Cómo agregar más elementos a Elementor para que pueda crear sitios mejores y más grandes en muy poco tiempo
Publicado: 2021-01-17Hoy en día, parece que todo el mundo tiene su propio sitio web. Cada producto, cada servicio, básicamente todo lo que se puede ofrecer y monetizar está en línea. Con la forma en que se organizan las cosas, esto será aún más pronunciado, y todo gracias a nosotros.
¿Quieres más elementos de #Elementor? ¡No hay problema! Este artículo puede enseñarle cómo agregarlos.
HAGA CLIC PARA TUITARNecesitamos un manitas, buscamos en la web. Tenemos hambre, vamos a la web a pedir. Necesitamos comprar, las tiendas están todas en línea. Atrás quedaron los días de los Rolodex, memorizar números de teléfono y apilar tarjetas de presentación en su billetera. Este cambio de perspectiva ha sido bueno para todos porque ahora la información está ampliamente disponible y se puede acceder a ella rápidamente.
Sin embargo, todos estos sitios en la web deben construirse y mantenerse, y solo una fracción de las personas a cargo saben cómo hacerlo correctamente. Es por eso que hemos visto una afluencia de creadores de sitios en los últimos años.
Los creadores de sitios renuncian al editor de código clásico. En cambio, ofrecen un editor visual simplificado en tiempo real con el que agrega y elimina elementos, los mueve o cambia sus atributos. Toda la codificación se realiza automáticamente en segundo plano, y aunque el conocimiento de la codificación siempre es bienvenido, de ninguna manera es necesario utilizar un creador de sitios.
Uno de los creadores de sitios más populares es Elementor, y hoy nos centraremos en cómo puede agregar elementos a Elementor de una manera más rápida y versátil.
Elementor: todo lo que necesita para crear un sitio web
Elementor es un creador de páginas para WordPress, el sistema de gestión de contenido más utilizado. Como tal, se beneficia de todo lo que ofrece WordPress, principalmente complementos y complementos.

Si bien Elementor tiene características más que suficientes en su versión base (al igual que WordPress), es el contenido que puede integrar lo que eleva todo el paquete al siguiente nivel.
Estas adiciones a la fórmula principal pueden variar enormemente, desde agregar esquemas de color y temas hasta widgets y complementos de redes sociales.
Además, dado que se desarrollan independientemente de Elementor (generalmente por equipos más pequeños), pueden centrar su atención en aspectos específicos del proceso de creación del sitio, lo que significa características mucho más amplias que el original.
Si ya ha trabajado con Elementor, probablemente haya oído hablar de Ultimate Addons para Elementor, Elementor Addon Elements o ElementsKit. Y hoy, nos centraremos en el último de los cuales.
ElementsKit : incluso mejor que el original

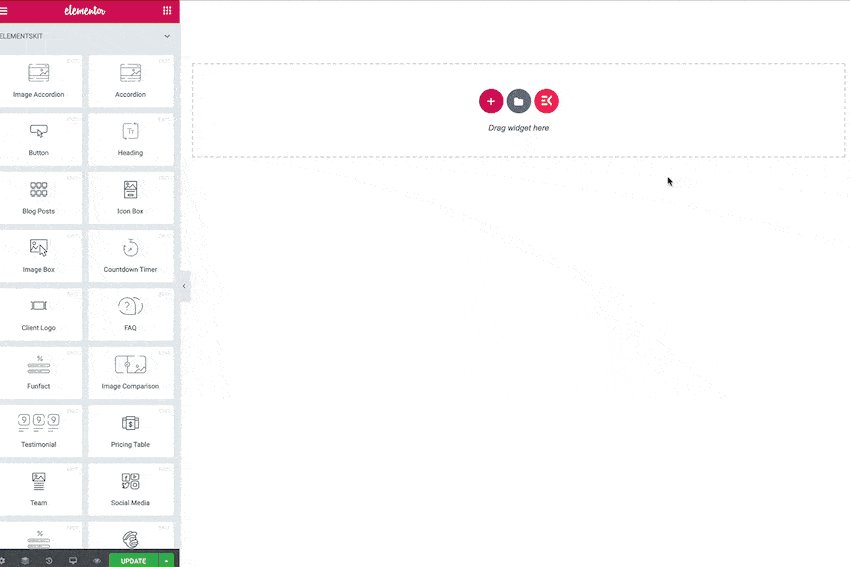
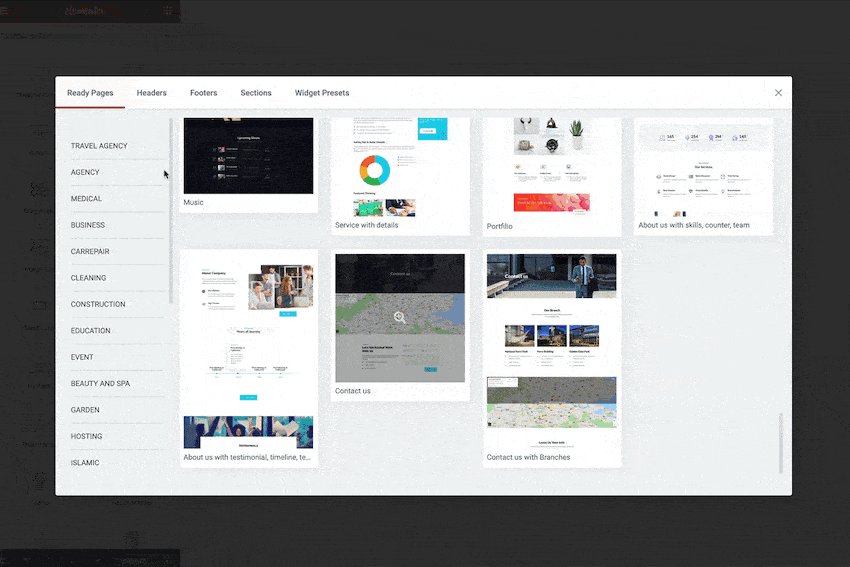
Con ElementsKit, obtendrá acceso a más de 60 widgets, más de 30 plantillas, 7 módulos y más de 400 secciones prefabricadas, pero es mucho más que eso.
La base de datos a su disposición, sin duda, será algo con lo que le encantará trabajar, pero la verdadera fuerza de este complemento está dentro del creador. Es decir, todo lo que aún no tiene, podrá crearlo sin tener que tomar una clase de codificación avanzada solo para comenzar.
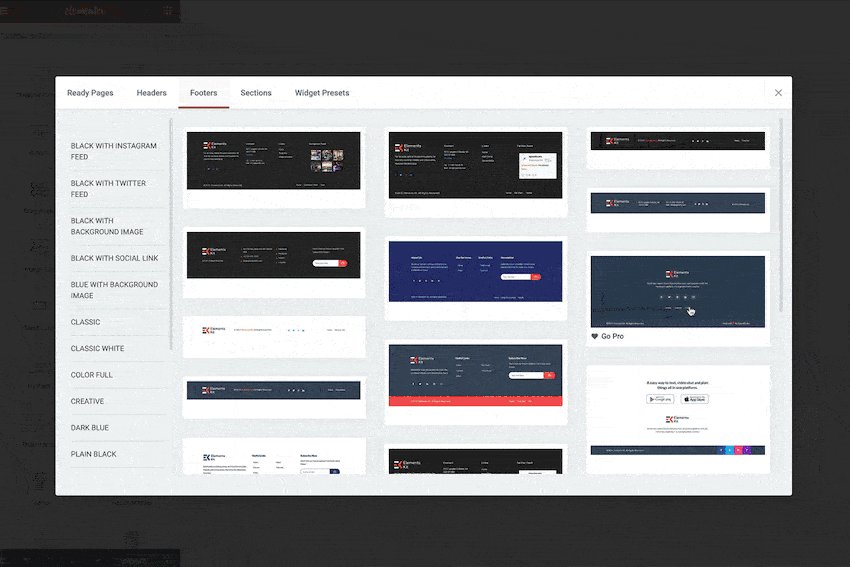
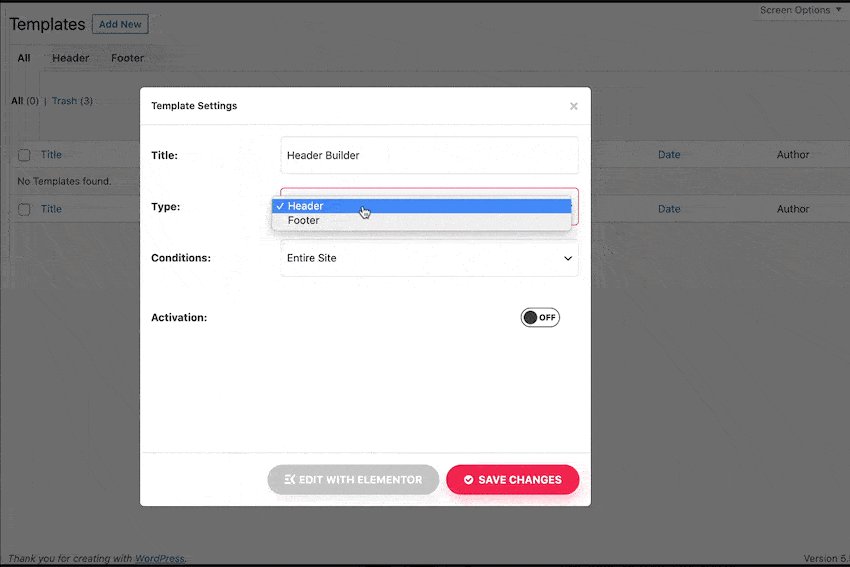
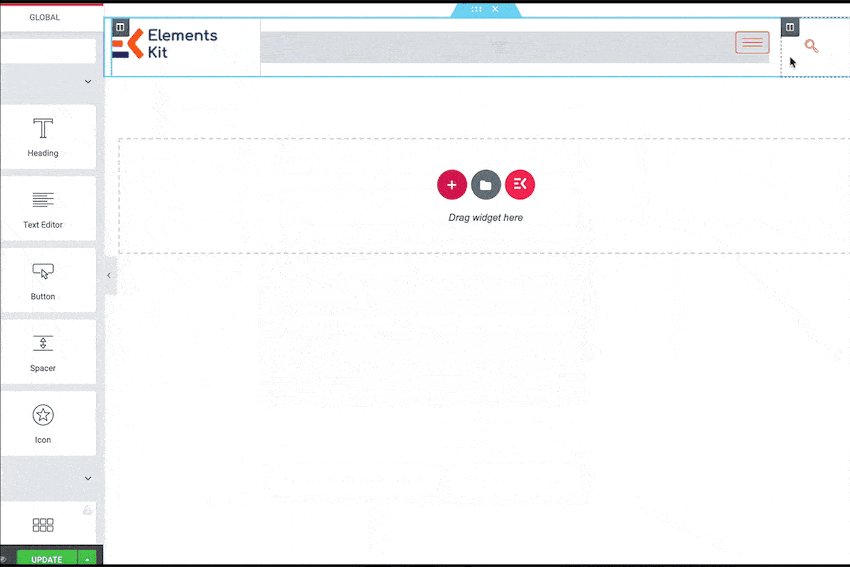
Enmarcando la página
Para comenzar, necesita sus encabezados y pies de página, elementos que enmarcan su página. En este caso particular, junto a ellos vienen los menús, e incluso los mega menús (tanto en versión horizontal como vertical). Puede tomar estos elementos de la base de datos e insertarlos de forma plug-and-play, o puede crear otros nuevos usted mismo.
Los menús son la principal herramienta de navegación que usarán sus visitantes, así que no se duerma con ellos. Hágalos completos, pero no complejos. Después de todo, realmente no importa qué tan bien se vea un menú si no es funcional.

Con ElementsKit, todo se puede configurar a través de un editor fácil de usar, desde tamaños, colores y opacidad hasta elementos pegajosos. El marco estará allí; solo necesitas llenarlo con contenido.

La interfaz de usuario hará que no pierdas el tiempo buscando soluciones y te dará la libertad suficiente para expresarte dentro de los límites seguros del editor.
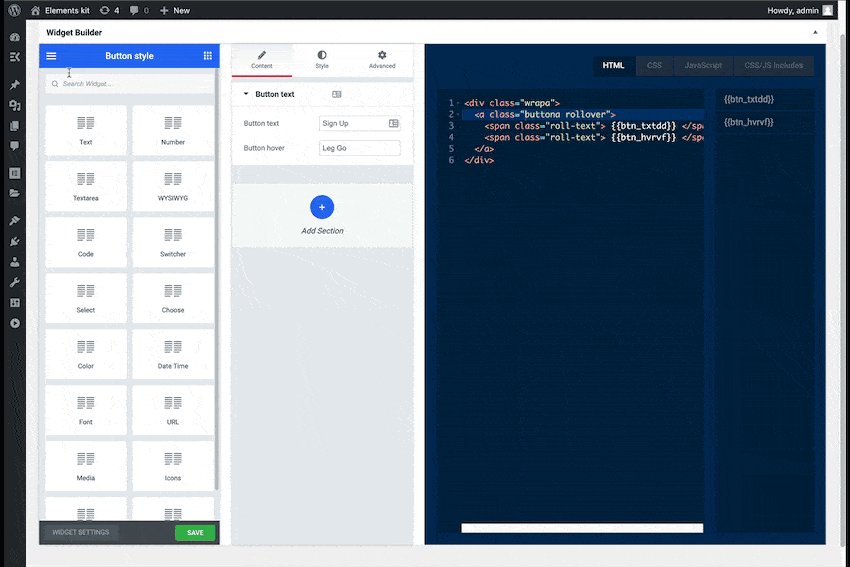
Widgets
Por lo general, los widgets se agregan a un sitio para permitir un acceso rápido a datos específicos y una navegación más sencilla. Además, la mayoría de las veces, la creación de widgets personalizados requiere habilidades de codificación avanzadas y desanima a los usuarios nuevos y/o ocasionales.
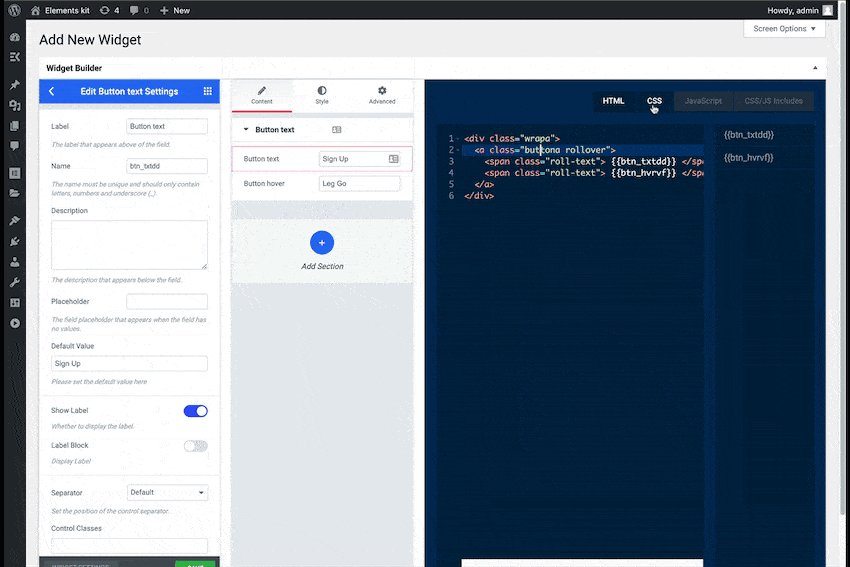
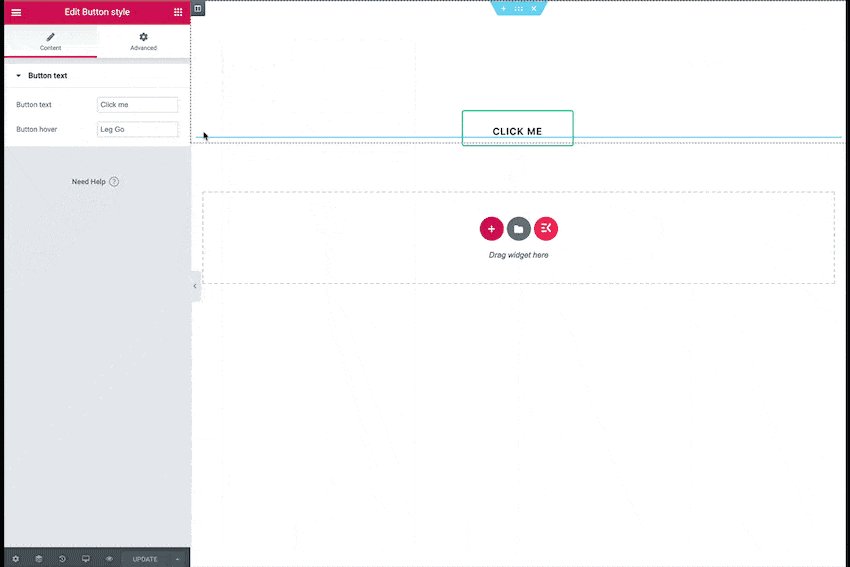
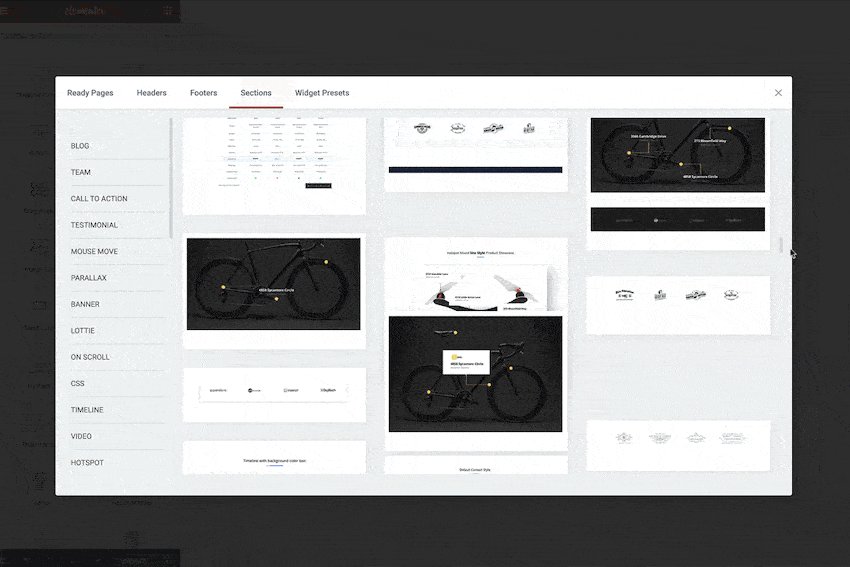
ElementsKit busca eliminar la barrera basada en habilidades al dividir el proceso en partes mucho más fáciles de manejar. Su generador de widgets avanzado le brindará una biblioteca de kits de diseño con más de 30 plantillas y más de 600 secciones/widgets prefabricados.

Con esta biblioteca, puede mezclar y combinar diferentes partes para crear un todo perfecto. Simplemente agregue, elimine o cambie partes hasta que termine; es así de fácil.
Naturalmente, cuanto más sepa, más podrá hacer dentro del editor, incluida la codificación personalizada. Sin embargo, este es el punto de partida perfecto para cualquiera que busque mejorar su sitio con widgets por primera vez.
El cuerpo
Como si enmarcar la página y agregar widgets no fuera suficiente, ElementsKit también le permite personalizar el cuerpo de la página eligiendo entre múltiples efectos de paralaje, como animaciones en desplazamiento y efectos dinámicos de desplazamiento. Nuevamente, estos se agregan simplemente marcándolos con un clic y colocándolos donde desee.

Los efectos agregan estilo a un sitio, pero no deben abusarse, especialmente si se tiene en cuenta el hecho de que las pantallas de los teléfonos, para las cuales la simplicidad es clave, son la puerta de entrada a su sitio para la mayoría de los visitantes.
ayuda externa
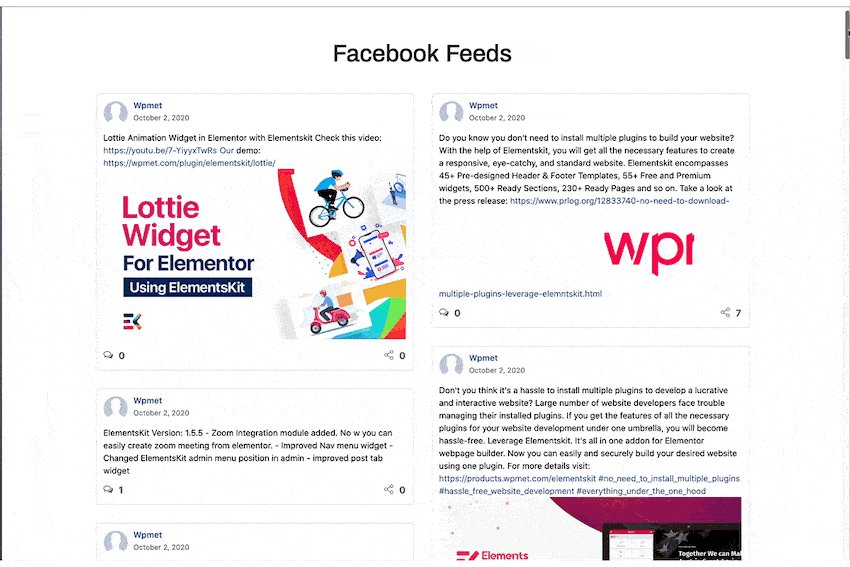
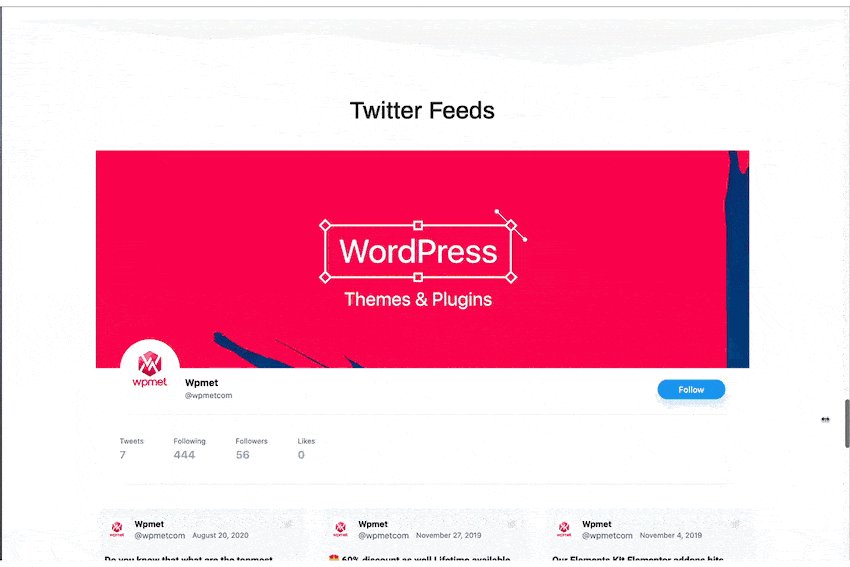
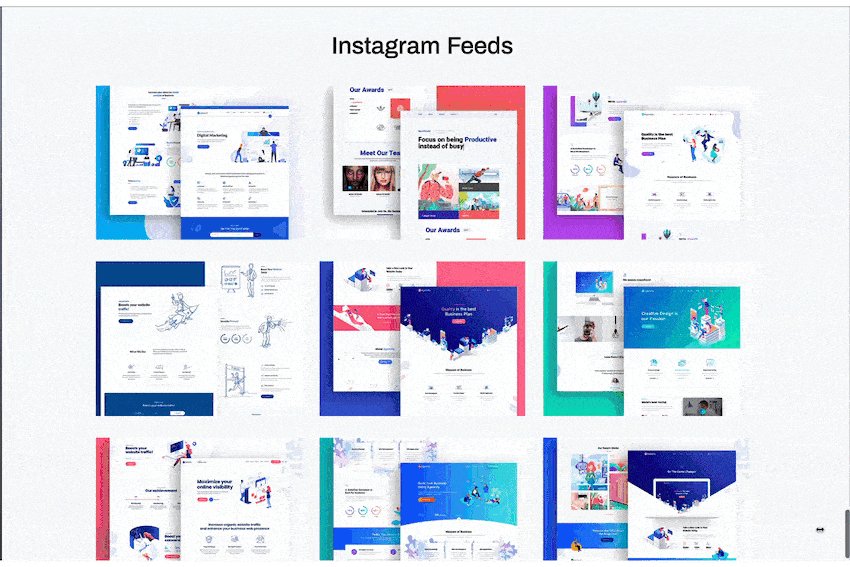
Parafraseando una regla de larga data, "si no se publicó y compartió, no sucedió". Las redes sociales están en todas partes hoy en día, ya sea Facebook, Twitter, Instagram, TikTok o cualquier otra de las numerosas plataformas que existen, y como tales deben tenerse en cuenta.
Integrar algunas o todas estas plataformas en su sitio es prácticamente obligatorio en este punto. Afortunadamente, incorporar sus feeds es un proceso que requiere solo unos pocos clics con ElementKit, lo que le facilita conectar cada parte de su marca a la página de inicio.

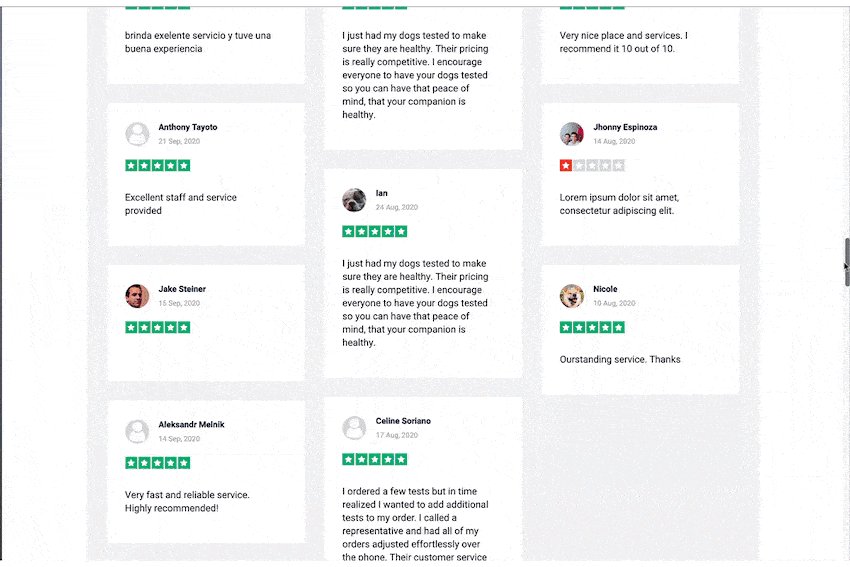
Pero no se detiene en las redes sociales. También puede integrar reseñas de Google o Yelp, e incluso las funciones de WooCommerce están disponibles para aquellos que tienen una tienda web.
Es sorprendentemente fácil construir su marca en muchos frentes con todo a su disposición y luego canalizarlos de vuelta a su sitio, donde se origina todo el contenido.
Reduciendo las cosas
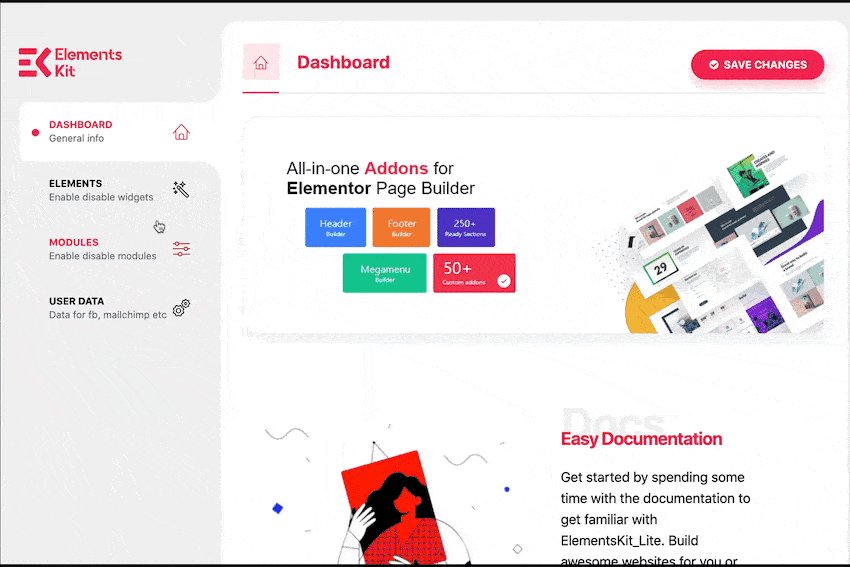
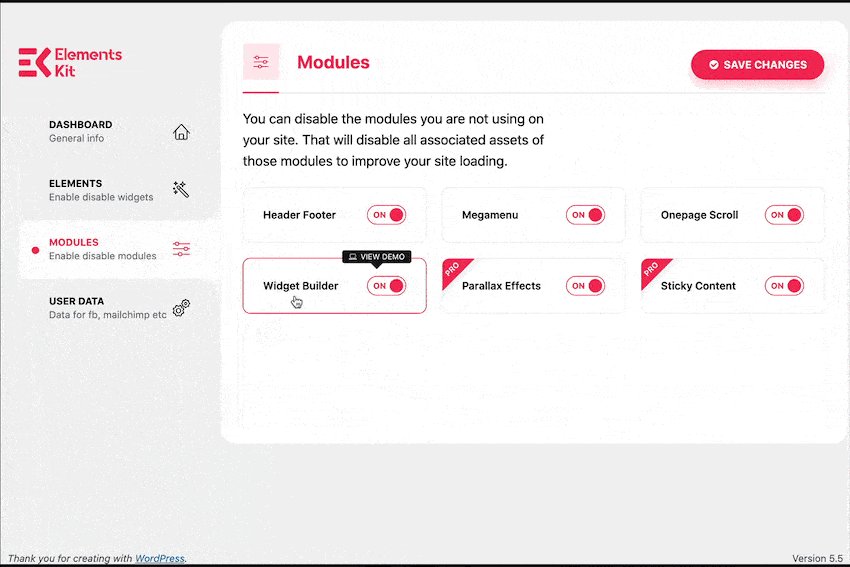
Todas estas funciones pueden parecer demasiado para que las maneje un solo sitio, pero no se preocupe. Todo lo que agregue se puede habilitar o deshabilitar en cualquier momento a través del panel de opciones. De hecho, el complemento se puede configurar para que reduzca las cosas para que el sitio siempre funcione rápido.

Estos cambios se pueden implementar en todo el sitio o solo en ciertos elementos, pero el objetivo es el mismo: la optimización.
Resumen
ElementsKit parece la herramienta perfecta que los recién llegados pueden usar para impulsar sus sitios al siguiente nivel, pero no se detiene ahí. Cuanto más te adentres, más opciones se te abren. Como tal, se convierte en una gran herramienta incluso para usuarios avanzados que están acostumbrados a trabajar con código.
Entonces, si está utilizando Elementor como su editor de sitio preferido, le recomendamos que pruebe el complemento ElementsKit para desbloquear realmente el potencial de la plataforma base.
