Cómo agregar un control deslizante de imagen en WordPress usando Elementor
Publicado: 2022-06-23Si tiene un sitio web de WordPress creado con Elementor y busca una forma sencilla de mostrar sus imágenes en un formato de carrusel o control deslizante, un complemento de control deslizante de imagen dedicado o un widget de control deslizante de imagen le ayudarán.
Los controles deslizantes de imágenes muestran varias imágenes una tras otra en orden, ya sea en una fila o en una columna. Agregue hermosas imágenes a su sitio web a través de controles deslizantes de imágenes que pueden ayudarlo a captar rápidamente la atención de sus visitantes.
En este tutorial de blog, le proporcionaremos instrucciones detalladas para agregar un control deslizante de imagen interactivo utilizando el widget PowerPack Image Slider y Elementor.

Widget de control deslizante de imagen PowerPack para Elementor
Los complementos de PowerPack Elementor son el mejor complemento para Elementor. Proporciona un paquete completo para diseñar profesionalmente un sitio web de WordPress desde un nivel de principiante hasta un profesional.
PowerPack ofrece más de 80 widgets creativos y más de 150 plantillas prediseñadas para ayudarlo a diseñar sus sitios web de Elementor sin esfuerzo. Y lo mejor de PowerPack Elementor Addons es que es un generador sin código.
El widget PowerPack Image Slider es 100% receptivo y compatible , lo que no requiere instrucciones complicadas. Es fácil de usar y contiene increíbles características funcionales para crear un hermoso control deslizante para su sitio web.
Si prefiere ver un video, aquí hay un tutorial sobre cómo crear un control deslizante de imagen usando Elementor.
Agregue una sección de control deslizante de imágenes en su sitio web de WordPress usando Elementor
Para agregar un widget de control deslizante de imagen a su sitio web de WordPress, debe instalar y activar los complementos Elementor y PowerPack.
Veamos cómo puede usar el widget PowerPack Image Slider para agregar diapositivas de imágenes a su sitio web de WordPress.
Entonces, sin más preámbulos, pasemos directamente al tutorial.
Widget de control deslizante de imagen PowerPack de arrastrar y soltar
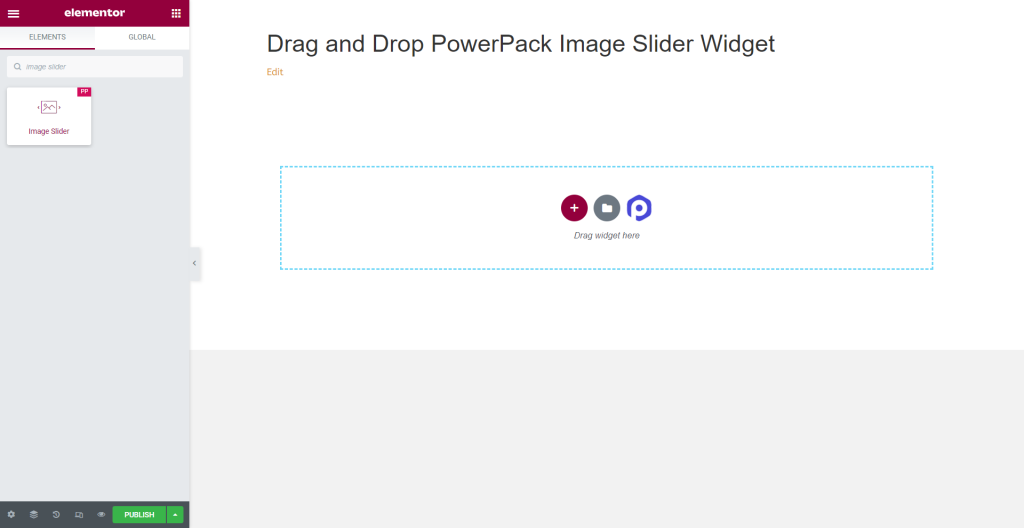
Para agregar un control deslizante de imagen, primero, abra la página con el editor de Elementor, luego escriba "Control deslizante de imagen" en la barra de búsqueda y arrastre y suelte el widget en la página.
Asegúrese de buscar el signo ' PP ' de PowerPack en la esquina superior derecha del widget.

Pestaña de contenido del widget de control deslizante de imagen
Vaya a la pestaña Contenido del widget Control deslizante de imágenes y encontrará cuatro secciones:
- Galería
- Miniatura
- Imagen destacada
- Opciones adicionales
Echemos un vistazo detallado a sus funcionalidades:
Galería
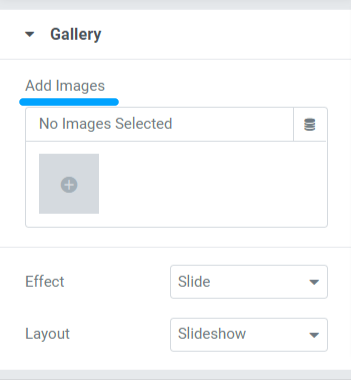
La sección de galería de la pestaña Contenido le permite agregar una galería de imágenes y personalizarla.

Esta sección incluye tres subsecciones para personalizar las imágenes que se muestran en el Control deslizante de imágenes en su página.
Veamos cada uno de ellos y las opciones que ofrecen:
- Agregar imágenes : puede agregar tantas imágenes como desee que se muestren en el control deslizante de imágenes. Cargue archivos a través de bibliotecas locales o de medios.
- Efecto: Esta función te brindará dos opciones para elegir el efecto que deseas aplicar al conjunto de imágenes; deslizar y desvanecerse.
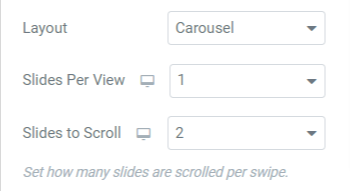
- Diseño: aquí, obtendrá dos opciones para elegir el diseño del control deslizante. Seleccione 'presentación de diapositivas' o 'carrusel'. Elegir la opción de carrusel le permitirá personalizar dos opciones más. Puede establecer el número de diapositivas por vista y el número de diapositivas para desplazarse.

Miniaturas
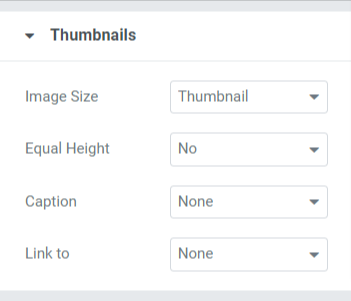
Esta sección incluye cuatro subsecciones, donde obtendrá opciones para personalizar las miniaturas del widget de control deslizante de imágenes de PowerPack.

Echemos un vistazo rápido a estas opciones:
- Tamaño de imagen: con esta opción, puede ajustar el tamaño de imagen de todas las imágenes. Aquí obtendrá una amplia gama de opciones de tamaño de imagen; seleccione el tamaño de acuerdo a su preferencia.
- Igualdad de Altura: Elija entre las opciones dadas aquí si igualar las alturas de las imágenes o no. Si selecciona sí, aparecerá una opción para ajustar la “altura personalizada” de las imágenes.
- Leyenda: esta característica le permite agregar leyendas a las imágenes. Puede elegir 'ninguno' si no desea mostrar ningún contenido. Entre la leyenda, el título y la descripción, elija cuál desea que se muestre sobre la imagen.
- Enlace a: Aquí, puede agregar enlaces a las imágenes. Elegir cada opción le dará opciones adicionales para vincular las imágenes a su otro producto/página.
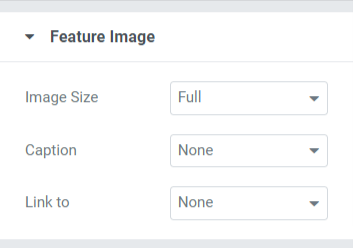
Imagen destacada
Esta función le permitirá personalizar la imagen de la función en todos los aspectos.

Echemos un vistazo rápido a las opciones de imagen destacada:
- Tamaño de la imagen: puede ajustar el tamaño de la imagen de la función con esta opción.
- Leyenda: esta opción le permite agregar una leyenda, título o descripción a las imágenes. Puede seleccionar la opción ' ninguno ' si no desea mostrar ningún contenido.
- Enlace a: agregue enlaces a sus otros productos/página a su imagen con esta opción.
Nota: Puede configurar una imagen destacada en su control deslizante de imágenes si elige el diseño de presentación de diapositivas en la sección de galería del widget de control deslizante de imágenes.
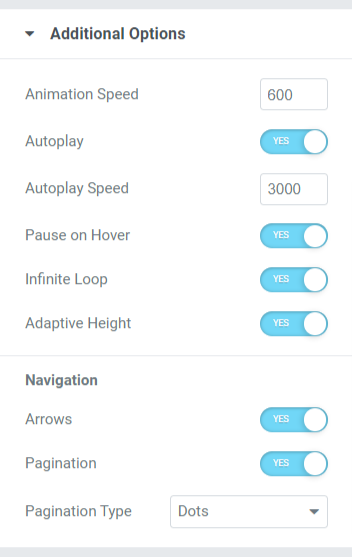
Opciones adicionales
Esta función incluye una amplia gama de opciones de estilo con opciones de activación/desactivación.

Veamos todas estas características que contiene la sección de opciones adicionales:
- Velocidad de animación: puede establecer una velocidad de animación para el Control deslizante de imagen usando esta opción. Puede configurar cualquier velocidad personalizada según sus preferencias.
- Reproducción automática: active esta opción para configurar la "reproducción automática" en su control deslizante de imagen.
- Velocidad de reproducción automática: si ha habilitado la opción de reproducción automática, puede ajustar la "velocidad de reproducción automática" aquí.
- Pause on Hover: si no desea pausar el control deslizante, deshabilite esta opción.
- Bucle infinito: Habilitar esta opción le permitirá crear un bucle infinito para desplazarse.
- Altura adaptable: habilite esta opción para establecer una altura adaptable para todas las imágenes en el control deslizante.
- Navegación: esta función se utiliza con fines de navegación; Se ofrecen opciones como " flechas" y " paginación " para diseñar el control deslizante.
- Flechas: para mostrar una barra de flechas en ambos bordes laterales del control deslizante, habilite esta opción de flecha.
- Paginación: habilite esta opción para mostrar " puntos/fracción " para su control deslizante.
- Tipo de paginación: aquí obtendrá opciones para elegir el tipo de paginación: puntos o fracción.
Pestaña de estilo del widget de control deslizante de imagen
La pestaña de estilo contiene todas las partes de estilo del widget Control deslizante de imagen. Esta pestaña incluye cuatro secciones:

- Miniaturas
- Leyenda de miniaturas
- flechas
- Paginación: Puntos
Exploremos a fondo cada sección que contiene opciones de estilo.
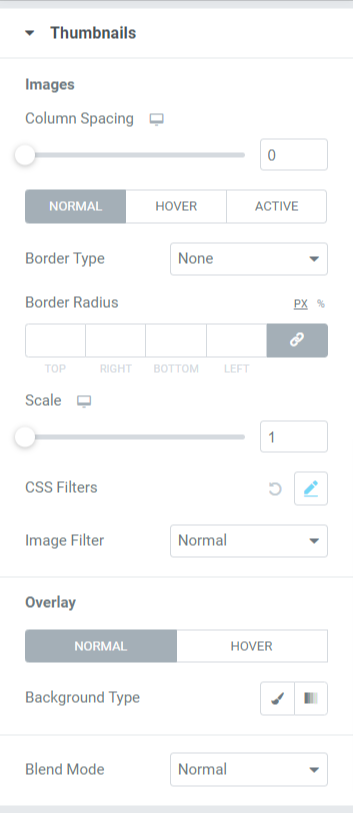
Miniaturas
Esta sección contiene dos subsecciones: Imágenes y Superposición. Veamos cada subsección con más detalle.

- Imagen: todas las opciones de estilo relacionadas con las imágenes se pueden hacer aquí. Esta subsección incluye opciones de estilo como:
- Espaciado de columnas: ajuste la escala para permitir el espaciado de columnas entre las imágenes.
- Tipo de borde: puede elegir cualquier tipo de borde de las opciones, como sólido, doble, punteado, discontinuo y ranurado.
- Radio del borde: si ha aplicado el borde, puede ajustar su radio aquí.
- Escala: aquí, puede escalar la imagen de su control deslizante en una proporción perfecta.
- Filtro CSS: esta característica le permite ajustar el filtro CSS de varias maneras, como desenfoque, brillo, contraste, saturación y tono.
- Filtro de imagen: eligiendo entre una gran variedad de filtros disponibles en esta opción, puede cambiar el Filtro de imagen.
- Superposición: puede utilizar esta función para aplicar una superposición a las imágenes. Esta característica incluye una opción de estilo más:
- Tipo de fondo: aquí puede establecer un tipo de fondo para las imágenes. Elija entre degradado o clásico para aplicar un tipo de fondo.
- Modo de fusión: de una variedad de opciones disponibles aquí, puede combinar las imágenes del control deslizante aplicando cualquiera de acuerdo con sus preferencias.
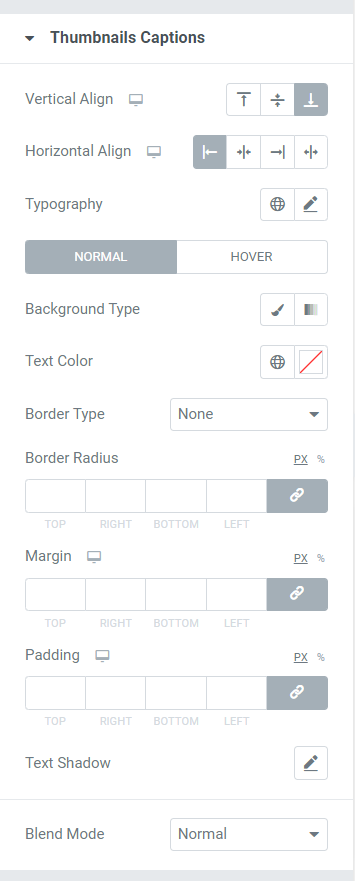
Subtítulos de miniaturas
En esta sección, obtendrá todas las opciones de estilo relacionadas con la parte del contenido que se muestra sobre la imagen.

Veamos estas opciones disponibles en esta sección para diseñar la parte del contenido de las imágenes.
- Alineación vertical: como su nombre lo dice, puede alinear las imágenes verticalmente usando esta opción.
- Alineación horizontal: como su nombre lo dice, puede alinear las imágenes horizontalmente usando esta opción.
- Tipografía: esta característica le permite personalizar la tipografía del texto en todos los aspectos posibles. Puede elegir el tipo de fuente, el tamaño, el espaciado entre letras y entre palabras.
- Tipo de fondo: aquí tendrá la opción de seleccionar un tipo de fondo para la parte de texto que se muestra en la imagen.
- Color del texto: aquí se puede elegir el color del texto.
- Tipo de borde: seleccione cualquier tipo de borde de las opciones disponibles, como sólido, doble, punteado, discontinuo o ranurado.
- Radio del borde: si ha permitido un borde en la parte de contenido, ajuste su radio aquí. Ayuda a mostrar los bordes suaves del borde aplicado.
- Margen : con esta opción, puede ajustar el margen del borde para la parte del contenido.
- Relleno: esto deja espacio entre el borde y el contenido. Ajuste esta opción para mostrar contenido organizado sin problemas en el Control deslizante de imágenes.
- Sombra de texto: puede usar esta opción para aplicar una sombra de texto. Obtendrá opciones para elegir el color y difuminar la sombra. Además, personaliza la sombra del texto horizontal y verticalmente.
- Modo de fusión: de una variedad de opciones disponibles en el modo de fusión, puede combinar los subtítulos que se muestran en las imágenes del control deslizante aplicando cualquiera según sus preferencias.
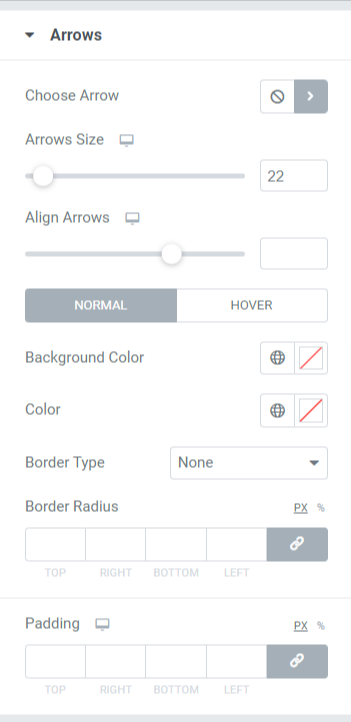
flechas
En esta sección, obtendrá todas las opciones para diseñar la flecha que se muestra únicamente en el Control deslizante de imagen.

Veamos en detalle todas las opciones disponibles en esta sección.
- Elegir flecha: esta opción le permite elegir la flecha. Elija la flecha según su preferencia de la biblioteca de iconos.
- Tamaño de la flecha: aquí se puede ajustar el tamaño de la flecha.
- Alinear flechas: establezca ambas flechas en una alineación usando esta opción.
- Color de fondo: esta opción le permite elegir un color de fondo para la flecha.
- Color: Con esta opción, puede cambiar el color de la flecha.
- Tipo de borde: elija el tipo de borde entre las opciones disponibles aquí, como sólido, doble, punteado, discontinuo y ranurado.
- Radio del borde: si ha aplicado un tipo de borde a la flecha, puede ajustar el radio del borde para mostrar un borde con bordes suaves.
- Relleno: ajuste el relleno para dejar suficientes espacios entre la flecha y el borde.
Paginación
Esta sección incluye opciones para diseñar la paginación que ha aplicado a su control deslizante.
Después de elegir entre ' puntos ' o ' fracción ' en la subsección "Tipo de paginación" > Opciones adicionales > Pestaña Contenido del widget Control deslizante de imagen. Obtendrá múltiples opciones dependiendo de la elección que haya hecho.
Si ha permitido la paginación de fracciones, entonces las opciones ofrecidas en esta sección serán así:
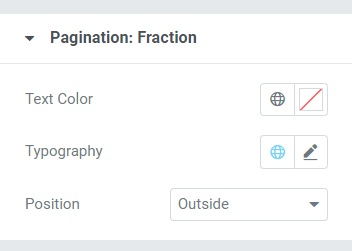
Fracción

- Color del texto: elija el color del texto para la paginación de fracción que desea que se muestre en el control deslizante.
- Tipografía: con esta opción, puede establecer el estilo de fuente, el tamaño de fuente, la altura de línea, el espaciado entre letras, el espaciado entre palabras, etc.
- Posición: El posicionamiento de la paginación de fracciones se puede hacer aquí.
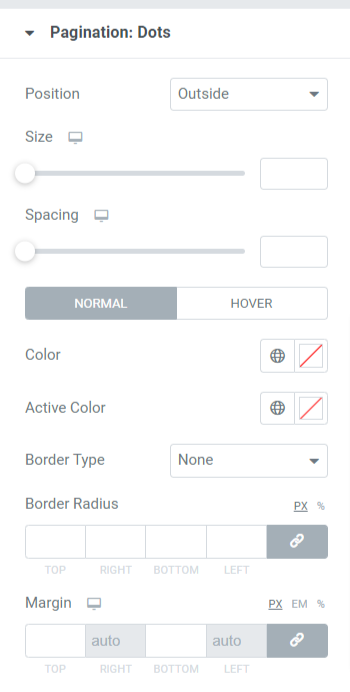
Si ha permitido la paginación de puntos, las opciones que se ofrecen en esta sección serán así:
Puntos
Esta sección le permite personalizar las características de Paginación: Puntos.

Veamos las opciones disponibles con más detalle.
- Posición: para posicionar los puntos, puede usar esta opción.
- Tamaño: como su nombre lo indica, aquí puede establecer el tamaño de los puntos.
- Espaciado: Con esta opción, puede dejar espacio entre los dos puntos consecutivos.
- Color: elige el color de los puntos.
- Color activo: elija el color para el punto que se muestra actualmente en el control deslizante.
- Tipo de borde: establezca el tipo de borde entre las opciones disponibles, como sólido, doble, discontinuo, punteado y ranurado.
- Radio del borde: aquí puede ajustar los bordes suaves del borde.
- Margen: esto deja espacio entre el control deslizante inferior y los puntos. Ajuste el margen según su preferencia de diseño.
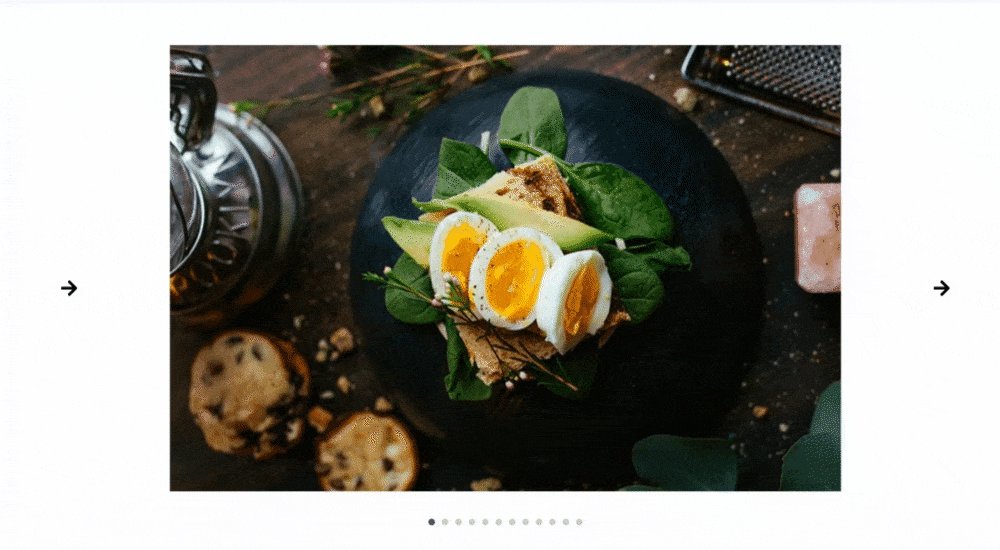
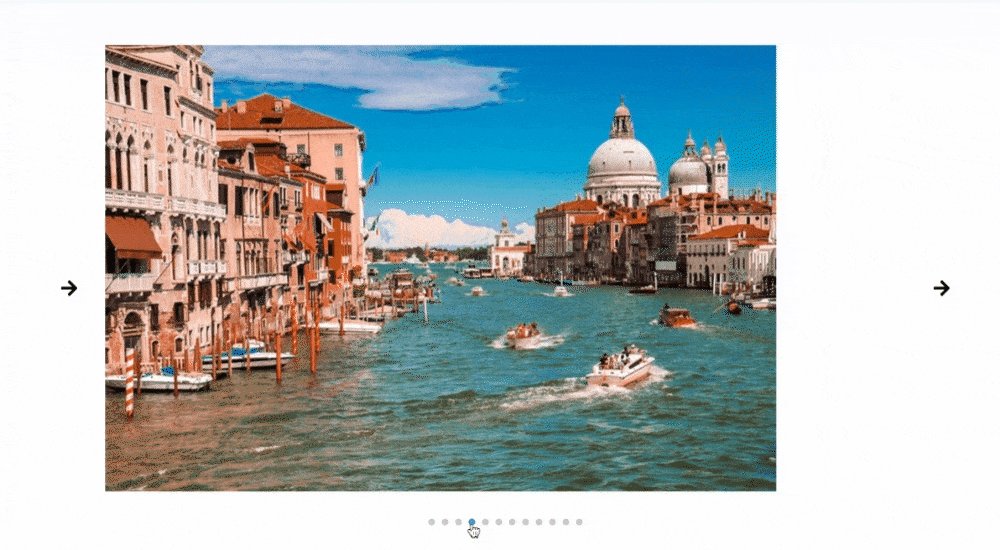
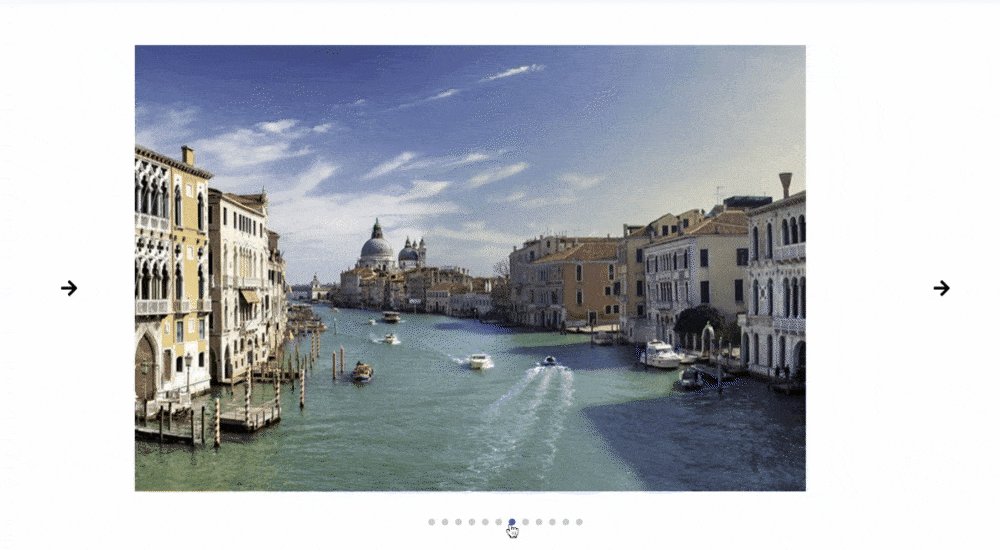
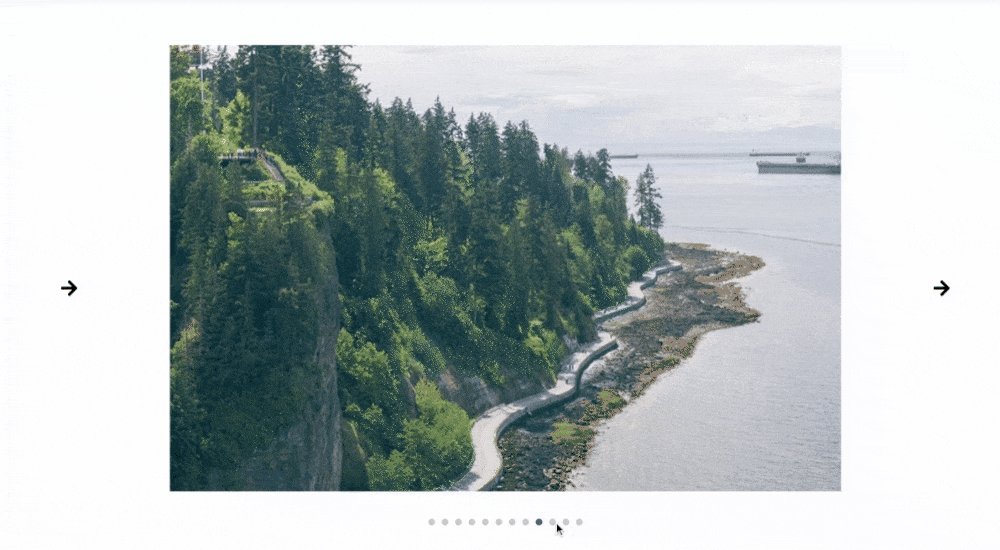
Después de aplicar todos esos cambios en la pestaña de contenido y estilo del widget Control deslizante de imágenes de PowerPack, obtendrá una sección de control deslizante de imágenes como esta:

Obtenga su widget de control deslizante de imagen PowerPack para Elementor
El widget Image Slider es una manera perfecta de resaltar imágenes de su contenido o producto por completo. Con el widget PowerPack Image Slider, puede agregar un Image Slider interactivo en WordPress usando Elementor.
Esperamos que este blog tutorial lo haya ayudado a crear su control deslizante de imagen para la página de su sitio web de WordPress. Si ha disfrutado leyendo este artículo, estamos seguros de que también le encantará experimentar nuestros otros elementos de PowerPack.
Haga clic aquí para obtener el widget PowerPack Image Slider para Elementor. Además, consulte nuestra publicación para aprender cómo crear un cuadro de promoción usando Elementor en el sitio web de WordPress.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir sus respuestas.
Además, únase a nosotros en Twitter, Facebook y YouTube.
