Una guía completa de ruedas de color y esquemas de color
Publicado: 2022-11-25Si bien el contenido basado en texto siempre es importante cuando se buscan respuestas a una pregunta, la creación de imágenes como infografías, tablas, gráficos, GIF animados y otras imágenes para compartir puede hacer maravillas para captar la atención de sus lectores y mejorar su artículo o informe. Conocer la teoría y el diseño del color puede ayudarte a que el contenido se destaque.

Sé lo que podrías estar pensando: “No sé cómo diseñar imágenes impresionantes. No soy creativo”. Yo tampoco, pero encontré una fortaleza en la visualización de datos en HubSpot, donde pasé la mayor parte de mis días creando infografías y otras imágenes para publicaciones de blog.
![Descargar ahora: más de 150 plantillas de creación de contenido [Kit gratuito]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Considere este su curso de introducción a la teoría del color, los tipos de esquemas de color y el uso de paletas. Estaremos cubriendo los siguientes temas:
¿Qué es la teoría del color?
La teoría del color es la base de las reglas y pautas principales que rodean el color y su uso para crear imágenes estéticamente agradables. Al comprender los conceptos básicos de la teoría del color, puede comenzar a analizar la estructura lógica del color para crear y usar paletas de colores de manera más estratégica. El resultado significa evocar una emoción, ambiente o estética particular.
¿Por qué es importante la teoría del color en el diseño web?
El color es un aspecto importante, si no el aspecto más importante del diseño, y puede influir en el significado del texto, la forma en que los usuarios se mueven por un diseño en particular y lo que sienten al hacerlo. Al comprender la teoría del color, puede ser más intencional en la creación de imágenes que tengan un impacto.
Si bien existen muchas herramientas para ayudar incluso a los menos artísticos de nosotros a crear imágenes atractivas, las tareas de diseño gráfico requieren un poco más de conocimiento previo sobre los principios de diseño.
Tome la selección de la combinación de colores correcta, por ejemplo. Es algo que puede parecer fácil al principio, pero cuando esté mirando una rueda de colores, deseará tener alguna información sobre lo que está mirando. De hecho, las marcas de todos los tamaños utilizan la psicología del color para aprender cómo el color influye en la toma de decisiones y afecta el diseño.
Comprender cómo funcionan los colores juntos, el impacto que pueden tener en el estado de ánimo y la emoción, y cómo cambian la apariencia de su sitio web es fundamental para ayudarlo a destacarse entre la multitud, por las razones correctas.
Desde CTA efectivos hasta conversiones de ventas y esfuerzos de marketing, la elección correcta del color puede resaltar secciones específicas de su sitio web, facilitar la navegación de los usuarios o darles una sensación de familiaridad desde el primer momento en que hacen clic.
Pero no es suficiente simplemente seleccionar colores y esperar lo mejor: desde la teoría del color hasta los estados de ánimo y esquemas, encontrar los códigos de color HTML correctos e identificar colores accesibles en la web para productos y sitios web, cuanto más sepa sobre el uso del color, mejor. sus posibilidades son de éxito.
Siga leyendo para obtener nuestra guía de diseño sobre la teoría del color, las ruedas de colores y los esquemas de color para su sitio.
Teoría del color 101
Primero volvamos a la clase de arte de la escuela secundaria para discutir los conceptos básicos del color.
¿Recuerda haber oído hablar de los colores primarios, secundarios y terciarios? Son bastante importantes si quieres entender, bueno, todo lo demás sobre el color.

Colores primarios
Los colores primarios son aquellos que no puedes crear combinando dos o más colores. Se parecen mucho a los números primos, que no se pueden crear multiplicando otros dos números .
Hay tres colores primarios:
Piense en los colores primarios como sus colores principales, anclando su diseño en un esquema de color general. Cualquiera de estos colores, o una combinación de ellos, puede brindarle protección a su marca cuando se mueva para explorar otros matices, tonos y tintes (hablaremos de ellos en solo un minuto).
Cuando diseñe o incluso pinte con colores primarios, no se sienta restringido a solo los tres colores primarios enumerados anteriormente. El naranja no es un color primario, por ejemplo, pero las marcas ciertamente pueden usar el naranja como su color dominante (como lo sabemos muy bien en HubSpot).
Saber qué colores primarios crean el naranja es su boleto para identificar los colores que pueden ir bien con el naranja, dado el matiz, tono o matiz correcto. Esto nos lleva a nuestro siguiente tipo de color...
Colores secundarios
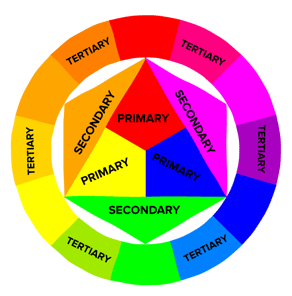
Los colores secundarios son los colores que se forman al combinar dos de los tres colores primarios enumerados anteriormente. Consulte el modelo de teoría del color anterior: ¿ve cómo cada color secundario es compatible con dos de los tres colores primarios?
Hay tres colores secundarios: naranja , violeta y verde . Puedes crear cada uno usando dos de los tres colores primarios. Estas son las reglas generales de la creación de colores secundarios:
- Rojo + Amarillo = Naranja
- Azul + Rojo = Púrpura
- Amarillo + Azul = Verde
Tenga en cuenta que las mezclas de colores anteriores solo funcionan si usa la forma más pura de cada color primario. Esta forma pura se conoce como el tono de un color, y verá cómo estos tonos se comparan con las variantes debajo de cada color en la rueda de colores a continuación.
Colores terciarios
Los colores terciarios se crean cuando mezclas un color primario con un color secundario.
A partir de aquí, el color se vuelve un poco más complicado, y si desea aprender cómo los expertos eligen el color en su diseño, primero debe comprender todos los demás componentes del color.
El componente más importante de los colores terciarios es que no todos los colores primarios pueden coincidir con un color secundario para crear un color terciario. Por ejemplo, el rojo no se puede mezclar en armonía con el verde y el azul no se puede mezclar en armonía con el naranja: ambas mezclas darían como resultado un color ligeramente marrón (a menos, por supuesto, que eso sea lo que está buscando).
En cambio, los colores terciarios se crean cuando un color primario se mezcla con un color secundario que viene junto a él en la rueda de colores a continuación. Hay seis colores terciarios que se ajustan a este requisito:
- Rojo + Púrpura = Rojo-Púrpura (magenta)
- Rojo + Naranja = Rojo-Naranja (bermellón)
- Azul + Púrpura = Azul-Púrpura (violeta)
- Azul + Verde = Azul-Verde (verde azulado)
- Amarillo + Naranja = Amarillo-Naranja (ámbar)
- Amarillo + Verde = Amarillo-Verde (chartreuse)
La rueda de la teoría del color
Ok genial. Ahora ya sabes cuáles son los colores “principales”, pero tú y yo sabemos que elegir combinaciones de colores, especialmente en una computadora, implica una gama mucho más amplia que 12 colores básicos.
Este es el ímpetu detrás de la rueda de colores, un gráfico circular que traza cada color primario, secundario y terciario, así como sus respectivos matices, matices, tonos y matices. Visualizar los colores de esta manera lo ayuda a elegir combinaciones de colores al mostrarle cómo cada color se relaciona con el color que le sigue en una escala de colores del arco iris. (Como probablemente sepa, los colores del arcoíris, en orden, son rojo , naranja , amarillo , verde , azul , índigo y violeta ).

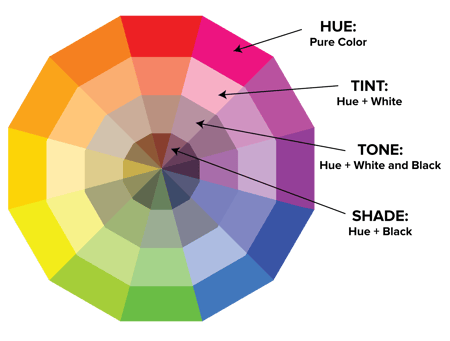
Al elegir colores para un esquema de colores, la rueda de colores le brinda la oportunidad de crear colores más brillantes, más claros, más suaves y más oscuros al mezclar blanco, negro y gris con los colores originales. Estas mezclas crean las variantes de color que se describen a continuación:
Matiz
Tono es prácticamente sinónimo de lo que realmente queremos decir cuando decimos la palabra "color". Todos los colores primarios y secundarios, por ejemplo, son "tonos".
Es importante recordar los tonos cuando se combinan dos colores primarios para crear un color secundario. Si no usa los tonos de los dos colores primarios que está mezclando, no generará el tono del color secundario. Esto se debe a que un tono tiene la menor cantidad de otros colores en su interior. Al mezclar dos colores primarios que llevan otros tintes, tonos y matices en su interior, técnicamente está agregando más de dos colores a la mezcla, lo que hace que su color final dependa de la compatibilidad de más de dos colores.
Si tuviera que mezclar los tonos de rojo y azul, por ejemplo, obtendría púrpura, ¿verdad? Pero mezcle un tinte de rojo con el tono de azul, y obtendrá a cambio un púrpura ligeramente teñido.
Sombra
Es posible que reconozca el término "sombra" porque se usa con bastante frecuencia para referirse a versiones claras y oscuras del mismo tono. Pero en realidad, un tono es técnicamente el color que obtienes cuando agregas negro a cualquier tono. Los diversos "tonos" solo se refieren a la cantidad de negro que está agregando.
Tinte
Un matiz es lo opuesto a un matiz, pero la gente no suele distinguir entre el matiz de un color y el matiz de un color. Obtiene un tinte diferente cuando agrega blanco a un color. Por lo tanto, un color puede tener una gama de matices y matices.
Tono (o Saturación)
También puede agregar blanco y negro a un color para crear un tono. El tono y la saturación esencialmente significan lo mismo, pero la mayoría de las personas usarán la saturación si están hablando de colores creados para imágenes digitales. El tono se usará más a menudo para pintar.
Con los conceptos básicos cubiertos, profundicemos en algo un poco más complicado, como la teoría del color aditiva y sustractiva.
Teoría del color aditivo y sustractivo
Si alguna vez ha jugado con el color en cualquier programa de computadora, probablemente haya visto un módulo que enumeraba los colores RGB o CMYK con algunos números junto a las letras.
¿Alguna vez te has preguntado qué significan esas letras?
CMYK
CMYK significa cian, magenta, amarillo, clave (negro). Esos también son los colores que aparecen en los cartuchos de tinta de su impresora. Eso no es coincidencia.
CMYK es el modelo de color sustractivo . Se llama así porque hay que restar colores para llegar al blanco. Eso significa que lo contrario es cierto: cuantos más colores agregue, más se acercará al negro. confuso, ¿verdad?

Piense en imprimir en una hoja de papel. Cuando coloca una hoja por primera vez en la impresora, normalmente está imprimiendo en una hoja de papel blanco. Al agregar color, está bloqueando el paso de las longitudes de onda blancas.
Luego, supongamos que debe volver a colocar ese papel impreso en la impresora e imprimir algo en él nuevamente. Notará que las áreas que se han impreso dos veces tendrán colores más cercanos al negro.
Me resulta más fácil pensar en CMYK en términos de sus números correspondientes. CMYK funciona en una escala de 0 a 100. Si C=100, M=100, Y=100 y K=100, terminas con negro. Pero, si los cuatro colores son iguales a 0, terminas con un blanco verdadero.
RGB
Los modelos de color RGB, por otro lado, están diseñados para pantallas electrónicas, incluidas las computadoras.
RGB significa rojo, verde, azul y se basa en el modelo de color aditivo de las ondas de luz. Esto significa que cuanto más color agregues, más te acercarás al blanco. Para las computadoras, RGB se crea usando escalas de 0 a 255. Entonces, el negro sería R=0, G=0 y B=0. El blanco sería R=255, G=255 y B=255.

Cuando está creando color en una computadora, su módulo de color generalmente mostrará números RGB y CMYK. En la práctica, puede usar cualquiera de los dos para buscar colores y el otro modelo de color se ajustará en consecuencia.
Sin embargo, muchos programas web solo le darán los valores RGB o un código HEX (el código asignado al color para CSS y HTML). Entonces, si está diseñando imágenes digitales o para diseño web, RGB es probablemente su mejor opción para elegir colores.
Siempre puede convertir el diseño a CMYK y hacer ajustes si alguna vez lo necesita para materiales impresos.
El significado del color
Junto con el impacto visual variable, los diferentes colores también conllevan un simbolismo emocional diferente.
- Rojo: generalmente asociado con el poder, la pasión o la energía, y puede ayudar a fomentar la acción en su sitio.
- Naranja: alegría y entusiasmo, por lo que es una buena opción para mensajes positivos.
- Amarillo: felicidad e intelecto, pero tenga cuidado con el uso excesivo
- Verde: a menudo relacionado con el crecimiento o la ambición, el verde puede ayudar a dar la sensación de que su marca está en aumento.
- Azul: tranquilidad y confianza, según el tono: los tonos más claros brindan una sensación de paz, los colores más oscuros dan más confianza
- Púrpura: lujo o creatividad, especialmente cuando se usa deliberadamente y con moderación en su sitio
- Negro: poder y misterio, y usar este color puede ayudar a crear el espacio negativo necesario.
- Blanco: seguridad e inocencia, lo que lo convierte en una excelente opción para ayudar a optimizar su sitio
¿Digno de mención? Diferentes audiencias pueden percibir los colores de manera diferente. Los significados enumerados anteriormente son comunes para las audiencias de América del Norte, pero si su marca se traslada a otras partes del mundo, es una buena idea investigar cómo los usuarios percibirán colores particulares. Por ejemplo, mientras que el rojo normalmente simboliza la pasión o el poder en los Estados Unidos, se considera un color de luto en Sudáfrica.
Si bien es posible crear su sitio web usando una combinación de todos los colores del arcoíris, es probable que el producto final no se vea muy bien. Afortunadamente, los expertos en color y los diseñadores han identificado siete esquemas de color comunes para ayudarlo a impulsar su proceso creativo.
¿Cuáles son los siete tipos de esquemas de color?
Los siete esquemas de color principales son monocromáticos, análogos, complementarios, complementarios divididos, triádicos, cuadrados y rectangulares (o tetrádicos).
Examinemos cada tipo de combinación de colores con más detalle.
1. Monocromático
Los esquemas de color monocromáticos usan un solo color con diferentes tonos y matices para producir una apariencia y sensación consistentes. Aunque carece de contraste de color, a menudo termina luciendo muy limpio y pulido. También le permite cambiar fácilmente la oscuridad y la claridad de sus colores.

Los esquemas de color monocromáticos a menudo se usan para tablas y gráficos cuando no es necesario crear un alto contraste.
Echa un vistazo a todos los colores monocromáticos que caen bajo el tono rojo, un color primario.

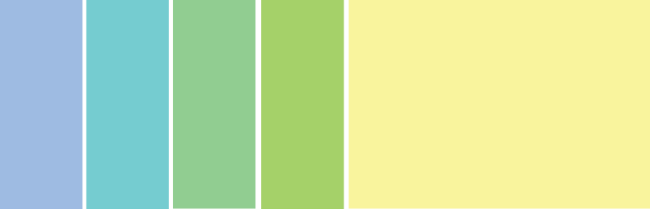
2. Análogo
Los esquemas de color análogos se forman emparejando un color principal con los dos colores directamente al lado en la rueda de colores. También puede agregar dos colores adicionales (que se encuentran junto a los dos colores exteriores) si desea utilizar un esquema de cinco colores en lugar de solo tres colores.

Las estructuras análogas no crean temas con colores de alto contraste, por lo que normalmente se usan para crear un diseño más suave y menos contrastante. Por ejemplo, podría usar una estructura análoga para crear un esquema de color con colores de otoño o primavera.
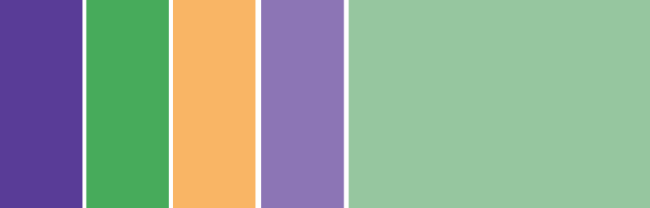
Este esquema de color es excelente para crear paletas de colores más cálidas (rojo, naranja y amarillo) o más frías (púrpura, azul y verde) como la que se muestra a continuación.


A menudo se utilizan esquemas análogos para diseñar imágenes en lugar de infografías o gráficos de barras, ya que todos los elementos se combinan muy bien.
3. Complementario

El esquema de color complementario proporciona la mayor cantidad de contraste de color. Debido a esto, debe tener cuidado con la forma en que usa los colores complementarios en un esquema.
Lo mejor es usar un color predominantemente y usar el segundo color como acentos en su diseño. El esquema de color complementario también es ideal para tablas y gráficos. El alto contraste lo ayuda a resaltar puntos importantes y conclusiones.

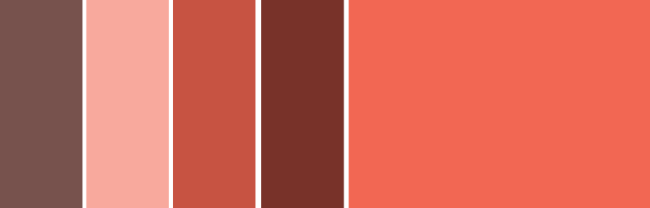
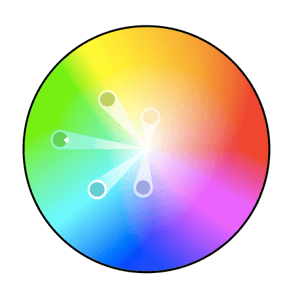
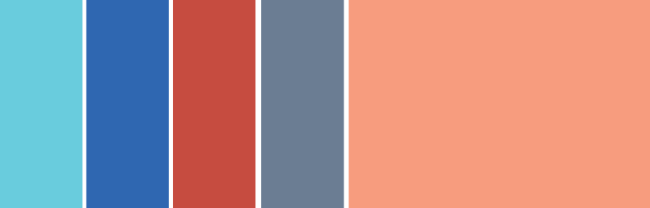
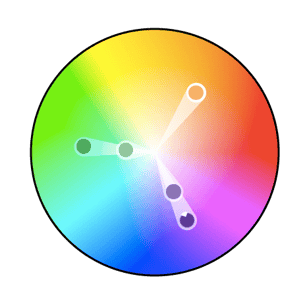
4. Complementario partido
Un esquema complementario dividido incluye un color dominante y los dos colores directamente adyacentes al complemento del color dominante. Esto crea una paleta de colores más matizada que un esquema de colores complementarios, al mismo tiempo que conserva los beneficios de los colores contrastantes.

El esquema de color complementario dividido puede ser difícil de equilibrar porque, a diferencia de los esquemas de color monocromáticos o análogos, todos los colores utilizados proporcionan contraste (similar al esquema complementario).
El aspecto positivo y negativo del modelo de colores complementarios divididos es que puede usar dos colores cualquiera en el esquema y obtener un gran contraste... pero eso también significa que también puede ser complicado encontrar el equilibrio adecuado entre los colores. Como resultado, puede terminar jugando un poco más con este para encontrar la combinación correcta de contraste.

5. Triádico
Los esquemas de color triádicos ofrecen esquemas de color de alto contraste mientras conservan el mismo tono. Los esquemas de colores triádicos se crean eligiendo tres colores que se colocan por igual en líneas alrededor de la rueda de colores.

Los esquemas de color de la tríada son útiles para crear un alto contraste entre cada color en un diseño, pero también pueden parecer abrumadores si todos los colores se eligen en el mismo punto de una línea alrededor de la rueda de colores.
Para atenuar algunos de sus colores en un esquema triádico, puede elegir un color dominante y usar los demás con moderación, o simplemente atenuar los otros dos colores eligiendo un tinte más suave.
El esquema de color triádico se ve muy bien en gráficos como gráficos de barras o circulares porque ofrece el contraste que necesita para crear comparaciones.

6. Cuadrado
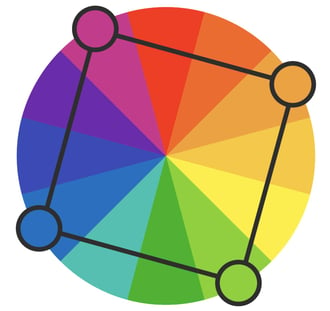
El esquema de color cuadrado utiliza cuatro colores equidistantes entre sí en la rueda de colores para crear una forma cuadrada o de diamante. Si bien este esquema de colores espaciados uniformemente brinda un contraste sustancial a su diseño, es una buena idea seleccionar un color dominante en lugar de tratar de equilibrar los cuatro.

Fuente de imagen
Los esquemas de color cuadrados son excelentes para crear interés en sus diseños web. ¿No estás seguro por dónde empezar? Elija su color favorito y trabaje a partir de ahí para ver si este esquema se adapta a su marca o sitio web. También es una buena idea probar esquemas cuadrados con fondos en blanco y negro para encontrar el mejor ajuste.
 Fuente de imagen
Fuente de imagen
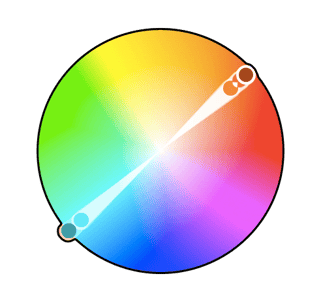
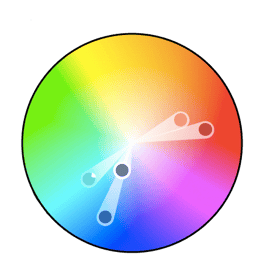
7. Rectángulo
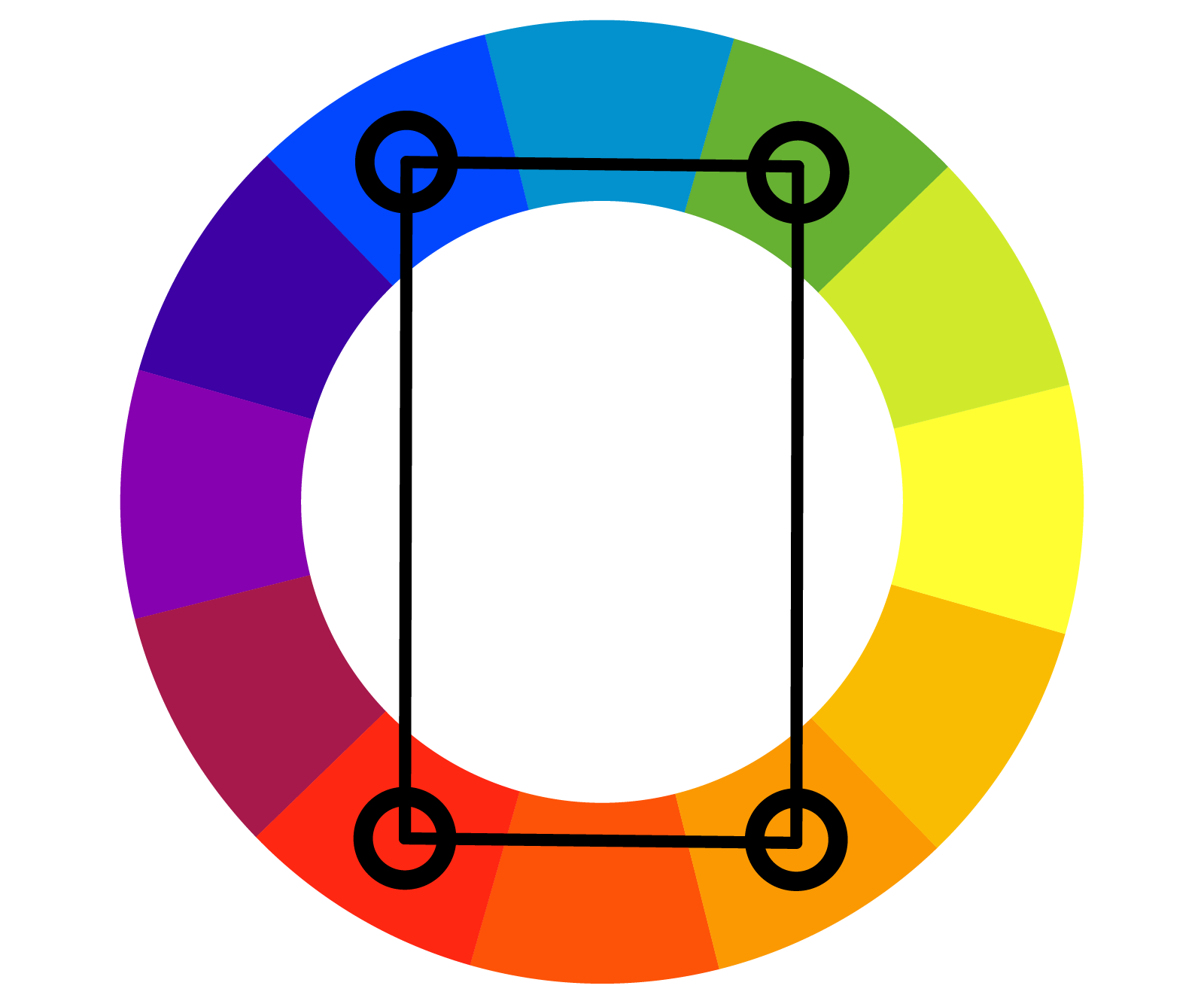
También llamado esquema de color tetradico, el enfoque rectangular es similar a su contraparte cuadrada pero ofrece un enfoque más sutil para la selección de colores.

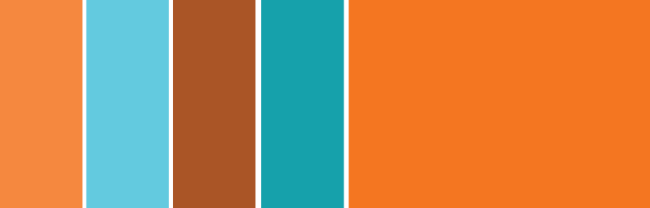
Fuente de imagen
Como puede ver en el diagrama anterior, mientras que los tonos azul y rojo son bastante llamativos, el verde y el naranja del otro lado del rectángulo son más apagados, lo que a su vez ayuda a que los tonos más llamativos se destaquen.

Fuente de imagen
Independientemente del esquema de color que elija, tenga en cuenta lo que necesita su gráfico. Si necesita crear contraste, elija un esquema de color que le proporcione eso. Por otro lado, si solo necesita encontrar las mejores "versiones" de ciertos colores, juegue con el esquema de color monocromático para encontrar los tonos y matices perfectos.
Recuerde, si construye un esquema de color con cinco colores, eso no significa que tenga que usar los cinco. A veces, simplemente elegir dos colores de un esquema de color se ve mucho mejor que juntar los cinco colores en un solo gráfico.
Ejemplos de esquemas de color
Ahora que está familiarizado con los tipos de combinación de colores, echemos un vistazo a algunos en la naturaleza.
1. Canva
Tipo: Monocromático
 Fuente de imagen
Fuente de imagen
El uso de azules y morados realmente hace que esta plantilla monocromática inspirada en arándanos se destaque. Cada tono se basa en el siguiente y proporciona un amplio contraste a pesar de permanecer dentro de la misma familia de colores.
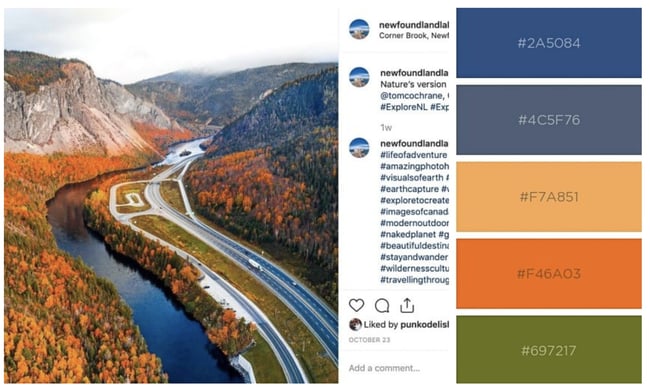
2. Turismo en Terranova y Labrador
Tipo: Triádico
 Fuente de imagen
Fuente de imagen
Como mencionamos anteriormente, la naturaleza es una excelente manera de obtener inspiración para su paleta de colores. ¿Por qué? Porque la madre naturaleza ya lo tiene resuelto. El turismo de Terranova y Labrador aprovechó estos matices triádicos para mostrar la belleza natural de la región.
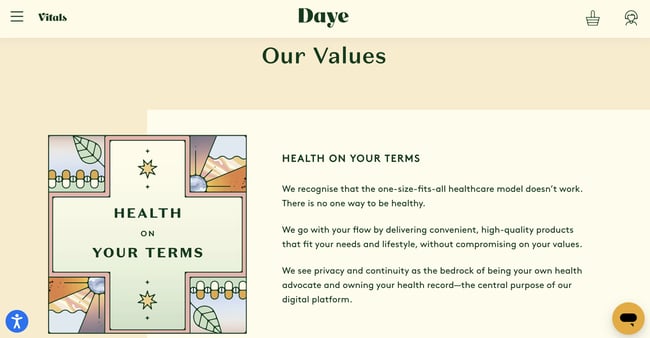
3. día
Tipo: Análogo

Fuente de imagen
La empresa ecológica de salud femenina Your Daye utiliza una mezcla de pasteles y tonos tierra para su combinación de colores análoga. El efecto es calmante y agradable a la vista.
Cómo elegir un esquema de color
- Aprovecha la inspiración natural.
- Establezca un estado de ánimo para su combinación de colores.
- Considere el contexto de color.
- Consulte su rueda de color.
- Proyecto de múltiples diseños.
1. Aprovecha la inspiración natural.
Una vez que las operaciones de su sitio sean sólidas, es hora de comenzar a seleccionar colores.
¿No estás seguro de lo que se ve bien? Echa un vistazo afuera. La naturaleza es el mejor ejemplo de colores que se complementan entre sí: desde los tallos verdes y las flores brillantes de las plantas con flores hasta los cielos azules y las nubes blancas, no puedes equivocarte al sacar el contexto de los colores y las combinaciones naturales.
2. Establezca un estado de ánimo para su combinación de colores.
Con algunas opciones de color en mente, considere el estado de ánimo que desea que establezca su combinación de colores. Si la pasión y la energía son tus prioridades, inclínate más hacia el rojo o amarillos más brillantes. Si busca crear una sensación de paz o tranquilidad, opte por azules y verdes más claros.
También vale la pena pensar negativamente. Esto se debe a que el espacio negativo, ya sea en blanco o negro, puede ayudar a evitar que su diseño se sienta demasiado abarrotado de color.
3. Considere el contexto del color.
También vale la pena considerar cómo se perciben los colores en contraste.
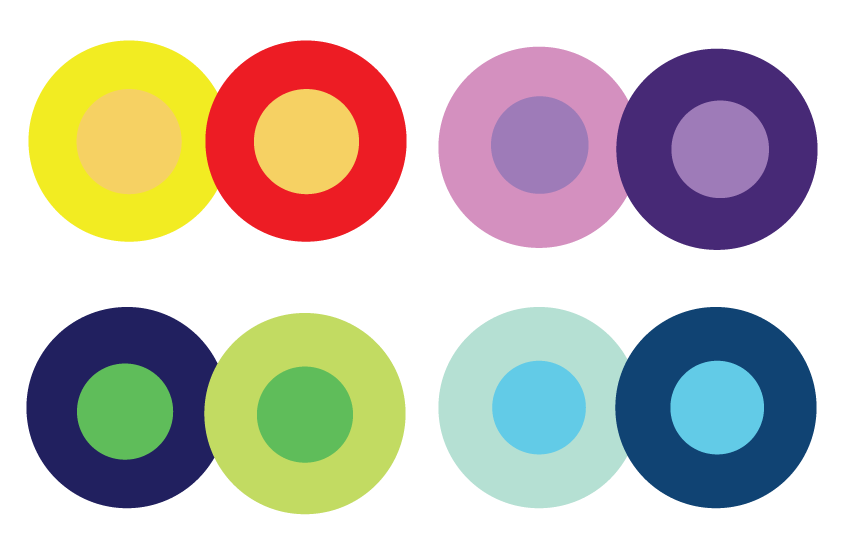
En la imagen de abajo, el centro de cada uno de los círculos tiene el mismo tamaño, forma y color. Lo único que cambia es el color de fondo.
Sin embargo, los círculos medios parecen más suaves o más brillantes según el color de contraste detrás de ellos. Incluso puede notar cambios de movimiento o profundidad solo en función de un cambio de color.

Esto se debe a que la forma en que usamos dos colores juntos cambia la forma en que los percibimos. Por lo tanto, cuando elija colores para sus diseños gráficos, piense en cuánto contraste desea en todo el diseño.
Por ejemplo, si estuviera creando un gráfico de barras simple, ¿querría un fondo oscuro con barras oscuras? Probablemente no. Lo más probable es que desee crear un contraste entre sus barras y el fondo en sí, ya que desea que los espectadores se concentren en las barras, no en el fondo.
4. Consulte su rueda de color.
A continuación, considere su rueda de colores y los esquemas mencionados anteriormente. Seleccione algunas combinaciones de colores diferentes usando esquemas como monocromo, complementario y tríada para ver qué se destaca.
Aquí, el objetivo no es encontrar exactamente los colores correctos en el primer intento y crear el diseño perfecto, sino tener una idea de qué esquema resuena naturalmente con su percepción personal y el aspecto de su sitio.
También puede encontrar que los esquemas que seleccione que se ven bien en teoría no funcionan con el diseño de su sitio. Esto es parte del proceso: la prueba y el error lo ayudarán a encontrar la paleta de colores que resalte su contenido y mejore la experiencia del usuario.
5. Redactar múltiples diseños.
Redacte y aplique diseños de varios colores a su sitio web y vea cuáles se destacan. Luego, da un paso atrás, espera unos días y vuelve a comprobar si tus favoritos han cambiado.
He aquí por qué: si bien muchos diseñadores ingresan con una visión de lo que quieren ver y lo que se ve bien, el producto final a menudo difiere en las pantallas digitales que las ruedas de color físicas: lo que parecía un complemento perfecto o un toque de color ideal puede terminar luciendo gris o anticuado.
No tenga miedo de redactar, revisar, redactar nuevamente y descartar lo que no funciona: el color, como la creación de sitios web, es una forma de arte en constante evolución.
Cómo usar paletas de colores
Si bien los esquemas de color brindan un marco para trabajar con diferentes colores, aún necesitará usar una paleta de colores, los colores que seleccionará para usar en su proyecto. Si no sabe qué colores usar, considere usar un generador de paletas para hacer fluir su creatividad.
Estas son algunas de las mejores prácticas para aprovechar al máximo su paleta de colores:
1. Trabaja en escala de grises.
Esto puede parecer contradictorio, pero comenzar con blanco y negro puede ayudarlo a ver exactamente cuánto contraste existe en su diseño. Antes de comenzar con el color, es importante diseñar todos los elementos como texto, CTA, ilustraciones, fotos y cualquier otra característica de diseño. La apariencia de su diseño en escala de grises determinará qué tan bien se verá en color. Sin suficiente contraste claro y oscuro, su diseño será difícil de ver, dejando a su audiencia con una experiencia de usuario menos que satisfactoria. Los diseños de bajo contraste también los hacen inaccesibles para las personas con problemas de visión.
2. Usa la regla 60-30-10.
A menudo utilizada en el diseño del hogar, la regla 60-30-10 también es útil para el diseño de sitios web o aplicaciones.<
- 60%: color primario o principal
- 30%: colores secundarios
- 10%: colores de acento
Si bien ciertamente no está limitado a usar solo tres colores, este marco proporcionará equilibrio y garantizará que sus colores funcionen juntos sin problemas.
3. Experimenta con tu paleta.
Una vez que haya hecho su selección de colores, experimente para descubrir cuáles funcionan mejor juntos. Considere cómo se ve la copia o el tipo sobre el color principal designado (el 60% se usa típicamente como color de fondo).
Trate de no usar sus colores principales para los botones ya que ya los está usando en todas partes. Considere uno de sus colores de acento en su lugar.
4. Obtenga comentarios o realice pruebas A/B.
Así que has terminado tu borrador. Ahora es el momento de probarlo. Antes de enviar su diseño al mercado, querrá probar cómo los usuarios interactúan con él. Lo que puede verse bien para usted, puede ser difícil de leer para otros. Algunas cosas a considerar al pedir retroalimentación:
- ¿Los CTAs están generando atención?
- ¿Los colores que elegiste distraen?
- ¿Hay suficiente contraste de color?
- ¿La copia es legible?
Tener otro par de ojos en su diseño lo ayudará a detectar errores o inconsistencias que puede haber pasado por alto en el proceso de creación. Tome sus comentarios con calma y haga los ajustes necesarios.
¿En pocas palabras? La práctica hace la perfección. Cuanto más juegues con el color y practiques el diseño, mejor te irá. Nadie crea su obra maestra la primera vez.
Herramientas de color
Ha habido mucha información teórica y práctica para comprender realmente qué colores combinan mejor y por qué. Pero cuando se trata de la tarea real de elegir colores mientras diseña, siempre es una buena idea tener herramientas que lo ayuden a hacer el trabajo de manera rápida y fácil.
Afortunadamente, hay una serie de herramientas para ayudarte a encontrar y elegir colores para tus diseños.
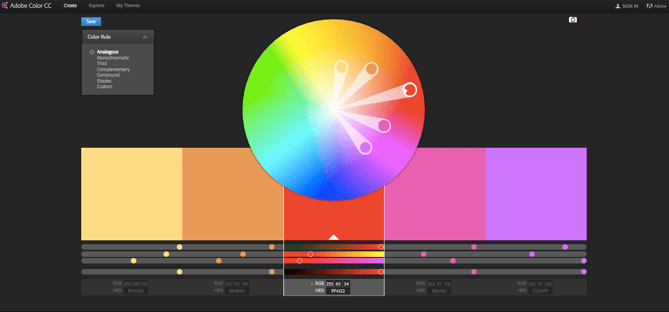
Color de adobe
Una de mis herramientas de color favoritas para usar mientras diseño cualquier cosa, ya sea una infografía o simplemente un gráfico circular, es Adobe Color (anteriormente Adobe Kuler).
Esta herramienta en línea gratuita le permite crear rápidamente esquemas de color basados en las estructuras de color que se explicaron anteriormente en esta publicación. Una vez que haya elegido los colores en el esquema que desea, puede copiar y pegar los códigos HEX o RGB en cualquier programa que esté utilizando.
También presenta cientos de esquemas de color prefabricados para que los explore y los use en sus propios diseños. Si es usuario de Adobe, puede guardar fácilmente sus temas en su cuenta.

Guía de color de Illustrator
Paso mucho tiempo en Adobe Illustrator, y una de mis funciones más utilizadas es la guía de colores. La guía de colores le permite elegir un color y generará automáticamente un esquema de cinco colores para usted. También le dará una gama de tintes y sombras para cada color en el esquema.
Si cambia su color principal, la guía de colores cambiará los colores correspondientes en ese esquema. Entonces, si ha elegido un esquema de color complementario con el color principal azul, una vez que cambie su color principal a rojo, el color complementario también cambiará de naranja a verde.
Al igual que Adobe Color, la guía de colores tiene una serie de modos predeterminados para elegir el tipo de combinación de colores que desea. Esto le ayuda a elegir el estilo de combinación de colores correcto dentro del programa que ya está utilizando.
Una vez que haya creado el esquema de color que desea, puede guardar ese esquema en el módulo "Temas de color" para usarlo en todo su proyecto o en el futuro.

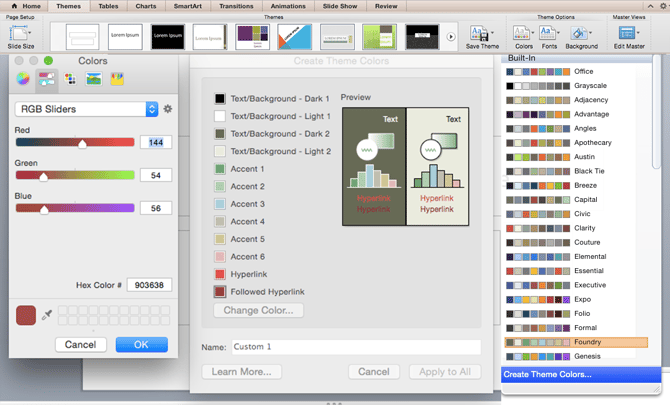
Guías de colores preestablecidos
Si no eres usuario de Adobe, probablemente hayas usado productos de Microsoft Office al menos una vez. Todos los productos de Office tienen colores preestablecidos que puede usar y jugar para crear combinaciones de colores. PowerPoint también tiene una serie de ajustes preestablecidos de combinación de colores que puede usar para inspirarse en sus diseños.
La ubicación de los esquemas de color en PowerPoint dependerá de la versión que utilice, pero una vez que encuentre los "temas" de color de su documento, puede abrir las preferencias y ubicar los códigos RGB y HEX para los colores utilizados.
Luego puede copiar y pegar esos códigos para usarlos en cualquier programa que esté usando para hacer su trabajo de diseño.

Encontrar el esquema de color correcto
Hay mucha teoría en este post, lo sé. Pero cuando se trata de elegir colores, comprender la teoría detrás del color puede hacer maravillas en la forma en que realmente usa el color. Esto puede facilitar la creación de imágenes de marca, especialmente cuando se utilizan plantillas de diseño en las que puede personalizar los colores.
Nota del editor: este artículo se publicó originalmente en junio de 2021 y se actualizó para que sea completo.