Cómo agregar migas de pan a su sitio web de Elementor usando el widget de migas de pan
Publicado: 2021-06-22¿Quiere mostrar Breadcrumbs en su sitio web de Elementor? Has venido al lugar correcto. Aquí, en este tutorial, lo guiaremos sobre cómo agregar Breadcrumbs a su sitio web de Elementor utilizando el widget Breadcrumbs.
Con el widget Breadcrumbs de PowerPack, puede mostrar una representación jerárquica de los enlaces de navegación en las páginas creadas con Elementor. Agregar migas de pan proporciona una manera fácil para que sus visitantes naveguen por el sitio y les ayuda a comprender fácilmente la estructura del sitio.
Antes de pasar por el widget Breadcrumbs Elementor de PowerPack, primero comprendamos las migas de pan y por qué son útiles.
¿Qué son las migas de pan?
Una ruta de navegación es una pequeña ruta de texto que generalmente se encuentra en la parte superior de la página. Indica dónde se encuentra un usuario en el sitio junto con las categorías de nivel superior que lo llevaron a la página/publicación que está viendo actualmente. Una ruta de navegación también permite una fácil navegación a las páginas visitadas anteriormente.
Entendamos las migas de pan con la ayuda de un ejemplo:

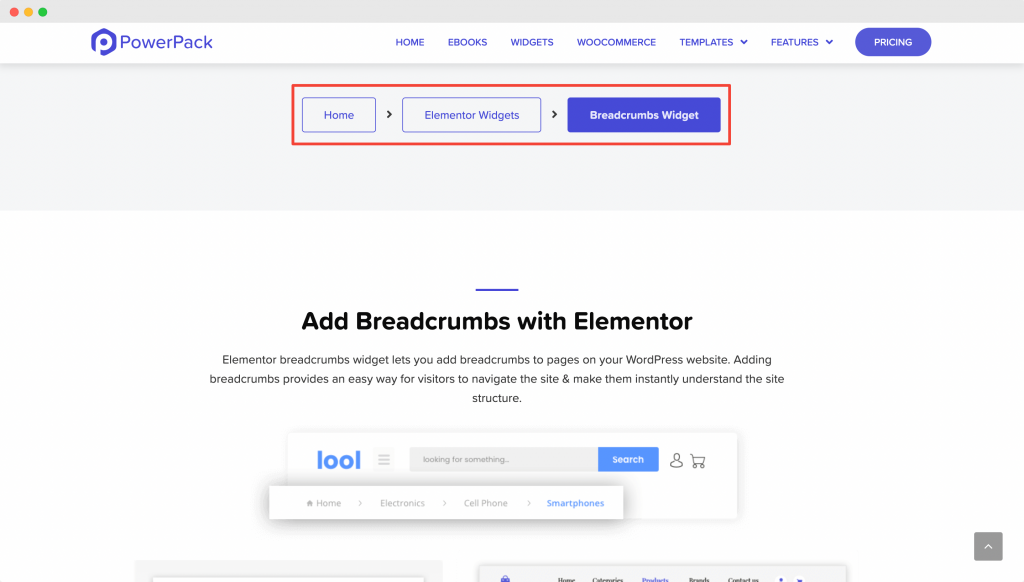
Esta es la página del widget Breadcrumbs Elementor de PowerPack. La parte marcada en rojo (Inicio > Elementor Widgets > Breadcrumbs Widget) se conoce como Breadcrumb . Breadcrumb resalta la página actual que estamos viendo. También enlaza con las páginas (Inicio > Elementor Widgets) a través de las cuales llegamos a nuestra página actual (Breadcrumbs Widget).
Esto ayuda a los usuarios a volver fácilmente a la página de la que vinieron de una manera estructurada en lugar de presionar el botón Atrás, volviendo a la página de inicio o de búsqueda. Las migas de pan son principalmente útiles para navegar entre páginas en sitios web de comercio electrónico con una gran cantidad de páginas de productos o archivos o en un blog que contiene varias categorías y contenido de publicaciones.
Tipos de pan rallado
Suele haber 3 tipos de pan rallado:
- Migas de pan basadas en jerarquías: este es el tipo más común de migas de pan. Esto es lo que estamos usando en nuestro sitio también. Las migas de pan basadas en jerarquías resaltan la página en la que el usuario se encuentra actualmente y al mismo tiempo lo vinculan a la página a través de la cual el usuario llegó a la página actual.
- Migas de pan basadas en el historial: como su nombre indica, las migas de pan basadas en el historial se generan de acuerdo con las páginas visitadas por el usuario.
- Migas de pan basadas en atributos: las migas de pan basadas en atributos son más comúnmente visibles en los sitios de comercio electrónico. Estas migas de pan se generan en función de los atributos que un usuario ha buscado y que finalmente lo han llevado a una página de producto en particular.
¿Por qué son útiles las migas de pan?
Las migas de pan son útiles para su sitio de muchas maneras diferentes. Sin embargo, discutiremos las tres formas más importantes en las que Breadcrumbs ayuda a mejorar la usabilidad de su sitio:
- Mejora el SEO del sitio: ¡Google ama Breadcrumbs! Las migas de pan brindan enlaces de navegación al contenido de su sitio, lo que ayuda a los bots/rastreadores de Google a comprender cómo está estructurado su sitio en general. Además, Google también muestra las Migas de pan en la página de resultados de búsqueda, lo que ayuda al usuario con información adicional que está disponible en su sitio.
- Mejora la UX: Breadcrumbs ayuda a mejorar la UX de su sitio. Los usuarios generalmente buscan una manera de comprender dónde se encuentran en el sitio y cómo retroceder o avanzar. El elemento de enlaces de navegación Breadcrumb sirve para este propósito al hacer que los usuarios sepan exactamente dónde están y qué están mirando. Esto mejora drásticamente la UX del sitio.
- Reduzca la tasa de rebote: la mayoría de los usuarios llegan a su sitio a través de búsquedas orgánicas. Esto generalmente significa que los usuarios ingresan directamente a una página que contiene la información que están buscando. Ahora, es posible que deseen explorar más su sitio web porque una página en particular no se ajusta a sus necesidades o porque les gustó la página y querrían saber más. Pero, ¿cómo pueden hacerse una idea de lo que hay en su sitio web? ¡Entra Migas de Pan! Los enlaces de navegación de las migas de pan ayudan a los usuarios a ir a diferentes páginas de su sitio.
Si faltan las migas de pan, es posible que el usuario se pierda y vuelva a los resultados de búsqueda de Google. Esto aumentará la tasa de rebote de la página; sin embargo, si hay migas de pan, es probable que los usuarios naveguen por su sitio web, lo que reducirá las tasas de rebote .
Ahora que tenemos una comprensión justa de las migas de pan, explicaré cómo puede agregar migas de pan a su sitio web de Elementor usando el widget Elementor de migas de pan de PowerPack.
Agregue Breadcrumbs a su sitio web de Elementor usando el widget Breadcrumbs
Para agregar migas de pan, tendremos que agregar el widget Breadcrumbs a cualquier página del sitio. También deberá instalar y activar Elementor y el complemento PowerPack Elementor Pro en el sitio.
Inicie el Editor de Elementor
Una vez que haya instalado y activado los complementos de Elementor y PowerPack en el sitio, diríjase a su Panel de WordPress > Páginas . Ahora seleccione la página en la que desea agregar el widget Breadcrumbs y haga clic en el botón "Editar con Elementor" .
A continuación, arrastre y suelte el widget Breadcrumbs en el editor de Elementor. Tan pronto como agregue el widget Breadcrumbs, verá que aparecen las migas de pan con la configuración predeterminada.
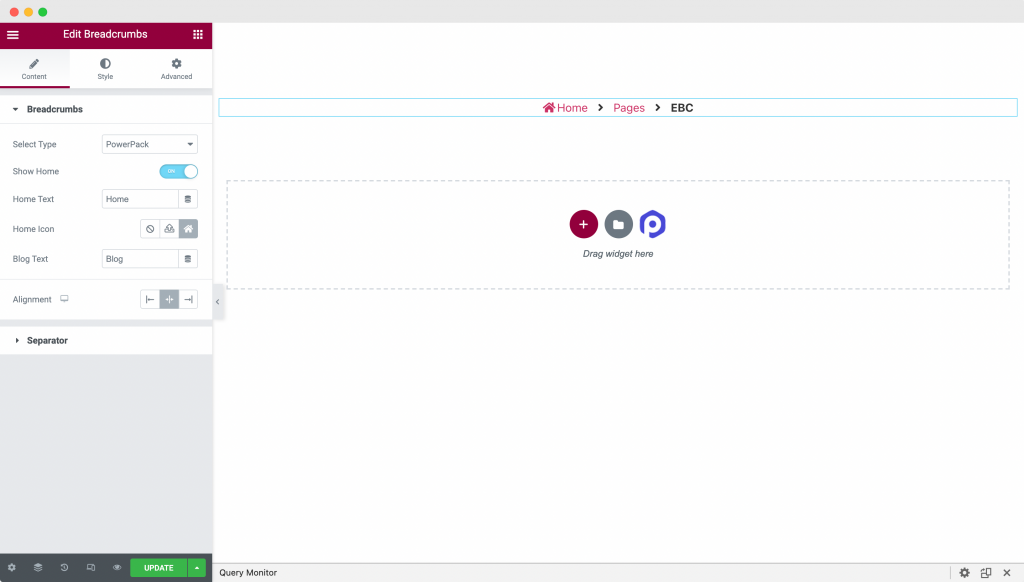
La siguiente captura de pantalla muestra cómo se vería su página después de agregar el widget Breadcrumbs.

Personalización del widget Breadcrumbs de PowerPack en la pestaña Contenido
Breadcrumbs: esta es la primera sección del widget Breadcrumbs. Aquí, obtendrá opciones para elegir el tipo de Migas de pan, Mostrar/Ocultar enlace de inicio e ícono de inicio en la navegación de Migas de pan. Además, puede alinear las migas de pan a la izquierda/derecha/centro de la página.

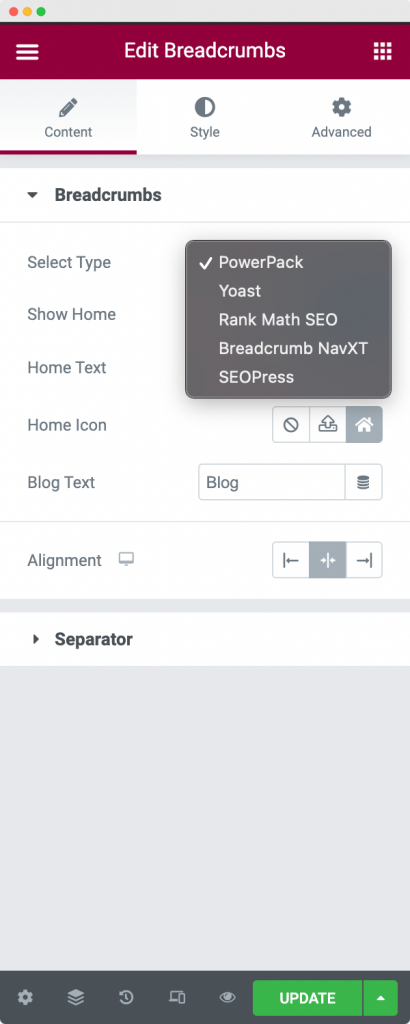
El primer paso es seleccionar el tipo de migas de pan que desea mostrar en su sitio. Como puede ver en la imagen a continuación, el widget de migas de pan de PowerPack lo ayuda a generar y personalizar migas de pan para su sitio. Además de eso, puede optar por mostrar migas de pan generadas por otros complementos como Yoast, Rank Math, Breadcrumb NavXT y SEOPress.

En caso de que elija mostrar migas de pan usando cualquier otro complemento, el widget de migas de pan de PowerPack le ofrece la opción de diseñar estos enlaces de navegación. Discutiremos más las opciones de estilo en la siguiente sección.
Sin embargo, si elige PowerPack en la pestaña "Seleccionar tipo" , puede personalizar la estructura de sus migas de pan.
Se le presentarán opciones como Mostrar inicio , Texto de inicio , Icono de inicio y Texto de blog que puede usar para personalizar sus migas de pan. Ahora explicaremos estas opciones a continuación:
- Mostrar Inicio: De manera predeterminada, esta opción está habilitada. Si habilita la opción "Mostrar inicio" , se mostrará el vínculo de inicio en los vínculos de navegación de su ruta de navegación. Del mismo modo, si lo deshabilita, el enlace Inicio no se mostrará en los enlaces de navegación de la ruta de navegación.
- Texto de inicio: puede cambiar aún más el texto del enlace de inicio que habilitó en la pestaña anterior usando esta opción.
- Ícono de inicio: si lo desea, puede mostrar un ícono junto con el vínculo de inicio en los vínculos de navegación de la ruta de navegación.
- Texto del blog: el widget Breadcrumb de PowerPack le brinda la opción de cambiar el texto del enlace de navegación de la página "Blog" que se muestra en la página del blog de su sitio.
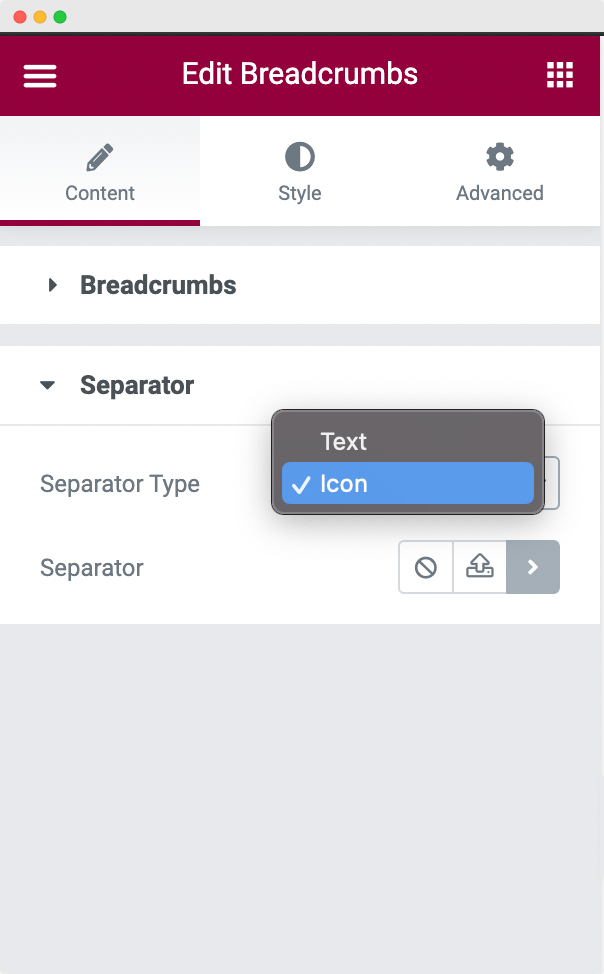
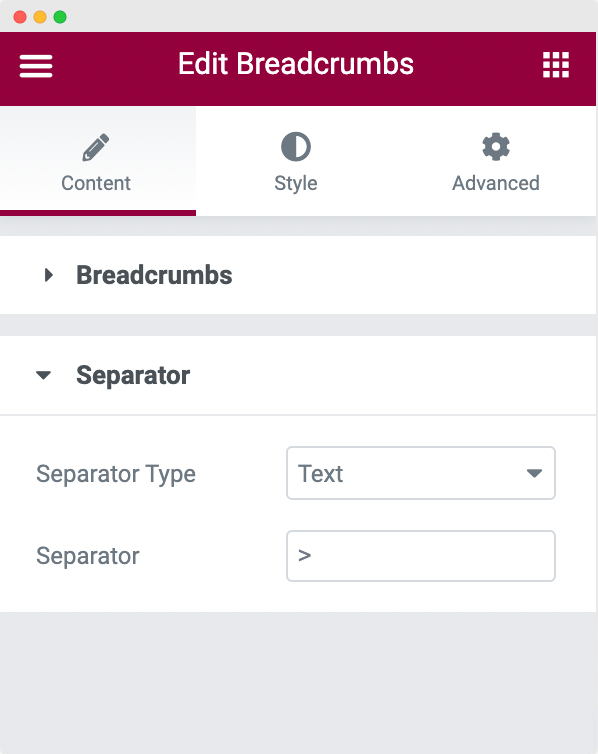
Separador: esta es la siguiente sección del widget Breadcrumbs. Aquí, tendrá la opción de elegir el tipo de "Separador" . Hay dos tipos de Separadores entre los que puede elegir: Texto e Icono .

Si elige el tipo de separador como "Icono" , tendrá además las opciones para cargar un icono como un archivo SVG o usar el icono predefinido o simplemente no usar ningún icono en los enlaces de navegación de las migas de pan.
Sin embargo, si elige Tipo de separador como "Texto" , puede describir el separador que desea entre los enlaces de navegación.

Todo se trataba de la personalización del widget Breadcrumbs de PowerPack en la pestaña Contenido. Ahora, veamos cómo podemos diseñar el widget Breadcrumbs de PowerPack.
Estilo del widget Breadcrumbs de PowerPack en la pestaña Estilo
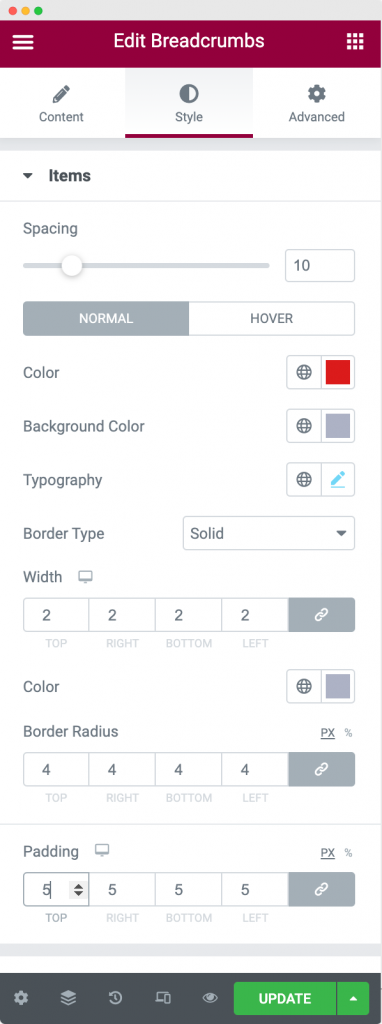
Elementos: esta es la primera sección de la pestaña de estilo del widget Breadcrumbs de PowerPack. Aquí puede ajustar el espacio entre 2 elementos en los enlaces de navegación junto con los colores, la tipografía, los bordes y el relleno de los elementos en los enlaces de navegación.

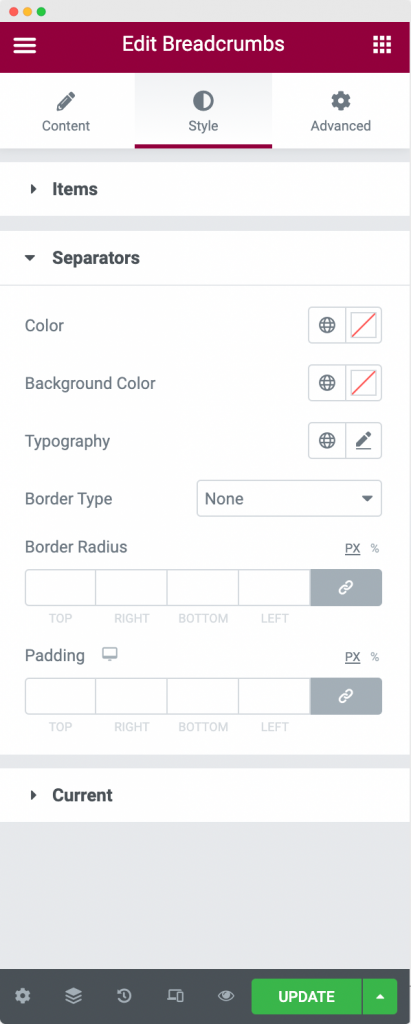
Separadores: esta es la siguiente sección de la pestaña de estilo del widget Breadcrumbs de PowerPack. Aquí puede configurar los colores, la tipografía, los bordes y los rellenos para los separadores entre los enlaces de navegación.

Actual : Esta es la sección final de la pestaña Estilo del widget Breadcrumbs de PowerPack. Aquí puede configurar los colores, la tipografía y los bordes de la página actual que está viendo . Si lo desea, puede configurar el estilo de las migas de pan de la página actual para que sea totalmente diferente de los otros enlaces de navegación.
¡Envolviendolo!
Espero que hayas encontrado útil este artículo. Como vimos, el proceso para agregar Breadcrumbs a su sitio usando el Breadcrumbs Widget fue bastante fácil. También entendimos la importancia y los tipos de migas de pan que podemos usar en nuestro sitio.
Le sugiero que consulte la demostración del elemento Breadcrumbs Elementor Widget de PowerPack una vez para tener una idea de cómo se vería Breadcrumbs en su sitio.
Si le gustó este artículo, comparta sus pensamientos en la sección de comentarios a continuación. Para obtener más tutoriales de PowerPack, suscríbase a nuestro canal de YouTube.
También puede unirse a nosotros en Twitter y Facebook.
