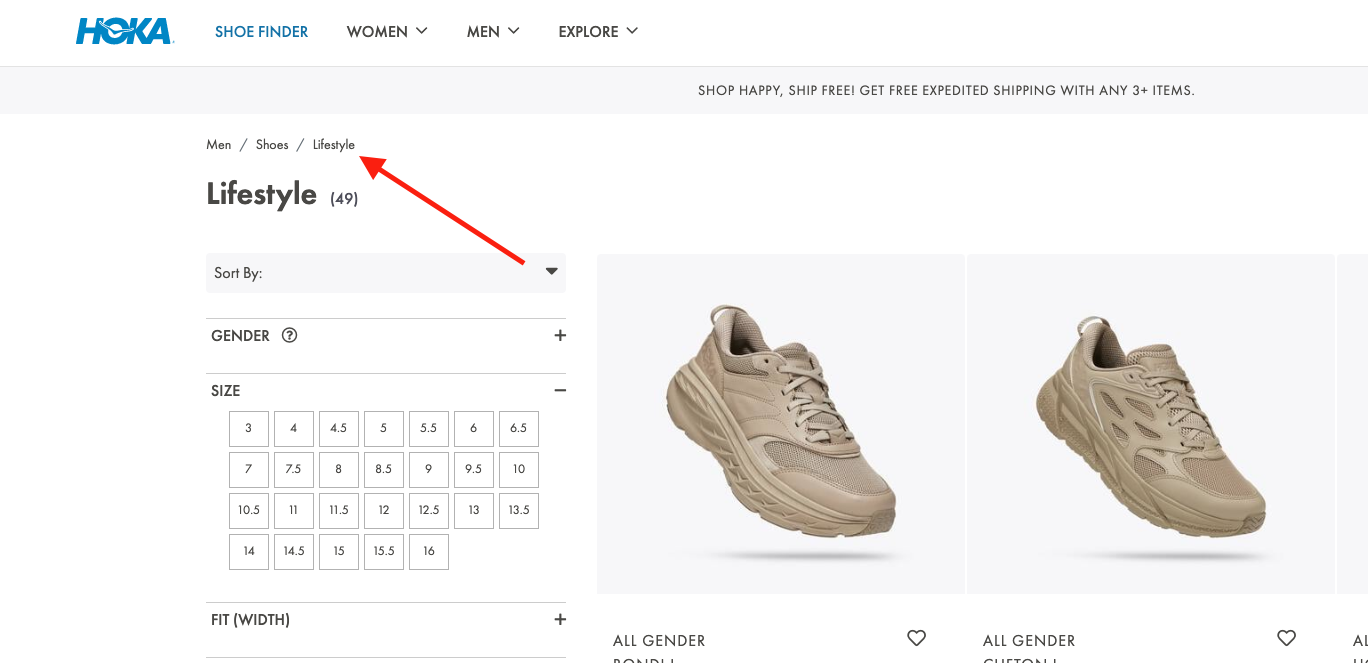
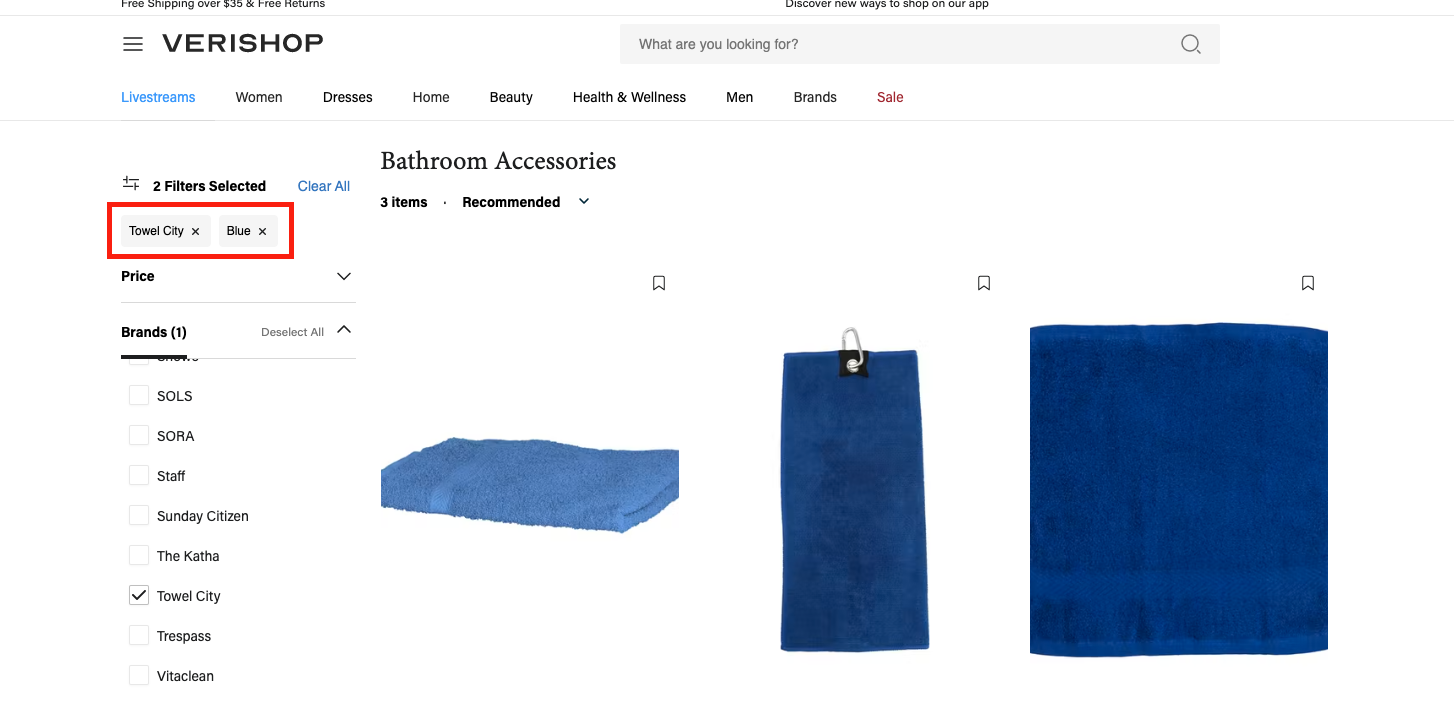
Las migas de pan basadas en atributos muestran los atributos o etiquetas que un usuario ha seleccionado para filtrar su búsqueda en una página web. Las migas de pan basadas en atributos son útiles en los sitios web de comercio electrónico donde los usuarios pueden seleccionar diferentes atributos para restringir los elementos en una página y encontrar el par de jeans perfecto, por ejemplo.

Las migas de pan basadas en atributos también se pueden implementar como etiquetas para categorizar publicaciones de blog y tipos de contenido.
Ahora que hemos cubierto las diferentes variedades de navegación con migas de pan, pasemos a 9 consejos para implementar la navegación con migas de pan en su sitio para mejorar la navegabilidad del sitio y reducir la tasa de rebote.
Consejos y ejemplos de navegación con migas de pan
1. Solo use la navegación con migas de pan si tiene sentido para la estructura de su sitio.
La navegación con migas de pan solo es apropiada si la estructura de su sitio lo requiere. Si tiene páginas de nivel inferior a las que se puede acceder desde varias páginas de destino diferentes, el uso de la navegación con migas de pan podría confundir a los lectores que acceden a las mismas páginas desde diferentes puntos de partida. Además, es posible que la navegación con migas de pan no sea necesaria en absoluto si tiene un sitio web pequeño con solo unas pocas páginas de nivel superior.

2. No haga que su ruta de navegación sea demasiado grande.
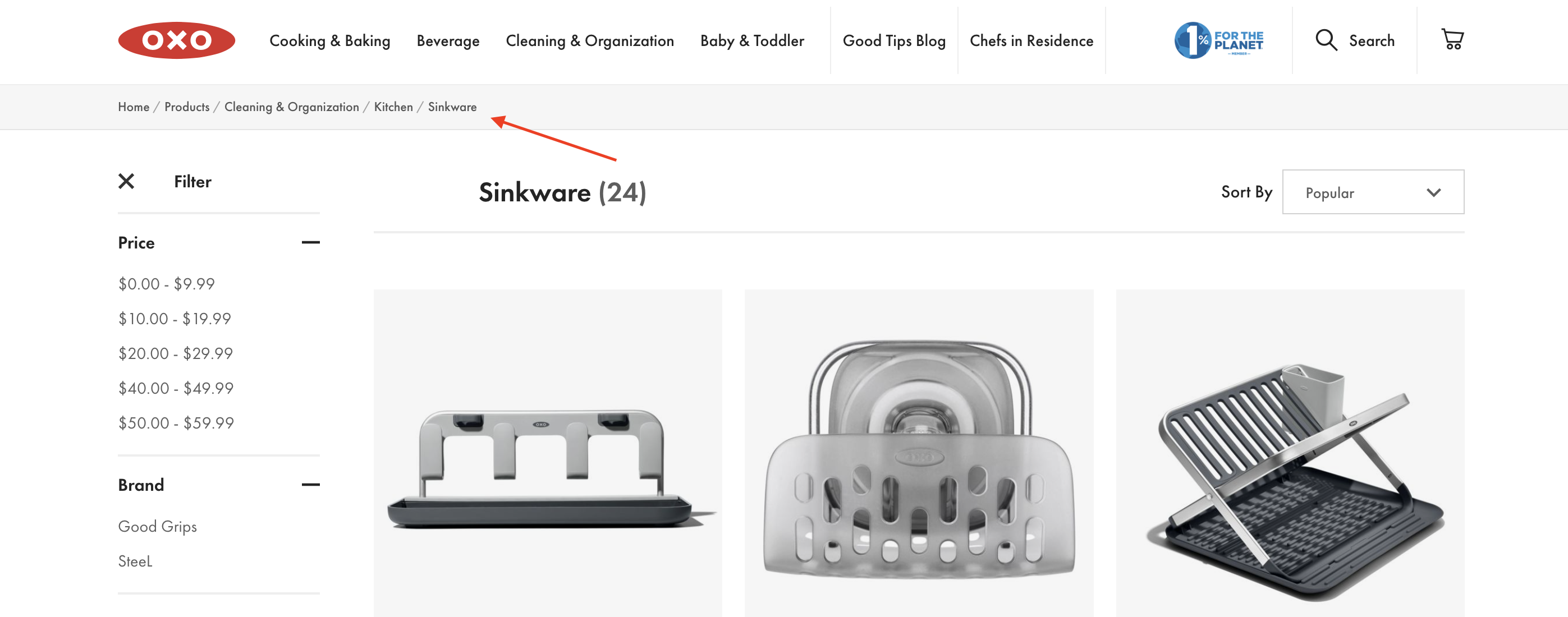
La navegación con migas de pan es secundaria a la navegación principal de su sitio web. La mejor práctica es que sus migas de pan aparezcan más pequeñas que y en algún lugar debajo de la navegación principal de su sitio. Si sus migas de pan parecen demasiado grandes, podría alterar el equilibrio visual de la página y causar confusión al navegar por el sitio.

En el ejemplo de Oxo, está claro que el rastro de migas de pan es secundario a la barra de navegación principal del sitio que se encuentra arriba. La barra gris donde vive la navegación de migas de pan también es un buen toque.
3. Incluya la ruta de navegación completa en su ruta de navegación.
Si omite ciertos niveles, confundirá a los usuarios y la ruta de navegación no se sentirá tan útil. Incluso si los usuarios no comenzaron en la página de inicio, desea brindarles una manera fácil de explorar su sitio desde el principio.

4. Progreso del nivel más alto al más bajo.
5. Mantenga los títulos de las migas de pan en consonancia con los títulos de las páginas.
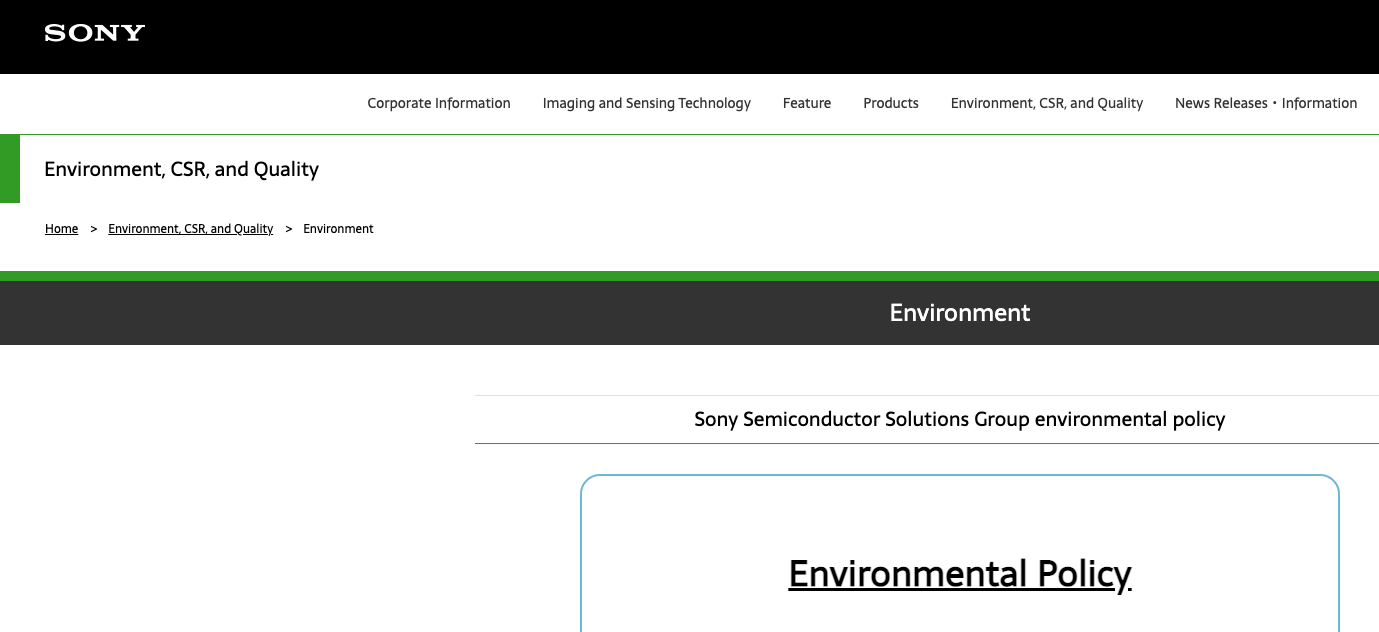
Sony también hace un buen trabajo al diferenciar los enlaces de los que no lo son. Los enlaces están subrayados, mientras que los que no son enlaces, como la página actual de "Entorno", permanecen sin decorar.


6. Sea creativo con el diseño.
La navegación con migas de pan se diseña tradicionalmente como una lista horizontal de enlaces separados por un signo mayor que (>). Sin embargo, no necesita seguir la ruta tradicional si un diseño diferente es más consistente con la apariencia de su sitio.

7. Manténgalo limpio y ordenado.
Su navegación de migas de pan es una ayuda para el usuario y no debe llamar la atención innecesariamente a menos que el usuario la esté buscando. Por esta razón, no desea saturar su navegación de migas de pan con texto innecesario o un diseño tosco.

8. Considere qué tipo de navegación con migas de pan tiene más sentido para su sitio.
Como se discutió al principio del artículo, hay algunos tipos de migas de pan a considerar: migas de pan basadas en la ubicación, basadas en atributos y basadas en el historial. Las migas de pan basadas en la ubicación muestran al usuario dónde se encuentra en la jerarquía del sitio. Las migas de pan basadas en atributos muestran a los usuarios en qué categorías o etiquetas se encuentra su página. Finalmente, las migas de pan basadas en el historial muestran a los usuarios la ruta específica que tomaron para llegar a la página actual.


Al decidir qué tipo de navegación con migas de pan es la más apropiada para su sitio web, debe considerar la estructura de su sitio, el tipo de productos o servicios que ofrece y la forma en que espera que los usuarios interactúen con sus páginas.
9. Conozca a su audiencia.

Navegación con migas de pan en HTML y CSS
Las migas de pan no solo son útiles, sino que también son fáciles de agregar a su sitio web con un poco de código HTML y CSS.
Comencemos con el HTML, que usaremos para crear los enlaces. La forma más fácil de hacer esto es organizar sus enlaces en un elemento de lista desordenada (<ul>), con cada elemento de la lista (<li>) compuesto por un enlace en la serie de migas de pan hasta el elemento final, que denota la página actual.
Aquí hay una plantilla HTML para migas de pan que puede usar:
Vea las migas de pan de lápiz en HTML y CSS de HubSpot (@hubspot) en CodePen.
Observe cómo también encerré la lista desordenada en un elemento HTML <nav> (navegación) y agregué una clase y una etiqueta ARIA a su etiqueta de apertura. Esto es opcional, pero ayuda a que su página sea más accesible para lectores de pantalla y motores de búsqueda.
Vea las migas de pan de lápiz en HTML y CSS de HubSpot (@hubspot) en CodePen.
Vea las migas de pan de lápiz en HTML y CSS de HubSpot (@hubspot) en CodePen.
Navegación de migas de pan en Bootstrap CSS
Bootstrap CSS también ofrece una forma de crear migas de pan sin necesidad de agregar CSS personalizado. Para hacer esto, use el componente Breadcrumb así. Aquí hay un ejemplo de la documentación de Bootstrap 5:
Vea Pen Breadcrumbs en Bootstrap CSS de HubSpot (@hubspot) en CodePen.
Estos son solo los aspectos básicos de la navegación de migas de pan en Bootstrap: consulte la documentación de migas de pan de Bootstrap para conocer todos los detalles.
Diseño para ayudar a los usuarios a navegar por su sitio
Nota del editor: esta publicación se publicó originalmente en septiembre de 2018 y se actualizó para que sea más completa.

{{slideInCta('3b85a969-0893-4010-afb7-4690
