4 pasos sencillos y gratuitos para agregar campos personalizados a las páginas de productos de WooCommerce
Publicado: 2021-03-15Además de ofrecer productos destacados e informativos, la recopilación de información de los clientes y la comprensión de sus necesidades tienen mucho peso en el éxito de las ventas en línea.
En este artículo, le mostraremos las formas más rápidas de complacer a sus clientes creando un campo personalizado en los productos de WooCommerce.
Aunque WooCommerce le permite crear y personalizar libremente las tiendas que desee, no incluye ninguna función integrada que inserte campos adicionales en las páginas de productos.
Es cuando los complementos de campos personalizados resultan útiles.
Al final de este artículo, obtendrá un conocimiento profundo de la utilización de estos complementos para agregar campos personalizados a las páginas de productos de WooCommerce.
- ¿Por qué debería agregar campos personalizados a las páginas de productos de WooCommerce?
- 4 pasos para agregar un campo personalizado a las páginas de productos de WooCommerce
Por qué debería agregar campos personalizados a sus páginas de productos
Los campos personalizados le permiten agregar, mostrar y almacenar datos adicionales sobre productos en WooCommerce. Pueden ofrecer más información sobre los productos a sus clientes o permitir que los usuarios personalicen los productos según sus gustos.
Como quizás no sepa, agregar un campo personalizado adicional a sus páginas de productos brinda muchos beneficios a sus tiendas.
Proporcionar campos personalizados permitirá a los clientes seleccionar las opciones deseadas entre diferentes y personalizarlas según sus necesidades. Además, los campos personalizados en un producto alientan a los clientes a ser lo más específicos posible cuando compran en línea.
Tomando la entrega de alimentos como un ejemplo. Los compradores piden café. Algunos quieren calor, otros quieren frío. Algunos quieren más hielo, otros prefieren menos hielo. Algunos quieren café con cubitos de hielo, otros aman el café con hielo picado. Entonces, ¿cómo puede cumplir con todos estos requisitos con facilidad? Un campo personalizado le ayudará a manejar esta tarea.
Puede percibir los campos personalizados como una herramienta adicional para ayudar a los clientes a comunicarse con usted, lo que le permite comprender mejor sus necesidades. Como tal, esto contribuirá a aumentar la satisfacción del cliente. Los clientes satisfechos dejarán buenas reseñas, lo que eleva el rendimiento de sus ventas y aumenta sus ingresos.
A continuación se muestran algunos usos típicos de los campos personalizados de WooCommerce:
- Para mostrar contenidos multimedia relacionados con productos, como imágenes o vídeos.
- Para mostrar y almacenar más información sobre los precios u opciones de precios alternativos.
- Para mostrar los números de productos en stock o códigos de barras de productos.
- Para incluir íconos de productos adicionales o botones para compartir en redes sociales.
- Para proporcionar más explicaciones sobre los ingredientes o las tarifas por el cargo por servicio adicional.
4 pasos para agregar campos personalizados a las páginas de productos de WooCommerce
Con más de 1 millón de instalaciones activas y miles de reseñas de 5 estrellas, Advanced Custom Fields (ACF), sin duda, se destaca por ser un veterano experimentado en la creación de campos personalizados en WooCommerce.
Este complemento gratuito le permite agregar rápida y fácilmente campos personalizados según sus necesidades. Además, no lo limita a la ubicación del campo. Puede crear campos en cualquier parte del sitio de WordPress, incluidas publicaciones, comentarios, usuarios, medios y muchos más.
Además, el complemento cuenta con el respaldo de usuarios de todo el planeta gracias a su interfaz de usuario simple e intuitiva, así como a una gran colección de más de 30 tipos de campos.
Para agregar campos personalizados a las páginas de productos de WooCommerce, debe tener ACF instalado y activado. Cuando todo esté listo, sigue leyendo la siguiente guía paso a paso sobre cómo agregar un campo personalizado a las páginas de productos de WooCommerce.
Crear un nuevo grupo de campos
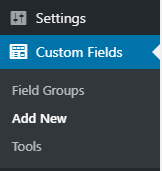
- En su tablero de WordPress, vaya a Campos personalizados > Agregar nuevo .

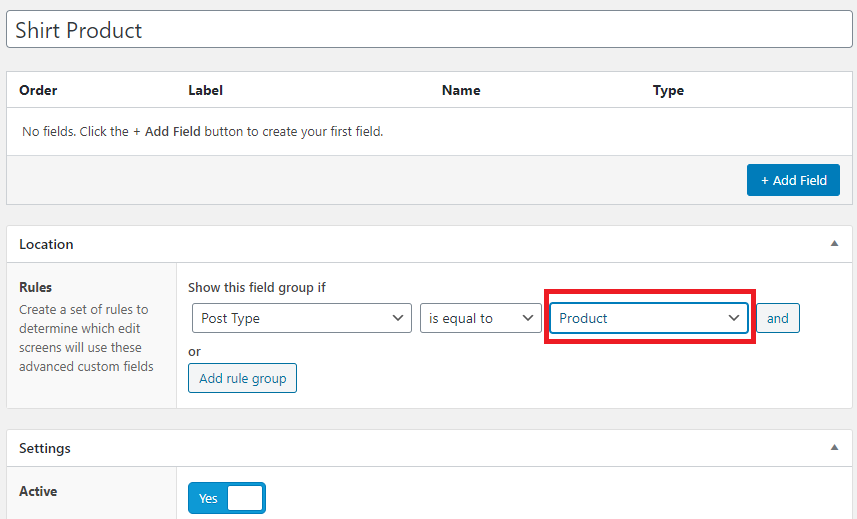
- Asigne un nombre a su nuevo grupo de campo. En este tutorial, llamaremos a este grupo de campos "Producto de camiseta".
- En la sección Ubicación , cambie "Tipo de publicación" a "Producto". Esto hará que el campo personalizado aparezca en la pantalla Agregar/Editar de su producto.
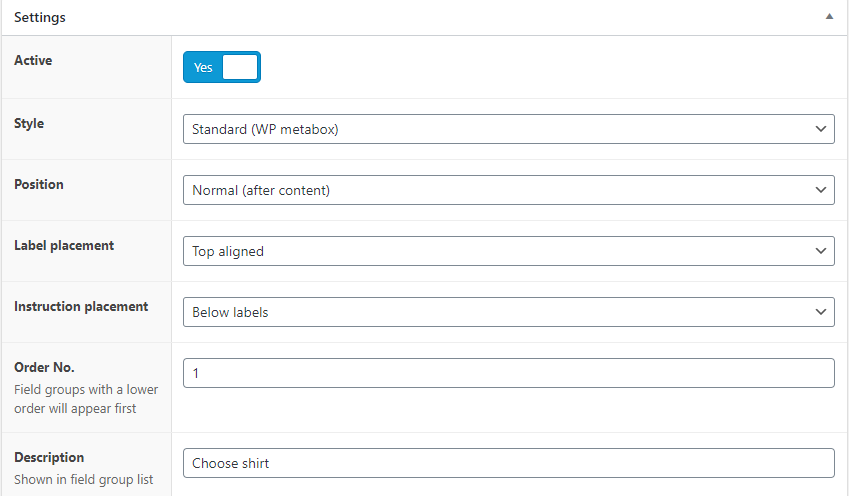
- En Configuración , asegúrese de establecer el Grupo de campo activo. Esto le permite ver sus campos en las páginas de productos, así como mostrar las selecciones de campos a los clientes.

- A continuación, puede definir el estilo de campo personalizado, la posición y decidir la ubicación de la etiqueta y las instrucciones también en las páginas del producto. Todo esto depende de sus preferencias personales y de cómo desea que se muestre en el front-end. Si no está seguro por ahora, puede dejarlos como predeterminados y puede volver para ajustarlos más tarde.


Agregue sus campos personalizados
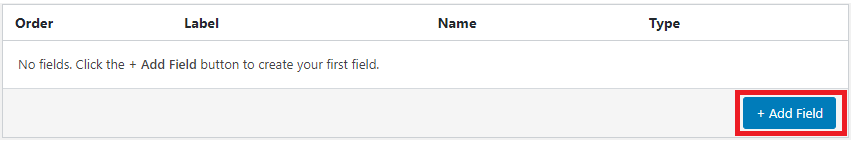
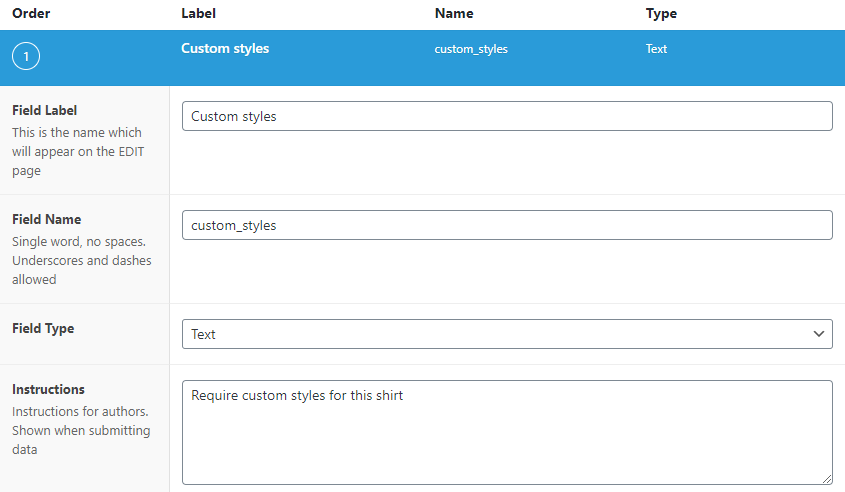
En este paso, debe crear un campo personalizado. Haga clic en "Agregar campo". 
Supongamos que estamos vendiendo ropa y nos gustaría agregar un campo de "Estilos personalizados" que se mostrará debajo de la descripción del producto en la página del producto. Debe completar su Etiqueta de campo, Nombre de campo, Tipo de campo, etc.
- Etiqueta de campo: cualquier nombre que prefiera. En este ejemplo, elegimos “C.
- Nombre de campo: lo mismo que "Etiqueta de campo".
- Tipo de campo: el formato del campo. Hay muchas opciones que puede elegir del menú desplegable, como texto, casillas de verificación, selectores de fecha y hora, botones de opción y mucho más.

Presiona "Publicar" para guardar tus cambios.
Editar y agregar información a los productos
- Vuelva a su panel de WordPress, haga clic en Producto > Todos los productos .

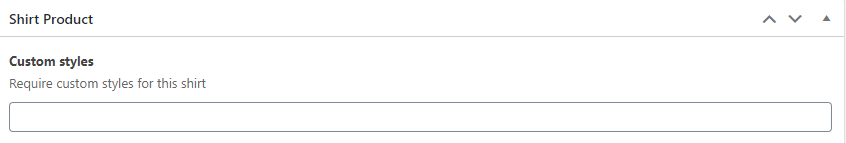
- Elija su producto deseado. Desplácese hacia abajo y verá el campo personalizado que ya ha creado.
- Agregue datos, enlaces, imágenes o campos de texto y presione "Actualizar" en la página del producto.

Mostrar información de campos personalizados en el front-end
Estamos a la mitad del proceso de agregar los campos personalizados a las páginas de productos de WooCommerce. Es hora de poner los toques finales a este proceso.
De hecho, aunque ya haya insertado un campo personalizado junto con su información, el campo puede ser invisible en el front-end. En otras palabras, las páginas de sus productos aún permanecen sin cambios.
Para solucionarlo, hay varias formas de mostrar campos y datos personalizados en su sitio. Dependiendo de sus necesidades y conocimiento de codificación, puede elegir editar sus archivos PHP, usar un código abreviado o buscar la ayuda de Elementor Pro.
- Editar archivos PHP: este método requiere que tengas conocimientos técnicos. No optes por esto si eres un completo no técnico.
- Use códigos abreviados: esta es la solución más simple y rápida para mostrar información de campos personalizados en el front-end. Esta es también nuestra opción preferida.
- Use Elementor Pro: con esta opción, no tiene que modificar los archivos PHP. Sin embargo, debe cambiar a las plantillas de Elementor Pro.
Para mostrar información de campos personalizados usando códigos abreviados, lo que debe hacer es:
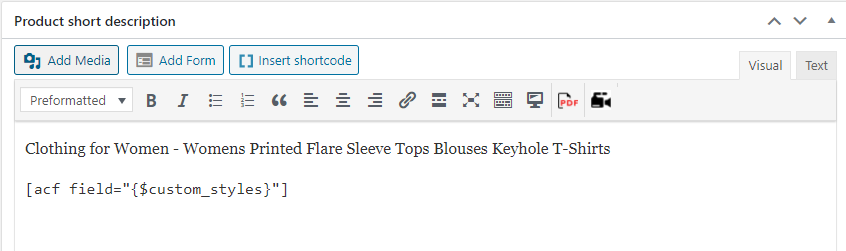
- Pegue el siguiente fragmento de código en la descripción breve del producto . Recuerde reemplazar "field_name" con su nombre de campo real.

2. Desplácese hacia arriba y presione "Actualizar". Ahora debería mostrarse un campo personalizado adicional en la parte frontal de las páginas de sus productos. 
El proceso de agregar campos personalizados a las páginas de productos de WooCommerce ahora llega a su fin.
Conclusión
Es beneficioso agregar un campo personalizado a sus páginas de productos de WooCommerce. Esto ayuda a proporcionar datos de productos adicionales y ayuda a los clientes a especificar sus productos.
La ventaja de usar ACF sobre otras alternativas es que puede colocar campos en cualquier ubicación de su sitio sin problemas. Además, posee una interfaz de usuario simple e intuitiva, lo que le permite agregar campos personalizados a sus páginas de productos de WooCommerce con facilidad.
El conocimiento que obtenga de este artículo puede ayudarlo a desbloquear todo el potencial de las páginas de sus productos y maximizar su conversión.
Además de ACF, ¿ha utilizado otros complementos para agregar campos personalizados para sus páginas de productos de WooCommerce? ¡Comparte con nosotros en el comentario a continuación!
