Una guía completa de los atributos de enlaces HTML (en pocas palabras)
Publicado: 2023-10-06Si tiene un blog o sitio web activo, probablemente incluya muchos enlaces en sus publicaciones. Por ejemplo, puede vincular a otras páginas de su sitio o a contenido de terceros. Sin embargo, querrás asegurarte de que estás utilizando los atributos de enlace HTML correctos para dejar las cosas un poco más claras para Google y tus lectores.
Afortunadamente, la mayoría de los atributos de enlaces HTML son bastante sencillos. Una vez que aprenda lo que significan y cómo usarlos, podrá proporcionar información precisa sobre el tipo de enlace que está utilizando y la página a la que conduce.
¿Qué son los atributos de enlace HTML?
Los atributos de enlace HTML son elementos que definen el tipo de hipervínculo dentro de una página web. Normalmente, proporcionan información esencial sobre el enlace, como cómo se muestra, qué contiene y adónde conduce.
Los atributos de enlace desempeñan un papel crucial en el desarrollo web, ya que ayudan a crear una experiencia de usuario perfecta. Sin embargo, también se pueden utilizar en la redacción de blogs. Por ejemplo, si estás promocionando una marca en una publicación, es posible que desees marcar el enlace como "patrocinado:".

Uno de los atributos de enlace más fundamentales es "href", que significa "referencia de hipertexto". Esto especifica la URL a la que apunta el enlace, que puede incluir otra página web, un archivo, una imagen, una dirección de correo electrónico o incluso una ubicación específica dentro de la misma página.
Otro atributo común es "objetivo". Esto determina cómo se muestra la página vinculada cuando se hace clic en ella (por ejemplo, en una nueva pestaña del navegador o en la misma ventana).
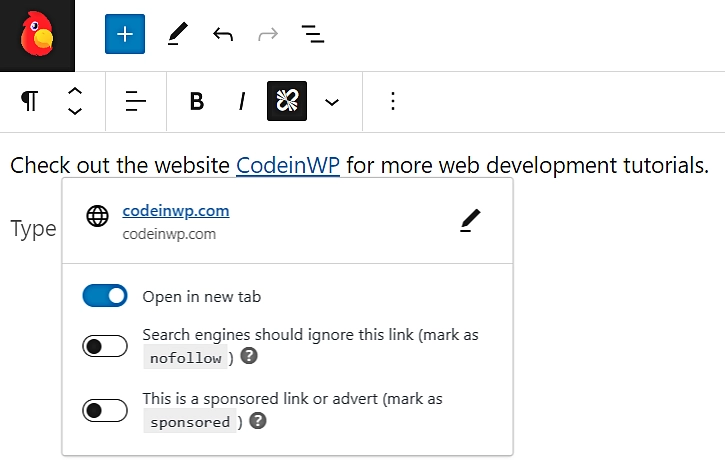
Si tienes un sitio WordPress, puedes agregar este atributo con un simple clic:

También está el atributo "título", que proporciona a los usuarios información adicional sobre el enlace cuando pasan el cursor sobre él. Sin embargo, deberá tener cuidado al utilizar este atributo, ya que usarlo incorrectamente puede causar problemas de accesibilidad web.
Como puede ver, los atributos de enlace HTML le permiten especificar el destino y el comportamiento del hipervínculo y proporcionar información sobre el contenido que contiene. Al utilizar estos atributos de forma eficaz, puede crear una experiencia más fácil de usar para los visitantes del sitio.
Sin embargo, los atributos de enlaces HTML también pueden mejorar su clasificación en los resultados de búsqueda. Esto se debe a que los motores de búsqueda como Google utilizan estos atributos para rastrear e indexar páginas web de forma eficaz.
Por ejemplo, atributos como "rel" pueden indicar la relación entre la página actual y la página vinculada. Esto ayuda a Google a comprender la estructura y relevancia del sitio web.
Atributos de enlace comunes (y cuándo usarlos)
Ahora, veamos los tipos más comunes de atributos de enlace HTML (y cuándo usarlos).
atributos relativos
Como se mencionó anteriormente, los atributos rel definen la relación entre la página actual y el recurso vinculado.
Aquí hay un ejemplo de un enlace con un atributo rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Ahora, veamos los tipos más comunes de atributos "rel".
no seguir
Esto indica a los motores de búsqueda que no sigan la URL vinculada. Por lo general, se utiliza para evitar que los robots de los motores de búsqueda pasen el valor del enlace a la página vinculada, preservando así la autoridad de la página actual.
patrocinado
El atributo patrocinado se utiliza para identificar enlaces que forman parte de una asociación paga. Ayuda a los motores de búsqueda a comprender la naturaleza del enlace y puede afectar las clasificaciones de SEO. Google puede penalizarte si no divulgas un enlace patrocinado.
acerca de
Puede utilizar este atributo para especificar el tema del contenido vinculado. Por ejemplo, podría proporcionar información adicional sobre el recurso vinculado.
menciona
El atributo de menciones se utiliza para indicar que el contenido vinculado menciona una entidad o tema en particular. Por ejemplo, si está escribiendo un artículo sobre organizaciones sin fines de lucro, puede utilizar este atributo al vincular a sus respectivos sitios web.
UGC (contenido generado por el usuario)
Este atributo se puede utilizar para marcar enlaces que conducen a contenido generado por el usuario. Esto puede incluir comentarios, publicaciones y medios.
Atributos de destino
Los atributos de destino le indican al navegador cómo mostrar el contenido vinculado. Normalmente, utilizará uno de los siguientes:
_en blanco . El atributo de destino _blank abre el contenido vinculado en una nueva pestaña o ventana del navegador. Puede usarlo para mantener a los usuarios en su sitio y al mismo tiempo permitirles acceder a contenido de terceros en una nueva pestaña.
_yo mismo . Este es el comportamiento predeterminado para los enlaces. Abre el contenido vinculado en la pestaña o ventana actual del navegador.
A continuación se muestra un ejemplo de un atributo de destino:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Si eres un blogger, puede resultar muy útil indicarle al navegador que abra enlaces de terceros en un nuevo navegador. No interrumpe la experiencia del usuario y puede ayudar a mantener a los lectores interesados en su contenido.
política de referencia
Estos atributos controlan cómo el navegador envía la información de "referencia" (la URL de la página que contiene el enlace) cuando un usuario hace clic en un enlace.
A continuación se muestra un ejemplo de un atributo de política de referencia en un enlace:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Veamos algunas opciones comunes.
sin referencia
Esta configuración indica que no se enviará ninguna información de referencia al recurso vinculado. Esto significa que, cuando el usuario hace clic en el enlace, la URL de destino no recibirá información sobre la página de referencia.
sin referencia al bajar de categoría
Esta es la configuración predeterminada. Significa que la información de referencia se envía cuando se navega desde una página segura (HTTPS) a una página menos segura (HTTP), pero no cuando se pasa de una página HTTPS a otro sitio HTTPS.

origen
Con este atributo, solo la parte de origen de la URL de referencia se envía al recurso vinculado. La información de origen consta del protocolo (HTTP o HTTPS), dominio y número de puerto.
origen-cuando-origen-cruzado
Cuando se visita el enlace desde el mismo origen (mismo dominio), se envía la información completa del referente. Sin embargo, si el enlace conduce a un dominio diferente, solo se envía la parte de origen de la URL de referencia.
mismo origen
En este caso, la información completa del referente se envía sólo cuando el enlace conduce a una página del mismo origen (mismo dominio). Por ejemplo, podría utilizar este atributo en su estrategia de enlaces internos.
URL insegura
Esta configuración envía la URL de referencia completa, independientemente del origen y el contexto de seguridad. Sin embargo, no se recomienda el uso de este atributo, ya que potencialmente puede filtrar información confidencial.
Otros atributos
Concluyamos viendo algunos otros atributos de enlace HTML que podría utilizar.
descargar
El atributo de descarga se utiliza para especificar que el destino del enlace debe descargarse al hacer clic en él, en lugar de navegar hasta él. Puede utilizar este atributo para archivos como PDF, imágenes o documentos.
Ejemplo : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Como se mencionó anteriormente, el atributo href es el atributo de enlace más crítico. Especifica la URL a la que apunta el enlace y es obligatoria para todos los elementos de anclaje (<a>).
Ejemplo : <a href="https://example.com"</a>
medios de comunicación
Esto especifica el tipo de medio al que está destinado el recurso vinculado (por ejemplo, pantallas de teléfonos móviles). Los desarrolladores web suelen utilizarlo en la sección <head> de la página, junto con los elementos <link> para las hojas de estilo.
He aquí un ejemplo:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>En este caso, la hoja de estilo en cuestión se aplica cuando el ancho de pantalla del dispositivo del usuario es de 768 píxeles o más.
tipo
Al igual que el atributo de medios, el atributo de tipo se utiliza con un elemento <link>. Definía el tipo de recurso vinculado, normalmente un archivo CSS o JavaScript.
Veamos un ejemplo:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Aquí, el atributo de tipo nos dice que el recurso vinculado es un archivo CSS. Puede utilizar “texto/javascript” para archivos JavaScript y “aplicación/xml” para archivos XML.
Comience a utilizar los atributos de enlace HTML de la manera correcta
Los atributos de enlace HTML proporcionan información esencial sobre el recurso vinculado. Tanto los desarrolladores web como los blogueros pueden utilizarlos para brindar una experiencia de usuario más fluida. Además, aplicar los atributos de enlace HTML correctos permite a los motores de búsqueda rastrear e indexar sus páginas de manera más efectiva.
Por ejemplo, puede utilizar el atributo rel sponsored para que los usuarios sepan que le pagaron por mostrar ese enlace. Mientras tanto, el atributo target _blank abre el enlace en una nueva pestaña para no interrumpir la experiencia de navegación. También puede utilizar el atributo referrerpolicy para especificar qué información sobre su sitio se transfiere al recurso vinculado.
¿Aún tienes alguna pregunta sobre el uso de atributos de enlace HTML? ¡Háganos saber en la sección de comentarios!
