Lista de verificación de accesibilidad definitiva de WordPress (2022)
Publicado: 2022-01-04¡Con nuestra lista de verificación definitiva, tendrá una accesibilidad perfecta de WordPress en su sitio web en muy poco tiempo! Conozca todas las técnicas, herramientas, complementos y trucos de accesibilidad.
Importancia de la accesibilidad
WordPress es una de las plataformas más respetadas por muchas razones. Cientos de miles de personas en todo el mundo usan WordPress todos los días. Es simplemente porque WordPress ofrece una personalización, control, accesibilidad, precios y confiabilidad inigualables. Le permite crear un sitio web de alta calidad con muy pocos problemas.
Una de las cosas más importantes que ofrecen es un alto grado de control que no ves en ningún otro lado. La gran cantidad de opciones y funciones que WordPress te permite personalizar puede ser abrumadora. En muchos casos, este nivel de control puede ser algo malo. Muchos principiantes pasan por alto aspectos de su sitio cuando se sienten abrumados.
Un aspecto comúnmente pasado por alto de un buen sitio web de WordPress es la accesibilidad . La accesibilidad es una característica crucial de su sitio de WordPress porque afecta en gran medida las experiencias de los usuarios. Hoy en día, la accesibilidad es más una necesidad que un privilegio para los sitios web. Por lo tanto, debería ser una de las primeras cosas en las que te centres al crear tu sitio web.
La accesibilidad puede beneficiar a su sitio web de innumerables maneras cuando se hace correctamente. Un sitio web accesible permitirá más tráfico y retención de usuarios. También puede ayudar a las personas a crecer para vivir su sitio y volver. Los sitios web accesibles también están más optimizados y seguros en comparación con los no accesibles. Aunque hay una razón aún mayor por la que deberías preocuparte .
Cada año hay cientos de demandas relacionadas con la accesibilidad en empresas y sitios web. Al no seguir las pautas de accesibilidad, los sitios web se han enfrentado a demandas que han costado a sus negocios. Seguir estas pautas es una necesidad absoluta si desea ejecutar un sitio web exitoso. Esta es la razón por la que absolutamente no puede perderse la accesibilidad.
Aunque la accesibilidad puede parecer un asunto tedioso, no lo es. Esta guía, hecha para todos los principiantes y expertos, cubrirá todo lo que necesita . Al final de esta lista de verificación definitiva, habrá ajustado todas las funciones y configuraciones principales de accesibilidad. Simplemente siga nuestra lista de verificación de accesibilidad fácil de entender y su sitio web será completamente accesible.
La accesibilidad es una categoría amplia de temas y características que varían en complejidad. Hay innumerables cosas que puede modificar y ajustar en su sitio web para mejorar la accesibilidad. Estas características y configuraciones pueden ir desde cambiar todo el tema hasta agregar algunos enlaces. Sin embargo, ¡tenemos la solución perfecta para ti!
Labinator ofrece servicios de WordPress de primera línea que pueden mejorar su sitio por usted. Los expertos web de Labinator pueden modificar la accesibilidad de su sitio web a la perfección sin que usted tenga que hacer nada del trabajo. Es el mejor servicio de piloto automático para todas sus necesidades de WordPress al precio más razonable. Puedes consultar su servicio de piloto automático aquí .
Los basicos
Antes de comenzar, debo explicar algunos conceptos básicos y requisitos previos. El Worldwide Web Consortium (W3C) maneja todos los asuntos relacionados con la accesibilidad del sitio web a través de Internet. Han creado las pautas básicas para todas las prácticas y políticas de accesibilidad . Esta guía seguirá su estándar de oro para obtener WCAG 2.0 AA .
WCAG 2.0 AA es el segundo nivel del sistema de calificación de accesibilidad W3C para sitios web. Es el requisito recomendado para todos los sitios web para mejorar su accesibilidad. Puede intentar obtener el Nivel AAA si lo desea, pero el Nivel AA será suficiente para la mayoría de los sitios web. Esta guía cubrirá todo lo que debe mejorar/modificar para cumplir con WCAG 2.0 AA.
Antes de comenzar con la lista de verificación de accesibilidad, debe seguir los siguientes requisitos previos , ya que garantizan la seguridad de su sitio web. Los cambios y ajustes mencionados en esta guía pueden tener un gran impacto en su sitio. Los pasos establecidos en la lista de verificación deben tomarse con precaución y seguridad . Así que asegúrese de seguir todos estos requisitos previos.
En primer lugar, haga una copia de seguridad de todo su sitio web de WordPress antes de cambiar nada en él. Una simple copia de seguridad puede solucionar la mayoría de los problemas y brindarle un punto de control al que regresar si algo sale mal . Las copias de seguridad deben ser un paso que debe tomar cada vez antes de cambiar algo en su sitio web. Puede hacerlo utilizando las copias de seguridad predeterminadas de WordPress o un complemento.
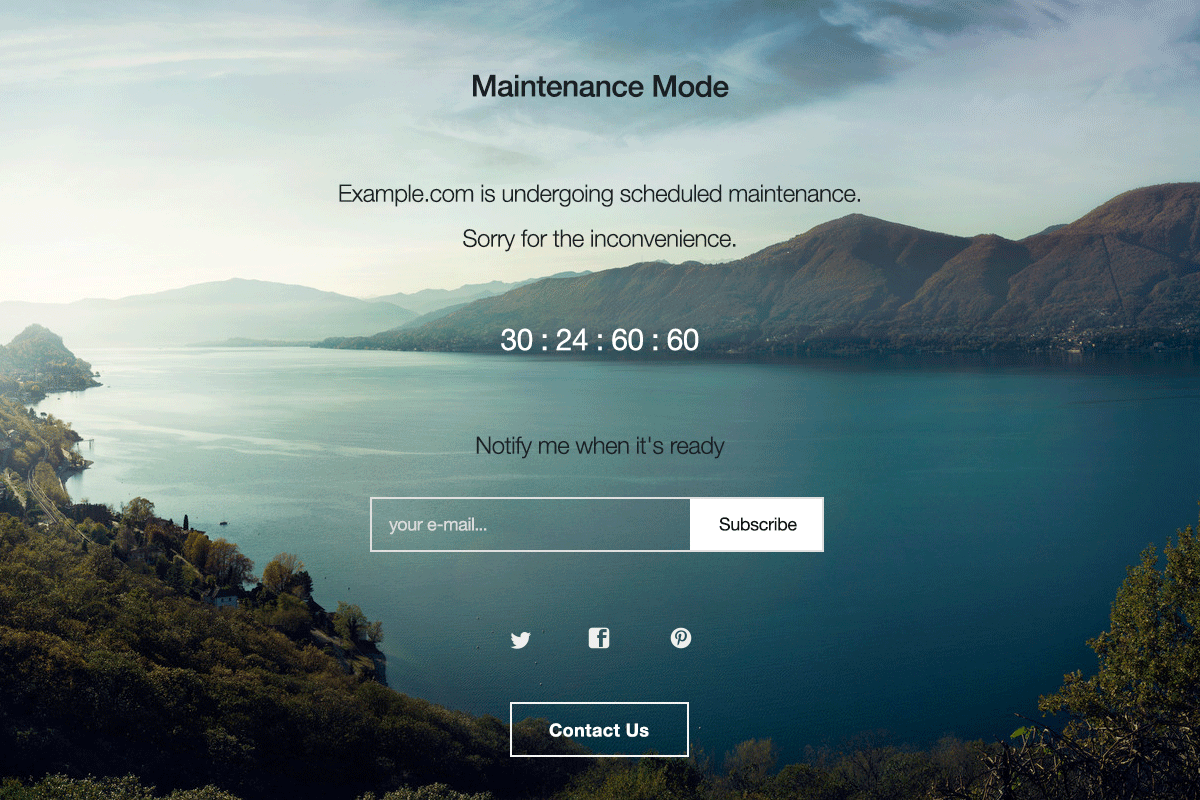
Si su sitio web ya está publicado y tiene tráfico, debe cambiar al modo de mantenimiento en WordPress. El modo de mantenimiento hace que su sitio web sea inaccesible para los usuarios mientras trabaja en él. Crea una página de inicio que muestra que su sitio web está siendo modificado y le permite mantener a los usuarios actualizados sobre el estado . Si desea aprender cómo habilitar el modo de mantenimiento, siga esta guía sobre el modo de mantenimiento .

Por último, debe encontrar el inicio de sesión y el acceso a su cPanel y cuenta de alojamiento . Estas dos cuentas serán necesarias porque utilizaremos las herramientas proporcionadas para realizar cambios en su sitio web. La configuración y las herramientas en cPanel son una necesidad cuando se realizan cambios sustanciales en su sitio web. Su cuenta de alojamiento también puede proporcionar acceso a configuraciones y herramientas vitales.
Ahora que conoce los conceptos básicos de la accesibilidad web y ha seguido los requisitos previos, podemos comenzar con la lista de verificación. En la siguiente sección, cubriré lo más simple que cambie para optimizar la accesibilidad. Puede parecer un paso pequeño, pero tendrá el mayor impacto en la accesibilidad de su sitio web.
tu tema
Lo primero en nuestra lista de verificación de accesibilidad será el tema de su sitio web de WordPress . Los temas son la base de los sitios web de WordPress y tienen el mayor impacto en su sitio . La calidad de un tema puede ser la diferencia entre un buen sitio web y uno perfecto. Por lo tanto, elegir un tema con funciones de accesibilidad es crucial para su sitio web.
Debe buscar temas con disposiciones y diseños que sean fáciles de navegar y sencillos . Su tema de WordPress debe tener soporte para todos los dispositivos y usuarios. El tema que elija debe cumplir con WCAG 2.0 AA. Al elegir un tema en Temas de WordPress , puede filtrar los temas en la base de datos por aquellos que están "listos para la accesibilidad" .
Al elegir un tema, debe encontrar uno que sea compatible con todo tipo de dispositivos, idiomas y complementos. La compatibilidad con idiomas RTL (de derecha a izquierda) le permitirá crear un sitio web disponible para casi todos los idiomas. El soporte de AMP también puede hacer que el soporte móvil para su sitio web sea más fácil de manejar.
Por último, su tema debe ser compatible con los creadores de páginas como Elementor . Esto no es un requisito, pero ayuda al crear y diseñar su sitio web. El soporte para personalización adicional, así como un rendimiento bien optimizado, también pueden ser cruciales para elegir su tema. Un tema accesible no es bueno si no está bien codificado y optimizado para el rendimiento.
Si aún tiene problemas para encontrar un tema accesible para su sitio web, tengo la solución perfecta para usted. Nanospace de Labinator es el tema perfecto para todo tipo de sitios web de WordPress . Proporciona accesibilidad, rendimiento, seguridad, optimización y personalización sin precedentes. ¿La mejor parte de este tema? Es completamente gratis.

Proporciona un diseño limpio y fácil de usar, así como un diseño fácil de navegar. El diseño de Nanospace es perfecto para la mayoría de los sitios web de WordPress , desde tiendas hasta galerías de arte. También proporciona un rendimiento ultrarrápido con una calificación WCAG 2.0 AA y soporte para lenguajes RTL . Entonces, ¿por qué no probar este impresionante tema completamente gratis?
En la siguiente sección, hablaré sobre las diversas herramientas y complementos que debe instalar junto con su tema para mejorar la accesibilidad general de su sitio web. Estos incluyen varios complementos, herramientas de prueba y otras cosas. También hay algunas cosas que debe aprender a evitar antes de agregarlas a su sitio web.
Herramientas adicionales
Un buen tema hará el 85% del trabajo para la accesibilidad del sitio web. Sin embargo, también debe utilizar complementos y herramientas de accesibilidad para ayudarlo a mejorar su sitio web. Estas herramientas pueden ayudarlo drásticamente a construir su sitio web de manera más eficiente y mejorar la accesibilidad general de su sitio web. Estas herramientas pueden variar desde probadores hasta complementos y mucho más .
Los complementos de accesibilidad serán de gran ayuda porque mejoran directamente las funciones de accesibilidad de WordPress . Existen cientos de buenos complementos de accesibilidad, pero solo debería necesitar unos pocos. Una excelente manera de encontrar estos complementos es ir a la página oficial de complementos de WordPress y luego ordenar los complementos por "Accesibilidad" .
Lo siguiente que debe buscar es un complemento o herramienta de prueba para la accesibilidad . Estos probadores serán útiles porque muestran qué partes de su sitio web funcionarán para los usuarios que usan lectores de pantalla, solo teclado, solo mouse y más. Pueden darle una buena idea de lo que puede necesitar para mejorar y cambiar. Una muy buena herramienta para empezar es axe DevTools , porque proporciona una gran variedad de características vitales.
Una vez que tenga un buen conjunto de complementos y una herramienta de prueba, estará casi listo para modificar su sitio web. Aunque también hay algunas cosas que debe tener en cuenta al crear su sitio web. Cuando busque constructores de páginas y complementos de WordPress, hay cosas que debe evitar para optimizar la accesibilidad.
Cuando busque un creador de páginas , asegúrese de usar uno bien codificado y confiable como Elementor . Siempre debe probar el creador de páginas y sus características antes de comprometerse por completo con él. Además, siempre debe evitar funciones interactivas como menús desplegables, animaciones y ventanas emergentes. Estas funciones no estáticas siempre causarán algunos problemas de accesibilidad , por lo que recomiendo evitarlas.
Además, también puedo decir lo mismo de muchos complementos interactivos y decorativos que agregan funciones que no son estáticas. Cualquier cosa que cause una interrupción o muestre movimiento puede causar problemas a las personas que usan dispositivos de asistencia. También disminuyen la experiencia de lectura y visualización para el usuario. Si desea utilizar estos complementos, debe proporcionarles muchas pruebas y configuraciones .
Por último, los complementos de formulario también tienden a ser una verdadera molestia cuando se trata de accesibilidad. Debe probar y configurar minuciosamente sus formularios antes de publicarlos en su sitio web. Debe deshabilitar las funciones correctas en sus formularios y hacer que los dispositivos de asistencia puedan leerlos . Los formularios codificados a medida son comunes en los sitios web por este motivo, pero aún puede usar un complemento si lo prueba bien.
En la siguiente sección, cubriré el diseño y los menús de su sitio web . El diseño y los menús de su sitio web son cruciales para la navegación y la organización. Pueden ayudar a la accesibilidad proporcionando una interfaz fácil de usar en su sitio web. El tema hace la mayor parte del trabajo allí, pero aún puede modificar mucho para mejorar aún más su accesibilidad.
Diseño y navegación
La tercera cosa que cubriré en esta guía es el diseño y la navegación de su sitio web . Estos dos temas son vitales para crear un sitio al que cualquiera pueda acceder y utilizar. Van de la mano para crear una experiencia de usuario fácil e intuitiva . Para mejorarlos, debemos comenzar con el diseño general de los menús y el contenido de su sitio web.
Un buen tema hará que este trabajo sea mucho más fácil, pero siempre hay algo que puedes mejorar . En primer lugar, su sitio web debe tener un diseño claro, simple y fácil de entender . Debe ser intuitivo como otros sitios web para que las personas sepan dónde encontrar qué sin siquiera visitar su sitio web. El diseño de su sitio web debe ser convencional y fácil de entender desde el momento en que alguien visita su sitio.
Además, debe centrarse en mejorar los menús de su sitio web. Los menús en su sitio web deben clasificarse de una manera fácil de entender y deben ser fácilmente accesibles en todo su sitio web. Si crea un menú que solo se muestra cuando pasa el mouse sobre él, los usuarios del teclado no pueden usarlo , lo que lo hace inaccesible.
Asegúrese de que los usuarios de teclado y mouse puedan acceder a sus menús. También deberían incluir cosas como una barra de búsqueda para facilitar la navegación. Sin embargo, tampoco debe ensuciar su menú con enlaces y páginas innecesarias. Para evitar confusiones, solo debe colocar los botones y páginas importantes que los usuarios necesitarán.
Asegúrese de que su sitio web no tenga menús que utilicen opciones flotantes o texto, ya que los usuarios del teclado no pueden acceder a ellos . Los menús desplegables pueden ser una buena opción, pero a veces también pueden fallar para los usuarios de solo teclado. Esta función depende principalmente de su tema , así que asegúrese de elegir uno que admita menús desplegables para teclados.
Además, el diseño de su sitio web debe evitar todo tipo de ventanas emergentes y notificaciones innecesarias . Estos pueden interponerse en el camino de los usuarios que intentan acceder al contenido. Pueden ser muy intrusivos para los lectores y disminuir su experiencia de usuario. Si coloca anuncios en su sitio web, asegúrese de que no sean ventanas emergentes ni intrusivos para la experiencia del usuario.
Su sitio web también debe hacer uso de encabezados adecuados en cada página. Los encabezados son una forma de organizar fácilmente el contenido de una página. También brindan a los usuarios una mejor comprensión de lo que trata cada sección de una página. Asegúrese de que haya encabezados adecuados en cada página que describan con precisión lo que hay en esa sección de la página.
Por último, su sitio web debe tener divisiones de sección bien codificadas . Esto significa que cada sección de una página debe estar marcada con las etiquetas HTML y CSS correctas . Las secciones de una página deben dividirse correctamente y etiquetarse también. El uso de etiquetas ARIA con cada sección permitirá puntos de referencia a los que las personas pueden navegar .
Asegúrese de que todos sus botones y enlaces se puedan usar con lectores de pantalla y dispositivos de asistencia. Los botones y enlaces importantes deben estar en lugares accesibles y fáciles de encontrar. Los enlaces en su sitio web deben describir claramente hacia dónde se vinculan . Asegúrese de que su tema tenga un enlace "Saltar al contenido" para facilitar la navegación de los usuarios.

Diseño y contenido
En esta sección, repasaré el diseño/contenido real de su sitio web . Le mostraré cómo deben crear una experiencia fácil de usar. Se cubrirán muchas cosas, que van desde las fuentes y el tamaño del texto hasta el contraste de color y el texto alternativo. Será la sección más grande e incluirá los detalles más profundos, pero proporcionará los mejores resultados .
Lo primero que trataré aquí es el uso de contrastes en su sitio web. El contraste de color de su sitio web debe ser bastante fuerte para que las personas puedan distinguir el fondo y los textos. El contraste adecuado es una necesidad porque muchas personas tienen diferentes tipos de monitores y problemas de visión. También debes hacer uso del contraste en otras zonas.

Cuando crea un enlace o un texto especial en su sitio web, debe destacarse del resto del texto para mostrar una diferencia perceptible. Si es un enlace, cambiar los colores no es suficiente . Debe hacer uso de texto en negrita y cursiva para enfatizar cierto texto o enlaces. Esto puede ayudar a las personas a distinguir fácilmente partes del texto entre sí. Usar el contraste entre el fondo y el botón también puede ayudar a que los botones se destaquen.
El siguiente elemento en la lista de verificación de accesibilidad es el texto mismo . Debe comenzar eligiendo las fuentes adecuadas para su sitio web. Sus fuentes siempre deben ser sans o sans-serif porque son más legibles. Debe evitar las fuentes de dibujos animados y cursivas para la mayoría de las cosas, excepto los logotipos. Recomendaría elegir fuentes de la colección Google Fonts .

El tamaño de la fuente también es un asunto crucial porque afecta en gran medida la legibilidad. La mayor parte de su texto debe tener un tamaño de fuente de 16 píxeles, pero recomiendo usar fuentes de tamaño variable . Debe elegir un tema que admita el cambio de tamaño del texto a nuevos tamaños sin romper el diseño. Esto se puede probar si abre su sitio web y utiliza la herramienta de cambio de tamaño de texto de su navegador .
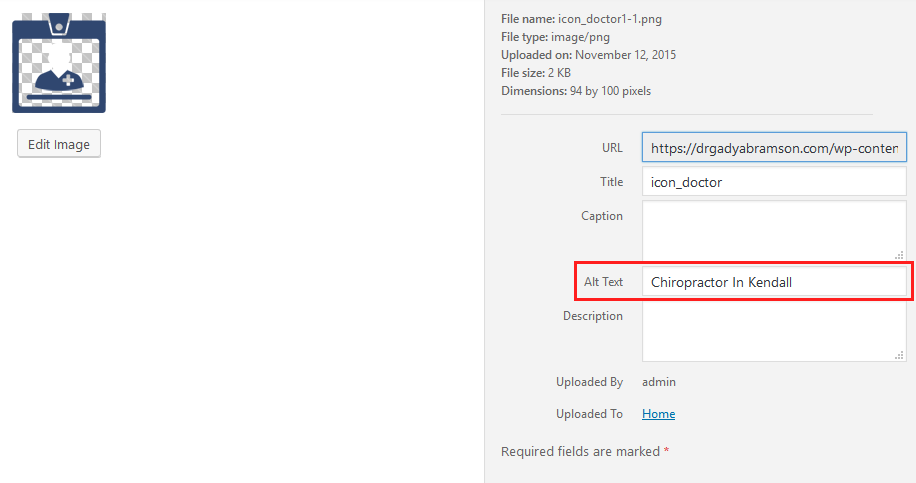
Lo siguiente con respecto al texto que debes mejorar es alt-text . La mayoría de los sitios web utilizan una gran cantidad de imágenes, sonidos y videos. Debe ir a sus carpetas de medios y asignar texto alternativo a los medios . Debe proporcionar texto alternativo que describa los medios que se muestran . El texto alternativo debe estar presente para la mayoría de las imágenes y los medios utilizados en su sitio web.

Sin embargo, no hay necesidad de usar texto alternativo en ningún medio decorativo . Algo así como un logotipo o fondo simple no debe tener ningún texto alternativo. Si algo muestra información útil o algo de valor, entonces debe asignarle un texto alternativo. Asegúrese de que su texto alternativo funcione correctamente desactivando las imágenes en su navegador web .
Las siguientes cosas que cubriré para el texto son abreviaturas, acrónimos y abreviaturas . Recomiendo usar la menor cantidad posible de esas cosas al escribir su sitio web. Solo proporcionan más confusión para el lector, ya que la mayoría de los nuevos lectores pueden no conocer la terminología. Los lectores de pantalla también tienen muchos problemas para leerlos. Debes concentrarte en escribir con claridad .
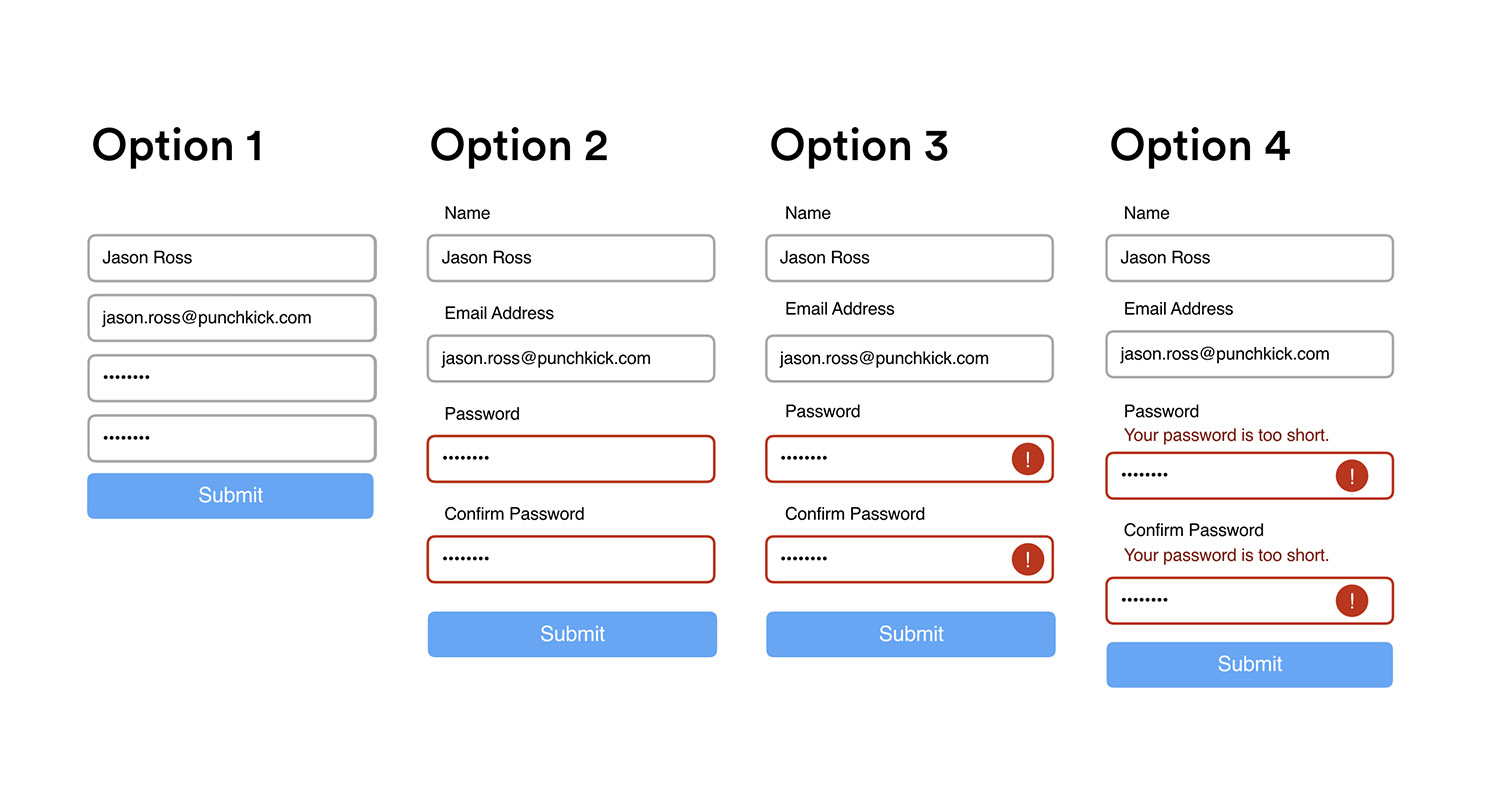
Las siguientes cosas en la lista son formularios de contacto . Se utilizan en casi todos los sitios web en estos días, por lo que debe mejorar el suyo. La mayoría de los complementos de formularios de contacto y creadores de páginas hacen el trabajo pesado por usted, pero aún así trataría de mejorarlos. Debe describir cada campo en la herramienta de formulario y hacer que sea fácil de completar. También debe agregar un estilo personalizado para fuentes más grandes y más contraste . Por último, debe colocar el formulario en una parte accesible de su página.
Debe esforzarse por algo similar a la Opción 4 en esta imagen:

Los siguientes en la lista son videos, animaciones y archivos de sonido . Siempre debe proporcionar estos elementos con texto alternativo también. Luego, asegúrese de que nunca se reproduzcan automáticamente cuando se vea la página. Siempre debe agregar controles para reproducir, pausar y volumen . También debe agregar subtítulos para todos los videos en su sitio web.
Finalmente, debes deshabilitar cualquier cosa en tu sitio web que provoque una interrupción o parpadeos . El parpadeo es una amenaza muy peligrosa para las personas con problemas de visión. Las funciones intrusivas e interrumpidas como notificaciones, ciertos anuncios, nuevas ventanas y ventanas emergentes son muy problemáticas. Siempre trate de limitar estos de su sitio tanto como sea posible.
Antes de pasar a la última sección, debe abordar las últimas inquietudes con la documentación . WordPress y W3C ya han creado documentación que cubre todo lo que necesita saber sobre la accesibilidad en WordPress. Los Estándares de Accesibilidad de Temas y los Estándares de Codificación de Accesibilidad tienen todo lo que posiblemente necesite.
Prueba y Conclusión
Lo último que cubriré en esta guía definitiva es probar su sitio web . Las pruebas son cruciales para el éxito en cualquier área cuando está creando su sitio web. Una vez que haya probado su sitio web a fondo, podrá saber si es accesible o no . Puede parecer difícil si no tiene un complemento de prueba, pero todo lo que tiene que hacer es seguir estas técnicas simples para probar su sitio web.
Para probar tu sitio web, lo mejor es deshabilitar algunas funciones y usar solo tu teclado . Vaya a la página de configuración de su navegador , luego deshabilite las imágenes y los videos. Luego tome un complemento para su navegador para deshabilitar las hojas de estilo . Por último, debe guardar su mouse y solo usar su teclado para navegar por la página.
También puede hacer uso de los complementos de prueba mencionados anteriormente. Pueden brindarle información útil sobre lo que debe mejorar. Todavía recomiendo encarecidamente utilizar las técnicas mencionadas anteriormente , porque le dan la mejor idea de cómo se vería su sitio web para alguien. También recomendaría usar un programa de voz en off como NVDA para ver si su sitio web es legible .
En conclusión, puede pensar que la accesibilidad es un proceso difícil, pero no lo es. Aunque hay muchos pasos y cosas a considerar, todo lo que necesita hacer es seguir nuestra sencilla guía. Una vez que haya completado esta guía, su sitio web debería ser totalmente accesible para casi todos los usuarios.
El mejor lugar para WordPress
Si esta guía definitiva te ayudó, ¡echa un vistazo a otras más increíbles aquí ! Si desea productos y servicios de WordPress de alta calidad, tenemos la solución perfecta para usted.
Labinator ofrece temas impresionantes, complementos ricos en funciones, servicios de expertos y más, todo a precios asequibles. También le brindan una garantía de devolución de dinero de 30 días que viene con soporte al cliente 24/7 y actualizaciones de por vida.
Guías de WordPress
La mejor colección de guías y listas de verificación de WordPress
Nuestra colección completa y más reciente de guías y recursos de WordPress que cubren todo lo que necesita para aprovechar al máximo su sitio web de WordPress.








¡Descárgalos todos!
Todas nuestras guías serán enviadas a su bandeja de entrada
