Cómo agregar encabezados de vencimiento a su sitio web de WordPress
Publicado: 2020-10-13Una manera perfecta de acelerar su WordPress es agregar Expires Headers WordPress en la configuración de su archivo .htaccess.
El encabezado expira informa al usuario de la web que el contenido de su sitio web u otra parte se puede utilizar después de que haya transcurrido un período de tiempo. Con los encabezados de vencimiento, puede establecer esta cantidad de tiempo. Cuando agrega el encabezado expira, la cantidad de solicitudes HTTP del servidor se reducirá considerablemente, lo que reducirá significativamente los tiempos de carga en su sitio web.
En este artículo, tendrá la oportunidad de aprender las formas más fáciles de agregar encabezados de vencimiento de WordPress.
¿Qué son los encabezados de vencimiento?
Los encabezados de expiración notifican a los navegadores qué recurso puede almacenar y acumular el navegador o la fuente. También lo ayudaría a cargar el sitio más fácilmente, al revelar esas cosas en el caché y no necesitar obtenerlas del servidor.
Al usar los encabezados de vencimiento, maximiza la velocidad de su Sitio al reducir las solicitudes HTTP entre su dispositivo y el Servicio.
¿Cómo agregar encabezados de expiración de WordPress?
Un sistema de gestión de contenidos flexible es WordPress. Esto asegura que sea adaptativo y proporciona muchas maneras de resolver un dilema. Es por eso que le mostraremos en esta sección cómo agregar manualmente expiraciones a servidores como el servidor Apache , Nginx y sistemas CDN .
En general, los encabezados de vencimiento hacen que el sitio web sea más rápido. Puede agregar encabezados para que caduquen archivos específicos o usarlos para cualquier formato de archivo. Los tiempos de caducidad se pueden modificar de acuerdo con el contenido de su sitio. Por ejemplo, es posible que desee establecer vencimientos más prolongados si su sitio web utiliza archivos que permanecerán sin cambios durante mucho tiempo. Si los datos cambian, establecerá fechas de caducidad más cortas.
Agregar manualmente encabezados de expiración de WordPress en Apache o Nginx
En el servidor web Apache
Apache, el lenguaje del servidor que configura el módulo expire, es una de las plataformas más comunes para administrar el caché.
Primero deberá abrir su archivo .htaccess si desea aplicar encabezados para caducar o personalizarlos en Apache. Aunque se puede usar cPanel o FTP para esto, cPanel es más fácil de hacer. Estos son los pasos que debe seguir:
- Inicie sesión en su cuenta de cPanel
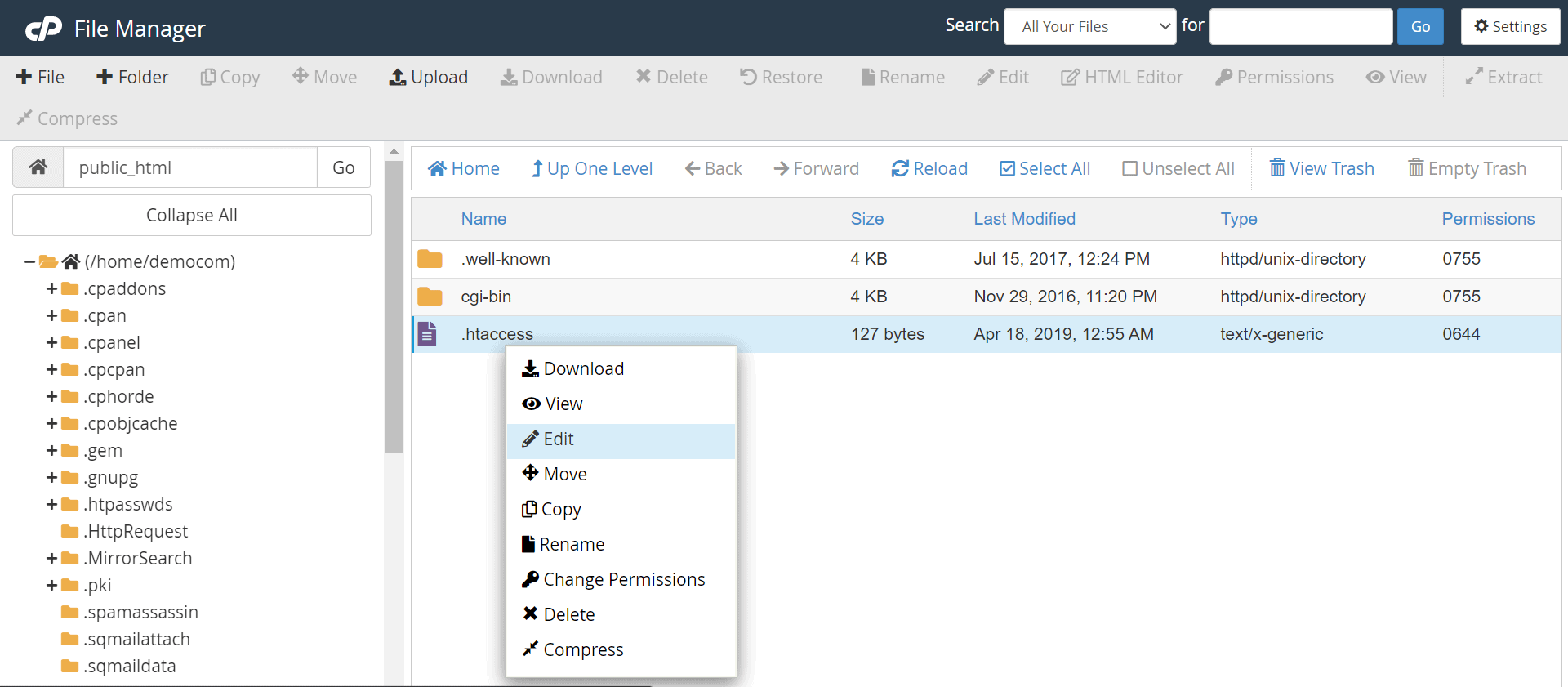
- Ahora, abra el icono del Administrador de archivos


- Buscar . archivo htaaccess
- Después de eso, haga clic derecho en el archivo y seleccione editar

Ahora, solo necesita copiar y pegar el código que se muestra a continuación:
<IfModule mod_expires.c> ExpiresActive On # Imágenes ExpiresByType image/jpeg "acceso más 1 año" ExpiresByType image/gif "acceso más 1 año" ExpiresByType image/png "acceso más 1 año" ExpiresByType image/webp "acceso más 1 año" ExpiresByType image/svg+xml "acceso más 1 año" ExpiresByType image/x-icon "acceso más 1 año" # Video ExpiresByType video/mp4 "acceso más 1 año" ExpiresByType video/mpeg "acceso más 1 año" #CSS, JavaScript ExpiresByType text/css "acceso más 1 mes" ExpiresByType text/javascript "acceso más 1 mes" Aplicación ExpiresByType/javascript "acceso más 1 mes" # Otros Aplicación ExpiresByType/pdf "acceso más 1 mes" Aplicación ExpiresByType/x-shockwave-flash "acceso más 1 mes" </IfModule>
Finalmente, guarde el archivo y guarde los cambios.
El código anterior establece las fechas de vencimiento de las imágenes en un año. Todos los meses, los archivos CSS y JavaScript se reemplazan y se eliminan en caché. Les da una fecha de caducidad de dos meses cuando envía el archivo. Los tiempos de vencimiento pueden ser precisos con contadores como años, meses, semanas, días, horas, minutos y segundos. Esto ayuda a que el caché se programe específicamente.
En Nginx
La función de NGINX es distinta de la de Apache. Es por eso que no se puede encontrar el archivo .htaccess. La explicación se debe a la filosofía de rendimiento central de NGINX. Al eliminar la necesidad del registro .htaccess , el servidor puede acceder a la información más rápido.
Solo copie y agregue el código al bloque del servidor como se ve a continuación. Esto establece el vencimiento en los encabezados NGINX .
ubicación ~* \.(jpg|jpeg|gif|png)$ {
expira 365d;
}
ubicación ~* \.(pdf|css|html|js|swf)$ {
expira 2d;
}Agregue Expires Headers WordPress usando el complemento
Agregar encabezados manualmente requiere algunas habilidades técnicas. Sin embargo, solo puede usar complementos si no está bien preparado tecnológicamente.
En esta sección, le mostramos los pasos para agregar Expires Headers WordPress con dos complementos populares, Hummingbird y WP Rocket.
Caché más rápido de WP

Al instante, sin ningún problema, con este complemento, puede aplicar encabezados de vencimiento a su .htaccess sin necesidad de codificar. Es muy rápido y efectivo de usar.
Agregar encabezados de caducidad

Este complemento lo ayudará a agregar Expires Headers, pero también mejora la confiabilidad de su sitio y permite el trabajo de caché por usted.
Colibrí

Hummingbird es un complemento gratuito para optimizar el ritmo de su sitio web. También tiene buenas opciones para el almacenamiento en caché.
Si desea acelerar drásticamente el sitio web, los encabezados de vencimiento son una opción perfecta. El navegador puede ver los archivos de caché, lo que acelerará la carga de la web.
Felicitaciones, finalmente ha aprendido cómo agregar encabezados de vencimiento a su sitio web de WordPress. Además, algunos de los visitantes también nos preguntaron sobre cómo eliminar categorías en WordPress. Consulte el artículo dedicado a esto.
Aceptamos cualquier tipo de sugerencia de los visitantes porque siempre nos motiva a mejorar. Siéntete libre de comentar abajo.
