¿Cómo agregar una pestaña lateral flotante a tu sitio web?
Publicado: 2024-03-29¿Su objetivo es hacer que su sitio web de WordPress sea más fácil de usar?
Me preguntaba cómo incorporar pestañas laterales flotantes para una navegación más fluida.
¡No busque más! En esta guía, lo guiaremos a través de pasos simples para agregar una pestaña lateral flotante y mejorar la experiencia del usuario sin esfuerzo.
Tomémonos un momento para comprender de qué se tratan las pestañas laterales flotantes . Imagine pequeños botones interactivos que se pegan al costado de una página web, generalmente a la izquierda o a la derecha. Estas pestañas permanecen fijas incluso cuando te desplazas por la página.
Son como atajos que te brindan acceso rápido a cosas importantes sin interferir con lo que estás leyendo o mirando.
¡Ciertamente! Funcionan como compañeros confiables, constantemente disponibles para ofrecerle asistencia mientras navega por la web.
¡Vamos a sumergirnos y hacer que su sitio web sea aún más atractivo!
Tabla de contenido
¿Cómo agregar una pestaña lateral flotante en tu sitio web?
Para agregar un complemento de “pestaña lateral flotante” a su sitio web de WordPress a través del panel, siga estos pasos:
Paso 1: navegue hasta su panel de WordPress y seleccione "Complementos" > "Agregar nuevo". .
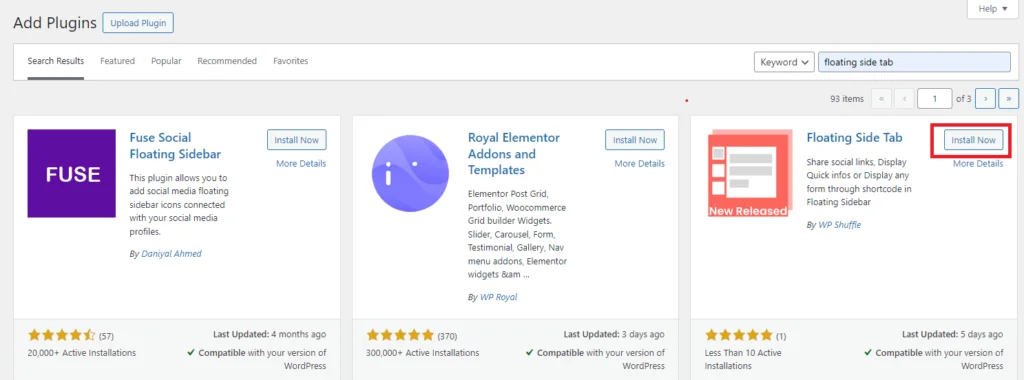
Paso 2: buscar para la barra de búsqueda ubicada en la esquina superior derecha para buscar el complemento deseado. Se completará una lista de resultados.
Paso 3: Después de encontrar el complemento que desea en los resultados, haga clic en "Instalar ahora". . Alternativamente, puede hacer clic en el nombre del complemento para acceder a información más detallada al respecto.

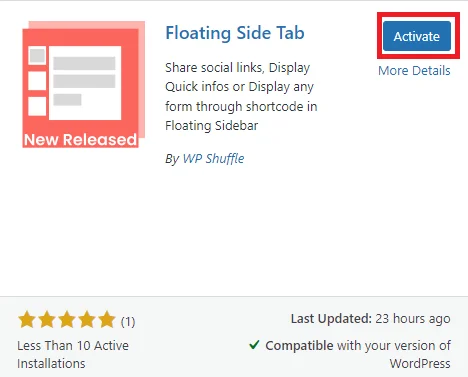
Paso 4: Después de instalar el complemento, debes activarlo para utilizar sus funciones. Una vez que se completa el proceso de instalación, que normalmente toma solo unos segundos, simplemente haga clic en el botón "Activar" .
Descargar pestaña lateral flotante

Además, tiene la opción de activar o desactivar cualquier complemento navegando a "Complementos" > "Complementos instalados" en su panel de WordPress. Desde allí, puedes administrar fácilmente el estado de tus complementos con solo unos pocos clics.
¿Cómo uso la pestaña del lado flotante?
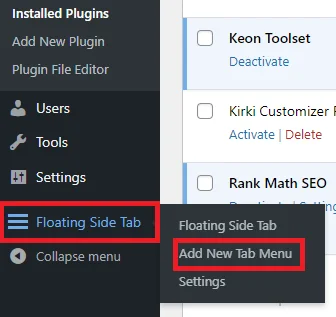
Una vez que el complemento se haya instalado y activado correctamente, verá que se agrega el menú de la pestaña lateral flotante al menú de administración de la izquierda.
Puede simplemente hacer clic en este menú para acceder a la página de configuración del complemento. Desde allí, puede configurar y personalizar las pestañas laterales flotantes según sus preferencias.

Haga clic en "Pestaña lateral flotante" para ver el panel de la pestaña lateral flotante.

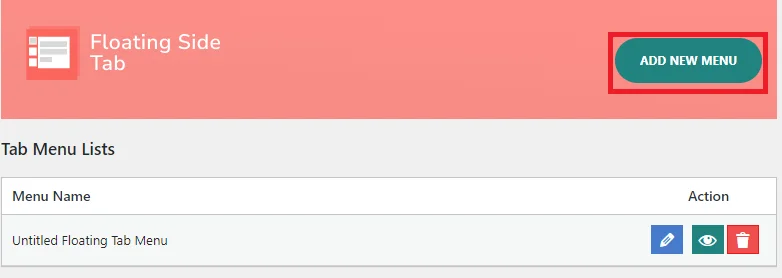
Dentro del panel, encontrará una lista de menús de pestañas que le permitirán agregarlos, editarlos, eliminarlos y obtener una vista previa de ellos. Puede agregar un nuevo menú directamente desde esta sección o navegar a la pestaña lateral flotante y agregarlo desde allí.

Para agregar un nuevo menú, puede hacer clic en la opción "Agregar menú de nueva pestaña" y luego personalizar la configuración según sus requisitos.
Después de hacer clic en "Agregar menú de nueva pestaña", podrá ver 2 configuraciones diferentes a continuación:
- Ajustes generales
- Configuración de diseño
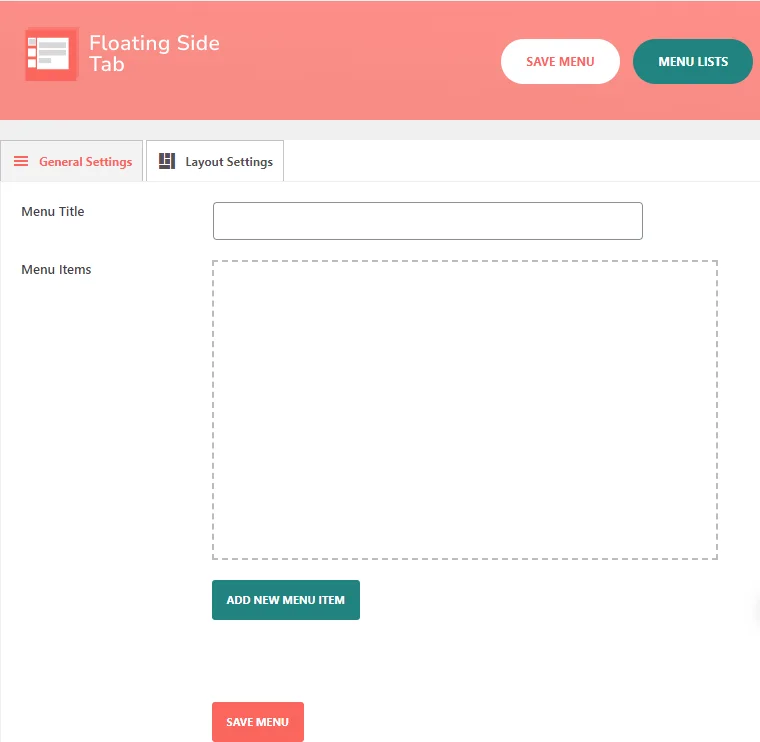
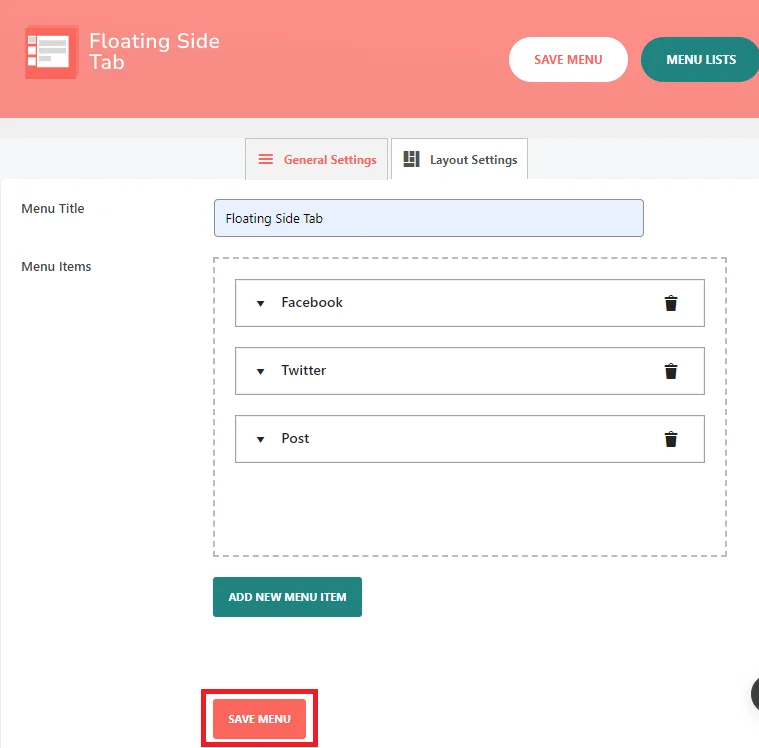
Configuración general
Esta sección parece incluir varias opciones diferentes para personalizar menús o configuraciones.

- Título del menú: esta opción le permite configurar el título del menú.
- Elementos del menú: esta opción se refiere a los diferentes elementos que se mostrarán en el menú.
Para agregar un nuevo elemento de menú, debe seguir estos pasos:
Paso 1: En primer lugar, debes configurar el título del menú.
Paso 2: Ahora haga clic en agregar un nuevo elemento de menú y se mostrará el ícono de menú en el campo de elementos de menú.
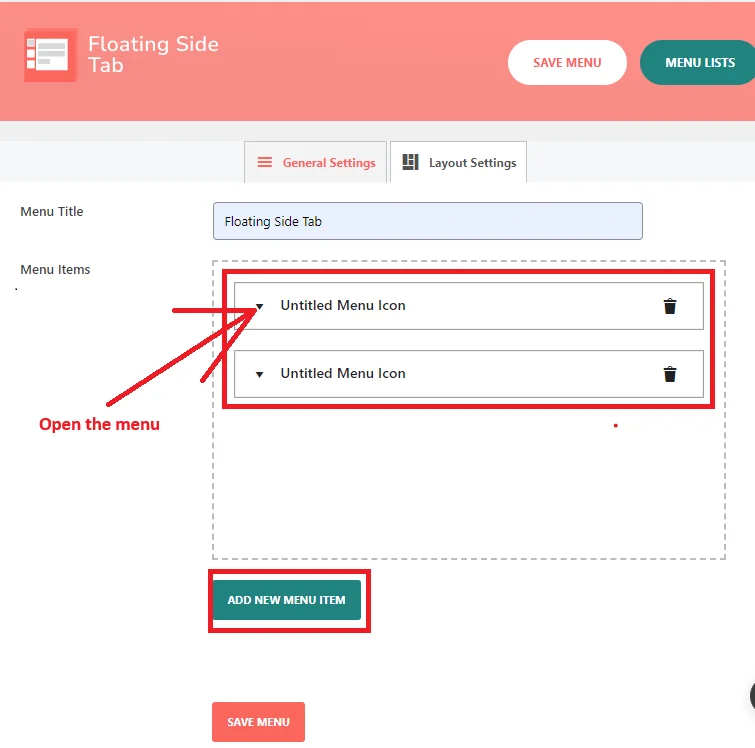
Paso 3: Después de hacer clic en "Agregar nuevo elemento de menú", aparecerá un nuevo ícono de menú sin título . Cada vez que haga clic en el botón “AGREGAR NUEVO ARTÍCULO DE MENÚ” , aparecerá un nuevo ícono de menú sin título .
Aquí está la imagen en la que se muestran los iconos de menú sin título en el campo del elemento de menú cuando hacemos clic en “AGREGAR NUEVO ELEMENTO DE MENÚ” .

Paso 4: Ahora, debes abrir el “Ícono de menú sin título” . Como puede ver, hay elementos de submenú adicionales u opciones adicionales disponibles cuando el usuario hace clic en ese elemento de menú en particular.
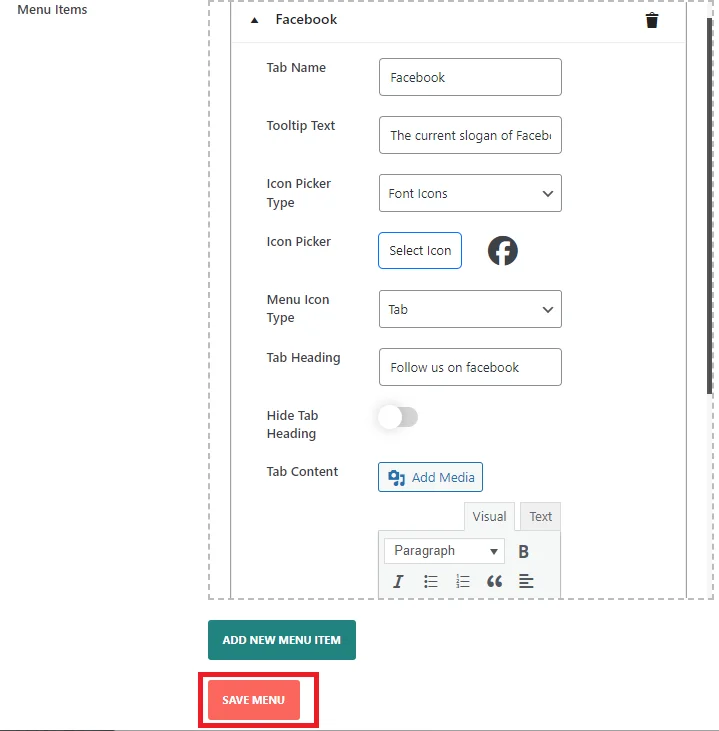
Esto incluye la administración del nombre de la pestaña, el texto de información sobre herramientas, el tipo de selector de íconos, el tipo de ícono de menú, el encabezado de la pestaña, el encabezado de la pestaña oculto y el contenido de la pestaña, que se presentan a continuación.

- Nombre de la pestaña: este campo se utiliza para mostrar el nombre de la pestaña en la parte frontal.
- Texto de información sobre herramientas: ingrese texto para mostrar como información sobre herramientas de la pestaña.
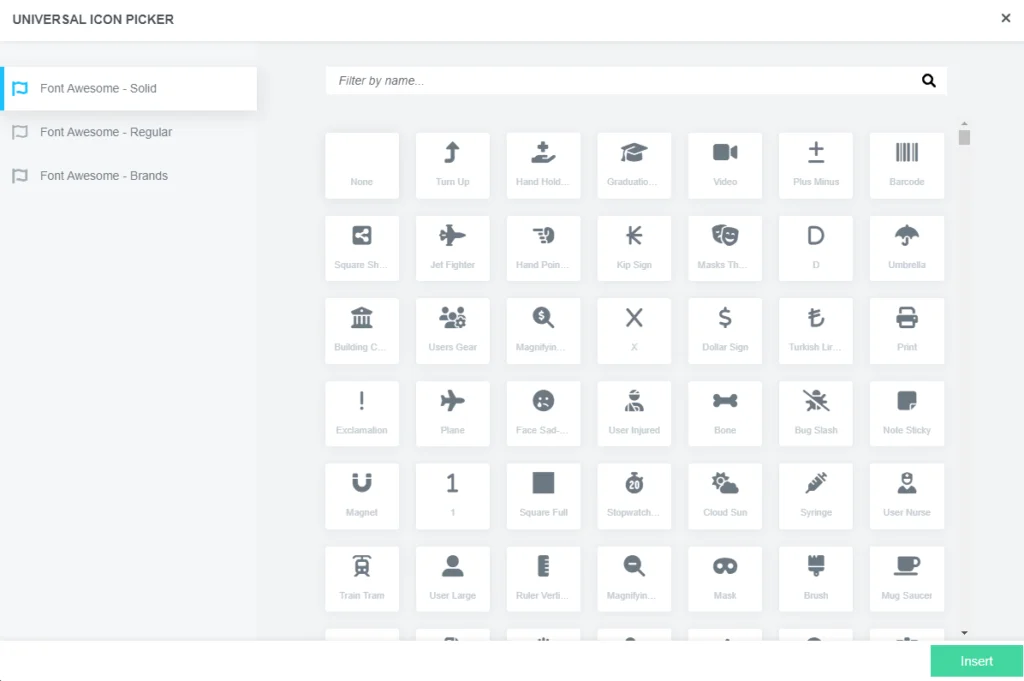
- Tipo de selector de íconos: elija entre varios selectores de íconos, como Font-Awesome Icons.
Aquí están los más de 2000 íconos de fuentes que están disponibles para elegir en la barra lateral de su sitio web:

Como puede ver, hay 3 Font Awesome, es decir , Solid, Regular y Brands . Desde aquí, puede elegir el ícono que desea mostrar en su barra lateral.

Alternativamente, puede seleccionar "Icono personalizado" para cargar su icono.

Después de cargar un ícono personalizado,

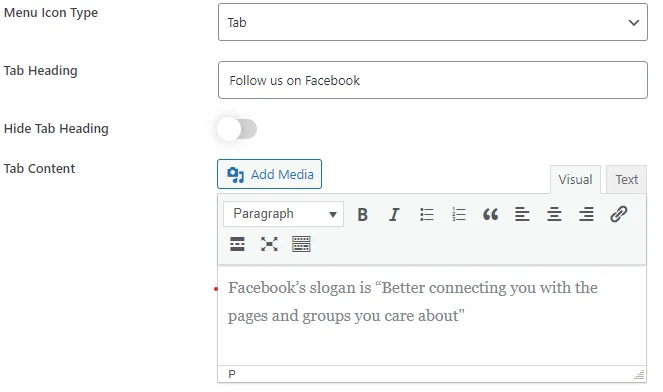
- Tipo de ícono de menú: Hay dos tipos de íconos de menú disponibles: tipo pestaña y tipo enlace . Elige el que se ajuste a tus preferencias y diseño.
Después de seleccionar Pestaña en el tipo de icono del menú , se habilita el contenido de la pestaña , donde puede escribir su contenido para mostrarlo en la pestaña.

- Encabezado de pestaña : debe elegir la opción de pestaña en el tipo de icono del menú para habilitar la opción de encabezado de pestaña .
- Ocultar encabezado de pestaña: al habilitar esta opción se ocultará el encabezado de la pestaña.
Si elige el tipo de enlace en el tipo de icono del menú, puede resultar útil para mostrar iconos de redes sociales como Facebook, Twitter, Instagram, etc. con enlaces.

Paso 5: Después de completar todos los campos y seleccionar la opción, haga clic en el botón "Guardar menú" para agregar el elemento del menú a la lista del menú .

A continuación, navegaremos a la configuración de diseño para ajustar la disposición o el diseño del menú o los elementos de la página.
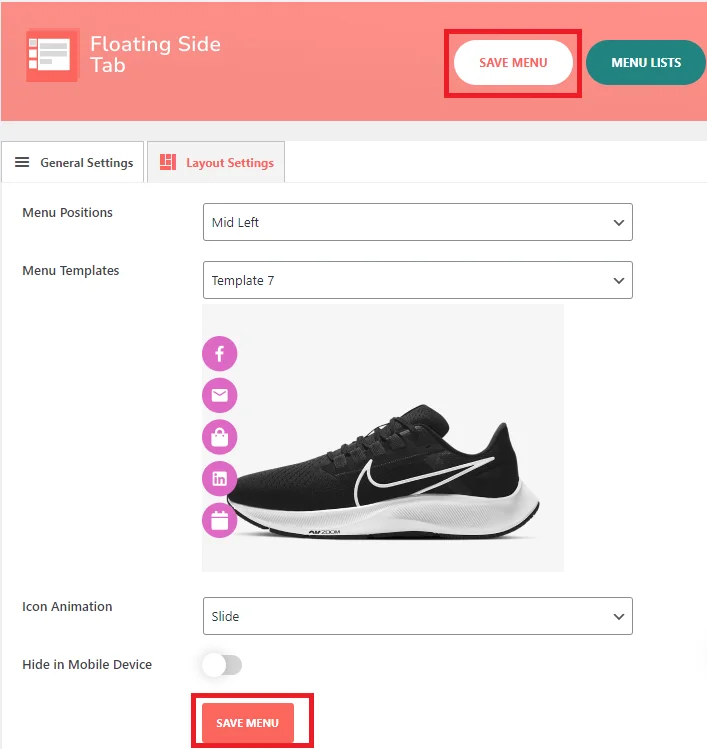
opciones de diseño
Este campo puede permitirle ajustar el diseño o la disposición del menú o los elementos de la página.
Además, tiene la opción de administrar la configuración de diseño. Encontrarás opciones para posiciones de menú, plantillas, animación de íconos y menús ocultos en dispositivos móviles dentro de la sección de configuración de diseño .
- Posición del menú: este campo proporciona opciones para colocar el menú en la página. Según el contexto, parece que hay al menos dos opciones: “media izquierda” y “media derecha”.
- Elegir plantilla: este campo le permite elegir entre diferentes plantillas para la apariencia del menú. Según el contexto, hay al menos 8 opciones de plantilla disponibles.
- Animación de iconos: este campo puede permitirle elegir efectos de animación para los iconos del menú. Proporciona sólo una animación de icono, es decir, una diapositiva.
- Ocultar en Móvil : Este campo le permite elegir si desea ocultar o no el menú al visualizar la página en un dispositivo móvil.

Paso 6: A continuación, debe seleccionar todas las opciones dadas para mostrarlas en el sitio web.
En la imagen de arriba, hemos mostrado la opción seleccionada.
Paso 7: Después de seleccionar todas las opciones, haga clic en "Guardar menú".
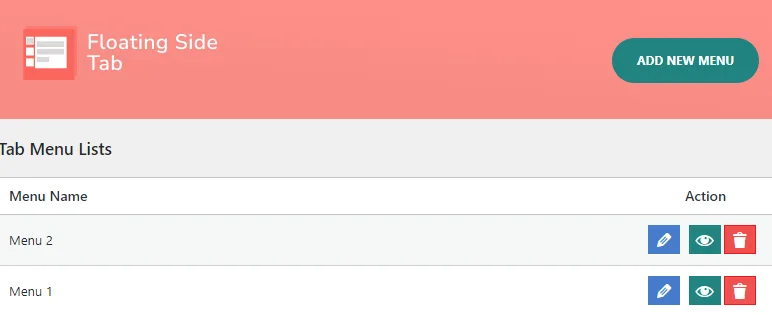
Paso 8: Después de hacer clic en "Guardar menú", podrá ver el botón "Lista de menús" en la posición "Arriba a la derecha", donde puede ver una lista del menú.

Paso 9: Después de hacer clic en el botón "Lista de menús" , verá la lista de elementos del menú de pestañas que ha creado.

Encontrar la lista de menús en su panel de WordPress es sencillo. Simplemente haga clic en la pestaña lateral flotante y verá la lista de elementos del menú de pestañas que ha creado. Desde allí, también puede agregar, editar, eliminar y obtener una vista previa de menús fácilmente directamente desde la lista.
Ahora, avanzando hacia la configuración de pantalla, podemos personalizar la visibilidad y la ubicación del menú en diferentes páginas del sitio web para una navegación personalizada.
Configuración de pantalla
La configuración de visualización le permite controlar dónde y cómo aparece un menú en diferentes páginas de su sitio web.
Paso 10: Para la configuración de pantalla , primero debe ir a la pestaña lateral flotante y luego allí verá la configuración. Después de eso, puedes hacer clic en "Ajustes. “.

Paso 11: Después de hacer clic en "Configuración" , verá los menús que desea mostrar en la página.
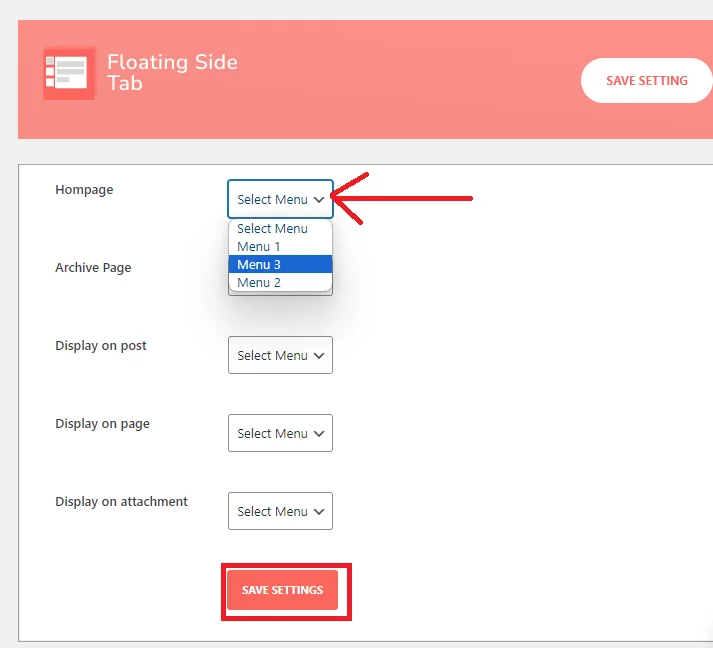
Puede personalizar la configuración de visualización del menú para diferentes páginas de su sitio:
- Página de inicio: elija un menú para mostrar en la página de inicio.
- Página de archivo: seleccione un menú para la página de archivo.
- Mostrar en publicación: elija un menú para páginas de publicación individuales.
- Mostrar en página: seleccione un menú para páginas normales.
- Mostrar en archivo adjunto: elija un menú para mostrar en las páginas adjuntas.
Paso 12: Bajo esta configuración, tendrá la opción de seleccionar el menú. En diferentes páginas, puede mostrar diferentes menús que haya creado.

Por ejemplo, si elige el Menú 3 en la opción de menú de la página de inicio, ese menú solo aparecerá en la barra lateral de la página de inicio. Para otras publicaciones, páginas y archivos adjuntos. Repita los mismos pasos para mostrar un menú.
Puede seleccionar el menú específico que ha creado para cada página para mostrar diferentes menús en varias páginas.
Paso 11: Después de seleccionar los menús, haga clic en "Guardar configuración".
Aquí se explica cómo agregar una pestaña lateral flotante a su sitio web de WordPress. Una vez agregado, puede utilizar el mismo proceso descrito anteriormente para agregar los menús requeridos. Este complemento admite posibilidades de menú ilimitadas, así que descárguelo ahora y comience a crear sus listas de menú.
Conclusión
Estoy seguro de que apreciará este complemento y su método de menú para agregar una pestaña lateral flotante a su sitio de WordPress sin esfuerzo. Es una solución simple pero efectiva.
¿Existe algún complemento que supere esto en términos de potencia y funcionalidad?
No dude en dejar sus recomendaciones a continuación. Estoy ansioso por explorarlos y, si me impresionan, con gusto compartiré mis pensamientos y reseñas en publicaciones futuras.
