Haga que su sitio web cumpla con ADA (lista de verificación)
Publicado: 2022-04-30Hacer que su sitio web sea un lugar conveniente para todos significa cubrir una audiencia más amplia de usuarios de Internet y brindar satisfacción al cliente. Ya hemos hablado de accesibilidad web, WCAG 2.0, cómo comprobar si tu sitio es accesible y cómo hacerlo accesible para usuarios con discapacidad. Hoy queremos continuar con este tema y centrarnos en el cumplimiento de ADA para sitios web y los tres posibles niveles de cumplimiento.
Puede pensar erróneamente que no hay muchas personas completamente sordas o ciegas entre su público objetivo, y su sitio web puede ignorarlas sin ninguna pérdida. Sin embargo, los requisitos de accesibilidad web se aplican a muchos más problemas. El cumplimiento de ADA también ayuda a las personas miopes (como yo), a las personas hipermétropes y a muchos otros usuarios con limitaciones más comunes. Todos los tipos de usuarios, y usted, se beneficiarán al hacer que su sitio web cumpla con ADA. Así que descubra qué es el cumplimiento de ADA para sitios web, así como por qué y cómo hacer que su recurso web cumpla al menos con el nivel A de conformidad.
¿Qué es ADA (Ley de Estadounidenses con Discapacidades)?
La Ley de Estadounidenses con Discapacidades (ADA, por sus siglas en inglés) es una ley de derechos civiles firmada por George H. W, Bush el 26 de julio de 1990. Esta ley prohíbe discriminar a las personas con diferentes formas de discapacidad auditiva, visual, motora y de otro tipo y brinda igualdad de oportunidades para acceder a los servicios y lugares públicos, incluidos el alojamiento, el transporte y el empleo.
En 1991, se creó la Red Nacional ADA de 10 centros regionales ADA en todo EE. UU. Sus representantes brindan consultas y capacitaciones en persona y por correo electrónico, llamadas telefónicas, podcasts, seminarios web y cursos web. Atienden tanto a las personas con discapacidad que están protegidas por la ADA como a las organizaciones cuyas obligaciones según la ADA están dirigidas a satisfacer las necesidades de las personas discapacitadas.
¿Qué son las WCAG (Pautas de Accesibilidad al Contenido Web)? ¿Cómo se conectan las WCAG con la ADA?
Si bien la ADA cubre todos los aspectos de la vida y sus requisitos cubren rampas para sillas de ruedas, señales sonoras en los cruces peatonales, etc., las WCAG cubren en detalle solo aquellas cosas relacionadas con hacer que Internet sea más accesible para las personas con discapacidades y sus requisitos se relacionan únicamente con las mejoras del contenido web. , en el que nos centraremos más adelante en este artículo.
¿Qué son los niveles de conformidad A, AA y AAA?
Los tres niveles de conformidad expresan el grado de accesibilidad del sitio web, donde A es el nivel más bajo y AAA el más alto. Para cada pauta de accesibilidad al contenido web hay un criterio de éxito que es comprobable, por lo que es posible definir si una página web logró cumplir con el criterio en uno de los tres niveles de conformidad.
Esto significa que si su sitio web cumple con todos los criterios de éxito para el nivel AAA, se considera altamente accesible y la audiencia más amplia de usuarios con discapacidades de diferentes tipos puede usar el contenido de su sitio web, mientras que cumplir con el nivel A es el mínimo para que su sitio web sea ADA. compatible y accesible .
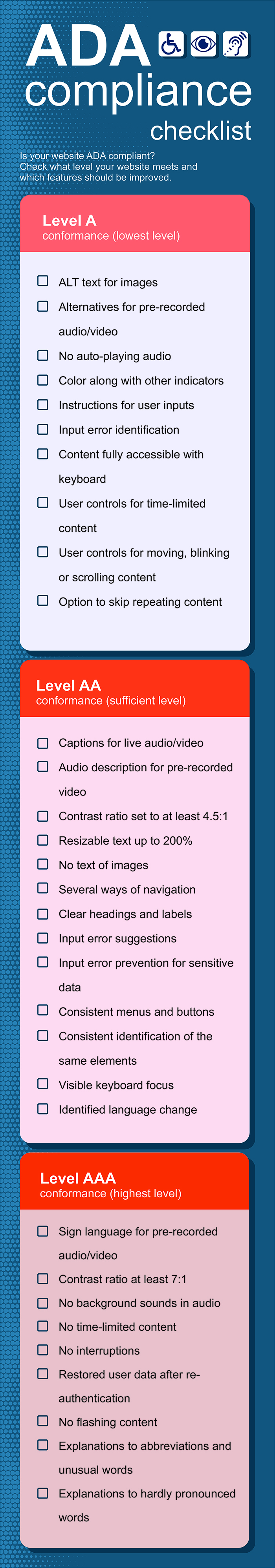
Lista de verificación del sitio web de cumplimiento de ADA
¿Cumple su sitio web con la ADA? Compruebe qué nivel cumple su sitio web y qué características deben mejorarse.
Lista de verificación de conformidad de nivel A (nivel más bajo)
Texto ALT para imágenes
Como los usuarios con problemas de visión no pueden ver sus imágenes, proporcione texto alternativo que los lectores de pantalla puedan leer. Describa lo que se representa en las ilustraciones y el propósito de los captchas, los campos de entrada y otro contenido que no sea de texto.
Alternativas para audio/video pregrabado
Escriba transcripciones de texto, leyendas o subtítulos para todos los audios y videos. Para medios solo de video, grabe una pista de audio con una descripción de audio.
Sin audio de reproducción automática
Deje que sus usuarios, no usted, decidan cuándo comenzar a escuchar su audio, o al menos permítales detener y pausar automáticamente la reproducción de audio y controlar su volumen por separado del sistema de volumen general.
Color junto con otros indicadores
Diseñe sus páginas web pensando en las personas daltónicas y no haga del color el único medio de transmitir información. Por ejemplo, si colorea los anclajes de los enlaces para que se destaquen del resto del texto, no confíe únicamente en el color y subráyalos también. Sin embargo, no subraye ningún otro texto que no proporcione un enlace, para no inducir a error a los usuarios.
Instrucciones para las entradas del usuario
Los cuadros de búsqueda, los formularios web, los captchas y otros campos que requieren la entrada del usuario deben proporcionarse mediante etiquetas y guías.
Identificación de error de entrada
La información que ingresan los usuarios a menudo contiene errores y errores tipográficos, los más comunes se pueden detectar e identificar automáticamente. Ayude a sus usuarios a descubrir por qué no pueden alcanzar un resultado necesario y qué tipo de error han cometido. Coloque explicaciones de error que especifiquen el tipo de error cerca de la ubicación del error.
Contenido totalmente accesible con teclado
A los usuarios con discapacidades visuales y motoras les resulta difícil o imposible usar el mouse y la pantalla táctil y, a menudo, un teclado es la solución. Asegúrese de que todo su sitio web se pueda operar y navegar solo con el teclado. Además, evite las pulsaciones de teclas cronometradas.
Controles de usuario para contenido de tiempo limitado
Si configura limitaciones de tiempo para completar formularios o para otras funciones, permita a sus usuarios extender un límite de tiempo o desactivarlo antes de que comience o caduque.
Controles de usuario para mover, parpadear o desplazar contenido
Ofrezca a los usuarios la opción de detener, pausar u ocultar el contenido que comienza a moverse automáticamente durante más de 5 segundos, incluido el contenido de actualización automática, como los resultados deportivos en tiempo real.
Opción para omitir contenido repetitivo
Agregue un hipervínculo "Saltar a..." al encabezado o proporcione otra opción que permita a los usuarios evitar bloques de contenido repetitivo. Esto mejorará la navegación del sitio web.
Lista de comprobación de conformidad con el nivel AA (nivel suficiente)
Subtítulos para audio/video en vivo
Mientras que el nivel A requiere subtítulos solo para contenido de audio y video pregrabado, que es fácil de proporcionar, el nivel AA, al ser más avanzado, requiere alternativas de texto para la transmisión y transmisión de video. Por supuesto, es difícil transcribir rápidamente en tiempo real. Sin embargo, si está transmitiendo en vivo un discurso sobre una ceremonia o un seminario, entonces probablemente tenga un texto preparado que el presentador planea entregar. Por lo tanto, puede usarlo en su sitio web para ayudar a los usuarios con discapacidad auditiva.
Descripción de audio para video pregrabado
Grabe una banda sonora con una descripción de audio y coloque un enlace cerca del contenido del video original. Esto ayuda a las personas que no pueden ver pero pueden oír a comprender lo que sucede en su video.
Relación de contraste establecida en al menos 4,5:1
La relación de contraste entre el texto y el fondo no debe ser inferior a 4,5:1. En realidad, el contraste alto es saludable para todos los usuarios, pero algunos de ellos con problemas de visión necesitan un contraste más fuerte para que su texto sea legible.

Texto redimensionable hasta 200%
Los usuarios con problemas de visión pueden necesitar agrandar el texto para poder leerlo. Asegúrese de que su texto se pueda redimensionar fácilmente (no lo confunda con zoom) en todos los navegadores al 200 % y más sin necesidad de desplazamiento horizontal y sin perder ningún contenido ni función.
Sin texto de imágenes
Cuando usa texto como una imagen en lugar de texto simple, los lectores de pantalla no pueden interpretarlo, se vuelve borroso al cambiar el tamaño y tarda más en cargarse. Es por eso que debes evitar usar texto sobre imágenes en tu sitio web.
Varias formas de navegación.
Ofrezca una variedad de formas de navegar a través de su sitio web. Todos sus usuarios apreciarán tener la opción de acceder a sus páginas de la forma que deseen. Puede colocar un menú de navegación, una barra de búsqueda y la opción "saltar a" mencionada en el nivel A en cada página web.
Borrar encabezados y etiquetas
Use etiquetas para los componentes web (formularios web, campos de búsqueda, elementos de la barra lateral) para definir su propósito. Utilice títulos y subtítulos consistentes, claros e informativos que describan con precisión los temas a los que pertenecen para ayudar a los usuarios con lectores de pantalla a saltar entre títulos y para una mejor navegación general.
Sugerencias de error de entrada
Para el nivel AA no basta con identificar un error. Debe proporcionar a los usuarios que hayan cometido un error en su entrada sugerencias sobre cómo corregir un error y resolver el problema.
Prevención de errores de entrada para datos confidenciales
Reduzca los riesgos de errores cuando los usuarios tienen que ingresar datos financieros, legales y otros datos confidenciales. Puede pasar este requisito de ADA para sitios web implementando el envío de formularios web reversibles, verificando los datos en busca de errores, permitiendo que se corrijan y agregando la confirmación del usuario final.
Menús y botones consistentes
Para una navegación consistente, coloque los menús y otros elementos que se repiten a lo largo de muchas páginas en la misma ubicación de página y en el mismo orden.
Identificación consistente de los mismos elementos.
La misma imagen, ícono, botón u otro elemento en su sitio web puede tener diferentes significados cuando ocurre en diferentes contextos. En este caso requieren diferentes etiquetas y alternativas de texto para cada mismo elemento de manera adecuada y consistente.
Foco de teclado visible
El indicador de enfoque del teclado debe ser claramente visible en todos los elementos de todas las interfaces. Puede usar un subrayado, borde u otra técnica para cumplir con este requisito de ADA para sitios web.
Cambio de idioma identificado
Este requisito de la ADA se refiere a sitios web multilingües. Si su página web contiene piezas de contenido presentadas en un idioma diferente al idioma del sitio principal, entonces las secciones de esta página deben identificarse con un atributo de idioma en el código. Esto permite que las tecnologías de asistencia, como los lectores de pantalla, determinen el cambio de idioma e interpreten correctamente todo el contenido a los usuarios.
Lista de verificación de conformidad con el nivel AAA (nivel más alto)
Lenguaje de señas para audio/video pregrabado
Haga que su audio y video pregrabados con audio sean accesibles para usuarios sordos. Para lograr esto, grabe un video solo con intérprete de lenguaje de señas y colóquelo o un enlace junto al contenido original.
Relación de contraste de al menos 7:1
Mientras que el requisito de ADA para el nivel AA es una relación de contraste entre el texto y el fondo de al menos 4,5:1, para el nivel más alto de conformidad AAA es más fuerte: 7:1. La excepción es el texto a gran escala, las imágenes de texto a gran escala (que pueden tener una proporción de 4,5:1) y el texto que solo tiene un propósito de diseño.
No hay sonidos de fondo en el audio
El audio de buena calidad brinda una buena experiencia de usuario para todos los públicos. Para que su sitio web cumpla con la ADA, su contenido de audio pregrabado que contiene voz (si no es una canción) no debe tener ruido de fondo u otros sonidos. Si lo hace, debería ser al menos 20 dB más bajo que el sonido de primer plano.
Sin contenido de tiempo limitado
Mientras que un requisito con respecto al tiempo para el nivel A era proporcionar opciones para que los usuarios cambiaran o desactivaran los límites de tiempo, en el nivel AAA no establece ningún límite de tiempo. La excepción podría ser la transmisión en vivo o el contenido que muestra eventos en tiempo real, como subastas o puntajes de partidos.
Sin interrupciones
Permita que los visitantes del sitio interactúen con su sitio web de forma natural y no interfieran con su experiencia a través de ventanas emergentes espontáneas y otras interrupciones a menos que sea una advertencia de seguridad.
Datos de usuario restaurados después de la reautenticación
En algunos casos, por motivos de seguridad, puede solicitar a los usuarios que vuelvan a autenticar su identidad después de que expire una sesión (recuerde proporcionar controles de usuario para los límites de tiempo). otros datos, para que los usuarios puedan continuar desde donde lo dejaron.
Sin contenido intermitente
Los destellos pueden dañar los ojos y la salud mental de algunos usuarios. Asegúrese de que sus páginas web no tengan contenido que parpadee más de 3 veces por segundo.
Explicaciones de abreviaturas y palabras inusuales
Trate de evitar el uso de abreviaturas, acrónimos y palabras y frases inusuales como modismos y jerga. Si no puede, explique su significado en el texto (entre paréntesis o sin ellos) o ponga un enlace a la definición en la nota al pie o en otra página.
Explicaciones a palabras difícilmente pronunciadas
Algunas palabras como los heterónimos (que se escriben de forma idéntica pero tienen pronunciaciones y significados diferentes) son ambiguas y no son claras para los usuarios hasta que se pronuncian correctamente. Evite que los lectores de pantalla y los usuarios pronuncien mal y malinterpreten su contenido. Evite estas palabras o proporcione una transcripción fonética, una grabación de audio o un enlace a una guía de pronunciación.
Resumir
Proporcione más de una forma de presentar su contenido para permitir que los usuarios lo perciban con más de un canal sensorial. Ofrecer una variedad de opciones es excelente para UX independientemente. Permita que sus usuarios elijan la forma más conveniente para ellos, o quizás la única forma posible de interactuar con su sitio web, y gane su gratitud.
Nuestros expertos en TI saben cómo hacer que su recurso web cumpla con los requisitos de cualquier nivel de conformidad. Contáctenos para hacer que su sitio web cumpla con ADA y sea accesible para usuarios con discapacidades.